Отладка веб-приложений может быть сложной задачей, особенно когда речь идет о сложных фреймворках, таких как React. В этом руководстве я покажу тебе, как эффективно освоить отладку React-приложений с помощью инструментов разработчика Google Chrome. Я описываю конкретные техники поиска и устранения наиболее распространенных ошибок. Для понимания концепций ты должен иметь знания в React.
Основные моменты
- Понимайте роль исходных карт при отладке вашего React-приложения.
- Устанавливайте точки остановки в стратегических местах, чтобы отслеживать поток приложения.
- Анализируйте стек вызовов, чтобы понять, какие функции когда вызываются.
Пошаговое руководство
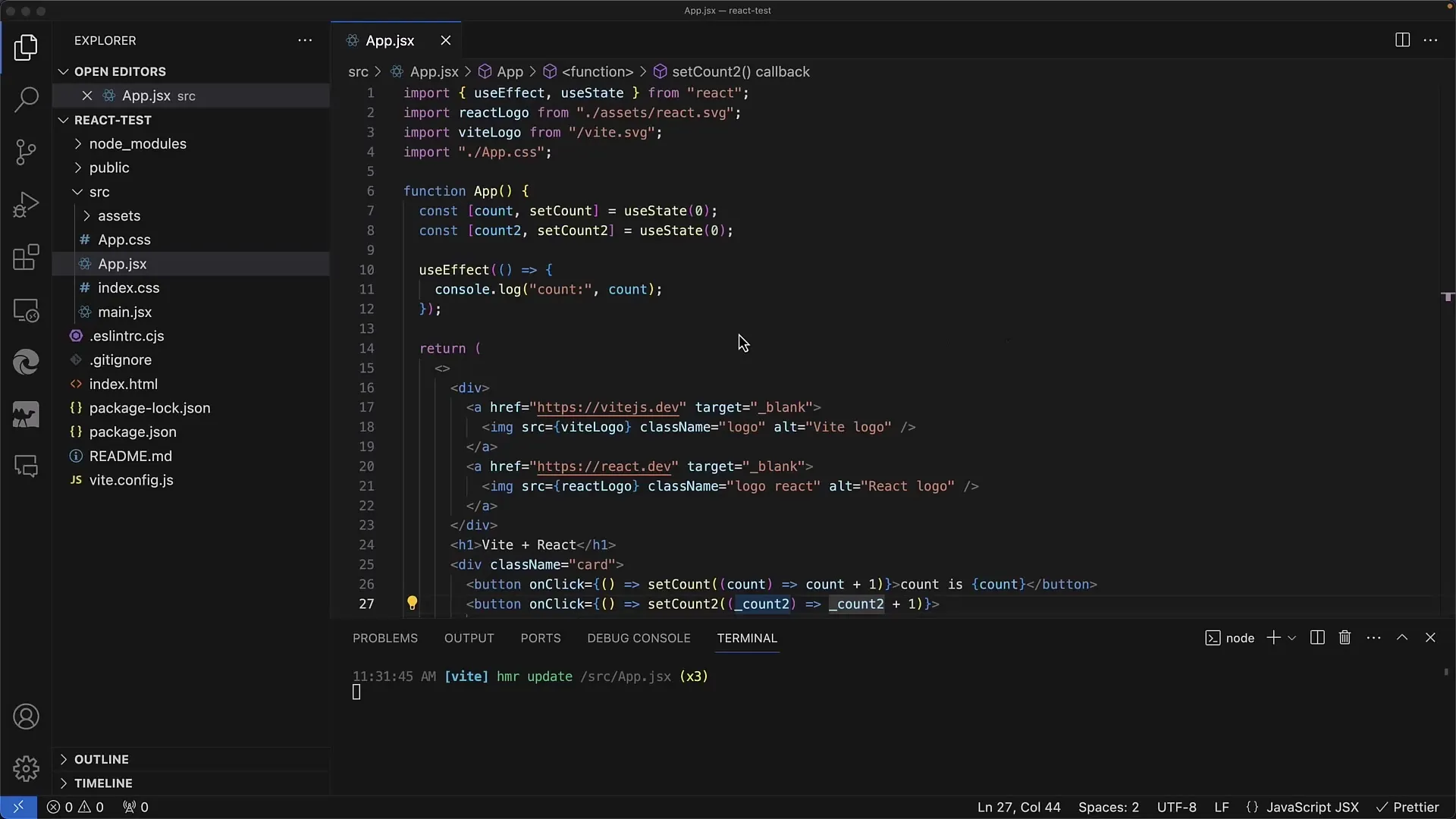
Чтобы начать отладку, я подготовил простой пример React-приложения, которое предоставляет две кнопки для увеличения счетчиков. Мы хотим убедиться, что состояние приложения корректно обновляется.
Сначала открой Developer Tools в Chrome. Вы можете сделать это, щелкнув правой кнопкой мыши на странице и выбрав "Исследовать" или просто нажав кнопку "F12".

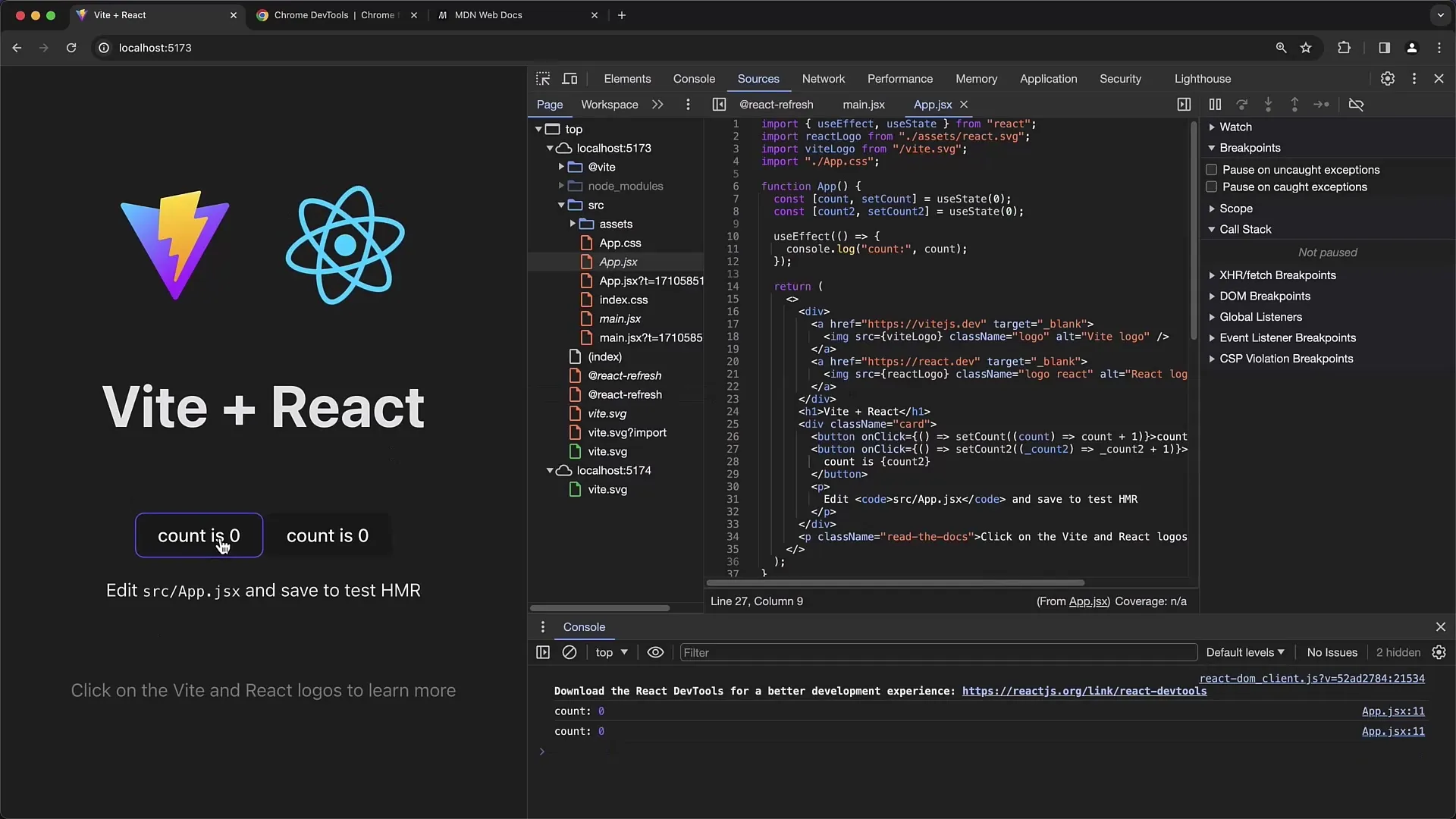
На первом шаге перезагрузите ваше React-приложение, чтобы убедиться, что вы работаете с текущей версией. После загрузки приложения вы увидите две кнопки для подсчета. Первая кнопка увеличивает первый счетчик, а вторая второй счетчик.

Здесь вы увидите, что при нажатии на кнопки значения счетчиков видимо увеличиваются. Вы можете контролировать эти увеличенные значения в консоли, которую также можно найти в инструментах разработчика. Для отображения или скрытия консоли дважды нажмите "Escape".

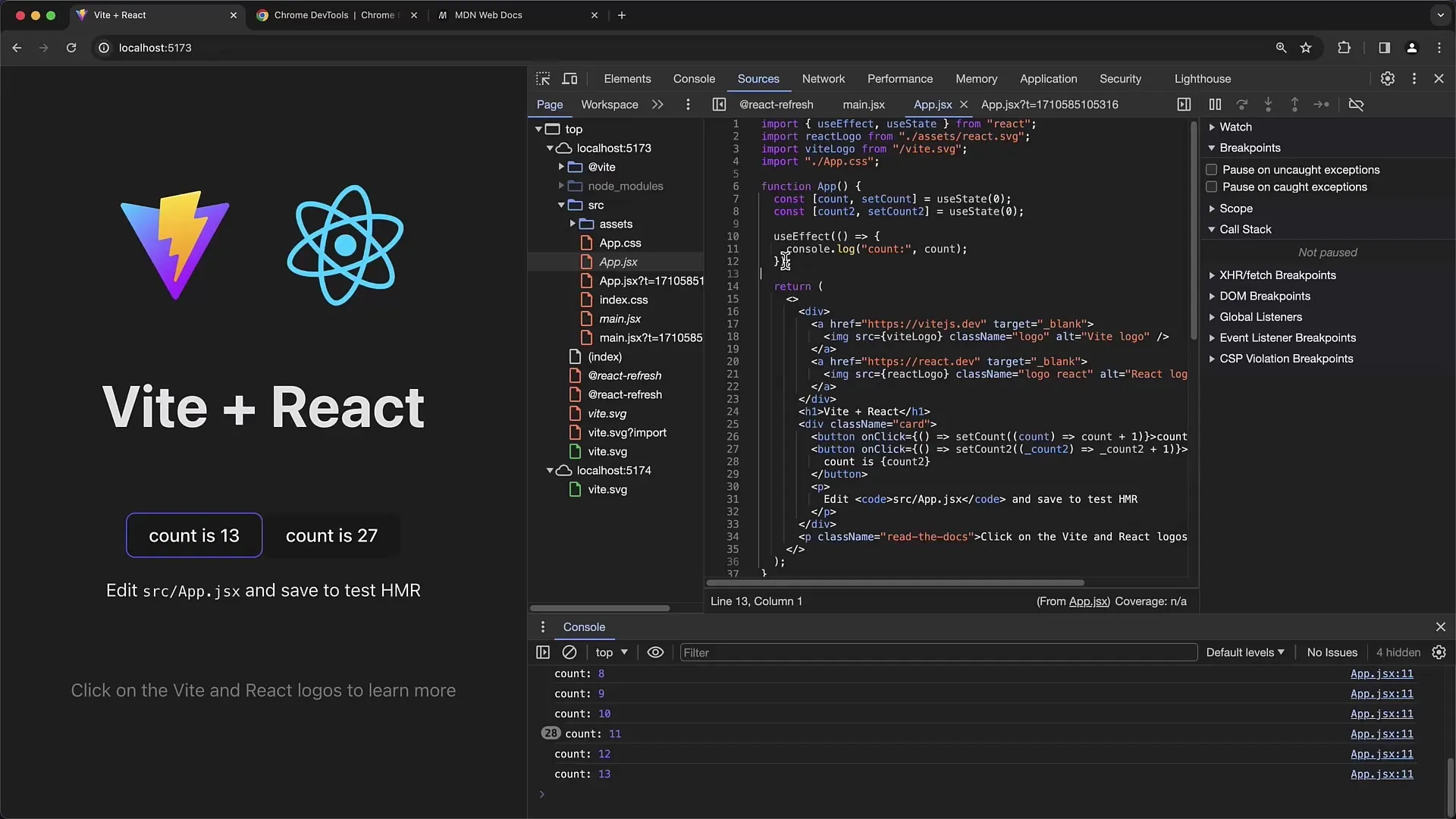
На следующем шаге вы измените код вашего приложения, в частности хук UseEffect. Хук UseEffect используется для обработки побочных эффектов в React. В моем примере я настроил его так, чтобы он выводил текущее значение счетчика в консоль. Это помогает вам понять, как часто этот эффект вызывается.

Через консоль вы можете отслеживать код и проверять правильность вывода значений. Однако, если вы неправильно указали массив зависимостей в хуке UseEffect, это может привести к непредвиденному поведению.
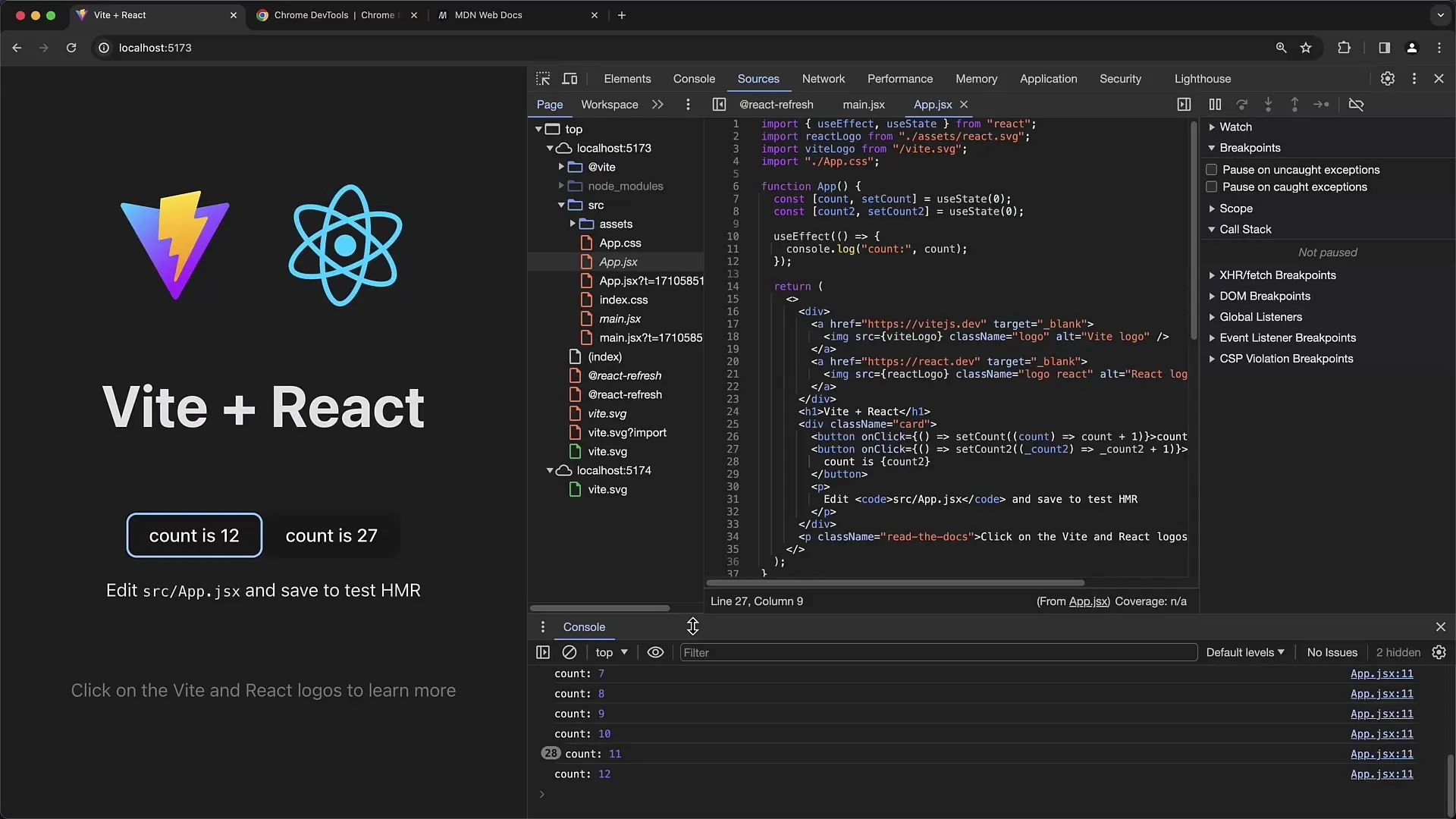
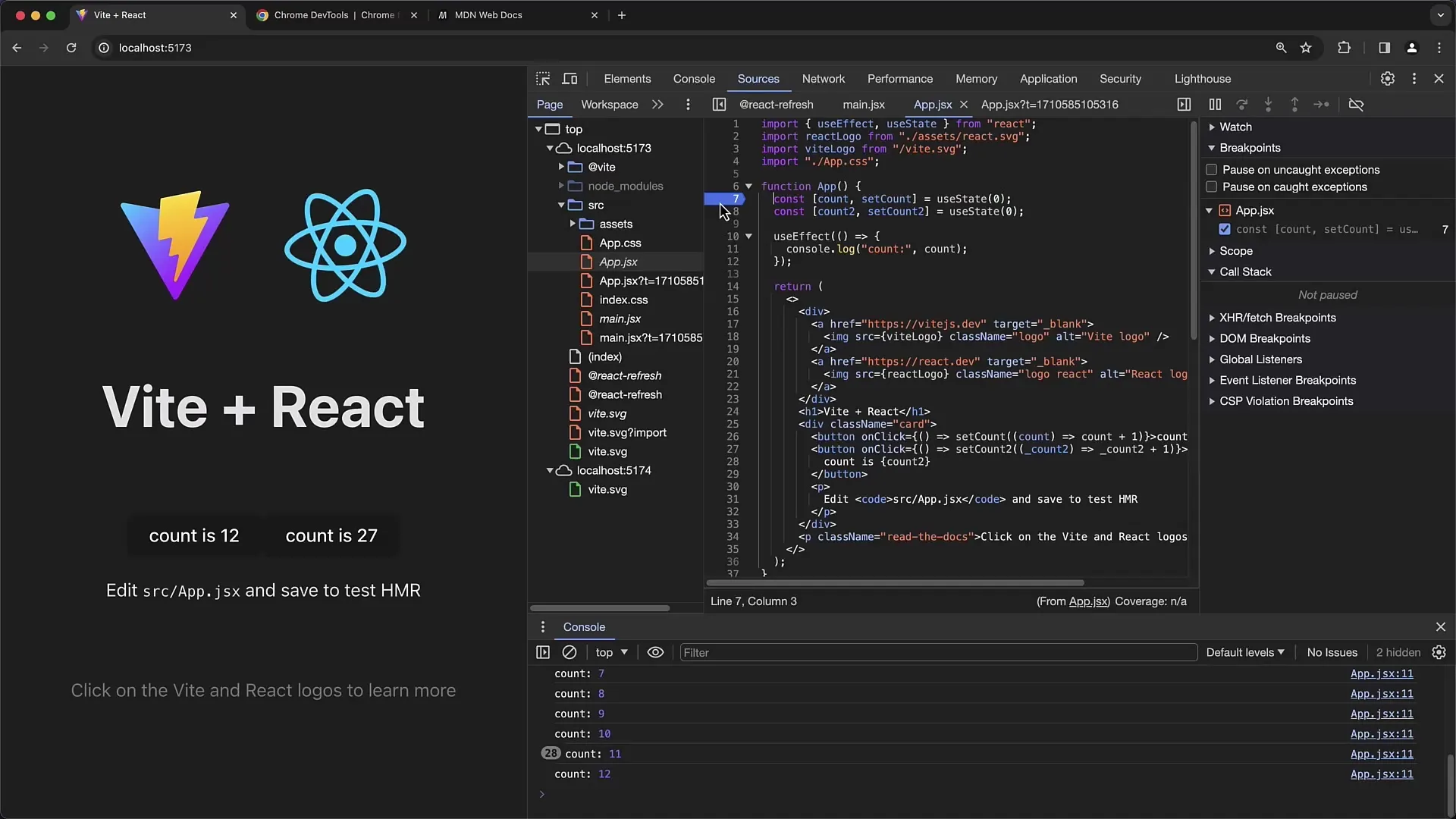
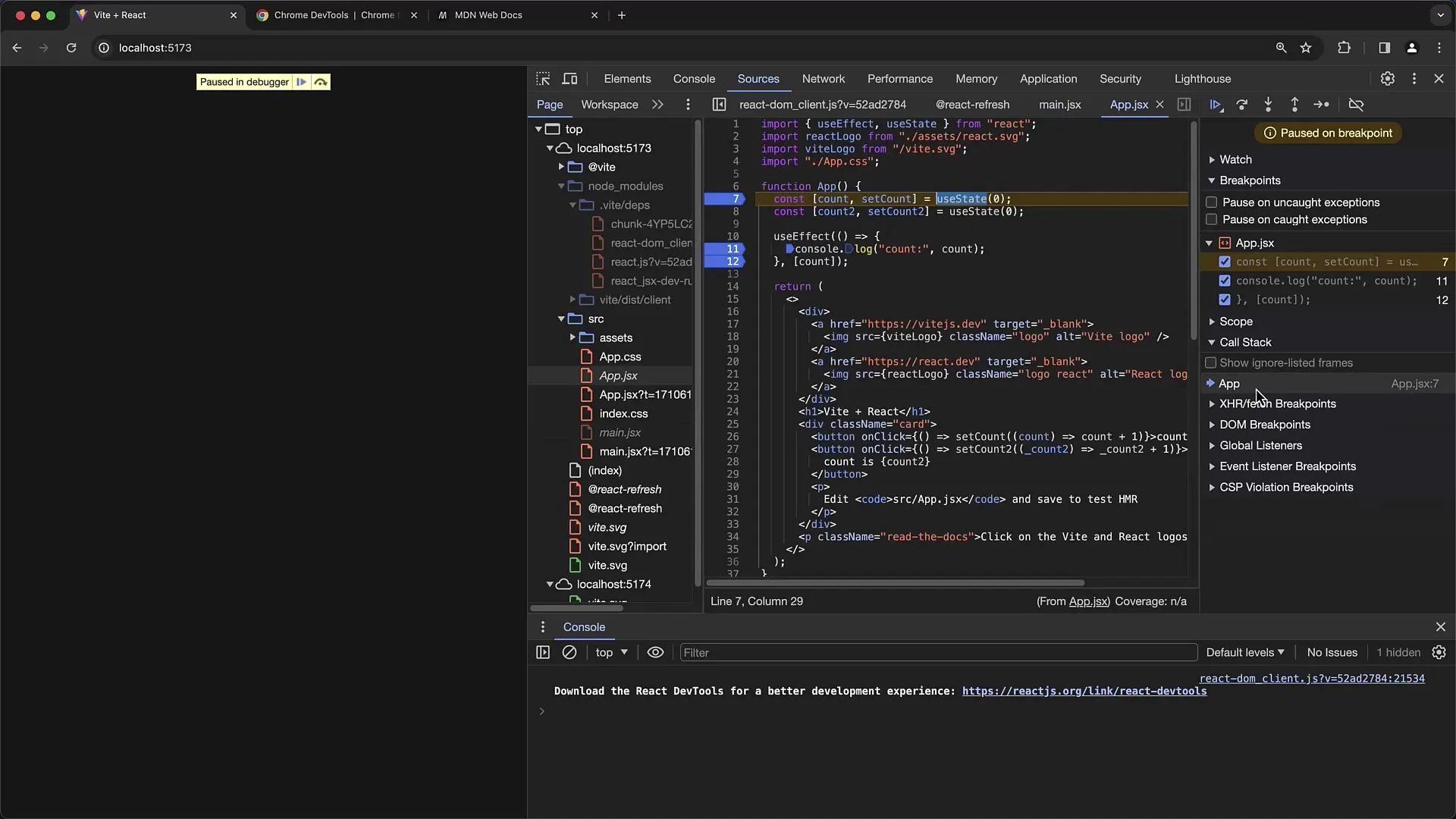
Чтобы это проверить, на время удалите массив зависимостей и посмотрите, что произойдет. После этого, вернувшись в приложение, вы можете установить точку остановки. Для этого кликните на число в левой колонке, чтобы установить точку остановки.

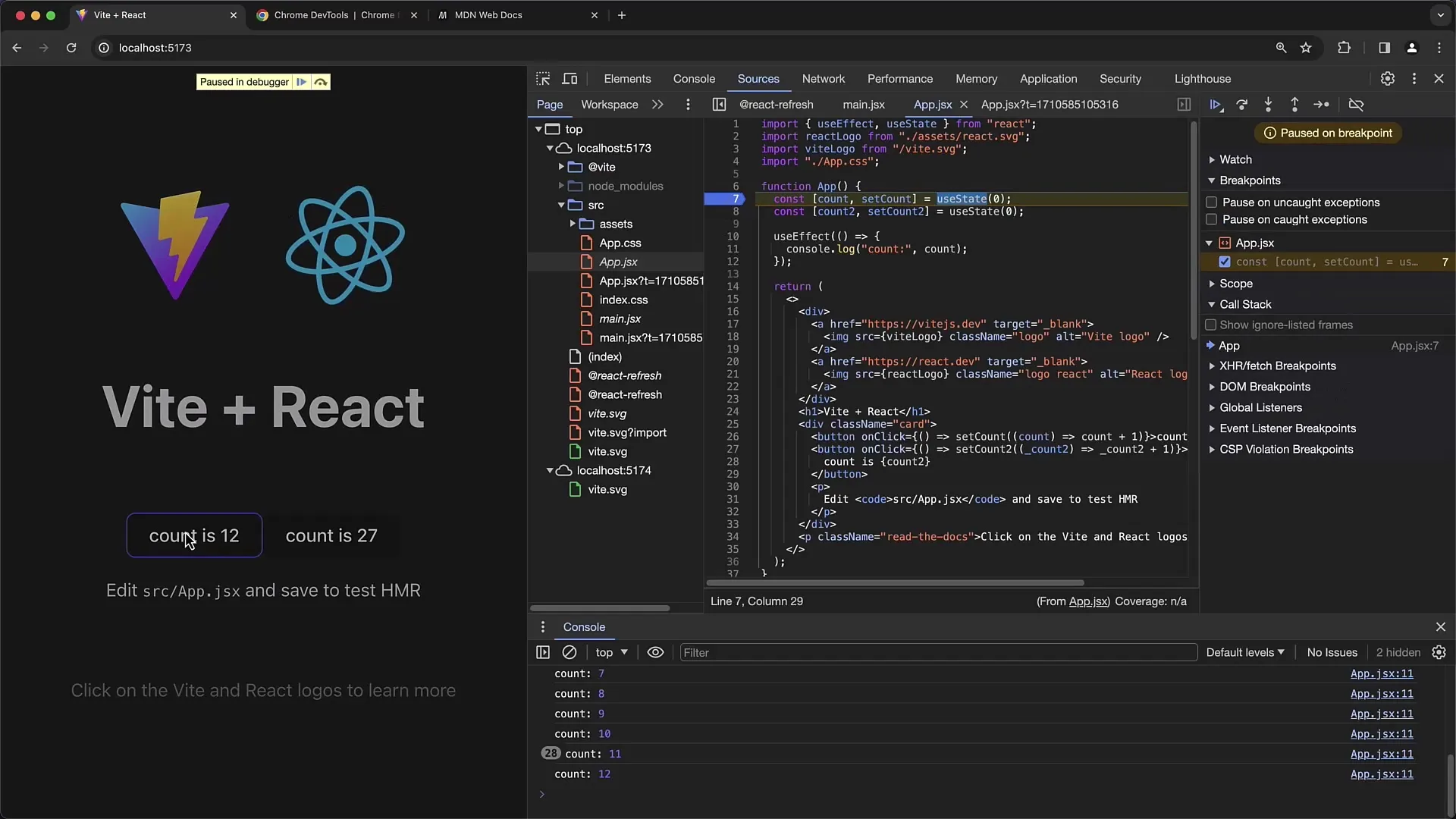
Теперь нажмите на первую кнопку и наблюдайте, как выполнение останавливается на установленной точке остановки. Это позволяет вам анализировать состояние приложения во время выполнения обработчика нажатия.

Обратите внимание, что при каждом нажатии текущий статус обновляется только для кнопки, которая была нажата. Однако, если вы нажмете на другую кнопку, вы увидите, что поведение приложения не соответствует ожиданиям.
Теперь начните исследовать ошибку. Вы замечаете, что хук UseEffect в любом случае выводит предыдущее значение счетчика, даже при нажатии на другой счетчик.

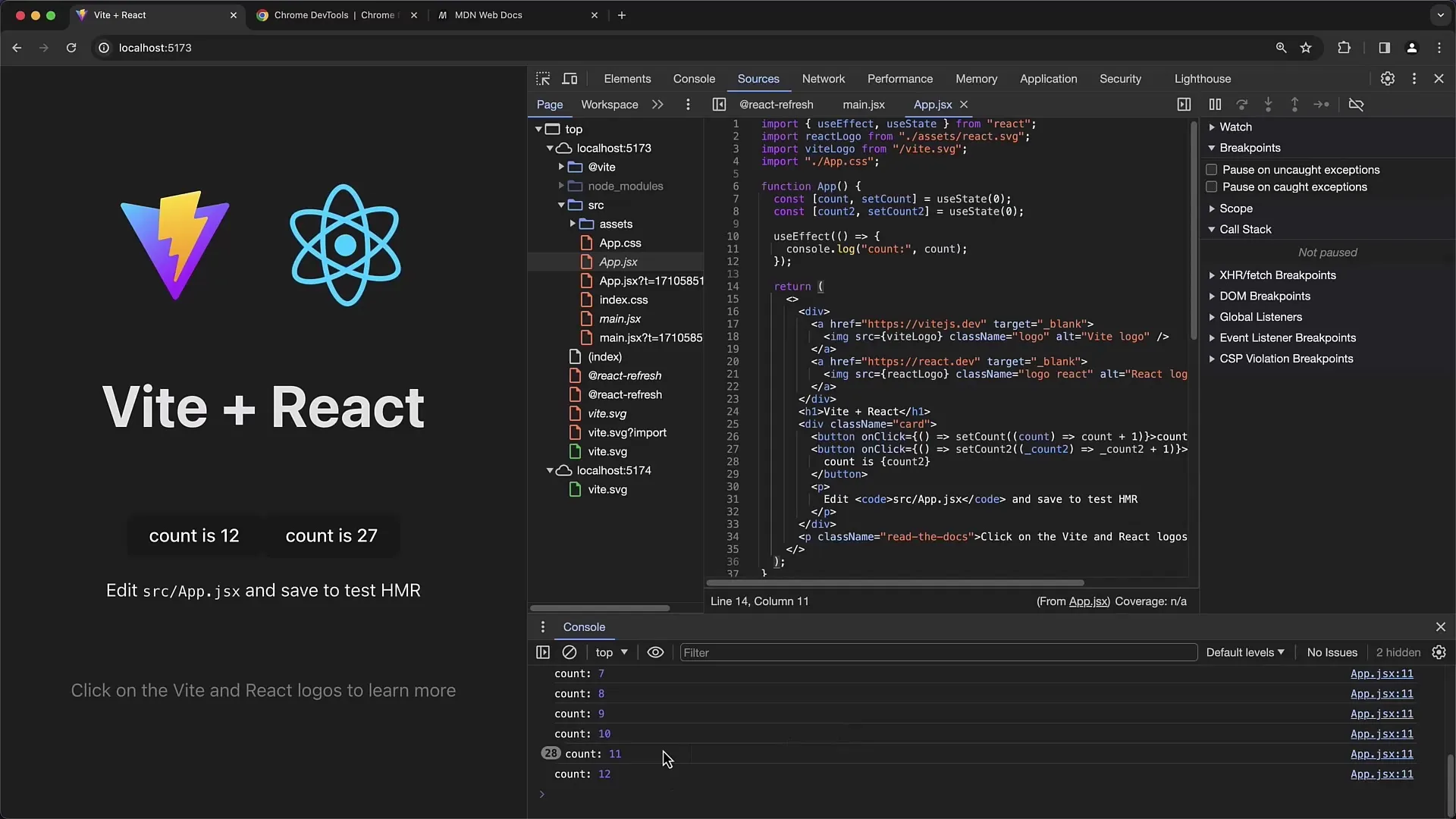
Здесь вам следует снова добавить массив зависимостей и убедиться, что он содержит текущее значение счетчика в качестве зависимости. Так эффект будет запускаться только при изменении соответствующего счетчика.
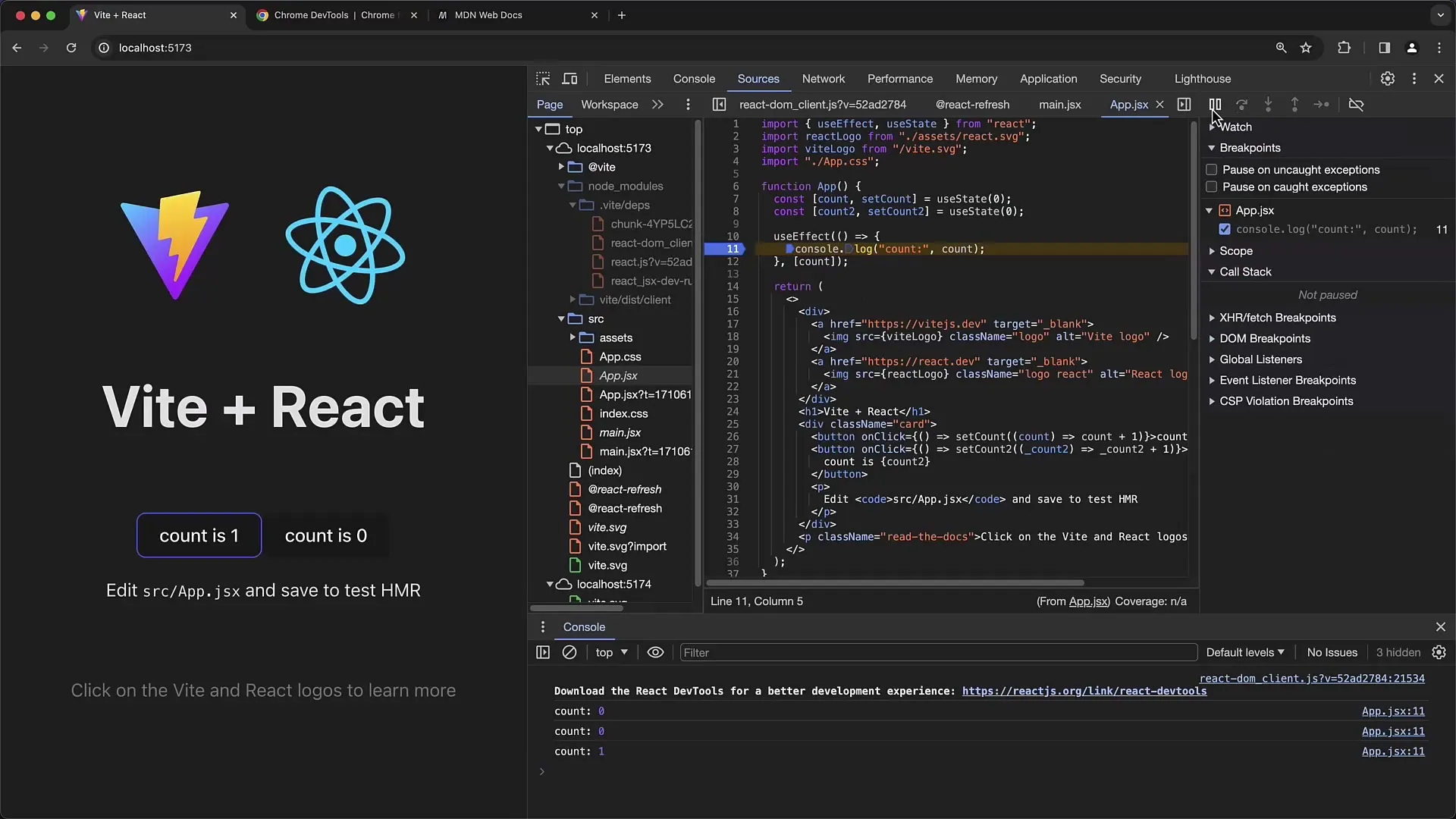
После того, как вы снова загрузите приложение и нажмете кнопки, вы увидите, что вывод в консоли происходит только при смене счетчика. Добавьте еще одну точку остановки в вашем Console.Log выражении, чтобы проверить, выводятся ли ожидаемые значения.

Обратите внимание, что в окне кода React также есть опция Show ignore listed Frames. Она может быть полезна, чтобы избежать появления кода соответствующей библиотеки в стеке вызовов, что может помешать вашему анализу.
Когда вы исправите ошибку, может быть полезно проверить ее еще раз. Вам следует убедиться, что кодовая функциональность повторно тестируется здесь, чтобы подтвердить, что изменение имеет желаемый эффект.

Кроме того, вы можете стратегически устанавливать точки остановки в различных местах разговоров, чтобы более тщательно изучить вызовы функций. Регулярно проверяйте стек вызовов, чтобы отслеживать все вызванные функции, которые были вызваны в определенный момент.
Также имейте в виду, что асинхронные операции могут привести к потере локального состояния, поэтому важно регулярно проверять стек вызовов в ключевых местах, чтобы сохранить обзор состояния вашего приложения React.
Резюме
В этом учебном пособии вы узнали, насколько важны инструменты Chrome Developer Tools для эффективного отладки приложений React. Установка точек остановки и анализ стека вызовов - важные шаги для понимания потока вашего кода и устранения проблем. Правильное управление зависимостями в UseEffect позволяет вам убедиться, что ваше приложение отображает ожидаемое состояние.
Часто задаваемые вопросы
Что такое точка остановки?Точка остановки - это место в коде, где выполнение программы останавливается для анализа текущего выполнения.
Как использовать массив зависимостей в UseEffect?Массив зависимостей позволяет вам указать, какие переменные должны вызывать эффект при их изменении.
Что такое карты исходных кодов?Карты исходных кодов соединяют сжатый и транслированный код с оригинальным кодом, что упрощает отладку.
Как следить за асинхронными операциями в стеке вызовов?Обратите внимание, что асинхронные вызовы через SetTimeout или Promises влияют на состояние приложения и могут привести к тому, что локальные переменные в определенный момент времени недоступны.


