Если вы хотите стать веб-разработчиком, основы HTML, CSS и JavaScript вам просто необходимы. В частности, свойство CSS float имеет решающее значение для верстки сайтов. Эта техника позволяет располагать элементы относительно друг друга, создавая профессиональный и привлекательный дизайн. Давайте вместе посмотрим, как можно создавать эффективные макеты с помощью float.
Основные моменты
- Float позволяет тексту обтекать изображения и другие элементы.
- Использование float может значительно изменить структуру макета.
- Понимание свойства clear очень важно для предотвращения проблем с макетом.
Пошаговое руководство
Основы float
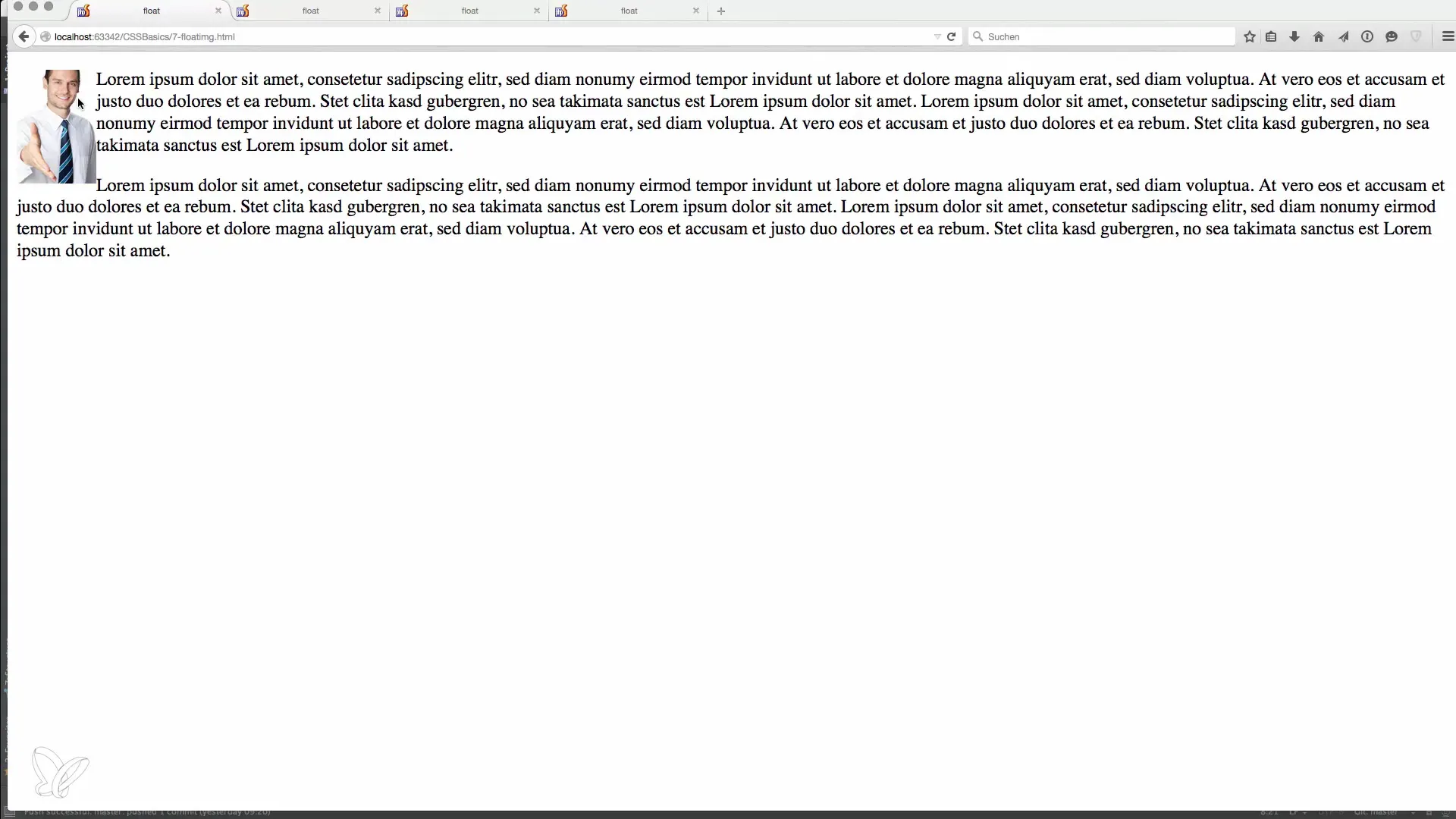
Чтобы понять, что такое float, необходимо знать, как работает позиционирование элементов. Когда вы вставляете изображение в HTML-код, оно обычно не имеет разрыва строки. Однако при использовании float элемент плавает, а текст оборачивается вокруг изображения. Это позволяет легче интегрировать визуальные элементы в текст.
Использование float с изображениями
Для начала рассмотрим пример, в котором мы помещаем изображение слева. Вы уже создали простой HTML-документ с изображением и несколькими абзацами. Теперь вы можете применить CSS-свойство float: left к изображению. Это позволит расположить изображение слева, а текст будет плавать вокруг него.

Float для нескольких контейнеров
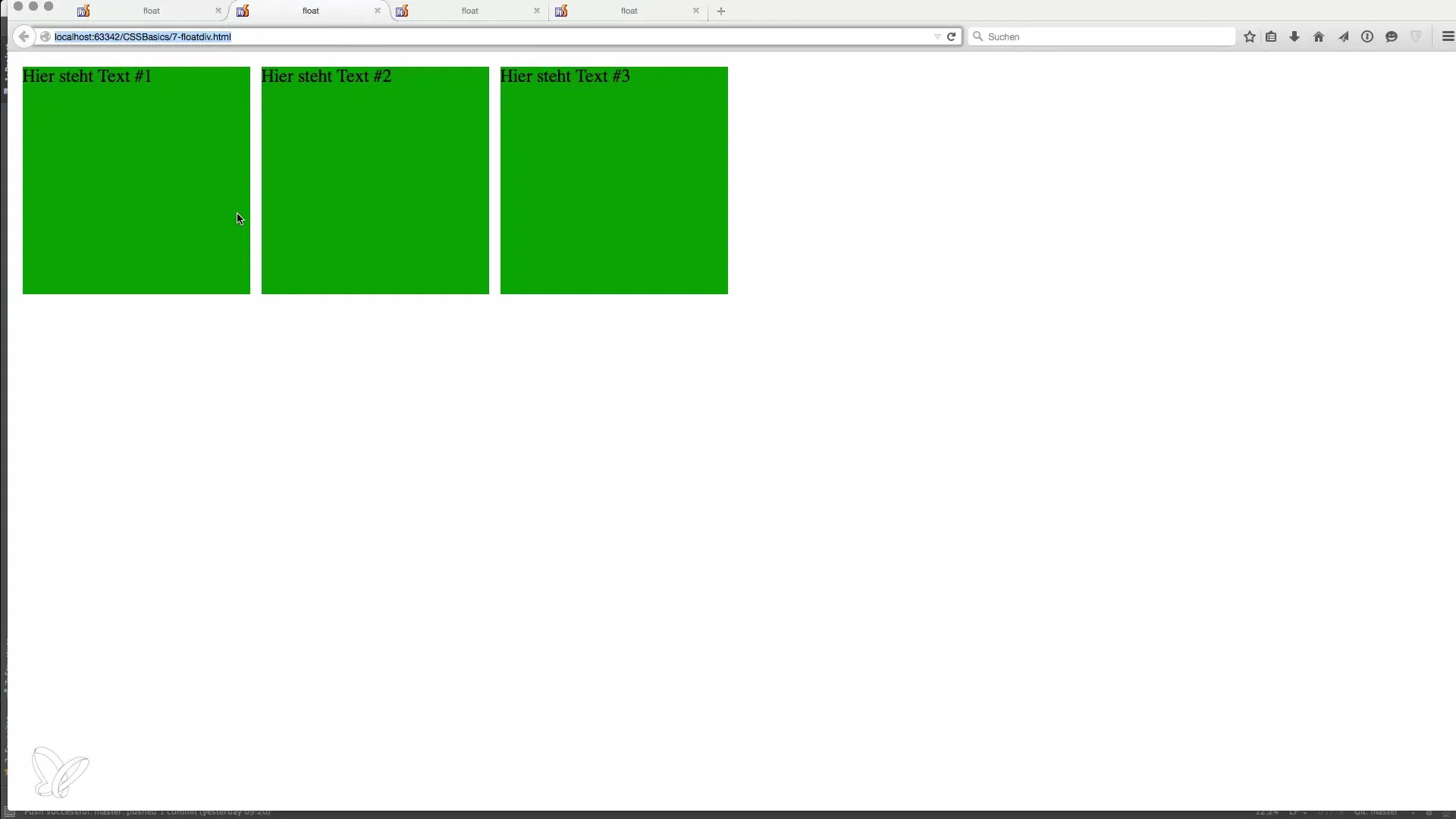
Эффект float не ограничивается изображениями. Вы также можете применить эту технику к контейнерам div. Чтобы отобразить несколько блоков рядом друг с другом, присвойте им CSS-свойство float: left. Этот прием помогает создать привлекательный макет, в котором контейнеры располагаются рядом друг с другом так, чтобы эффективно использовать имеющееся пространство.

Плавающий элемент и порядок элементов
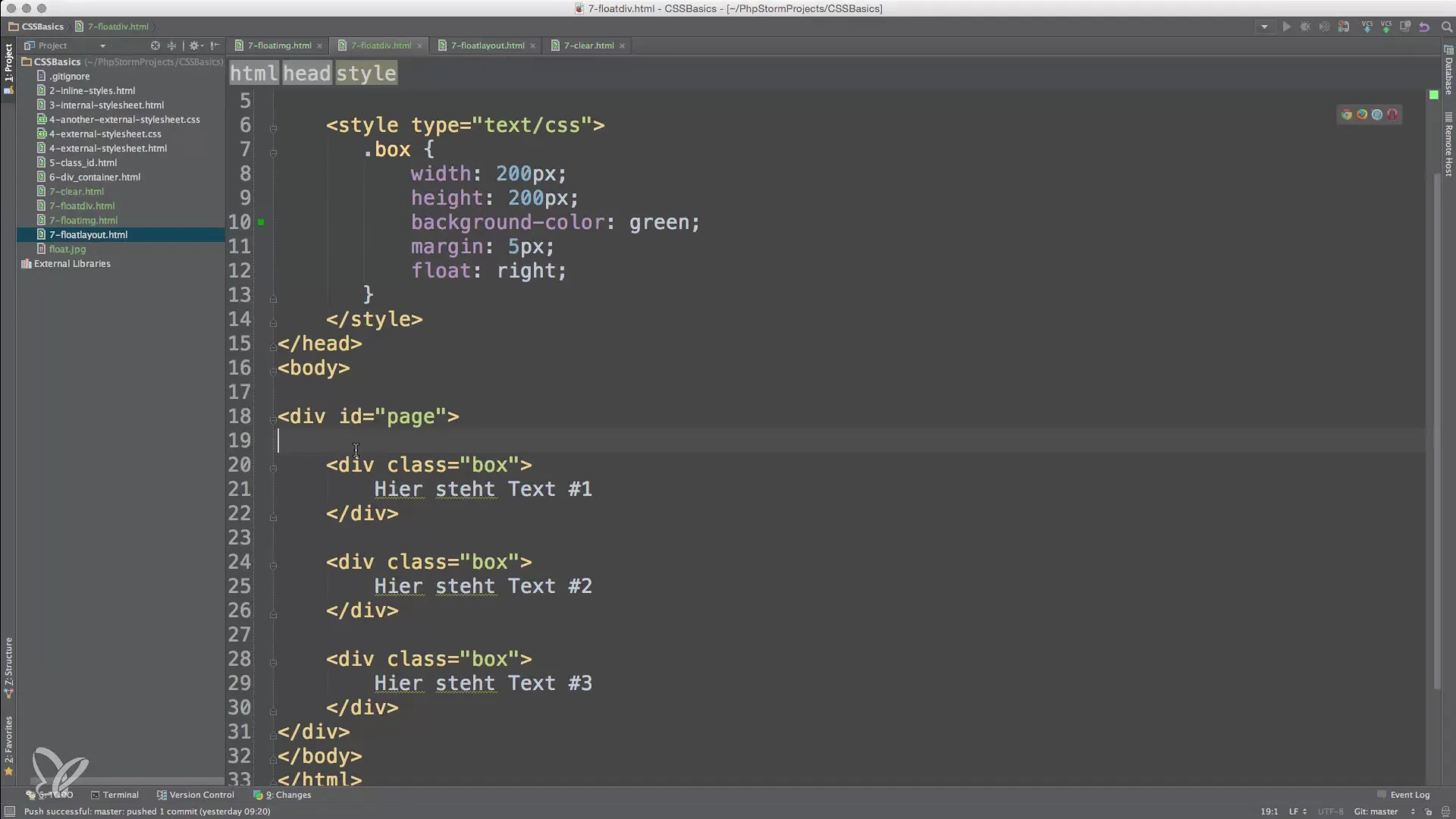
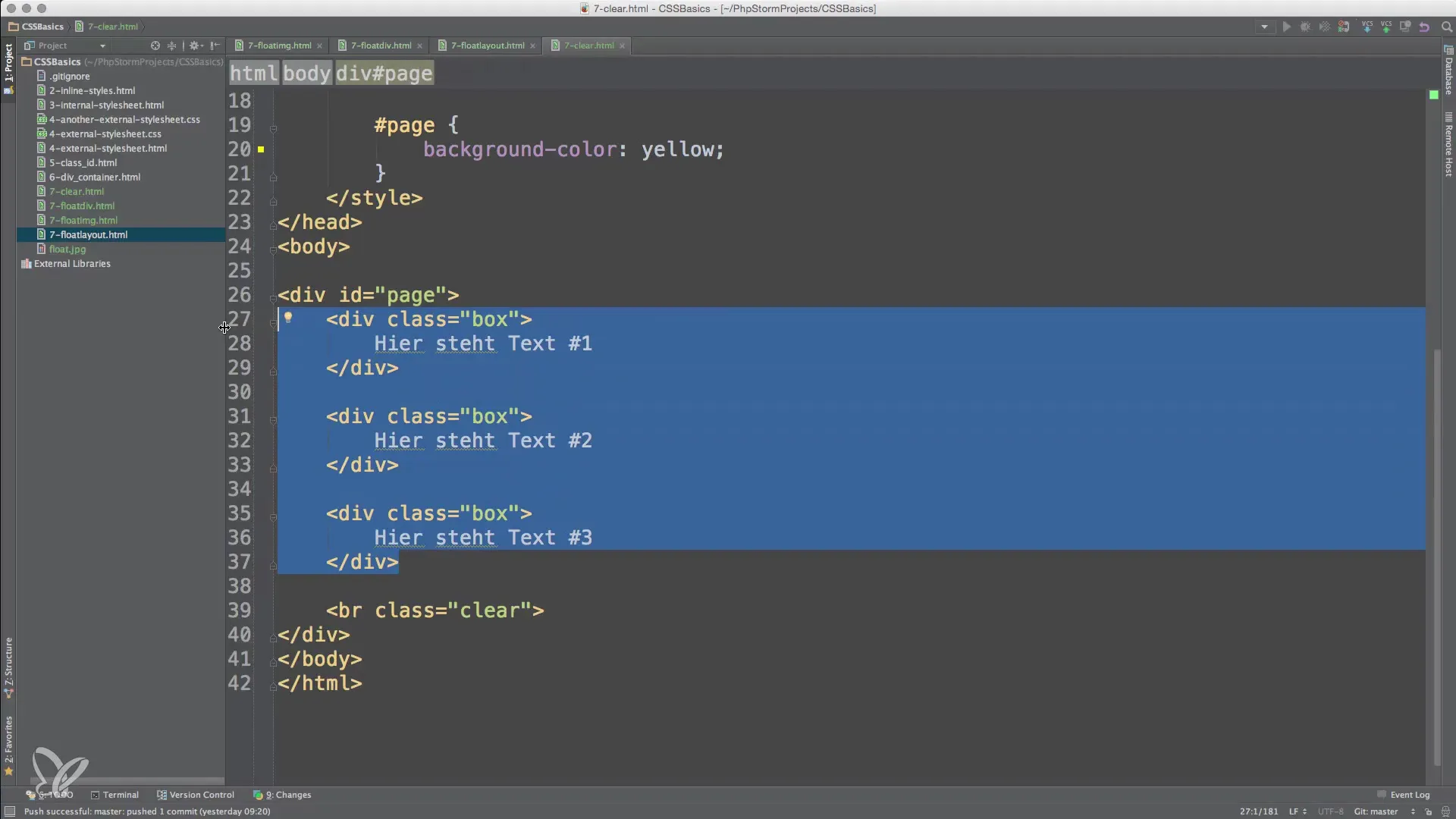
Например, если у вас есть три бокса, у каждого из которых есть float: left, они будут расположены в том порядке, в котором они определены в HTML-документе. Первый элемент будет расположен слева, второй - рядом с ним, и так далее. Это важно для обеспечения последовательного расположения.

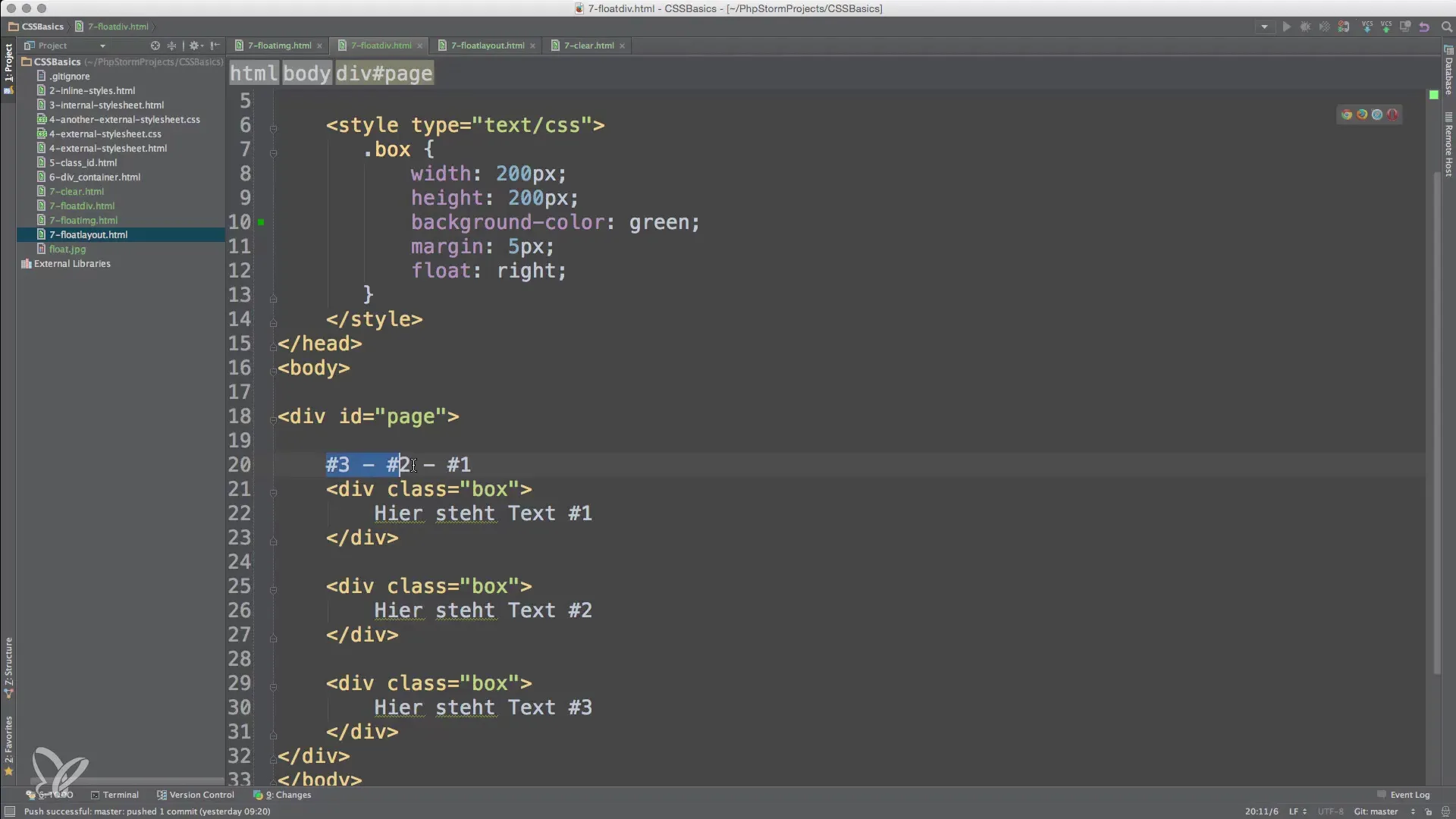
Плавающий элемент с правой стороны
То же самое можно сделать, если вы хотите расположить боксы с правой стороны. Используйте свойство float: right, чтобы переместить боксы вправо. И снова порядок элементов HTML соблюдается, что приводит к плавной компоновке. Первый бокс отображается крайним справа, за ним следуют следующие боксы.

Роль свойства clear
Распространенной проблемой при использовании float является то, что окружающий контейнер может не иметь высоты, потому что плавающие элементы "уходят" из него. Чтобы решить эту проблему, в дело вступает свойство clear. Это гарантирует, что после плавающих элементов в макете снова будет нормальный поток. Добавьте элемент с clear: both, чтобы контейнер учитывал высоту плавающих элементов.

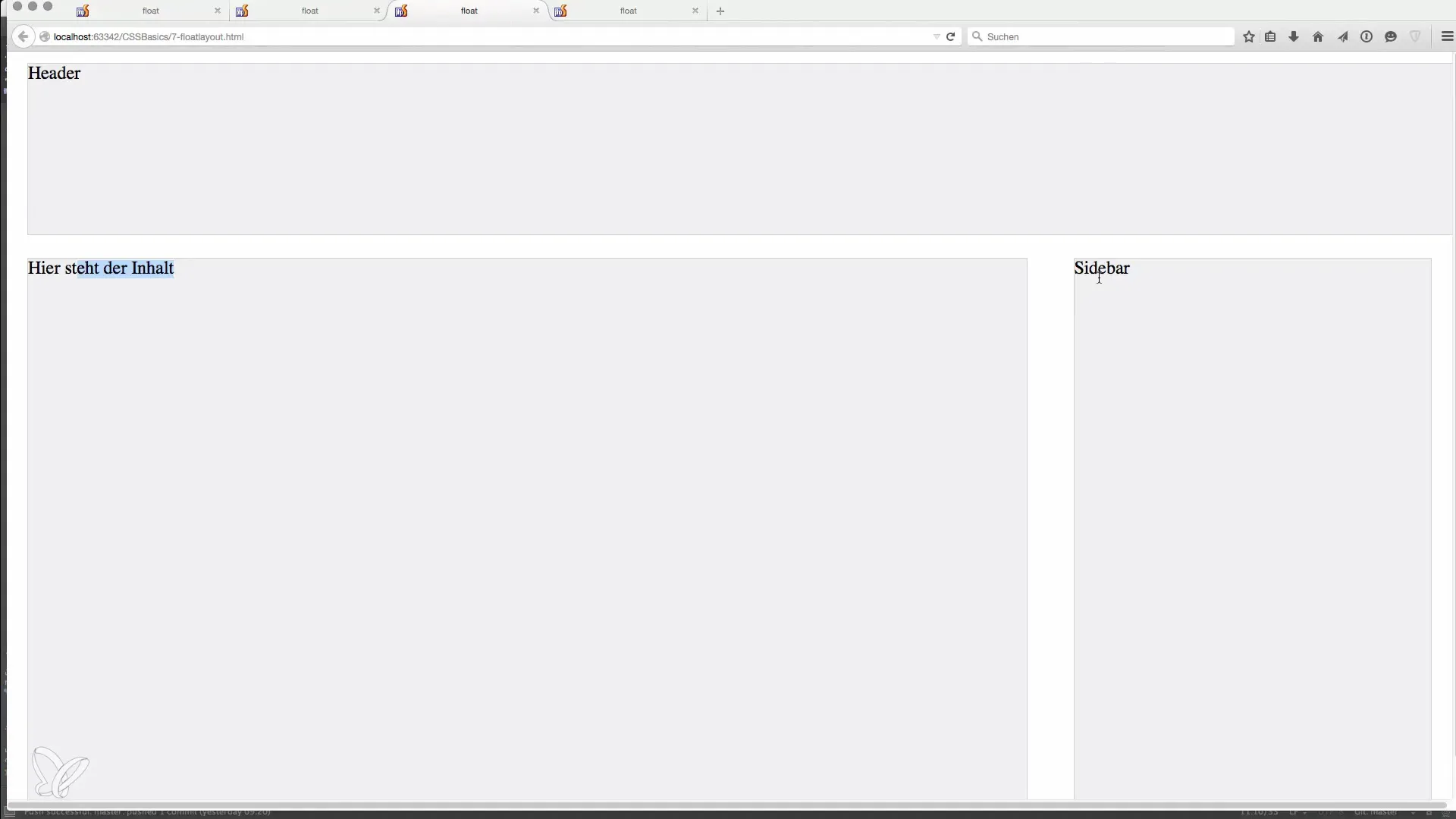
Практическая реализация макетов
Теперь давайте создадим полноценный макет. Создайте HTML-документ с заголовком, областью содержимого и боковой панелью. Установите float: left для содержимого и float: right для боковой панели. Это позволит создать несколько привлекательных макетов, удобных и понятных для пользователя.

Резюме - Основы HTML, CSS и JavaScript - Плавающие элементы с float
Использование float в веб-разработке - это фундаментальная концепция, которая может помочь вам создать привлекательные и удобные макеты. Правильное использование float и понимание свойства clear позволят вам обеспечить профессиональный вид и функциональность ваших веб-страниц.
Часто задаваемые вопросы
Что такое свойство float в CSS?Свойство float позволяет элементам плавать рядом с другими элементами, создавая определенное расположение в макете.
Почему при использовании float высота контейнера уменьшается?Это происходит потому, что плавающие элементы выводят окружающий их контейнер из положения, в результате чего контейнер не имеет высоты.
Что делает атрибут clear? Атрибут clear обеспечивает восстановление нормального потока в макете после плавающих элементов, что позволяет избежать проблем с высотой контейнера.
Как расположить несколько боксов рядом друг с другом?Используйте свойство float (float: left или float: right) для боксов, чтобы отобразить их рядом друг с другом.
Как сделать так, чтобы HTML-страница оставалась отзывчивой? Используйте такие методы CSS-верстки, как flexbox или grid, которые предлагают более гибкие варианты верстки по сравнению с float.

