Современные постеры очень часто содержат QR-код, то есть изображение, которое можно сфотографировать смартфоном. Программное обеспечение на смартфоне может извлечь веб-адрес из этого кода и перенаправить вас на веб-сайт организатора. Но как создать такой код?
Просто введите ключевые слова Генератор QR-кода и EPS в поисковик вашего доверия. Тогда вы наверняка получите несколько релевантных предложений о поисковом запросе, таких как сайт www.keremerkan.net.

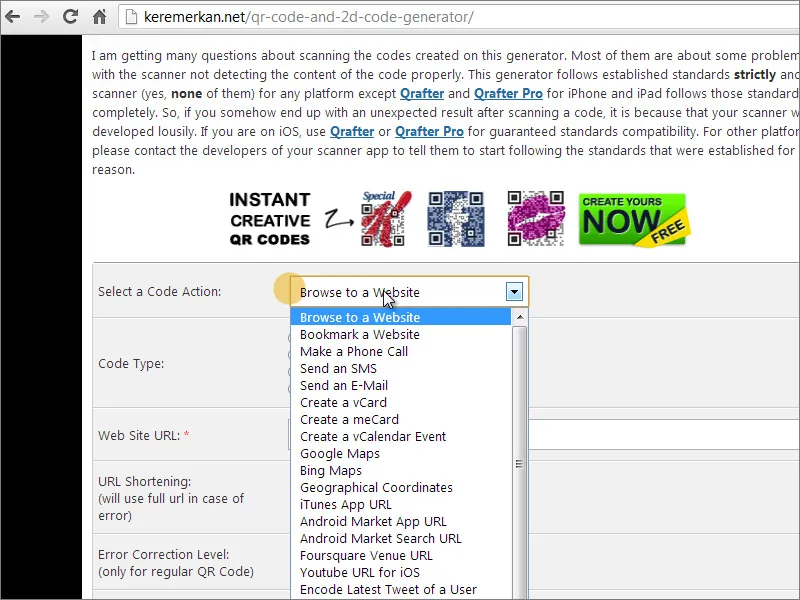
Ниже на этой странице вы можете указать, какого рода код вам нужен и куда он должен вести.
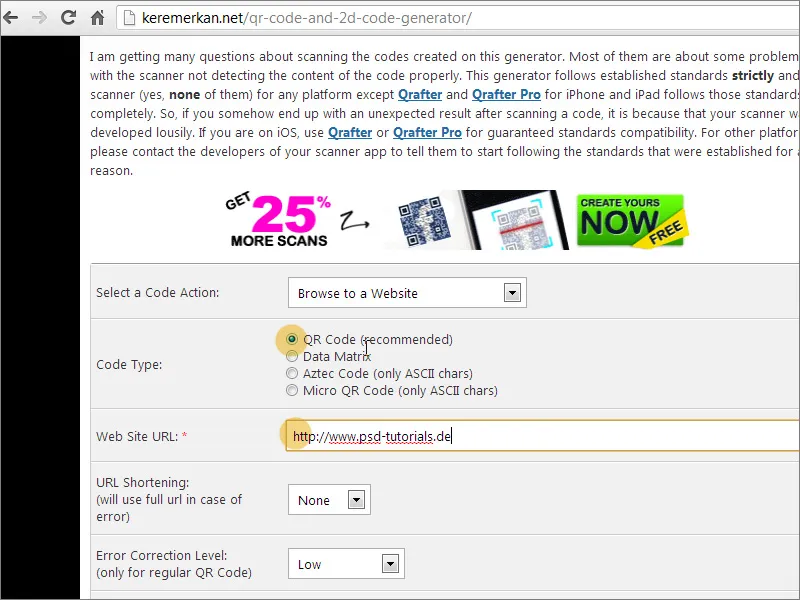
Выбрать тип действия, которое должно быть запущено кодом, можно из выпадающего списка.
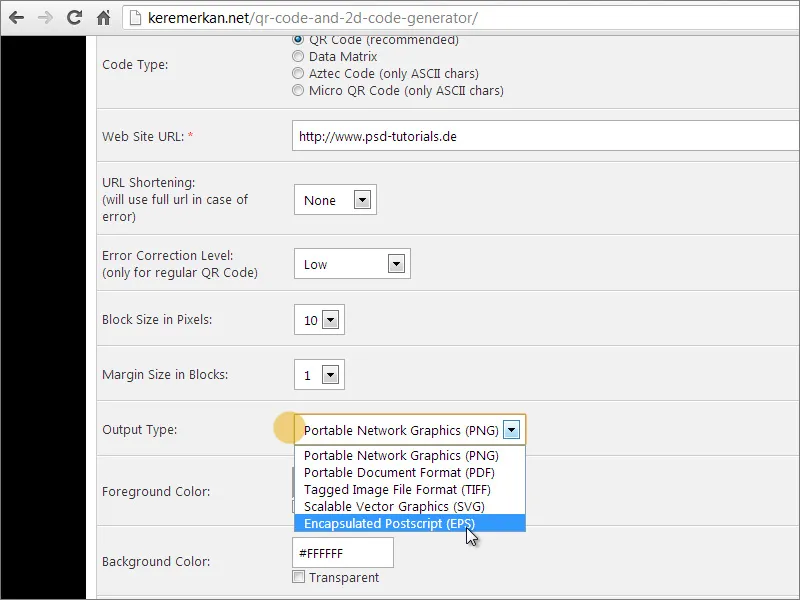
И ниже вам нужно выбрать формат вывода для этого кода, определить цвет фона и затем сгенерировать код.
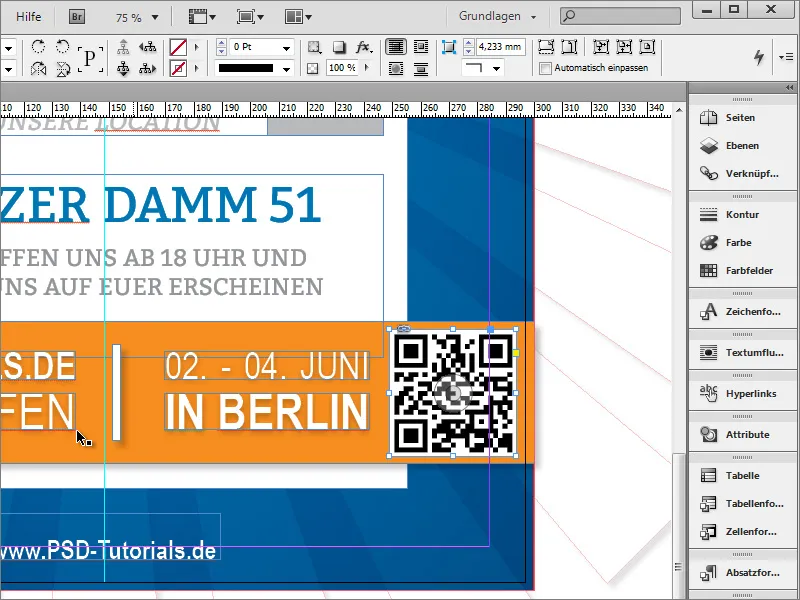
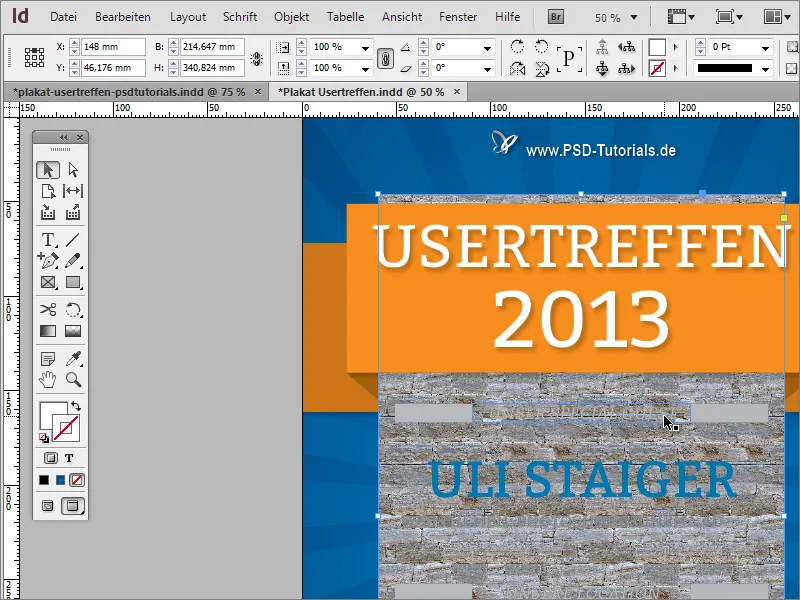
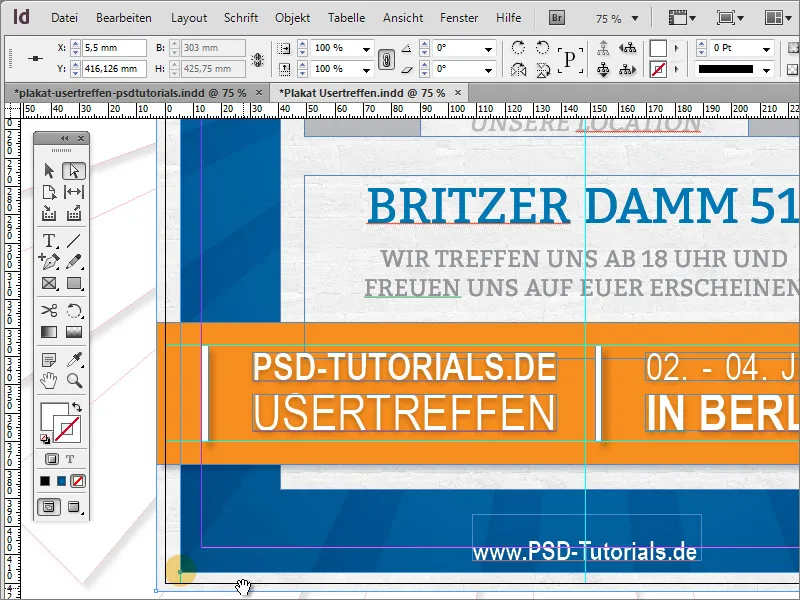
Сгенерированный файл будет доступен для загрузки. Откройте его, просто перетащив его из папки загрузок в документ InDesign. Курсор мыши кратковременно изменится, показав, что там закреплена графика. Просто выделите область нужного размера в документе и графика будет помещена туда мгновенно.
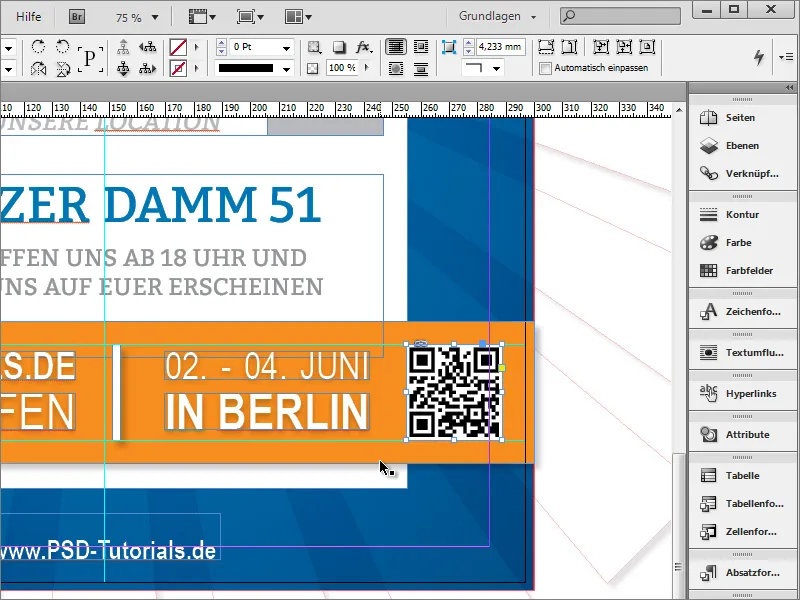
Если она получилась немного слишком большой, вы можете немного ее уменьшить. Было бы замечательно, если бы эта графика занимала ровно ту же высоту текстовой области. Вы можете нарисовать соответствующие вспомогательные линии на документе и затем пропорционально уменьшить графику с помощью Shift+Strg.
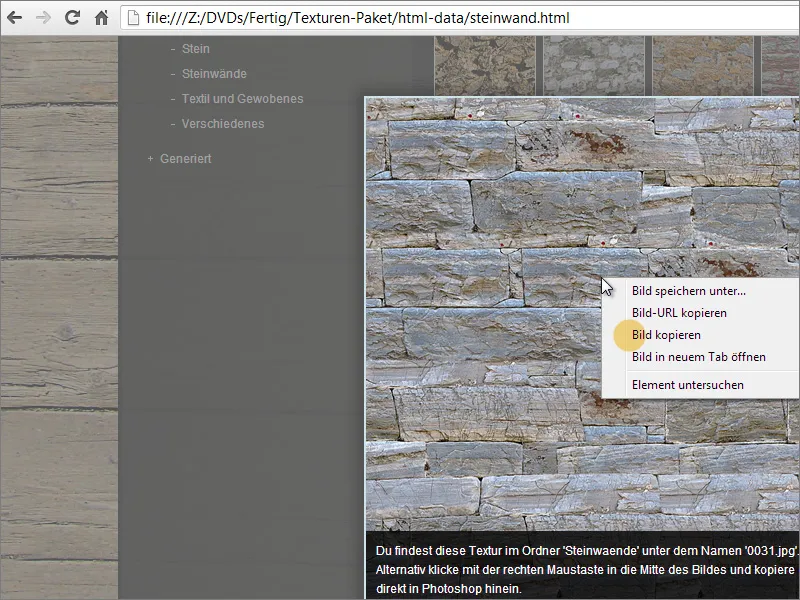
Теперь плакат в принципе уже готов. Помимо небольших корректировок текста или графики остается лишь одно крупное изменение – интеграция текстуры для белой фоновой зоны. Это может быть собственная текстура или, например, фотореалистичная текстура с текстурного DVD. Скопируйте эту графику в буфер обмена.
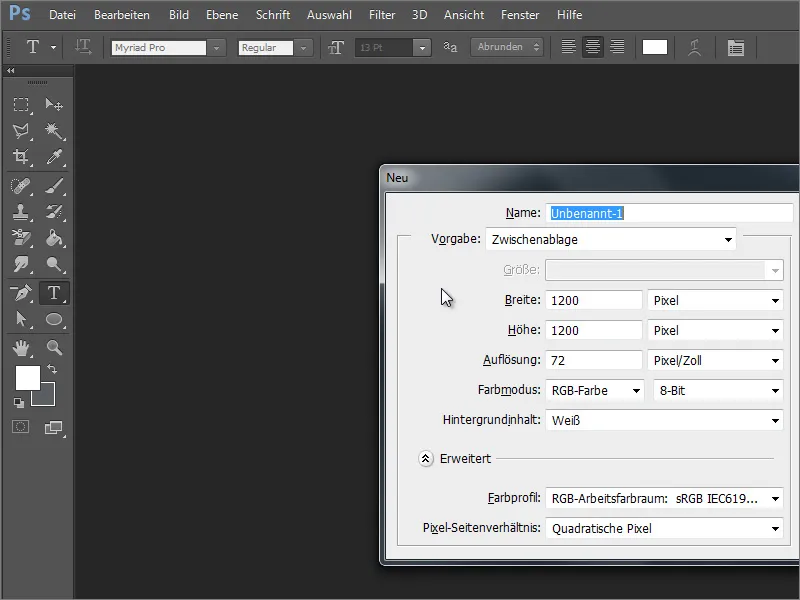
Теперь вам понадобится графическая программа, такая как Adobe Photoshop, для дальнейшего улучшения текстуры. При создании нового документа Photoshop уже получает информацию из буфера обмена и предлагает соответствующий формат.
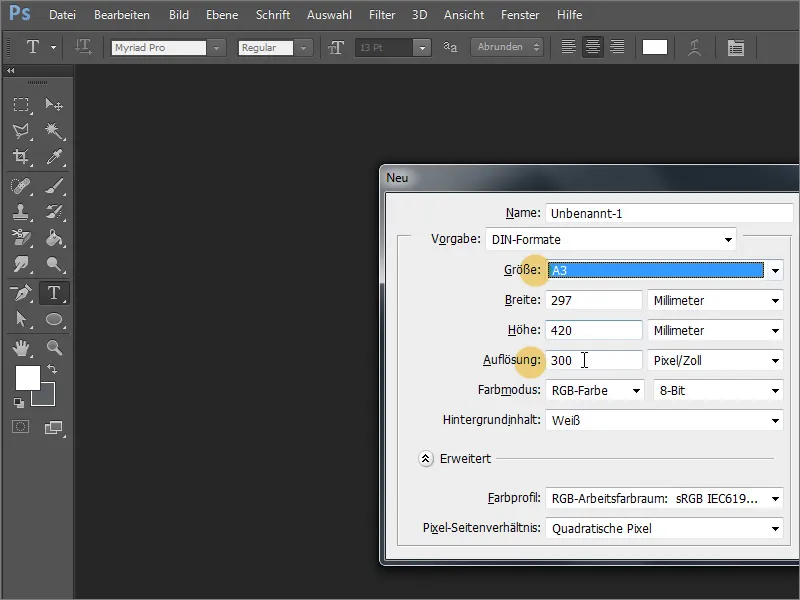
Однако у вас находится мозаичная графика в буфере обмена, а вам нужен документ в формате DIN размером A3. Измените размеры документа.
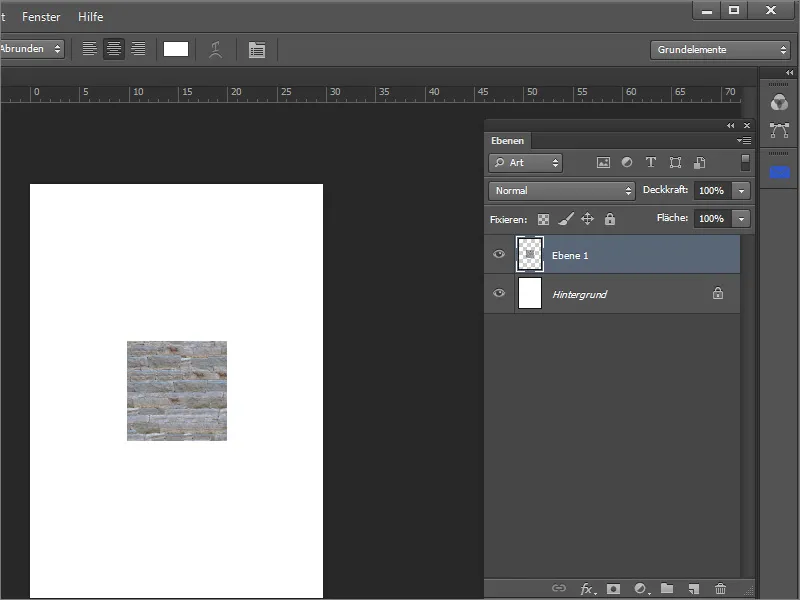
В созданном новом документе вы можете просто вставить графику с помощью Strg+V. Adobe Photoshop затем создает новый слой.
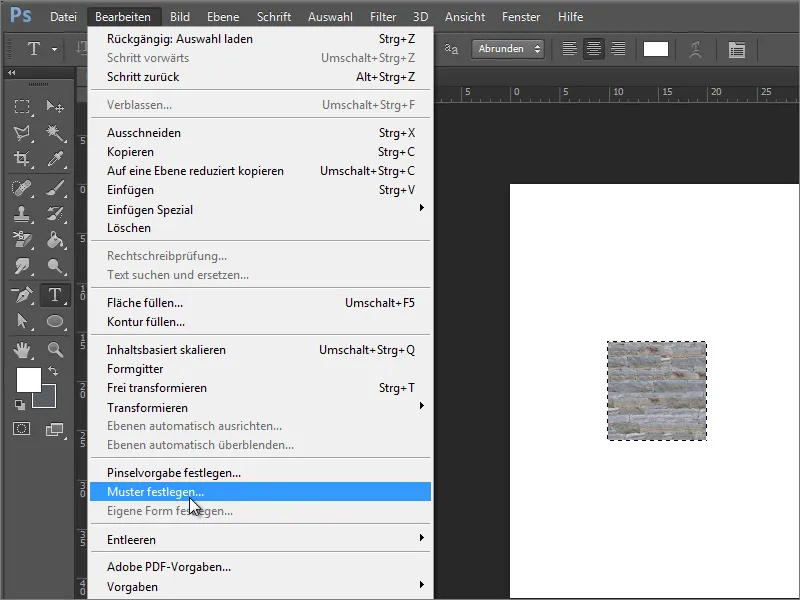
С зажатой клавишей Ctrl щелкните по миниатюре слоя 1 в палитре слоев, чтобы создать выделение объекта. Затем перейдите к пункту меню Редактирование>Установка в качестве узора, чтобы сохранить выбор как узор. В последующем диалоговом окне вы также можете задать имя, если хотите.
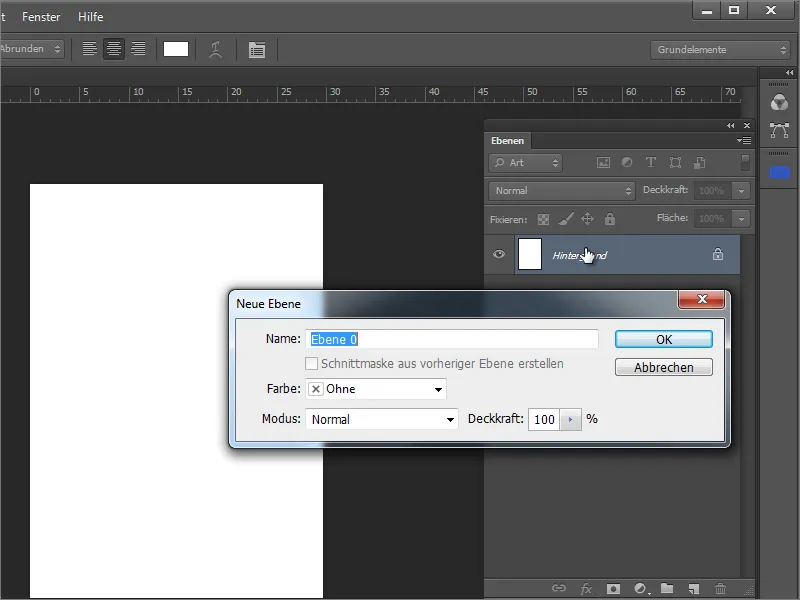
После этого слой 1 можно удалить, перетащив его на значок корзины, а выделение, наоборот, можно снять с помощью Strg+D. Фоновый слой необходимо предварительно преобразовать перед редактированием. Дважды щелкните на фоновом слое и подтвердите диалоговое окно, чтобы сделать из этого слоя обычный, редактируемый слой.
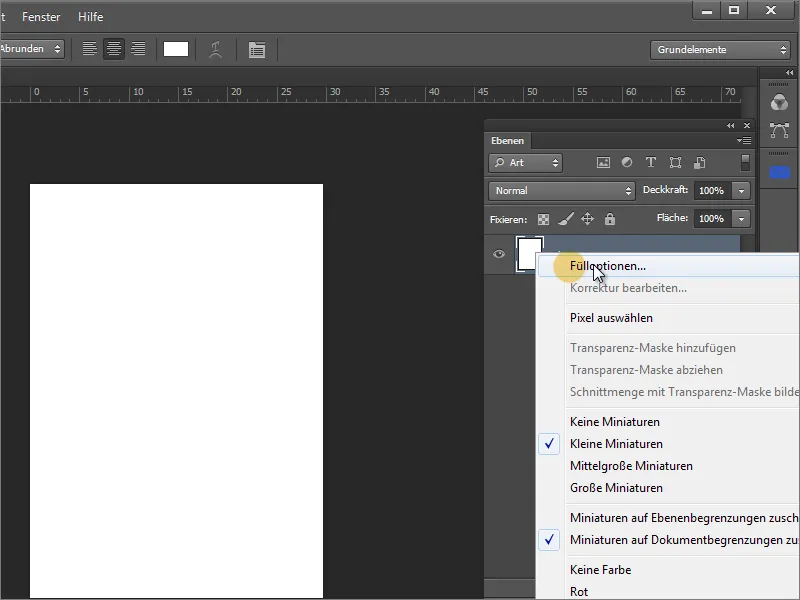
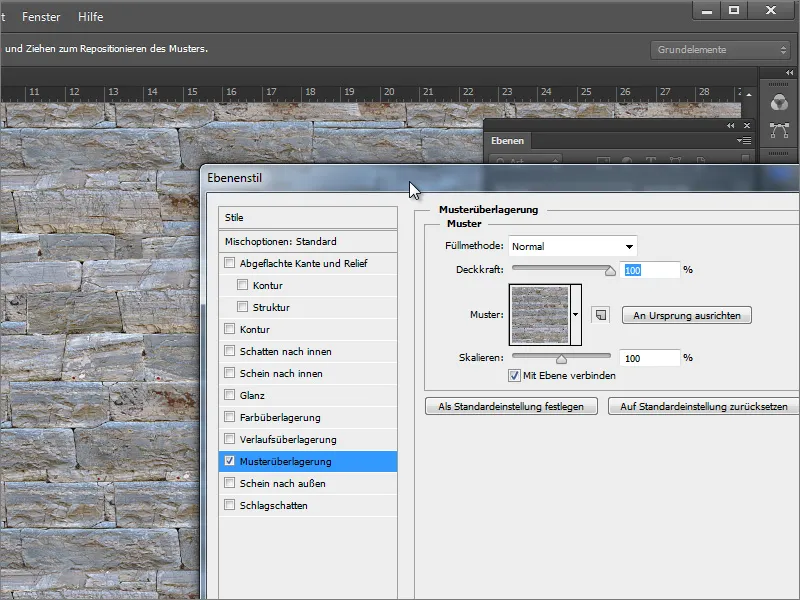
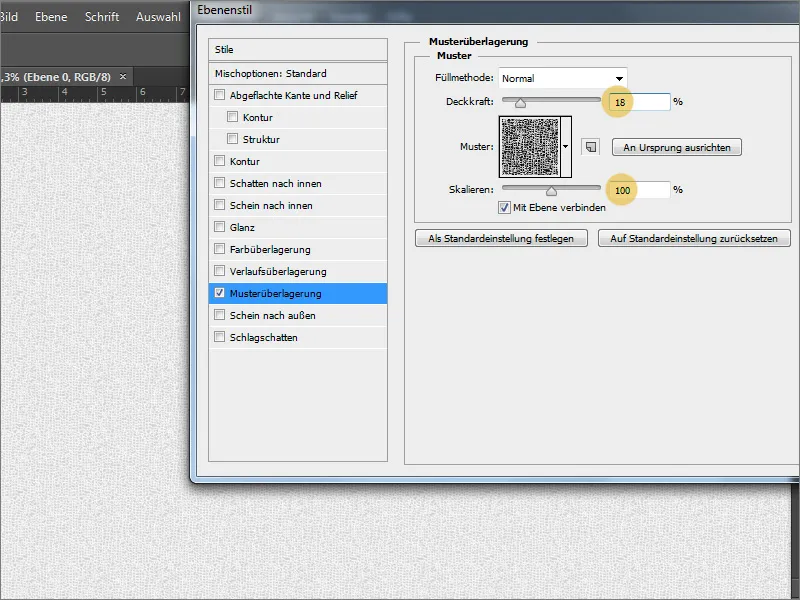
Через Контекстное меню для преобразованного слоя вызовите Настройки заполнения.
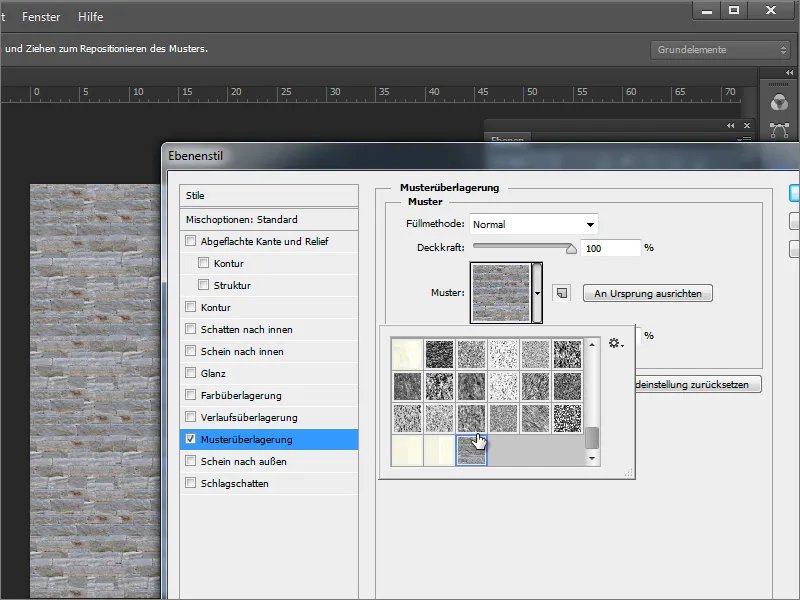
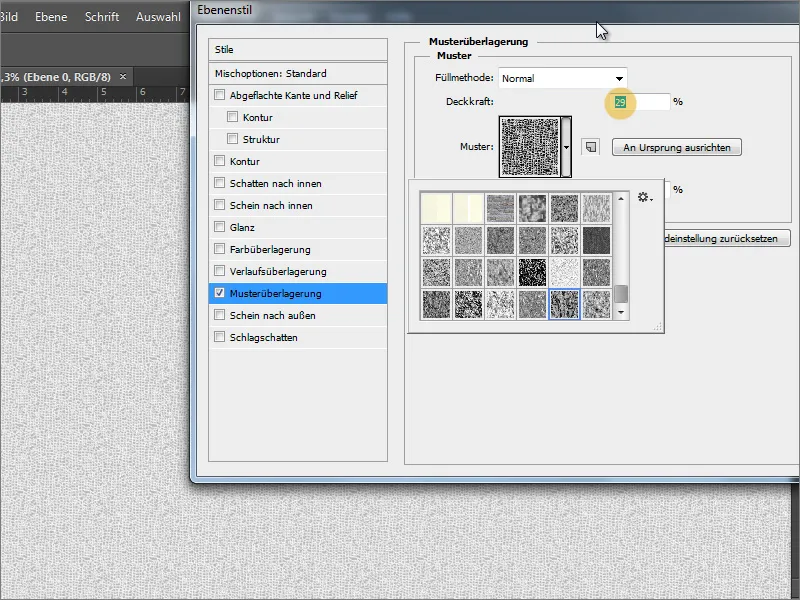
В диалоге настройки активируйте Наложение узора. Созданный узор находится в текущей галерее внизу в выпадающем списке. Выберите этот узор, чтобы присвоить его области.
Здесь зерна отделяются от плевел. Бесшовная кафельная текстура имеет преимущество, что устраняются неприятные переходы, и фон выглядит как цельный.
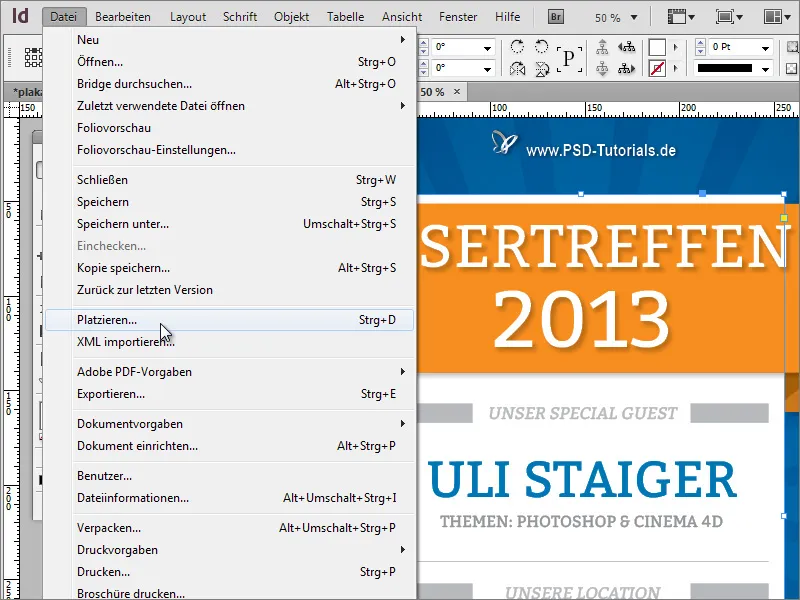
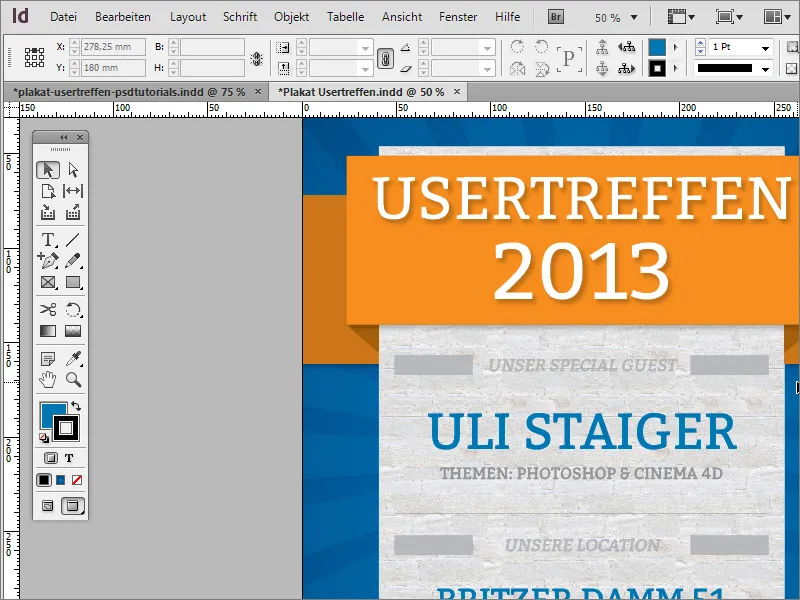
Файл Photoshop можно сохранить. Его можно разместить в InDesign. Пожалуйста, убедитесь, что область, которую должен заполнить этот узор, была выбрана заранее.
После выбора текстуры она появится на области. Однако это не очень улучшает читаемость.
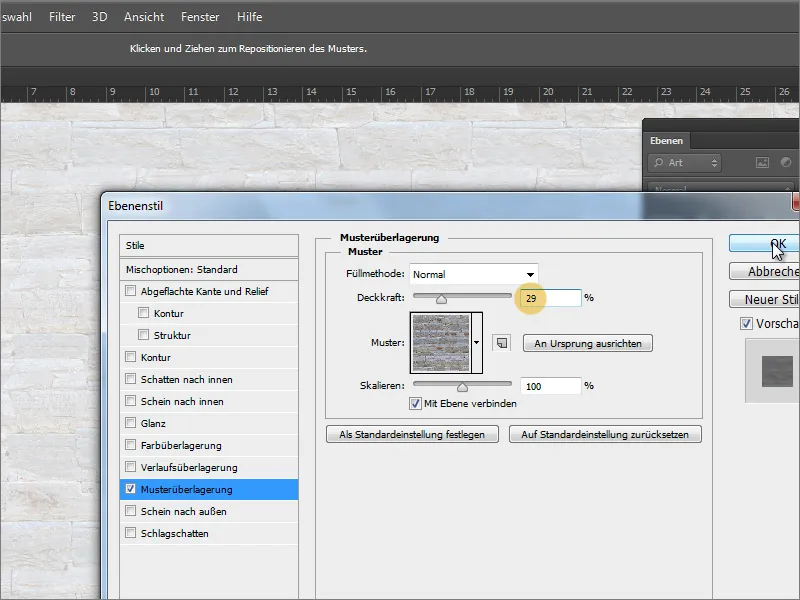
Существует несколько способов борьбы с этим. Один из них заключается в том, что в Adobe Photoshop в Настройках наложения узора укажите более низкое значение непрозрачности. Файл PSD можно в любой момент редактировать и сохранить снова.
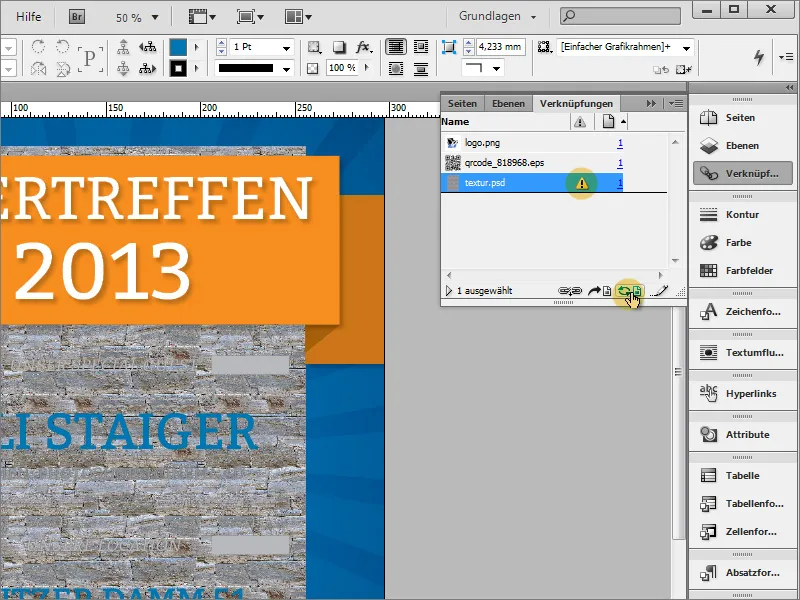
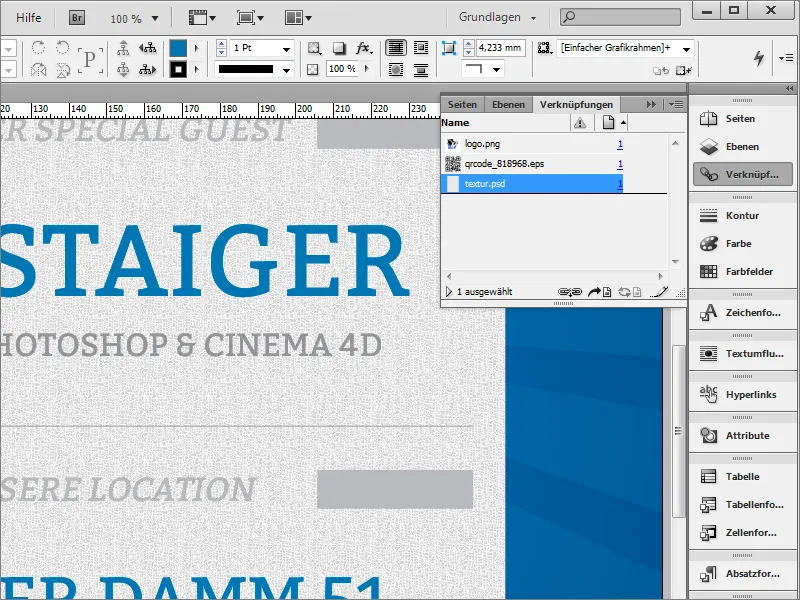
Вам нужно всего лишь обновить ссылку на графику в панели управления Связи. Для этого выберите запись с восклицательным знаком и нажмите кнопку Обновить.
После этого графика будет обновлена и появится в обновленной форме.
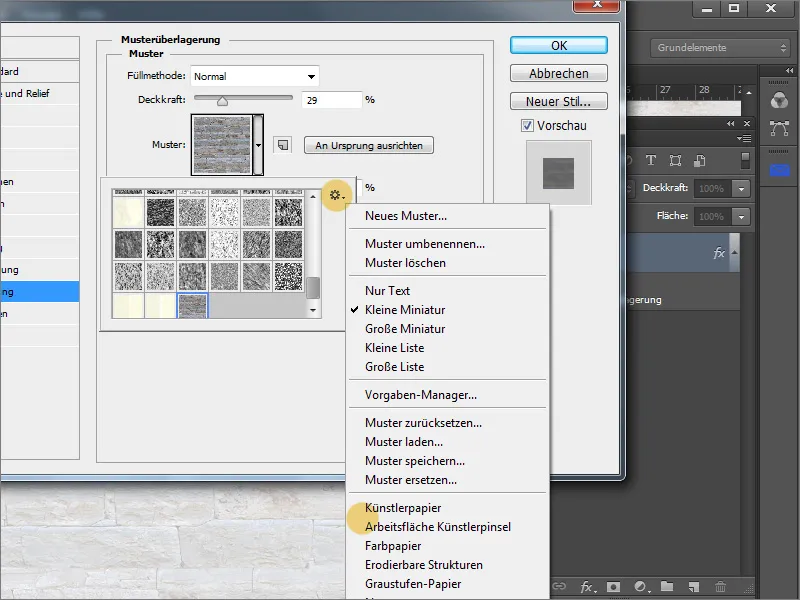
В Adobe Photoshop вы можете использовать множество предустановленных текстур из библиотеки текстур. Если вы щелкнете по маленькому шестеренчатому колесику в поле выбора, то сможете вызвать другие наборы текстур, которые, в свою очередь, предложат вам различные структуры.
Их можно добавить - включить в имеющийся выбор текстур или загрузить как отдельный набор. Теперь вы также можете выбрать другую текстуру для Наложение шаблона.
Не стесняйтесь экспериментировать с Непрозрачностью или изменением масштаба. Оба регулятора изменяют характеристики. Однако обратите внимание, что масштаб не должен быть слишком большим, иначе текстура станет очень крупной и размытой.
После повторного сохранения файла PSD вы можете снова обновить ссылку в InDesign. Результат отобразится немедленно. Если и это вас не устроит, файл PSD все еще доступен для дальнейших настроек.
Чтобы смягчить слишком резкий или дикий узор, можно применить эффект размытия. В Photoshop это не сработает, если на слое применен всего один эффект. Для этого слой нужно преобразовать в Умный объект заранее.
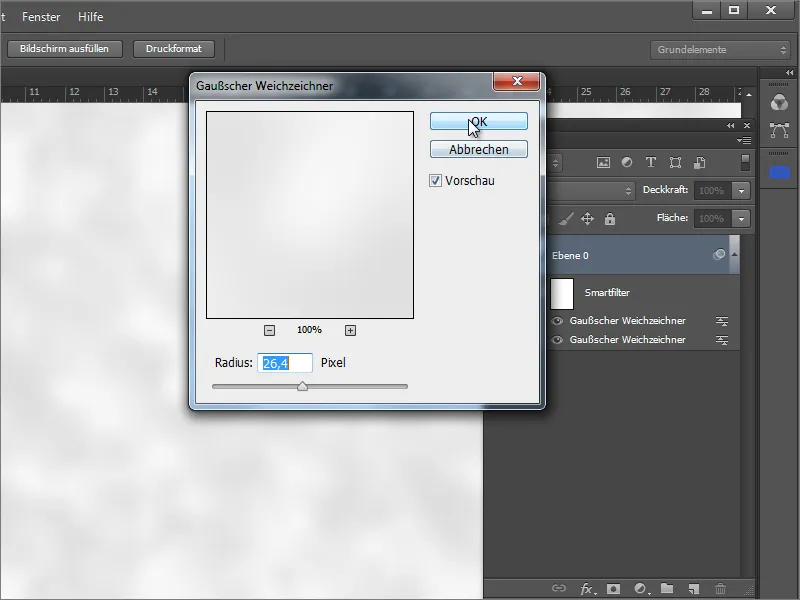
Затем к этому слою можно применить любой фильтр размытия. Они находятся в меню Фильтр>Фильтры размытия. Размытие по Гауссу отлично подходит для размытия и поможет сделать грубые участки более плавными.
Теперь после сохранения в Photoshop и обновления в InDesign текстура выглядит более спокойно и органично в общем контексте.
В макете плаката также была добавлена небольшая текстура во внешней области по периметру.
Для того чтобы создать эту обводку, можно использовать имеющуюся текстурную поверхность и просто скопировать ее. Дубликат будет увеличен таким образом, что он будет выходить за границы со всех сторон.
Для дальнейшей обработки и более удобного контроля советуется временно переместить объект из активной рабочей области.
Затем достаточно нарисовать еще одну обводку в виде прямоугольника поверх этого объекта. Обратите внимание, чтобы он имел точно такие же размеры и не имел обводки.
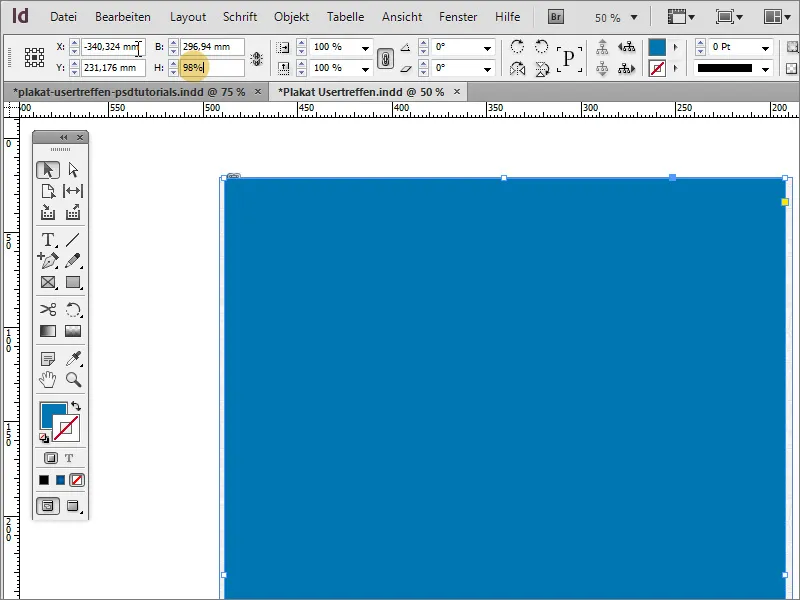
В строке свойств вы можете пропорционально уменьшить объект. Сначала измените опорную точку в крайнее левое положение посередине и укажите новый размер объекта в процентном отношении к его высоте и ширине. Это может быть как 90%, так и 98% от исходного размера. Важно для величины позднейшей обводки.
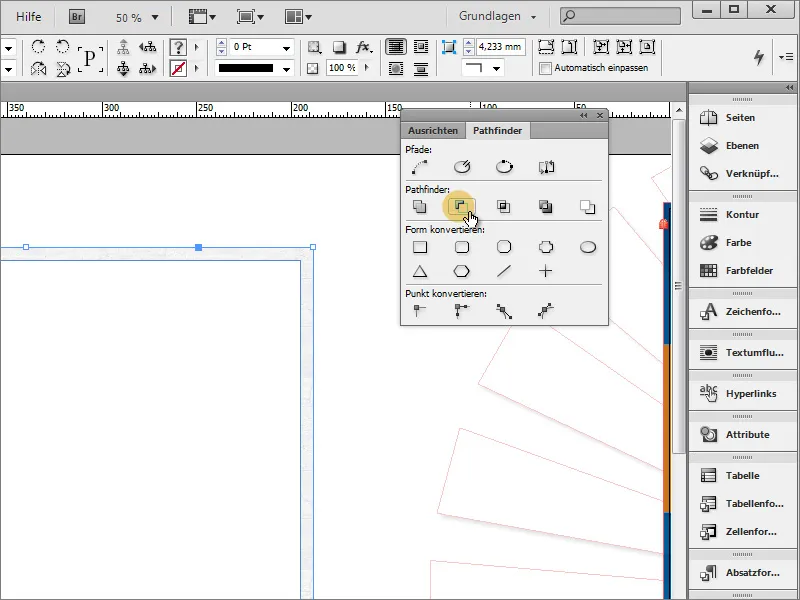
Выделите оба объекта и вызовите Pathfinder. Его можно найти в меню Окно>Объекты и компоновка>Pathfinder. Выберите действие вычитания в этом диалоговом окне. Оно вычтет передний объект из заднего и оставит только выступающие участки.
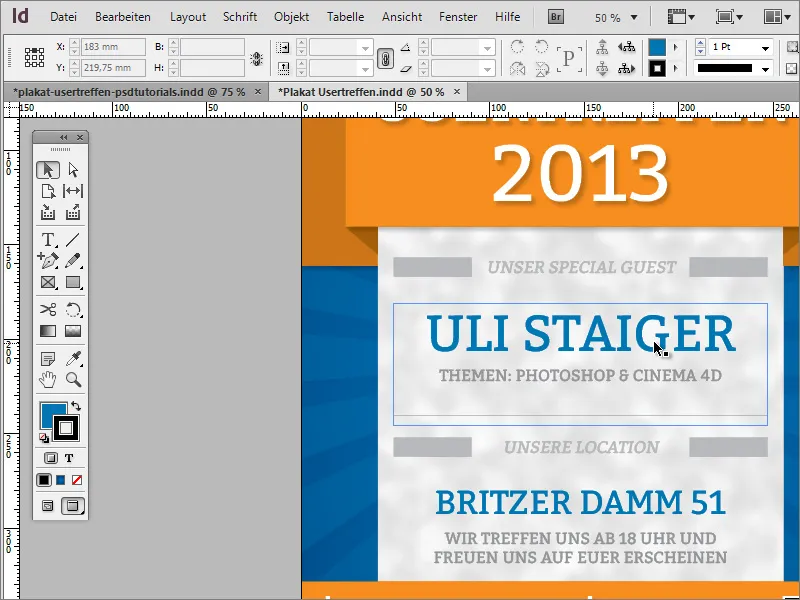
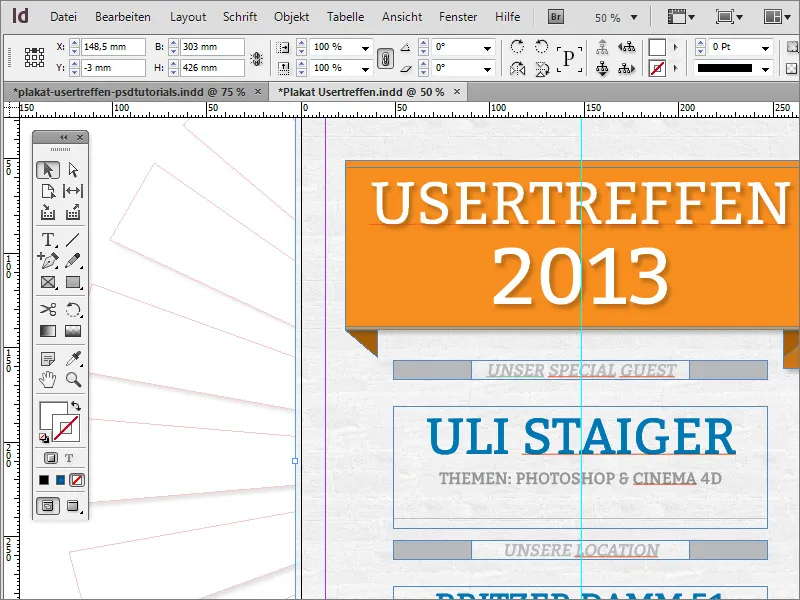
Теперь можно переместить объект на документ и подогнать его по границе документа.
Проверьте позиционирование объекта по осям обрезки и, при необходимости, измените масштаб. С помощью Ctrl+Alt можно немного сдвинуть рамку назад в структуре документа, чтобы оранжевые области графики титула оказались выше рамки.
С помощью Прямого выделения и удерживая клавишу Shift, вы можете активировать отдельные узлы объекта и, в случае необходимости, корректировать их.
Вспомогательные линии помогут вам сохранить полный контроль над одинаковыми интервалами.
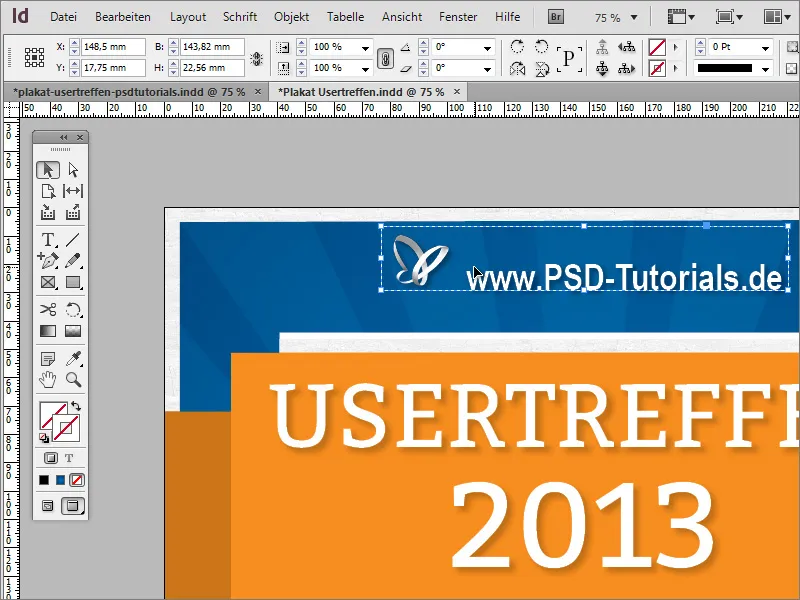
Если потребуется, вы всегда можете окончательно настроить отдельные элементы. Например, с помощью сочетания клавиш Ctrl+Shift+Alt можно пропорционально масштабировать логотип вместе с текстом и после этого.
При окончательной проверке вы можете обнаружить, что серые графики в центре плаката оставляют слишком много места для текста. Вы можете удалить один из объектов, другой удлинить и разместить копию на противоположной стороне.