Блестящий текст - это настоящее украшение для глаз, которое добавит блеска и гламура в ваши проекты. Будь то поздравительные открытки, плакаты или графика для социальных сетей - вы можете легко создать этот сверкающий эффект с помощью Photoshop. В этом уроке я покажу вам шаг за шагом, как создать впечатляющий глиттерный текст с мерцающими бликами и блестящей текстурой. Пусть ваш текст сияет и очаровывает вашу аудиторию этим гламурным видом!
1. Создайте документ с текстовым контуром
Создайте новый документ и залейте его черным цветом фона.


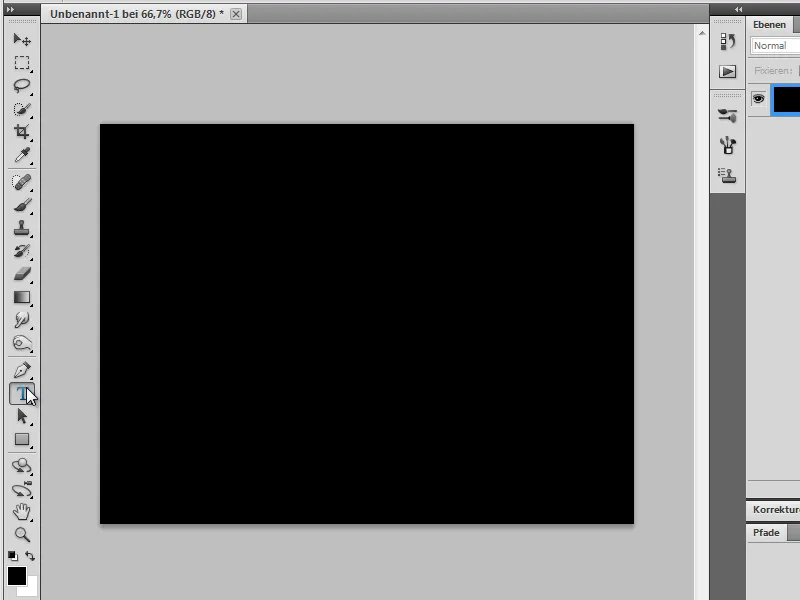
Выбираем любой шрифт, в нашем случае "Ar BERKLEY", который уже имеет немного большую ширину линии. Установим значение Anti-Alias на Round, чтобы получить ровные края. Затем пишем текст по своему усмотрению. Цвет не имеет значения, лишь бы он не совпадал с цветом фона.
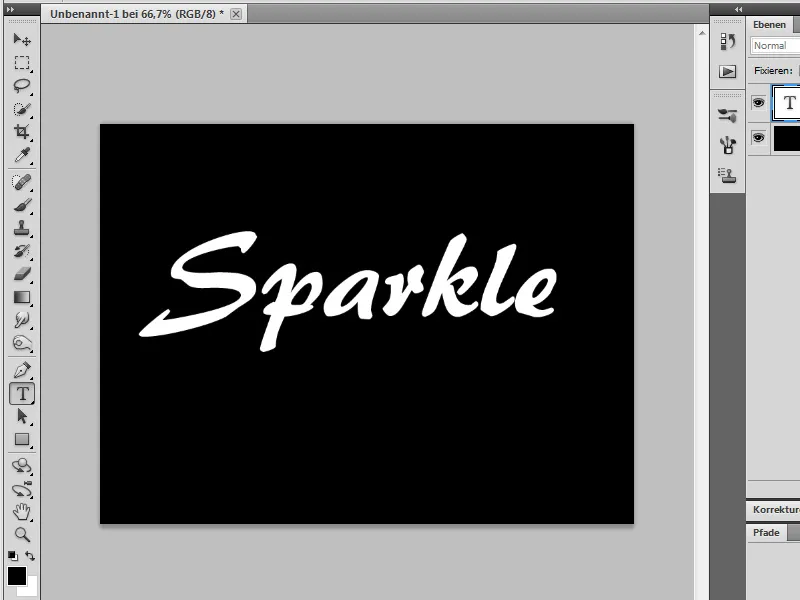
На панели слоев Ctrl+клик по миниатюре текстового слоя, чтобы выделить текст.
Переходим на панель "Контур" и нажимаем "Создать рабочий контур из выделения".
2. Создать кисть для блесток
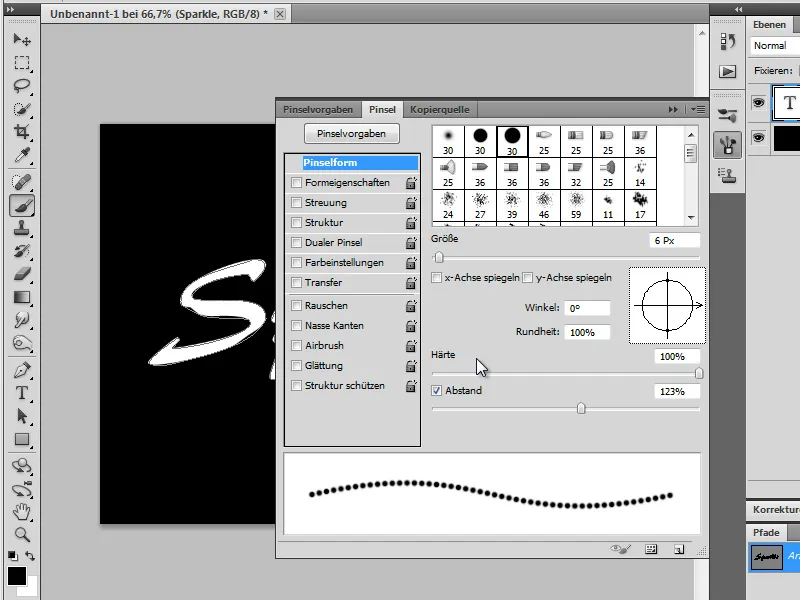
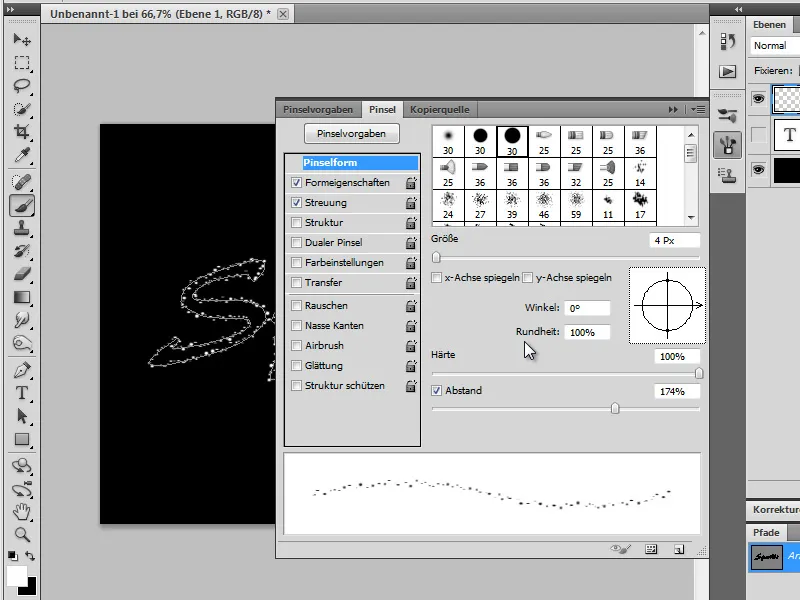
Текст стал контуром, и теперь его можно заполнить кистью. Но сначала нам нужно сделать несколько настроек кисти. Для этого нажимаем на кнопку "Кисть " и переходим на панель управления кистью. Там мы возьмем обычную круглую кисть небольшого размера (здесь размер 6 Px). И выбираем немного больший интервал 123%, чтобы были видны только отдельные точки.
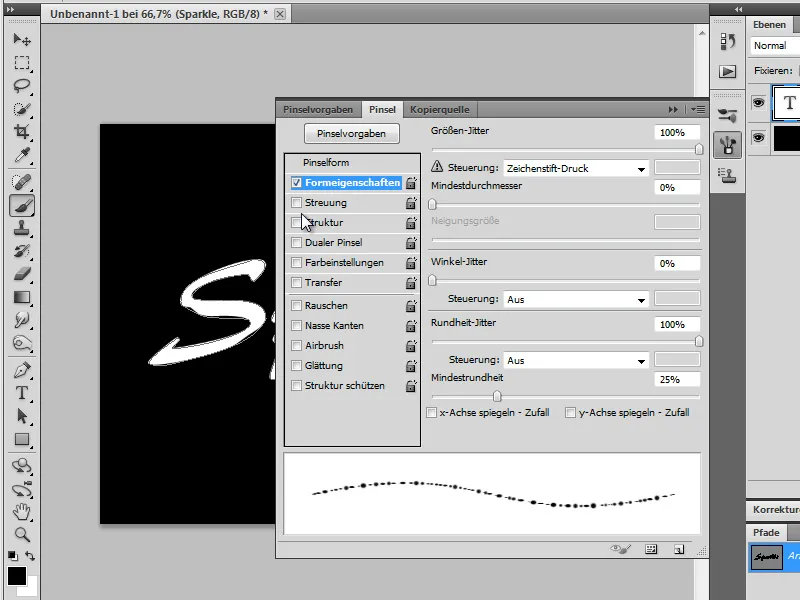
Теперь ставим галочку в свойствах формы и увеличиваем джиттер размера настолько, насколько это возможно, чтобы получить максимально возможное случайное количество различных размеров кончиков кисти. Затем установим джиттер округлости как можно выше, чтобы не все кончики отображались круглыми, а некоторые были немного скошенными и узкими (см. иллюстрацию).
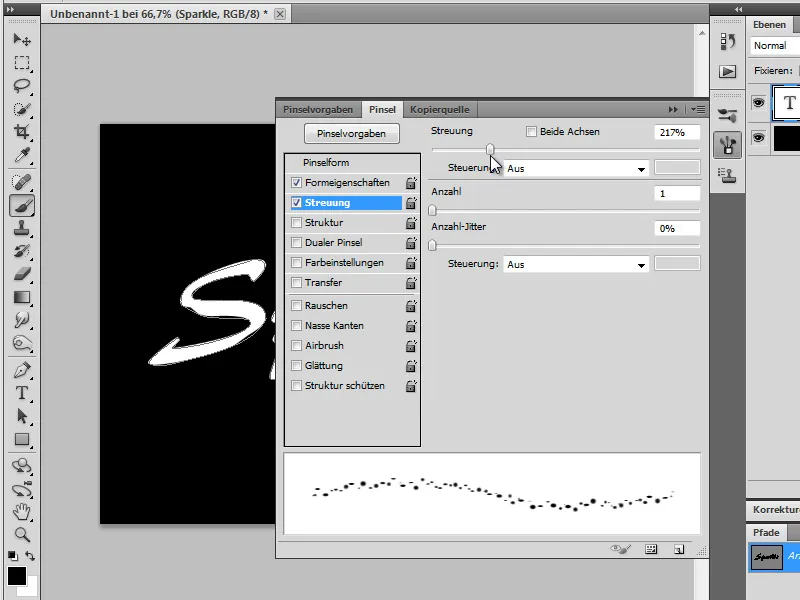
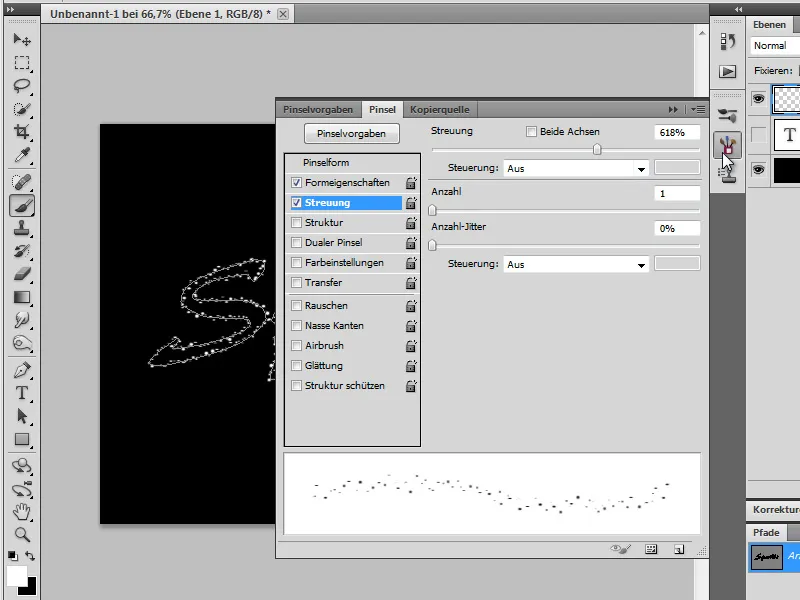
Затем установите флажок Scatter и увеличьте одноименный ползунок на четверть, чтобы точки кисти были хорошо распределены (см. рисунок).
3. Залейте контур кистью
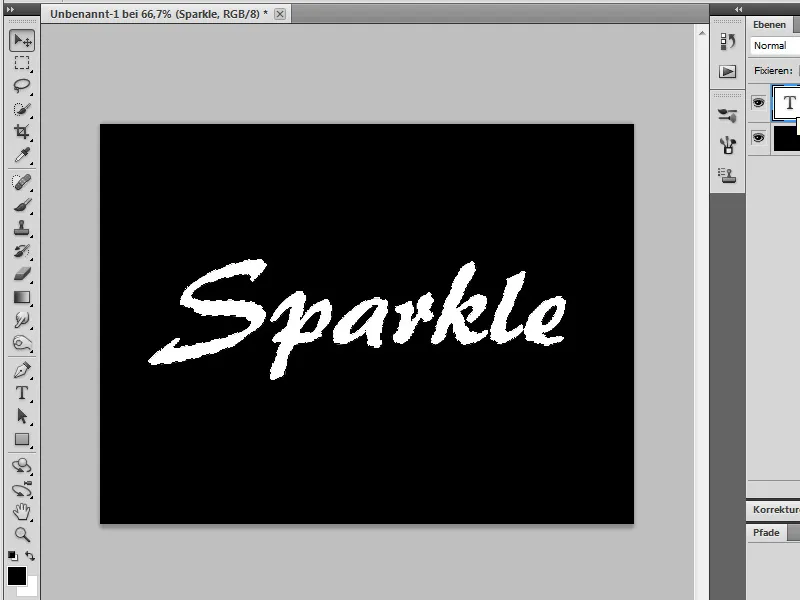
Теперь мы можем залить контур кистью. Перейдем в палитру слоев и скроем на время текстовый слой. Создадим новый слой и установим белый цвет в качестве цвета переднего плана.
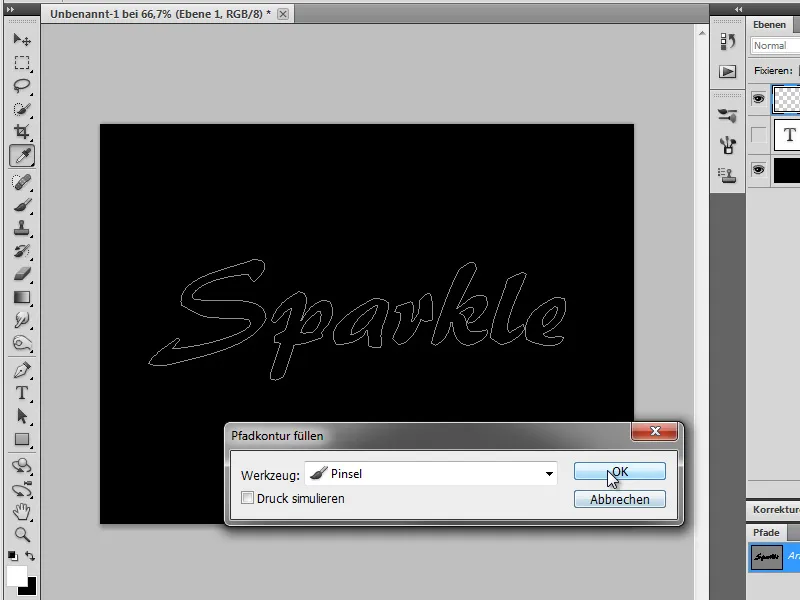
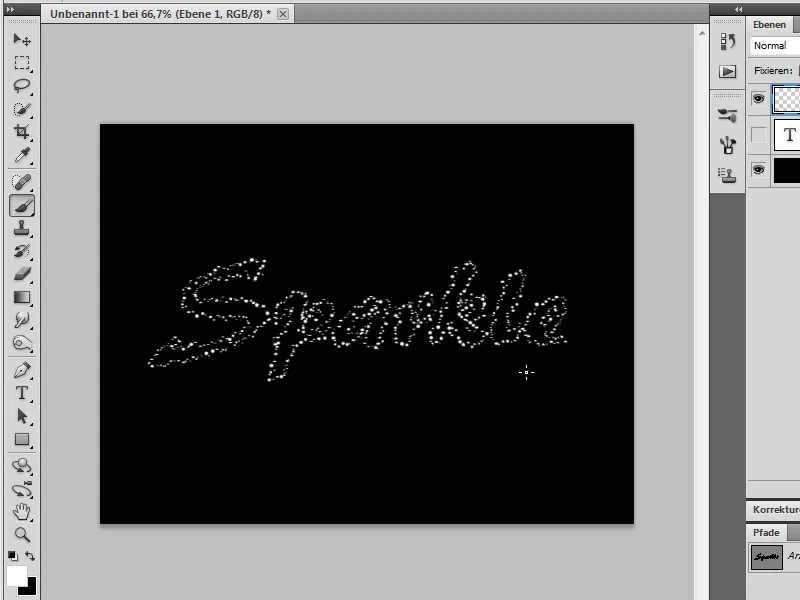
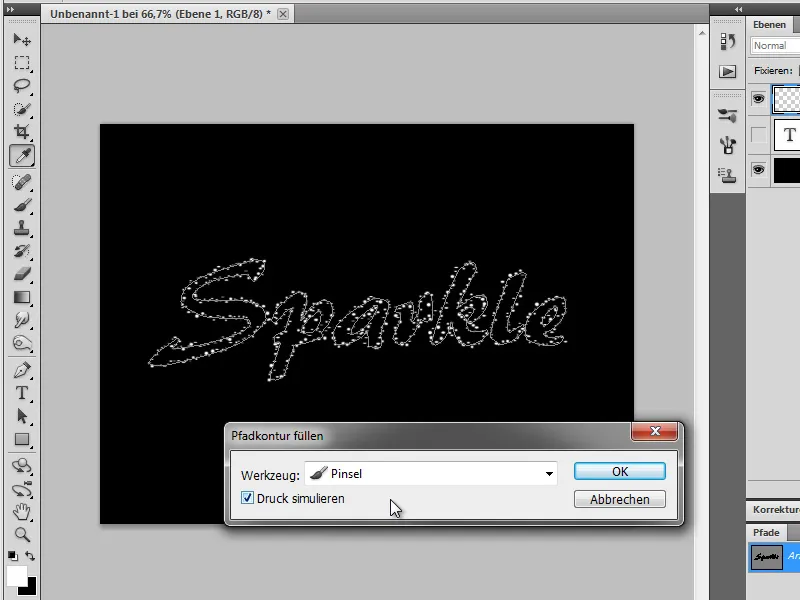
На панели контуров щелкните правой кнопкой мыши по рабочему контуру и выберите пункт "Залить контур". Убедитесь, что имитация нажима не активирована.


Наш мазок кистью все еще слишком жесткий. Поэтому давайте вернемся к панели управления кистью и изменим следующие параметры:
Форма кисти
| Размер: | 4 Px |
| Интервал: | 174% |

Рассеивание
| Рассеивание: | 618 % |

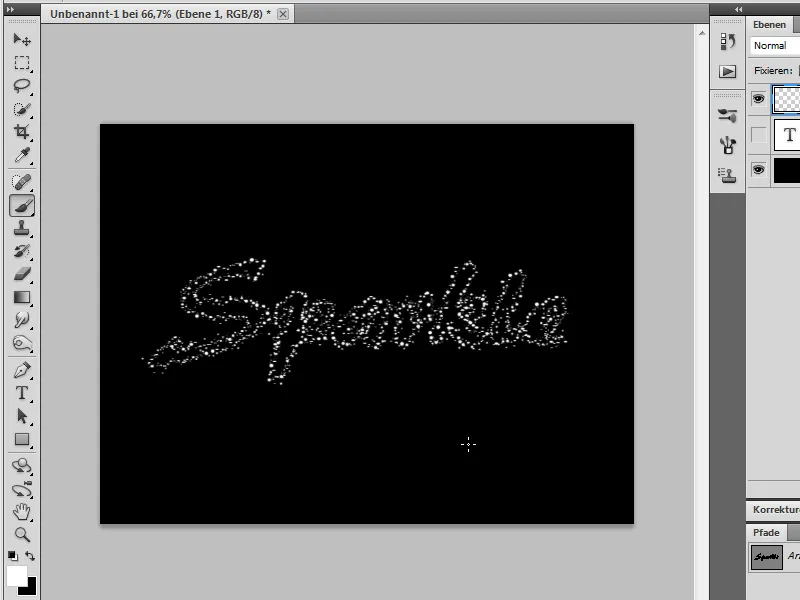
Мы снова заполним контур, но на этот раз с помощью Simulate pressure.
Щелкните по пустому месту на панели контуров, чтобы деактивировать контур.
4. Заставьте блестки светиться
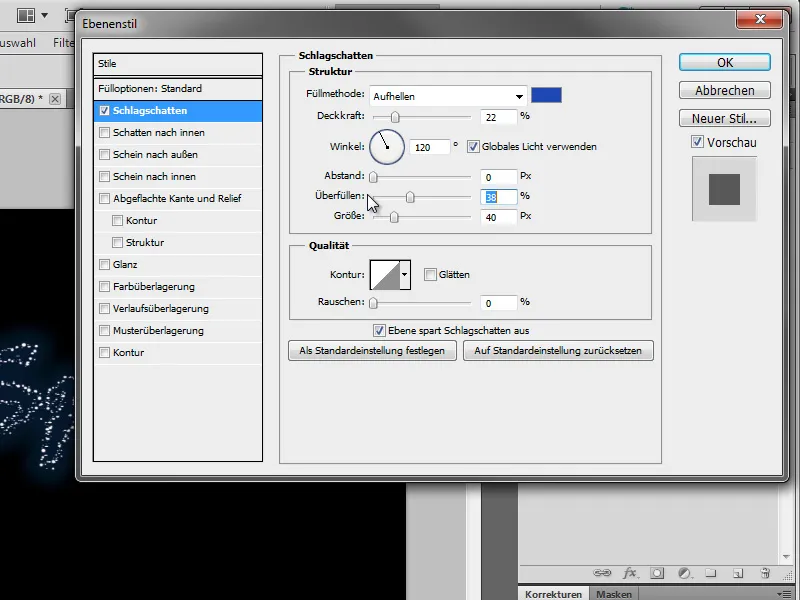
На панели слоев дважды щелкните по миниатюре нашего слоя с блестками, чтобы открыть эффекты слоя. Перейдите в раздел "Тень" и введите следующие значения:
| Режим наложения: | Осветлить |
| Цвет: | #0049b6 |
| Непрозрачность: | 22% |
| Промежуток: | 0 Px |
| Обводка: | 38 Px |
| Размер: | 40 Px |

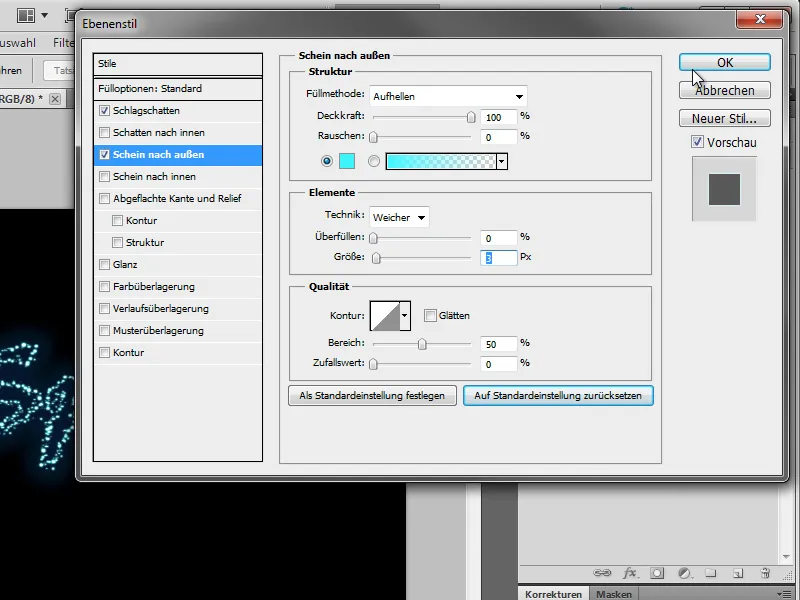
Затем перейдите к Appearance outwards со следующими значениями:
| Режим наложения: | Lighten |
| Цвет: | #00f6ff |
| Непрозрачность: | 100% |
| Размер: | 3 Px |

5. фон
Чтобы было проще работать, мы скроем текстовый слой.
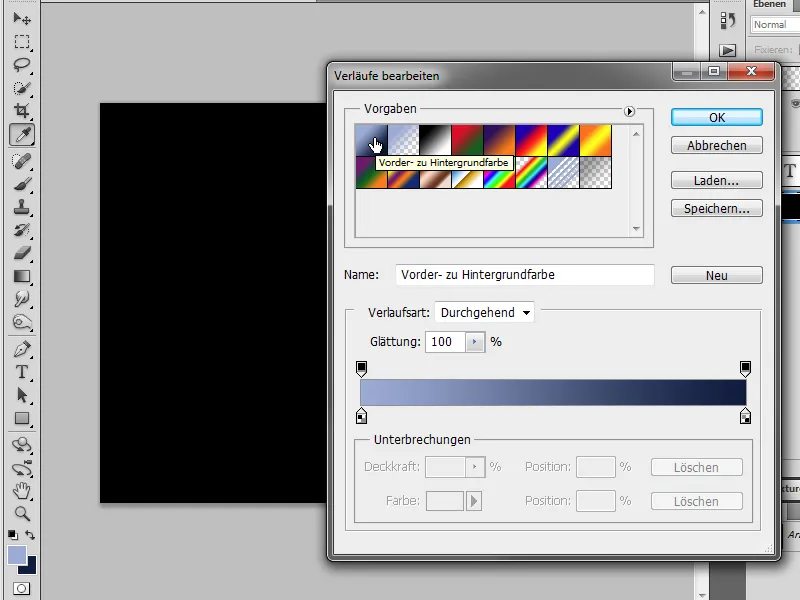
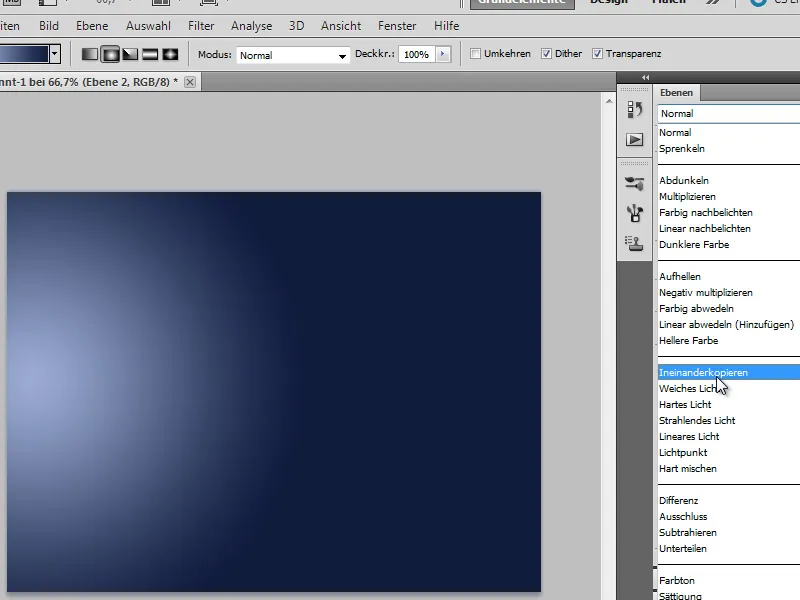
Перейдем на фоновый слой и установим цвет переднего плана на #9badd5, а цвет фона - на #05163b. Используя инструмент "Градиент", перейдем к полю цвета от переднего плана к фоновому ...
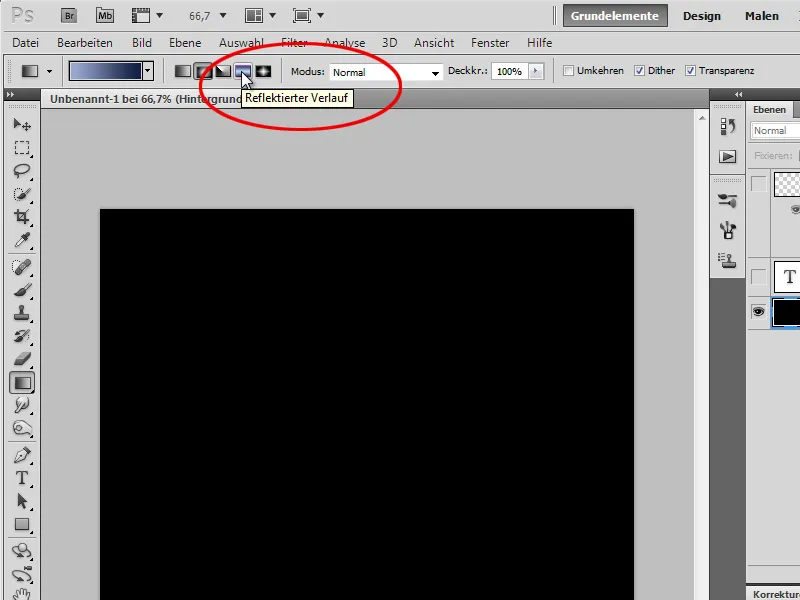
... Тип: Отраженный градиент...
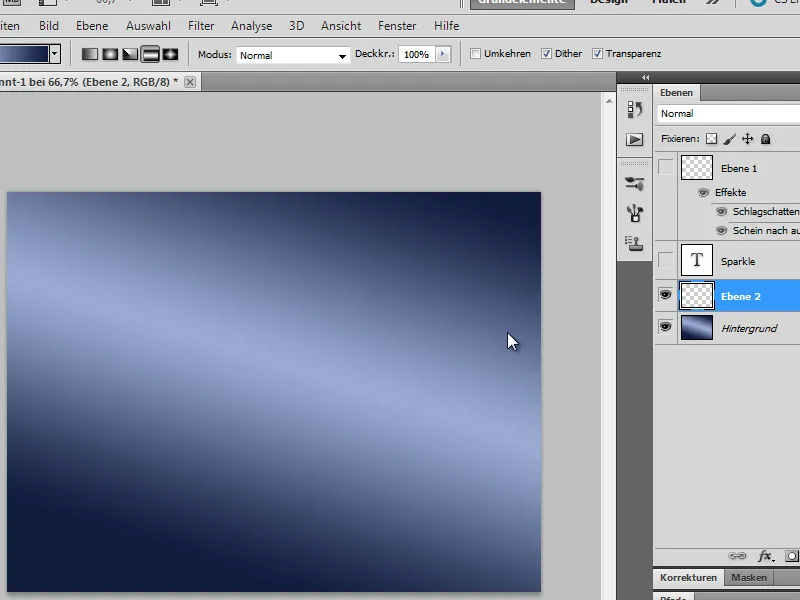
... и заливаем область, как показано на рисунке.
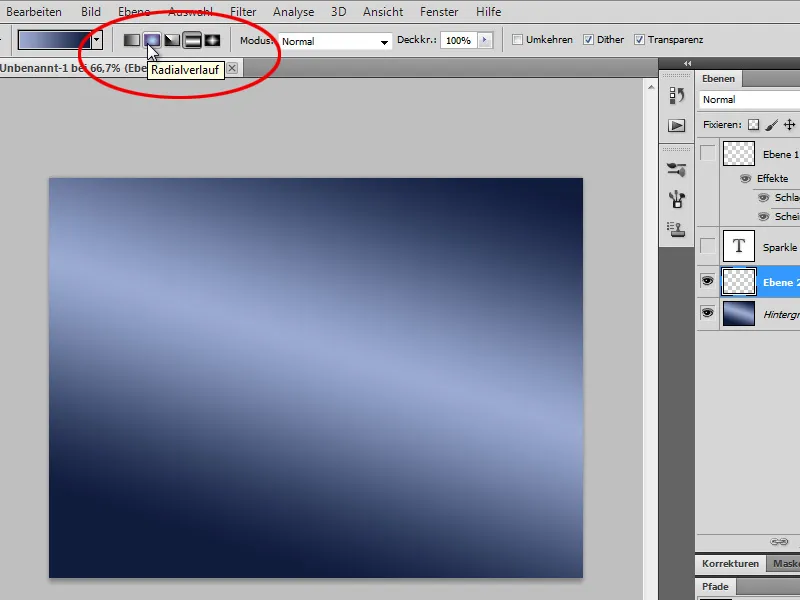
Создадим новый слой, изменим тип градиента на Радиальный градиент...
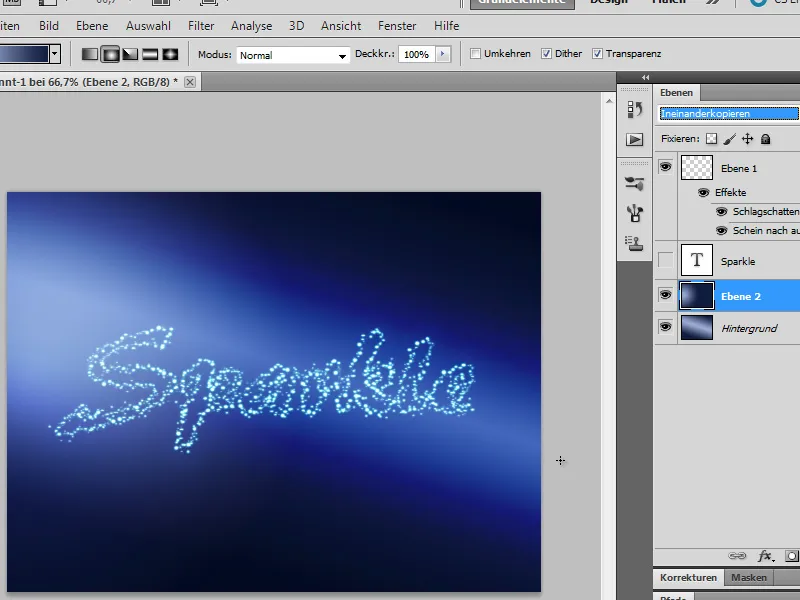
... и заливаем его слева, как показано на рисунке. Установим режим наложения слоя на Перекрытие ...
... и активируем текстовый слой, чтобы наш блестящий текст снова появился.
6. Последний штрих
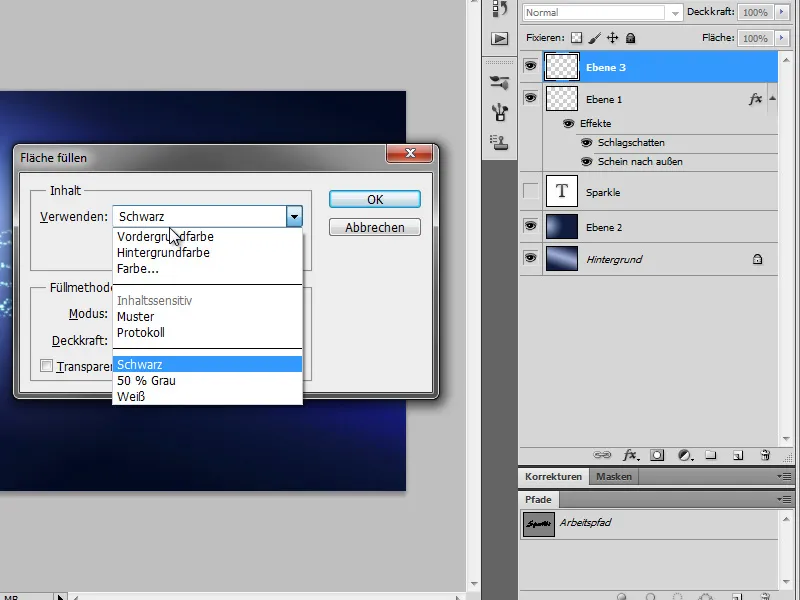
Теперь мы хотим добавить дополнительное свечение, чтобы текст засиял еще сильнее. Для этого наш текстовый слой должен быть активным. Создадим новый слой и зальем его черным цветом. Самый быстрый способ сделать это - одновременно нажатьShift+Backspace, чтобы появилось диалоговое окно "Заливка области". Там, в пункте "Использовать", мы можем указать Photoshop залить слой черным цветом.
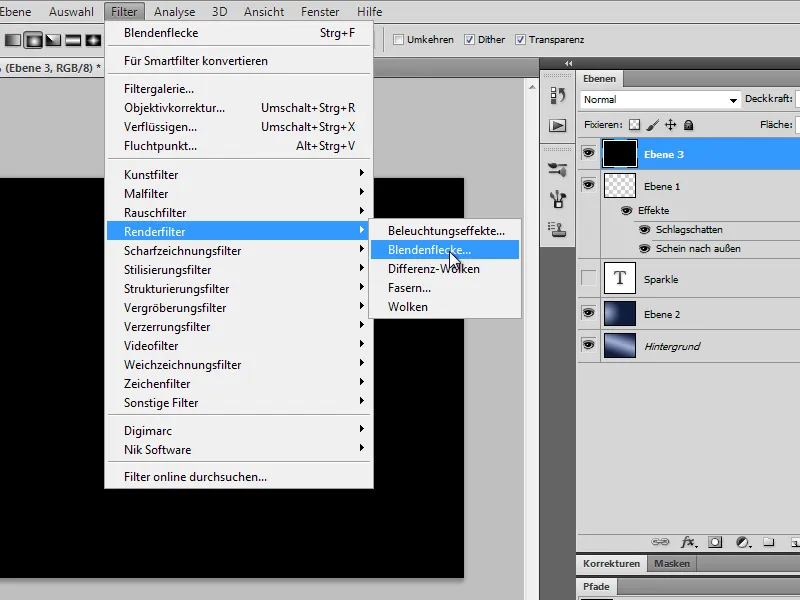
Затем переходим в Фильтр>Фильтр рендеринга>Смешение пятен ...
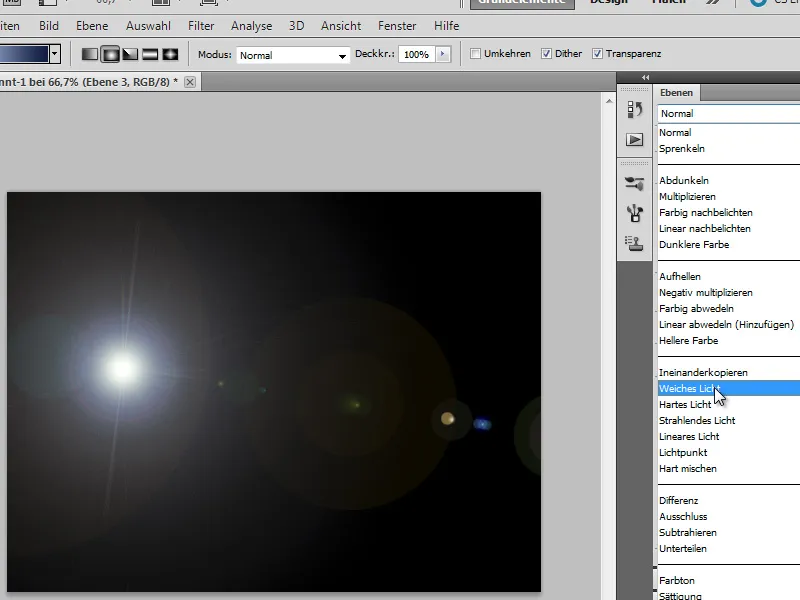
... и переместим точку в примерное положение первой буквы нашего текста. Установим тип объектива на 105 мм.
Измените режим наложения на "Мягкий свет", чтобы черный фон исчез и просвечивало только наше пятно с диафрагмой.
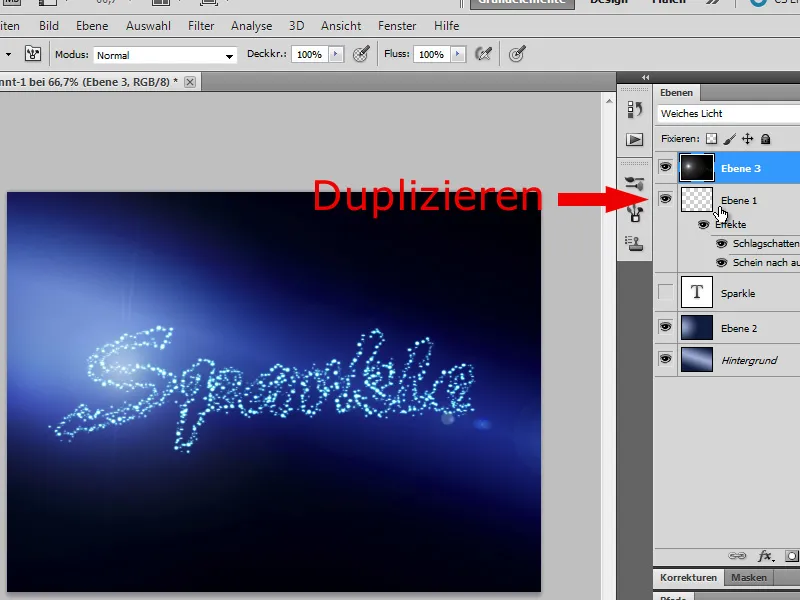
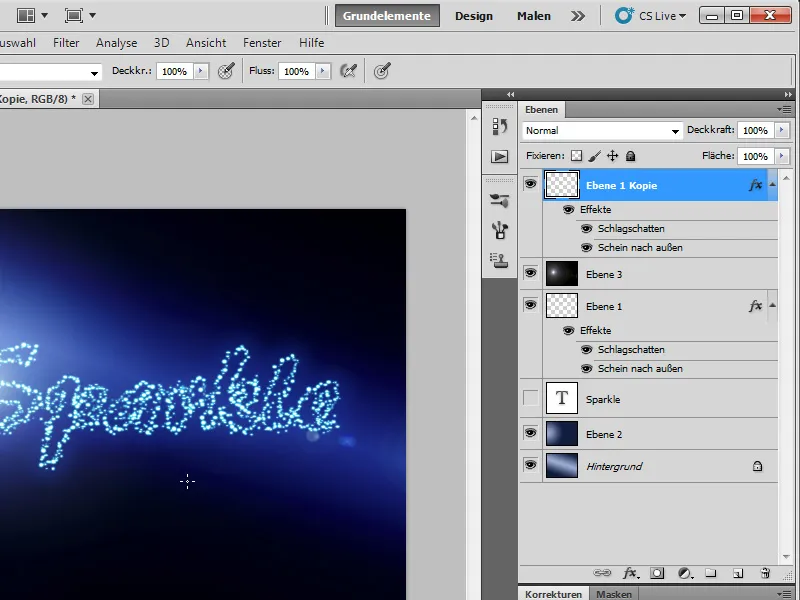
Дублируем текстовый слой с блестками...
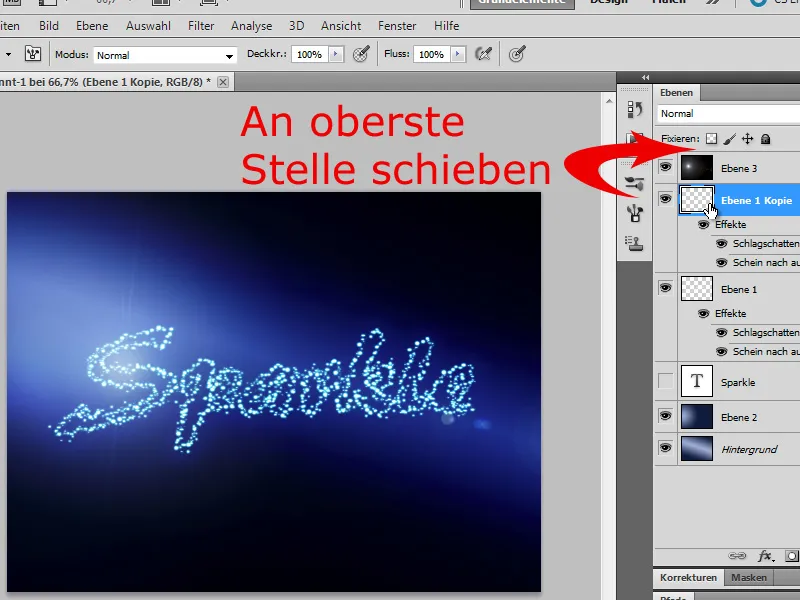
... и поместим его поверх слоя с выцветшим пятном, чтобы наш блестящий текст снова стал более доминирующим.

Теперь он подчеркивает наш текст гораздо четче. И наш красивый эффект блеска готов.
Он особенно подходит для праздничных листовок. Надеюсь, вам понравится, и я с нетерпением жду каждого комментария.:)


