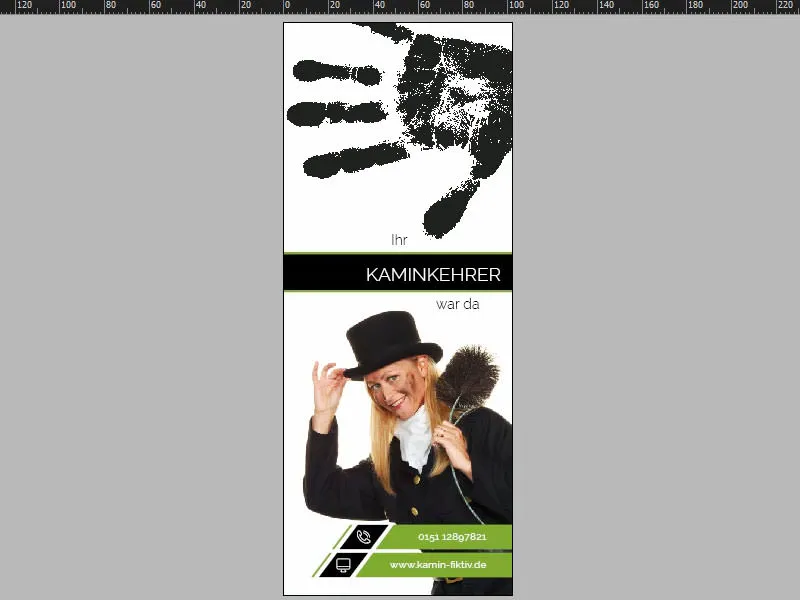
Вот как выглядит наш макет на данный момент.
Базовый макет
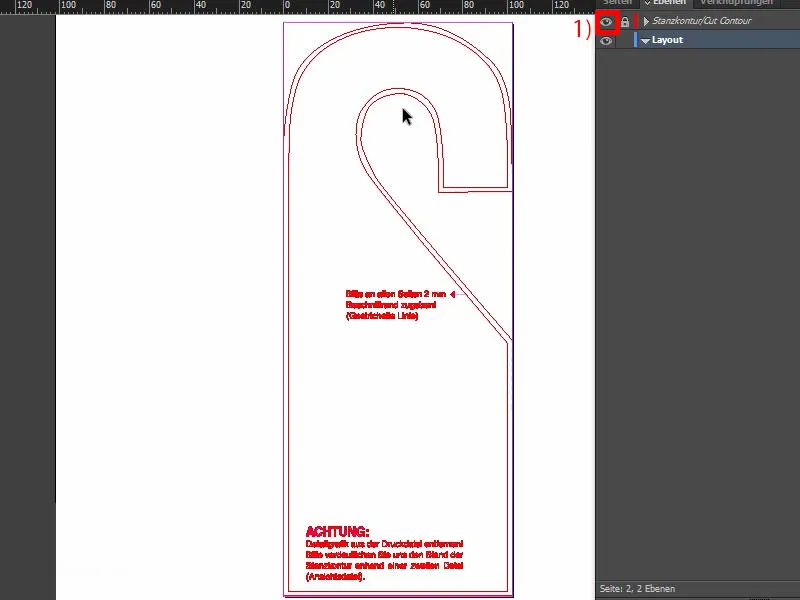
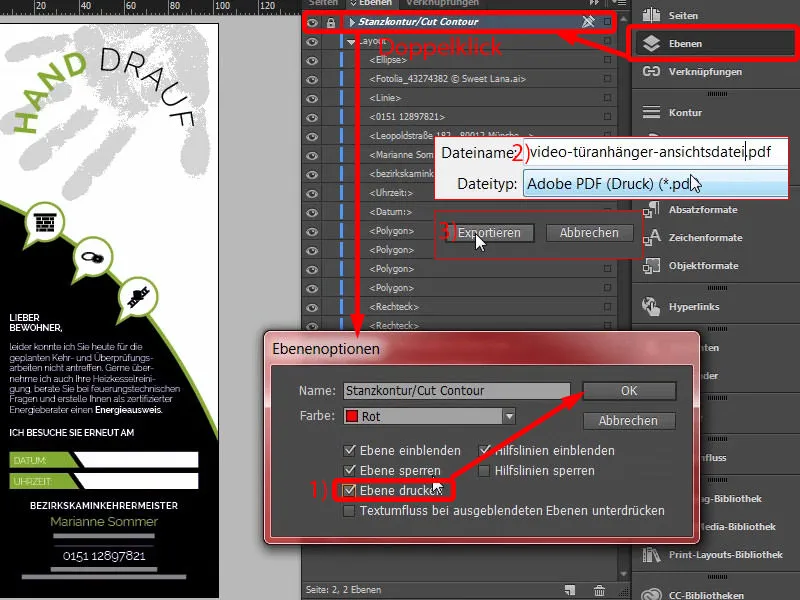
Нам не нужно создавать новую страницу, так как если мы прокрутим страницу вниз, то увидим, что страница уже создана. Если мы также активируем контур обрезки (1), то увидим, что вся конструкция отражена зеркально, то есть мы не можем работать так же, как на первой странице, поэтому мы должны немного оптимизировать наш дизайн на второй странице. Но это не проблема - давайте начнем.
Создание фона с радиальным градиентом
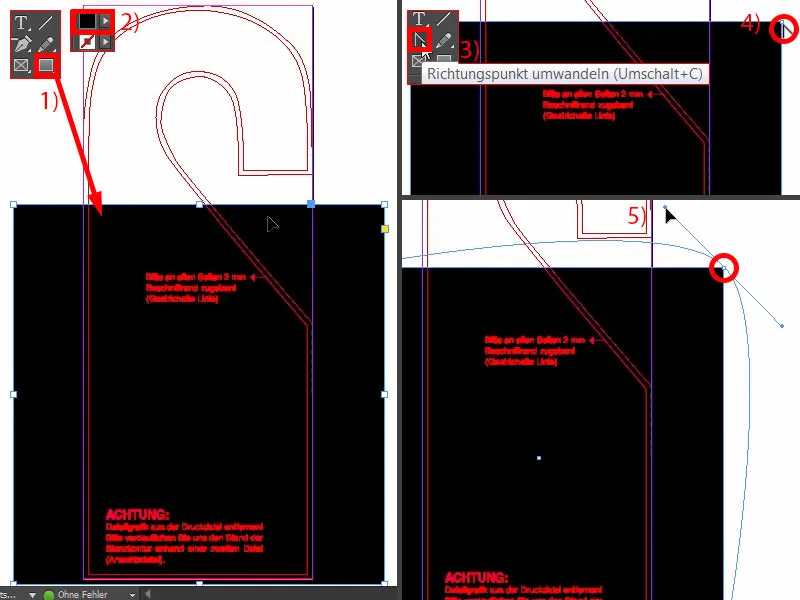
Для начала нарисуем огромный прямоугольник (1). Цвет черный (2).
И вот снова появляется инструмент, который очень интересен. Вы найдете его здесь, это так называемый Преобразовать угловую точку-инструмент (3). На самом деле, не знаю, как пришло к такому названию. Это звучит почти как "устройство для освобождения картошки от кожуры" - что означает "чистка картошки". Но мы просто кликаем здесь сверху (4). Теперь я двигаю мышь и делаю из этого угла скругление (5).
Теперь я также нажимаю клавишу пробел. С помощью нее я могу перемещать весь объект (1). Чем дальше вы уходите с мышью, тем более округлым становится это расстояние (2). Затем я могу отпустить это (3).
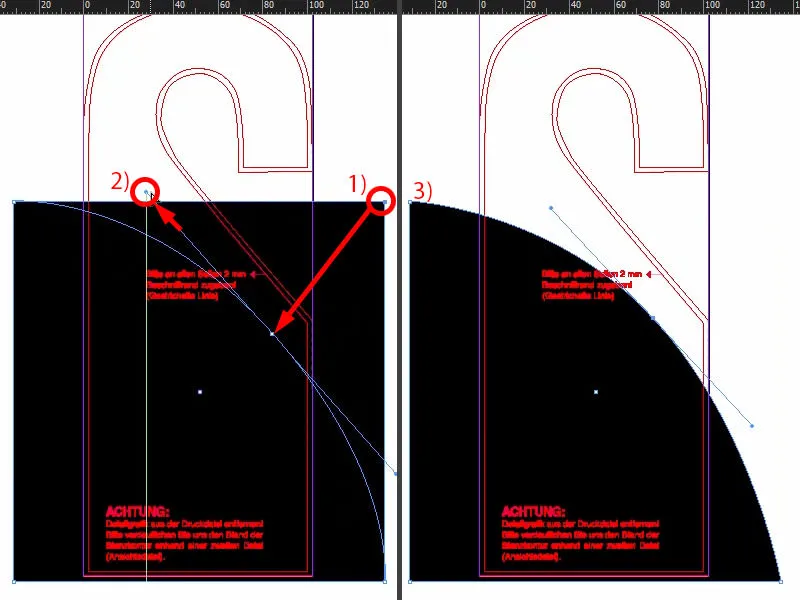
Потом нам нужно поднять это немного вверх, примерно до этого момента (1), затем увеличить внизу (2).
Теперь мы можем сравнить, как это выглядело в нашем оригинале (3).
Давайте теперь выберем направляющую линию. Здесь мы находимся примерно на 74 мм (4), а здесь на 177 мм (5).
Итак, давайте уберем направляющие линии в нашем документе (1 и 2). А теперь мы можем немного поднять все это еще выше и получить нужную ссылку. Затем мы сдвинем это еще немного влево (как примерно на 1 и 2).
Позже мы добавим обводку, именно 5 Pt зеленого цвета (3 и 4). Для лучшей визуализации будут размещены три иконки на этой линии. Посмотрите, как это выглядит (5). Можно просто скопировать их, но я с удовольствием покажу вам, как они были созданы.
Иконки в стиле облачных облаков
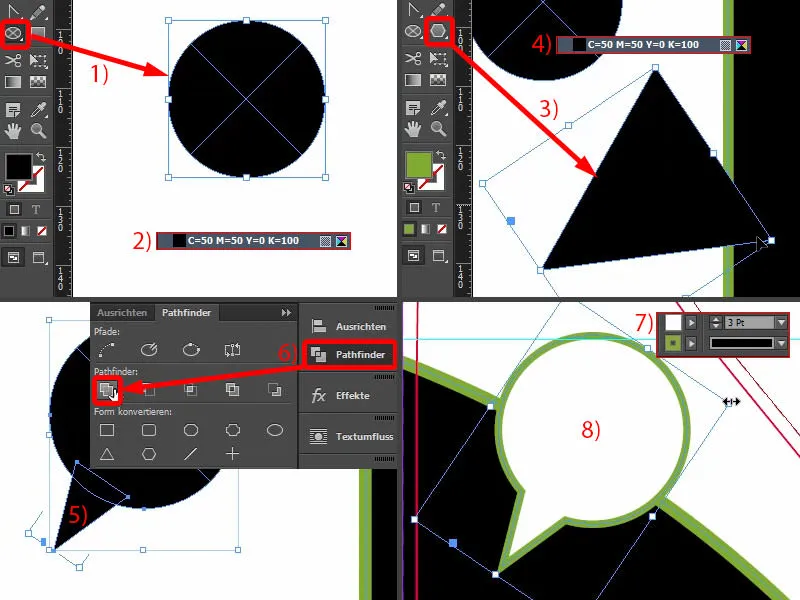
Перейдем на монтажную площадку. Мы выбираем Эллиптическую форму. Удерживая клавишу Shift-, я рисую круг (1). Заполняем его черным цветом (2).
Затем я рисую с помощью Полигональный инструмент треугольник (3), поворачиваю его и также меняю цвет на черный (4).
Возможно, его нужно сделать еще более острым. Размер, как у (3), быть не может, поэтому мы уменьшаем это. Я вручную запихиваю его внизу (5).
Теперь я могу объединить обе формы друг с другом через Инструмент Путеводный (выберите обе и 6) и добавить обводку, 3 Pt, цвет белый (7). Выглядит уже прекрасно (8).
Он должен быть немного меньше. Это не проблема, это же векторные изображения, их можно легко изменять по размеру. Просто помните, что если вы изменяете пропорционально, то автоматически уменьшается и контур (1). Это означает, что мы выбираем размер, который нам лучше всего подходит. Теперь мы можем снова установить контур на 3 Pt (2). Затем я создам копии и размещу их (3). Фон я заблокирую через ПК>Блокировать, затем мы сможем легко и удобно выделять метки с помощью мыши, щелкая по объектам, не прикасаясь к раздражающему фону. Это действительно надоедает.
С птичьего полета я вижу (4), что мне нужно немного сдвинуть все это вместе.
Это немного работы по выравниванию, это занимает некоторое время, но просто уделите этому время.
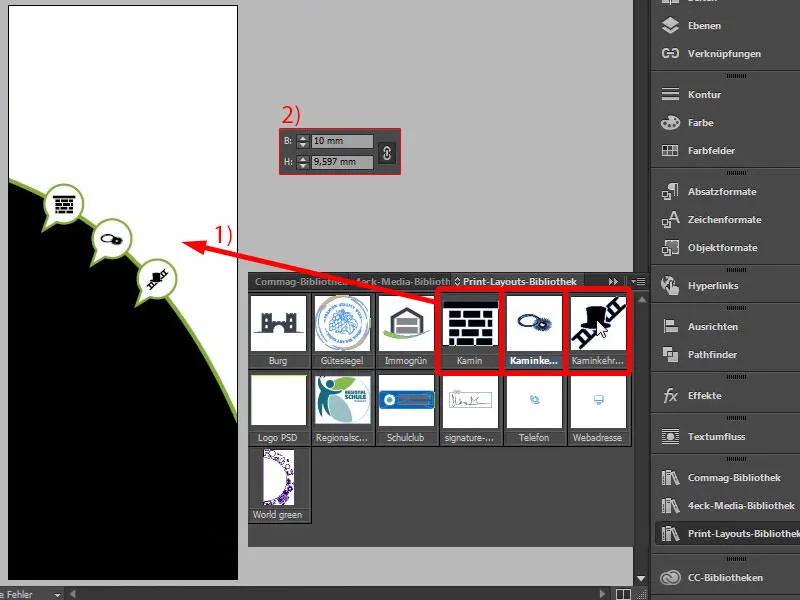
Теперь мы заполняем это соответствующими иконками (1). Я вытащу камин и уменьшу его. Я установлю его на 10 мм по ширине с помощью значка цепи (2), затем выровняю его по центру визуально. Очень жаль, что панель Выравнивание не работает, потому что этот угол считается частью формы. Затем я перехожу к следующему элементу. Я также его уменьшу до 10 мм. С последним элементом я поступлю точно так же (по очереди 1 и 2).
Вставка текста - текст с опущенным краем текстового поля
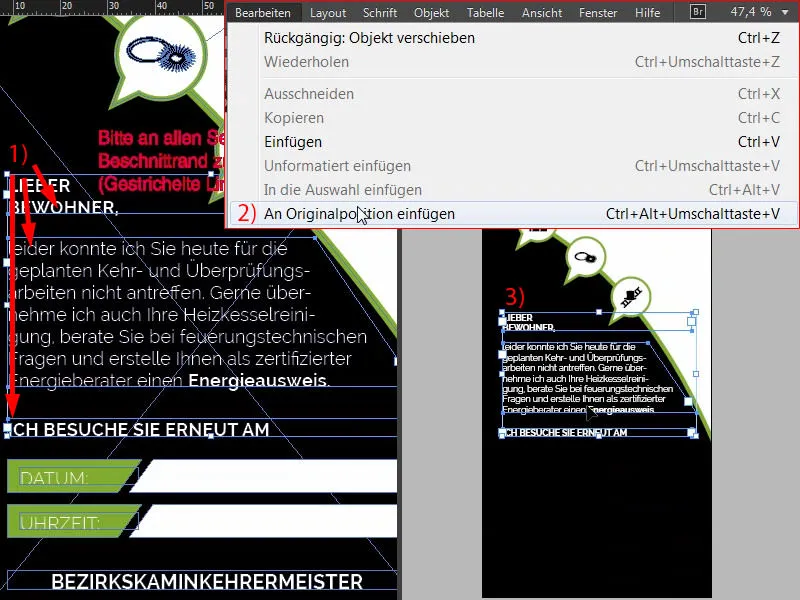
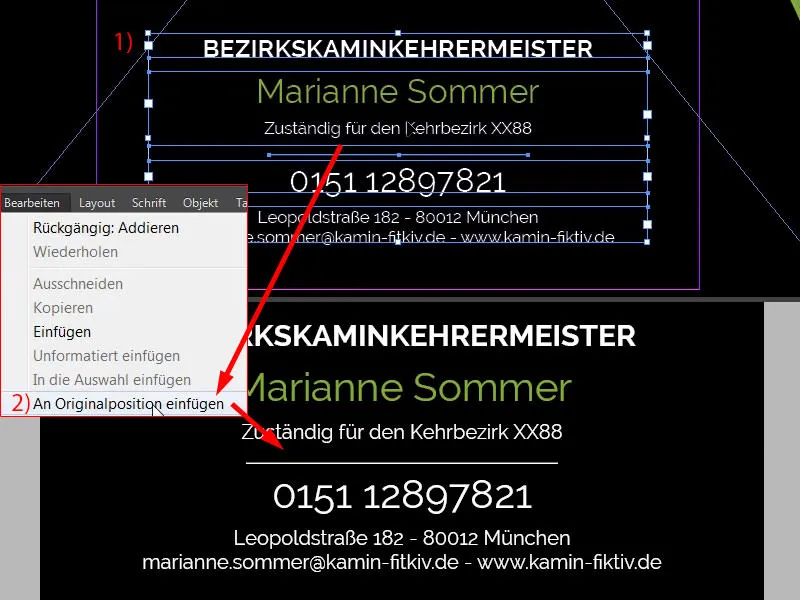
Переходим к тексту. Давайте еще раз посмотрим на шаблон (1). Здесь есть различные текстовые поля. Нет ничего сложного. Просто выбираете инструмент текста, создаете текстовое поле и начинаете заполнять текст, чтобы он соответствовал вашим требованиям. Я сейчас скопирую этот текст точно так же (выделить и скопировать три текстовых поля при 1) и вставлю его на начальную позицию (над 2) в текущем макете (3).
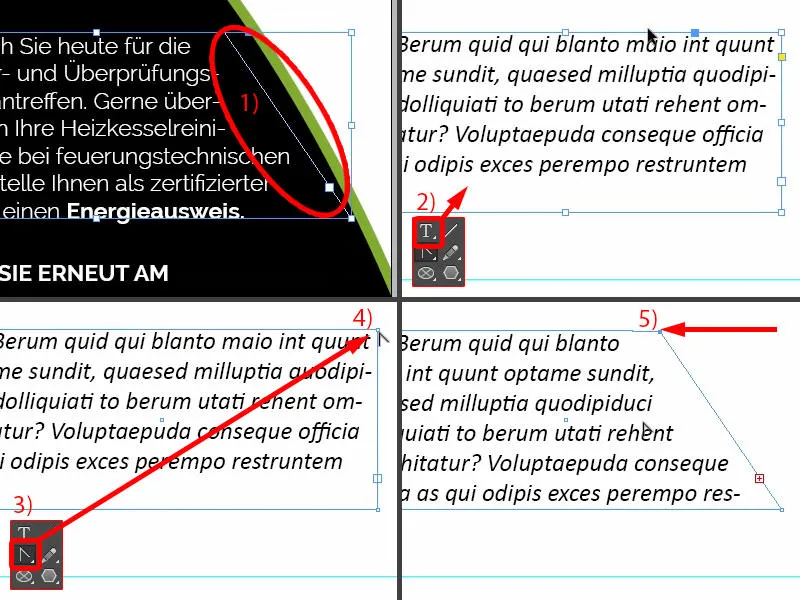
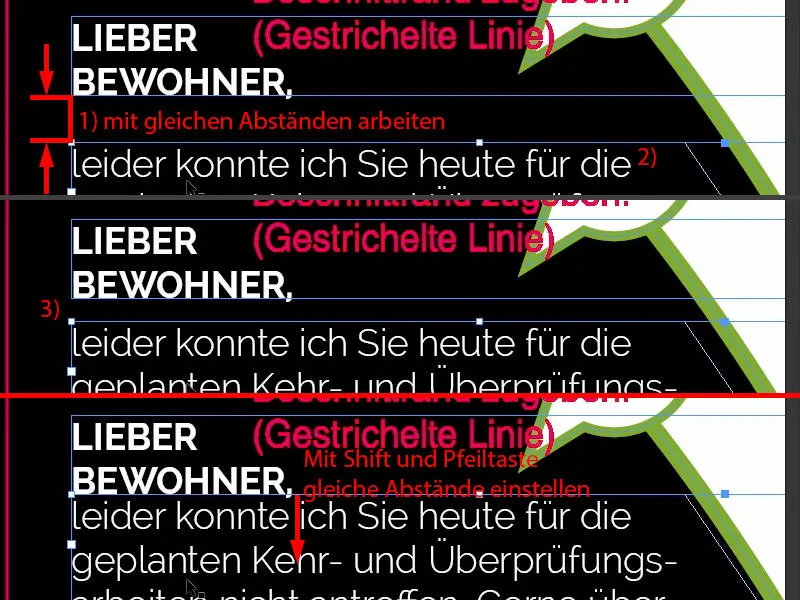
Если вы хотите знать, как это было сделано (1) - я могу вам показать. Нисходящий край делается очень легко: создаете новое текстовое поле, заполните его заглушками (2). И если вы хотите иметь такой нисходящий край, снова используйте инструмент Преобразовать в изгиб (3), кликните (4), удерживая нажатой клавишу Пробел, и измените например точку налево (5). Таким образом, у вас будет точно такой же эффект, какой можно увидеть здесь слева (1).
Что еще важно? Здесь также видны симметричные отступы (1). Если я выделил это текстовое поле по центру с текстом (2) и нажимаю клавишу Shift и стрелку вверх, мы всегда сдвигаемся на два шага. Это означает, что у нас здесь два раза такой же отступ (3). И вы можете ориентироваться по этому.
Создание цветных блоков с нисходящим краем
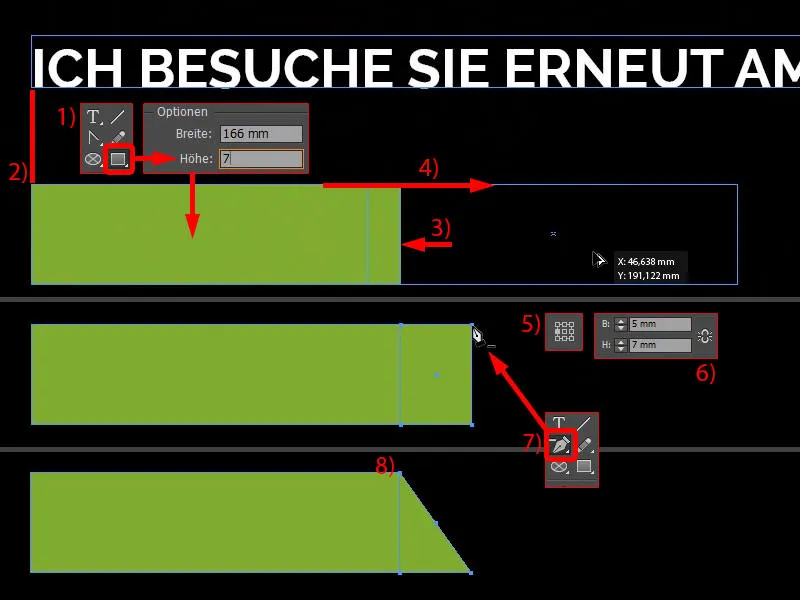
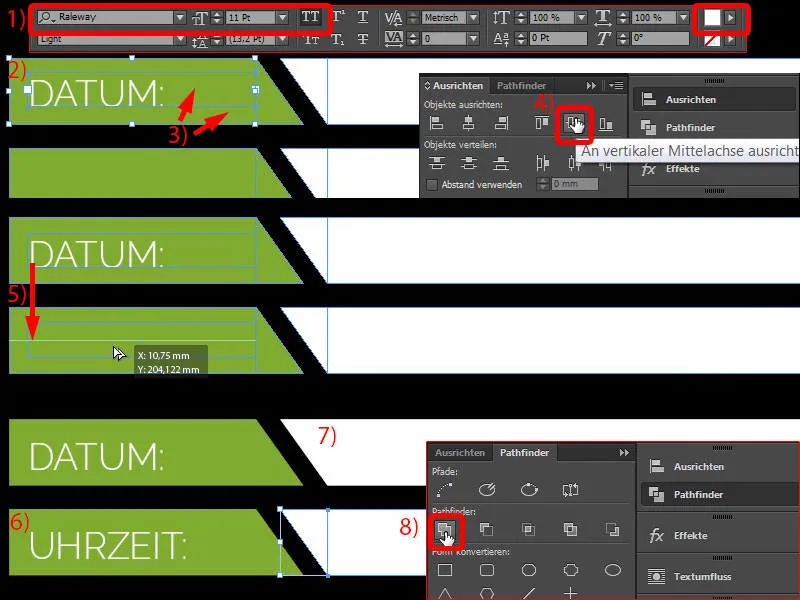
Мы хотим добавить эти блоки, в которые будут внесены дата и время. Давайте создадим их вместе. Я снова создам прямоугольник, высотой 7 мм (1). Затем выровняю его по левому краю (2) и настрою ширину (3). Затем сделаю копию (4).
Установлю точку привязки слева (5), отключу звено и установлю ширину 5 мм (6). Это даст тот же эффект, что и раньше, удаляя эту точку (7 и 8).
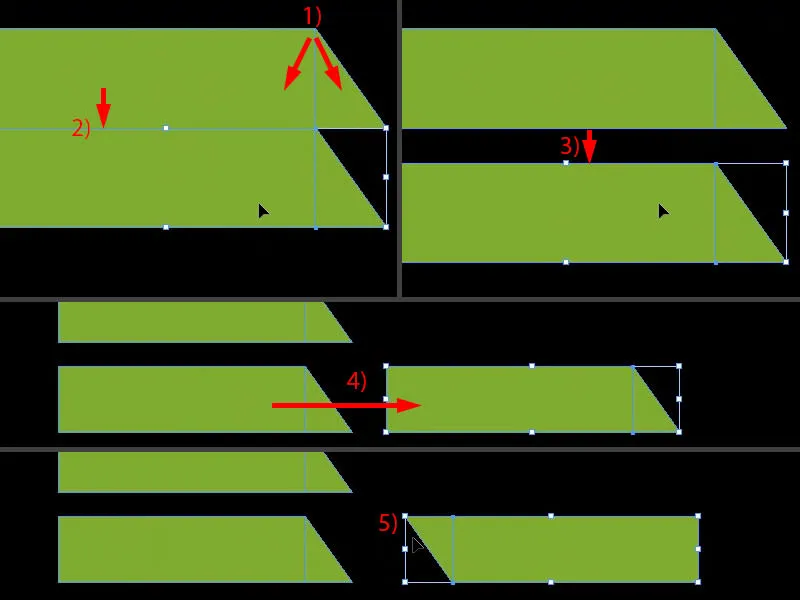
Оба раздела выделяем (1), перемещаем копию вниз к краю (2) и добавляем отступ, нажимая Shift и стрелку вниз (3).
Теперь мы можем сделать копию, переместить ее сюда (4), а затем преобразовать вертикально с Объект>Преобразовать>Отразить по вертикали.
Затем: Объект>Преобразовать>Отразить по горизонтали. Таким образом, мы создали пару к этому (5).
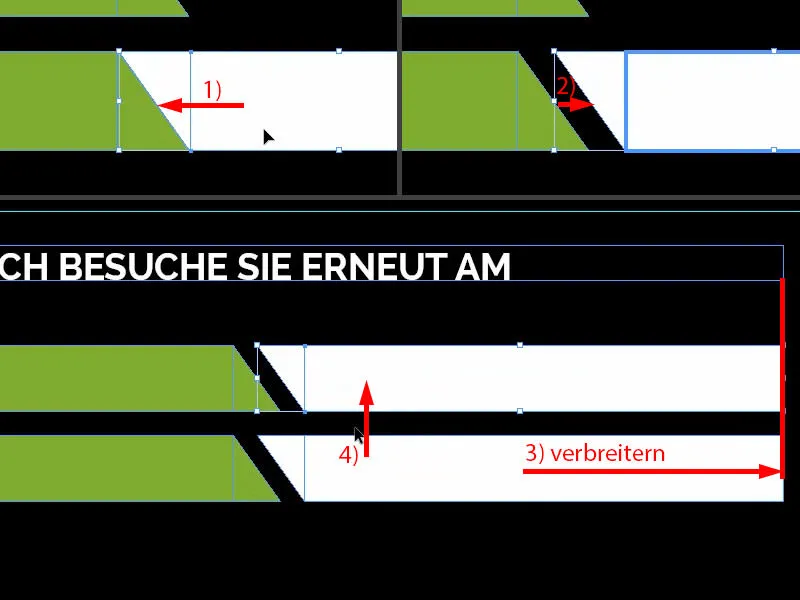
Оба цвета устанавливаем белым. И здесь выравниваем правильный отступ, один точно к краю (1) и один вправо (2).
Если вы еще не сгруппировали эти два объекта, теперь можно изменить их размер до того момента (3), пока они не будут одинаковыми по размеру. Если вы уже объединили эти элементы в объект с помощью Pathfinder, то возникает проблема, что края также искажаются, и они могут уже не так хорошо сочетаться между собой.
Делаем копию с помощью Alt и Shift и перемещаем ее вверх (4). И всё готово. Так что очень просто, мы уже делали это на передней стороне.
Теперь добавляем дату и время. Создаем текстовое поле, выбираем шрифт Raleway в стиле Light шрифтом 11
pt, в прописных буквах и белым цветом (настройки при 1). «Дата:» (2) - выравниваем его по центру, выделив оба объекта, верхний и находящийся под ним (3) - и через панель Выровнять просто выровниваем по вертикали (4). Создаем дубликат. Здесь нас уже направил направляющая линия (5), куда нужно поставить. И изменяем текст на «Время:» (6).
Здесь (7) в конце должен будет каминщик внести соответствующие данные, поэтому очень важно обратить внимание на тип бумаги, на которую будет напечатан этот подвес для дверей. Если все нанесено покрытием, например, лаком УФ, то каминщику будет трудно что-то написать простым шариковым ручком. Так что будьте внимательны. Взгляд в матовый образец бумаги чудодейственен, потому что там вы сможете сами проверить тактильное ощущение и свойства.
Теперь объединяем все вместе (выбираем две белые области и объединяем их при 8).
Добавление контактной информации
Здесь, внизу, появляются контактные данные. Вы видите их уже в шаблоне (1). Это просто четыре различных текстовых поля. И я сейчас скопирую их - Редактировать>Вставить на начальную позицию (2). Ничего сложного, вы сами без проблем справитесь.
Текст по пути - писать текст по кругу
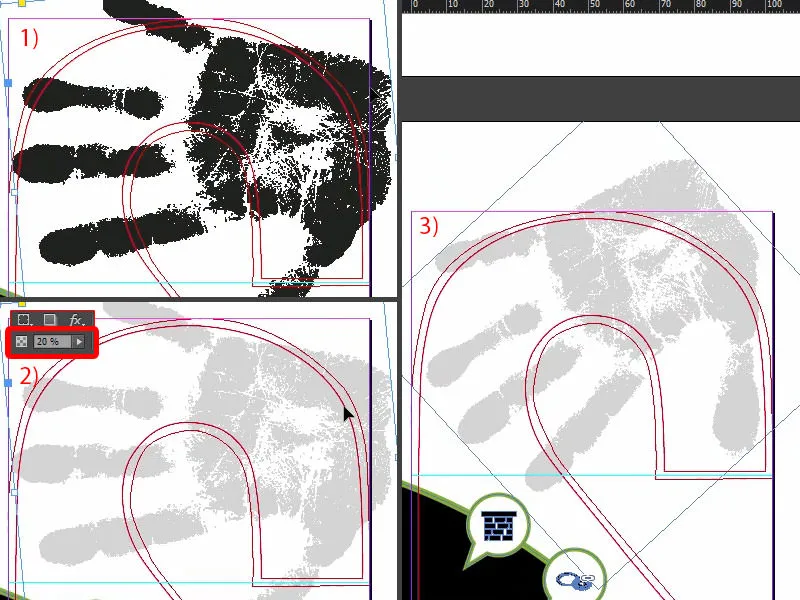
Пришло время дать пять, поэтому вернемся на первую страницу и возьмем руку с помощью Ctrl+C. Затем вставим ее снова на начальную позицию (1). Теперь уменьшим непрозрачность на второй странице до 20 % (2). И немного повернем всё это, чтобы вернуть основные метки. Мы можем это сделать еще немного более узким. Может быть, возьмем с собой и мизинец, поэтому давайте еще чуть-чуть повернем и сделаем ее чуть-чуть уже. Вот так (3).
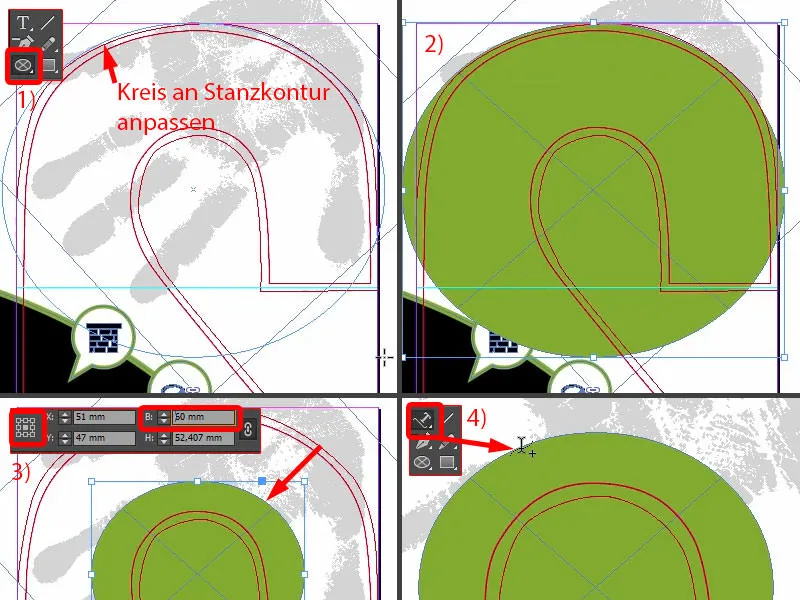
Как сделать текст круговым? Все очень просто, для этого есть инструмент Текст по контуру, и сейчас я вам его покажу. Сначала нам нужно нарисовать круг, то есть контур, на котором в конце будет расположен текст. С помощью инструмента Эллипс нарисуйте круг, примерно так, чтобы взять округлость режущего контура сверху (1). Если вы ошиблись с кликом, не проблема — с зажатой клавишей Пробел вы можете сдвинуть весь круг. Я начинаю слева сверху и рисую круг примерно так, чтобы он соответствовал этому контуру. Давайте его теперь заполним (2). Теперь я уменьшу это все, когда опорная точка будет посередине (3) …
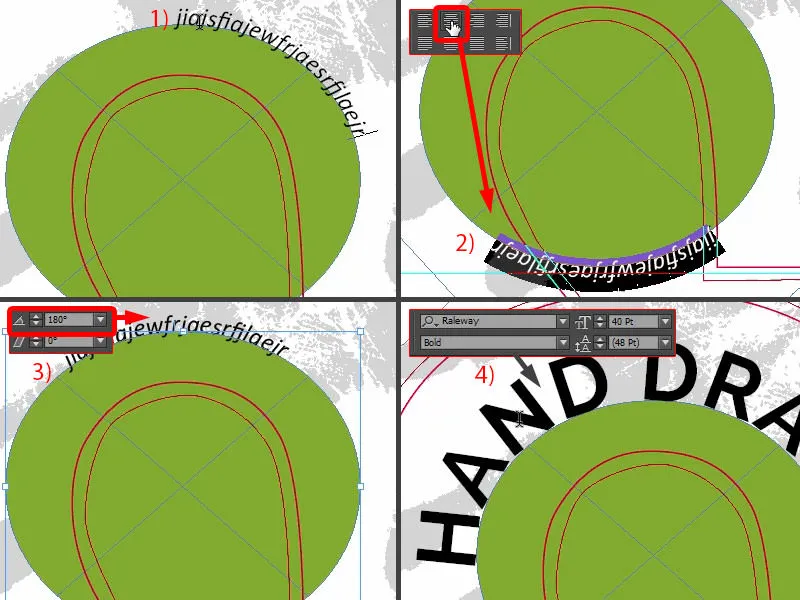
Теперь найдите в боковой панели панель инструментов инструмент Текст по контуру, это также можно сделать через Shift+T (4). Если вы наведете курсор сюда к краю, вы можете создать текст по контуру.
Таким образом описанным способом строится текст (1). Если вы его выровняете, он переместится вниз (2). Это означает, что круг нужно повернуть еще раз на 180°. Теперь текст вверху (3).
Теперь мы можем форматировать текст: Raleway, Versalen, 40 Pt. Текст здесь будет: "Порядок" (4).
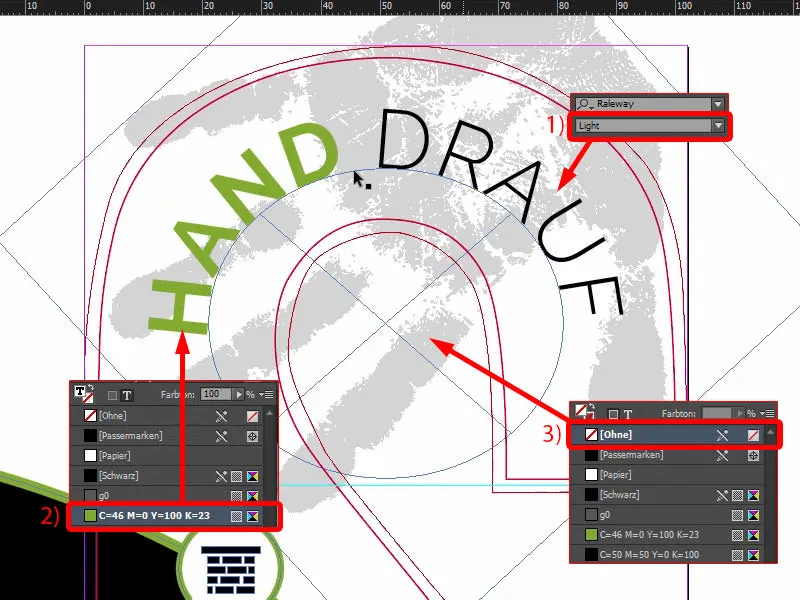
И "на" я выбираю Light (1). "Порядок" форматирую зеленым (2). У круга убираю заливку (3). Получается вот так. Считаю, что это идеально, оптимально соответствует округлости режущего контура.
Теперь мы создали внешнюю сторону. Я сохраню это с помощью Ctrl+S.
Экспорт дизайна
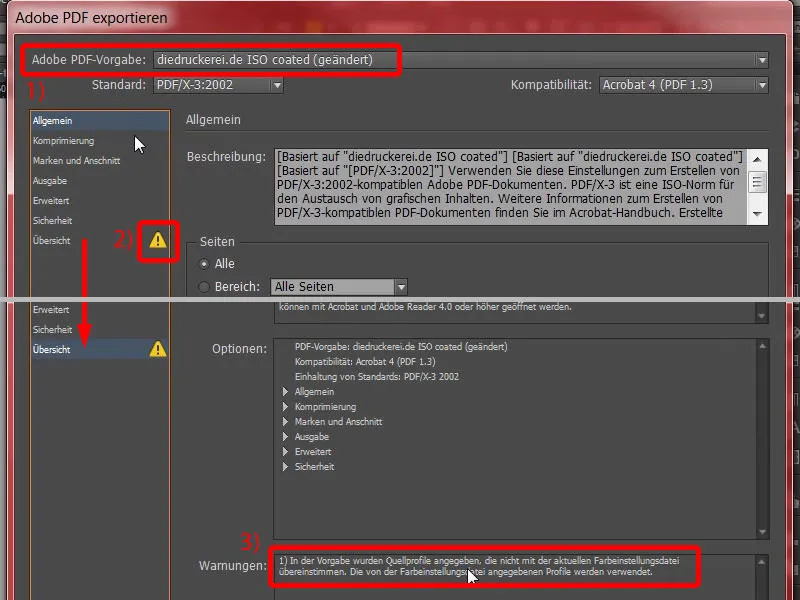
Через Файл>Экспорт... мы вызываем диалоговое окно экспорта. Здесь выбираете соответствующую пресет (1). Снизу у нас маленькая предупреждающая иконка (2) – почему? "В пресете указаны исходные профили, не совпадающие с текущим файлом цветовой настройки." (3)
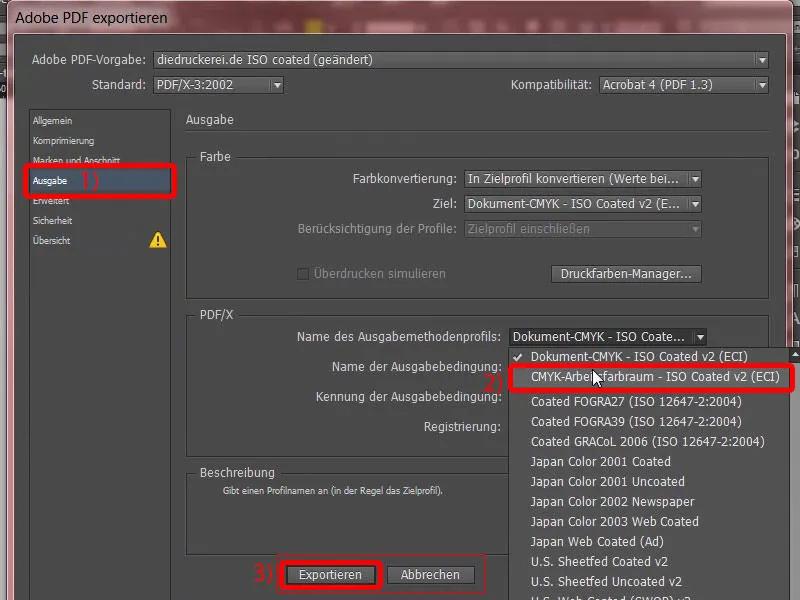
Хорошо, теперь переходим к выводу (1), еще раз выбираем рабочее цветовое пространство CMYK (2) и затем экспортируем (3).
Вот уже наш бирочек с глубоким чёрным отпечатком руки сверху.
В следующем шаге я еще раз экспортирую бирочек. Вы увидите почему. Я отмечу контур высечки как "Отметить для печати" (1). Снова через Файл>Экспорт... Я это называю "файл для предпросмотра" (2). Экспорт (3).
Теперь у нас есть контур высечки. У нас есть два PDF-файла. Я сделал это, потому что мы также можем загрузить два документа в нашу типографию, один — макет для печати и второй — так называемый файл для предпросмотра, который просто помогает показать, как должен выглядеть продукт в конечном итоге.
Загрузка дизайна в типографию
Вернемся в Интернет-эксплорер — мы все еще находимся у нашего бирочка. Внизу вы можете выбрать тип бумаги. Здесь есть много вариантов на выбор.
Как я уже говорил, обзор в брошюре с образцами бумаги помогает. Я уже показывал вам это, вот как это выглядит. Это брошюра с образцами бумаги, в которой представлены все бумажные материалы, предлагаемые diedruckerei.de. Здесь вы можете проверить тактильные ощущения, лучше оценить грамматуру и увидеть, как эффекты действительно выглядят. Просто выберите подходящий вариант.
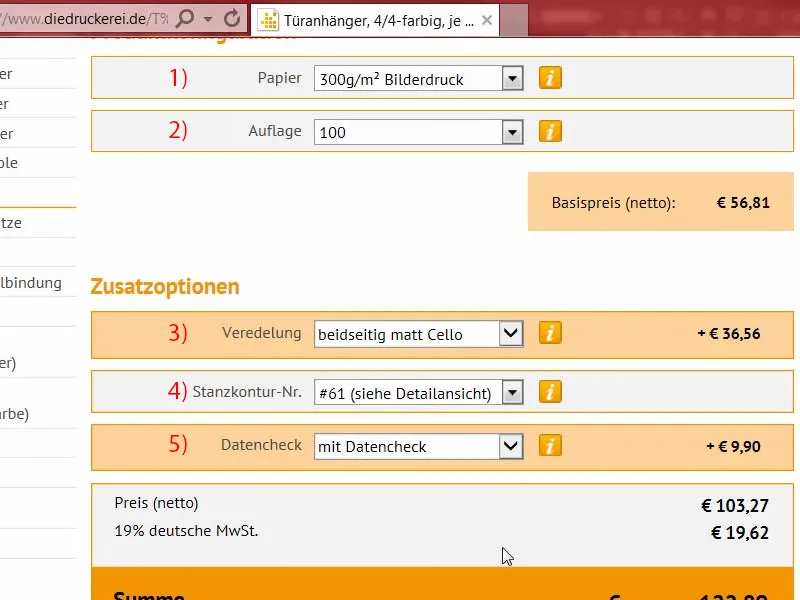
Мы выберем бумагу отображения 300 г/м² (1). 100 штук это нормально (2). В данном случае я выбрал двустороннее ламинацию матовой поверхности (3). Важно также выбрать номер высечки. Номер 61 был выбранным нашим продуктом (4). Конечно, следует провести проверку данных. И теперь переходим к заказу.
Резюме я подтверждаю, нажимая Далее. Юридический адрес подходит. Предоплата для меня выбрана в качестве способа оплаты, Далее. Мы, конечно, принимаем правила, прокручиваем вниз, хотим быть в курсе и покупаем продукт. "Спасибо за ваш заказ". Я скопирую номер заказа, он мне может еще пригодиться.
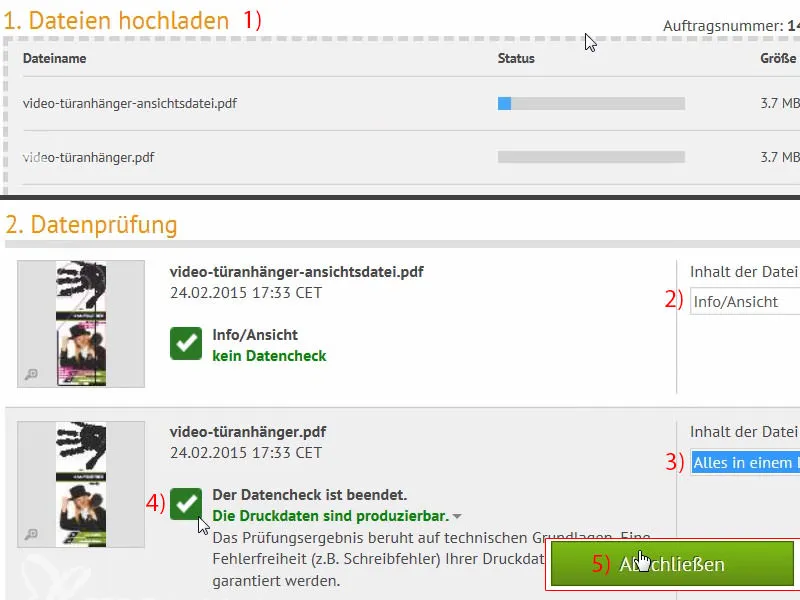
Затем переходим в менеджер загрузок, где загружаются отдельные файлы. Здесь я могу удобно загрузить оба файла (1). Здесь мы указываем файл предварительного просмотра как Информацию/Просмотр (2). Файл с нашим дизайном мы устанавливаем как Всё в одном документе (3). Инструмент предварительной проверки сделал окончательную проверку и считает это удачным (4). Мы завершаем все эти данные и передаем процесс на исполнение (5). Мне интересно, как на самом деле будут выглядеть эти бирки на дверях…
Распаковка: напечатанный бирка на двери
Час правды: Давайте проверим, действительно ли бирка на двери подходит, как мы это предполагали. Здесь у нас уже все экземпляры, они зафиксированы резинкой. Я его снимаю.
Это действительно выглядит прекрасно…
Наша бирка на двери каминщика завершена. Контур вырезания уже был предопределен в формате печати с вырубкой, так что мы немного упростили себе задачу, что на мой взгляд вполне нормально. Это действительно выглядит прекрасно. Его также читать легко. Когда я провожу по нему рукой, также ощущается приятно, он выдерживает многое. Если представить, что он висит на двери, думаю, это, безусловно, производит впечатление. Он точно привлекает внимание. Мне очень нравится след от руки, он мне действительно понравился.
Теперь перейдем к большому тесту применимости. Мы предусмотрели поля, в которые можно что-то написать. Сейчас я это сделаю, ведь по идее их должно можно описать… Получается. Отлично, можно описывать.
Я доволен, и я думаю, что такой продукт действительно другой, не массовый, а производит настоящее впечатление. Я считаю, что эта распаковка невероятно полезна, чтобы еще раз визуализировать всю эту информацию. Это все на данный момент со стороны до двусторонней бирки на двери. Ваш Штефан


