В этом руководстве вы получите полную информацию о том, как преобразовать пиксельные графики в векторные объекты в Inkscape. Под руководством Марко Колдиц вы узнаете, как использовать различные бесплатные графики и оптимально обрабатывать их. Это введение подготовит вас к предстоящим шагам и убедит, что вы готовы полностью использовать функционал Inkscape.
Основные выводы
- Вы можете загружать увлекательные бесплатные графики для своих проектов.
- Важно использовать правильные параметры и функции для получения оптимальных результатов.
- Inkscape позволяет вручную настраивать и оптимизировать векторные графики.
- Вы научитесь сканировать рисунки вручную с помощью смартфона и импортировать их в Inkscape.
- Векторные графики могут быть экспортированы в различные форматы, подходящие для ваших потребностей.
Пошаговое руководство
Чтобы упростить ваше знакомство с векторизацией, следуйте этим шагам:
Сначала изучите тему графиков. Важно находить высококачественные пиксельные графики, которые можно использовать бесплатно. Существует множество веб-сайтов, где вы можете загрузить иллюстрации, логотипы и значки. Предварительно ознакомьтесь с правовыми условиями использования.
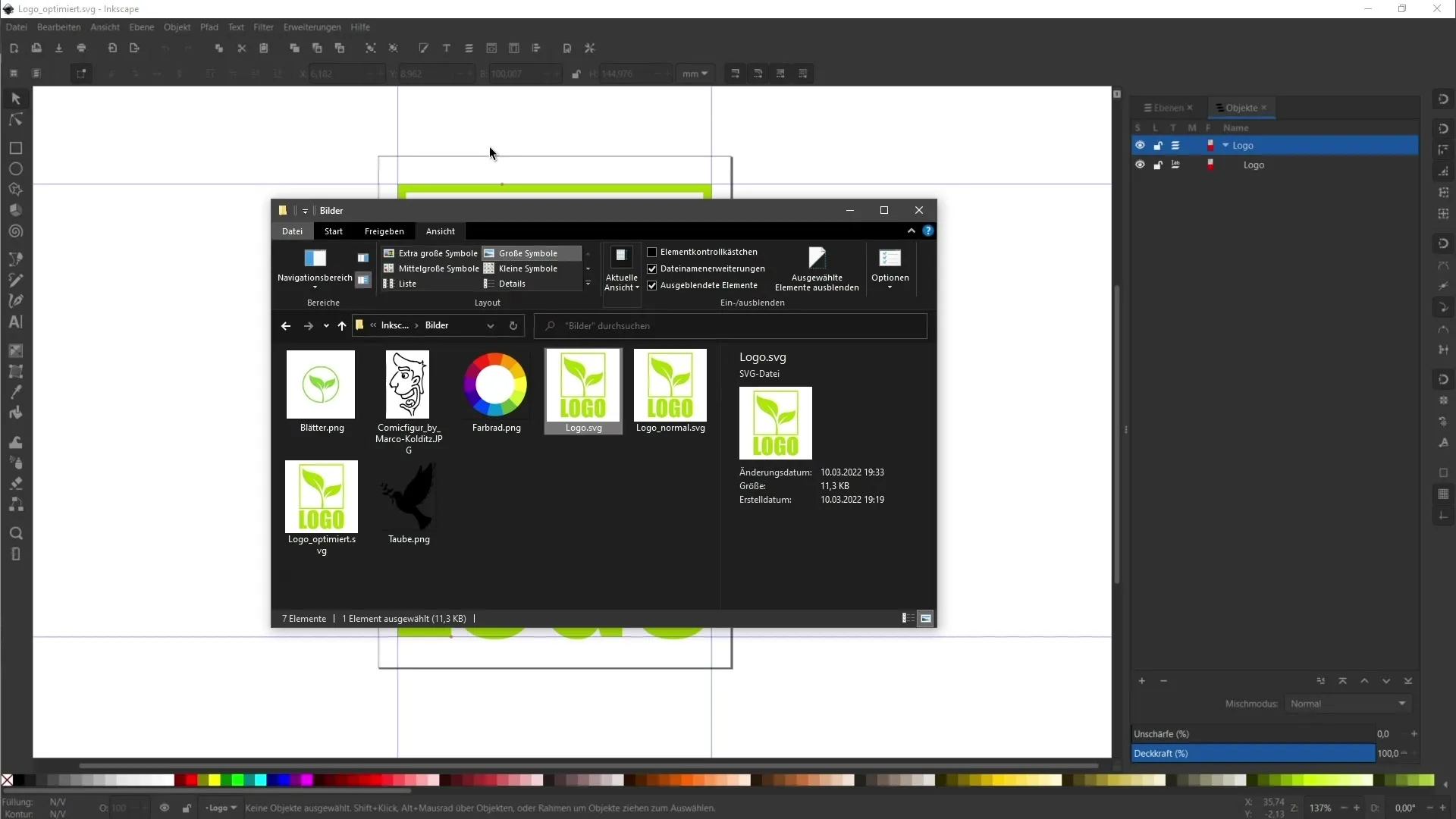
После получения графиков следующим шагом будет их импорт в Inkscape. Для этого просто перейдите в меню "Файл" и выберите пункт "Импортировать". Затем выберите скачанный файл и нажмите "Открыть". Обратите внимание, что файл должен быть совместимым.

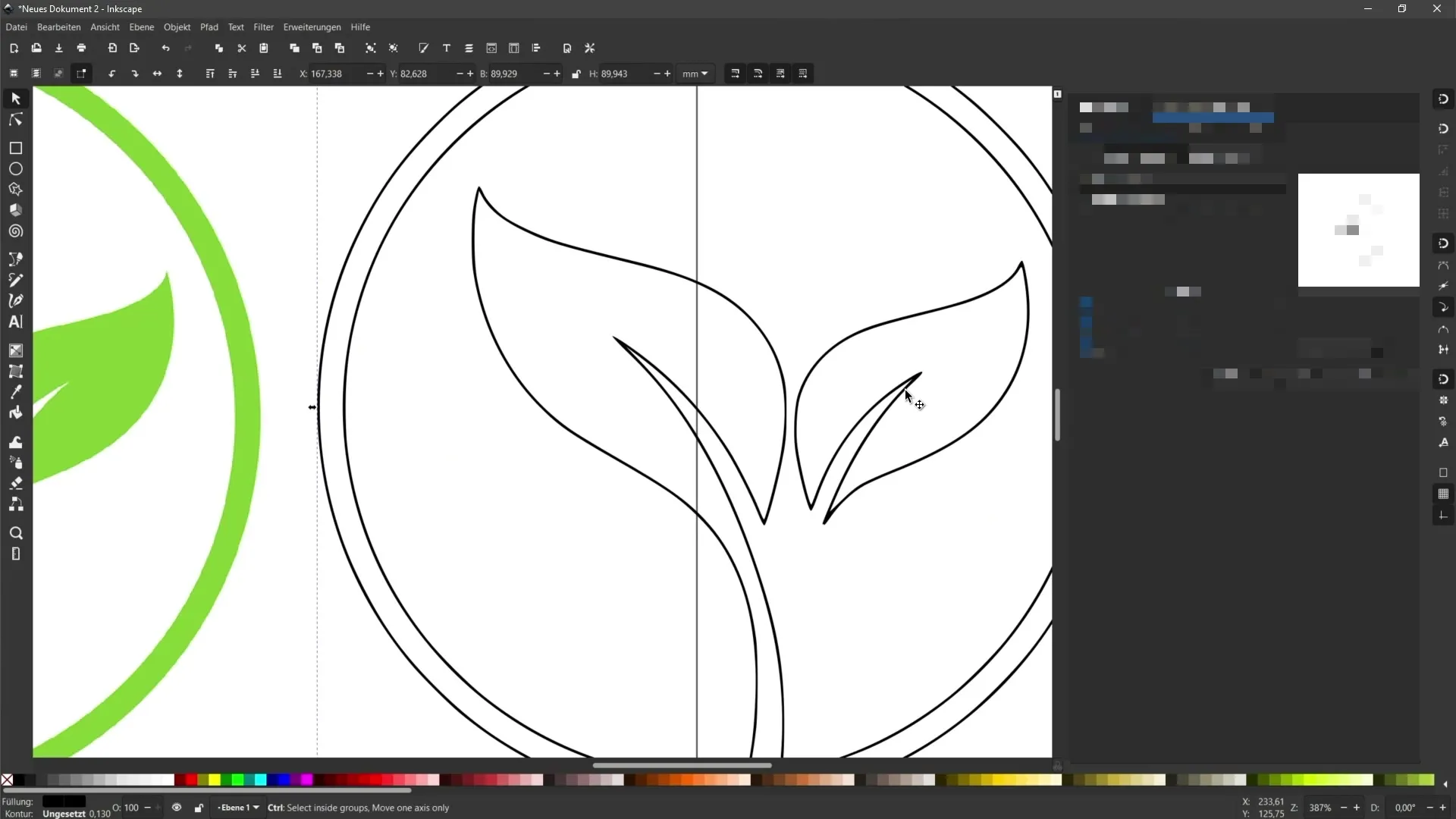
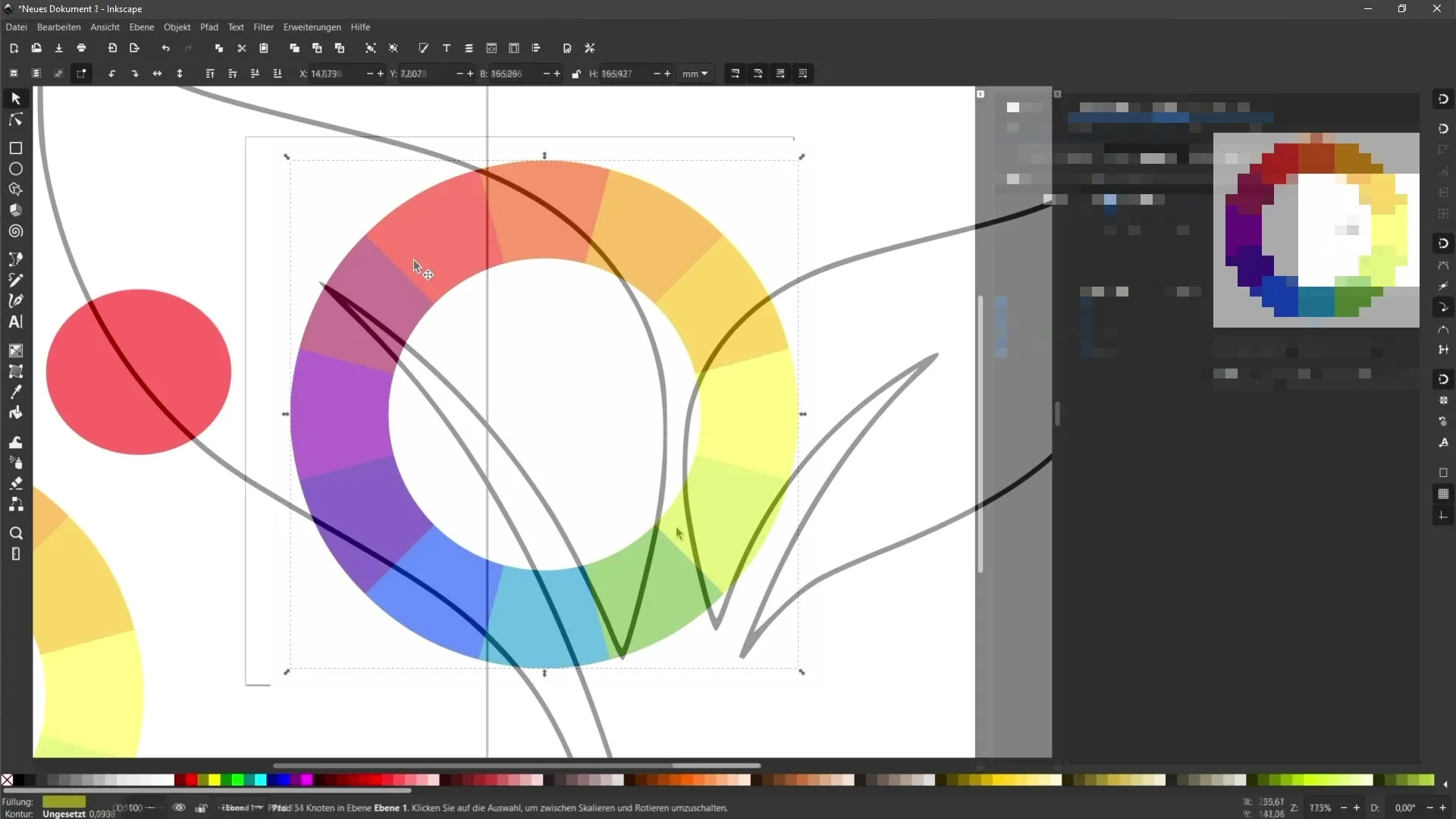
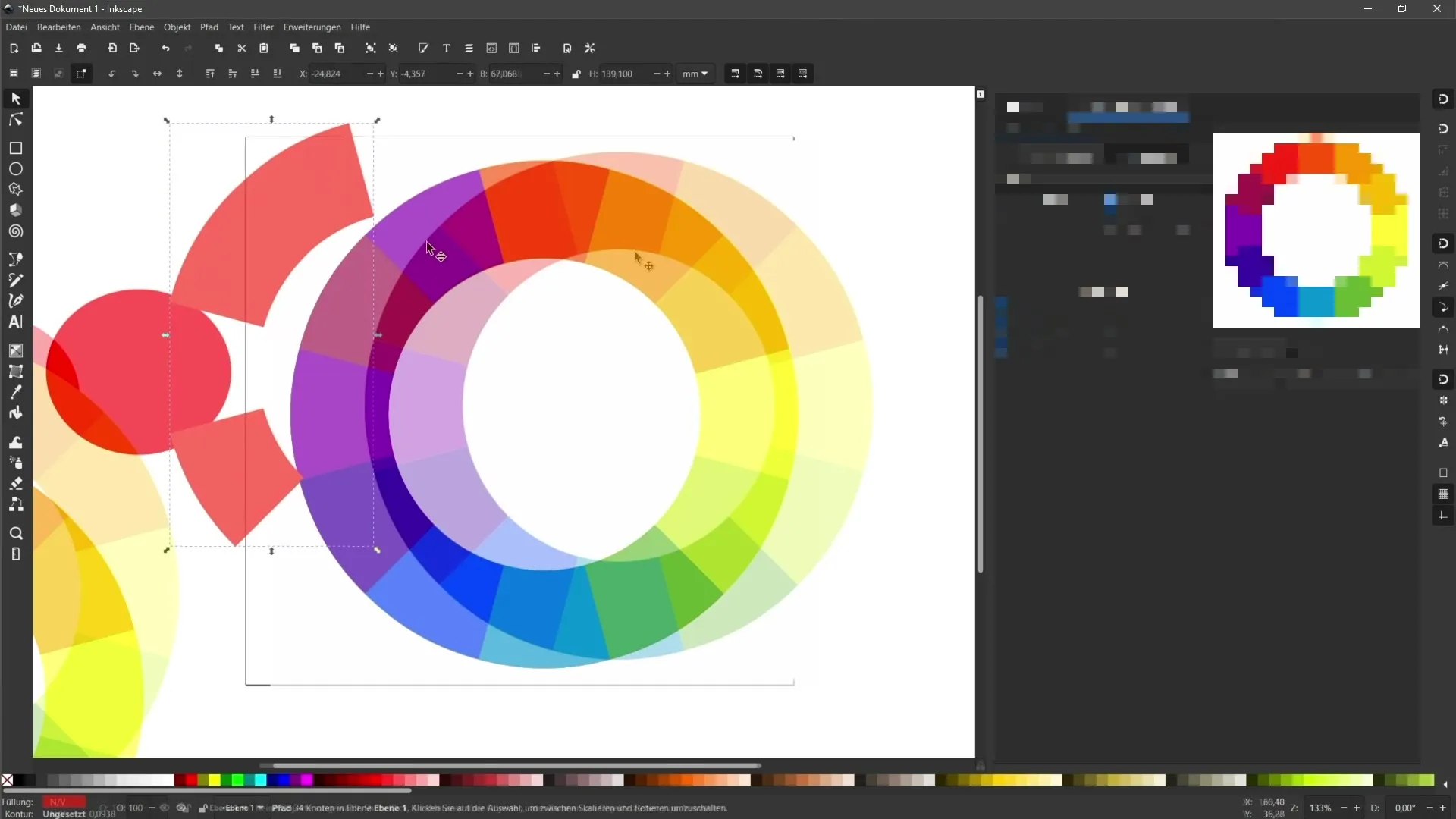
Когда графика открыта, вы можете начать преобразование ее в векторные объекты. В Inkscape у вас есть различные функции для настройки процесса векторизации. Одной из часто используемых функций является "Растровое изображение в векторное", которую вы можете выбрать через "Путь" в меню. Это позволяет вам настраивать различные параметры в зависимости от детализации и цветов.

Если у вас цветные графики, обратите внимание на настройку цветов, чтобы они правильно отображались в векторной графике. Для одноцветных графиков требуется меньше настроек, так как Inkscape часто автоматически делает лучшие настройки.

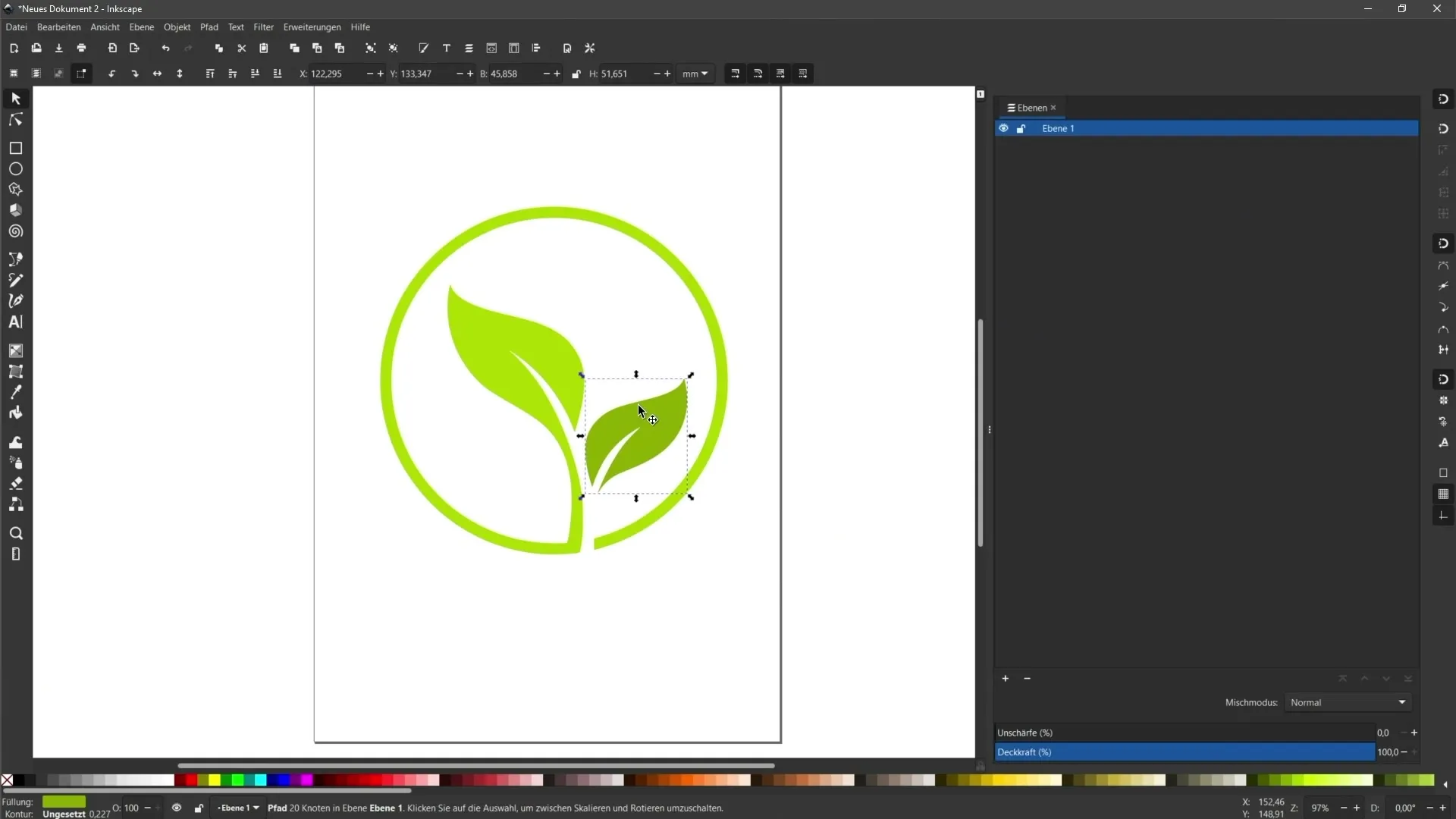
Также может потребоваться внести изменения в векторную графику после преобразования. Это возможно! Вы можете использовать различные инструменты в Inkscape для ручного редактирования графики. Будьте креативны и настраивайте формы согласно вашим представлениям.

Еще один увлекательный способ - сфотографировать рукотворную иллюстрацию на вашем смартфоне. Для этого также необходима быстрая подготовка. Убедитесь, что освещение хорошее, и рисунок четко виден, прежде чем импортировать его в Inkscape и преобразовывать в векторы.

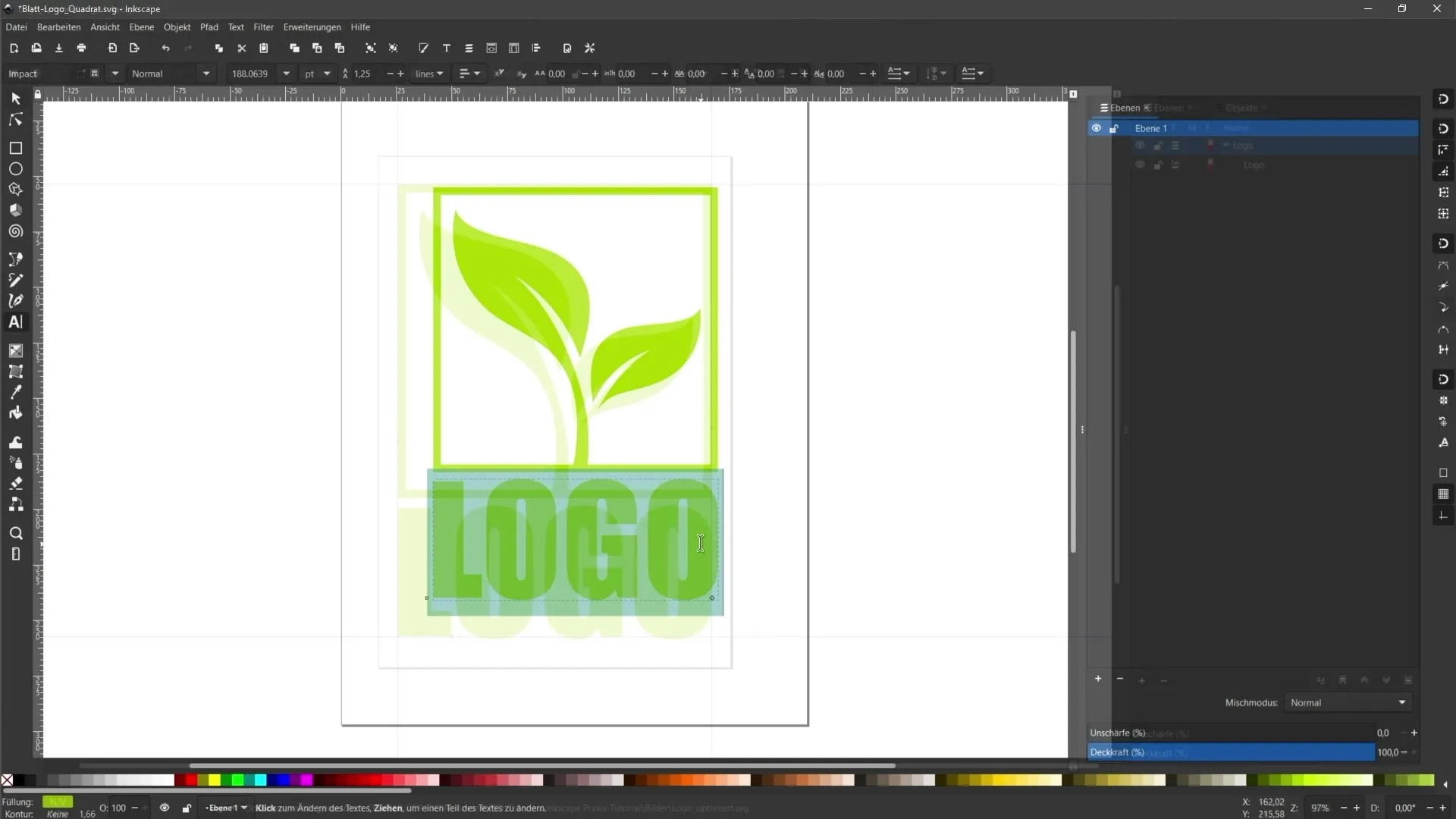
Важным шагом также является преобразование редактируемого текста в контуры, если вам понадобится это для типографской печати. Это также делается через меню "Путь", где вы можете выбрать пункт "Преобразовать объект в контур". Таким образом вы обеспечите правильное воспроизведение шрифтов и стилей при печати.

Наконец, экспортируйте вашу векторную графику. В Inkscape существует несколько форматов экспорта. Для веб-сайтов рекомендуется использовать формат SVG, так как он экономит место и сохраняет высокое качество. Для этого перейдите в меню "Файл" и выберите "Сохранить как", чтобы выбрать нужный формат.

Итог
В этом руководстве вы научились успешно преобразовывать пиксельные графики в векторные объекты. Вы знаете необходимые шаги и настройки для достижения оптимальных результатов в Inkscape. Кроме того, вы узнали, как настраивать и экспортировать свои графики.
Часто задаваемые вопросы
Каким образом я могу импортировать графику в Inkscape?Вы можете открыть графику в Inkscape через меню "Файл" и выбрав "Импортировать".
Какие параметры рекомендуется использовать для цветных графиков?Обратите внимание на настройку цветов и детализацию, чтобы получить лучшие результаты.
Могу ли я настраивать векторные графики вручную?Да, в Inkscape доступно множество инструментов для настройки векторных графиков.
Как преобразовать текст в контуры для печати?Перейдите в меню "Путь" и выберите "Преобразовать объект в контур", чтобы настроить текст.
Какой формат выбрать для векторных графиков на веб-сайты?Для вебсайтов идеальным форматом является SVG, так как он сохраняет качество и экономит место.

