В данном руководстве вы узнаете, как принимать и обрабатывать данные формы с помощью метода GET. Вы создадите простую форму HTML и увидите, как эти данные отправляются на ваш сервер через URL-адрес. Мы обсудим основы GET-запроса и обрисуем необходимые шаги в Express.js.
Основные моменты
- Данные формы могут быть отправлены на сервер с помощью метода GET.
- Переданные данные появляются в URL в виде параметров запроса.
- Вы можете легко получить доступ и обработать параметры запроса.
Пошаговое руководство
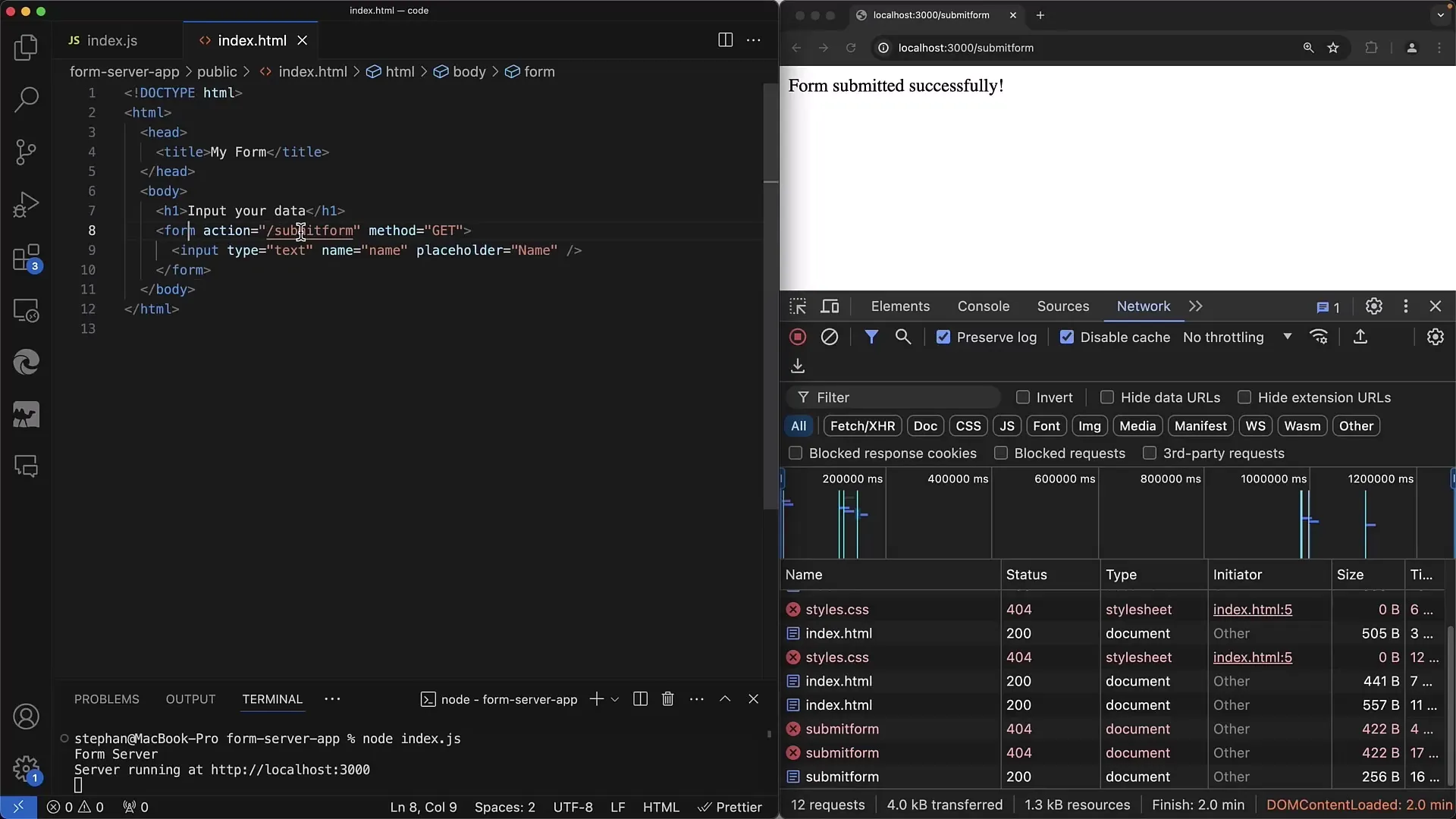
Сначала начнем с создания HTML-формы. Действие вашей формы важно, поскольку оно указывает, куда отправляются данные формы.
Чтобы создать простую форму, добавьте следующее:

Действие формы содержит путь, куда данные должны быть отправлены, в нашем случае /submitform. Затем на сервере Express мы определим обработчик GET. Для ввода используем простое текстовое поле:

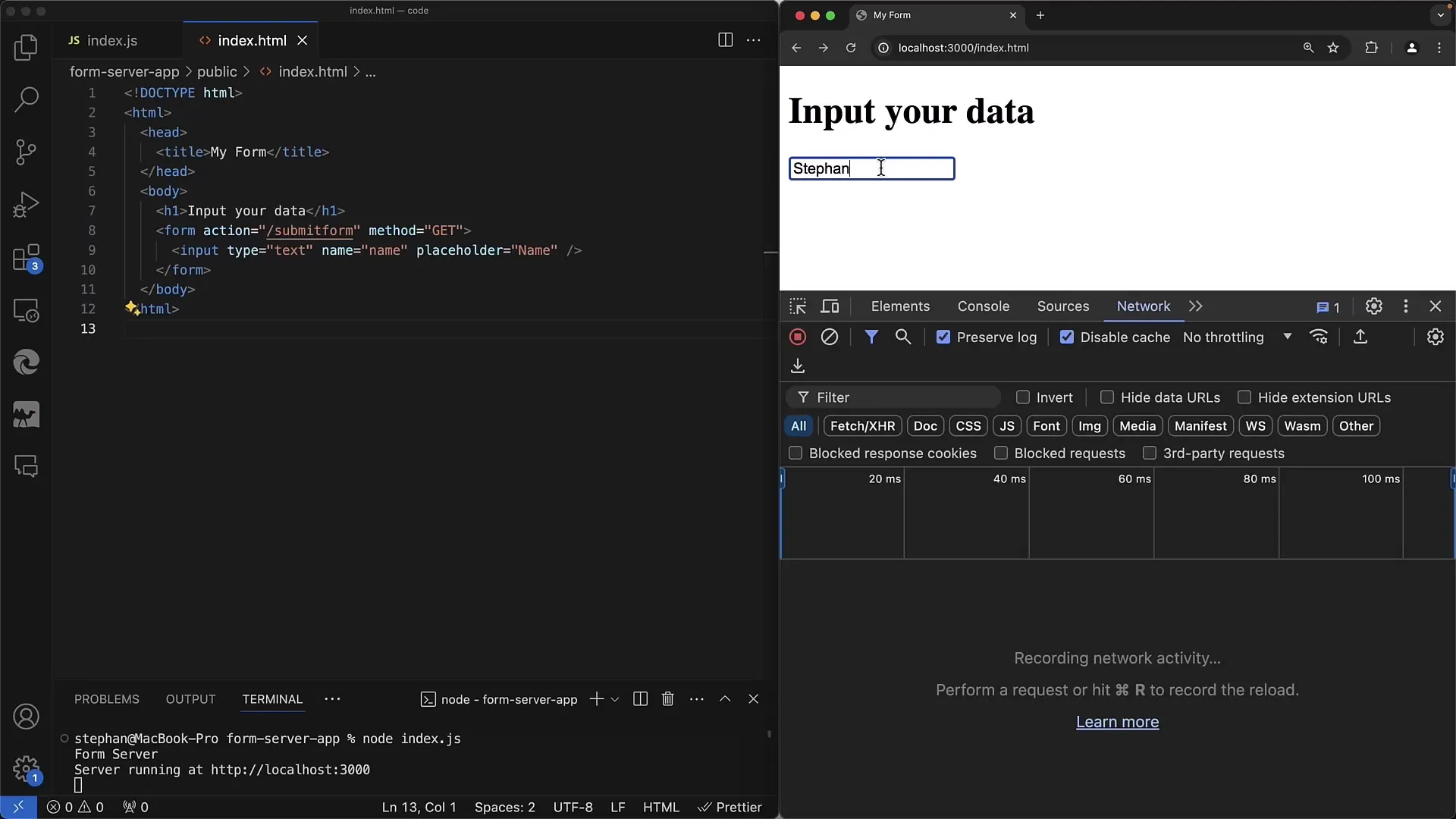
Когда форма настроена, убедимся, что сервер готов принять данные. Убедитесь, что вы сконфигурировали метод GET в своем сервере Express для обработки запросов.
Затем перезагрузите страницу, чтобы убедиться, что все работает. Если введите что-то в текстовое поле, вы можете отправить форму, нажав клавишу Enter, даже если кнопка отправки отсутствует.

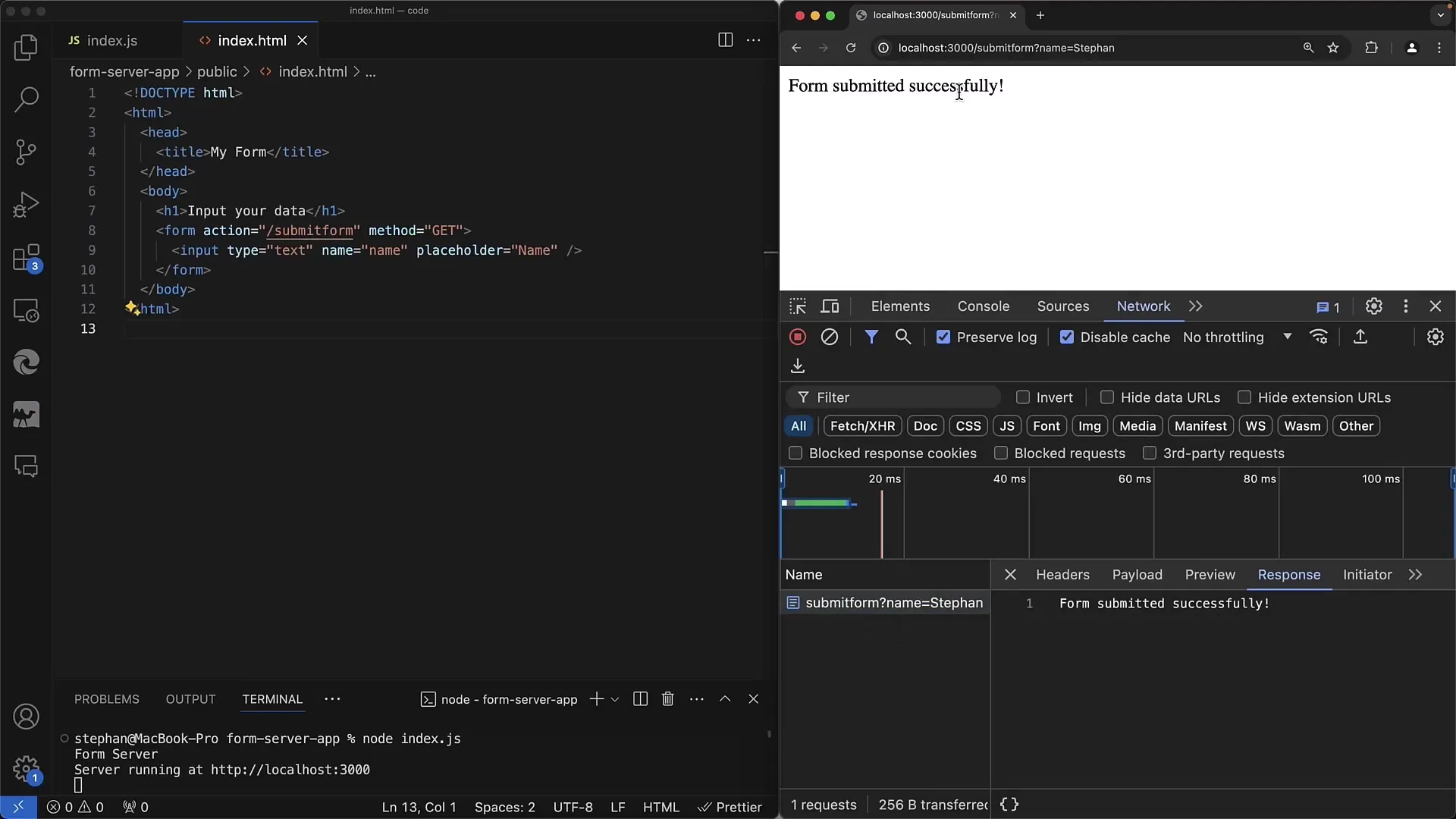
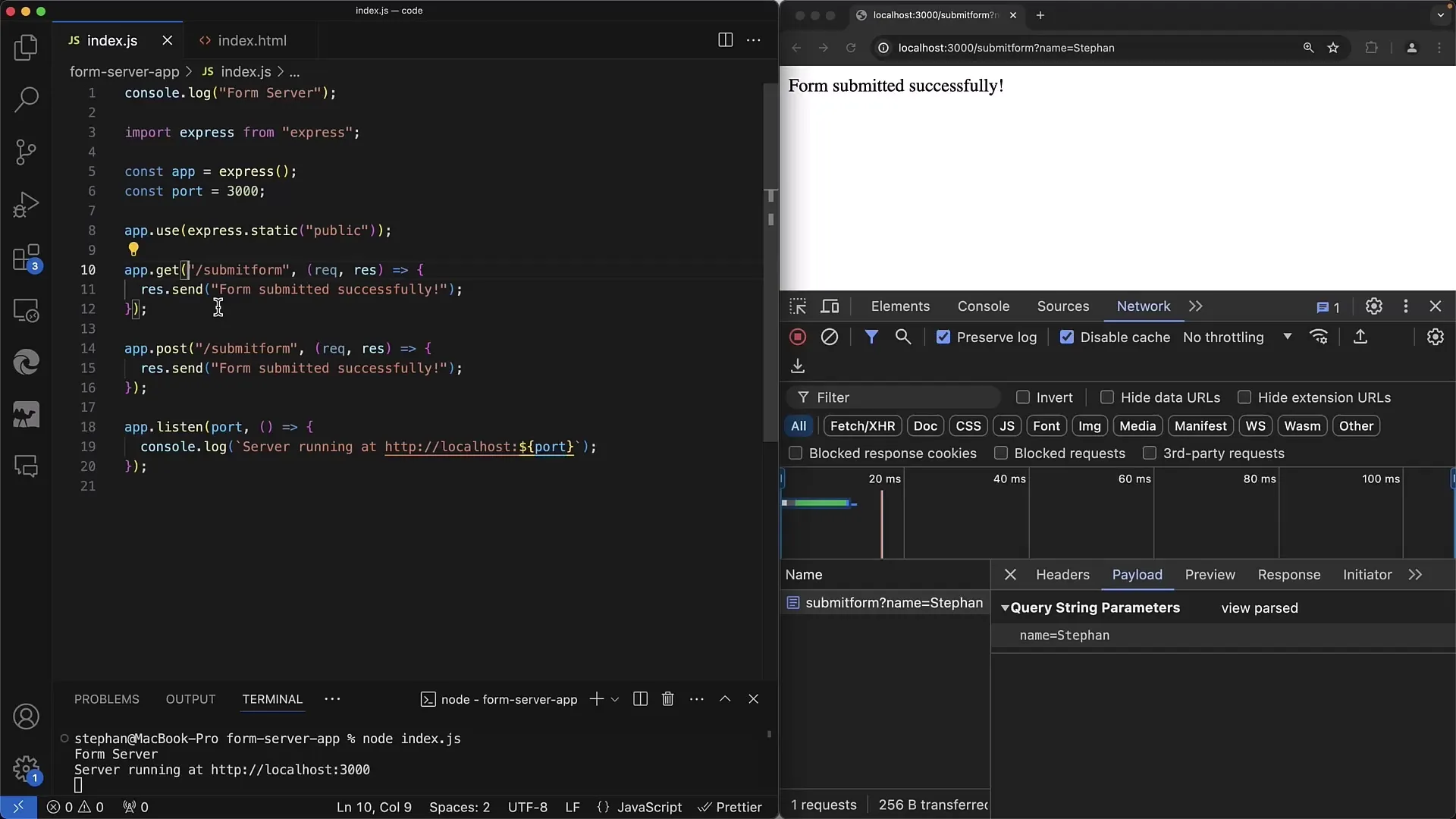
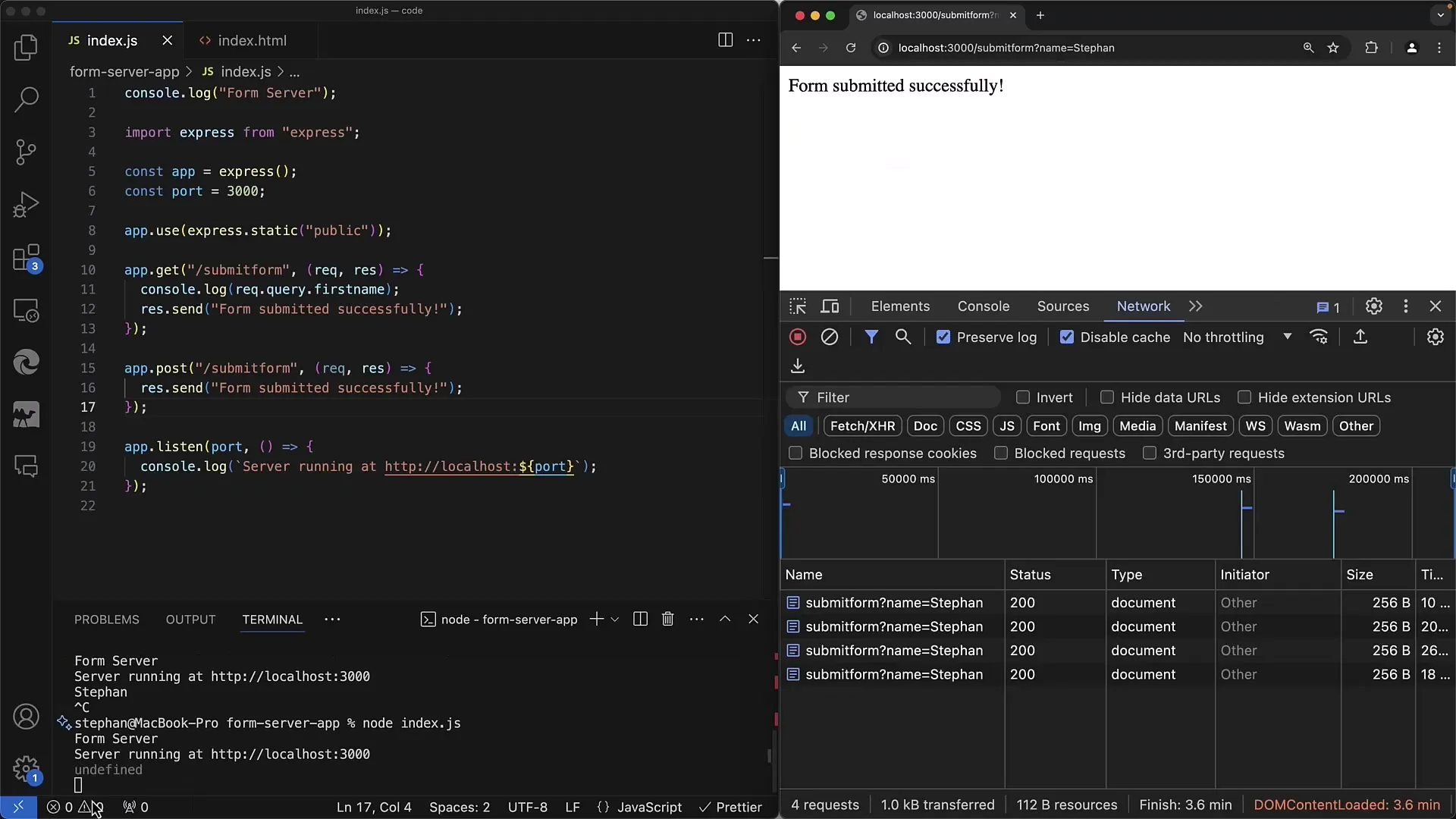
После отправки формы сервер должен вернуть ответ, который подтверждает успешную отправку данных.

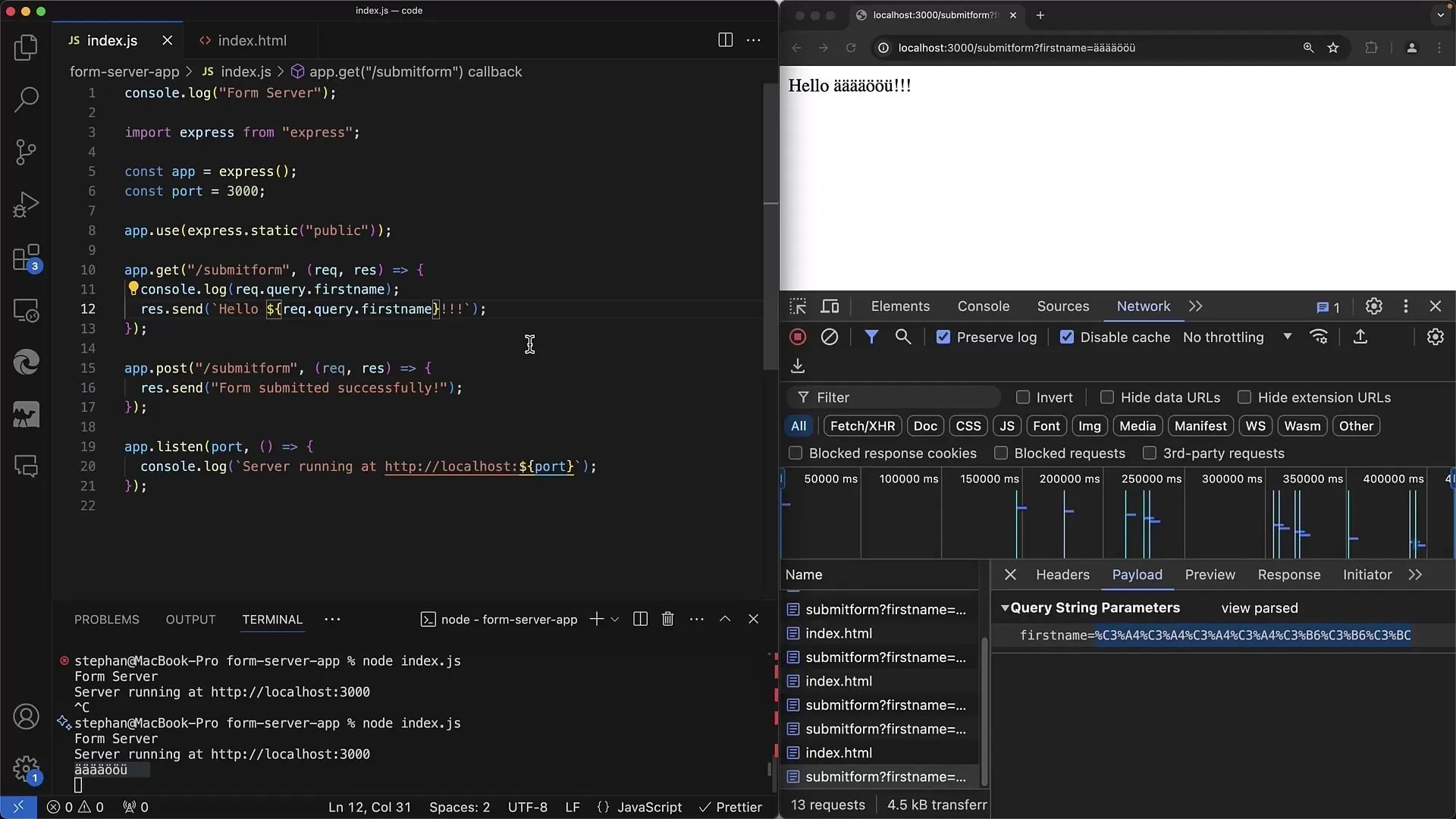
Здесь вы можете увидеть переданные на сервер данные. В нашем случае параметр "Name" был добавлен в URL.
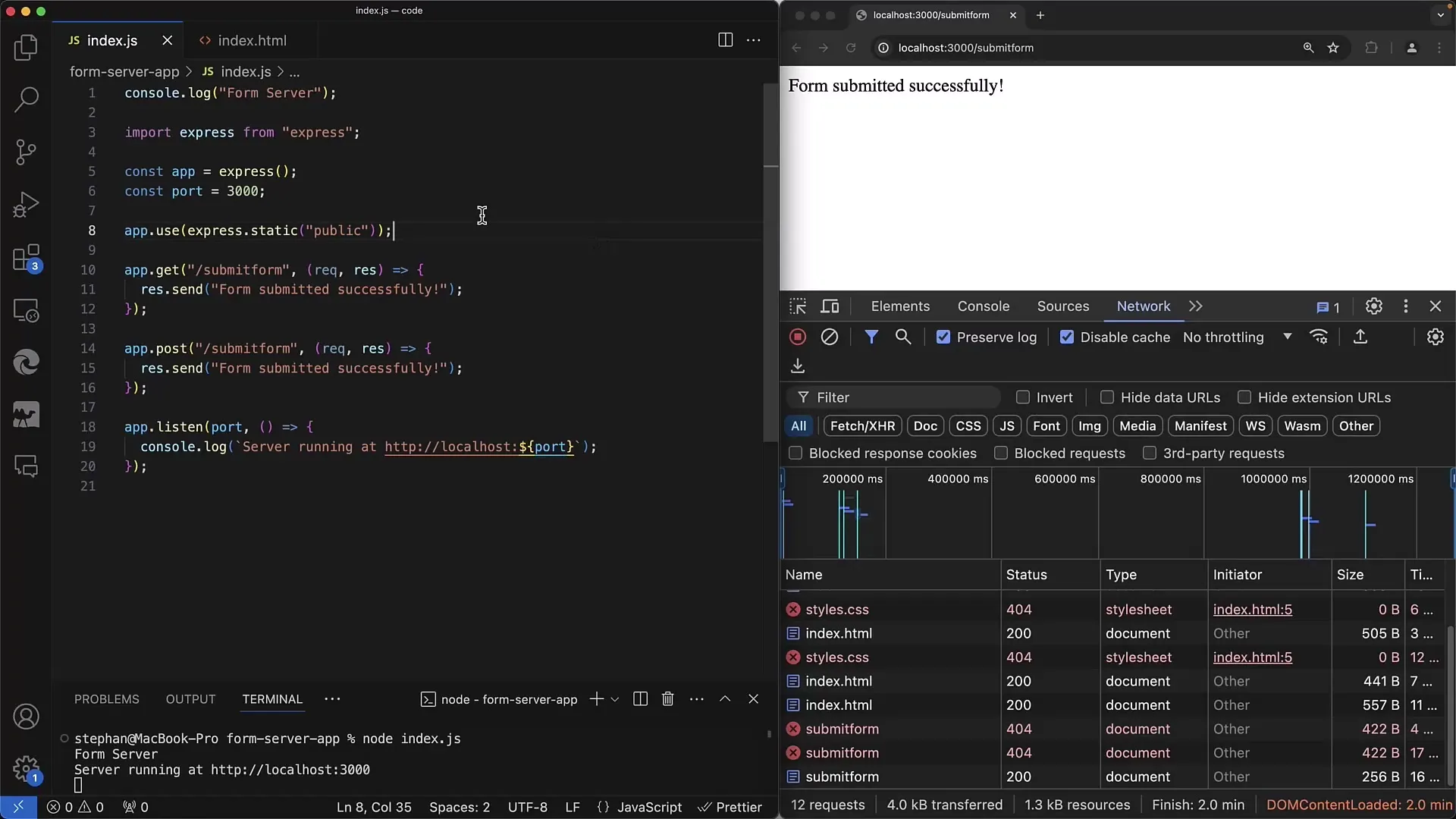
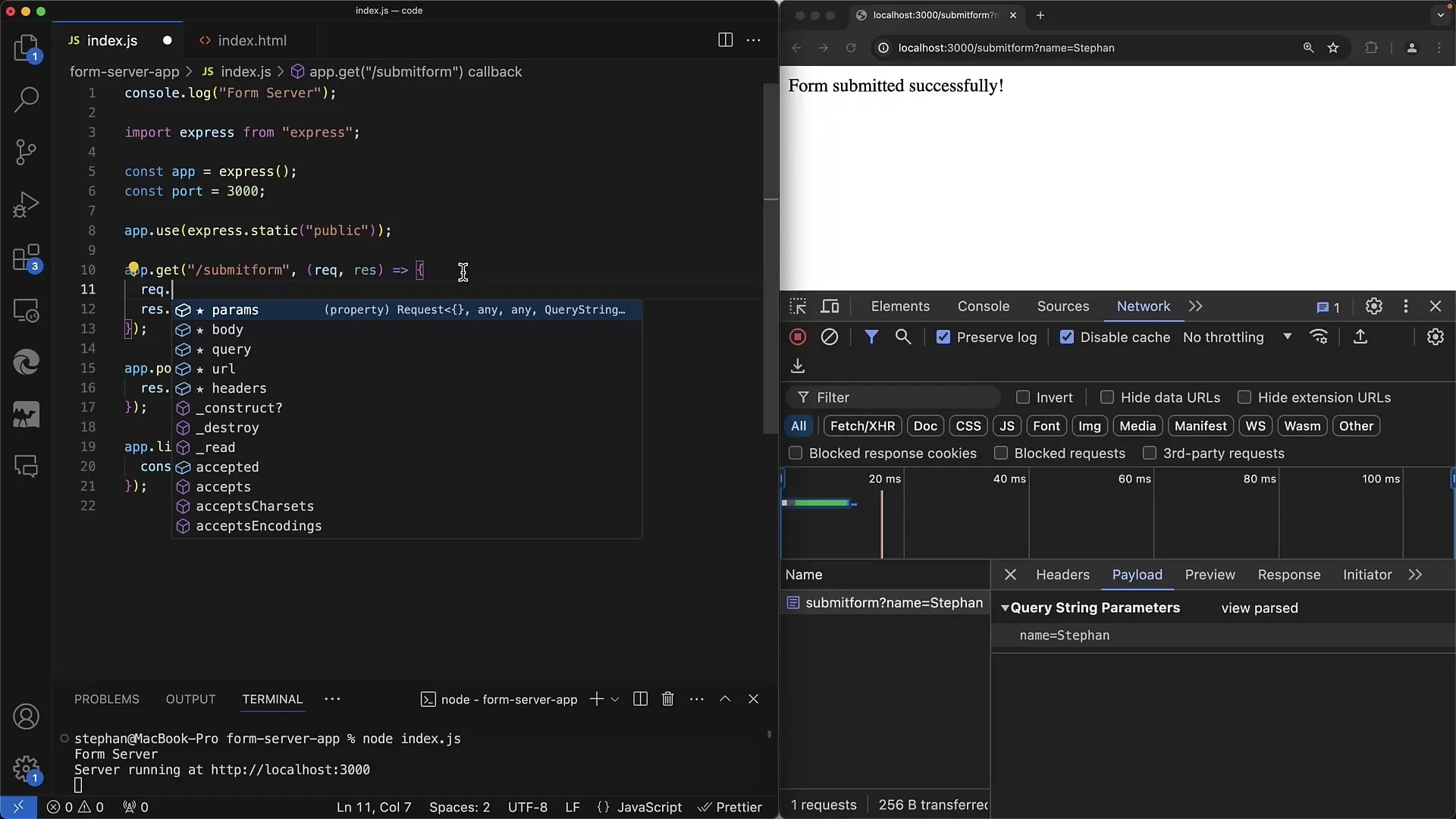
В коде сервера мы теперь рассмотрим соответствующий обработчик GET, который нам нужен для обработки запроса. Код будет находиться в вашем файле index.js. Вы можете определить обработчик следующим образом:

Теперь вы можете получить параметры запроса в коде сервера, обратившись к request.query. Вы можете также реализовать это в своем обработчике GET.

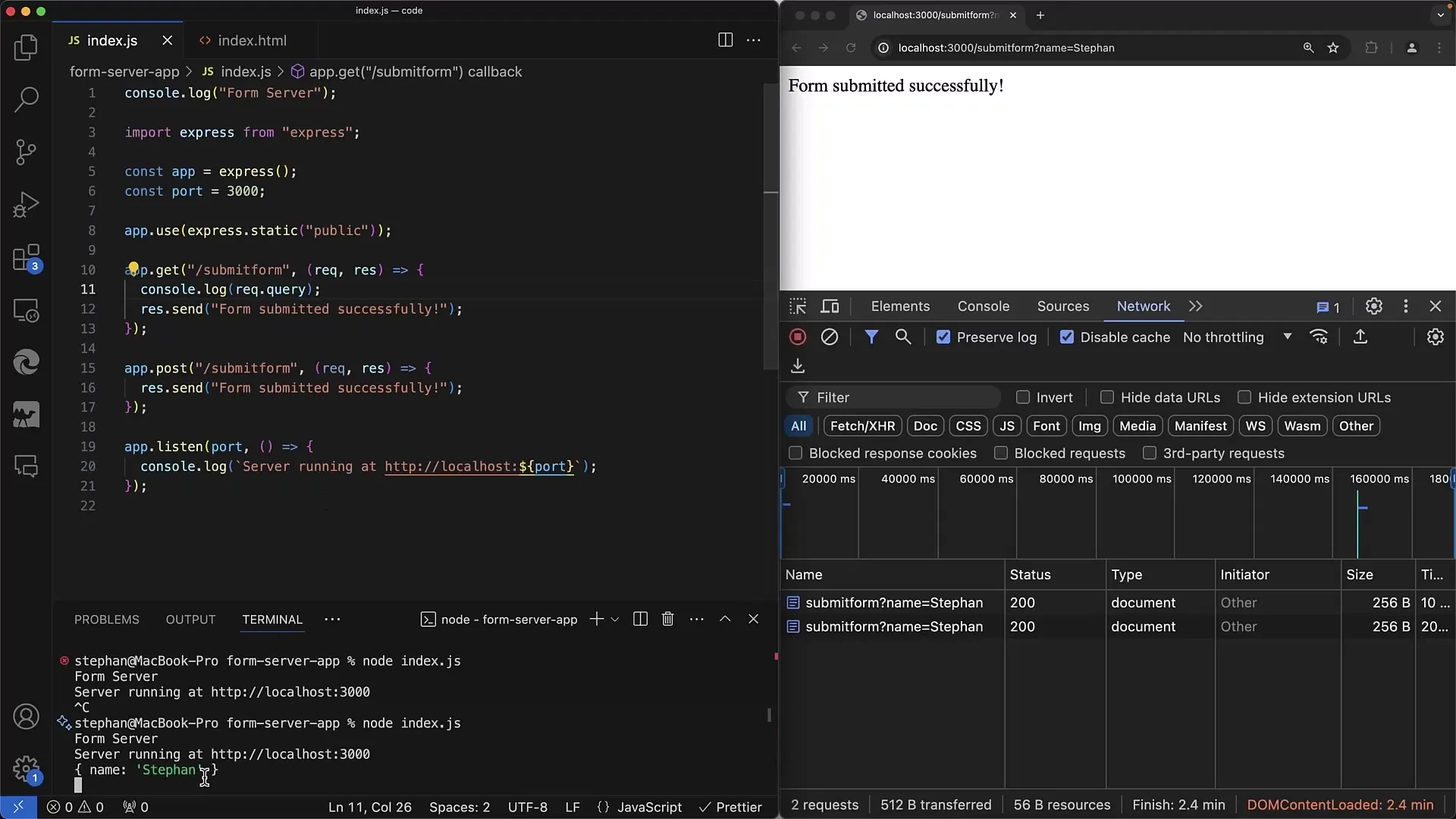
При новой отправке формы вы увидите, что параметр корректно возвращается. Обратите внимание, что после каждого изменения в сервере нужно перезапускать сервер.

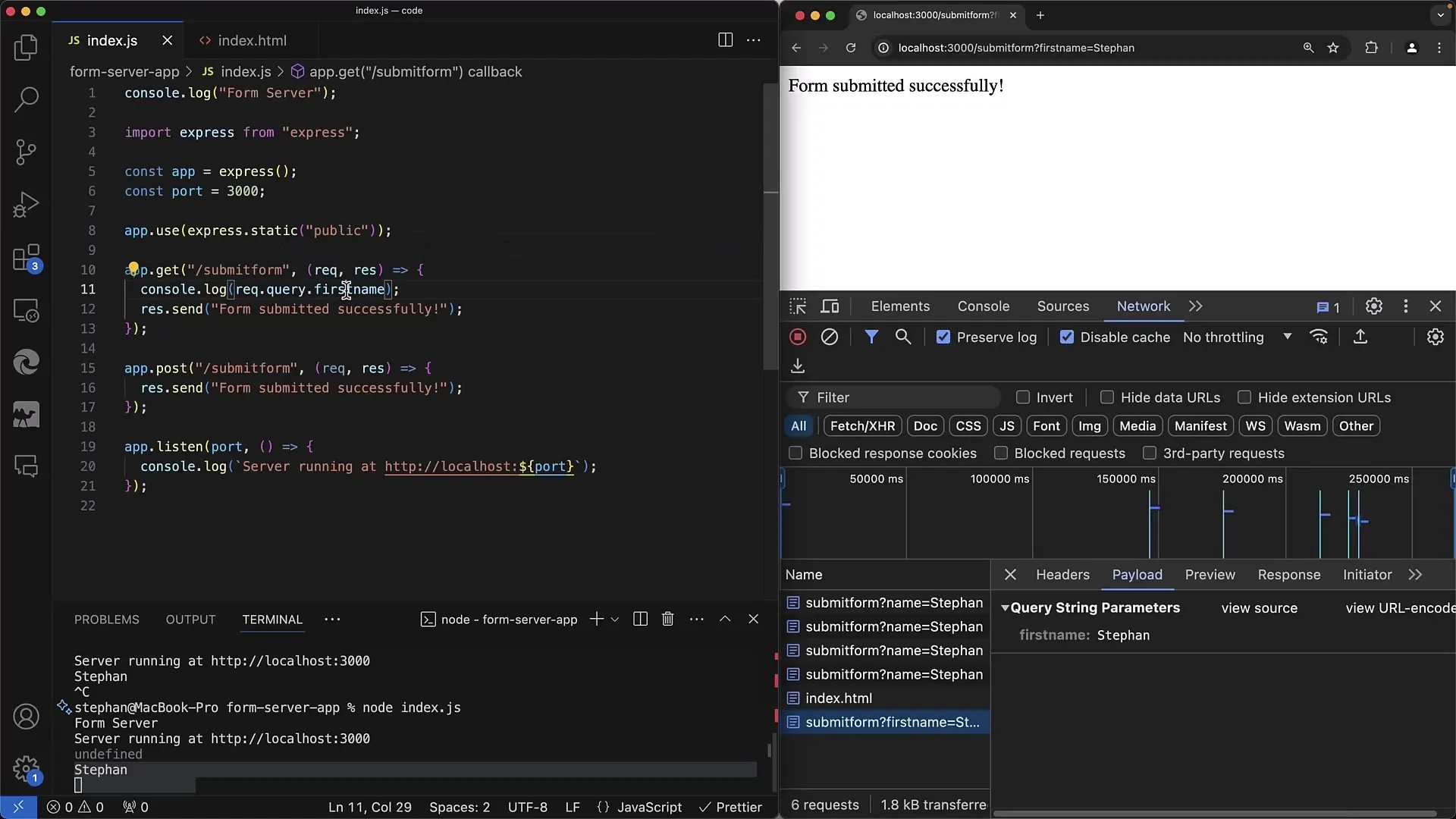
Для доступа к имени используйте формат request.query.Name. Если вы измените имя в форме, убедитесь, что параметр также корректно изменен в коде сервера.

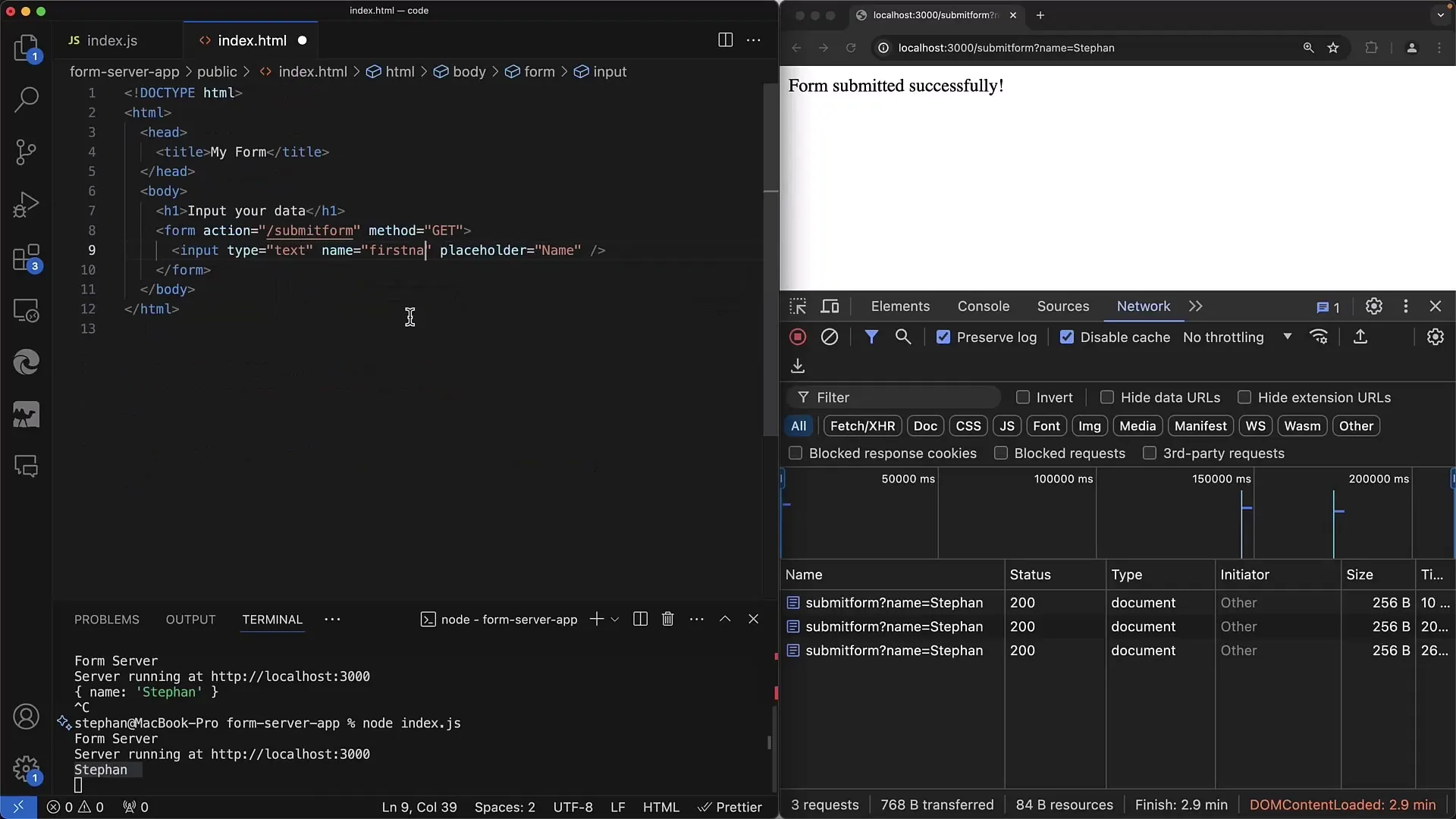
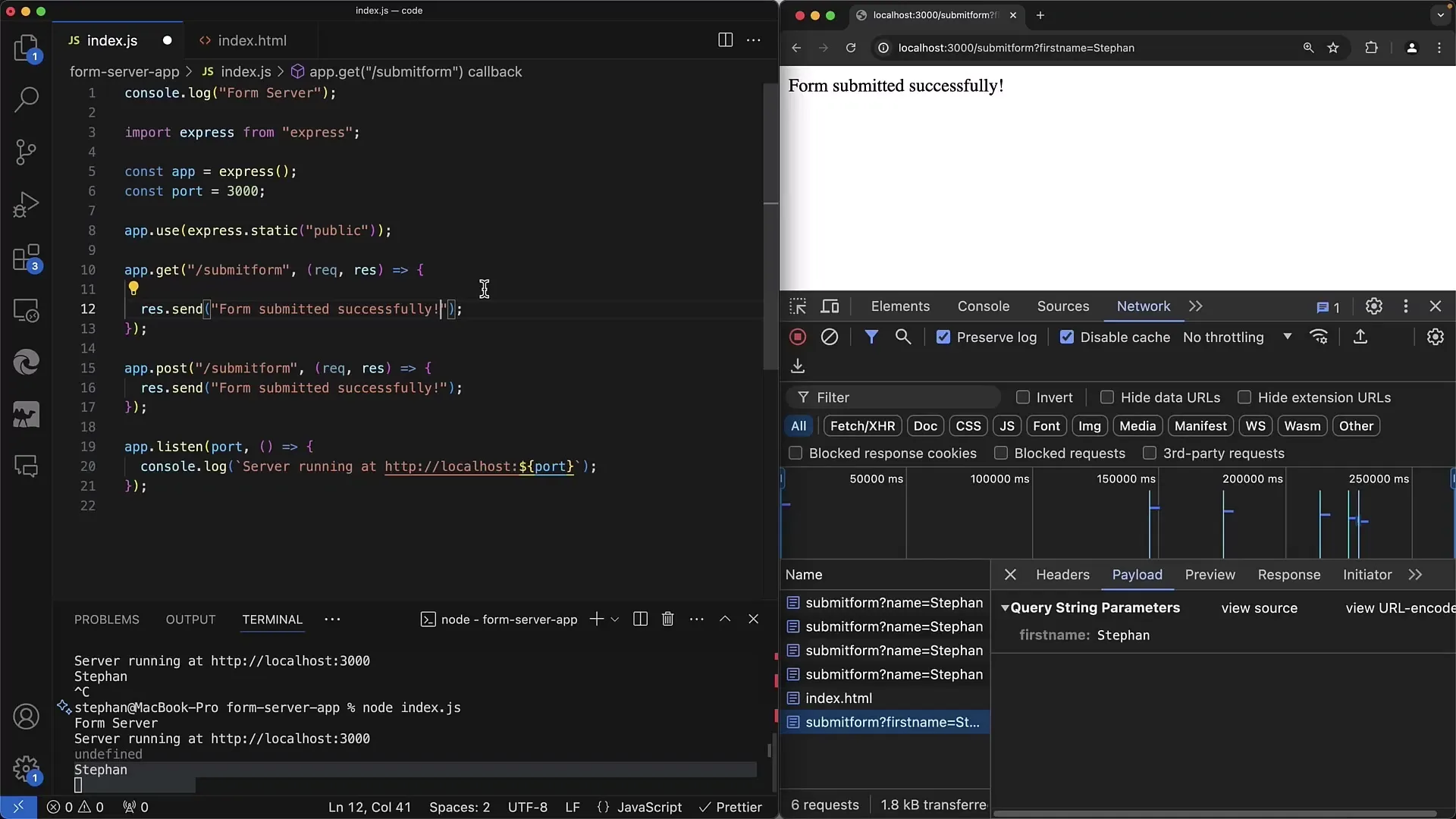
Если вы измените имя в форме на first_name, требуемый параметр будет иметь следующий вид:

Вы видите, что сервер корректно принимает и выводит данные:

Теперь, с этими основными знаниями, вы можете обрабатывать принятые данные, например, сохранять их в базе данных, использовать их в другом месте или просто возвращать обратно.
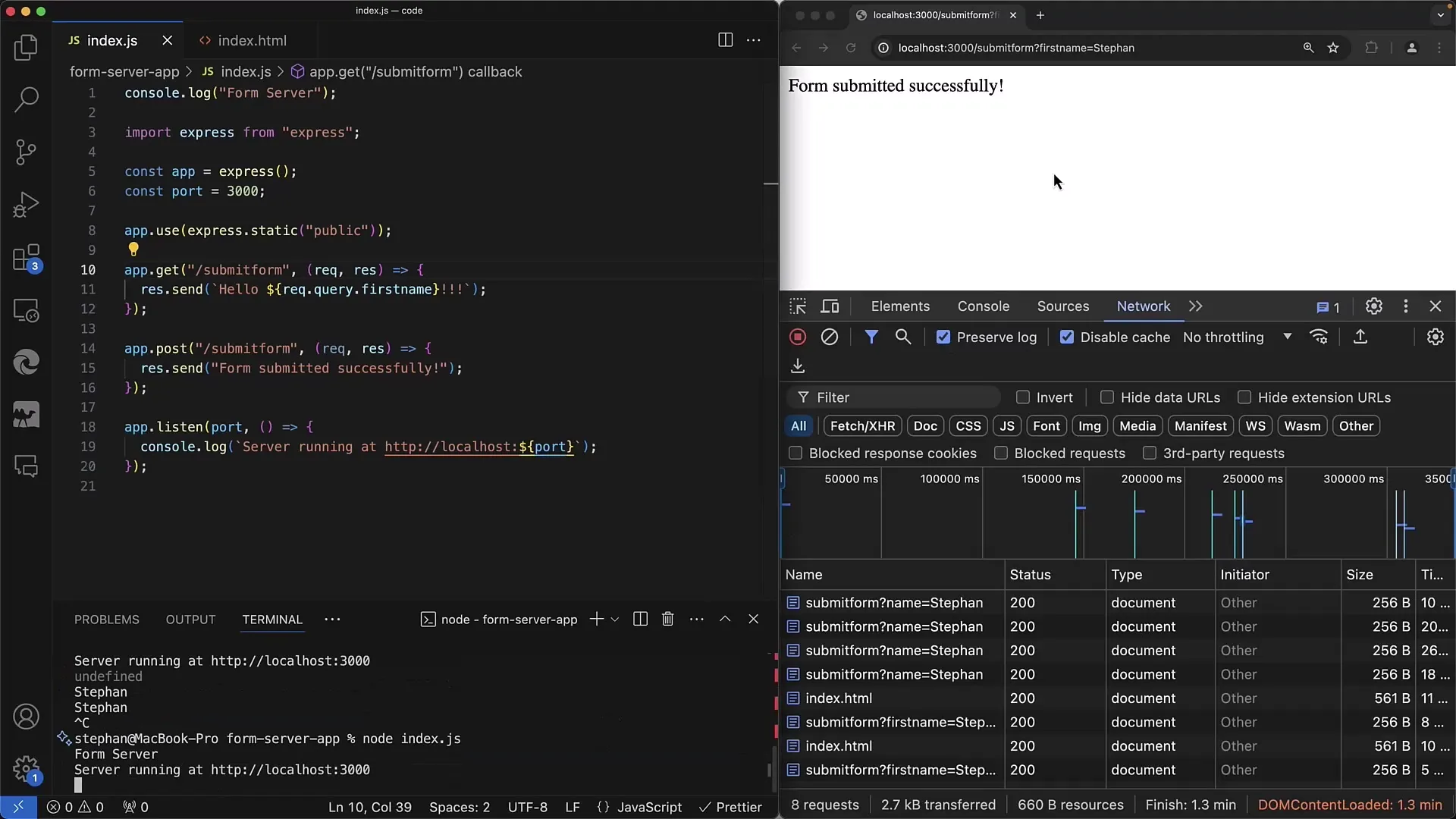
Если хотите, вы даже можете отправить полученные данные обратно клиенту и выступать в качестве эхо-сервера.

Вывод может выглядеть следующим образом:

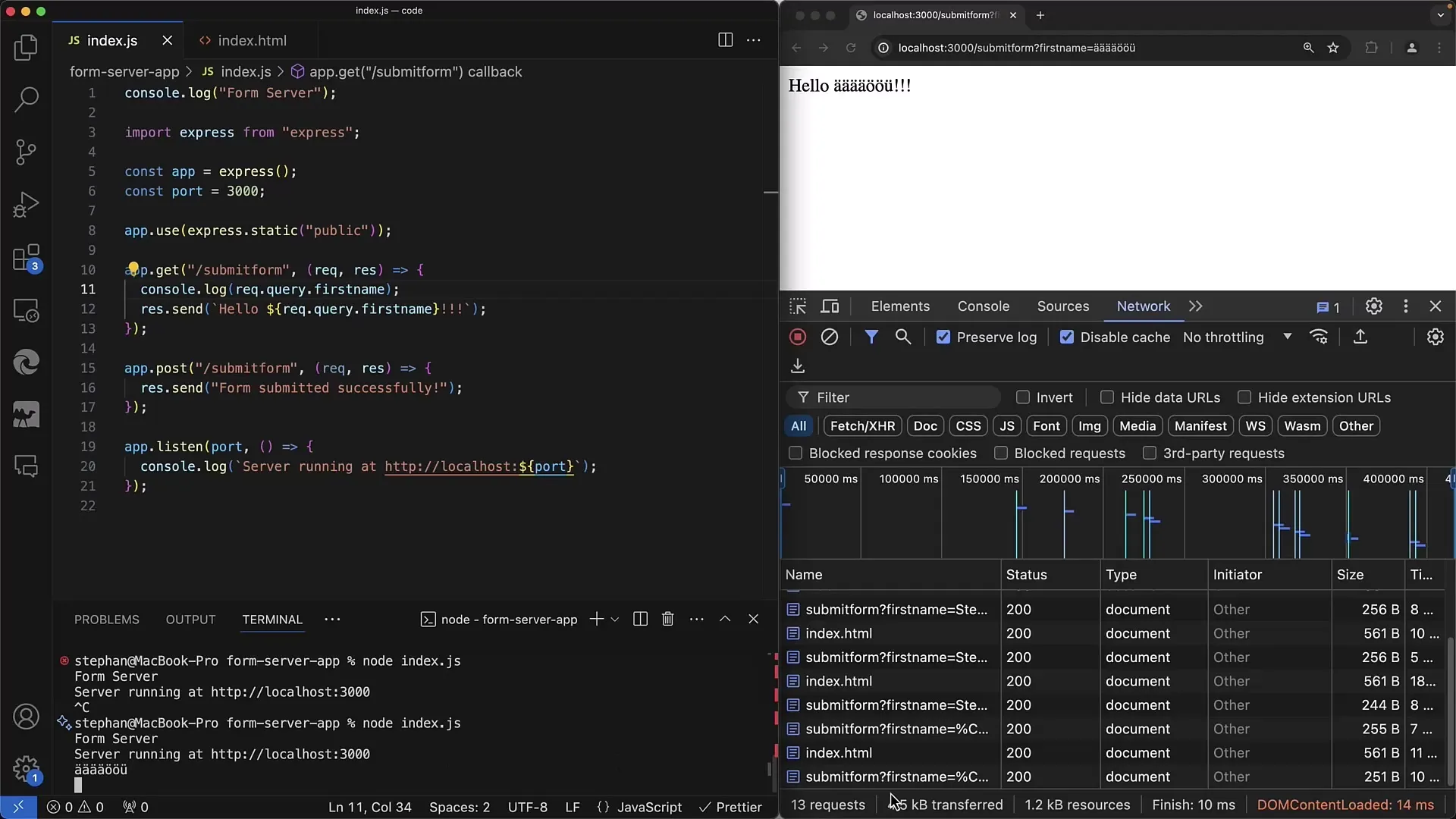
Если вы вводите специальные символы в текстовое поле, сервер также обработает и декодирует их соответственно. Вы обнаружите, что вывод будет выполнен правильно, независимо от символов, введенных пользователем.

Важно отметить, что различные серверные фреймворки обрабатывают кодировку по-разному. При использовании Express декодирование запросных параметров обычно уже включено, так что вам не нужно беспокоиться об этом.

Теперь у вас есть основа для обработки GET-запросов, и мы также обсудили использование параметров запроса в фреймворке Express. Далее мы рассмотрим метод POST, требующий другой реализации.
Резюме
В этом учебнике вы узнали, как создать простое веб-приложение формы с методом GET. Процесс включает настройку HTML-формы, отправку данных формы на сервер Express и получение параметров запроса для дальнейшей обработки. Вы также увидели, как правильно сконфигурировать сервер для приема данных формы и реагирования на них.
Часто задаваемые вопросы
В чем разница между GET и POST?GET отправляет данные через URL, в то время как POST передает данные в теле запроса.
Как использовать несколько параметров в моей форме?Вы можете добавить несколько полей ввода в свою форму и, соответственно, настроить их имена.
Как работать с спецсимволами в данных формы?Express автоматически обрабатывает декодирование спецсимволов.
Нужно ли перезапускать сервер после каждого изменения?Да, все изменения в коде сервера требуют перезапуска сервера для вступления в силу.


