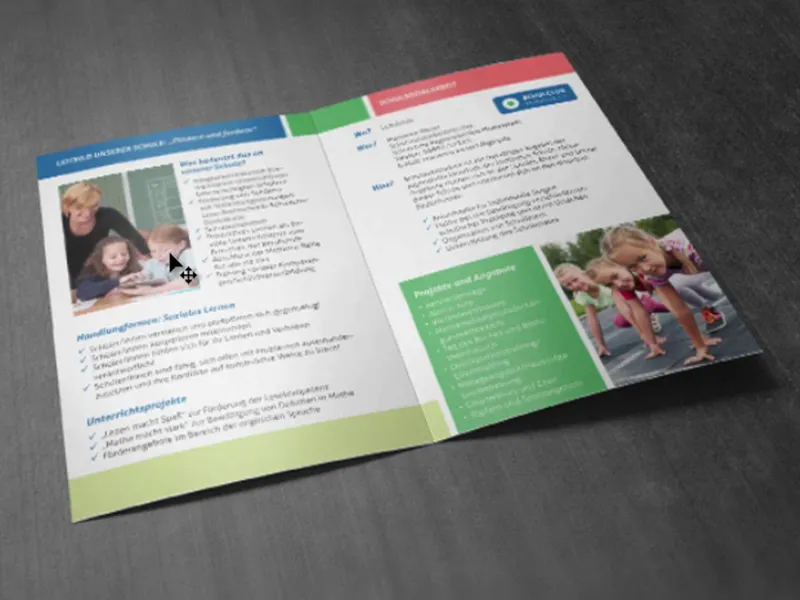
Вопрос к вам: кто с радостью вспоминает свои школьные годы? Да, поднимите руку. О, я уже вижу, две, три, четыре, пять рук поднимаются. Нет, шучу, здесь на самом деле никого, кроме меня, но я greet вас на новом тренинге. И новый тренинг для нас также означает новый печатный материал, на этот раз школьный флаер в формате DIN A5, здесь представлен в очень простом и лаконичном дизайне с четкими формами. У нас здесь прямоугольники.
Как достичь всего этого красивого порядка и симметрии, для этого есть несколько хитростей, которые мы рассмотрим подробно. Здесь мы работаем с спокойным и ярким изображением. Что довольно круто здесь, что в процессе верстки не так заметно, но затем в итоговой печати очень хорошо, это знак разрыва посередине. Ну реально, разрывной знак довольно крутой, он на самом деле довольно обычный, если честно, но что на самом деле круто - это элементы, выходящие за грани. Это означает, мы не будем их заканчивать на складке, мы также будем перемещаться на оборотную сторону. И когда вы действительно видите дизайн в напечатанном формате, это имеет довольно впечатляющий эффект, потому что таким образом дизайнер может также точно настроить свой взгляд, подумать шире и выше существующих линий и границ. Это будет довольно увлекательно, когда мы это сделаем.
Давайте сразу перейдем к внутренней части. Это выглядит вот так: у нас снова этот дизайн в ячейках с различными перечислениями и размещенными изображениями. И, как вы, без сомнения, уже поняли, здесь, конечно, идет яркость. Конечно, целевая аудитория - школьники, дети и их родители. Но прежде чем станет слишком ярко, предлагаю просто начать. И я говорю: на старт, внимание, марш.

Условия печати для школьного флаера
На нашем пути, конечно, начнем с веб-сайта нашей типографии (1). Там мы можем взглянуть на портфолио и выбрать подходящий продукт. Мы собираемся создать складной флаер. Для этого, конечно, выберем правильный продукт, сначала Стандартный флаер, затем Формат (2). У нас финальный формат DIN-A5. Здесь мы еще раз получаем Детали и Рекомендации по данным (3). По сравнению с другими тренингами, которые мы будем использовать другой тип бумаги, бумагу полуглянцевого покрытия, на английском это называется "coated". Это означает, что это покрытая бумага, на поверхности которой поры бумаги были закрыты каким-то видом клея. Что это дает? – Относительно яркое и насыщенное цветовое блеск. Это на самом деле уже большая разница по сравнению с непокрытой бумагой, которая скорее матовая и впитывающая. Таким образом, бумага полуглянцевого покрытия просто обеспечивает потрясающий цветовой эффект. И если мы не знаем точно, как это выглядит: наша бумажная книжка-образец поможет нам. Что нам нужно знать, это конкретный формат. Здесь мы снова показываем конечный формат, 297 на 210, это фактически DIN-A4 с обрезным полям 2 мм (4). И в рекомендациях по данным (5) мы еще раз видим это: "важная информация с минимум 4 мм от конечного формата". Здесь мы также видим режим цвета: покрытая бумага, ISO Coated v2. Что касается данных, после того как мы выяснили это, мы можем перейти к InDesign.
Настраиваем документ в InDesign
Мы открываем новый документ (1). Нам не нужна Двойная страница (2) в этом случае. Я предпочитаю вместо этого горизонтальный формат (3). Поля: 4 мм (4). Обрезной крае: 2 мм (5). Тогда мы можем подтвердить документ.
Здесь слева вверху, красная линия, вы можете четко видеть, если я увеличу, это так называемый обрезной край. Нам нужно это также здесь, чтобы элементы, которые мы размещаем, выходили за обычный конечный формат, и не возникало белых пятен, которые могли бы появиться при обрезке. Так что вы видите: Блескеры не только нежеланные гости на дорогах, нет, они также важны здесь в печати, чтобы это избежать.
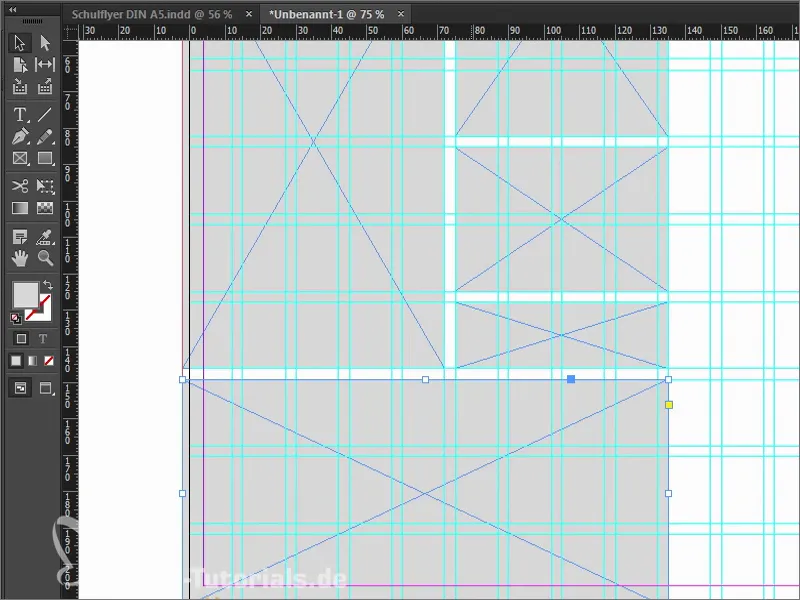
Ctrl+0 для обзора – и теперь мы начинаем, используя сеточную систему. Тот, кто прилагает усилия для сеточной системы, получит потом огромные преимущества. Это начинается с Разметка>Линии вспомогательной сетки создавать... И значимое преимущество вы увидите, когда сетка будет уже на месте.
Если как дизайнер вы энергично управляете мышью, как звездный повар машет кулинарной лопаткой, то вам, возможно, уже приходилось замечать, что случайно перемещаете эту сетку, то есть линии вспомогательной сетки.
Чтобы не допустить этого, сначала я заблокирую линии вспомогательной сетки. Это делается через Вид>Сетка и вспомогательные линии>Блокировка вспомогательных линий. Теперь ничего не сдвинется, я могу делать здесь всё, что хочу, не случится ничего с линиями вспомогательной сетки. Это надежно, и, конечно, нам лучше придерживаться этого.
Создание структуры для флаера
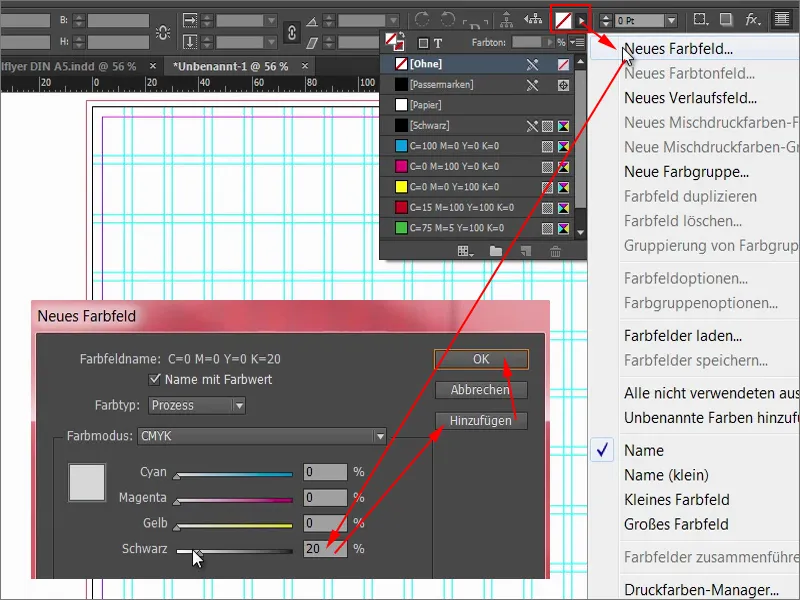
Чтобы внести какую-то структуру в этот прямоугольный лабиринт и сохранить обзор, я начну с того, что определю новое поле цвета. Ничего особенного, просто добавлю 20% Черного здесь.
Затем я начну нарисовывать плитки. Мы начнем вверху слева и продолжим чертить прямоугольник от выхода панели далее по сетке, а именно четыре ячейки, и немедленно назначим ему этот цвет.
Теперь мы будем повторять это в нескольких местах. Далее мы продолжаем сюда. Я переношу это с зажатой клавишей Alt и Shift. Здесь позже будет фото. Оно не должно быть таким большим, а закончится там, и тогда я могу уменьшить это ... (см. результат на изображении)
Продолжаем. Здесь нам нужно что-то похожее, я просто продолжаю вниз. Затем мы делаем копию этого, перемещаем их на две ячейки вместе. И еще одну в одну ячейку. Здесь еще одно фото внизу ... (см. результат на изображении)
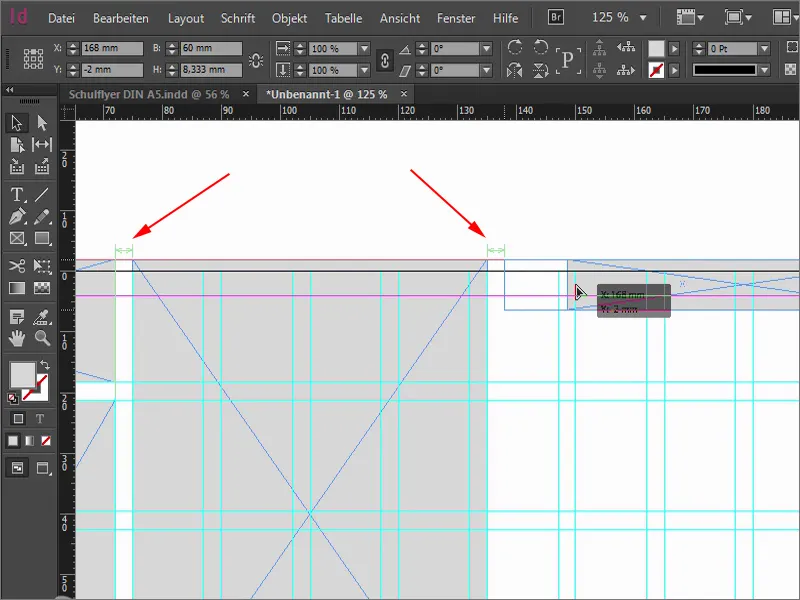
Теперь перейдем к месту, где лицевая и оборотная сторона будут разделяться. Когда все это делаете, вы также можете обратить внимание на зеленые стрелки. Для этого InDesign нужна опорная точка в видимой области (левая стрелка). И когда я переношу прямоугольник сюда, он показывает мне, что это сейчас 3 мм (правая стрелка).
Так что все хорошо. Я уменьшу это поле (на изображении уменьшу ширину левого верхнего прямоугольника). Между двумя вспомогательными линиями, проходящими вертикально через прямоугольник, будет разрыв. Теперь мы можем немного опустить это поле, я делаю это на глаз, примерно до этого момента (см. размер прямоугольника), чтобы не иметь симметрию в этом месте. Хочу внести немного динамики.
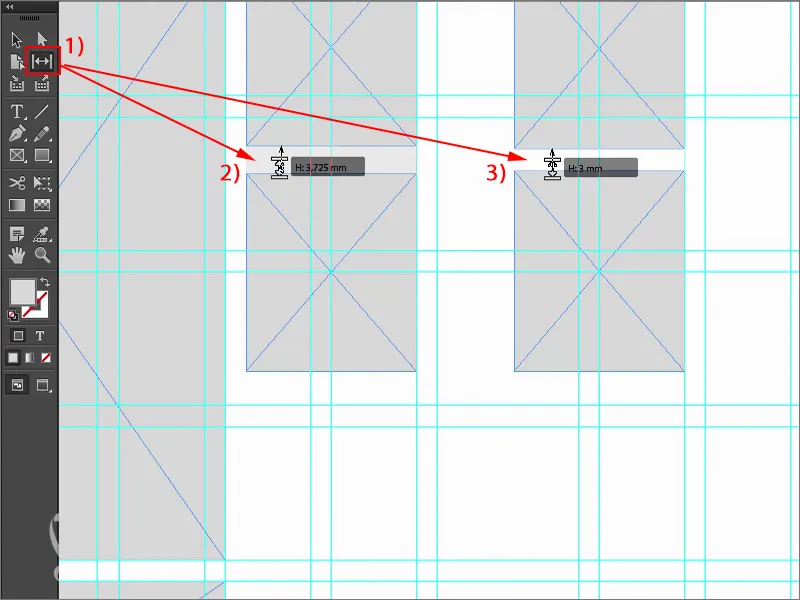
Еще один экземпляр этого и перемещаем вниз (прямоугольник в левом нижнем углу). Теперь нам нужно быть внимательными, чтобы получить 3 мм. Для этого, например, мы можем взять Инструмент дистанция (1). Один раз здесь, он говорит нам, что это сейчас 3,725 мм (2). Если я сдвину сейчас, то он просто сдвинет место, но мне этого не надо. Я хочу уменьшить разрыв. Если я удерживаю клавишу Ctrl сейчас, он устанавливает это на 3 мм (3), то есть точно на нужное расстояние.
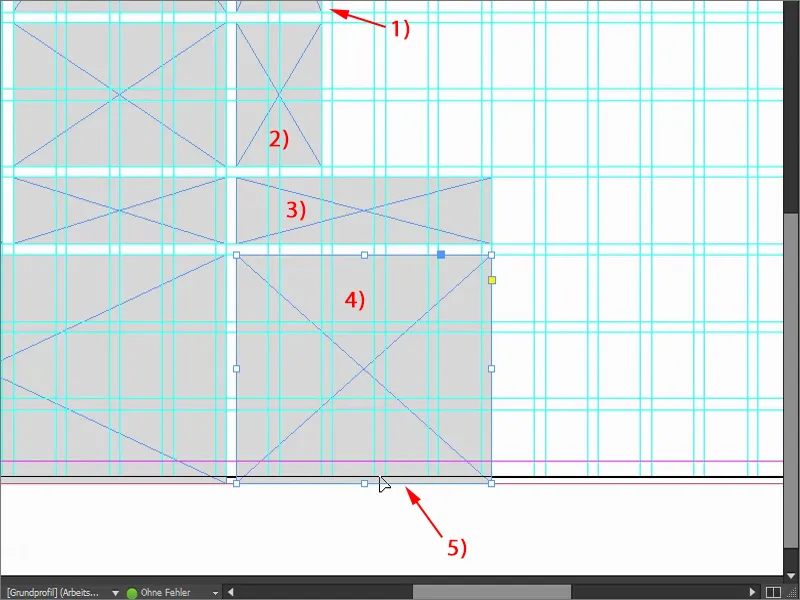
Затем я также подведу этот прямоугольник (1) до этого. Еще одна копия (2) этого, которую я увеличу до размера фото слева. Еще одна копия (3) с помощью Alt и Shift. Все это двигается несколько ячеек вправо, а именно четыре. Еще одна копия (4) отсюда вниз и до выхода (5). Вы всегда должны обращать внимание на это.
Теперь я возьму копии этого (1), поставлю их сюда - всегда ориентируйтесь на направляющие линии, ведь для этого и служит сетка. Теперь вы видите существенное преимущество, которое дает нам сетка. Это действительно удивительная функция, я нахожу ее действительно удобной. Вы видите, как быстро мы продвигаемся вперед здесь, это действительно быстро.
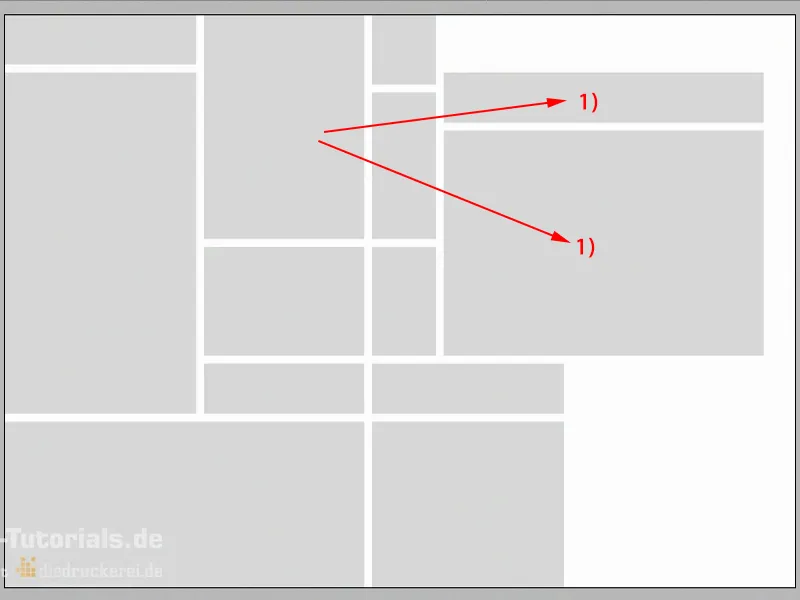
Ctrl+0 еще один раз для обзора - вот как в итоге будет выглядеть оформление. Теперь речь идет о том, чтобы разместить изображения и заполнить отдельные прямоугольники цветами, так сказать, наполнить их жизнью. Мы наделяем этот документ душой. Ведь это была только основная структура.
Размещение и выравнивание изображений в макете
Сочетание клавиш на выбор: Ctrl+D. Так мы попадаем в диалоговое окно Размещение. Здесь я выбираю подходящие изображения, четыре штуки для первых внешних страниц, их я могу выделить все клавишей Ctrl- ...
Теперь у нас есть загруженный курсор. Вы видите маленькую "(4)" рядом с иконкой. Это означает, что в загруженном курсоре четыре изображения. Если я не хочу, чтобы это было первым изображением, можно легко переключаться между загруженными изображениями с помощью стрелок.
Я позиционирую каждое изображение ...
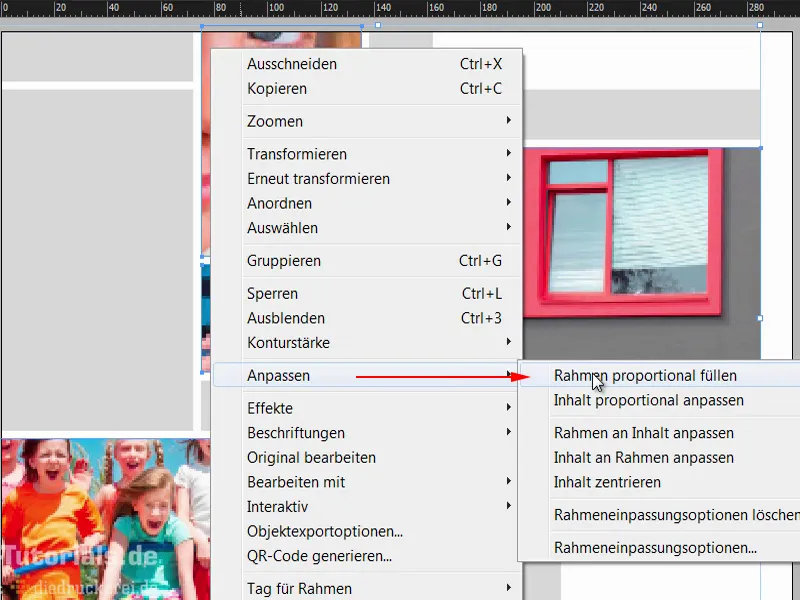
Теперь все это, конечно, не пропорционально, поэтому я выделяю все эти области. Щелчок правой кнопкой мыши, затем Приспособить>Заполнение рамки пропорционально.
Теперь нам нужно совершить небольшие доводки. Так вот это милое девочка с большими глазами, она выглядит довольно симпатично. Это просто потому, что детская психология здесь срабатывает. Лица, конечно, всегда интереснее, чем какие-то ручки, перфораторы, мел или цветная бумага или клей, или чем еще дети занимаются в школе. Нет. Большие глаза как эти, вот что нам нужно.
Я щелкаю по изображению двойным щелчком, тогда мы видим содержимое изображения. И перетаскиваю его с зажатой клавишей Shift и клавишей со стрелкой направо в рамке, чтобы ручка все еще была на изображении.
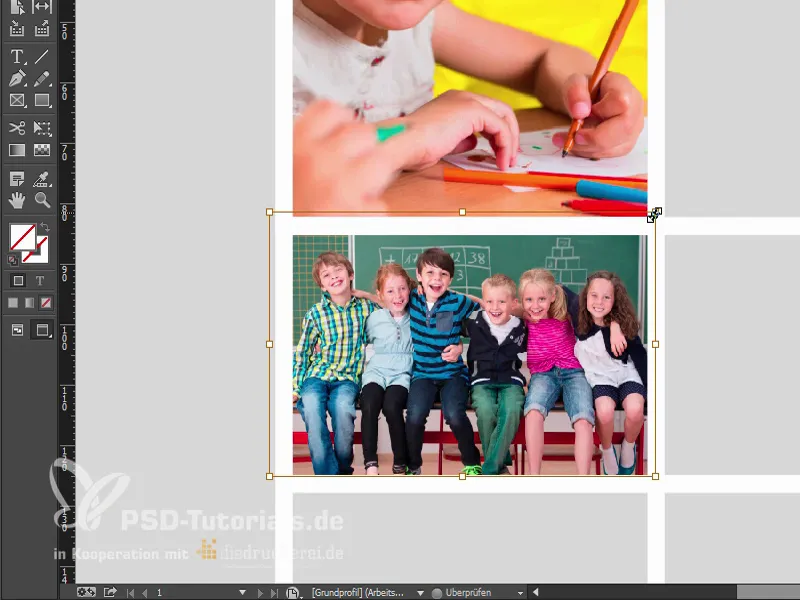
Продолжим с этим изображением. Мы можем увеличить его немного, удерживая клавишу Shift, чтобы увеличить пропорционально.
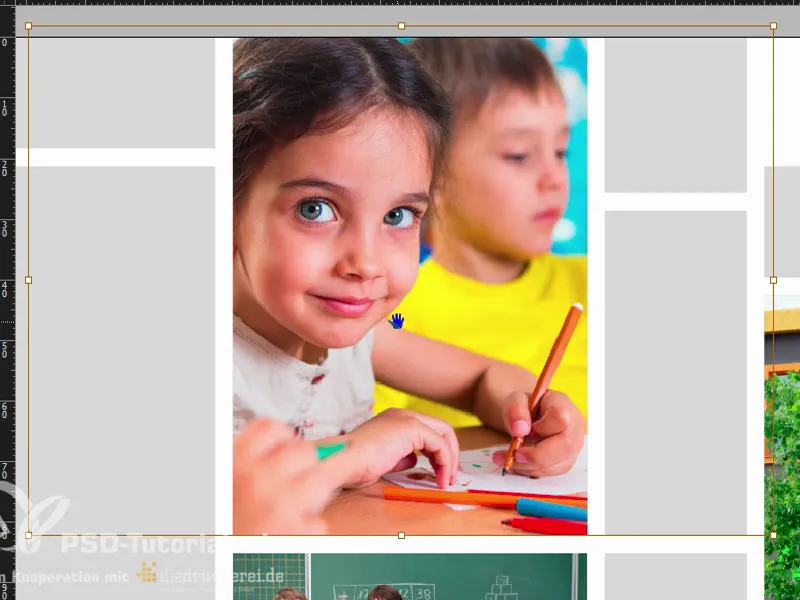
Затем это. Мы поднимем его немного, чтобы все дети поместились.
И наша региональная школа - она подходит достаточно хорошо.
Давайте посмотрим на это. Прекрасно.
Определение цветовых областей
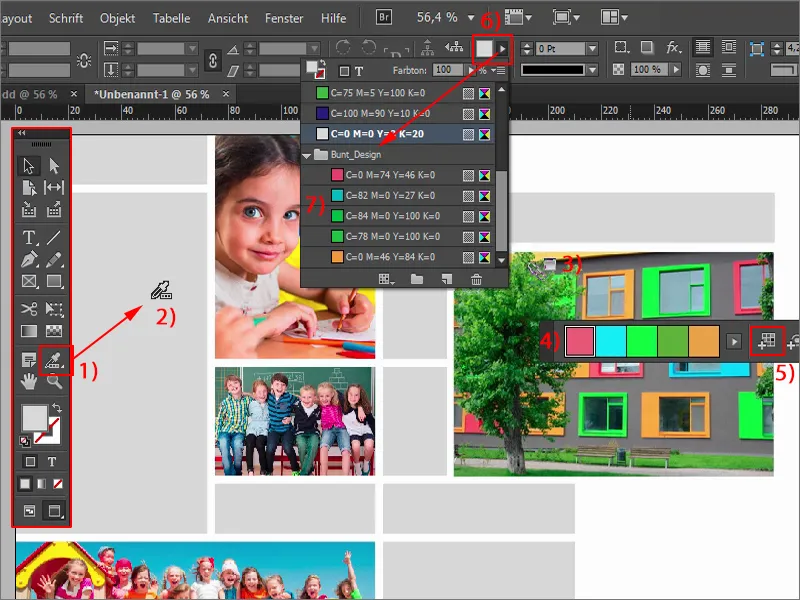
Перейдем к следующему шагу: цветовые области. С появлением InDesign CC, который постоянно совершенствуется и оптимизируется, теперь есть довольно крутой инструмент, который называется Настройка цветов (1). Это что-то вроде пипетки, только в "большом" формате, т.е. старшем брате пипетки. Если вы щелкнете по нему, у вас будет эта пипетка с тремя маленькими кубиками внизу (2). Это должно подразумевать, что речь идет о цветовых областях: я нажму здесь на это изображение (3) - и InDesign уже определит, какие цвета (4) использованы внутри этого изображения. Затем эти цвета могут быть извлечены и добавлены в качестве цветовых областей. Просто щелчек ... (5) И теперь посмотрите на цветовые области (6), теперь это называется "Bunt_Design" (7). Здесь у нас пять цветовых областей, взятых из этого изображения. Это довольно крутая функция, потому что всегда хочется иметь гармонию цветов.
Однако мне сейчас что-то не нравится: посмотрите, это действительно не сработало идеально, потому что у нас есть две цветовые области (1), которые довольно идентичны. Я немного их скорректирую.
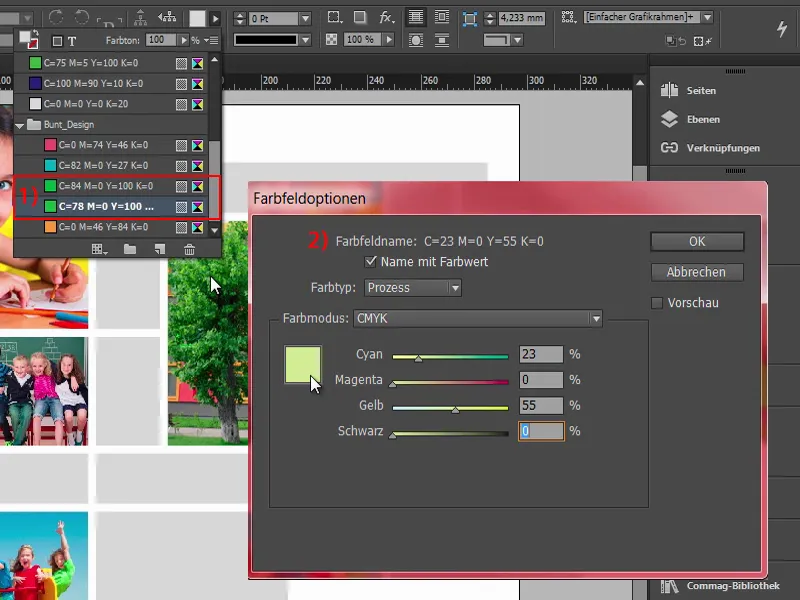
Я удаляю одну с двойным щелчком. Она получает новое цветовое соотношение. Возможно, вам уже заметно: При извлечении цветов они преобразуются из RGB в значения CMYK (2) - довольно круто.
Теперь я изменил цвет на пастельный тон (Циан: 23 %, Маджента: 0 %, Желтый: 55 %, Черный: 0 %).
Так что пипетка не работает совершенно безупречно, иногда цветовые схемы не всегда совпадают с теми, которые хотели бы иметь. Это, конечно, уже цвет данного окна (1), но я не представлял себе его для моего дизайна. Я хочу использовать здесь эти значения (2). Остальное мы оставим без изменений.
Вставка цветов и логотипа
Итак, начнем: Прямоугольник становится синим. И эти три тоже, поэтому я выделяю их с помощью Shift и делаю их синими. Итак, я теперь окрашиваю эти прямоугольники ...
Что еще нужно, это логотип здесь снизу. Я также взял его с Fotolia и обработал в Illustrator. Я не могу показать его вам здесь, но это и не семинар по работе в Illustrator, а семинар по работе в InDesign. Я вставляю его, включаю сетку с помощью клавиши W и затем могу немного опустить его еще ниже.
Вставка текста
Теперь заполним всё это текстом. Начнем сверху. Создам текстовое поле. Для листовки я выбрал шрифт Aller в курсиве, размер 20 пт, цвет снежно-белый, как невинность, и пишем: "Региональная школа Город-Образец". Я подгоню текстовое поле и выровняю его по центру.
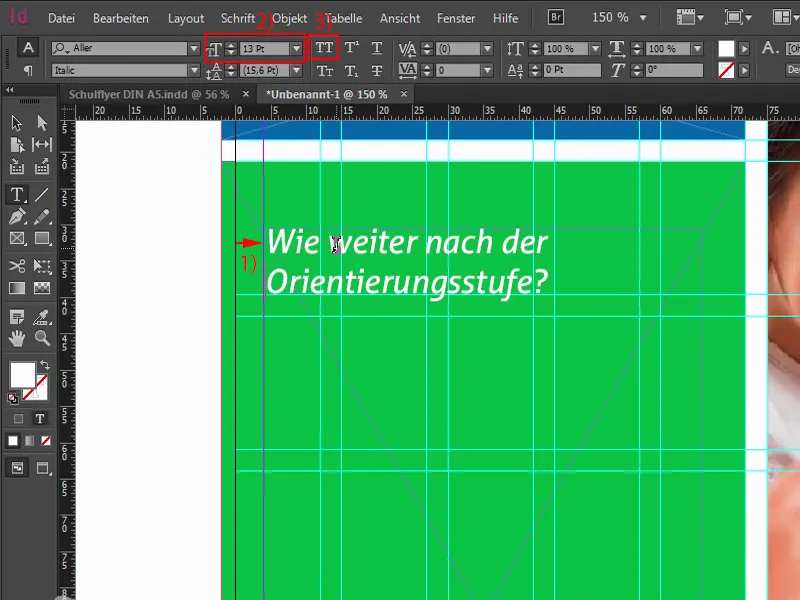
Продолжим на левой стороне: Я скопирую текстовое поле, перемещу его в сторону. Не забудьте осторожно. Вы знаете, что нам нужно соблюсти четыре миллиметра запаса (1) к краю, поэтому мы сдвигаем текстовое поле до этого момента. Теперь мы пишем на 13 пт (2), без прописных букв (3) текст: "Куда после ориентационного класса?", и вставим еще один абзац.
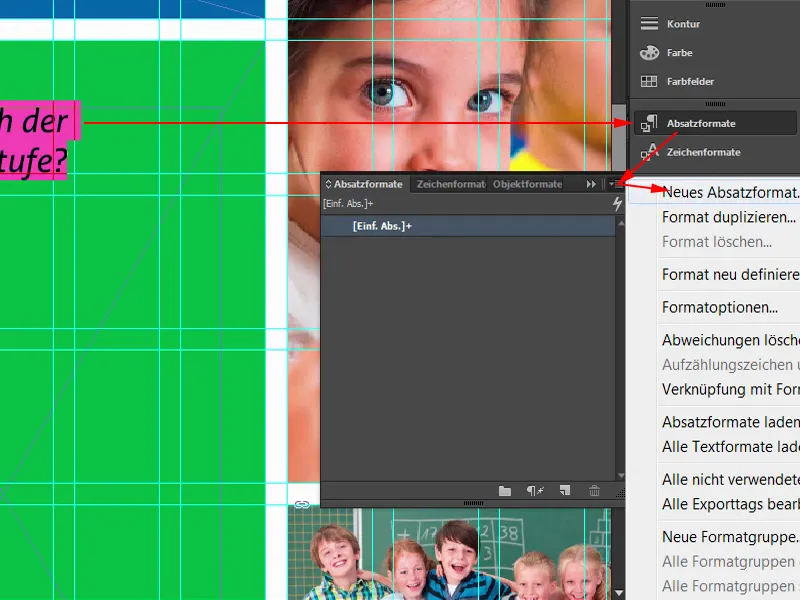
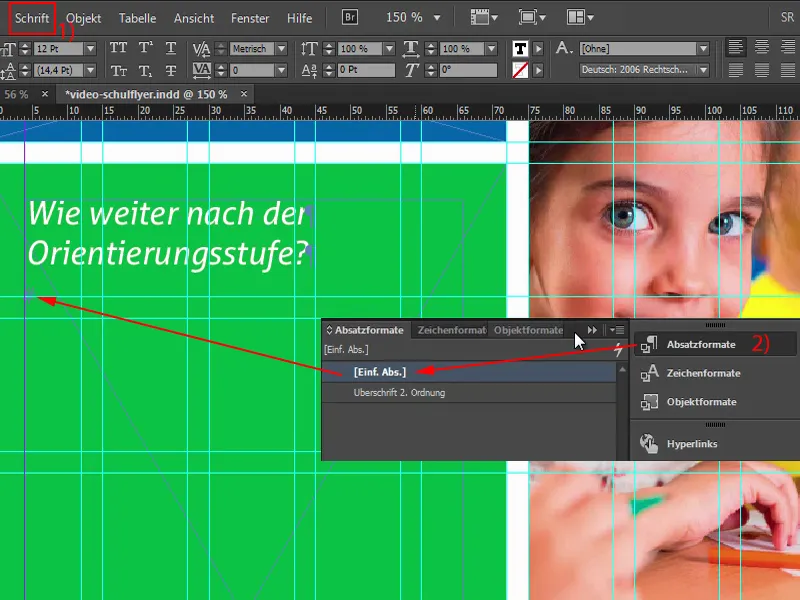
Теперь это можно выделить и определить как формат абзаца. Это означает, что мы сначала ручками определяем, как мы хотим видеть шрифт, как мы хотим увидеть формат. Так выделяем и определяем новый формат абзаца.
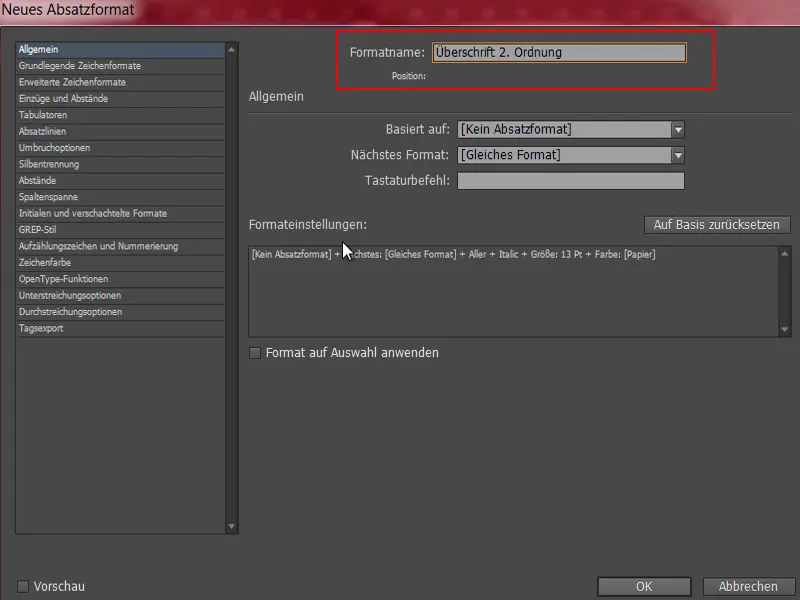
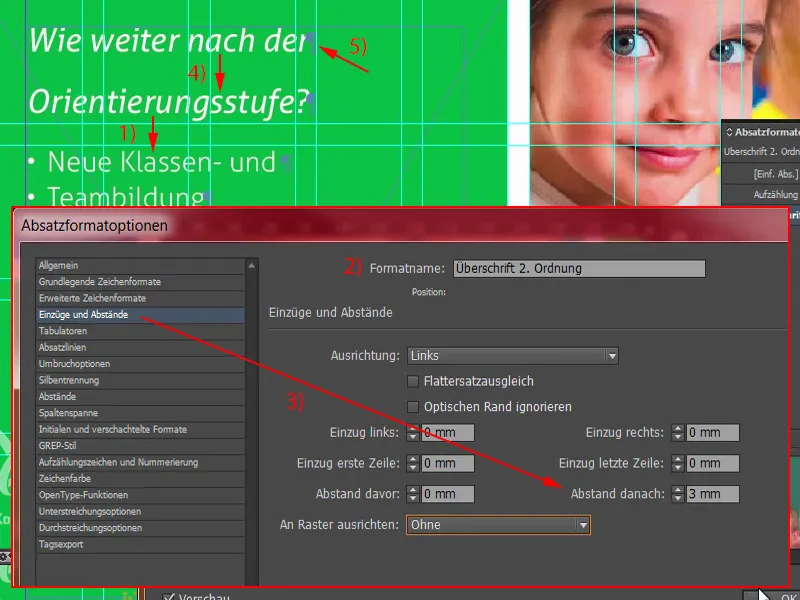
Это называется "Заголовок 2-й ступени". Мы будем нуждаться в этом еще не раз, поэтому лучше определить его как формат абзаца.
Что такое вопрос без соответствующего ответа? Именно - просто вопрос без ответа. И мы это исправим сейчас. Но я хочу дать вам еще один маленький совет: у нас здесь есть абзац, который не видно. Если вы хотите увидеть такие вещи, перейдите к Текст>Показать скрытые знаки (1) - и тут мы видим, что там абзац. Я выбираю просто абзац (2) и копирую текст, который мне нужен, из буфера обмена.
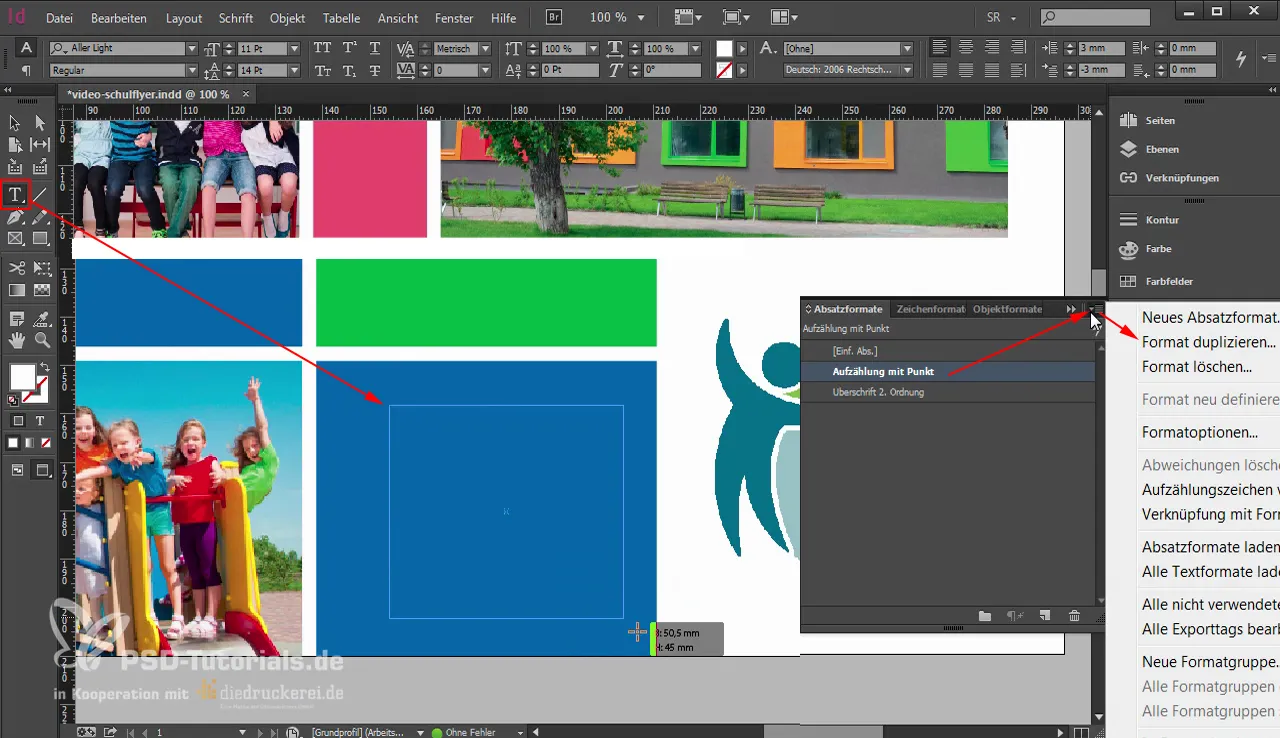
Теперь я обозначу его новым форматом абзаца, который я назову "Маркировка точками" (1). Сейчас мы далее настроим этот формат.
Если вы активировали здесь внизу опцию Предварительный просмотр (2), то слева вы точно сможете увидеть все мои изменения.
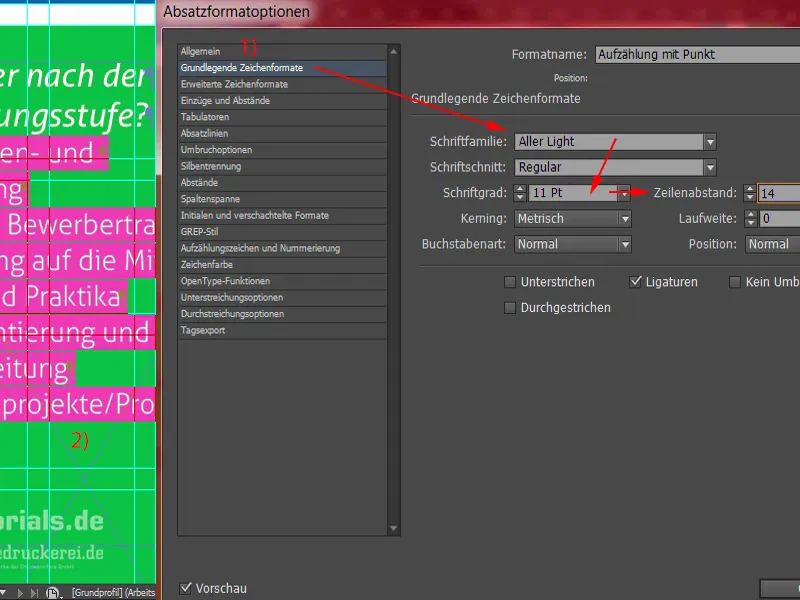
Во-первых: Основные форматы символов (1). Здесь мы выбираем шрифт Aller Light размером 11 Pt и междустрочное расстояние 14 Pt. По неведомой причине ничего не меняется слева. Почему? – Потому что применен не формат абзаца. Значит, нужно все выделить (2), применить "Маркировку точками". Теперь что-то изменилось, и мы можем продолжить редактирование.
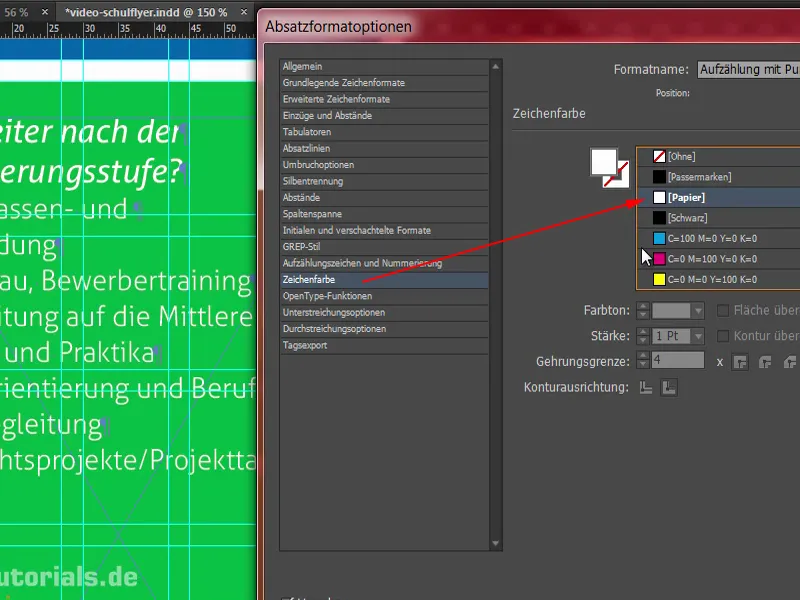
Теперь цвет символов естественно белый. Ранее он был черный, нужно очень внимательно следить за контрастом. Черный на зеленом плохо читается, аналогично и с черным на красном. Это очень неудачные комбинации. Поэтому лучше возьмем белый.
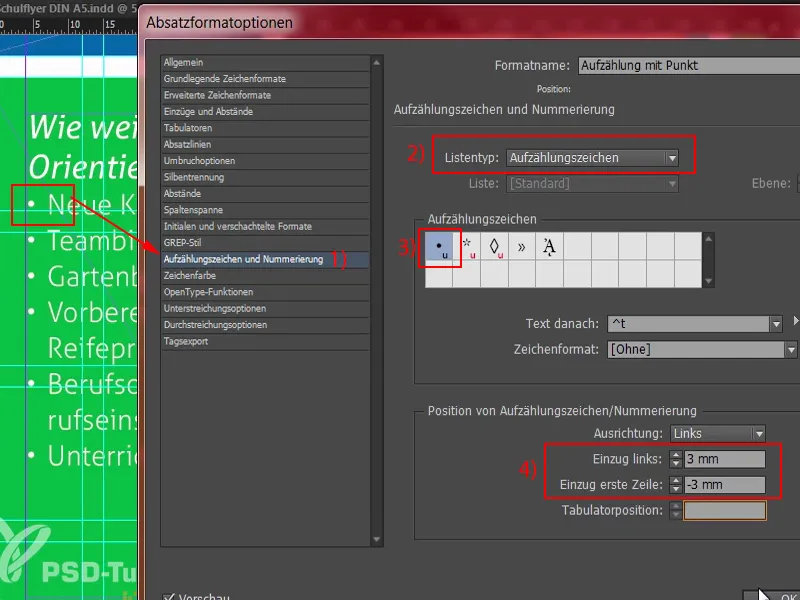
Что еще нам нужно? Конечно же, маркировка – поэтому переходим к разделу Маркеры и нумерация (1). В поле Тип списка (2) выбираем Маркеры и этот пунктир. С отступами все еще не все в порядке, он делает вот такие огромные аэропорты в качестве отступов, это выглядит ужасно. Итак: Отступ слева 3 мм, а здесь в следующем поле -3 мм (4). Теперь все на своих местах, как нам нужно. Затем можно это подтвердить.
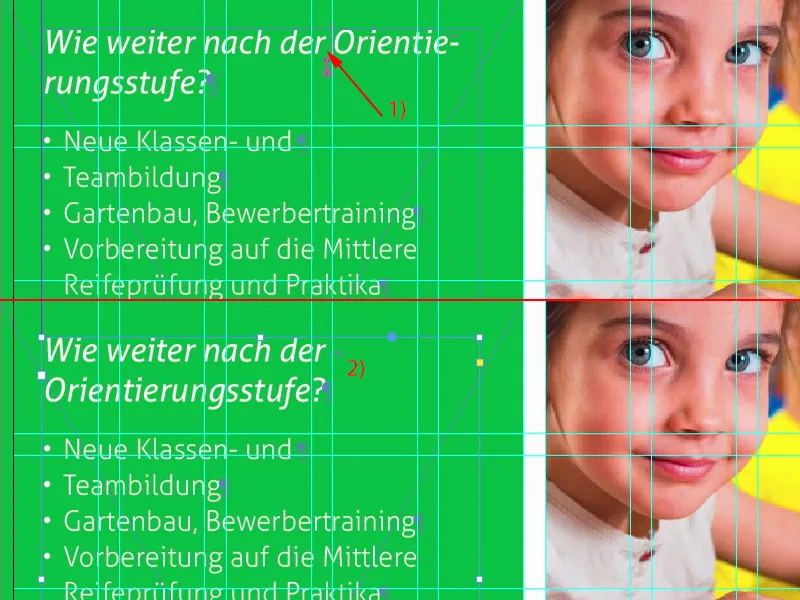
Что было бы полезно в этом месте (1), так это установить определенное расстояние здесь сверху. Очень близко расположено. Мы можем это легко изменить, удерживая "Заголовок второго уровня" (2) и перейдя к разделу Отступы и интервалы под Интервал после (3) например, установить 3 мм.
Что изменилось? Теперь у нас есть здесь отступ в 3 мм, но почему-то также здесь (4). Это связано с этим абзацем (5), который мы установили вручную. Я пока подтверждаю это.
Для решения этой проблемы я просто уберу этот абзац (1). Но у нас возник перенос, который нам не нравится. Мы можем этого избежать, удерживая клавишу Shift и нажимая клавишу Enter (2). Shift и Enter – это поможет избежать добавления отступа в 3 мм. Хорошо, теперь можно подтверждать все это.
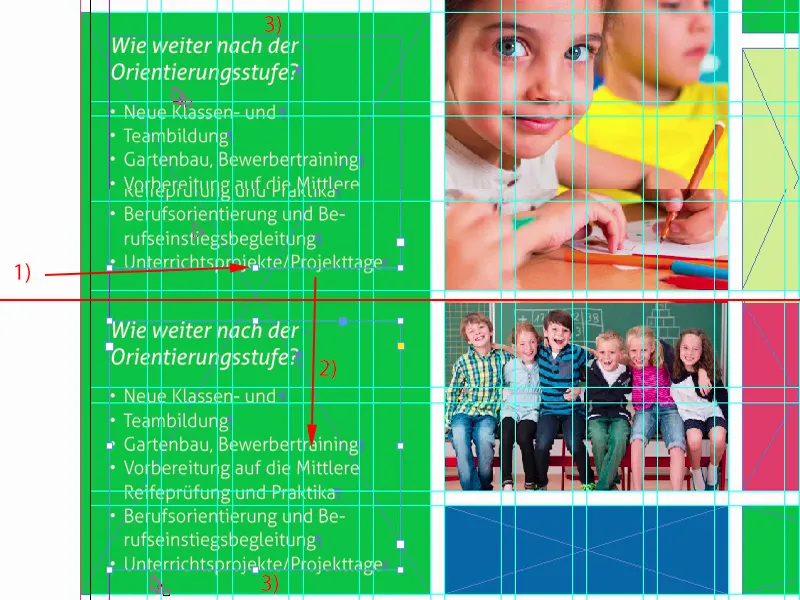
Я увеличу текстовое поле так, как это необходимо: двойной щелчок по краю (1). Создаю копию всего этого (2). Переношу его в самый низ, вот сюда. И снова удерживаю Shift и нажимаю стрелку вверх дважды, это такой же отступ, как здесь (3).
Затем я перепишу текст с предварительно определенным содержанием, которое я скопировал в буфер обмена.
Что произошло сейчас? Мы снова столкнулись с этим эффектом абзаца (1). Мы его удаляем. С Shift и Enter тоже все в порядке (2).
И еще одна маркировка.
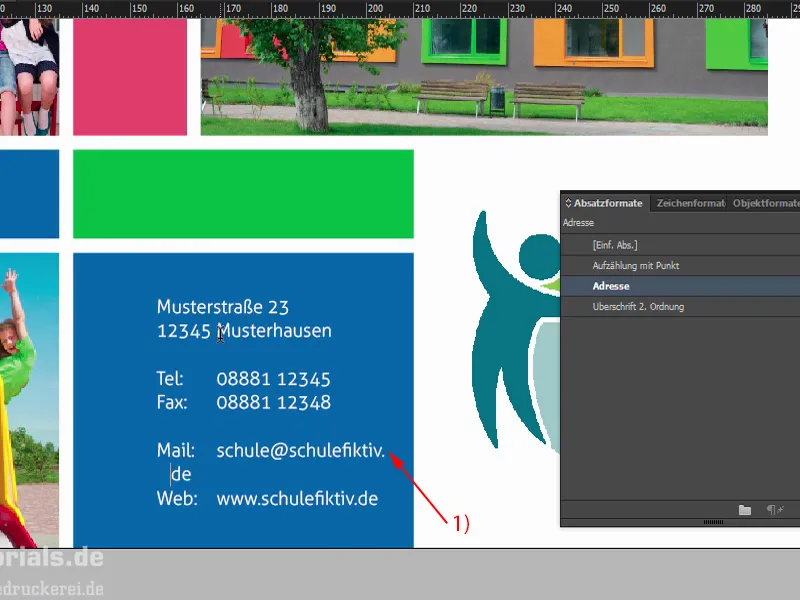
Продолжаем с нашим адресом, который мы найдем здесь внизу, потому что какую-то адрес, все-таки, мама и папа должны ввести в навигатор, когда наступает первый день в школе, и поэтому здесь есть помощь. Просто создаем текстовое поле (1) и всегда следим за применяемым форматом. Здесь сейчас внутри наш формат заголовка, что неправильно в этом случае. Я просто возьму маркировку (2), скопирую адрес и вставлю его сюда. Теперь я дублирую весь этот формат (3), который я называю "Адрес" (4). В разделе Маркеры и нумерация мы можем просто удалить маркировку (5). Подтверждаем, применяем. Прекрасно.
Теперь нам нужно удалить еще пару лишних абзацев. Верхний убираем. И что не так? Здесь не совпадает ширина текстового поля (1).
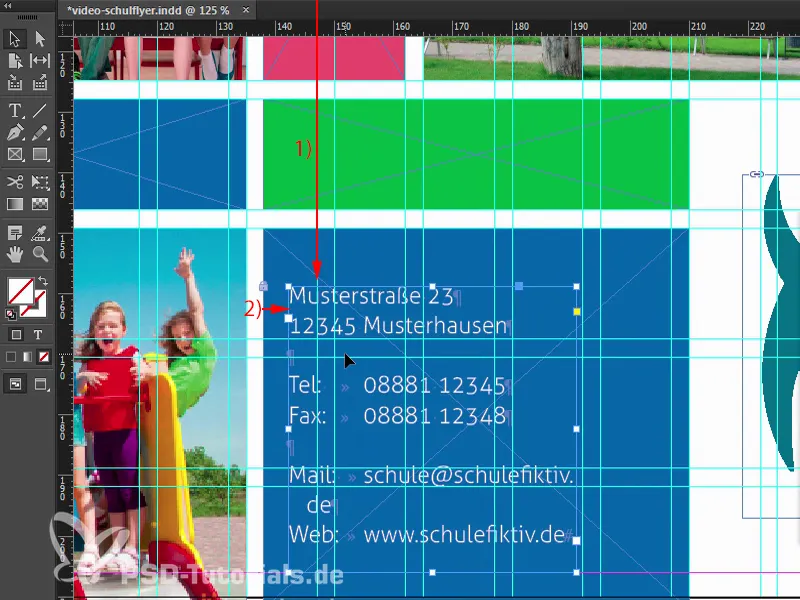
Здесь происходит что-то особенное: я рассказывал вам о том, насколько удивителен этот эффект перекрывающихся страниц. Можно было бы совершить ошибку в оформлении, потому что на первый взгляд: при белом промежутке теперь разрыв. Нет – это не так. Разрыв на самом деле находится в этом месте при 148,5 мм (1). То есть если сейчас например разместить это текстовое поле на четыре миллиметра слева (2), тогда это будет сложно для мамы и папы прочитать адрес, им придется постоянно переключаться между передней и задней стороной. Это было бы не допустимо.
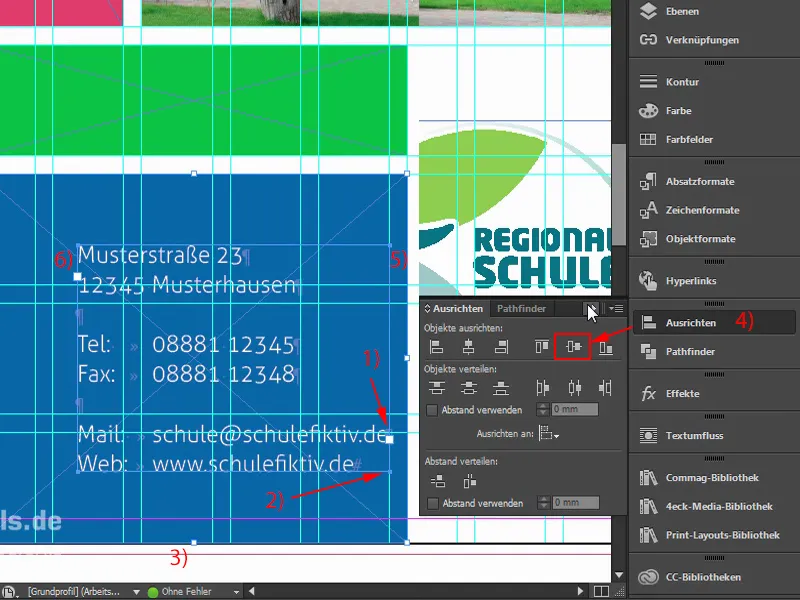
Итак, сначала я увеличиваю поле для текста, чтобы убрать разрыв здесь внизу (1). Подогнать высоту и потом сдвинуть всё текстовое поле вправо (2). Затем я уберу скос здесь внизу (3), выделю верхнее текстовое поле, выделю заднее поле, а затем точно выберу центр в панели Выровнять (4). Теперь у нас всё выровнено по центру. Затем нам нужно снова проверить: Итак, это примерно 4 мм (5), здесь разрыв (6). Это значит, что у нас достаточно расстояния.
Давайте на это посмотрим. Думаю, что всё в порядке. Я увеличу масштаб. Да.
Далее продолжим в следующей части урока с обратной стороной.


