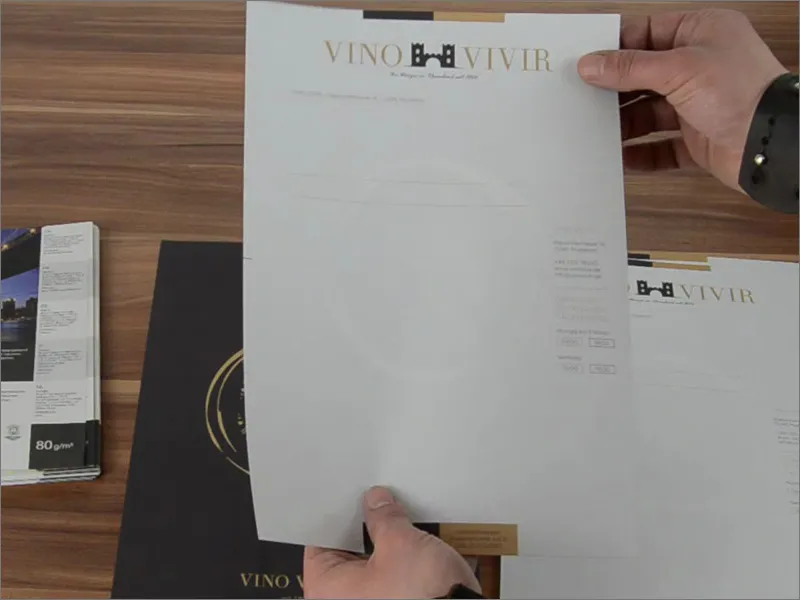
Привет всем и добро пожаловать, с вами опять Стефан с сайта PSD-Tutorials.de. Я рад приветствовать вас на следующем большом шаге нашего огромного проекта печати, который мы приступили к реализации. Сегодня в центре внимания – что мы будем создавать? Вы уже видите это здесь: письменная бумага, напечатанная спереди и сзади. Можно было бы предположить, что такие письменные бумаги с тех пор, как началась цифровая революция, практически перестали использоваться, но это заблуждение, поскольку деловые бумаги до сих пор остаются очень востребованными печатными материалами. Они представляют компанию и рассматриваются каждым, с кем вы ведете письменное общение. Это, конечно, может иметь различные причины, такие как в нашем примере приглашение на дегустацию вин, но это также может быть выставка счета или напоминание о платеже, если клиент не платит, или, может быть, анонс продукции или день открытых дверей... Есть, конечно, десятки причин отправить письмо, так же как и в наше время выпускаются рассылки. И теперь, когда вы знаете, что именно мы будем создавать в рамках этого обучающего курса, пришло время перейти к делу.
Выбор бумаги
Следующий вопрос: Чем мы будем создавать? Понятно, в InDesign CC. Это, конечно, ясно. И следующий вопрос: На чем мы будем создавать? Узнаем об этом прямо сейчас. Здесь, действительно, речь идет о письменных бумагах. Обычно они используются в формате DIN-A4, поэтому мы снова заходим на сайт нашей партнерской типографии diedruckerei.de и смотрим, что у них есть по теме письменной бумаги.
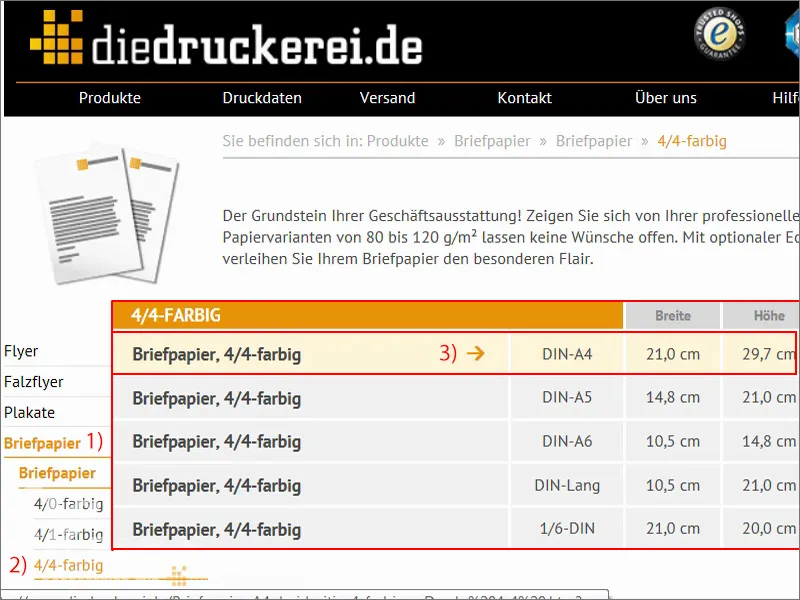
На главной странице мы уже находим подходящую вкладку Письменная бумага (1). Затем они спрашивают нас, насколько многоцветная должна быть наша бумага. У нас двусторонняя цветная печать, так что 4/4-цветная (2). Они пишут: "Нельзя сделать более красочно". "Обе стороны печатаются полностью с использованием 4 основных цветов CMYK". Нажимаем на это.
Теперь они спрашивают нас о формате. Мы уже выбрали формат DIN-A4: 21 см шириной, 29,7 см высотой (3). Кстати: Если вы видите такие размеры, запомните – сначала указывается ширина. Так что если нет "Ширина" или "Высота", и только "210 мм" и "297 мм", тогда вы знаете: Первое всегда ширина. Нажимаем на это.
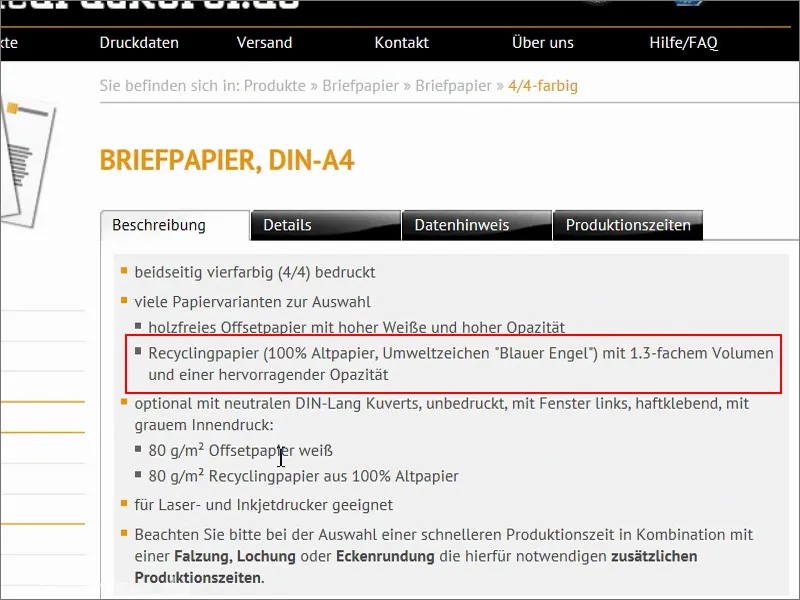
Теперь мы видим дополнительную информацию, которая может быть полезной: "двусторонняя четырехцветная печать", "множество вариантов бумаги для выбора" – и это, конечно же, крайне интересно для нас, потому что главный урок, вынесенный из предыдущего обучающего курса, заключается в том, что выбор различных видов бумаги имеет решающее влияние на яркость цветов и цветовую передачу, когда вы используете разные виды бумаги. Вы видели, что мы выбрали довольно традиционный и изысканный дизайн, поэтому было бы довольно интересно помимо обычной офсетной бумаги, которую вы знаете из офиса, попробовать использовать бумагу для переработки. Она состоит на 100 процентов из переработанной бумаги и имеет знак экологического качества Голубой ангел. Интересным является то, что именно этот вид бумаги придает небольшую, легкую структуру. Конечно же, мы не имеем представления, как это выглядит на рабочем столе. И в этом случае в игру вступает кое-что, что действительно интересно и нам невероятно помогает: так называемые образцы бумаги.
Образец бумаги
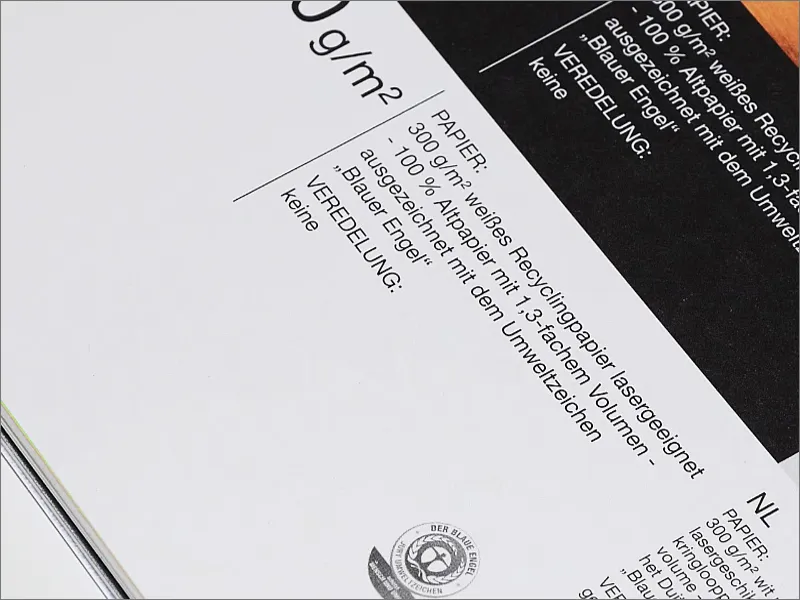
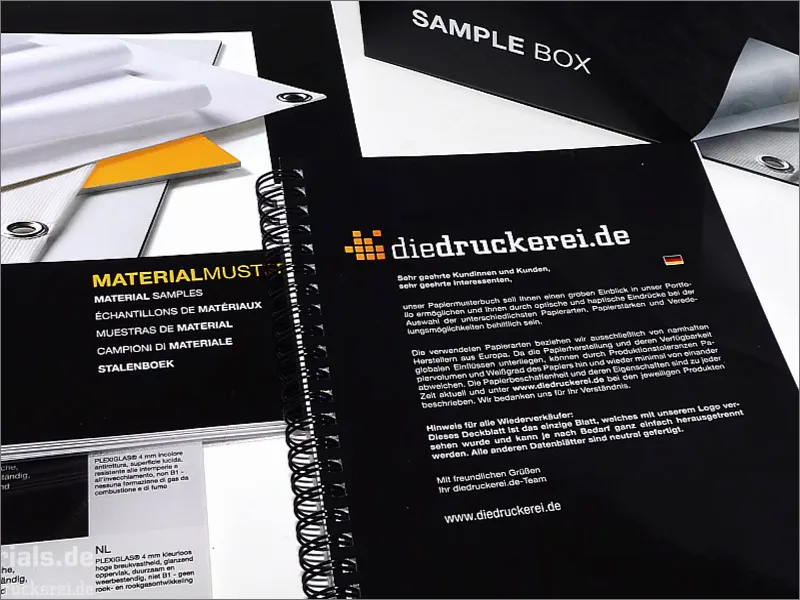
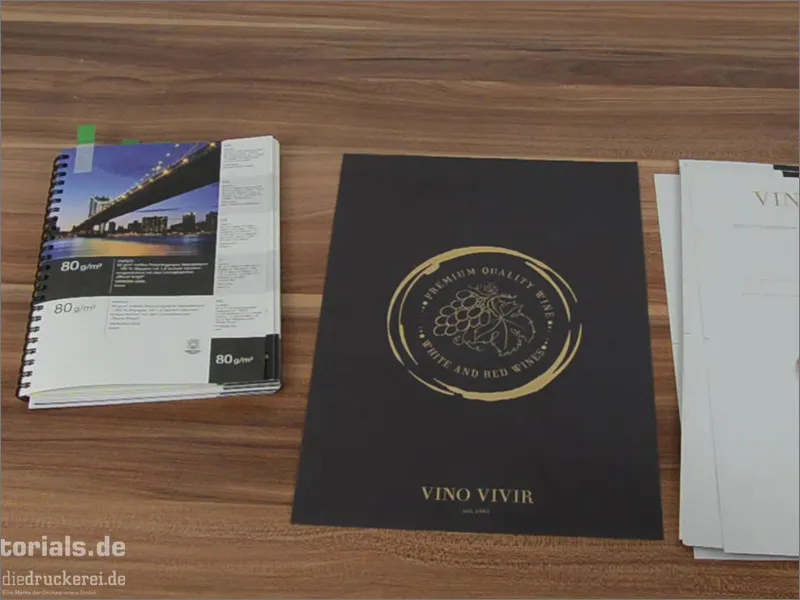
Так выглядят образцы бумаги. У большинства типографий есть такие образцы бумаги. Они рады отправить их клиентам, чтобы клиенты могли оценить тактильные ощущения бумаги, грамматуру, опакность, то есть просветленность. И, конечно же, в таких образцах бумаги также показываются различные методы отделки.
Так будет выглядеть наша бумага для переработки. Это страница из образца бумаги. Здесь вы также видите этот Голубой ангел в качестве экологического знака, и, к сожалению, на фотографии это сложно разглядеть, но бумага имеет очень нежную структуру, которая придает общему облику древнюю изысканность. Довольно интересное решение в нашем случае, чтобы быть честными. Отлично подходит, поэтому я готов двигаться дальше.
Здесь вы видите инструкции. Таким образом, вы всегда можете узнать, какая бумага у вас перед глазами, и какие возможности по отделке у вас есть. Поэтому я хочу настоятельно вам рекомендовать: Обратитесь в свою типографию или на сайт diedruckerei.de или online-printers, чтобы получить такой образец бумаги. Это бесценно для создания дизайна.
Кстати, вы также получаете что-то подобное в таких замечательных примерных коробках. Вы найдете в них образец бумаги и другие примеры форм, такие как акриловое стекло и различные другие поверхностные материалы, которые все помещены в такую красивую коробку. Для каждого дизайнера это большая ценность. И вот еще один маленький совет: Дизайнеру полезно знать также немного о обработке изображений и фотографии, поскольку это часто является рабочим материалом для визуальной коммуникации. Чтобы получить такое хорошо освещенное изображение, я просто бросил всю пробную упаковку в ванну. Почему в ванну? Очень просто – вы берете камеру, устанавливаете вспышку, фотографируете и получаете довольно хорошо освещенное фото. Так что проще некуда. Вам не нужна студия или что-то подобное. Просто бросьте все в ванну, нажмите на кнопку спуска – и вот фото готово. Классно, верно?
Если вы тоже хотите такую пробную коробку, давайте посмотрим, откуда ее можно получить: В правом нижнем углу боковой панели вы найдете «Наши образцы продукции», где вы можете заказать каталог, образец или полную пробную коробку.
Так что, если вы еще не сделали этого – вы можете сделать это прямо сейчас, это абсолютно ценно и полезно, и значительно упрощает создание дизайна, так как нам придется время от времени обращаться к этой бумажной пробной коробке на протяжении всего нашего обучения.
Параметры печати и шаблон письма
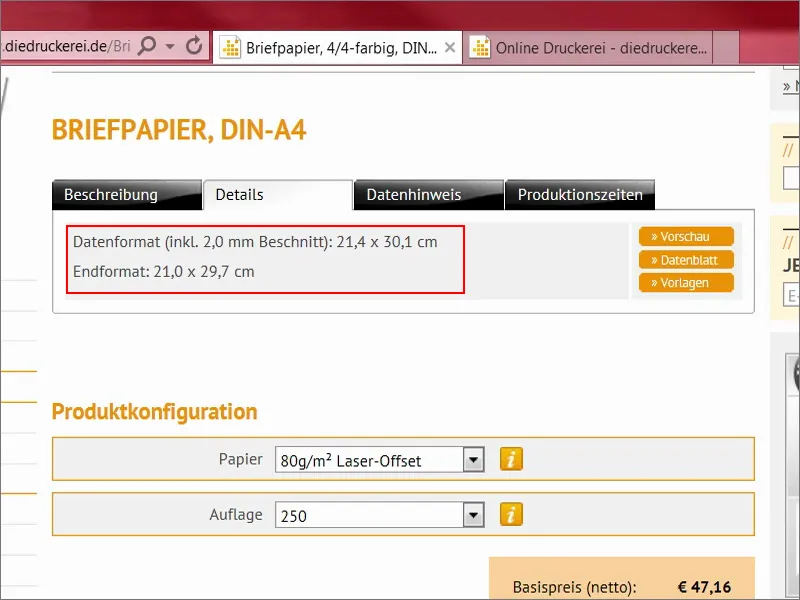
Давайте теперь более внимательно посмотрим на параметры печати. В Деталях мы видим формат данных с 2 мм обрезом. Фактически здесь установился стандарт в 3 мм, но здесь явно производится особенно точное нарезание. Даже 2 мм вполне достаточно.
Здесь снова формат 210 мм x 297 мм. У нас также есть предварительный просмотр, еще один лист данных или шаблоны, но нам это все не нужно, так как рамка А4 довольно легко создавается.
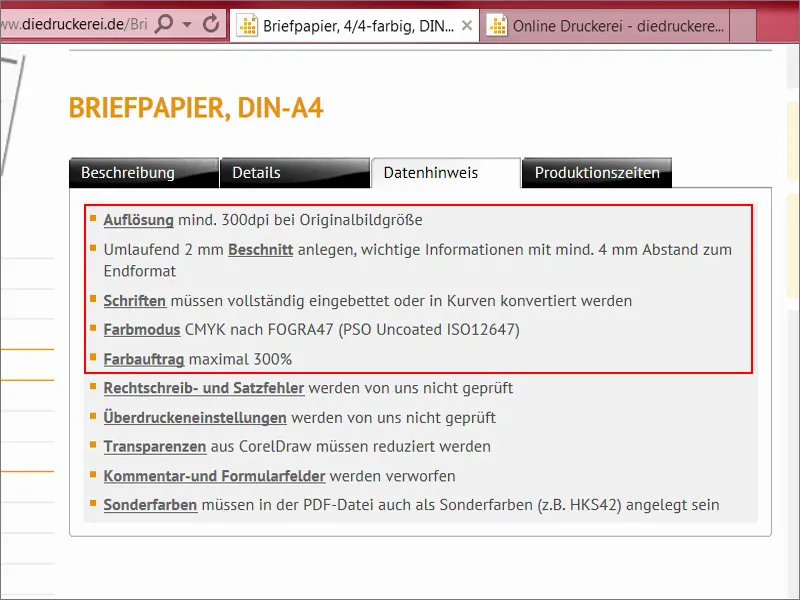
Давайте еще раз взглянем здесь: здесь также есть 2-мм обрез, который мы должны создать. Минимальное разрешение 300 dpi при оригинальном размере изображения, шрифты должны быть полностью встроенными или преобразованными в кривые. Мы уже это сохранили в диалоговом окне экспорта последнего занятия.
Цветовой режим: PSO Uncoated ISO12647. Максимальное раскрытие цвета 300 процентов – мы еще вернемся к этим пунктам позже в других примерах. Для нас это пока достаточно. Так что я теперь открываю мое InDesign.
Бумажная продукция – Обзор результата и создание нового документа
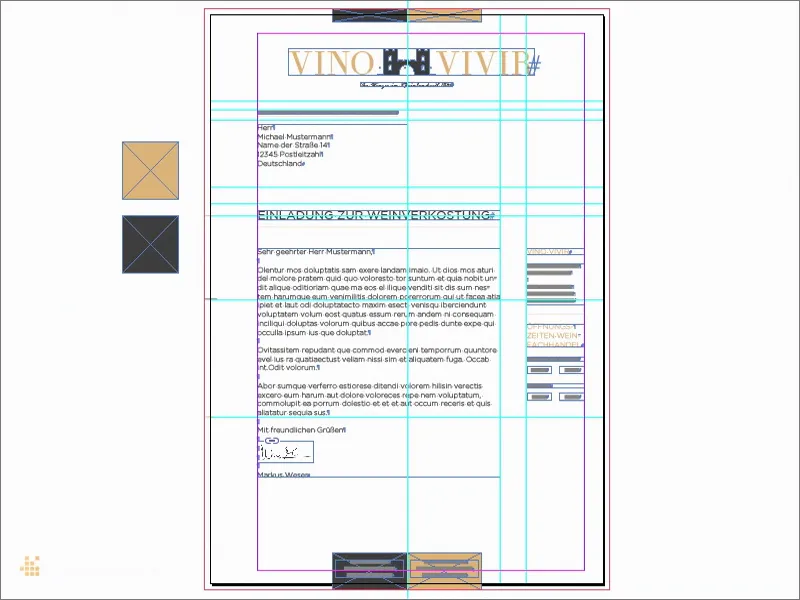
Здесь у нас еще раз шаблон, который я уже создал. Мы видим также два цветовых поля, которые используются, и множество вспомогательных линий, потому что все это должно соответствовать нормировке по DIN. Что это значит?
Итак, вам едва ли поверится, но даже оформление бланков для писем подвергается нормировке в Германии. Мы рассмотрим это ближе сразу после создания документа.
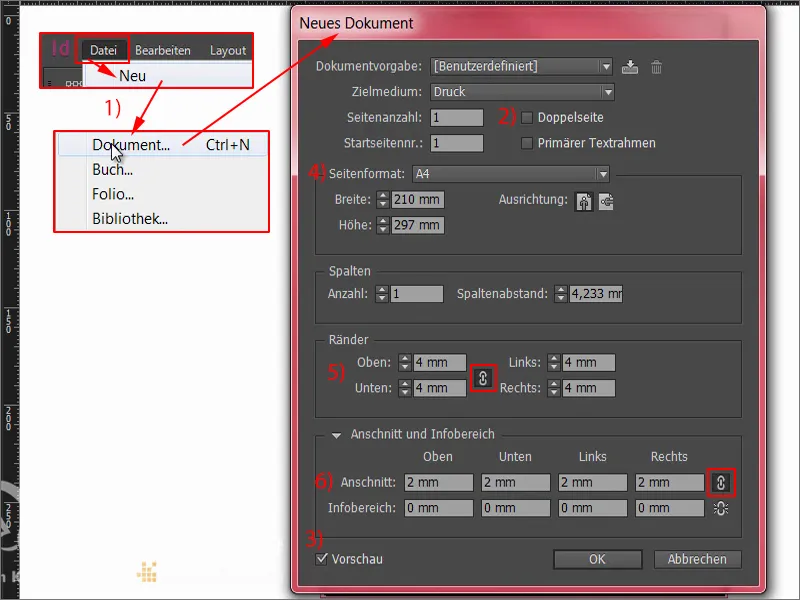
Я выбираю Файл>Новый>Документ… (1) Нам не нужна Двусторонняя страница (2). Если вы активируете здесь функцию предпросмотра (3) снизу, то сразу увидите, что происходит на заднем фоне. Обрез и область информации тоже можно включить, а затем мы выбираем здесь формат DIN A4 (4). Колонки одна, это нормально. Поля – здесь становится интересно.
Давайте еще раз посмотрим на то, что говорит типография: "важная информация с минимум 4 мм от формата". Прямо сейчас мы вводим эти четыре миллиметра (5) ... Если вы активировали цепочку, то изменится на всех страницах. И еще обрез 2 мм (6), также используйте цепочку здесь. Теперь я все подтверждаю. Вот шаблон, с которым мы можем работать.
Определение цветовых полей
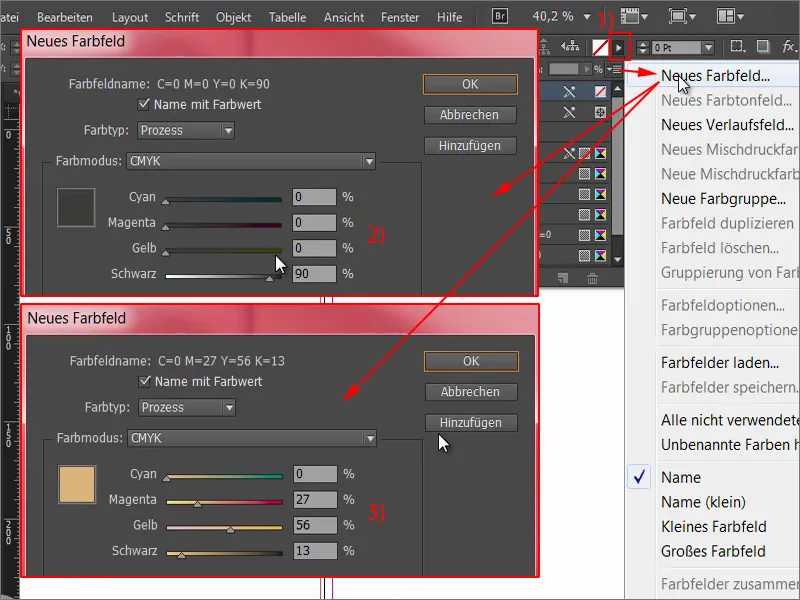
В начале мы определяем два цвета, которые лучше всего характеризуют фирменный стиль нашего винодела. Поэтому я иду сюда вверх к цветовым полям и создаю новое цветовое поле (1). Здесь можно ввести значения CMYK. Здесь можно, конечно, попытаться вручную подобрать правильный оттенок. Иногда это не так просто, потому что, как вы знаете, то, что вы видите на экране, не совпадает с тем, что вы получаете в печати. Поэтому опытные графические дизайнеры используют в помощь цветовые веера или образцы цветов. Там цвета печатаются на определенных видах бумаги и показаны в различных оттенках. Таким образом, в профессиональной области вы выбираете соответствующее значение из этих образцов и просто вводите здесь напрямую значения, вместо того чтобы пытаться определить их здесь на рабочем столе. У меня уже определены цвета, которые я хочу, и вот сначала Мягкий Черный (2) … Я добавляю это. А затем есть еще одно значение, наш Окер-Тон (3) … Добавить. Готово.
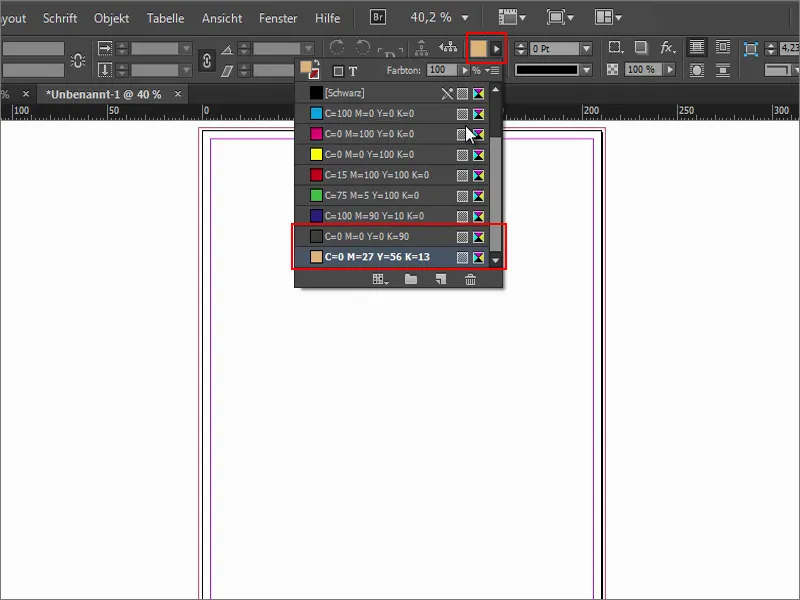
Теперь у нас есть два новых цветовых поля, с которыми мы можем работать.
Оформление письма по DIN 5008
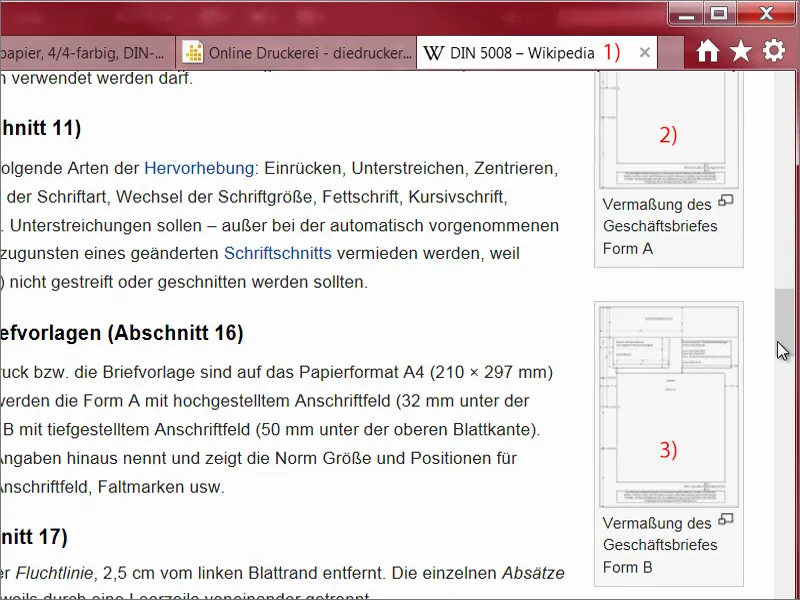
Что еще нам нужно? Конечно, мы хотим создать письмо, которое соответствует нормировке DIN. Поэтому мы еще раз переключаемся в браузер и заходим в Википедию, чтобы ввести здесь DIN 5008 (1).
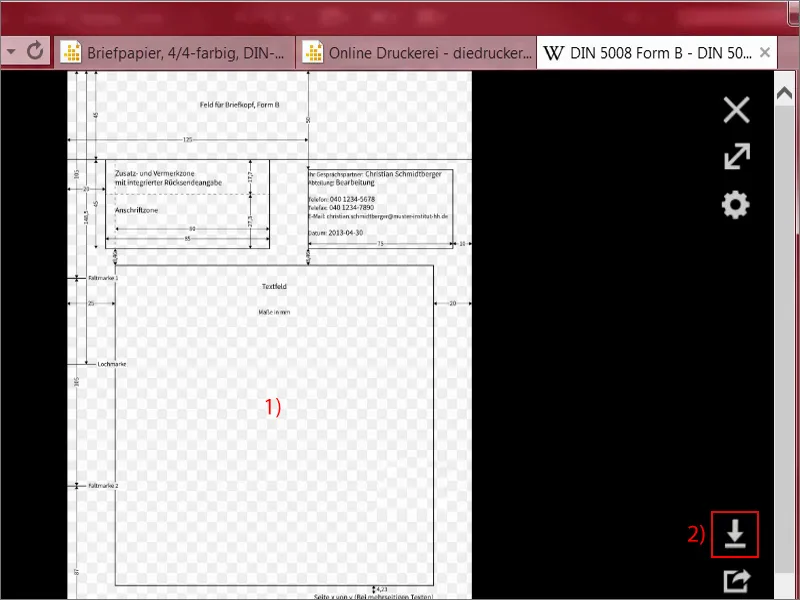
Это нормировка для правил письма и оформления. И вот мы делаем это просто. Внизу мы находим у «Примеров правил» два варианта с размерами, а именно размеры делового письма в форме A (2) и в форме B (3). Разница заключается в том, что форма A определена с верхним полем адреса (то есть на 32 мм от верхнего края изображения) и форма B с нижним полем адреса, то есть на 50 мм.
Нам это нужно. Это векторная графика SVG (1). Это означает, что все, что здесь видно, является векторами. Мы сохраняем это (2).
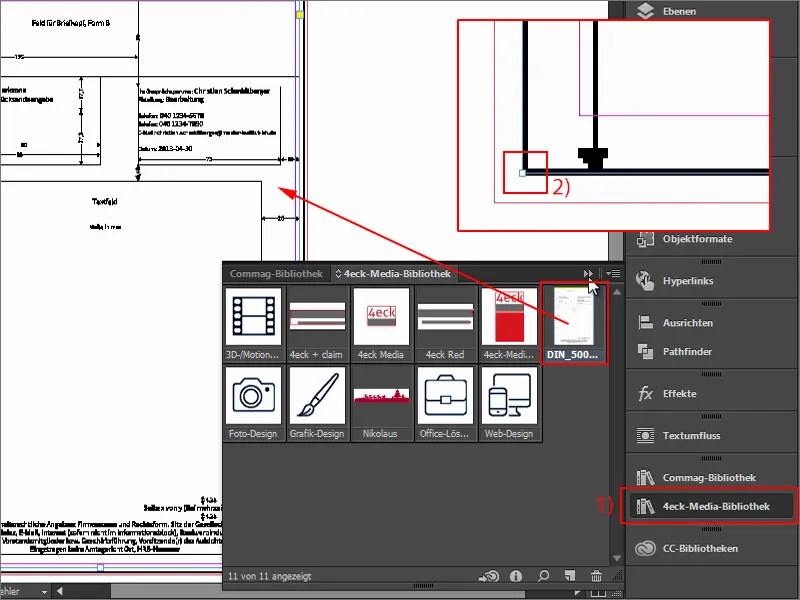
Проблема с графикой SVG в том, что InDesign как-то не очень удачно работает с SVG. Они не очень дружелюбны друг к другу. Поэтому я просто переношу файл в Illustrator, сохраняю его как файл AI, и затем InDesign с этим справляется.
Обработанный файл я могу просто извлечь из моей библиотеки (1). Я проверяю, что мы красиво угадываем вверху в углах, именно не в области подрезки, а в конце письма, то есть в конечном формате. Здесь он находится. Давайте еще раз посмотрим на правый угол, он тоже на месте. Еще один взгляд на нижний угол, он также на месте, и слева тоже (2).
Теперь мы можем работать с ориентирами, которые упрощают всю эту игру. Если вы задаетесь вопросом, почему у вас всё выглядит как будто это уже 300 лет старое, тогда я могу вас успокоить: Вы правой кнопкой мыши щелкните по нему, затем выберите Качество дисплея и Высокое качество отображения, и тогда происходит оптимизация рендеринга.
Это делает InDesign из соображений производительности, чтобы при прокрутке из разных страниц, если у вас там большие изображения, производительность и тактильное ощущение программного интерфейса не страдали. Но мы можем сделать это на этой странице.
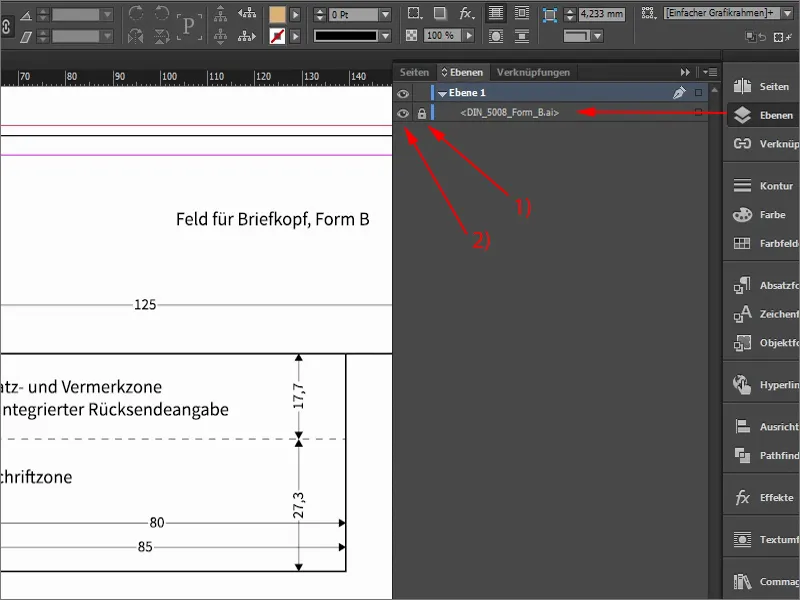
И вот посмотрите, что мы видим: Мы видим все подсказки, которые нам нужны. Довольно удобно, честно говоря, потому что у нас уже есть все показатели в нашем документе. Я заблокирую этот слой (1). Теперь его можно легко скрывать и отображать (2). Я его просто блокирую, чтобы мы не сдвинули его случайно.
Во-первых, мы разделим всё пополам, то есть, отделим голову от тела. Как-то похоже на Геракла, который сражается с гидрой с несколькими головами, но наша гидра совсем безобидна. Мы просто вытаскиваем напрочь линейку (1) и вводим 50 мм на верху (2). Я установил этот предел, поскольку здесь заканчивается область головы. Теперь я могу скрыть надоедливый элемент (3), и мы видим: Это область, в которой мы будем двигаться для оформления.
Размещение первых элементов дизайна
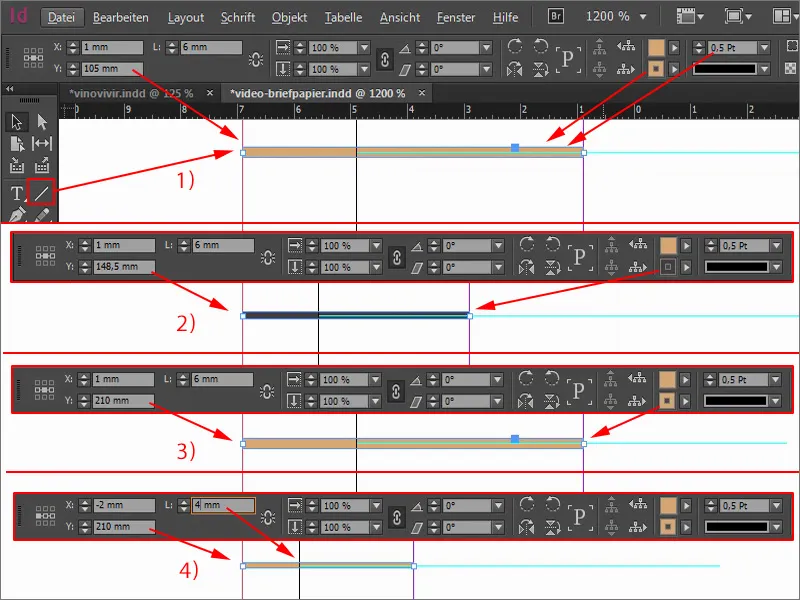
Второе, что я обычно делаю, это прокладываю линию пополам (1). Затем я выбираю Инструмент прямоугольника (2), кликаю один раз, и ввожу 40 мм в Ширину и 7 мм в Высоту (3). Цвет соответствует. Я толкаю прямоугольник до самого края сверху (4).
Тут есть очень простое объяснение: Если здесь будет сделан разрез, то возможно, что нож не совсем точный, он движется в пределах этих 2 мм. Чтобы избежать появления белой полосы из-за фона, такие элементы всегда вытаскивают до самого края.
Мне это нужно еще раз. Поэтому я выделяю объект, зажимаю сейчас клавишу Alt, чтобы указатель стал двойным (1). И с его помощью я могу создать копию. Если я также держу клавишу Shift, то могу двигаться по этой оси, не меняя случайно, например, высоту. Это работает и на спуск, но это фиксированно, так что я едва могу его передвигать.
Это довольно удобно: Alt и Shift, переместить, отпустить, дать другой цвет (2) – и вот у нас уже сверху наше небольшое отделение, которое затем будет похоже на ленту, закрывающую верх и низ письма.
Интеграция логотипа, текста и слогана
Что нам еще нужно? В верхней части люди естественно ожидают, что здесь также будет логотип. Мы имеем дело с виноделом, поэтому, конечно же, нужно быть внимательным к выбору шрифта, который подходит к логотипу.
Давайте еще раз в оригинале посмотрим, как это выглядело там. У нас здесь этот шрифт, посередине старинный замок и под ним еще маленький слоган.
Поэтому я создаю свое поле для текста (1), любого размера. Размер шрифта я устанавливаю заглавными буквами (2) на 50 пт (3) и назначаю подходящий цвет (4). Пишем "vino", между ними является семь пробелов, потом следует "vivir". Это, конечно, латинское: "вино испытывать". В качестве шрифта мы берем Theano Didot (5).
Теперь посмотрите на этот шрифт. Может быть, вам что-то бросается в глаза?! Возможно, он вам даже знаком?! Именно: Эти очень тонкие надписи и толстые штрихи, красивые засечки – это все мы знаем, по крайней мере, в сходном исполнении …
Тот, кто видел обложку Vogue, узнает: Ага, они используют похожий шрифт. У него есть очень безвременный, красивый, эстетический характер. Мне этот шрифт очень нравится. И мы останемся на нем.
Тогда мы можем сделать это текстовое поле таким большим, каким оно должно быть, просто дважды щелкнув по ручке. Давайте еще немного передвинем его в центр.
И тогда я возьму графику, векторный файл, который у меня есть с Fotolia. Этот замок... Я вставлю его и выровняю его так, чтобы он находился посередине между «O» и «V». Но я хочу, чтобы верхние башни замка были очень выше всей верхней высоты прописных букв.
Давайте посмотрим на это. Я меняю вид с помощью W- клавиши. И теперь важно: Нам нужно как-то найти здесь центр. Если я снова изменю вид, то увидим, что здесь наша центральная ось, и мне пришлось бы выровнять это математически по середине. Но, честно говоря, это выглядит достаточно глупо. И это как обычно: здесь важнее оптический центр, чем расчетный центр, поэтому я сдвину это все с помощью Shift и стрелки вправо. Теперь у нас средняя башня замка посередине. Это то изображение, которое мне нужно, арочный проем красиво разделен посередине. Так и должно быть.
Но с нашим традиционным характером мы еще не закончили, потому что мы хотим немного подчеркнуть это все. Я выбрал здесь замок, который на первый взгляд, возможно, не обязательно ассоциируется с вином. Можно было бы скорее подумать об виноградниках или о винных бутылках или бокалах и так далее. Поэтому я хотел бы еще раз подчеркнуть, что здесь действительно речь идет о вине.
Я снова создам текстовое поле, именно в шрифте Rage Italic. Очень красивый шрифт. И в него я напишу: "Ваш винодел в Рейнланде с 1864 года". Это, по сути, заявление: "Мы существуем уже полтора века. Мы не продаем вина "Духа погреба", нет, мы продаем драгоценное, отборное вино, благородное и высококачественное." Таково должно быть наше образ, который мы передаем. Размер текста 12 точек слегка большой для моего вкуса, поэтому я уменьшу его до 11 пт, этого более чем достаточно. Цвет устанавливаю на наше 90-процентное черное. Затем также уменьшу размер текстового поля и выровню его по центру. Может быть чуть пониже.
Таким образом, мы все красиво выровняли по центральной оси. Можно также попробовать выровнять по левому краю или по правому. Я попробовал все варианты, и мне больше всего понравилось с центрированным выравниванием.
Установка дополнительных направляющих
Теперь перейдем к острому. Мы работаем с несколькими направляющими. Для этого я снова покажу этот отличный шаблон.
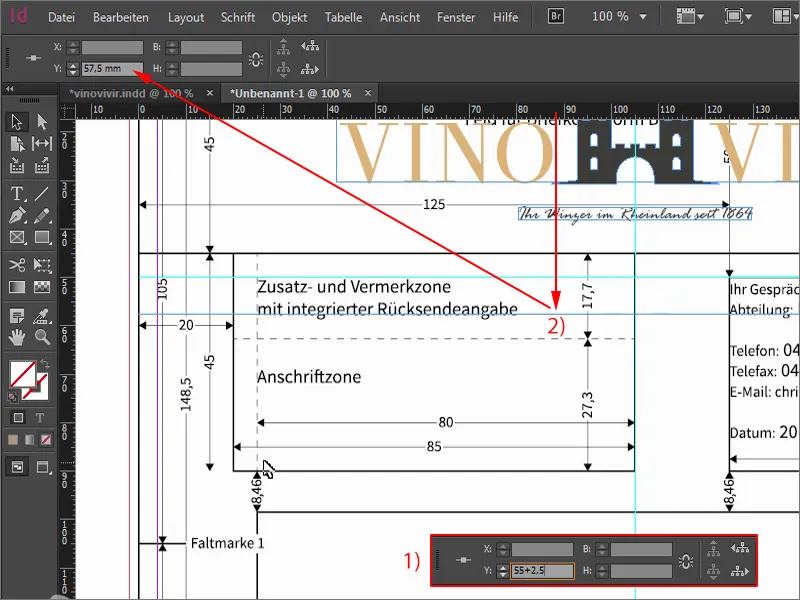
Теперь я проведу направляющую сверху и введу соответствующие значения: Поле для адреса должно начинаться на 55 мм, но я добавлю +2,5 (1). Вы видите, эти поля также могут считать. Так что мы находимся на 57,5 (2). Именно там я начну распределять поле для адреса. 
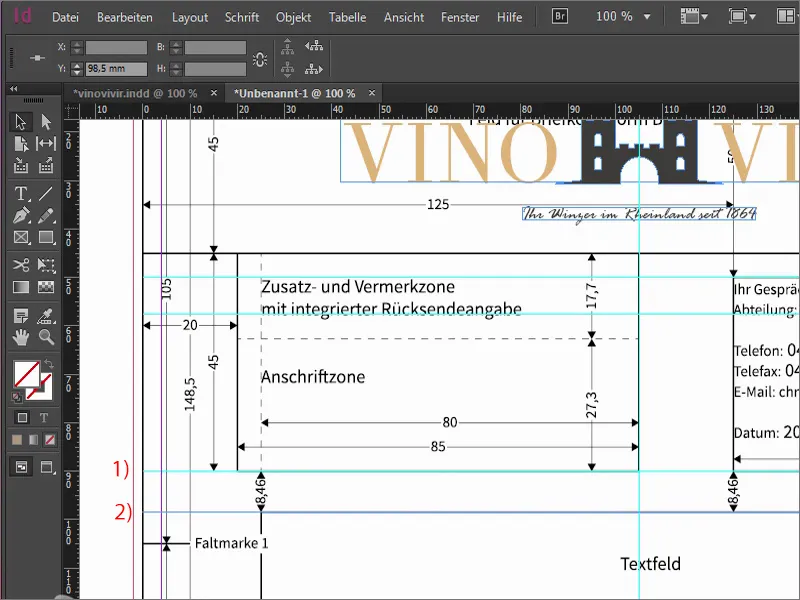
Следующую направляющую я устанавливаю на 90 мм (1), именно здесь заканчивается зона адреса. Затем продолжаем с направляющей на 98,5 мм (2), где начинается содержание письма.
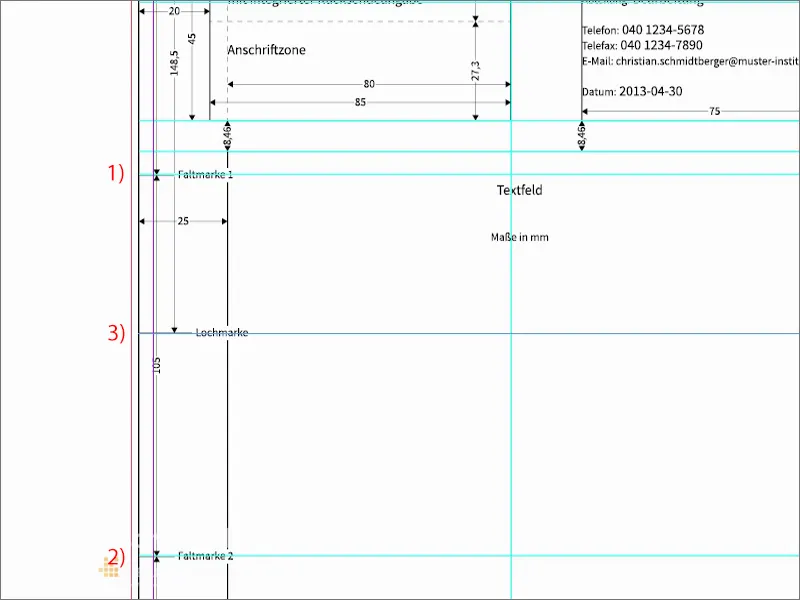
Теперь давайте добавим еще линии сгиба. Это, конечно, удобно, когда у вас есть такое письмо, и вы точно знаете, где нужно согнуть. Первая направляющая находится на 105 мм (1), вторая через 105 мм на 210 мм (2).
И, конечно, супер здорово, когда у вас есть такое письмо, и вы точно знаете, как нужно вставить лист в дырокол, чтобы получились красиво симметричные отверстия в нужном месте, чтобы письмо можно было положить в папку. Поэтому мы проводим еще одну направляющую и устанавливаем ее на 148,5 мм (3) - это линия для метки отверстия.
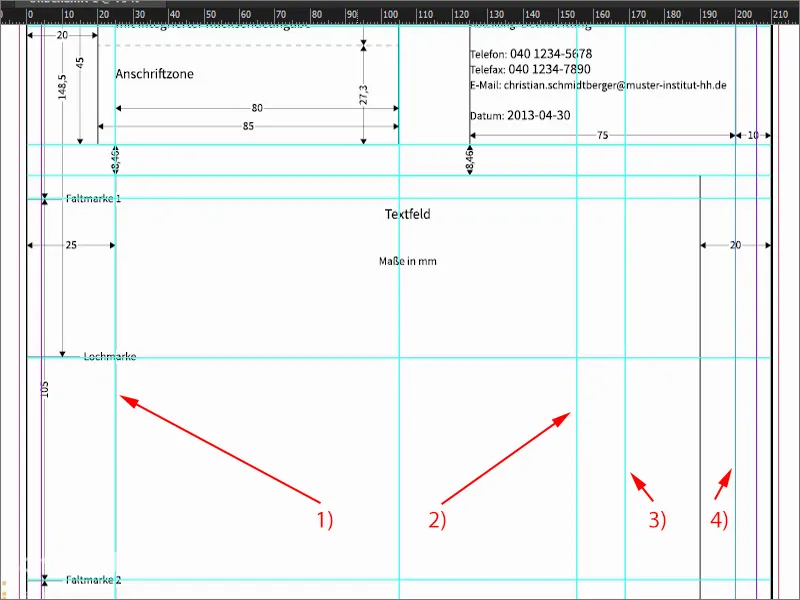
Теперь перейдем к другой стороне. Я проведу направляющие слева. Первая появляется на 25 мм (1), тут у нас левая граница, где фактически начинается письмо. Далее идем к концу письма. Это мы установим на 155 мм (2). Это значит, здесь мы будем писать письмо.
Еще одна направляющая на 169 мм (3). Это начало колонки для дополнительной информации, такой как телефонный номер, адрес, электронная почта и так далее.
Конец колонки для дополнительной информации, направляющая которой приходится на 200 мм (4).
Я снова убираю шаблон. Вы видите, направляющие - абсолютное обогащение. Вы сами можете все посчитать. Я уже определил значения для вас, чтобы вам не пришлось долго считать.
Вот так это выглядит. Можно подумать, что это немного сложно, но мы ясно определили, с чего начинать у нас...
Поля для адреса
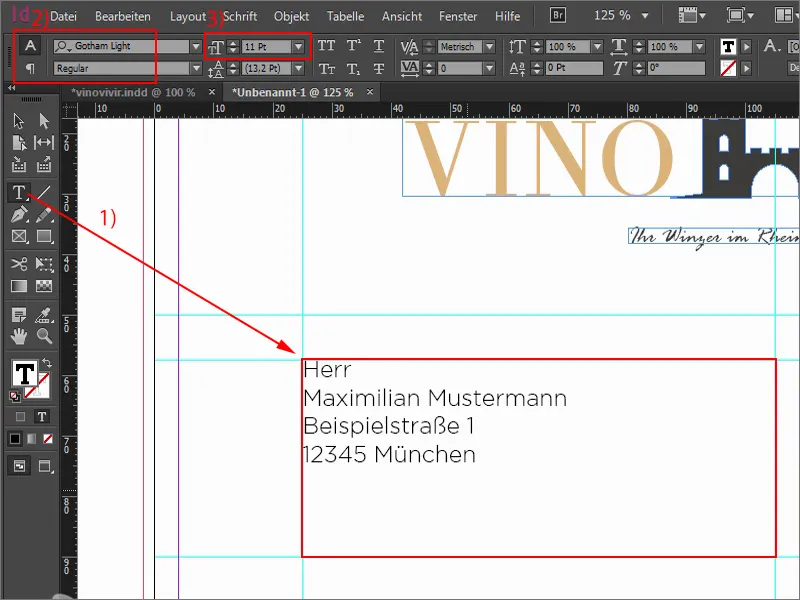
Здесь я создаю текстовое поле (1), чтобы оно точно соответствовало вспомогательным линиям. Теперь здесь следует писать основным шрифтом, который вы хотели бы использовать. В моем случае я выбрал очень специальный шрифт, который как-то связан с Бэтменом, я думаю. Он называется Gotham – а именно Gotham Light Regular (2).
Здесь я вношу данные и использую размер шрифта 11 Pt (3). Это, конечно, всего лишь пример для нас, потому что это не будет напечатано. Нам нужно это просто как пустое текстовое поле.
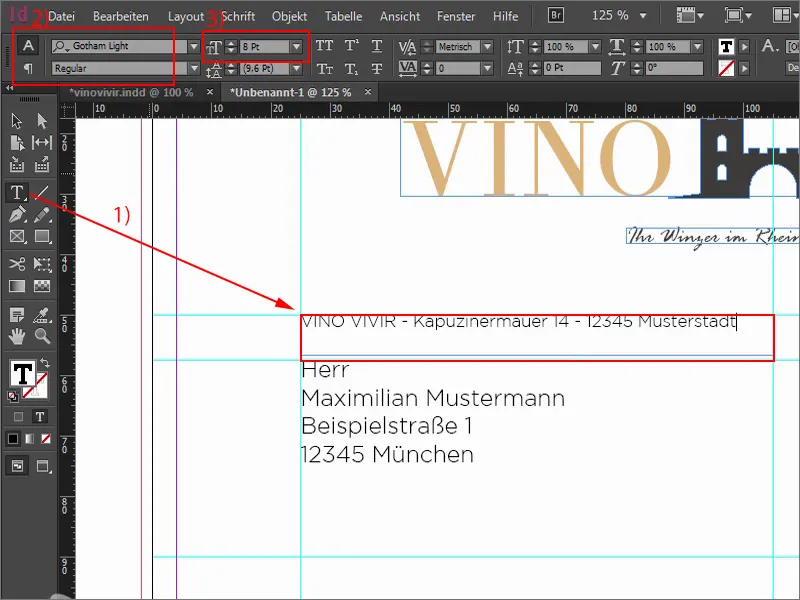
Далее снова текстовое поле сверху (1), которое я также устанавливаю до середины. Здесь мы теперь размещаем строку места отправителя. Это делается со шрифтом размером от 6 до 8 Pt (2). Я возьму 8 Pt и, конечно же, Gotham Light Regular (3).
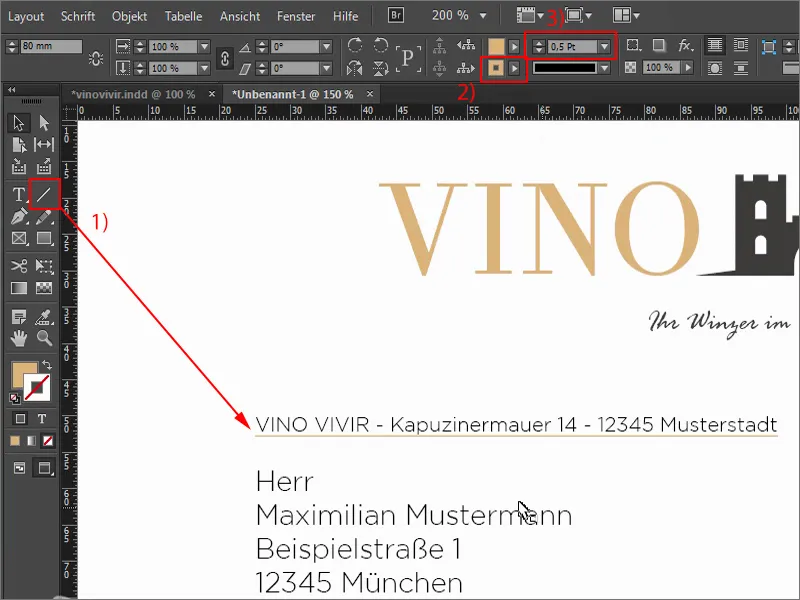
Мне всегда нравится работать с очень тонкими линиями здесь. Я нарисую линию с помощью инструмента Линейной кисти (1), именно в нашем охровом цвете (2). Достаточно толщины 0,5 Pt (3). Здесь действительно нужно быть осторожным, чтобы она не стала слишком толстой. Но ее также нельзя делать слишком тонкой, в противном случае, возможно, потом на печати ее уже не будет видно. Линия, конечно же, должна быть ниже строки отправителя, и я также подгоню ее ширину.
Строка темы
Далее идет тема. Я немного уменьшу масштаб и найду соответствующие вспомогательные линии. Здесь я также нарисую линию толщиной 0,5 Pt (1). И теперь я создаю большое текстовое поле там (2), где будет находиться строка темы. Это опять же просто для того, чтобы визуализировать для вас, как это будет выглядеть. При печати, конечно же, там ничего не будет видно, потому что тема будет введена в конце на компьютере, когда письмо будет реально оформлено. И здесь снова Gotham Light, на этот раз размером 18 Pt. Все заглавными буквами (3).
Теперь я возьму эту линию, создам копию так же, как я уже показывал вам, с нажатой клавишей Alt- и Shift-. Обе я подвину чуть ниже… Нижняя линия также (4). Готово.
Текстовая область и контактная информация
Теперь я помещаю здесь вымышленное письмо. Кстати, я постоянно переключаю вид с помощью клавиши W – это очень важный горячий клавиш. Я устанавливаю размер текстового поля (1) на 122 мм (2) и опускаю его вниз. Снова использую Gotham Light (3) – «Уважаемый господин Мустерманн», а затем добавляю заполнительный текст, чтобы у нас было представление о том, как это выглядит. 12 Pt снова слишком крупный, поэтому я беру 11 Pt (4), этого достаточно.
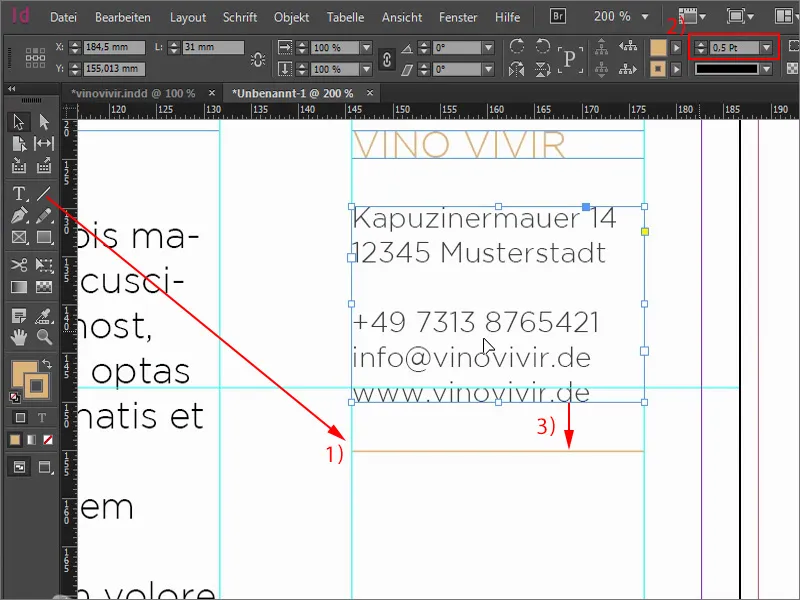
Осталось только наши контактные данные, потому что что обязательно нужно указать в каждом деловом письме? Конечно – название компании, адрес, телефон, веб-сайт, электронная почта, возможно, филиал или банковские данные. Это просто необходимо, потому что как-то хочется иметь возможность связаться с отправителем. Это наш следующий шаг.
Для этого я создаю здесь сверху текстовое поле. Gotham Light Regular, заглавными буквами, и, пожалуйста, охровым цветом и 11 Pt (1). Я делаю это так тщательно, потому что не стоит использовать слишком много разных шрифтов, но также не стоит использовать слишком много разных размеров шрифтов. Поэтому всегда нужно следить за тем, с какими размерами шрифтов мы работаем. Здесь 11 Pt.
Ниже контактная информация. Я проще всего расставляю расстояния: делаю копию с нажатой клавишей Alt- и Shift- и опускаю его вниз. И теперь нажимаю Shift- и два раза вниз – это расстояние, которому я следую.
Текстовое поле я увеличиваю. Цвет теперь черный, а размер я устанавливаю на 8,5 Pt. Заглавные буквы исключаю (2).
Теперь у меня здесь размер шрифта 8,5 Pt. Я думаю, что в поле отправителя нам тоже следует взять 8,5, потому что ранее у нас было 8 Pt.
Теперь у нас есть избыточность (1), потому что мы уменьшили размер текстового поля до необходимого. Двойным щелчком это исправляется, нам просто нужно немного опустить линию и подгнать ее ширину (2).
Здесь нарисуем линию (1). С зажатой клавишей Shift- она также будет прямой. Затем увеличим толщину до 0,5 Pt (2). И снова используем тот же метод: с зажатой клавишей Shift- дважды опускаемся вниз (3).
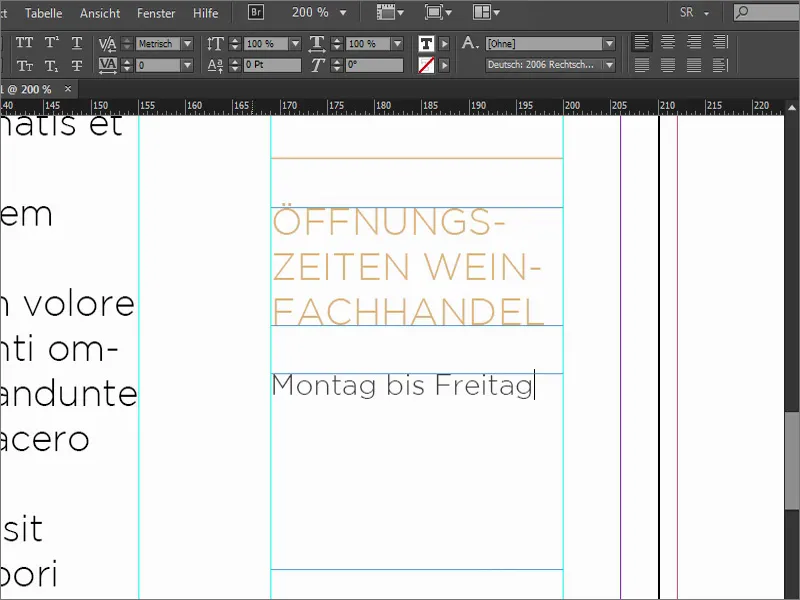
Затем мы скопируем обе линии, разместим их на линии и опустим на два шага вниз. При этом нужно постоянно удерживать клавишу Shift-, и это очень просто. Здесь, конечно же, мы поменяем текст. Мы также имеем магазин вин, который мы хотим сделать более известным. Итак: "Часы работы магазина вина". Текстовое поле ниже опускаем на два шага вниз. Туда мы напишем "Понедельник по пятницу" и уменьшим его размер.
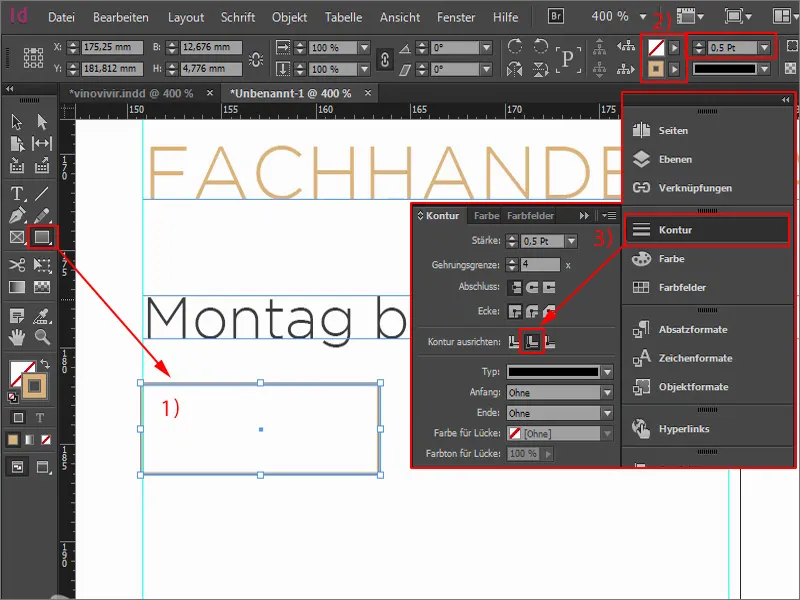
Для определения часов работы я рисую прямоугольник (1), без заливки, но с контуром толщиной 0,5 Pt (2). В панели управления Контуром я выравниваю край. Он в данный момент посередине, но я хочу его поместить внутрь (3).
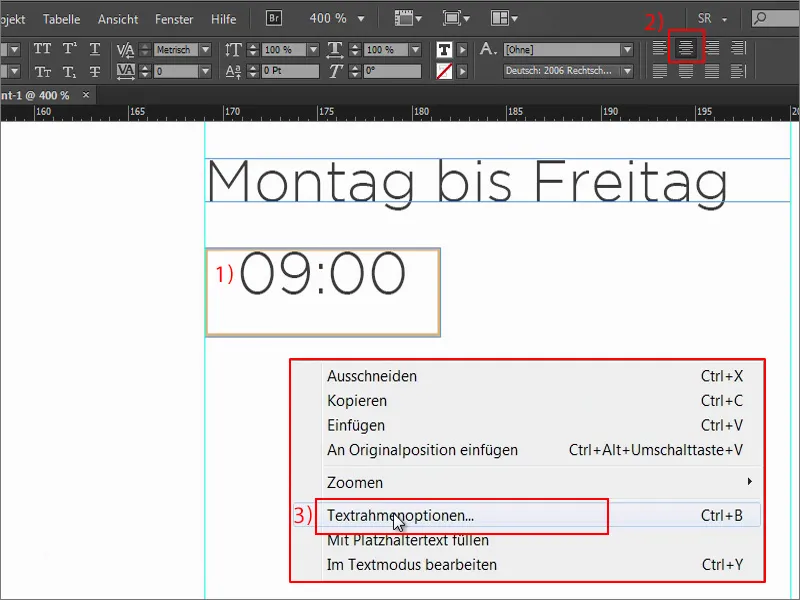
Затем я беру текстовое поле, нажимаю на него один раз. Я копирую слово "Montag" сверху, чтобы не устанавливать шрифт снова. Здесь мы пишем "09:00" (1) и выравниваем его по центру (2). Теперь этот графический фрейм стал текстовым фреймом, и тогда я могу легко открыть Параметры текстового фрейма (3) правой кнопкой мыши.
Я определяю Отступ. Слева 2 мм, справа 2 мм (1). Откроем функцию Предварительный просмотр и увидим, что происходит: это ограничения здесь, то есть 2 мм слева и 2 мм справа. Увеличу еще немного поле текста...
Что еще не так? Он находится довольно высоко, так что снова нажмем Ctrl+B. В Вертикально-й выравнивании выберем По центру (2), тогда текст красиво перейдет в центр. Должно выглядеть так.
Создаем копию, снова удерживаем клавишу Alt и перетаскиваем вправо. Пишем туда "18:00". И меняем цвет контура на наше Soft-Black, это наше 90% черное (1).
Сделаем копию элементов с помощью Alt и Shift. Вспомогательные линии показывают нам, что мы симметричны. Просто изменяем данные...
Промежуточный результат
Так это будет выглядеть. Не так уж и сложно, верно? В любом случае, мы уже сделали большой кирпич. Его, конечно же, также напечатают, но не письмо. Ведь там слишком много текста, поэтому я уберу что-то, чтобы этот визуально не давил.
Добавление дополнительных элементов дизайна
Чего еще нам не хватает? Нам нужно продолжить ленту сверху вниз... Снова прямоугольник, один щелчок. Я устанавливаю Ширину 40 мм, Высоту - 20 мм. Снова размещаю его на обрезе у красной линии. Затем делаю копию - буду внимательно учитывать симметричность. Левая область снова получает наше черное.
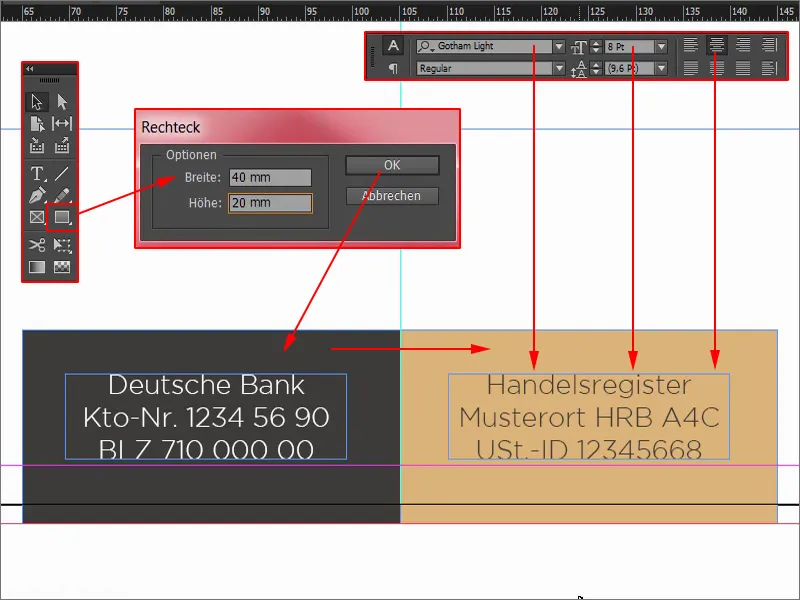
Наконец, нам просто нужно добавить две информации снизу, а именно выписку из торгового реестра и, конечно же, банковские реквизиты. Просто создаем текстовое поле, выбираем шрифт, размер шрифта 8 Pt, цвет белый, иначе ничего не прочесть...
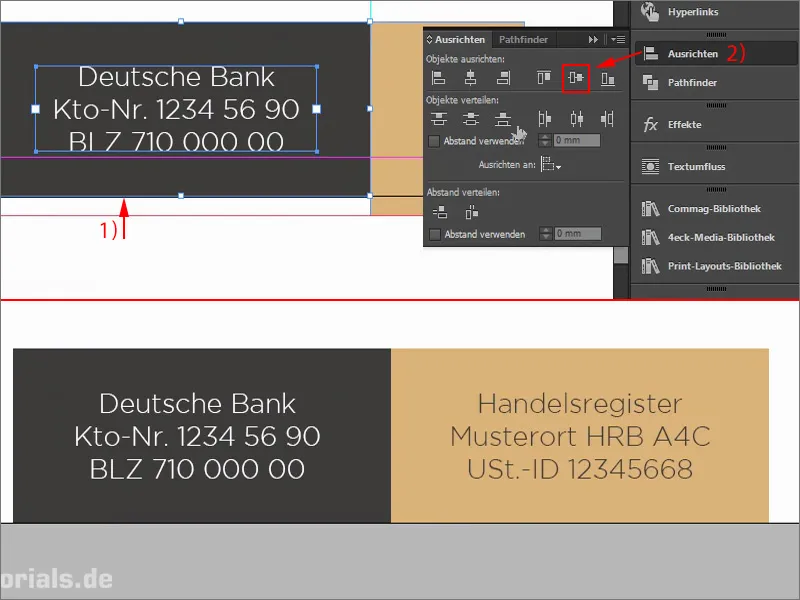
Теперь мы использовали небольшой хитрый прием: Я убираю обрезку здесь снизу (1), чтобы работать по центру. Я выделяю передний элемент и задний элемент и выравниваю с помощью панели управления Выравнивание: Выровнять по вертикальной оси (2). Затем возвращаю это в пределы обрезки.
Делаем копию текстового поля, которое я перетаскиваю сюда. Все это в обратной цветовой гамме. И там будет выписка из торгового реестра. Так что все готово.
Прежде чем мы забудем: Еще не хватает дырочек. Первая метка должна быть на линии 105 мм. Нарисуйте линию толщиной 0,5 Pt (1). Сделайте копию и разместите ее здесь. Я также изменю цвет на наше черное (2). Возьмем этот элемент и перенесем его к последней метке здесь внизу на 210 мм. Снова установим здесь цвет охры (3). Что я считаю забавным трюком, так это когда все метки просто немного уменьшим, возможно до 4 мм (4). Вот как это будет выглядеть. Вверху также.
Оформление обратной стороны
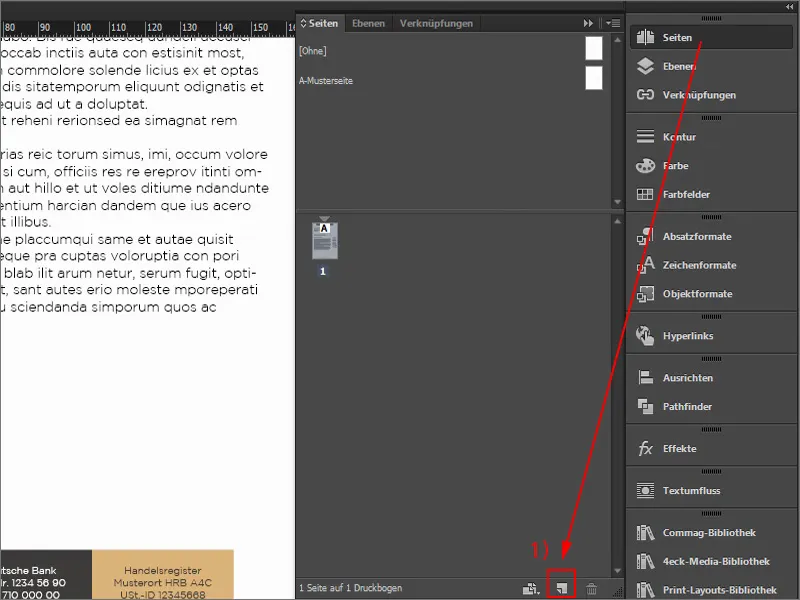
Переходим к задней стороне. Здесь все довольно быстро сделаем. Я открываю панель Страниц и добавляю новую страницу (1).
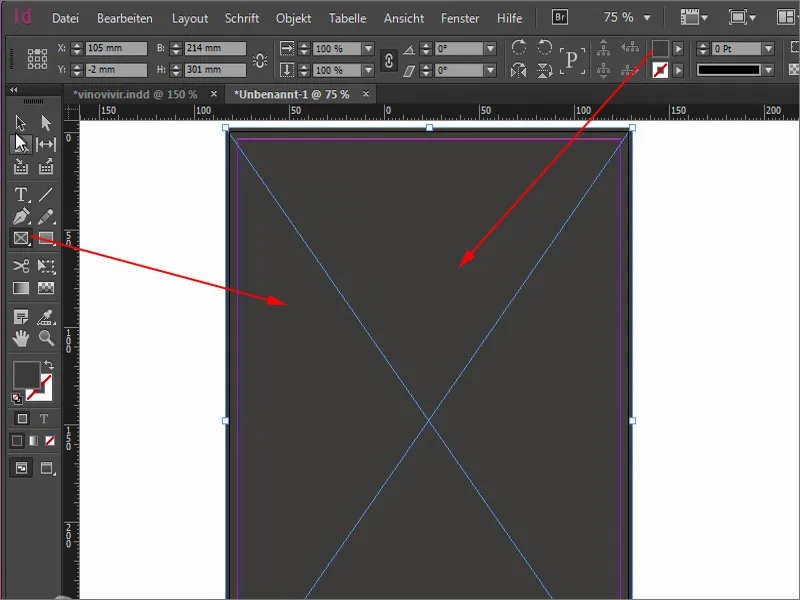
Первое, что нам нужно - это большая цветная область. Я рисую прямоугольник и заполняю его цветом.
Теперь я снова беру элемент из своей библиотеки, который я купил на Фотолии.
Что мне не нравится здесь сейчас, так это то, что надпись "Premium Quality Wine" как-то не совсем посередине, хотя она должна быть выровнена. Я поверну это на -8°.
Почему он так странно сдвинулся? Если у вас такое же, то дело в том, что вы не выбрали центр в качестве точки привязки (1). Я отменяю это с помощью Ctrl+Z, выбираю центр и поворачиваю на -8,5° (2). Теперь точкой привязки становится центр, и мне намного больше нравится это положение надписи.
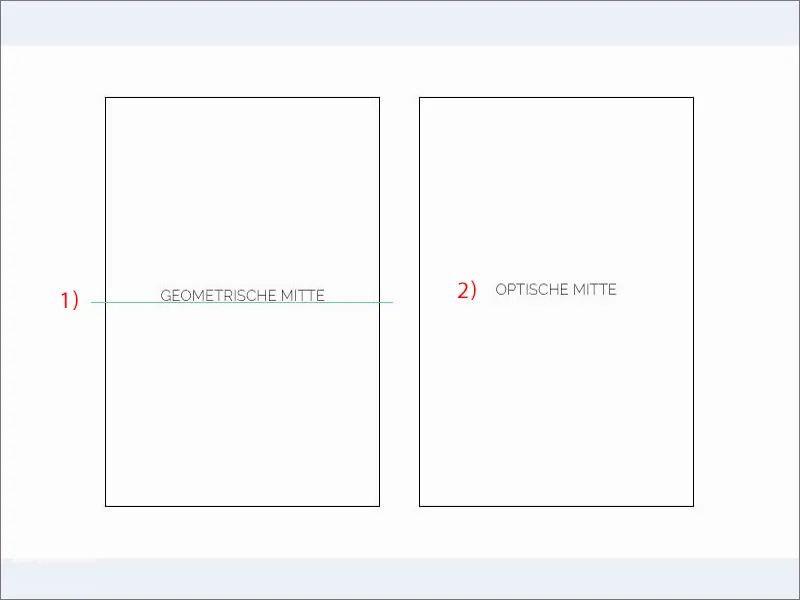
Небольшая подсказка на этом месте: этот отличительный знак, который каким-то образом должен указывать на качество, чтобы показать, что здесь представлен премиум-сегмент, склонен опускаться немного слишком низко. Он не находится действительно посередине, хотя по математическому расчету он действительно находится посередине. Так что он находится посередине, но часто мы ошибочно уверены – вертикально ориентированные формы воспринимаются нами больше, чем те, которые ориентированы горизонтально.
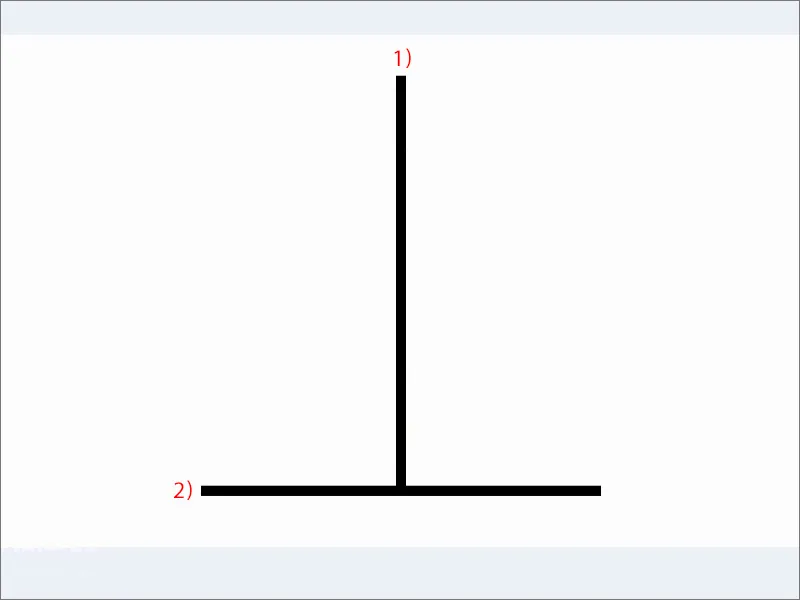
Для вас я принес график. Эти две линии точно одинаковой длины. Вам это может показаться сложно поверить, но это действительно так. Эта линия здесь воспринимается как гораздо более длинная (1), чем эта здесь (2). Это то, что мы должны учитывать.
То же самое вы должны наблюдать при работе с макетом. Вы это хорошо видите здесь. Геометрическая середина находится здесь (1), но это не совсем середина, потому что именно этот эффект проявляется – оптическая середина немного выше (2).
Это означает, что при работе с нашим макетом было бы хорошо поднять этот винный знак немного выше, чтобы он больше соответствовал оптической середине, а не математической, вычисленной середине. Такое происходит в дизайне довольно часто. Здесь нужно более учитывать художественный аспект и проверять, как это выглядит, чем все делать рассчетно.
Здесь внизу мы добавляем наш логотип. Я просто копирую его сверху. Итак, Ctrl+C, один раз скопировать, вставить здесь внизу. Удаляю пробелы, центрирование. 50 пт, конечно, слишком большой размер для оборота, достаточно около 30 пт (1). Я немного опускаю его. Копию этого, и тут пишу – без верхнего регистра и со 11 пт (2) –: "с 1864 года". Снова центрирование, немного больше расстояния вниз. Прекрасная обратная сторона. Это действительно основное преимущество этих писем.
С таким представлением вашего бренда вы действительно создаете впечатление, будто вы считаете себя изысканным и высококачественным идеям природы: это действительно премиум-сегмент, это качество, это высшее качество и изысканность, которую мы здесь предлагаем. Именно такой образ мы хотим передать.
Экспорт
С помощью Ctrl+E откроем диалоговое окно Экспорт. Это, конечно, здорово, когда вы работаете со скоростными клавишами, это ускоряет процесс.
Diedruckerei.de ISO немеленое (1), мы уже создали это. Экспорт ... и у нас есть наш прекрасный бланк.
Передача печатных данных в типографию
Теперь перейдем к типографии. Давайте прокрутим вниз. Здесь мы можем выбрать, какую бумагу мы хотим взять. Здесь есть различные грамматуры. Что такое грамматура в точности? Это показатель толщины бумаги. Письма обычно печатаются с грамматурой от 80 до 120 г/м² (1). Выпадающее меню содержит именно этот диапазон. Если же вы хотите взять Переработанный Белый, как и мы, то мы уже имеем дело с 80 г/м². Например, буклеты обычно печатаются на 135 г/м², а у визитных карточек может быть и 200-300 грамм.
Как мы вообще пришли к этим значениям? Это, возможно, интересно. Если положить лист формата DIN-A4 на весы, то в итоге получится 5 грамм. И поскольку 16 таких листов DIN-A4 помещаются на лист для печати, который имеет площадь одного квадратного метра, получается 5 умножить на 16 равно 80 грамм на квадратный метр. Так можно просчитать это просто. Важно также учитывать опаковость, то есть непрозрачность, на которую нужно обратить внимание, чтобы в итоге ничего не просвечивало.
При тираже нам нужно 1 000 экземпляров (1). Это довольно удобно, там мы даже можем задать перфорацию (2), хотя мы это уже создали. Также можно предопределить классный (3). Также возможны скругленные углы (4). Это мне больше всего нравится, 7 мм радиус, такой декор смотрится конечно: углы не ровные, это действительно круто, как мне кажется, но для этой изысканной цели увы это не подойдет. Затем переходим к заказу (5).
Еще раз проверить все в корзине, затем нажать Далее, также при продолжении на адрес для выставления счета нажмите Далее. И тогда мы дойдем до конца. Там даже есть рассылка, которую можно попробовать. И теперь переходим к покупке.
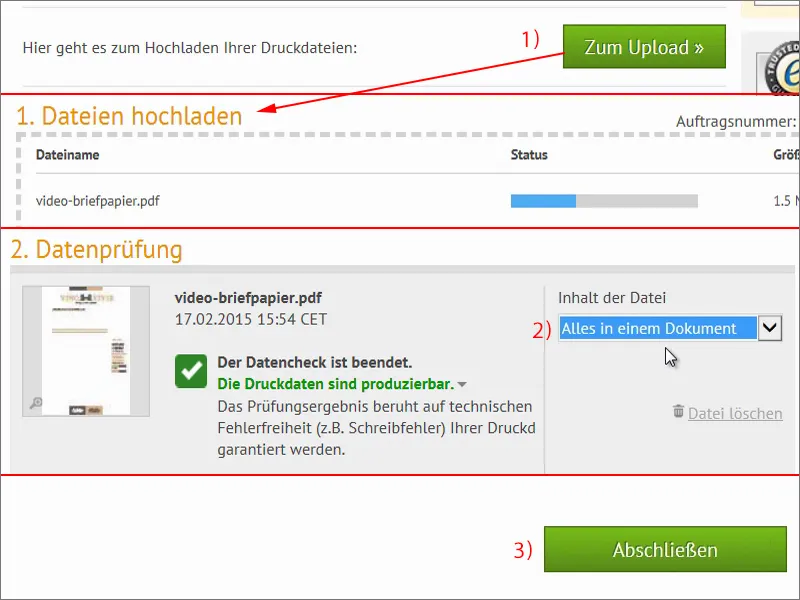
Здесь мы можем загрузить документ (1). Ниже мы перейдем к проверке данных. Здесь мы выберем Все в одном документе (2). Можно было бы также экспортировать это отдельно как лицевую и оборотную стороны, а затем снова вывести их отдельно здесь, но у нас все в одном документе. Мы загрузили все данные, и теперь переходим к завершению (3).
Распаковка писчебумаги
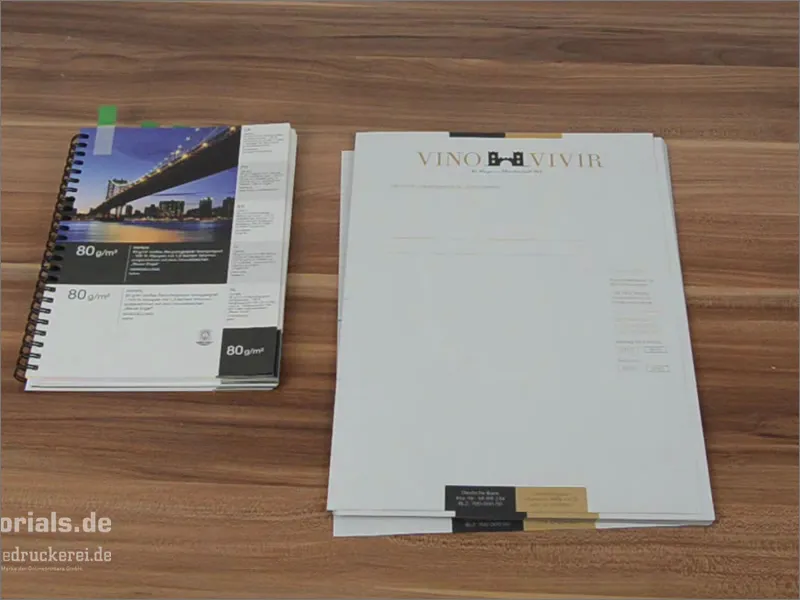
Наконец-то настал этот момент. Почтальон был здесь, принес мне этот ящик. Четыре килограмма - посмотрим, что внутри. Перед тем как открыть, хочу вам сказать: есть огромная разница между тем, что внутри, и тем, что вы видите на своем мониторе, ведь он не состоит из бумаги формата DIN-A4. Я уберу стопочку, остальное отодвину в сторону. Теперь посмотрите сюда. Писчебумага с первого взгляда кажется просто невероятно аккуратной. Все выглядит чисто, края все равны, острые, можно сказать. Следует быть настороже, чтобы не порезаться.
Я принес сюда образец бумаги. У нас здесь 80-граммовая переработанная бумага и она такая же на ощупь, как наша писчебумага. У этой бумаги замечательное качество дает нам структуру. Что я имею в виду? У этой бумаги очень легкий рисунок, что создает очень античный характер. Конечно, это не подходит везде, но для нашего винодела из Рейнланда, который продает вино, это подходит просто идеально. Поэтому эта переработанная бумага здесь невероятно хороша. Обязательно сравните это с примерами из книг бумажных образцов, в зависимости от ваших потребностей.
Теперь давайте взглянем на это подробнее. У нас здесь есть отверстия для проколов. Внизу ничего не отрезано, так как при печати мы учли это.
И теперь золотой момент, который я так давно ожидал... я переверну это.
Вот задняя сторона. И она выглядит просто великолепно, не правда ли? Если вы взглянете на это, вы увидите очень изысканный вид. Эти контрасты, золото-коричневый оттенок, который у нас есть, или на самом деле эта палитра земли.
И теперь обратите внимание на этот побочный эффект: у нас здесь достаточно низкая непрозрачность, то есть светопроницаемость. Из-за этого здесь практически возникает так называемый водяной знак. Мы это, конечно, не внедрили, нет, это от задней стороны. И это довольно замечательный эффект, потому что он появляется здесь как бы ненавязчиво. Работать с этим действительно клево. Теперь просто нужно написать текст здесь или бросить эти листы в принтер, заполнить на компьютере, распечатать, и все готово. И вот уже эта потрясающая бумага готова отправиться в путь. Я бы сказал, что у нее есть облик, который мне действительно нравится. Я в восторге. И я действительно рекомендую вам включить то, что вы только что увидели, а также это распаковывающееся вашие дизайны, ваши макеты, дайте себе вдохновиться этим, потому что это действительно круто. Надеюсь, я смог вам помочь немного почувствовать, что происходит, когда вы, наконец, отправляете созданный на компьютере материал в реальный мир. Думаю, вы что-то унесете из этого.
Ваш Стефан