Создание реалистичных объектов в Adobe Illustrator может быть непростой задачей, особенно когда речь идет о рендеринге материалов и света. В этом уроке я покажу вам, как добавить глубину контуру в Illustrator с помощью двух основных техник, использующих игру света и тени. Немного творчества - и вы сможете добиться впечатляющих результатов.
Основные выводы
- Тени и блики очень важны для пластичности ваших работ.
- Использование цветовых градиентов может усилить визуальное впечатление.
- Такие инструменты, как инструмент сглаживания, помогают оптимизировать формы.
Пошаговое руководство
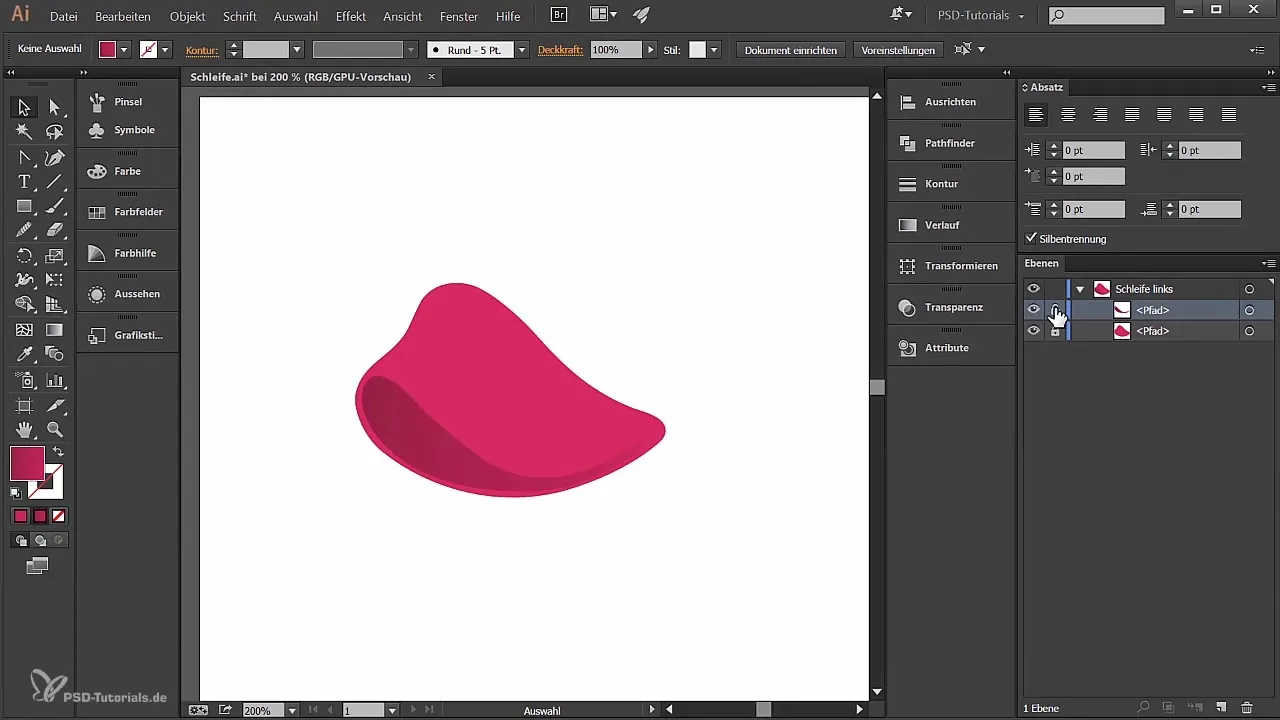
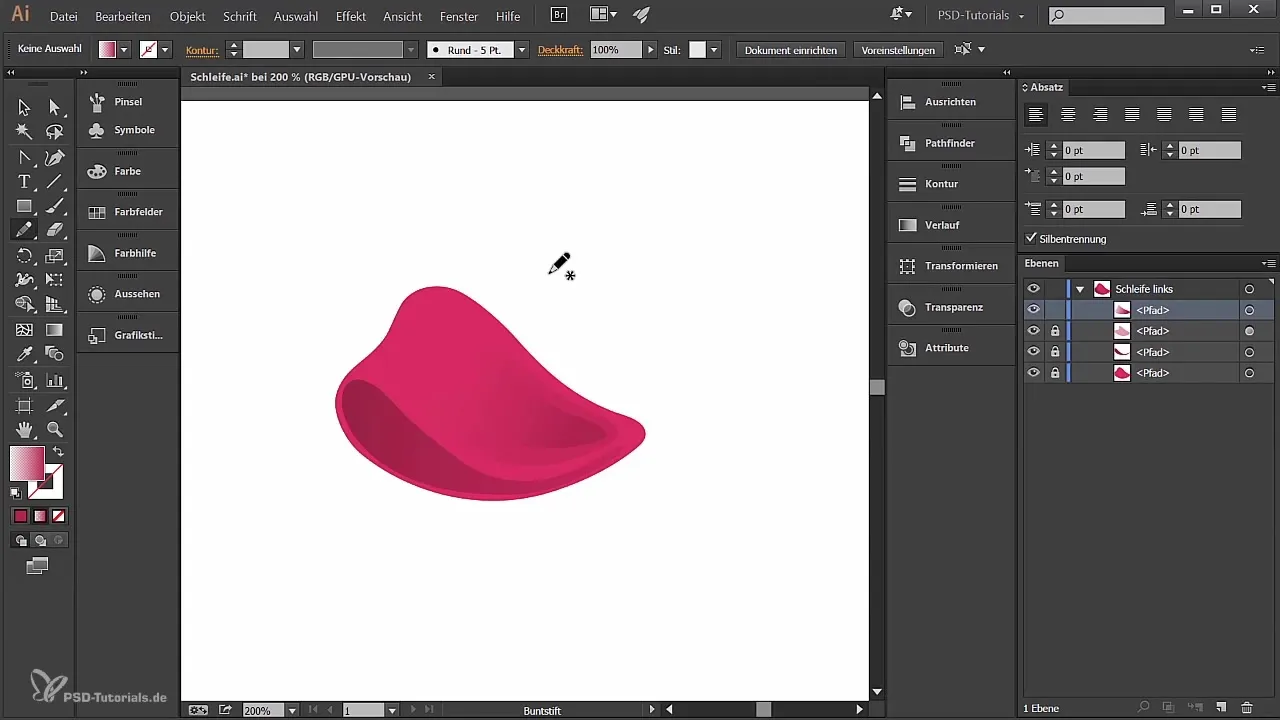
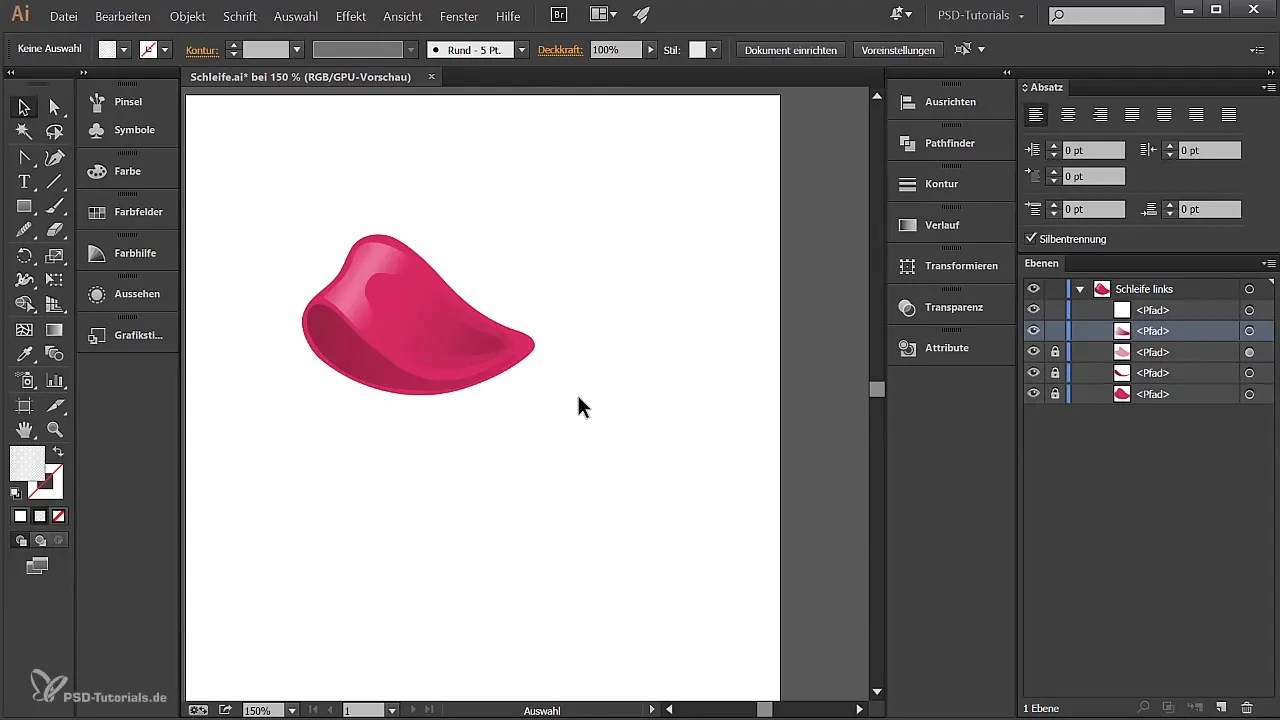
Для начала заблокируйте нижний слой с тенью, чтобы избежать непреднамеренных корректировок. Если вы захотите что-то изменить, это можно отменить в любой момент. Это сделает вашу работу более эффективной и позволит лучше сосредоточиться.

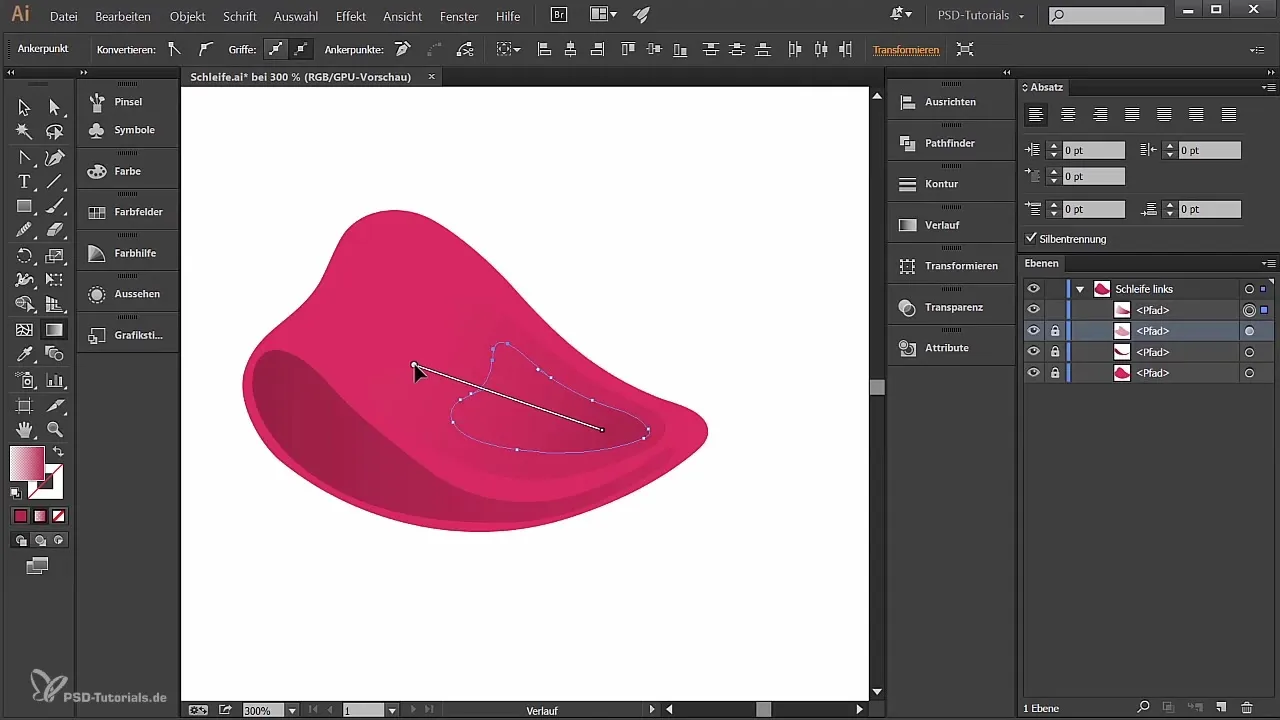
Чтобы создать первую тень, выберите инструмент "Цветной карандаш" и выберите цвет, например, светло-серый. Это создаст иллюзию того, что петля выглядит реалистично завязанной.
Установите первую точку тени, а затем нарисуйте дугу, которую в конце закройте. Эта дуга очень важна для создания впечатления глубины. Возможно, вы еще не совсем довольны тем, как это выглядит. В этом случае вы можете отметить опорные точки и изменить их, чтобы сделать форму идеальной.

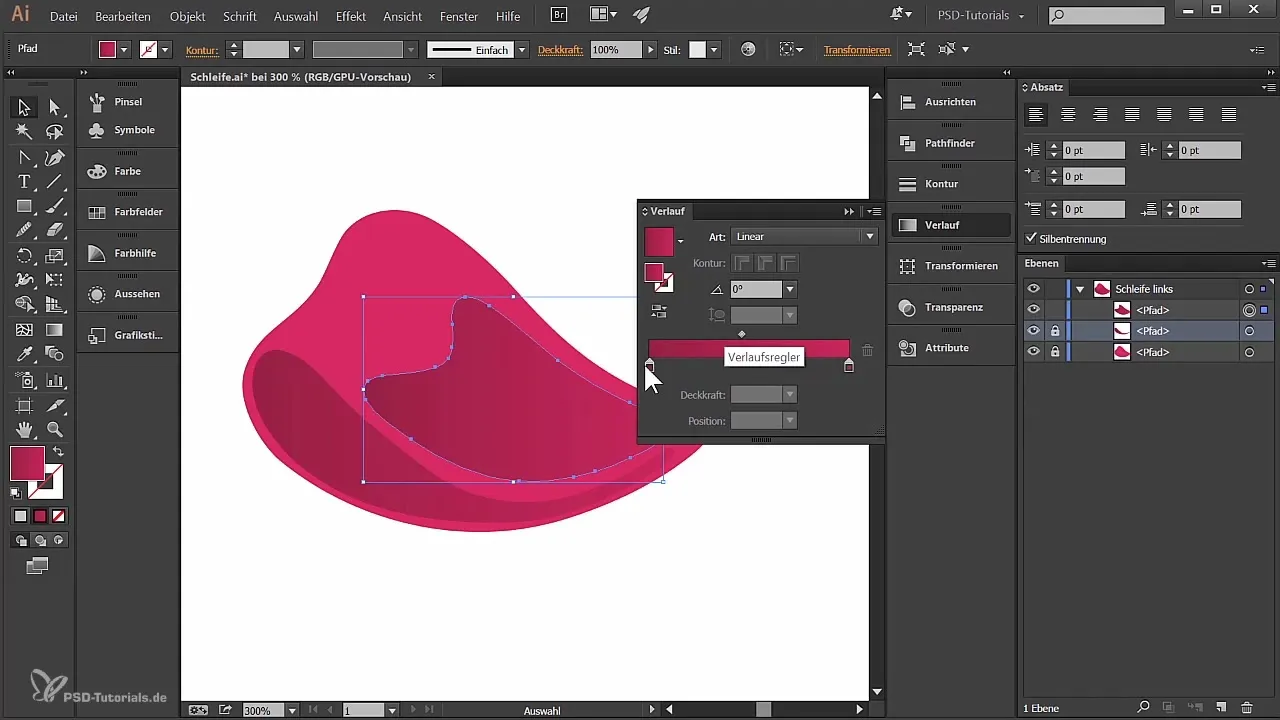
Когда вы будете довольны формой, следующий шаг - создание цветового градиента. Для этого выберите линейный градиент. Градиент должен иметь RGB-значения 184, 26, 81 в левой части и 143, 13, 63 в правой, чтобы создать гармоничный переход.

На данный момент градиент все еще может казаться слишком сильным. Уменьшите непрозрачность в палитре прозрачности примерно до 50%, чтобы тень выглядела мягче и естественнее.
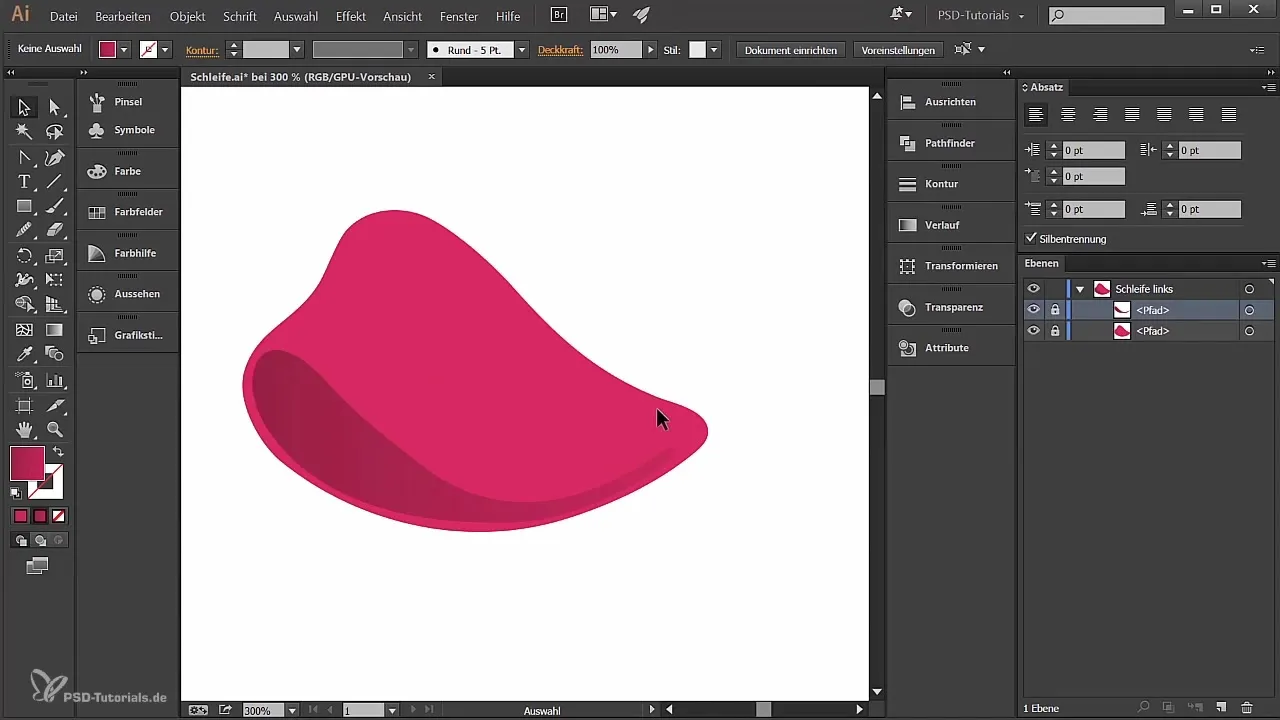
После создания первой тени снова зафиксируйте эту форму. Теперь создайте вторую тень, которая должна быть более узкой и темной. Начните так же, как и раньше, и настройте точки привязки по мере необходимости.
Для этой тени вы также зададите градиент. На этот раз установите левые RGB-значения 184, 26, 81 с непрозрачностью 0%, а правые - 143, 13, 63 при 100%.

Вы также можете настроить градиент таким образом, чтобы создавалось впечатление, что контур закруглен по краям.

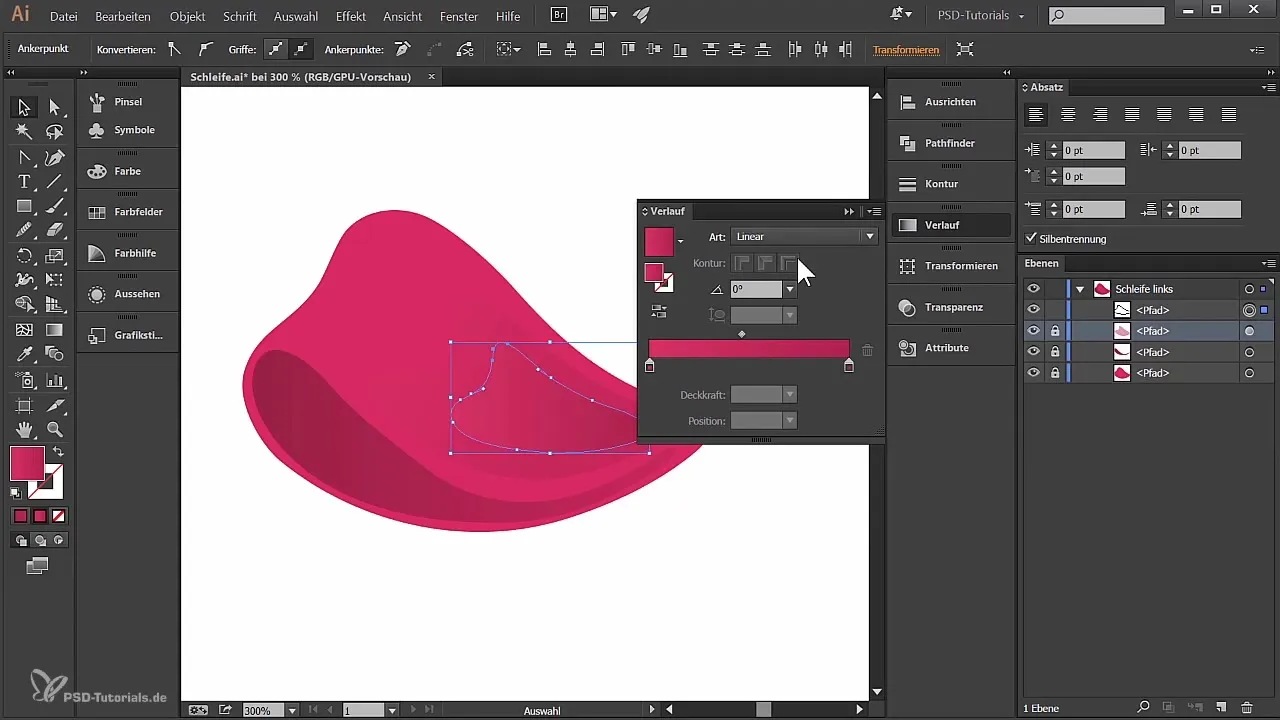
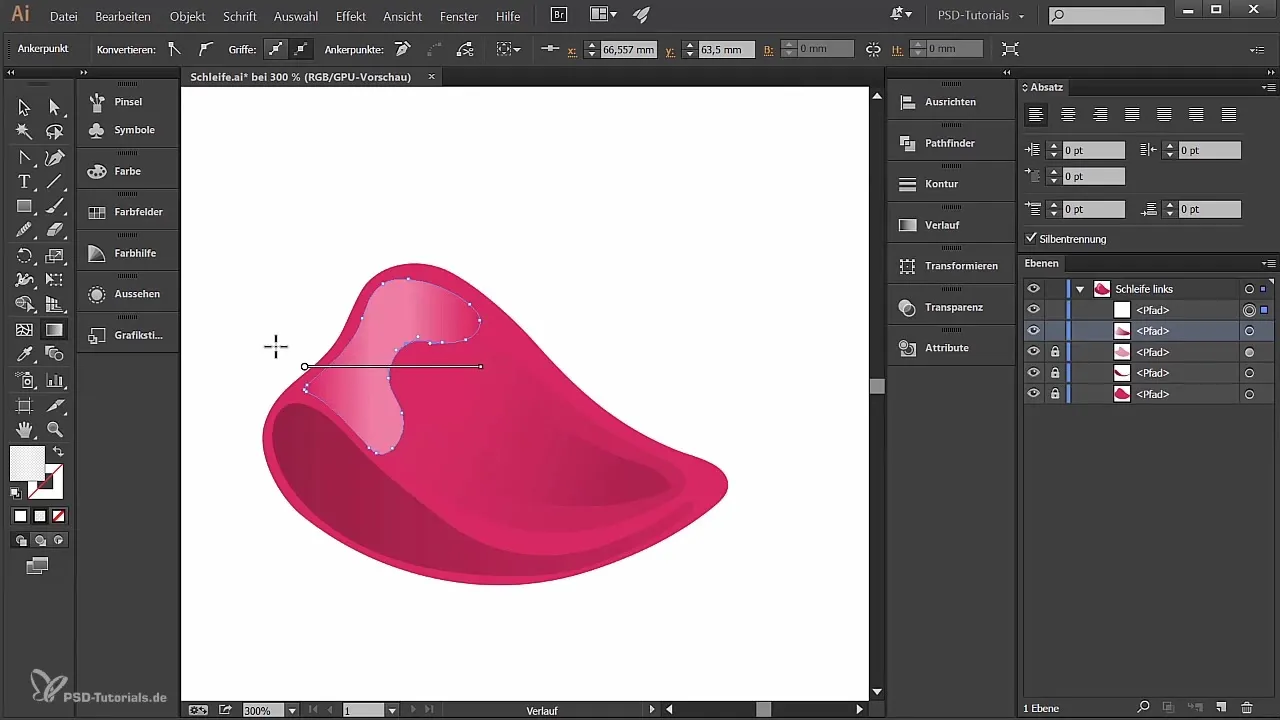
Теперь мы переходим к выделению, которое придает контуру еще большую глубину. Снова выберите инструмент "Цветной карандаш" и нарисуйте фигуру, которая показывает, где свет падает на бант.

Чтобы придать блику больше динамичности, можно снова воспользоваться инструментом сглаживания. Это поможет вашей фигуре выглядеть немного живее.
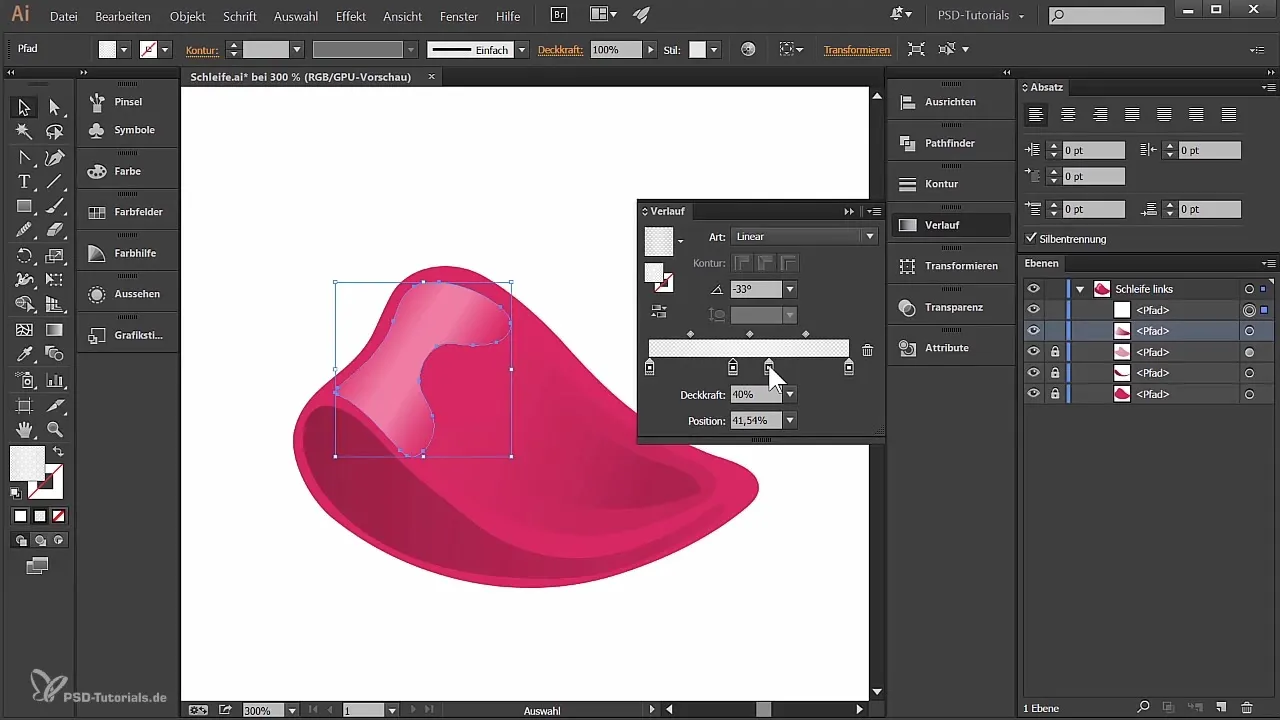
Следующим шагом будет заливка выделенного участка. Используйте линейный градиент с белыми оттенками, при этом средние ручки должны иметь непрозрачность 100%, а крайние - 0%, чтобы создать иллюзию света.

Затем градиент следует повернуть и макомбинировать, чтобы он гармонировал с контуром.

Теперь мы создали почти все элементы для контура. Не хватает только финального раунда: ленты, соединяющей бант, и узла с последней деталью, придающей банту завершающий штрих.

Краткое содержание - Создание банта в Illustrator: Добавление теней и бликов
Создание контура в Adobe Illustrator требует хорошего понимания света и тени. С помощью целенаправленных цветовых градиентов и простых инструментов вы сможете придать петле реалистичную глубину, которая сделает ее живой. Немного практики и экспериментов - и вы сможете эффективно использовать эти техники и улучшать свои проекты.
Часто задаваемые вопросы
Как настроить непрозрачностьфигуры? Непрозрачность фигуры можно настроить в палитре прозрачности, которую можно найти в меню "Окно".
Нужны ли специальные инструменты для создания эффектов тени и выделения?Достаточно стандартных инструментов Adobe Illustrator, особенно цветного карандаша и инструментов для сглаживания.
Могу ли я корректировать цветовые градиенты после их создания?Да, вы можете корректировать и изменять цветовые градиенты в любое время, пока находитесь в режиме выделения.
Как сохранить проект, чтобы не потерять изменения?Регулярно сохраняйте проект с помощью "Файл" > "Сохранить", чтобы сохранить свою работу.


