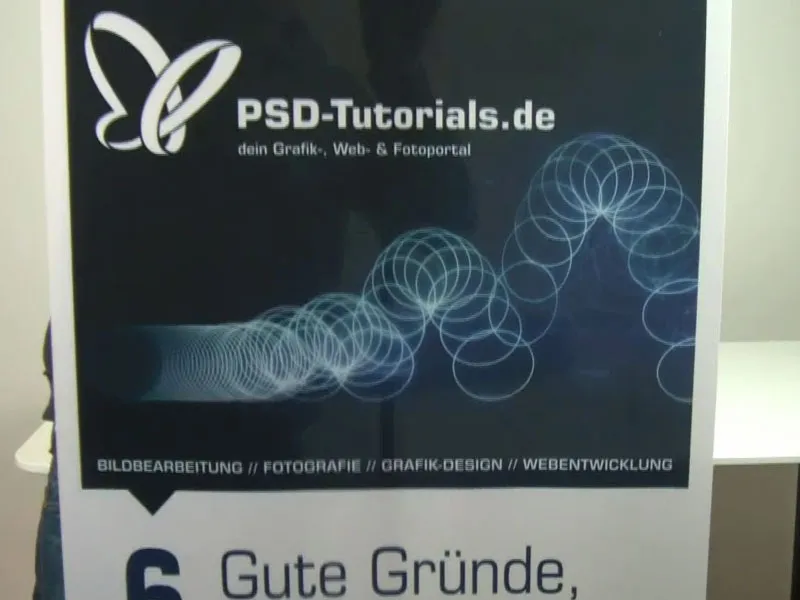
Приветствую. Мы все снова вместе и с нетерпением ждем следующего издания, которое мы будем оформлять. Здесь вы уже можете увидеть - речь идет о ролл-апе. И этот ролл-ап-система брендирована как "PSD-Tutorials.de, твой графический, веб- и фото-портал".
Что такого крутого в таких ролл-апах? Они в любом случае дешевле, чем полные выставочные стенды или системы для выставок. Однако, если вам всё же хочется принять участие в выставке, то имеет смысл полностью снабдиться этими штуками, потому что их можно быстро установить, использовать разнообразно и они хорошо смотрятся как в помещении, так и на улице. Наша система будет иметь вес в 260 г/м² и состоять из полиэфирной ткани. Это обеспечивает не только долговечность, но и антистатические свойства. То есть, вы можете почесать голову об этот ролл-ап, не ожидая статического разряда, максимум, возможно, несколько критических взглядов от других. И все это еще и не воспламеняется, то есть, соответствует классу пожарной безопасности B1. Так что, снова обратимся к нашим сокращениям. Да, на самом деле это довольно удобно, если нельзя поджечь эту штуку. Так что, если вы хотите снизить взнос по страхованию от пожара, просто обложите стенки этим материалом и предложите своей страховой компании ... Итак, вы видели, над чем мы работаем на этом мастер-классе. И как обычно, далее мы посмотрим параметры для создания дизайна в InDesign.
Обратите внимание на требования печати печатного завода
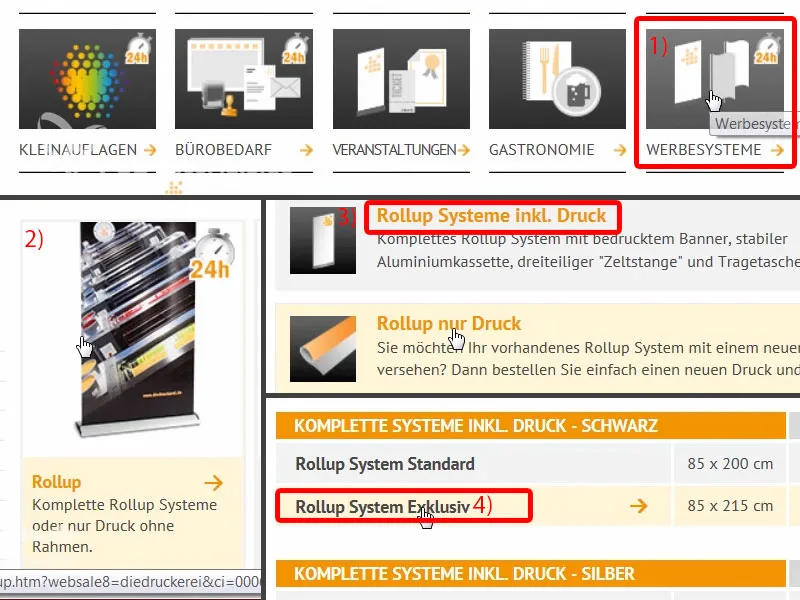
После того как мы зашли на сайт нашего печатного завода, diedruckerei.de, мы рассмотрим обширное портфолио. Я прокручиваю вниз, и там есть рекламные системы (1). Здесь слева сверху у нас уже есть наш ролл-ап (2). Затем мы можем выбрать, хотим ли мы ролл-ап-систему вместе с печатью или только печать. Это означает, что если брендинг когда-нибудь изменится, то не обязательно сразу выбрасывать кассету, в которой спит ролл-ап, можно просто заказать только печать. Но, конечно, нам нужна система (3).
Сейчас мы выберем эксклюзивную систему, она немного больше и имеет отличный черный цвет, как ночь (4). Это выглядит очень качественно и изысканно.
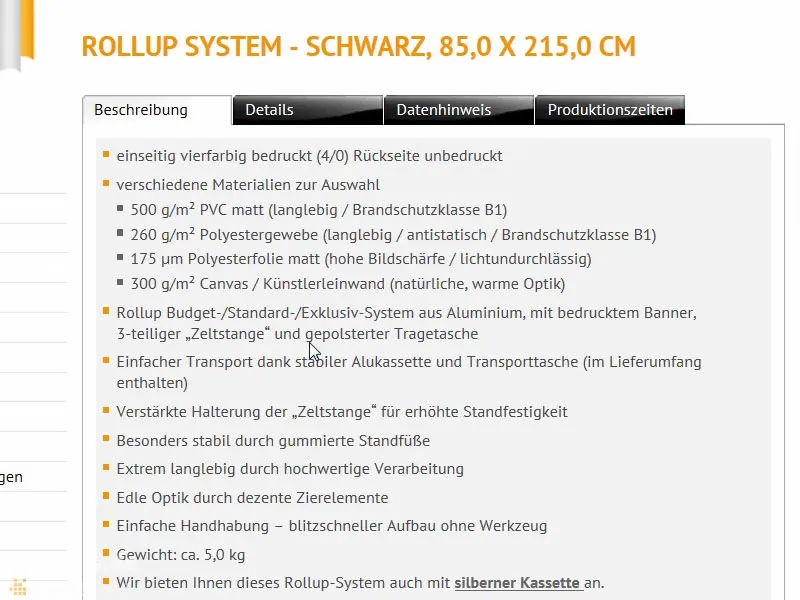
Здесь есть описание. Также снова четырехцветная печать, различные грамматуры. И вот здесь указано, что система изготовлена из алюминия с напечатанным баннером, трехчастной шестой и чехлом со специальной подкладкой. Особенно чехол вызывает благодарность, потому что при весе в пять килограмм он достаточно мягкий, ибо, конечно, не хочется, чтобы на плече было много синяков - или вы просто отдаете это на переноску стажеру.
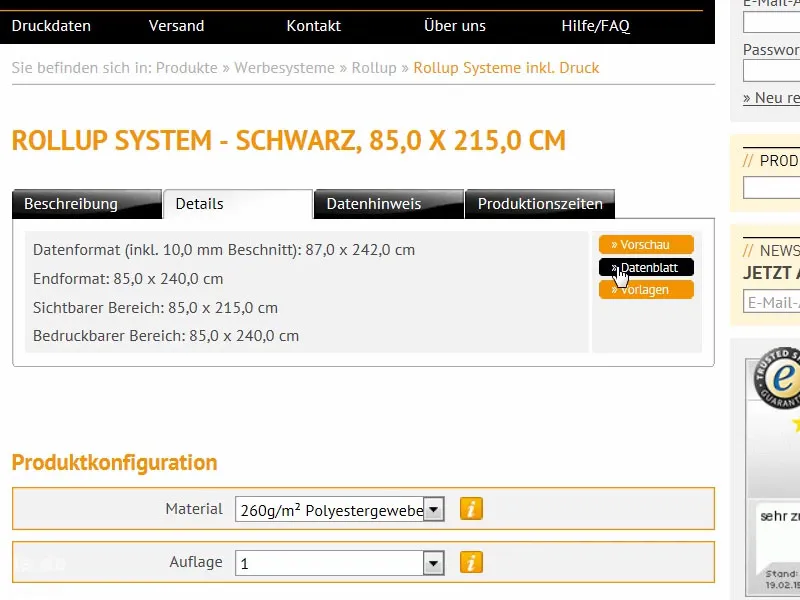
Посмотрим дальше: Что еще важно? Детали: Именно формат данных, это то, что нас в основном интересует. Для этого я просто скачаю данные с сервера ...
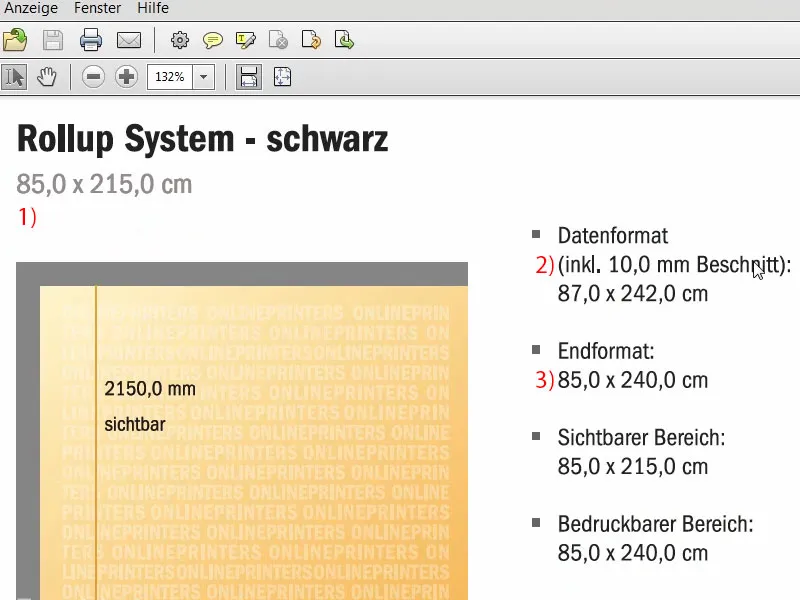
Так вот, формат. Это шириной 85 см и высотой 215 см (1). Однако здесь есть очень важный момент, так как мы отклоняемся от нашего классического 2-мм подреза.
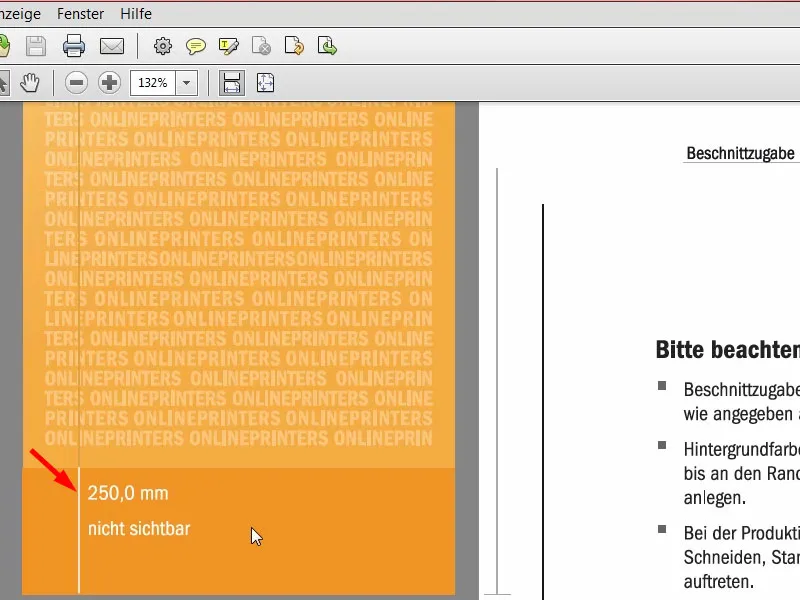
Здесь у нас есть 10-мм подрез (2). И, также очень важно, что конечный формат составляет 85 x 240 см (3), хотя видимая область всего 215 см. Откуда эта разница между 240 и 215? Ведь там теряется 25, куда они исчезают - об этом мы узнаем далее …
Это область, которая не видна. Это часть, которая закреплена в коробке внизу, то есть, ее нельзя вытащить.
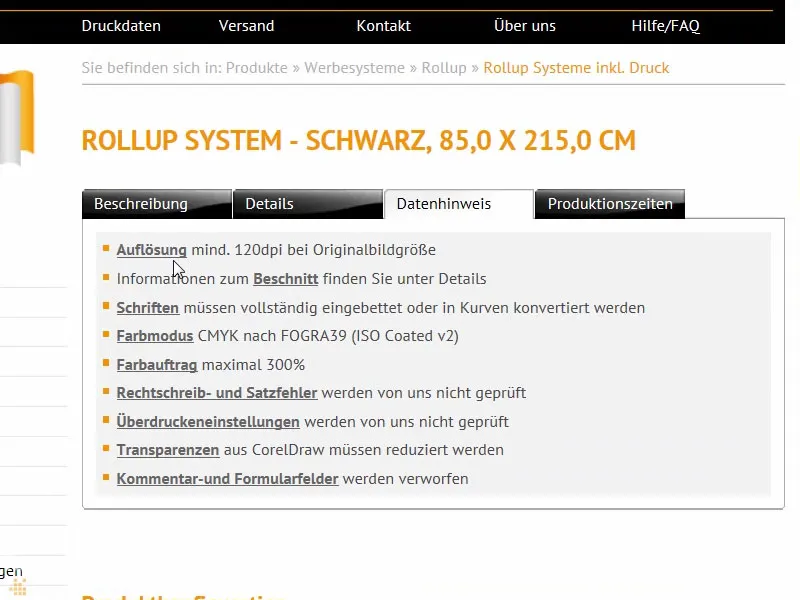
Теперь вернемся к системе. Данные: Здесь, возможно, будет интересно узнать, что для оригинального размера изображения требуется разрешение не менее 120 точек на дюйм, то есть, не 300 точек на дюйм, как это обычно для печати. 120 достаточно. Это обусловлено тем, что эту штуку с расстояния в 20 см не смотрят под лупой, а скорее с нескольких метров. Цветовая модель: CMYK по FOGRA39 (ISO Coated c2).
Обзор финального дизайна ролл-апа
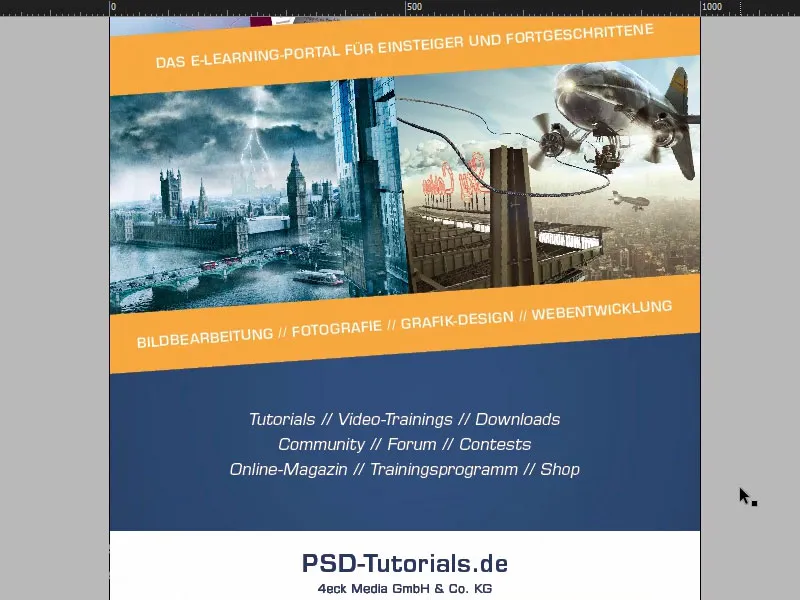
Итак, после того как мы узнали все эти параметры, мы уже можем создать файл в InDesign. Я открываю InDesign CC. Кстати, здесь вы видите наш старый ролл-ап. Это был дизайн нашего первого эскиза, который мы также напечатали. Вот как это выглядело, можете посмотреть для вдохновения.
Если я продолжу прокручивать далее, то вот здесь еще будет брендинг.
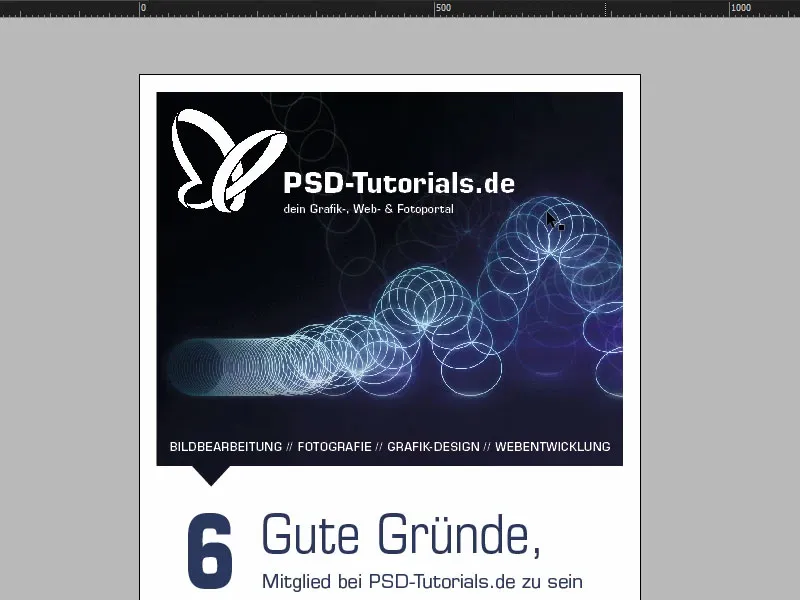
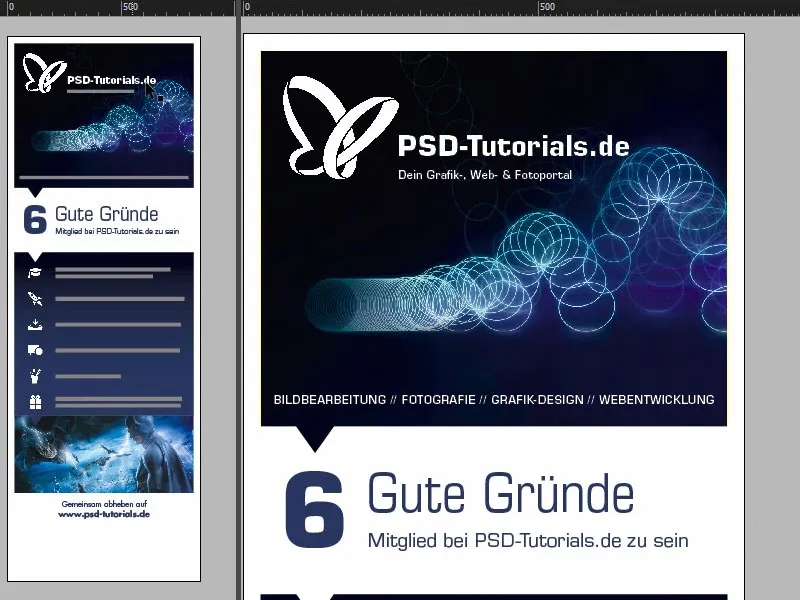
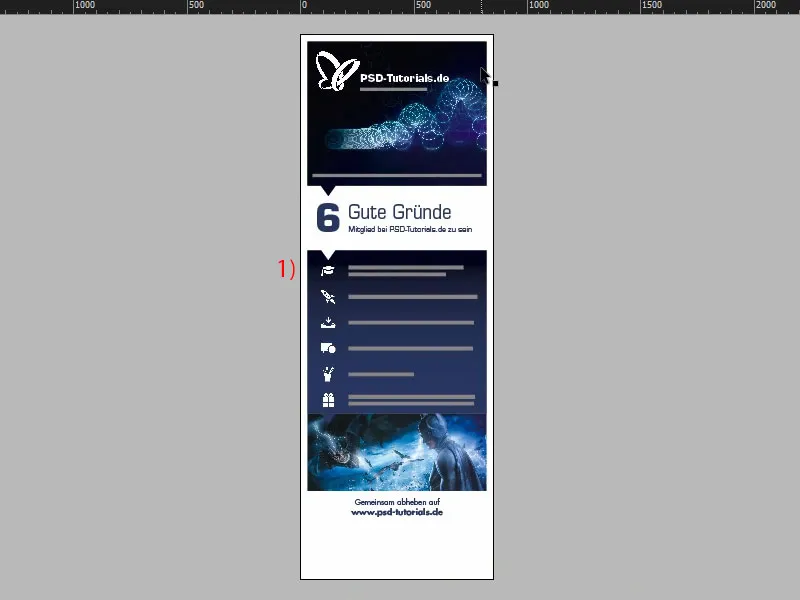
На второй вкладке вы найдете ролл-ап, который мы собираемся сделать. Наверху красивая первоначальная картинка. Здесь, конечно, скрыта задумка: у нас есть этот упругий мячик, начинающий прыгать, с нашим логотипом от PSD-Tutorials.de. Это то, что вы заметите в первую очередь. Потом этот упругий мячик, который просто хочет взлететь творчески. Мы поможем в этом, ибо здесь есть шесть веских причин быть у нас в членстве в областях редактирования изображений, фотографии, графического дизайна и веб-разработки.
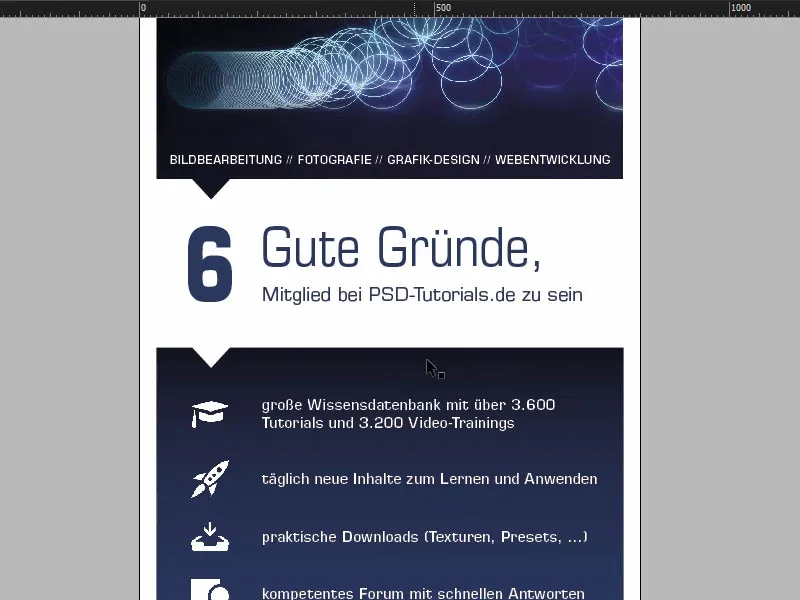
Они приходят сюда вниз. Мы также видим замечательный красивый переход, который мы еще добавим. Это именно переход цвета с верхнего изображения на нижнее изображение, а затем в переход наших фирменных цветов, а именно этот замечательный красивый глубокий синий, который вы также можете увидеть здесь вверху, например, в "6". Мы также работаем с маленькими символами, которые должны намекать на этот путь сверху вниз. Они должны немного подчеркивать направление взгляда и ориентировать.
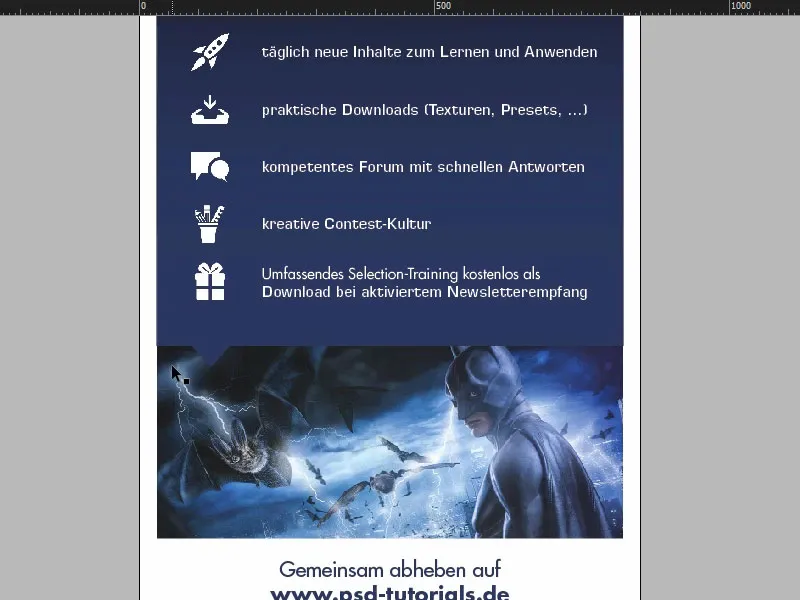
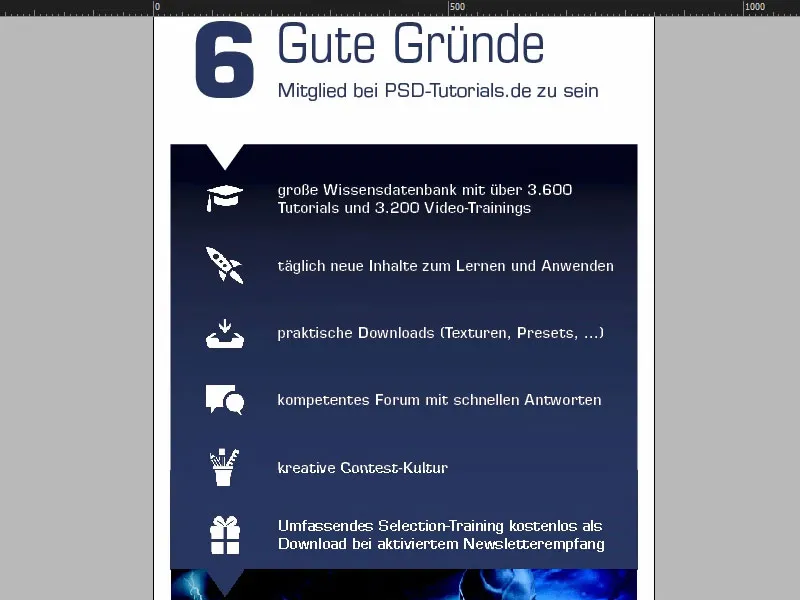
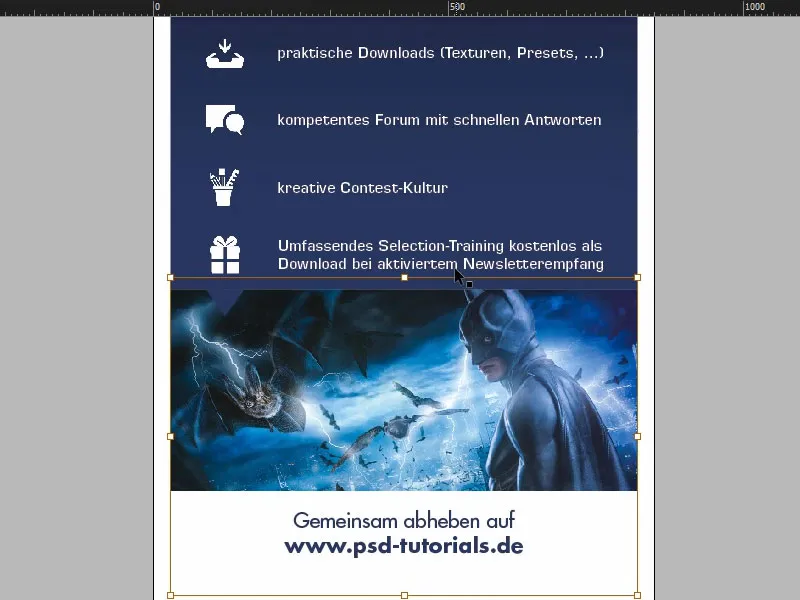
Потом идут шесть выполненных причин с иконкой, чтобы можно было немного представить все визуально. И внизу будет премиальная картинка. Естественно, все знают, это Бэтмен, созданный в композинге Юреком Гралаком для одного из наших тренингов. И вот что может получиться, когда вы начинаете свою путь на сайте PSD-Tutorials.de, становитесь профессионалом, и, в конечном итоге, можете создавать такие потрясающие композиции. "Вместе взлетаем на www.psd-tutorials.de". Веб-адрес здесь внизу и наш большой простор.
Подготовка основного макета
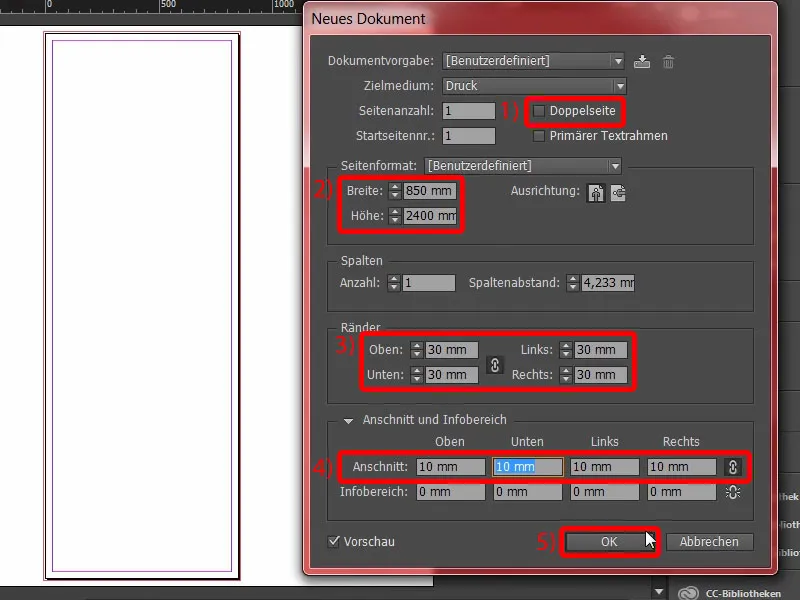
Хорошо, теперь мы приступаем к новому файлу. Мы выбираем Файл>Новый>Документ... и затем отключаем Двустороннее размещение страниц (1). Для Ширины вводим 850 мм, для Высоты 2400 мм (2). Затем мы рисуем Поля, задавая их в 30 мм (3). Это будет белое поле, которое просто ограничит наш конечный дизайн, таким образом создавая визуальное отделение. И Обрезь в 10 мм (4). Ну, теперь мы можем подтвердить (5).
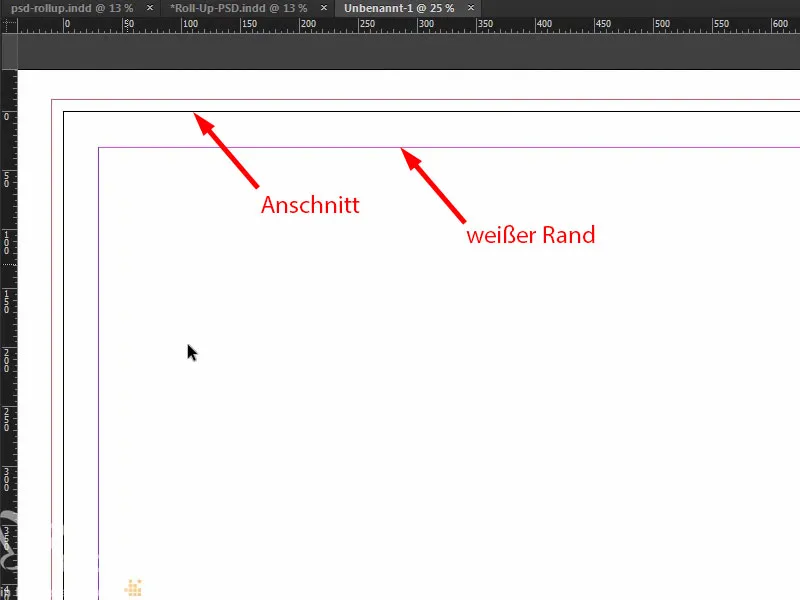
Таким образом у нас есть наша конечная рабочая область, на которой мы будем работать. Обрезка, белое поле и здесь начинается процесс оформления.
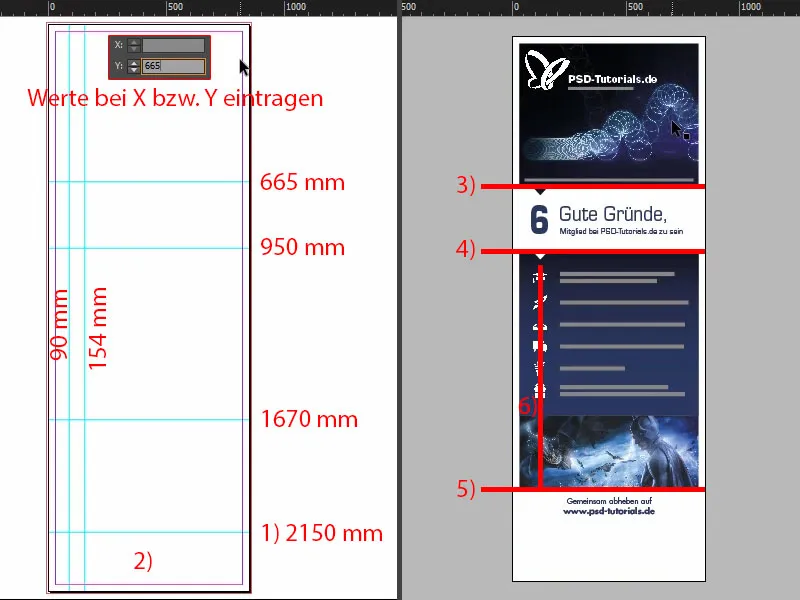
Что, конечно, делается первым делом, прежде чем мы что-либо делаем, это установка направляющей линии для нижней области, которая исчезает в кассете. Для этого мы просто вытаскиваем линейку. Устанавливаем направляющую линию на 2150 мм (1), как мы видели в шаблоне. Это означает, что эту область не следует печатать (2), эту область также не следует оформлять, максимум, возможно, с использованием цвета. Если вы работаете с цветами, то пожалуйста, проведите их до самого низа. Но это все исчезнет где-то в системе ролл-ап кассет.
Дальше, все в порядке. Теперь мы проведем еще несколько направляющих линий. Давайте еще раз посмотрим на исходный файл. Итак, я проведу направляющие линии здесь (3), здесь (4) и также здесь внизу (5). А затем я проведу направляющие линии на этой оси для иконок и "6" (6).
Просто снова к линейке. Кстати, если вы не видите линейку у себя, то вы можете показать ее через Вид>Показать или скрыть линейки или отображать их с помощью Ctrl+R. Так что я провожу линии и устанавливаю их на 665 мм, 950 мм и 1670 мм. На оси X направляющие линии устанавливаются на 90 мм и 154 мм.
Размещение картинок в верхней части ролл-апа
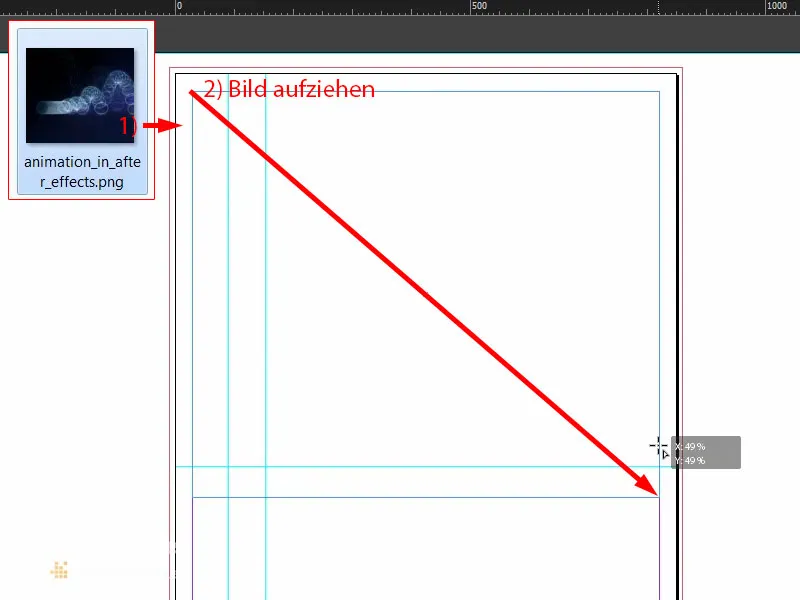
Хорошо, подготовка выполнена. Теперь переходим к размещению картинок. Наша любимая комбинация клавиш: Ctrl+D – и выбираем изображение (1). Я начинаю здесь вверху, распределяю поле (2) …
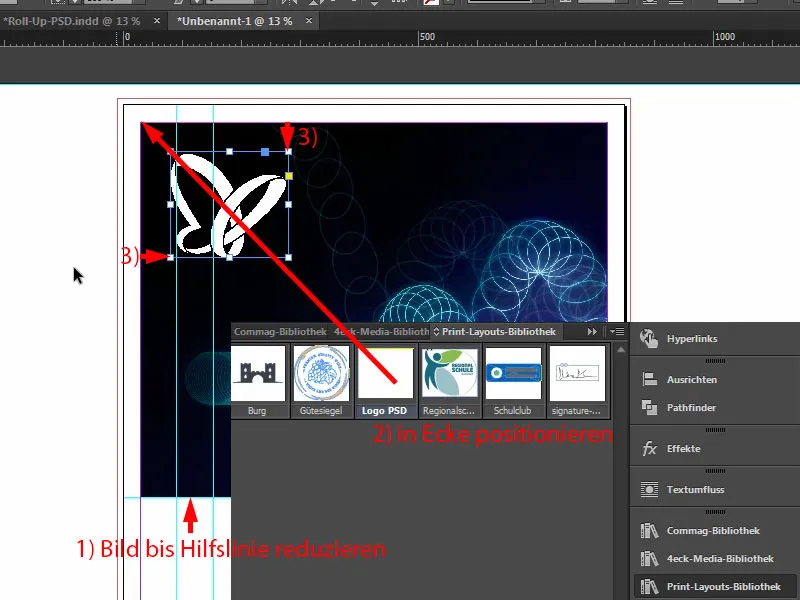
… и уменьшаю его до нашей направляющей линии (1). Далее идет логотип. У меня в библиотеке векторный файл нашего бабочки. Я его располагаю в углу (2). Затем я, конечно, работаю с симметричными интервалами. Удерживая клавишу Shift, я нажимаю десять раз клавишу Вправо и десять раз клавишу Вниз. Посмотрим на результат … Здесь можно еще больше. Так что еще раз десять раз вправо и десять раз вниз … Вот так примерно (3). Именно так.
Размещение, форматирование и выравнивание текста
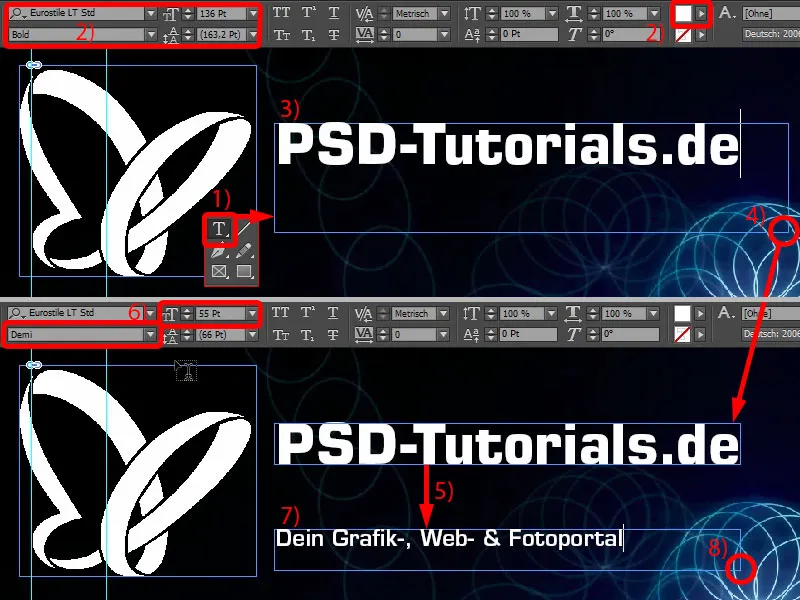
Затем я рисую текстовое поле (1), а именно в шрифте Eurostile LT Std, полужирный Жирный с размером 136 пт, цвет белый (настройки у 2). Пишем "PSD-Tutorials.de" (3), уменьшаем размер текстового поля путем двойного щелчка по ручке (у 4).
Из этого я быстро делаю копию (5) и меняю стиль шрифта на Полужирный. Он немного стройнее. Размер шрифта устанавливается на 55 пт (настройки у 6). И затем добавляем еще текст (7). Размер текстового поля снова подгоняем, нажав дважды на ручку (у 8) …
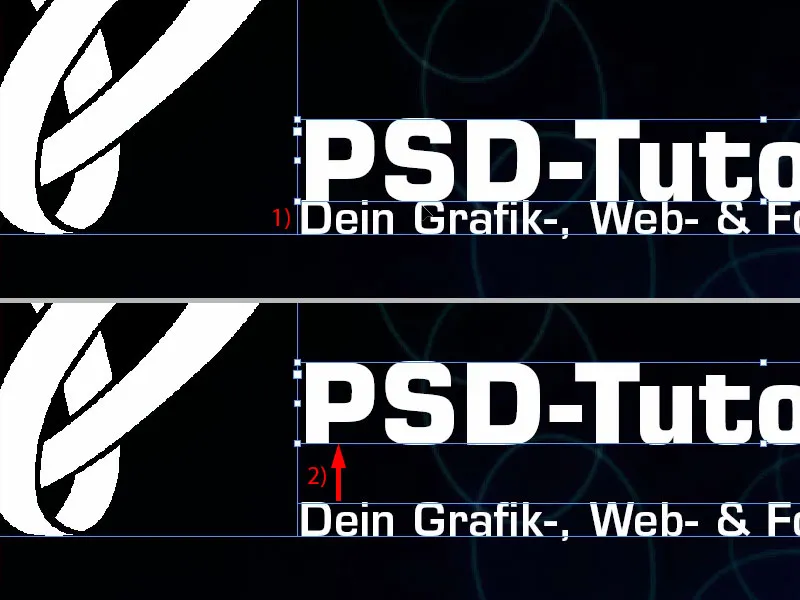
Теперь переходим к выравниванию. Я прикрепляю оба текстовых поля здесь (1). Заголовок я поднимаю на Shift и клавишу Вверх десять шагов вверх (2).
В большинстве случаев вам, конечно, придется работать с логотипами, где все уже задано практически как в векторном файле, либо там, где расстояния четко описаны в дизайнерском руководстве. В моем случае все не так, поэтому я настраиваю это вручную.
Вы видите здесь ограничение логотипа. Я выделяю оба текстовых поля с нажатой клавишей Shift- и хочу это сделать просто из-за оптических соображений точно здесь, на краю бабочки (1). Это значит, что я просто немного сдвигаю влево.
Здесь у нас тоже неравномерное соотношение (2), поэтому я передвигаю фразу немного вправо. Здесь мы можем также работать с направляющей линией (3) - "P" на своем месте, и "D" (4) тоже ... Для одних это полная нервотрепка, для других - отличное удовольствие.
Теперь то, что меня немножко беспокоит здесь, это то, что это точно по линии Bouncing-Balls (1). Так что все выбираем снова и с помощью клавиши Shift и стрелок сдвигаем пять раз вверх и пять раз влево (2).
Потом мы идем к концу изображения. Здесь я создаю текстовое поле точно по ширине нашего изображения (1). Также здесь: Eurostile LT Std, полужирный шрифт Demi размером 55 Pt. Но только в верхнем регистре, белым цветом и по центру, так что мы будем точно посередине (настройки у 2). И здесь я просто копирую текст, который уже подготовила. Подвигаем это вниз к краю и затем с помощью Shift и стрелок сдвигаем пятнадцать шагов вверх (3). Эти пятнадцать у нас повсюду, так что можно удобно соблюсти расстояния.
Соединение стрелки с изображением - Pathfinder
В нашем итоговом макете у нас были такие маленькие треугольники, в которых также было включено изображение. Теперь мы снова создадим это. Так что используем Инструмент многоугольника, это шестиугольный стоп-сигнал (1). Кликаем на рабочую область. Устанавливаем Количество сторон 3, Форма звезды 0 % (2).
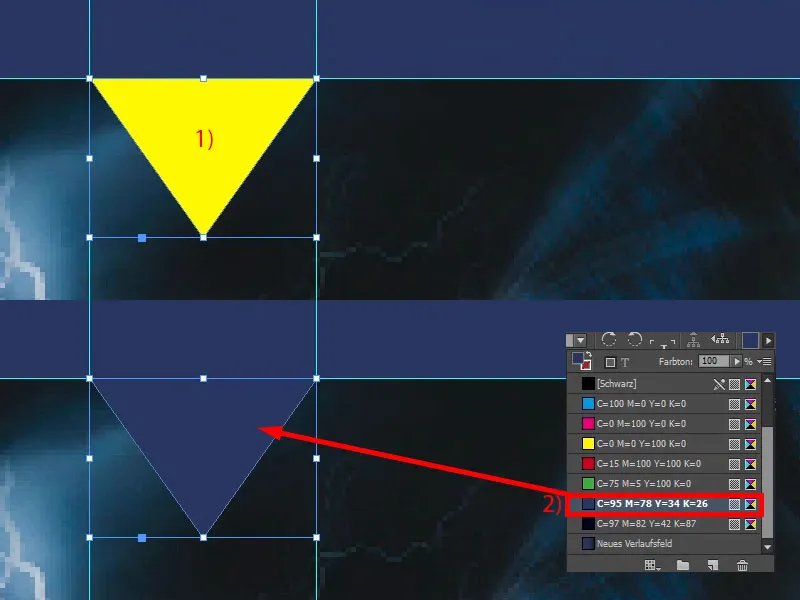
И теперь дадим ему цвет (3). Затем нам нужно его повернуть на 180° (4). Теперь он находится вверх ногами.
Теперь я изменю отображение (5), чтобы у нас были направляющие по ширине треугольника (6). А высоту увеличим до 45 мм (7). Примерно должно хорошо подойти.
Хорошо, тогда мы будем двигать это в порядке слоев в самый задний план (1). Это будет выглядеть так (2). И теперь я тоже доволен этим.
Создание фона с градиентом
Теперь мы хотим добавить дальнейшие фоны. Итак, сначала я определяю новое цветное поле (1), а именно с нашим PSD-голубым: 95 % циана, мы добавляем 78 % мадженты сверху, затем добавляем еще 34 % желтого и 26 % черного (2). Я добавляю это цветное поле (3). Это и есть PSD-голубой. А это другое (4) я удаляю на всякий случай, чтобы не было путаницы. Теперь я рисую прямоугольник (5). Теперь я мог бы заполнить его, например, этим голубым (6), …
… но вы видите: у нас здесь довольно сильный контраст. Фактически у нас есть этот черный тональный цвет (1), который переходит в этот голубой (2) без нежного перехода. Что помогает при нежных переходах? Конечно же, градиенты. Поэтому мы сейчас создадим градиентное поле, чтобы оно выглядело так – как если бы это изображение было рассмотрено сверху и становилось все темнее – что оно тут также начинается с темной части и потом переходит в голубое.
Чтобы создать такое градиентное поле, нам, конечно, нужны два цвета. Один у нас уже есть, это этот (2). И второй я сейчас возьму с помощью пипетки. Я приближаюсь сюда вниз и беру этот цвет (3) … Определяю его как новое цветное поле, но не в режиме RGB, а в режиме CMYK (4). Добавить. Готово.
Итак, у нас есть два цвета, которые нам нужны. Теперь переходим к новому градиентному полю (1). Мы назовем его "Новое градиентное поле" (2). Теперь просто делаем один клик влево (3), здесь мы можем задать первый цвет. Теперь мне нужно было бы ввести это вручную, но на самом деле я этого делать не хочу, потому что у меня уже есть эти цвета в моей палитре. Поэтому я выбираю в разделе Ползунки Цветовые поля (4). Затем я беру этот цвет (5). И справа я беру этот цвет (6).
Теперь я могу нажать на этот маленький странный ромб в центре (7). Что это означает? Он устанавливает отношение смешения, больше синего или больше чёрного. И моя позиция где-то около 80 %. Теперь мы нажимаем Добавить (8). Готово (9).
Хорошо, если я теперь кликаю сюда и выбираю это градиентное поле (10) … что происходит? Что-то не так. Проблема в том, что этот черный цвет должен быть здесь вверху (11).
Однако, если я еще раз зайду в это градиентное поле (1), то мы не увидим, как в Photoshop, показывающий нам красивую круговую диаграмму, из какого направления идет градиентное поле. В InDesign этого просто нет. В этом случае вам придется подумать: что ещё можно сделать? Можно выбрать радиальное, но это тоже не решение проблемы.
Я скажу вам, где можно найти решение, именно в нашей панели инструментов слева, когда вы кликаете на Инструмент градиентной заливки (2), Shortcut G. Тогда я могу выделить это поле. И теперь я просто потяну его вверх, зажав клавишу Shift (3). Вот и всё.
Далее я снова возьму копию (1) и перетащу ее на это место (2). Расположить>На передний план. Теперь у нас это в самом верху. И этот треугольник я вырезаю из-за этой формы. Еще раз Pathfinder, на этот раз Вычитание (3). И вуаля, треугольник здесь. Круто, верно? Давайте посмотрим на всё это. Идеально.
Подготовка текста для "хороших причин"
Скажите, сколько хороших причин нужно иметь, чтобы зарегистрироваться на PSD-Tutorials.de? Фактически достаточно одной, а именно крутые уроки от крутых репетиторов, но я дам вам сразу шесть в этом месте.
Для этого просто создаем текстовое поле (1). Быстро меняем вид. Затем переходим к новому шрифту: Eurostile LT Std в Полужирный. 490 пт, уже довольно жирный. Затем наш цвет (настройки в 2). И затем мы можем набрать здесь "6". Уменьшаем текстовое поле до необходимого размера, дважды щелкнув по обработчику (3).
И затем добавляем еще одно текстовое поле, также в Eurostile LT Std, но на этот раз не Полужирный, а Сжатый, размер 260 (4). Шрифт сжатый всегда отличается тем, что он очень, очень, очень узкий. Это не значит, что он был на диете, но он все равно выглядит ужасно худым. Посмотрите сюда: "Хорошие причины".
И в Medium, размером 90 пунктов я пишу ниже еще: "Быть участником PSD-Tutorials.de" (5).
Это не подходит сюда, поэтому нам нужно немного сдвинуть это влево и внести несколько изменений. Сначала немного увеличим текстовое поле, чтобы все поместилось (1). А теперь давайте выровним это по верху "6" (2).
Кроме того, междустрочный интервал неправильный. Поэтому я выделяю весь текст - и устанавливаю межстрочный интервал 136 пунктов (3). Затем мы можем сразу же поменять цвет на синий (4).
Вот как это выглядит сейчас. На самом деле, довольно хорошо, но то, что не вписывается, - это это пробел, который очень неприятно выделяется здесь (5), потому что чем больше размер вашего шрифта, тем больше ширины у вас перед первой буквой. Мы, конечно, хотим избежать такого, и для этого есть несколько приемов.
Один из них я покажу вам сейчас: мы делаем пробел перед "G". Так. Сейчас я выделяю этот пробел (6), и сейчас мы его подрежем. Я укажу здесь -310 (7). И сейчас вы можете наблюдать, что мы сделали здесь: оба почти на одной краевой линии (8). Так что это простой трюк, как можно симметрично выровнять такое.
Следующим шагом я хотел бы адаптировать это текстовое поле к "6". Расстояние все еще не подошло, мы можем подняться немного выше, а именно, пока не выскочим. Так что я останусь здесь с 169 пунктами (1).
А затем нам нужно выровнять все, "6" и хорошие причины, только посередине между верхним и нижним блоком. Поэтому я поднимаю это (2), а затем, когда опустил (3), мы надеемся на наши направляющие... Здесь есть одна, но она не совсем подходит (4).
К сожалению, там нет других направляющих. Тогда мы должны сделать это вручную: сначала мы нарисуем здесь прямоугольник, я дам ему цвет (1). Я это перемещаю на эту позицию (2). Я выровняю хорошие причины с этим (3).
Затем я могу нарисовать на заднем плане еще одно цветное поле и через Расположение поставить на задний план (4). Теперь я выделяю оба, "6" и хорошие причины, потому что у нас теперь точно есть точка отсчета. Вы видите это по этой зеленой линии, появившейся посередине (5). Теперь у нас есть середина и мы можем снова удалить заполнители.
Это также тот способ, каким я часто работаю на нескольких местах с заполнителями, чтобы у меня были одинаковые отступы. Это промежуточный результат.
Добавление иконок и подготовка текста
Следующим шагом идут иконки. Они идут на это место между двумя вспомогательными линиями (1). Ctrl+D, выбираем шляпу и точно выводим между двумя вспомогательными линиями (2). Вот шляпа, это простые файлы PNG.
Затем я нарисую текстовое поле такого же размера, как и икона. Затем я также выравниваю его по верху (3). И затем вставляю описание текста. Здесь мы также используем Eurostile LT Std, жирный шрифт Demi, 72 пункта и все это в белом цвете (настройки у 4). Текст я возьму из буфера обмена, просто вставлю.
Чтобы я мог использовать это для остальных пяти иконок, мне нужно его немного подготовить, потому что не каждое описание текста распространяется на две строки. Если у описания всего одна строка, все будет висеть на верхнем крае (у 3).
Чтобы этого избежать, можно просто открыть опции текстового блока, Ctrl+B (5). И там в Вертикальном выравнивании я нажимаю на Центрировать (6). Если я сейчас сделаю копию всего этого, с Alt и Shift, и изменю текст на однострочный, то это будет выглядеть вот так (7). InDesign выравнивает текст по центру.
Здесь тоже нам нужны равные отступы. Просто снова рисуем прямоугольник, 50 x 50 мм (1), даем ему цвет (2), чтобы мы могли его отличить. Я это перемещаю на это место (3).
Здесь мы заменим иконку, Ctrl+D, и затем я возьму здесь корабль (4). И тогда идем дальше. Все разом перемещаем (корабль и текстовое поле "ежедневно новый ..."), опускаем вниз (5). Следующее содержимое (6) ...
... и так далее, пока не будет все шесть хороших причин. Теперь место медленно заканчивается (1).
Нам нужно посмотреть, как лучше выровнять это вверху. Давайте посмотрим на все это. Я временно заблокирую это на заднем плане (2).
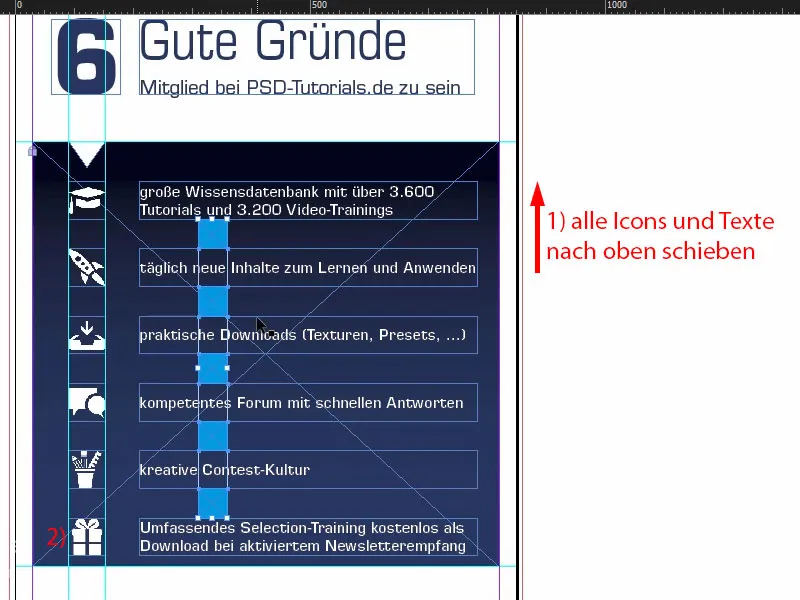
Теперь я могу выделить все, не включая задний план сразу. Удерживая нажатой клавишу Shift, я передвигаю это вверх (1). Потом идут содержимое в последнюю хорошую причину (2).
Затем я могу снова удалить все эти заполнители.
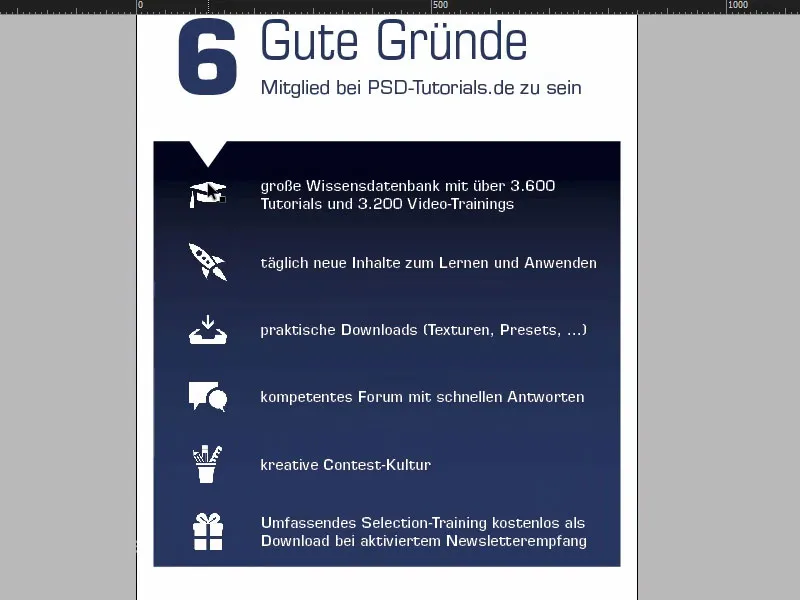
Теперь нам нужно центрировать все это. Для этого я могу выбрать все, переместить их, пока не попаду в середину. По моему мнению, это уже выглядит довольно хорошо.
Редактирование нижней части баннера
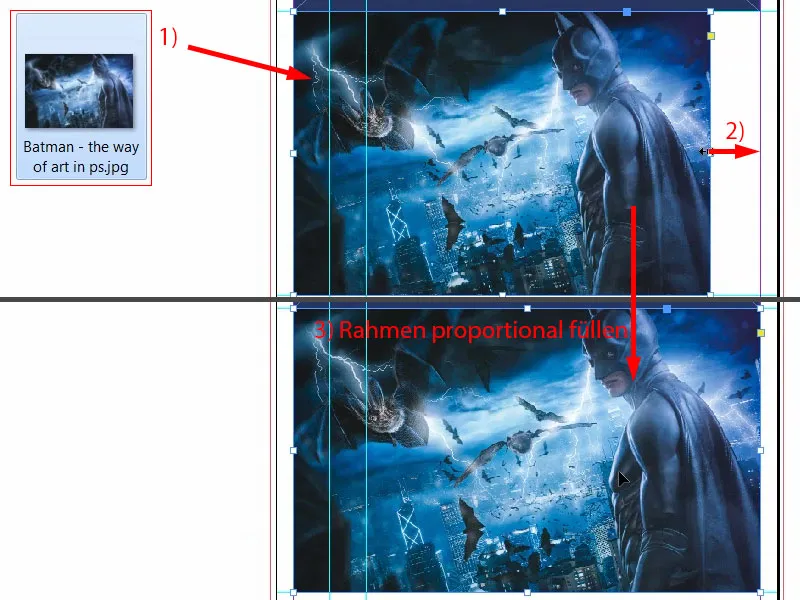
Внизу нам не хватает нашего Бэтмена. Я беру его, перетаскиваю (1). Я растягиваю поле вправо (2). Правой кнопкой мыши, Подогнать>Заполнить пропорционально (3). Хорошо.
Здесь нам не хватает нашего треугольника. Я беру его сверху. Ctrl+X, вставить (1). В этом случае я просто устанавливаю цвет на синий, потому что у нас здесь идентичные цвета (2). С изображениями это не так просто, но в этом случае совершенно допустимо.
Я еще раз вглядываюсь в макет, внизу там еще есть интернет-адрес, я могу просто скопировать его так, как он есть. Там я также вижу, что мы сделали Бэтмена немного слишком большим.
Да, я знаю, супергероям нужно место, но этот супергерой должен обойтись с немного меньшим (1). Затем я создаю текстовое поле от одного края до другого. Сейчас я вставляю то, что у меня в буфере обмена (2). И затем мы должны обратить внимание, чтобы всё было выше линии, которая обозначает недопечатаемую область. Да, дорогой Бэтмен, возможно, придется немного отрезать у тебя изящный прессованный живот. Или мы отрежем у тебя уши... Немного поднять вверх, еще что-то убрать внизу. Все в порядке.
Обзор дизайна ролл-апа
Ctrl+0. Давайте взглянем на это с высоты птичьего полета и прокрутим его. Хорошо, логотип сверху подходит. Ниже у нас есть наши четыре области компетенции и 6 хороших причин быть участником.
Затем идут шесть причин…
… и внизу Бэтмен и интернет-адрес.
Хотя мне это не нравится... Мне нужно снова что-то исправить. Острые уши должны быть намекнуты, иначе это изображение кажется мне каким-то неправильным.
В общем, при работе с ролл-апами всегда нужно помнить одну вещь, а именно: просто спросите себя, с какой позиции зрения зритель воспринимает этот ролл-ап? Обычно это происходит мимоходом, чаще всего на ярмарках, когда взгляд случайно пересекается с этим ролл-апом или потому что он очень привлекателен. Но у него никогда не будет слишком много времени, чтобы всё прочитать или встать перед ним и всё прочитать. Это означает, что вам всегда следует работать с крупными, крупными шрифтами, с минимальной информацией. Лучше работайте с визуальными средствами коммуникации, такими как иконки или изображения. Конечно, логотип должен быть. Но вы ни в коем случае не должны перегружать это дело, потому что я обещаю вам: этот текст никто не прочтет.
Возможно, сейчас кто-то скажет, что уже и это на грани (1). Возможно. Я лично считаю, что все вполне нормально. Но, как я уже сказал, пожалуйста, всегда имейте это в виду и спросите себя, с какой ситуации зрения заинтересованный лицо смотрит на это коммуникационное средство.
Проверка разрешения и экспорт
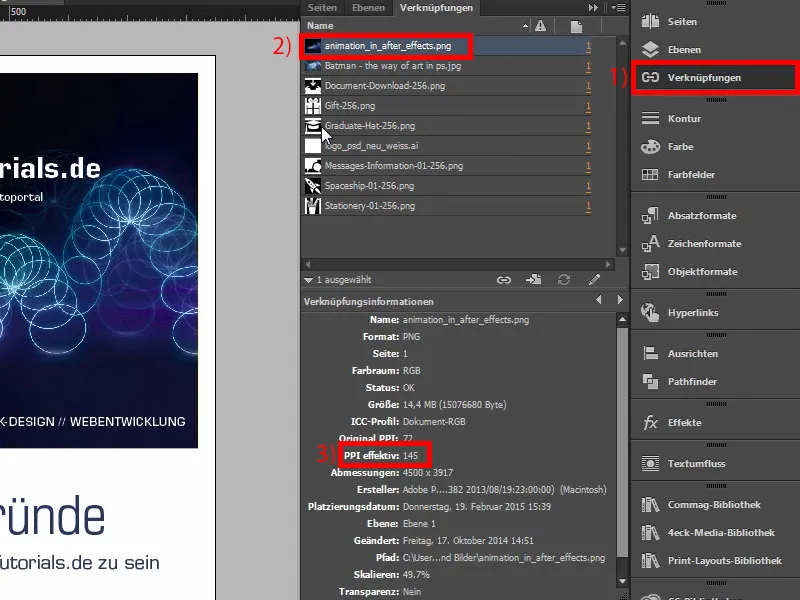
Мы сделали это настолько далеко. Теперь нам нужно его экспортировать и перейти к загрузке. Прежде чем мы экспортируем окончательный документ, стоит еще раз взглянуть на изображения. И вспоминаете, на веб-сайте типографии мы прочитали, что изображения должны быть 120 dpi. Если вы откроете просто изображение в панели Связанные файлы (1), такое, например, как обложка «Анимация в After Effects» (2), то увидите, что ppi составляет 145 (3). Допустимое значение было 120, что означает, что мы находимся в рамках совершенно приемлемых значений. Все хорошо. Хорошо.
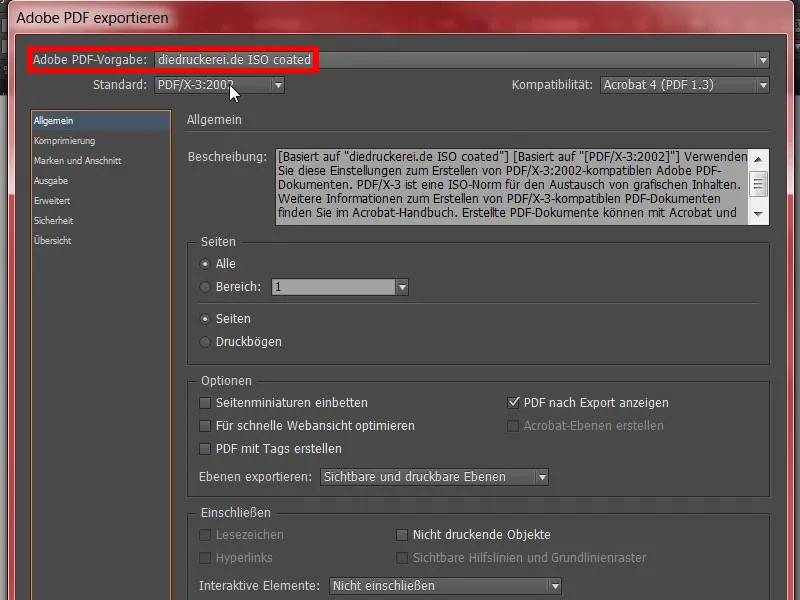
Затем Ctrl+E. Сохранить. Здесь мы выбираем ISO coated, предустановленное значение, которое мы уже сохранили.
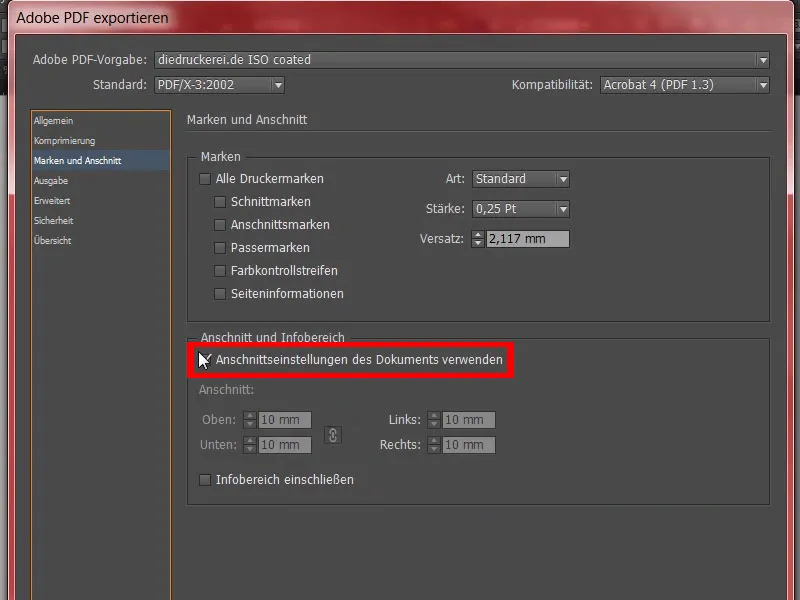
Также необходимо проверить Обрезка и марки, обязательно использовать Параметры обреза документа, то есть 10 мм.
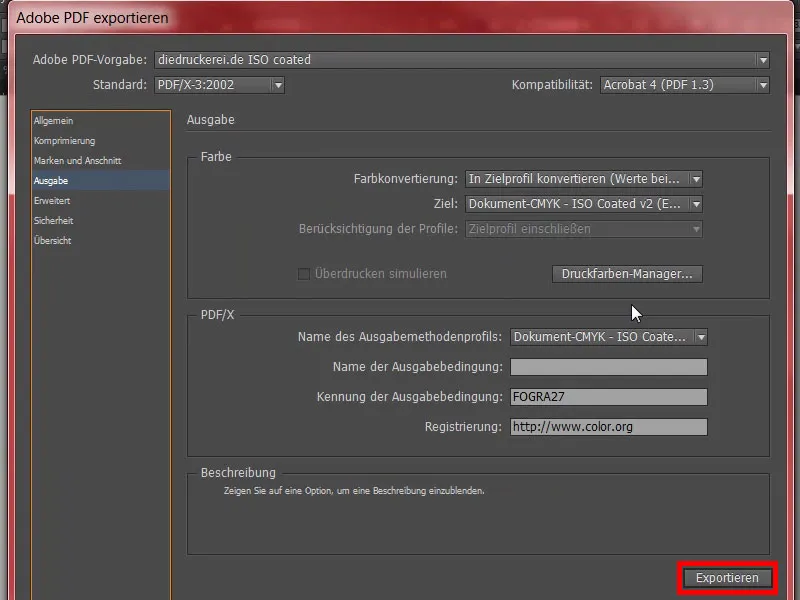
Затем проверьте значения в Вывод. Все в порядке. Мы нажимаем Экспортировать.
Это теперь стало действительно большим документом, как мне кажется. Вот этот PDF. Выглядит аккуратно.
Отлично, теперь я немного любопытен. Посмотрим, насколько большим стал файл ... "video-rollup", щелкнем правой кнопкой мыши и откроем Свойства. Мы видим: Да, хорошо, всего лишь семь с половиной мегабайт у этого файла. Мы можем загрузить его сейчас.
Передача Roll-up в типографию
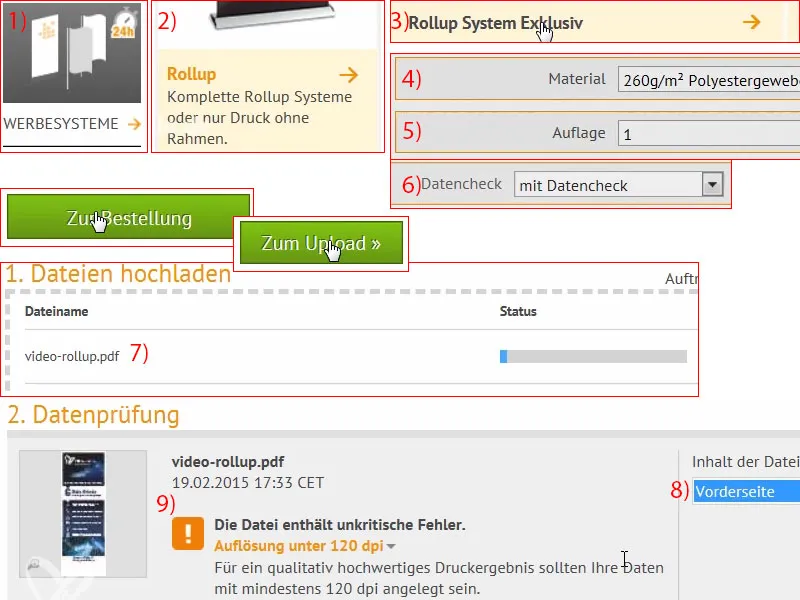
Быстро перейдем к рекламной системе (1), выберем Rollup (2), Rollup System Exclusive (3). Мы уже это выбрали. Это подходит. Мы уже заявили 260-граммовое полиэфирное волокно, давайте оставим так (4). Тираж 1 (5). Нам сейчас больше ничего не нужно. Можно это также проверить с помощью Проверки данных (6), если что-то пошло не так. И затем переходим к Заказу. Все в порядке, так что идем дальше. Здесь также данные с адресом. Дальше. Способ оплаты, также дальше. Мы принимаем пользовательское соглашение и политику конфиденциальности. И затем было бы хорошо подписаться на новостную рассылку. И Купить. "Благодарим вас за заказ" - пожалуйста (следуйте дальше по процессу заказа). К загрузке, и затем просто перетащите файл сюда методом Drag-and-drop (7) ...
Теперь он загружен. Мы выбираем переднюю часть (8). "Разрешение менее 120 dpi" ?! (9) Ого, нам придется еще раз посмотреть, что произошло, может быть, какое-то изображение не дойдет до предела. Может быть, это Бэтмен. Мы уже проверили первое. Я сейчас еще раз подробно проверю, где здесь взаимность. Но это действительно удобно узнать, если вдруг какая-то ошибка, чтобы получить уведомление в этом месте. Мне остается только пожелать вам приятной тренировки. Мне нужно еще немного доработать и проверить, какая из этих картин мешала мне, но я обязательно справлюсь.
Распаковка напечатанного Roll-up
Он упакован довольно крепко ... И Roll-up также упакован отдельно в сумке, замечательно. Она выглядит довольно качественно.
Вот держательная система для спинки.
И вот он, хороший экземпляр. Это была эксклюзивная версия, выглядит очень качественно. И когда вы его настаиваете на пол, просто закручиваете держательную систему в предназначенную для этого резьбовую гильзу. После нескольких вращений направо, она сидит идеально.
Тогда он поднимается с одним движением вверх. Так что, как видите, этот Roll-up можно также построить самостоятельно. Для этого не нужно двух мужчин или целой футбольной команды, вполне можно обойтись одному. Немного выше ...
По внешнему виду это действительно выглядит великолепно, так что я должен сказать, что это впечатляет с первого взгляда. Вы, конечно, заметите легкую переливаемость света, но это, конечно, не available Light, который у нас здесь в этой комнате, здесь действительно стоят постоянные огни, восемь ламп по 70 Вт каждая, освещающие все это, так что оттуда видна немного стойка. Но на обычной выставке такого, конечно, не случится, там это не будет так подсвечено. Наверху мы видим еще раз Bouncing-Ball, это, кстати, артворк от Филиппа Сниехота, который снял для нас тренинг по After Effects. Потом шесть веских причин. Производит действительно прочное впечатление.
Бэтмен ... Кстати, это было наше беспокойное дитя, там я вставил неправильное изображение. Я увеличил его разрешение. И здесь все действительно очень четко, производит действительно прочное впечатление.