Компасс Kompass — это не только практичный инструмент, но также может служить декоративным элементом дизайна в многочисленных проектах. В этом Anleitung ты научишься, как создать привлекательный компасс в Adobe Illustrator с нуля. У тебя будет возможность настроить формы и цвета по своему вкусу и добавить личный штрих. Давай начнем и создадим свой собственный компас!
Основные выводы
- Ты создашь компас с нуля в Adobe Illustrator.
- Ты научишься, как использовать вспомогательные линии для точного размещения элементов.
- Показано, как применять разные контуры для создания глубины и текстуры.
- Ты получишь представление о том, как использовать градиенты для улучшения дизайна.
Пошаговая инструкция
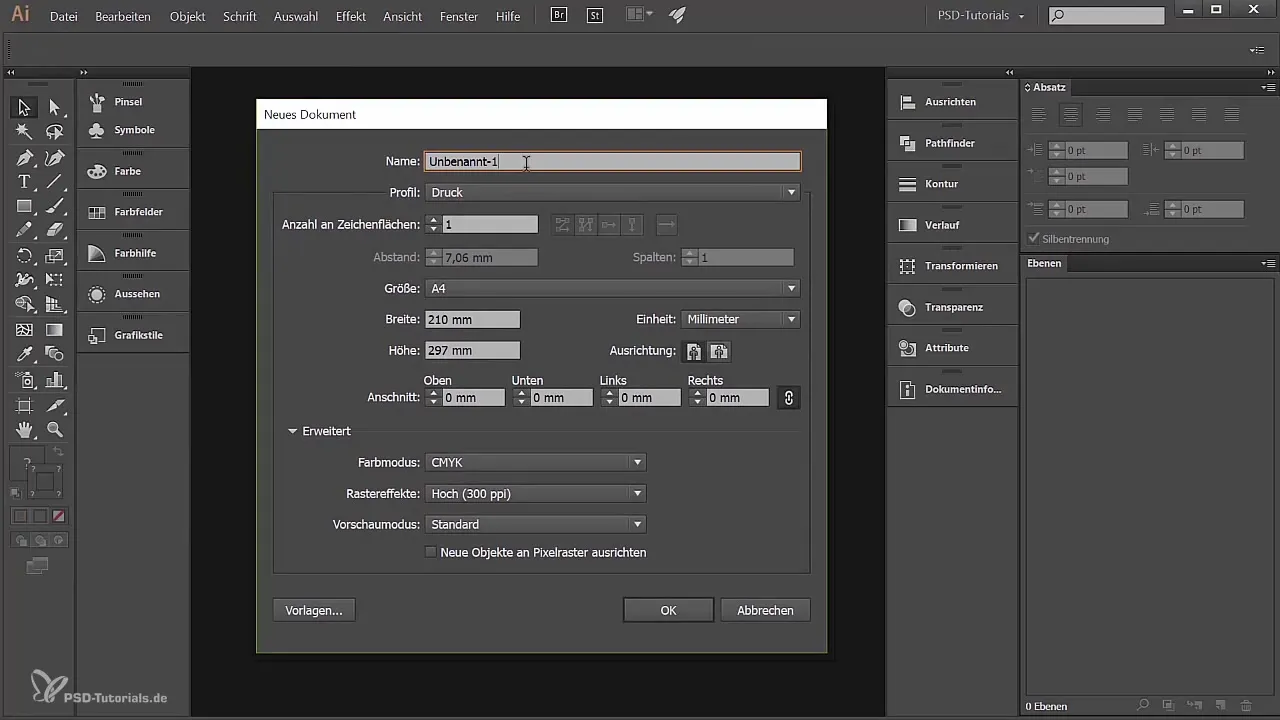
Сначала тебе нужен новый документ в Adobe Illustrator. Перейди в «Файл» и нажми «Создать». Назови свой документ, например, «Компас» и установи размер A4 в альбомной ориентации. Ты также можешь выбрать другой размер, который тебе больше нравится. Обязательно установи цветовой режим на RGB, если графика предназначена в основном для цифрового использования. Для печатной продукции следует выбрать CMYK. Подтверди настройки, нажав «ОК».

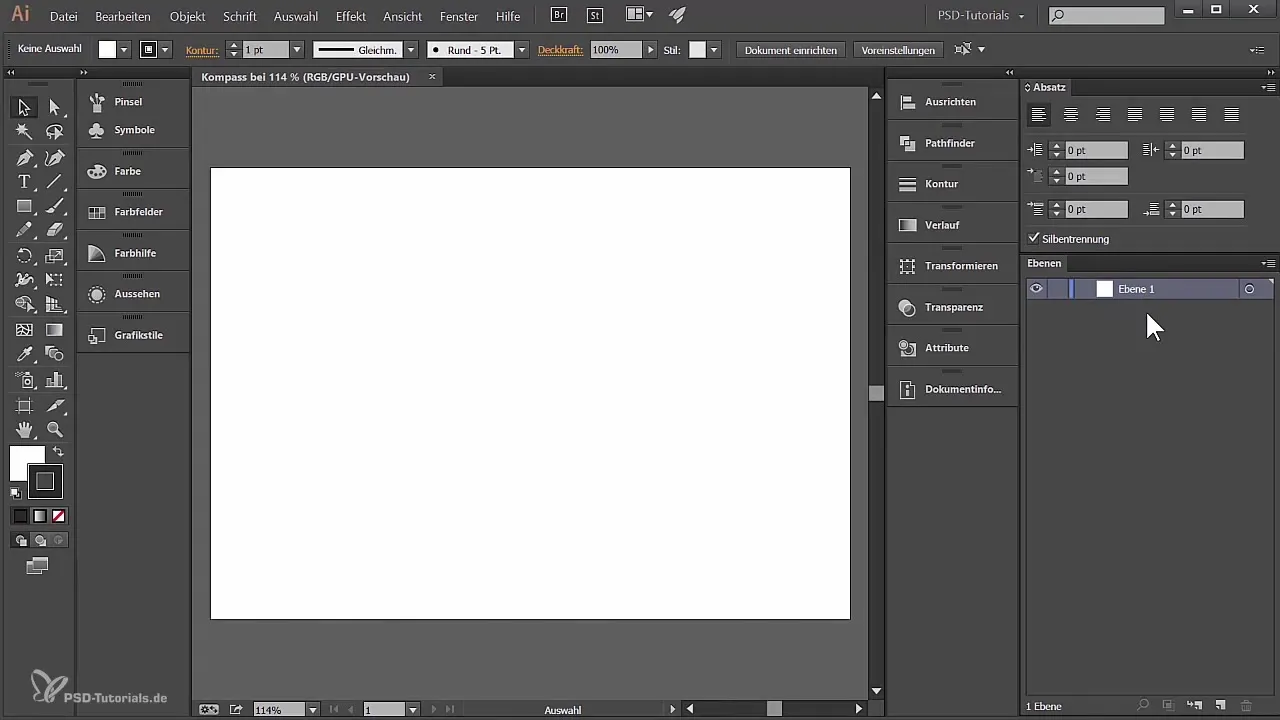
Теперь, когда у тебя есть новый документ, открой палитру слоев. Если она не видна, перейди в «Окно» и выбери «Слои». Теперь ты должен увидеть новый слой с названием «Ebenen 1». Переименуй этот слой в «Hilfslinien», чтобы лучше им управлять.

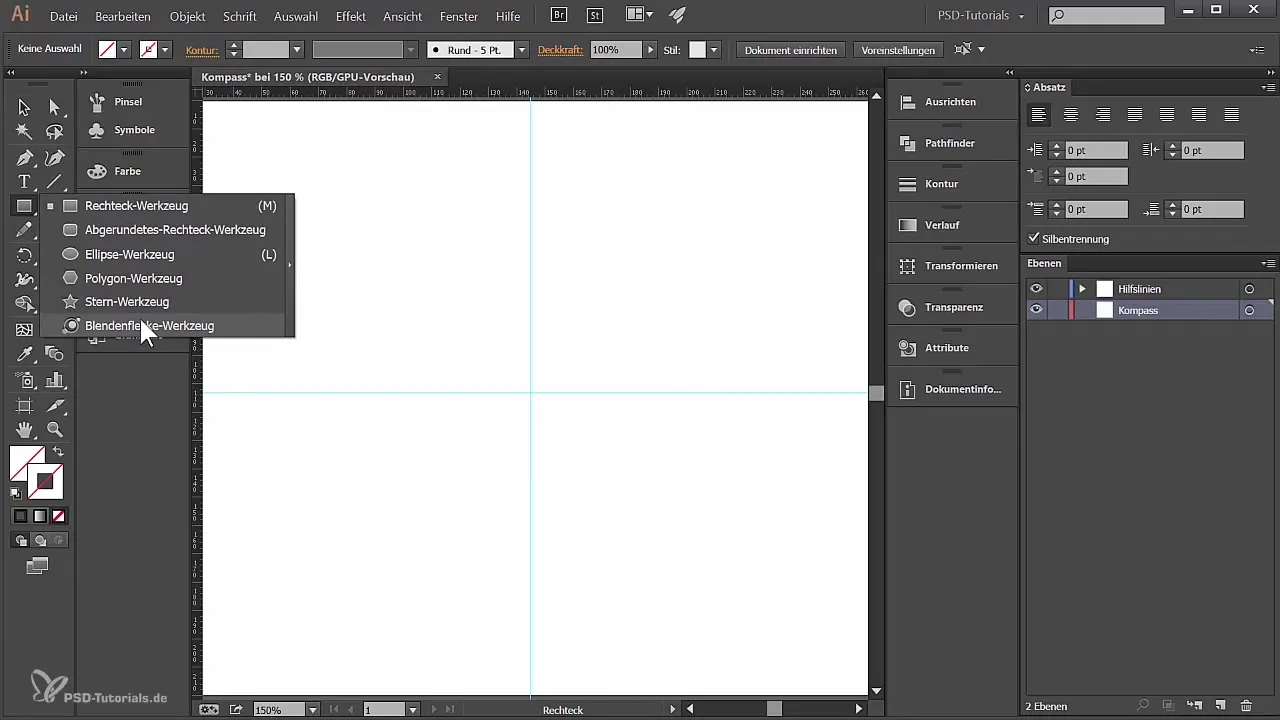
Чтобы работать точно, включи линейки, нажав сочетание клавиш «Ctrl + R» или через меню «Вид» -> «Линейки» -> «Показать линейки». Теперь ты можешь рисовать вспомогательные линии: перетащи верхнюю и левую линии в центр документа, чтобы образовался крест. Это поможет тебе точно разместить элементы позже.
Вспомогательные линии должны находиться в новом слое «Hilfslinien». Кликни на них, чтобы заблокировать, чтобы они не были случайно перемещены во время работы. Для этого перейди в «Вид» -> «Вспомогательные линии» и выбери «Заблокировать вспомогательные линии». Это удержит вспомогательные линии на месте, пока ты работаешь над своим компасом.
Теперь создай новый слой и назови его «Kompass». Перетащи вспомогательные линии вверх, чтобы они находились в иерархии над слоем компаса. У тебя теперь есть четкая и организованная база, на которой ты можешь работать.
Чтобы erstellen главный круг своего компаса, выбери инструмент «Эллипс», нажав на инструмент «Прямоугольник» и удерживая его, пока не появится меню, или нажми клавишу «L». Удерживай клавишу Shift, пока рисуешь эллипс, чтобы получить идеальный круг диаметром примерно 56 мм. Убедись, что круг расположен в центре рабочей области.

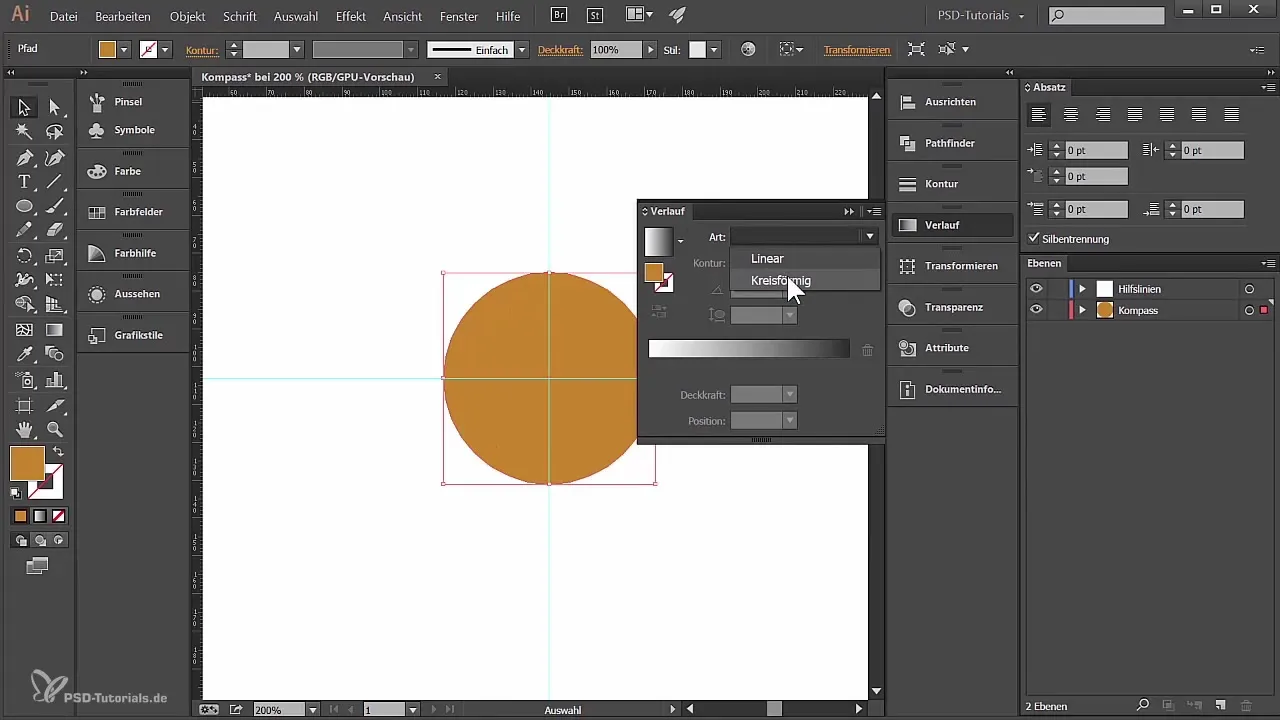
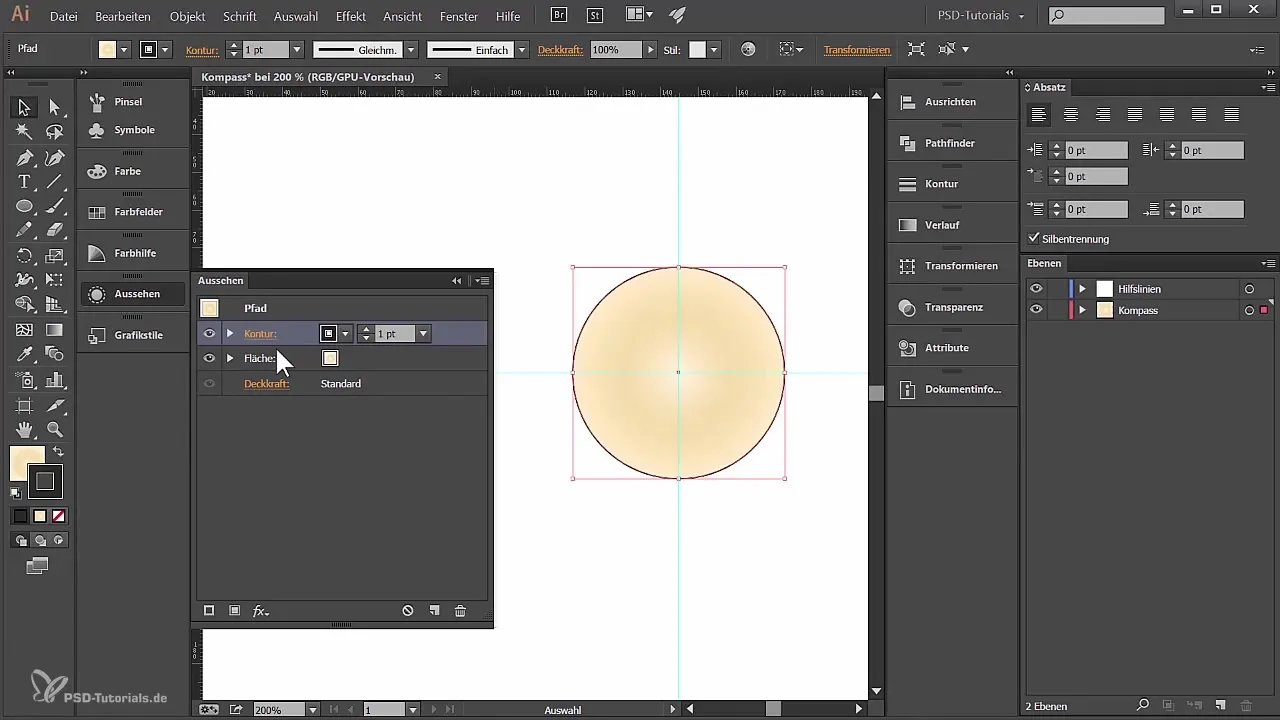
Теперь я настрою цвет круга. Выбери заливку (не контур), перейди в палитру цветов и выбери градиент вместо однотонного цвета. Ты можешь сделать это через окно «Градиент», которое ты найдешь в «Окно» -> «Градиент». Затем выбери круговой градиент и настрой цвета по своему усмотрению. Например, ты можешь использовать градиент от белого к черному и динамически настроить середину градиента, чтобы достичь желаемого эффекта.

Следующим шагом открой палитру «Внешний вид» через «Окно» -> «Внешний вид». Здесь ты можешь управлять иерархией своего объекта, а также добавить контур к заливке. Я добавлю новый контур, начиная с верхнего уровня. Выбери толщину 1 пункт и подходящий цвет для первого кольца: R: 112, G: 94, B: 46.

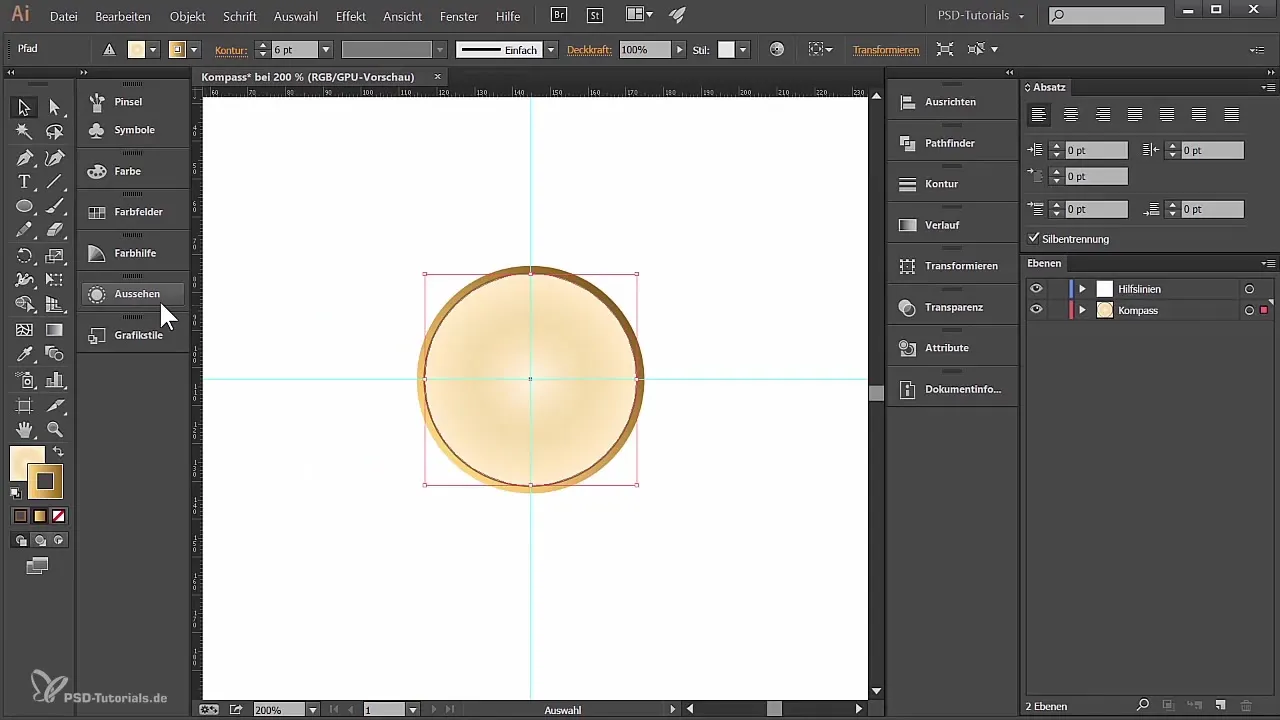
Теперь добавь второй контур, который будет следовать за основным кругом, но значительно толще, скажем, 6 пунктов. Этот контур также должен иметь другой цвет и быть выполнен с линейным градиентом, чтобы придать компасу больше объема. Убедись, что ты выбрал «внешнее выравнивание» для контура.
Чтобы улучшить внешний эффект, я добавлю еще один контур шириной 17 пунктов, который также будет иметь градиент. Ты можешь настроить этот вариант, чтобы создать различные эффекты света и тени, изменяя цвета в палитре градиентов соответственно.

Ты можешь включать и выключать вспомогательные линии на протяжении всего процесса, чтобы иметь четкий обзор своего проекта. Когда ты будешь доволен дизайном, регулярно сохраняй свою работу, чтобы убедиться, что никаких изменений не потеряно.
Итог - Создание компаса в Adobe Illustrator
Ты научился создавать компас от начала до конца в Adobe Illustrator. Этот Anleitung познакомил тебя с основами дизайна в Illustrator и показал, как комбинировать цвета, формы и градиентные опции, чтобы достичь привлекательного результата.
Часто задаваемые вопросы
Как сохранить работу в Illustrator?Перейди в «Файл» и выбери «Сохранить как», чтобы сохранить свою работу.
В какие форматы файлов я могу сохранить в Illustrator?Ты можешь сохранить в том числе как AI, EPS, PDF или PNG.
Как скрыть вспомогательные линии?Перейди в «Вид» и выбери «Вспомогательные линии», а затем «Скрыть вспомогательные линии».
Каковы лучшие цветовые форматы для печати?Для печати следует использовать цветовой режим CMYK для достижения лучших результатов.
Есть ли специальные горячие клавиши для Illustrator?Да, многие функции имеют сочетания клавиш, например «Ctrl + R» для линей и «Ctrl + Z» для отмены.


