В этом руководстве вы узнаете, как оптимизировать и настроить миниатюры в Microsoft Designer, чтобы улучшить их видимость и привлекательность. Мы последовательно пройдем через процесс создания и настройки миниатюр и покажем вам, как внести творческие изменения, чтобы извлечь максимум из вашей миниатюры.
Основные результаты
- Миниатюры можно улучшить с помощью различных фильтров и текстовых шаблонов.
- Удаление фонов позволяет создавать профессиональные и привлекательные дизайны.
- Настройка текста и цветов важна для читаемости и эстетики вашей миниатюры.
Пошаговое руководство
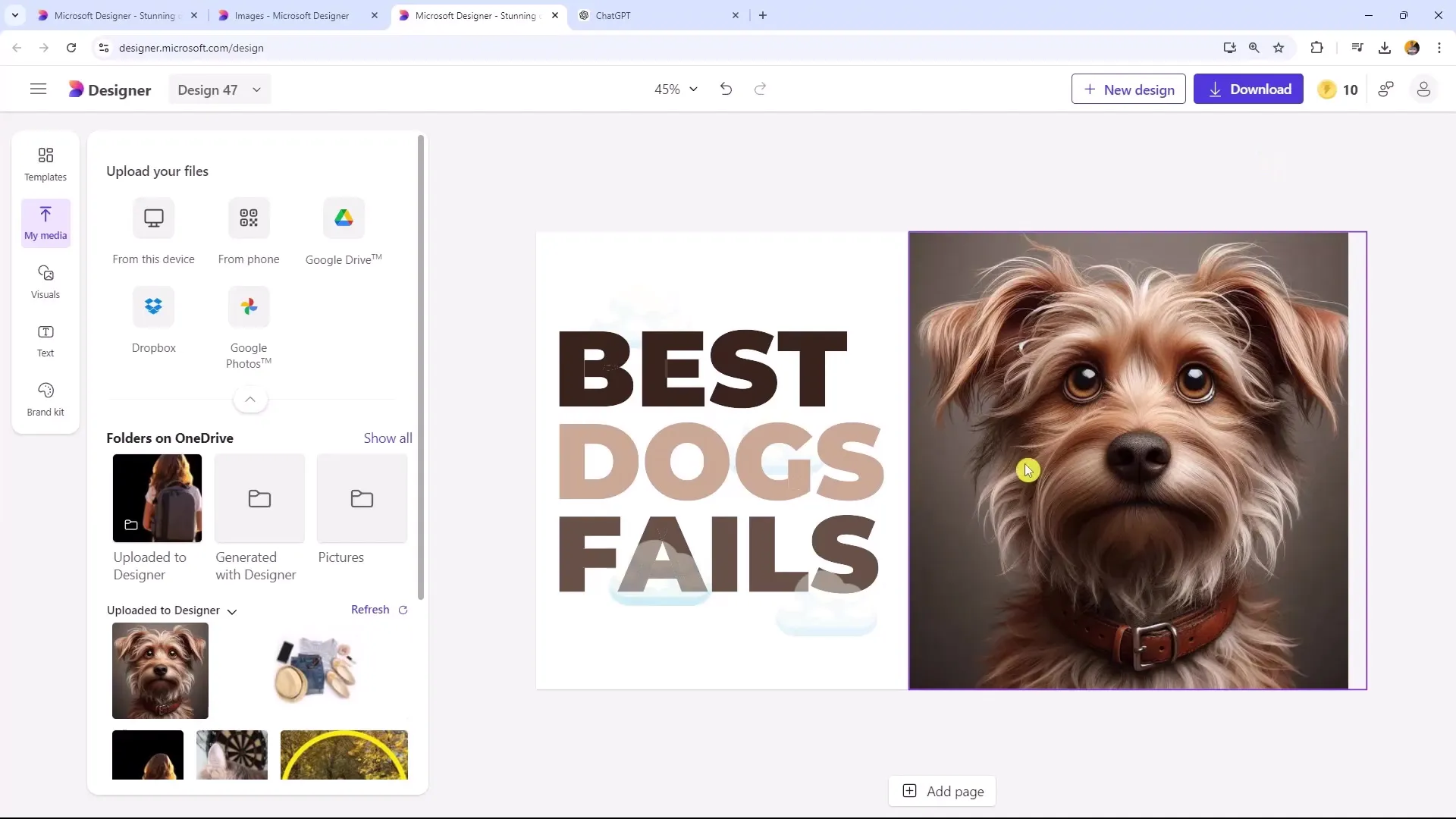
Чтобы улучшить свою миниатюру, начните с дублирования вашей текущей страницы. Это дает вам основу для внесения различных настроек, не потеряв оригинал. Для этого нажмите «Добавить страницу» и выберите дублированную страницу.

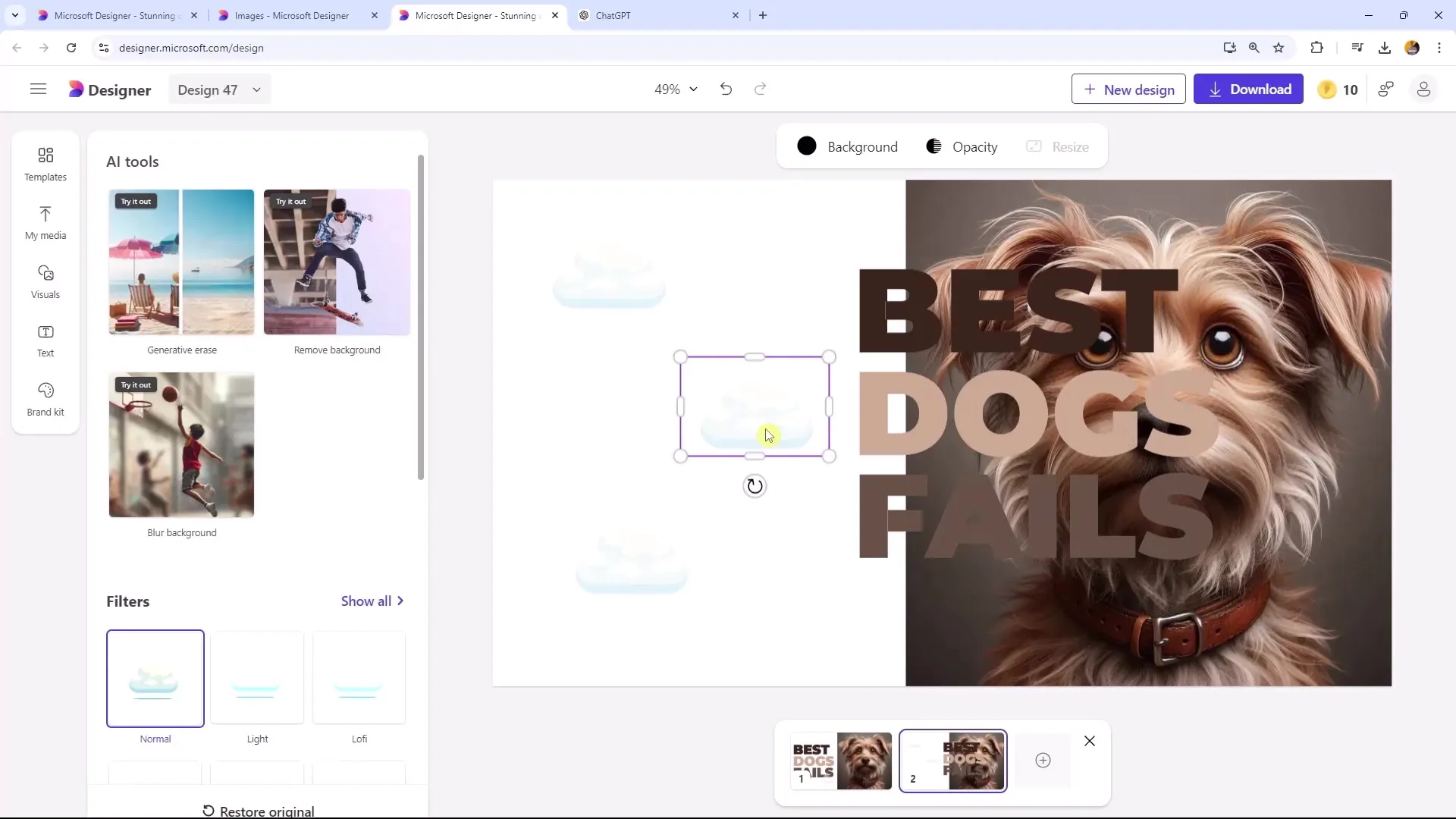
После создания новой страницы удалите элементы, которые больше не подходят. В этом случае мы рассмотрим облачные элементы. Они выглядят привлекательно, но не соответствуют нашему новому дизайну. Просто перетащите облачные изображения с холста.

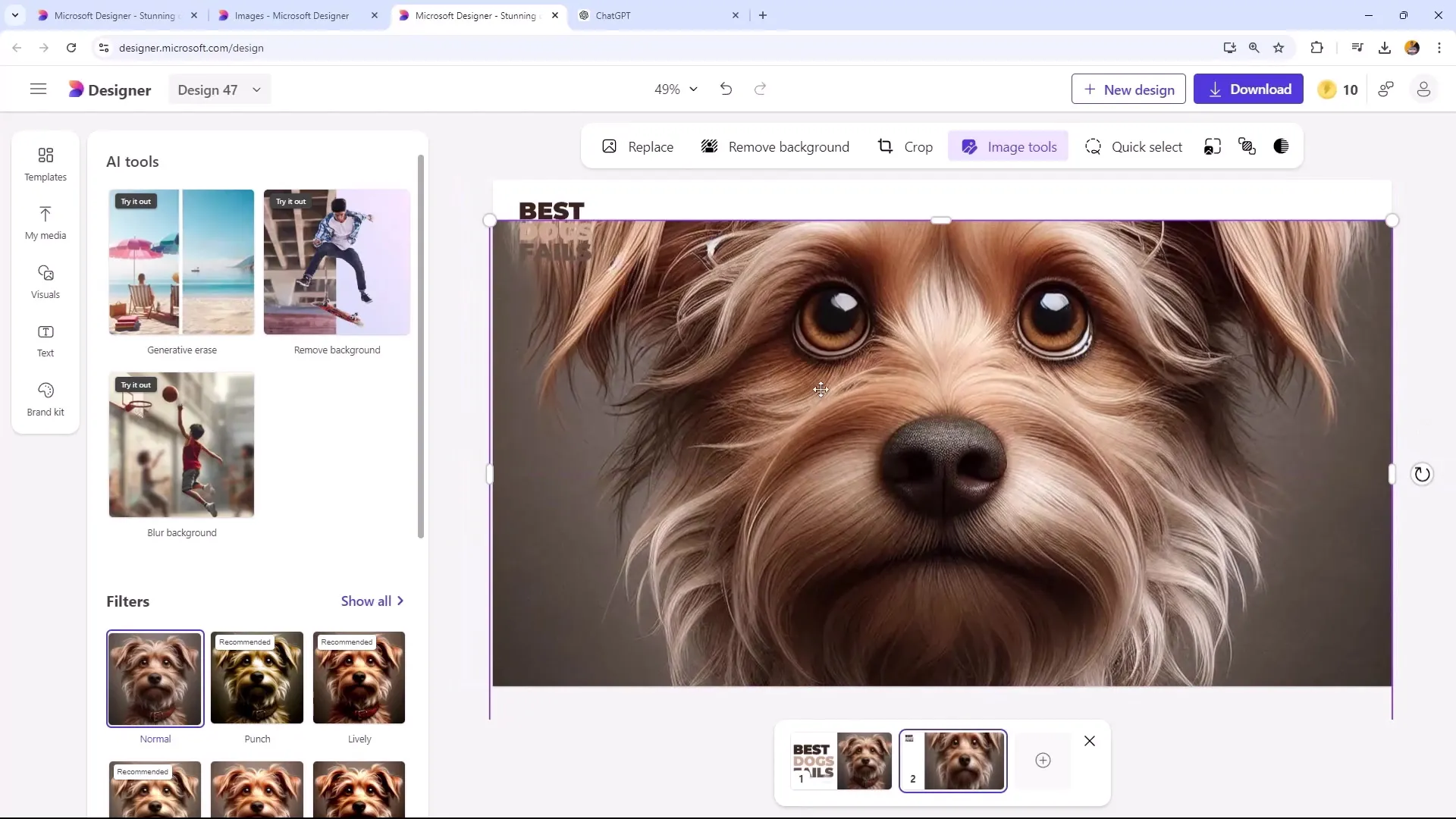
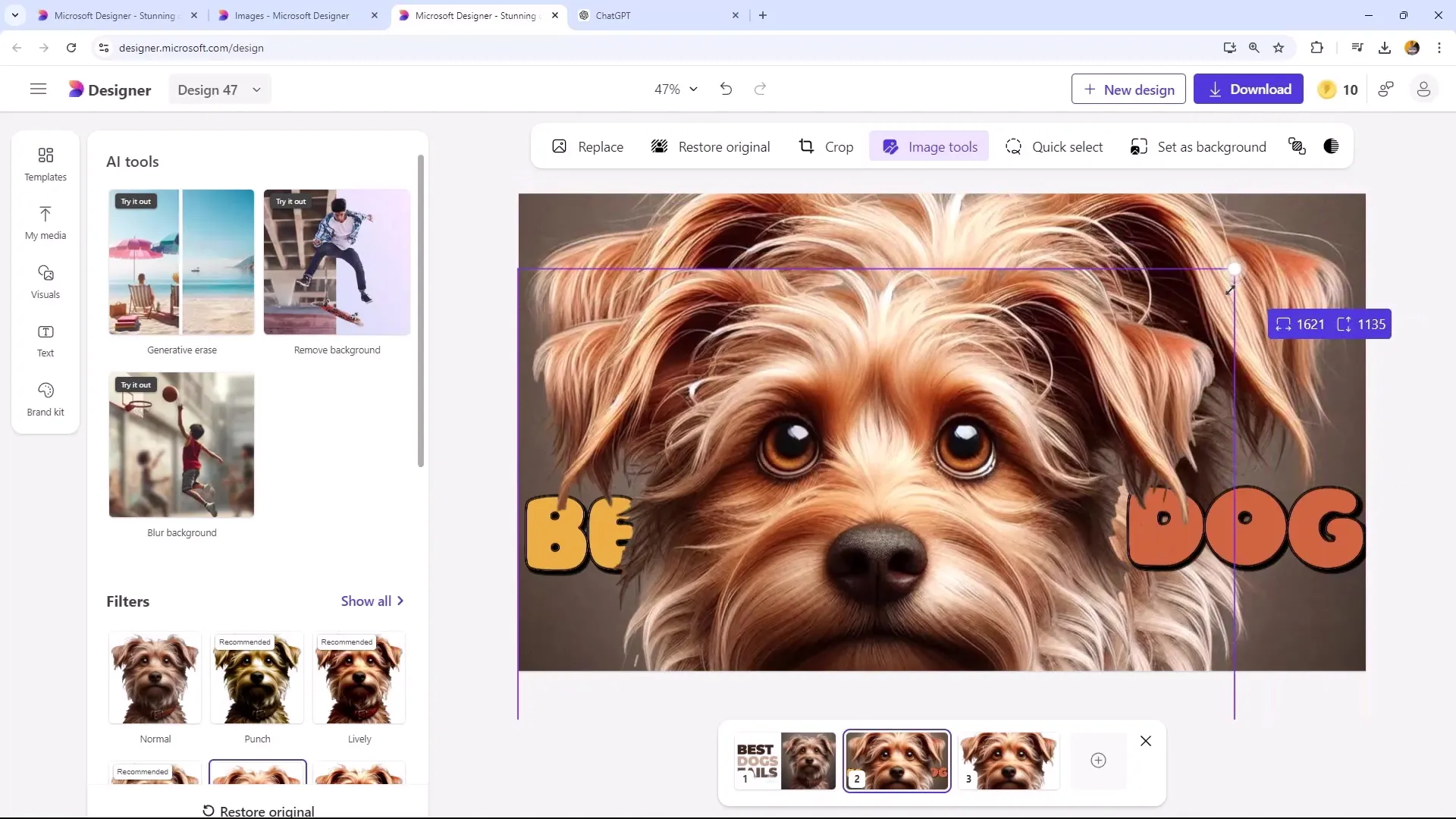
Затем мы хотим настроить изображение, которое мы хотим использовать. Мы растягиваем изображение, чтобы оно лучше соответствовало новому формату и достигнуть желаемой эстетики. Щелкните по изображению и перетащите углы, чтобы увеличить или уменьшить его размер.

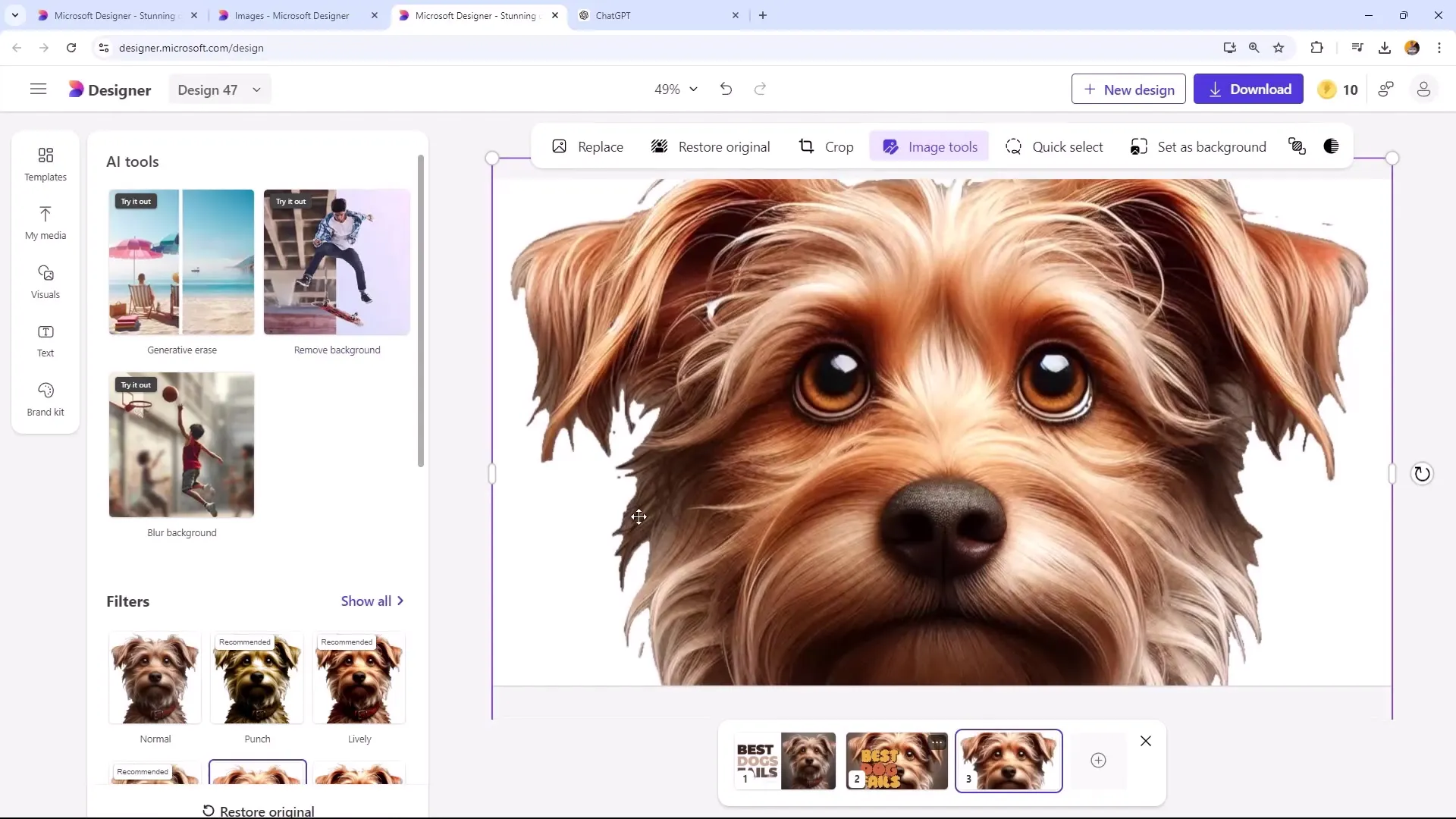
После растяжения изображения вы можете применить различные фильтры, чтобы достичь уникального вида. В этом примере мы используем тонкий фильтр, который считаем привлекательным, чтобы выделить изображение и привлечь внимание зрителей.

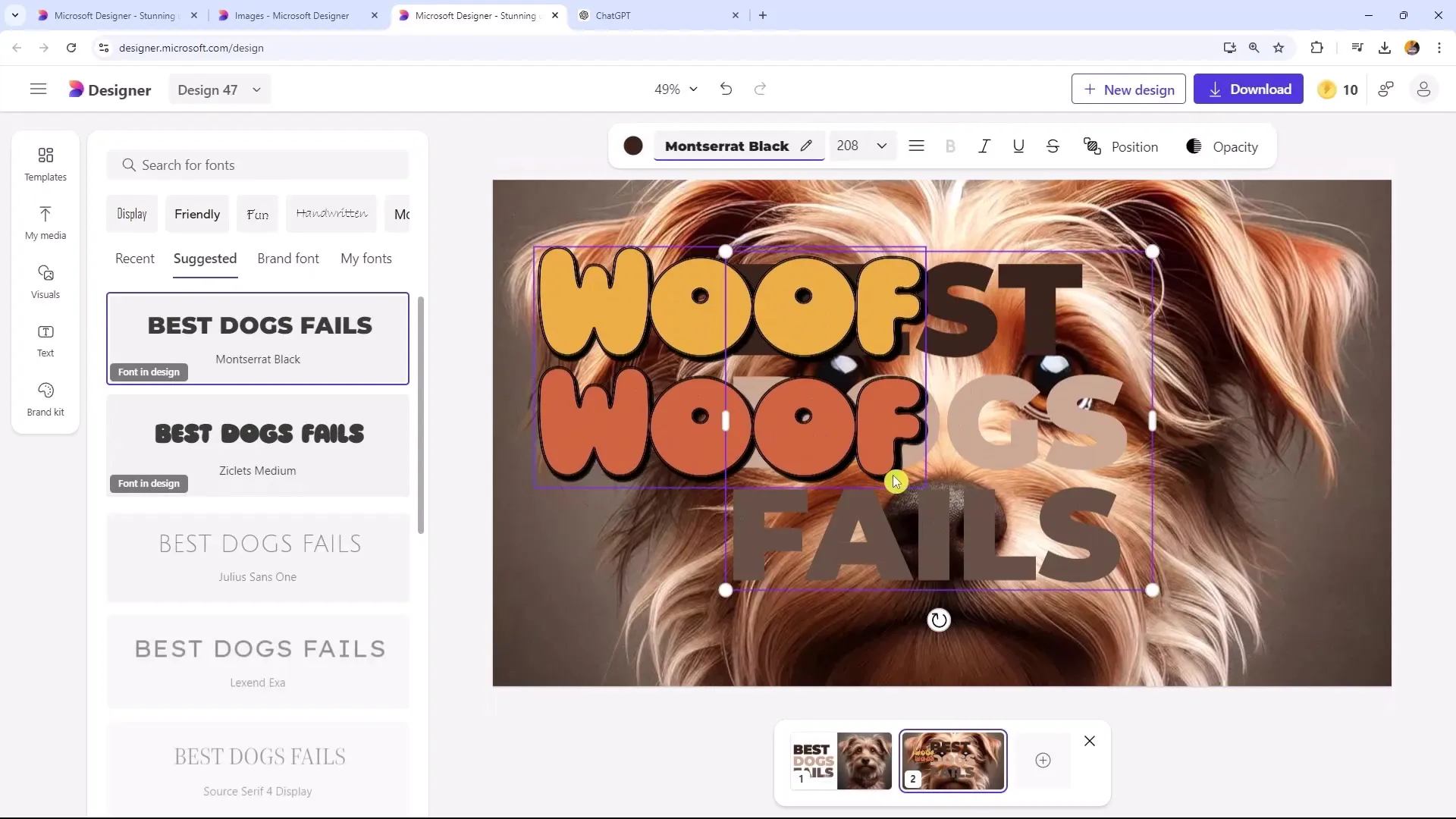
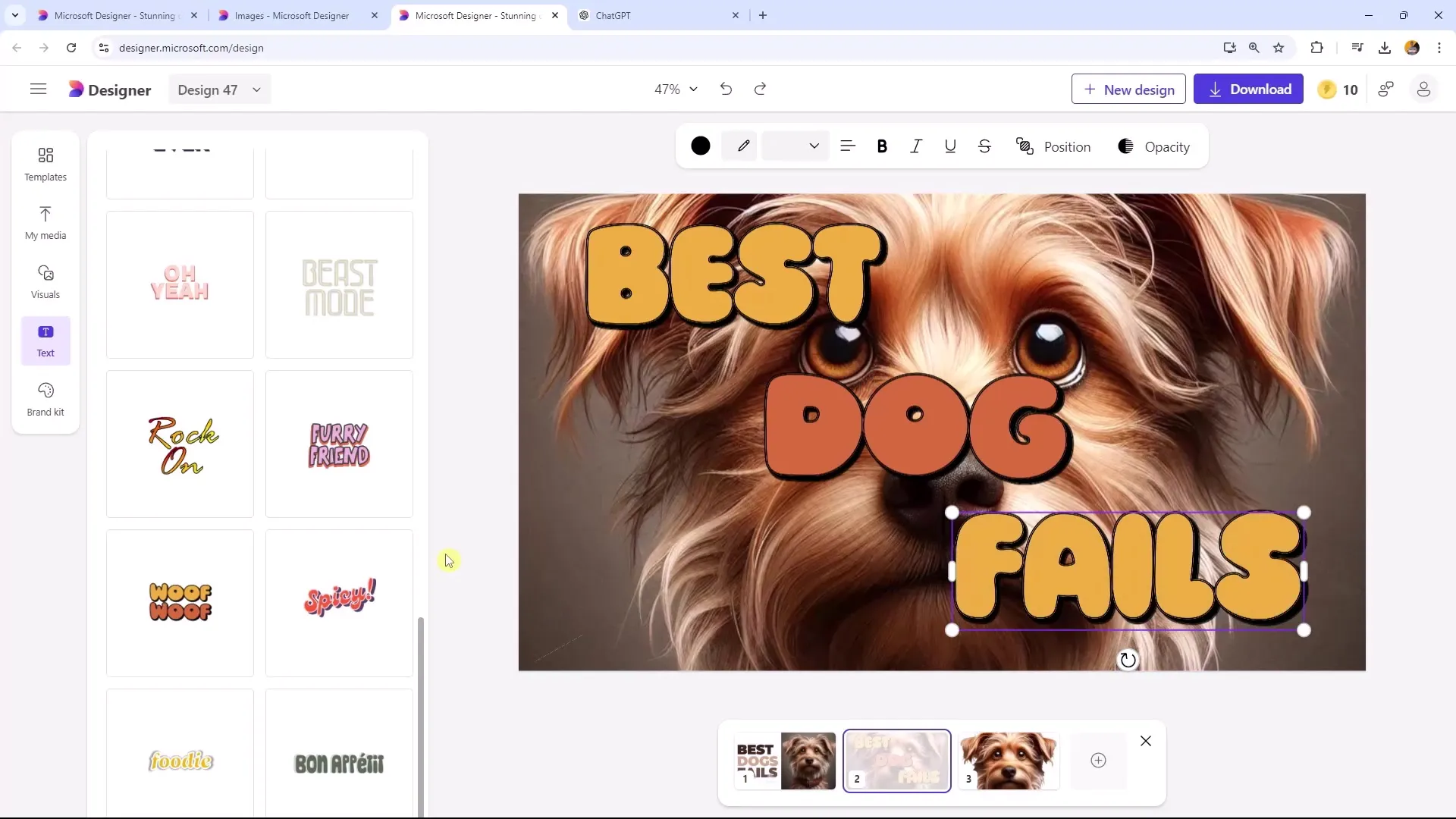
Теперь возникает вопрос, как должен выглядеть текст на миниатюре. Хороший способ - использовать предоставленный текстовый шаблон, который подходит к вашему изображению. Перетащите соответствующий текстовый шаблон на холст и разместите его над изображением.

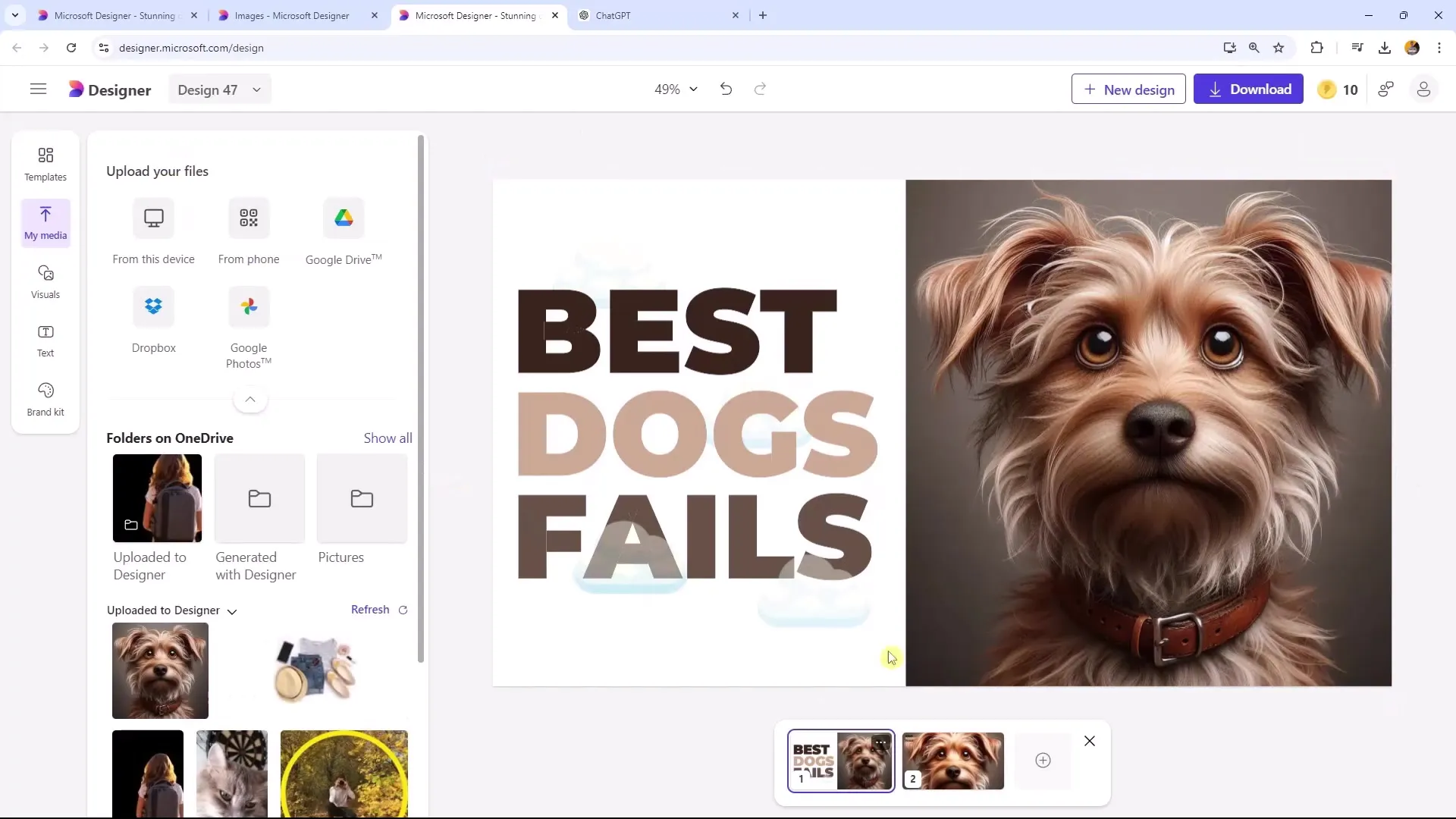
Ознакомьтесь с текстовым содержанием и настройте его по своему усмотрению. В нашем примере мы изменяем красный текст, заменив его на «лучшие неудачи собак». Мы также используем существующую структуру для обеспечения читаемости.

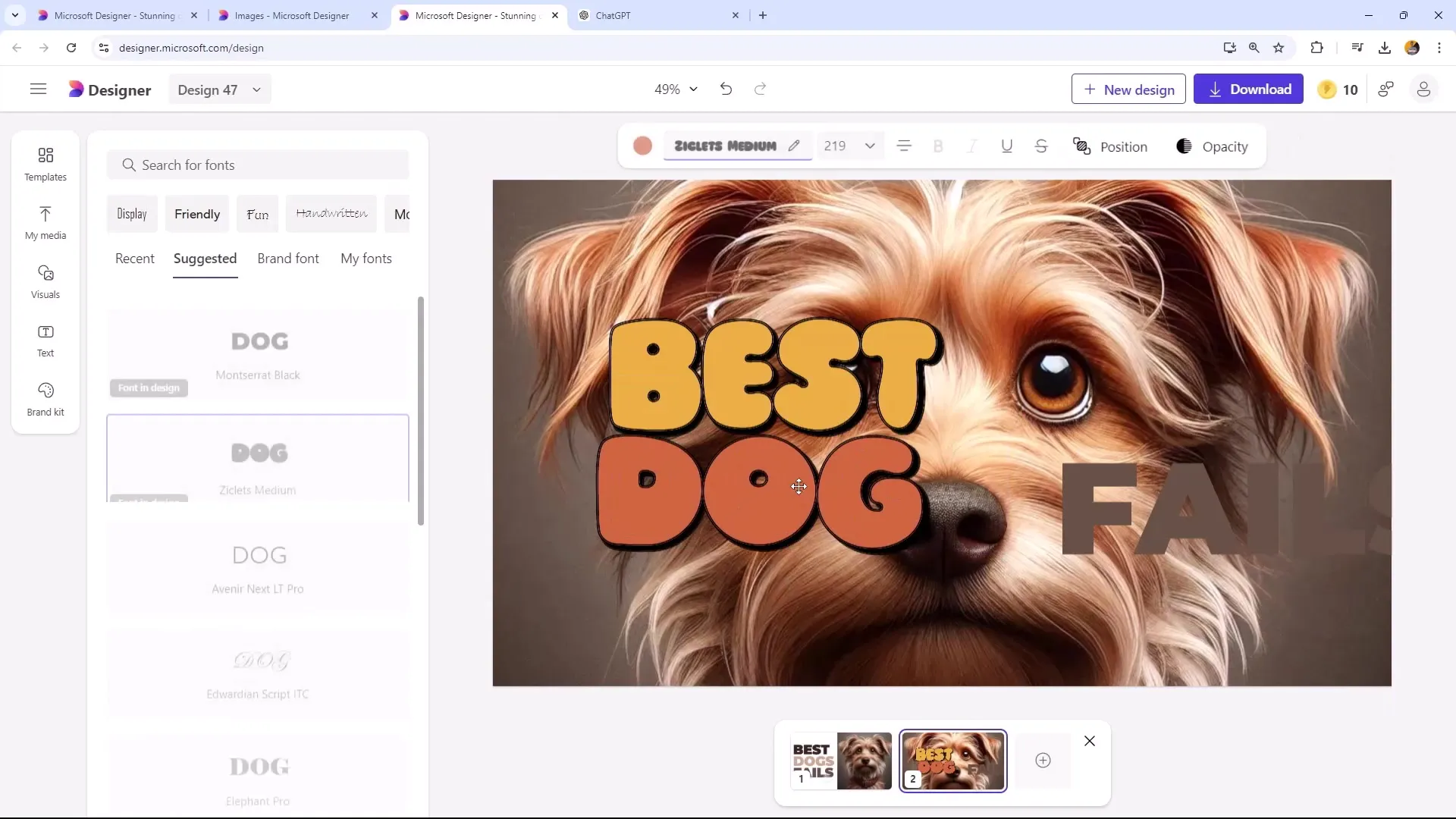
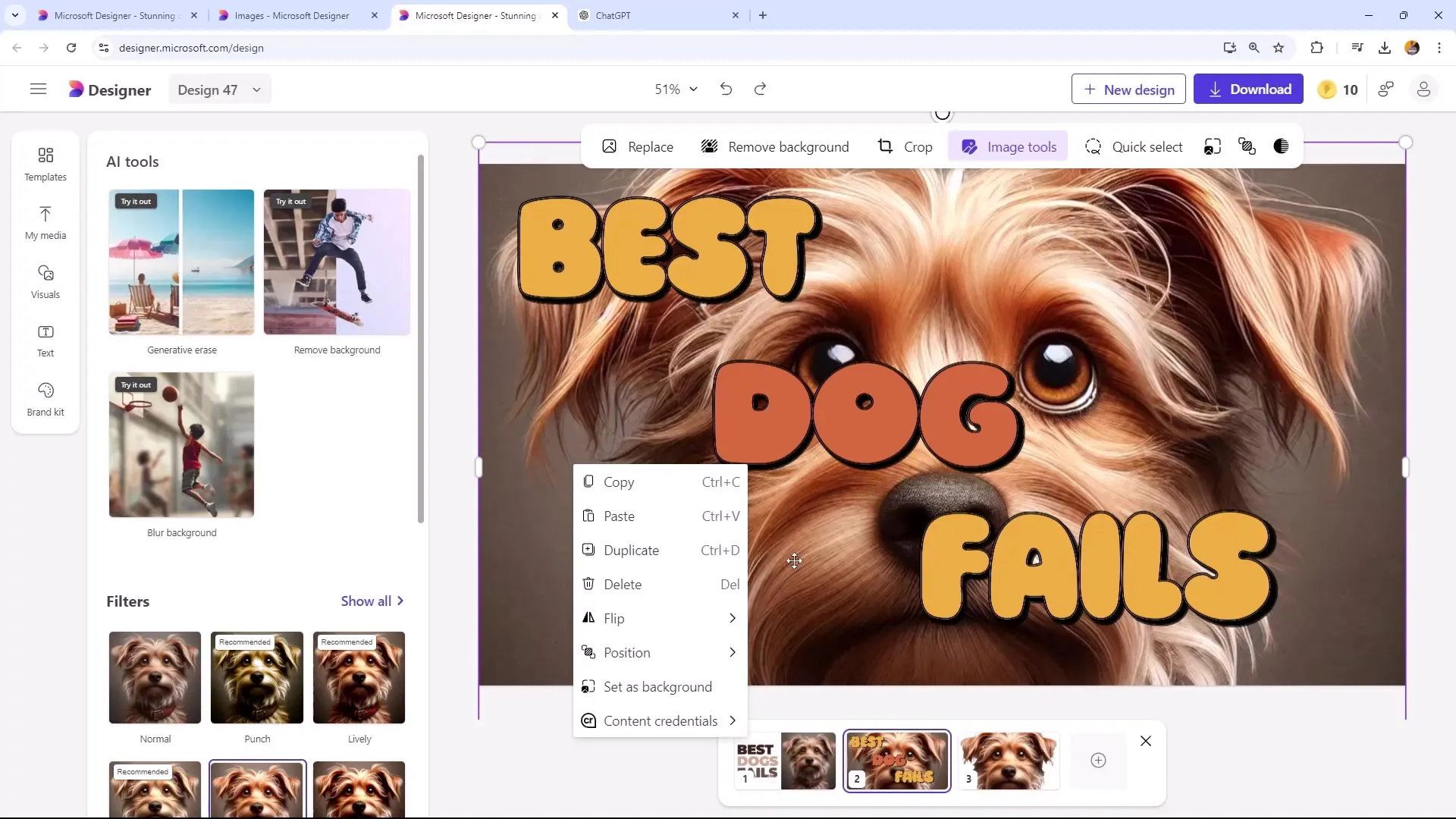
Теперь у нас есть три различных текстовых элемента, которые мы можем свободно располагать в пределах миниатюры. Вы можете настроить текст так, чтобы он был визуально привлекателен и легко читался. Просто перемещайте элементы в нужное положение и при необходимости настраивайте их.

Затем выберите одно из изображений, в данном случае собаку, и попробуйте удалить фон. Убедитесь, что собака хорошо выделяется на переднем плане. Иногда удаление фона может быть не очень успешным, но все равно стоит сделать все возможное.

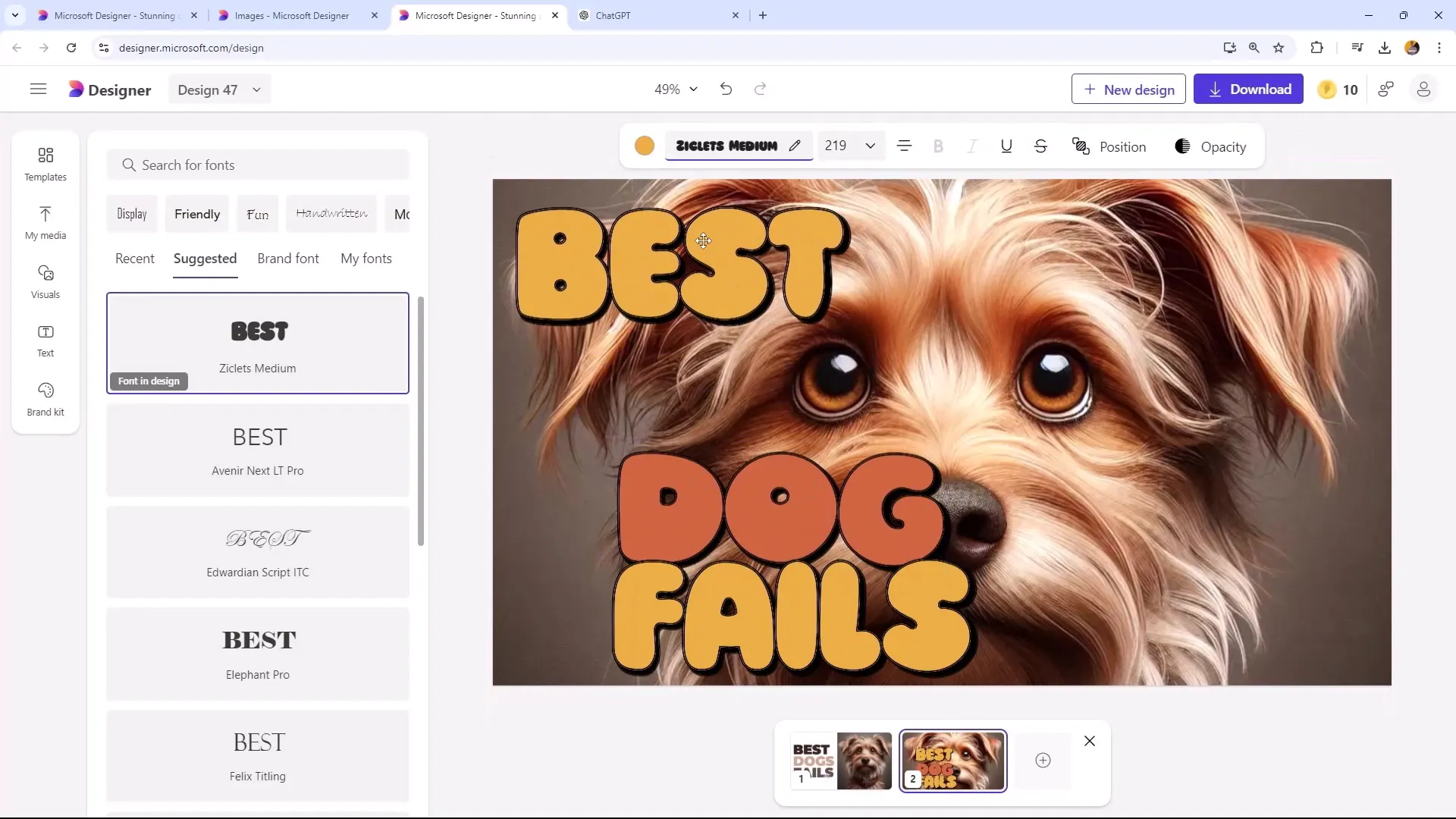
Если удаление фона прошло успешно, разместите текст так, чтобы он был хорошо читаем и гармонировал с общим внешним видом. Убедитесь, что текст не конкурирует с элементами изображения, а дополняет их.

Если текст все равно мешает, не отчаивайтесь! Вы можете настраивать размеры текстов, чтобы они вписывались в изображение. Попробуйте различные варианты, пока не будете удовлетворены результатом.

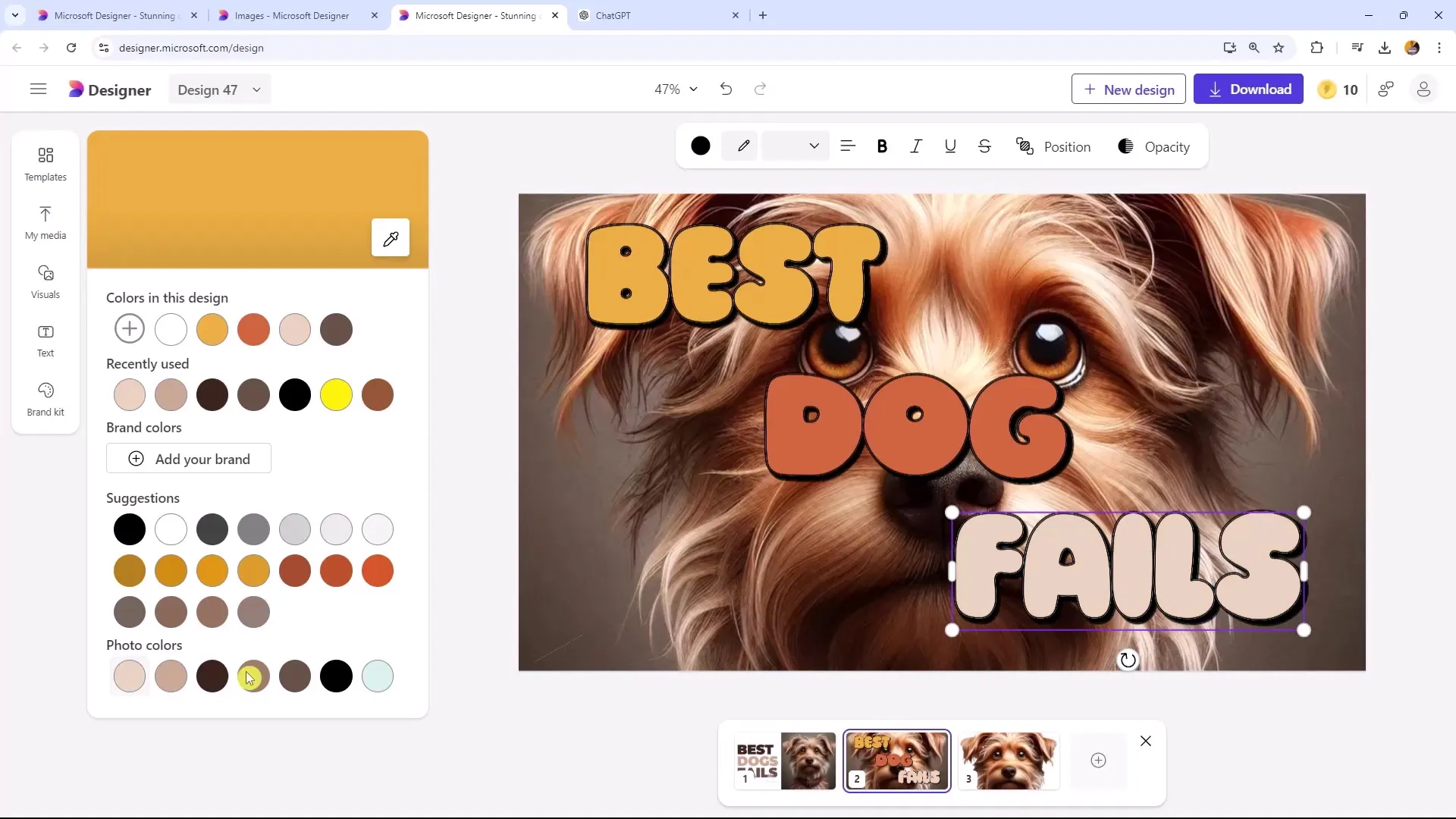
Теперь пришло время настроить цвета по вашему вкусу. Нажимая на тексты и изображения, вы можете вносить тематические изменения цвета. Помните, что цвета на вашем миниатюре должны быть не только визуально привлекательными, но также должны обеспечивать читаемость.

Наконец, вы можете скачать свою миниатюру в формате PNG для использования в ваших проектах при необходимости. Обратите внимание, что нужно выбирать наивысшее качество, чтобы миниатюра выглядела хорошо на различных носителях.

Обзор
В этом руководстве вы узнали, как настроить и создать миниатюры в Microsoft Designer. Вы овладели техниками удаления фона, применения фильтров и текстовых шаблонов, а также уделили внимание тому, чтобы читаемость вашего текста всегда была сохранена.
Часто задаваемые вопросы
Как мне добавить новое изображение в Microsoft Designer?Щелкните на кнопке «Добавить изображение» и выберите файл с вашего компьютера.
Как удалить фон из изображения?Выберите изображение и используйте функцию «Удалить фон» в меню.
Могу ли я настроить цвета текста и изображений?Да, вы можете изменить цвет текста и изображений, нажимая на соответствующие элементы и выбирая нужный цвет.
Как сохранить мою миниатюру в высоком качестве?Перейдите к разделу «Скачать» и выберите формат PNG, чтобы использовать лучшее качество.
Подходит ли Microsoft Designer для новичков?Да, интерфейс пользователя интуитивно понятен, поэтому даже новички могут быстро разобраться.


