Сегодня важно использовать различные инструменты роста, чтобы максимизировать взаимодействие с вашими пользователями. Одним из таких инструментов является сдвиг, который служит эффективным средством привлечения внимания пользователей. В этом руководстве вы узнаете шаг за шагом, как создать сдвиг, который не только выглядит хорошо, но также способствует увеличению конверсии. Давайте начнем!
Основные выводы
- Сдвиг является эффективным инструментом роста для привлечения пользователей.
- Вы можете настраивать дизайн сдвига по индивидуальной конфигурации.
- Важно стратегически размещать и настраивать сдвиг таким образом, чтобы он мотивировал пользователей на взаимодействие.
Пошаговое руководство
Чтобы создать сдвиг для вашего веб-сайта, следуйте этим простым шагам:
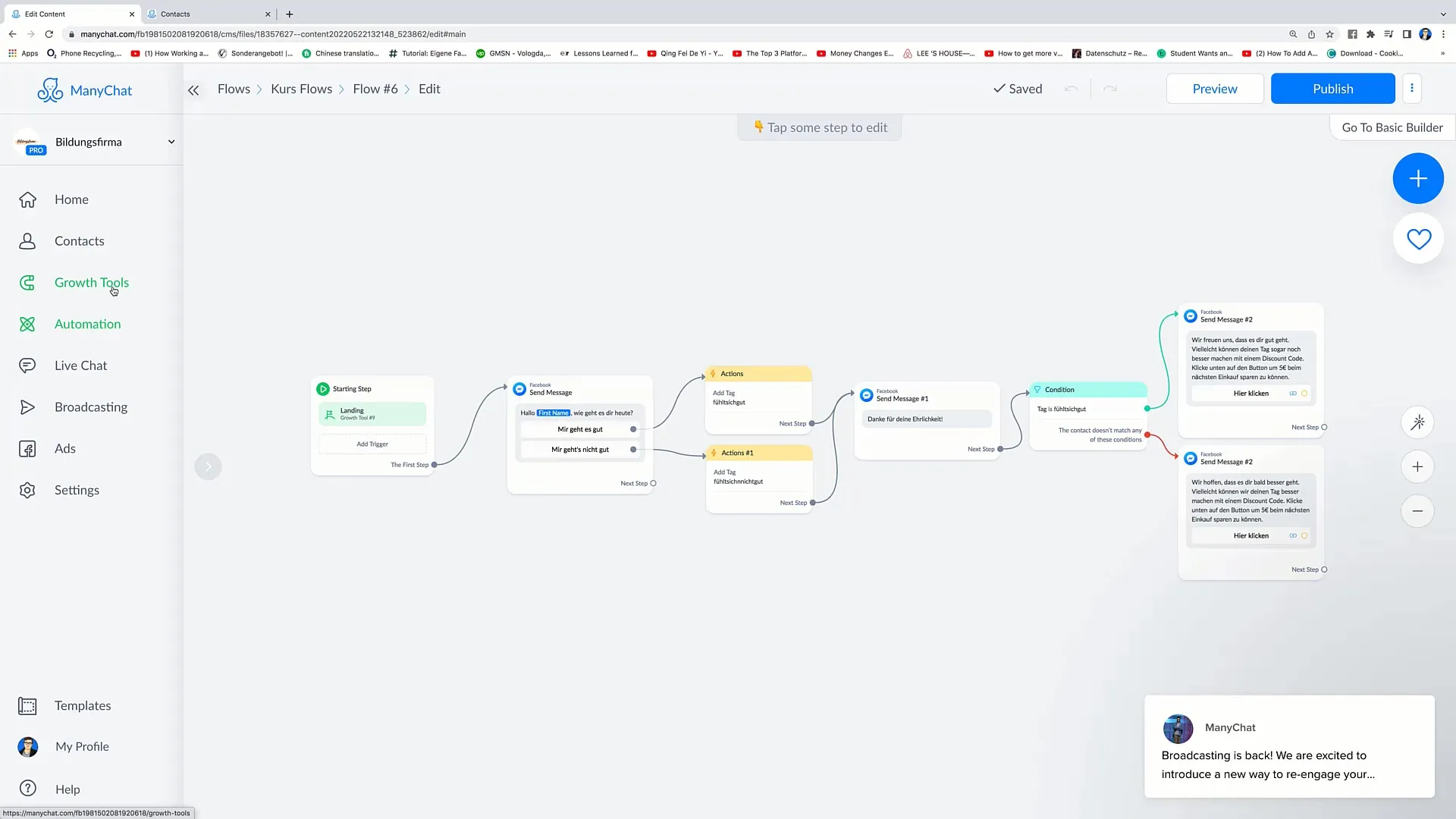
1. Доступ к инструментам роста
Сначала вам нужно получить доступ к инструментам роста. Для этого перейдите на левую панель пользовательского интерфейса и нажмите на «Инструменты роста». Здесь вы найдете все доступные инструменты для привлечения пользователей.

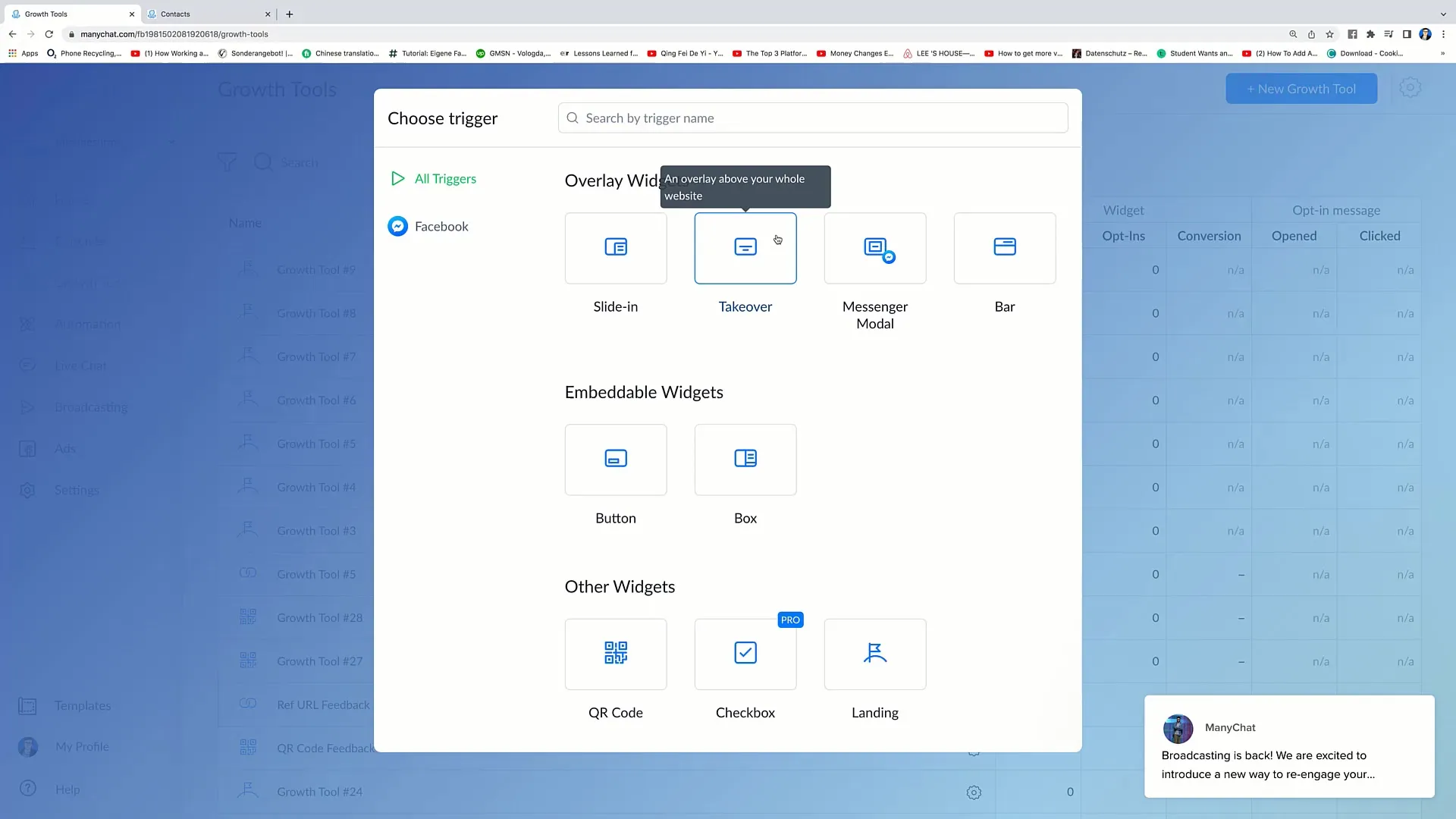
2. Создание нового инструмента роста
Для создания нового сдвига нажмите в правом верхнем углу кнопку «Новый инструмент роста». Здесь у вас будет возможность выбрать из различных вариантов, включая наложение виджетов, сдвиги и др.

3. Выбор сдвига
Выберите опцию «Сдвиг» из доступных инструментов. Сдвиг появляется сбоку на вашем веб-сайте и привлекает внимание пользователей.
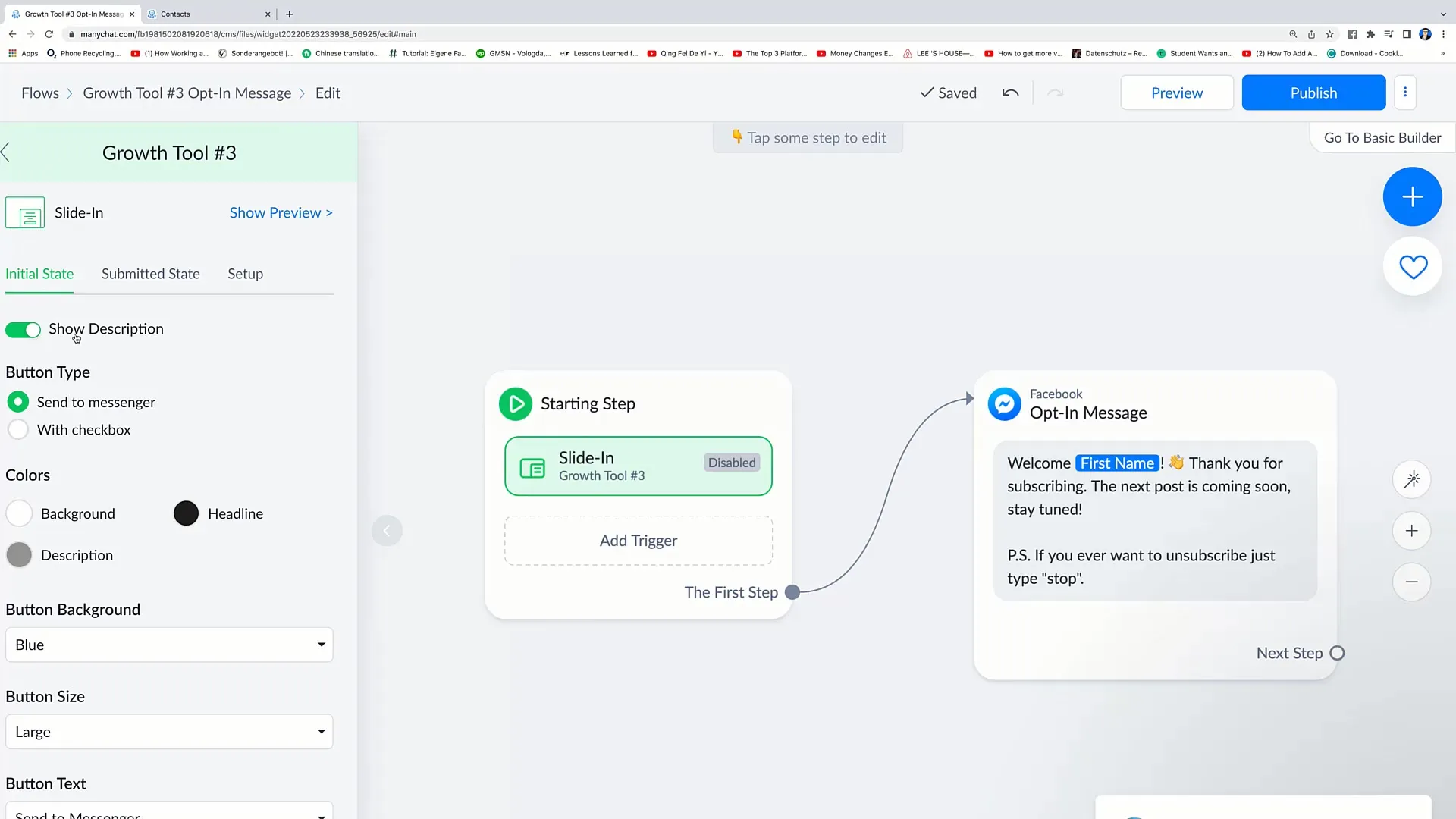
4. Создание дизайна сдвига
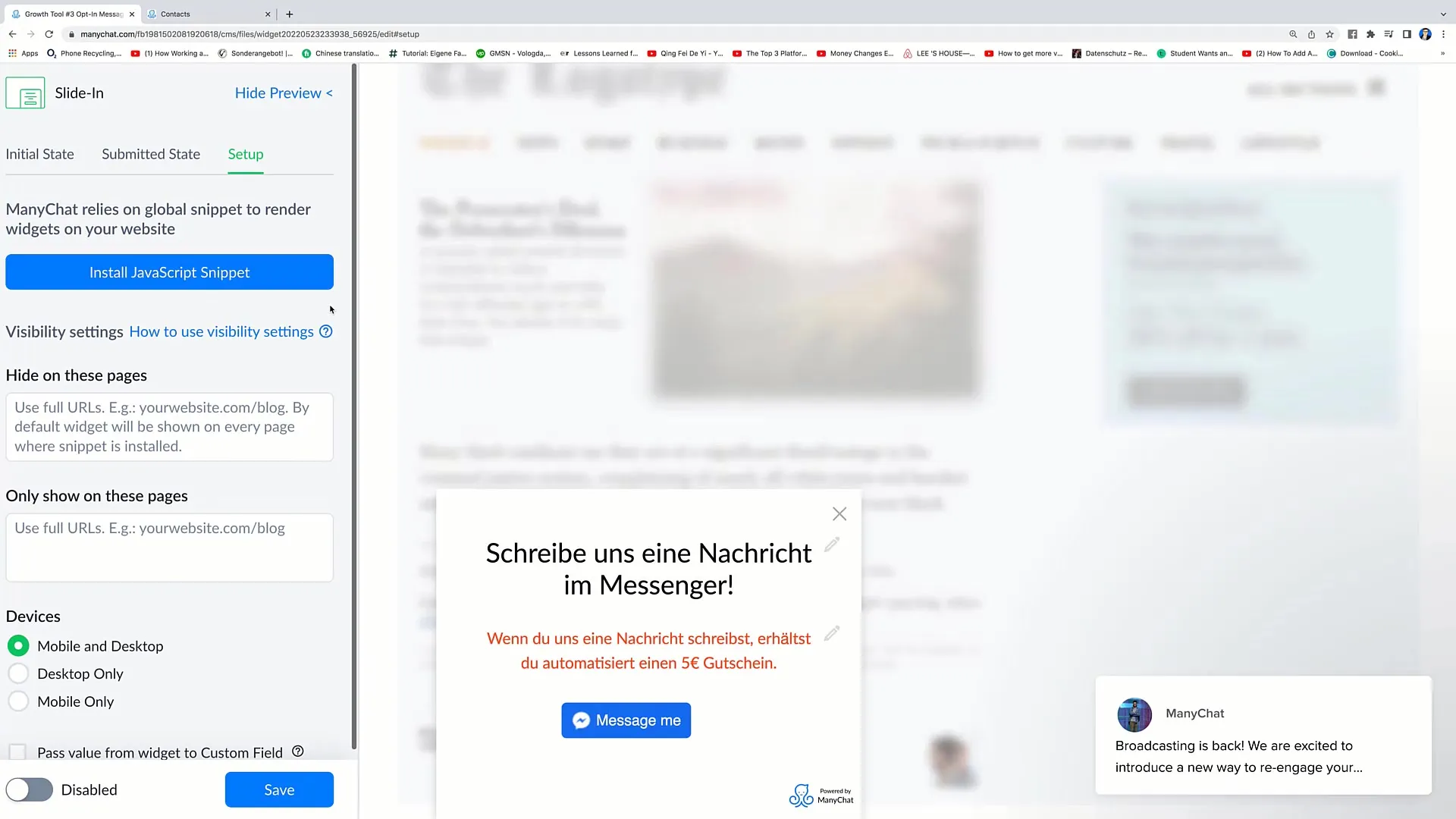
Здесь вы можете начать настраивать дизайн вашего сдвига. Вам будет представлен дизайн, который вы можете настраивать по своему усмотрению. Например, вы можете добавить текст "Напишите нам сообщение", чтобы мотивировать пользователей на взаимодействие с вами.

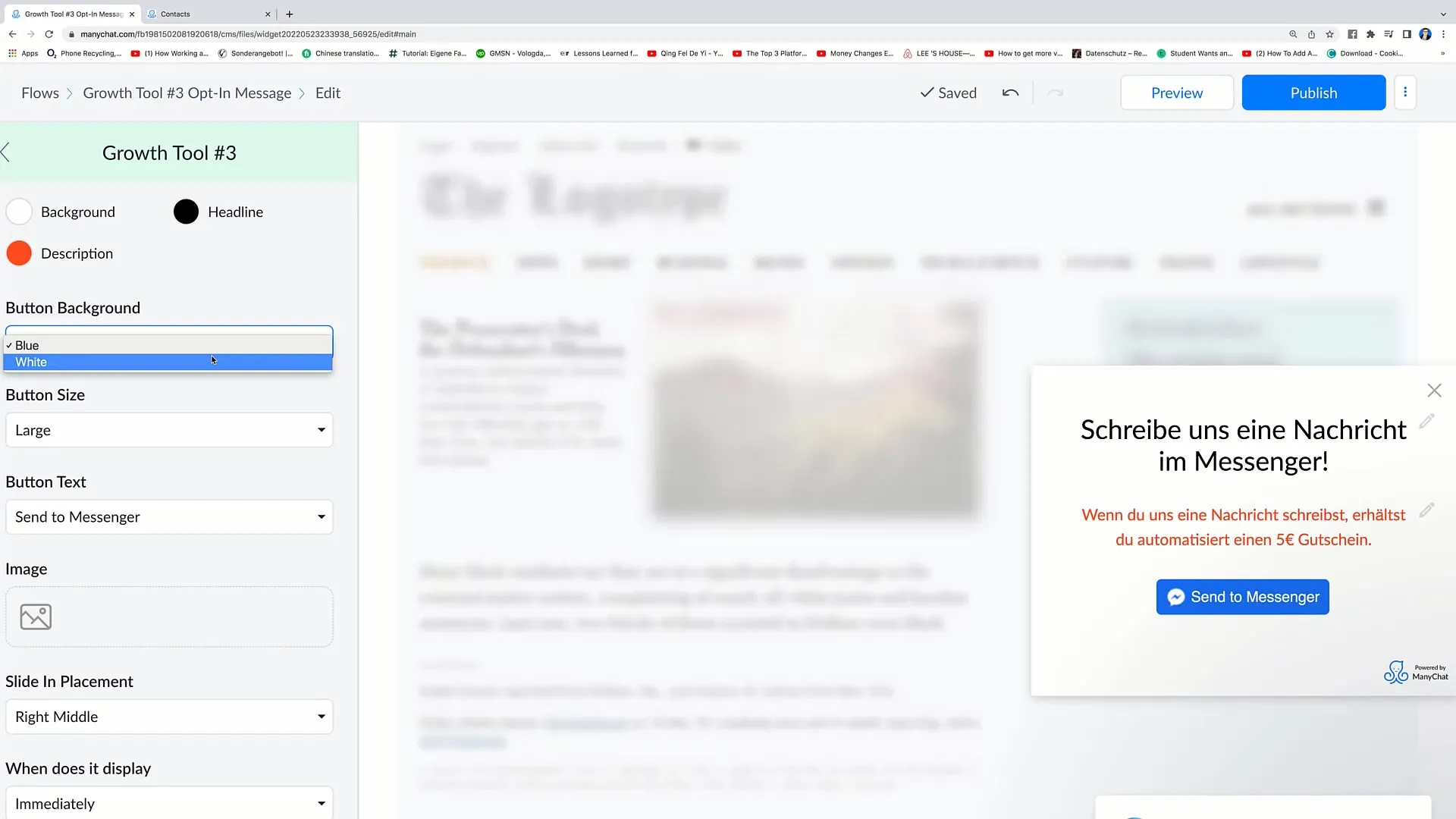
5. Настройка цветов
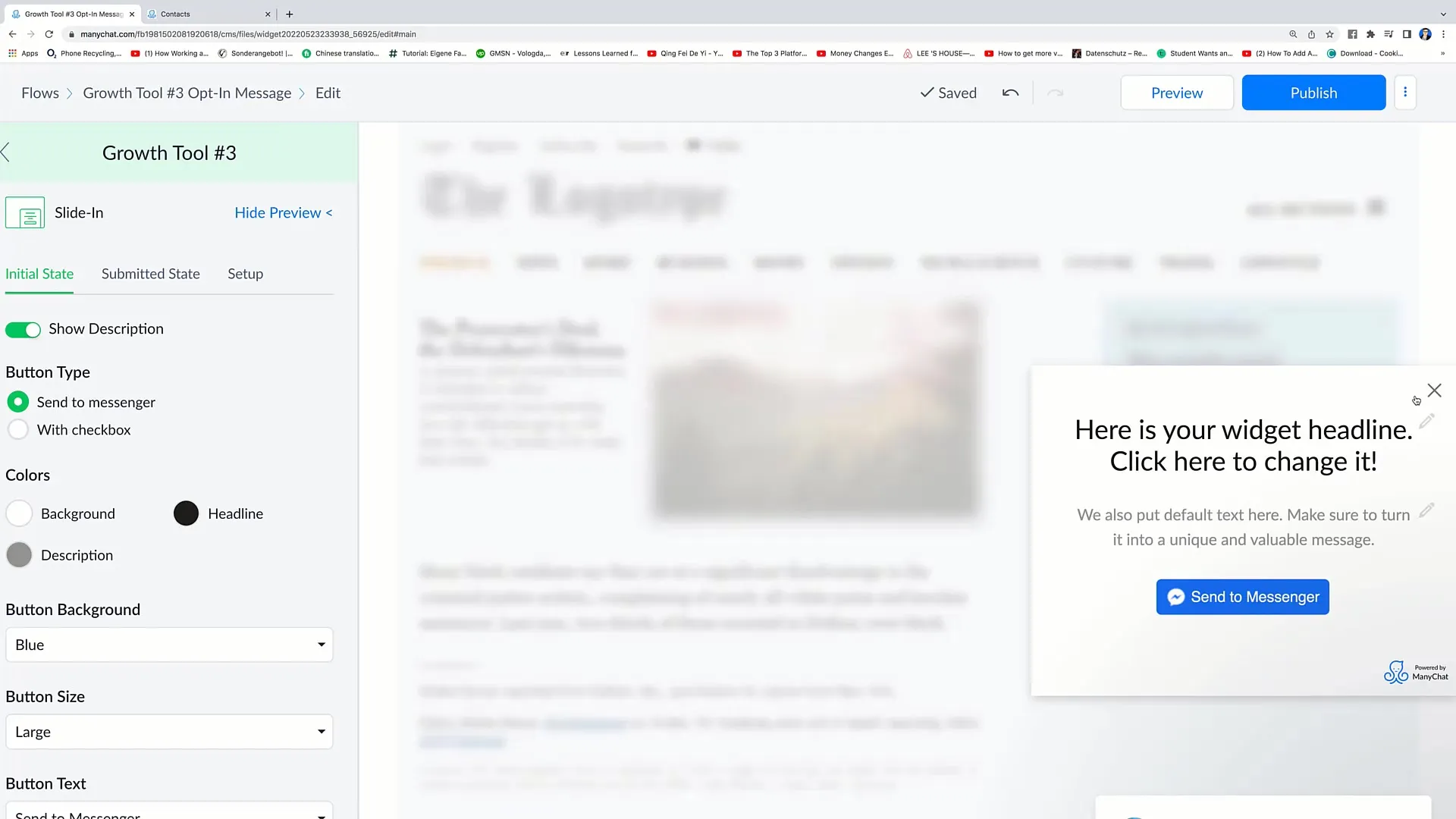
Настройте цвета вашего сдвига. Здесь вы можете изменить как фоновый, так и текстовый цвета. Нажмите на "Показать предварительный просмотр", чтобы увидеть, как будет выглядеть ваш сдвиг на практике.

6. Редактирование заголовка и описания
Следующим шагом будет редактирование заголовка и описания. Вы можете, например, добавить описание, сообщающее пользователям, что они получат купон при взаимодействии.
7. Настройка кнопки
Также обратите внимание на то, чтобы кнопка призыва к действию была хорошо видима. Вы можете настроить размер, цвет и текст кнопки, чтобы гарантировать, что она привлечет внимание. Выберите текст так, чтобы мотивировать пользователей нажимать на нее.

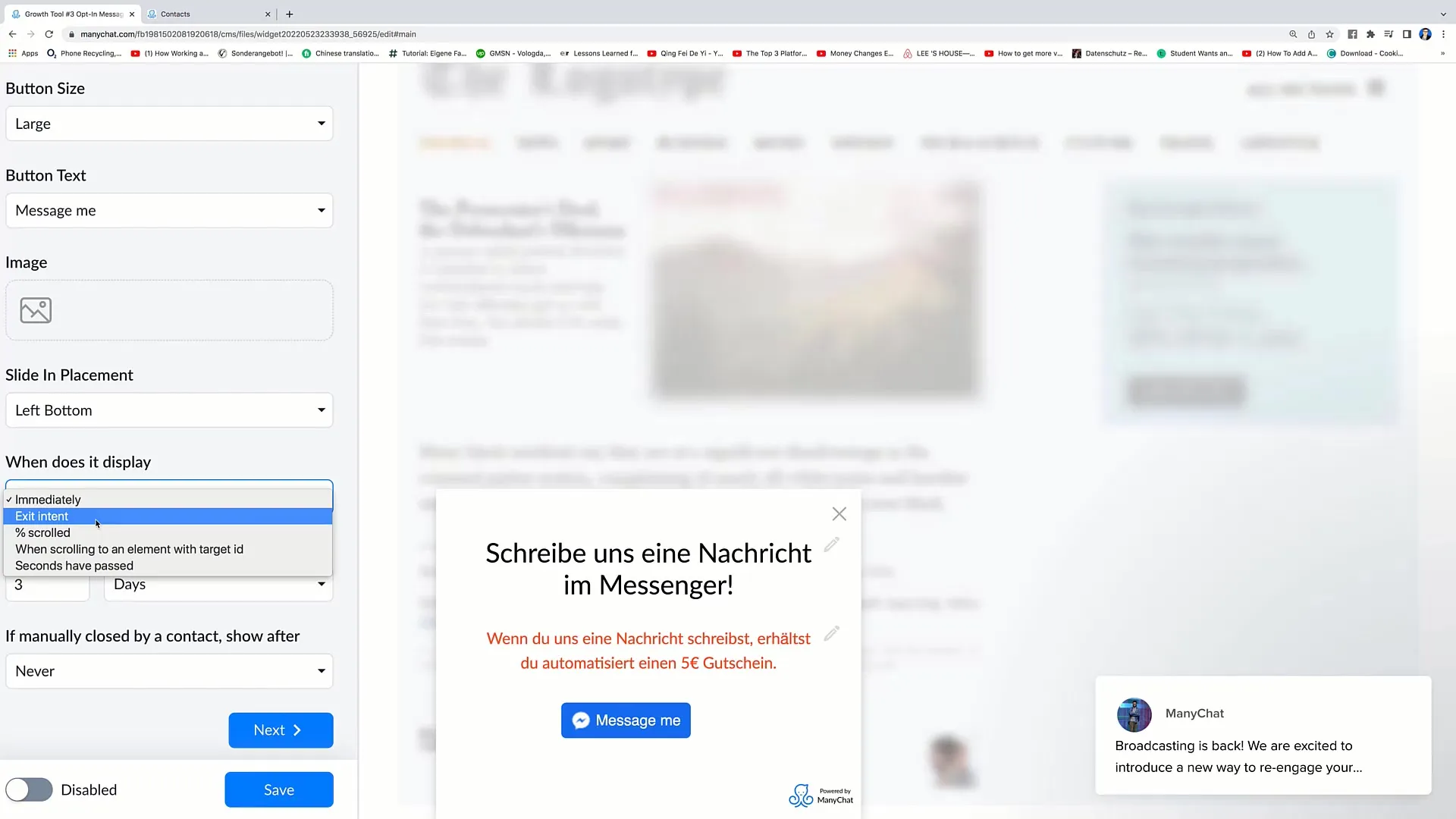
8. Размещение сдвига
Выберите место размещения сдвига на вашем веб-сайте. Вы можете решить, должен ли он появляться справа или слева, вверху или внизу. Опции размещения важны для видимости вашего сдвига.
9. Задание условий отображения
Теперь вам нужно определить, когда сдвиг будет отображаться. Вы можете настроить его так, чтобы он появлялся сразу после загрузки страницы или вторично, когда пользователь покидает страницу.

10. Настройка повтора
У вас есть возможность установить, сколько раз сдвиг будет повторно отображаться пользователю после того, как он впервые его закрыл. Это важно для эффективной коммуникации ваших сообщений.
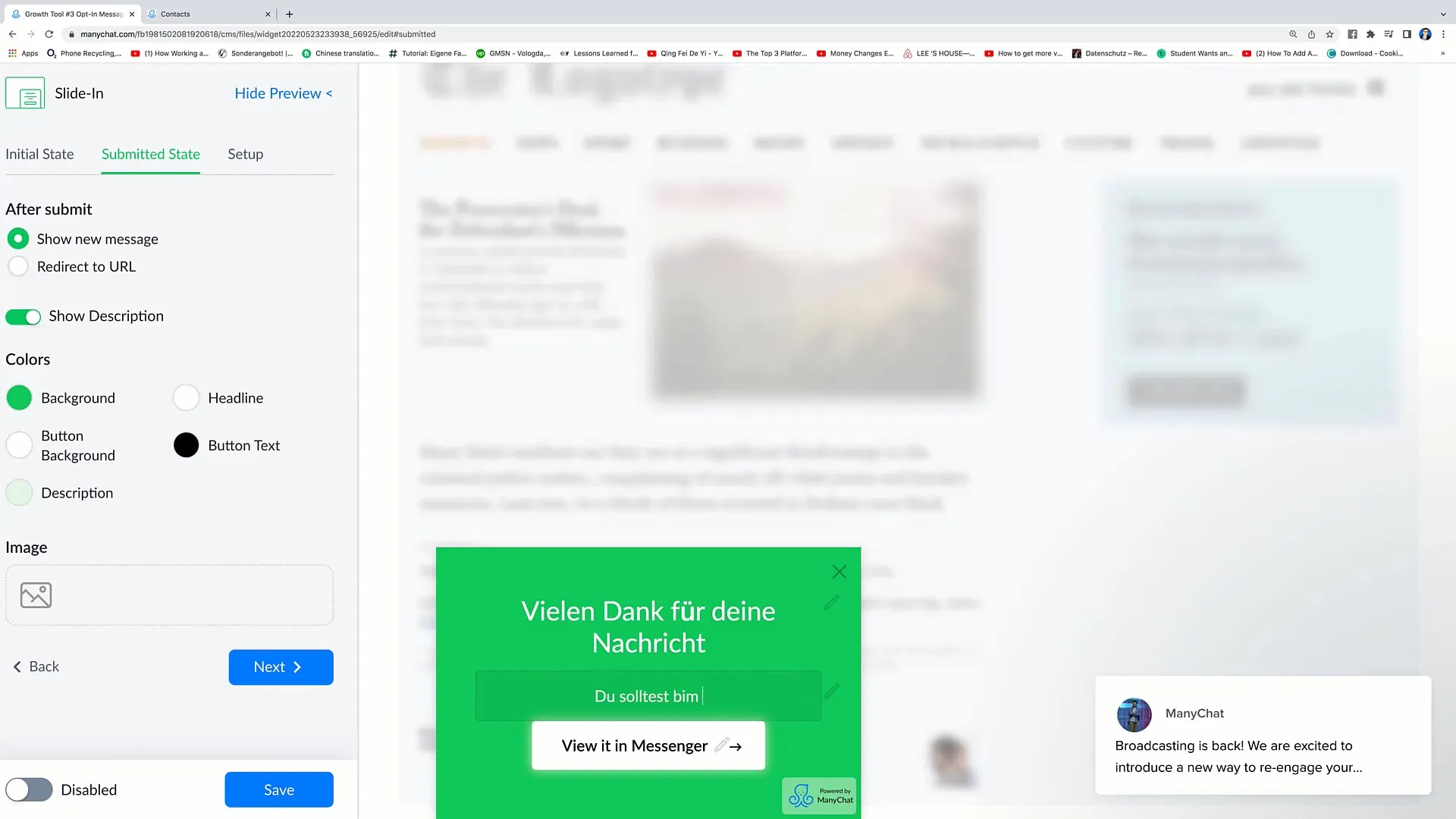
11. Настройте сообщение благодарности
Подготовьте сообщение благодарности для пользователей, взаимодействующих с вашим шторкой. Это сообщение должно быть понятным и привлекательным, и сообщить пользователям, что они получили свой купон.

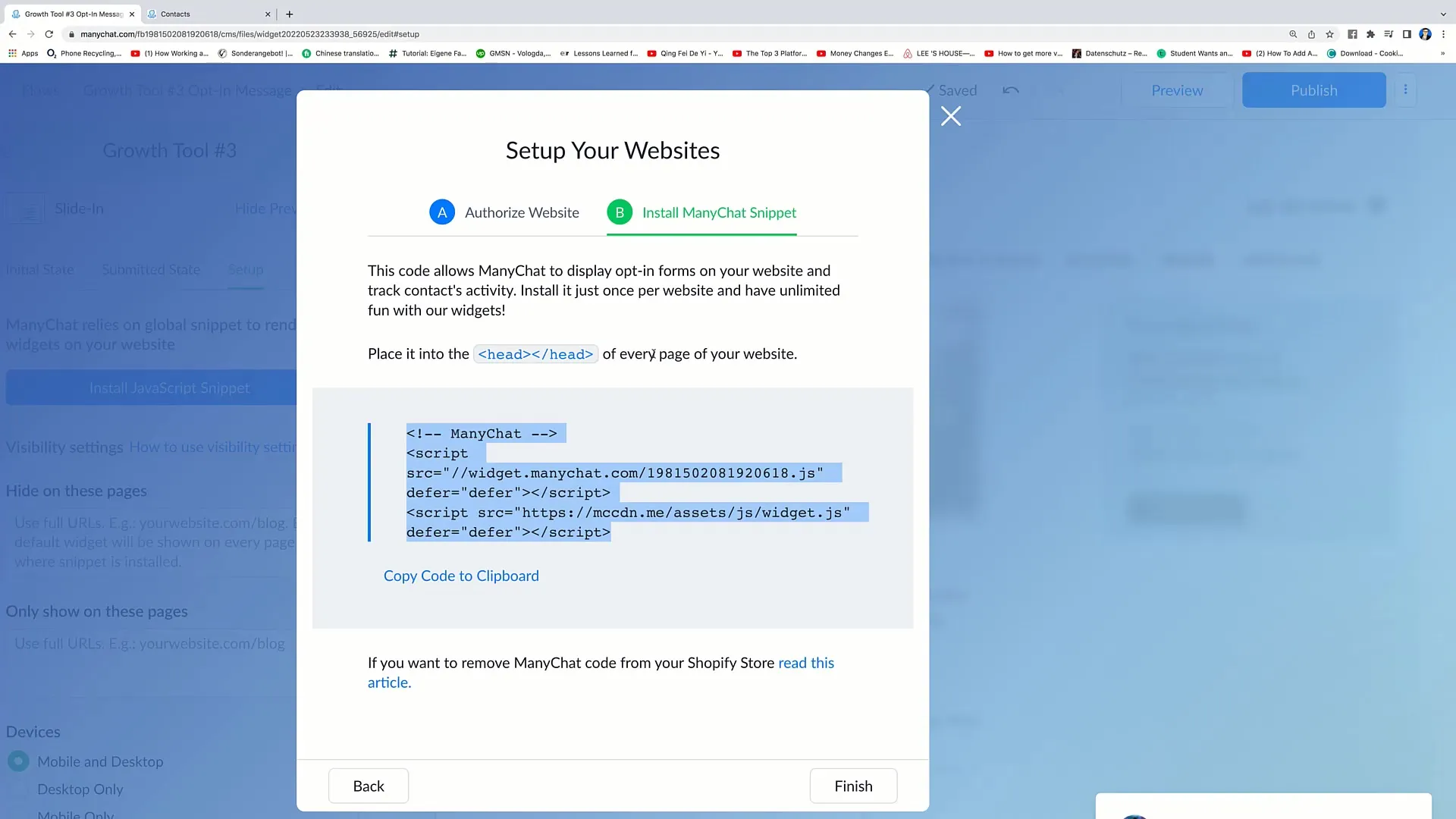
12. Установка кода
Как только все будет готово, вам нужно интегрировать установочный код шторки на ваш сайт. Скопируйте предоставленный код и вставьте его в заголовок вашего сайта. Например, если вы используете WordPress, вы можете сделать это в настройках темы.

13. Завершение и тестирование
Нажмите «Завершить», чтобы завершить процесс. Затем проверьте, работает ли шторка на вашем сайте правильно и стимулирует ли пользователей связаться с вами.

Итог
В этом руководстве вы узнали, как создать эффективную шторку для маркетинга в Facebook. Теперь вы знаете, как настроить дизайн, определить размещение и установить правильные триггеры для увеличения взаимодействия с пользователями.


