В этом учебном пособии я хочу показать, насколько легко выделить объекты с помощью ручки. Это на самом деле инструмент профессионалов, когда речь идет о выделении объектов, у которых задний план очень нерегулярный.
Начнем: Шаги 1–10
Шаг 1
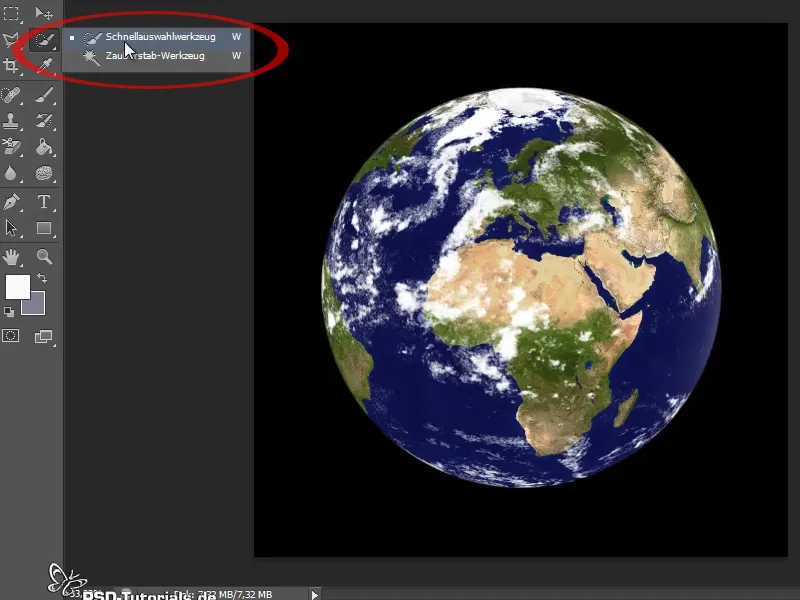
Здесь у меня есть пример с Землей, у которой задний план полностью черный. Ее, конечно, легко выделить, потому что контраст очень высокий. Например, с помощью Быстрого выделения.

Шаг 2
Мне просто нужно пройти по краю, и я уже выделил Землю, потому что контраст с черным задним планом очень высокий.
Шаг 3
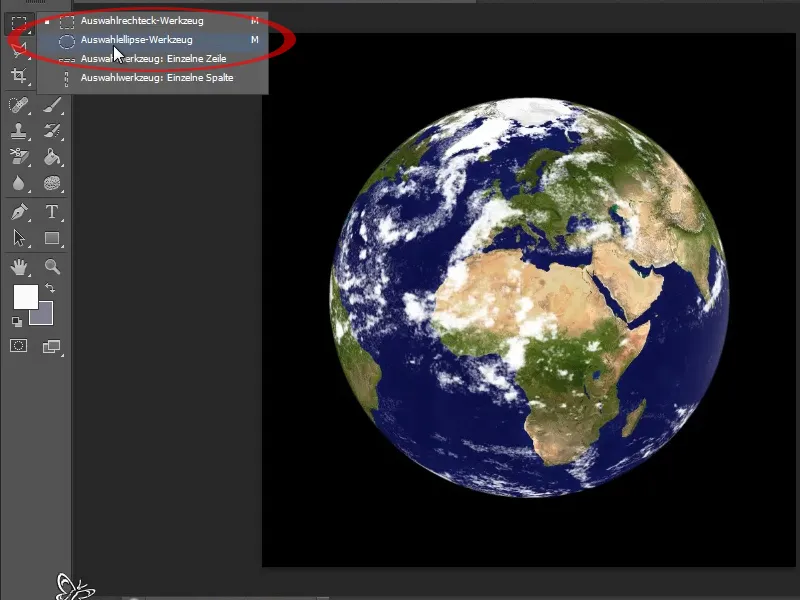
Я могу также быстро выделить, потому что Земля является эллипсом или кругом. Так что я могу использовать прямо Эллипс выделения. Потянуть его и все еще сдвигать, удерживая клавишу Пробел, пока я все еще удерживаю левую кнопку мыши, если он не совсем точно над объектом.
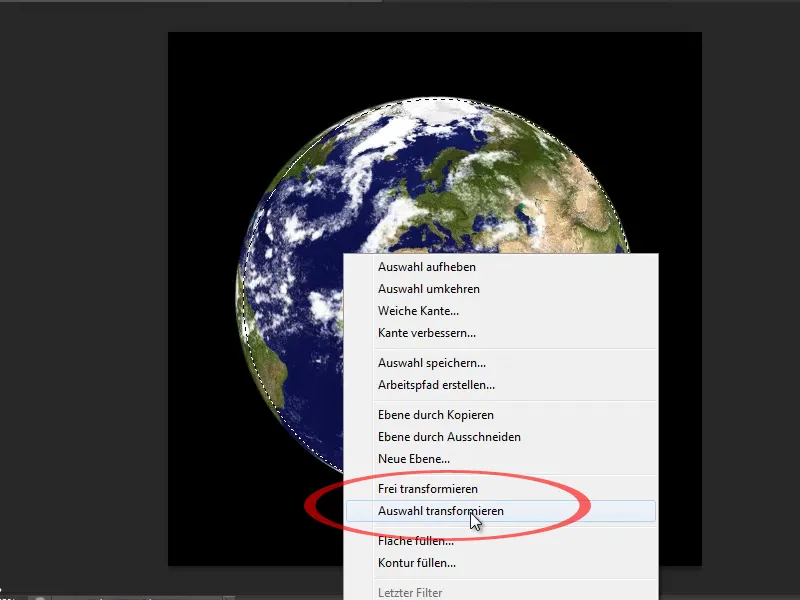
Шаг 4
Если что-то еще отсутствует, после этого я могу щелкнуть правой кнопкой мыши в выделение, выбрать Преобразовать выделение и затем соответственно скорректировать. Но не каждый фон такой подходящий, чтобы я мог быстро выделить с помощью инструментов выделения.
Шаг 5
Давайте перейдем ко второму примеру. Например, я хочу выделить дом. Я мог бы, конечно, использовать Лассо многоугольника. Но если я по ошибке сделаю двойной щелчок, выделение немедленно закроется, и я больше не смогу так быстро исправить это. Для кривых на объекте этот метод также не подходит.
Шаг 6
Поэтому я рекомендую использовать Ручку для таких нерегулярных задних планов. Здесь в скобках P. Это означает, что можно также просто нажать клавишу P, тогда она также будет активирована.
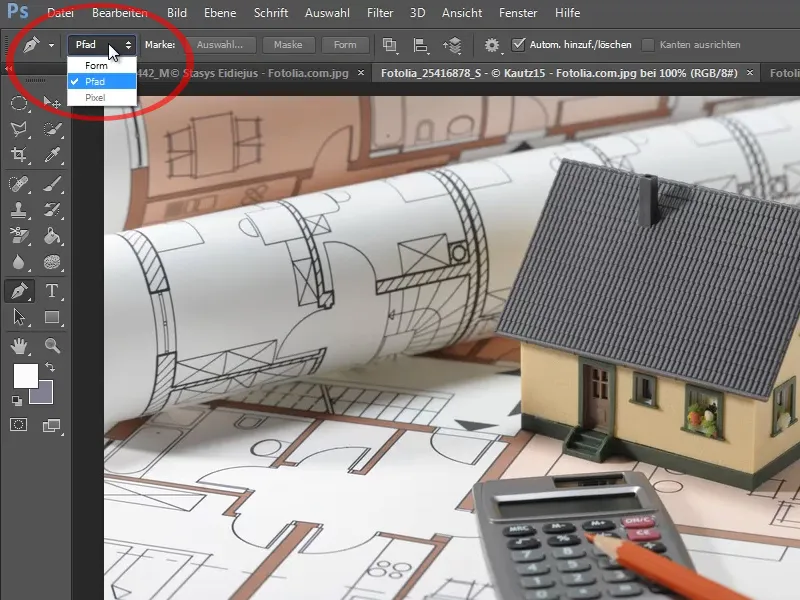
Шаг 7
Теперь я хочу нарисовать путь. Для этого мне нужно посмотреть вверху на своей панели параметров, чтобы убедиться, что выбраны правильные опции. Здесь у меня в версии CS6 все немного более наглядно по сравнению с предыдущими версиями - обычно там были только значки. Здесь я могу сразу выбрать то, что мне нужно. Я хочу создать путь, поэтому я выбираю Путь.
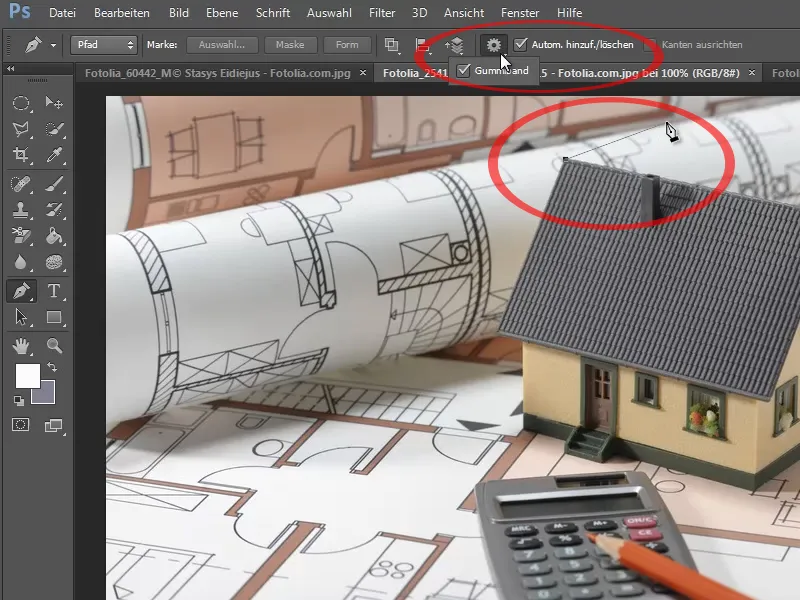
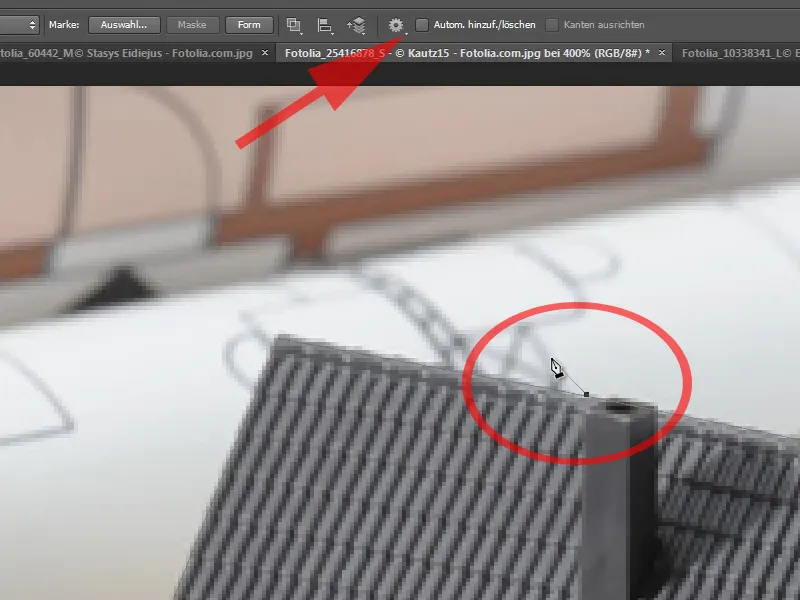
Шаг 8
Очень удобно, если я выбрал опцию Автом. добавить/удалить, здесь также есть маленькое шестеренку, на которую, если нажать, открывается Резиновая лента. Резиновая лента означает, что после щелчка по изображению мыши следует лента. Если бы я отключил это, мне пришлось бы всегда точно смотреть, где заканчивается мой путь. Я нахожу резиновую ленту довольно удобной - так я сразу вижу, как будет выглядеть мой путь.
Шаг 9
Польза от пути также заключается в том, что я могу увеличить изображение. Просто с помощью Ctrl+ увеличить, с зажатой клавишей Пробел прокручивать и спокойно продолжать рисовать путь. И если в увеличении я вижу, что, возможно, на пару пикселей я слишком далеко от края, я могу просто с зажатой клавишей Ctrl легко переместить эту точку. Таким образом, я могу изменить и оптимизировать все точки, которые я поставил.
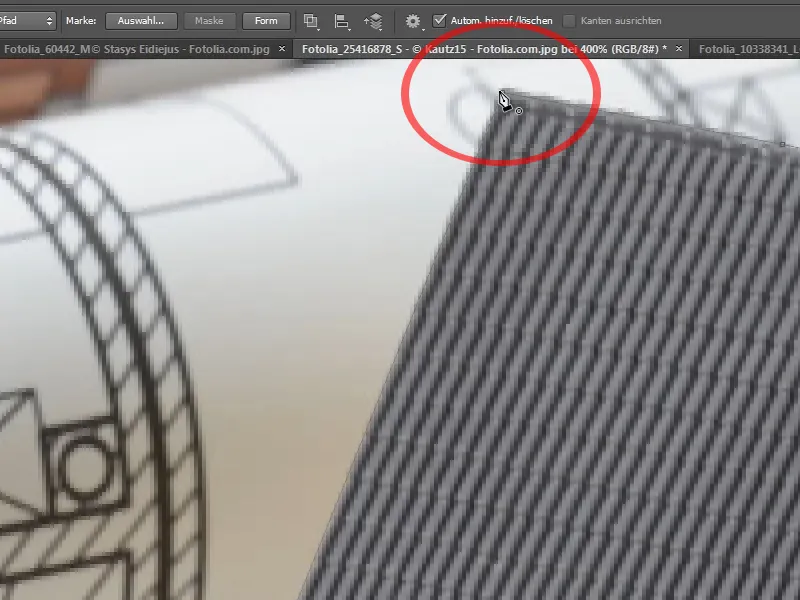
Шаг 10
При каждом щелчке создается точка пути. В проектах с множеством прямых линий этот инструмент очень удобен. Сейчас я вижу, что когда я снова вернулся к моей первой точке, символ пути на моем указателе мыши получает новый символ - круг - а это значит, что на первую точку пути нажимая, путь закрывается.
Шаги 11–20
Шаг 11
Сейчас я вижу, что камину я должен был бы выбрать несколько пикселей больше. Нет проблем. Я снова нажимаю путь с зажатой клавишей Ctrl, чтобы он снова был выбран. Теперь я выбрал опцию Автом. добавить/удалить. Если бы я этого не сделал, я не мог бы добавить точку в мой путь, а создался бы новый путь.
Шаг 12
Я хочу, чтобы на моем существующем пути появилась новая точка, чтобы я мог ее немного поднять. И вы видите, как только я пересекаю линию, курсор меняется. Появляется плюс и я могу добавить точку в это место. Удерживая клавишу Ctrl, я могу поворачивать ее по своему усмотрению. Если вы снова нажмете на точку, она будет удалена.
Шаг 13
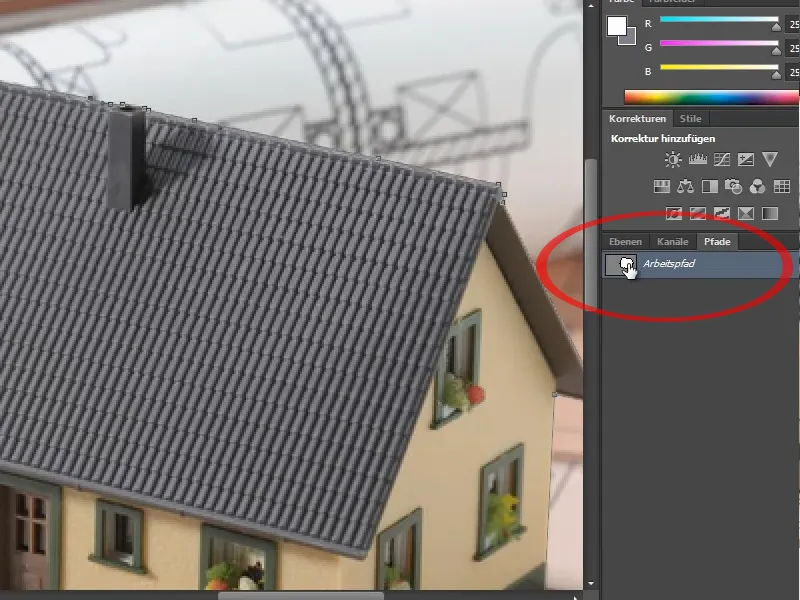
Когда я закончу свой путь, я могу снова уменьшить масштаб и еще раз все проверить. Мой путь идеальный, как мне кажется. Теперь я хочу освободить дом.
Сначала я перехожу в панель Траектории. Здесь видно, что текущий путь всегда называется Рабочий путь. Я хочу сохранить его как обычный путь, поэтому дважды щелкаю по нему, чтобы дать ему имя. Я назову его Дом, потому что я могу освободить еще несколько элементов на картинке, например, калькулятор.
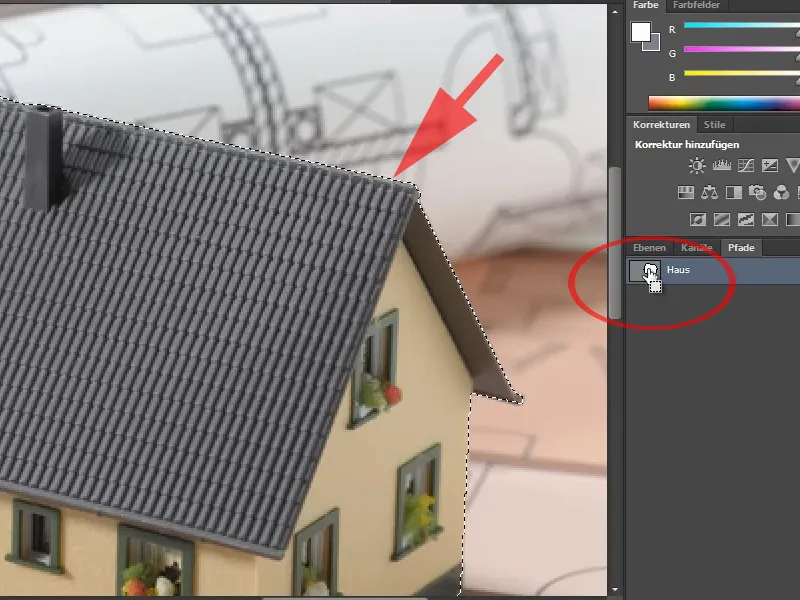
Шаг 14
Но пока что я хочу освободить только дом. И самый простой способ сделать это - это нажать на миниатюру пути с удерживаемой клавишей Ctrl и создать выделение.
Шаг 15
Если мне нужны более специфические параметры выделения, есть небольшой трюк. Я снова нажимаю Ctrl+D, чтобы удалить выделение. Если я щелкну на значке выделения внизу палитры путей левой кнопкой мыши, произойдет то же самое. Мой путь превратится в выделение. Но если я щелкну на этом значке с удерживаемой клавишей Alt, появятся дополнительные параметры.
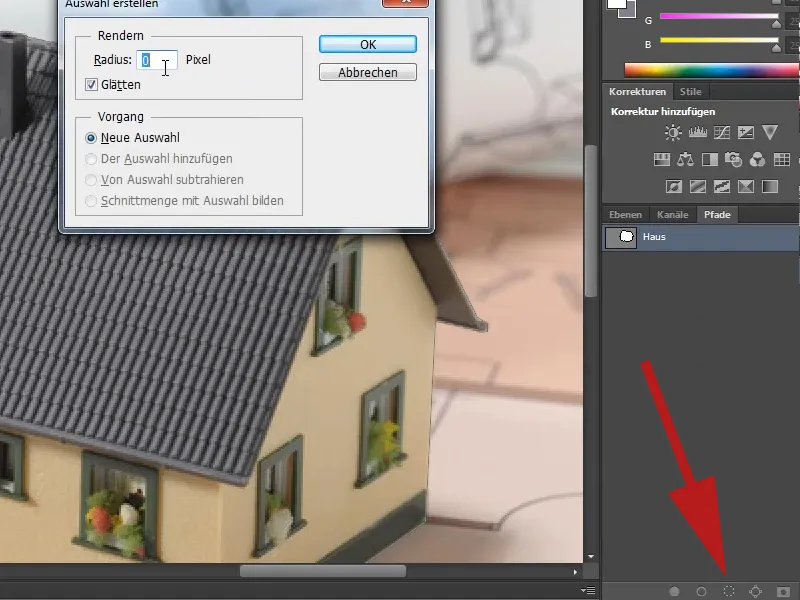
Шаг 16
Здесь я могу выбрать Радиус. Чем больше он будет, тем менее четким будет все. Сейчас я покажу это на примере радиуса 0 пикселей. Я просто удаляю его с помощью Ctrl+X, и видно, что он полностью выделен.
Шаг 17
Я отменяю это и щелкаю еще раз на значке с удержанной клавишей Alt, и теперь выбираю радиус 15 пикселей. Когда я нажму Ctrl+X сейчас, можно увидеть, что выделение теперь сделано очень мягко, и соответственно что-то осталось от дома. Но, как правило, это не то, что нужно, поэтому обычно достаточно одного нажатия на миниатюру пути с удерживаемой клавишей Ctrl.
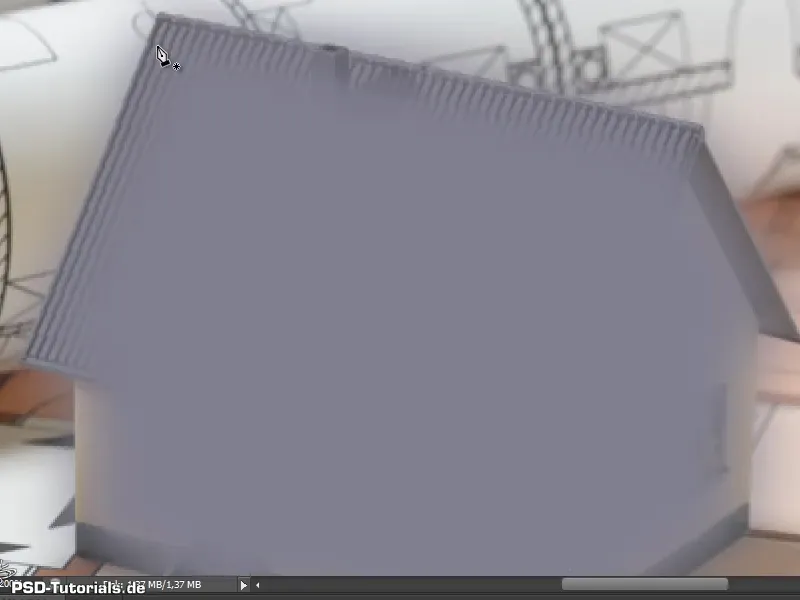
Шаг 18
Чтобы освободить дом, теперь, например, можно легко создать маску слоя из выделения. Это позволяет вносить коррективы даже впоследствии, если понадобится устранить нечто нечистое в одном или нескольких местах.
Шаг 19
Это было довольно просто, потому что здесь были только прямые линии. Возможно, это даже можно было реализовать с помощью Лассо полигонального выделения. Поэтому я сейчас покажу какую мощь можно использовать с инструментом "Ручка".
Шаг 20
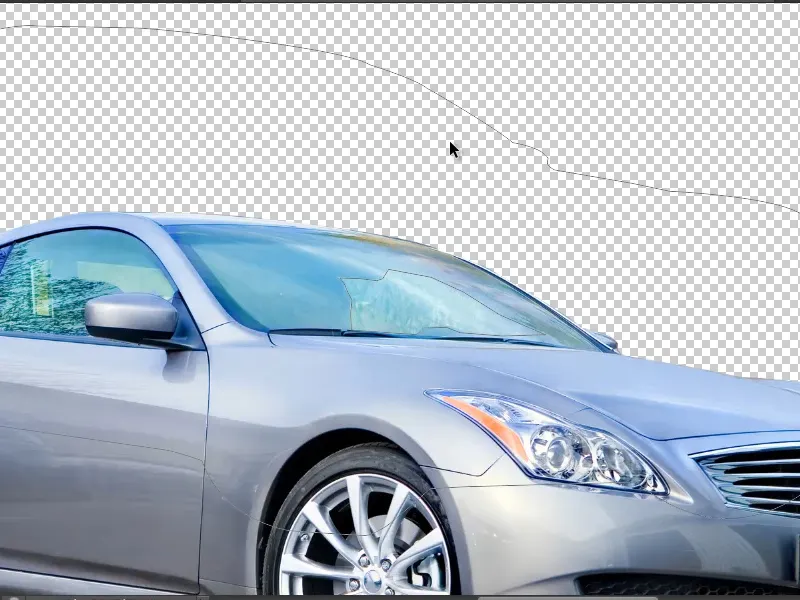
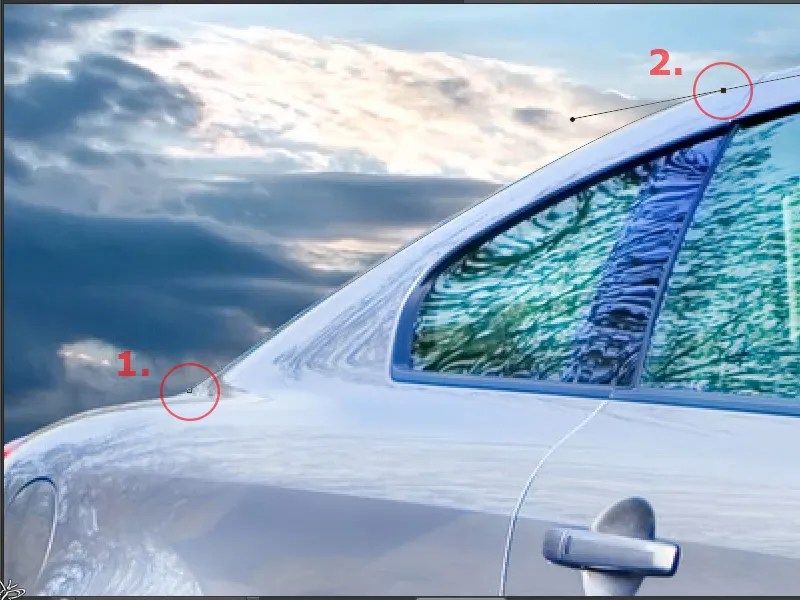
Теперь я приближусь, чтобы можно было точно видеть, что я выбираю. Я начну с инструмента "Ручка" (1) и уже вижу, что здесь есть небольшая кривизна.
Я кликаю выше, не отпускаю кнопку мыши и тяну с нажатой левой кнопкой мыши. Появятся такие "точки привязки", с их помощью я могу точно воссоздать эту кривизну (2).
Продолжение: Шаги 21–30
Шаг 21
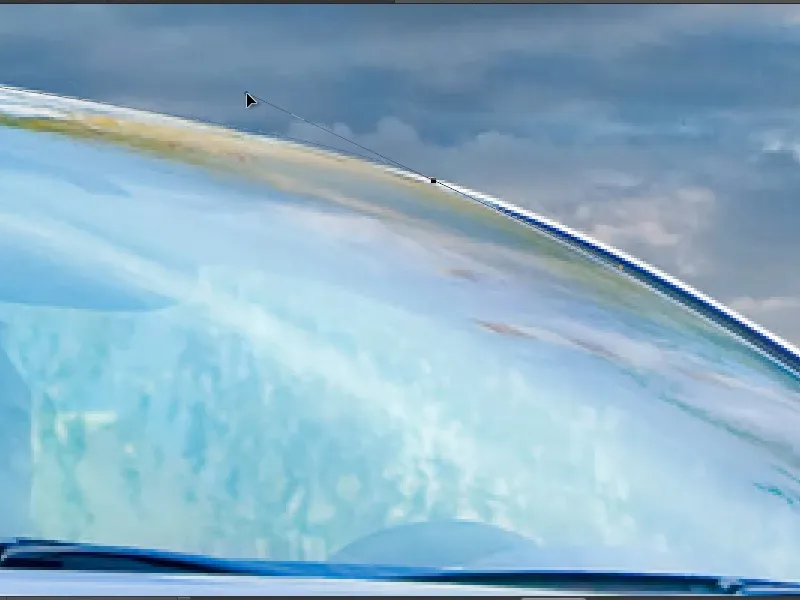
Я снова уменьшу масштаб, чтобы увидеть больше мотива, и добавлю еще несколько точек пути. Когда я снова увеличу масштаб, я вижу, что не совсем попал в кривую. Теперь с удерживаемой клавишей Ctrl я могу немного потянуть эту ручку, чтобы сделать это идеальным.
Шаг 22
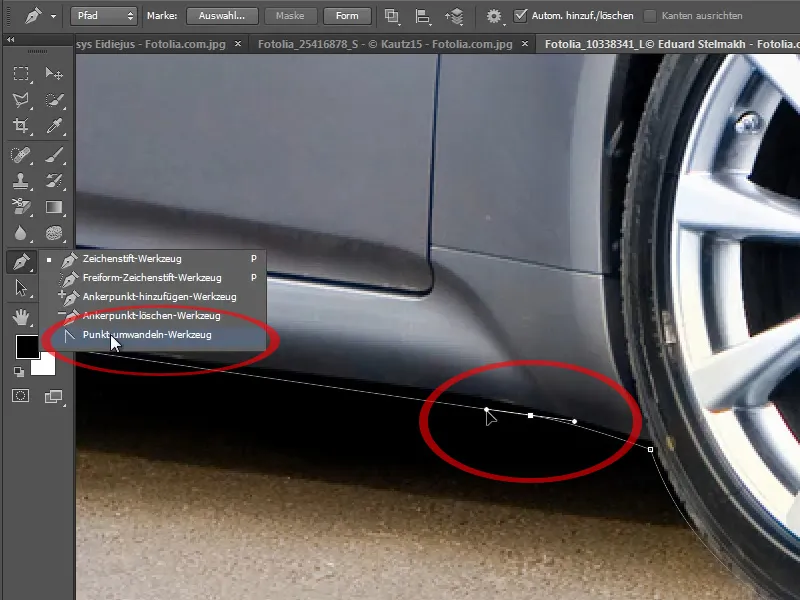
Здесь видно, что кривая сейчас не будет работать наилучшим образом. Поэтому я рекомендую нажать с удерживанием клавиши Alt на последнюю точку пути. Это удалит кривую для этой области, и у меня снова будет прямая линия.
Шаг 23
Если я нажму клавишу H и левую кнопку мыши, то перейду в вид сверху и смогу еще раз внимательно посмотреть, где я нахожусь, или принадлежат ли некоторые части к автомобилю, которые я не увидел в увеличенном изображении.
Шаг 24
Это, в основном, инструмент Карандаш и то, что он умеет делать. Инструмент очень мощный, особенно при работе с кривыми, потому что он просто хорошо работает. Всегда щелкайте и немного вытягивайте. Тогда это не будет угловатым.
Если при проверке я понимаю, что что-то не так, то я могу просто нажать клавишу Delete, с помощью которой удаляется последняя точка пути. Теперь я снова выбираю (после удаления) последнюю точку пути левой кнопкой мыши и могу продолжить с того места, где остановился.
Шаг 25
Когда мой путь замкнут, я могу выделить его с помощью клавиши Ctrl и в дальнейшем корректировать отдельные точки. Всегда с нажатой клавишей Ctrl я могу перемещать точки. Или я могу использовать инструмент Преобразование точек и вытянуть ручки из точки, чтобы получилась кривая. Так что всегданужно еще раз внимательно посмотреть вокруг пути, чтобы все было выбрано правильно.
Шаг 26
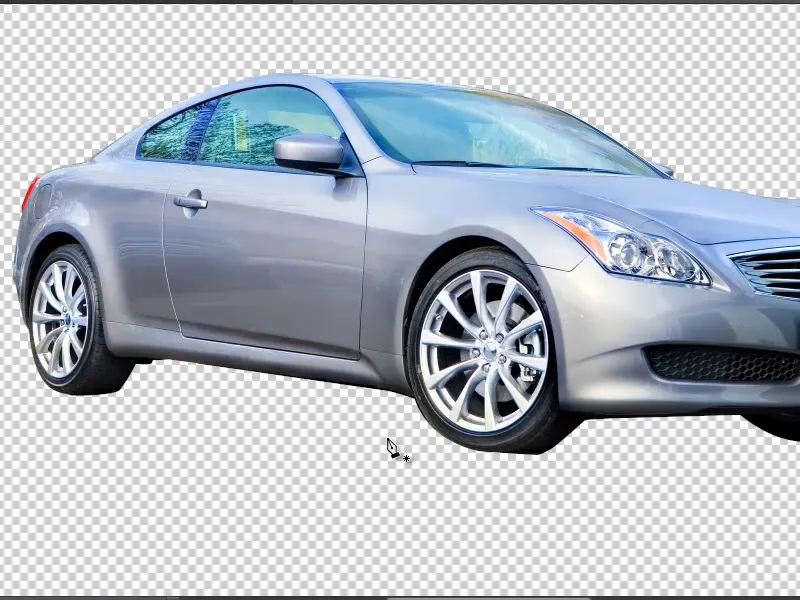
Если все хорошо выглядит, рабочий путь превращается в путь и переименовывается. В моем случае я называю его "Автомобиль". Затем я создаю выделение - лучше всего с помощью удерживания клавиши Alt по нажатию на значок выделения в Палитре путей. Радиус установлен правильно - ОК. Затем я создаю из выделения маску слоя и вижу, что я хорошо выделил автомобиль.
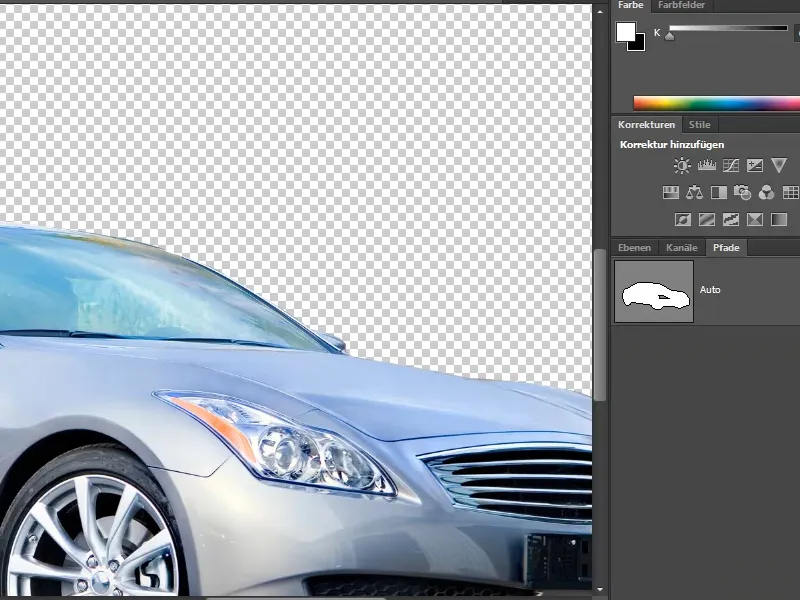
Шаг 27
Теперь я могу добавить любой фон. Я сделаю это для теста. Конечно, по цветам автомобиль еще далек от подходящего для изображения. Все еще нужно все соответственно отрегулировать. Но видно, что он хорошо выделен.
Шаг 28
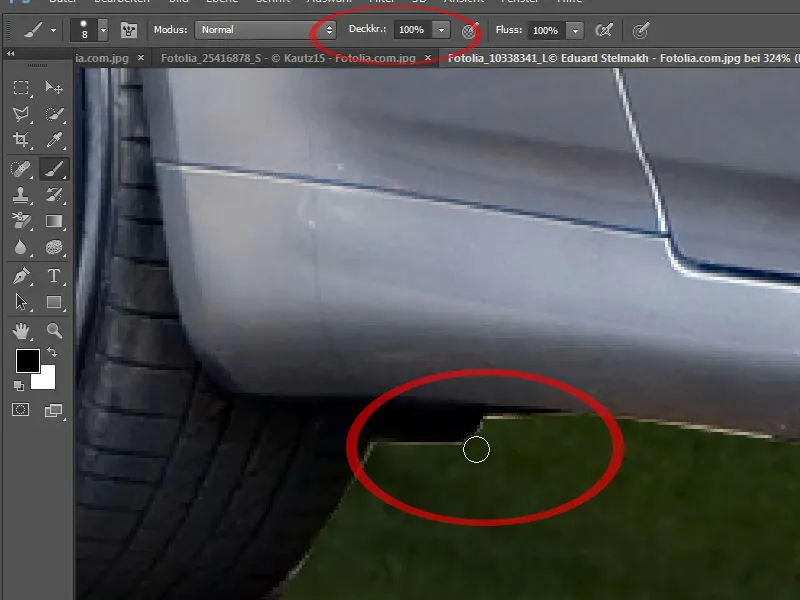
В некоторых местах все еще видно немного белого. Поэтому я перехожу к Маске слоя и беру черную Кисть. Довольно маленькую в моем случае. И тогда я могу с помощью 100% непрозрачности убрать такие неприятности. Так я всегда могу еще улучшить.
Шаг 29
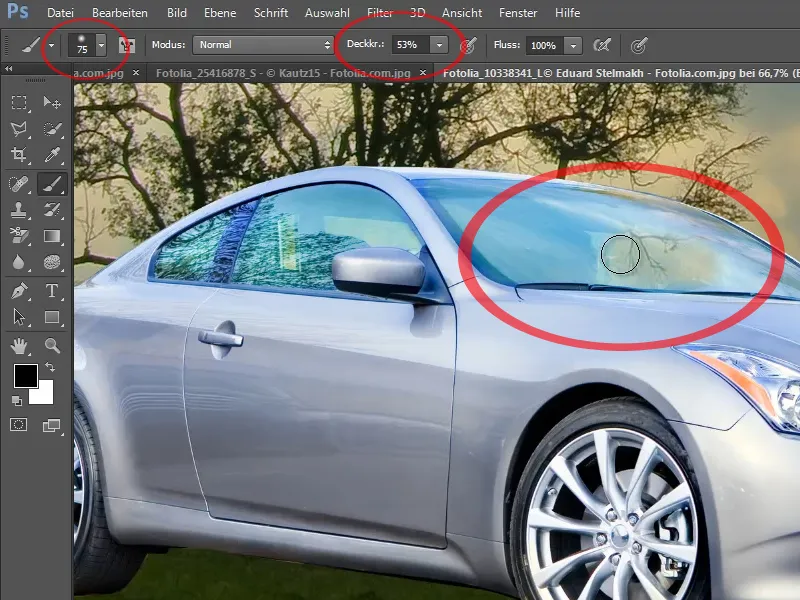
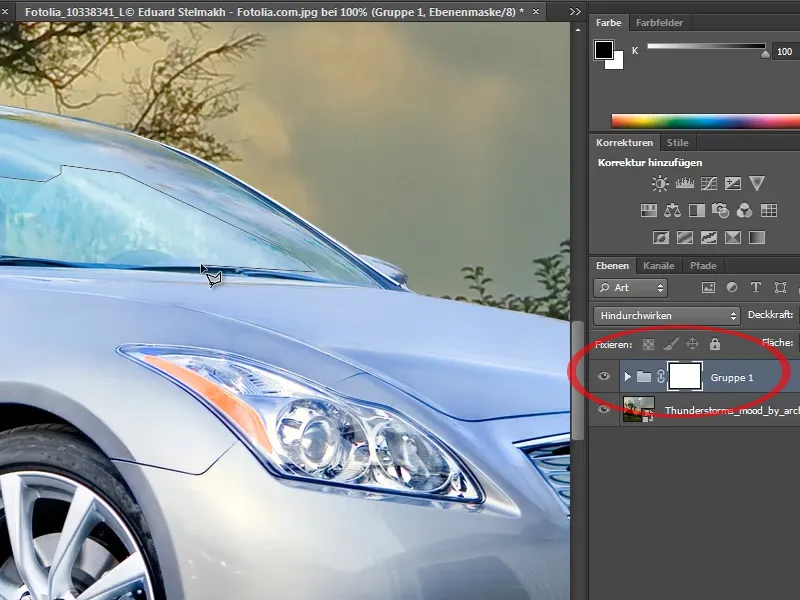
Еще один маленький совет: важно, чтобы, например, стекла автомобиля были слегка прозрачными, чтобы правильный задний план просвечивал. Это можно сделать, конечно, также с помощью Маски слоя, просто взяв кисть с поменьшей непрозрачностью. Тогда я мог бы с мягкой большой кистью пройти по просвечивающим областям.
Шаг 30
Теперь я не хочу изменить свой хороший вырез. Поэтому я создаю новую группу в Палитре слоев и создаю маску на группе. Теперь я выбираю область окон с помощью Полигональной лассо.
Следующие шаги с 31 по 40
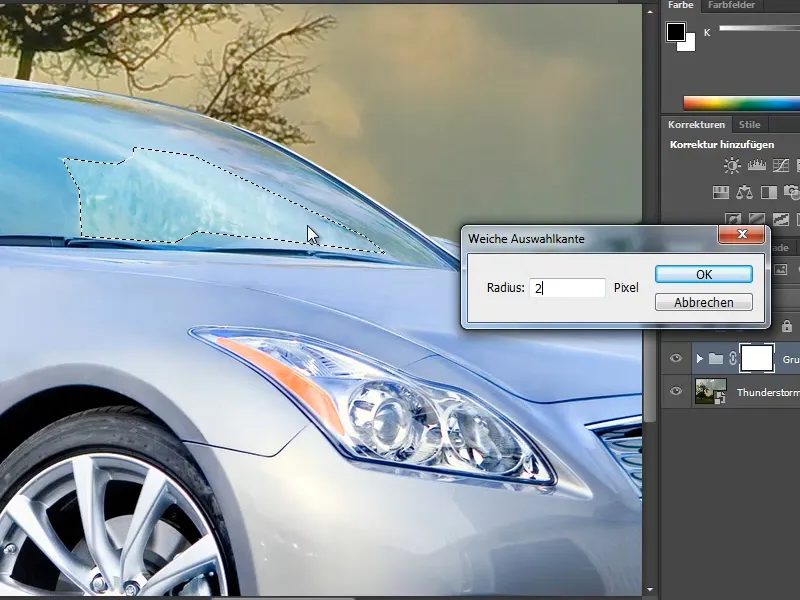
Шаг 31
Я могу сделать область выбора немного более размытой, например, 2 пикселя. И затем, используя Кисть в маске группы с непрозрачностью 25%, нанести на нее кисть. Таким образом, у меня тот же эффект, что и раньше, только я сделал это через группу, чтобы не изменить маску автомобиля.
Шаг 32
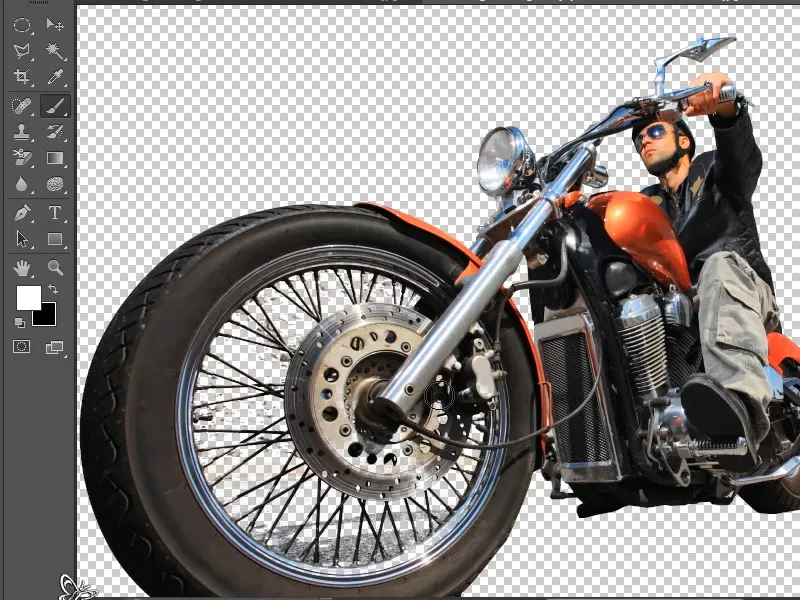
Для лучшего запоминания я хочу показать последний пример. Здесь видно, что с помощью Волшебной палочки или Быстрого выделения это было бы сложно выделить. Теперь я покажу, как это сделать с помощью Карандаша.
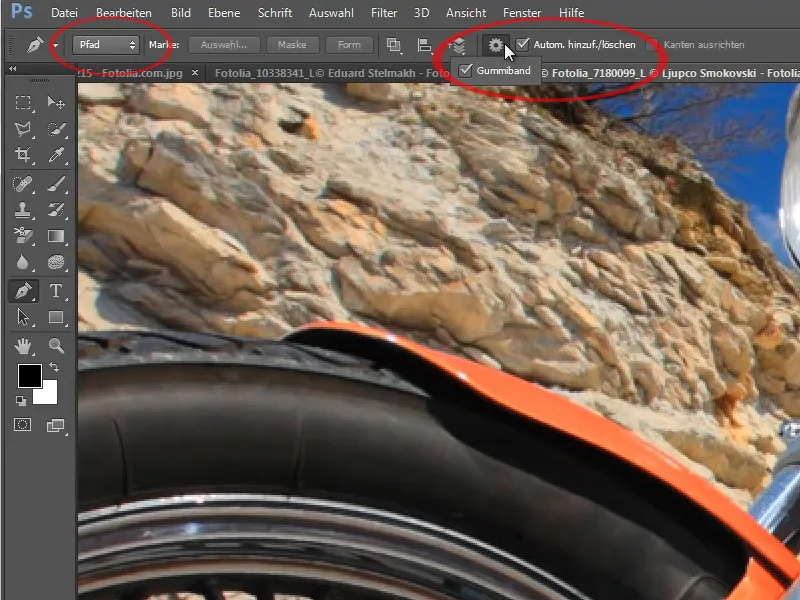
Шаг 33
Сейчас я повторю некоторые функции - я начинаю с переднего колеса и масштабирую изображение, чтобы рассмотреть, что я выбираю. Итак, начнем. Настройки правильные - задан Путь, включена опция Автоматическое добавление/удаление, и включена опция Ластика.
Шаг 34
Я начинаю и ставлю первую точку. На второй точке я могу создать кривую, удерживая нажатой кнопку мыши, затем могу продолжить движение. Если не подходит, я нажимаю на точку с нажатой клавишей Alt, чтобы создать линию. Хорошо в том, что при работе с контурами я могу в любое время вернуться к контуру, когда снова открою свой файл Photoshop.
Это не так, как с выделением, которое исчезает, а контур все равно остается в моей панели контуров, и я могу использовать его по своему усмотрению. Нажатием клавиши пробела мой курсор меняется на руку, и я могу перемещать кадр, удерживая нажатой левую кнопку мыши.
Шаг 35
Конечно, это немного сложно, но именно для хороших монтажей выделение является чрезвычайно важным, потому что по нему можно понять, хороший это монтаж или плохой. Если выделено не очень хорошо, как будто оно вырезано ножницами, то это не выглядит реалистично. И этого мы не хотим. Наши композиции должны выглядеть реальными. Поэтому важно, чтобы выделение было хорошим. Поэтому для этого нужно всегда уделять достаточно времени. Инструмент Карандаш подходит наилучшим образом, особенно для неровных фонов.
Теперь у меня лишняя точка. Нет проблем, клавиша Delete удаляет именно последнюю точку. Если я снова нажму на клавишу Delete, то весь путь удаляется. Но это можно отменить с помощью Ctrl+Z или Редактирование>Отменить. Тогда путь восстановится. Я нажимаю на него один раз у последней точки пути и могу продолжать.
Шаг 36
Просто попробуйте начать работу с контуром. Даже если это в первый момент кажется немного сложным из-за всех точек и ручек, с которыми нужно работать. К тому же нужно запомнить несколько клавиатурных ярлыков. Например, с помощью клавиши Alt кривые исчезают и становятся прямыми. И клавиша Ctrl, которая нужна для перемещения точки контура или для повторной активации контура.
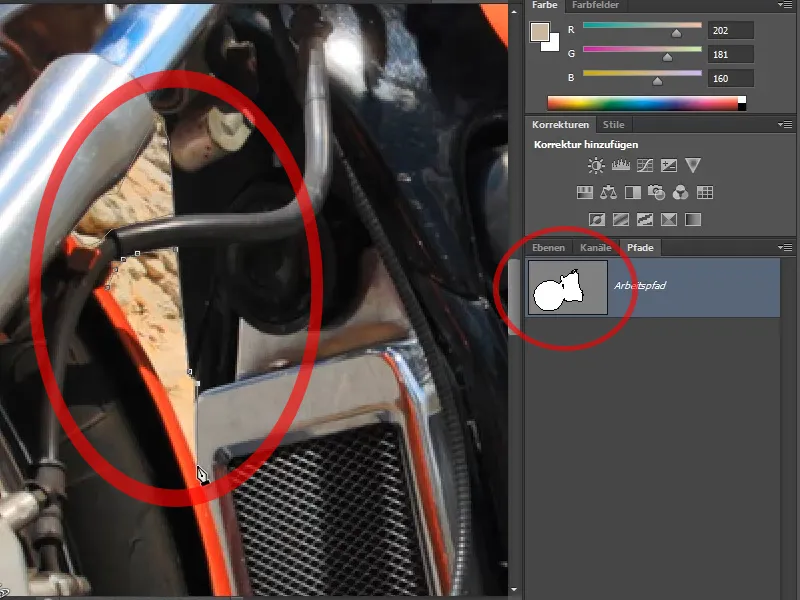
Именно здесь, на этом мотоцикле, много углов и кромок, для работы с которыми нужно уделить немного времени. В конце курсор снова изменится, и я закрою контур.
Шаг 37
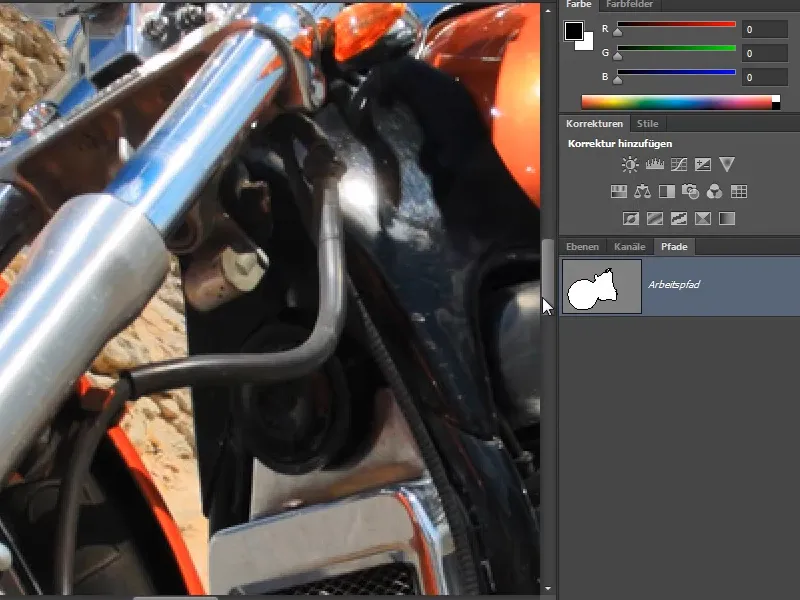
Теперь несколько советов: Когда я открываю панель контуров, у меня видна полностью белая область. Я захожу в параметры панели и активирую большую миниатюру, чтобы видеть это немного лучше.
Шаг 38
Здесь есть еще несколько областей, которые мне не нужны. Их нужно удалить из контура. Это делается очень просто. Для начала нужно снова активировать контур. Я делаю это с помощью клавиши Ctrl и кликаю по контуру. Все, что здесь белое в моей панели контуров, выбрано. Если я не хочу иметь определенную область, я могу просто щелкнуть по ней и выбрать соответствующую область с помощью контурных точек. После этого я вижу, что эта область стала серой, и она была исключена из маски. Именно так, как я хочу.
Шаг 39
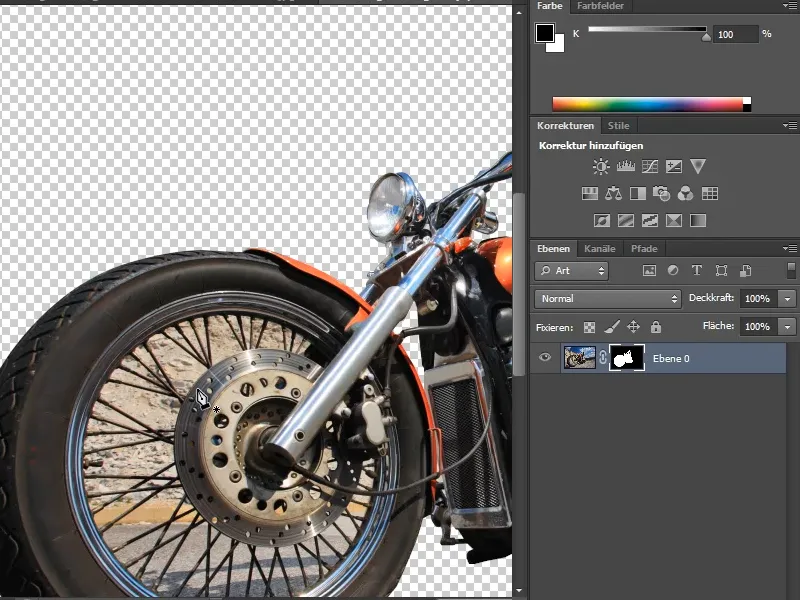
Вырезать каждое спицу отдельно заняло бы слишком много времени для урока. Я создаю выделение из контура — после того как переименовал его — и превращаю его в маску слоя. Теперь все выделено, кроме спиц.
Шаг 40
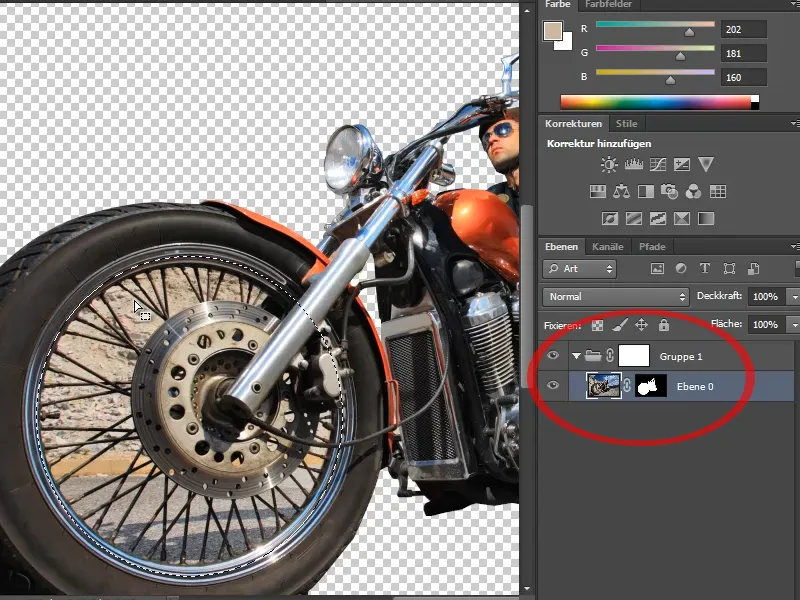
Если я хочу быстро выделить спицы, есть небольшой трюк. Конечно, я не хочу изменять свою маску и снова создаю группу, в которую переношу свой слой с выделением. Затем я создаю маску на группе и нарисовываю область вокруг того места, куда должна быть обращена внимание.
Последние шаги
Шаг 41
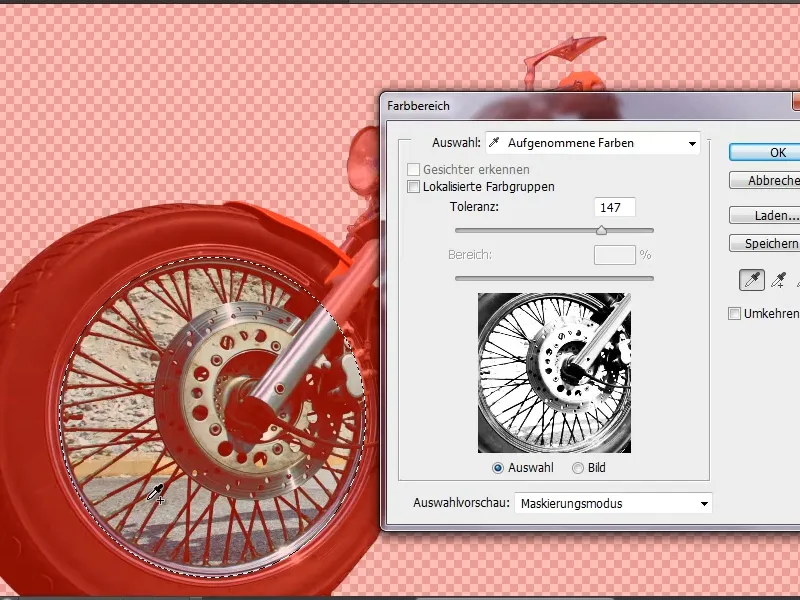
Теперь я выбираю Выбор>Цветовая область. С помощью пипетки я выбираю цвета, которые должны быть выделены. Удерживая клавишу Shift, я могу добавлять другие цвета. С удерживанием клавиши Alt я могу убирать цвета, которые абсолютно не должны быть в моем выделении.
Шаг 42
Теперь я могу нажать на мою группу. Если мой цвет переднего плана - черный, то я просто нажимаю клавиши Alt- и Backspace, и тогда все это будет выделено. Однако слишком много. Нет проблем. Я перехожу в маску слоя, устанавливаю цвет переднего плана на белый и кисть на 100% непрозрачности. Таким образом, я восстанавливаю области, которые были вырезаны слишком сильно.
Шаг 43
Теперь я могу вставить в мое изображение фон по своему выбору, и тогда мое изображение будет готово. Конечно, мне нужно еще подстроить цвета машины, но видно, что все это с путями не является проблемой.
Шаг 44
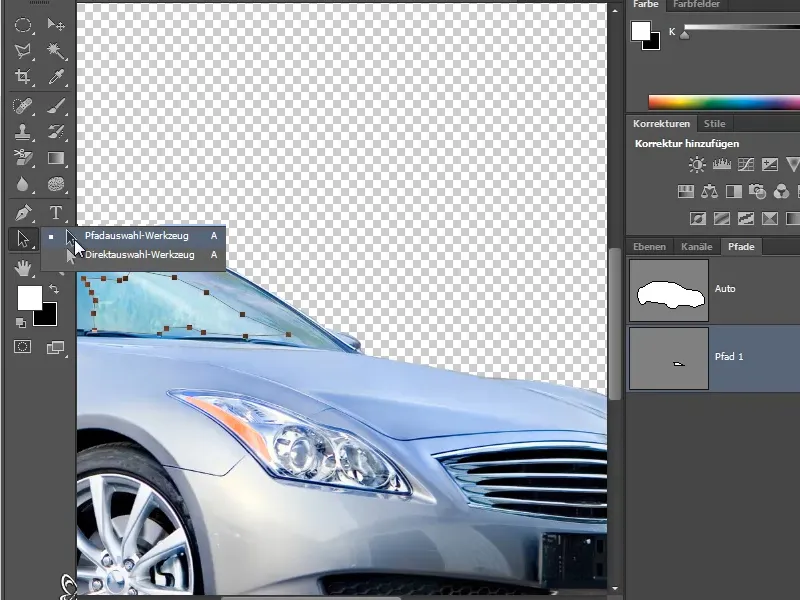
Еще один маленький трюк в заключение: для этого я снова перехожу к автомобильному изображению.
Если я хочу выделить диски в виде пути, я могу, например, создать новый путь и выбрать область диска, которую я хочу получить.
Шаг 45
Затем я щелкаю по пути с помощью моего инструмента для выделения пути, чтобы все было выбрано, и нажимаю Ctrl+C для копирования. Затем я перехожу в палитру путей, и нажимаю на автомобиль снова с помощью своего инструмента для выделения пути. Теперь я могу вставить путь непосредственно с помощью Ctrl+V. Заметно, что в миниатюре он стал серым. Следовательно, мне больше не нужен мой второй путь, и я могу его удалить.
Шаг 46
Проблема здесь только в том, что автомобиль и путь больше не совпадают. Но я могу все это также переместить с помощью инструмента для выделения пути, С зажатой клавишей Shift можно выбрать одновременно несколько путей и переместить их вместе.
Итак - как видно, работа с инструментом для выделения пути вовсе не такая сложная, если запомнить оба сочетания клавиш.