В этом руководстве вы узнаете, как эффективно использовать позиционирование и прозрачность объектов в Canva. Эти две функции являются ключевыми для создания привлекательных графических изображений и помогут сделать ваши дизайны более профессиональными. Независимо от того, хотите ли вы настроить изображение, текст или кнопку, знание этих инструментов значительно облегчит ваш творческий процесс. Итак, давайте начнем!
Главные выводы
- Позиционирование помогает точно расположить объекты относительно друг друга.
- С прозрачностью вы можете создавать легкие, привлекательные переходы и создавать увлекательные визуальные эффекты.
Пошаговое руководство по позиционированию и прозрачности
Чтобы эффективно использовать позиционирование и прозрачность в Canva, следуйте этим шагам:
Сначала откройте Canva и выберите новый или существующий дизайн. Обратите внимание, что должно быть как минимум два объекта в вашем дизайне, с которыми можно работать. Это могут быть изображения, текстовые поля или кнопки.

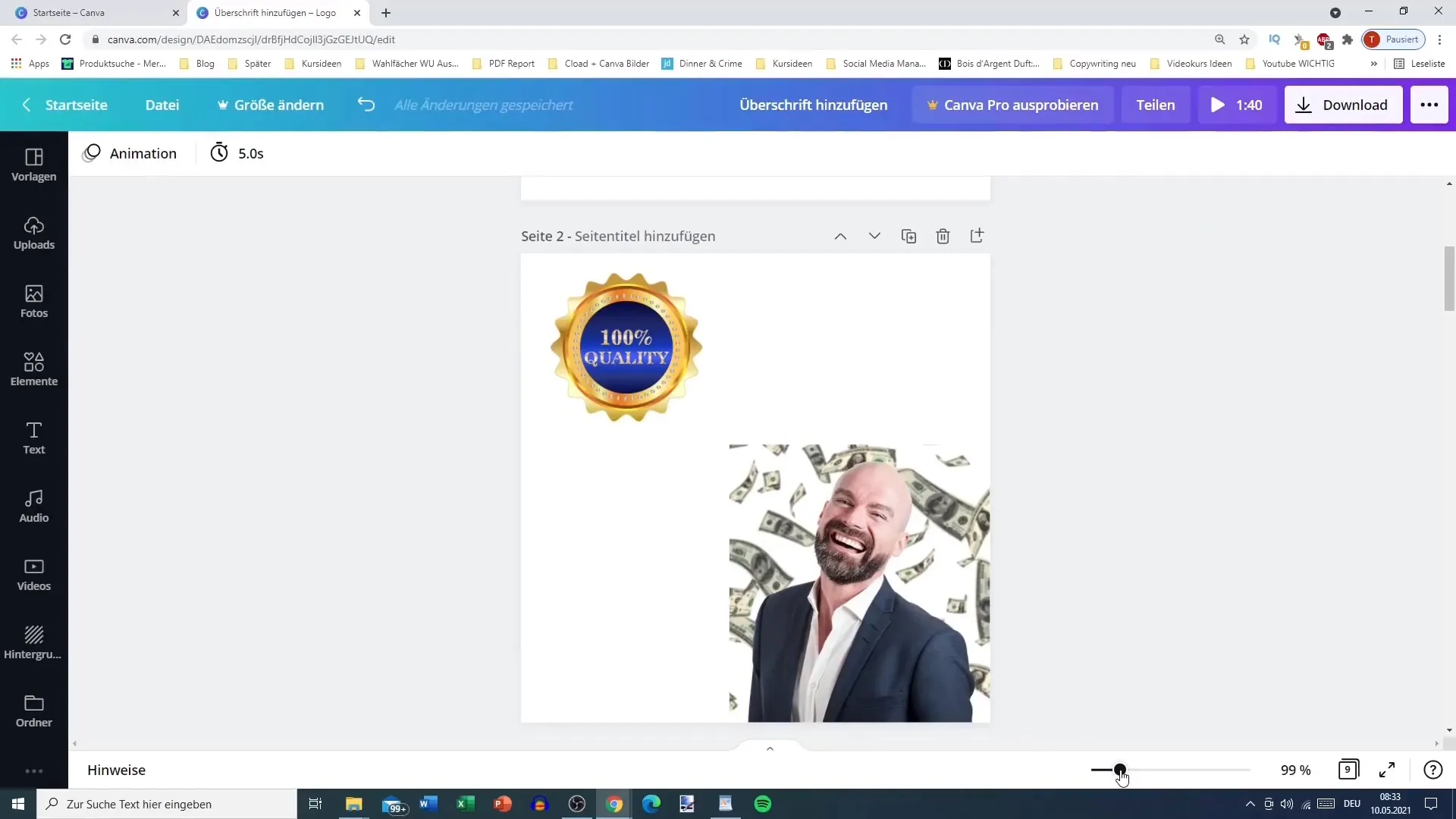
В верхнем правом углу вы найдете вкладки для работы с объектами. Первым шагом является выбор одного из этих объектов. Давайте, например, возьмем кнопку, которую вы хотите разместить в определенном месте на вашем дизайне.

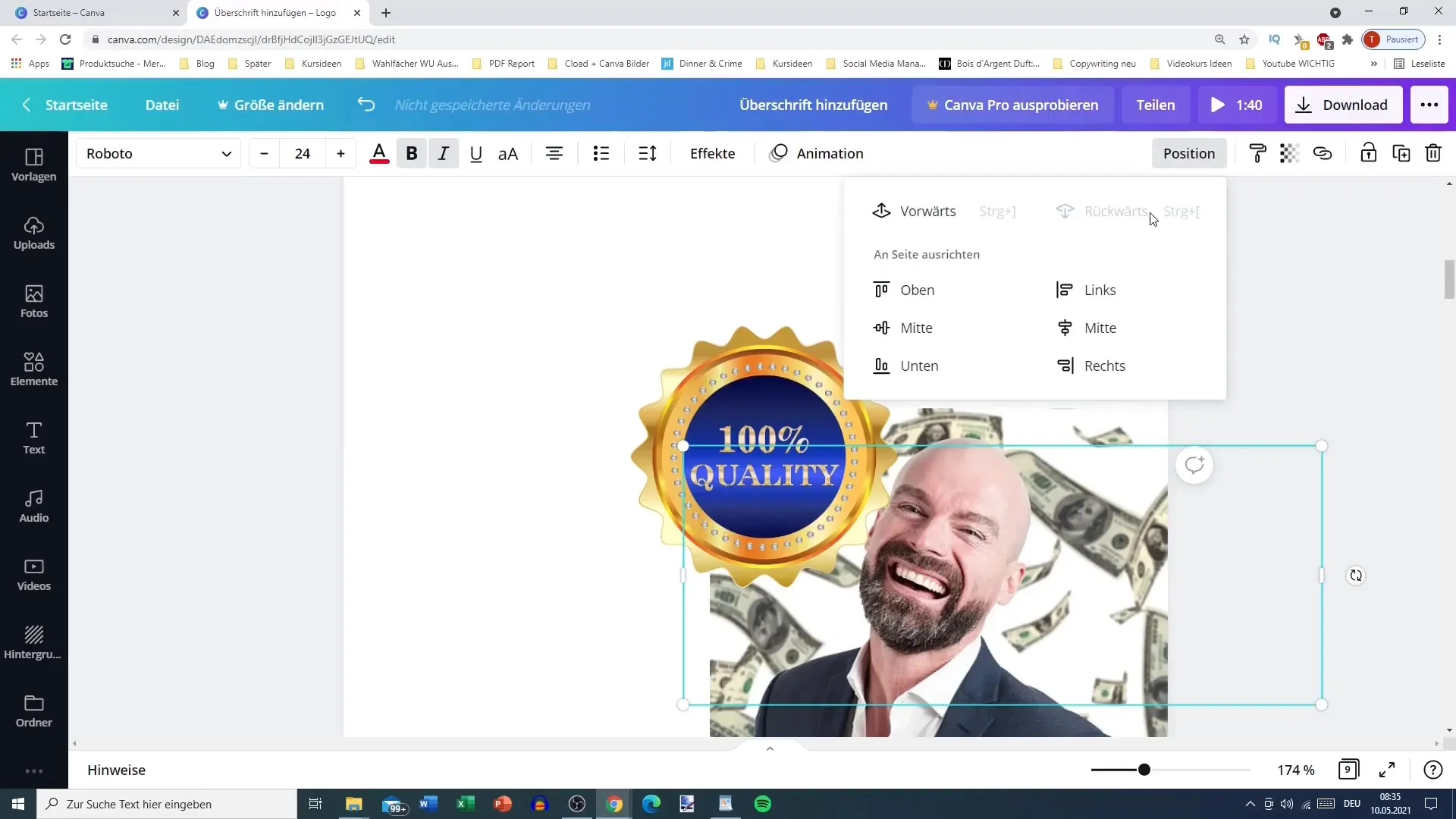
Теперь вы можете с помощью рейтера позиции определить, как и куда должен быть выровнен этот объект. У вас есть различные варианты: сверху, по центру, снизу, слева, справа или по центру. Экспериментируйте с этими вариантами и смотрите, как изменяется ваш дизайн.

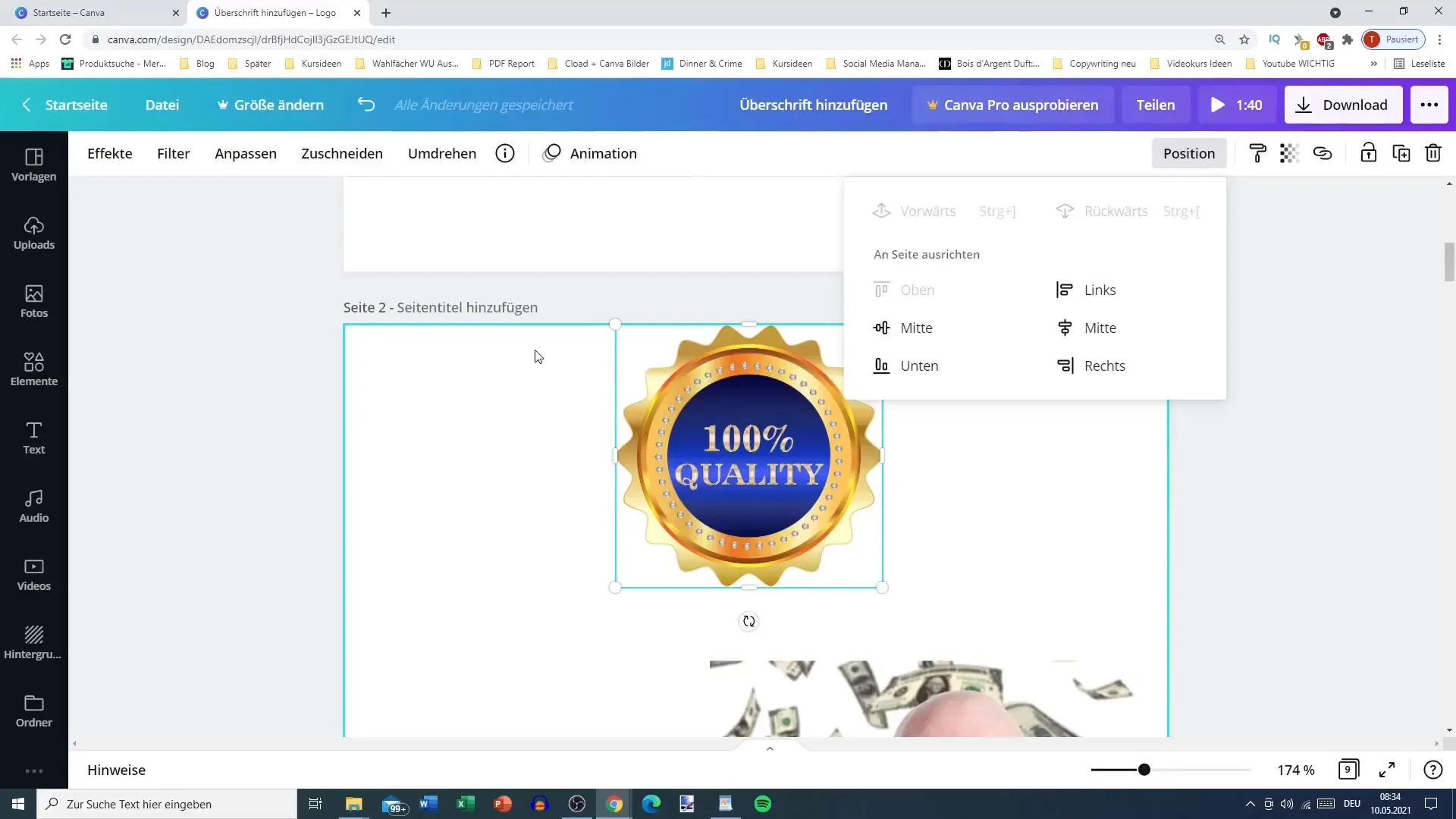
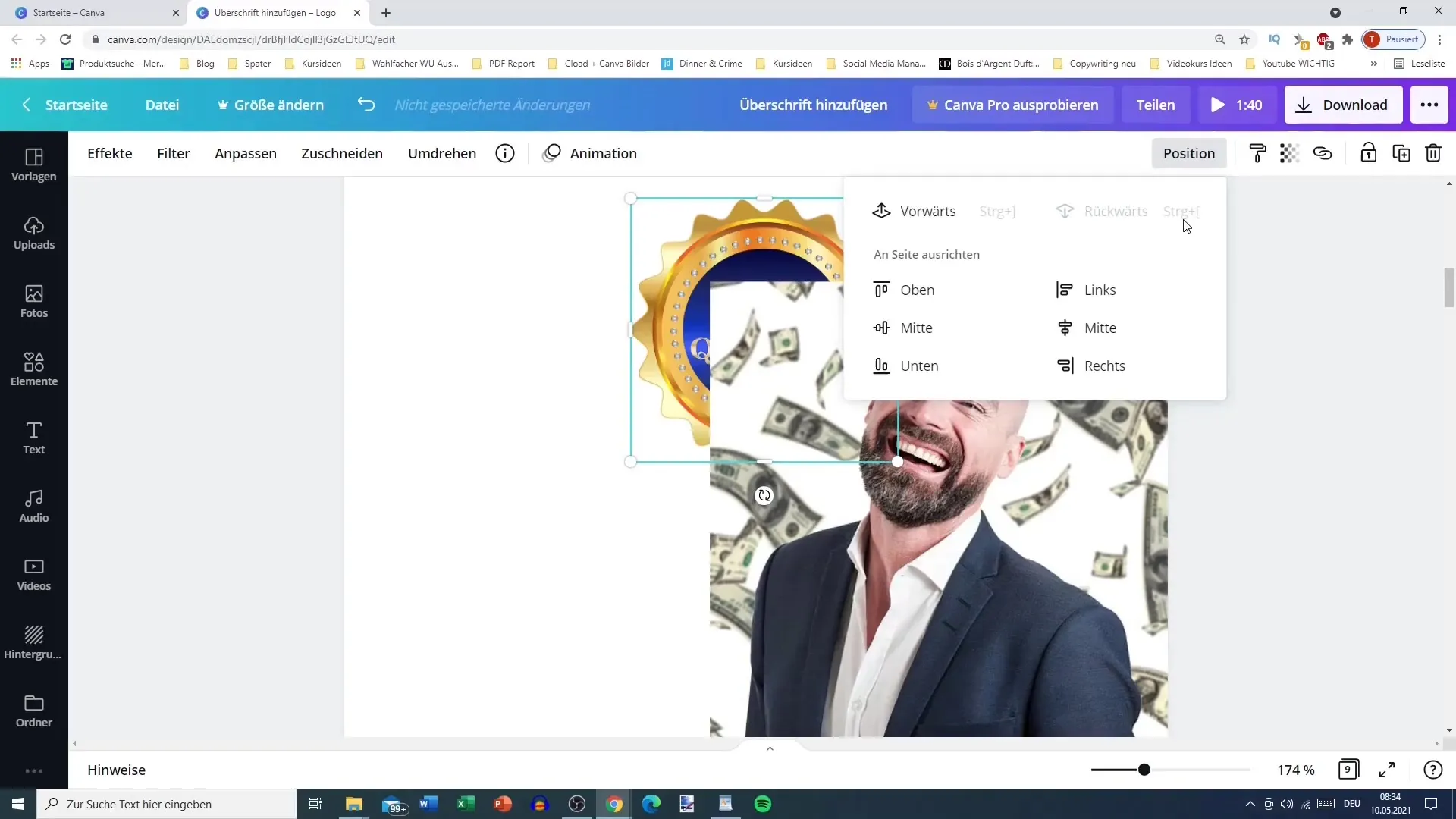
Если вы хотите поменять местами позицию объекта с другим объектом, вы можете использовать функции «Назад» и «Вперед». Например, вы можете переместить кнопку на уровень назад, чтобы изображение над ней парило.

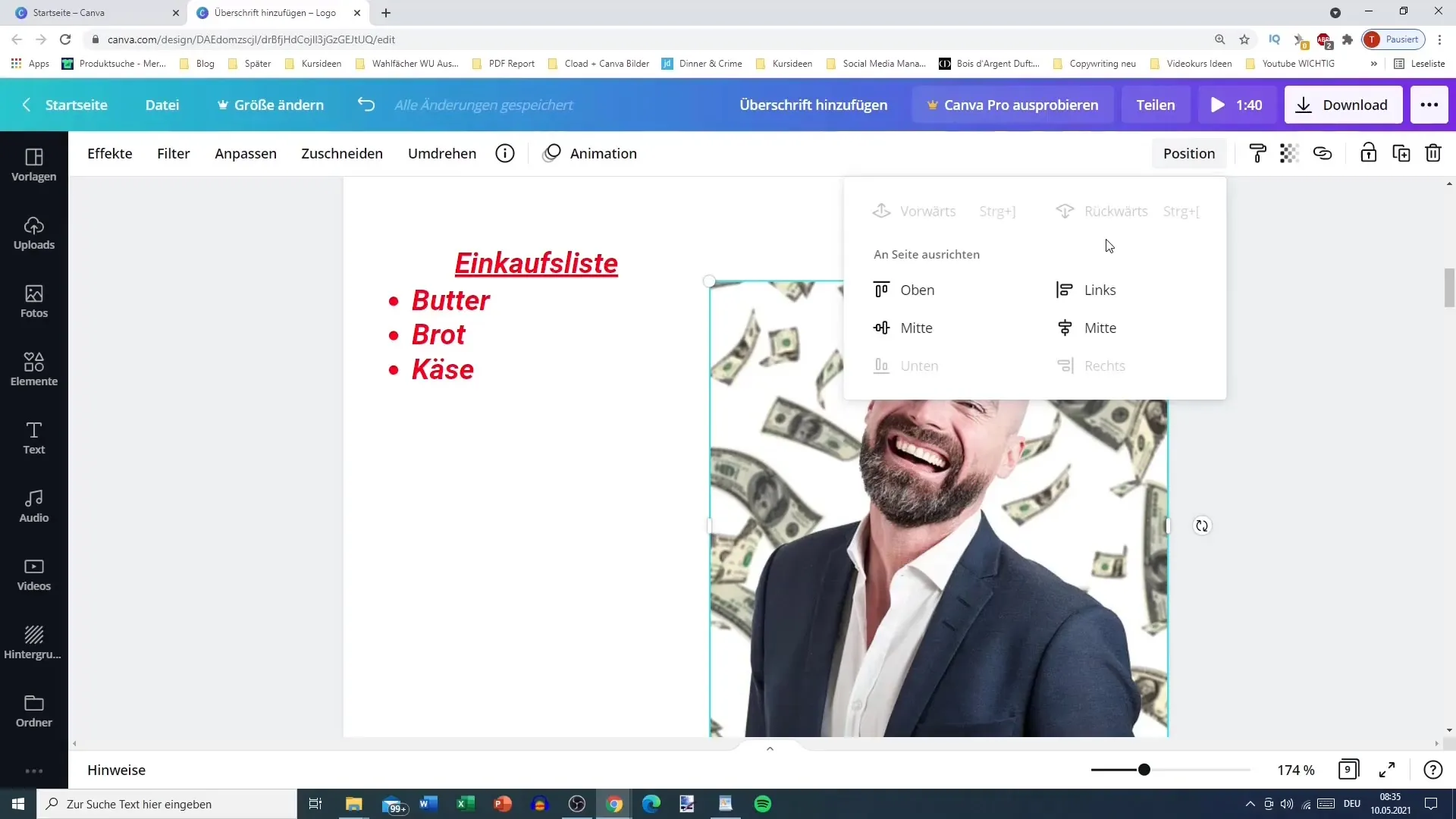
На следующем шаге вы также можете переместить текстовые объекты на задний план. Для этого выберите текст, который вы хотите переместить назад, и используйте функцию "Назад", пока он не окажется за другими объектами.

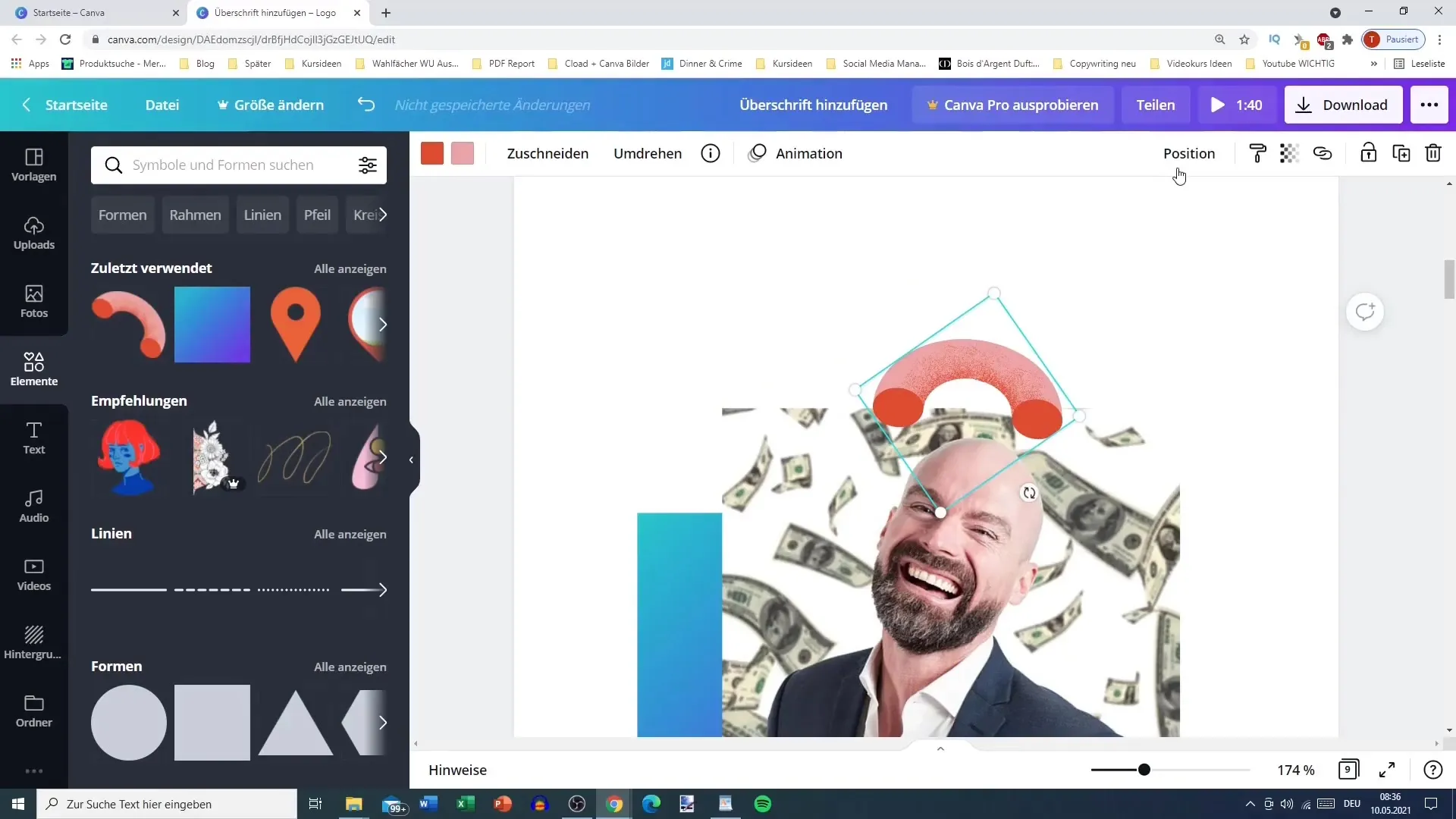
Чтобы оптимизировать структуру слоев, вы можете также перемещать различные объекты на передний план или задний план, чтобы создать гармоничный макет. Например, возьмите свое изображение и разместите его как первый объект, а затем добавьте цвет или текстовый элемент.

Интересной техникой является скрытие объектов. Например, если у вас есть элемент, который не должен быть виден, вы можете переместить его на задний план. Это полезно, чтобы использовать определенные дизайн-элементы только скрытыми.

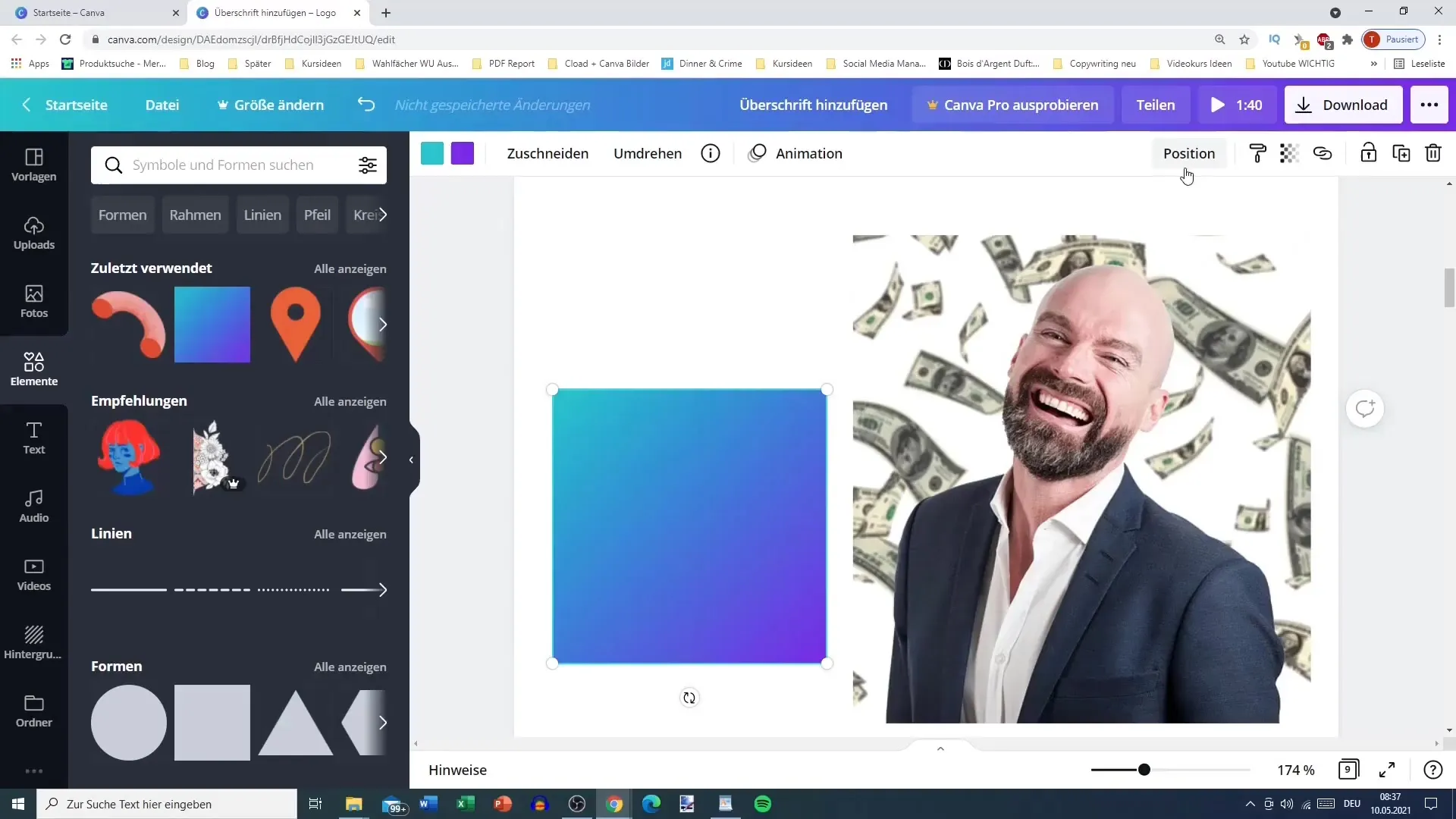
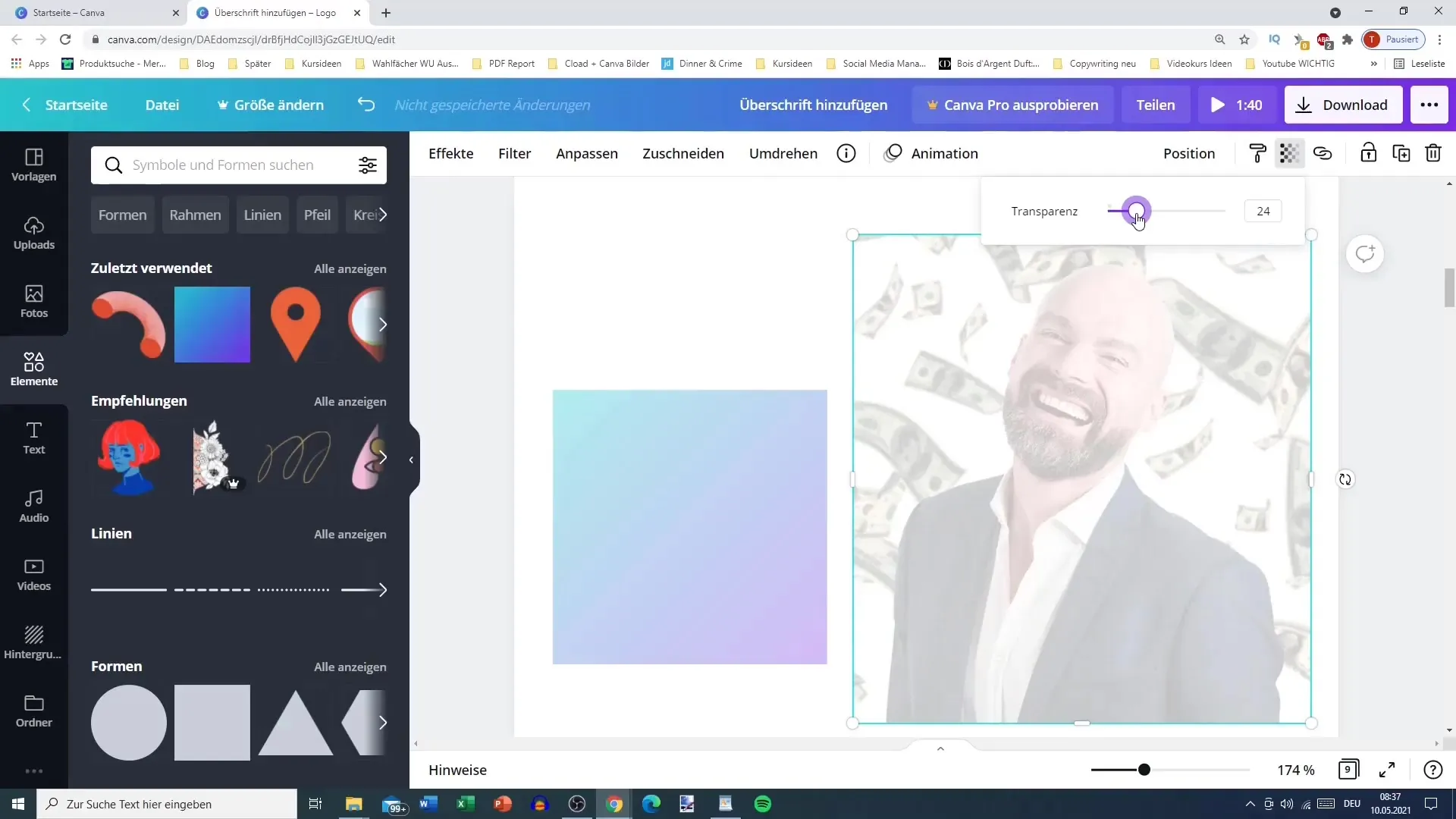
Теперь перейдем к теме прозрачности. Вы найдете прозрачность справа от рейтера позиции. Выберите объект, чью прозрачность вы хотите отрегулировать. Бегунок позволяет вам варьировать прозрачность от 0 до 100 процентов. 100 означает полностью видимый, а 0 невидимый.

Теперь вы можете сделать объект слегка прозрачным, чтобы создать интересные эффекты. Например, если вы помещаете изображение поверх, фон останется слабо видимым, что создаст красивую визуальную глубину.

Для создания специальных эффектов вы можете регулировать прозрачность, чтобы создать тонкую связь между различными элементами дизайна. Это может быть особенно эффективно, если вы, например, хотите мелькнуть текстуру или узор под изображением.

Помни, что эти техники особенно полезны, когда ты создаешь контент для социальных сетей или миниатюры для видео. Они помогут сосредоточить внимание на определенных элементах и создать долговечность в твоих дизайнах.

Резюме
В этом руководстве было объяснено, как оптимально использовать инструменты позиционирования и прозрачности в Canva. Правильное позиционирование объектов и применение эффектов прозрачности позволяют создавать впечатляющие дизайны, которые выделяются из общей массы.
Часто задаваемые вопросы
В чем разница между позиционированием и прозрачностью в Canva?Позиционирование определяет расположение объектов друг относительно друга, в то время как прозрачность управляет видимостью и переходными эффектами объектов.
Как я могу переместить текст на задний план?Выбери текст и используй функцию Переместить вперед или Назад, чтобы разместить его за другими объектами.
Могу ли я настроить прозрачность изображения?Да, выбери изображение и используй регулятор прозрачности, чтобы изменить видимость по своему усмотрению.
Работает ли это также для видео?Те же принципы можно применять для создания видео в Canva, однако возможно, что настройки будут ограничены.
Какие элементы дизайна можно настраивать?Ты можешь настраивать изображения, текстовые поля, кнопки и множество других элементов дизайна в Canva.