В сегодняшнем уроке вы узнаете, как редактировать изображения баннеров и кнопок в Shopify. Настройка этих визуальных элементов на странице вашего магазина имеет решающее значение для улучшения покупательского опыта и представления вашего предложения в привлекательном виде. В этом руководстве я проведу вас по отдельным шагам и дам ценные советы по оптимизации ваших настроек.
Основные выводы
- Вы можете редактировать изображения баннеров и кнопок в Shopify прямо в шаблоне.
- Текст и размер заголовка баннера, а также текст для кнопок можно настраивать.
- Можно настроить ссылки на кнопки так, чтобы они вели на нужные страницы.
Пошаговая инструкция
Открытие шаблона "Рассвет
Чтобы приступить к редактированию, необходимо сначала открыть шаблон Dawn. Перейдите на страницу администратора Shopify и выберите шаблон Dawn для работы.

Редактирование изображения баннера
После того как шаблон открыт, вы можете приступить к редактированию изображения баннера. Просто щелкните в области изображения баннера, и у вас появится возможность быстро изменить или отредактировать изображение.

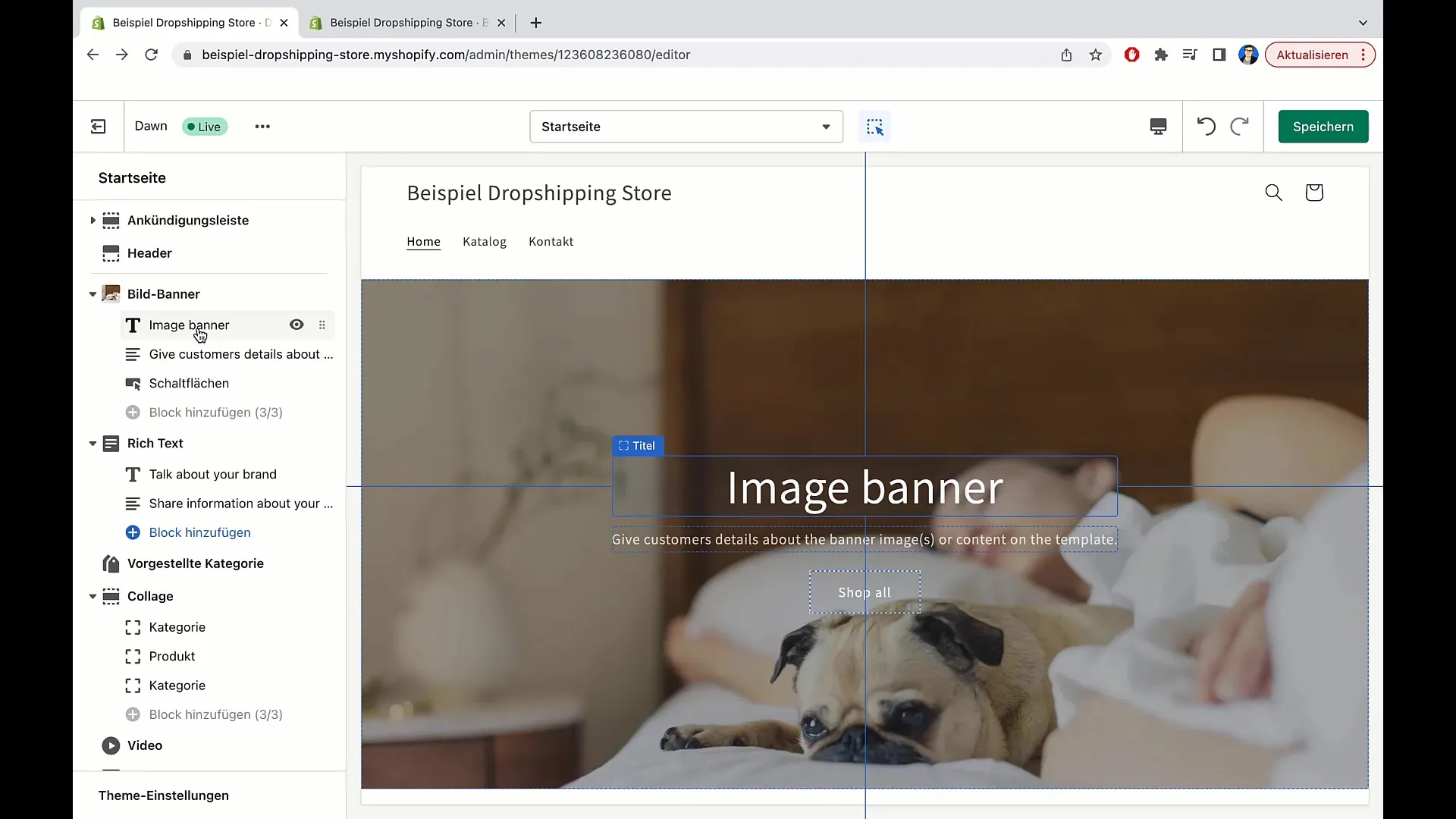
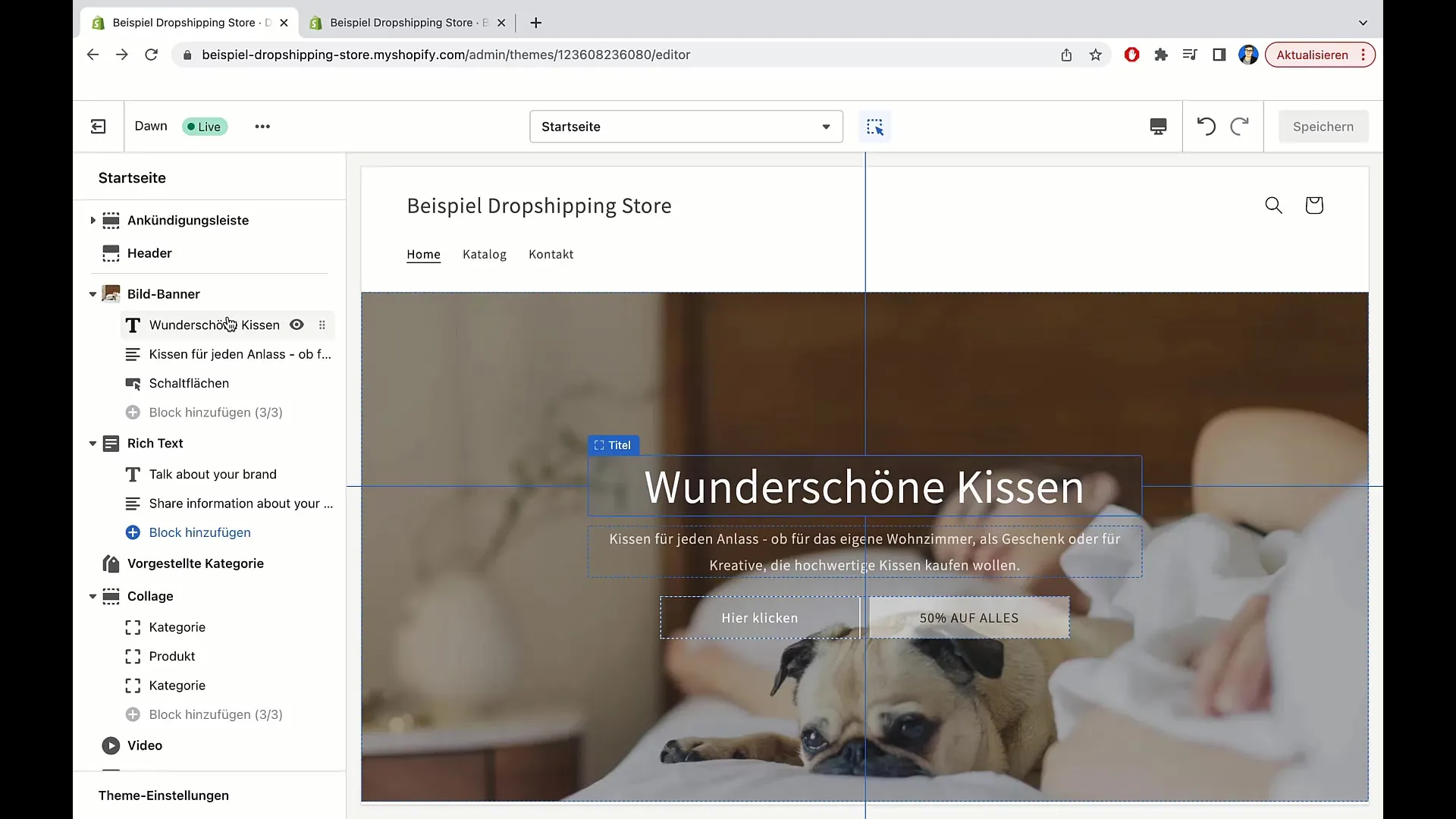
Настройка заголовка баннера
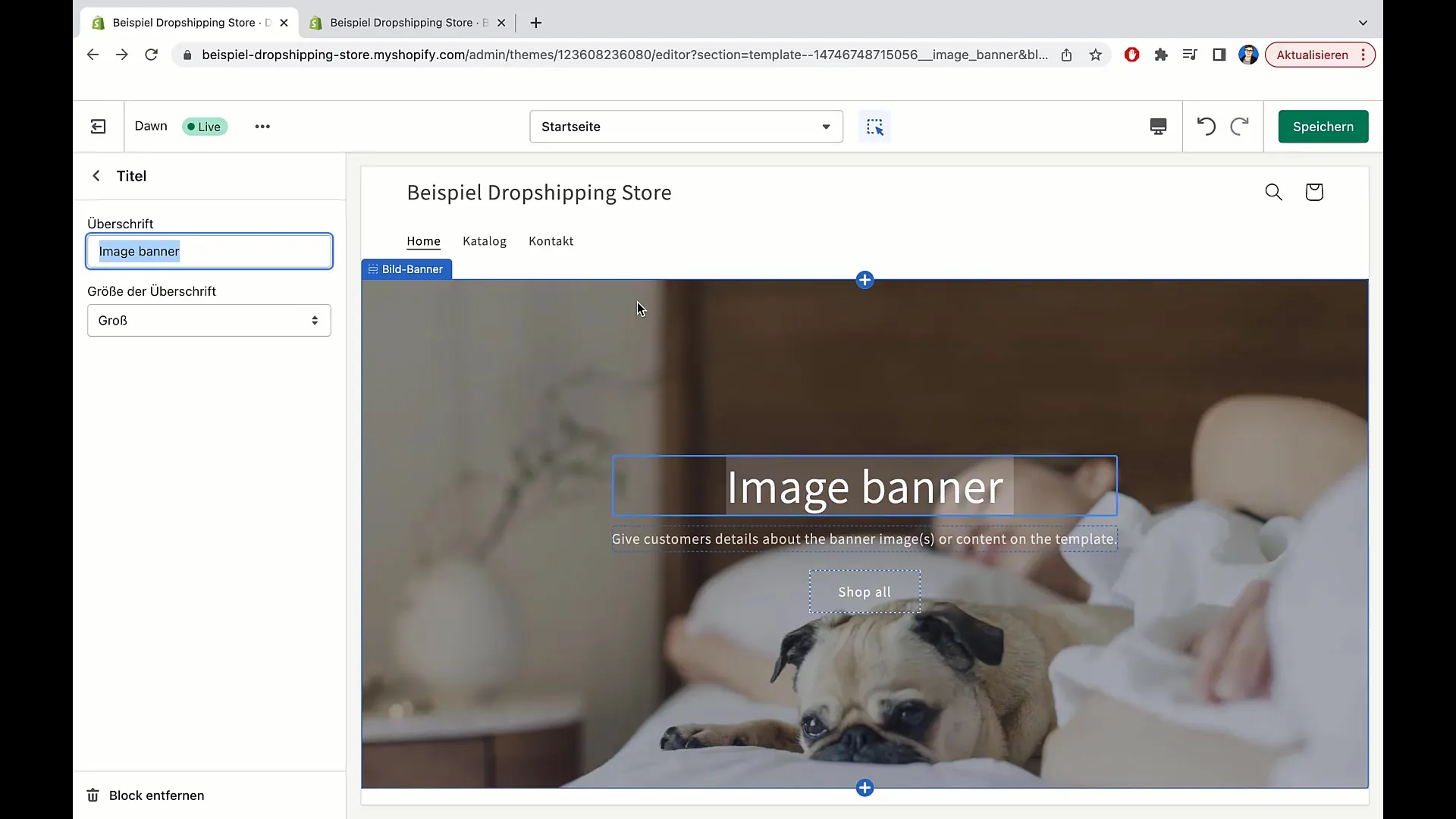
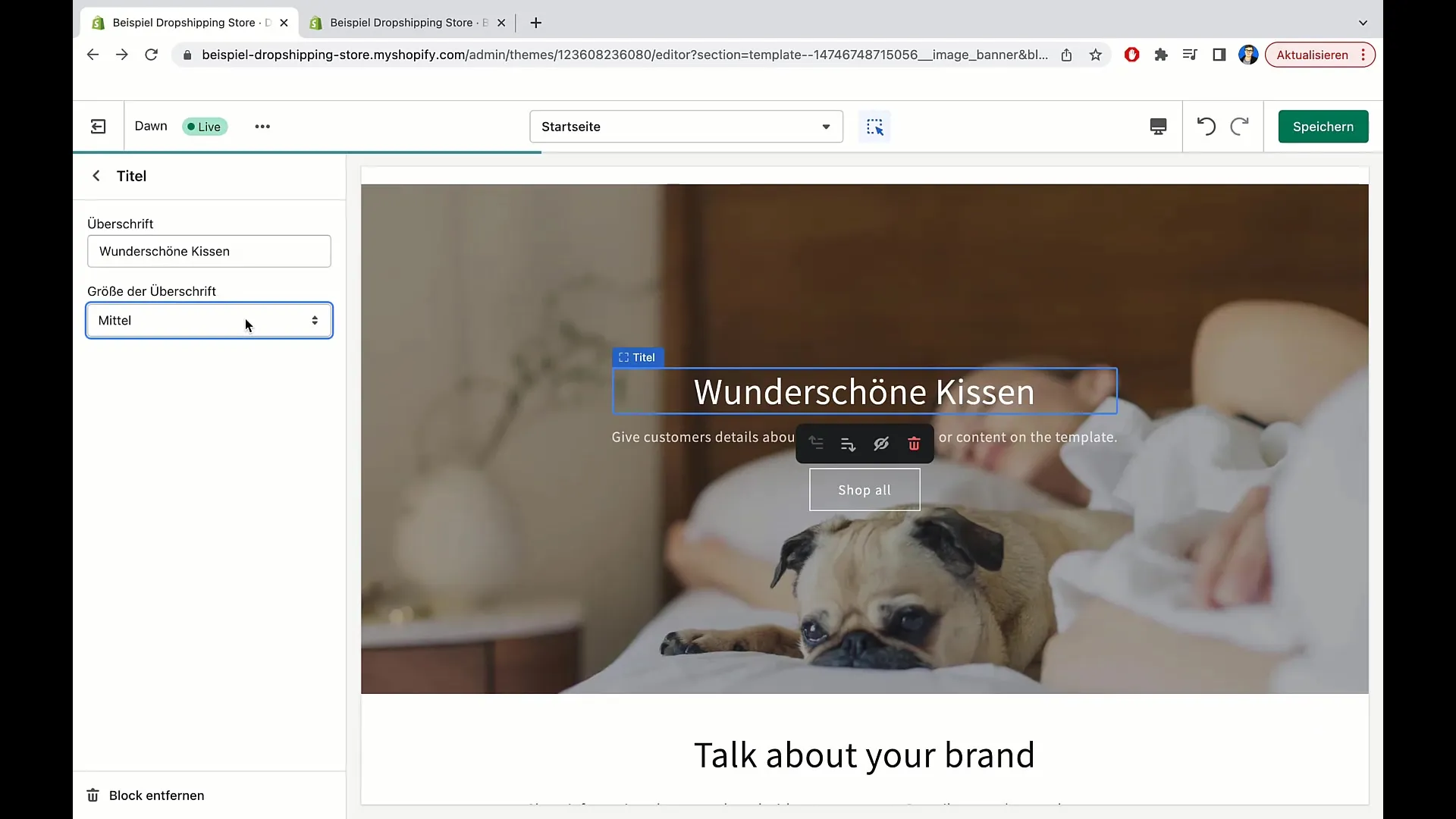
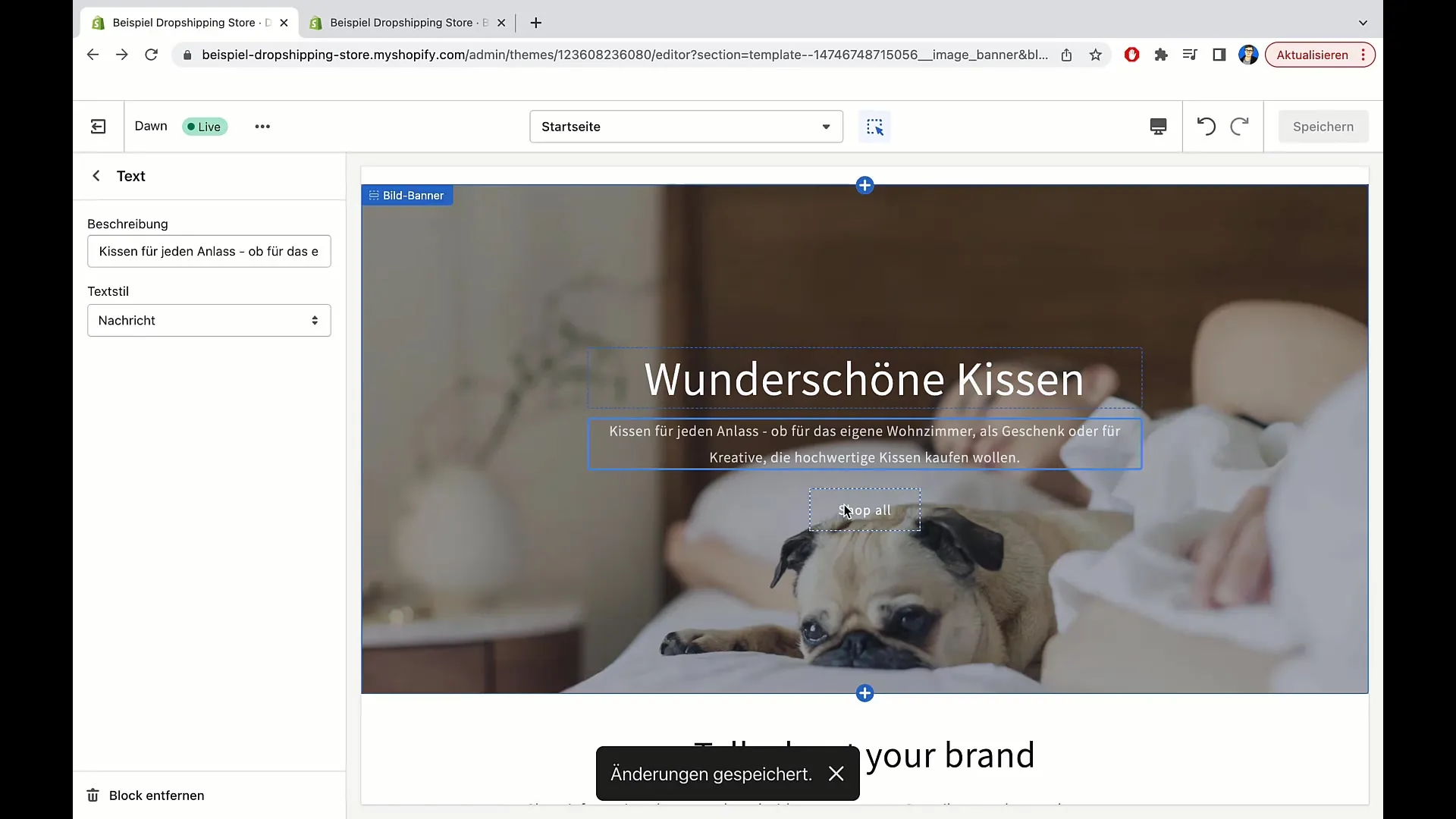
После того как вы отредактировали изображение баннера, следующим шагом будет настройка заголовка. Щелкните непосредственно на текущем заголовке, чтобы отредактировать текст. Например, вы можете ввести "Красивые подушки", если ваши товары - это подушки.

Установите размер шрифта заголовка
Важно настроить размер шрифта заголовка, чтобы он хорошо выделялся. Вы можете выбрать средний, мелкий или крупный шрифт. Крупный шрифт может быть очень привлекательным, чтобы заинтересовать посетителей.

Добавьте текст под заголовком
Теперь вы можете добавить текст под заголовком. Щелкните в текстовой области и напишите описание, которое говорит о вашей продукции, например "Подушки для любого творчества". Убедитесь, что текст понятен и привлекателен.
Сохраните изменения
Когда вы будете довольны настройкой текста для заголовка и описания, не забудьте нажать "Сохранить", чтобы сохранить сделанные изменения.

Настройка ярлыка кнопки
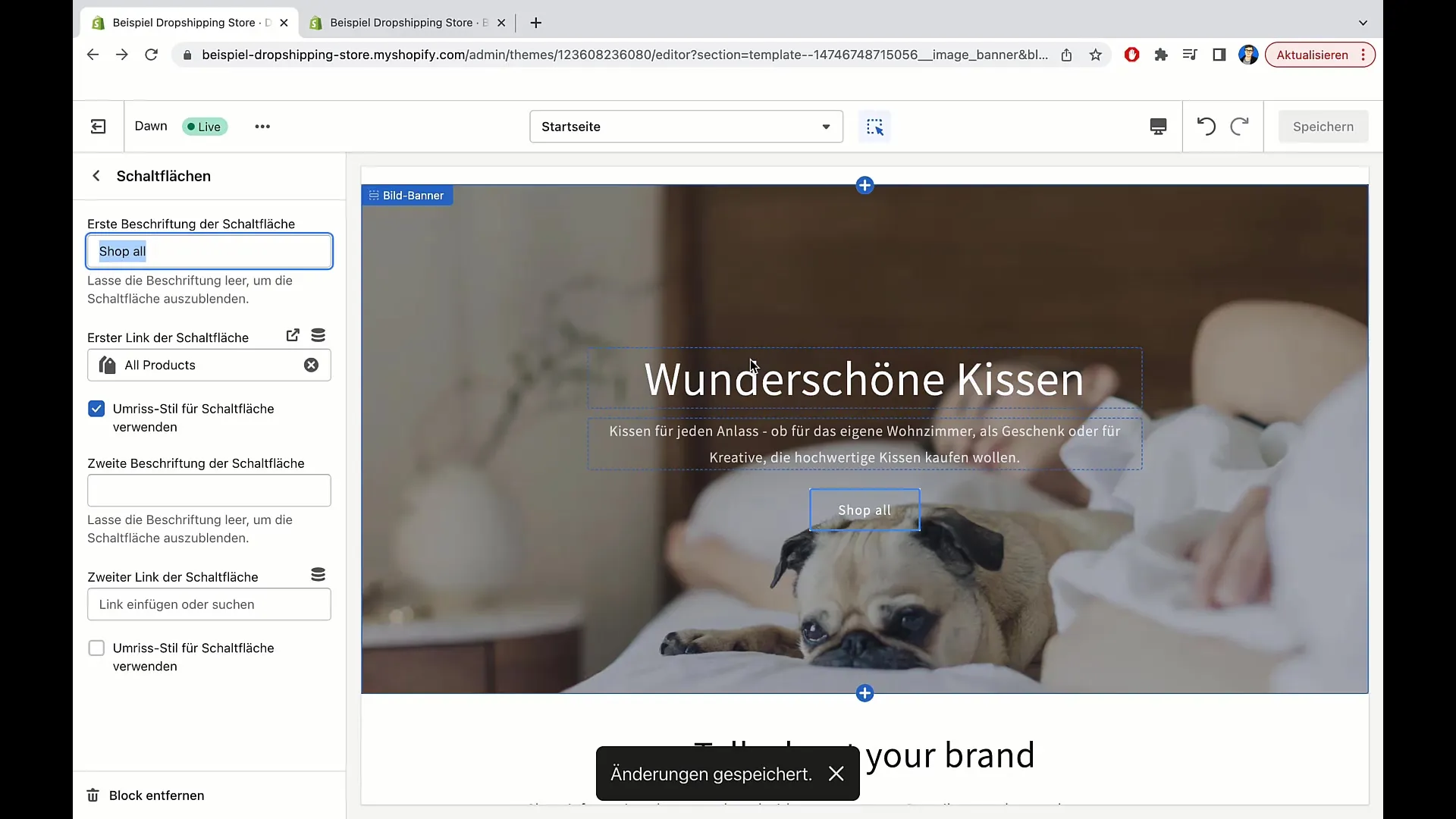
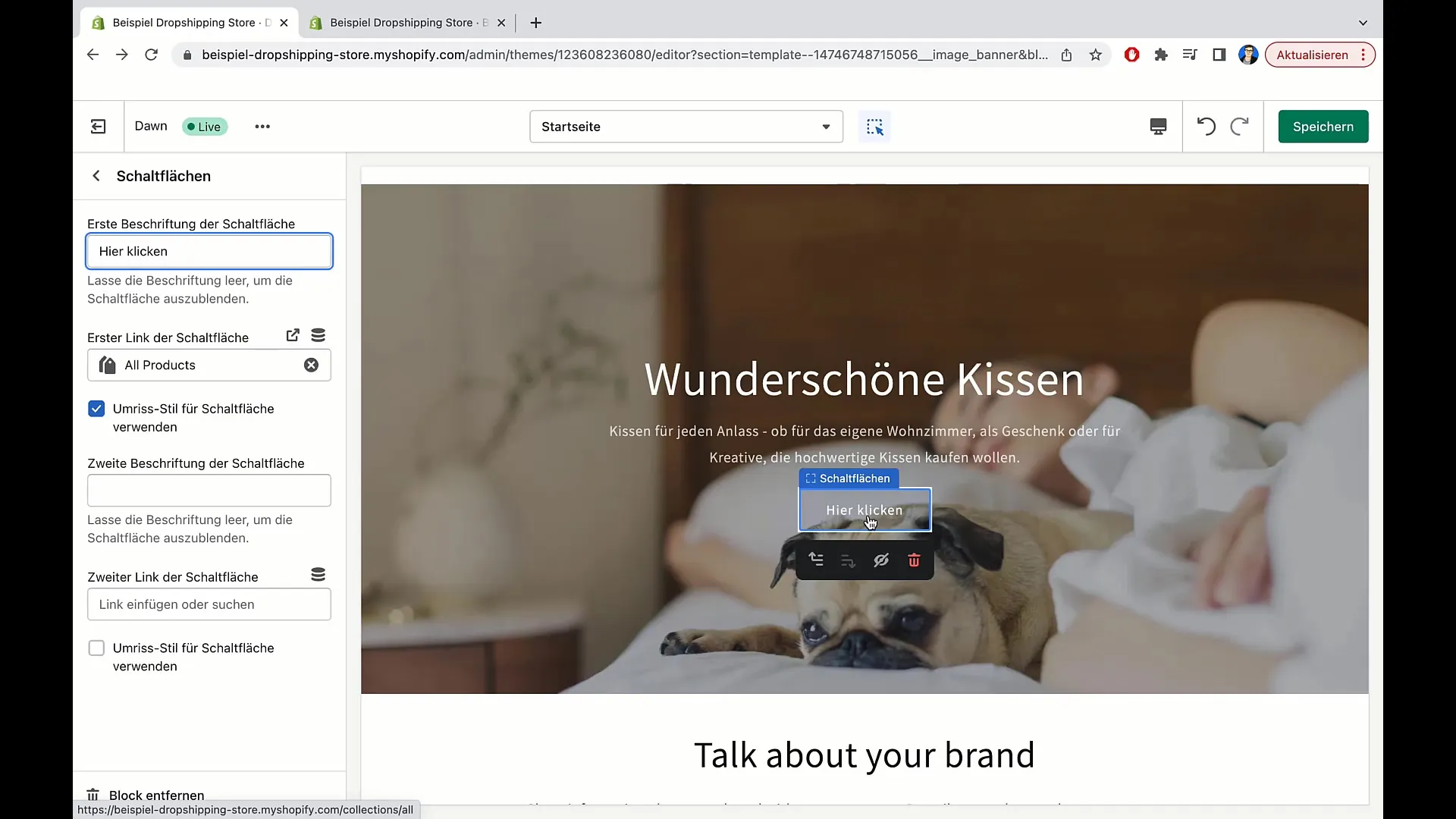
Следующим шагом будет настройка кнопки. Нажмите на кнопку и измените надпись. Можно предложить просто использовать "Нажмите здесь" вместо "Купить все".

Задайте целевую ссылку для кнопки
Теперь пришло время задать перенаправление для кнопки. Когда покупатели нажимают на кнопку, они должны быть перенаправлены на обзор всех товаров. Нажмите на настройку, чтобы указать ссылку. Вы также можете вставить сюда другие ссылки, например ссылки на статьи блога или коллекции.

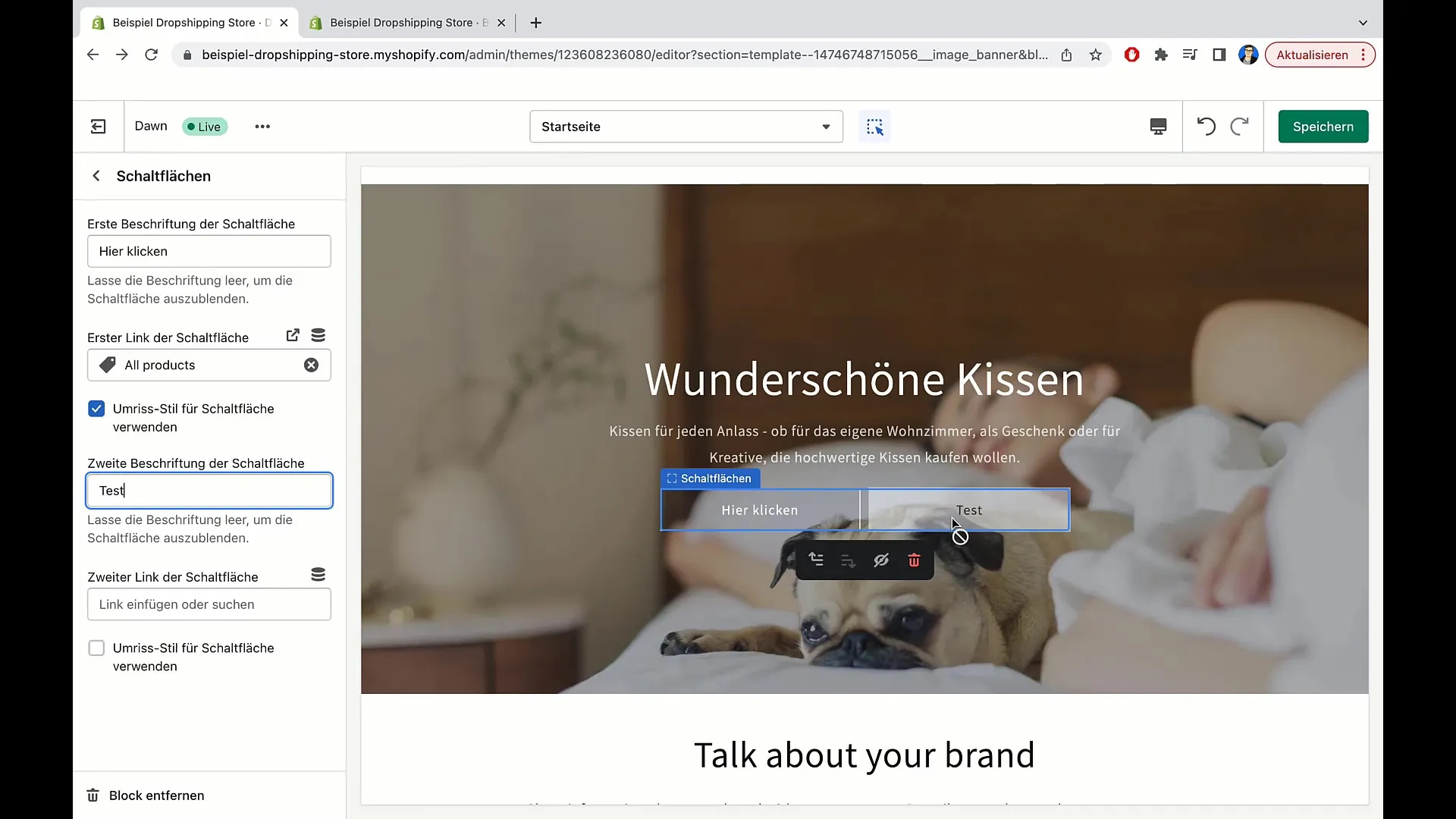
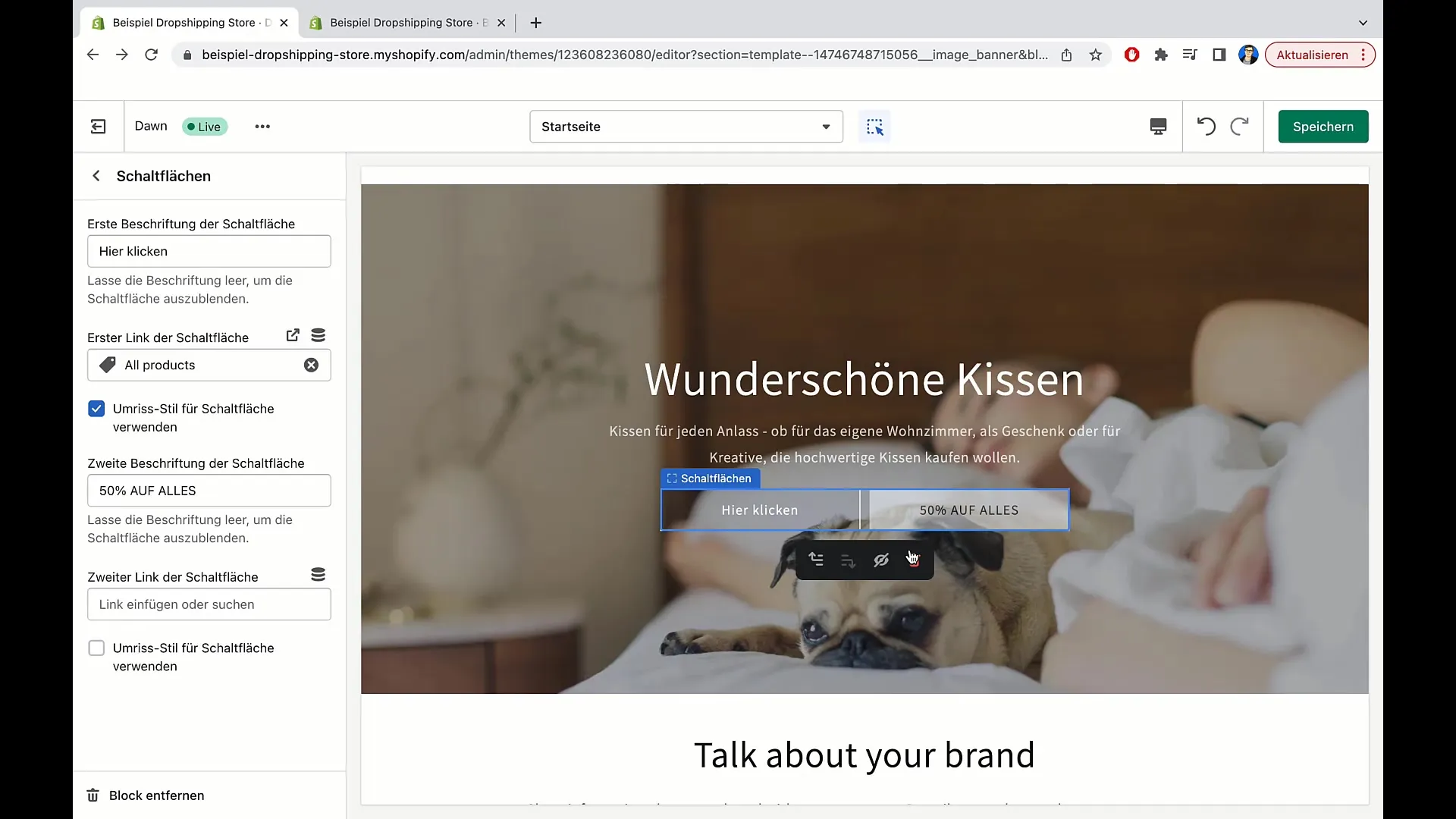
Добавление дополнительных кнопок (необязательно)
При необходимости вы можете добавить ярлыки для дополнительных кнопок. Это может быть полезно для продвижения специальных предложений, например "Скидка 50 % на все".

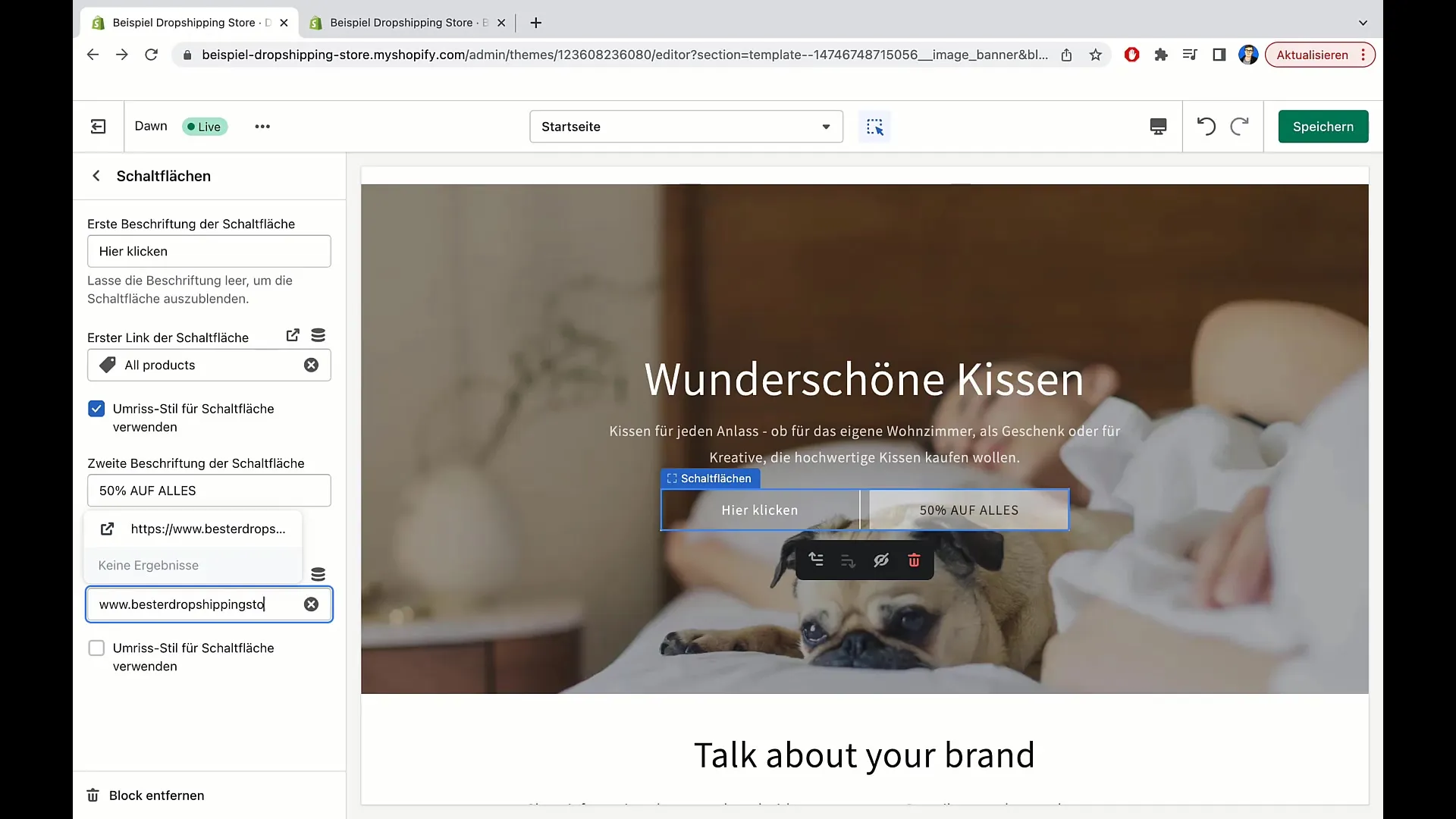
Прямая ссылка на страницу товара
Также есть возможность добавить прямую ссылку на определенную страницу или продукт. Для этого можно ввести URL-адрес напрямую, например "www.besterdropshippingstore.com/produkte/50".

Настройка стиля кнопки
Обратите внимание на то, как должна выглядеть кнопка. Вы можете выбрать между стандартным фоном и стилем контура с прозрачным эффектом. Это влияет на видимость текста кнопки.

Завершение редактирования
После того как вы внесли все изменения, снова нажмите на кнопку "Сохранить". Проверьте, все ли выглядит правильно и функционально, чтобы ваши посетители получали удовольствие.
Последняя проверка
После сохранения вернитесь в область, чтобы убедиться, что вы ничего не упустили из виду. Если все настройки вас устраивают, вы можете закрыть область и сделать ваш магазин доступным для покупателей.

Резюме
В этом руководстве вы узнали, как настроить изображения баннеров и кнопок в вашем магазине Shopify. Правильные настройки и тексты могут придать странице вашего магазина профессиональный и привлекательный вид.
Часто задаваемые вопросы
Что нужно сделать, чтобы изменить изображение баннера в Shopify? Сначала нужно открыть шаблон, затем щелкнуть на изображении баннера и отредактировать или изменить его.
Как изменить размер шрифта заголовка? Нажмите на заголовок и выберите нужный размер шрифта из предложенных вариантов.
Могу ли я добавить несколько кнопок на баннер? Да, вы можете добавить дополнительные кнопки и установить для каждой из них индивидуальные метки и ссылки.
Что нужно сделать, когда я закончил вносить изменения?Обязательно нажмите "Сохранить", чтобы сохранить все изменения.
Как связать мою кнопку с внешним сайтом?Просто введите URL-адрес непосредственно в поле ссылки при редактировании кнопки.


