Инструменты отладки играют решающую роль в анализе кода и определении ошибок. Инструменты разработчика Chrome предлагают разнообразные функции, которые помогут вам отслеживать и понимать сетевые запросы и взаимодействие вашего приложения с сервером. В этом руководстве мы сосредоточимся на Точках Останова Fetch, с помощью которых вы можете останавливать код, когда происходит сетевой запрос. Это позволит вам получить более глубокое понимание работы вашего приложения и быстро решать возможные проблемы.
Основные выводы
- Точки останова Fetch позволяют приостанавливать код при каждом сетевом запросе.
- Вы можете указывать конкретные URL-адреса, чтобы целенаправленно управлять поведением.
- В разделе «Сеть» инструментов разработчика вы можете отслеживать выполненные запросы и их инициаторов.
Пошаговое руководство
1. Доступ к инструментам разработчика
Чтобы работать с Точками Останова Fetch, вам необходимо открыть инструменты разработчика Chrome. Для этого нажмите на значок трех точек в правом верхнем углу Chrome, затем перейдите в "Дополнительные инструменты" и, наконец, выберите "Инструменты разработчика". Также вы можете воспользоваться сочетанием клавиш Ctrl + Shift + I в Windows или Cmd + Option + I на Mac.

2. Переход к источникам
В инструментах разработчика вы найдете вкладки «Элементы», «Консоль», «Исходники», «Сеть» и многое другое. Сейчас вам нужно нажать на вкладку «Исходники», чтобы получить доступ к исходному коду вашего проекта. Здесь вы можете просмотреть свой JavaScript-код и установить точки останова.
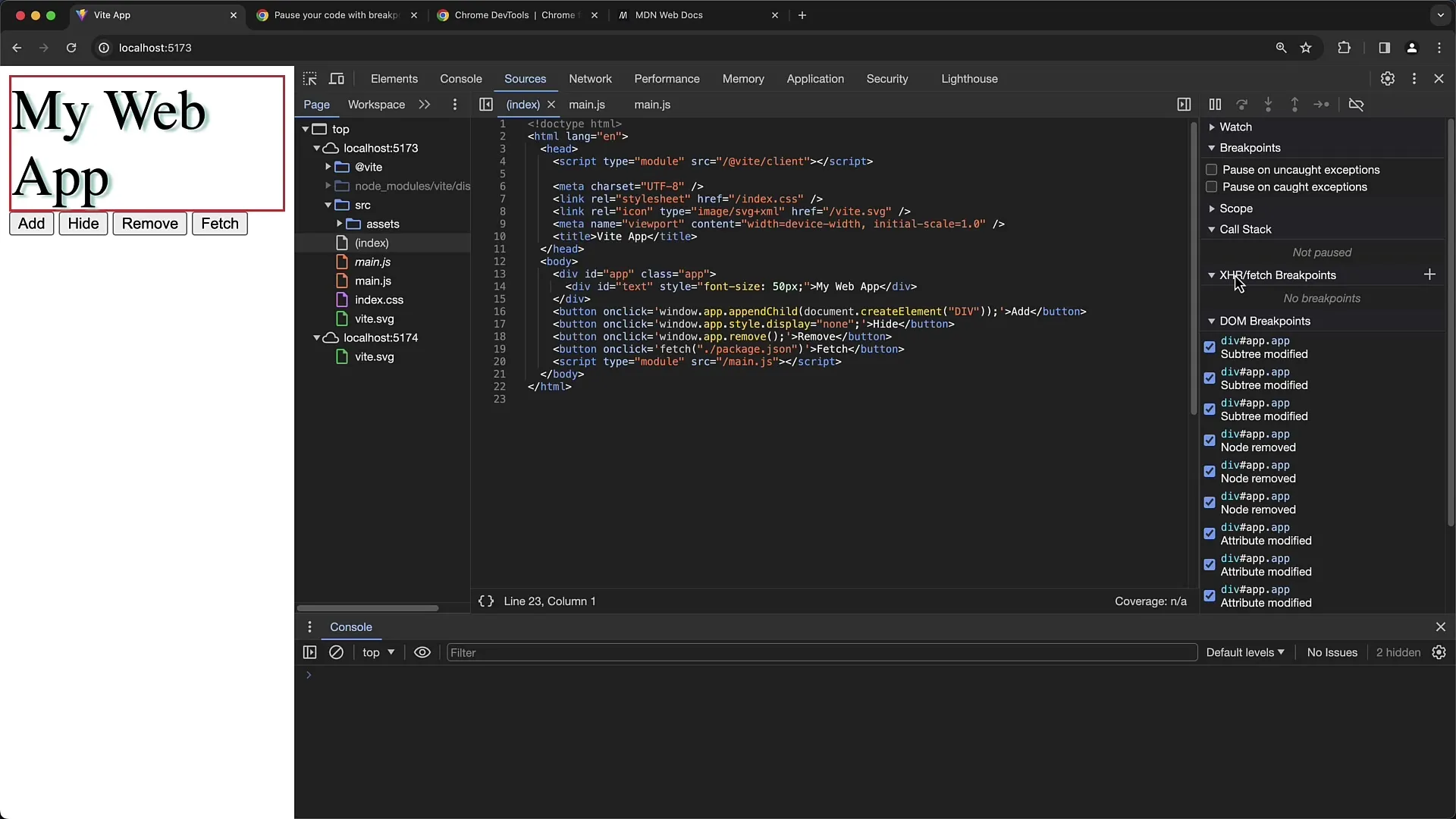
3. Установка Точки Останова Fetch
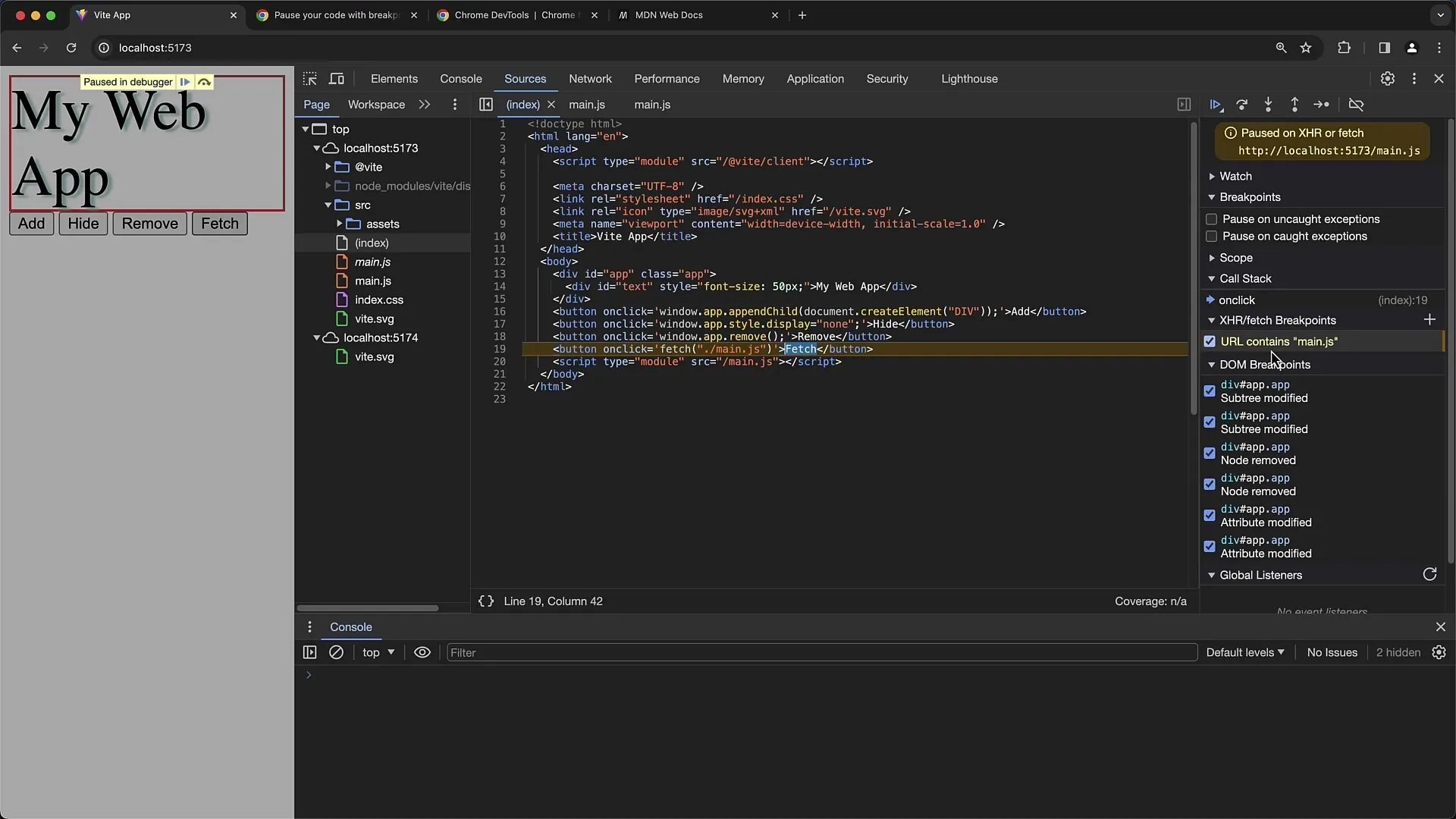
Внутри вкладки «Исходники» у вас будет раздел для «XHR» или «Точек Останова Fetch». Чтобы установить Точку Останова Fetch, нажмите на соответствующую кнопку, чтобы добавить новую точку останова. Вам будет предложено ввести URL или часть URL, чтобы настроить точку останова. Однако, если ничего не вводить, точка останова будет активна для всех сетевых запросов, которые выполняются.
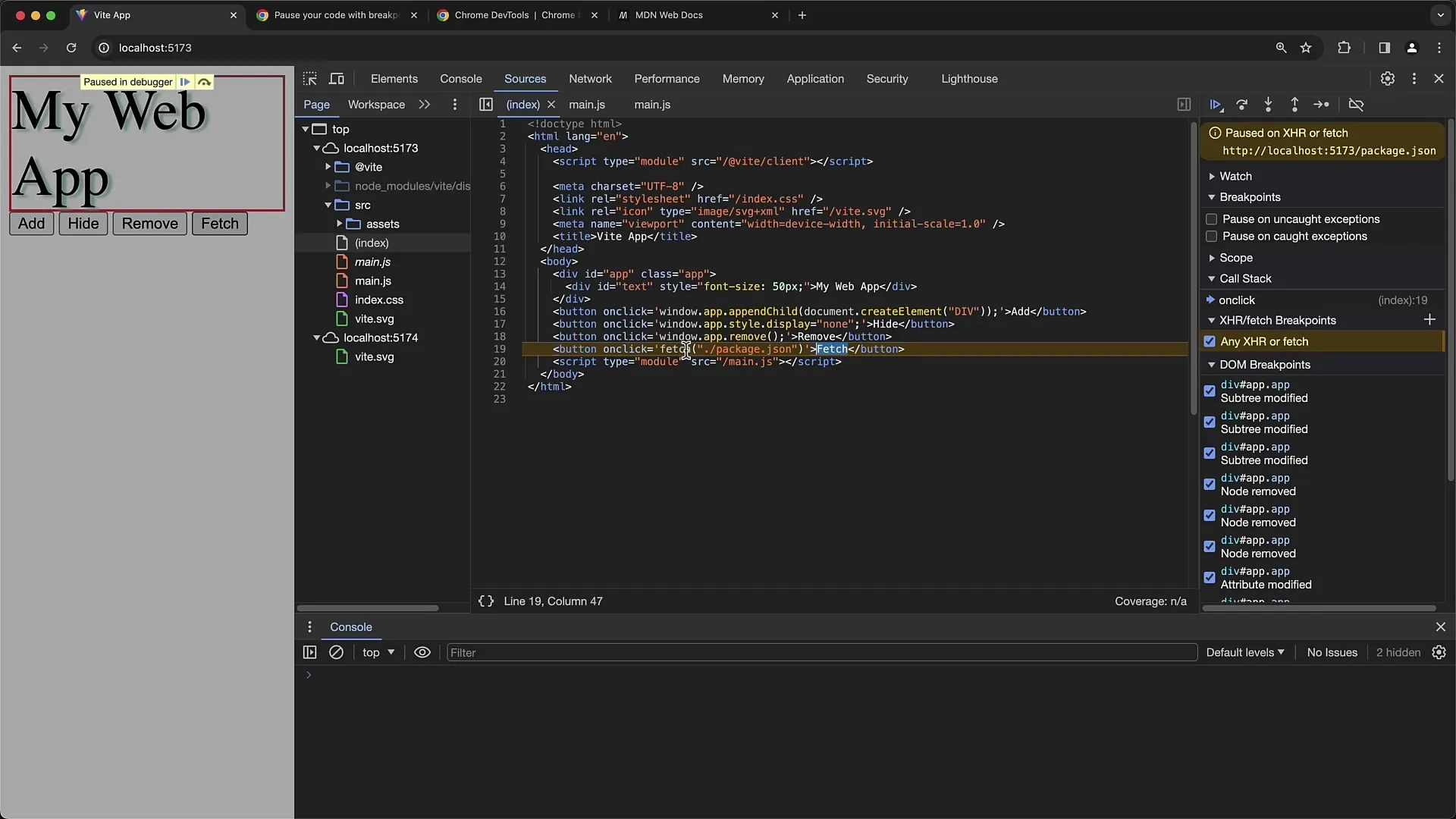
4. Активация Точки Останова
Для проверки корректности установки Точки Останова Fetch выполните действие, которое вызовет сетевой запрос - например, нажмите на кнопку, которая выполнит запрос данных. Если Точка Останова работает правильно, код остановится в этом месте и покажет вам текущее состояние кода.

5. Проверка сетевого запроса
Когда код останавливается, у вас будет возможность проверить текущее состояние переменных и проанализировать сетевой запрос. Здесь вы можете убедиться, что данные получены верно. Например, следя за переменной в вашем коде, которая выполняет сетевой запрос, вы можете убедиться, что правильный конечный пункт назначения был вызван.

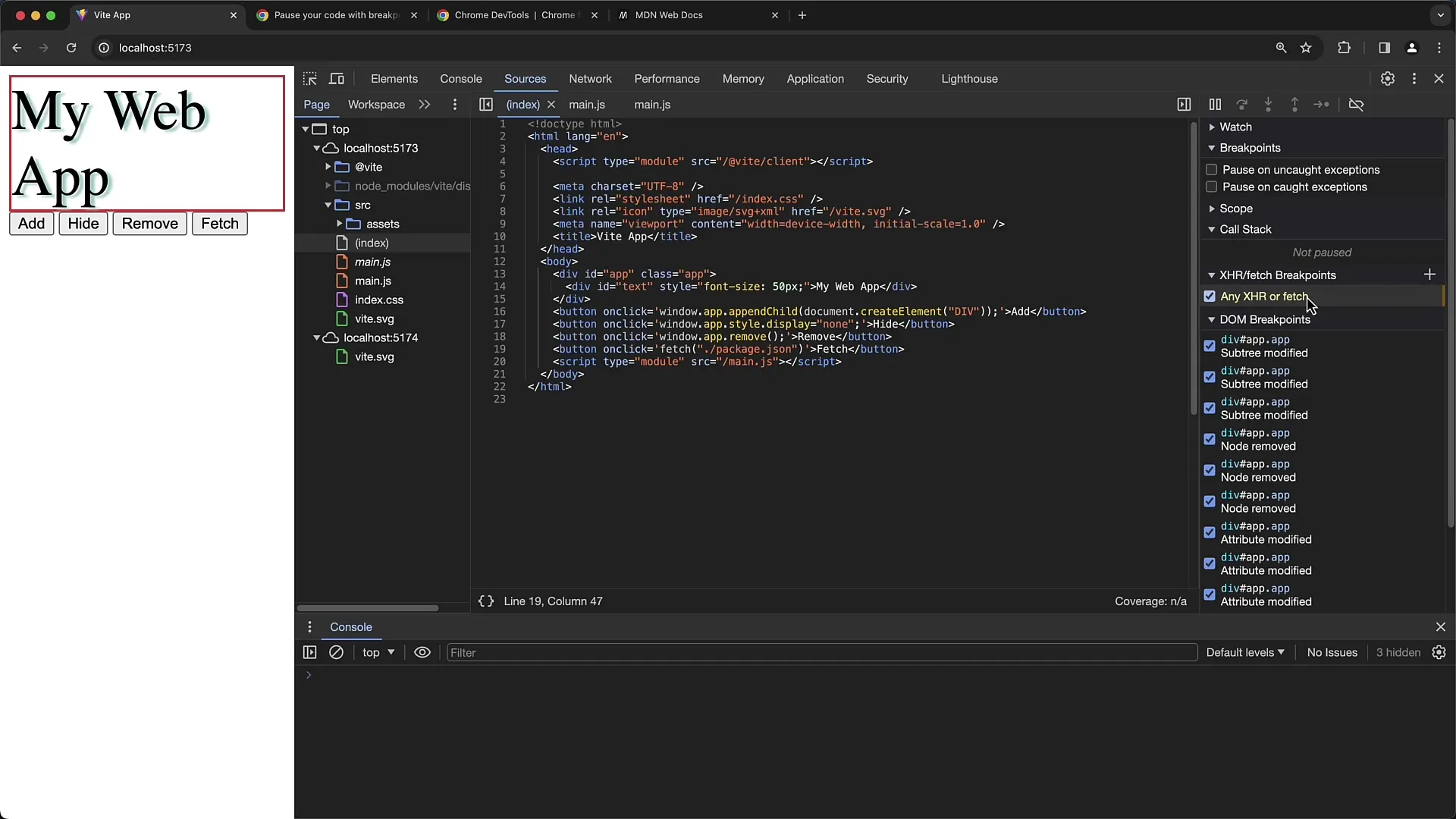
6. Настройка специфических точек останова
Если вас интересуют только определенные сетевые запросы, вы можете добавлять новые точки останова и указывать конкретный URL. Например, вы можете установить URL на «main.js». Затем, если вы выполните сетевой запрос для этого URL, точка останова должна сработать. Если вы не укажете URL, точка останова будет действовать для всех сетевых запросов, что полезно для общего анализа проблем.
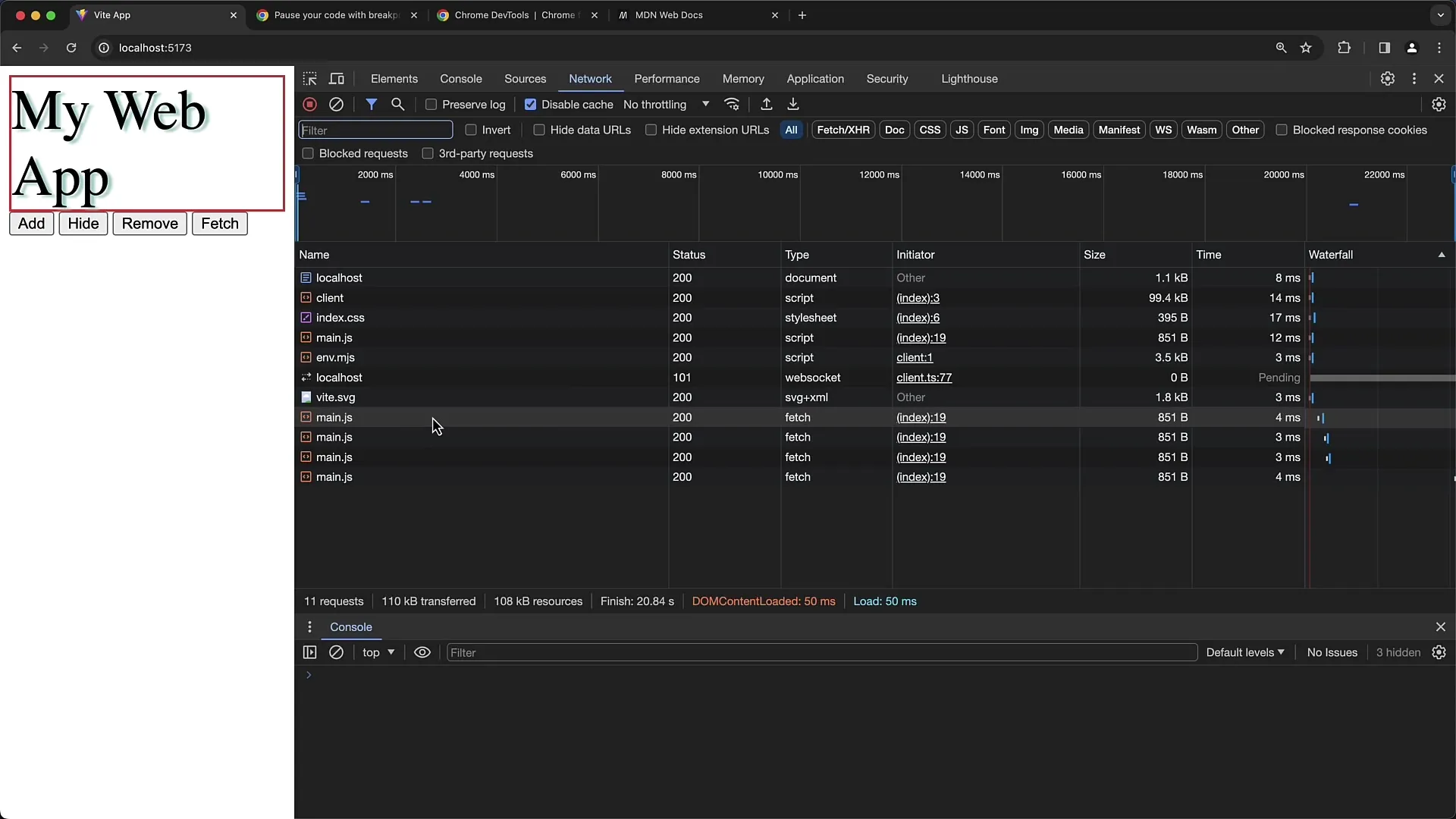
7. Проверка инициатора
Чтобы узнать больше о причине сетевого запроса, перейдите на вкладку «Сеть» в инструментах разработчика. Здесь вы увидите список всех выполненных Fetch-запросов. Столбец «Инициатор» покажет вам, какая часть вашего кода вызвала запрос. Если вы нажмете на один из этих элементов, вы перейдете к соответствующей строке во вкладке «Исходники».

8. Последние проверки
Если вы вносите изменения в свой код, например, изменяете URL, убедитесь, что перезагружаете инструменты разработчика, чтобы изменения вступили в силу. Вы можете сделать это очень просто, обновив страницу. Затем проверьте, работает ли Fetch-запрос снова успешно и срабатывает ли точка останова как надлежит.

Обзор
В этом руководстве вы узнали, как использовать точки остановки Fetch в инструментах разработчика Chrome, чтобы остановить код при сетевых запросах. Вы узнали, как настроить конкретные точки остановок, чтобы остановиться только в определенных местах вашего кода, какую информацию вы можете получить из инструментов разработчика и как вы можете отследить, кто инициировал запрос Fetch.
Часто задаваемые вопросы
Что такое точки остановки Fetch?Точки остановки Fetch позволяют вам остановить код в определенном месте, когда отправляется запрос Fetch на сервер.
Как установить точку остановки Fetch?Вы можете установить точку остановки Fetch во вкладке "Sources" инструментов разработчика Chrome, введя URL или общие настройки для всех запросов Fetch.
Как проверить, работает ли моя точка остановки Fetch?Вы можете проверить это, выполнив действие, которое вызывает запрос Fetch. Отладчик должен остановиться, если точка остановки активна.
Что делать, если точки остановки не срабатывают?Убедитесь, что URL введен правильно, и код, выполняющий запрос Fetch, действительно достигается. Также поможет перезагрузка страницы.
Как узнать инициатора запроса Fetch?Вы можете увидеть инициатора во вкладке "Network" инструментов разработчика. Там вы увидите, какая часть вашего кода инициировала запрос.


