Я хочу представить вам правила Диснея. Они взяты из работы Фрэнка Томаса и Олли Джонстона "The illusion of life". Эта книга собирает все их опыт с 1920-х или 1930-х годов - времени, когда Дисней только начинал и экспериментировал, как оживить нарисованных персонажей на экране.
Что это такое? Как персонаж может выражать мысли и чувства? И по чему мы понимаем, что движения естественны?
Правила в этой книге, конечно же, ориентированы на персонажей, потому что Дисней создает персонажи и анимирует их. Поэтому правила, естественно, также построены вокруг этой концепции. Но я также могу применить эти правила к движениям в целом и графической анимации, как в программе After Effects. Они помогают мне каждый день в работе, и, я думаю, они будут полезны и вам, поэтому я хочу вам их показать.
В Университете Майнца, где я преподаю, эти правила являются основополагающими, с которыми мы проводим всем первым семестром и на которых основаны все наши уроки. В этой части мы начинаем с правил 1-6, а во второй части рассматриваем правила с 7 по 12.
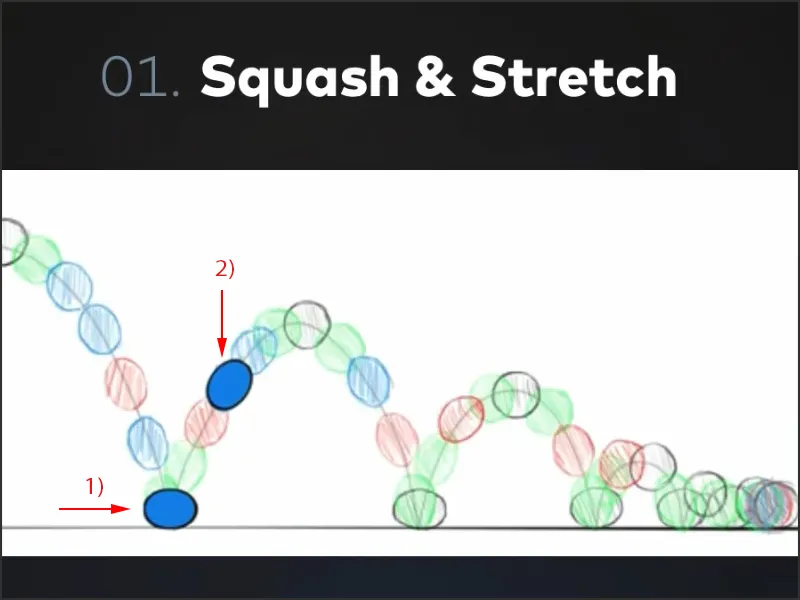
1. Squash & Stretch
Тело, которое не совсем твердое, реагирует на внешние обстоятельства. Прыгающий мяч - самое классическое из всех упражнений по анимации, которые мы здесь также будем делать. Речь идет о том, чтобы придать мячу Squash & Stretch.
Squash & Stretch в данном случае означает, что мяч, когда летит и приземляется, немного сжимается (1). И когда он находится в самой быстрой точке, он немного удлиняется (2). Это делает мяч гораздо более гибким, динамичным и живым внешне.

Squash & Stretch является ключом к прыгающему мячу. Конечно, и без этого можно сделать хорошо, но мы обязательно об этом поговорим в рамках этой серии уроков.
Одну вещь нельзя забывать, а именно - объем. Тело, которое деформируется, все равно сохраняет свой объем. Если я хочу немного сдавить мяч, который у нас был, я могу это сделать только тогда, когда он передвинет свой объем в сторону ширины и немного расширится.
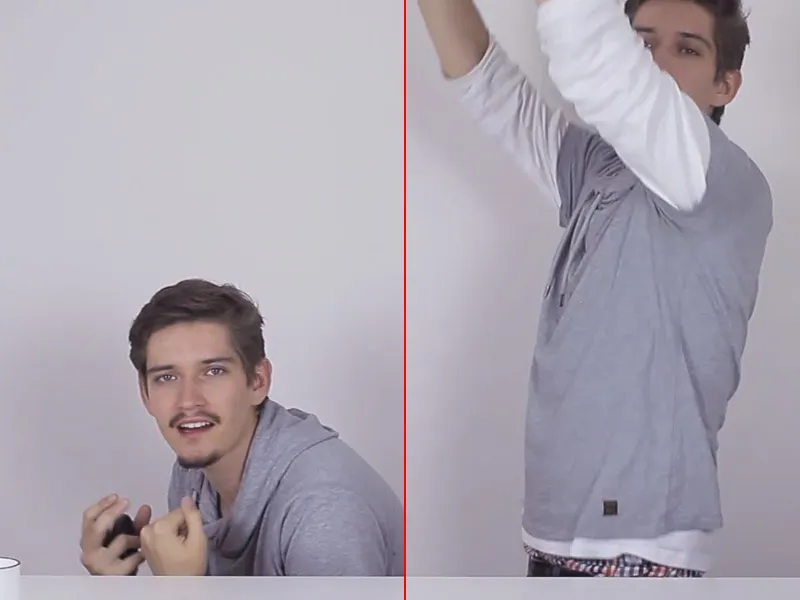
Например, человеческое тело остается таким, каким оно есть, оно не может деформироваться. Но когда я прыгаю, сначала я приседаю и фактически сжимаюсь. Это Squash., А когда я вытягиваюсь и прыгаю вверх, то вытягиваюв весь свой торс. Это Stretch..
То же самое важно и в позировке персонажей. Поэтому обязательно следите за объемом, он должен оставаться одинаковым.
Принцип таков:
Если я сдавливаю что-то, оно становится шире, а если я сжимаю что-то, оно становится выше. Объем должен оставаться одинаковым.
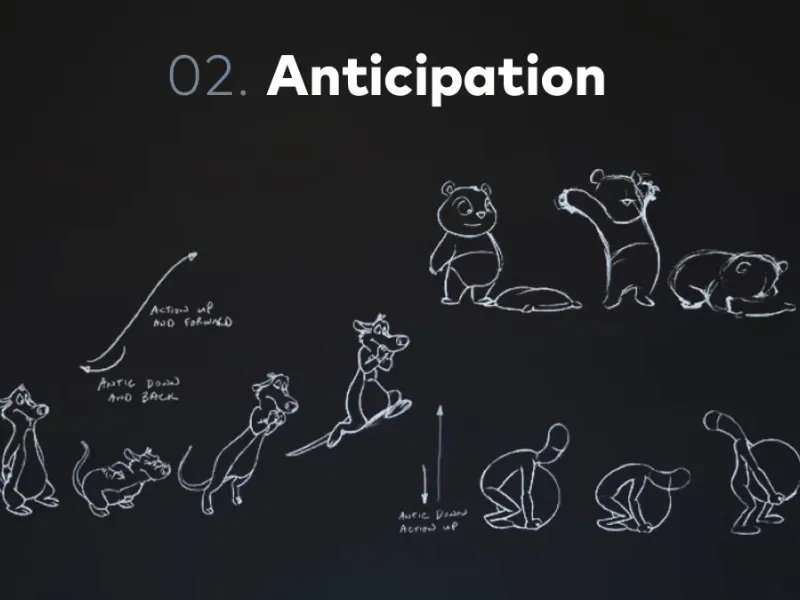
2. Anticipation
Это правило действительно очень важно и одно из тех, которые я использую в своей анимационной работе каждый день.
Речь идет о том, что каждое движение имеет предварительное движение. Когда я сижу на стуле и хочу встать, я сначала немного наклоняюсь вниз, набираюсь сил и затем встаю.
Или когда я играю в "Hau-den-Lukas" (ударь по Лукасу). Я тоже не беру молоток в руку и сразу ударяю вниз, а сначала набираю разгон и делаю, так сказать, противоположное движение: поднимаю молоток над плечом за спину, беру нормальный разгон и уже затем бью по Лукасу. Именно это является основным принципом Anticipation.
Это можно прекрасно увидеть на этих рисунках: Медвежонок немного отклоняется назад, прежде чем двигаться вперед. Тот человечек поднимает шар, сначала он должен наклониться к шару, прежде чем его поднимет. И при прыжке Squash & Stretch является Anticipation..
У каждого движения есть предварительное движение. Даже если мы двигаем логотип слева направо, мы сначала передвигаем его немного влево, так сказать, даем ему разгон, и только потом двигаем вправо.
Вы увидите, как эти мелочи поднимут ваши анимации на совершенно новый уровень.
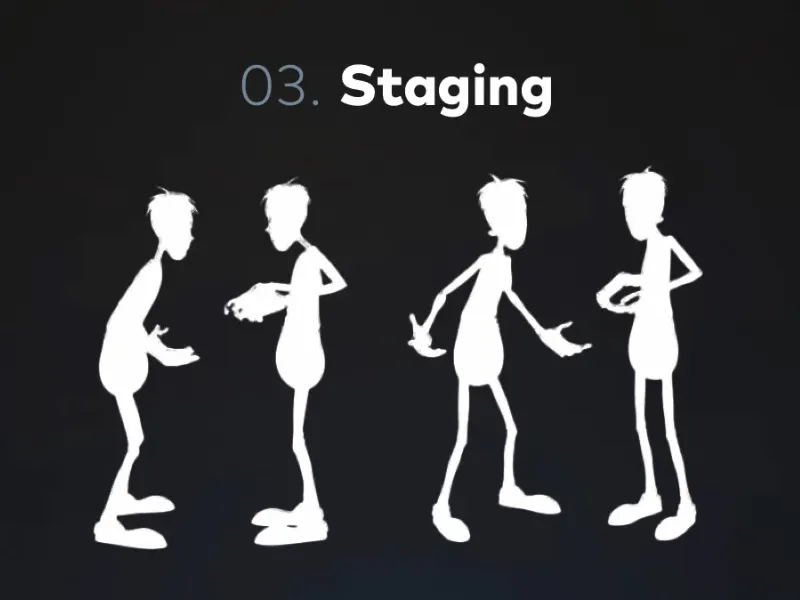
3. Staging
Это третье правило анимации также можно встретить в театре: Никто не будет стоять боком или спиной к аудитории, в то время как говорит. Это самая простая форма Staging..
Часто можно сказать, что Staging определяется также тем, насколько выразительными являются силуэты. Где оба человека слева находятся друг против друга, нельзя действительно рассмотреть, как левый машет руками или что на самом деле имеет в виду.
Справа же у этих двоих все иначе: Здесь вы чувствуете, что левый человек в полном отчаянии. В этом силуэте заложена эмоция.
Staging также связан с тем, как я строю свою картину. Это включает в себя вопрос, как я располагаю мой текст и как я строю изображение. Тут входят в игру правила, такие как золотое сечение или то, что каждый текст нуждается в каком-то пространстве. Все это относится к Staging.
Обратите внимание, что каждое изображение, которое вы создаете для анимации, должно быть настолько хорошо, что его можно повесить на стену. Если каждое изображение хорошее, то и анимация будет хорошей. Убедитесь, что вы не пренебрегаете композицией изображения только потому, что считаете, что камера должна поворачиваться.
Помните: В каждом кадре анимации нам нужно хорошее изображение, и тогда все это приведет к хорошей анимации.
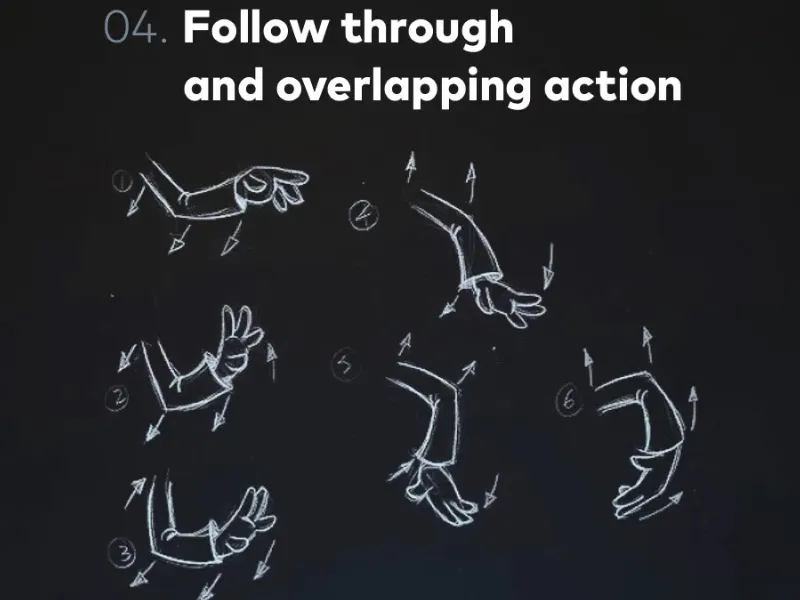
4. Последующее движение и перекрытие действий
Можно сказать, что это теперь пара Антиципации.
Метатель копья бросает копье и не может не уронить свою руку или всю массу, которую он имеет в момент броска, вперед.
Например, если я хочу бросить мышь в стену, то, конечно же, сначала я натяну руку назад через плечо, а потом брошу - это мы уже обсуждали, это Антиципация. Но я не могу просто остановиться и замереть в момент броска, потому что весь мой организм имеет энергию. У меня есть импульс, который я передаю в тот момент, и он должен быть отражен. Это значит, что я бросаю мышь вперед, рука сгибается после этого, а затем следует шаг, который амортизирует движение.
Таким образом, у меня есть движение, которое происходит после основного движения. И Последующее движение означает, что никакое движение не прекращается мгновенно.
Этот очень важный принцип анимации также применяется 1:1 в графической анимации. Например, если вы перемещаете объект куда-то, дайте ему немного переехать за цель, потому что у него есть этот импульс. И только после этого он возвращается на свою исходную позицию. Последующее движение - безусловно одно из важнейших правил.
Еще одним правилом, которое всегда связано с этим, является перекрытие действий.
Этот рисунок неплохо это демонстрирует. Мы имеем руку, которая машет и двигается. Здесь происходит много одновременно, но не совсем одновременно. Что я имею в виду?
Я имею в виду, что, если я вытягиваю руку по горизонтали, потом сгибаю ее вверх и тяну кулак к плечу, то все это не происходит одновременно. Даже если я теперь сбрасываю кулак вперед, то сначала рука вытянется, и только немного позже кулак развернется - пока рука уже снова идет вверх.
Если у нас есть несколько сложных циклов движения, состоящих из нескольких отдельных движений, то все это немного сдвигается. Такие последовательности движений могут представлять собой, например, персонажа, которого вы перемещаете, или несколько иконок, подвешенных на движущейся цепи и т.д.
Мы всегда помним, что это также применяется в графической анимации. Перекрытие действий означает, что мы избегаем параллелизма. Мы избегаем того, чтобы сразу происходило многое; даже если это происходит одновременно, все они не происходят одновременно, у каждого свой момент. На самом деле никогда ничего не происходит одновременно, даже если я толкаю две катушки, то я толкаю их не совсем в точно один момент, они тоже немного смещаются.
С одной стороны правило описывает наличие нескольких одновременных движений, с другой стороны, что они не происходят одновременно, а только одновременно. Пожалуйста, поймите разницу между этими двумя терминами, даже если с терминами всегда немного сложно, потому что иногда можно заговорить себе только вред, но я думаю, вы поняли, что я имею в виду.
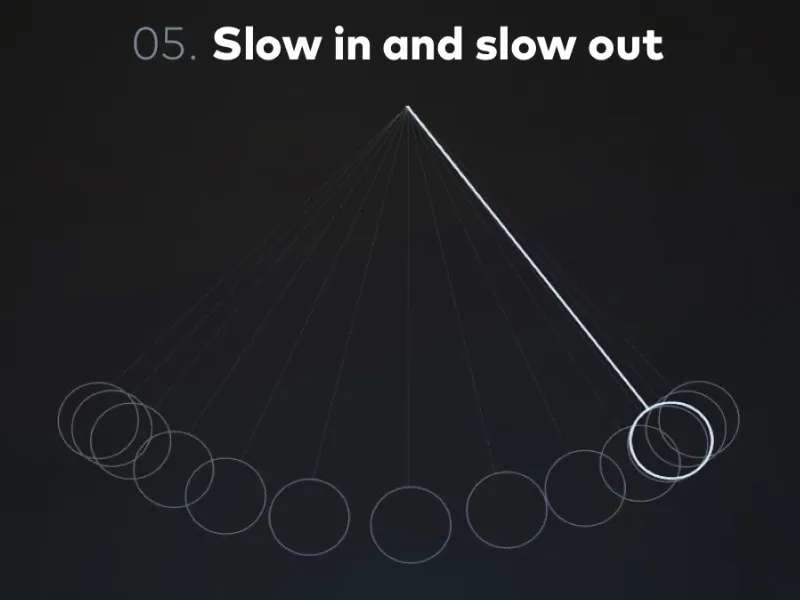
5. Плавное входное и выходное движение
Вы наверняка уже сталкивались с этим правилом, когда анимировали в After Effects, - что Easy Ease Keyframes выглядят довольно круто. Почему так? В чем дело?
Плавное входное и выходное движение является одним из самых базовых правил, которое всегда привлекает внимание в любой форме движения и анимации, потому что ни одно движение не начинается мгновенно.
Например, автомобиль стоит у края шоссе, мы садимся в него, поворачиваем ключ зажигания и сразу же на следующий момент уже едем со скоростью 200 км/ч по обгонной полосе. Нет. Мы должны нажать на педаль газа, мы должны ускориться, двигатель должен войти в ход, колеса должны начать вращаться, и только после этого все начнется. Это довольно сложный пример.
Но также это работает, когда я поднимаю эту кружку, мне нужен момент, чтобы схватить ее и поднять. У этого движения тоже есть медленный момент в начале. Оно закончится, когда придет туда, куда должно, но и там я держу кружку.
Каждое движение, когда я что-то делаю, машу рукой или что-то еще, все имеет плавное входное и плавное выходное, все ускоряется и замедляется.
Возьмем в качестве примера маятник.
Представим себе маятник с строго линейным движением, где линейное означает, что движение происходит с абсолютно постоянной скоростью, то есть движение начинается моментально с максимальной скоростью, и когда движение останавливается, скорость сразу же падает с максимальной до нулевой. Здесь у нас, так сказать, рефлексия. Мы идем с одной стороны на другую и нигде не теряем скорость. Это очень неестественно.
В отличие от этого маятник имеет другую картину. Здесь показано пошаговое изображение того, как может выглядеть движение маятника. Оно качается намного естественнее. Почему?
Этот маятник подчиняется физическим законам ускорения. В данном случае мы видим, что здесь есть смешение различных сил - центробежной силы, которая тянет маятник к центру, и в то же время силы притяжения, которая заставляет маятник показывать только на Землю и раскачиваться.
Этот маятник подчиняется физическим законам и, следовательно плавному входному и плавному выходному движению. Он показывает, насколько важно это правило в реальном мире, и поэтому мы должны также учитывать его в наших анимациях. Мы всегда пытаемся что-то симулировать и донести до людей, что даже типографика, которую мы появляем, является объектом и не просто пикселями на экране.
Объект должен войти в движение, получить определенную субстанцию. И это происходит только тогда, когда он ускоряется и замедляется. Очень важное правило, плавное входное и плавное выходное движение.
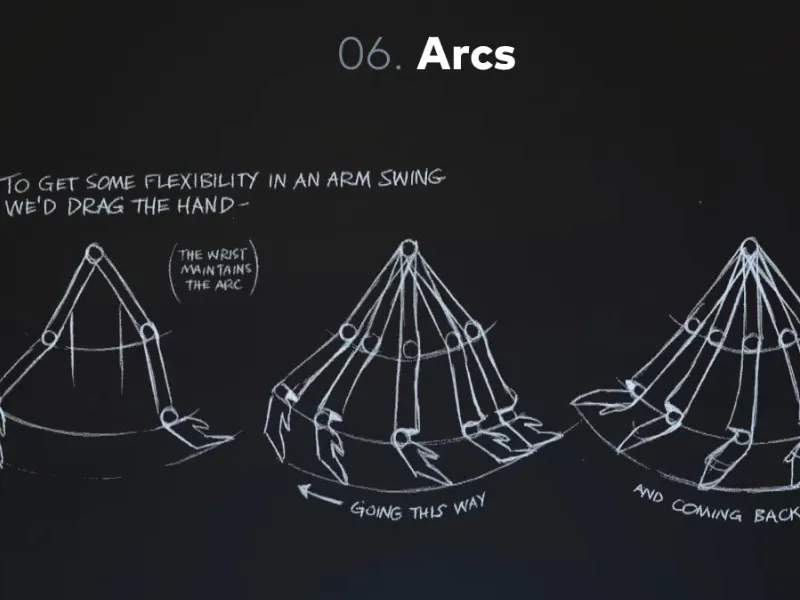
6. Дуги
Дуги на английском - "Bogen" и они описывают состояние каждого движения. Мы всегда движемся по дугам. Почти не существует линейных отрезков, прямых линий, которые мы делаем телом.
Давайте возьмем тело в качестве примера. Тело похоже на марионетку. Оно состоит из отдельных частей и суставов, и эти суставы держат тело вместе. Они также обеспечивают движение тела только через вращение. Я вытягиваю руку вверх, а когда я увожу ее вниз и к другой стороне, то моя рука бы провела полукруг или круг.
Мы видим это также на иллюстрации. Там мы имеем различные полукруги, составляющие движение качающейся руки.
У нас также есть дуги не только когда качается рука, но и когда мы идем. Это, кстати, также классическое упражнение по анимации: цикл ходьбы. Мы анимируем что-то, где делаем несколько кадров, несколько шагов, одна нога вперед, затем другая нога, и когда у нас есть анимация, мы можем заставить вещи двигаться.
И также там мы обнаруживаем, что человек при ходьбе имеет возвышение и понижение, а следовательно, снова показывает волну или кривую.
Это правило также очень важно для графической анимации, потому что также в графической анимации мы склонны делать объект от одного места к другому линейным движением. Это в реальном движении редко происходит, это обычно делается волнообразно или криволинейно от одного места к другому. Поэтому не совершайте свои движения слишком прямолинейными, рисуйте дуги, рисуйте волны, это намного гармоничнее и динамичнее, чем прямые линии.
Что мы узнали?
• Сжатие и растяжение - тело реагирует на окружающую среду и внешние обстоятельства, будь то то, что тело сначала садится, а затем прыгает вверх, или же что это мяч, который падает на землю и сначала сжимается. Вспомните, например, Кикерс, передачу. Когда мяч падает в момент полета, он становится овальным. Все это, чтобы сделать скорость еще более значимой. Важно, что объем всегда остается одинаковым.
• Предварительный эффект - у каждого движения есть предварительное движение. Если я хочу с силой ударить по столу, сначала я подниму руку вверх, а затем ударю по столу. Лучший пример - игра в "Ударь по Лукасу".
• Продолжение и перекрывающиеся действия - у каждого движения есть определенное последующее движение. Когда я что-то бросаю, я не могу просто остановиться, как только отпустил, потому что у меня еще есть энергия, а у объектов на экране ее нет. Мы, как аниматоры, должны передать ее им.
• Стейджирование - все изображения, которые мы создаем, должны быть гармоничными. То есть, чтобы силуэт был правильным, мне нужно интересно позировать, когда позирую персонажа, и не ставить плечо к зрителям, и чтобы в каждом изображении вашего анимационного проекта он выглядел хорошо. Что вы могли бы повесить на стену любое из этих изображений. В этом принцип. Поэтому всегда обращайте внимание на хорошую композицию изображений даже внутри движения.
• Начало и конец движения в медленном темпе - у каждого движения есть начальное и конечное движение. У нас есть медленное начало движения, ускорение и медленное завершение, замедление. Кроме естественно, если движение нарушено внешними воздействиями. Например, если я бегу в стену, то я ускоряюсь в начале, но так как я не вижу стены, то и не замедляюсь. Даже когда что-то ударяется о землю, у нас есть жесткая точка, и нет замедления, но в остальных случаях каждое движение тормозит и ускоряется. Очень важно.
• Дуги - прекратите делать прямолинейные движения, начинайте мыслить динамично, в кривых, колебаниях, кругах и дугах, это обеспечит гораздо более динамичные, органичные движения и, следовательно, гораздо более прекрасные моушн-графики и анимации.
Это была первая часть Диснеевских правил, и я жду вторую. И тогда мы посмотрим, где мы можем применить эти правила, когда приступим к практическому проекту.

