В этом руководстве вы узнаете, как отлаживать JavaScript-код с помощью Chrome Developer Tools и добавлять точки останова. Отладка является одним из основных навыков в процессе разработки программного обеспечения. С помощью Developer Tools вы сможете анализировать выполнение своего кода, отслеживать значения переменных и находить ошибки до использования кода в продакшне.
Использование Developer Tools, особенно установка и использование точек останова, позволяет вам точно наблюдать состояние вашего приложения и применять мощные техники отладки. Мы будем шаг за шагом проходить через процесс, чтобы вы смогли самостоятельно использовать эти важные навыки.
Основные выводы
- Chrome Developer Tools предоставляют обширные возможности для отладки JavaScript.
- Точки останова помогают вам приостанавливать выполнение кода, чтобы проверить состояние приложения.
- Правильное использование инструментов позволяет быстро идентифицировать и исправлять ошибки.
Пошаговое руководство
Шаг 1: Доступ к Developer Tools
Сначала вам нужно открыть Chrome Developer Tools. Вы можете сделать это, щелкнув правой кнопкой мыши по странице и выбрав "Инспектировать", или используя комбинацию клавиш Ctrl + Shift + I (Windows) или Cmd + Opt + I (Mac). Это откроет Developer Tools справа в вашем браузере.

Шаг 2: Переход в раздел "Sources"
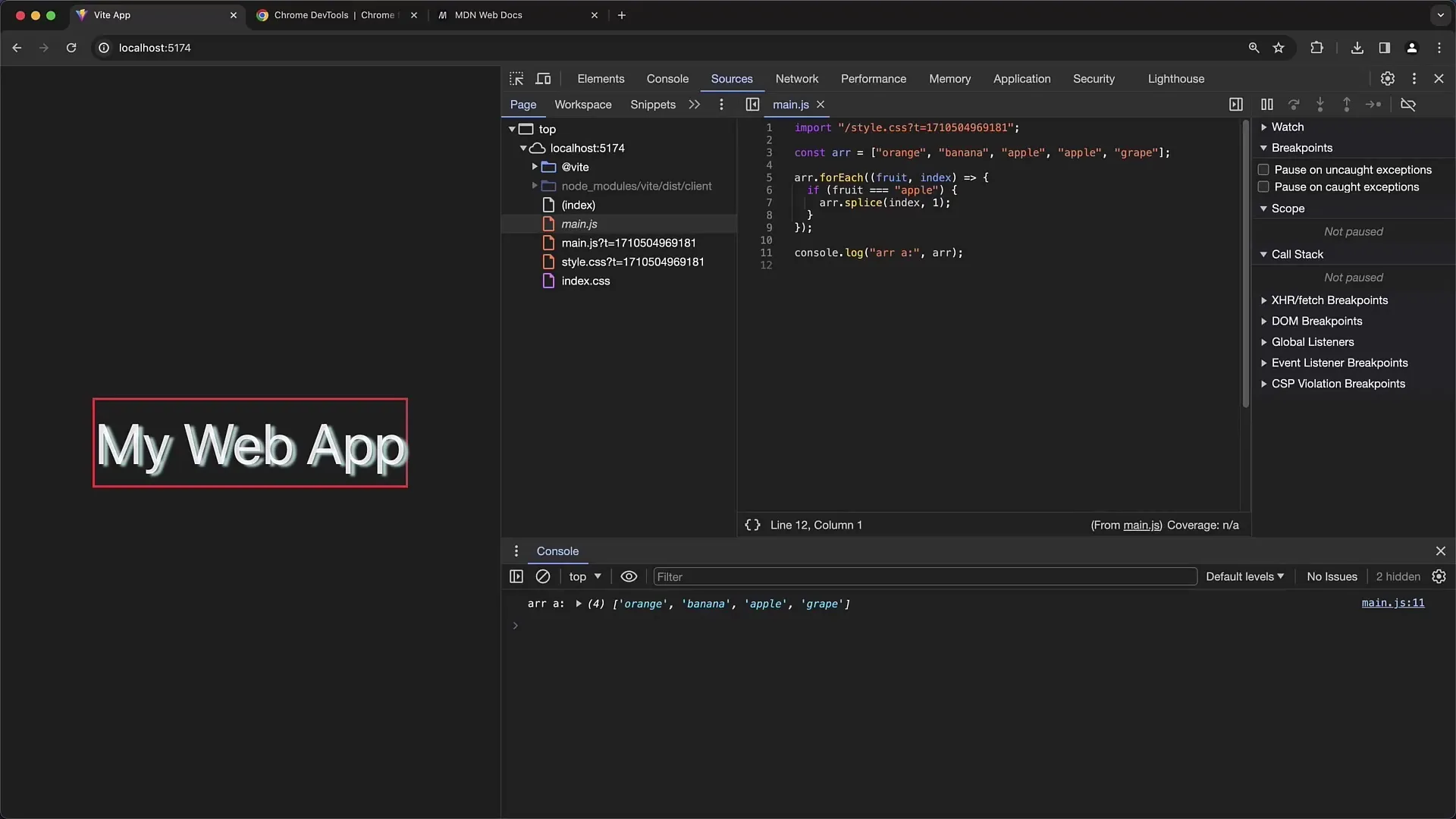
В Developer Tools сверху вы найдете несколько вкладок. Нажмите на вкладку "Sources", чтобы получить доступ к скриптам и структуре вашего приложения. Здесь вы можете увидеть все загруженные скрипты и ресурсы, используемые вашим сайтом.
Шаг 3: Выбор файла для отладки
В разделе Sources вы увидите скрипты, загруженные вашей страницей. Найдите JavaScript-файл, который вы хотите отлаживать. Обратите внимание, что выбираете правильный файл, особенно если существует несколько версий файла, таких как sourcemaps.
Шаг 4: Установка точки останова
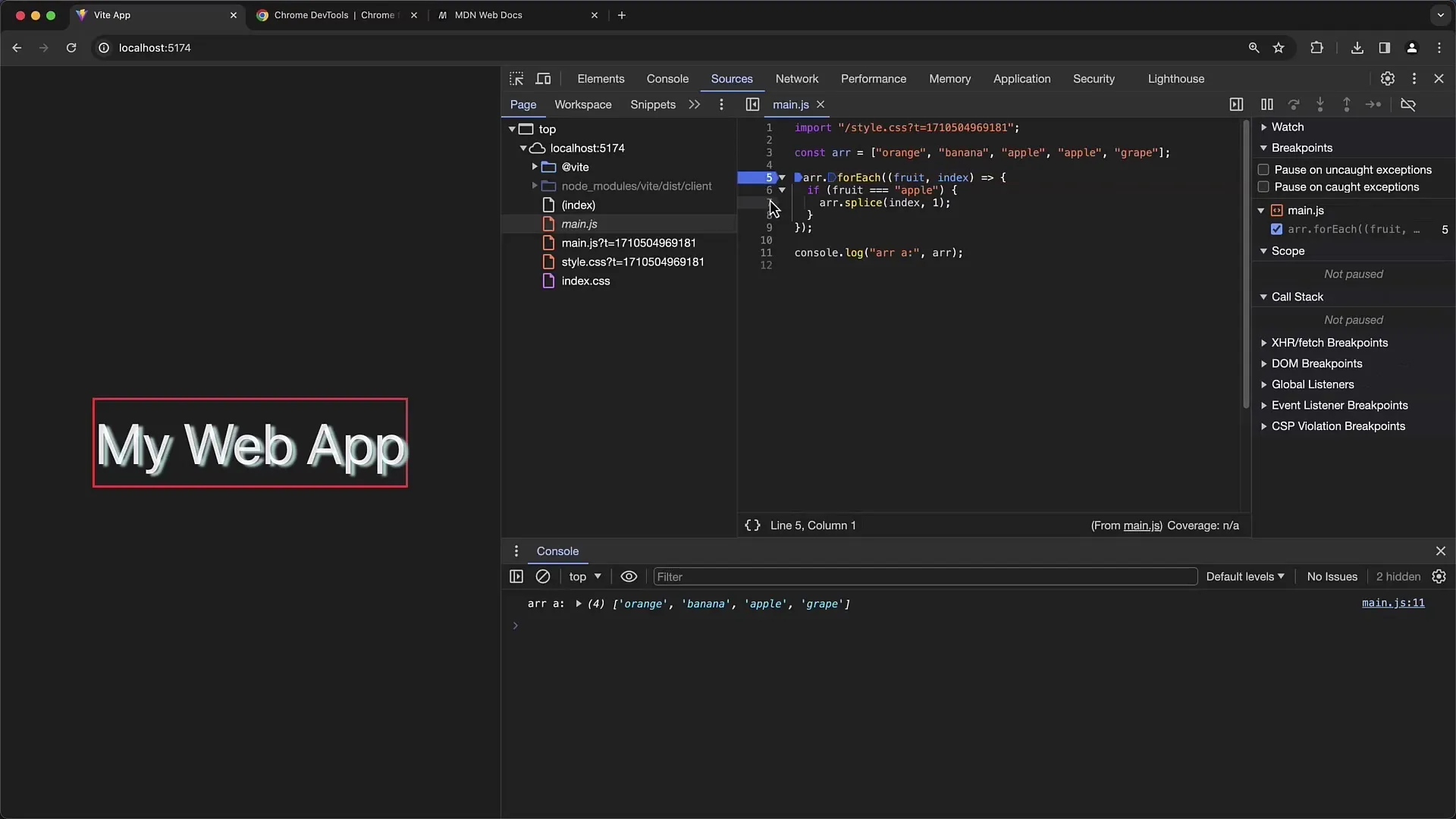
Чтобы установить точку останова, просто щелкните на номере строки слева от кода, где вы хотите остановить выполнение. Появится синяя точка, указывающая, что точка останова успешно установлена. Это поможет вам поставить выполнение на паузу в этом месте и изучить состояние переменных.

Шаг 5: Перезагрузка страницы
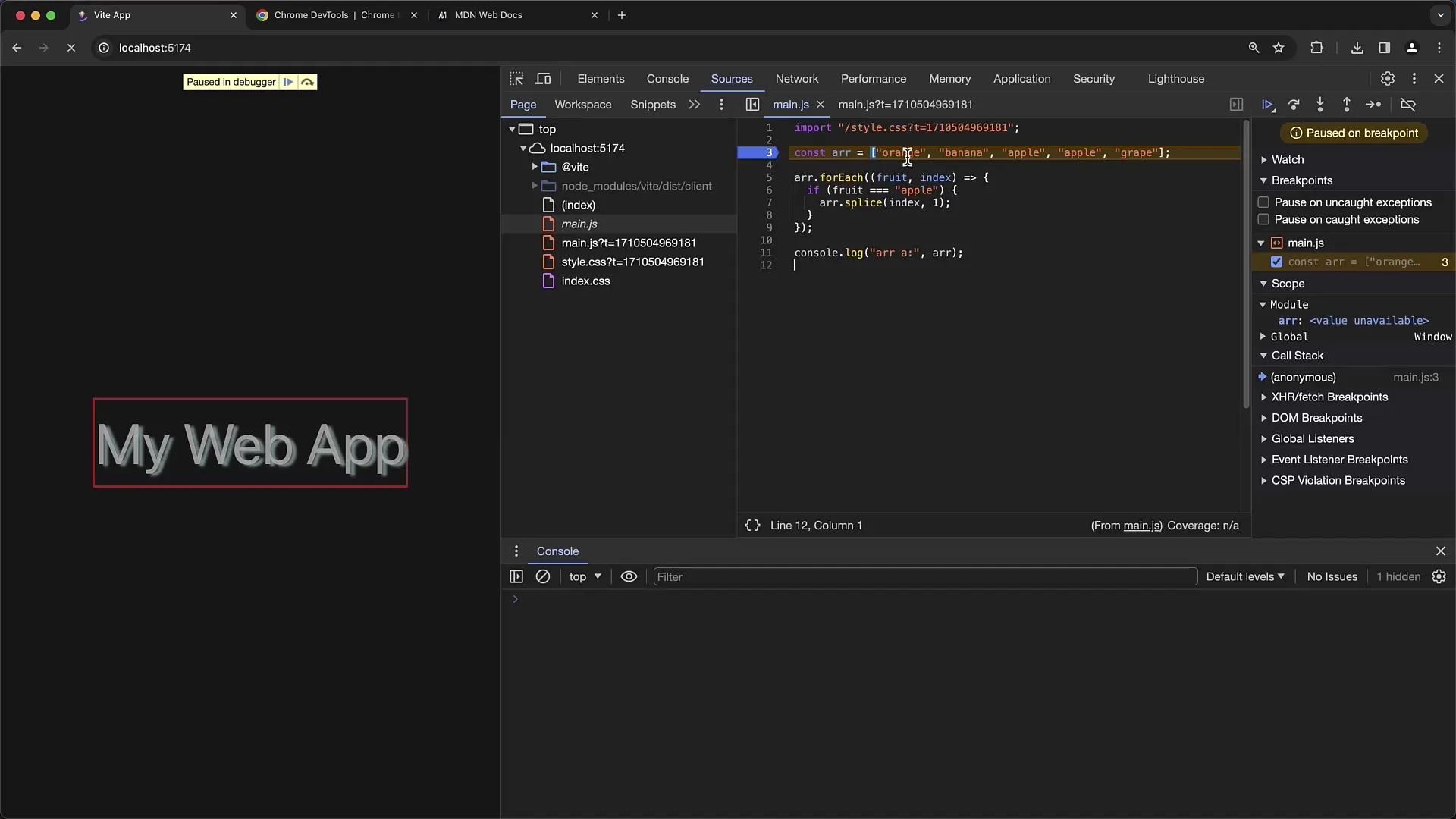
Чтобы дойти до точки останова, перезагрузите страницу. Вы можете сделать это, нажав F5 или щелкнув кнопку обновления в адресной строке. Выполнение должно приостановиться в точке, где вы установили точку останова.
Шаг 6: Изучение выполнения
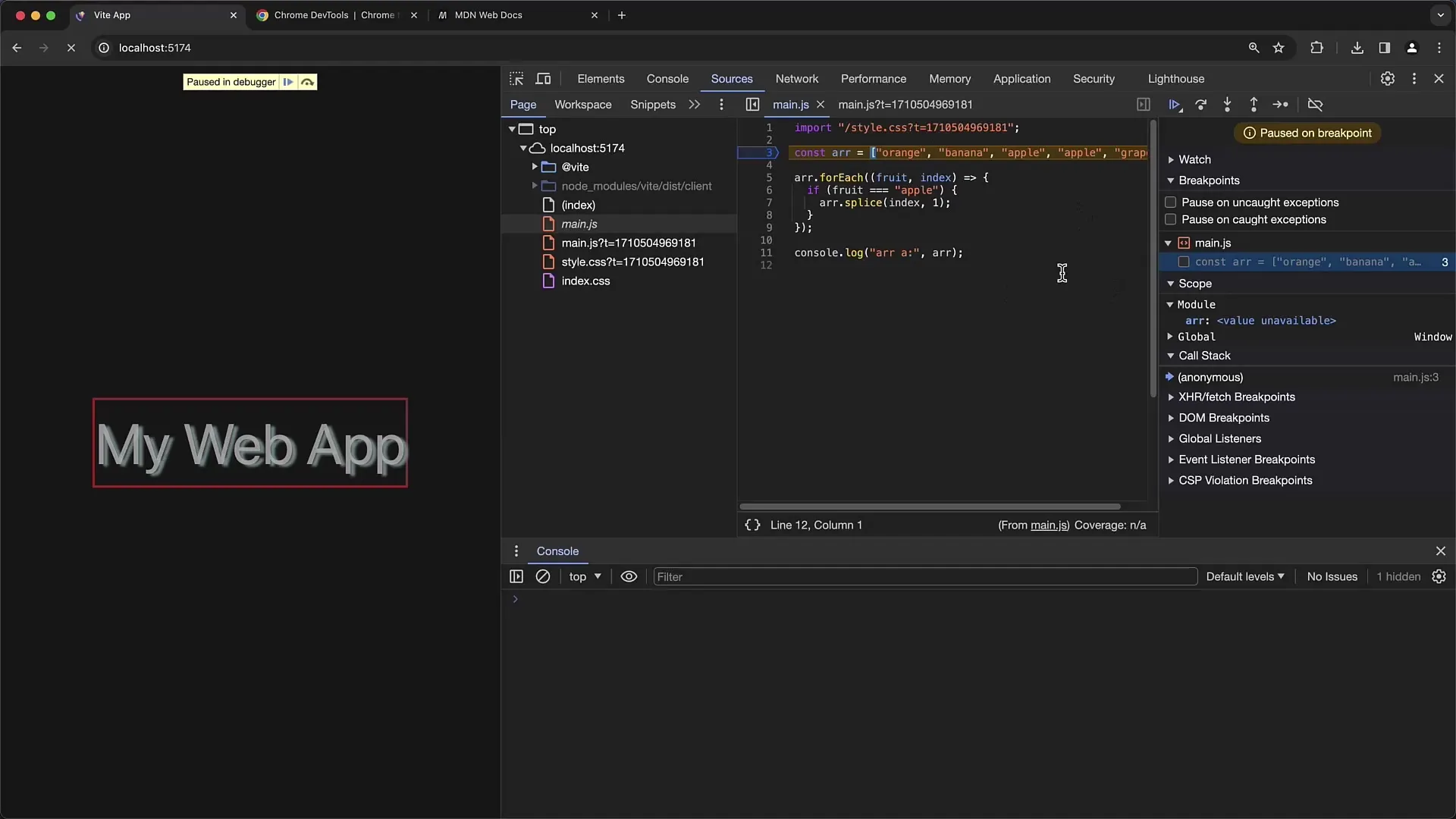
После того, как выполнение приостановится на вашей точке останова, вы можете изучить текущее состояние вашего приложения. Справа вы увидите значения переменных, стек вызовов и текущий область видимости. Эта информация крайне важна для понимания происходящего в вашем приложении.

Шаг 7: Продолжение выполнения или изучение переменных
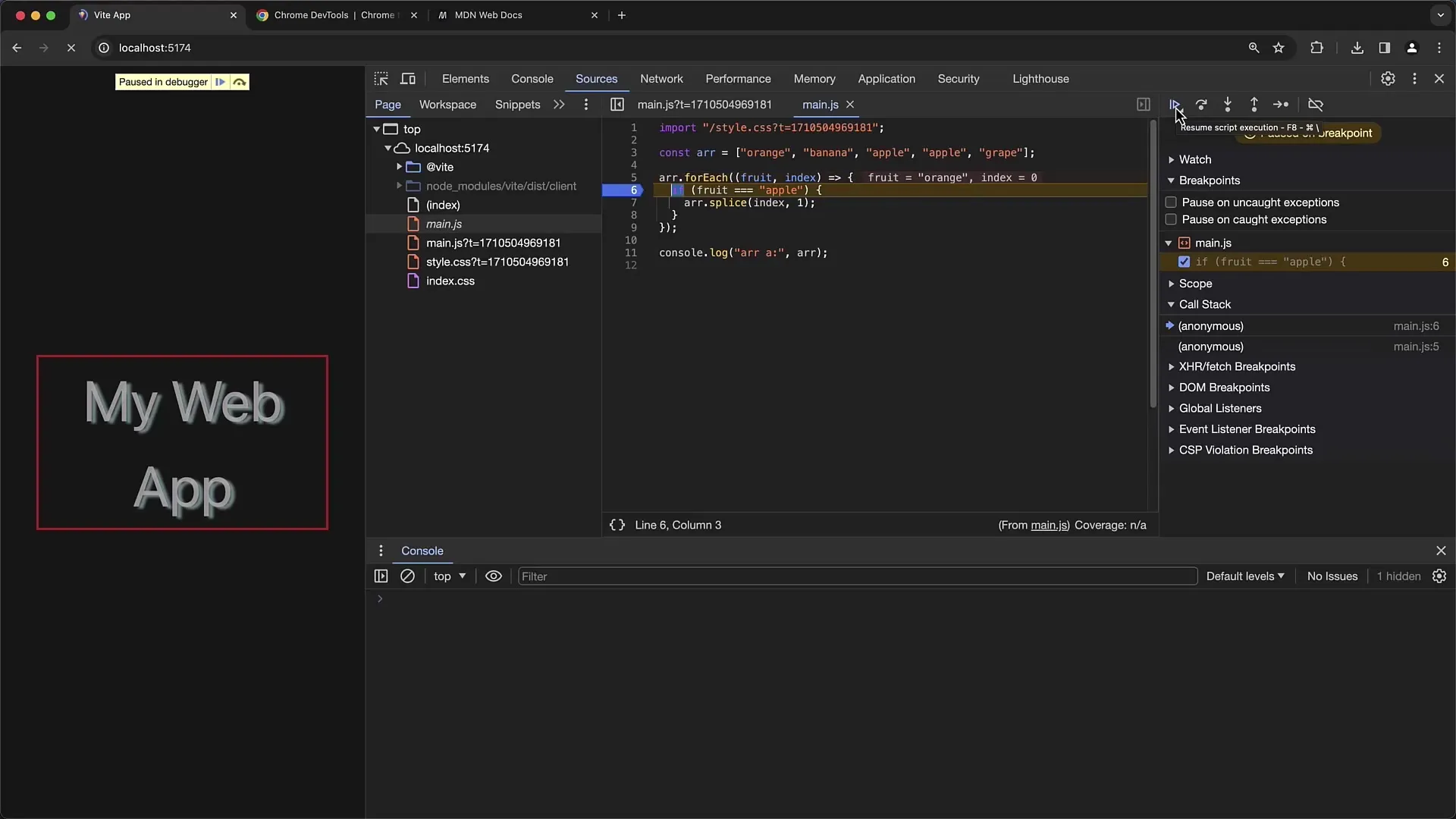
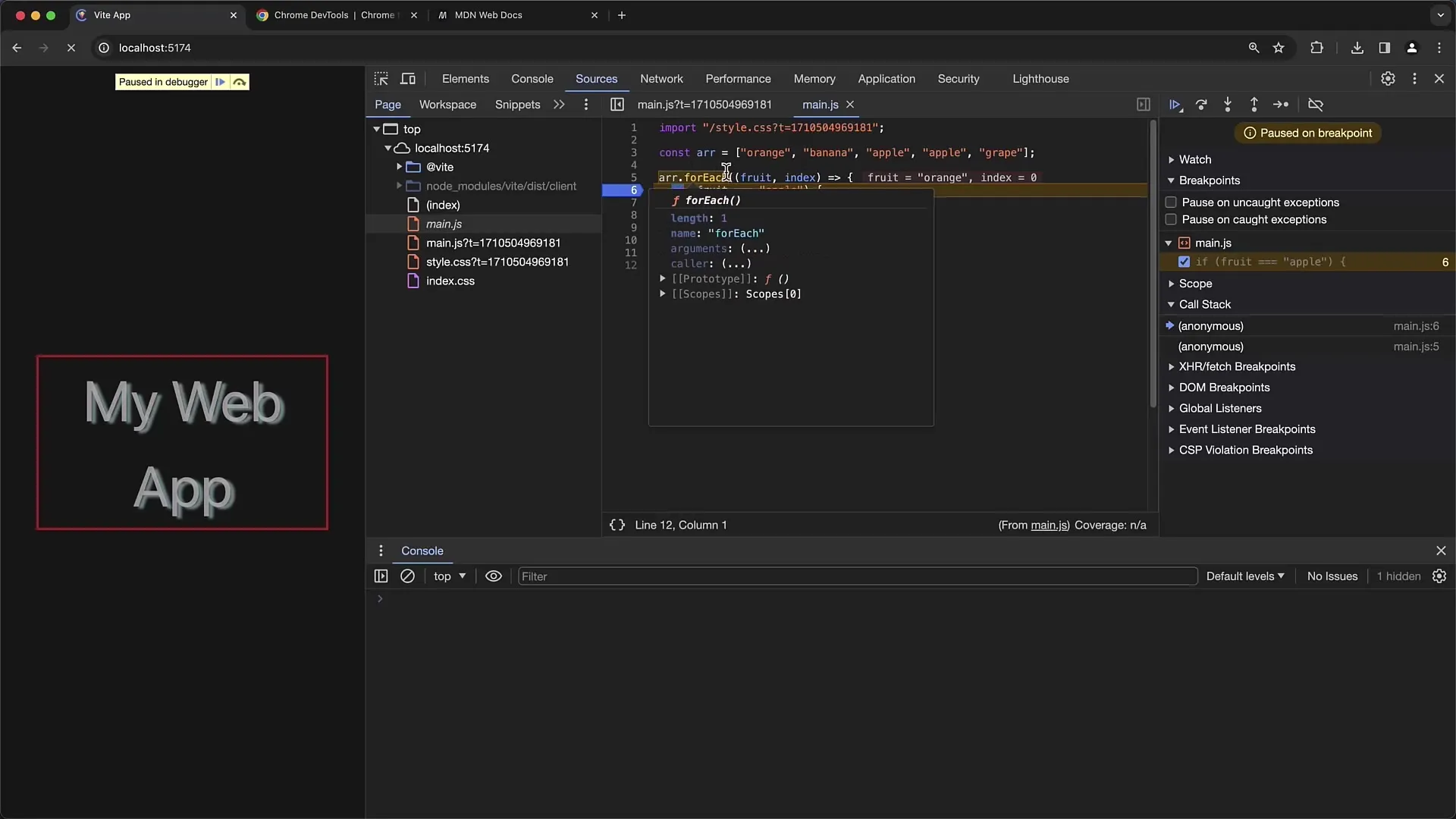
Вы можете либо продолжить выполнение программы до следующей точки останова, либо выполнять пошагово. Чтобы продолжить до следующей точки останова, просто нажмите кнопку "Play". Если вы хотите выполнять пошагово, вы можете использовать "Step over" или "Step into", чтобы более подробно контролировать ход выполнения.

Шаг 8: Изменение переменных
Если вам нужно изменить значение переменной, вы можете сделать это прямо в области видимости. Кликните по переменной, измените значение и затем снова нажмите "Play". Это поможет вам проверить, как различные значения влияют на поведение вашего приложения.
Шаг 9: Удаление точек останова при необходимости
Если вам больше не нужны точки останова или вы хотите удалить их все сразу, просто нажмите правой кнопкой мыши на номере строки и выберите "Удалить точку останова". Кроме того, у вас есть возможность удалить все точки останова сразу, если их было много.

Шаг 10: Используйте стек вызовов и опции отладки
Используйте вид стека вызовов, чтобы увидеть, откуда была вызвана текущая функция. Это поможет вам отследить путь выполнения приложения. Инструменты разработчика Chrome также предлагают множество полезных функций, таких как «Приостановка на исключениях», чтобы определять ошибки и получать более глубокое понимание проблем.

Итог
В этом руководстве вы узнали, как эффективно использовать инструменты разработчика Chrome для отладки JavaScript. Процесс включает в себя установку точек останова, изучение переменных и стек вызовов, а также внесение изменений в переменные во время выполнения. Обладая этими навыками, вы отлично подготовлены к выявлению и устранению ошибок.
Часто задаваемые вопросы
Как установить точку останова в моем файле JavaScript?Просто щелкните по номеру строки в желаемой строке своего кода.
Что делать, если моя точка останова не срабатывает?Проверьте, действительно ли файл, в котором установлена точка останова, загружается, и убедитесь, что переменные не перезаписываются при загрузке.
Как удалить все точки останова одновременно?Щелкните правой кнопкой мыши на номере строки точки останова и выберите "Удалить все точки останова".
Что такое стек вызовов?Стек вызовов показывает, как ваша функция вызывает другие функции, позволяя вам увидеть, где ваша функция была вызвана.
Как изменить значение переменной во время отладки?Щелкните на переменную в области области видимости, измените значение и затем нажмите «Play», чтобы продолжить выполнение с новым значением.


