В этом уроке я покажу вам, как добавить различные эффекты к анимированному тексту в Adobe After Effects. Мы также создадим привлекательный градиент на заднем плане. Вы узнаете, как добавить цветовой градиент и эффекты свечения к тексту, а также как интегрировать маску в фон, чтобы придать проекту глубину и характер.
Ключевые выводы
- Использование цветовых градиентов в тексте
- Применение эффекта свечения
- Создание фонового слоя с маской и цветовым градиентом
Пошаговые инструкции
Сначала откройте проект After Effects и расположите текст, к которому хотите применить эффект.

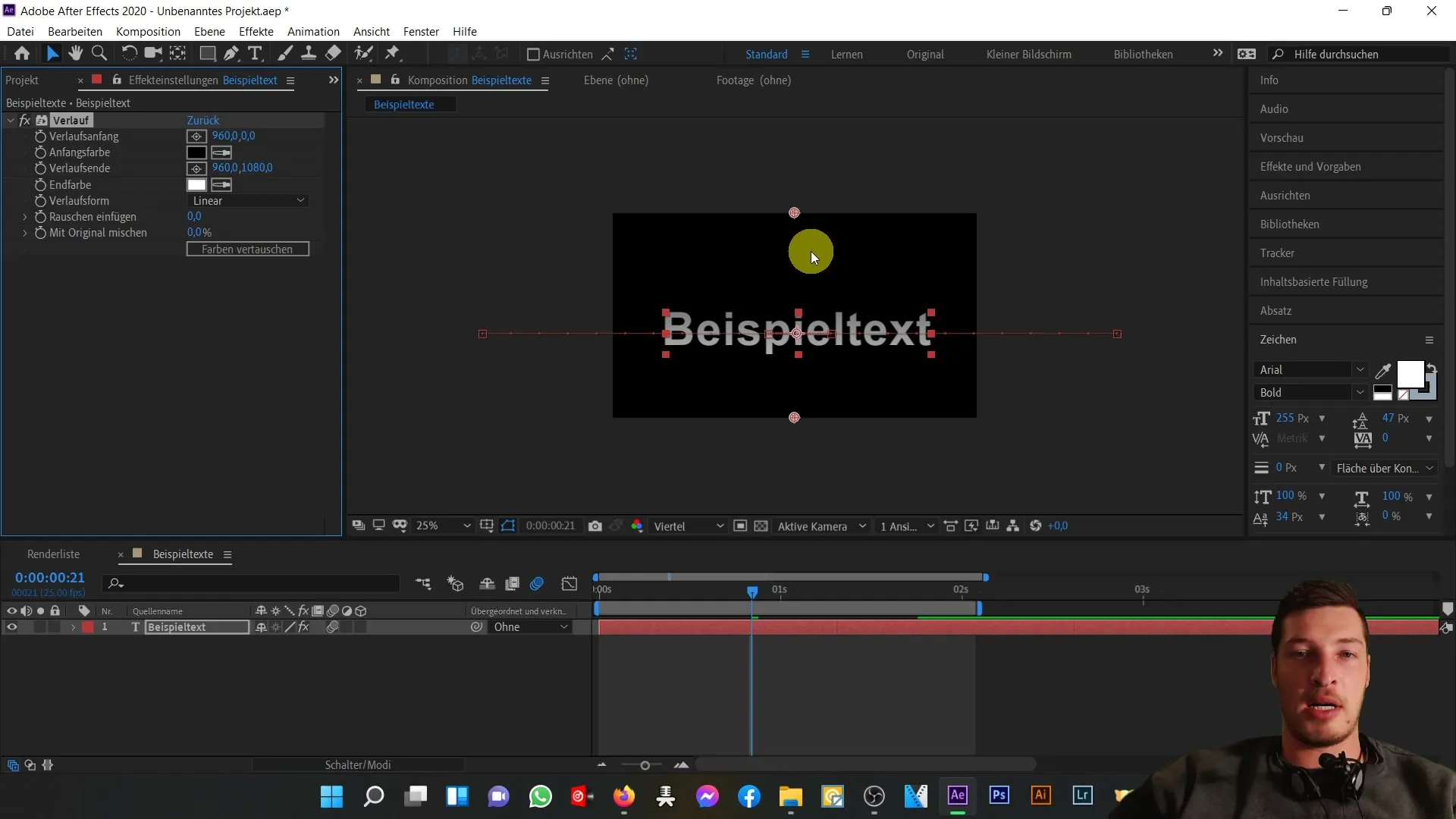
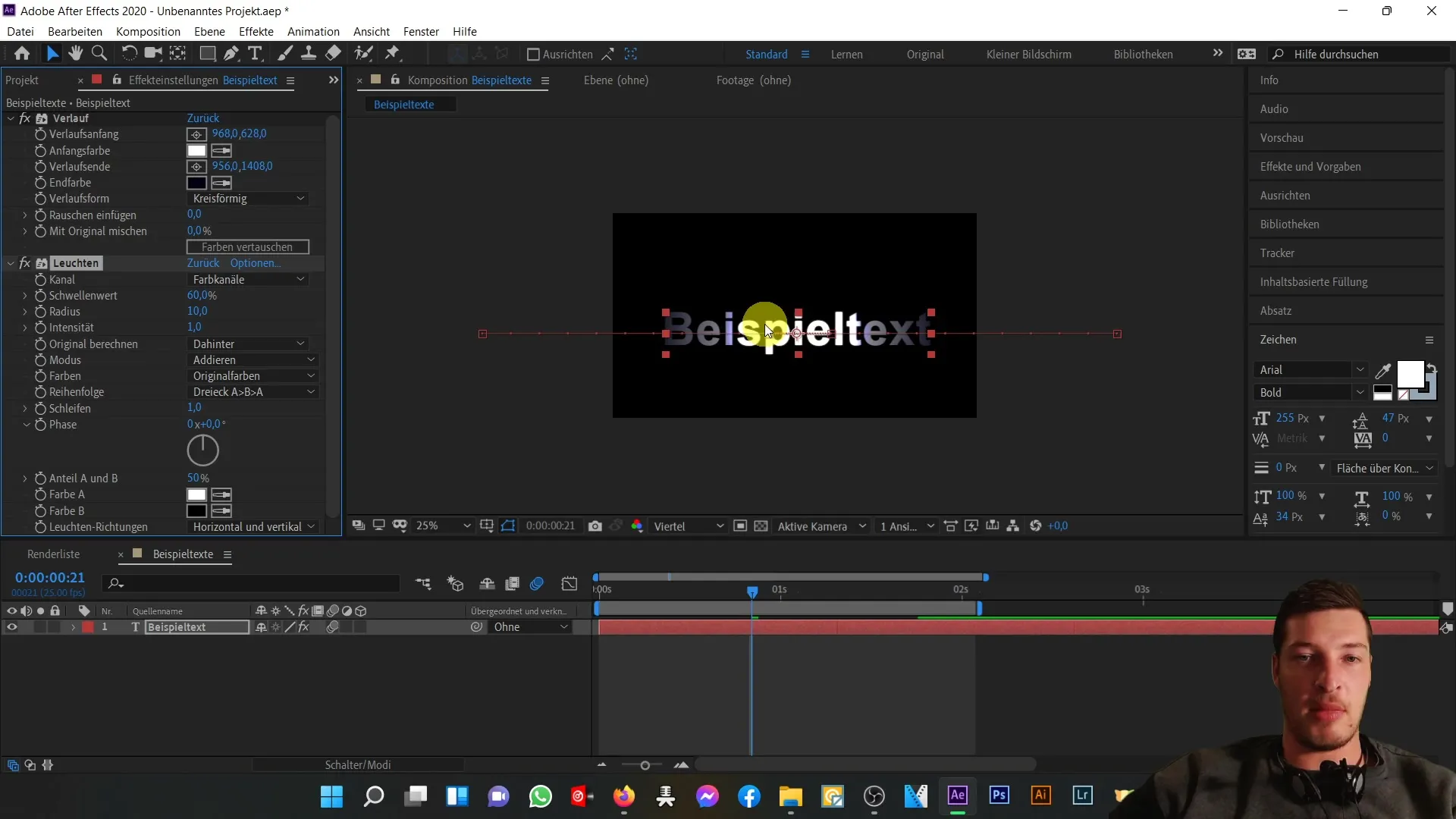
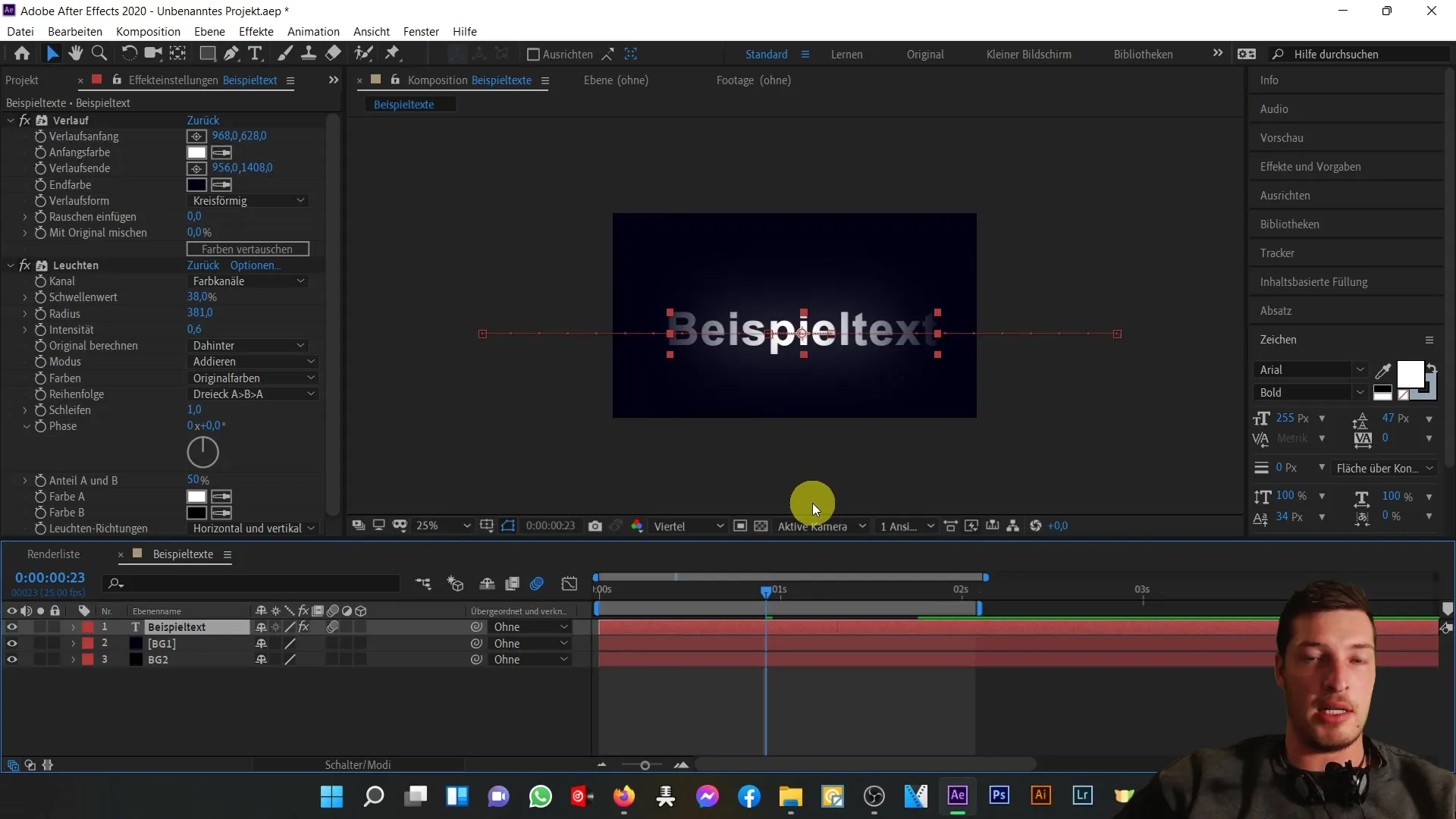
Чтобы добавить тексту больше цвета, выделите выделенный текст и перейдите в меню "Эффекты". Там выберите опцию "Генерировать", а затем "Градиент". Вы сразу же увидите градиент в тексте, от черного до белого.

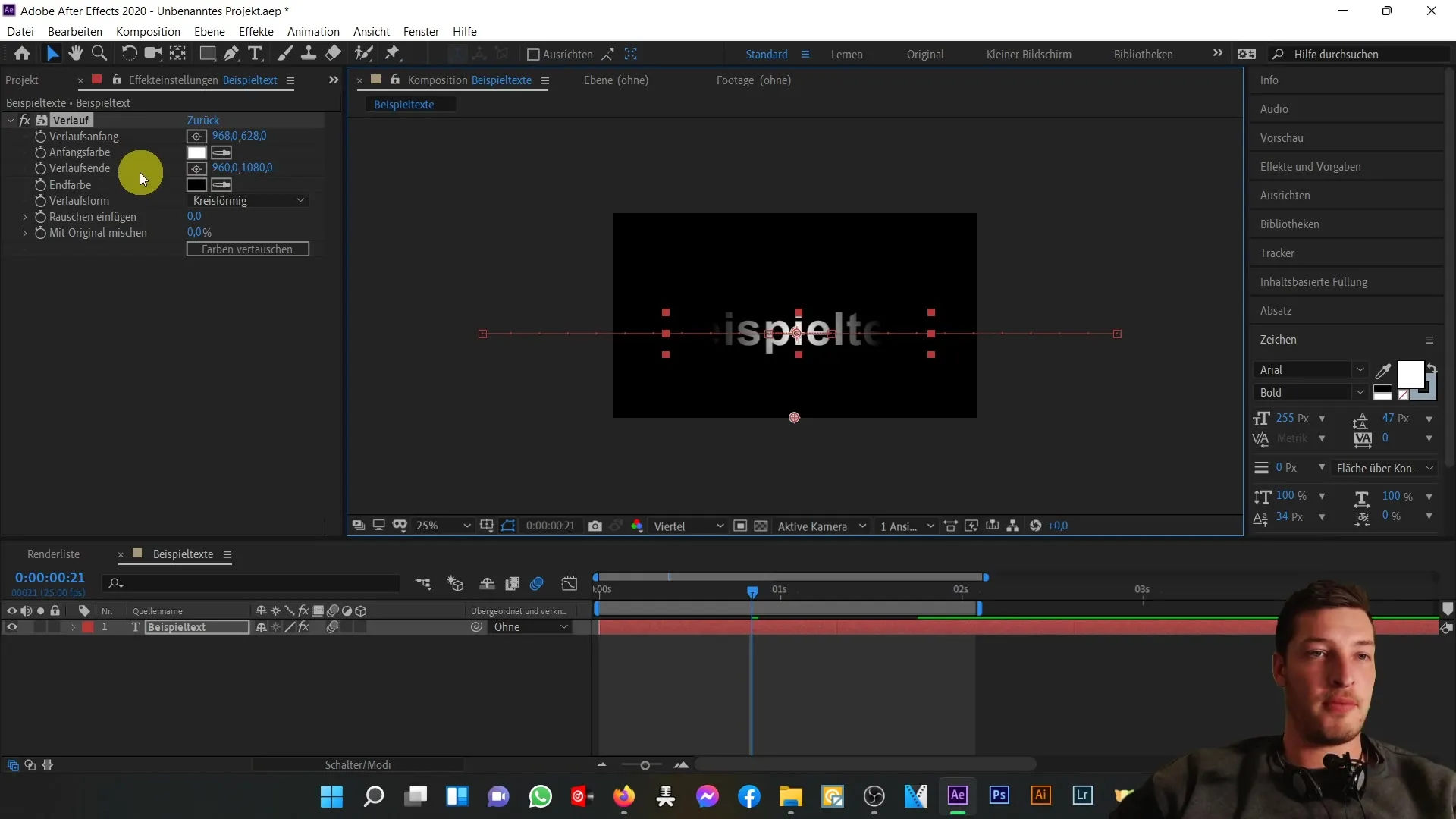
Начало градиента отображается в верхней части текста, а светлый цвет - в нижней. Теперь вы можете настроить форму градиента. Вместо линейного градиента выберите круговой градиент. Это можно сделать, изменив настройки макета градиента.
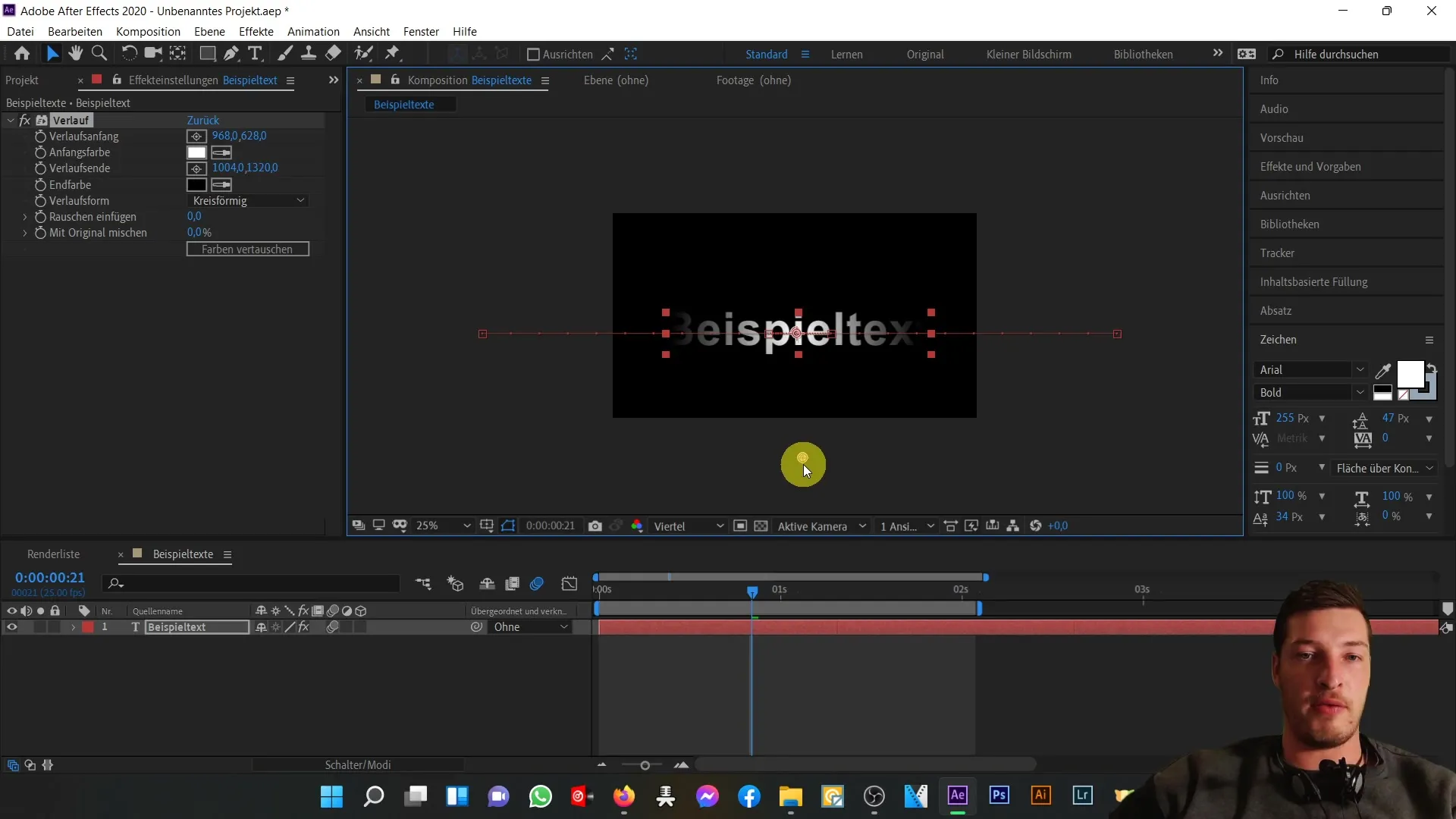
Далее необходимо поменять цвета местами. Для этого нажмите на крестик рядом с градиентом и расположите начало белого цвета в центре текста. Вы можете настроить конечный цвет, выбрав темный оттенок синего.

Чем ближе вы приближаете конечный цвет к видимой области, тем сильнее темнеет оттенок во внешних областях текста. Я рекомендую немного поэкспериментировать, чтобы добиться наилучшего визуального результата.

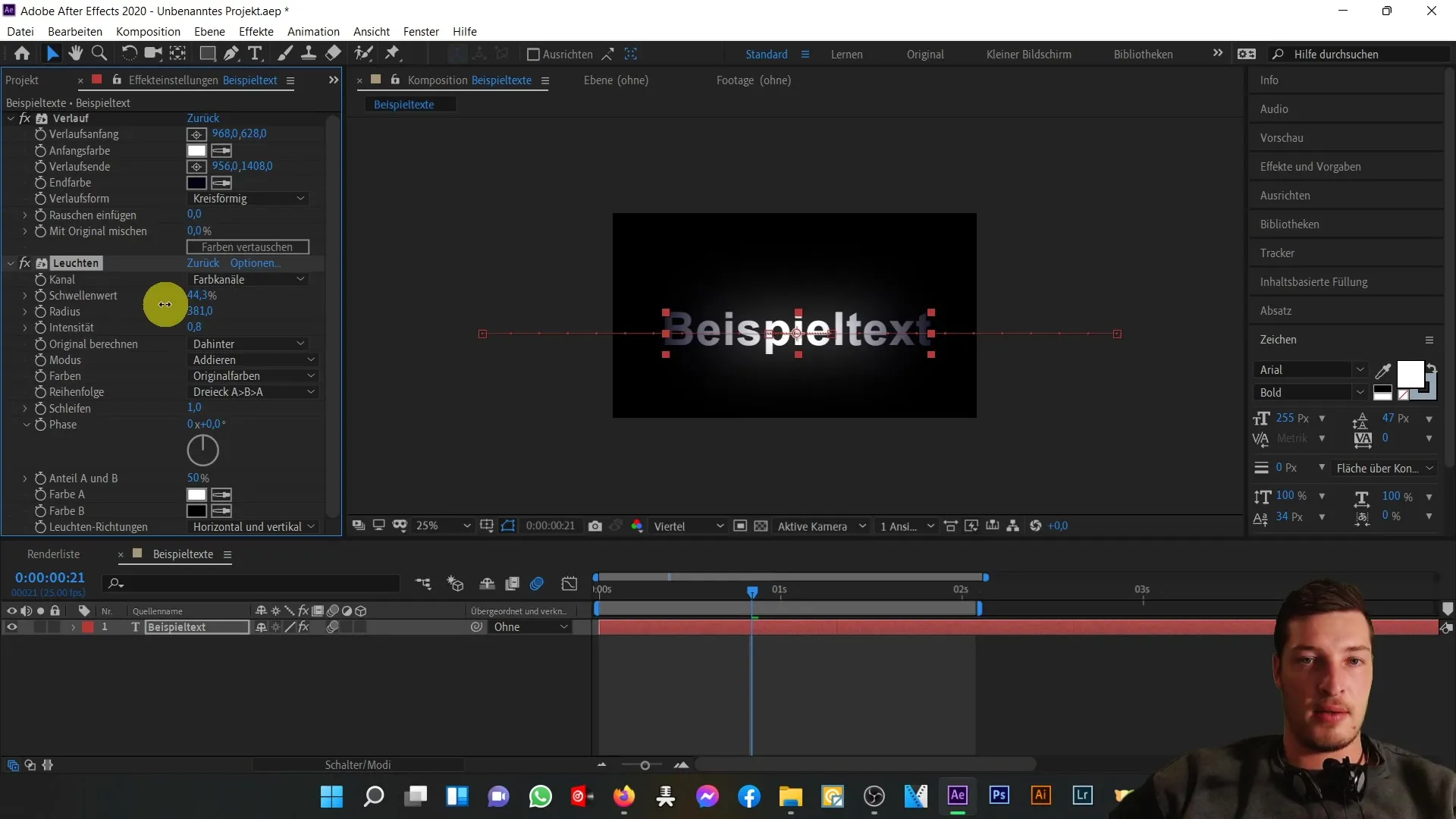
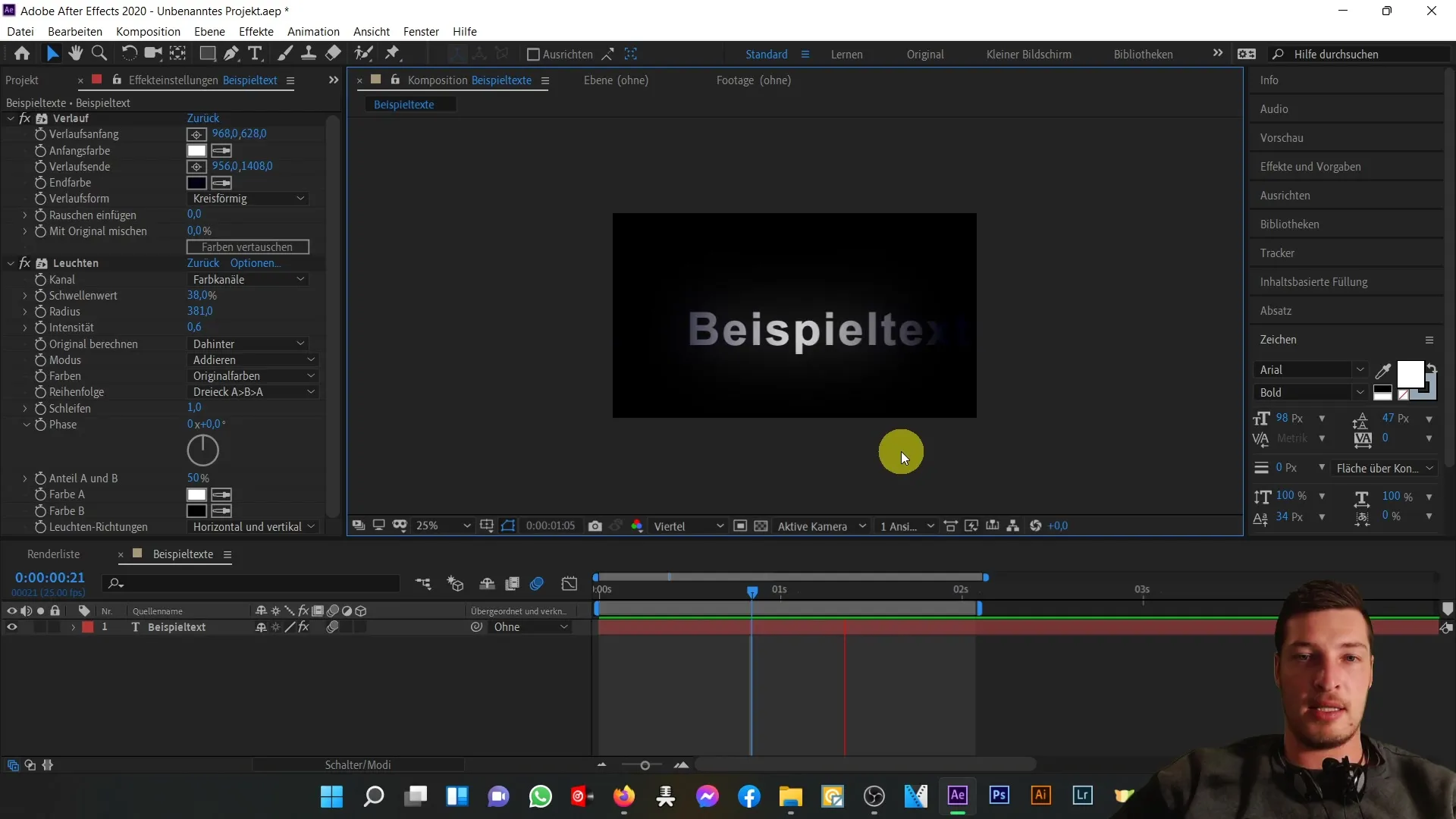
Чтобы еще больше улучшить текст, давайте добавим эффект свечения. Для этого в меню выберите "Эффект", затем "Стилизация" и "Свечение". Увеличив радиус, вы увидите, как эффект свечения охватывает больше областей текста.

Вы также можете отрегулировать интенсивность и порог эффекта свечения, чтобы добиться лучшего контраста и более приятного вида. Немного уменьшите интенсивность, чтобы добиться более мягкого вида.

Чтобы просмотреть анимацию, нажмите пробел. Теперь вы должны увидеть все анимации, а также новые эффекты ваших текстов.

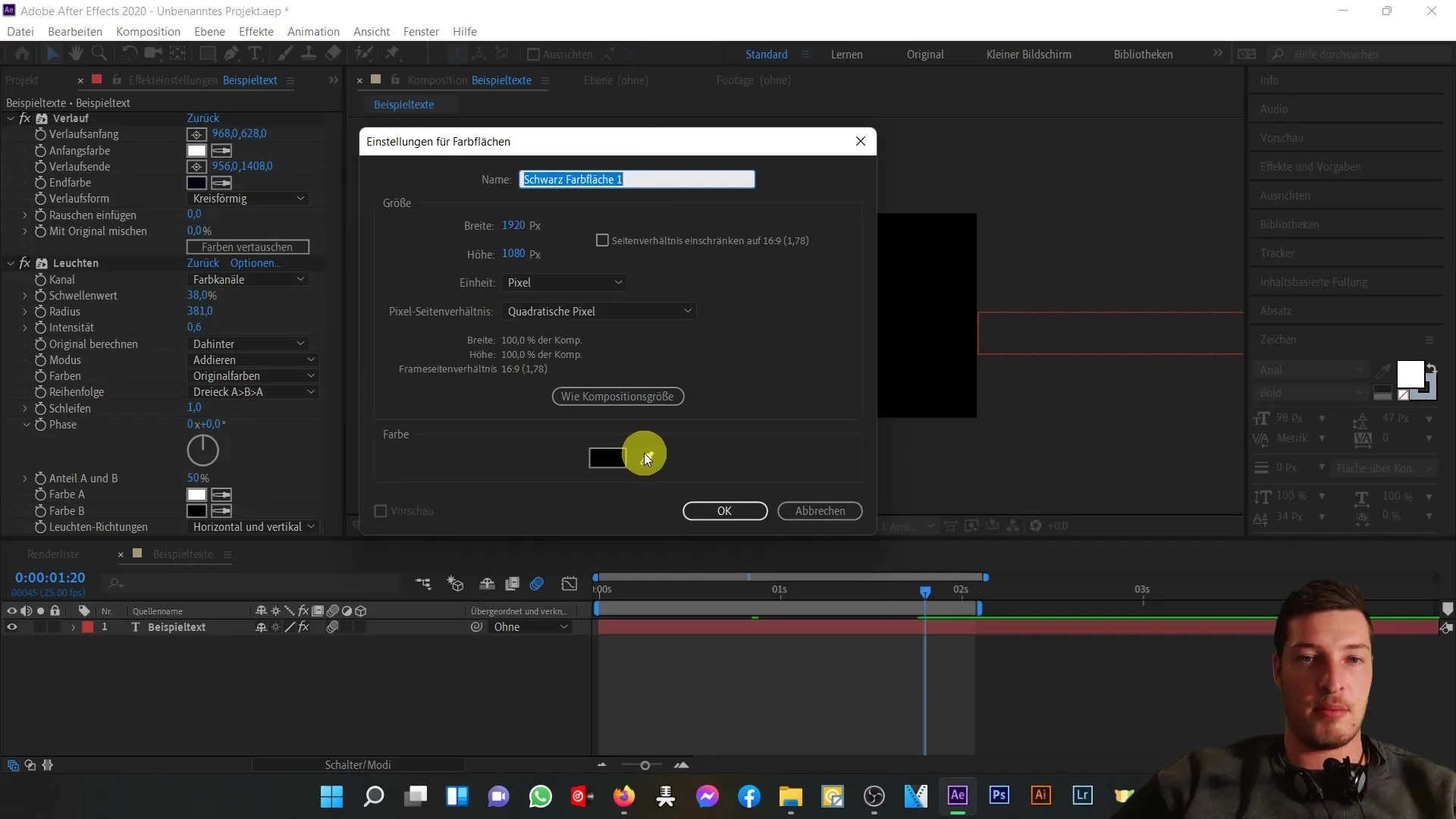
Теперь, когда текст готов, давайте сосредоточимся на фоне. Вам нужно создать второй цветной слой, чтобы добавить плавный градиент к фону. Перейдите в меню "Слой" и выберите "Новый", а затем "Цветовую область". С помощью цветовода выберите цвет градиента.

Назовите этот слой "Фон 1". Теперь вы можете продублировать этот слой, выделив его и нажав клавиши Control + D. Это скопирует область точно такого же цвета на новый слой "Фон 2".

Измените цвет второго слоя на черный. Должно быть видно, что синий цвет теперь находится поверх черного. Перетащите текст на первую позицию так, чтобы он оставался виден над обоими фоновыми слоями.

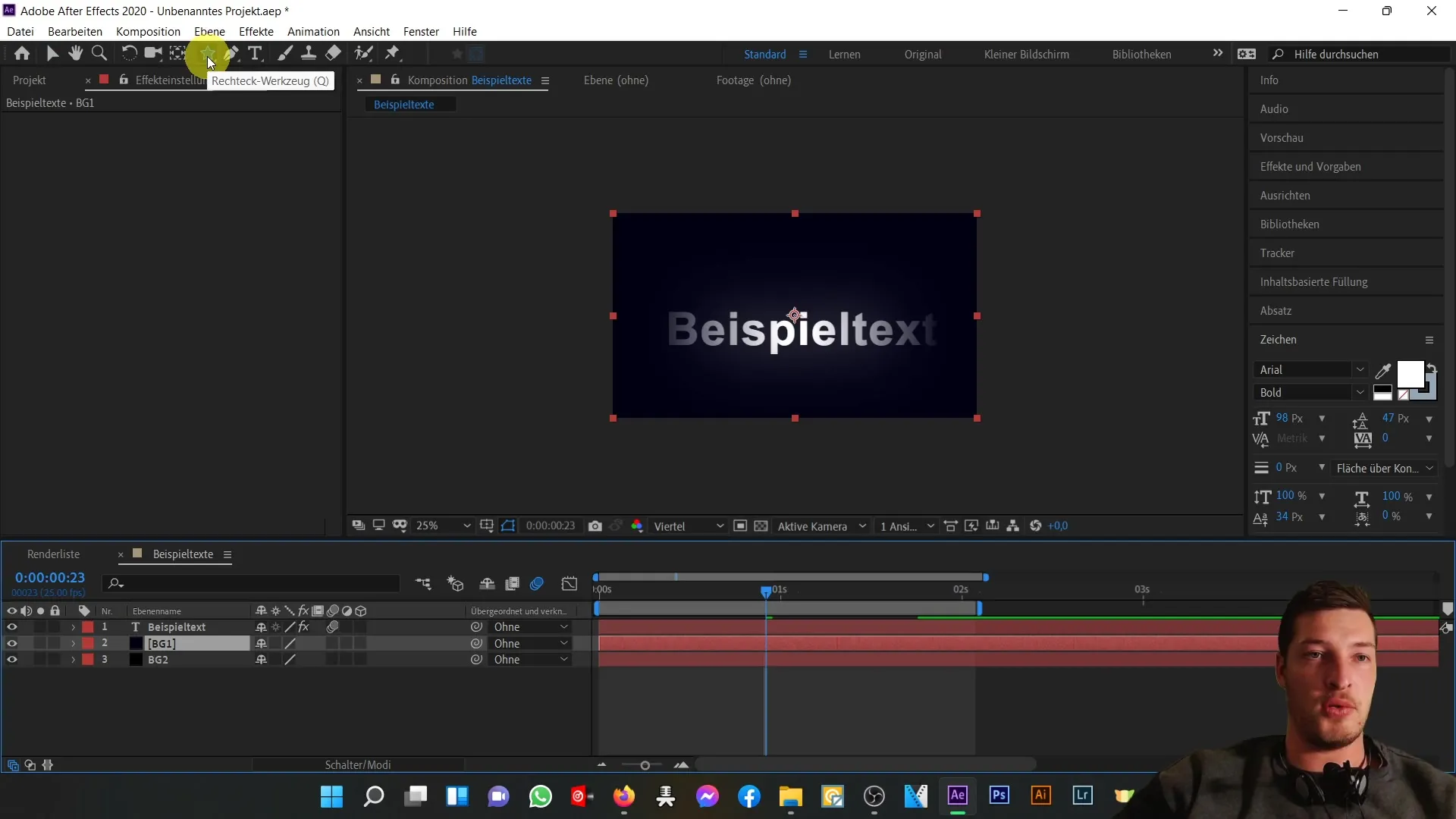
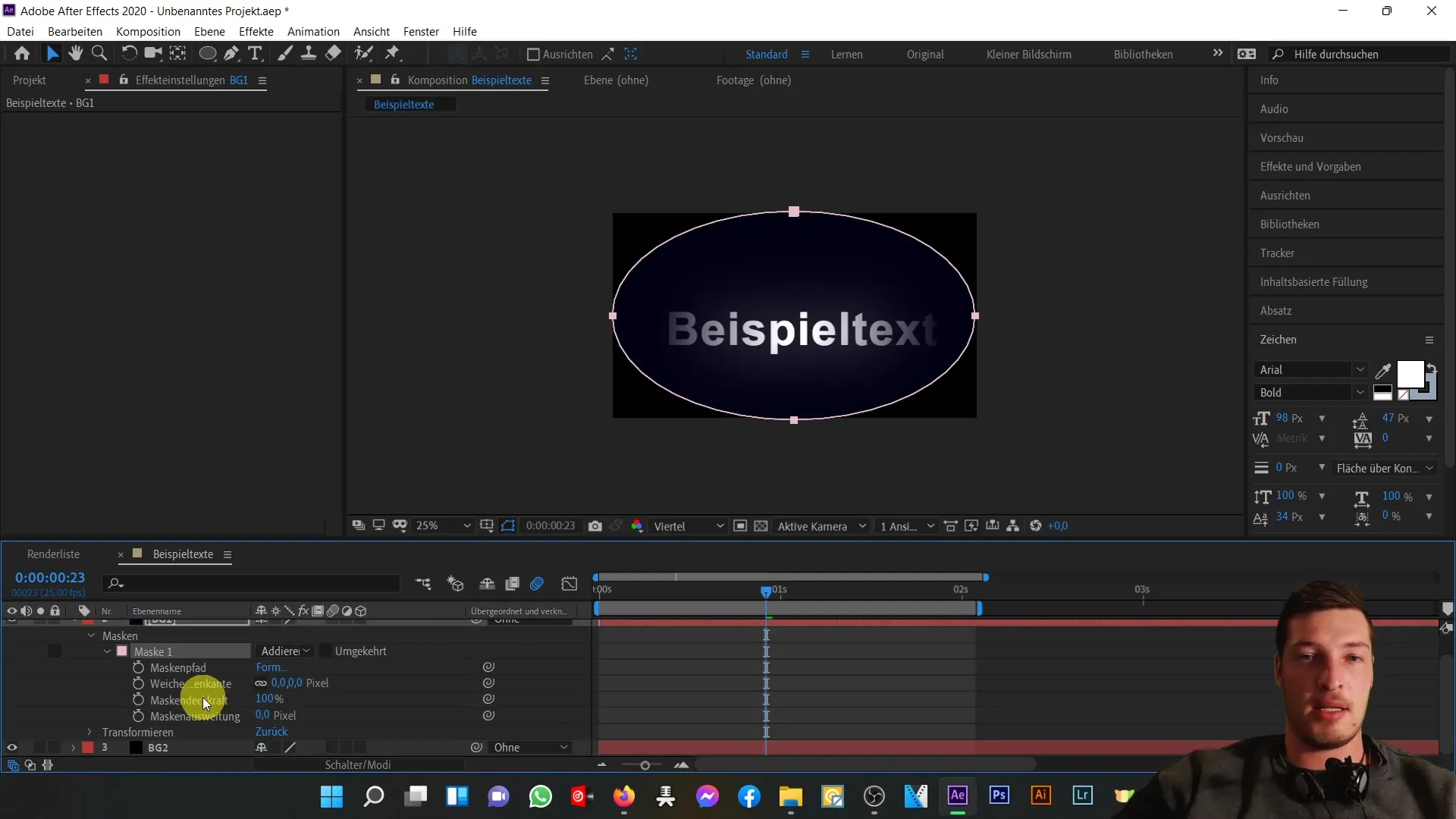
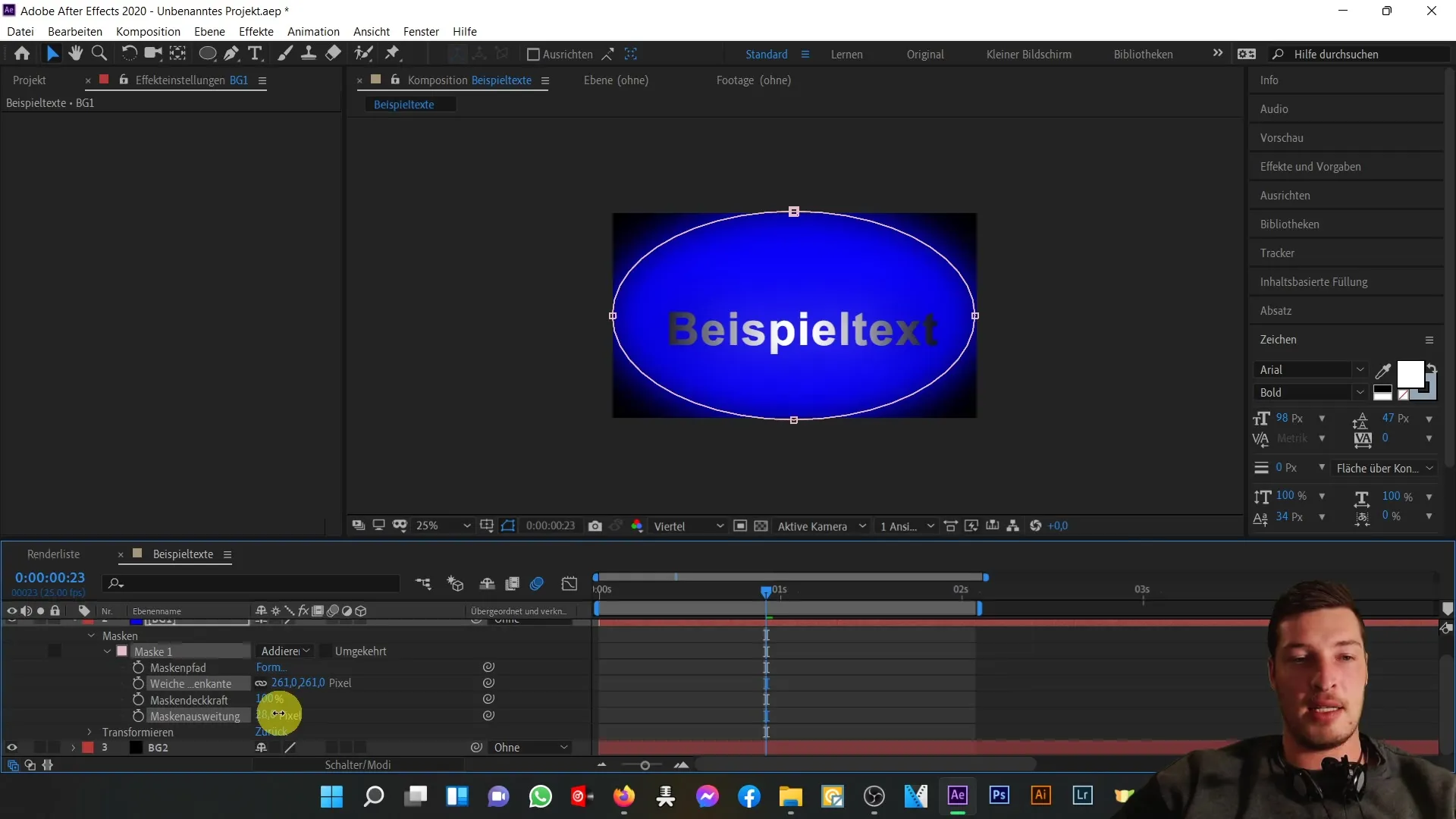
Чтобы аккуратно смешать слой с синим цветом со слоем с черным цветом, расположенным ниже, нужно использовать инструменты маскирования. Выберите верхний слой и перейдите к инструменту "Прямоугольник". Удерживая кнопку мыши, нарисуйте эллипс, ограничивающий верхний слой.

Теперь вы можете настроить эллипс так, чтобы создать плавный переход между синей и черной областями. Чтобы смягчить края маски, нажмите на стрелку рядом с маской и настройте "Край маски".

Цель - смягчить края маски так, чтобы получился плавный переход от синего к черному. Вы также можете немного подкорректировать маску, изменив "расширение маски", чтобы увеличить видимость нижнего слоя.

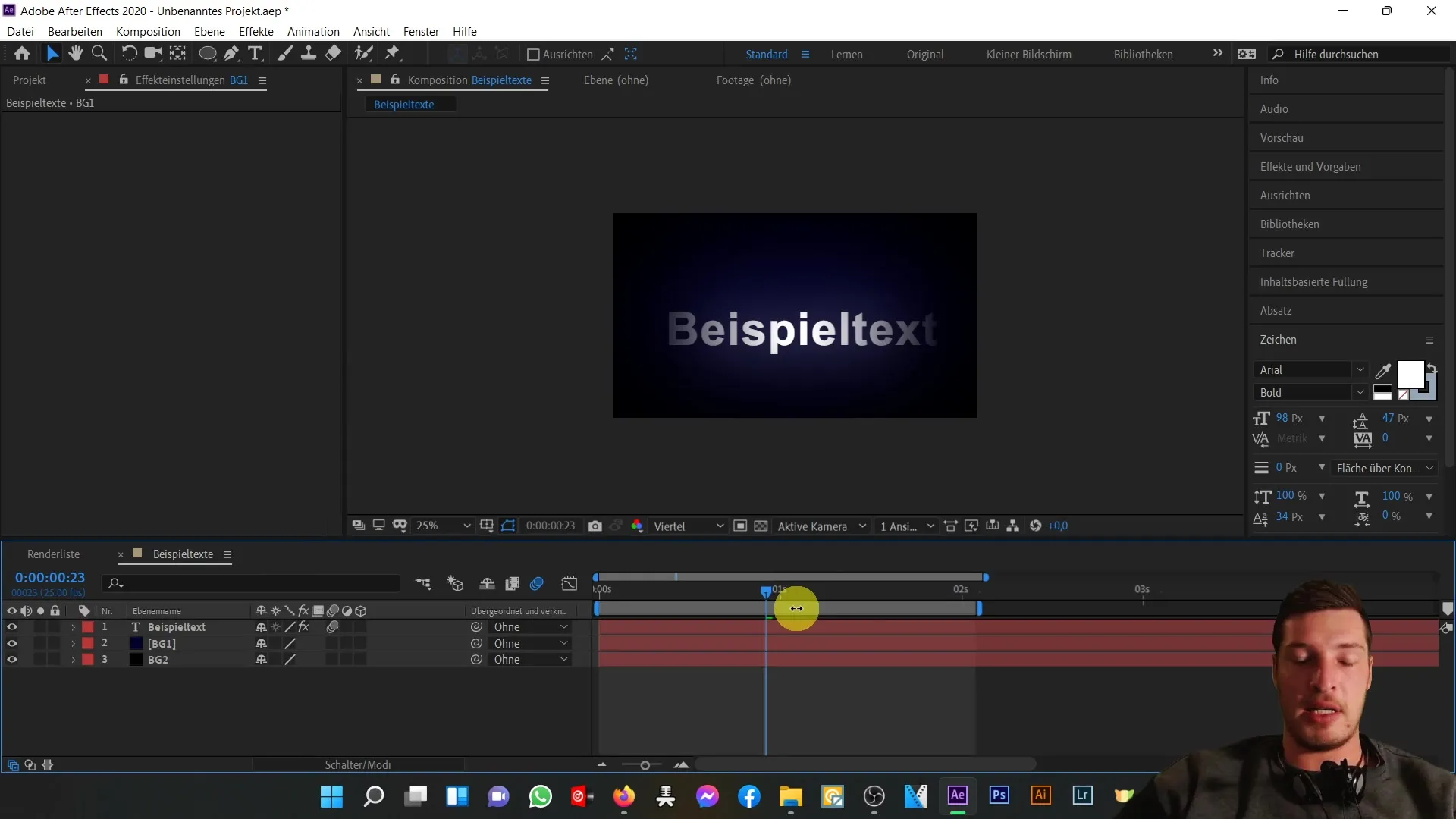
После того как вы внесли изменения в маску, снова включите предварительный просмотр, чтобы посмотреть, как выглядит фон. Теперь вы должны увидеть гармоничный градиент на фоне и эффективные переходы между различными цветовыми областями.

Резюме
В этом уроке вы узнали, как добавлять различные эффекты к анимированному тексту в After Effects, включая цветовые градиенты и эффекты свечения. Вы также узнали, как интегрировать красивый фоновый градиент с помощью маски.


