Эффект гранж придает типографике и макетам грубый, нетрадиционный вид, который идеально подходит для современных и креативных дизайнов. В Photoshop вы можете легко реализовать этот стиль с помощью текстур, масок и кистей. В этом уроке я покажу вам шаг за шагом, как придать типографике и макетам подлинный гранжевый вид - от едва заметного износа до интенсивного и хаотичного. Дайте волю своему творчеству и придайте своим дизайнам дополнительную порцию характера!
1. Классика: гранжевый текст с городским, грязным видом
Классический гранж-эффект - это текст, перемежающийся с грязными элементами, которые придают тексту типичный рваный, грязный вид. Для создания этого эффекта необходимо изображение, содержащее "грязные структуры" для текста.

Шаг 1: Создайте новый документ
Сначала я открываю новый документ с помощью сочетания клавиш Ctrl+N размером 1200 x 800 пикселей. Фон - белый.
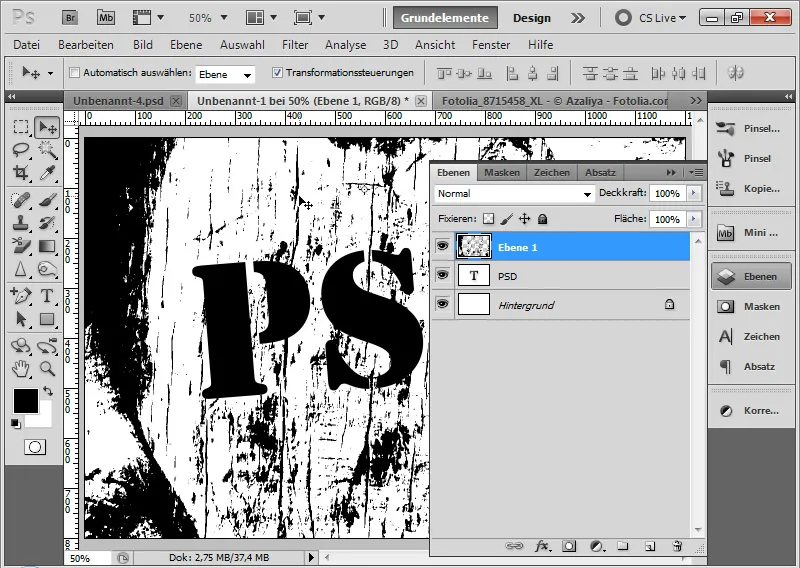
Шаг 2: Разместите текст
Используя инструмент "Текст", нарисуйте текстовую рамку и напишите буквы PSD черным шрифтом размером 400 пунктов.
Шаг 3: Поверните текст
Текст всегда выглядит более динамично, если его слегка повернуть. Поэтому я навожу указатель мыши на угловые точки, пока он не превратится в двойную стрелку. Теперь я могу повернуть текст. Я выбираю угол между 3 и 7 процентами.
Шаг 4: Открываем изображение со структурированным фоном
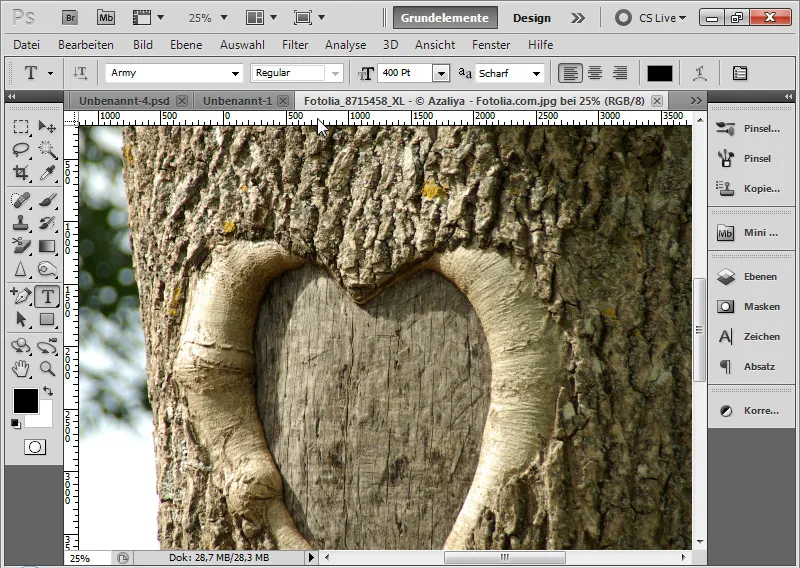
Я открываю изображение с жесткими линейными структурами, которые я могу включить в текст в виде гранжевых частиц. Начальные условия на этом изображении определяют, какую структуру частиц будет иметь эффект грязи в тексте.
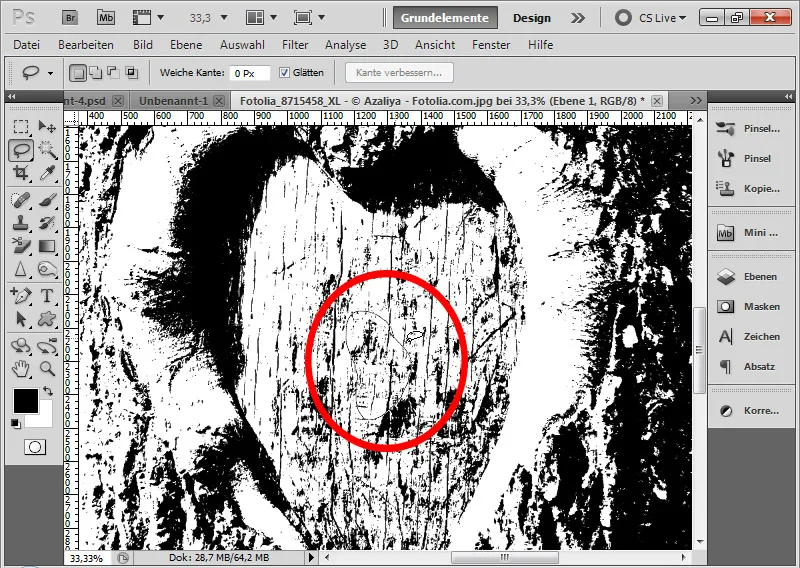
Мой выбор пал на изображение дерева. На этом изображении у меня есть две различные структуры: с одной стороны, линейные углубления в сердцевине коры дерева для создания эффекта жесткого гранжа, а с другой - пятнистые черты на "обычной" коре дерева.
Источник изображения: azaliya - Fotolia.com.
Если изображение было помещено как смарт-объект в уже открытый документ, я могу преобразовать его в обычный слой, щелкнув правой кнопкой мыши на смарт-объекте в панели слоев>Растрировать слой. Это важно, поскольку в противном случае последующая коррекция изображения не будет работать.
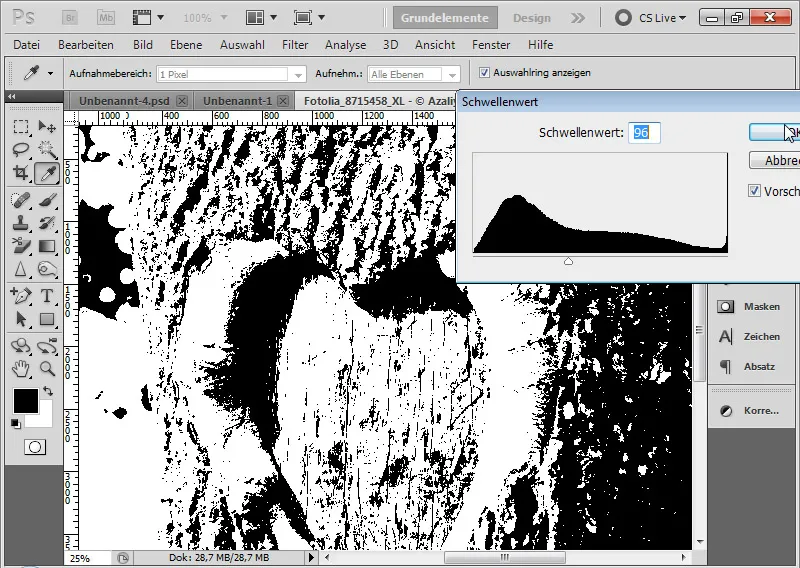
Шаг 5: Применение порога коррекции изображения
Я могу отфильтровать нужные мне загрязнения для эффекта гранж через меню Изображение>Коррекция>Порог.
Пороговая коррекция изображения преобразует все пиксели в слое в черно-белые. С помощью ползунка порогового значения я могу использовать чувствительность, чтобы контролировать точку, в которой должно произойти разделение на черное и белое. Я перемещаю ползунок порогового значения от 128 влево к 1. В предварительном просмотре я уже вижу, когда эффект может быть уместен. Я оставляю ползунок на 96 и подтверждаю выбор кнопкой OK.
Примечание: Не на всех изображениях после применения коррекции порогового значения появляются частицы грязи, подходящие для эффекта гранж. В таких случаях просто попробуйте применить коррекцию порогового значения к разным изображениям, пока одно из них не даст нужный результат.
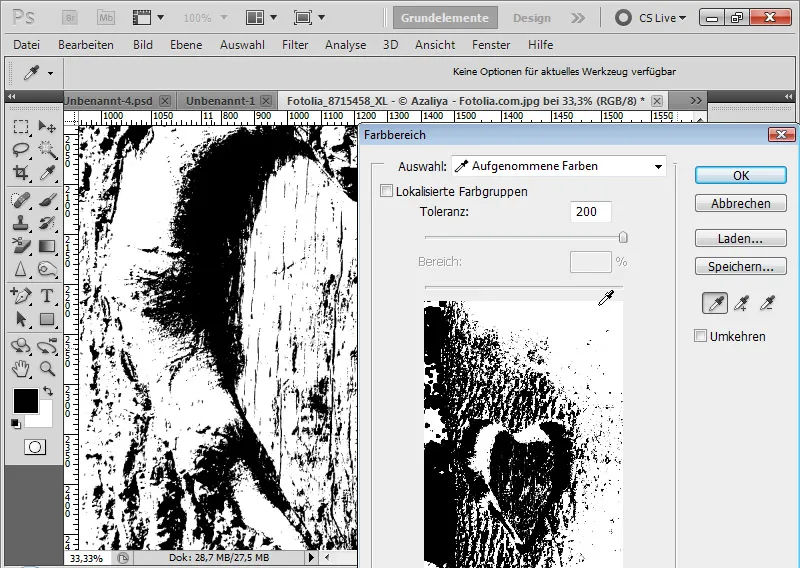
Шаг 6: Выбор цветового диапазона
Я могу выбрать черные пиксели на изображении с помощью меню Выделение>Цветовой диапазон. Я выбираю высокий допуск и щелкаю пипеткой по черному полю на изображении. Затем я подтверждаю выбор нажатием кнопки OK.
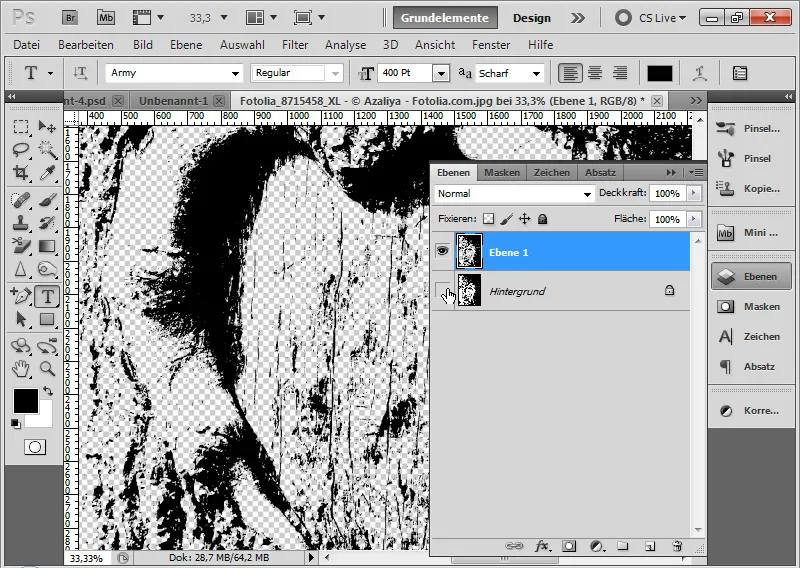
Шаг 7: Частицы грязи на отдельном слое
С помощью клавиш Ctrl+C и Ctrl+V я копирую выделенные черные пиксели и вставляю их в новый слой.
Я могу продублировать этот слой и вставить его в свой основной слой, если частицы грязи были выделены в отдельный документ. Если я уже выделил частицы грязи в основном слое, я могу удалить все остальные слои изображения.
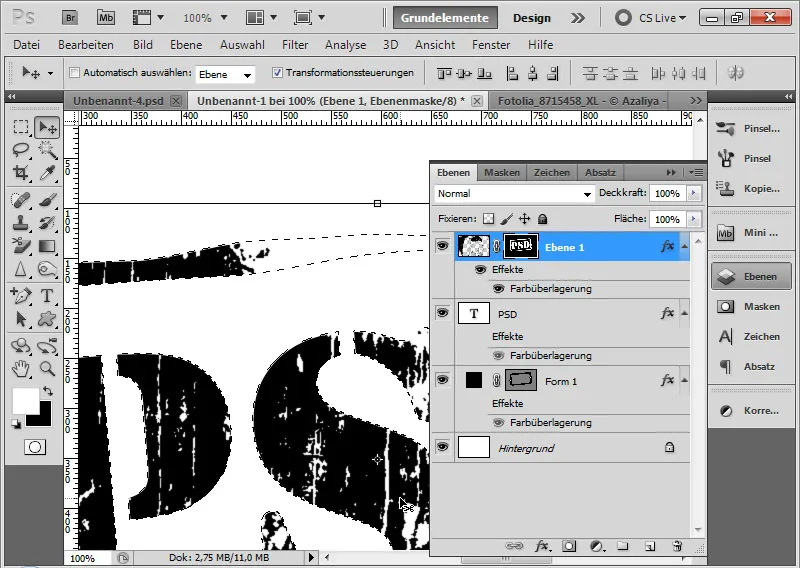
Шаг 8: Настройка цветового наложения
В параметрах заливки для слоя с частицами грязи я могу установить цветное наложение в тон фона.
Это создает наилучший эффект. Теперь классический эффект гранж завершен. В следующих шагах я хочу дать вам несколько советов по дальнейшей обработке.
Шаг 9: Обтравочная маска для текста
Поскольку цветовое наложение слоя с частицами грязи основано на фоне, я не могу просто выбрать другой фон. Поэтому будет идеально, если я предоставлю слою с частицами грязи обтравочную маску для текстового слоя. Я делаю это с помощью сочетания клавиш Ctrl+Alt+G или Alt и щелчка между обоими слоями.
Таким образом, эффект будет действовать только на область текста.
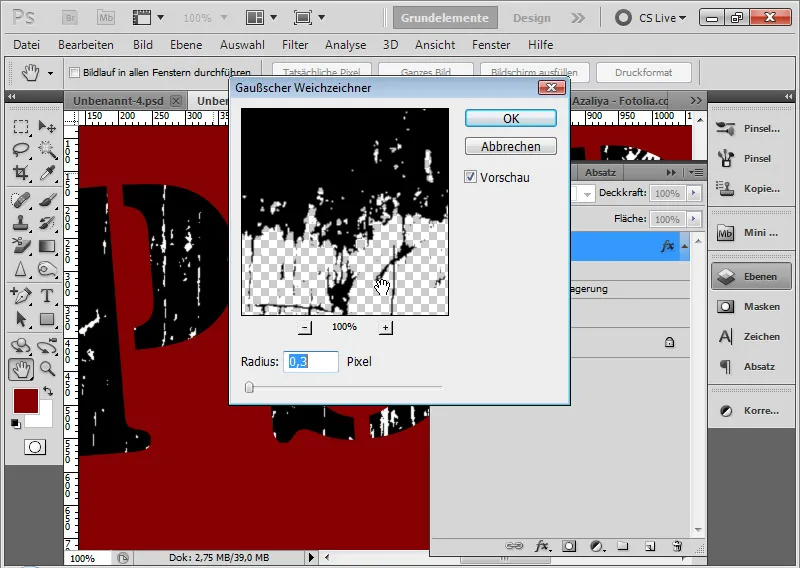
Шаг 10: Гауссово размытие
Если эффект все еще выглядит слишком резким, я могу немного сгладить его, применив к слою с частицами грязи гауссово размытие с минимальным радиусом 0,3 пикселя. Это сделает частицы грязи более приятными для глаз.
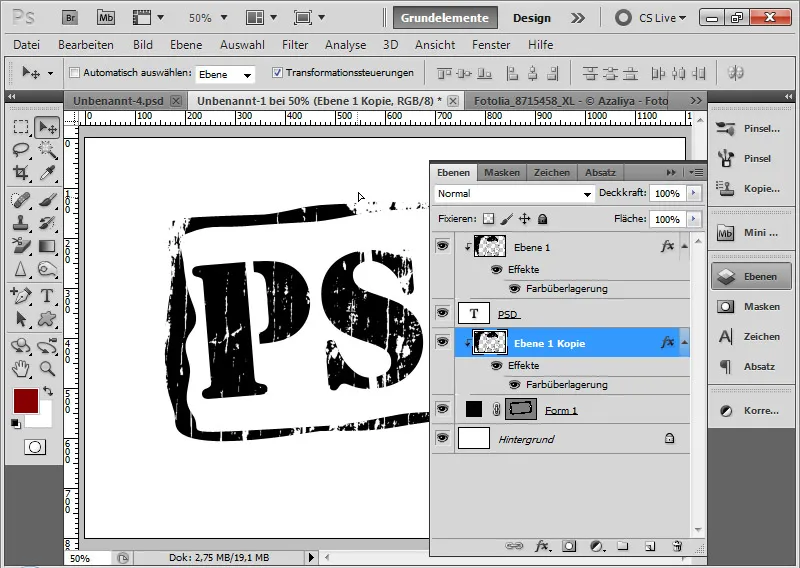
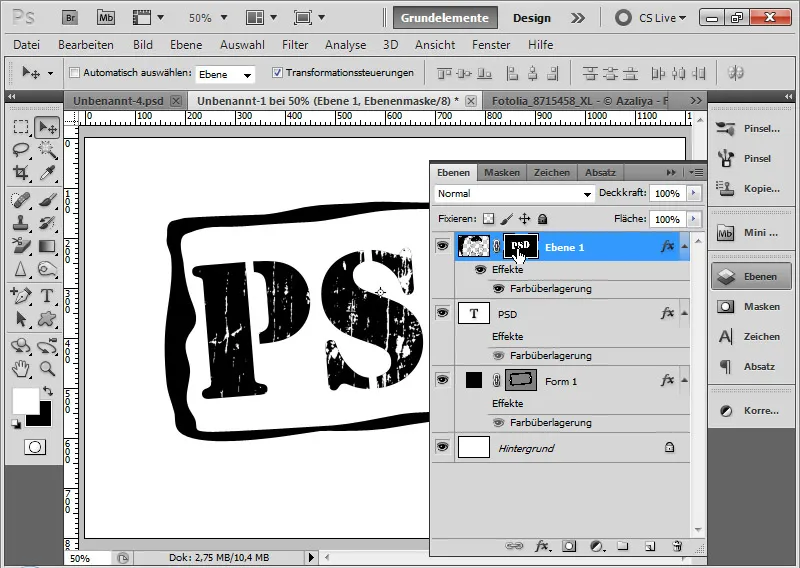
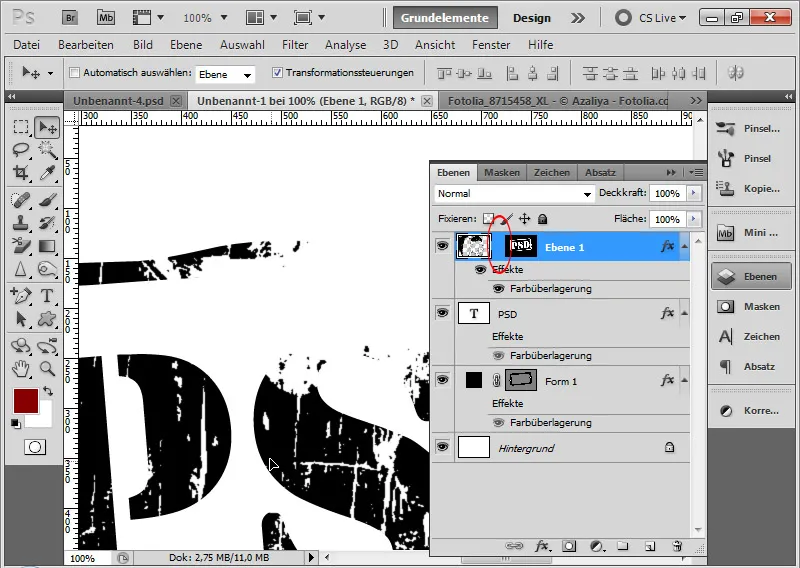
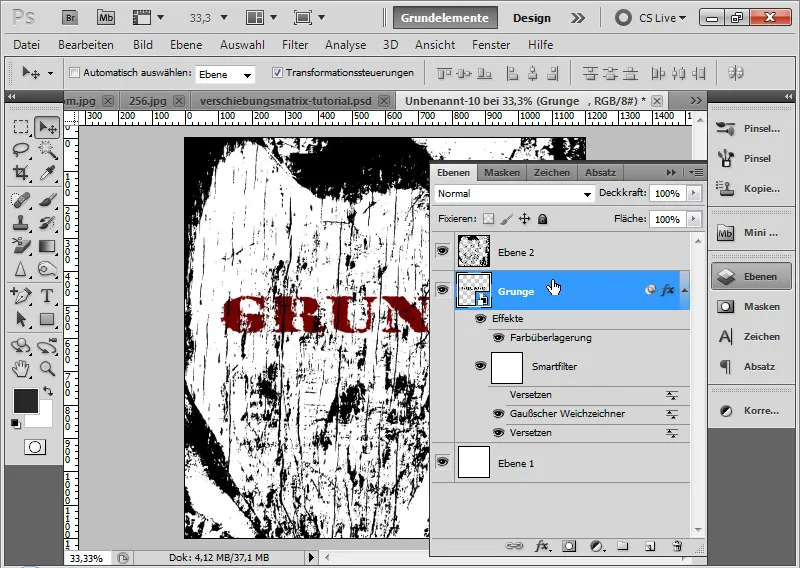
Шаг 11: Создаем рамку вокруг текста и маски слоя
Используя инструмент "Пользовательская фигура ", я выбираю рамку 7 из стандартных предустановок и рисую ее вокруг текста. Слой располагается над слоем с текстом и имеет тот же цветовой тон, что и текст.
Эффект гранж должен работать и в этой рамке. С одной стороны, я могу просто продублировать слой с частицами грязи с помощью Ctrl+J и назначить его слою с рамкой в качестве обтравочной маски.
С другой стороны, я могу просто добавить все элементы текста и рамки в качестве маски слоя.
Для этого я отменяю обтравочную маску с помощью сочетания клавиш Ctrl+Alt+G и удаляю ранее продублированный слой с частицами грязи.
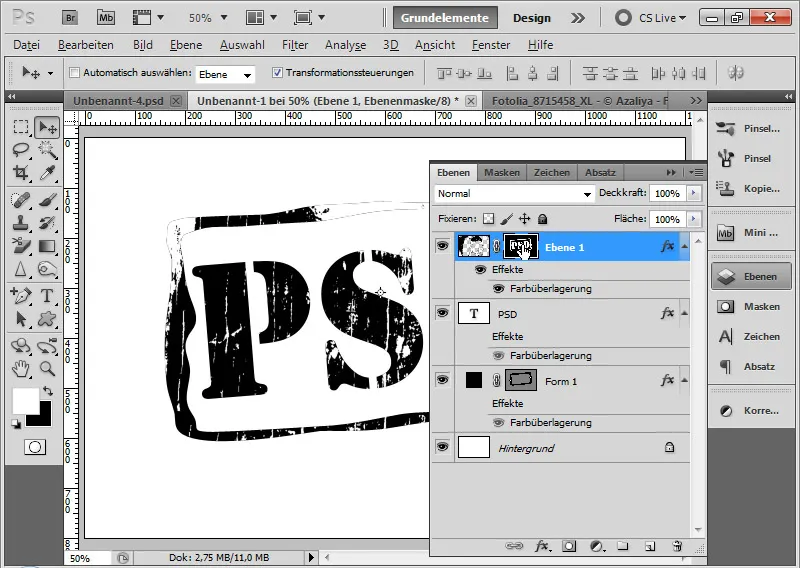
Выделяю текст с помощью Ctrl, щелкаю по миниатюре текстового слоя и добавляю выделение в качестве маски слоя, активировав слой с частицами грязи щелчком по символу добавления маски слоя.
Для слоя с рамкой я выделяю содержимое слоя, нажав Ctrl и щелкнув по векторной маске. Затем я щелкаю по маске слоя с частицами грязи и заливаю выделение белым цветом.
Преимущество использования маски слоя заключается в том, что мне не нужно создавать новую обтравочную маску для слоя с частицами грязи каждый раз, когда я добавляю новые элементы текста или фигуры. Это означает, что я могу держать частицы грязи в одном слое и просто включать содержимое нового слоя в маску слоя.
Еще одно преимущество: если активированы параметры заливки, возможно, что определенный стиль слоя находится выше обтравочной маски в иерархии и поэтому отображается полностью. Поэтому в случае сомнений всегда следует производить расчет, изменяя метод заливки.
Шаг 12: Оптимизация маски слоя
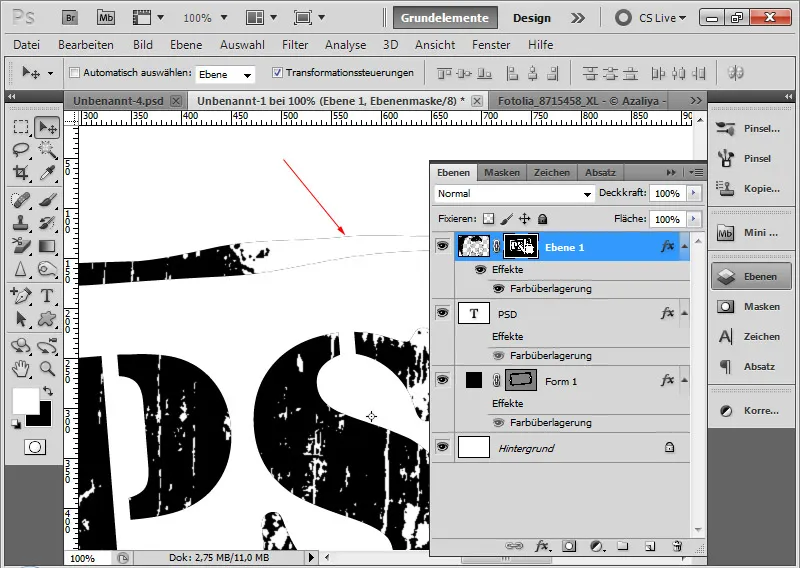
При выделении пикселей с помощью Ctrl и щелчка по миниатюрам на панели управления слоями иногда случается, что после выделения остаются небольшие контуры.
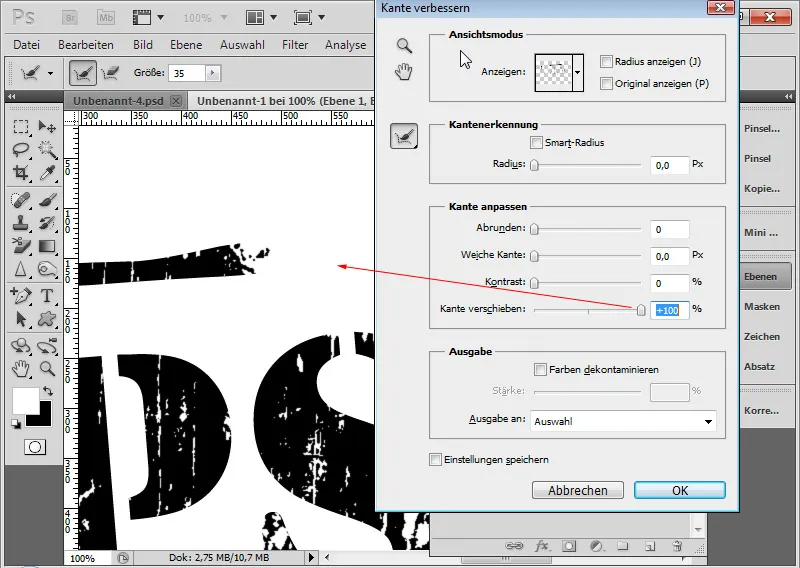
Поэтому я выделяю содержимое маски с помощью Ctrl, щелкаю в маске слоя и открываю диалог "Улучшить край" с помощью сочетания клавиш Ctrl+Alt+R. Там я сдвигаю край на +100%. Выделение минимально расширено.
В качестве альтернативы я могу просто перейти в меню Выделение>Изменить выделение>Расширить со значением 1 пиксель.
Я заливаю расширенное выделение белым цветом в пределах маски слоя. Небольшой контур теперь исчез.
Шаг 13: Опционально настройте частицы грязи
Я размыкаю цепочку связей между маской слоя и слоем. Это означает, что маска слоя всегда остается в этом положении, в то время как я могу перемещать содержимое слоя.
Это позволит мне увидеть, какие частицы грязи мне больше всего нравятся в соответствующем положении, и при необходимости переместить вид.
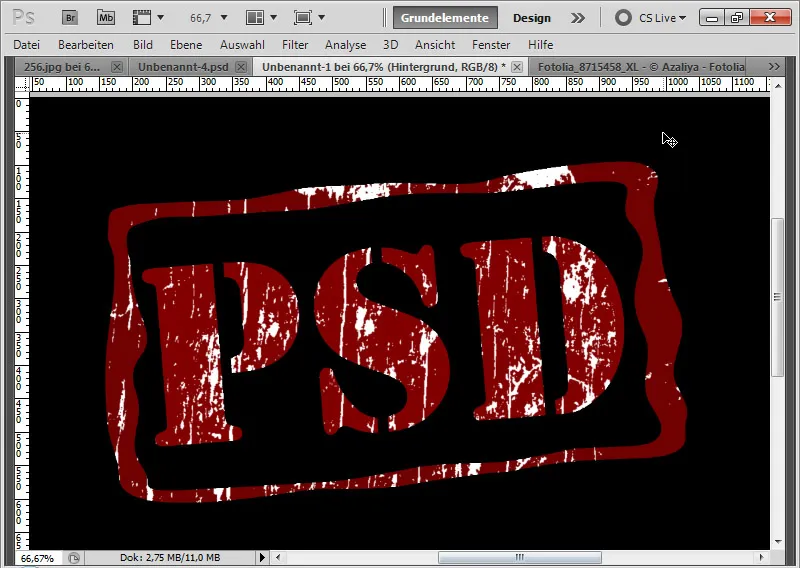
Мой классический гранж-эффект готов - на этом изображении с наложением красного цвета на черный фон.
2. Эффект гранж, примененный с помощью фиксированных кистей
Поскольку эффект с использованием слоя с частицами грязи довольно статичен, так как частицы всегда зависят от подходящего структурированного изображения, рекомендуется добиваться гранж-эффекта с помощью фиксированных кистей.
Любой человек может быстро создать гранжевую кисть из фотографии или текстуры. Важно, чтобы шаблон, на основе которого создается кисть, имел достаточное количество структурированного содержимого.
Шаг 14: Используйте измененное порогом изображение в качестве шаблона для кисти
Поскольку изображение дерева уже можно использовать с его базовыми структурами для классического гранж-эффекта, я также могу использовать его для создания кончика кисти.
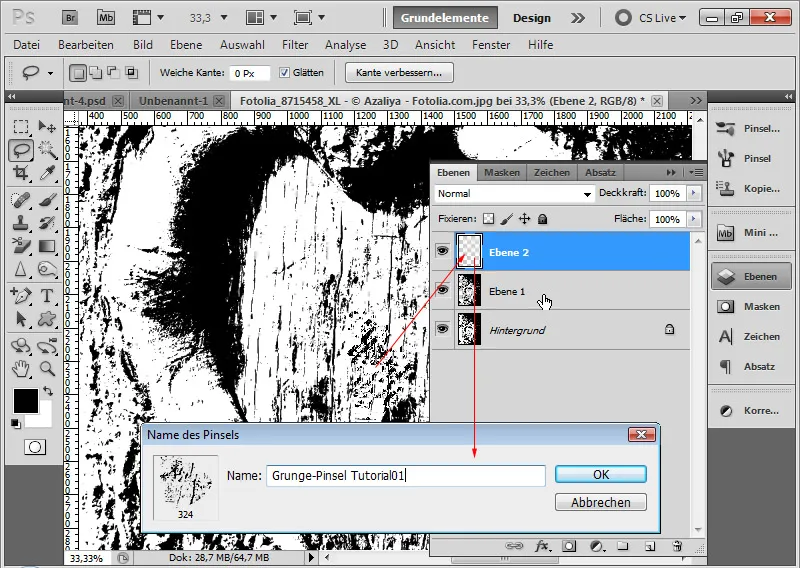
С помощью инструмента "Лассо" я выделил подходящую область на изображении.
Копирую эту область с помощью Ctrl+C и вставляю ее в новый слой с помощью Ctrl+V.
Я выделяю пиксели ранее вставленных частиц грязи, нажав Ctrl и щелкнув по миниатюре слоя.
В меню "Редактирование" я могу установить предварительную настройку кисти.
Шаг 15: Размещение текста
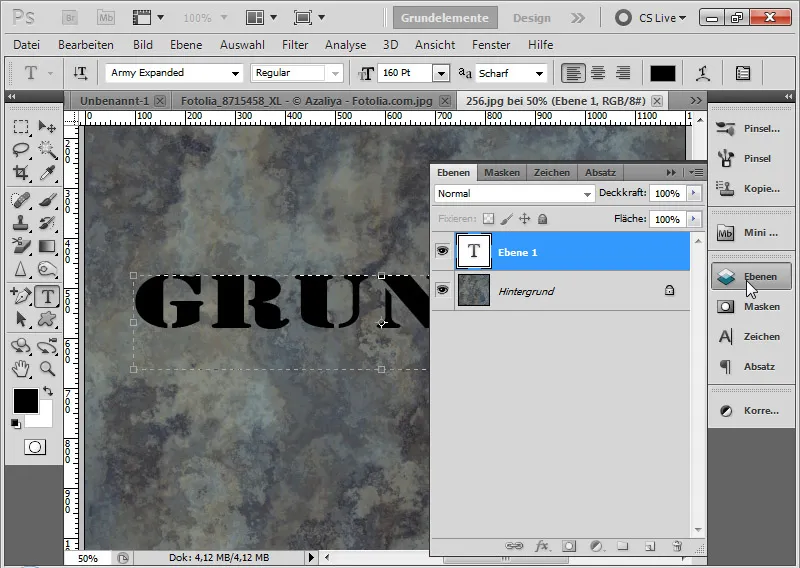
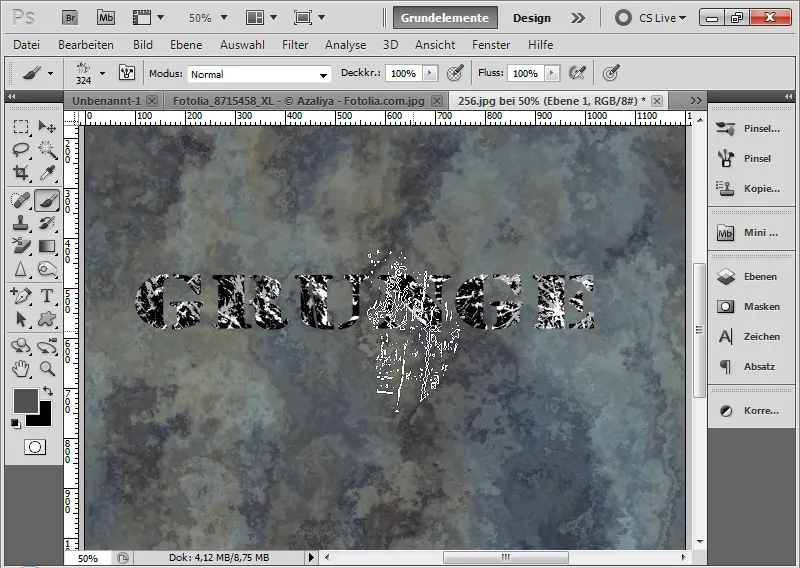
В новом документе с текстурным фоном нарисуйте текстовую рамку и напишите слово Grunge шрифтом Army Expanded размером 160 пунктов.
Шаг 16: Создание нового слоя и установка его в качестве обтравочной маски
Я создаю новый слой с помощью Ctrl+Shift+Alt+N и устанавливаю его в качестве обтравочной маски с помощью сочетания клавиш Ctrl+Alt+G над текстовым слоем. Благодаря обтравочной маске частицы грязи будут отображаться только на тексте.
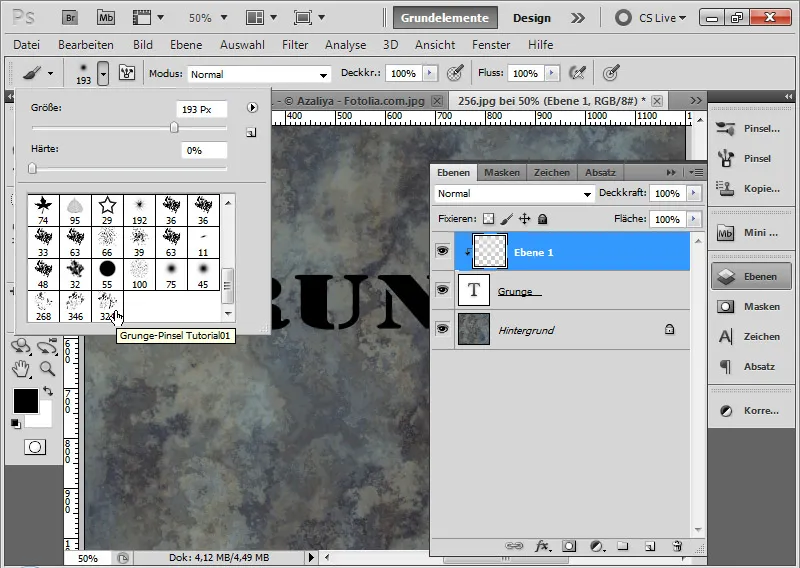
Шаг 17: Кисть в предварительном просмотре кисти
Кисть была добавлена в нижнюю часть предварительного просмотра кисти.
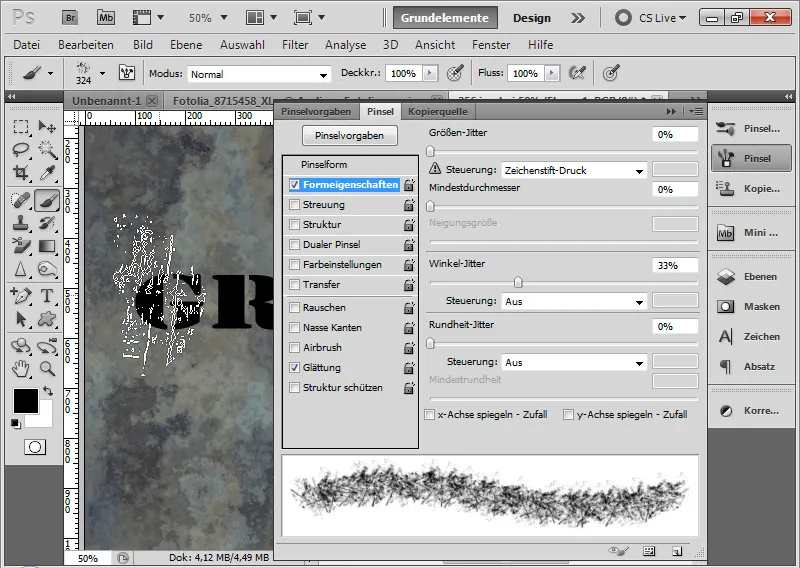
Теперь я могу использовать ее в любом размере, цвете и прозрачности. Для гранжевых кистей рекомендуется установить средний угол дрожания в свойствах формы кисти. Я установил значение 33 %. Это гарантирует, что кончик инструмента будет поворачиваться при каждом новом нажатии и что не будут использоваться одинаковые на первый взгляд кончики кистей.
Шаг 18: Кисть
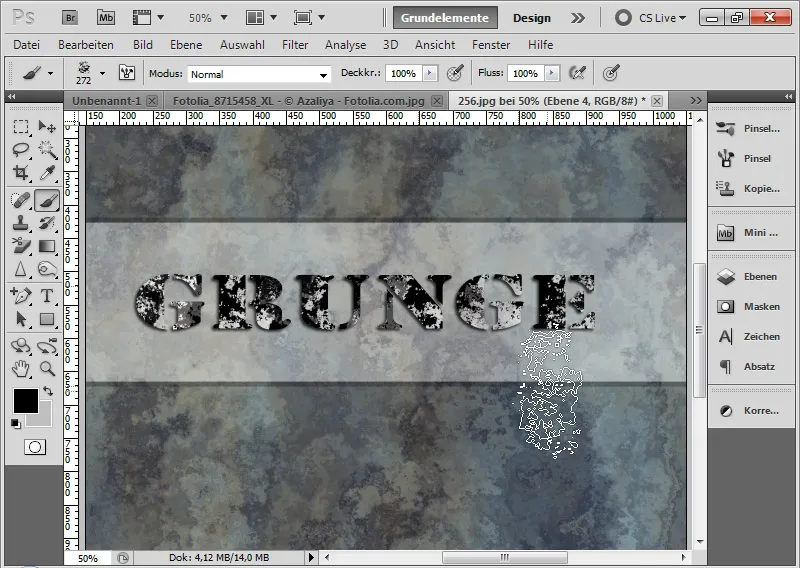
Теперь, используя новую предустановку кисти, я могу нанести частицы грязи на новый слой с помощью белого, светло-серого и темно-серого цветов.
К тексту применяется эффект гранж.
Шаг 19: Подчеркните гранжевый текст
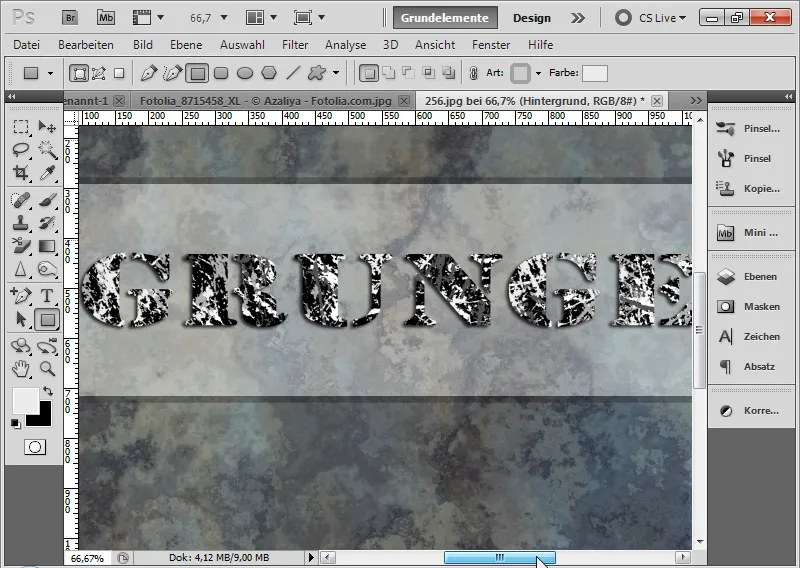
Чтобы лучше видеть, я нарисовал инструментом "Прямоугольник" (U) белую область под текстовым слоем площадью 40 процентов. В параметрах заливки я также установил черный контур толщиной 10 пикселей с непрозрачностью 25 процентов.
Затем я добавил к тексту падающую тень с непрозрачностью 75%, используя параметры заливки.
Эффект гранж, примененный с помощью ранее заданного кончика кисти, завершен.
Шаг 20: Создание пресетов кистей из текстур
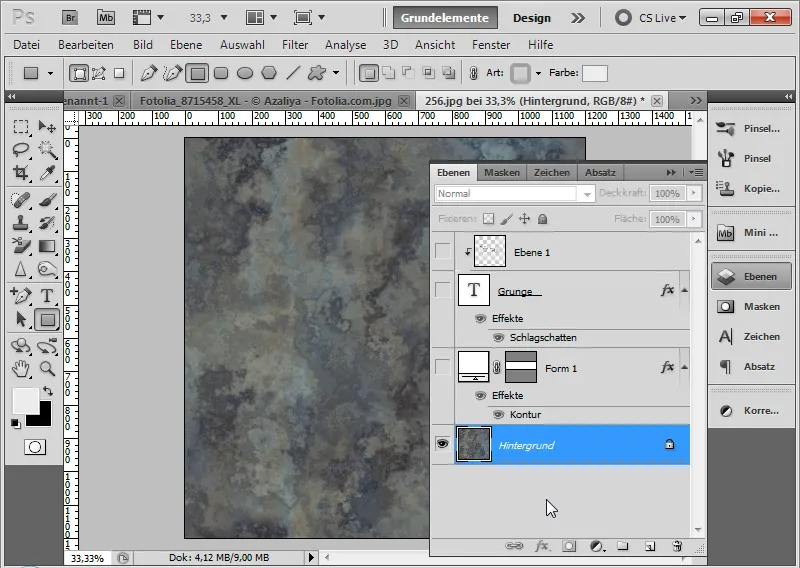
В первом варианте гранж-кисть была получена из текстур фотографии. Гранжевую кисть можно так же быстро создать из текстуры. Только для этого она должна быть достаточно структурирована. В этой текстуре для создания гранжевых элементов для кисти требуется несколько небольших корректировок. Я скрыл предыдущие слои с наложенным гранжевым текстом.
Кстати, текстура взята с нашего двойного DVD с текстурами, который можно приобрести в магазине PSD-Tutorials.de. Текстура также прилагается к этому уроку в качестве рабочего файла.
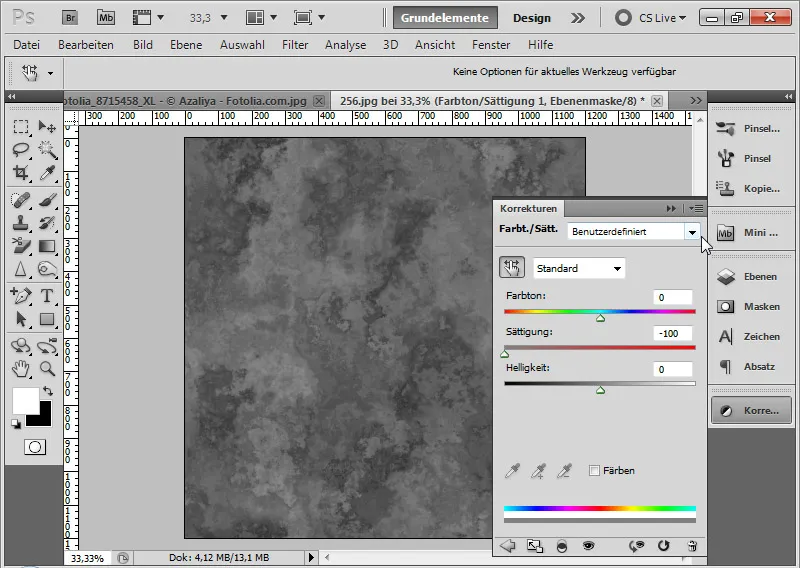
Шаг 21: Обесцвечивание текстуры
Сначала я обесцветил текстуру с помощью корректирующего слоя Hue/Saturation, уменьшив ползунок насыщенности до -100.
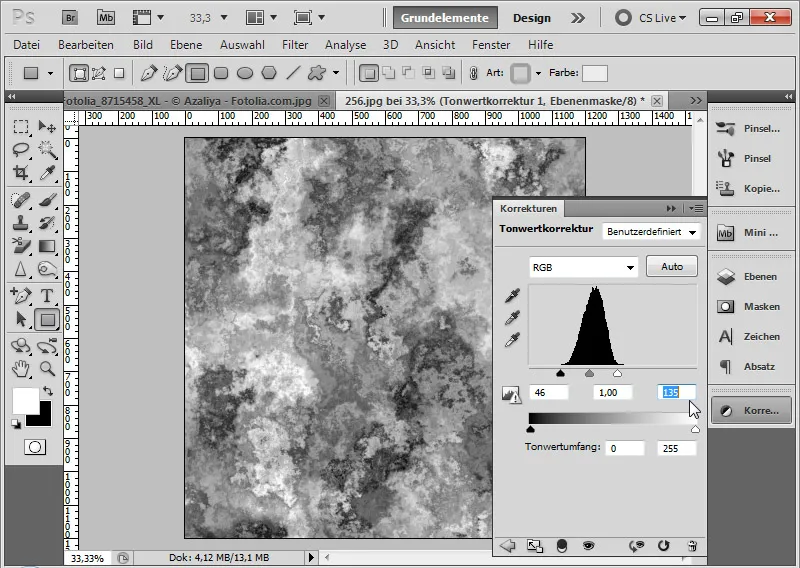
Шаг 22: Повышаем контрастность
На следующем этапе я выбираю корректирующий слой "Тон" и перемещаю два внешних ползунка немного к центру, чтобы повысить контрастность текстуры. В данном примере внешние ползунки установлены на 46 и 135.
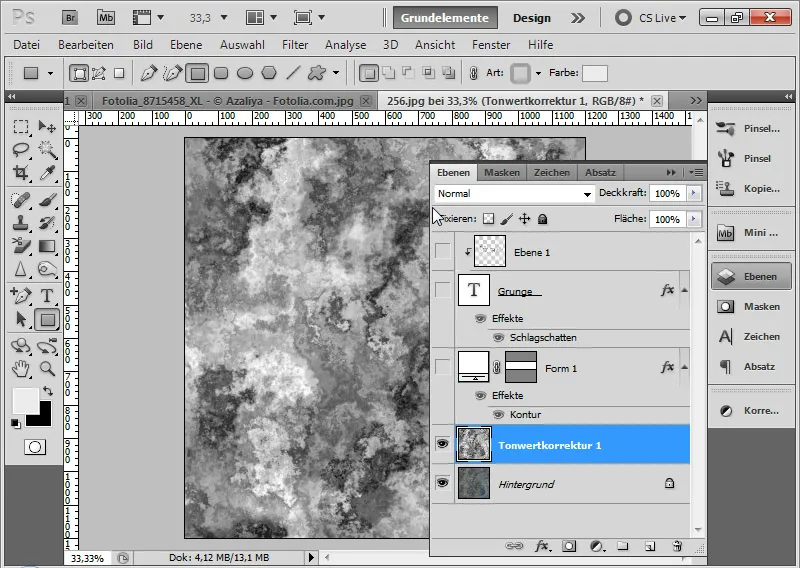
Шаг 23: Дублирование, уменьшенное до одного слоя
Если текстура показывает, что создана хорошая основа для гранж-кисти, я могу продублировать все видимые слои до одного. Я делаю это с помощью сочетания клавиш Ctrl+Shift+Alt+E.
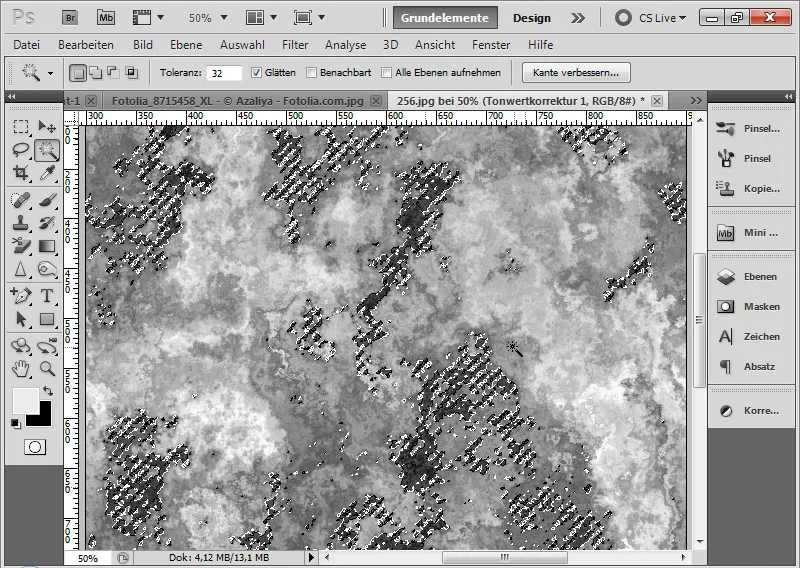
Шаг 24: Выделение частиц грязи
Используя инструмент "Волшебная палочка" (W), я щелкаю по темной области на полученном слое, которая должна представлять собой цветовое содержимое моей кисти. В меню активируется опция "Сглаживание" и устанавливается допуск 32.
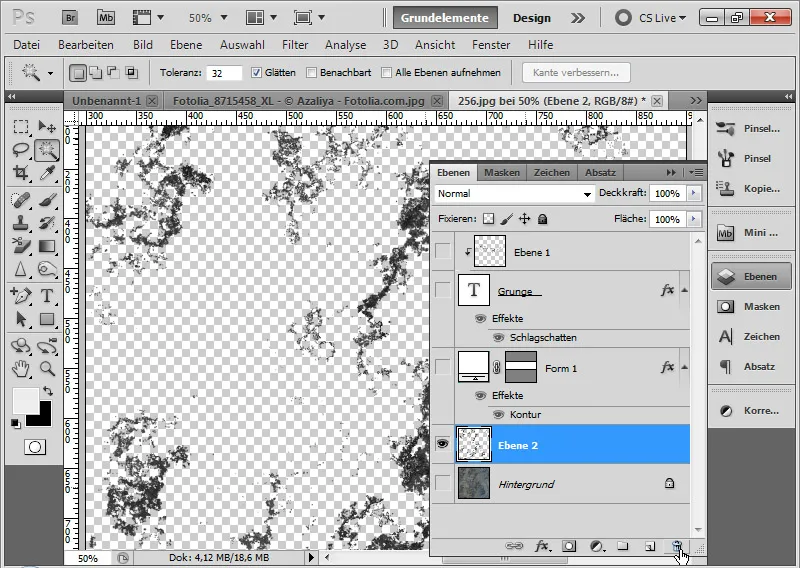
Шаг 25: Вставьте выделенную область в новый слой Соответствующие области кисти с выбранным цветовым содержимым выделены. Я копирую выделение и вставляю его в новый слой. Предыдущий слой с настроенной текстурой можно удалить.
Шаг 26: Выбор конкретной гранжевой кисти
С помощью инструмента "Лассо" (L) я могу легко выделить нужную гранж-кисть.
Я копирую выделенную область с помощью Ctrl+C и вставляю ее в новый слой с помощью Ctrl+V. Я могу удалить предыдущий слой с ранее выделенными элементами гранжа. Я выделяю пиксели этого слоя, нажав Ctrl и щелкнув левой кнопкой мыши на миниатюре слоя с конкретным гранжевым выделением. Через Меню>Редактировать я могу установить выделенную область в качестве пресета кисти.
Кстати: На сайте PSD-Tutorials.de вы можете найти множество гранжевых кистей для скачивания:
Grunge brushes for download
Шаг 27: Примените гранжевые кисти
Как и в случае с первым пресетом кистей, теперь я могу использовать второй пресет кистей для нанесения гранжевых элементов.
3. Создание обтрепанных гранжевых букв
Две предыдущие техники описывают гранж-эффекты, при которых на буквы наносится больше или меньше частиц грязи.
По-настоящему гранжевым эффект становится, когда самим буквам также придается потрепанный вид. Эта техника основана на смещении с помощью матрицы сдвига.
Шаг 28: Создание матрицы смещения
Я беру существующую текстуру и ранее созданную гранжевую кисть и один раз полностью прохожусь кистью по документу. (Если у вас нет под рукой текстуры, вы также можете просто создать облачную текстуру с помощью фильтра облаков с активированными стандартными цветами. Это тоже работает!)
Если слой не является фоновым, я преобразую его в таковой с помощью команды Layer>New>Background из меню Layer.
Сохраняю файл под именем displacementmatrix.psd. Моя матрица смещения готова.
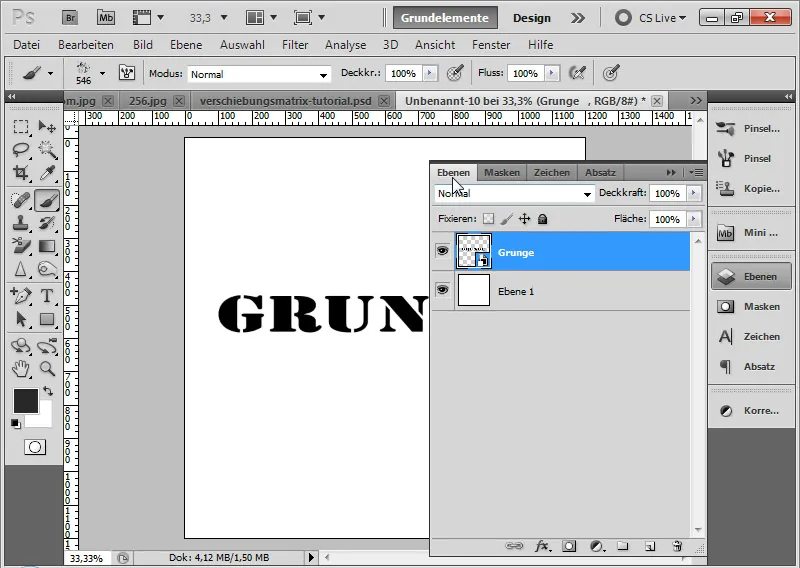
Шаг 29: Размещение текста
В новом документе размером 1200x1200 пикселей я пишу слово "Grunge" шрифтом Army Expanded размером 160 пунктов.
Преобразую текстовый слой в смарт-объект, щелкнув правой кнопкой мыши напанели слоев>Преобразовать всмарт-объект.
Шаг 30: Примените фильтр искажения "Смещение
Теперь в дело вступает фильтр "Смещение". К сожалению, фильтр "Смещение" не так интуитивно понятен в использовании, как другие фильтры Photoshop. Тем не менее я могу создавать отличные эффекты, применяя матрицу сдвига, которая особенно хорошо подходит для поверхностных структур с возвышениями и впадинами.
Матрица сдвига искажает основное изображение - в данном случае мой текст - путем смещения частей изображения на основе разницы в яркости. Поэтому сначала я создал матрицу сдвига и соответствующим образом настроил ее яркость для получения эффекта сдвига.
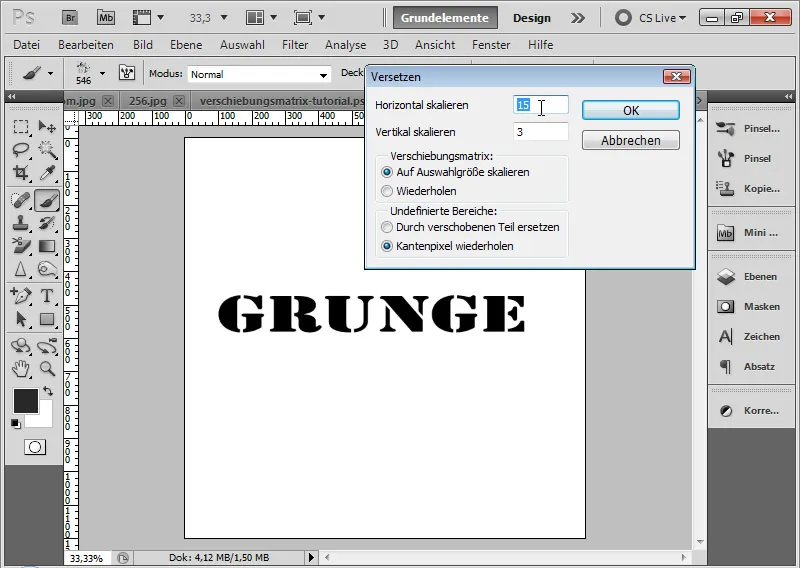
Я применил фильтр "Смещение" со следующими настройками:
- Горизонтальное смещение: 15
- Вертикальное смещение: 3
- Радиокнопки:
- Масштабировать по размеру выделения
- Повторять пиксели по краям
Смещение может быть введено до 100 процентов. Значение 100 соответствует смещению в 128 пикселей. Поскольку эффект должен быть в основном боковым, значение по горизонтали больше, чем по вертикали.
Я подтверждаю выбор нажатием кнопки OK.
В открывшемся браузере файлов я назначаю ранее созданную матрицу смещения на фильтр смещения. Важно, чтобы матрица смещения была сохранена в виде документа PSD или BMP.
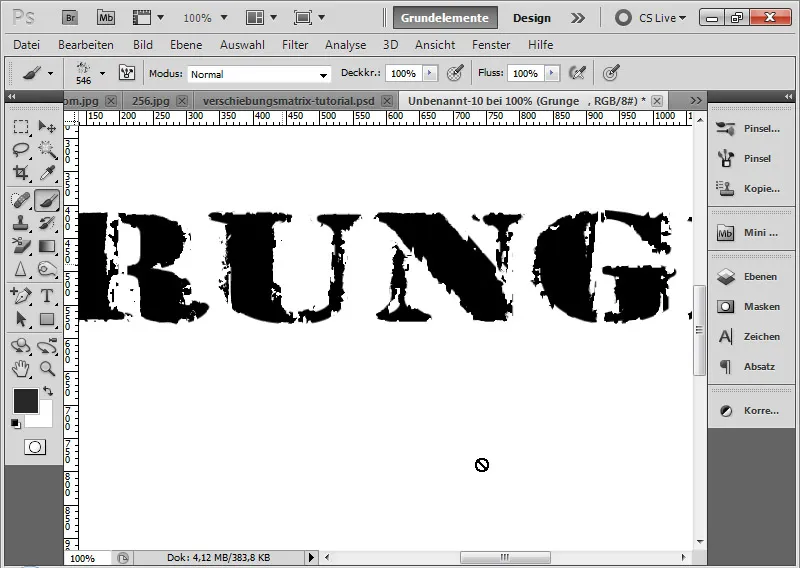
Эффект смещения полностью размывает края текста.
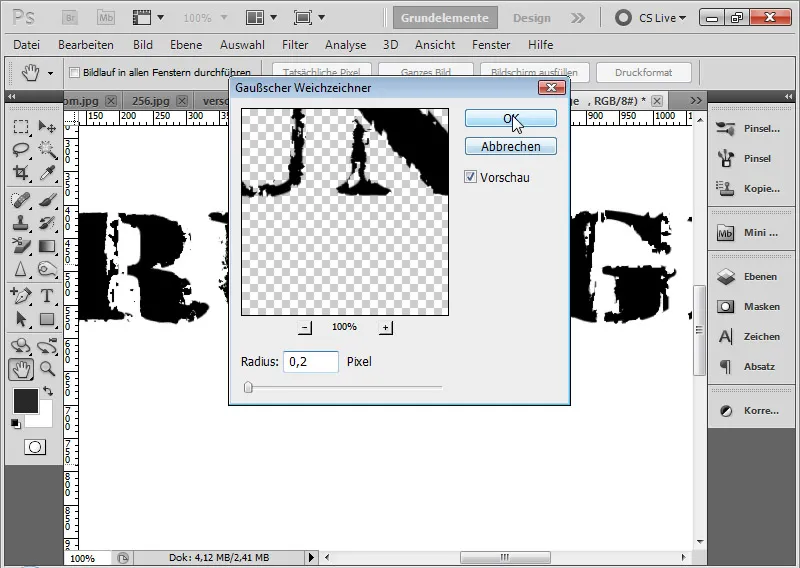
Шаг 31: Размытие обтрепанных краев
Если обрезки выглядят слишком пестрыми, я могу применить гауссово размытие с минимальным радиусом 0,2-0,4 пикселя.
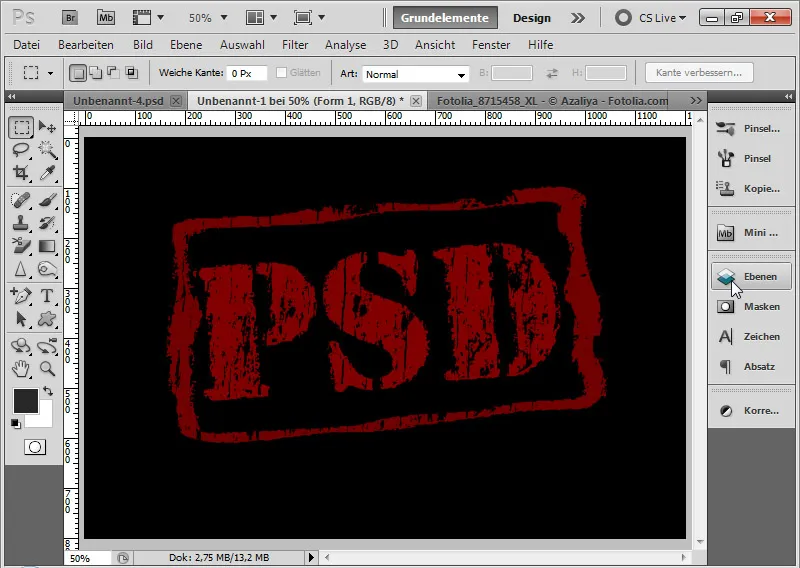
Шаг 32: Эффекты гранжа по краям
Теперь я могу просто продублировать гранж-текстуры из первого эффекта в новый документ. Так я получу красивую гранжевую рамку для истертого гранжевого текста. Я также установил наложение красного цвета в параметрах заливки текстового слоя.
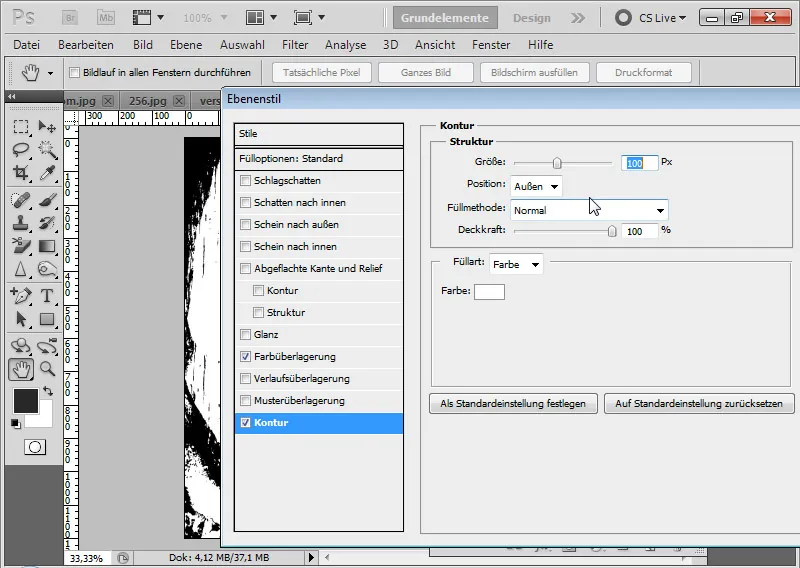
Шаг 33: Белый контур
Чтобы еще больше подчеркнуть текст, я создаю белый контур размером 100 пикселей в текстовом слое.
Шаг 34: Частицы грязи в тексте
Если я хочу увенчать гранжевый текст, я дублирую слой с частицами грязи, придаю ему белый цвет и ограничиваю видимый эффект областью текста. Для этого я выделяю текст и добавляю выделение дублированного слоя с частицами грязи в качестве маски слоя.
Шаг 35: Вариации текста по-прежнему возможны
Однако если теперь мне нужен другой текст, я просто щелкаю по миниатюре смарт-объекта текстового слоя и меняю текст в оригинале смарт-объекта. После сохранения все эффекты будут применены к новому тексту. Круто!
Шаг 36: Перенос эффекта на первый гранж-эффект
Просто применив фильтр смещения к первому эффекту, я могу очень быстро перенести этот эффект в гранж. Матрица смещения остается прежней.
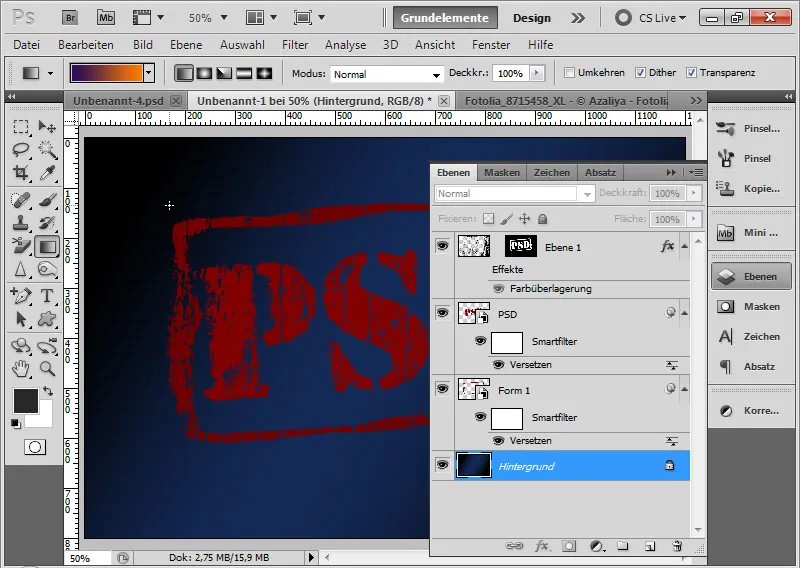
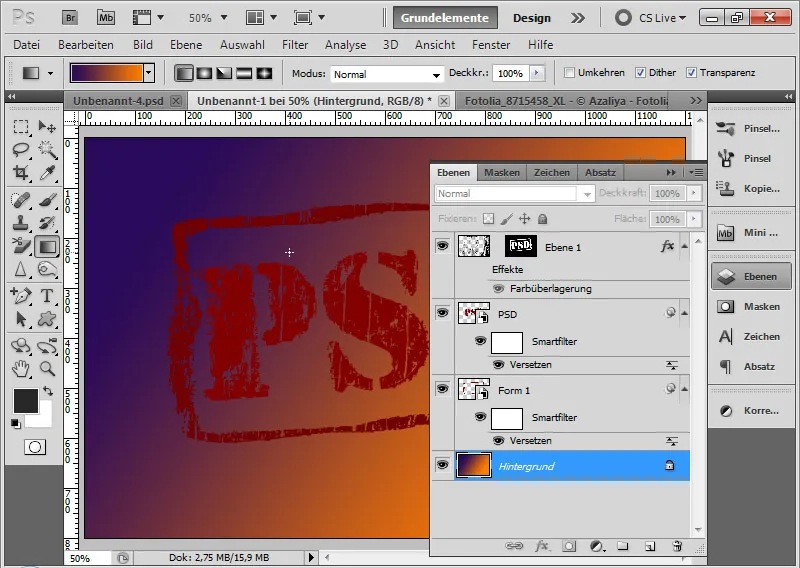
Шаг 37: Решение для немонохромных фонов
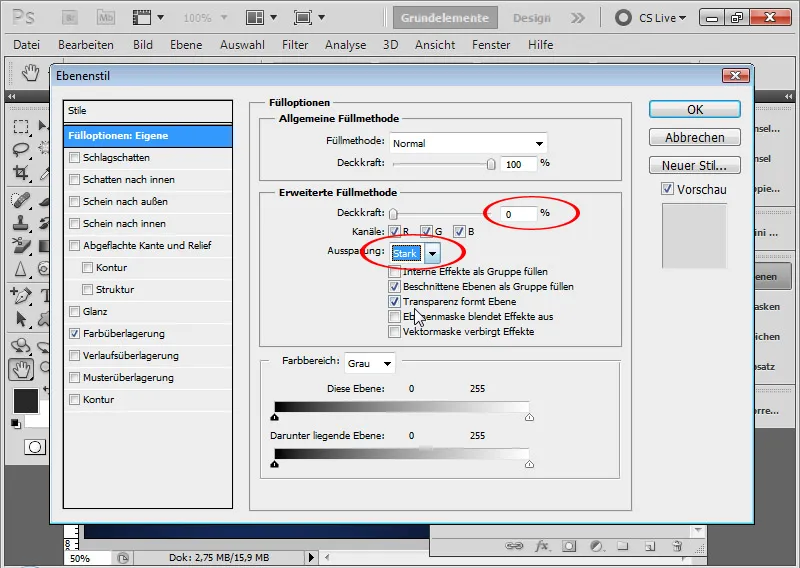
В данном случае эффект гранж относится к черному фону и всегда может быть скорректирован благодаря наложению цвета на цвет фона. Но что делать, если фон не одноцветный?
Лучшее решение - просто пропустить эффект гранж через фон. Я активирую верхний слой с эффектом гранж. Я просто создаю прозрачность, которая пробивается сквозь него, так называемое вырезание, установив сильное вырезание на 0 процентов площади в дополнительных параметрах заливки. Тогда не имеет значения, каков фон.
Соответствующий фон всегда просвечивает в гранж-эффекте, в данном случае это градиент в синих тонах. Важно только, чтобы фон также был помещен в качестве фонового слоя. (Если это не так, выделите фон как обычно, затем в меню выберите Layer>New>Background from layer ).
Что именно произошло? Насечка вызывает своего рода выброс всех поддерживающих прозрачность слоев в документе. Теперь все прозрачности в документе вырезаются, начиная со слоя с сильной настройкой вырезания и заканчивая слоем над фоновым слоем. Это похоже на проделывание дыры в документе, независимо от того, сколько слоев в нем видно.
Слои прозрачности скрываются именно в этой точке текста. Поскольку фоновый слой не распознает прозрачности, фильтр, примененный к фоновому слою, всегда виден в этой точке. Это означает, что фоновый слой может иметь все возможные цвета и яркости. Они становятся видимыми.
Кстати: Существует множество шрифтов, которые легко подходят для гранж-эффекта. Вот небольшой список:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Neoprint M319.
- Любитель Гавайев и убийца Гавайев
- Король и королева
- Марсель
- Кровожадные ковбои
- Рождение героя
- Альпака 54
- Укус
- Кислотная этикетка
- Доктор Атомный
- Том насилия
Так что если вы хотите сэкономить на работе, просто используйте готовые шрифты.
Однако эффект все равно будет круче, если вы создадите его сами и сохраните все возможности для вариаций.


