В этом руководстве я покажу вам, как использовать инструменты разработчика Chrome для эффективного и детального управления процессом отладки. Вы узнаете, как пошагово перемещаться по исходному коду и целенаправленно поддерживать определенные точки в ходе выполнения программы. Основное внимание уделяется тому, чтобы познакомить вас с полезными ярлыками и функциями, которые упростят процесс отладки и улучшат ваш рабочий процесс.
Основные выводы
- Используя функцию поиска файлов, вы можете быстро и эффективно навигироваться по большим кодовым базам.
- Пошаговая отладка поддерживается различными ярлыками и функциями, которые облегчают просмотр кода.
- Для асинхронных функций существуют специальные механизмы, чтобы понять, какие части кода выполняются.
Пошаговое руководство
Чтобы начать отладку в инструментах разработчика Chrome, выполните следующие шаги:
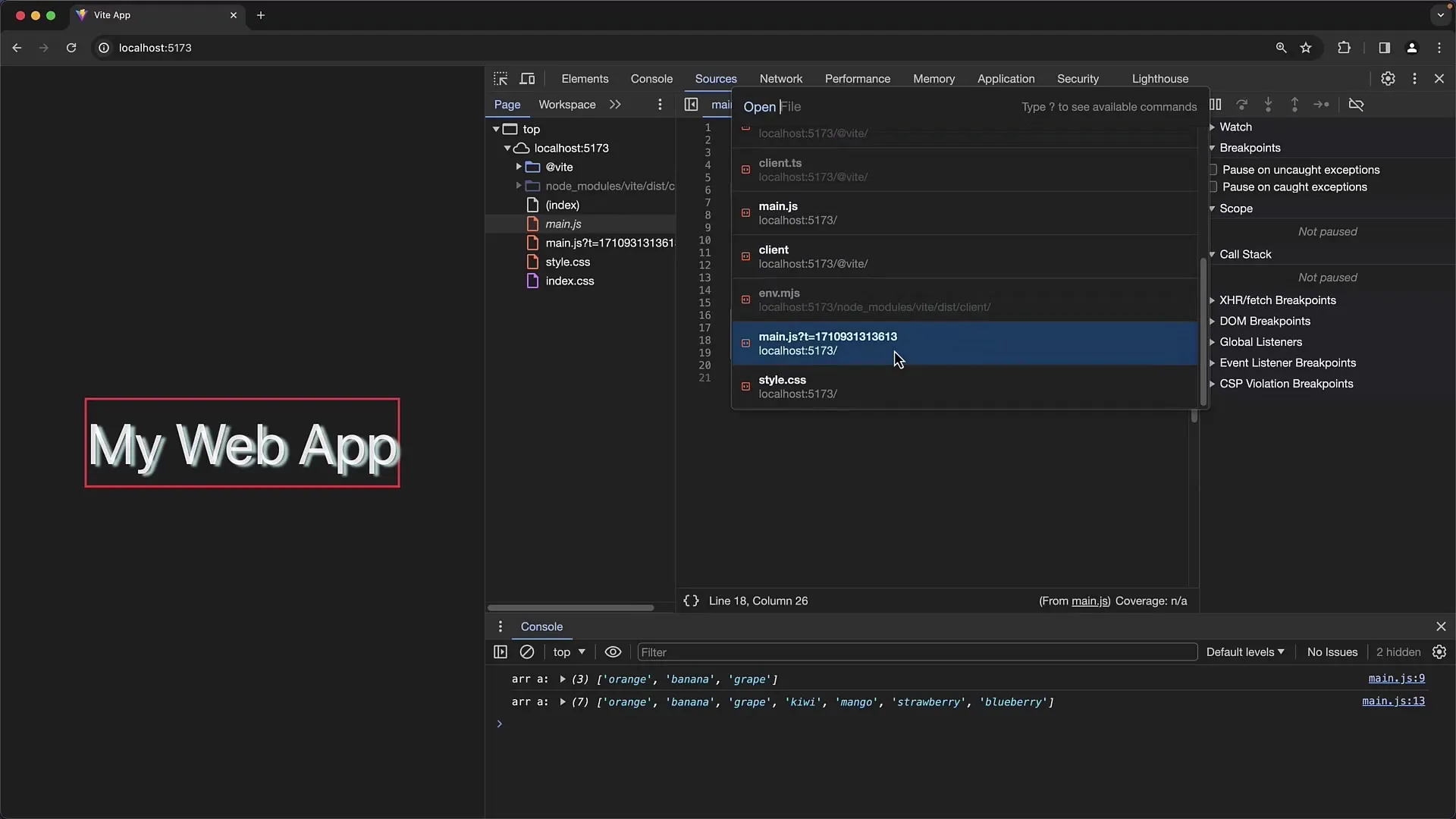
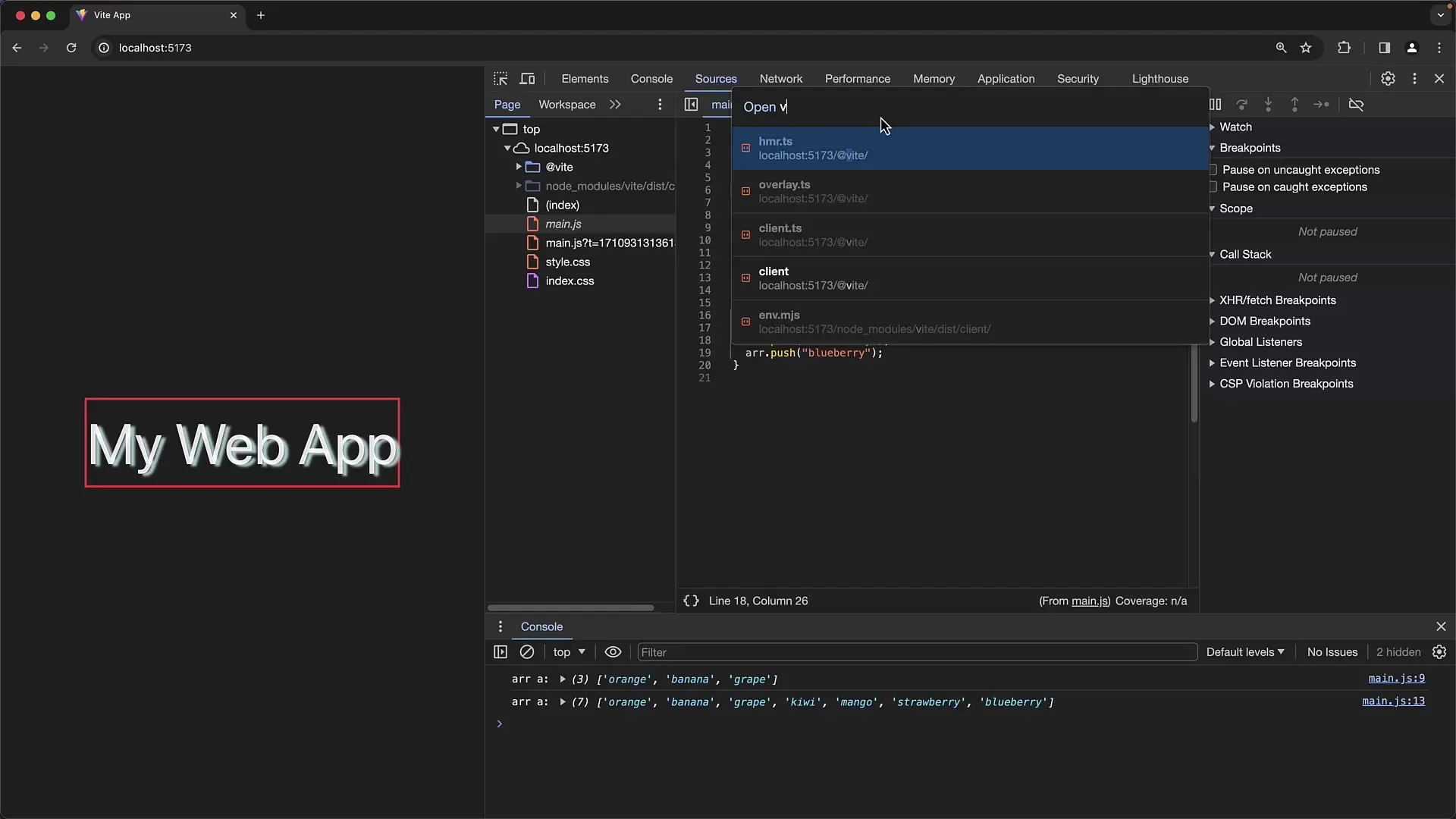
Чтобы найти правильные файлы, вы можете использовать комбинацию клавиш "Command P" на Mac или "Ctrl P" на Windows. Это открывает строку поиска, в которую вы можете ввести название файла, который вам нужен. Вы моментально увидите, как результаты фильтруются, и сможете найти нужный документ намного быстрее.

Если вы ищете конкретный файл, но не знаете его точного названия, вы также можете ввести его части или ключевые слова, которые содержатся в названии файла. Это позволяет вам эффективно фильтровать, особенно в больших проектах с множеством файлов.

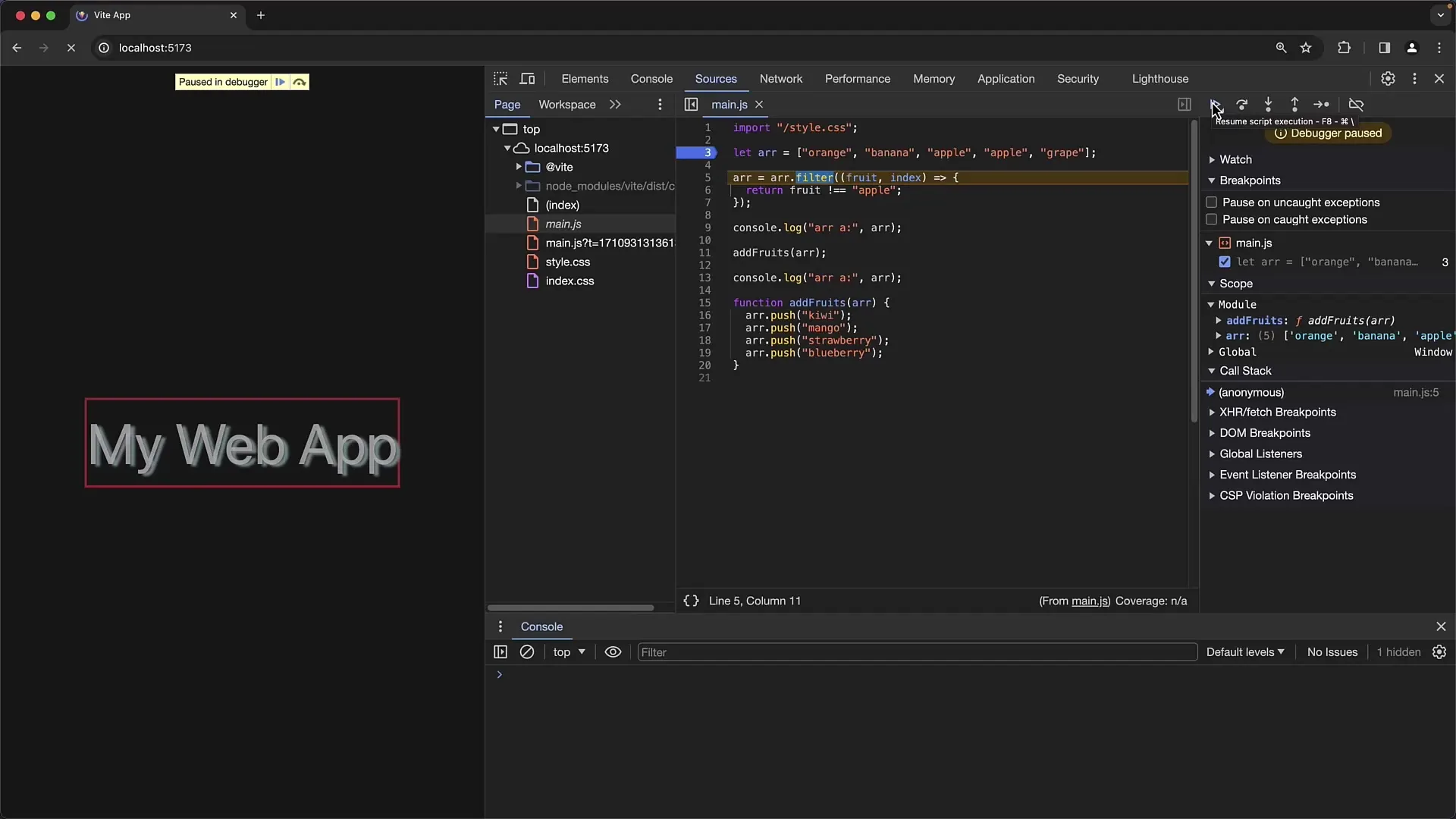
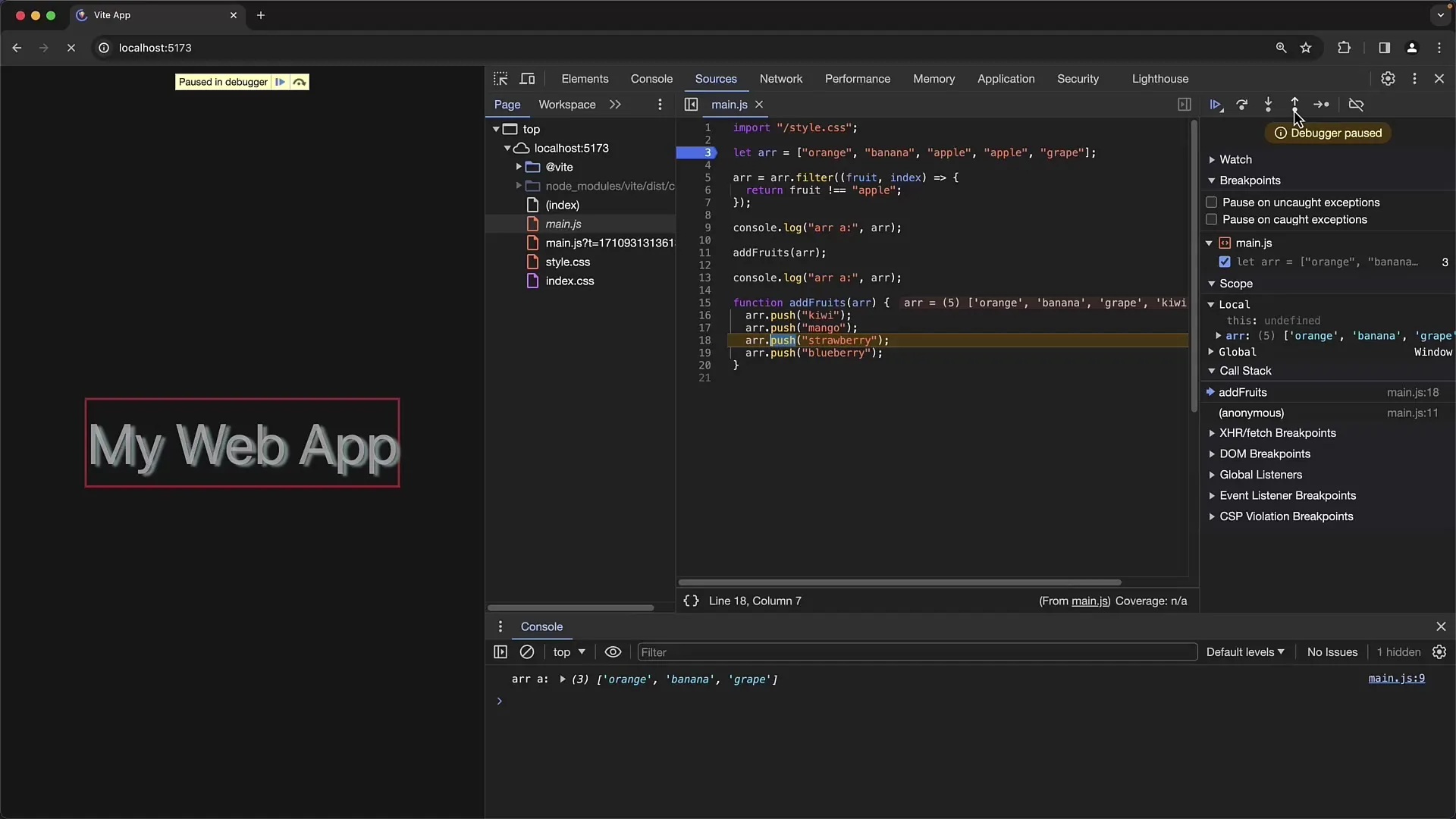
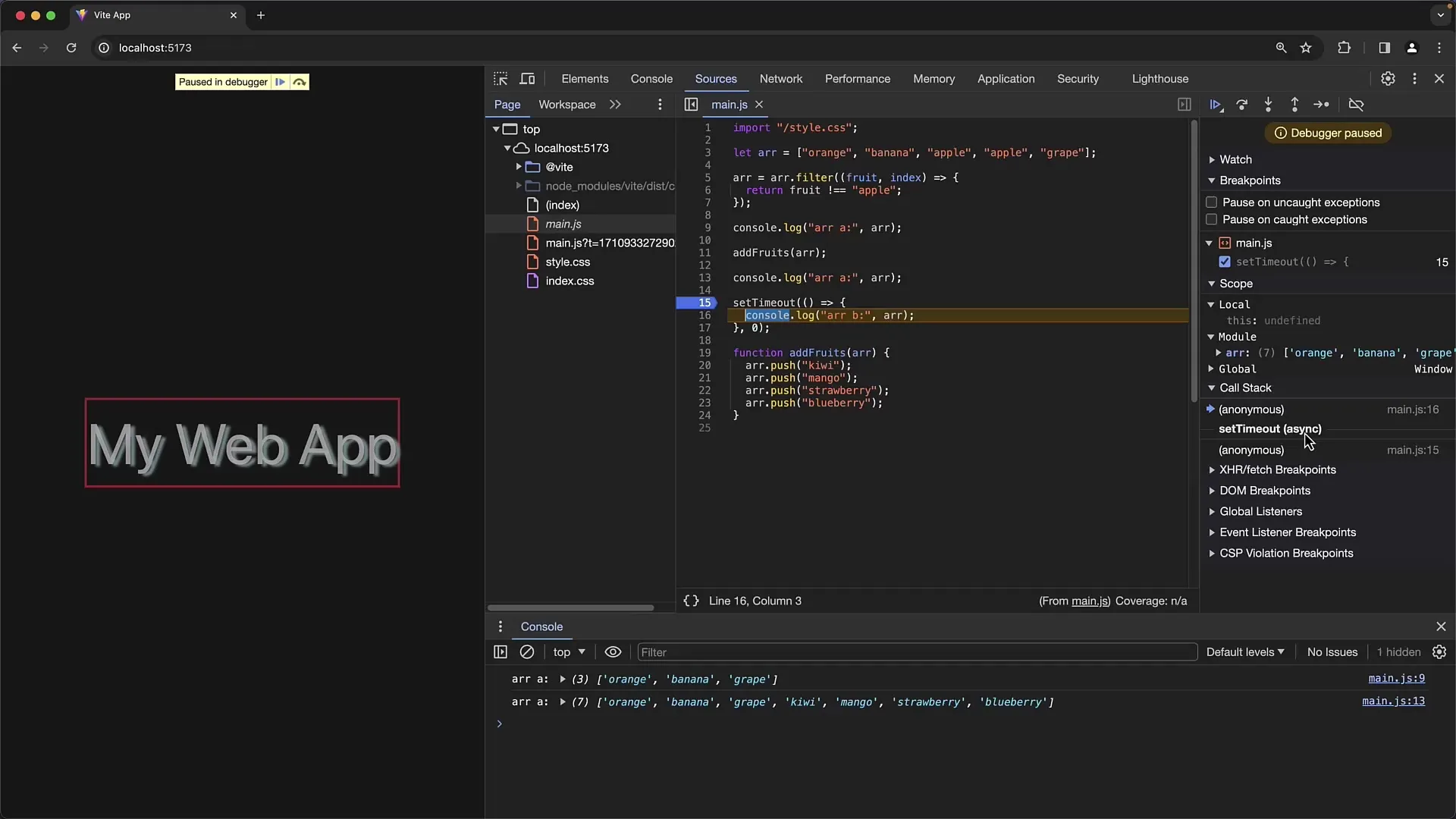
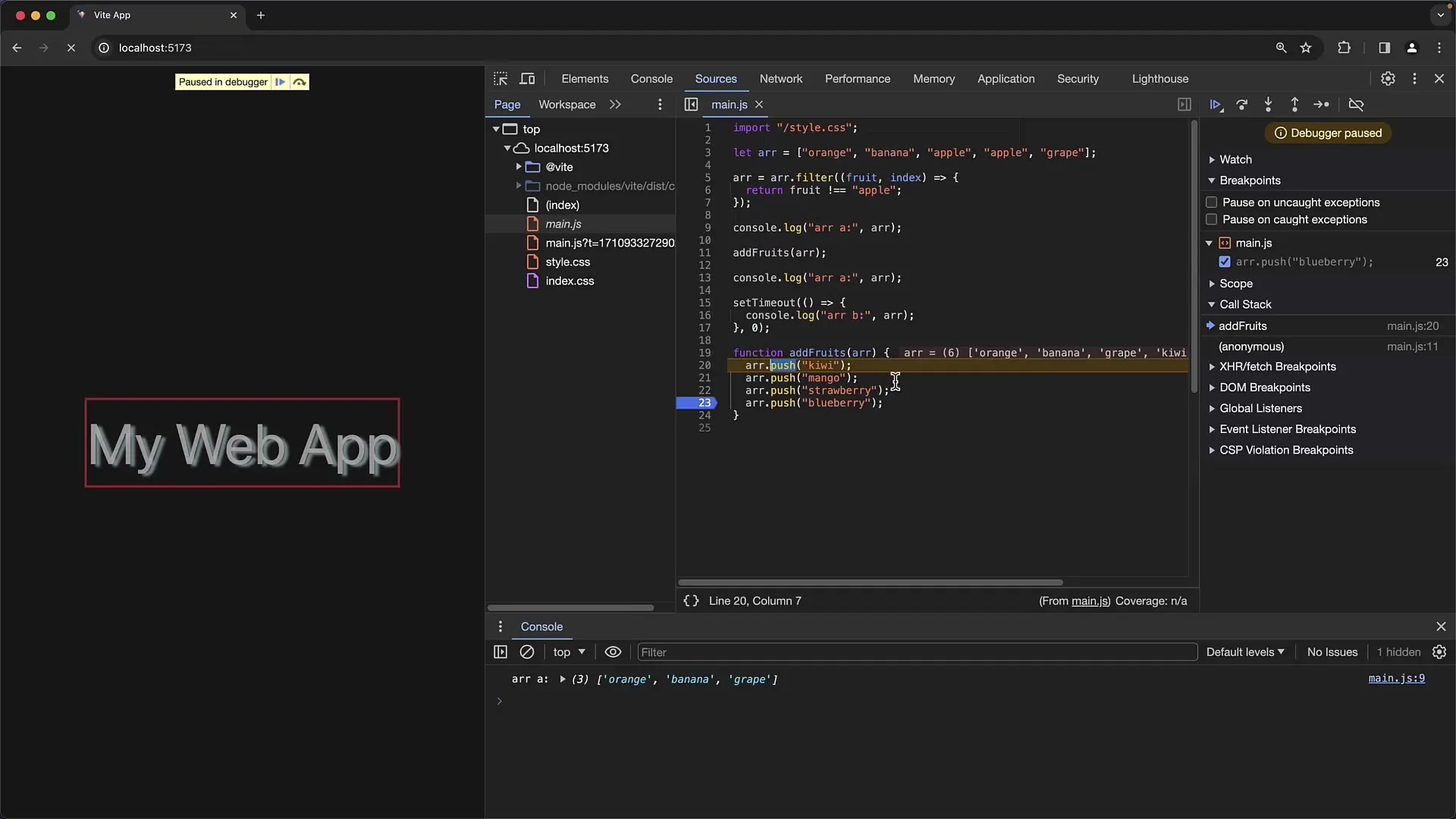
Кроме того, в инструментах разработчика Chrome есть горячие клавиши, которые упрощают навигацию по коду. Эти ярлыки очень полезны для пошагового перемещения по исходному коду. Используйте клавиши F8 (для продолжения выполнения текущей функции) и F10 (для перехода к следующему вызову функции). Это позволит вам значительно ускорить и улучшить процесс отладки.

Если вы хотите перейти к функции, нажмите F11. Таким образом, вы сразу попадете в выбранную функцию. Вы также можете вернуться из функции, нажав "Shift F11", что вернет вас на уровень выше. Эти движения важны для понимания порядка работы программы и последствий определенного кода.

Если у вас есть дело с асинхронным кодом, вам следует учитывать определенные моменты. При асинхронных вызовах вы можете отличить между клавишами "Step into" (F11) для входа в функцию и "Step over" (F9) для пропуска выполнения.

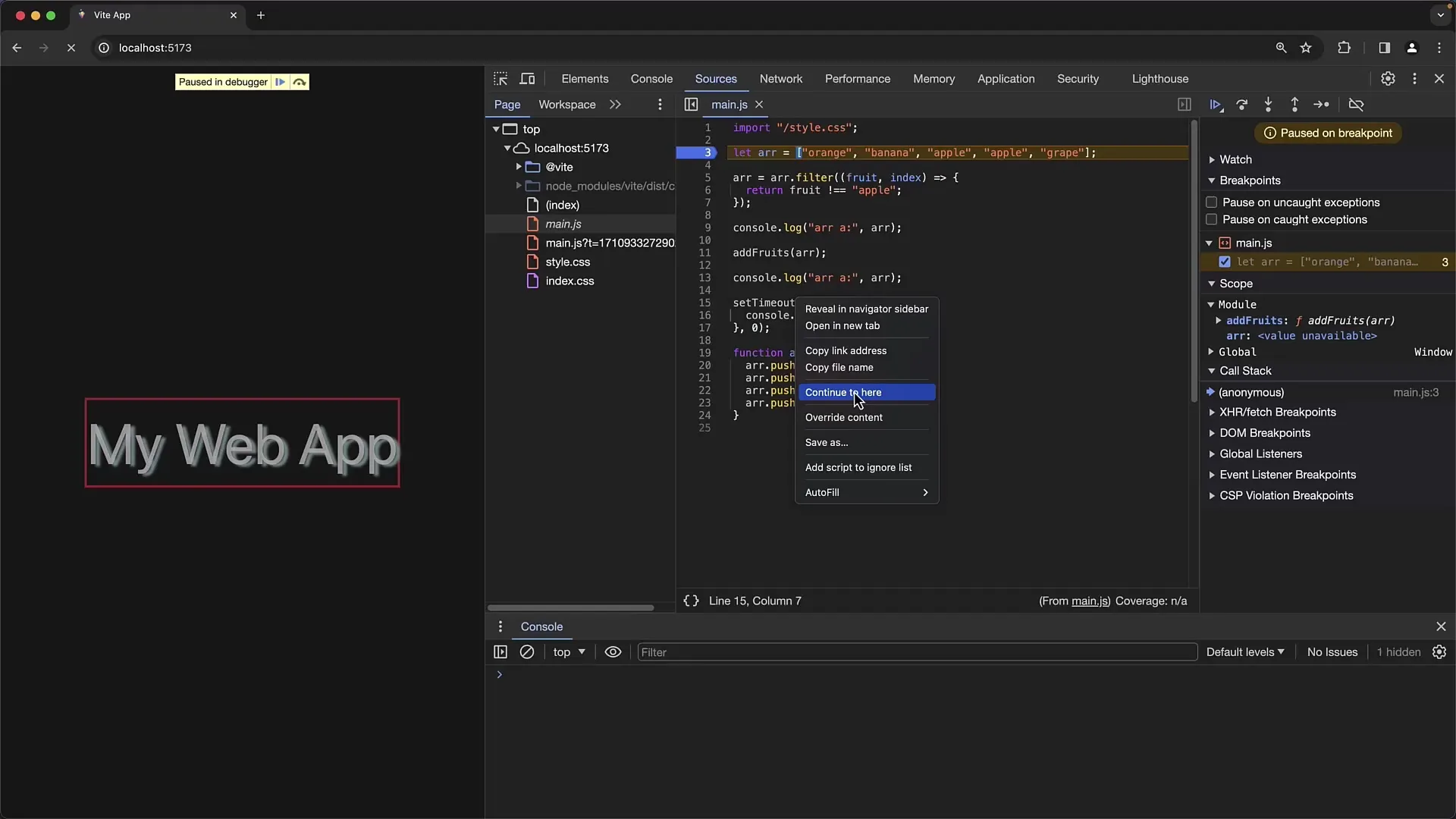
Чтобы сделать процесс отладки еще более эффективным, вы также можете установить временные точки останова. Щелкните правой кнопкой мыши на строке кода и выберите "Continue to here". Программа будет выполнена только до этой точки без постоянных остановок на других строках.

Еще одним полезным инструментом в инструментах разработчика является возможность сброса выполнения функции. Это означает, что нажатие кнопки "Restart Frame" вернет вас в начало функции, не сбрасывая переменные. Эта функция особенно полезна, когда вам необходимо повторно тестировать поведение функции в определенных условиях.

Все эти трюки и ярлыки в конечном итоге ускоряют процесс отладки. Всякий раз, когда у вас возникает ощущение, что ваша отладка застопорилась, оцените возможности, предоставляемые вам инструментами разработчика. Проходя эти шаги, убедитесь, что вы знакомы с ярлыками для повышения вашей эффективности.
Вывод
В этом руководстве вы узнали, как оптимально использовать инструменты разработчика Chrome для навигации по исходному коду и управления сложными отладочными ситуациями. Использование ярлыков и специфических функций позволяет вам более глубоко контролировать процесс отладки, независимо от того, работаете вы с синхронным или асинхронным кодом.
Часто задаваемые вопросы
Как быстро найти файл в инструментах разработчика Chrome?Используйте сочетание клавиш «Ctrl P» на Windows или «Command P» на Mac и введите часть имени файла.
В чем разница между F11 и F9 при отладке?F11 переходит внутрь функции, в то время как F9 пропускает ее и сразу переходит к следующему блоку кода.
Как установить временные точки прерывания?Щелкните правой кнопкой мыши по коду и выберите «Продолжить до этого места», чтобы выполнить программу до этого момента.
Что происходит при «Перезапуске фрейма»?Выполнение переходит в начало функции без сброса текущих переменных.
Могу ли я отлаживать без точек останова?Да, это возможно, используя функции продолжения работы или управляя переходами программы с помощью описанных сочетаний клавиш.


