В этом тренировочном уроке я бы хотел внимательно рассмотреть с вами некоторые из визуальных поддерживающих функций InDesign, потому что вы знаете, как это бывает: вы сидите, как и я здесь, над статьей, и у вас есть различные элементы, такие как заголовки, вводные тексты, тексты с большим объемом, размещенные изображения … и как-то всё это всегда должно быть красиво симметрично выровнено.
И в этом нас очень поддерживает InDesign. Действительно, здесь есть множество маленьких помощников, которых можно активировать. Это не плагины или что-то в этом роде, они изначально уже встроены. Я настоятельно рекомендую вам внимательно изучить их. Я покажу вам, какая польза от них есть.

Автоматическое выравнивание по направляющим
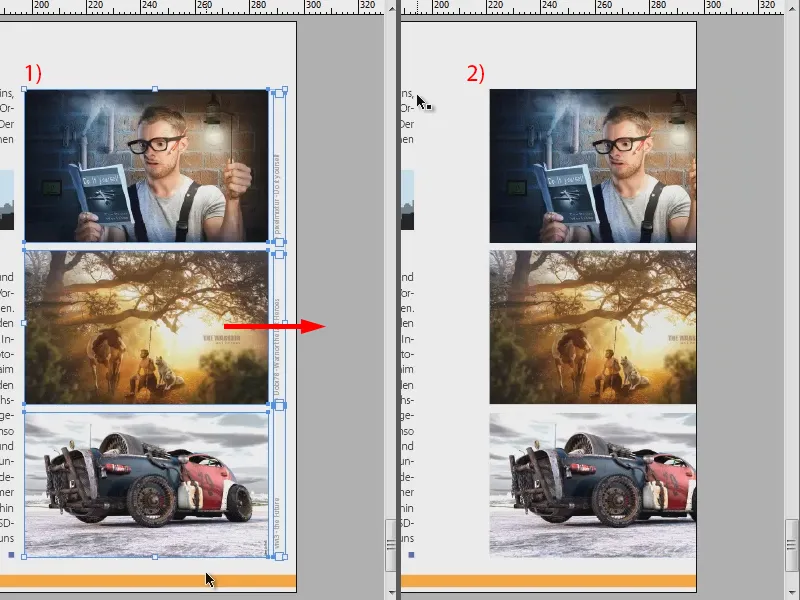
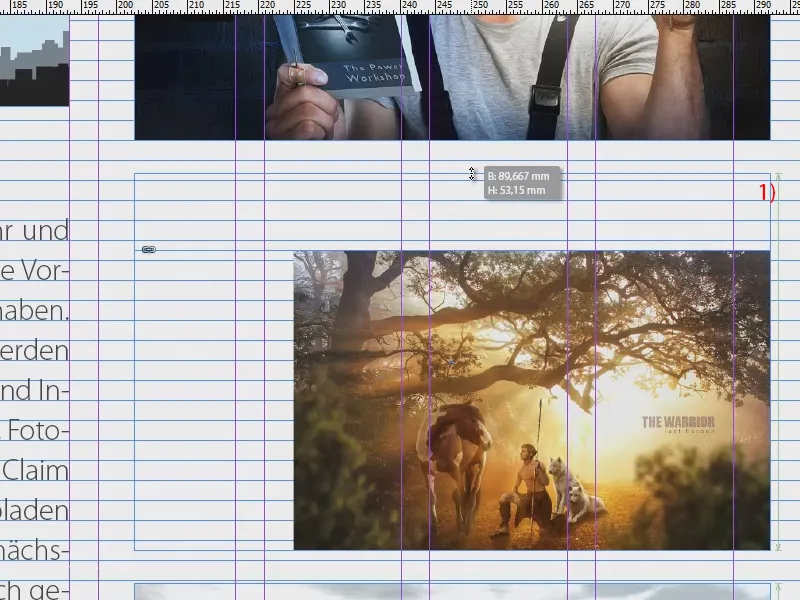
Давайте возьмем этот пример, и я рассчитаю эти три изображения, которые уже красиво вставлены (1), на страницу (2).
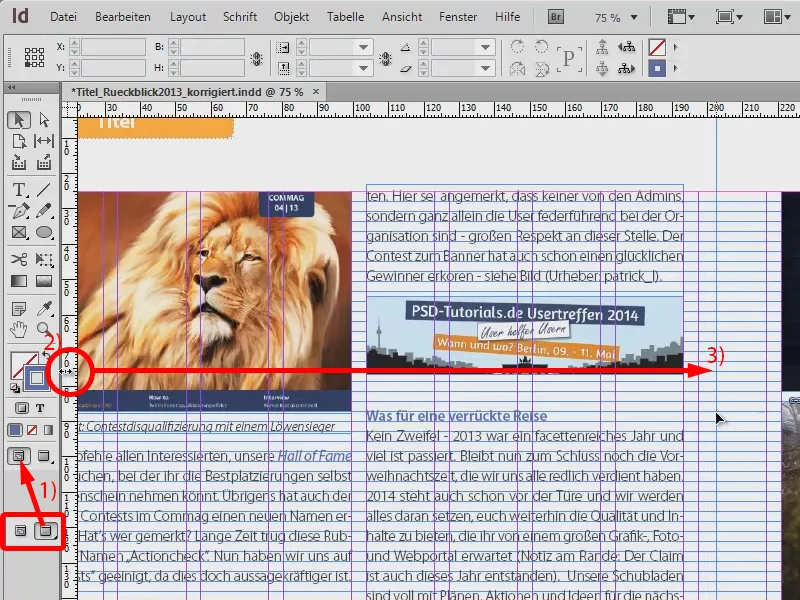
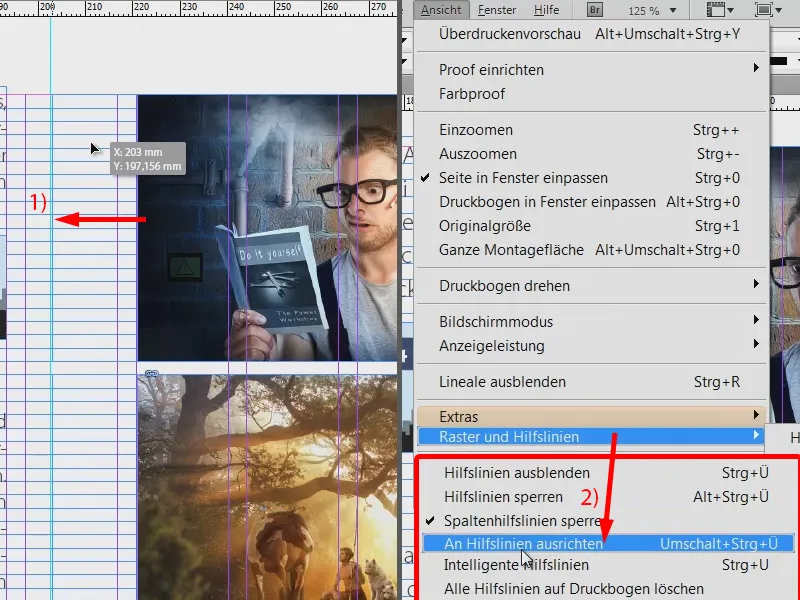
Теперь я хочу, чтобы они были приблизительно снова выровнены по предыдущей оси рядом с текстом. Я изменю настройки здесь (1). Я мог бы попытаться нарисовать направляющую линию (2). Я это сделаю (3).
А теперь я снова выделил три изображения, повернул немного ближе и сдвинулся в сторону направляющей линии. Здесь, конечно, нужно иметь очень точный глаз и спокойную руку, чтобы действительно попасть в точку на миллиметр. Как вы можете видеть, мне это не удалось — темно-синяя линия изображений не идеально соответствует голубой направляющей линии (1).
Но это и не обязательно, ведь есть вот такие маленькие помощники. Один из них здесь: Вид>Сетка и направляющие>Выровнять по направляющим (2).
Когда у вас активирована эта функция, и ваш документ усеян множеством направляющих, к которым должны выравниваться все элементы, происходит следующее: когда я подхожу близко к направляющей (1) и нарушаю определенное минимальное расстояние, эти три изображения автоматически пристыкуются к направляющей (2). Таким образом, один последний миллиметр пропадает, и они точно располагаются на направляющей (3). Это действительно удобно, потому что в общем-то обычно работаем с направляющими, по которым также строим определенную сетку. Эту функцию определенно стоит активировать.
Умные направляющие
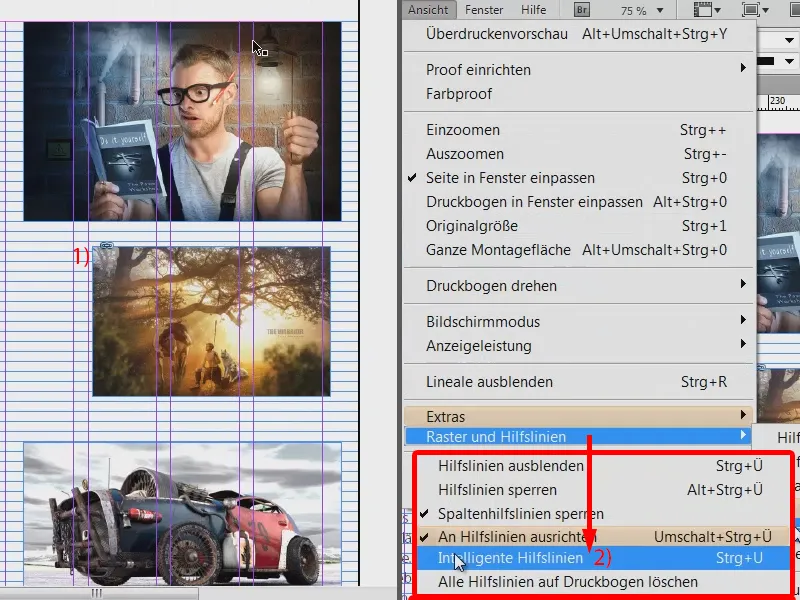
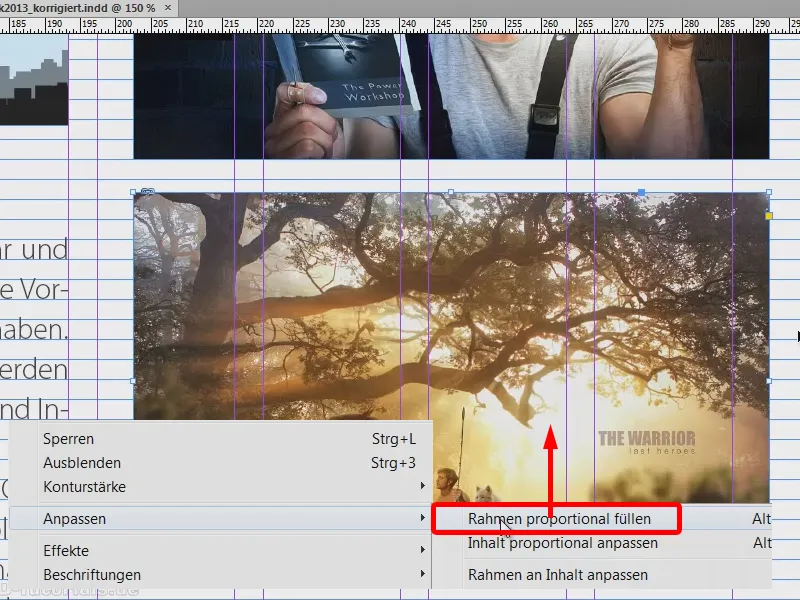
Второй пример: здесь речь идет о равномерном, симметричном выравнивании отдельных объектов. У нас есть это красивое изображение посередине. Я немного его изменю, уменьшив его размер, чтобы оно уже не соответствовало. И немного его передвину. Вот так мы знаем: изображения размещены, но совсем не выровнены (1).
Теперь я мог бы попытаться перетащить его в правильное место на глаз, но, конечно же, есть проще способ, а именно через Вид>Сетка и направляющие>Умные направляющие (2). Одно из моих любимых инструментов. Посмотрим, что произойдет …
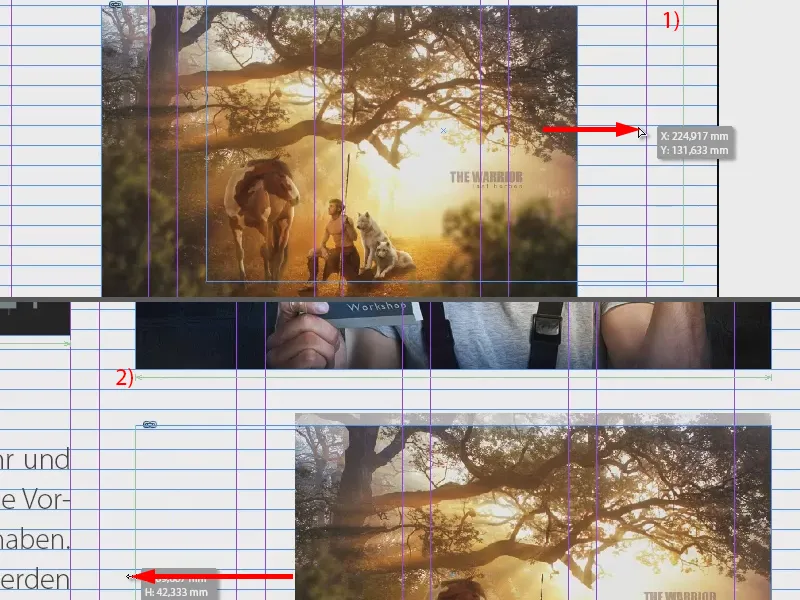
Я все еще выделил изображение и просто передвинул его к правому краю. Уже здесь мы видим зеленую линию (1). Она показывает нам: это изображение выровнено по вертикали так же, как и то, что выше. Я могу это подтвердить.
Теперь я мог бы изменить размер изображения, например, до полного размера. Тогда снова появятся практические подсказки, которые представлены мне в виде зеленых стрелок (2).
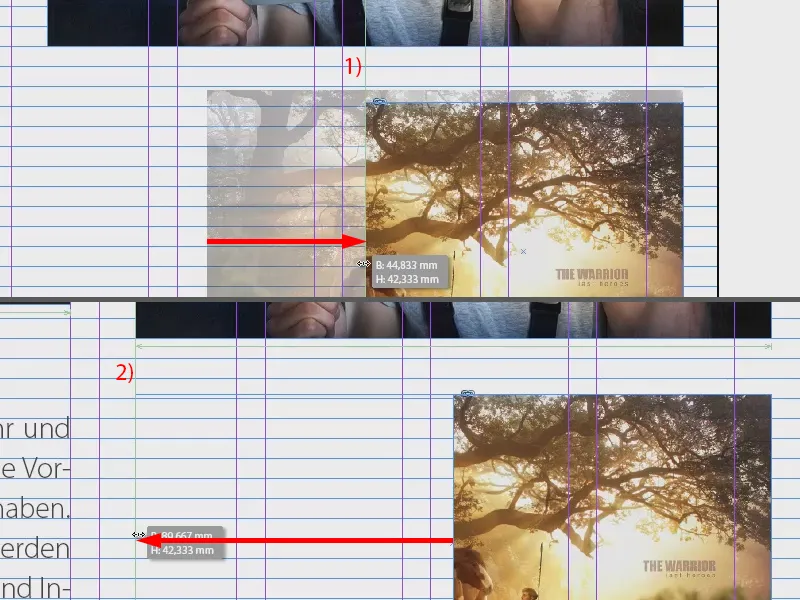
Но я могу, например, сказать, что я не хочу точно такого же размера. Теперь я просто уменьшу размер еще больше, пока не дойду сюда, и теперь интеллектуальное направляющая скажет: Подождите, в этом месте вы были бы точно на середине верхнего изображения (1). Это действительно удобно. Работает, конечно же, и в другую сторону (2).
И также по высоте: сейчас мы достигли точно той же высоты, что и у изображения внизу (см. зеленую линию при 1).
Теперь я выполню Щелчок правой кнопкой мыши>Приспособить>Пропорциональное заполнение рамки, и изображение будет иметь такой же размер, как его соседние изображения.
Умные направляющие — это определенно необходимо, тут нельзя обойтись без них.
Отобразить скрытые символы
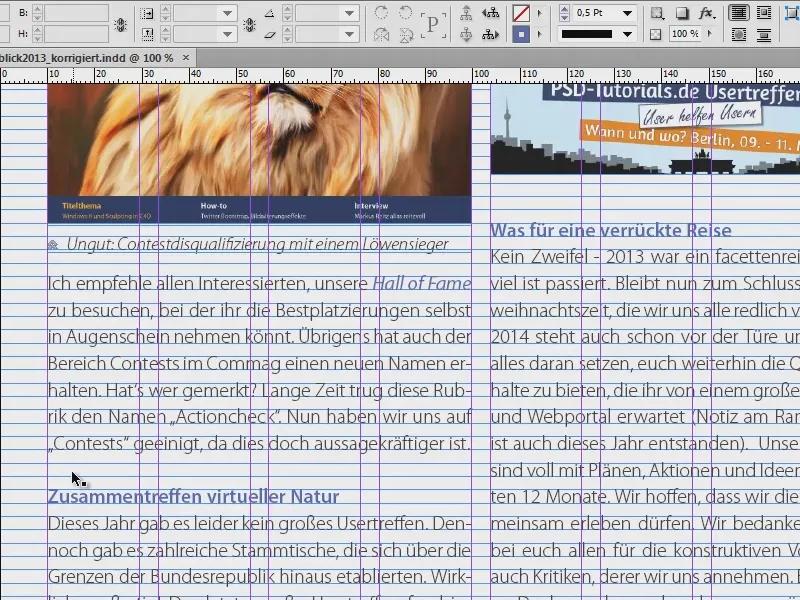
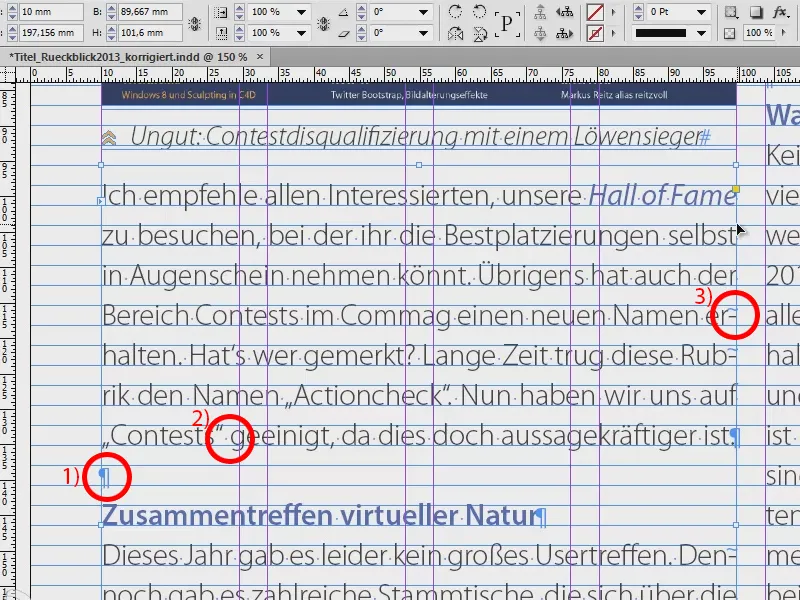
Давайте на время оставим изображения на боковой полке и вернемся к тексту. Если я внимательно рассмотрю текст, я вижу, что он хорошо оформлен, но вот, например, в этом месте курсора, был вставлен абзац или было просто использовано особо большое расстояние между строками? Как мне это узнать? Вы можете узнать это очень просто, отобразив скрытые символы в меню Шрифт>Отобразить скрытые символы (или ярлык: Alt + Ctrl + i).
Таким образом, в текстовых полях вам будут показаны скрытые символы. И для меня лично это абсолютное преимущество, потому что это значительно облегчает оценку микротипографики. Здесь я, например, вижу, что был создан абзац вручную (1). Теперь пробелы (2) выделяются для меня маленькими синими точками. Также переносы слов (3) теперь отображаются более четко.
Так что если у вас совсем нет представления, как оформлен такой текст, включите эту функцию, и вы обязательно найдете информативные ответы, которые помогут вам лучше оценить внесенный текст.
Цепочки текста
Такие тексты обычно также находятся в текстовых полях. Мы видим текст здесь, но куда он вообще идет и откуда он пришел? У нас здесь такие странные синие стрелки (1). Большинство из вас, вероятно, знают, что это цепочки текста, но где начинается текст, где он заканчивается и по каким мостикам он прыгает - это пока не раскрывает нам InDesign.
Конечно, можно предположить, что это логично: если текст заканчивается внизу (1), то он будет продолжен вверху во второй колонке. И если здесь слева вверху начинается текст (2), то он, вероятно, заканчивается где-то на лицевой стороне. Но мы не хотим устраивать игру в угадывание.
Поэтому просто используйте следующую опцию: отобразите Цепочки текста в меню Вид>Дополнительно>Отобразить цепочки текста (или ярлык: Alt + Ctrl + Y). Тогда вы увидите эти резиновые полосы. И если я сейчас буду перемещать этот текст, то можно точно определить, откуда и куда движется текст. И эти резиновые полосы настолько гибкие, что всегда показывают вам, как установлен непрерывный текстовый поток. Очень удобно, я всегда активирую эту функцию у себя.
Линии базового растра
Если вы очень часто работаете с текстами, выровненными по растре, как это показано здесь, то я рекомендую включить также Линии базового растра. Это горизонтальные линии, которые вы видите повсюду. У меня все параграфные форматы устроены так, что каждая строка совпадает с одной из линий базового растра, и между ними находится пустая строка.
Отобразить или скрыть Линии базового растра можно через Вид>Сетка и направляющие>Отобразить или скрыть линии базового растра, клавиша (ярлык: Alt + Ctrl + ß). Таким образом можно размещать текстовые поля так, чтобы они действительно без нареканий соединялись с границей растра.
Инструмент выбора содержимого
Следующий совет я считаю довольно удивительным, потому что большинство из вас, вероятно, уже раздражались этим: возможно, вам уже приходилось размещать изображение, как это большое изображение здесь. Значит, вы знаете: есть рамка изображения, которую можно увидеть снаружи, и есть содержимое изображения внутри.
И тем, кто достаточно быстро и уверенно перемещается в InDesign, иногда случается, что рамка изображения остается на месте, а содержимое изображения по ошибке сдвигается, как я это делаю здесь. Это означает, что рамка все еще находится в правильном месте, но содержимое изображения метает от левой к правой стороне и сверху вниз.
В чем дело? Дело в том, что с появлением CS5 был введен Инструмент выбора содержимого. Он отвечает за то, что в центре изображения, там, где я вижу сейчас руку, на самом деле должен быть виден небольшой круглый круг, который немного напоминает бублик. К сожалению, это не отображается на снимке. Но в основном это ничем иным не является, как Инструмент выбора содержимого. И если вы нажмете на этот бублик, вы переместите содержимое изображения, но не сам кадр изображения.
Если вы уже раздражались этим, вот мой совет: скройте это через Вид>Дополнительно>Скрыть инструмент выбора содержимого. Если вы это подтвердили, бублик больше не сможет вас беспокоить, пока вы снова его не активируете.
Блокировка
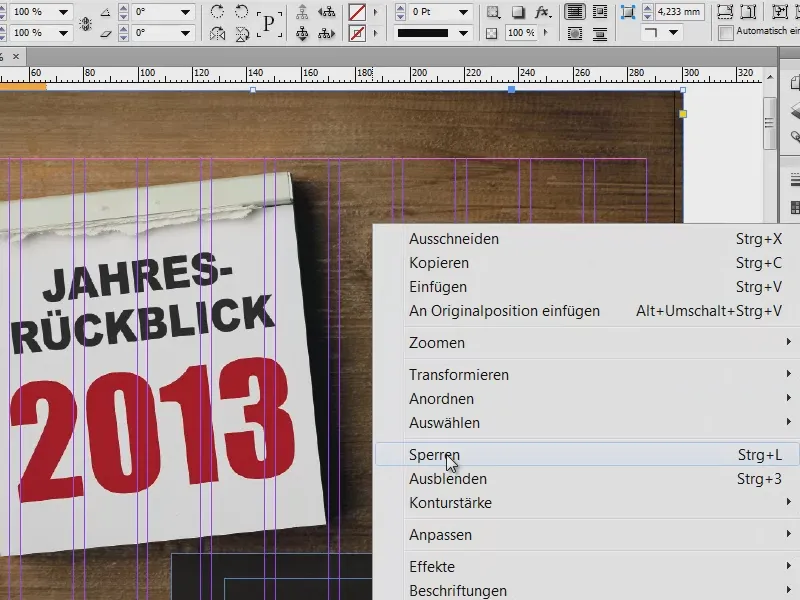
Я снова выравниваю изображение пропорционально. И вот посмотрите сюда: у нас здесь черный текстовый блок с легкой прозрачностью и поверх него текстовое поле. Когда я хочу выделить и переместить оба, обычно происходит следующее: я перемещаю, но, конечно же, фон вновь присутствует. Раздражающее дело.
Вы можете справиться с этим, просто щелкнув правой кнопкой мыши на этом изображении на его месте. Ctrl + L для «Lock».
И если вам нужно сделать выбор, фоновое изображение, конечно, игнорируется, и вы можете удобно перемещать выбор туда, где вам больше нравится.
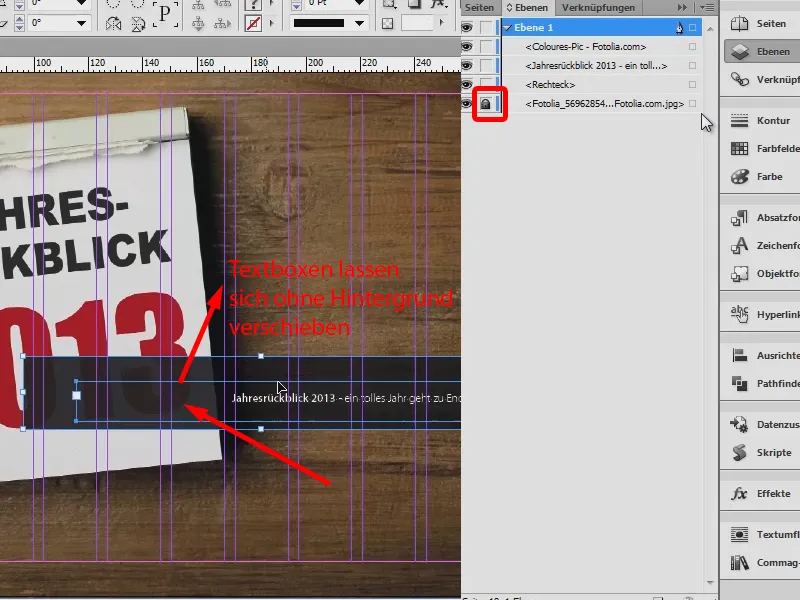
И чтобы фоновое изображение впоследствии можно было снова переместить, вы также можете снять блокировку. В слоях вы увидите, какой слой заблокирован, обозначенный замком. Если вы нажмете на этот символ и он исчезнет, то и это изображение снова будет свободно от цепей, которые мы ему наложили, и сможете снова перемещать его на своем холсте.
Использование слоев
Еще одно замечание: крайне рекомендуется работать с несколькими слоями.
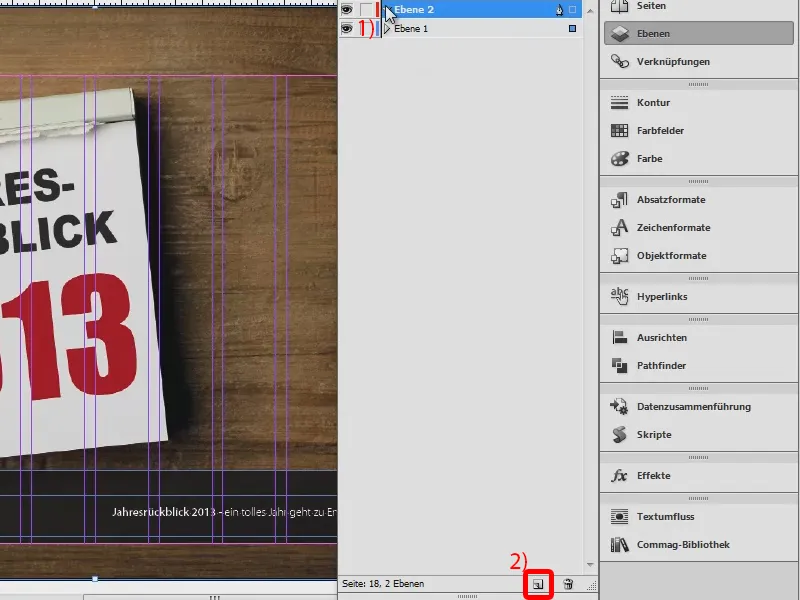
У нас есть слой 1 (1) и теперь мы можем создать еще один слой (2), например, на фоновом слое установить только изображения или только направляющие линии, на втором слое устанавливать только тексты и т. д. Преимущество, конечно, уже известно из Photoshop. И точно так же мы можем действовать и здесь. Так что работайте со слоями, если становится немного сложно разобраться, или если вы хотите более целенаправленно и аккуратно оформить свой документ.
Это было небольшое перечисление визуальных средств, которые предоставляет нам InDesign. Просто попробуйте их сами, чтобы верстка шла вам легко и просто.
Ваш Stefan


