Использование оператора remain в JavaScript не ограничивается только массивами, но и занимает важное место в объектах. В этом уроке вы узнаете, как эффективно использовать оператор remain для получения оставшихся свойств объекта. Это особенно полезно, если вы работаете со сложными структурами данных и нуждаетесь только в некоторых свойствах.
Основные выводы
- Оператор remain позволяет извлекать свойства из объекта и собирать остатки в новом объекте.
- Эта процедура способствует созданию четкой и последовательной нотации в коде, особенно при работе с функциями и их возвращаемыми значениями.
Пошаговое руководство
Если вы хотите познакомиться с оператором остатка и деструктуризацией объектов, выполните следующие шаги и примените полученные знания на практике.
Создание объекта
Чтобы применить оператор остатка, начните с определения простого объекта с несколькими свойствами. В этом примере вы создадите объект со свойствами a, b, c и d.

Использование деструктуризации объекта
Следующий шаг - использование деструктуризации объекта. Вы хотите извлечь одно из свойств объекта. В данном случае мы выбираем c.
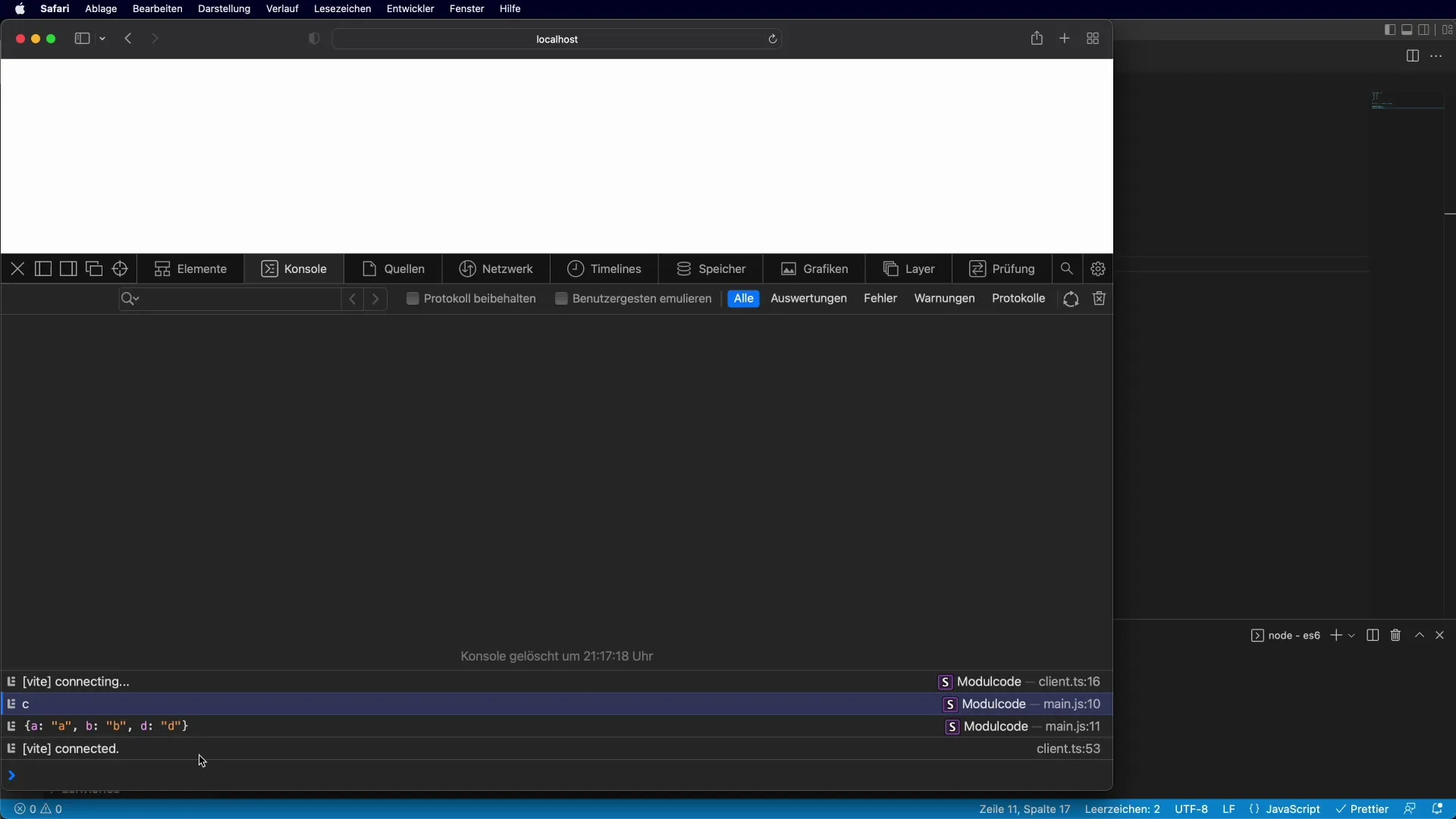
После выполнения кода вы можете проверить в консоли, правильно ли выводится значение c. Это первый важный шаг перед введением оператора остатка.
Извлечение с помощью оператора остатка
Теперь наступает самая интересная часть: использование оператора остатка. Вы хотите извлечь c из объекта и сохранить остальные свойства в виде нового объекта. Для этого мы используем оператор остатка в фигурных скобках.
Здесь все оставшиеся свойства obj, которые не являются c, помещаются в новый объект rest. Теперь вы можете видеть, что rest содержит нужные свойства.
Проверка результатов
Чтобы убедиться, что все работает так, как ожидалось, проверьте вывод консоли. Вы должны увидеть свойства a, b и d в объекте rest. Это говорит о том, что оператор rest сработал эффективно.

Преимущества использования оператора rest
Использование оператора rest имеет несколько преимуществ. Во-первых, он обеспечивает более четкий и короткий синтаксис, что облегчает чтение и сопровождение кода. Кроме того, он позволяет извлекать только необходимые свойства, а остальные данные остаются структурированными и понятными.
В сочетании с параметрами функций оператор remainder позволяет создавать более гибкие и настраиваемые API. Это позволяет запрашивать или передавать только наиболее важные данные, сохраняя остальную информацию в компактном формате.
Резюме
Оператор rest для объектов - это отличный способ расширить свои навыки работы с JavaScript. Вы узнали, как анализировать объект, извлекать из него определенные свойства и эффективно собирать остальные данные в новый объект. Эта техника поможет вам сделать ваш код более понятным и эффективным.
Часто задаваемые вопросы
Как оператор остатка работает в объектах?Оператор остатка извлекает определенные свойства объекта и сохраняет оставшиеся свойства в новом объекте.
Могу ли я использовать оператор остатка в функции?Да, оператор остатка можно использовать в функциях для обработки лишних параметров.
Ограничен ли оператор остатка только объектами?Нет, оператор остатка можно использовать и с массивами для захвата оставшихся элементов.
Каков синтаксис оператора остатка?В синтаксисе используются три точки... за которыми следует имя переменной, например const { c,...rest } = obj;.

