В этом руководстве мы рассмотрим вкладку Анимации в Инструментах разработчика Chrome. Эта функция особенно полезна, когда вы работаете с CSS-анимациями и переходами или хотите изучить существующие анимации. Вы узнаете, как подробно анализировать и оптимизировать анимации, чтобы улучшить их производительность путем настройки временных функций и свойств. Давайте вместе пройдем через различные шаги.
Важнейшие выводы
- Вкладка Анимации предоставляет визуальное представление CSS-анимаций.
- Вы можете подробно изучать и настраивать ход анимации.
- Изменения во времени и свойствах анимаций могут значительно увеличить производительность.
Пошаговая инструкция
Сначала откройте Инструменты разработчика Chrome. Для этого нажмите F12 или щелкните правой кнопкой мыши на веб-странице и выберите "Инспектировать".

После открытия Инструментов разработчика перейдите на вкладку «Анимации», находящуюся в меню «Инструменты». Нажмите на нее, чтобы активировать вкладку Анимации.
Теперь вы находитесь на странице с запущенной анимацией. В нашем примере мы используем страницу «animatestyle». Обновите страницу, чтобы наблюдать анимацию, которая становится видимой в тот момент, когда она появляется на экране.
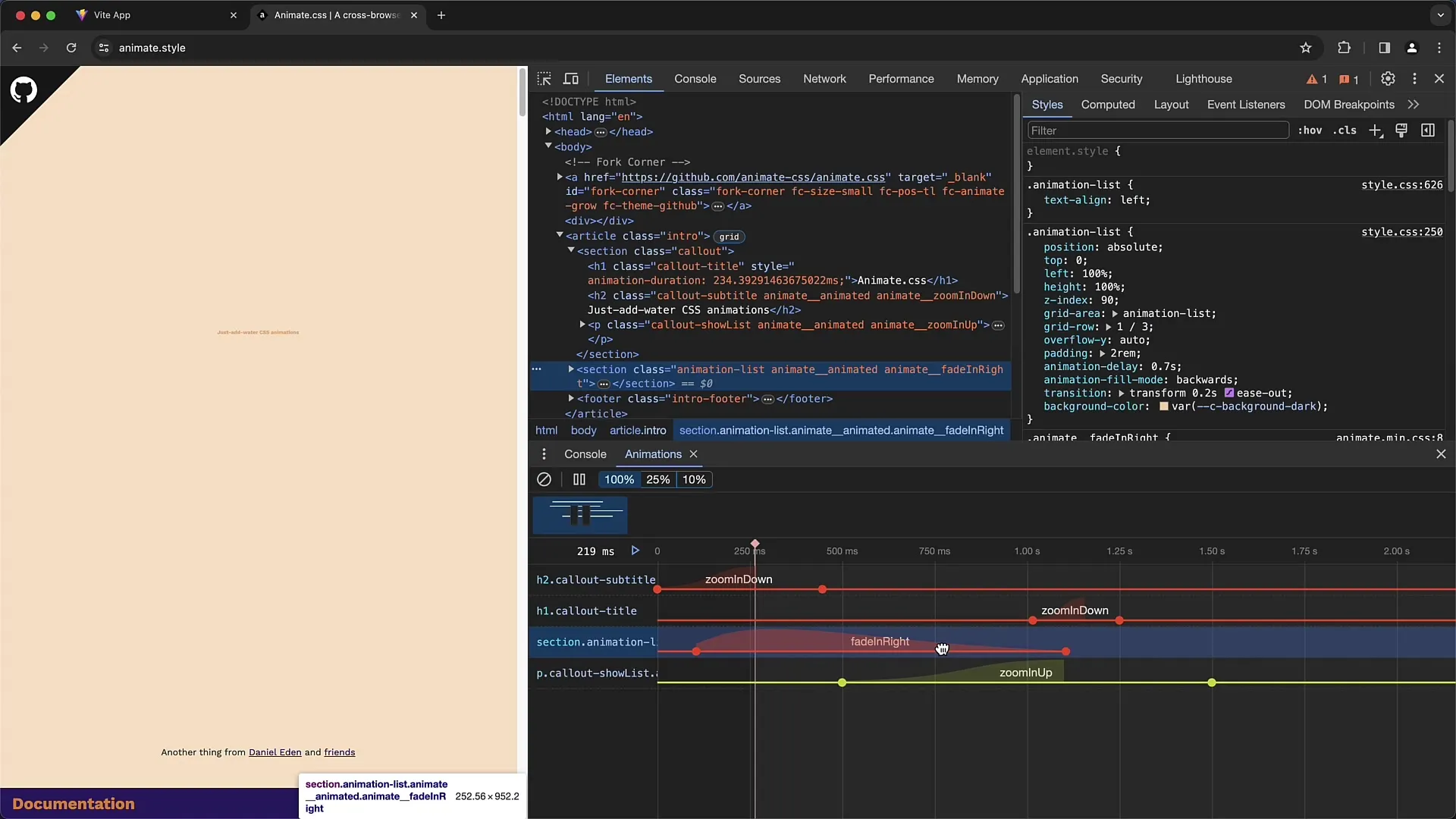
После обновления страницы вы увидите анимацию, которая прыгает сверху вниз. Вкладка Анимации теперь покажет вам текущую анимацию, проигрывающуюся в цикле.

Когда вы наводите мышь на анимацию, она проигрывается в цикле. Щелкните на отображении во вкладке Анимации, чтобы рассмотреть анимацию более детально.

Важной частью вкладки Анимации является маркер, который вы можете использовать для анализа состояния анимации. Переместите этот маркер, чтобы увидеть, где начинаются и заканчиваются различные анимации и переходы, и наблюдать соответствующие кривые.

Когда вы рассматриваете конкретную анимацию, например "увеличение вниз", вы увидите детали анимации. Вы сможете определить различные точки анимации и понять, как они развиваются.

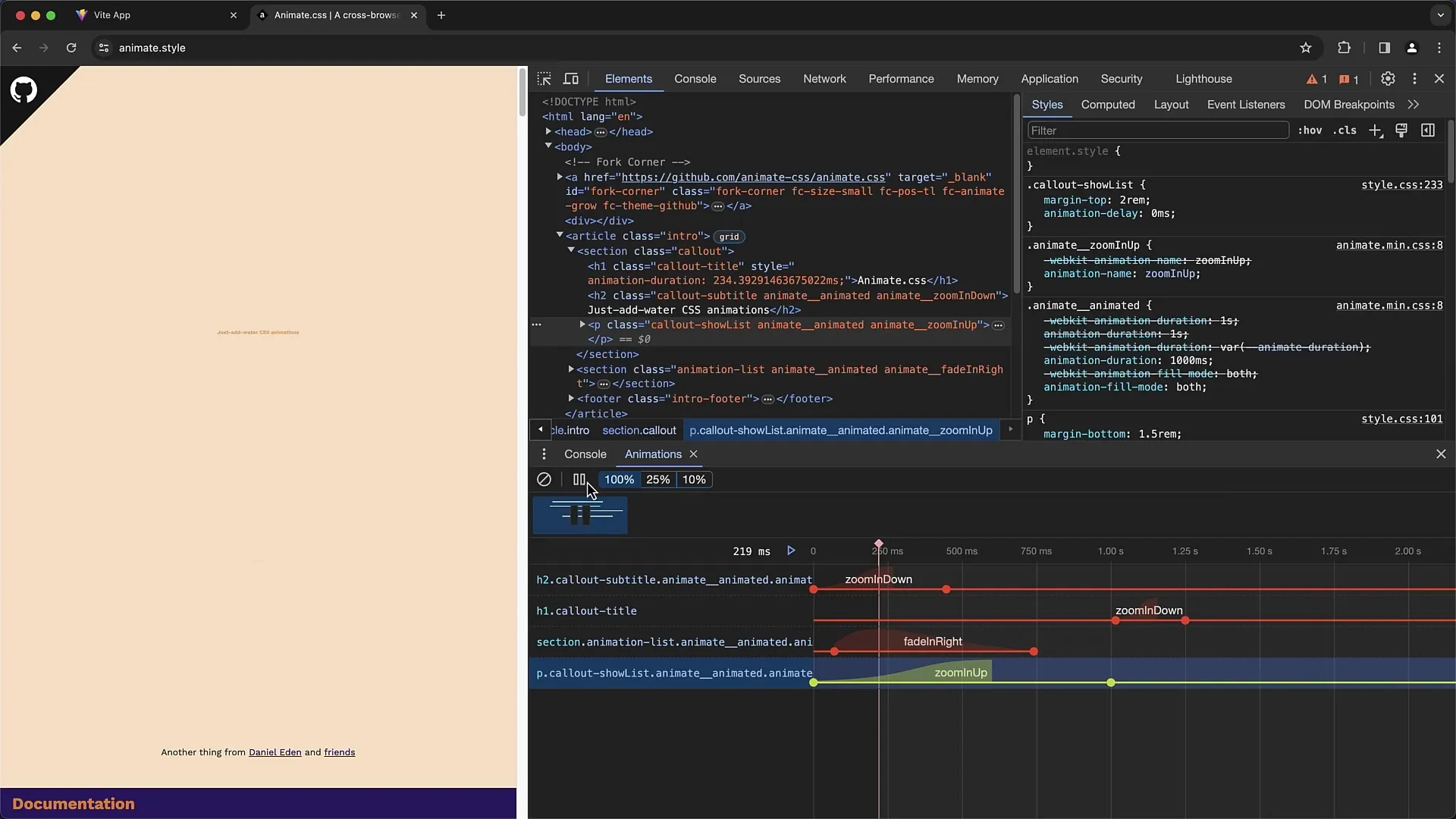
У вас также есть возможность непосредственно настраивать анимацию. Например, перемещайте маркер вперед, чтобы увидеть, как будет выглядеть анимация после внесения изменений.

Эти настройки помогут вам понять, какие эффекты могут иметь изменения в ходе анимации и свойства.

Для изменения скорости воспроизведения вы можете использовать процентные значения, предоставленные во вкладке Анимации. Кнопка Play позволяет вам проверить настроенную анимацию с самого начала.

Если вы удовлетворены внесенными изменениями, обновите страницу, чтобы увидеть, загружаются ли исходные анимации или анимации, которые вы отредактировали.

Вкладка Анимации особенно ценна, если вы хотите подробно изучить анимации, чтобы, возможно, внести изменения, которые улучшат окончательный результат.

Например, просмотр «Длительность анимации» даст вам быстрое представление о длительности вашей анимации. Нажмите на длительность, чтобы определить конкретный участок, на котором настроена анимация.

С помощью таких настроек вкладка анимаций позволяет тонко настраивать анимации. Вы можете скопировать CSS-код анимаций, чтобы в дальнейшем использовать их в своих собственных таблицах стилей.

Это было всестороннее введение во вкладку анимаций инструментов разработчика Chrome.
Резюме
В этом учебнике вы узнали, как анализировать и настраивать CSS-анимации во вкладке анимаций инструментов разработчика Chrome. Мы прошли основные шаги для просмотра анимаций, изменения их параметров и оптимизации производительности.
Часто задаваемые вопросы
Какая функция у вкладки анимаций в инструментах разработчика Chrome?Вкладка анимаций позволяет вам детально анализировать и настраивать CSS-анимации.
Как я могу воспроизвести анимации во вкладке анимаций?Вы можете воспроизвести анимации с помощью кнопки воспроизведения и использовать маркер для навигации по временной шкале.
Могу ли я сделать изменения в анимациях?Да, вы можете настраивать свойства анимации для изменения её визуального вида и временной характеристики.
Как могу скопировать настроенные анимации?Вы можете скопировать CSS-код прямо из вкладки анимаций и вставить его в свои собственные таблицы стилей.


