В разработке программного обеспечения эффективное управление ресурсами играет решающую роль, особенно при использовании JavaScript. Одной из распространенных проблем являются утечки памяти, которые могут негативно сказываться на производительности и стабильности приложения. В этом руководстве я покажу тебе, как использовать профилировщик памяти в инструментах разработчика Chrome, чтобы проанализировать потребление памяти в твоем приложении и выявить потенциальные утечки памяти.
Основные выводы
- Вкладка Memory позволяет отслеживать потребление памяти в вашем приложении и создавать снимки Heap.
- Сбор мусора - это автоматизированный процесс освобождения памяти, на которую больше не ссылается.
- С помощью снимков Heap вы можете проанализировать текущее состояние вашей памяти и определить, какие объекты удерживают ссылки.
- Отсоединенные DOM-элементы могут быть источником утечек памяти, если они не освобождаются правильно.
Поступенчатое руководство
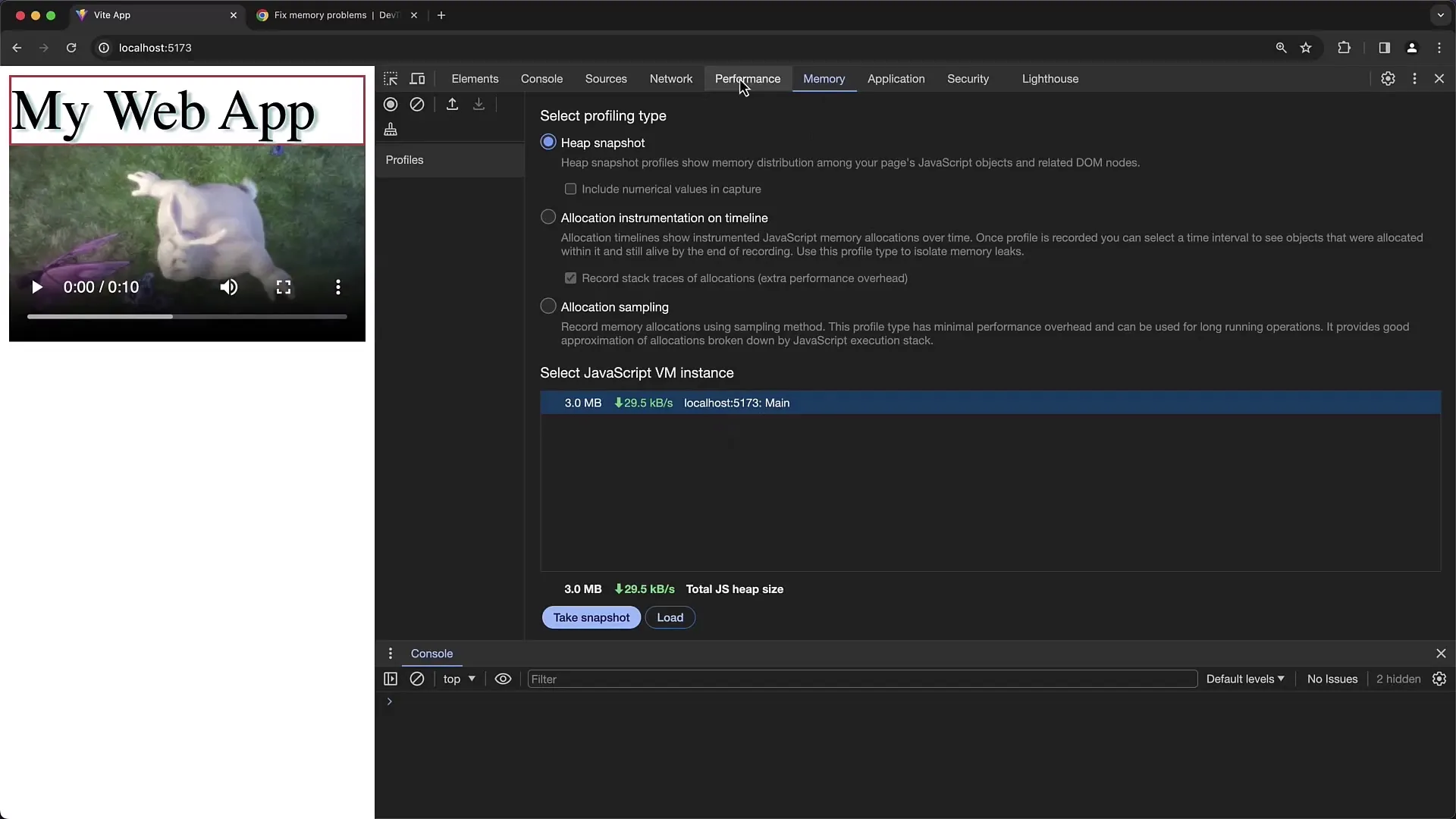
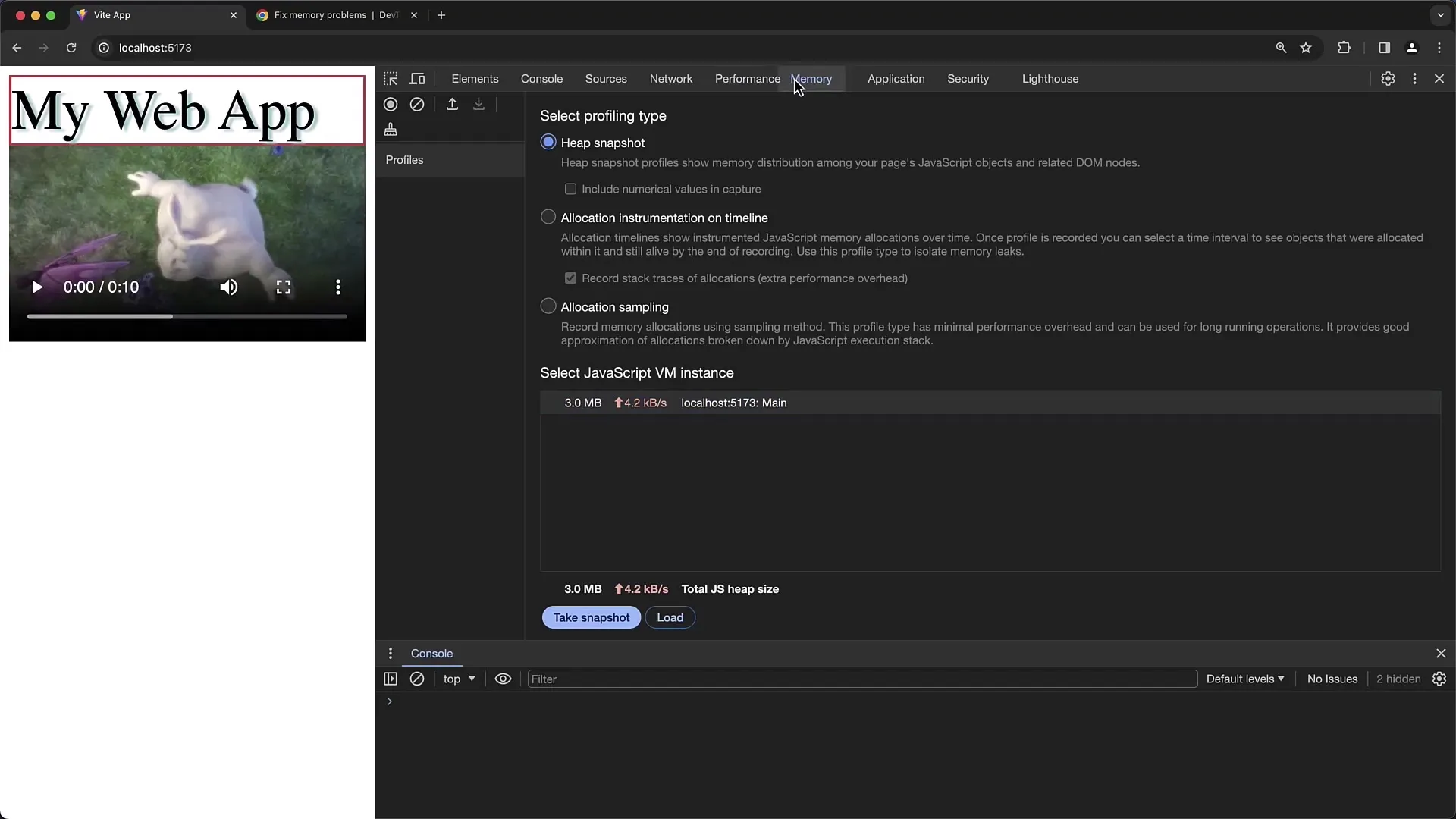
Шаг 1: Доступ к вкладке Memory
Чтобы воспользоваться профилировщиком памяти, откройте инструменты разработчика Chrome, щелкнув правой кнопкой мыши на странице и выбрав "Исследовать" или используя комбинацию клавиш F12. Затем перейдите на вкладку "Memory".

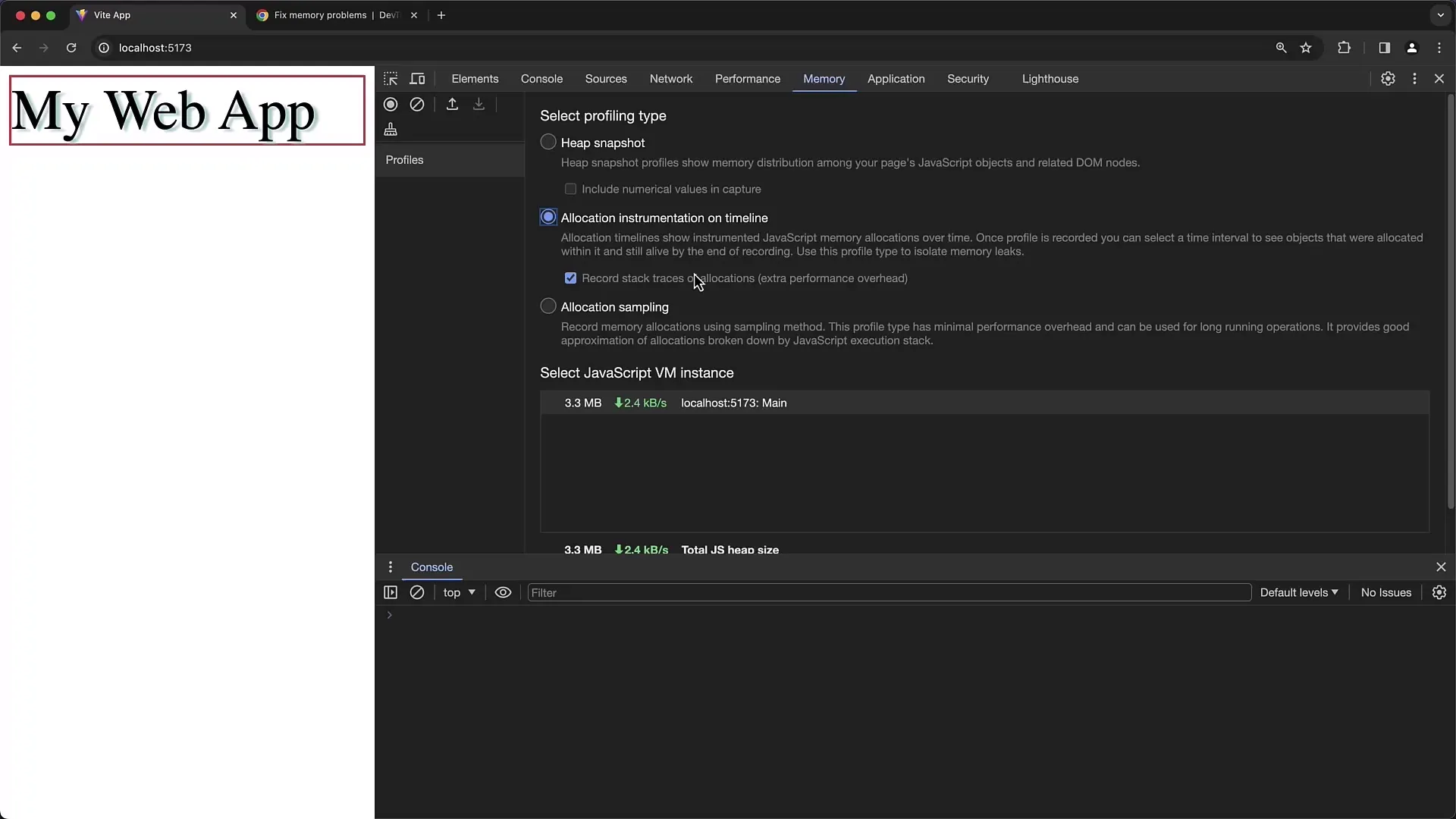
Шаг 2: Создание снимка Heap
Во вкладке Memory вы можете создать снимок Heap. Нажмите кнопку "Take Snapshot". Это позволит вам получить обзор состояния памяти вашего приложения в определенный момент времени. Для этого снимка вы можете изучить текущие объекты и их ссылки.

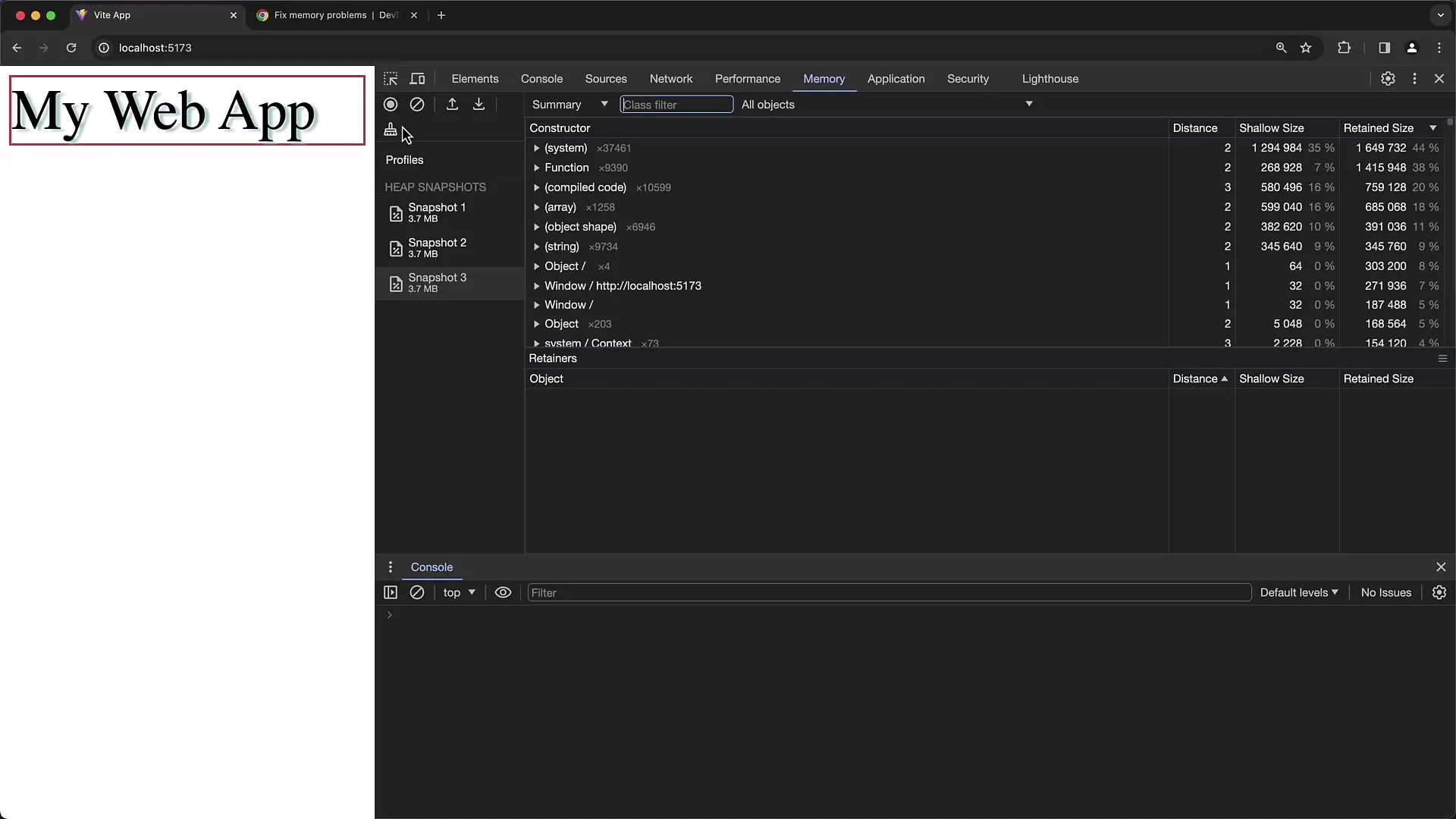
Шаг 3: Анализ снимков Heap
После создания снимка вы можете проанализировать объекты, удерживаемые в памяти. Прокрутите список объектов и щелкните на конкретный объект, чтобы получить больше информации о ссылках. Вы также можете просмотреть размер объекта и его ссылочные ссылки, показывающие, какие объекты предотвращали удаление текущего объекта сборщиком мусора.
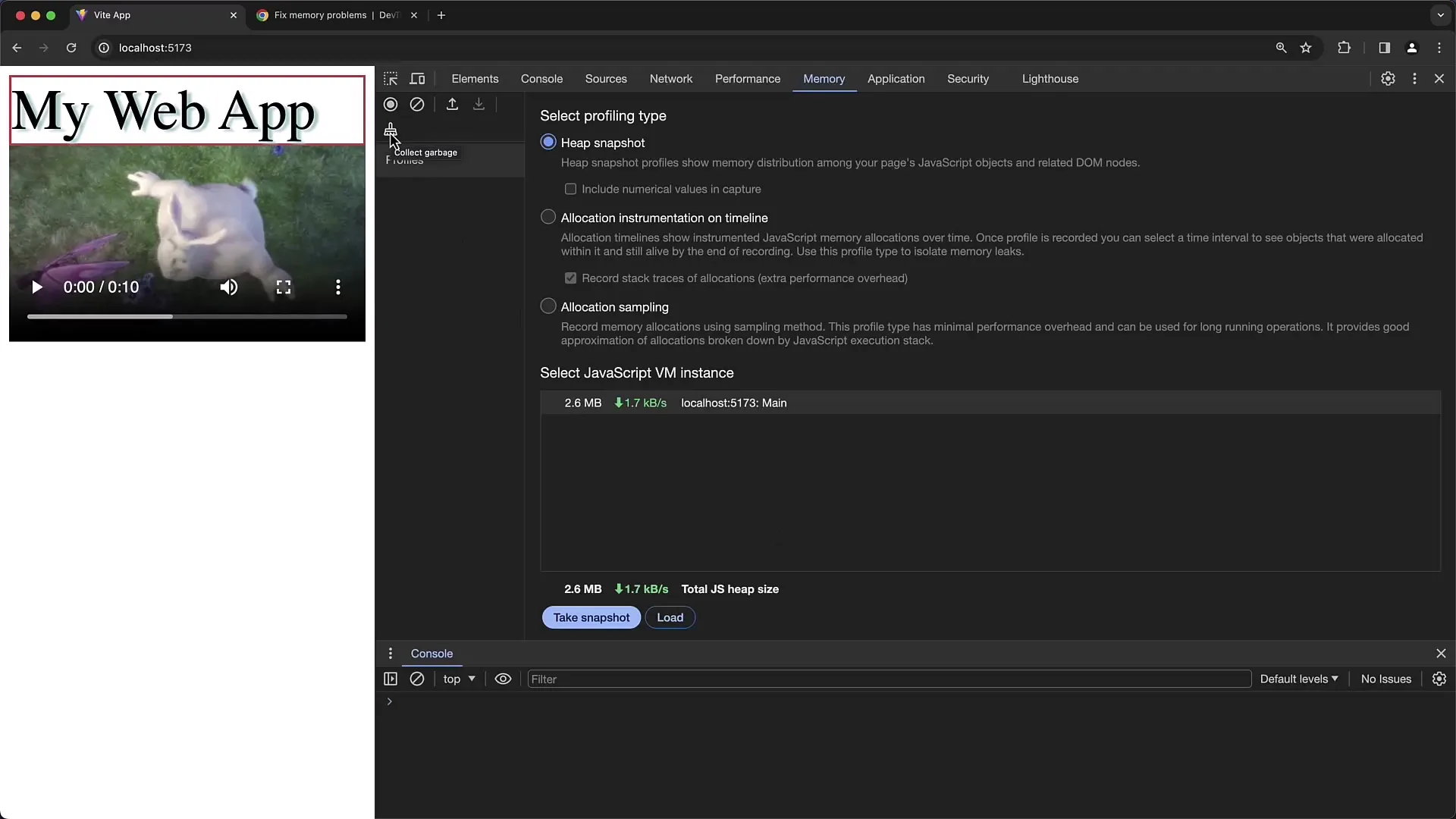
Шаг 4: Запуск сборки мусора
Чтобы проверить, какие объекты можно безопасно освободить, можно запустить сборку мусора вручную. Для этого нажмите кнопку "Collect Garbage". Таким образом, вы можете наблюдать, уменьшается ли использование памяти, и удаляются ли неиспользуемые объекты.

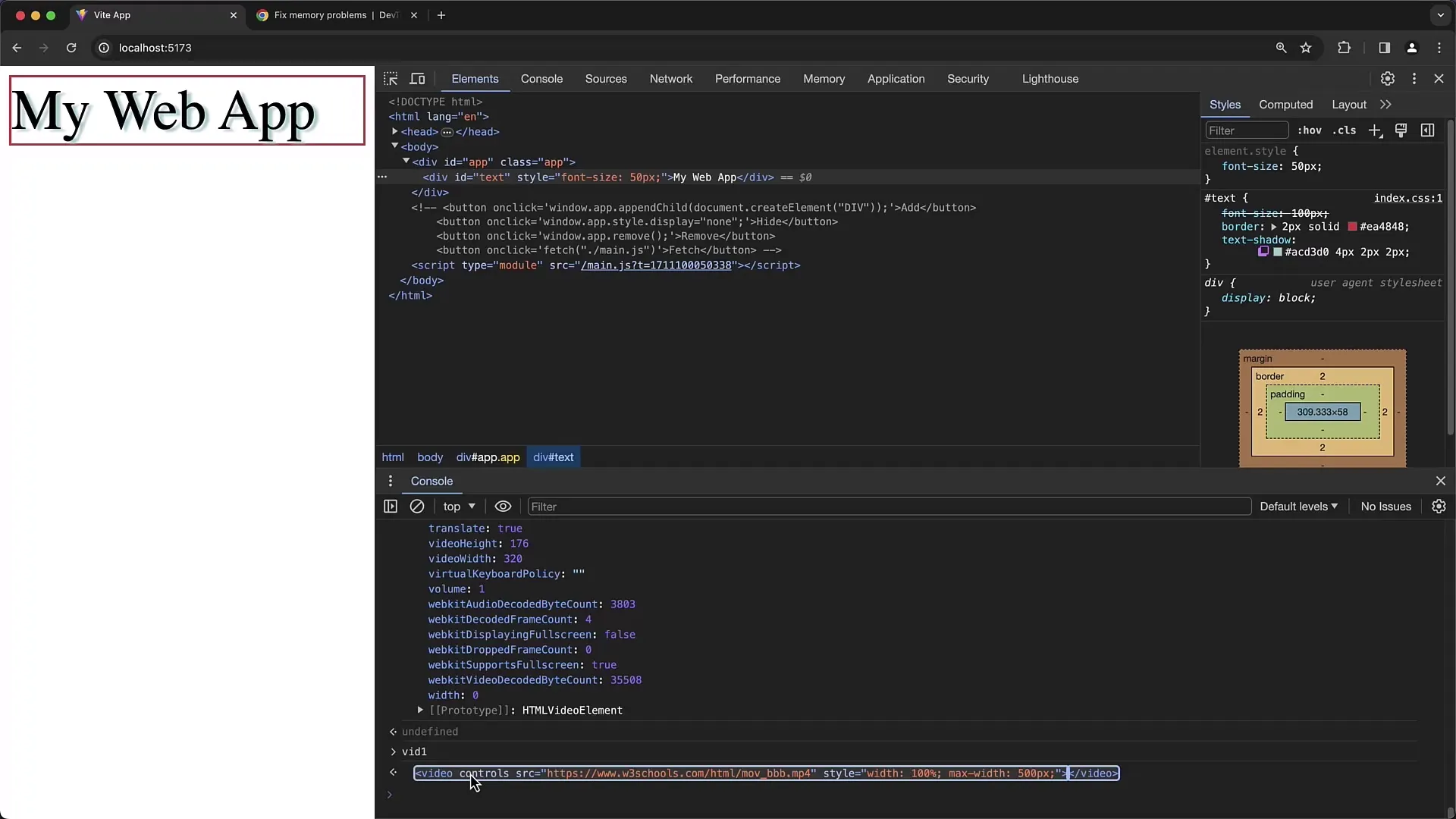
Шаг 5: Исследование detached DOM-элементов
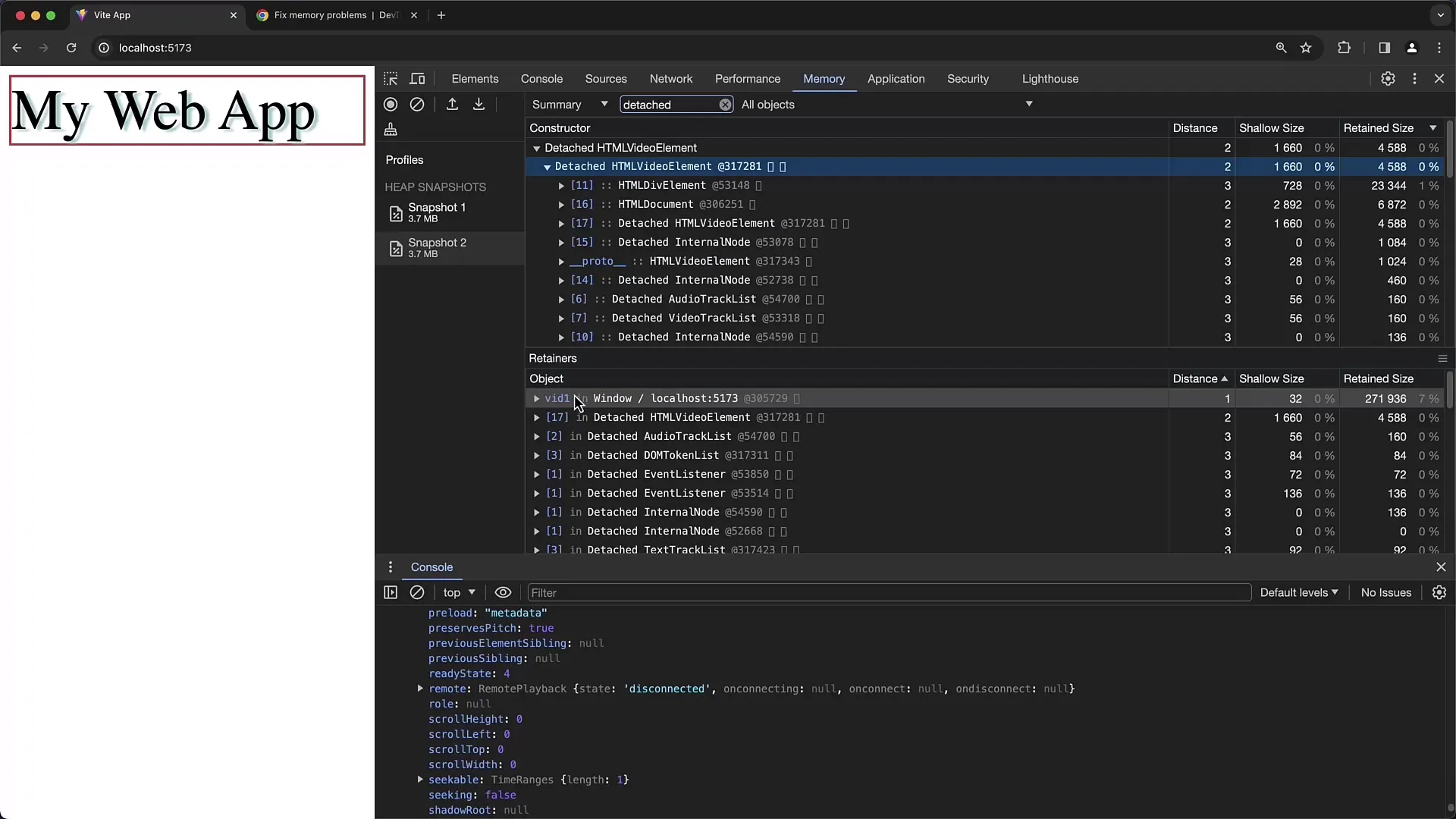
Распространенной проблемой управления памятью являются detached DOM-элементы, то есть элементы, которые были удалены из DOM, но все еще удерживаются в памяти. Вы можете легко идентифицировать эти объекты, отфильтровав их в снимке по "detached". Таким образом, вы можете проверить, какие элементы больше не присутствуют в DOM, но все еще сохраняются в памяти.

Шаг 6: Отслеживание ссылок объектов
Если вы обнаружили, что некоторые объекты не освобождаются, важно понять, от каких других объектов они удерживаются. Выберите объект и посмотрите его ссылочные ссылки, чтобы понять иерархию и зависимости, которые мешают вмешательству сборщика мусора.

Шаг 7: Тестирование и проверка
Для обеспечения оптимизации потребления памяти изучите снимки Heap во время взаимодействия с вашим приложением. Это позволит вам определить, ведет ли себя потребление памяти так, как ожидалось, и освобождаются ли все ненужные объекты успешно.

Шаг 8: Использование функции Timeline
Помимо функции Snapshot, функция Timeline позволяет наблюдать за распределением памяти в течение определенного времени. Вы можете определить временной интервал и проанализировать, как объекты распределяются в памяти во время взаимодействия с приложением. Нажмите "Start Recording" и взаимодействуйте с вашим приложением, чтобы изучить аллокации.

Обзор
В этом руководстве вы узнаете, как использовать профилировщик памяти инструментов разработчика Chrome для анализа потребления памяти ваших приложений. Вы узнаете, как создавать снимки кучи (Heap Snapshots), запускать сборку мусора и идентифицировать потенциальные утечки памяти через отсоединенные DOM-элементы. Регулярное использование этих инструментов позволит вам оптимизировать потребление памяти и значительно повысить производительность ваших приложений.
Часто задаваемые вопросы
Как определить, есть ли утечка памяти?Утечка памяти происходит, когда потребление памяти вашего приложения постоянно растет во время использования, но никогда не возвращается к нормальному уровню.
Что такое отсоединенные DOM-элементы?Отсоединенные DOM-элементы - это те, которые удалены из DOM, но все еще хранятся в памяти, часто из-за существующих ссылок в переменных JavaScript.
Как удостовериться, что мое приложение не удерживает неиспользуемую память?Регулярные снимки кучи и использование функции сборки мусора помогают идентифицировать неиспользуемые объекты и гарантировать их освобождение.
Могу ли я сохранить результаты снимков кучи?Да, вы можете сохранять снимки и позже загружать их снова для выполнения прошлого анализа вашего приложения.


