В этом учебнике вы узнаете, как устанавливать условные точки останова в инструментах разработчика Chrome. С помощью условных точек останова вы можете сделать процесс отладки более эффективным, гарантировав, что ваш код останавливается только при определенных условиях. Это особенно полезно, когда вы работаете над страницами с множеством взаимодействий и хотите проверить выполнение кода только в определенные моменты.
Основные моменты
- Условные точки останова позволяют вам установить конкретные условия, при которых отладчик должен остановить код.
- Вы можете использовать любые выражения для увеличения управления процессом отладки.
- Изучите, как добавлять, изменять и удалять точки останова, а также узнайте о других типах точек останова.
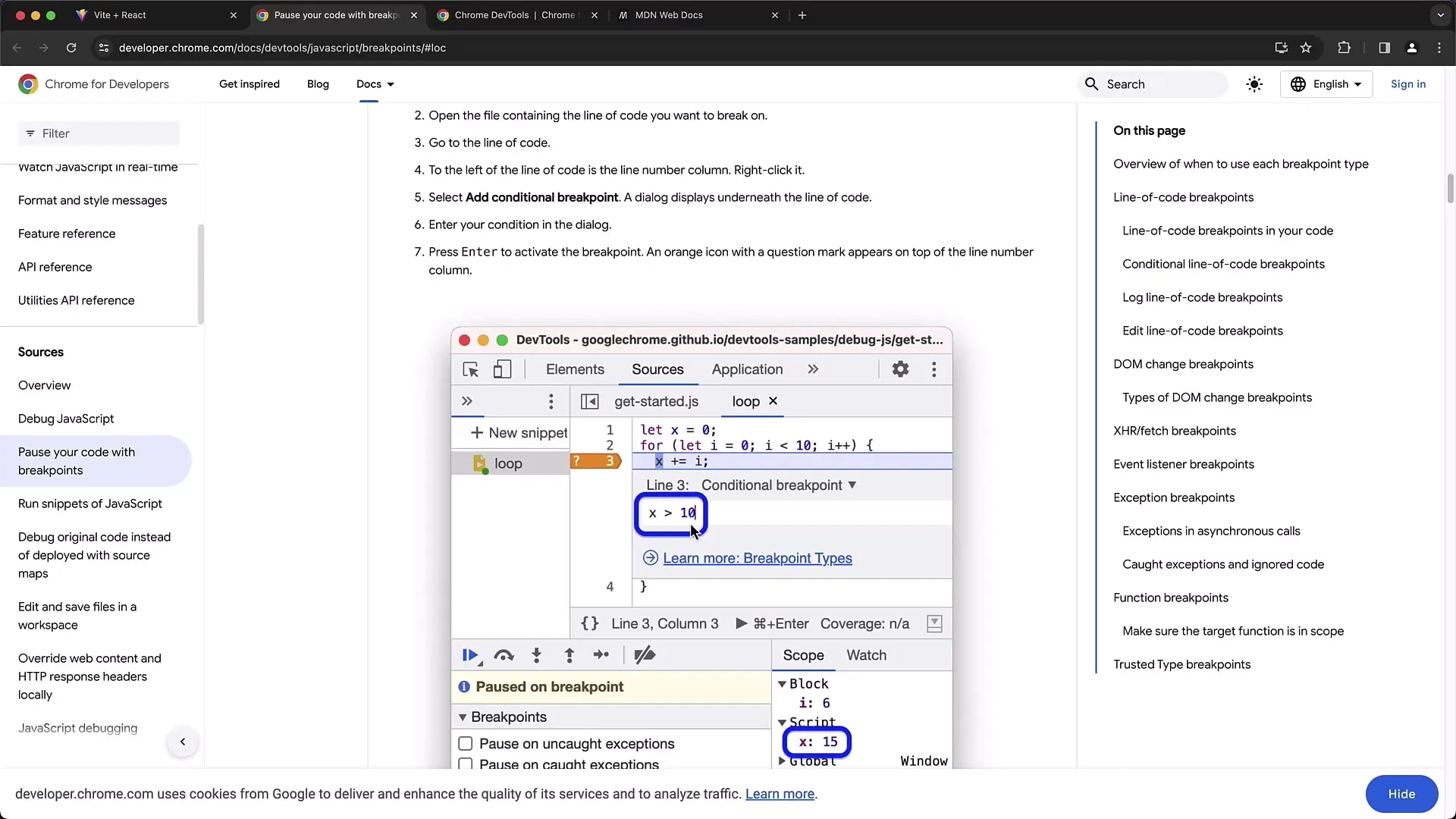
Пошаговая инструкция
Чтобы эффективно использовать условные точки останова, следуйте этим шагам:
Чтобы установить точку останова, просто щелкните по номеру строки, в котором вы хотите остановить код. При этом появляется синяя точка, представляющая точку останова.

Щелкните правой кнопкой мыши по установленной точке останова, чтобы открыть меню с различными опциями. Здесь вы также можете отключить точку останова. При отключении точка останова останется в коде, но не будет активной.

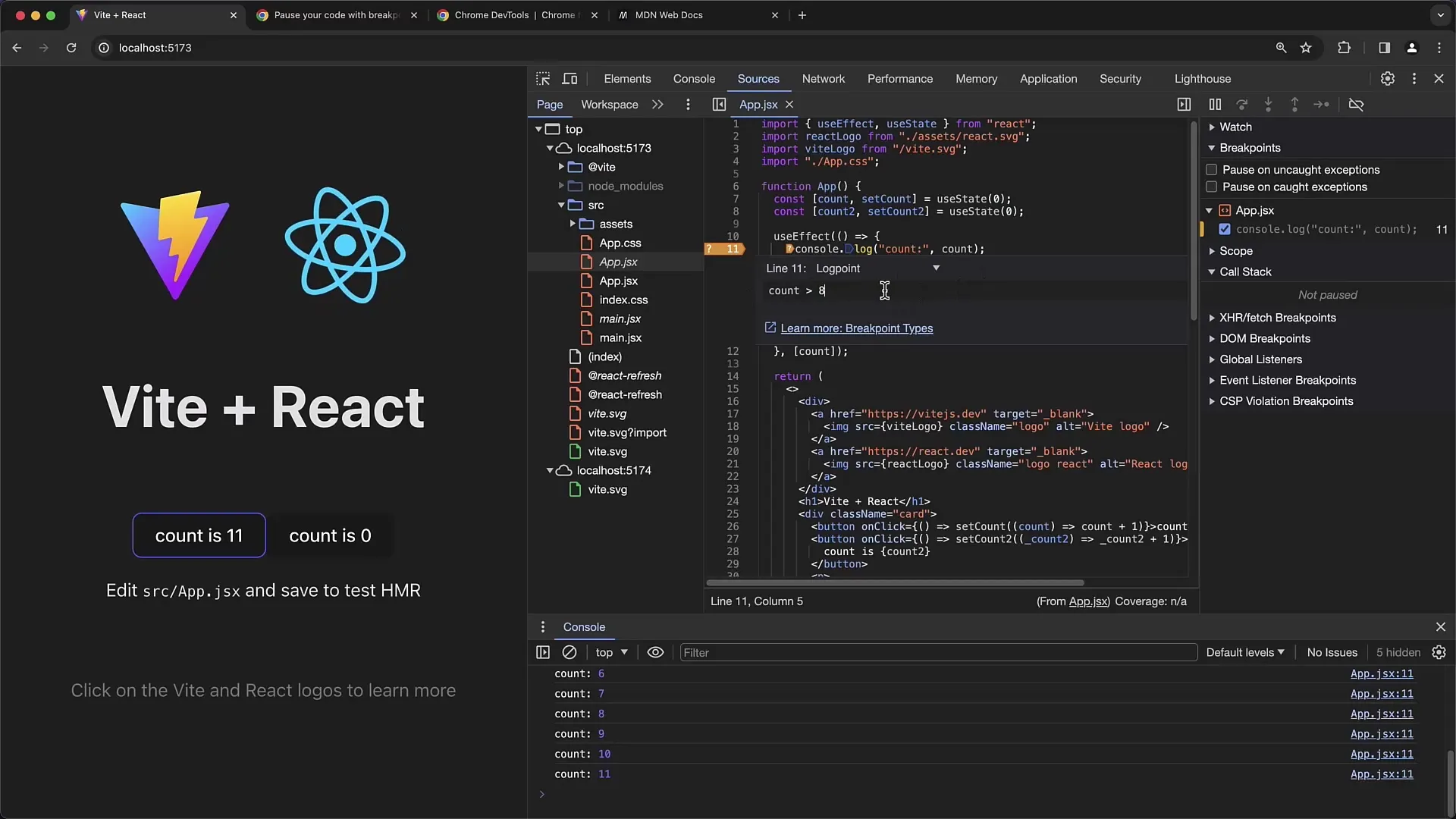
Полезной функцией является опция "Изменить точку останова". Выбрав эту опцию, вы можете добавить условие. Это позволяет вам ввести выражение, которое определяет, когда должна сработать точка останова.
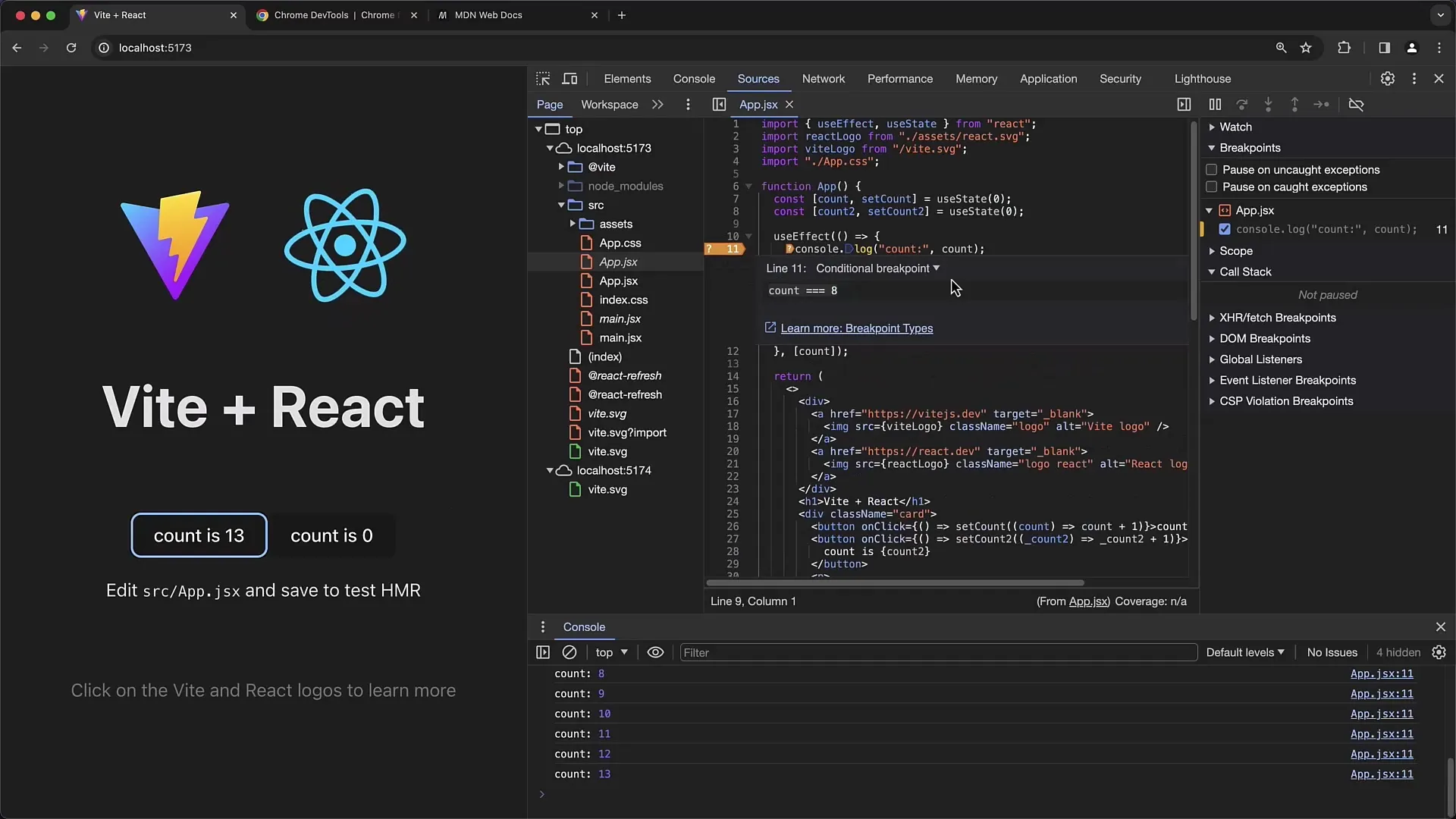
Например, здесь можно проверить переменную, как count. Допустим, вы вводите count == 8. Это означает, что точка останова сработает только тогда, когда count достигнет значения 8.

Чтобы подтвердить условие, нажмите "Возврат". В коде точка останова будет отображена апельсиновым цветом с вопросительным знаком, что указывает на условную точку останова.

Теперь обновите страницу. В этом месте отладчик не должен останавливаться, поскольку условие не было выполнено или проверено. Несколько раз нажмите на count, чтобы увеличить его.
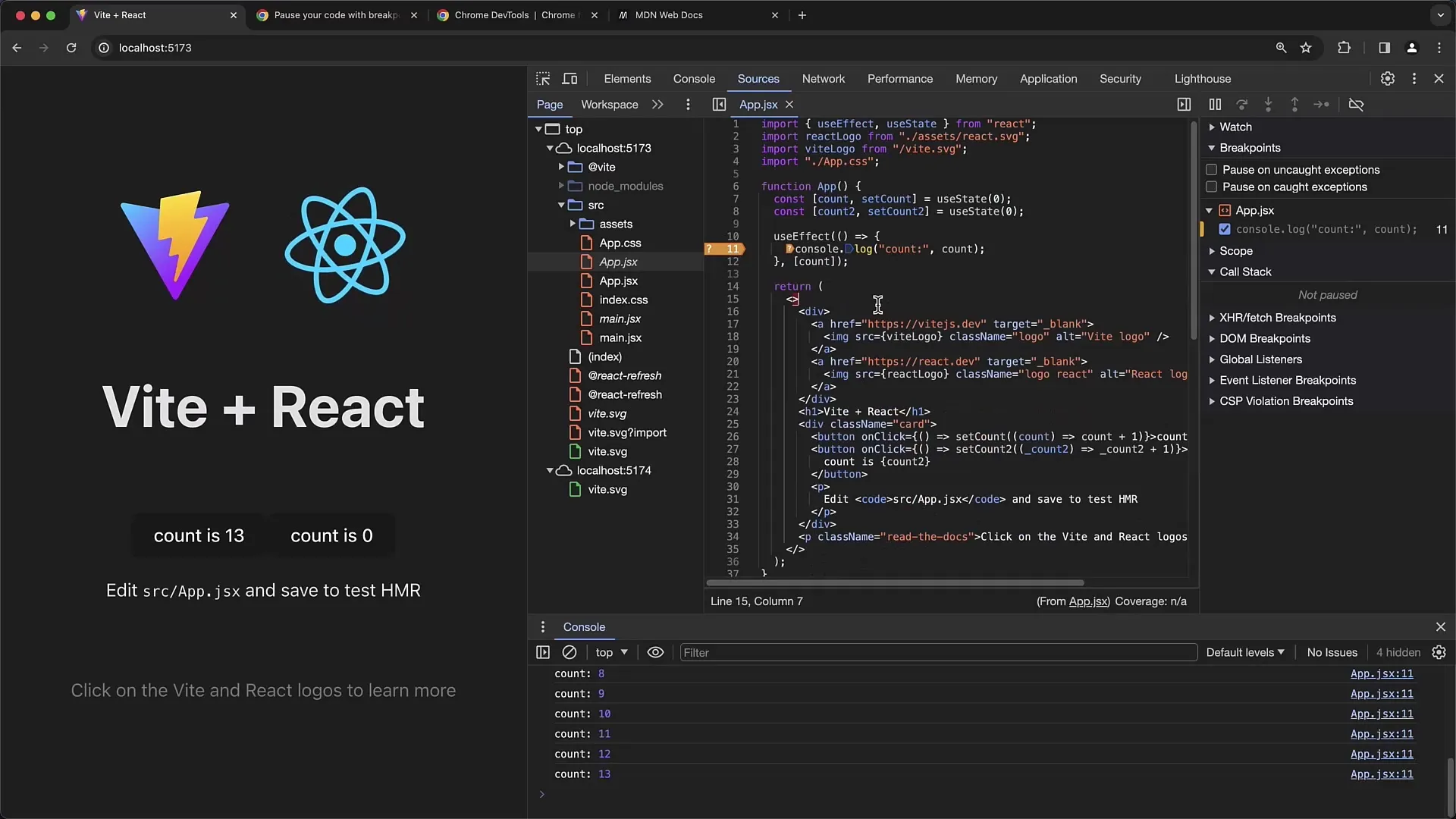
Когда count достигнет значения, удовлетворяющего условию (в нашем случае 8), вы увидите, что отладчик остановится, как и ожидалось.

Чтобы проверить текущее условие, снова нажмите "Изменить точку останова", и вы увидите, что условие "count == 8" активно.
Затем при нажатии на count отладчик больше не остановится, пока вы не измените условие.

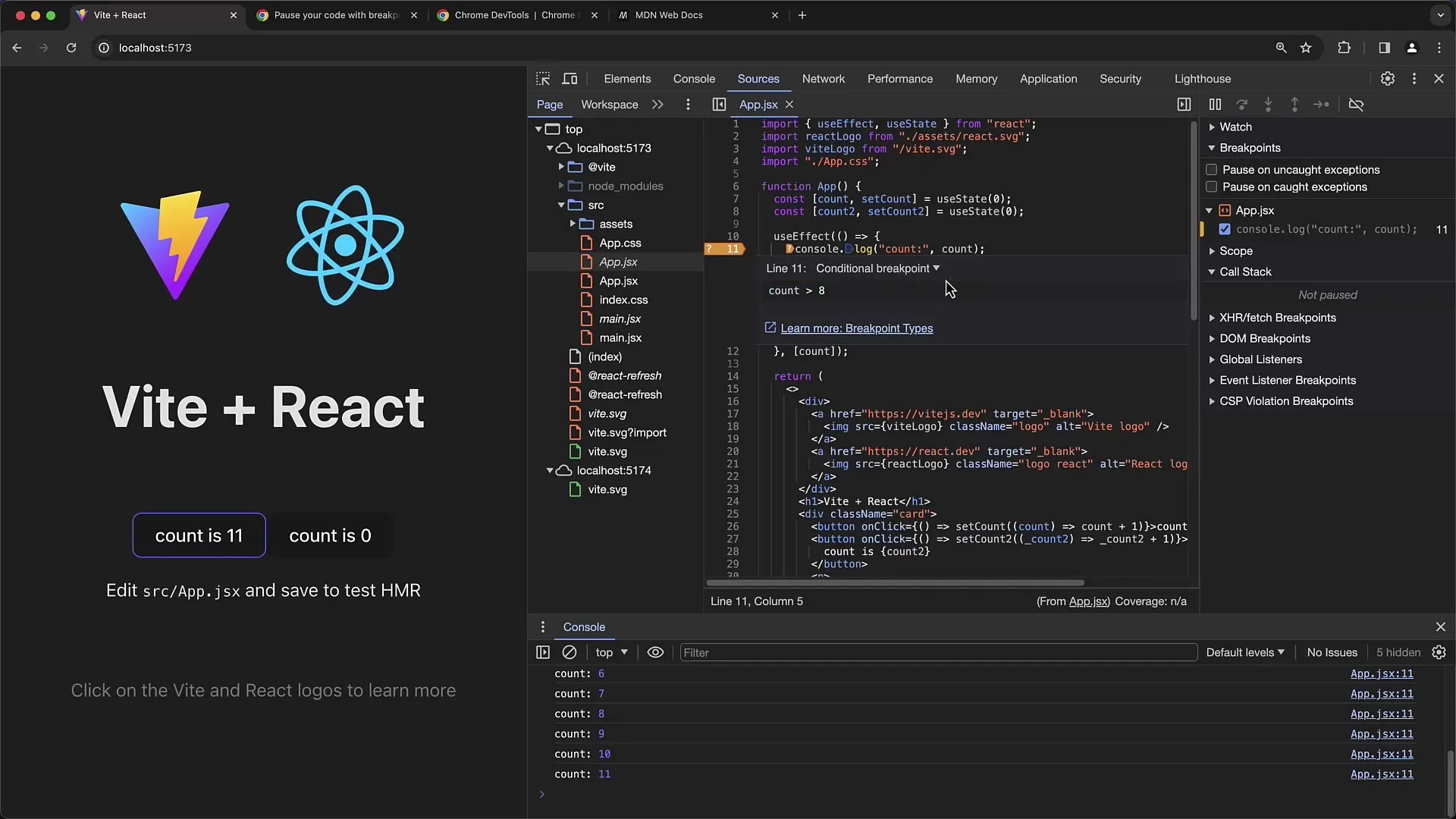
У вас есть гибкость вводить любые выражения в поле условия. Например, можно использовать условие, где count больше 8.

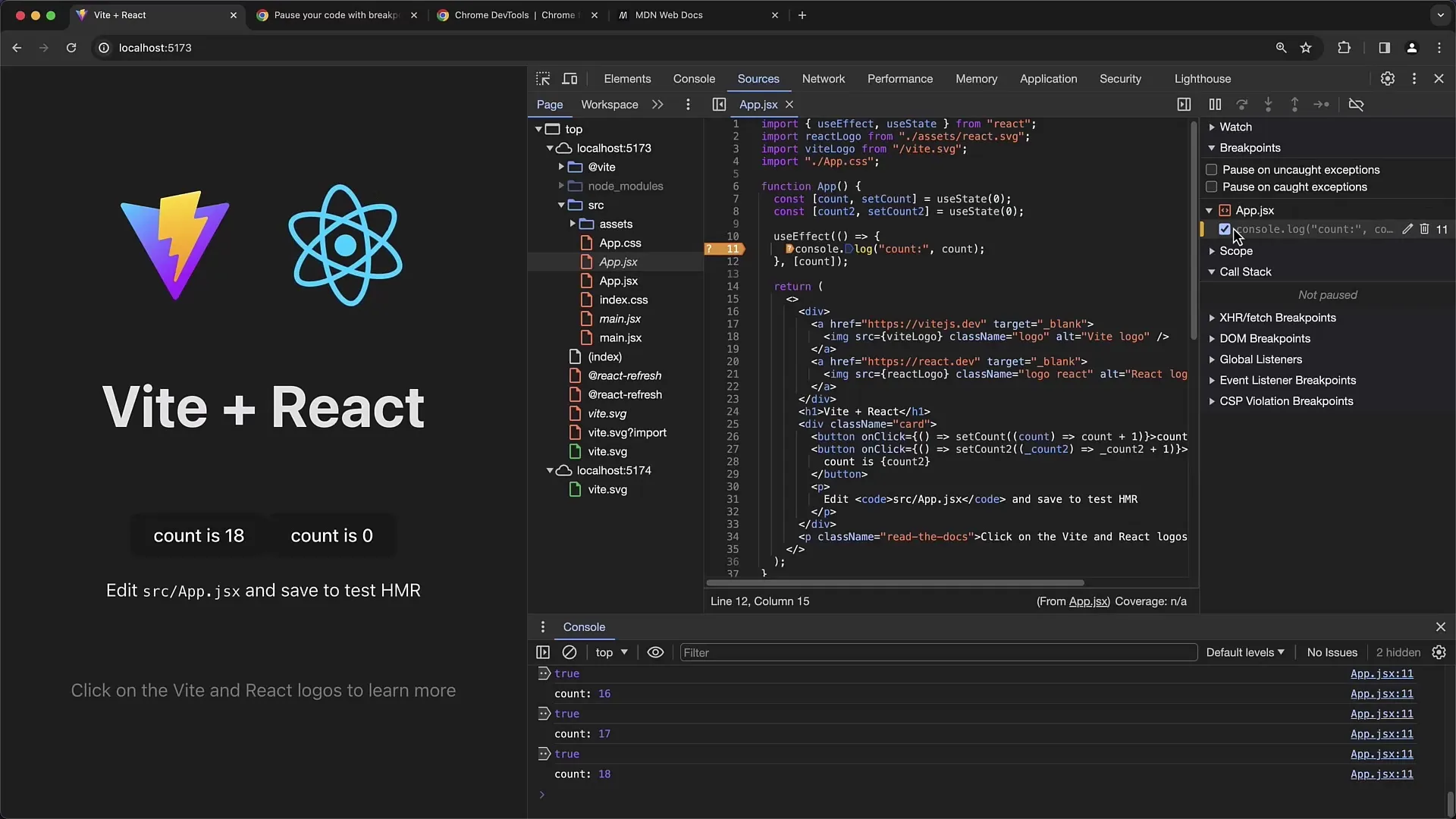
После внесения изменений и обновления страницы отладчик остановится, если условие истинно.

При каждом нажатии на count отладчик также останавливается, если count станет больше 8.
Чтобы проверить условие в любое время, вы можете снова вызвать "Изменить точку останова" и увидеть все активные условия.

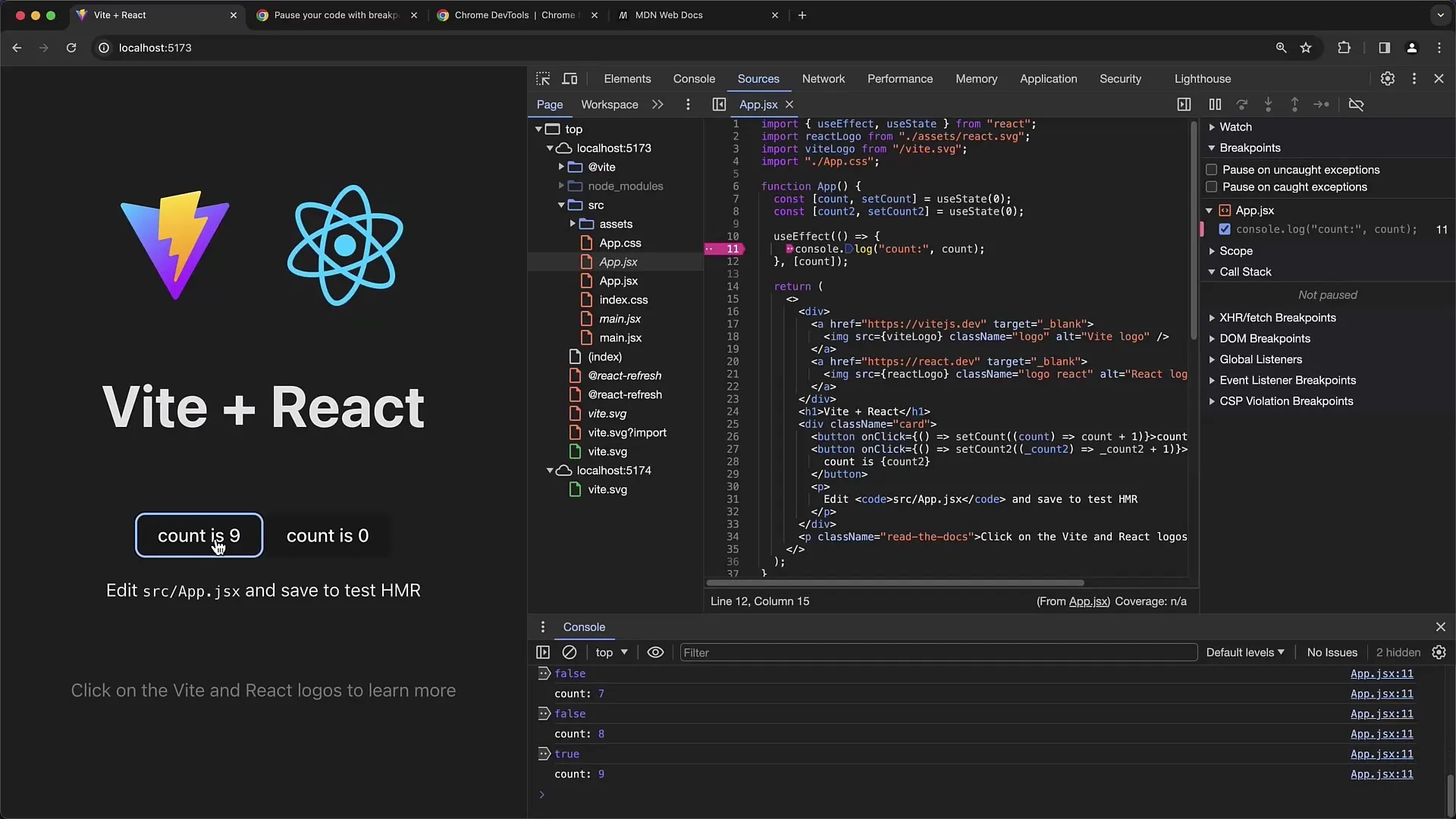
Помимо условных точек останова существуют и другие типы, такие как точки журнала. Точка журнала - это еще одна полезная функция, которая позволяет вам устанавливать условия, но вместо остановки просто выводит сообщение, например "true" или "false", в зависимости от того, выполнено условие или нет.

Как только вы снова загрузите и щелкнете, вы обнаружите, что в зависимости от состояния условия получаете "false" или "true".

Важно понимать различные типы точек останова, поскольку они могут помочь вам оптимизировать вашу отладку.

Для управления всеми установленными точками останова существует обзор, где вы можете удалять или редактировать существующие точки останова. Если вы щелкнете по отдельной точке останова, вы сразу перейдете туда, где эта точка останова установлена в коде.
Резюме
В этом руководстве вы узнали, как эффективно использовать условные точки останова для оптимизации процесса отладки в ваших веб-приложениях. Вы увидели, как добавлять, редактировать и удалять точки останова, а также какие альтернативные типы точек останова могут использоваться.
Часто задаваемые вопросы
Что такое условные точки останова?Условные точки останова - это точки останова, которые активируются только при выполнении определенных условий.
Как установить условную точку останова?Щелкните правой кнопкой мыши по точке останова и выберите "Edit Breakpoint", чтобы добавить условие.
Что произойдет, если условие для точки останова не будет выполнено?Если условие не выполнено, отладчик не остановится на этой точке останова.
Можно ли использовать Logpoints в Chrome Developer Tools?Да, Logpoints - это альтернатива точкам останова, где вы можете устанавливать условия, которые вместо остановки просто выводят сообщение.
Какие другие типы точек останова существуют?Помимо условных точек останова существуют DOM- и Fetch-точки останова, которые устанавливают специальные точки для взаимодействия с DOM или запросов Fetch.


