В этом руководстве вы узнаете, как отредактировать заголовок в магазине Shopify и создать меню. Заголовок - важнейшая часть любого сайта, поскольку он обеспечивает навигацию и поддерживает брендинг. Добавив логотип и создав привлекательное меню, вы сможете значительно улучшить пользовательский опыт в вашем интернет-магазине. В следующих шагах вы узнаете о различных функциях настройки заголовка и меню.
Ключевые моменты
- Заголовок - это область вашего магазина, которая имеет решающее значение для удобства пользователей.
- Добавлять и редактировать пункты меню легко и гибко.
- Вы можете настроить макет и расположение меню, чтобы сделать их более удобными для пользователя.
Редактирование заголовка
Чтобы отредактировать заголовок вашего магазина Shopify, выполните следующие действия:
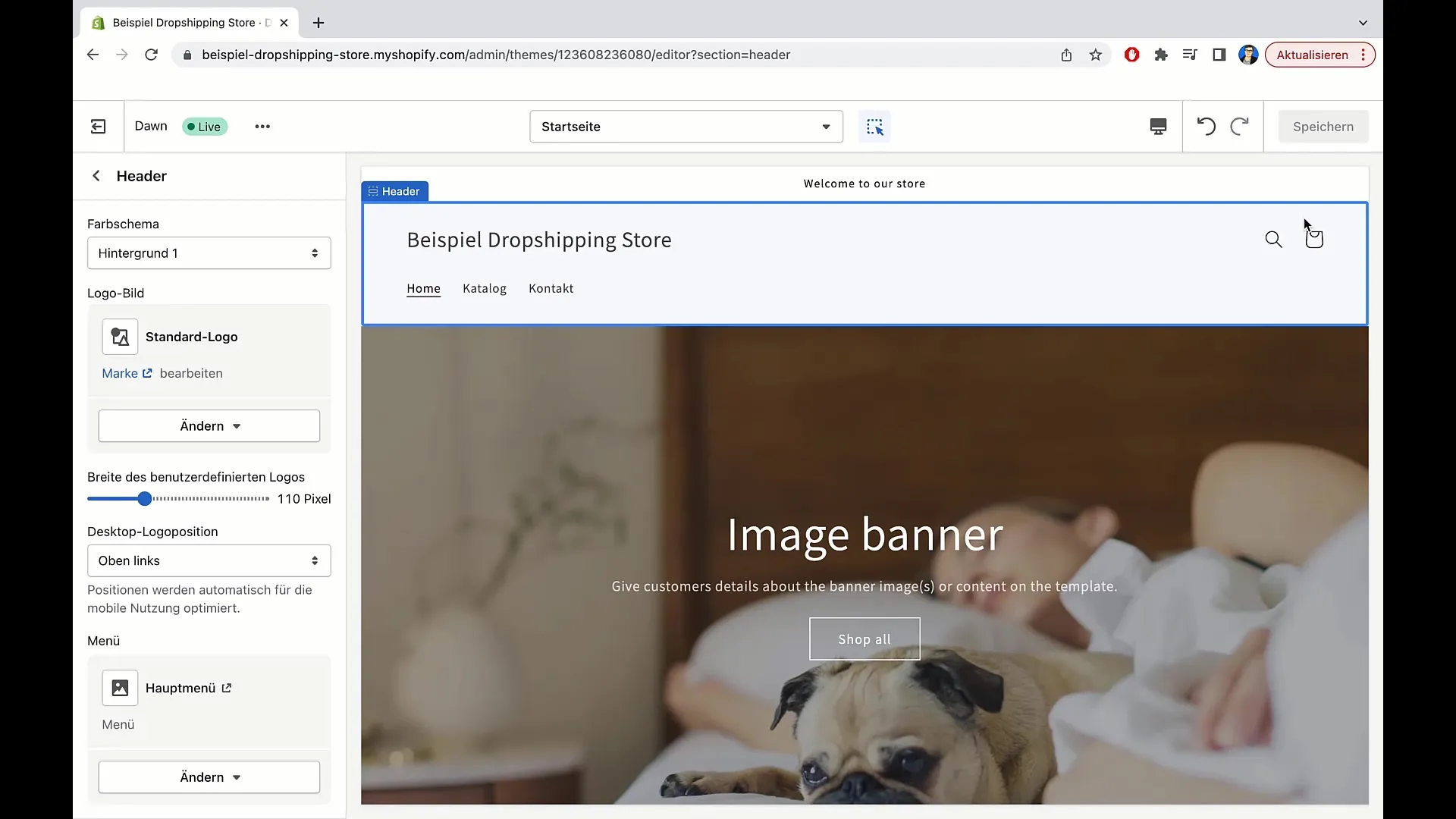
Сначала вам нужно войти в свой магазин Shopify. Затем нажмите на раздел "Заголовок", чтобы активировать опции редактирования. Вы можете использовать меню на экране или щелкнуть непосредственно на области, которую хотите настроить. Первое, что вы хотите сделать, - добавить логотип.

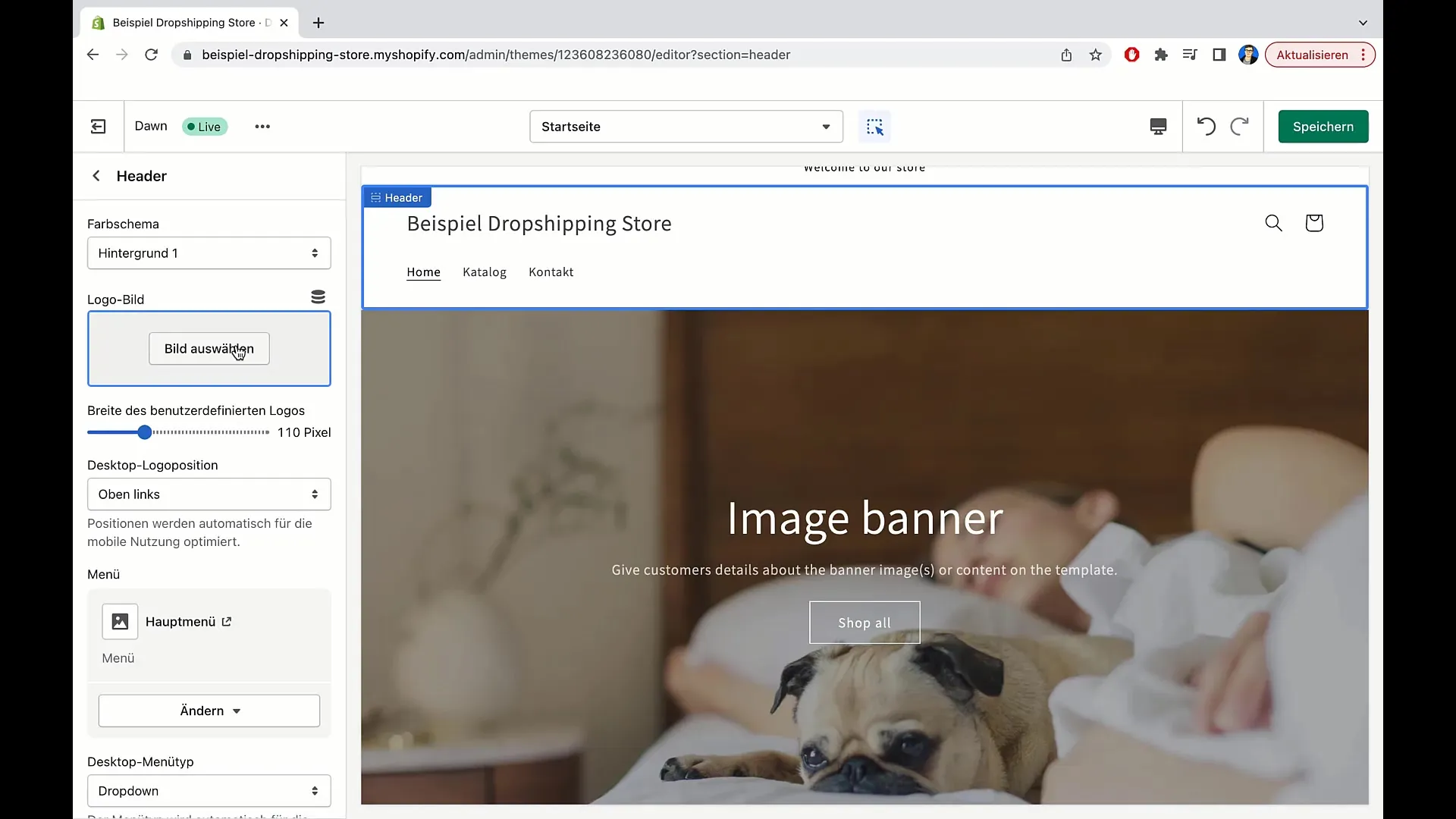
Для этого нажмите на "Изменить", а затем на "Выбрать изображение". Теперь у вас есть возможность выбрать уже загруженный логотип из библиотеки или загрузить новое изображение. Советы по выбору логотипа: в идеале нужно использовать векторный файл, чтобы изображение хорошо смотрелось на экране любого размера.

После того как вы приняли решение, вы можете настроить ширину логотипа. Это позволит вам сделать логотип нужного размера в зависимости от макета вашего сайта. Просто нажмите на соответствующую опцию и отрегулируйте ширину по своему вкусу.

Если логотип не соответствует вашим ожиданиям, вы можете легко удалить или изменить изображение в любое время. Вы всегда можете контролировать, что видно, а что нет.
Создание меню
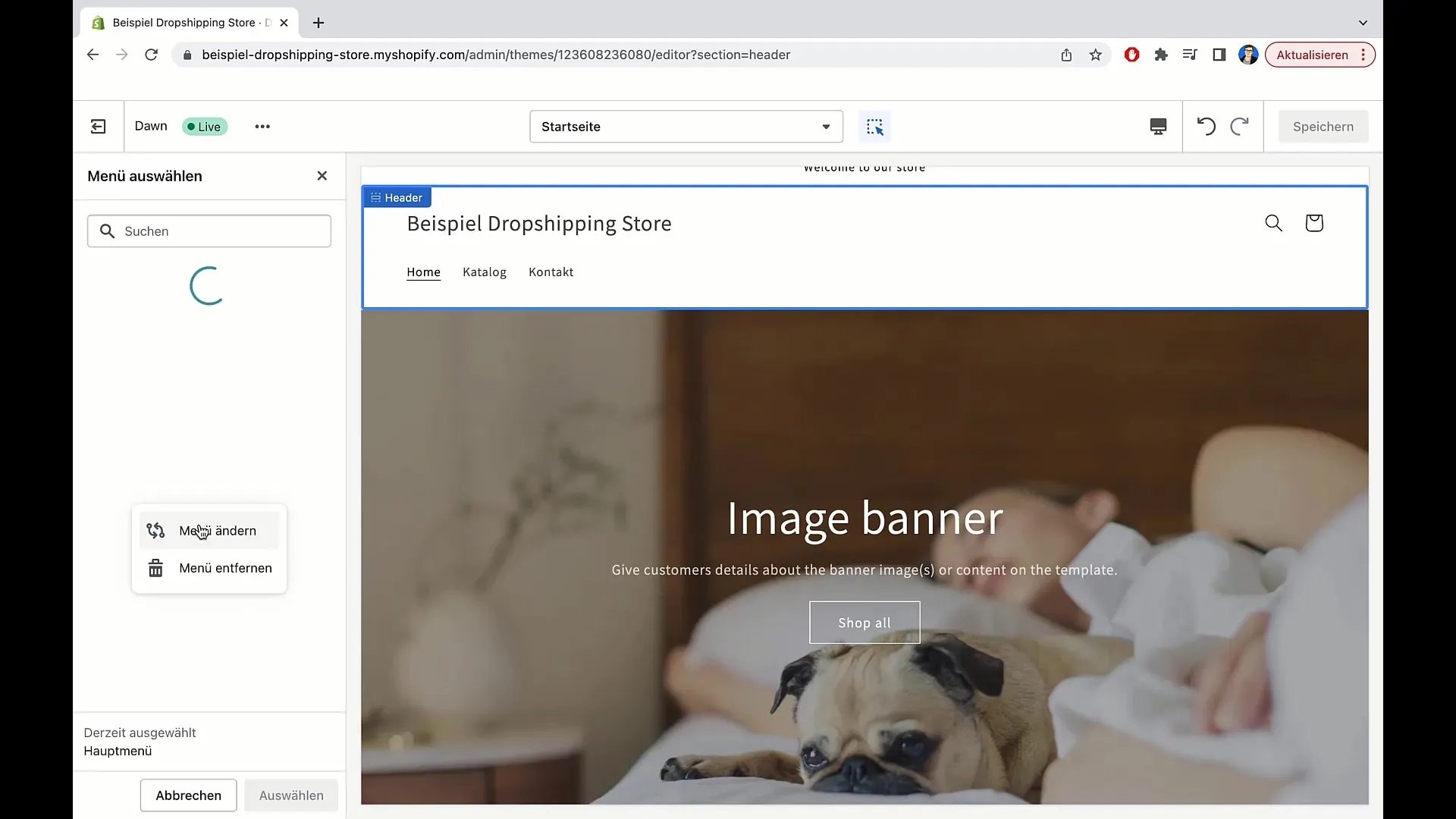
Следующий шаг - создание или редактирование главного меню. Чтобы изменить меню, нажмите на кнопку "Изменить меню". Здесь вы можете добавить новые пункты меню или отредактировать существующие.

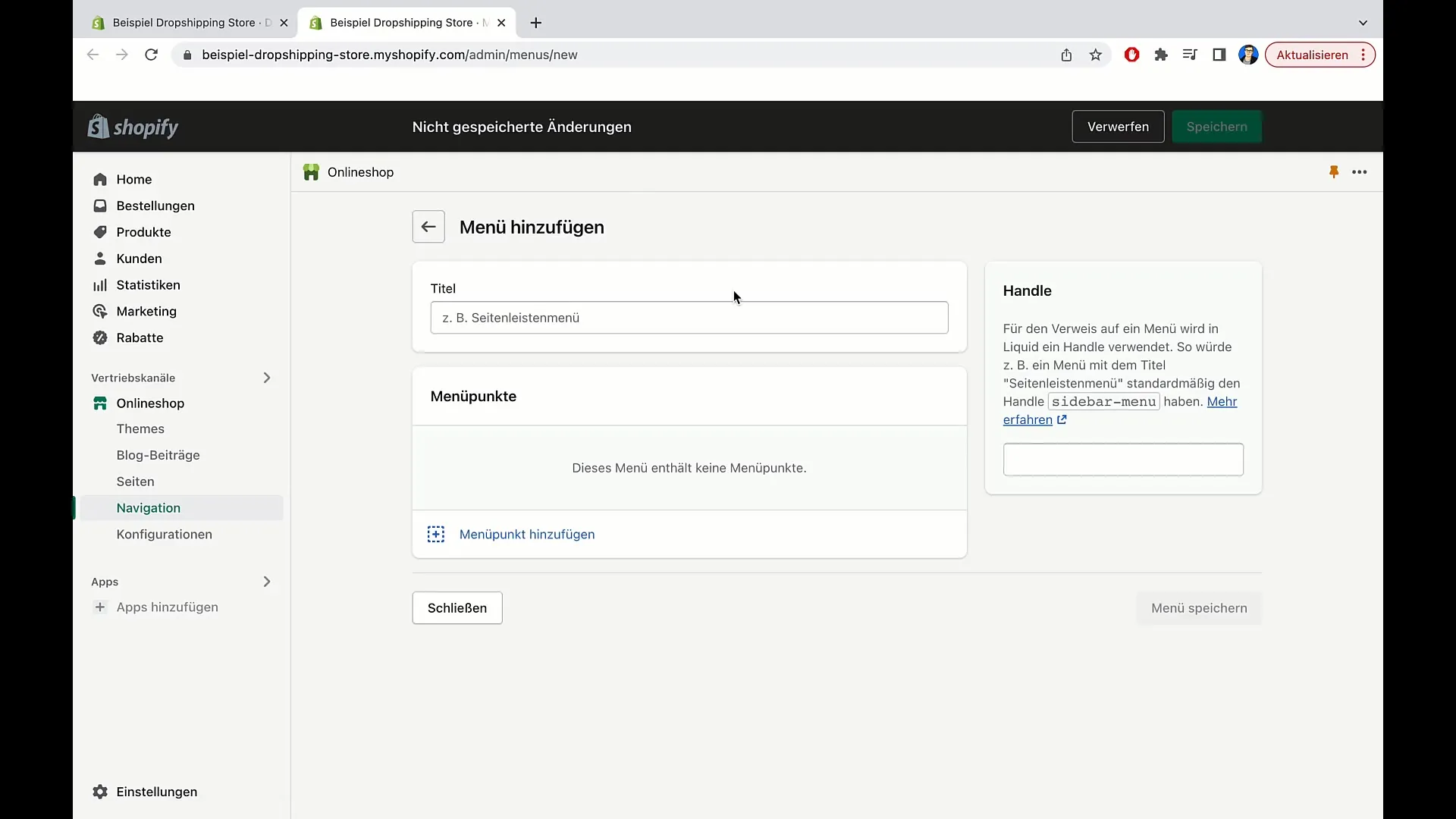
Если вам нужно дополнительное меню для нижних колонтитулов, вы также можете создать его. Для этого нажмите на кнопку "Создать меню" и укажите нужные пункты.

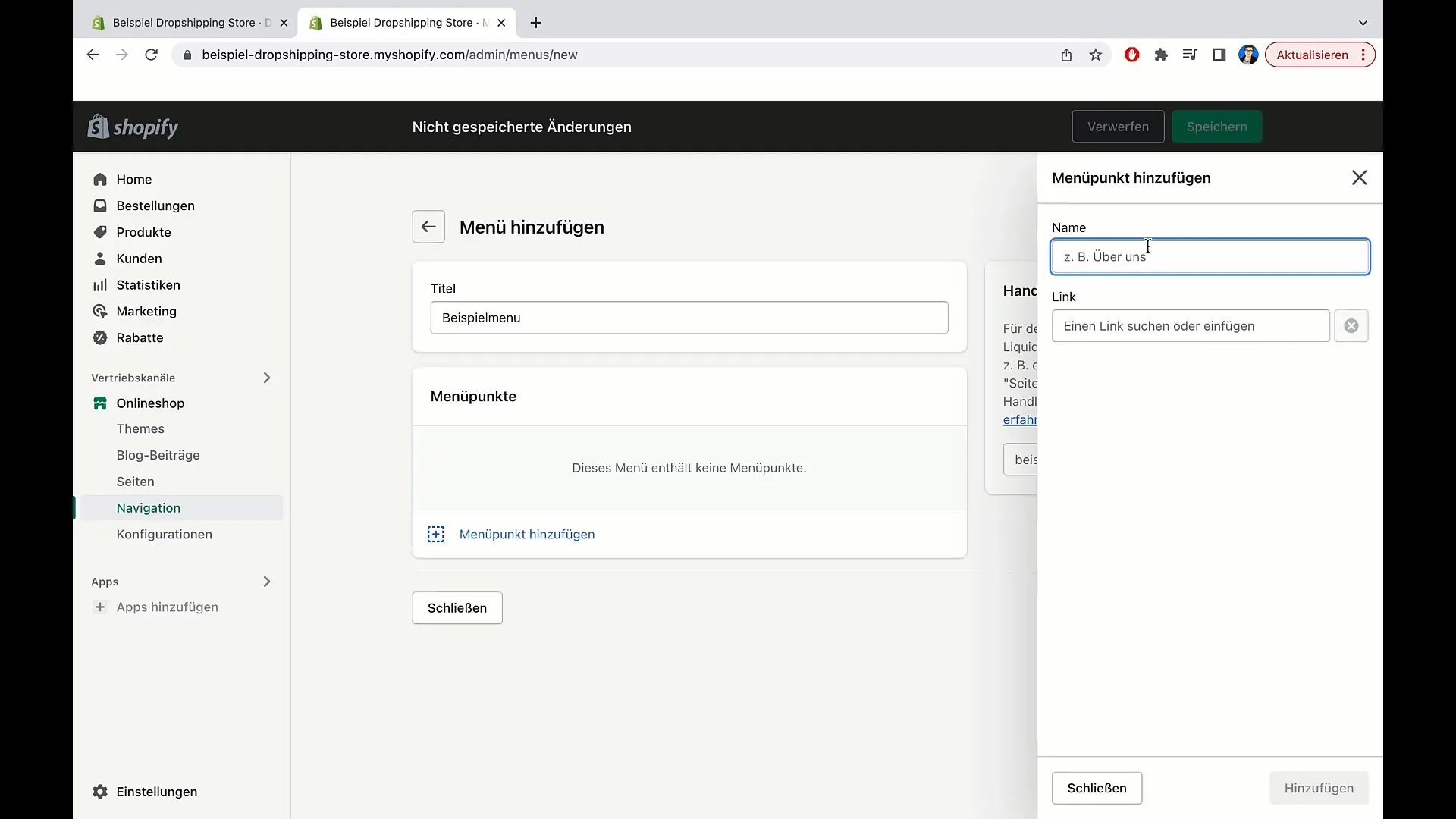
В новое меню можно добавить различные ссылки. Эти ссылки могут ссылаться на существующие страницы вашего магазина, записи блога или внешние сайты. Чтобы добавить новый пункт меню, просто введите его название и добавьте URL.

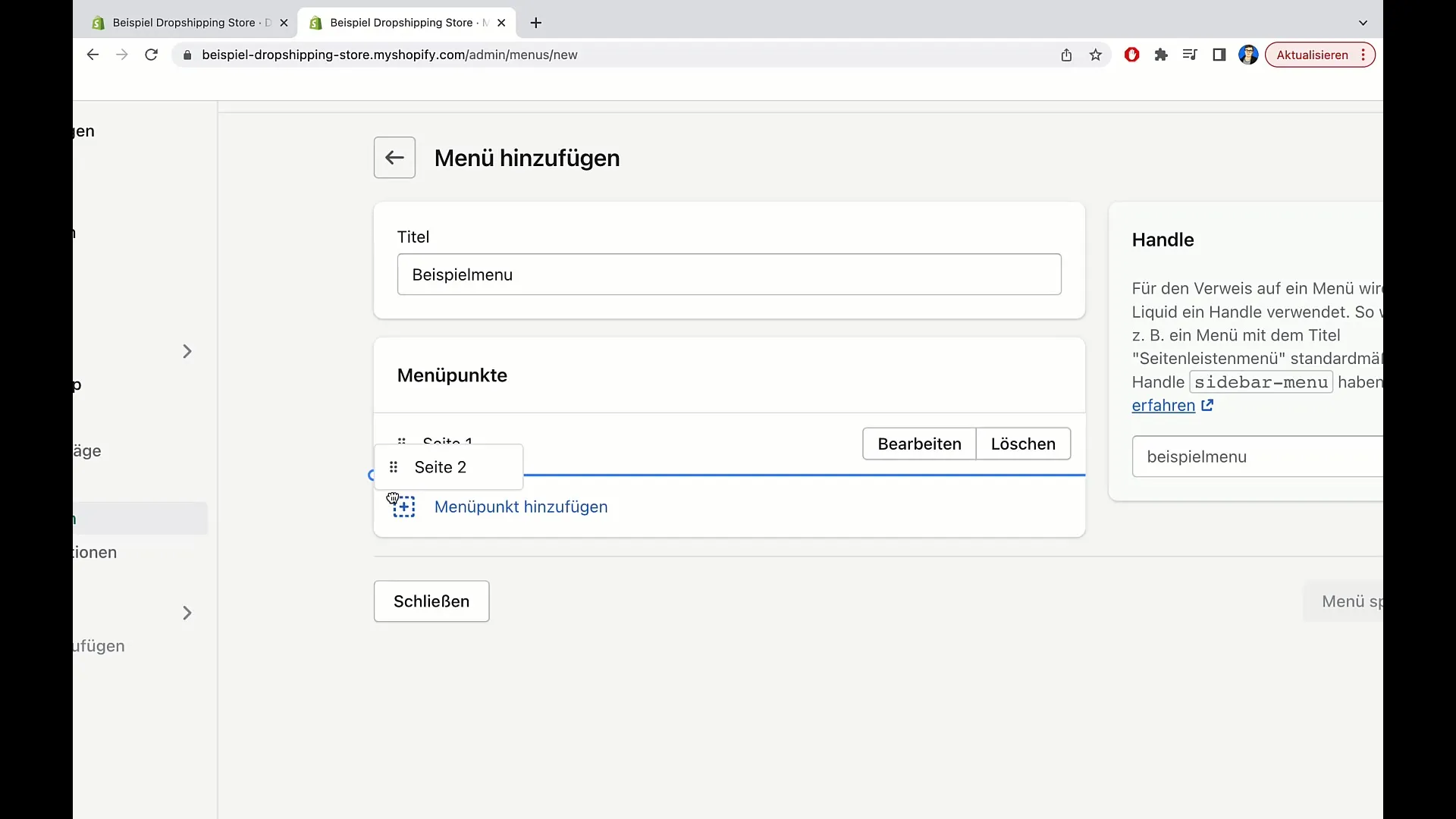
Если в меню больше двух пунктов, вы можете перетащить их в нужном порядке. Экспериментируйте с вариантами расположения, чтобы найти оптимальный вариант для ваших пользователей.

Не забудьте сохранить меню после редактирования, чтобы изменения были интегрированы. Вы также можете удалить меню в любой момент, если поймете, что оно вам больше не нужно.
Вариации и настройки
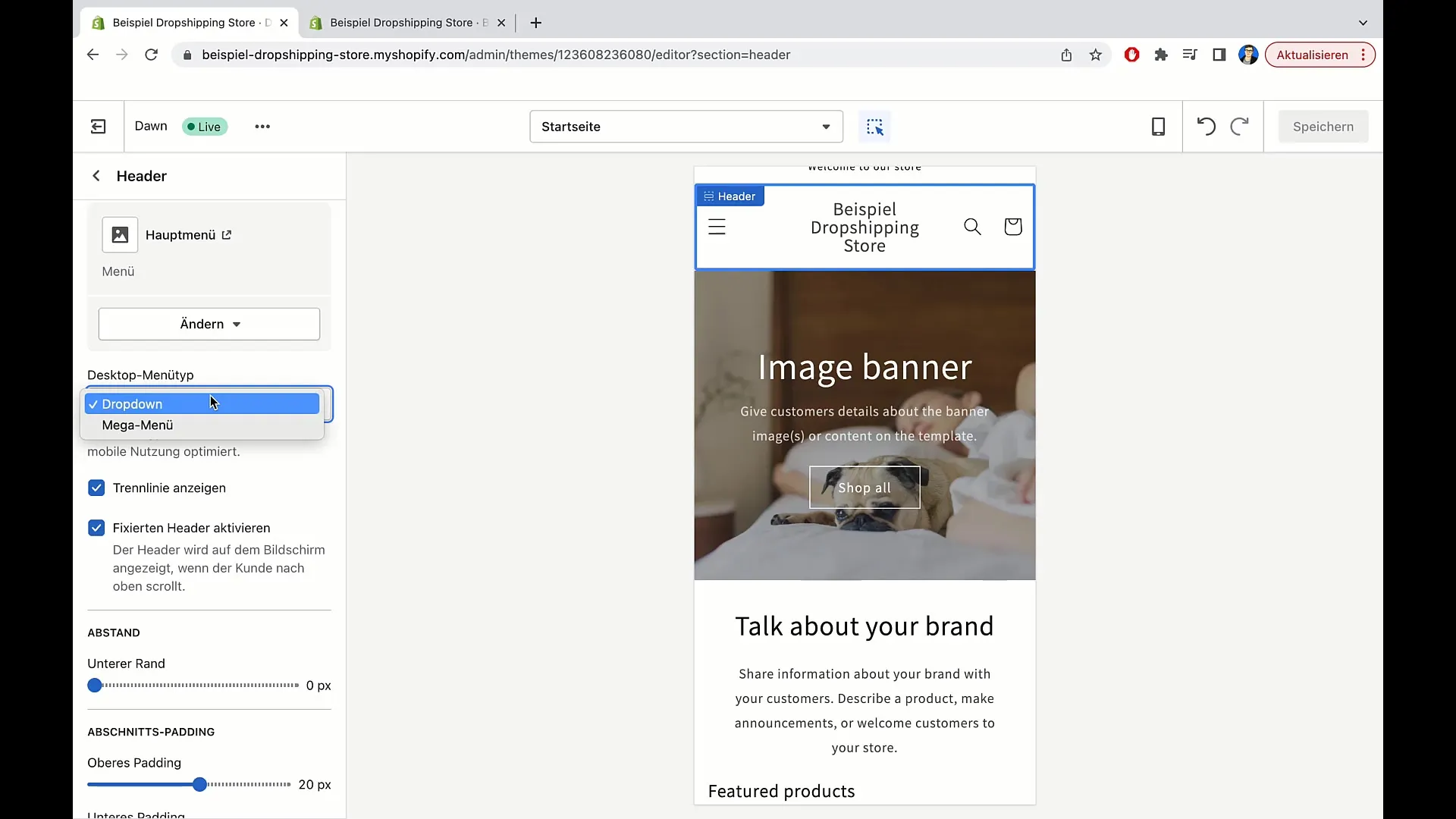
В настольной версии на выбор предлагаются различные типы меню, например выпадающие или мегаменю. Эти варианты обеспечивают большую гибкость при структурировании сложных меню.

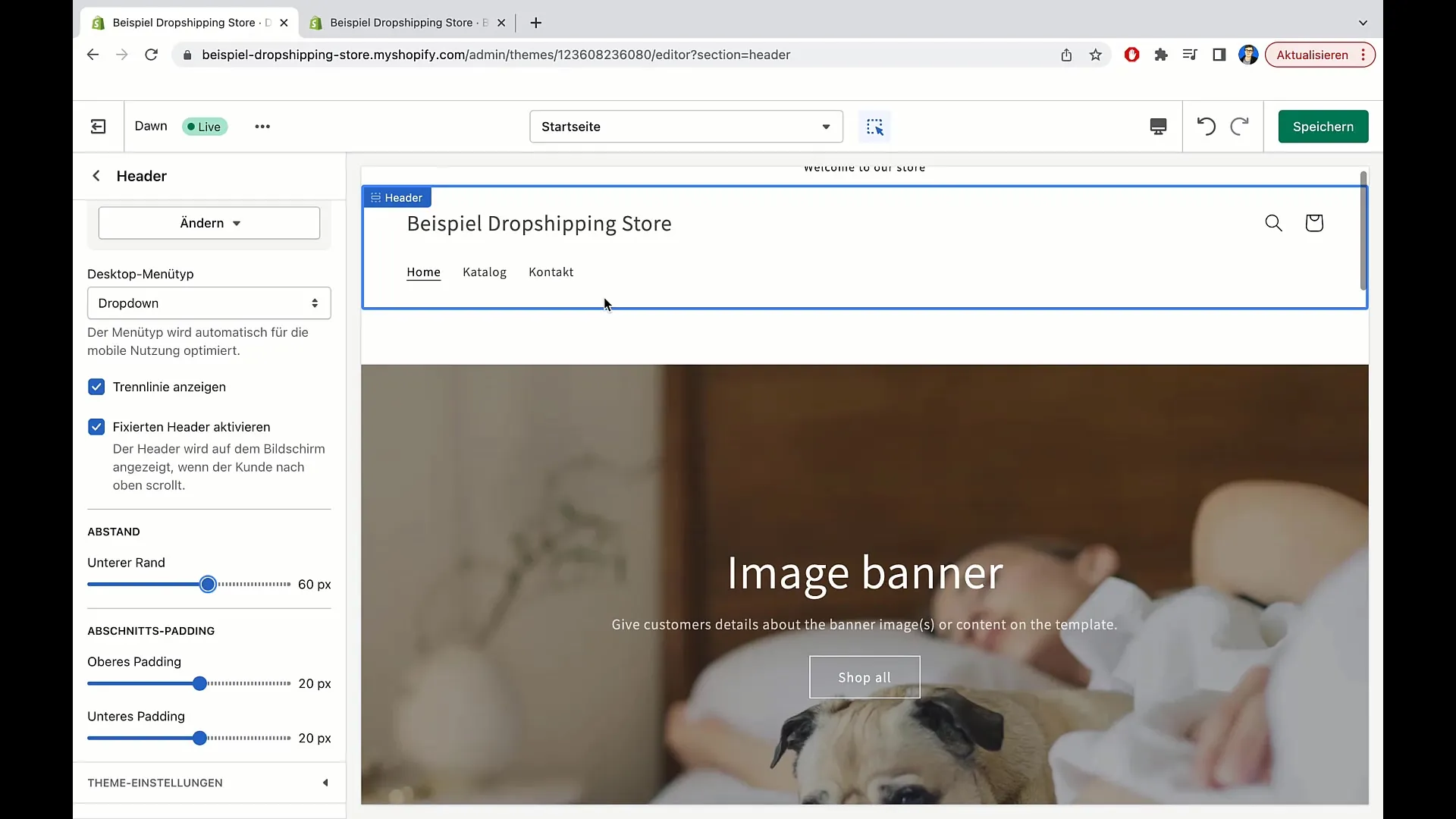
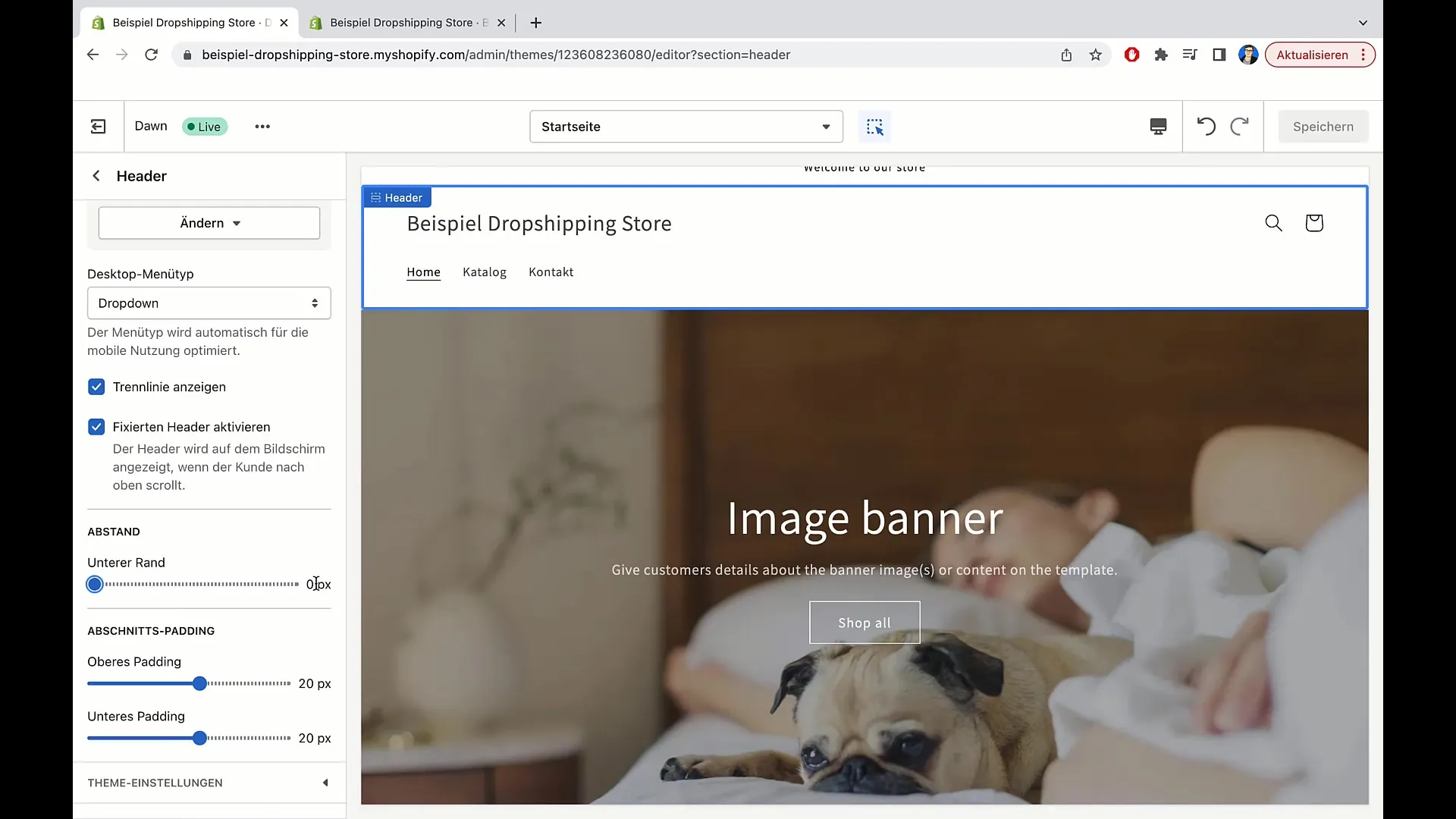
Также есть возможность активировать фиксированный заголовок, чтобы при прокрутке страницы заголовок оставался внизу. Это может облегчить навигацию для пользователей, поскольку они всегда будут иметь доступ к меню.

Наконец, вы можете дополнительно настроить расстояние между заголовком и содержимым, чтобы добиться наилучшего визуального эффекта. Экспериментируйте со значениями, пока они не будут соответствовать вашим потребностям.

Резюме
В этом руководстве вы узнали, как легко отредактировать заголовок в Shopify и создать меню. Заголовок важен не только для эстетики вашего магазина, но и для удобства пользователей. С помощью описанных функций вы сможете сделать свой магазин привлекательным и удобным для пользователей.


