В этом руководстве вы узнаете, как настроить главное меню вашего магазина Shopify в соответствии с потребностями вашего бизнеса. Хорошо структурированное меню очень важно для того, чтобы посетителям было проще найти важную информацию и товары. Мы рассмотрим шаги по добавлению пунктов меню, изменению их порядка и расширению структуры меню.
Основные сведения
- Вы можете добавлять и настраивать пункты меню в главном меню Shopify.
- Чтобы создать пункты меню, необходимо сначала создать соответствующие страницы в админке Shopify.
- Перемещать и удалять пункты меню очень просто, что позволяет настроить меню по своему вкусу.
Пошаговые инструкции
Прежде всего, необходимо убедиться, что вы вошли в админку Shopify. Первым шагом будет открытие настроек навигации.

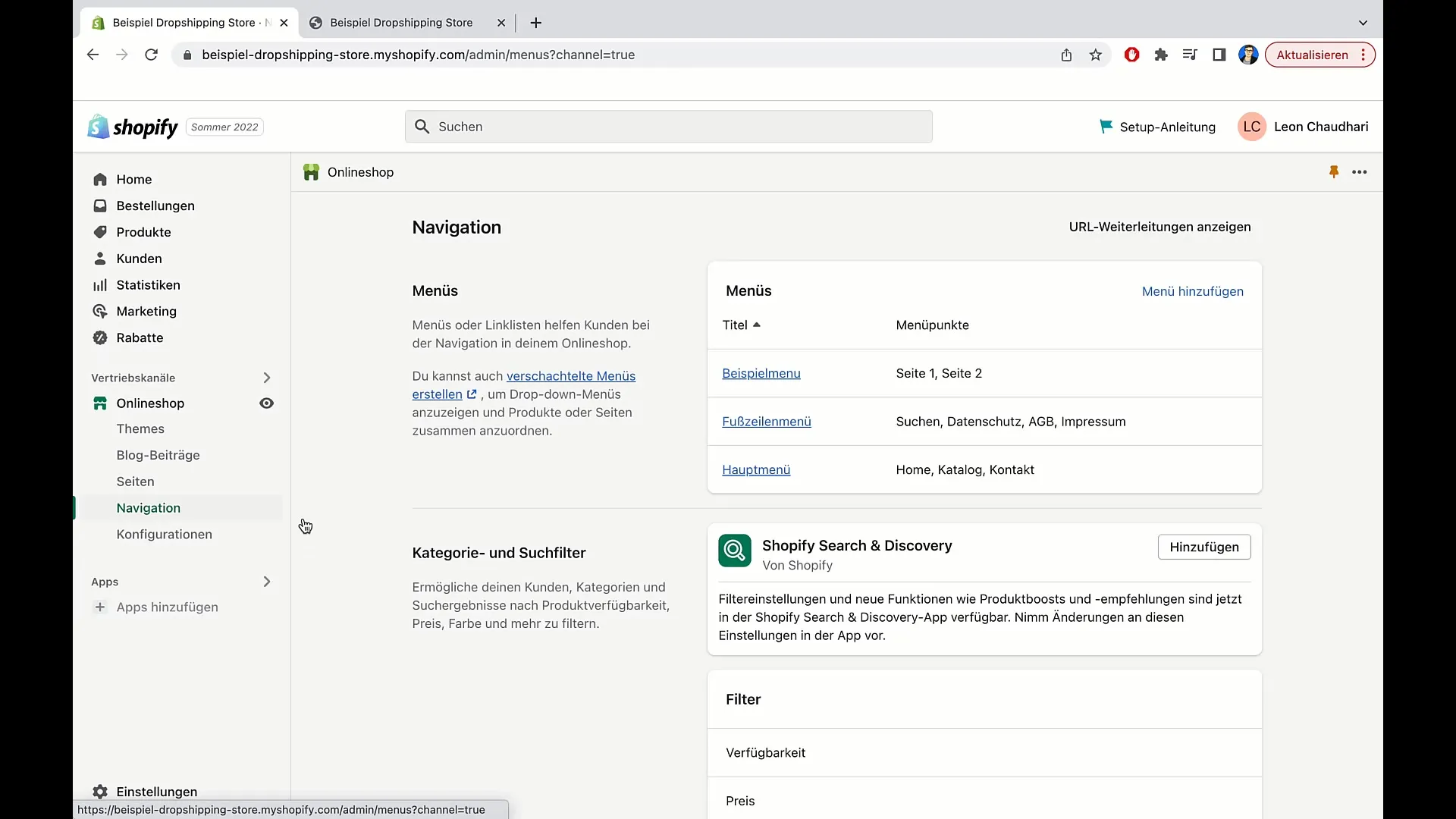
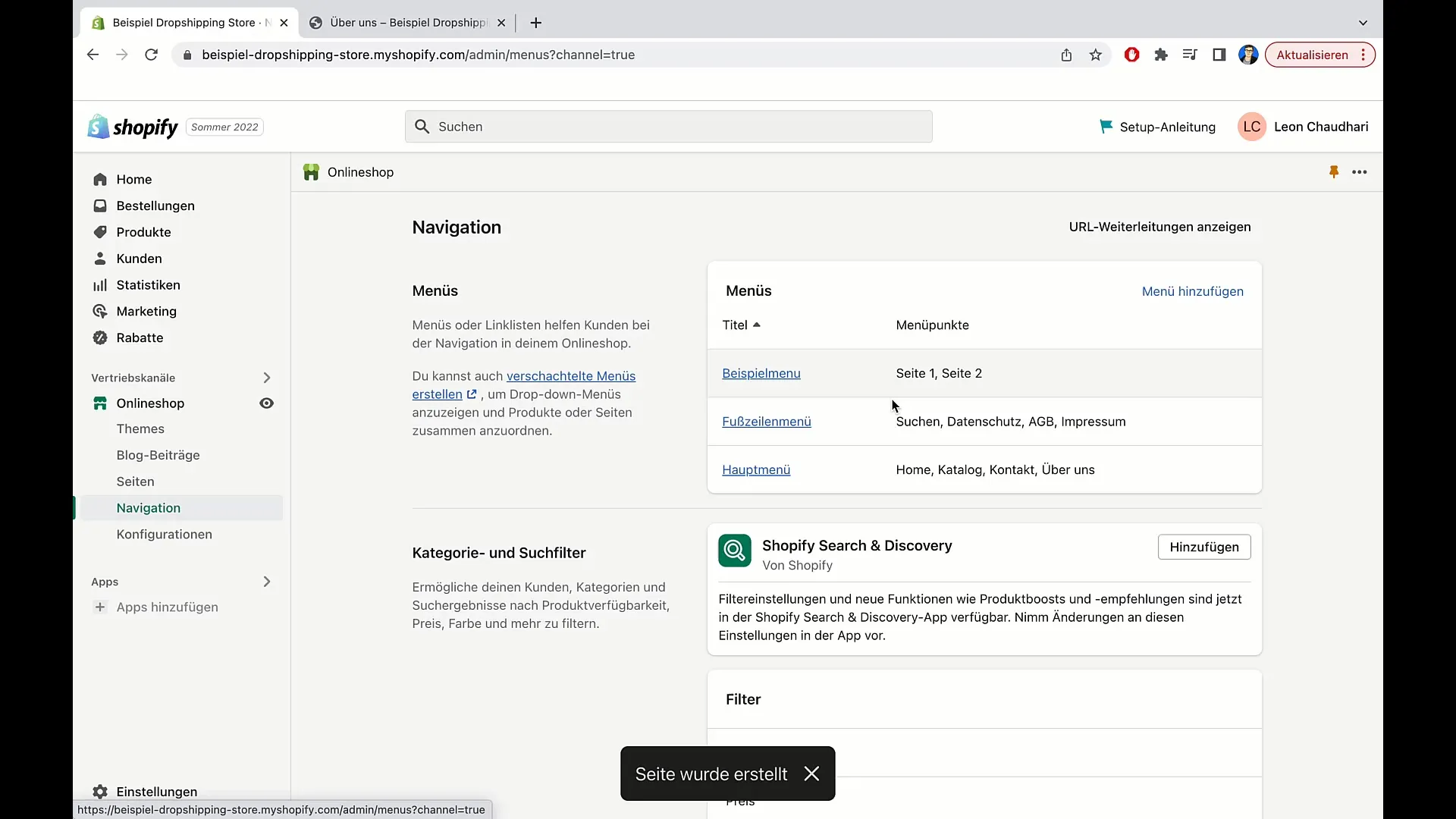
Нажмите на "Навигация" в меню. Здесь вы можете выбрать различные меню, включая главное меню, меню нижнего колонтитула и примерное меню. В этом руководстве мы сосредоточимся на главном меню. Нажмите на "Главное меню", чтобы отобразить текущие пункты меню.

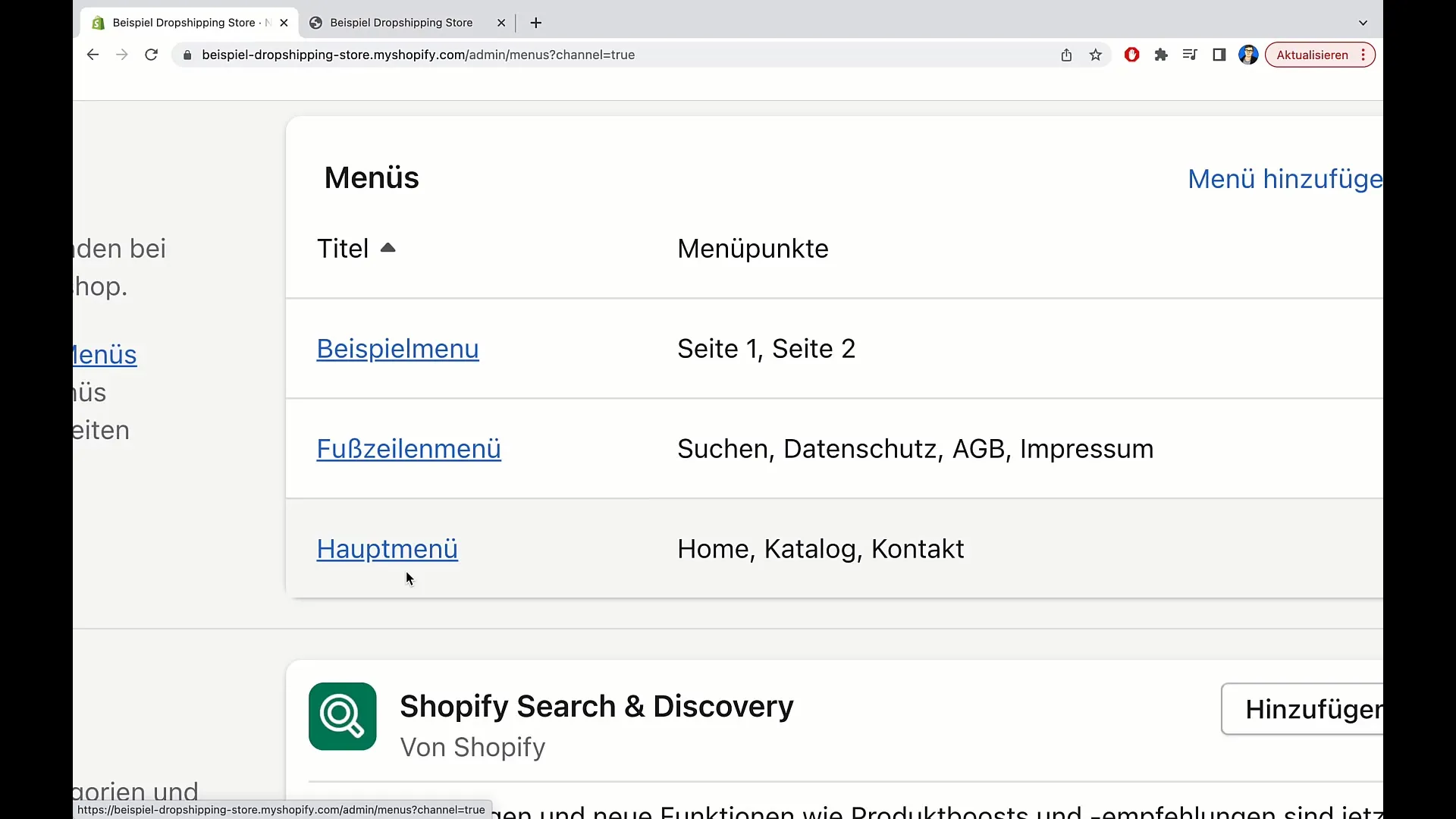
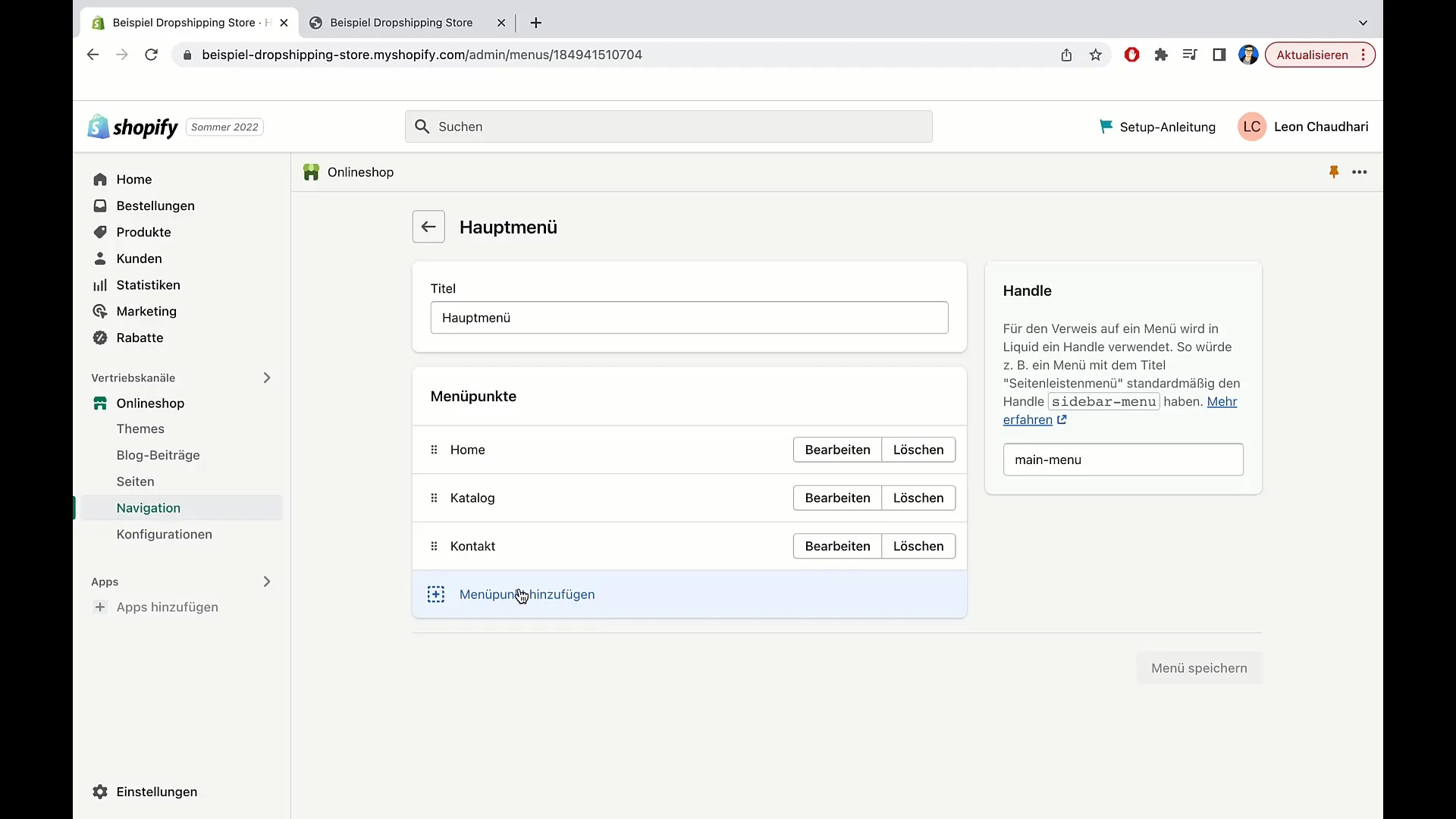
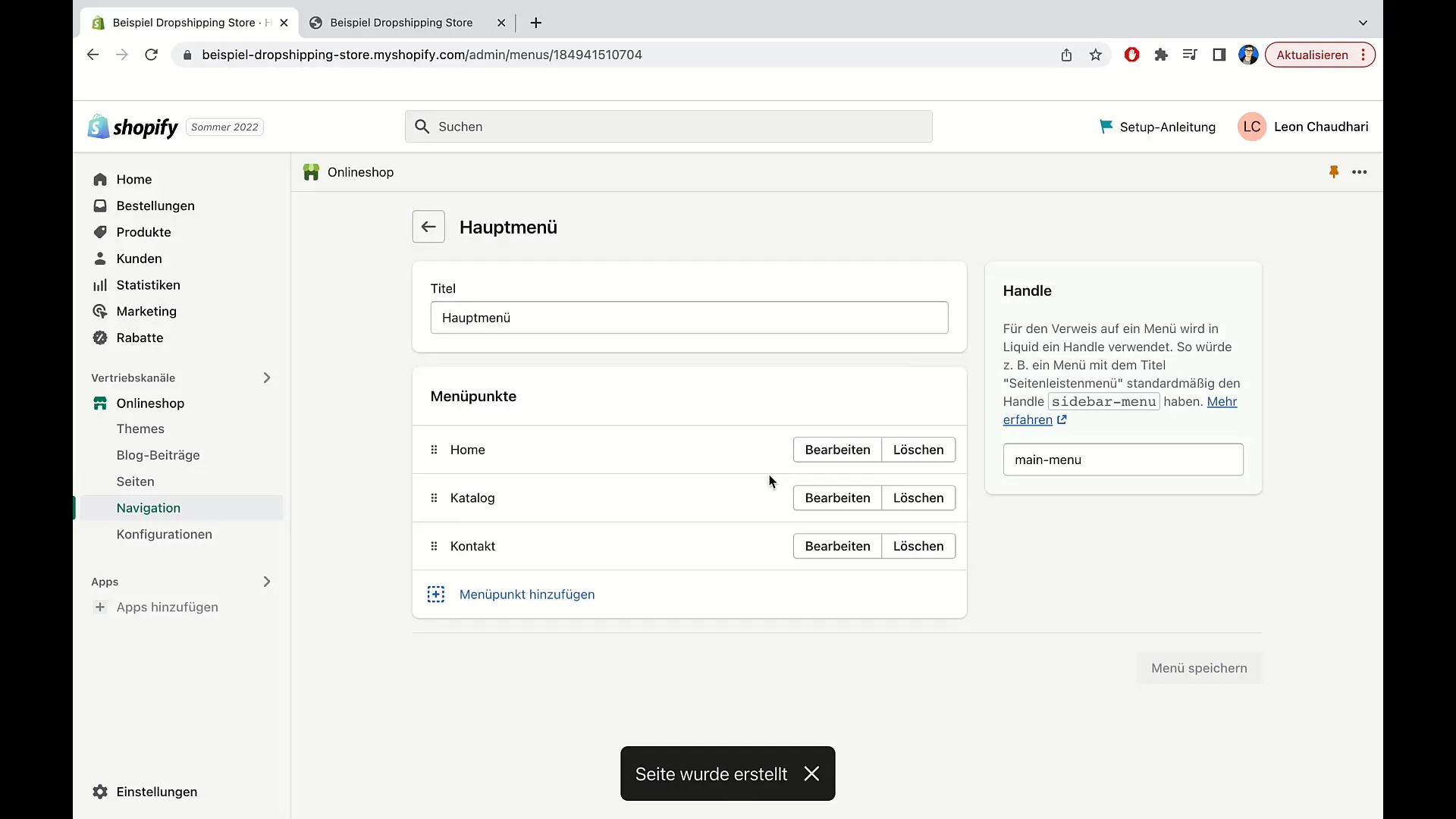
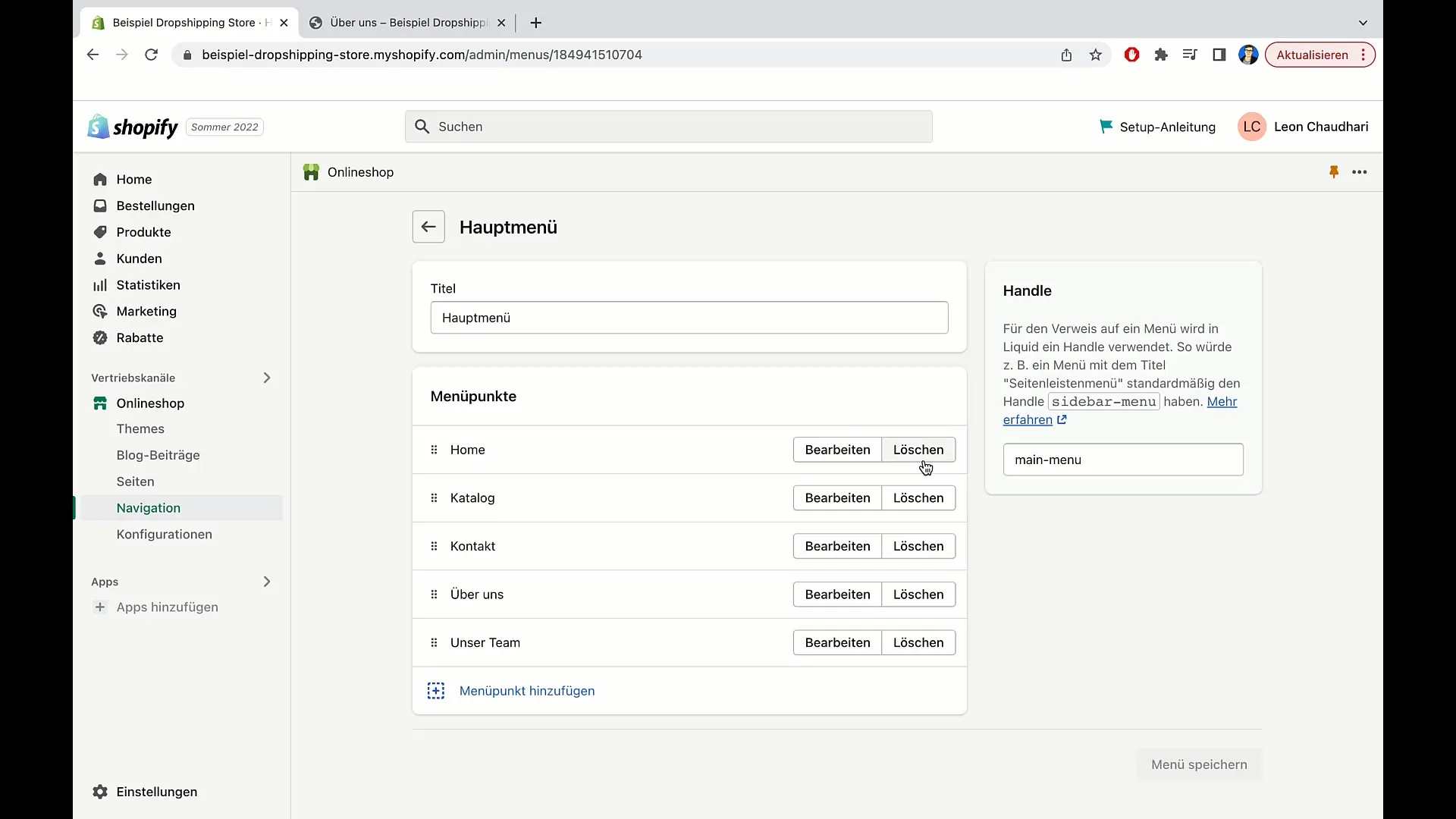
В обзоре главного меню вы увидите существующие пункты меню, такие как "Главная", "Каталог" и "Контакты". Этого может быть недостаточно, особенно если вы хотите представить дополнительную информацию о своей компании. Если вы хотите добавить ссылки на другие страницы, нажмите на кнопку "Добавить пункт меню".

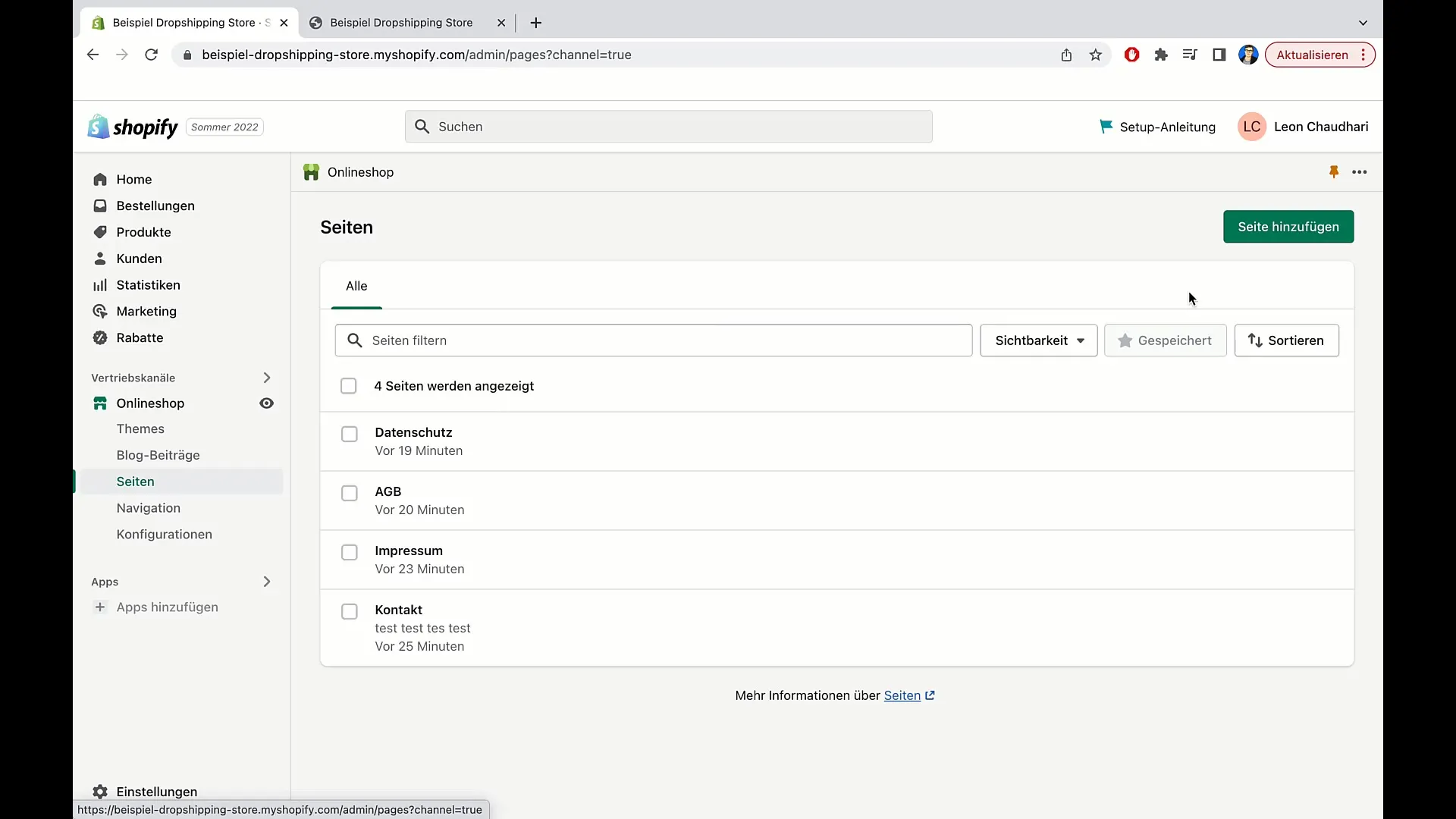
Чтобы добавить новый пункт, сначала нужно создать страницу. Вернитесь в главное меню и нажмите на "Страницы" в боковой панели.

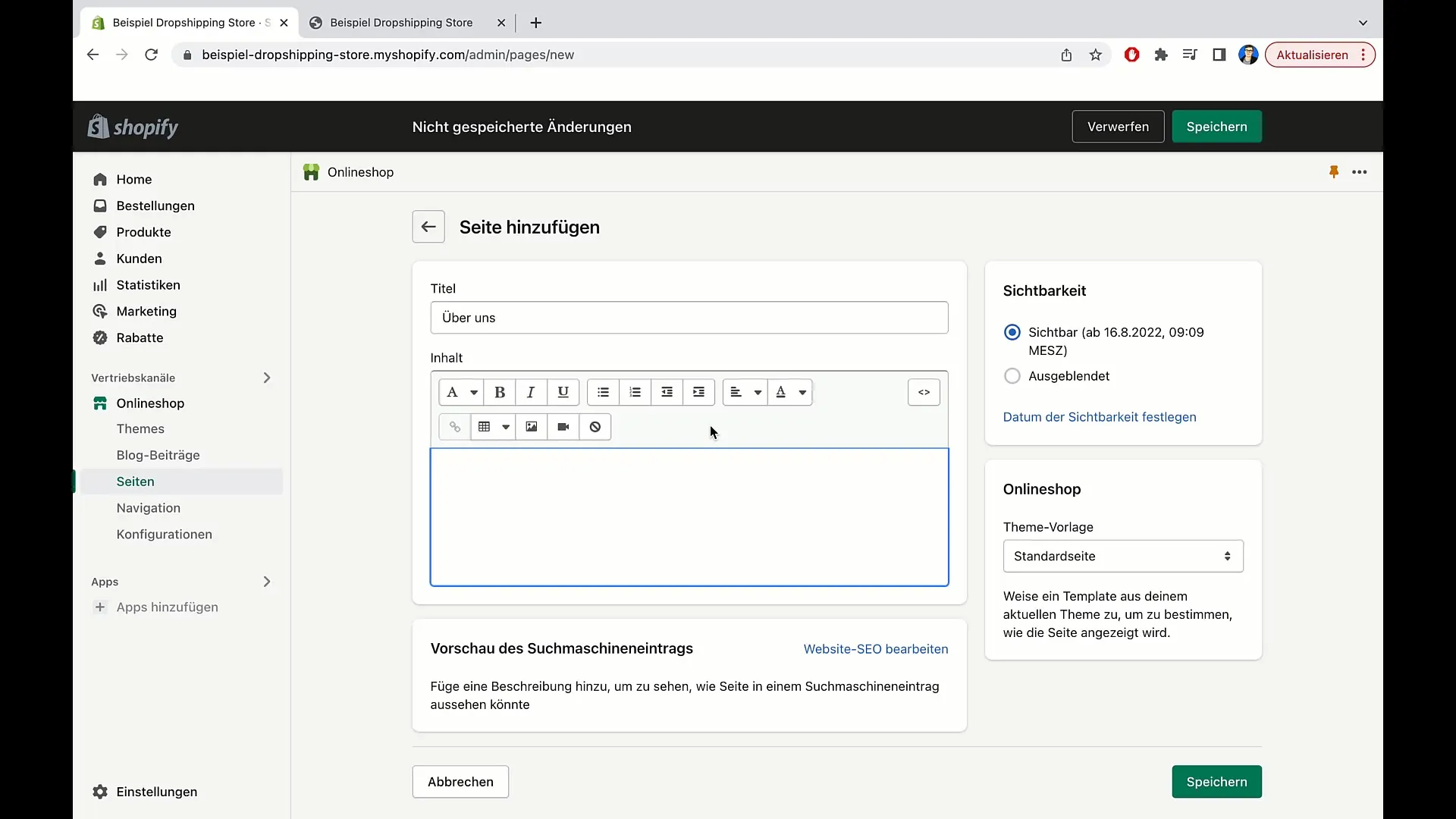
Здесь вы можете нажать на "Добавить страницу", чтобы создать новую страницу. Например, вы можете создать страницу "О нас". Дайте странице название, например, "О нас", и добавьте нужную информацию, например, о философии вашей компании или о ваших сотрудниках.

После ввода текста сохраните страницу. Теперь эта страница будет отображаться на вашем сайте. Теперь вернитесь к навигации, чтобы добавить новый текст пункта меню.

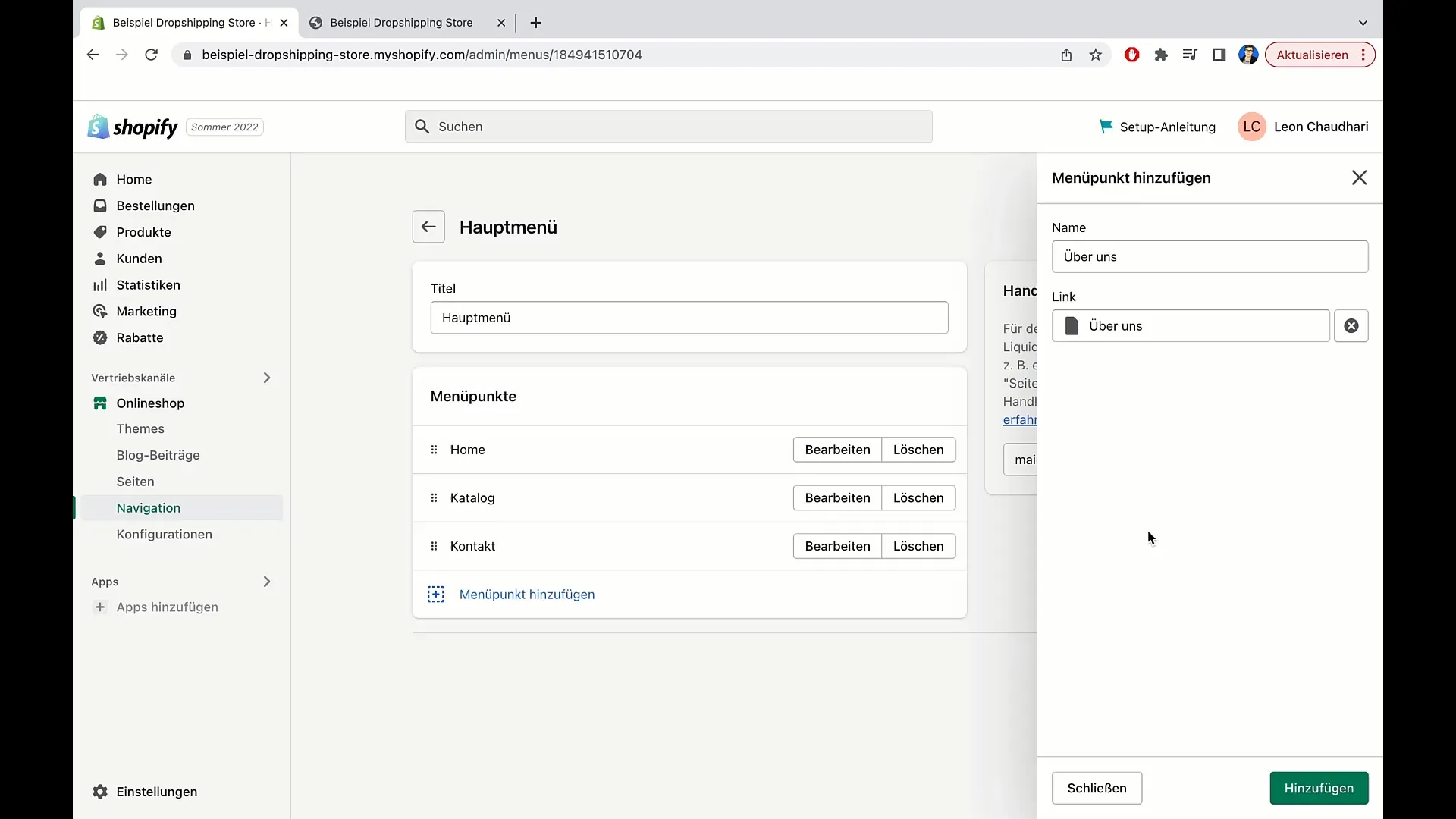
Снова нажмите на кнопку "Добавить пункт меню". Введите "О нас" в первое поле, затем выберите "Ссылка" и нажмите на "Страницы". Найдите ранее созданную страницу "О нас" и добавьте ее.

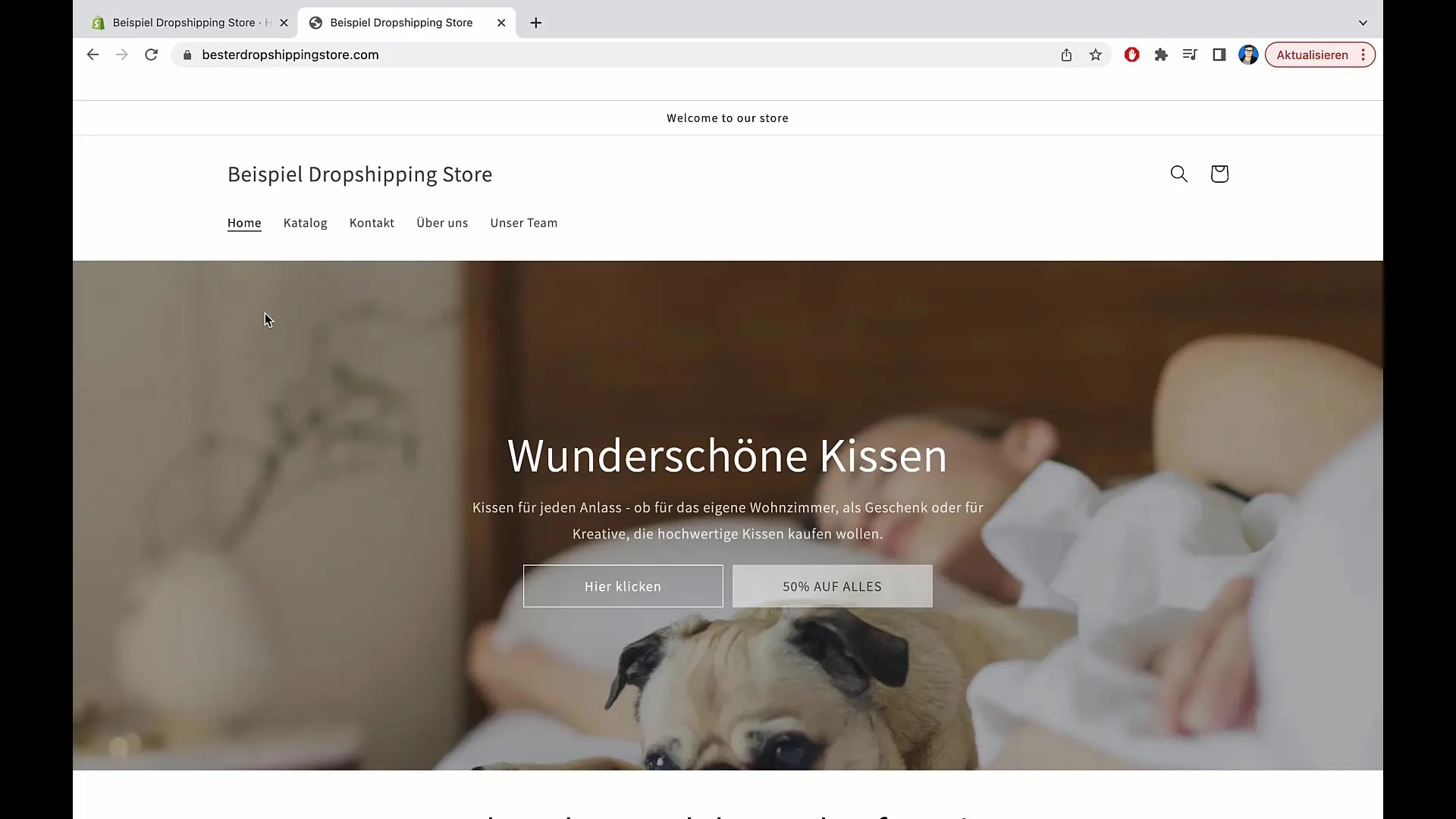
Сохраните изменения, нажав на кнопку "Сохранить". Обновите сайт и проверьте, правильно ли отображается пункт меню.

Если вы хотите добавить больше контента в меню, просто повторите процесс, создав больше страниц. Например, вы можете добавить страницу "Наша команда" и также интегрировать ее в меню.

Чтобы оптимизировать навигацию, вы можете изменить порядок пунктов меню. Вы можете перетаскивать пункты в нужное место. Если вы хотите, чтобы "Наша команда" была вторым пунктом меню, а не третьим, просто перетащите ее.

Если вы хотите удалить какой-либо пункт меню, просто перейдите в главное меню, найдите пункт, который вы хотите удалить, и нажмите на "x" рядом с ним. У вас также есть возможность редактировать пункты меню, если меняется структура или добавляются новые страницы.

После настройки нажмите на кнопку "Сохранить", чтобы сохранить изменения. Для того чтобы последние изменения стали видны на вашем сайте, может потребоваться несколько секунд. Обновите страницу несколько раз, чтобы отобразить новое меню.

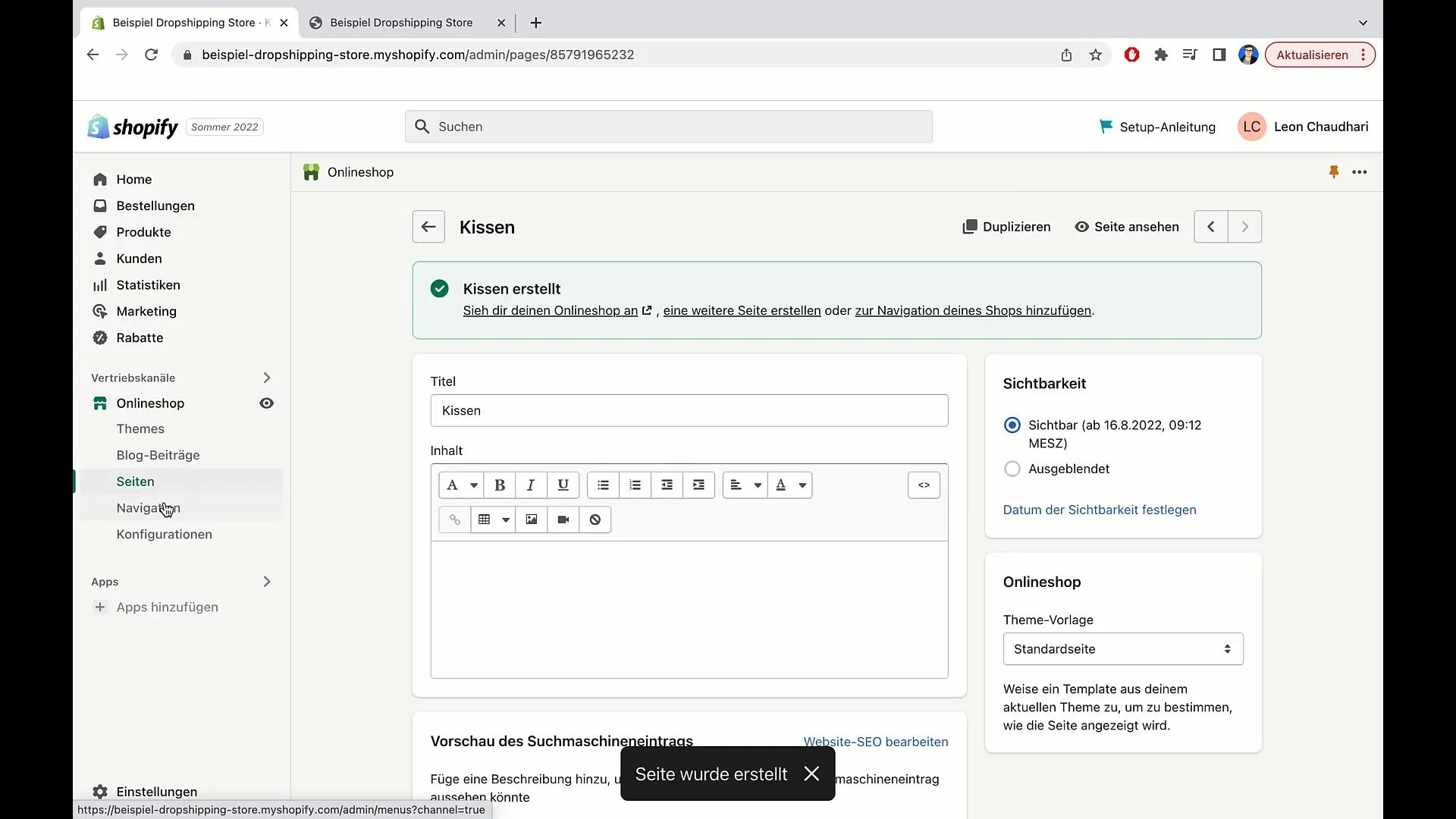
Вы можете добавить категории в главное меню, создав дополнительные страницы для разных категорий товаров. Например, если вы хотите создать категорию для подушек, перейдите в раздел "Страницы" и создайте новую страницу с названием "Подушки".

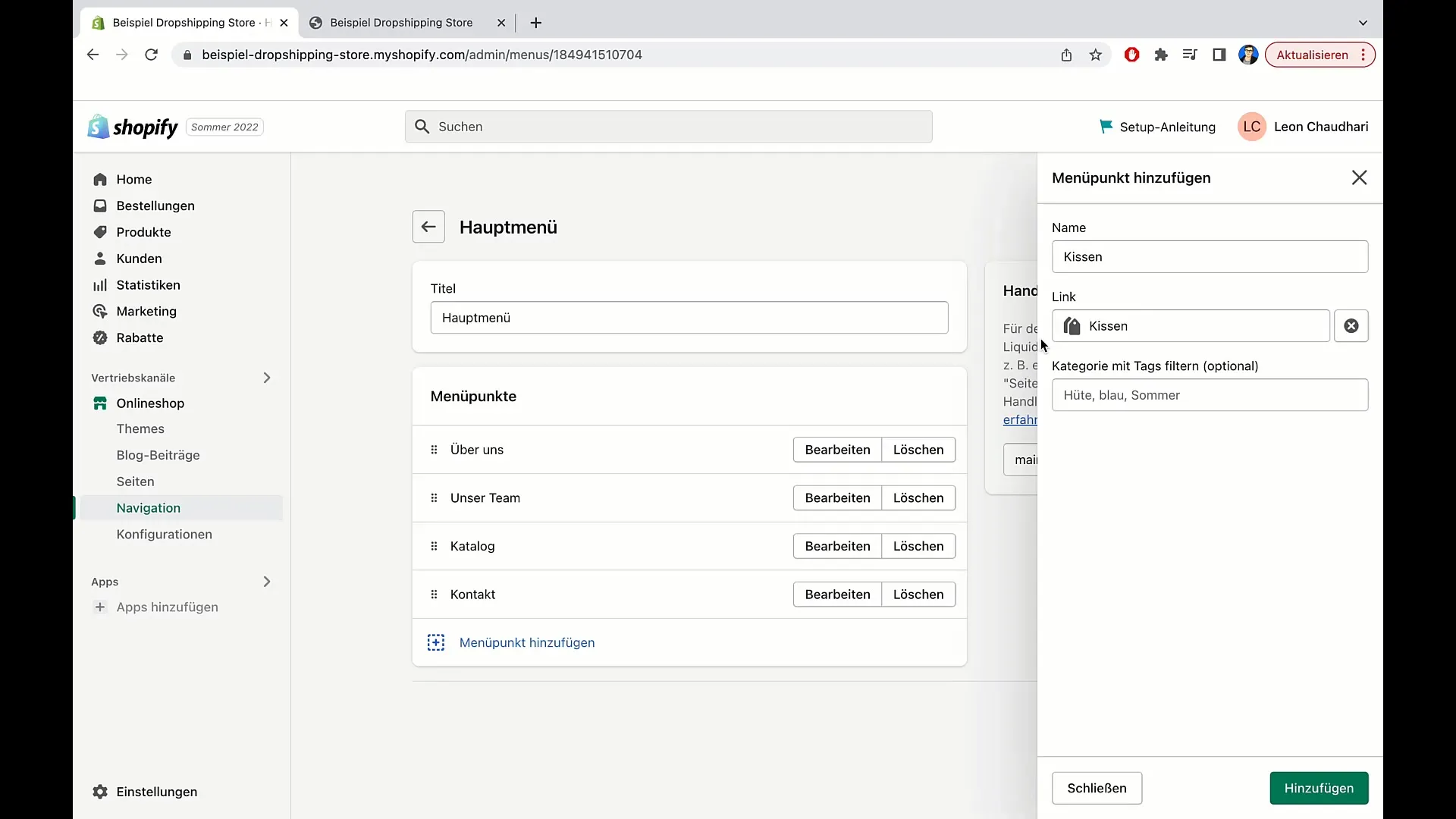
Затем перейдите в главное меню, чтобы добавить эту категорию. Нажмите "Добавить пункт меню", введите "Подушки" и выберите "Ссылка". Затем перейдите в раздел "Категории" и выберите категорию "Подушки".

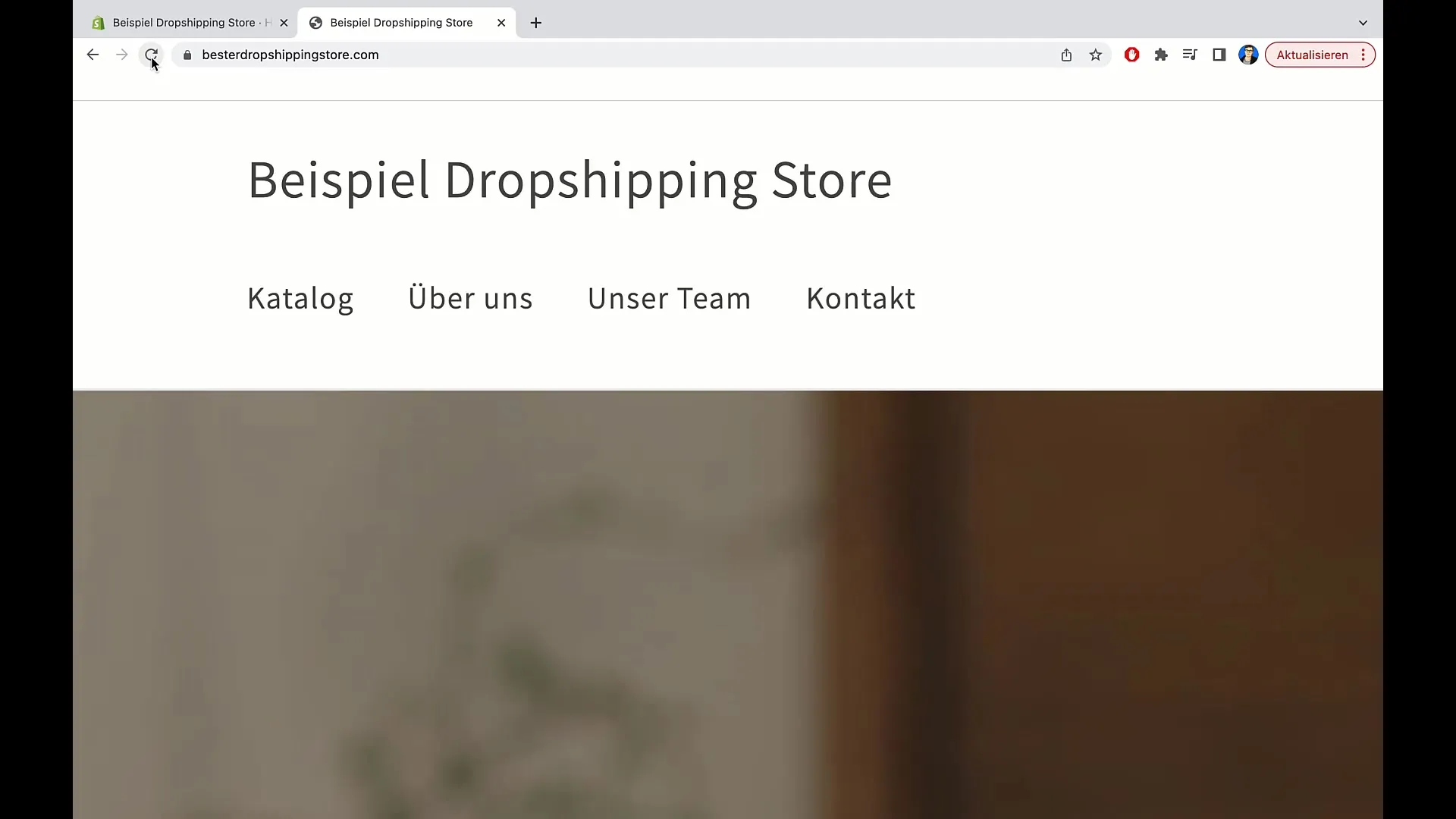
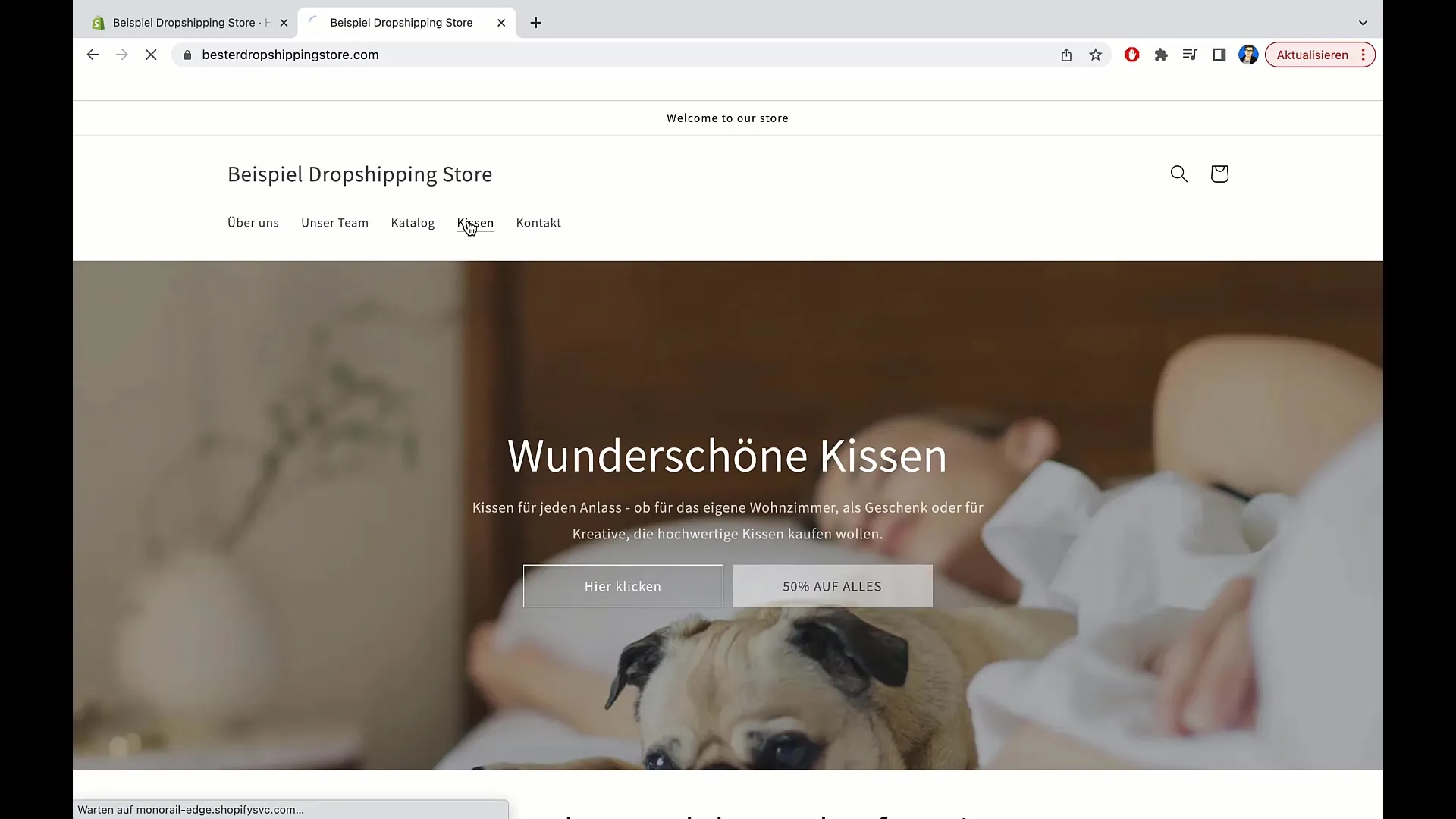
Теперь вы можете сохранить новые пункты меню и снова обновить сайт, чтобы убедиться, что категории правильно отображаются в меню.

Теперь меню готово - вы успешно добавили новые страницы и категории, чтобы настроить главное меню в соответствии с потребностями ваших посетителей. При необходимости вы можете добавить новые категории или страницы в любое время.
Подведение итогов
В этом руководстве вы узнали, как настроить главное меню в Shopify. Теперь у вас есть инструменты, позволяющие улучшить работу пользователей вашего сайта: от создания новых страниц до управления и упорядочивания пунктов меню.
Часто задаваемые вопросы
Как добавить новый пункт меню в Shopify? Нажмите на "Навигация", выберите главное меню, затем "Добавить пункт меню" и введите желаемое название и ссылку.
Могу ли я изменить порядок пунктов меню?Да, вы можете просто перетащить пункты меню в нужное место.
Что делать, если я хочу удалить пункт меню?Перейдите в главное меню, найдите пункт и нажмите на "x", чтобы удалить его.
Как долго изменения появляются в меню?Изменения могут появиться в течение нескольких секунд. Обновите страницу несколько раз, чтобы увидеть новые пункты меню.
Могу ли я добавить категории для продуктов в меню?Да, вы можете создавать категории и добавлять их в качестве пунктов меню, чтобы обеспечить прямой доступ к соответствующим продуктам.


