Формы являются неотъемлемым элементом любого веб-сайта. Они позволяют пользователям эффективно вводить и отправлять информацию на сервер. Особенно важными являются числовые данные, будь то возраст, размеры или числовые идентификаторы. В этом учебнике мы рассмотрим различные способы ввода чисел в веб-формах и как оптимально использовать преимущества элементов ввода HTML типа "число".
Основные выводы
- Элемент ввода HTML типа "число" позволяет вводить числовые данные с функциями проверки.
- Можно определить минимальные и максимальные значения, а также шаги для ввода, чтобы предотвратить некорректные данные.
- Использование списков данных помогает отображать предложения для ввода чисел и помогать пользователям в выборе.
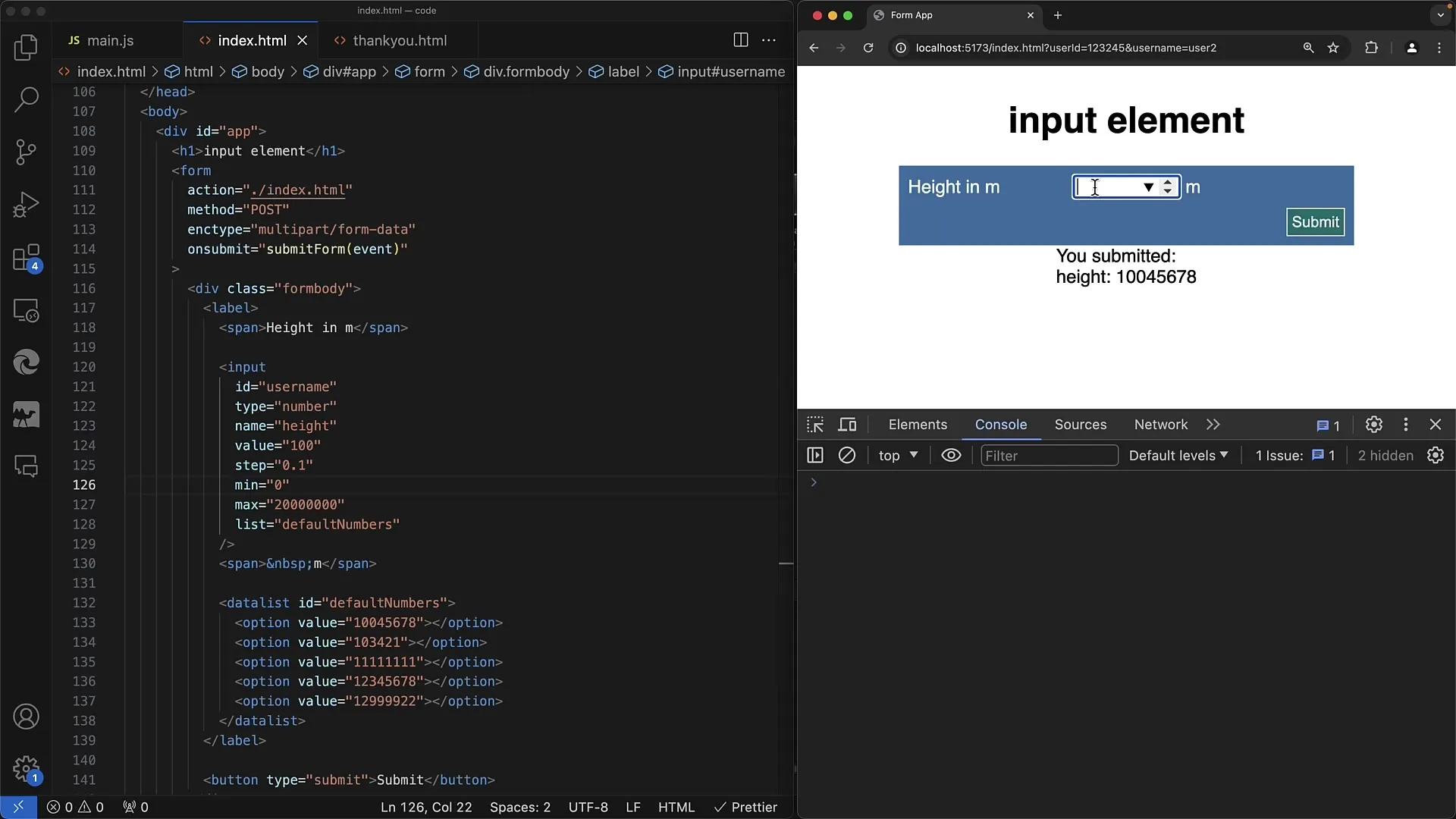
Элемент ввода типа "Число"
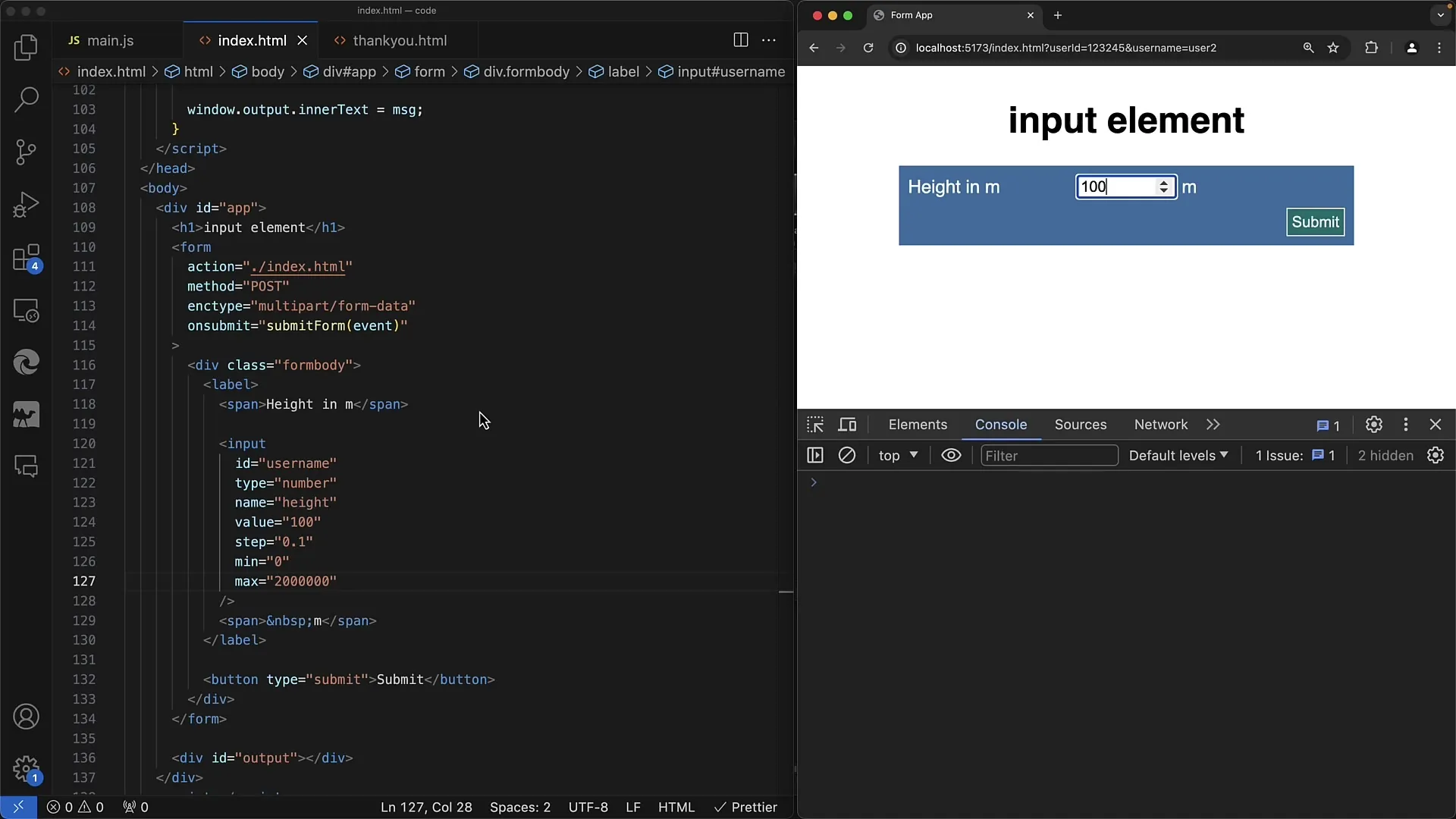
Чтобы создать область для ввода чисел, мы используем элемент ввода с типом "число". Это особенно полезно, когда должен быть принят только определенный тип входных данных.

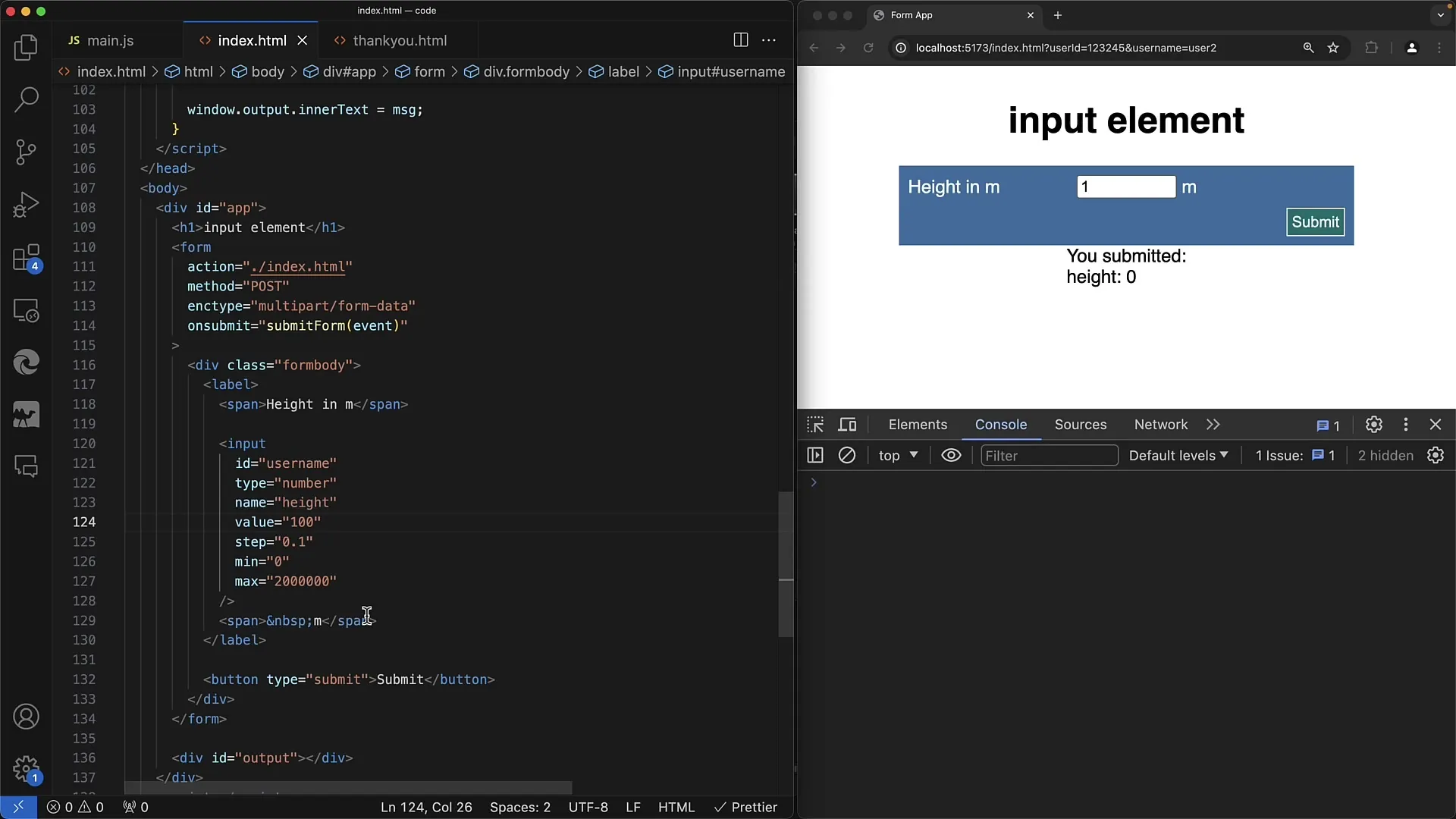
Сначала убедитесь, что атрибут "type" установлен на "число". Преимущества этого элемента заключаются в возможности определения граничных значений с помощью атрибутов "min" и "max".
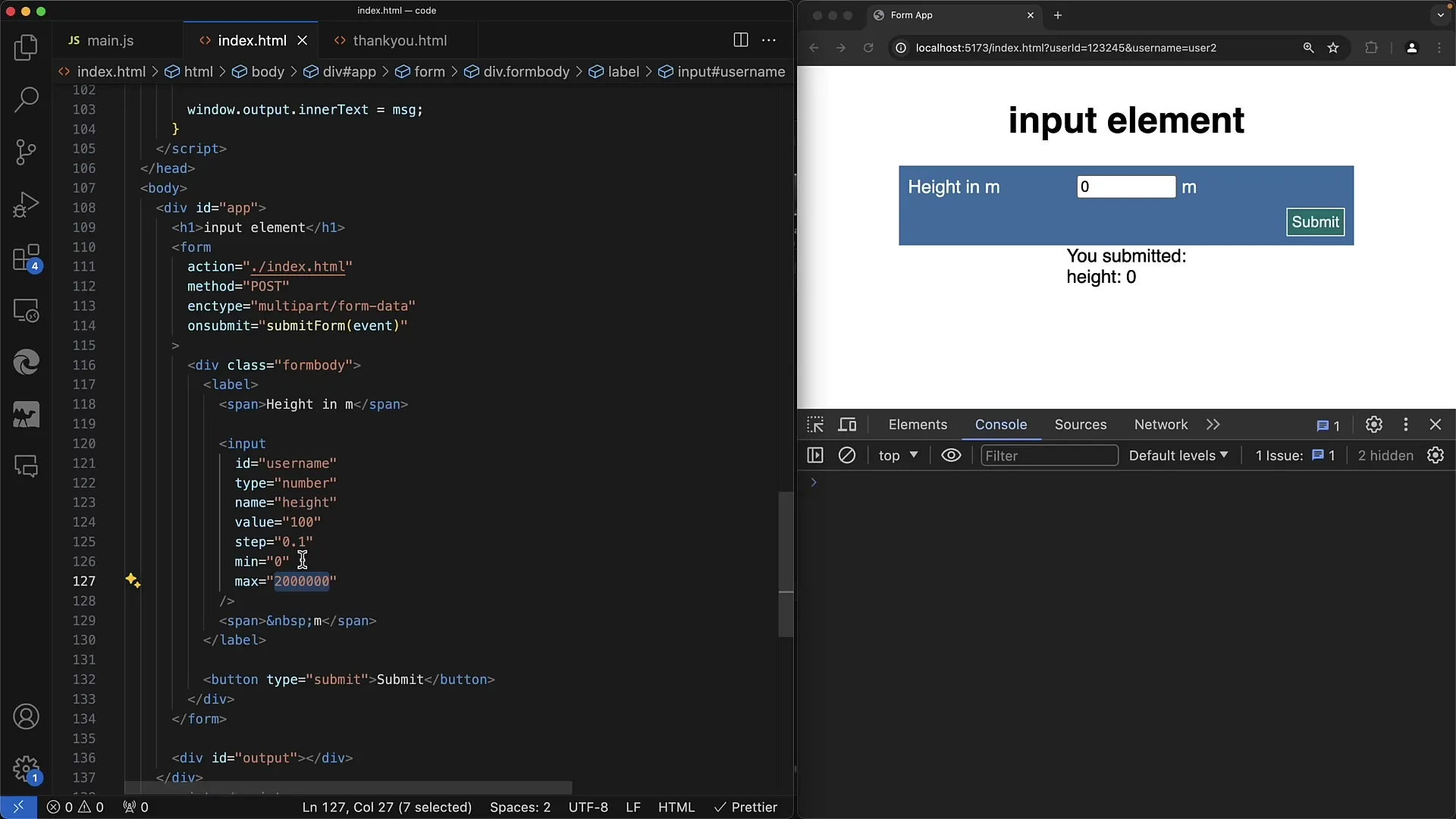
Если вы указываете минимальное значение "0", и пользователь пытается ввести отрицательное число или значение меньше минимального, при отправке формы будет показано сообщение об ошибке проверки. Это улучшает опыт пользователя, так как пользователь сразу видит проблему.
Этот элемент также позволяет указать шаг. С его помощью вы можете увеличивать или уменьшать значения в определенных шагах. Например, вы можете работать со шагом "1", чтобы каждое увеличение было на "1".

Для элемента ввода вы можете использовать "value" для установки стандартного значения, которое будет отображено при загрузке формы.

Использование списков данных для предзаданных значений
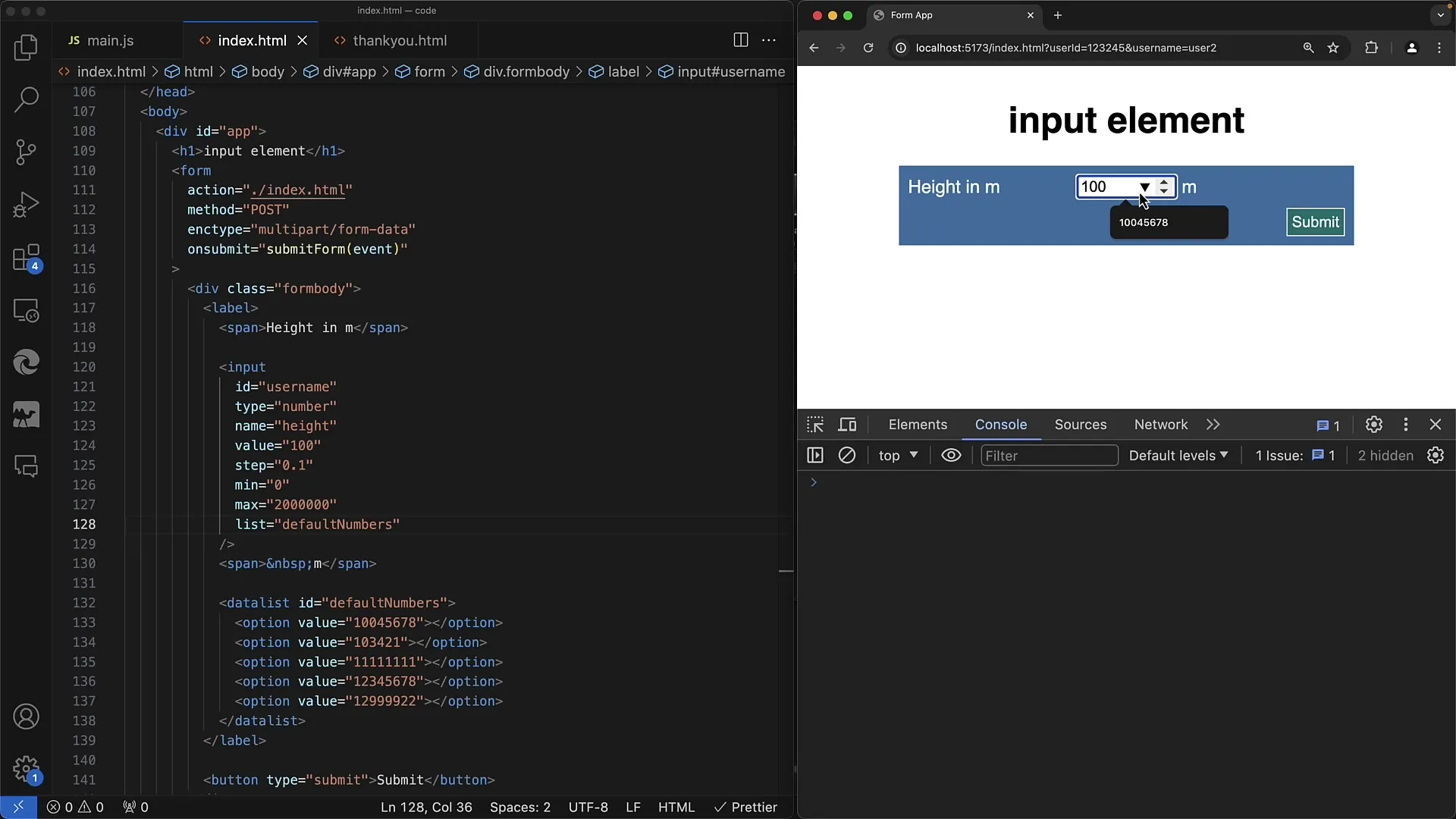
Полезной функцией для элементов ввода является использование списков данных. Это позволяет создать список предложений, из которых пользователь может выбирать при вводе значения.
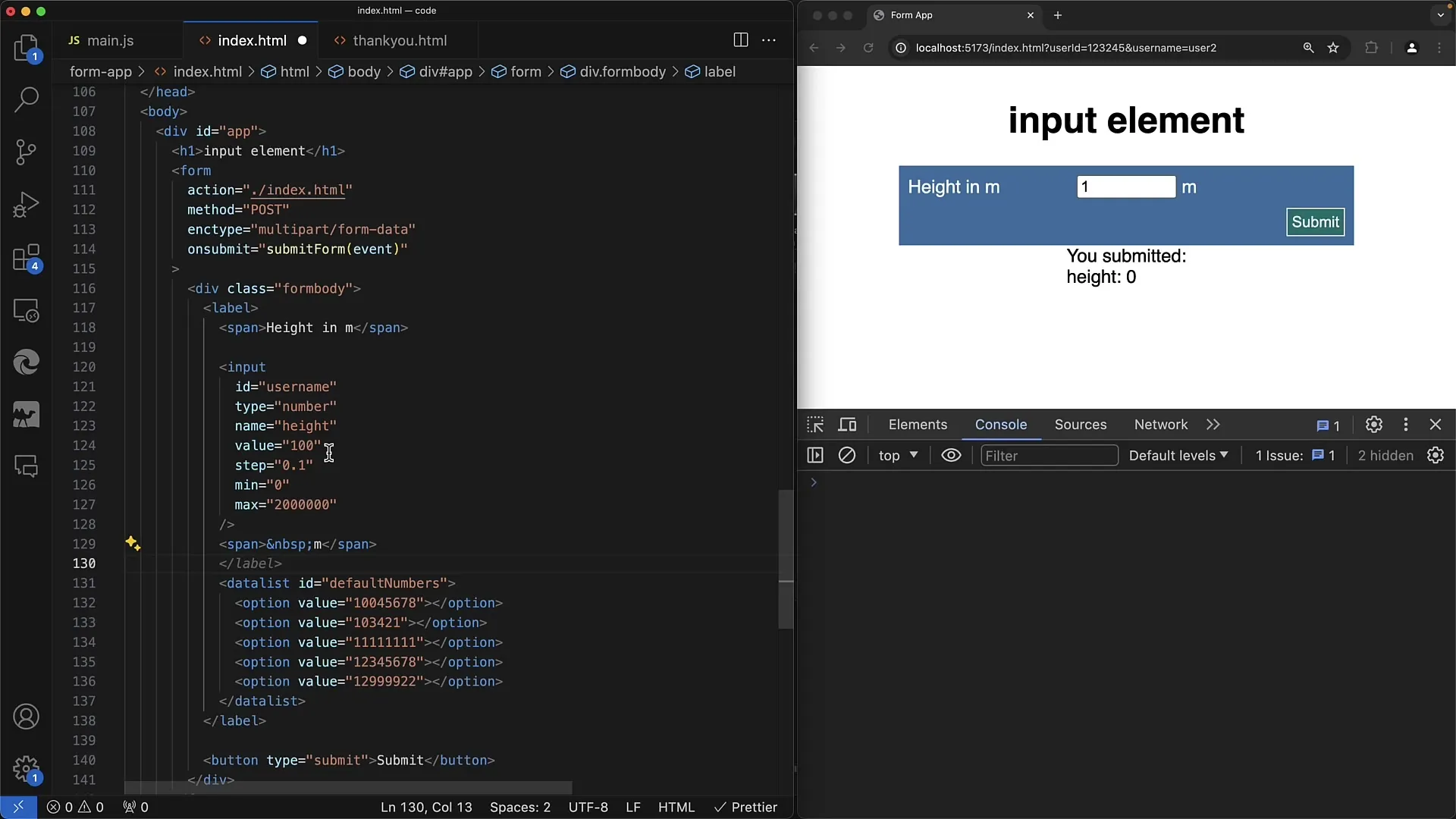
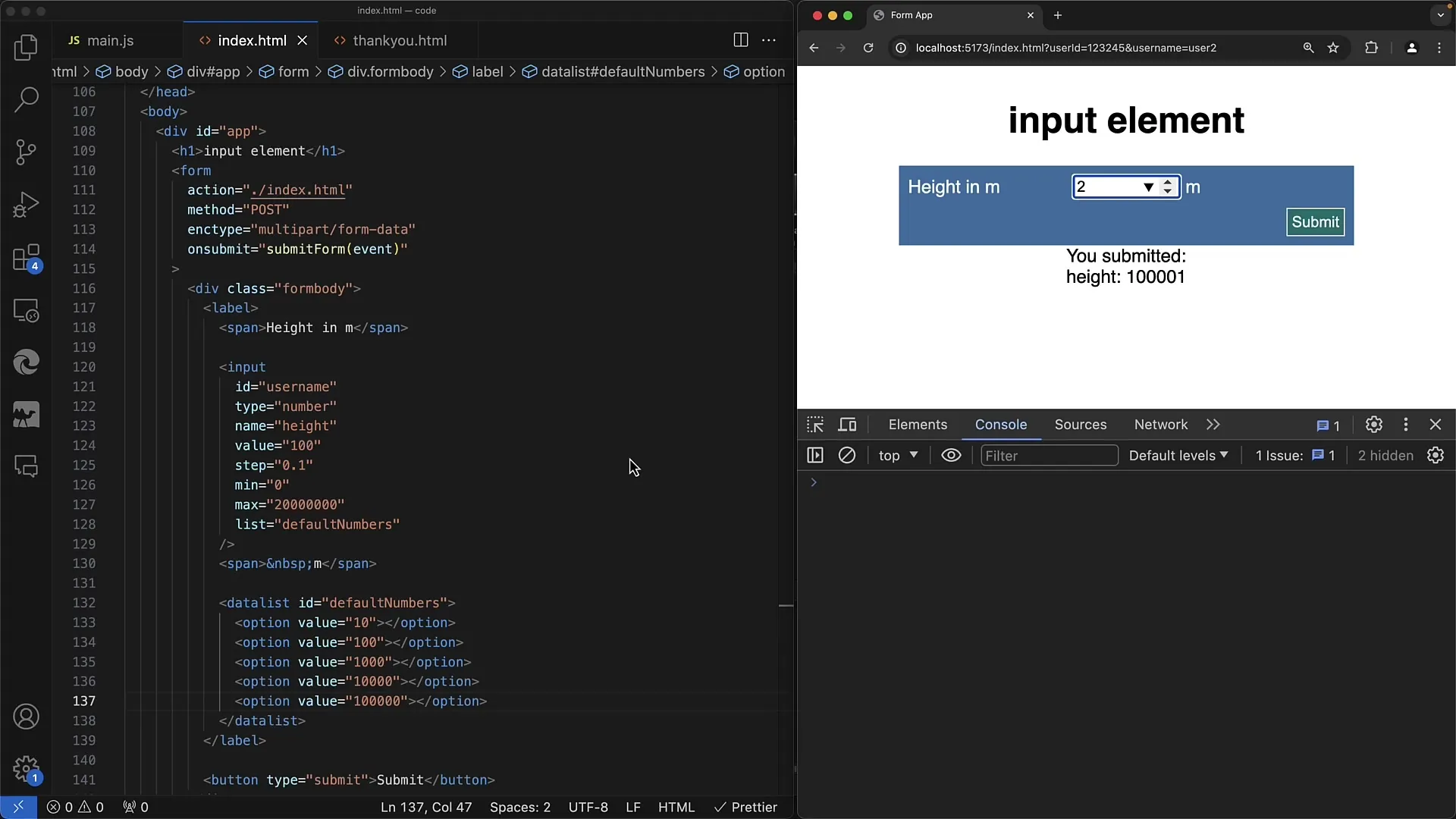
Для этого создается элемент Datalist и назначается ему идентификатор. Затем внутри Datalist можно добавить несколько элементов "Option", представляющих возможные значения.
Затем в поле ввода можно добавить атрибут "list" и указать идентификатор Datalist. Таким образом, при нажатии пользователем на поле ввода отображаются предложения из Datalist, из которых можно выбирать.

Например, если в Datalist имеются предложения "10", "100" и "1000", они появятся после того, как пользователь начнет ввод. Это поможет избежать опечаток и ускорит процесс ввода.

Это особенно полезно, если вам нужно убедиться, что пользователь вводит только корректные значения.

Шаги для реализации
- Сначала добавьте в свою HTML-форму элемент ввода с типом "число".
- Добавьте атрибуты "min", "max" и "step", чтобы определить ввод.
- Создайте Datalist с идентификатором и добавьте несколько элементов "Option".
- Присвойте вашему полю ввода атрибут "list" и свяжите его с идентификатором Datalist.

Завершение
Используя вышеуказанные функции, вы можете создать удобную для пользователей форму, которая не только требует корректного ввода данных, но также помогает пользователям выбрать правильные значения.
Обзор
В этом руководстве вы узнали, как валидировать числовой ввод в веб-формах и использовать функциональность Datalists для полей ввода.
Часто задаваемые вопросы
В чем разница между типами «text» и «number»?Тип «number» позволяет осуществлять специфическую валидацию числового ввода, в то время как тип «text» принимает любые символы.
Как я могу фильтровать значения в Datalist?При вводе пользователем в поле ввода список предложений автоматически фильтруется на основе введенных символов.
Могу ли я вводить отрицательные числа?Да, вы можете принимать отрицательные числа, если минимальное значение соответствующе настроено.
Могу ли я использовать Datalists также с текстовыми полями ввода?Да, Datalists могут использоваться как с полями ввода типа «number», так и типа «text».
Что происходит при неверном вводе?При неверном вводе браузер показывает ошибку валидации, и пользователю будет предложено исправить ввод.


