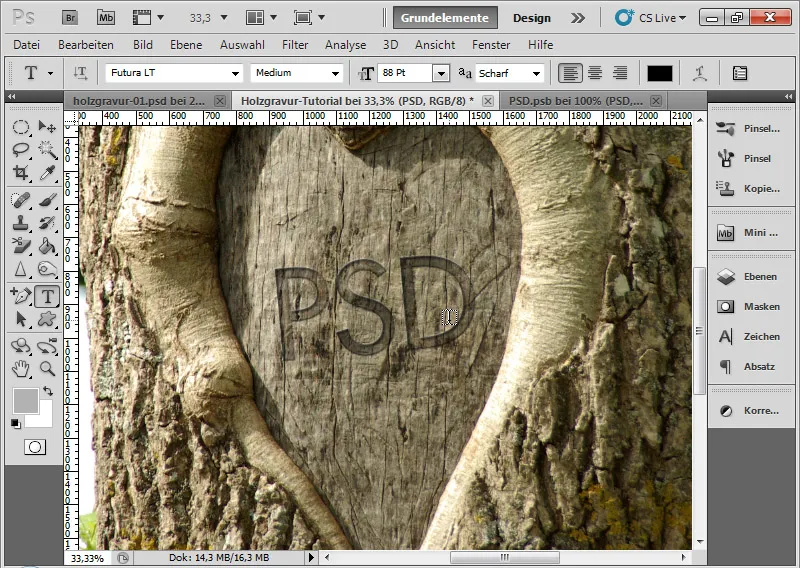
Эффект гравировки на дереве придает типографике и макетам деревенский и естественный вид, который идеально подходит для творческих проектов. В Photoshop вы можете создать этот эффект реалистично, сочетая текстуры дерева, эффекты слоев и тени. В этом уроке я покажу вам шаг за шагом, как создать вид настоящей гравюры на дереве - идеальный вариант для логотипов, плакатов или декораций. Давайте приступим и придадим вашему дизайну теплый оттенок ручной работы!
Я обрезал свой исходный файл до размера изображения 2500x 2000 пикселей.
Примечание: Параметры фильтров и заливки в этом руководстве применимы к изображению с соответствующими размерами в пикселях и соответствующим размером текста. Для других размеров изображения и текста настройки должны быть изменены соответствующим образом.
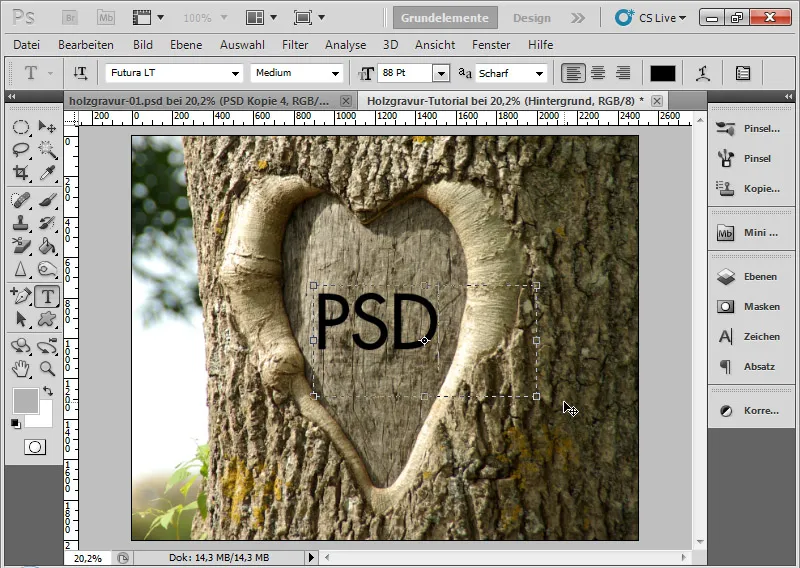
Шаг 1: Размещение текста
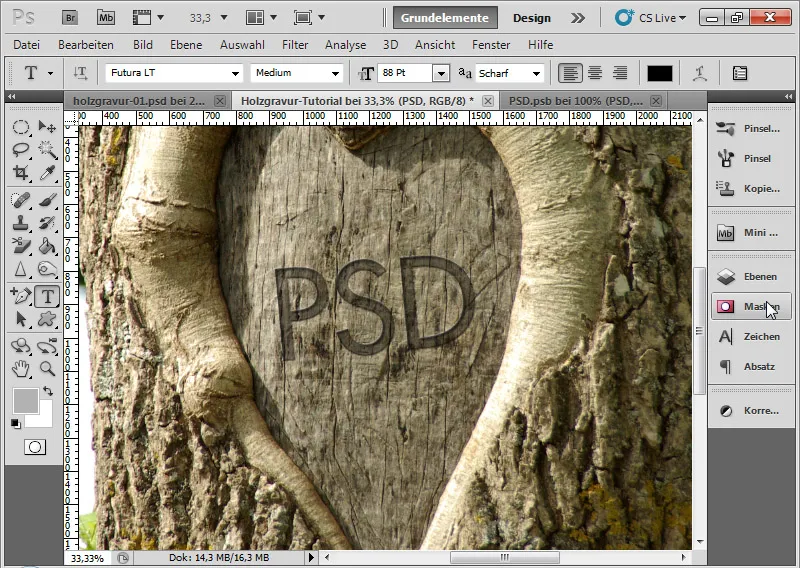
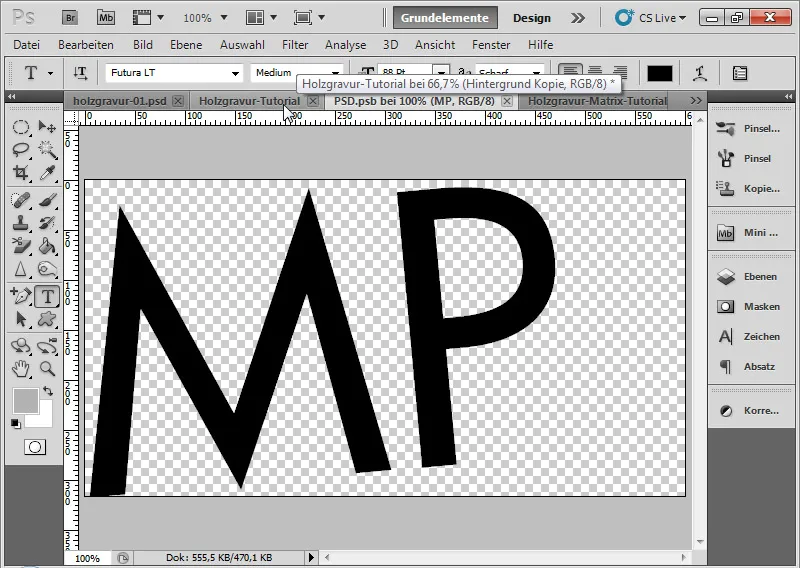
Сначала я создаю текстовый слой в открытом документе. В качестве шрифта используется шрифт Futura LT Medium размером 84 пункта.
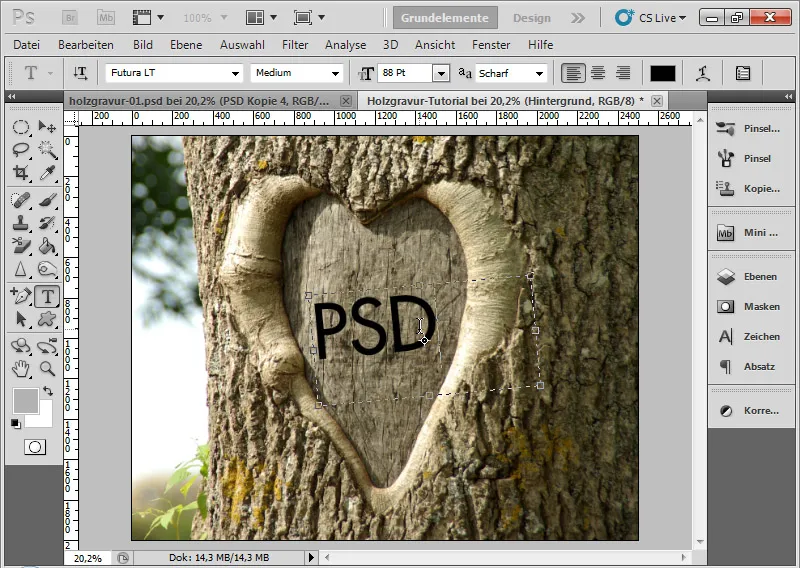
Шаг 2: Поворот текста
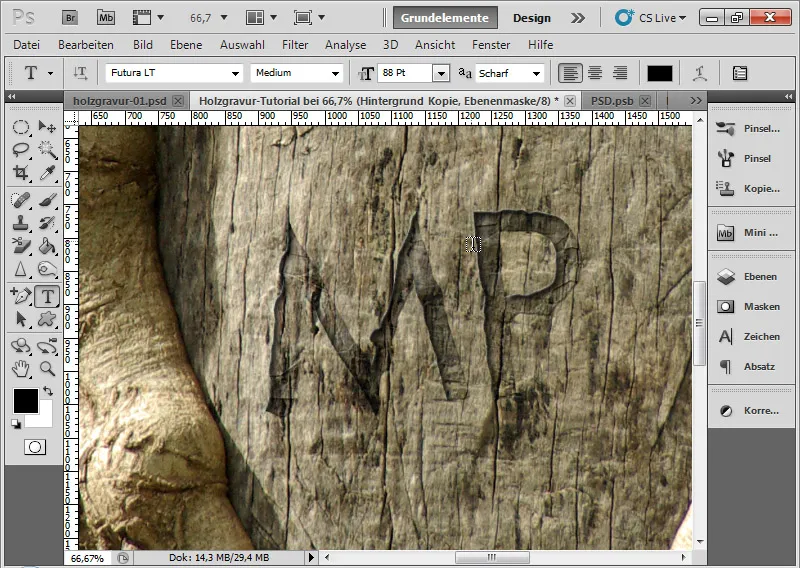
Я поворачиваю текстовый слой примерно на 6,5 градусов. Для этого я выделяю рамку трансформации с помощью Ctrl+T и могу захватить текстовый слой мышью в угловых точках и повернуть его так, как нужно.
Благодаря повороту эффект дерева выглядит более реалистично.
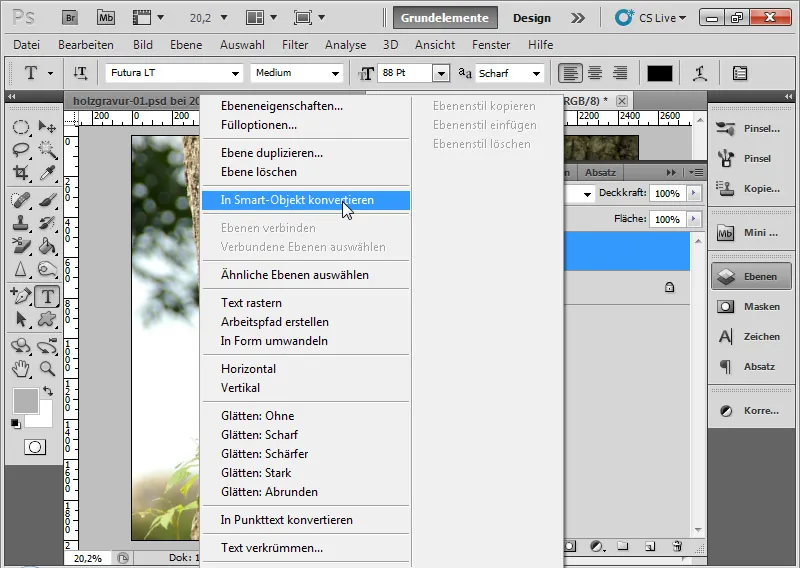
Шаг 3: Преобразование текстового слоя в смарт-объект
Когда текстовые слои преобразуются в смарт-объекты, я сохраняю возможность изменять текст позже, даже если были применены фильтры. При использовании обычного текстового слоя мне приходится растрировать слой перед применением фильтров. Этого не происходит, если текстовый слой хранится в оригинале смарт-объекта.
Щелкните правой кнопкой мыши на текстовом слое и выберите команду Преобразовать в смарт-объект.
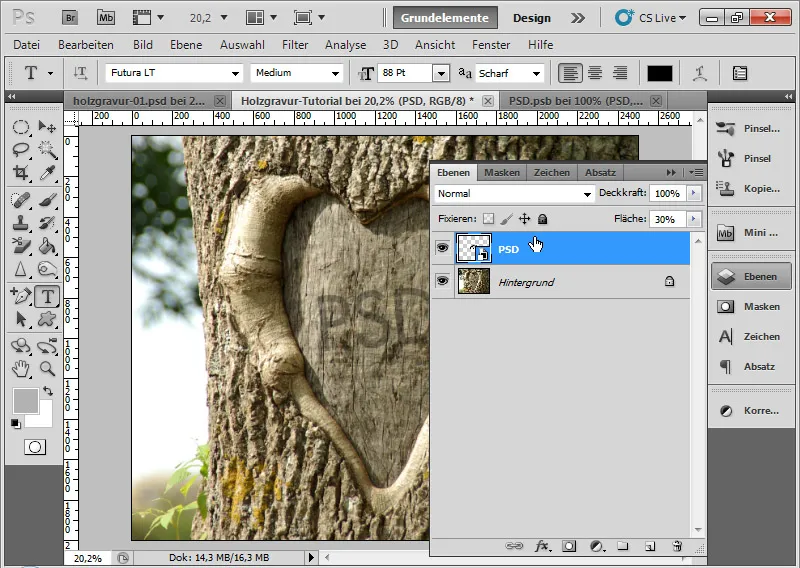
Шаг 4: Площадь до 30 процентов
Я уменьшаю ползунок области до 30 процентов. Краткая справочная информация: Если ползунок непрозрачности можно использовать для изменения прозрачности содержимого слоя и стилей слоя, то ползунок области можно использовать только для содержимого слоя. Выбранные стили слоя (с помощью параметров заливки) остаются видимыми. Поскольку эффект гравировки в значительной степени основан на стилях слоя, 30-процентная область влияет только на черный цвет содержимого слоя, но не на параметры заливки, которые будут применены позже.
Шаг 5: Стили слоя
Теперь наступает важный этап для обеспечения успешного эффекта гравировки: параметры заливки.
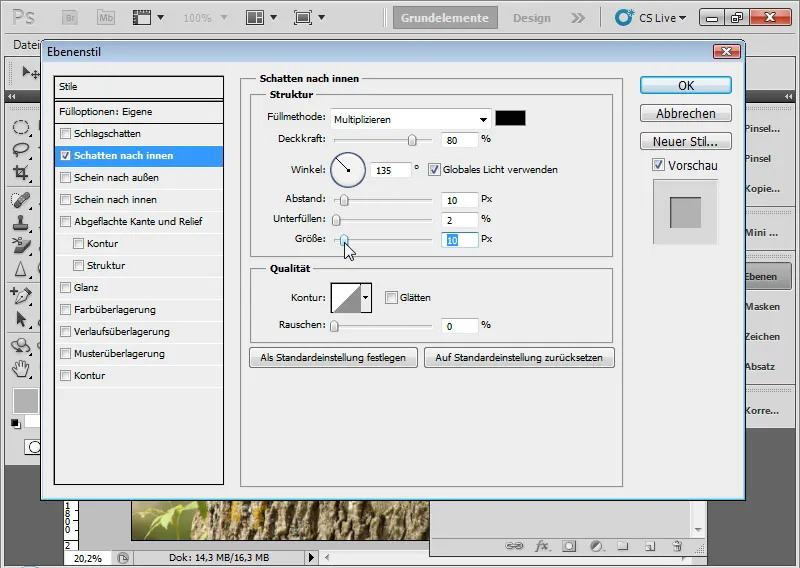
Тень внутри:
Тень внутри создает имитацию света, падающего сверху слева, помещая тень внутрь. Это создает трехмерность, что делает эффект объемным. Необходимо выбрать следующие параметры:
- Непрозрачность: 80 процентов
- Угол: 135 градусов
- Расстояние: 10 пикселей
- Заполнение: 2 процента
- Размер: 12 пикселей
Промежуточный результат:
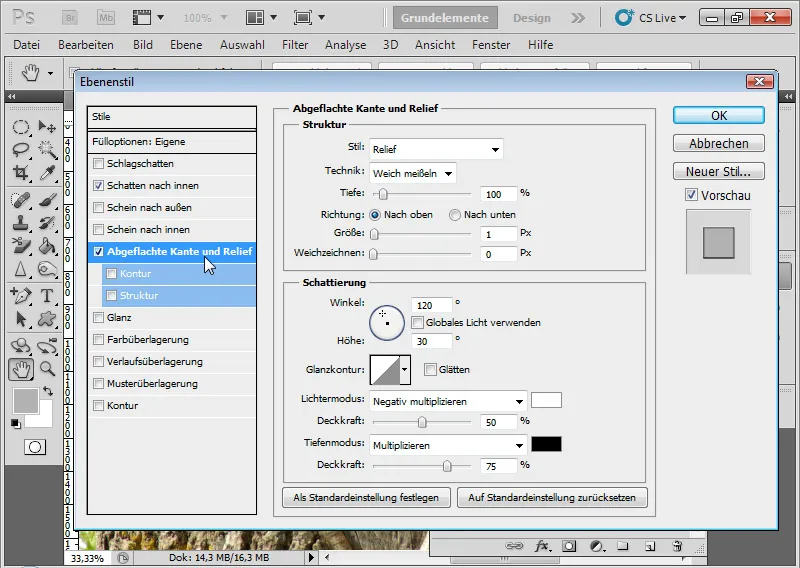
Плоский край и рельеф:
Опция "Плоский край и рельеф" помогает обеспечить эффект оттиска при гравировке. Необходимо выбрать следующие параметры:
- Стиль: Рельеф
- Техника: Мягкая чеканка
- Глубина: 100 процентов
- Размер: 1 пиксель
- Размытие: 0 пикселей
- Угол: 120 градусов
- Высота: 30 градусов
- Режим света: с 50-процентной непрозрачностью
- Режим глубины: с 75-процентной непрозрачностью
Промежуточный результат:
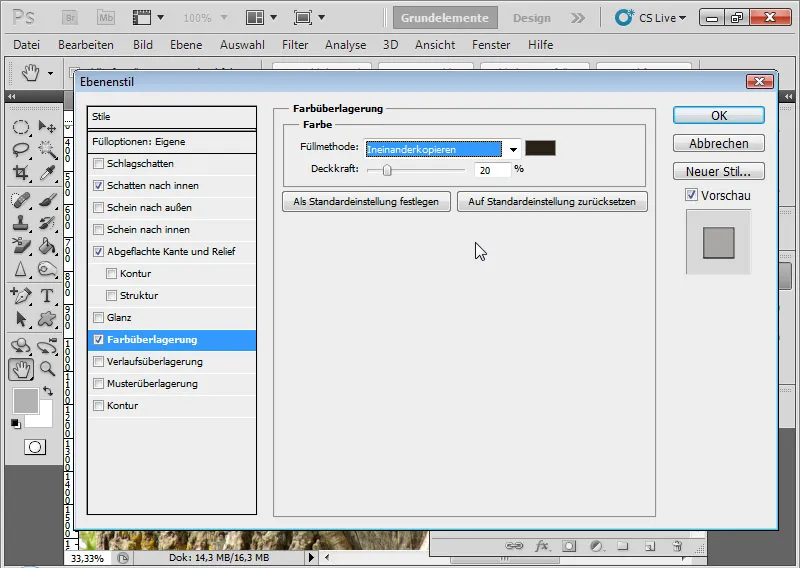
Наложение цвета:
Я использую цветовое наложение, чтобы регулировать яркость древесины в углублении. Я выбираю темно-коричневый тон в режиме наложения с непрозрачностью 20 %.
Промежуточный результат:
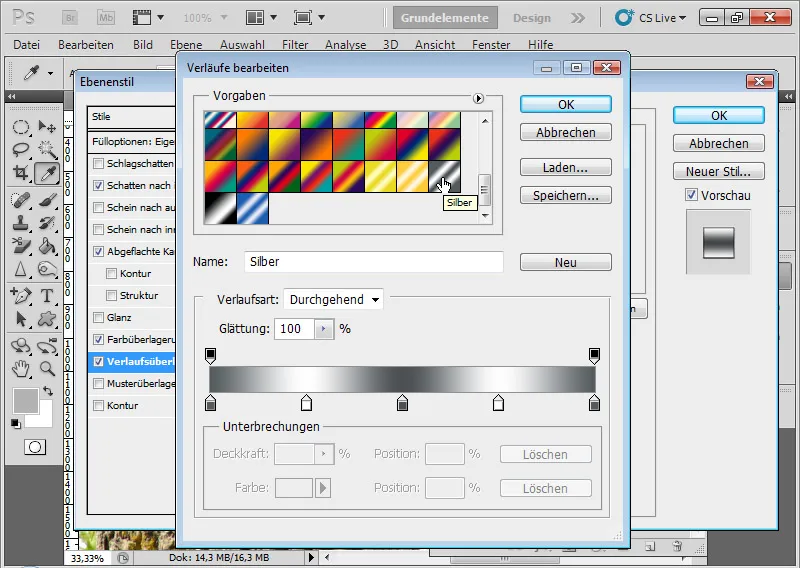
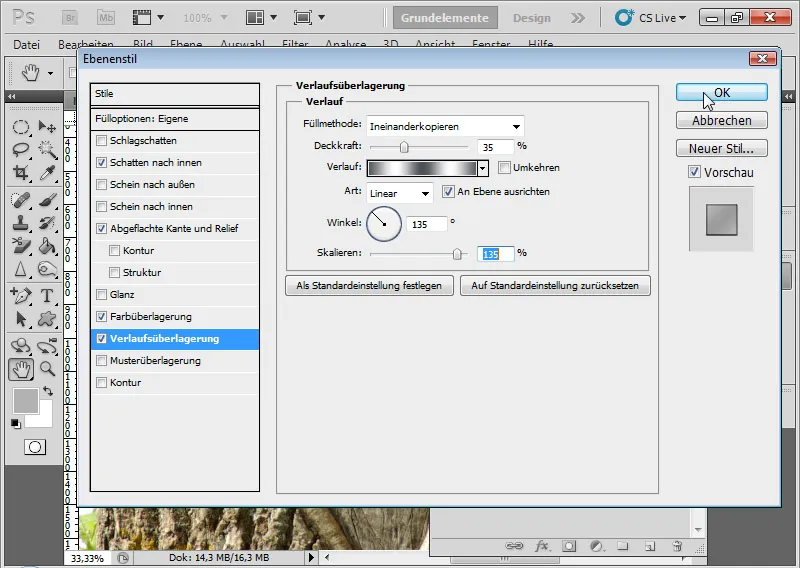
Градиентное наложение:
Чтобы имитировать разную высоту и глубину ниши, я могу легко создать градиент. Применяемый градиент называется Silver и является пресетом из пресета Metal.
Щелкнув на панели градиента, я перехожу к диалогу редактирования. С помощью треугольника меню я вызываю пресеты и выбираю "Металл" в качестве пресета для добавления к существующим градиентам. Теперь я щелкну на серебряном градиенте. В качестве альтернативы я могу просто создать нужный градиент самостоятельно, используя прерывания цвета и непрозрачности.
Можно выбрать следующие дополнительные параметры:
- Метод заливки: копировать один в другой
- Непрозрачность: 35 процентов
- Тип: Линейный
- Угол: 135 Градация
- Масштабирование: 135 процентов
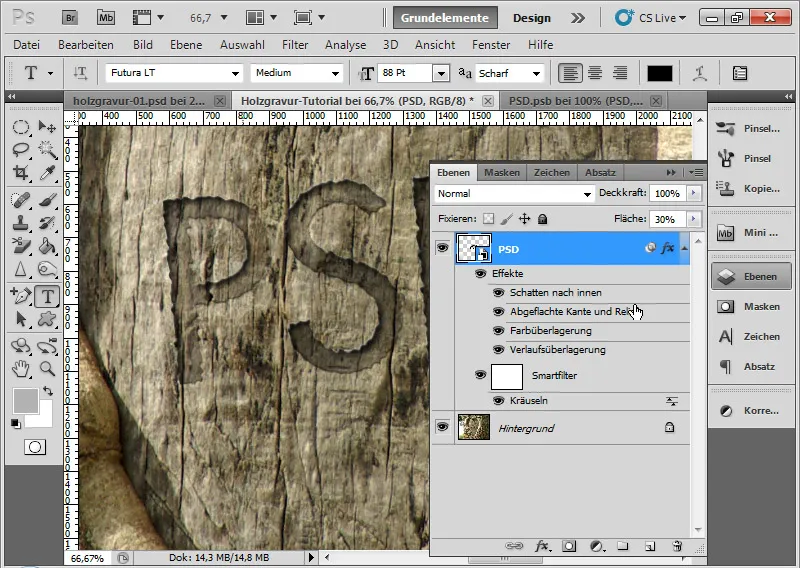
Результат в соответствии с настройками в стилях слоя:
Шаг 6: Добавление неровностей с помощью смарт-фильтра Ripple - простой способ
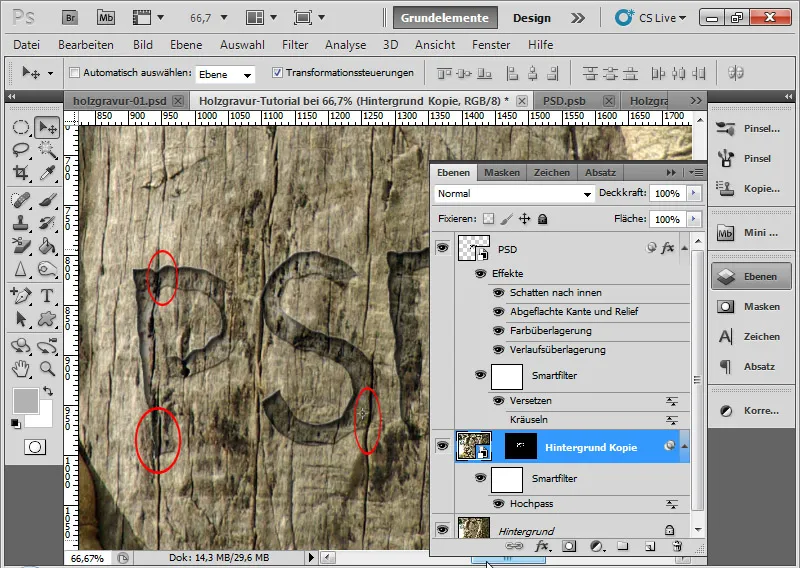
Углубление текста встроено. Но чтобы выглядеть реалистично, текст все равно слишком гладкий, слишком ровный. Поэтому буквы нужно сделать немного более неровными по краям.
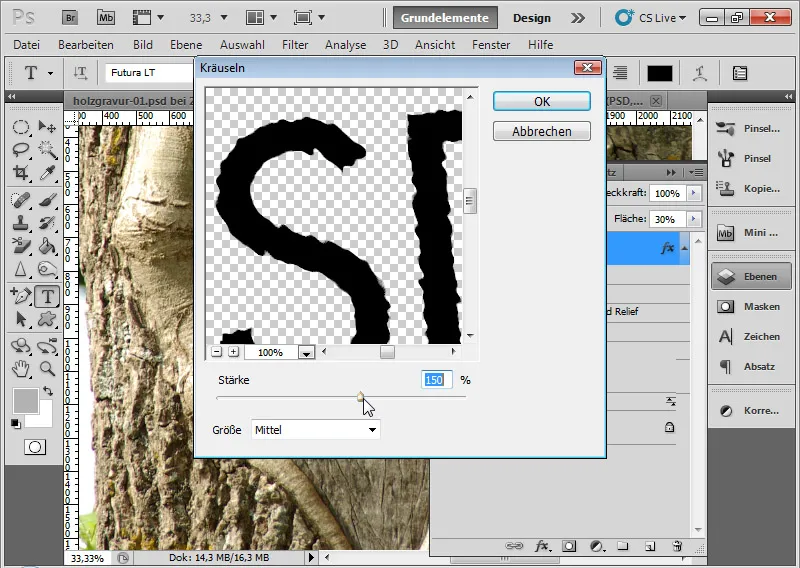
Самый быстрый способ сделать это - просто добавить эффект ряби в качестве смарт-фильтра через меню Фильтр>Искажения>Рипл.
- Сила: 150 процентов
- Размер: средний
Теперь я немного взъерошил края. Буквы имеют слегка потертый эффект дерева.
Эффект хороший, но почти одинаковый по всем краям. Было бы лучше, если бы неровности имели немного больше игры по краям. Поэтому я снова деактивирую слой с завитушками и покажу второй способ создания неровностей с помощью матрицы смещения.
Шаг 7: Вставка неровностей с помощью смарт-фильтра "Смещение" - продвинутый способ
К сожалению, фильтр "Смещение " не так интуитивно понятен в использовании, как другие фильтры Photoshop. Тем не менее я могу создавать отличные эффекты с помощью матрицы смещения, которая особенно полезна для структур поверхности с возвышениями и впадинами.
Я использую так называемую матрицу смещения, чтобы исказить основное изображение - в данном случае три буквы - путем смещения частей изображения на основе разницы в яркости. Поэтому сначала я создаю матрицу смещения и соответствующим образом настраиваю ее яркость для эффекта смещения.
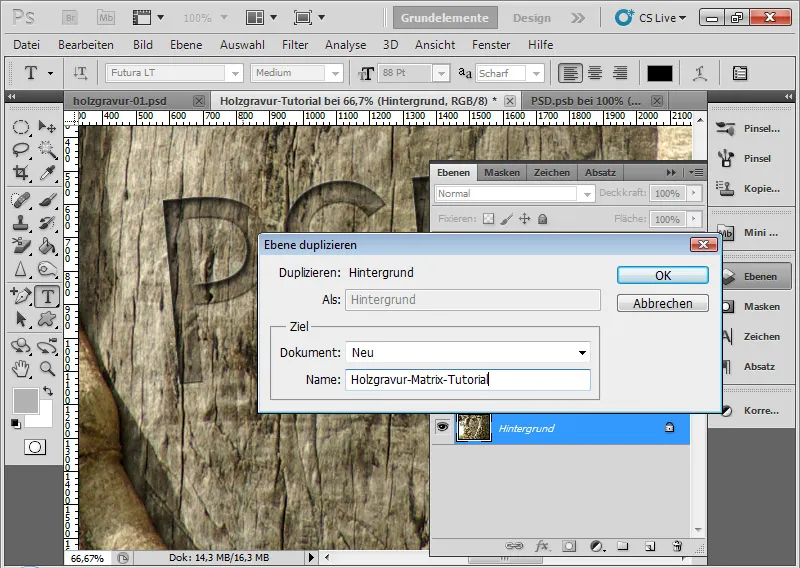
Я дублирую свой фоновый слой в новом документе, выбрав его: Щелкните правой кнопкой мыши>Дублировать слой. Целью является новый документ с именем: wood-engraving-matrix-tutorial.psd.
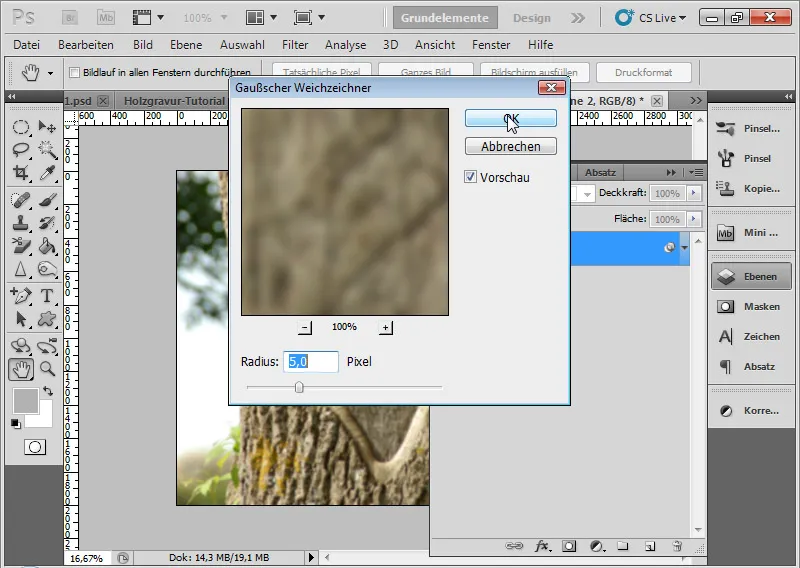
Я преобразую фоновый слой в новом документе в смарт-объект. Затем я вызываю гауссово размытие через меню Фильтр>Размытие>Гауссово размытие.
Я размываю изображение с радиусом 5 пикселей.
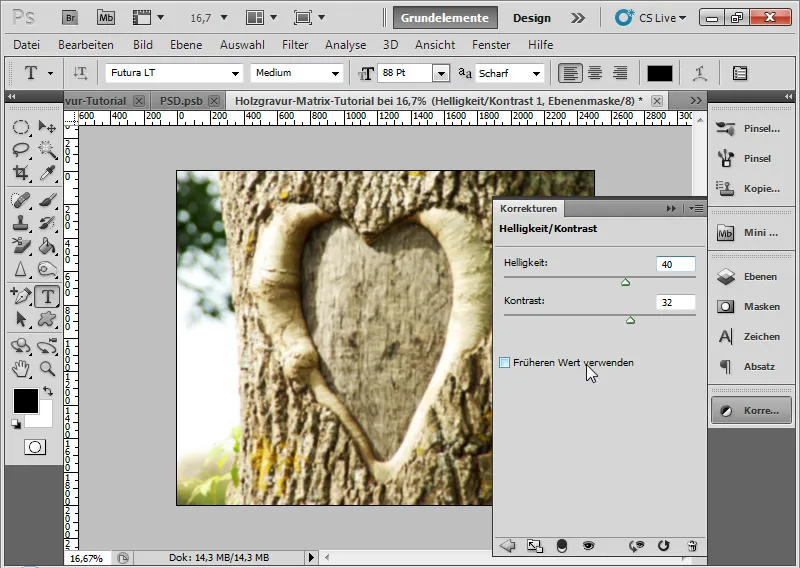
Создайте корректирующий слой "Яркость/Контрастность " и перетащите ползунки на следующие значения:
- Яркость: 40
- Контрастность: 32
Это осветляет изображение и одновременно повышает контрастность.
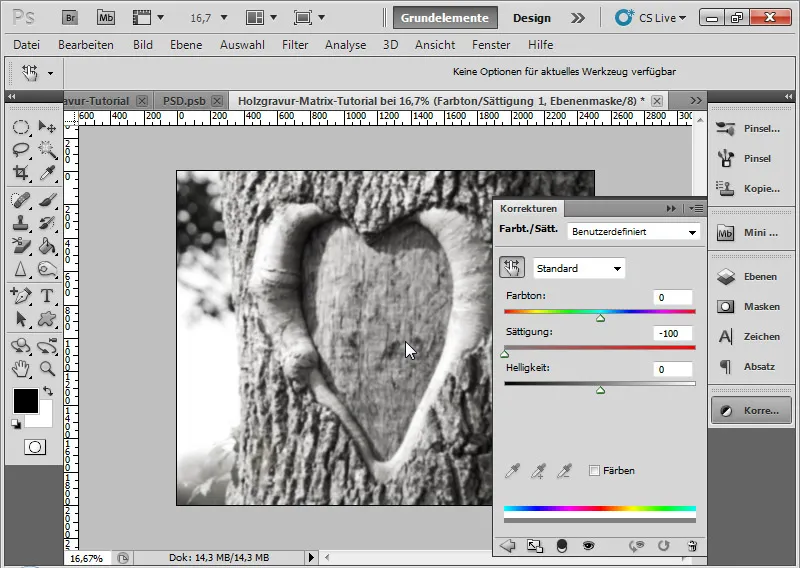
В другом корректирующем слое для цветового тона/насыщенности я изменяю насыщенность до -100. Это обесцвечивает изображение.
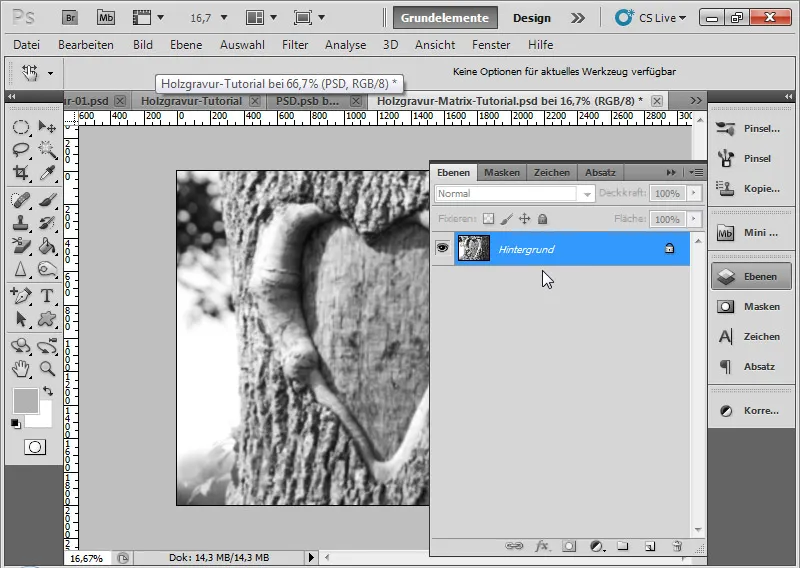
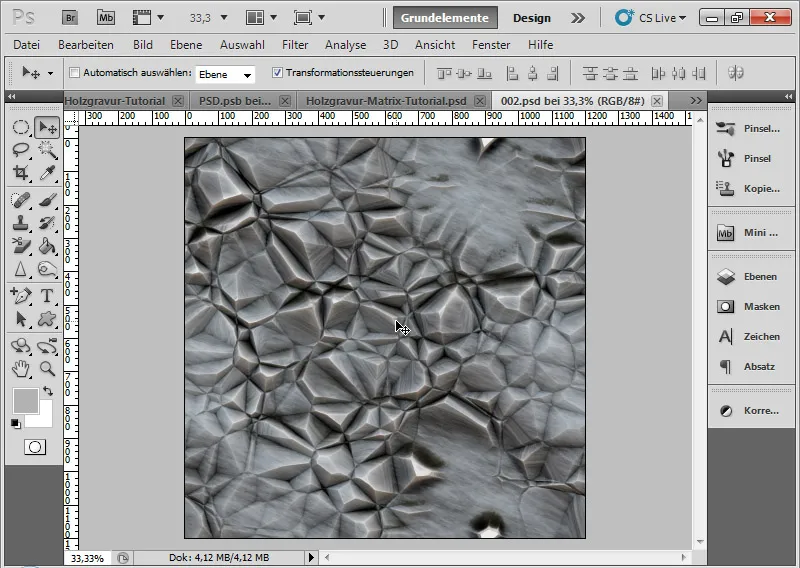
Теперь я могу сохранить матрицу сдвига в формате PSD или BMP. Сначала мне нужно выделить все слои и уменьшить их до одного с помощью Ctrl+E. Затем я преобразую его в фоновый слой с помощью команды Layer>New>Background из меню Layer. Это важно для того, чтобы эффект сработал.
На этом этапе полезно сохранить слои в другом PSD-документе, прежде чем уменьшать их, на случай, если позже я захочу внести изменения в настройки матрицы сдвига.
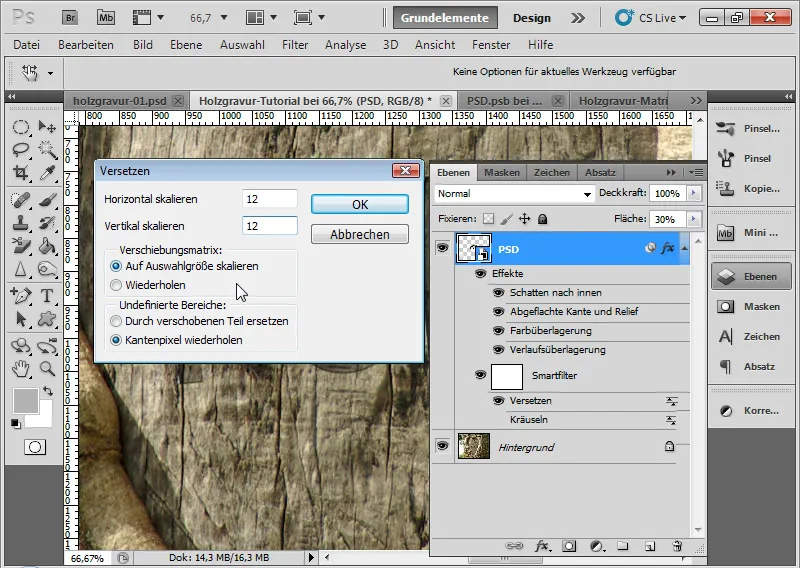
Вернувшись в основной документ, я открываю диалог смещения через меню Фильтр>Фильтр искажений>Смещение, выбрав слой с буквой.
Я устанавливаю смещение 12 по горизонтали и вертикали. Значение может достигать 100 процентов. 100 дает эффект смещения в 128 пикселей. Для получения дополнительной информации о том, как работает фильтр смещения, рекомендую обратиться к справке Photoshop.
Активируются следующие радиокнопки:
- Масштабировать до размера выделения
- Повторять пиксели по краям
Я подтверждаю выбор кнопкой OK. В открывшемся браузере файлов я назначаю ранее созданную матрицу смещения фильтру смещения.
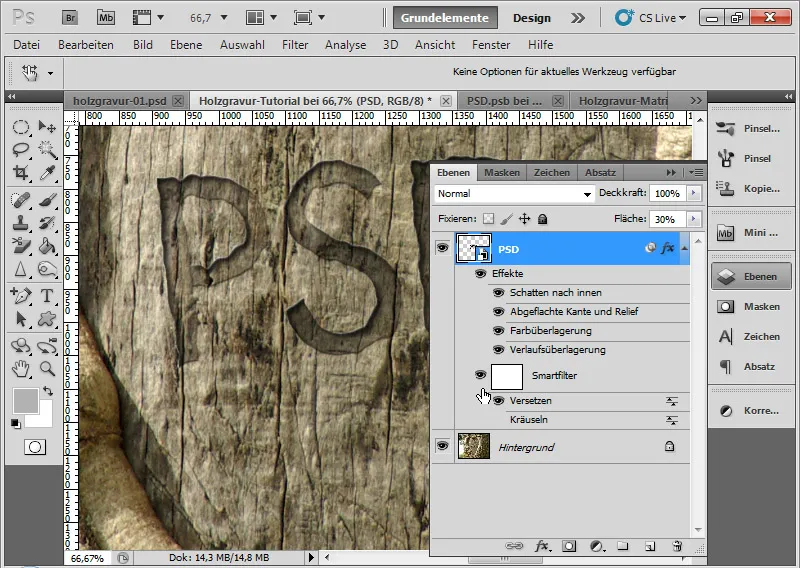
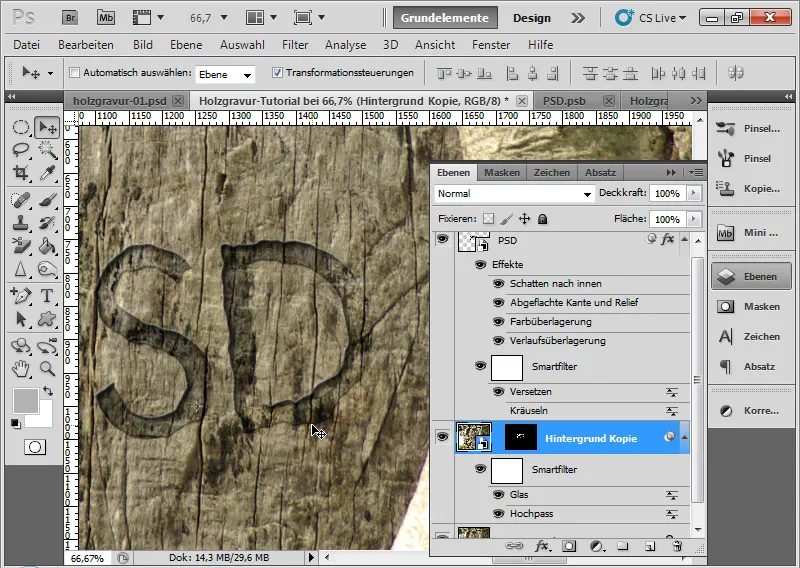
В результате текст смещается, что придает буквам естественный, неровный вид. Я могу скрыть фильтр ряби на панели управления слоями или применить его в дополнение к эффекту смещения.
Шаг 8: Придание резкости вдавливанию
Теперь пришло время сделать впадину немного более резкой, структурированной и, в конечном счете, более реалистичной.
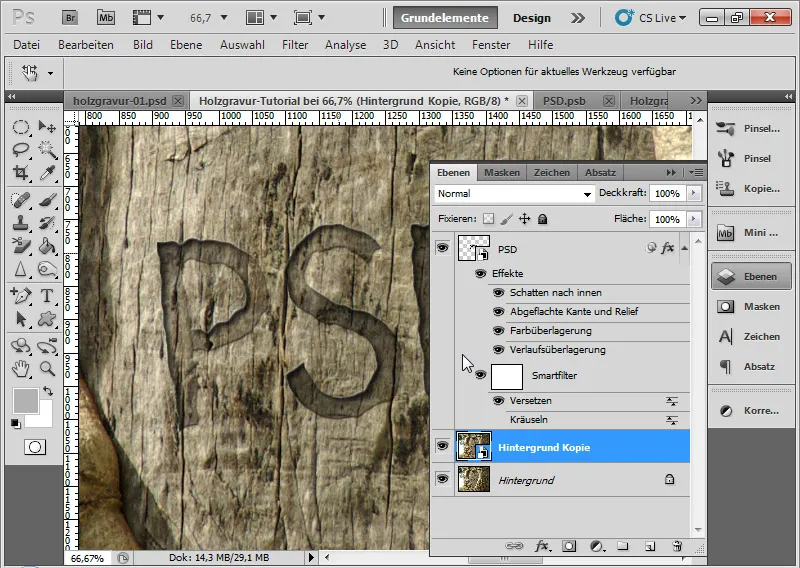
Для начала я дублирую фоновый слой с помощью Ctrl+J. Сразу же преобразую дубликат в смарт-объект, поскольку в данном случае также используются смарт-фильтры.
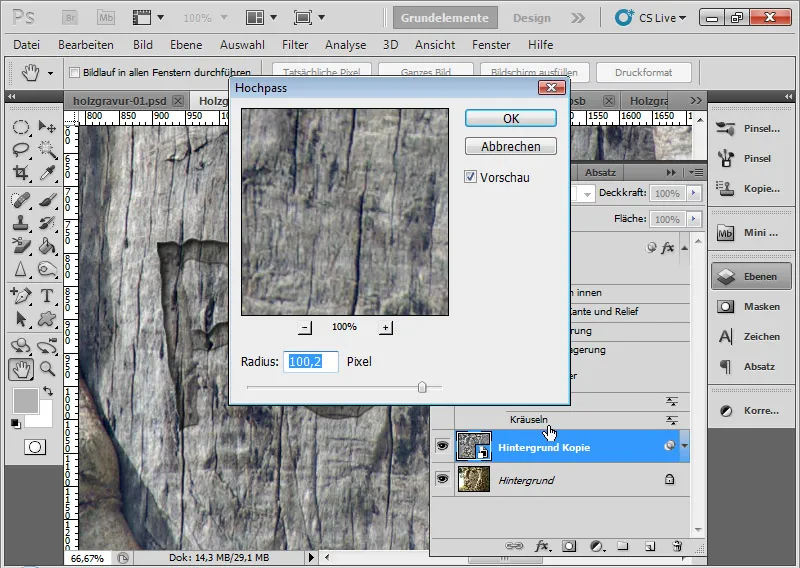
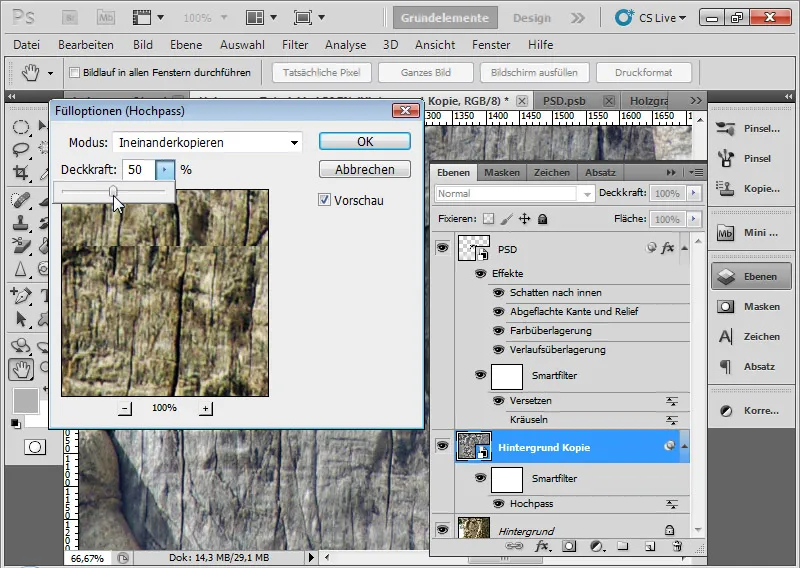
Теперь я вызываю фильтр высоких частот через меню Фильтр>Другие фильтры>Высокие частоты.
Фильтр высоких частот пытается распознать края изображения и повысить их резкость. Если фильтр высоких частот применяется с большим радиусом, то в дополнение к повышению резкости могут появиться шумовые артефакты. Я использую этот эффект, применяя фильтр высоких частот с радиусом 50-100 пикселей.
Изображение по-прежнему выглядит серым. Я перехожу к параметрам заливки смарт-фильтра High Pass, дважды щелкнув по символу двойного треугольника на панели управления слоями. Там я устанавливаю режим наложения на "Перекрытие" и уменьшаю непрозрачность до 50 %.
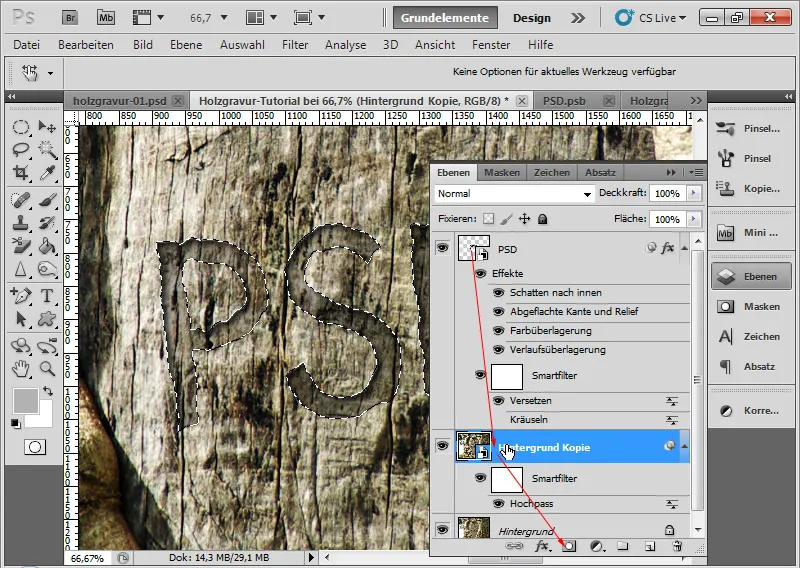
Чтобы эффект работал только в области гравировки, я щелкаю Ctrl на миниатюре слоя с буквой. Таким образом выбирается видимое содержимое этого слоя. Затем я добавляю выделение в качестве маски слоя к дублированному фоновому слою, нажав на значок добавления маски слоя на панели управления слоями.
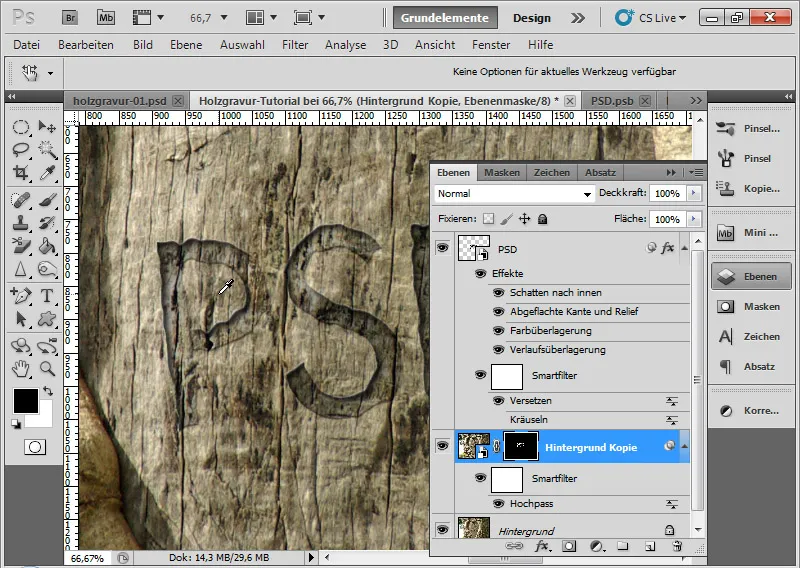
Теперь смарт-фильтр High Pass воздействует только на область углубления, то есть там, где он должен оказывать эффект.
Шаг 9: Смещение глубины
Эффект станет достоверным, если углубления в дереве также будут соответствующим образом скорректированы при углублении.
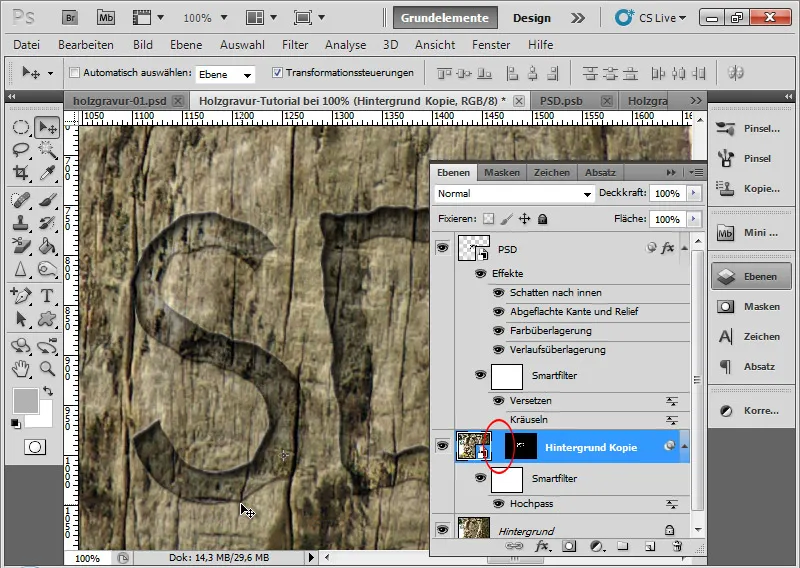
Для этого я сначала убираю скобку между миниатюрой слоя и маской слоя дублированного фона.
Теперь я могу перемещать содержимое слоя без того, чтобы маска слоя "путешествовала" вместе с ним. Я активирую миниатюру слоя и просто перемещаю ее вправо один раз с помощью клавиш со стрелками на клавиатуре, чтобы содержимое дублированного слоя слегка сдвинулось вправо.
Эффект постепенно становится достоверным. Выглядит так, как будто углубления на самом деле немного смещены в сторону впадины.
Шаг 10: Применение стеклянного фильтра - необязательно
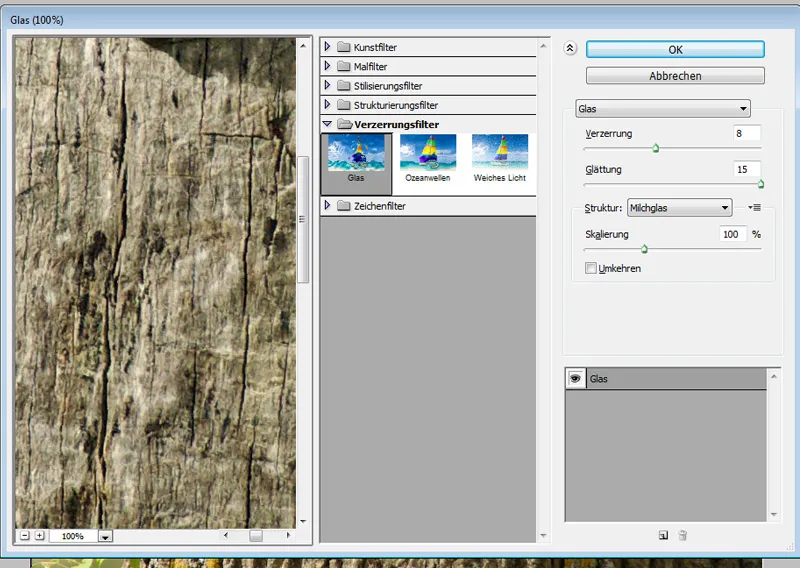
Если я хочу еще больше усилить эффект смещенных углублений, не просто перемещая их расположение, я вызываю фильтр "Стекло" через меню Фильтр>Искажение>Стекло.
- Искажение: 8
- Сглаживание: 15
Это создает дополнительный эффект углубления гравировки, поскольку углубления больше не идут по абсолютно прямой линии в углублении.
Шаг 11: Наложение текстуры - необязательно
Хотя после выполнения шага 9 эффект и так будет прекрасным, его можно усилить, добавив в углубление эффект среза. Это создаст впечатление, что углубление в дереве было вырезано ножом.
Для этого мне нужна подходящая текстура. Я использую текстуру камня, которая включена в этот туториал в качестве рабочего материала. Кстати: эту и многие другие текстуры можно найти на нашем DVD-диске с текстурами - он доступен в магазине PSD-Tutorials.de. Предварительно мне нужно сохранить текстуру, которая изначально является JPG, в PSD-файл.
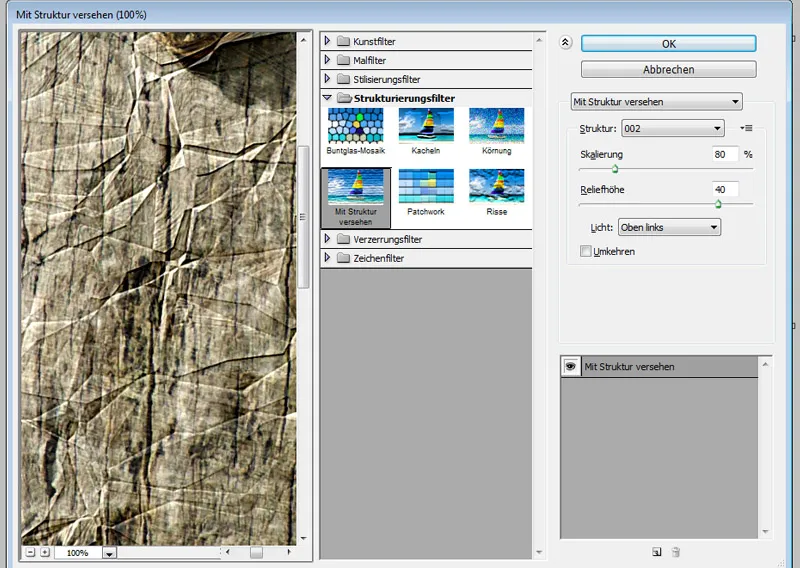
В меню я выбираю Filter>Structuring filter>Add structure.
В меню фильтра текстурирования я загружаю текстуру камня. Жесткие края текстуры будут имитировать мои порезы ножом.
Я делаю следующие настройки.
- Масштабирование: 80 процентов
- Высота рельефа: 40
- Освещение: сверху слева.
Изменения в настройках полностью влияют на эффект. Поэтому нужно немного поэкспериментировать, чтобы понять, что лучше всего выглядит, чтобы углубления создавались как эффект вырезания.
В зависимости от желаемой интенсивности я могу варьировать непрозрачность эффекта вырезания в параметрах заливки смарт-фильтра. Я выбрал 60 процентов.
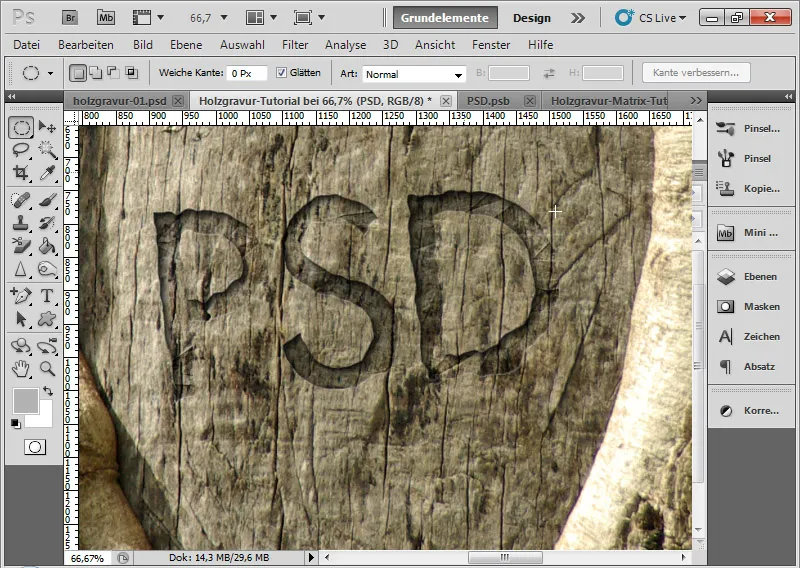
Эффект готов.
Шаг 12: Другой текст - без проблем
Если теперь я перейду к оригиналу смарт-объекта слоя с буквой, дважды щелкнув по миниатюре смарт-объекта, я смогу изменить текст позже. Не забудьте сохранить файл PSB!
На втором этапе мне нужно будет только настроить маску слоя для дублированного фона, создав новое выделение с Ctrl и щелкнув на слое с буквами, и используя его в качестве маски слоя для дублированного фонового слоя.
Шаг 13: Вариации и визуальные корректировки
Если во время редактирования я замечу, что параметры заливки уже не подходят, или захочу усилить или сгладить тень, я могу в любой момент внести соответствующие изменения. Эффект создается таким образом, что я сохраняю все возможности изменения в смарт-фильтрах и стилях слоя.
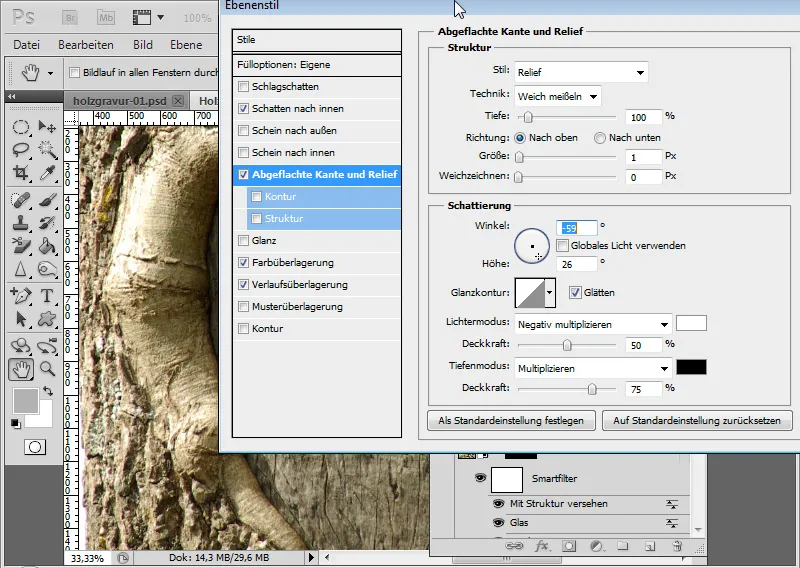
Это позволяет мне оптимизировать затенение сплющенного края и рельефа, изменяя угол и высоту.
- Новый угол: -59 градусов
- Новая высота: 26 градусов
Теперь свет правильно падает сверху слева, а также придает моему краю буквы внизу справа более подходящее минимальное свечение.
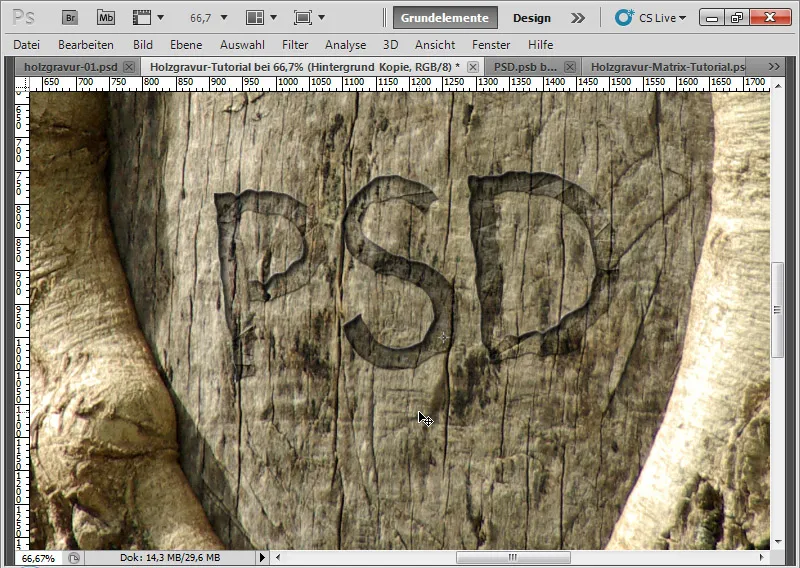
Финальное изображение с эффектом слегка увеличенного выреза в углублении.


