Инструменты разработчика Chrome являются неотъемлемым инструментом. Важно понимать различные функции и методы, которые могут помочь вам эффективно отлаживать свой код и предоставлять ценную информацию. В этом учебнике я хочу представить вам несколько менее распространенных, но крайне полезных методов консоли, которые помогут вам оптимизировать вашу работу.
Основные выводы
- assert(): Проверьте, правда ли условие, и получите сообщение об ошибке, если это не так.
- count(): Подсчитайте, сколько раз был вызван определенный метод, и сбросьте счетчик при необходимости.
- time() и timeEnd(): Измерьте время, которое занимает определенный блок вашего кода.
- trace(): Отследите, где выполняется ваш код, чтобы упростить процессы отладки.
Пошаговая инструкция
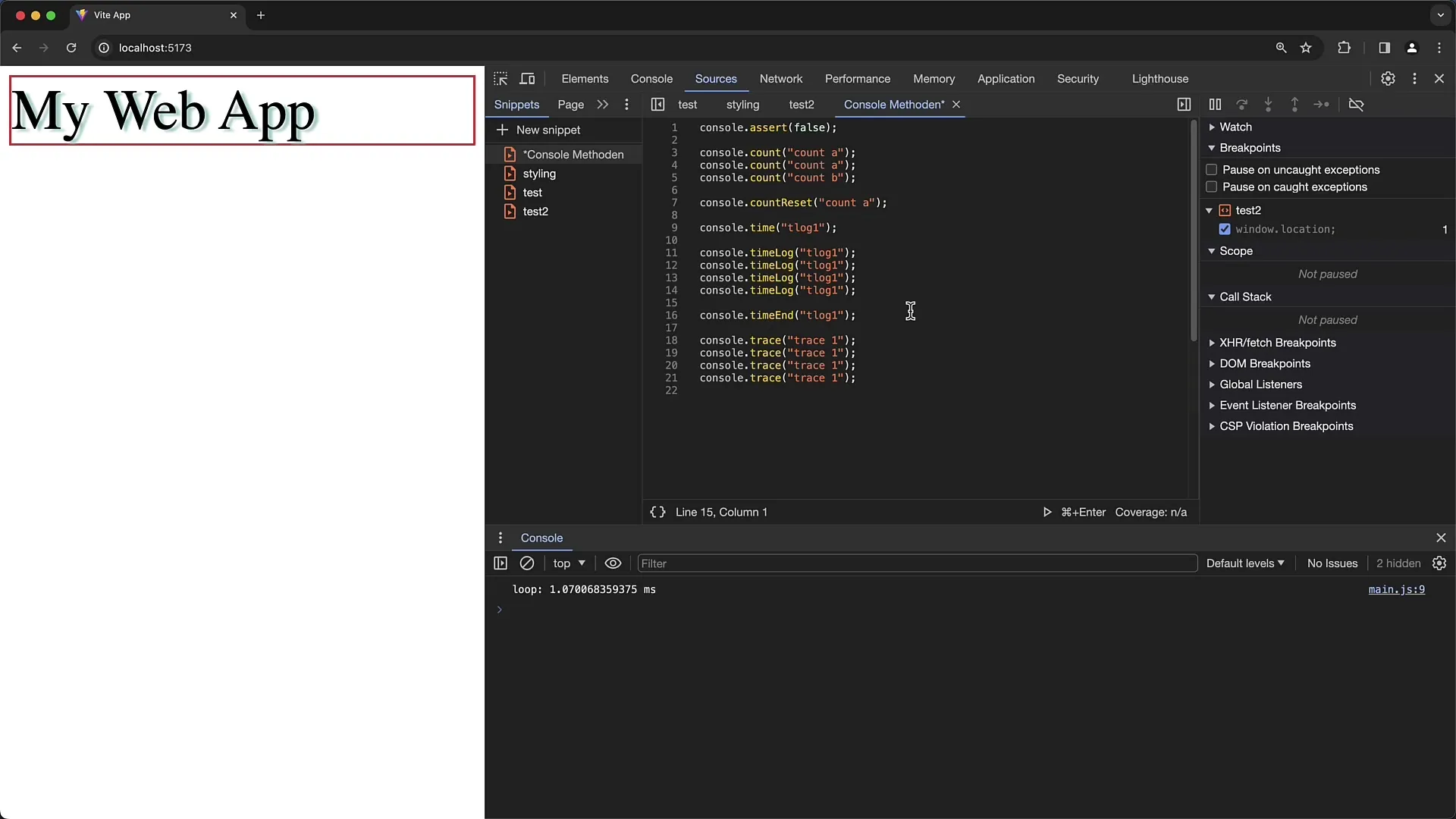
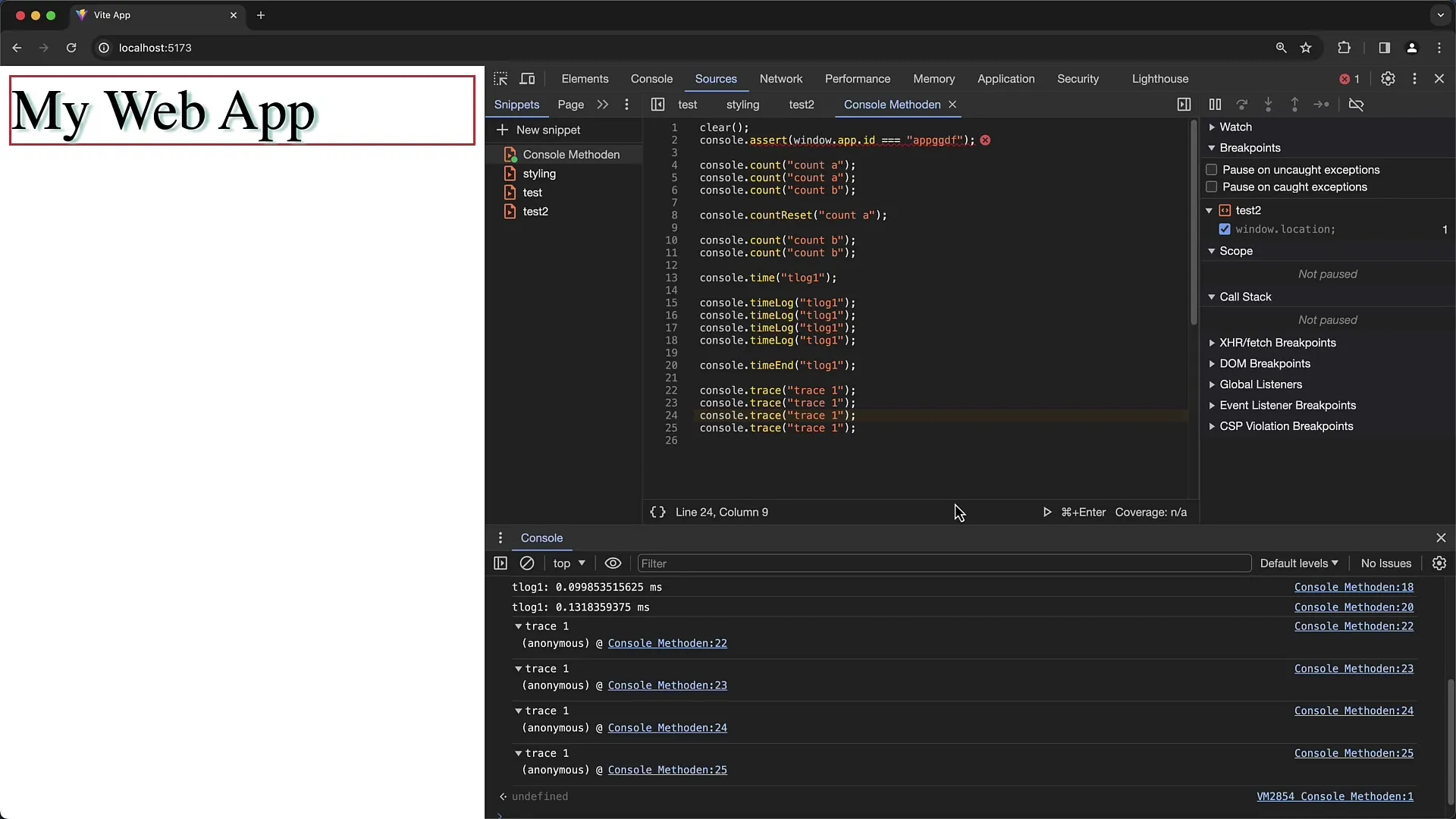
Сначала вам следует открыть инструменты разработчика Chrome. Вы можете сделать это, нажав правой кнопкой мыши на веб-страницу и выбрав «Инспектировать» (или нажав F12). Теперь, когда консоль открыта, мы можем опробовать различные методы консоли.
Использование assert()
Очень полезным инструментом является метод assert(). Этот метод используется для проверки, что определенное выражение истинно. Если вы передаете ложное выражение, вы увидите сообщение об ошибке в консоли. Давайте попробуем это.

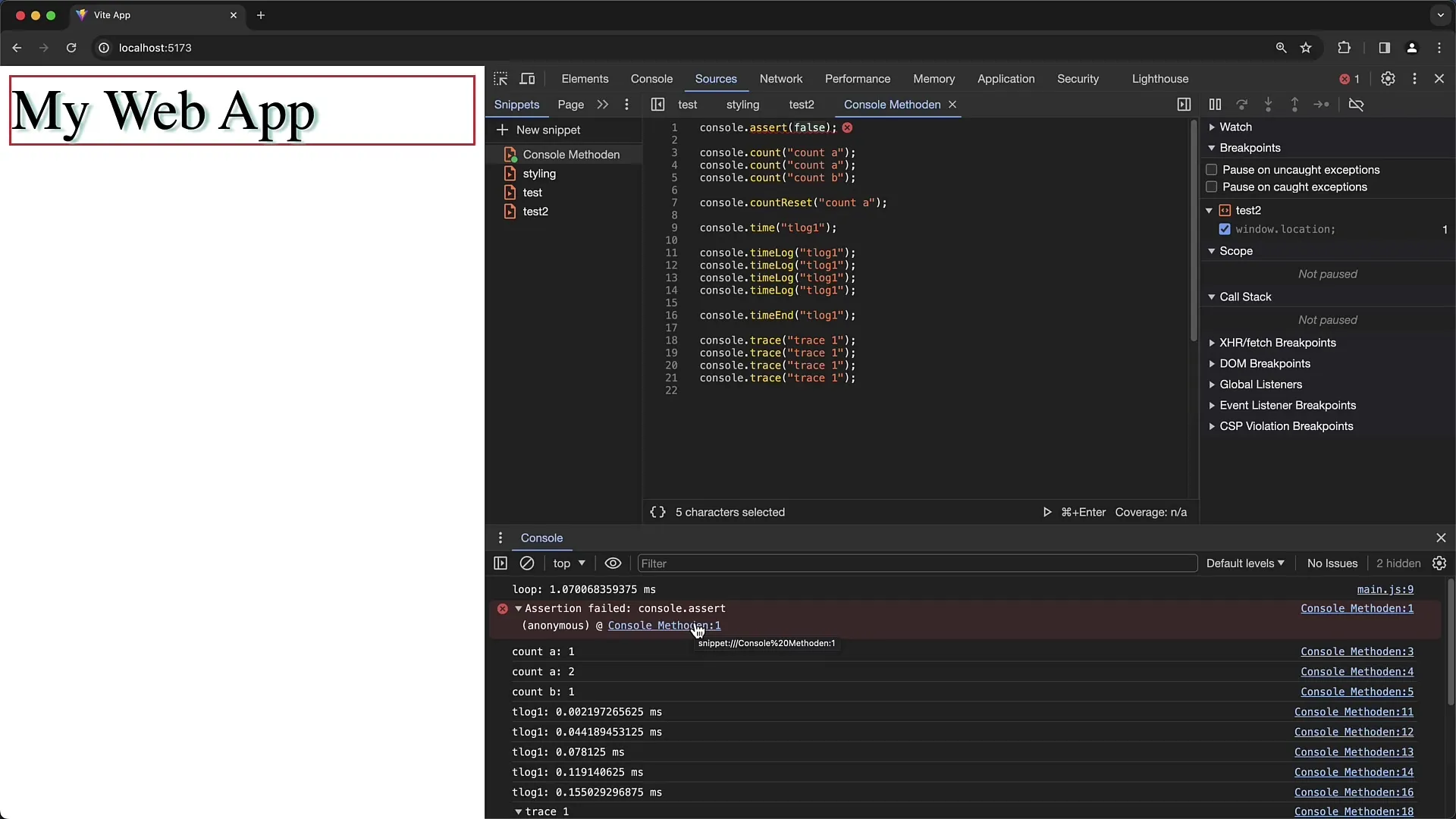
Здесь я подготовил простой пример для assert(). Я передаю выражение, и если оно неверно, консоль покажет ошибку "Assertion Failed". Это может быть полезно, чтобы убедиться, что переменные или состояния соответствуют вашим ожиданиям.

Особенность заключается в том, что вы можете навести указатель мыши на ошибку в консоли, чтобы получить более подробную информацию о том, где произошла ошибка. Это особенно полезно для более сложных приложений.
Подсчет с count()
Следующий метод - count(). С помощью этого метода вы можете подсчитать, сколько раз была вызвана определенная функция или строка кода. Например, это может быть полезно при отслеживании вызовов функций. Давайте рассмотрим это поближе.
Здесь я использую count с идентификатором, чтобы увидеть, сколько раз вызывается функция. Каждый раз, когда я активирую функцию, число автоматически увеличивается. Если вы хотите знать, сколько раз вы находитесь в определенном месте в коде, count() крайне полезен.
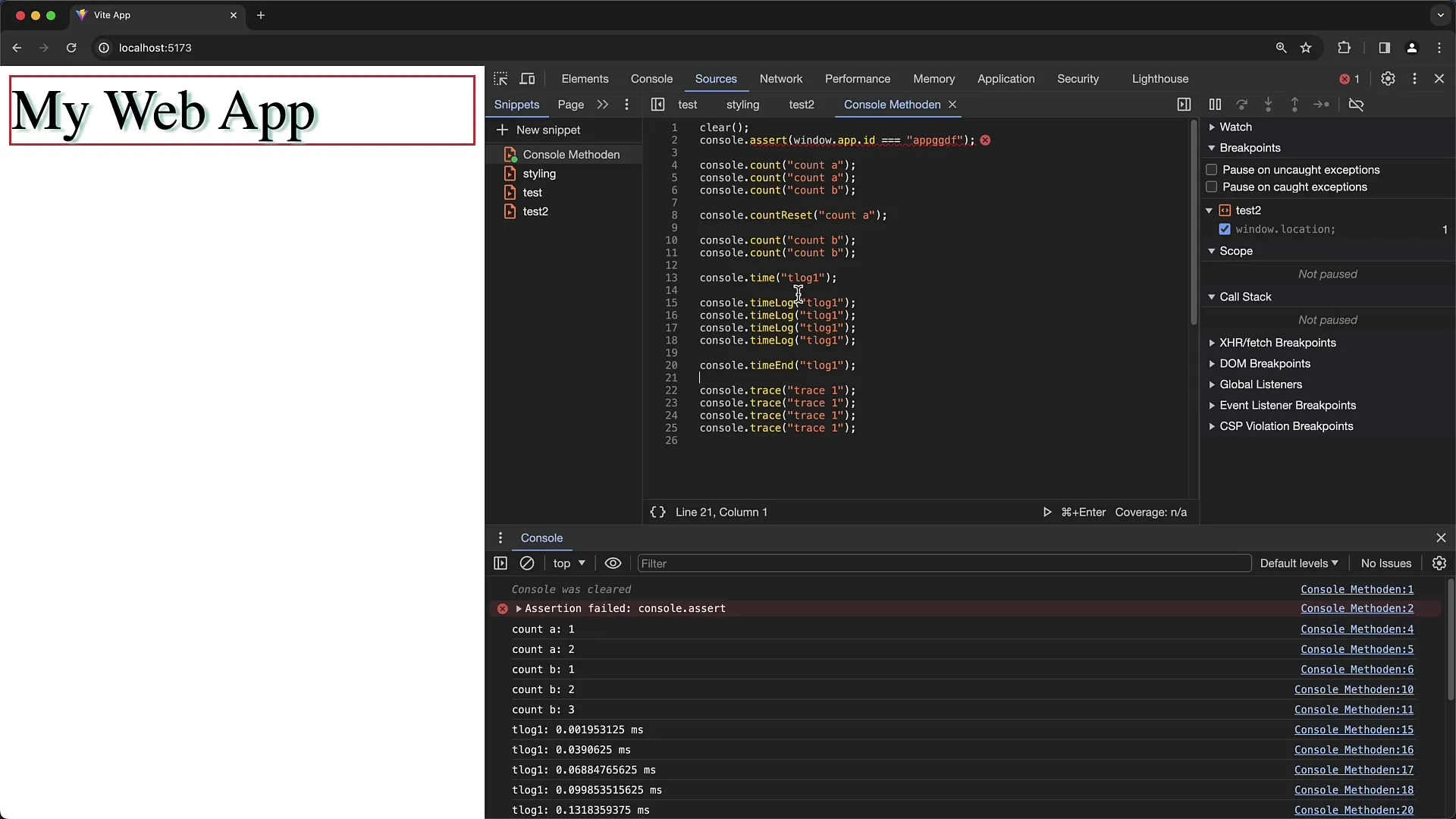
Кроме того, есть также метод countReset(), чтобы сбросить счетчик обратно на ноль. Применение count() и countReset() может принести вам много преимуществ, особенно если вам нужно отлаживать сложную логику.
Измерение времени с time() и timeEnd()
Еще один важный инструмент - функции time() и timeEnd(). С помощью time() вы можете установить начало измерения времени, а с помощью timeEnd() - зафиксировать конечную точку, чтобы узнать, сколько времени прошло. Давайте также рассмотрим пример.

Я использую time() в начале моего кода, а затем после определенного участка, чтобы выяснить, сколько времени занял этот участок кода. Выводится время в миллисекундах, что поможет вам анализировать производительность вашего кода.
Эти методы измерения времени особенно полезны, если вы хотите выявить и проанализировать оптимизируемый код.
Отслеживание с trace()
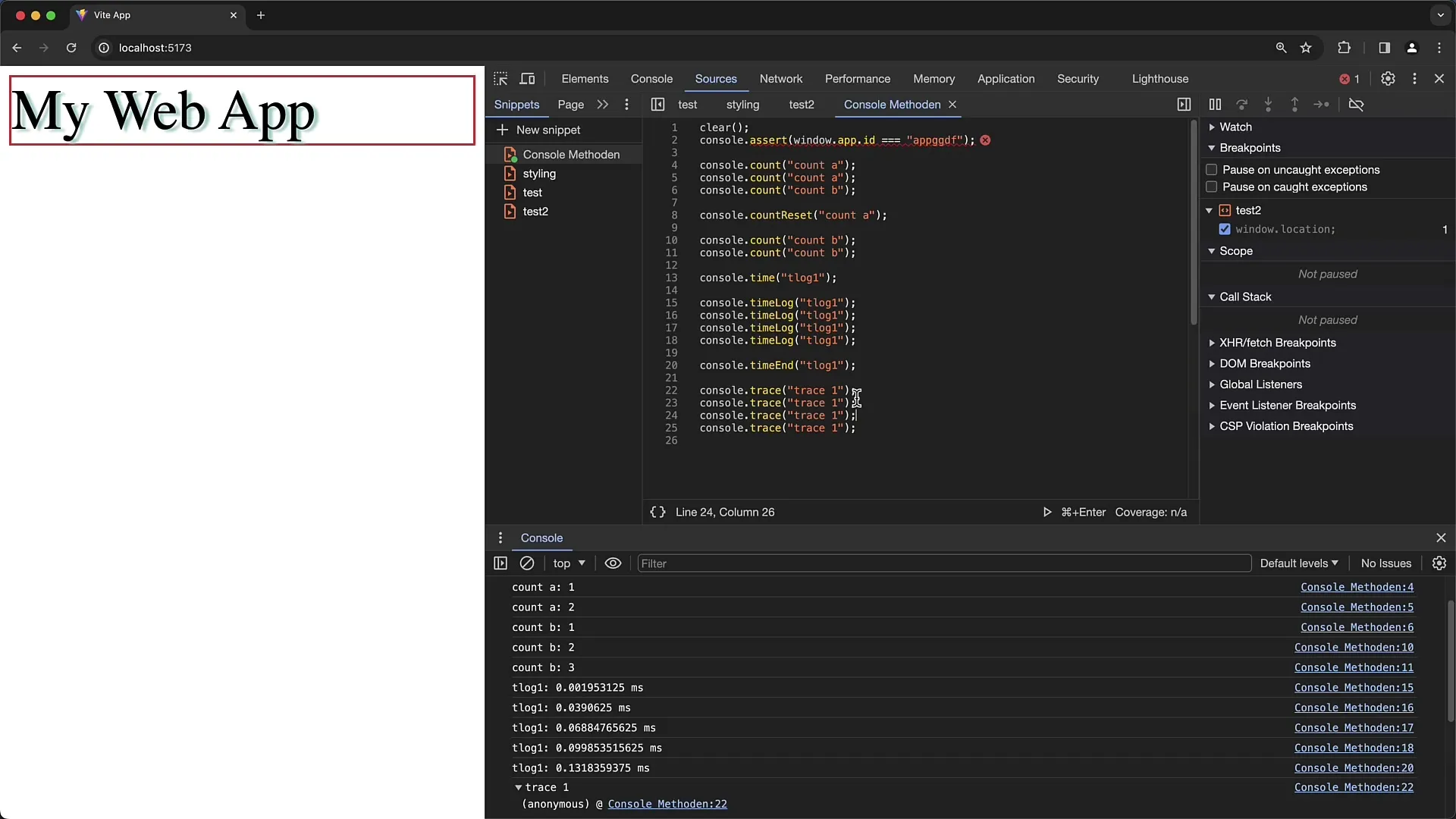
Последний, но не менее важный метод - trace(). Этот метод позволяет вам увидеть историю всех мест, в которых был вызван trace() в коде. Это поможет вам лучше понять поток вашего кода и выявить области, где могут возникнуть множественные вызовы.

Здесь вы можете увидеть, как я использую trace(), чтобы отследить, где я нахожусь в коде. Открыв стек вызовов, я могу сразу перейти к соответствующим местам в коде. Это особенно полезно для отладки.

Наконец, важно отметить, что эти методы отладки следует избегать в вашем продакшен-коде, чтобы оптимизировать производительность и минимизировать нежелательные выводы в консоли.
Резюме
В этом руководстве мы обсудили некоторые мощные методы консоли инструментов Chrome для разработчиков, которые могут принести вам значительную пользу в повседневной веб-разработке. С функциями, такими как assert(), count(), time() и trace(), вы хорошо подготовлены к тому, чтобы эффективно наблюдать за своим кодом, выявлять ошибки и оптимизировать производительность. Помните, что эффективная отладка является важной частью каждого программного обеспечения.
Часто задаваемые вопросы
Что делает метод assert()?assert() убеждается в том, что выражение истинно, и выводит ошибку, если это не так.
Как работает метод count()?count() считает, сколько раз вызывается функция и может быть также сброшен.
Что я могу делать с time() и timeEnd()?С помощью этих методов я могу измерить время, которое занимает мой код, что помогает мне оценить производительность.
Почему мне следует использовать метод trace()?trace() помогает мне отслеживать порядок выполнения моего кода и выявлять потенциальные проблемы при отладке.
Должен ли я сохранять эти методы в продакшен-коде?Рекомендуется удалить эти методы отладки из продакшен-кода для оптимизации производительности.


