В этом руководстве вы узнаете, как интегрировать и управлять формами в Vue.js. Обработка элементов формы является неотъемлемой частью многих веб-приложений. Vue.js предлагает вам гибкие и эффективные способы создания и управления формами. Этот руководство основано на видео-учебнике и пошагово рассматривает реализацию простой формы с использованием Vue.js, четко объясняя концепции и примеры.
Главные выводы
- Vue.js позволяет легко создавать и управлять формами.
- Composition API в Vue.js предоставляет структурный способ обработки состояния.
- Использование v-model упрощает управление двусторонними привязками данных в формах.
- Обработчики событий, такие как @change и @submit, играют центральную роль в интерактивности.
Пошаговое руководство
Сначала начнем с основных предпосылок. Убедитесь, что у вас настроено приложение Vue.js. Обычно это делается через командную строку с помощью npm create vue. Как показано в видео, вам также нужно выбрать правильную структуру для своего проекта.

Теперь, когда у вас есть базовая структура, вы можете создать простой компонент, который будет содержать ваши элементы формы. Здесь мы входим в мир Composition API, одного из двух основных методов разработки с Vue.js. В отличие от старого Options API, Composition API позволяет нам гораздо более четко организовывать состояние и логику компонентов.
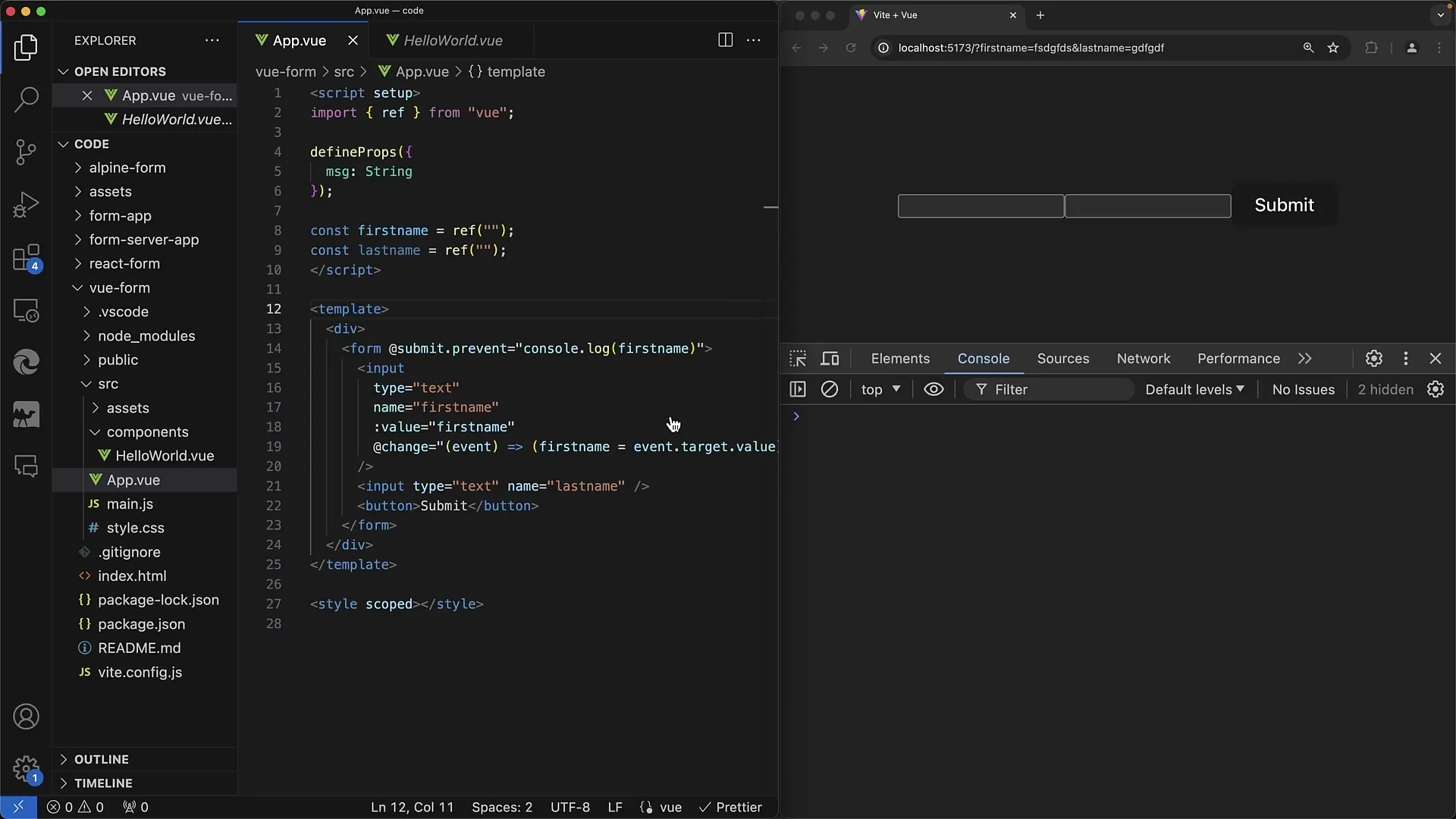
В объявлении правил вашего компонента вы используете ref для объявления переменных состояния. Это позволяет вам прямо ссылаться на входное значение ваших элементов формы. На этом этапе вы можете определить переменные, такие как firstName и lastName, которые позже будут хранить вводимые значения.
Затем мы добавляем простое текстовое поле для имени. Вы можете связать значение поля ввода с директивой v-model, которая позволяет связать пользовательский интерфейс и данные. По сравнению с Alpine.js, это работает очень похоже, поскольку v-model в большинстве случаев выполняет ту же функцию.
Если вы хотите определить событие для изменения значения ввода, вы можете использовать событие @change. Убедитесь, что каждый раз, когда значение изменяется, вызывается функция, обновляющая состояние. Здесь используется объект события для получения текущего значения поля ввода.
Следующий элемент, который мы рассмотрим, - это событие формы @submit. Чтобы предотвратить перезагрузку страницы формы, добавьте event.preventDefault() в ваш обработчик отправки. Это общая практика управления обработкой данных формы, вместо обновления всей страницы.
Когда пользователь отправляет форму, вы можете просто вывести текущее состояние значения firstName с помощью console.log(firstName). Это позволит вам проверить, был ли ввод корректно зафиксирован.
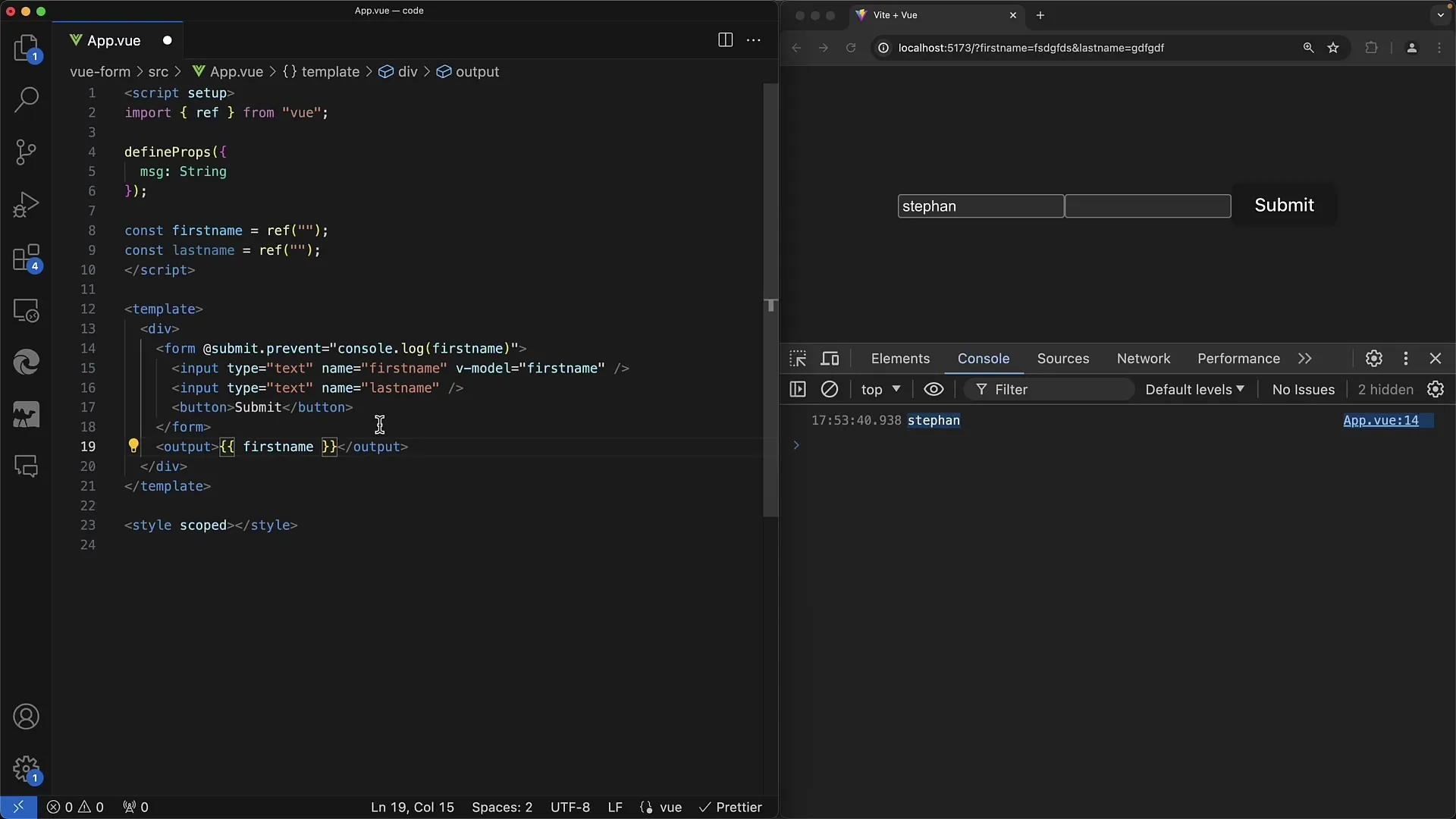
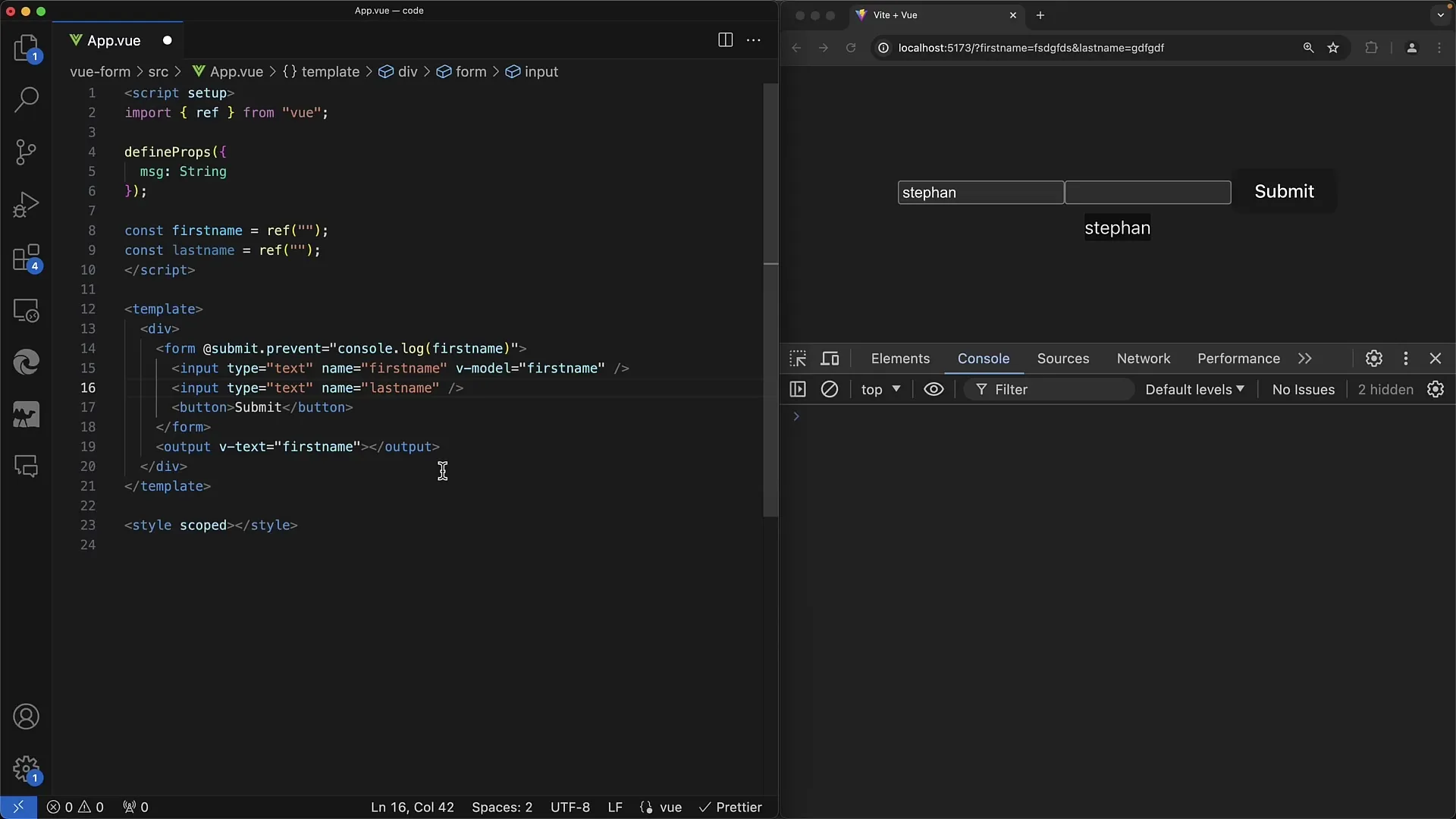
Теперь мы добавляем предварительный просмотр введенного имени прямо под полем ввода. Для этого вы можете использовать синтаксис двойных фигурных скобок Vue.js, чтобы отобразить значение firstName как часть шаблона.

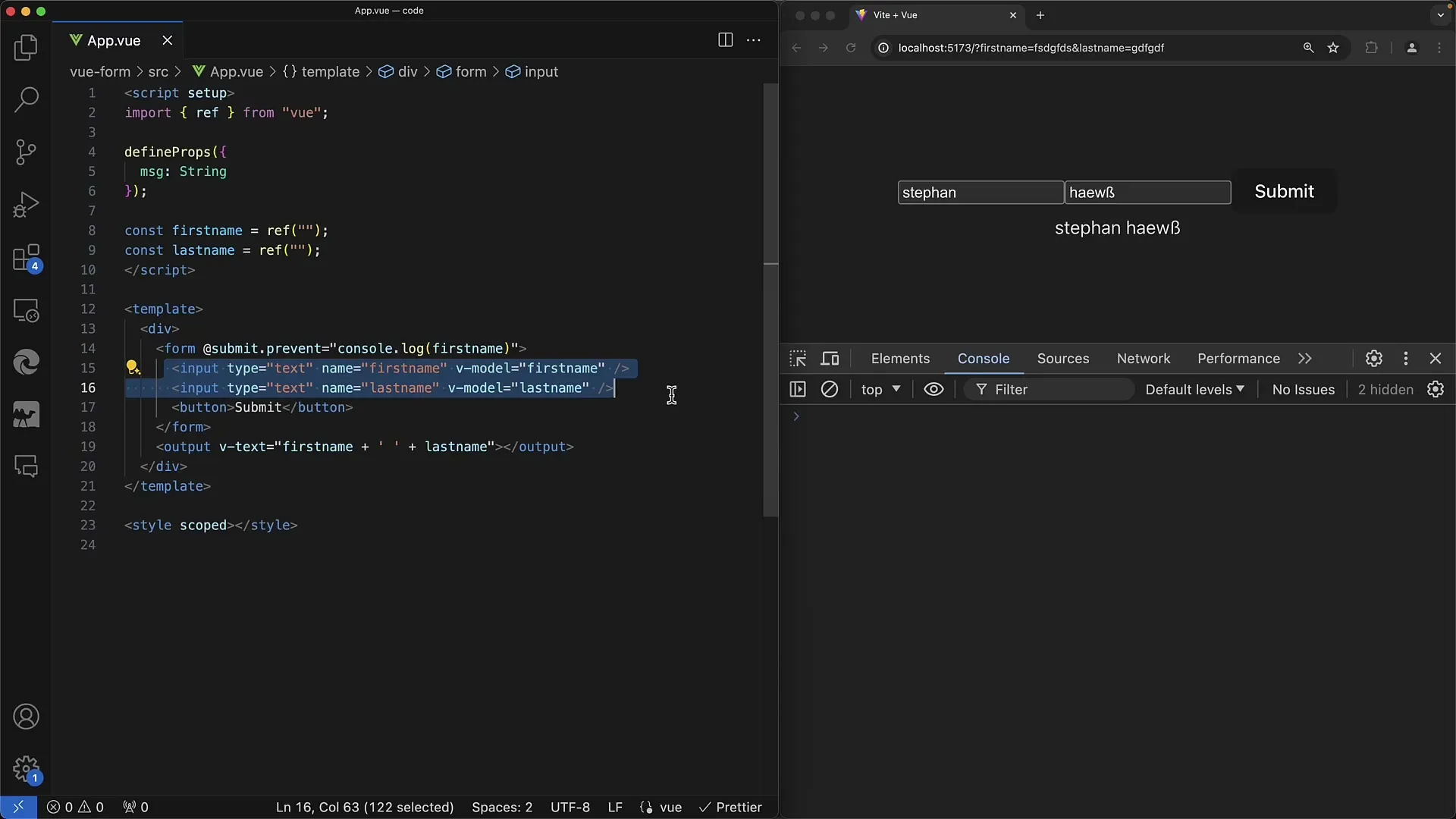
Чтобы добавить также фамилию, просто добавьте еще одно текстовое поле с v-model="lastName". Затем можно объединить оба значения для их правильного отображения.

Использование v-model значительно упрощает код, поскольку вам больше не нужны дополнительные обработчики событий для обновления значений. Это делает ваш компонент более чистым и снижает потенциальные источники ошибок.

Помните, что Vue.js предназначен не только для простых текстовых вводов. Вы также можете добавлять более сложные элементы формы, такие как выпадающие списки, текстовые области и флажки. Работа с ними происходит по тем же принципам, что и описано выше.
Как вы видели, различные элементы Vue.js без проблем работают вместе, предоставляя вам эффективный способ управления данными формы. Для более глубокого понимания продвинутых техник рекомендую посетить официальную документацию Vue.js по привязкам данных форм.
Итог
Вы узнали, как создавать и управлять формами в приложении Vue.js. Это включает использование v-model для простой привязки данных, обработку событий и интеграцию Composition API для четкой структуры.

