В HTML существуют различные типы списков. Во-первых, это маркированные списки. В этом типе списка каждый элемент списка снабжен маркером, так называемым маркером.
Маркированные списки создаются с помощью элемента ul. Отдельные элементы списка обозначены элементом li.
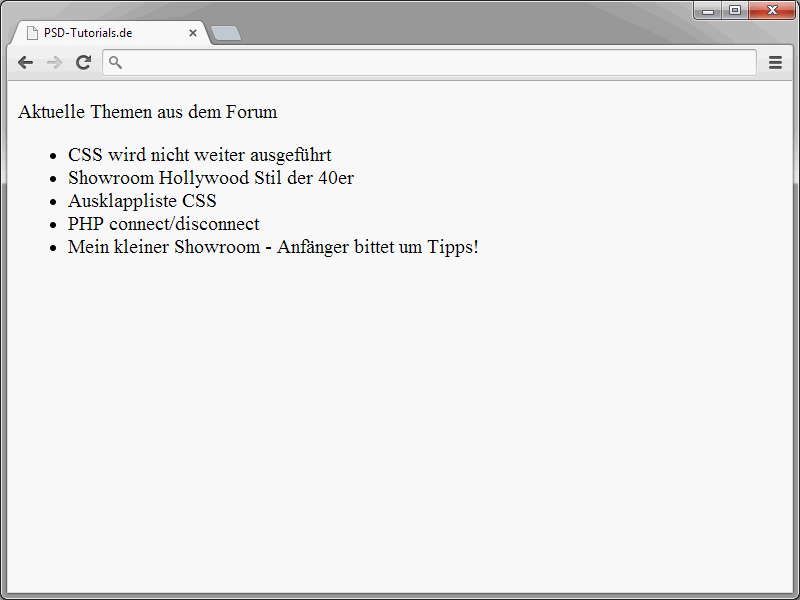
<p>Текущие темы из форума</p> <ul> <li>CSS не выполняется далее</li> <li>Showroom в стиле Голливуда 40-х годов</li> <li>CSS для выпадающего списка</li> <li>Подключение/отключение PHP</li> <li>Мой небольшой Showroom - Новичок просит совета!</li> </ul>
Взгляните на результат в браузере:

Перед каждым сообщением вставляется маркер. Как именно он выглядит по умолчанию, зависит от браузера. Хотя есть атрибуты, с помощью которых можно изменить отображение списков, их уже не рекомендуется использовать. Вместо этого в игру вступают CSS-свойства.
Маркированные списки также могут быть вложенными. Сначала взгляните на следующее изображение:
Здесь понятно, что означает такое вложение.
Синтаксис для этого выглядит следующим образом:
<ul>
<li>Учебные пособия
<ul>
<li>2D</li>
<li>3D</li>
<li>Веб</li>
</ul>
</li>
<li>Видеокурсы
<ul>
<li>3D</li>
<li>Дизайн медиа</li>
<li>Веб</li>
</ul>
</li>
<li>Советы</li>
<li>Магазины</li>
</ul>
Внутри элемента списка также может находиться другой список. Кстати, это не обязательно должен быть маркированный список. В действительности можно вставлять и другие типы списков - о которых будет позже в этом руководстве.
Кстати, в HTML5 не нужно обязательно использовать закрывающий тег </li>. Но для лучшей читаемости я бы всегда его закрывал. Синтаксически корректным будет что-то вроде этого:
<p>Текущие темы из форума</p> <ul> <li>CSS не выполняется далее <li>Showroom Hollywood 40s style <li>Выпадающий список CSS <li>Подключение/отключение PHP <li>Мой небольшой Showroom - Новичок просит совета! </ul>
Нумерованные списки
Помимо маркированных списков, можно также создавать нумерованные списки. Также сначала приведем изображение, показывающее, что представляют собой такие нумерованные списки.
Перед элементами списка ставятся последовательные числа. Нумерованные списки начинаются с использования элемента ol.
Следующий пример показывает, как использовать этот элемент.
<ol> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>XML</li> </ol>
Как и в маркированных списках, отдельные записи здесь также помечаются элементом li.
Теоретически, также можно вкладывать маркированные списки.
<ol>
<li>Учебные пособия
<ol>
<li>2D</li>
<li>3D</li>
<li>Веб</li>
</ol>
</li>
<li>Видеокурсы
<ol>
<li>3D</li>
<li>Дизайн медиа</li>
<li>Веб</li>
</ol>
</li>
<li>Советы</li>
<li>Магазины</li>
</ol>Однако результат в браузере оставляет желать лучшего.
Такая нумерация не будет достигнута по следующей схеме:
1. Учебные пособия 2D
1.1 3D
1.2 Веб
- Видеокурсы 3D
2.1 Дизайн медиа
2.2 Веб - Советы
- Магазины
Такое невозможно с чистым HTML. Фактически здесь необходимо использовать CSS, чтобы автоматически нумеровать содержимое по такой схеме.
Списки определений
Еще одним типом списков являются так называемые списки определений. Давайте сначала приведем пример того, как выглядит такой список в браузере в итоге:
Основное применение для списков определений - это глоссарии. Вот синтаксис, который привел к показанному ранее выводу:
<dl>
<dt>АM</dt>
<dd>AM - Авиапочта</dd>
<dd>AM - Воздушный маршал</dd>
<dd>AM - Амберг</dd>
<dd>AM - Америций</dd>
<dd>AM - Амштеттен</dd>
<dt>AN</dt>
<dd>AN - вышеупомянутый</dd>
<dd>AN - Узел доступа</dd>
<dd>AN - Анкона</dd>
</dl>При определении списков всегда имеют дело с тремя элементами. Списки начинаются с элемента dl. Это внешняя структура. Определяемое выражение обозначается элементом dt. Это в конечном итоге определяемое понятие. Описание определения, в свою очередь, указывается через элемент dd.
Все также возможно вкладывать списки определений друг в друга. Это работает так же, как показано в других вариантах списков.
Как выглядят списки определений по умолчанию, опять же, определяется браузером. В конечном итоге, вы сможете указать желаемый макет самостоятельно с помощью CSS.
В более ранних версиях HTML были еще меню и списки справочников. Для них использовались два элемента menu и dir. Элемент dir больше не включен в HTML5. С элементом menu дело обстоит иначе. Этот элемент был вновь реализован и в будущем должен быть использован для контекстных меню и панелей инструментов. Вот пример того, как W3C представляет себе типичное применение элемента menu:
<menu type="toolbar"> <li> <menu label="Файл"> <button type="button" onclick="fnew()">Новый...</button> <button type="button" onclick="fopen()">Открыть...</button> <button type="button" onclick="fsave()">Сохранить</button> <button type="button" onclick="fsaveas()">Сохранить как...</button> </menu> </li> <li> <menu label="Правка"> <button type="button" onclick="ecopy()">Копировать</button> <button type="button" onclick="ecut()">Вырезать</button> <button type="button" onclick="epaste()">Вставить</button> </menu> </li> <li> <menu label="Справка"> <li><a href="help.html">Справка</a></li> <li><a href="about.html">О программе</a></li> </menu> </li> </menu>
В настоящее время ни одним браузером это еще не поддерживается.
Поэтому в настоящее время нельзя использовать меню.
Форма списков
Еще одно замечание касательно списков. На многих веб-сайтах для оформления списков используются соответствующие HTML-атрибуты. Так, например, можно с помощью <ul type="square"> обеспечить отображение квадратов перед элементами маркированных списков.
Также можно установить тип нумерации для нумерованных списков.
<ol type="A">
Однако стоит помнить, что не стоит использовать все, что предлагается. Более подходят соответствующие свойства CSS. Поэтому вам реально следует использовать их, чтобы настроить списки в соответствии с вашими желаниями. Подробная информация о CSS будет представлена в рамках этой серии.


