В этом руководстве я покажу вам, как вы можете реализовать два поля ввода search и tel в ваших веб-формах. Эти типы ввода предназначены специально для поисковых запросов и номеров телефонов, и предлагают некоторые полезные функции, которые могут облегчить жизнь вам и вашим пользователям. Вы узнаете, как правильно использовать эти вводы и какие преимущества они приносят.
Основные выводы
- Поля ввода search и tel предлагают простые способы внедрения поисковых и телефонных данных в формы.
- Функциональность search поддерживается во многих браузерах и имеет некоторые дружелюбные для пользователя свойства, в то время как tel специально предназначен для ввода номеров телефонов.
- Оба типа ввода не имеют специальных функций валидации, но их можно дополнить регулярными выражениями.
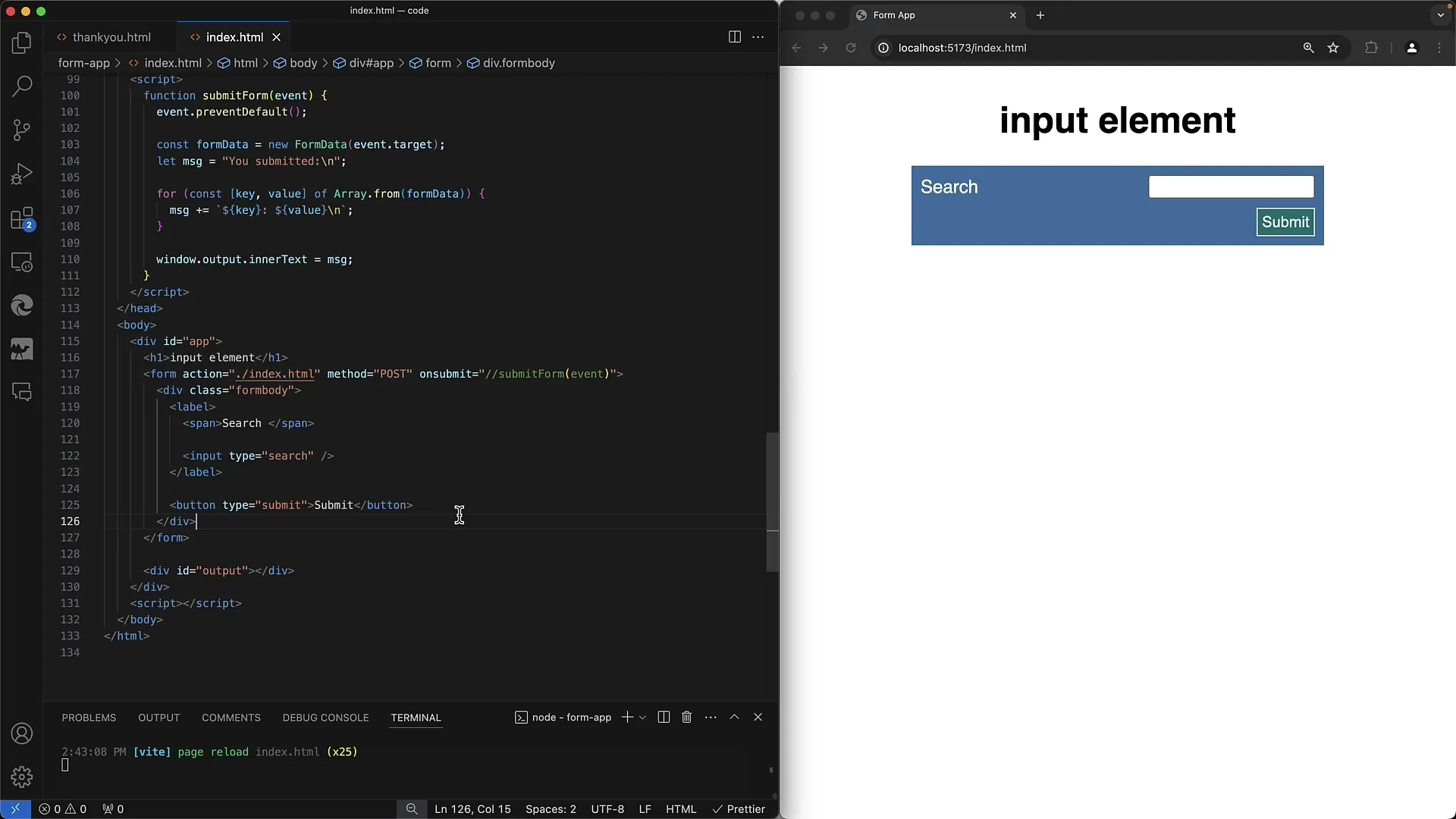
Тип ввода "search"
Сначала давайте рассмотрим поле ввода для search. Оно похоже на обычное текстовое поле ввода, но с определенными настройками функциональности.

Обычно поле ввода отображается как обычное текстовое поле, в Chrome, например, отображается "X" для удаления ввода. Эта функция полезна, так как позволяет пользователям быстро удалить введенный поисковый запрос и начать новый ввод.
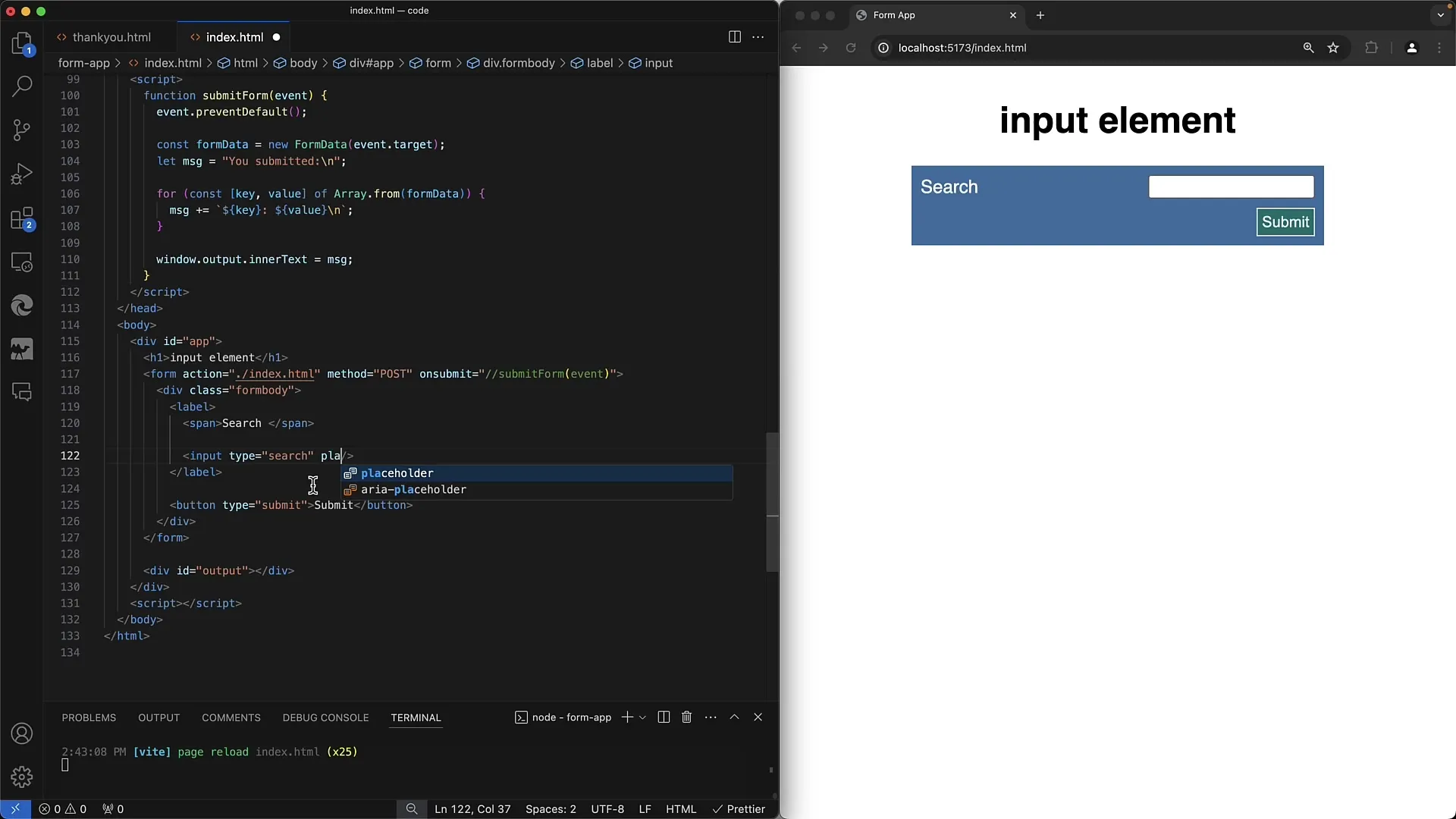
Также вы можете установить заглушку, которая покажет пользователям, что должно быть введено в это поле. Например, если вы добавите подсказку "Ключевое слово", этот текст будет автоматически скрыт при вводе. Это обеспечивает четкое руководство для пользователя.

Для таких типов полей ввода не предусмотрена валидация. Однако вы можете использовать регулярное выражение (RegEx), если у вас есть особые требования к вводу.
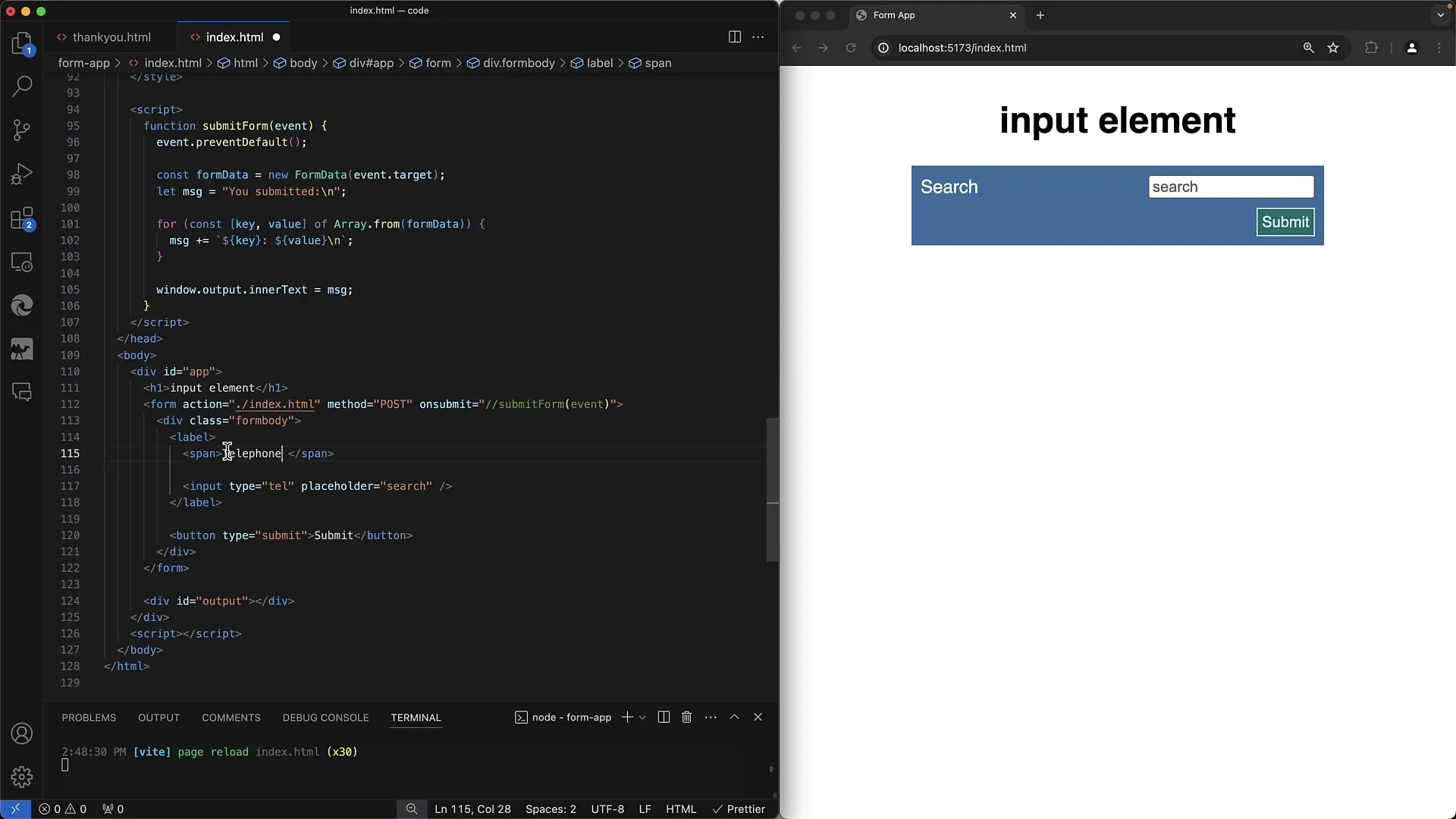
Тип ввода "tel"
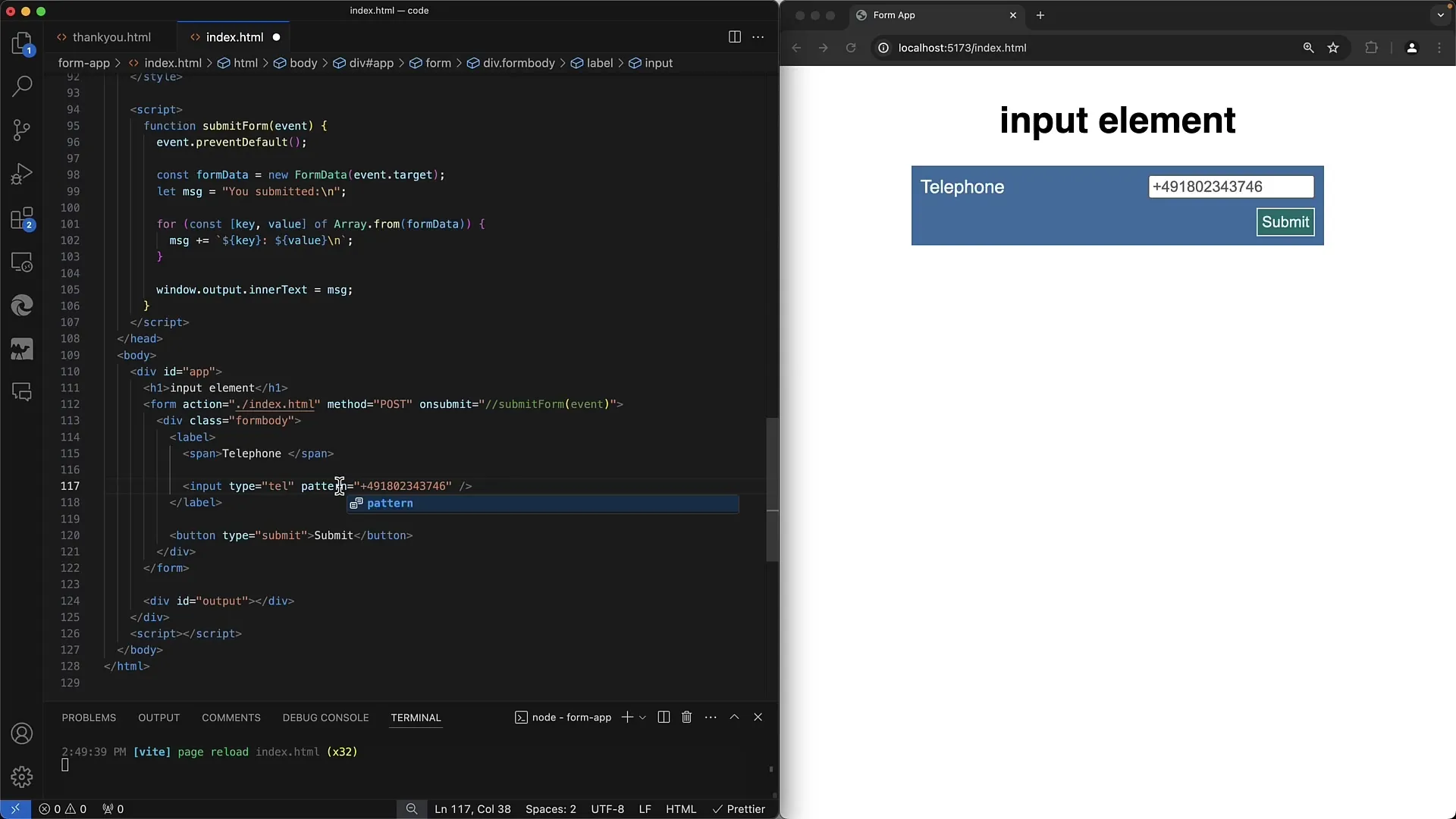
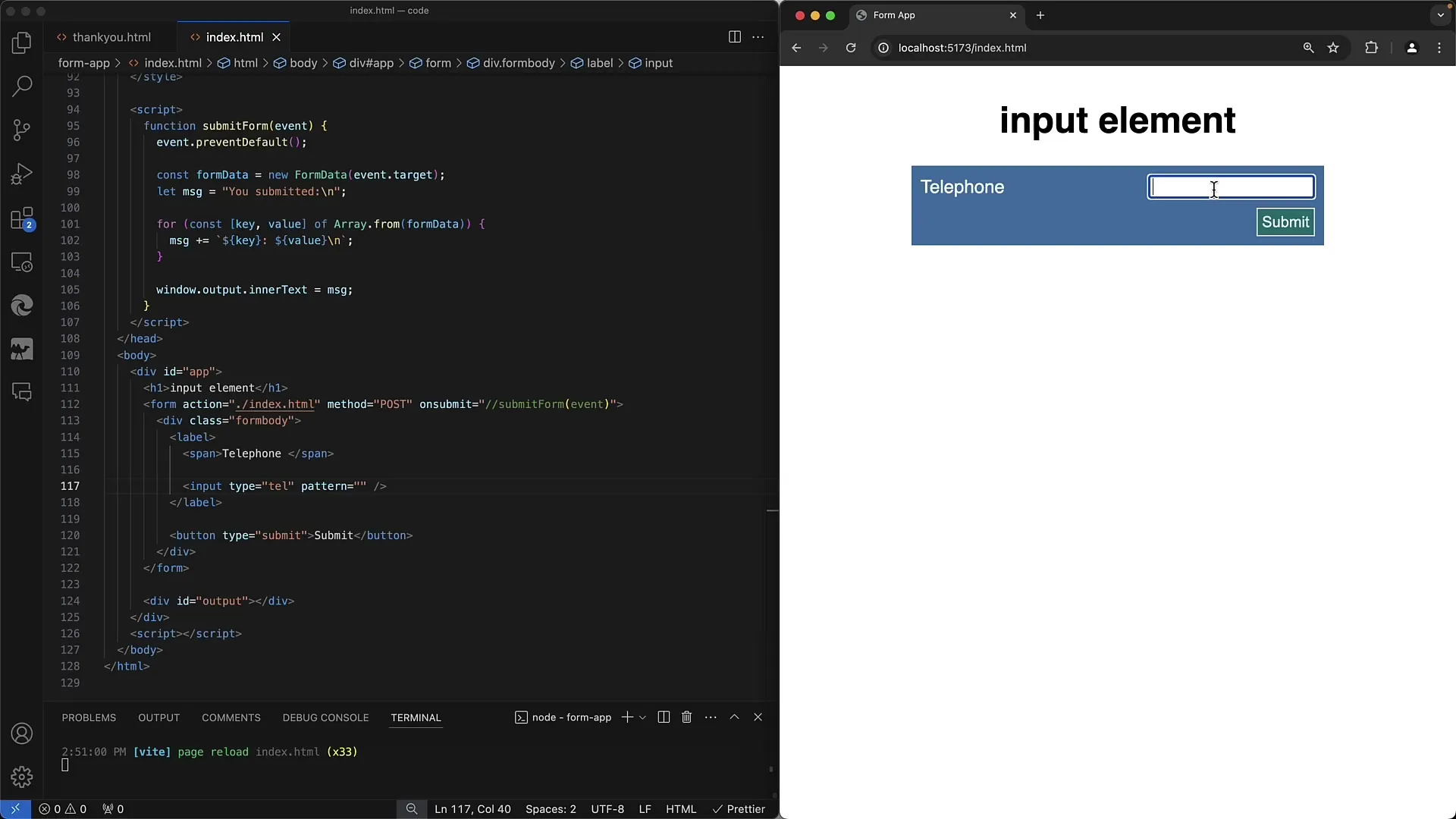
Затем давайте рассмотрим поле ввода для телефонных номеров, т.е. tel. Структура в HTML аналогична, но назначение совершенно другое.

С типом tel браузеру известно, что пользователь должен ввести номер телефона. На мобильных устройствах часто отображается только числовая клавиатура, что значительно облегчает ввод.

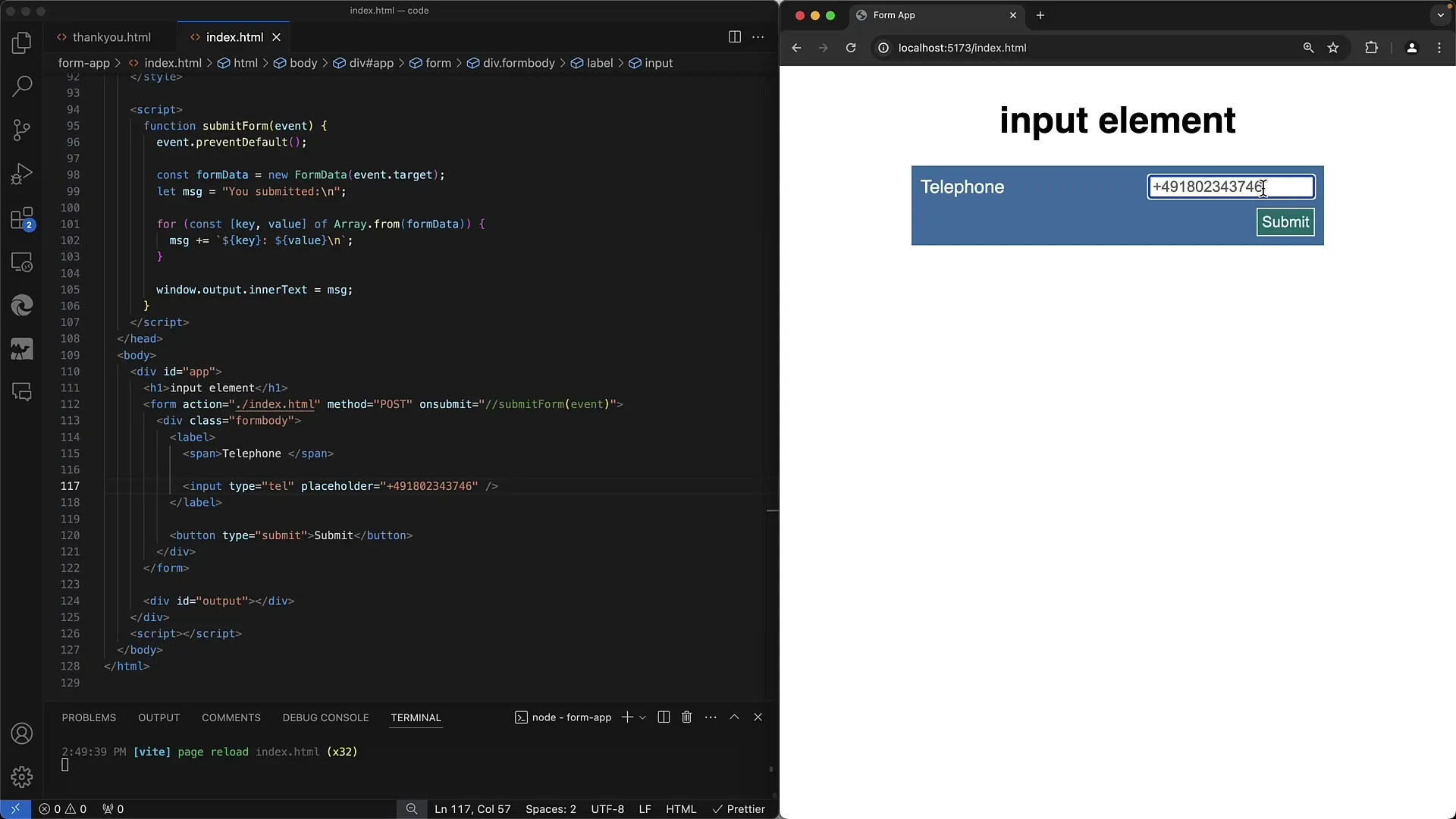
Нет большой разницы с обычным текстовым полем ввода. Здесь также можно использовать заглушку для предоставления подсказок или указания специальных форматов, например, кода международного префикса, если необходимо.

Еще одно преимущество заключается в том, что экранные чтецы понимают семантику полей ввода. Вы даете браузеру, и особенно людям с ограничениями, ясную инструкцию о том, что в это поле должен быть введен номер телефона. Это может значительно улучшить доступность вашего веб-приложения.
Валидация для телефонных номеров
Если вы хотите убедиться, что пользователи вводят корректные номера телефонов, рекомендуется использовать регулярное выражение для ввода. Вы можете легко настроить его в зависимости от того, поддерживаете ли вы национальные или международные номера телефонов.

Регулярное выражение для немецких номеров телефонов будет хорошим стартовым пунктом. Для международных номеров это усложняется, так как у разных стран различные форматы номеров телефонов. Хорошей стратегией может быть сначала выбор страны, а затем применение специфической валидации для выбранной страны.
Итог
В заключение, можно сказать, что типы search и tel относительно просты в реализации в веб-формах. Хотя они не предлагают обширных функций, они убеждают своей семантикой и удобством использования. Используя эти типы, вы можете значительно улучшить пользовательский опыт вашего веб-сайта.
Часто задаваемые вопросы
Какие основные различия между search и tel?Основное различие заключается в семантике: search предназначен для поисковых запросов, тогда как tel используется для номеров телефонов.
Предлагают ли типы search и tel специальные функции валидации?Нет, оба типа не предлагают специальных функций валидации, но их можно дополнить регулярными выражениями.
Как добавить заглушку в поле ввода?Вы можете сделать это просто, добавив атрибут placeholder к вашему вводу в HTML.
Какие преимущества у этих типов с точки зрения пользовательского опыта?Они улучшают удобство использования, отображая соответствующие клавиатуры ввода на мобильных устройствах и предоставляя пользователям немедленные визуальные подсказки.
На что следует обратить внимание, если я хочу поддерживать международные номера телефонов?Вам следует создать поле выбора страны, а затем валидировать номер телефона на основе спецификаций этой страны.


