После того как мы практически завершили страницы два и три в третьей части этой серии руководств, в четвертой части, которая следует сейчас, мы сделаем небольшие исправления и дополнения, а затем займемся оформлением оставшихся страниц.

Чтобы устранить этот нежелательный эффект, у нас есть несколько вариантов:
С одной стороны, мы можем разрешить край с помощью инструмента Мягкого градиента. Просто выберем площадь с 35% Прозрачностью, создающую эффект, и с помощью этого инструмента создадим мягкий градиент справа налево.
Следующий шаг - вставка текста на серой полосе:
Форматирование заголовков и блочного текста соответствует форматированию уже вставленных выше заголовков "Опыт Здоровья" и "Ваш путь к нам", а также блочного текста ниже.
Текст в самом нижнем левом углу должен быть теперь обозначен маркерами. Также здесь у нас есть несколько вариантов:
С одной стороны, мы можем просто создать маркер в виде формы или вектора и вручную поместить его в соответствующее место. Преимущество здесь в том, что можно использовать любой вектор. Однако маркеры придется перемещать каждый раз, когда текст меняется.
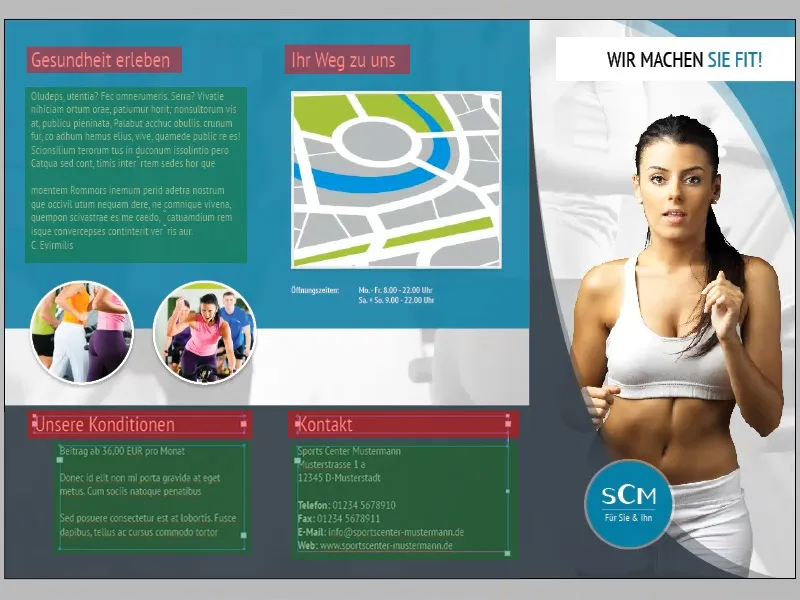
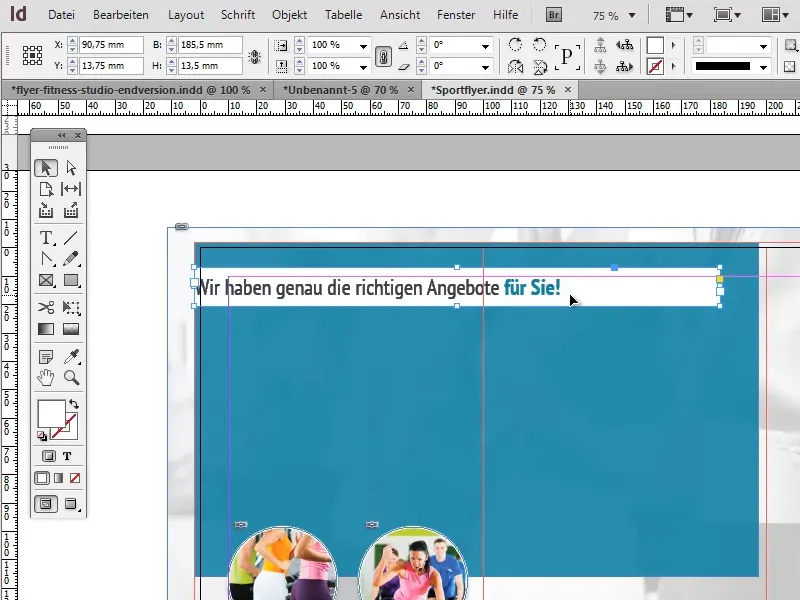
Для заголовка мы создаем текстовое поле, расположенное близко к верхнему краю документа, которое простирается через первые два раздела брошюры, и устанавливаем цвет фона белым. Форматирование текста «Wir haben genau die richtigen Angebote für Sie!» мы приближаем к заголовку на титульной странице брошюры: таким образом, последние два слова, выделенные полужирным начертанием Bold, также окрашиваются в темно-бирюзовый, который был использован также для фона.
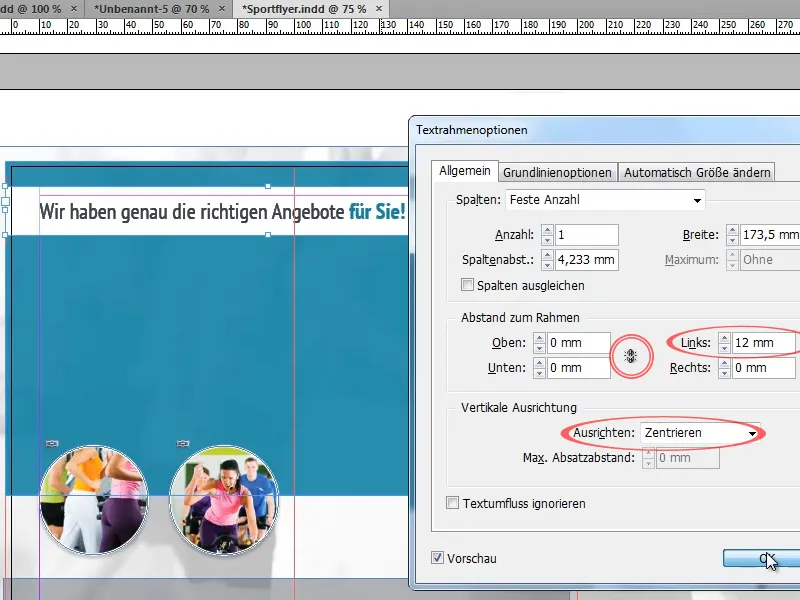
Чтобы текст не прилипал к краям текстового поля, мы можем поместить Вертикальное выравнивание на Центрировать в Параметрах текстового объекта и добавить левый отступ около 12 мм. При установке отступа важно убедиться, что кнопка для согласования всех настроек отключена.
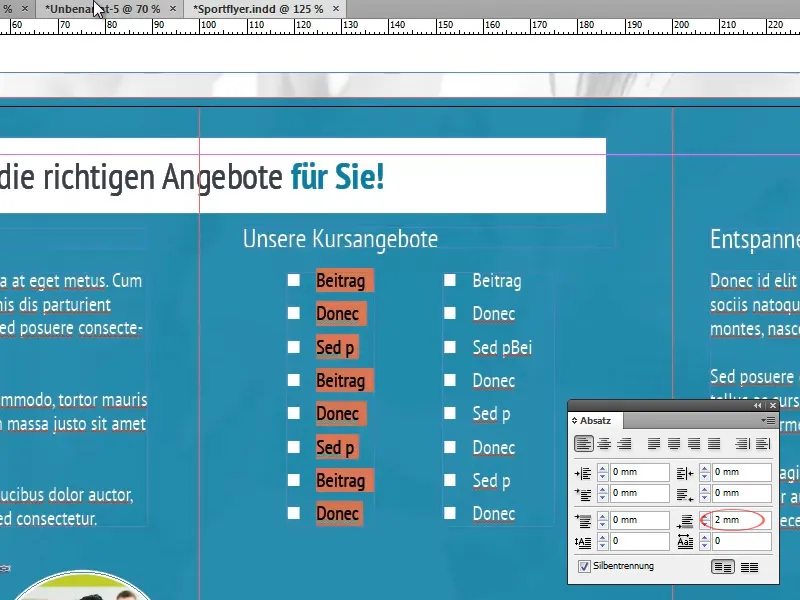
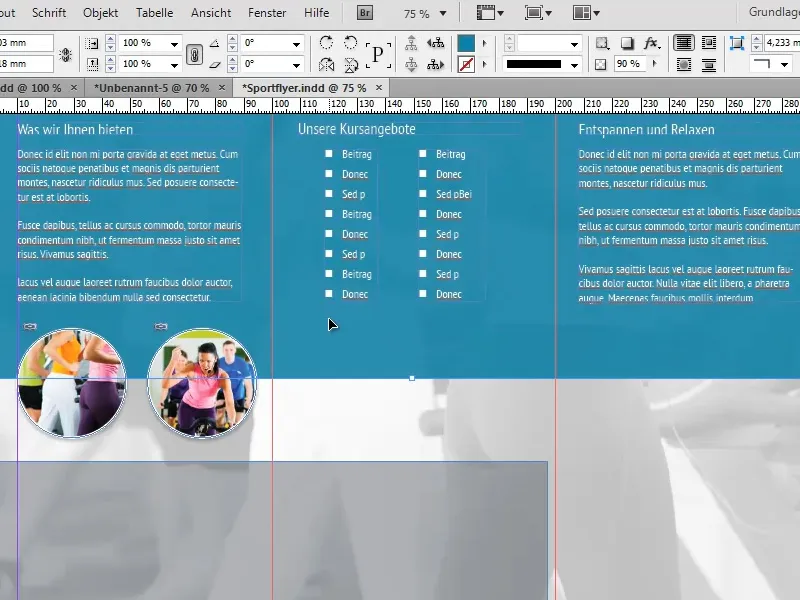
В верхней части листовки теперь мы вставляем различные тексты, к которым мы применяем ранее созданные стили параграфов.
Для обеспечения наглядности использования маркированных списков мы должны позаботиться о том, чтобы между отдельными пунктами было достаточно места. Для этого мы можем, в зависимости от применения, увеличить межстрочный интервал, добавить пустые строки или определить отступ после каждого абзаца в поле параграфа (Окно>Шрифт и таблицы>Абзац).
Прежде чем мы продолжим работу с элементами переднего плана, давайте убедимся, что фон принимает свою окончательную форму:
Для этого мы масштабируем темно-бирюзовую область фона так, чтобы она заполнила примерно верхние две трети брошюры.
Мы хотим создать белую линию разделения в нижней части темно-бирюзовой области. Вместо того чтобы добавить отдельную линию, мы можем использовать небольшой трюк:
Достаточно накладываем белую контурную линию темно-бирюзовой области толщиной около 7 пунктов. Поскольку область выходит за пределы документа со стороны трех сторон, она будет видна только в нижней части.
В Палите объектов мы устанавливаем Непрозрачность объекта на 100% и снижаем Прозрачность фона до 90%. В результате контур останется полностью непрозрачным, в то время как фон станет слегка прозрачным. Непрозрачность объекта изменит оба параметра равновелико.
Теперь мы увеличиваем область, скопированную ранее серую область, так, чтобы она завершалась белой линией разделения и заполняла нижнюю треть брошюры. Кроме того, мы увеличиваем прозрачность области до около 90%.
Теперь давайте займемся настройкой изображений:
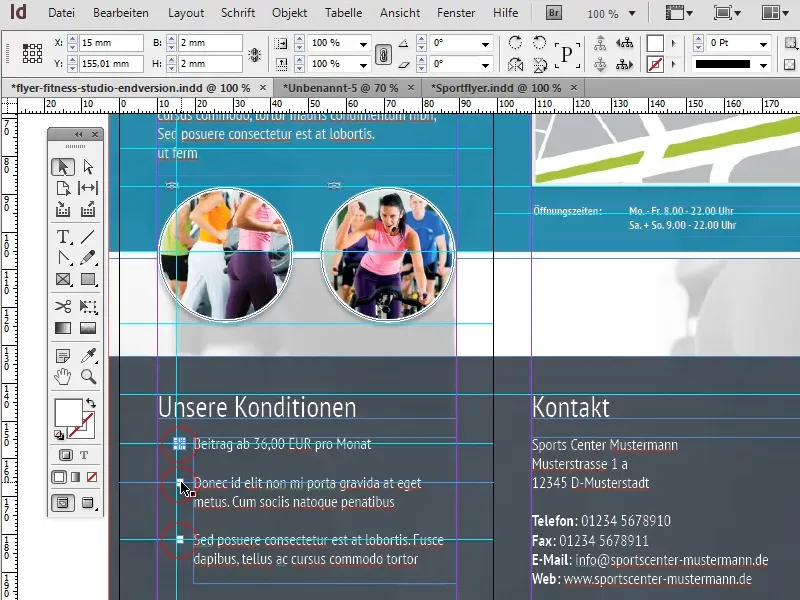
В целом, в каждом из трех разделов мы хотим создать крупное, центрированное, круглое изображение с белой рамкой. Для этого мы используем одно из изображений, скопированных ранее с уже готовых страниц, в качестве шаблона.
Сначала мы увеличиваем изображение, чтобы оно хорошо поместилось на странице, не выглядя перегруженным, и выравниваем центр изображения по белой линии разделения.
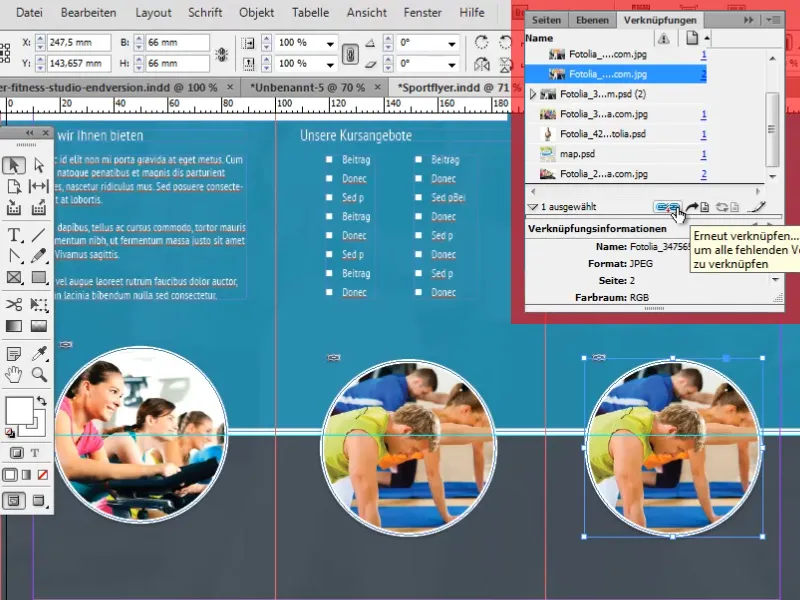
Затем мы дублируем изображение дважды и заменяем связанное изображение через Палитру привязки.
Чтобы упростить и точно центрировать изображения, есть несколько хитростей:
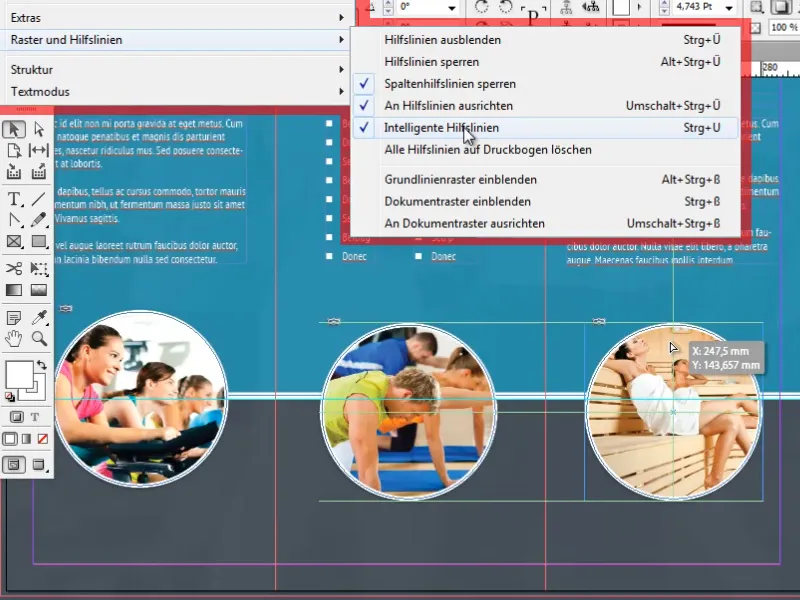
Одним из них является использование так называемых интеллектуальных направляющих. Они могут быть чрезвычайно полезным инструментом. Они автоматически устанавливают связи с другими объектами и важными точками, такими как центры. Когда ваш объект приближается к такой точке или горизонтальному/вертикальному продолжению такой точки, объект автоматически привязывается.
Вы можете активировать интеллектуальные направляющие в Вид>Сетка и направляющие>Интеллектуальные направляющие.
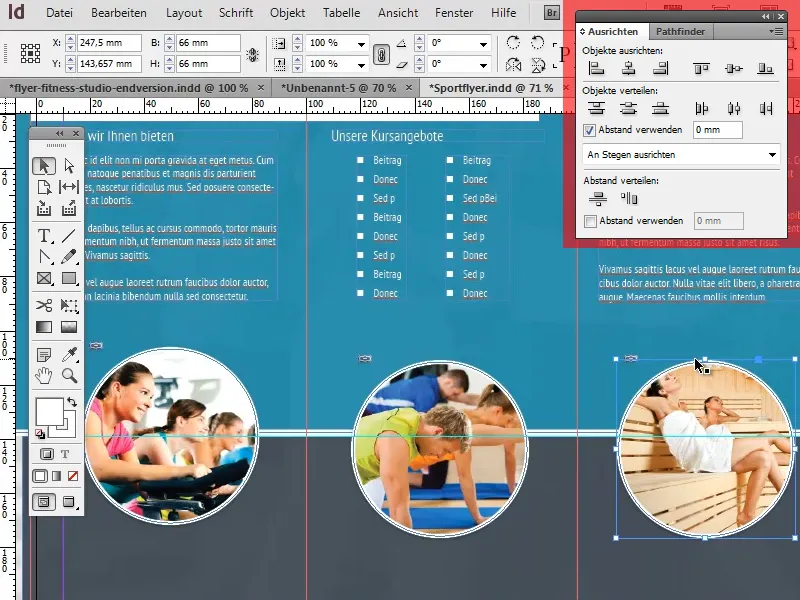
Дополнительные удобные возможности по выравниванию объектов вы найдете в Бедиенфельде Выравнивание в Окно>Объект и макет>Выравнивать.
Наконец, давайте добавим под круглыми изображениями небольшие информационные тексты. Форматирование снова соответствует нашему стандартному форматированию текста (стиль абзаца). Заголовки центрированы и отличаются только незначительно по размеру шрифта от нашего стандартного формата.
Мы также создаем по одной линии справа и слева от заголовков, чтобы создать приятный визуальный дополнительный эффект. Создание и выравнивание этих линий с помощью инструмента Линия и интеллектуальных направляющих не должно вызвать сложностей.
Таким образом, мы уже подошли к концу четвертой и последней части этого руководства. Надеюсь, вы смогли получить много интересной и полезной информации из этих учебных пособий и не даете шансов уродливым листовкам с этого момента!


