В этом учебнике я покажу тебе, как создавать привлекательные и тематические изображения для своих блогов и веб-сайтов с помощью Microsoft Designer. Использование технологий искусственного интеллекта позволяет быстро генерировать и редактировать креативный контент. Независимо от того, пишешь ли ты статью в блоге или управляешь веб-сайтом, правильная визуализация может быть решающей для успеха твоего контента. Давай сразу перейдем к шагам создания впечатляющих изображений для блога.
Основные выводы
- Microsoft Designer предоставляет множество форматов изображений, специально подходящих для различных платформ.
- С помощью искусственного интеллекта ты можешь генерировать изображения в различных стилях, привлекающих внимание твоих читателей.
- Форматы файлов (JPEG против PNG) имеют разные воздействия на скорость загрузки и качество изображений на твоем веб-сайте.
Пошаговое руководство
1. Введение в выбор изображений
При создании веб-контента для веб-сайта или блога визуальное оформление имеет ключевое значение. Microsoft Designer предлагает вам широкий выбор изображений, подходящих для разного контента. Вы обнаружите, что существует множество форматов, таких как изображения для заголовков в горизонтальном формате или круглые изображения для профилей.

2. Выбор размеров и форматов изображений
Чтобы выбрать правильные размеры изображений, важно учитывать соответствующие требования в зависимости от целей использования. Узкие форматы хорошо подходят, например, для изображений в заголовках на веб-сайтах, в то время как вертикальные изображения лучше всего подходят для публикаций. Обратите внимание, что выбранные форматы должны соответствовать тематике вашего блога.

3. Создание изображений, управляемых искусственным интеллектом
Перейдите в Microsoft Designer и нажмите «Создать с помощью ИИ». Здесь можно легко сгенерировать новое изображение. Сначала выберите нужный размер, например, для содержимого вашего веб-сайта. В нашем примере может быть целесообразно выбрать формат, который соответствует вашему блогу.

4. Настройка стиля изображения
После создания изображения вы можете дополнительно настроить его или загрузить свое собственное изображение. Вы также можете экспериментировать с различными стилями, такими как современные мультфильмы или поп-арт. Таким образом, вы получите изображение, которое идеально подходит под ваш бренд.

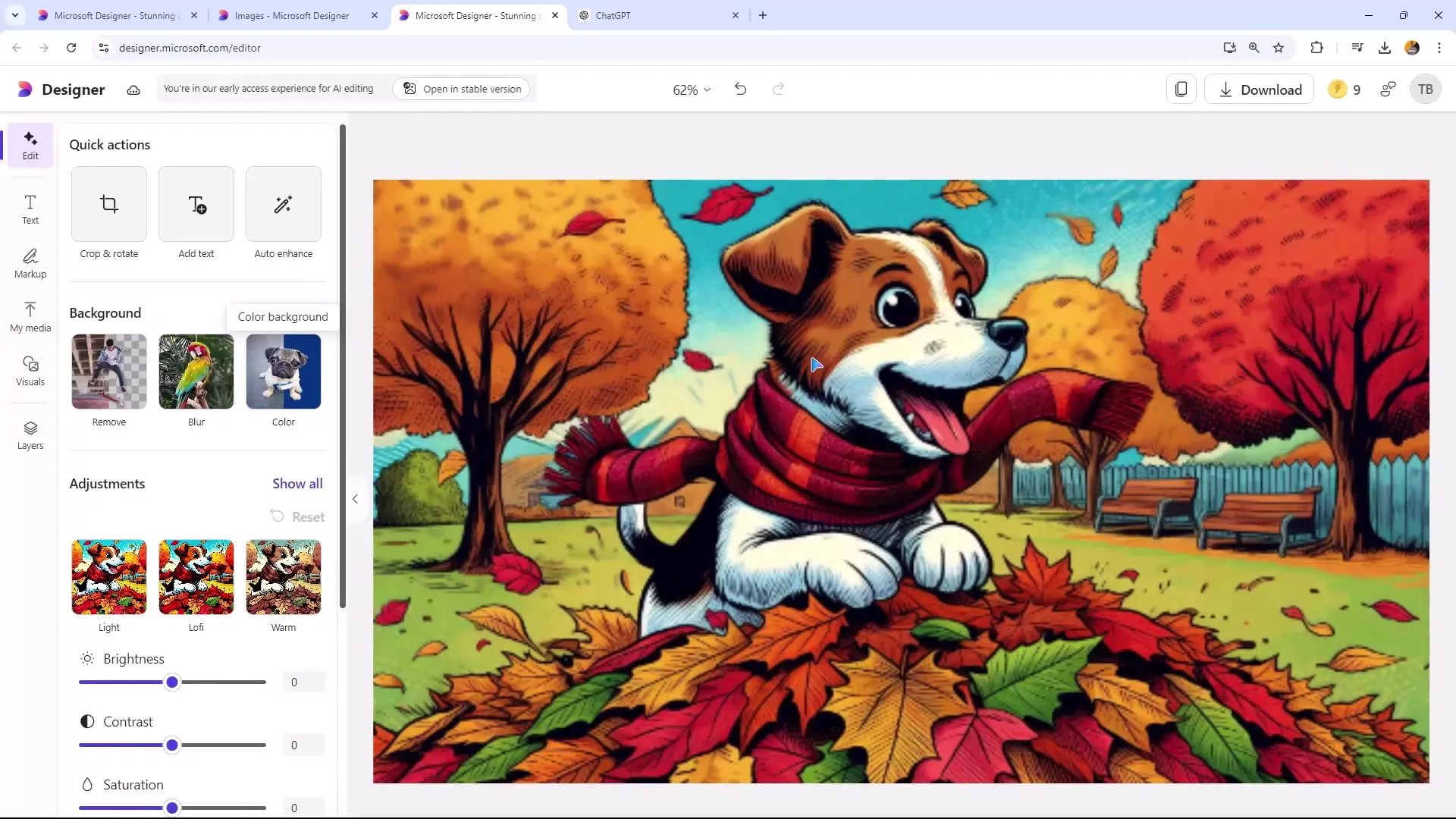
5. Добавление эффектов фона
Для дальнейшей индивидуализации изображения вы можете добавлять эффекты, такие как размытый фон. Это может выделить ваш контент и обеспечить расслабляющую эстетику для ваших баннеров. Примените этот эффект одним простым щелчком мыши.

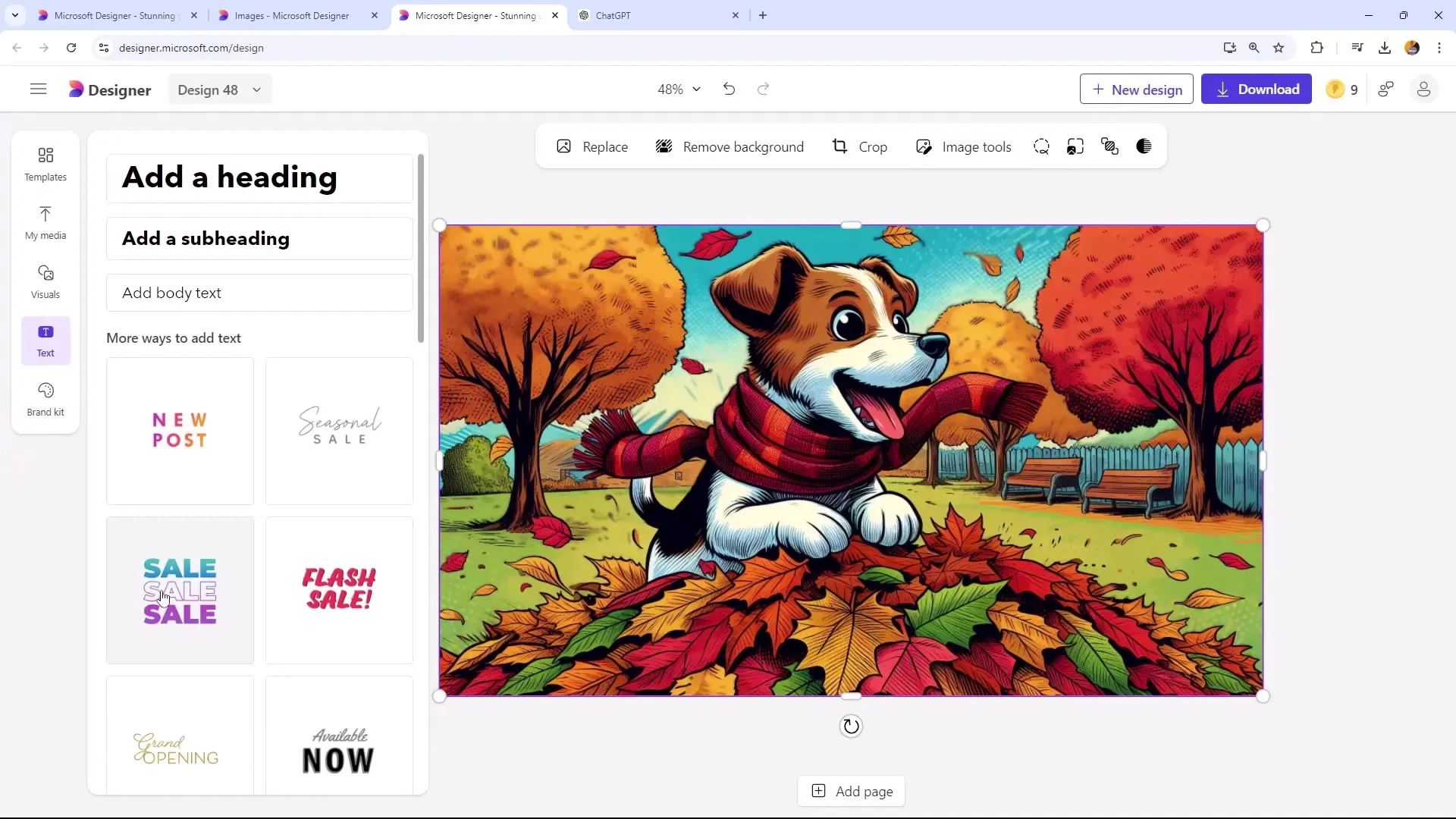
6. Улучшение качества изображения
Обратите внимание, что вы редактируете разрешение и другие свойства изображения. Вы можете также отрегулировать контраст или добавить текст поверх изображения. Логотип можно добавить в угол, чтобы поддержать вашу стратегию брендинга.

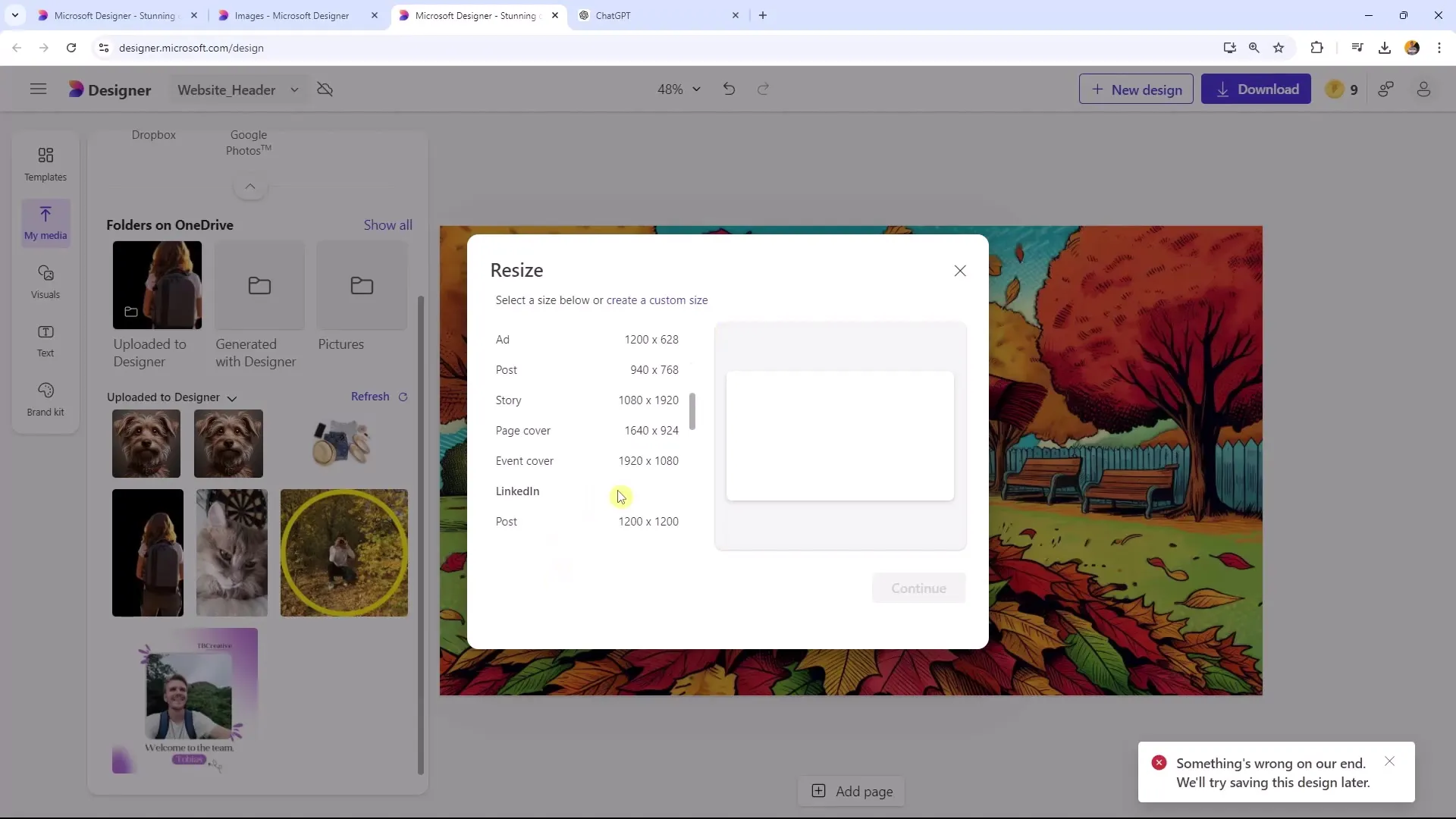
7. Обрезка или изменение размера изображения
В Microsoft Designer вы можете осуществлять изменение размера, чтобы изображение соответствовало формату, необходимому вам, например, для Twitter или LinkedIn. Обратите внимание, что пропорции должны сохраняться, чтобы изображение не выглядело искаженным.

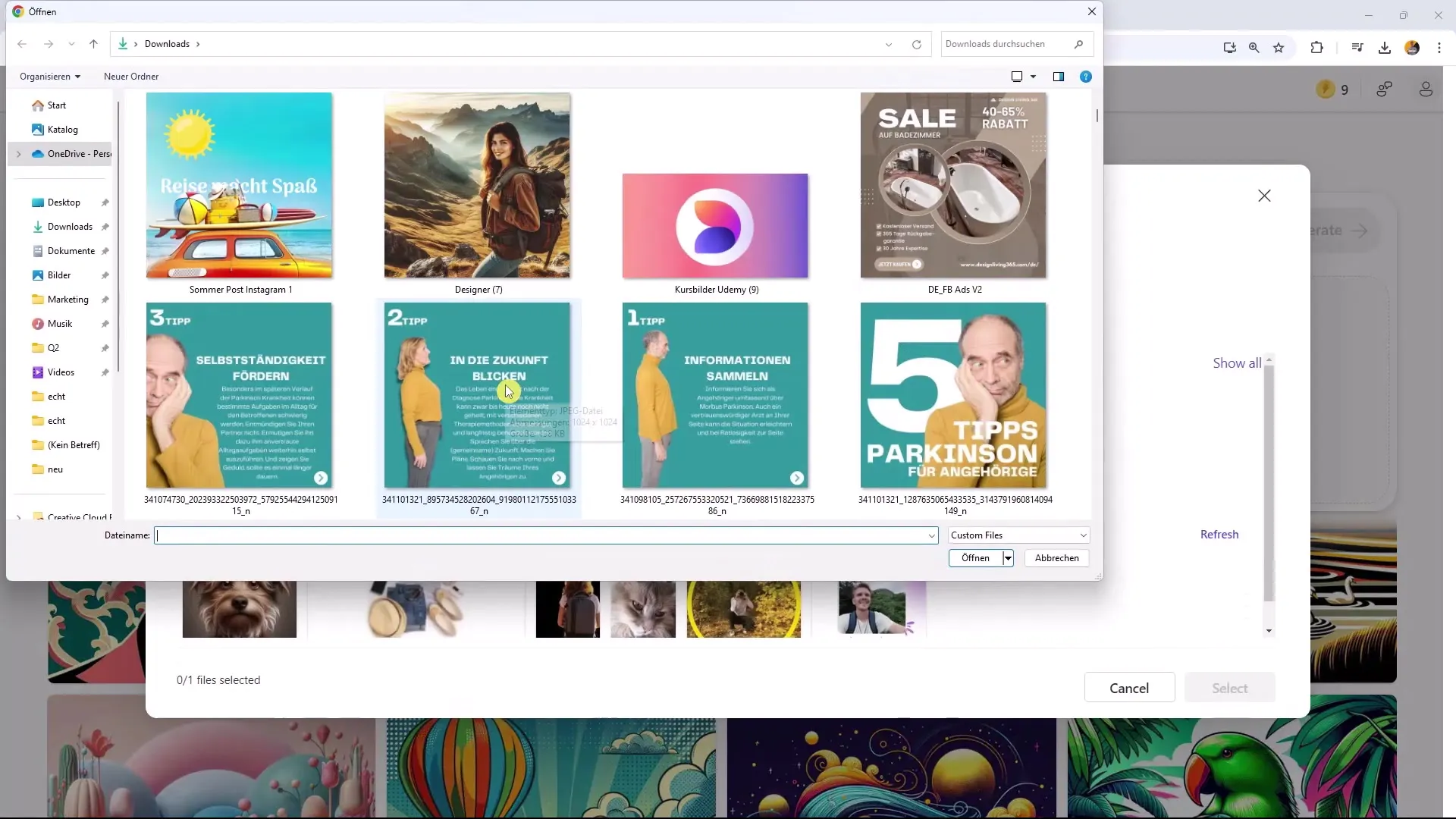
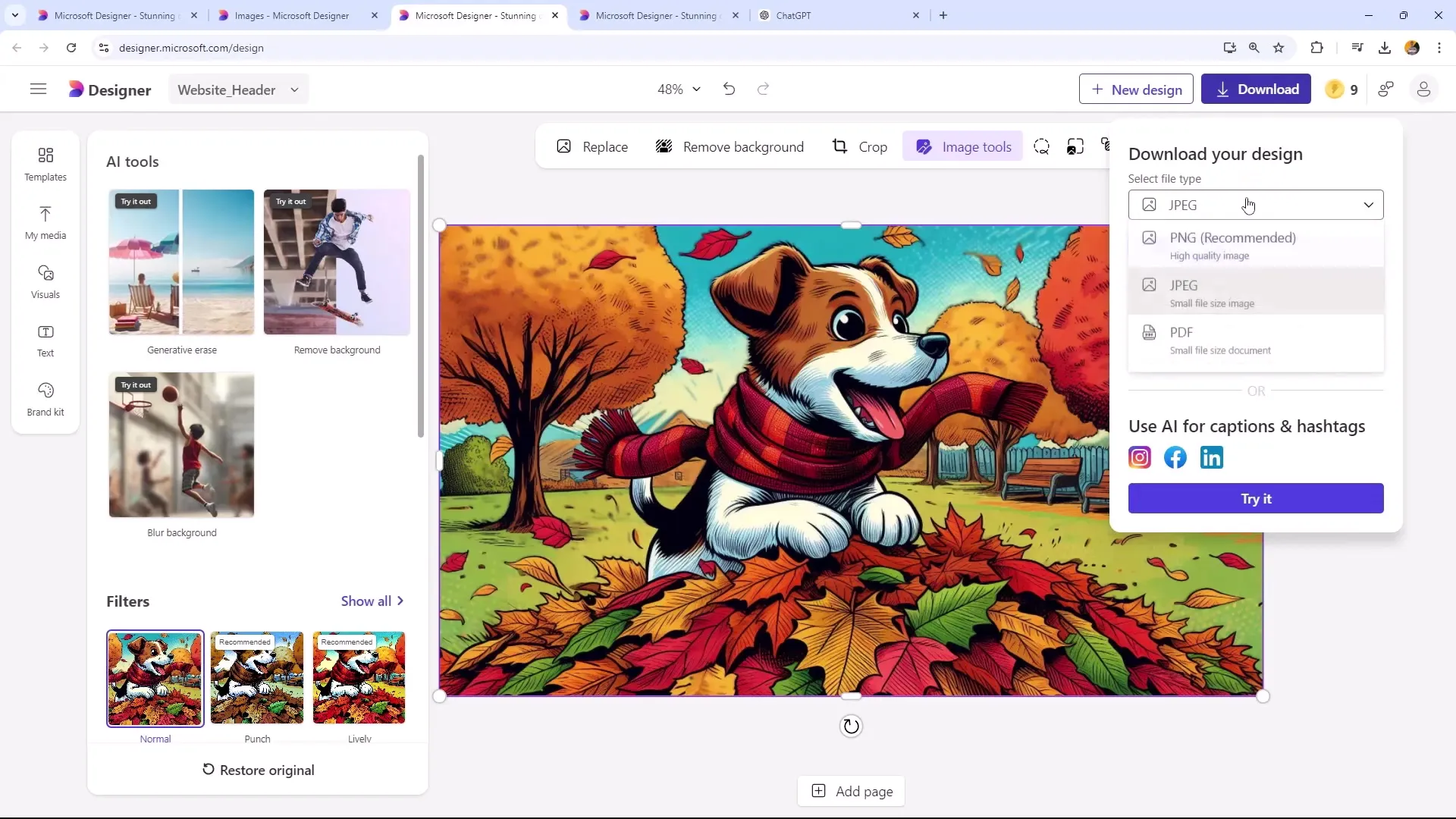
8. Загрузка изображений в подходящих форматах
Выбор формата файла также имеет значение. Если вы скачиваете изображение для веб-сайта, рекомендуется сохранить его в формате JPEG. JPEG имеет меньший размер файла, что улучшает скорость загрузки веб-сайта, в то время как PNG предоставляет лучшее качество изображения, но имеет больший размер.

9. Сравнение форматов файлов
Загрузите и сравните как JPEG-, так и PNG-версии изображения. Вы обнаружите, что JPEG загружается быстрее и требует меньше места, что особенно важно, если вы используете много изображений на вашем сайте.

10. Финальная проверка и настройки
Перед тем как опубликовать ваше изображение, проверьте его качество и убедитесь, что оно выглядит хорошо при увеличении масштаба. Важно, чтобы ваше использование изображений было как функциональным, так и привлекательным.

Резюме
В этом уроке вы узнали, как создавать привлекательные блог-изображения с помощью Microsoft Designer. Выбор формата изображения, использование ИИ для генерации изображений и выбор соответствующего формата файла - ключевые шаги для оптимизации визуального контента вашего сайта или блога.
Часто задаваемые вопросы
Что такое Microsoft Designer?Microsoft Designer - это графический инструмент, использующий искусственный интеллект для создания и редактирования изображений.
Как выбрать правильные форматы изображения?Выберите формат изображения в зависимости от области применения, например, изображения-заголовки в альбомной ориентации или круглые профильные изображения.
Почему лучше использовать JPEG, а не PNG?JPEG имеет меньший размер файла, что улучшает скорость загрузки сайта, в то время как PNG обеспечивает более высокое качество изображения.
Как сделать фон изображения размытым?Вы можете сделать это, применив соответствующий эффект в Microsoft Designer одним щелчком.
На что стоит обратить внимание при загрузке изображений?Подумайте, в каком формате вам нужны изображения, чтобы оптимизировать скорость загрузки и качество на вашем сайте.


