В этом руководстве вы узнаете, как с помощью JavaScript можно считывать и обрабатывать данные, введенные пользователями, из форм. Элементы форм являются важной частью любой веб-страницы, поскольку они позволяют пользователям вводить информацию. Часто считается, что для этого необходимо использовать сложные фреймворки. В этой статье мы покажем, как успешно обрабатывать данные форм с помощью простого JavaScript.
Основные выводы
- Вы узнаете, как создавать формы, как получать доступ к данным форм с помощью JavaScript и как предотвращать стандартное поведение форм с помощью preventDefault, чтобы вы могли контролировать ввод данных вашего пользователя.
Пошаговая инструкция
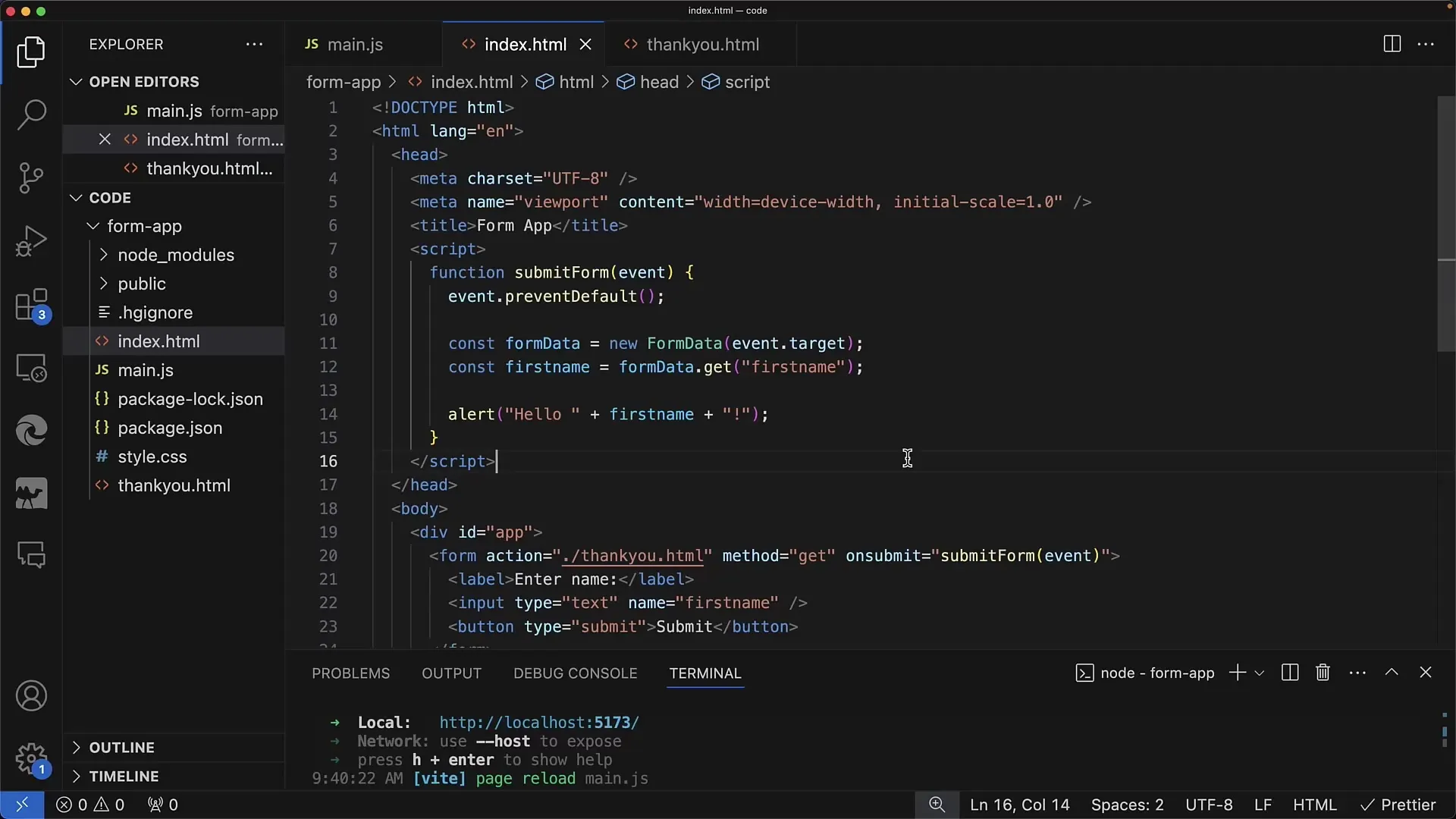
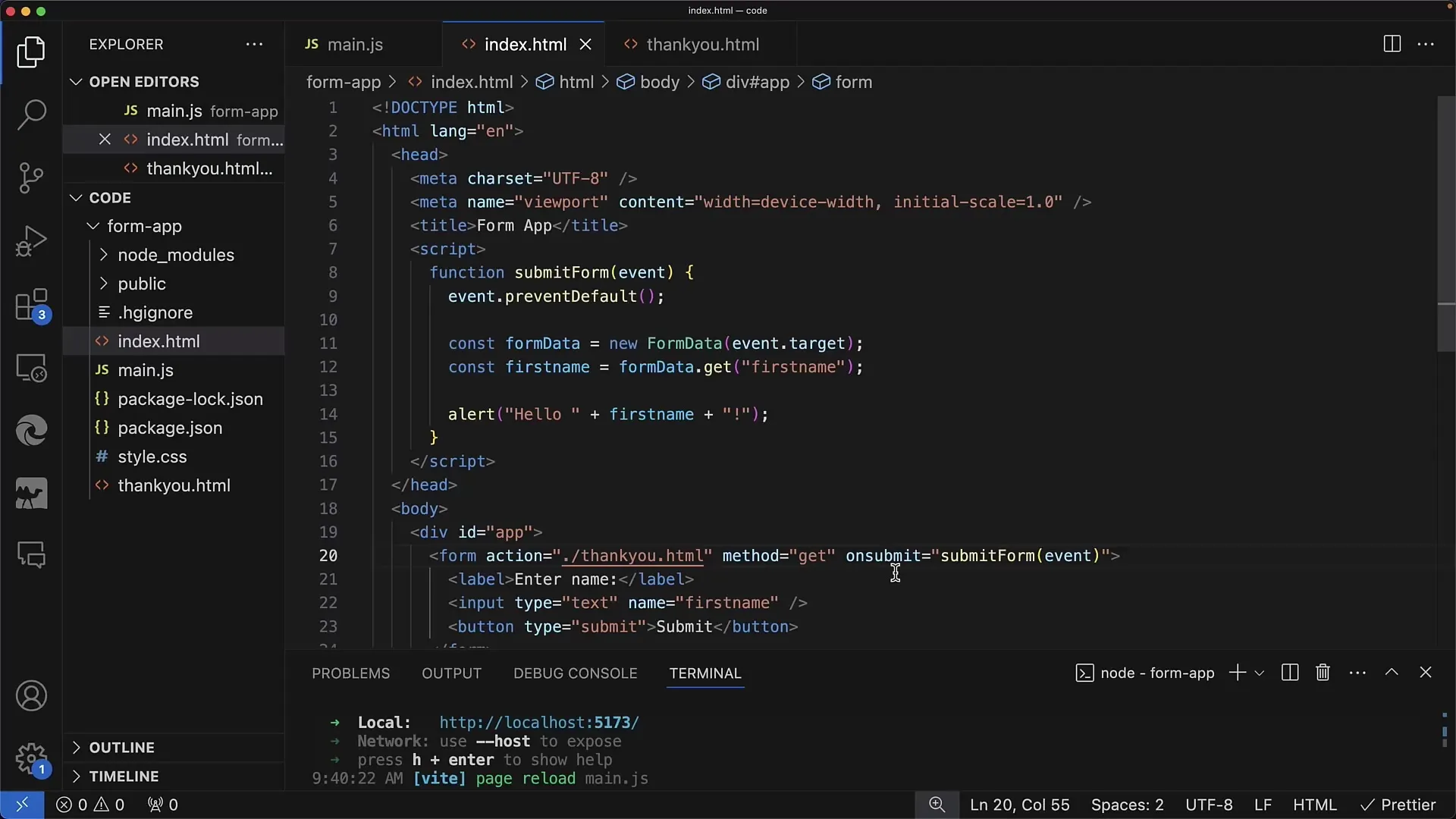
Начните с создания простой HTML-формы в вашем документе. Обязательно добавьте различные поля ввода и кнопку отправки успешно.

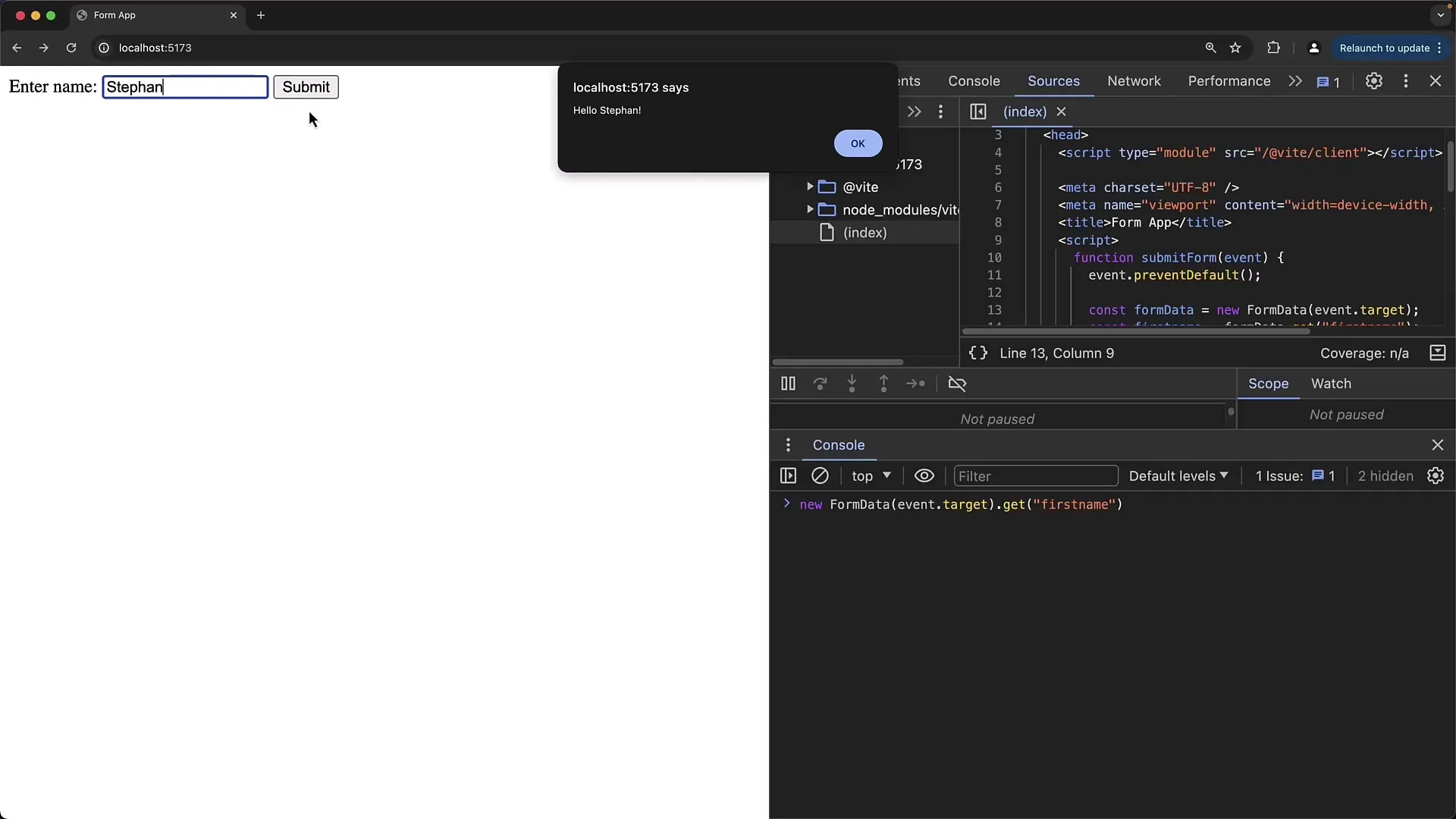
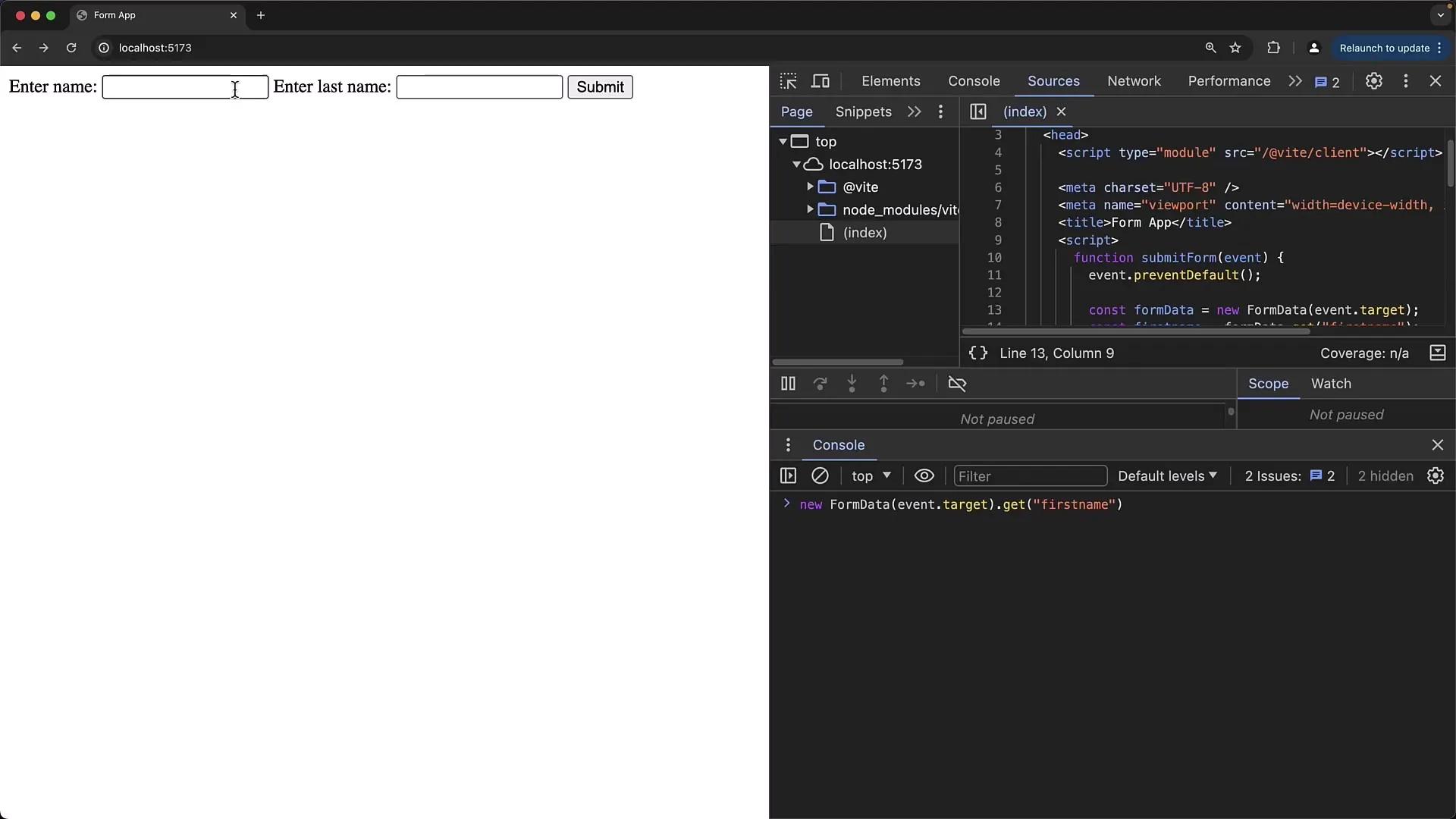
Как только ваша форма станет видимой в браузере, вы можете ее протестировать. Введите имя в поле ввода и нажмите клавишу Enter или кнопку отправки. Если все работает правильно, вы должны увидеть предупреждение со своим введенным именем.

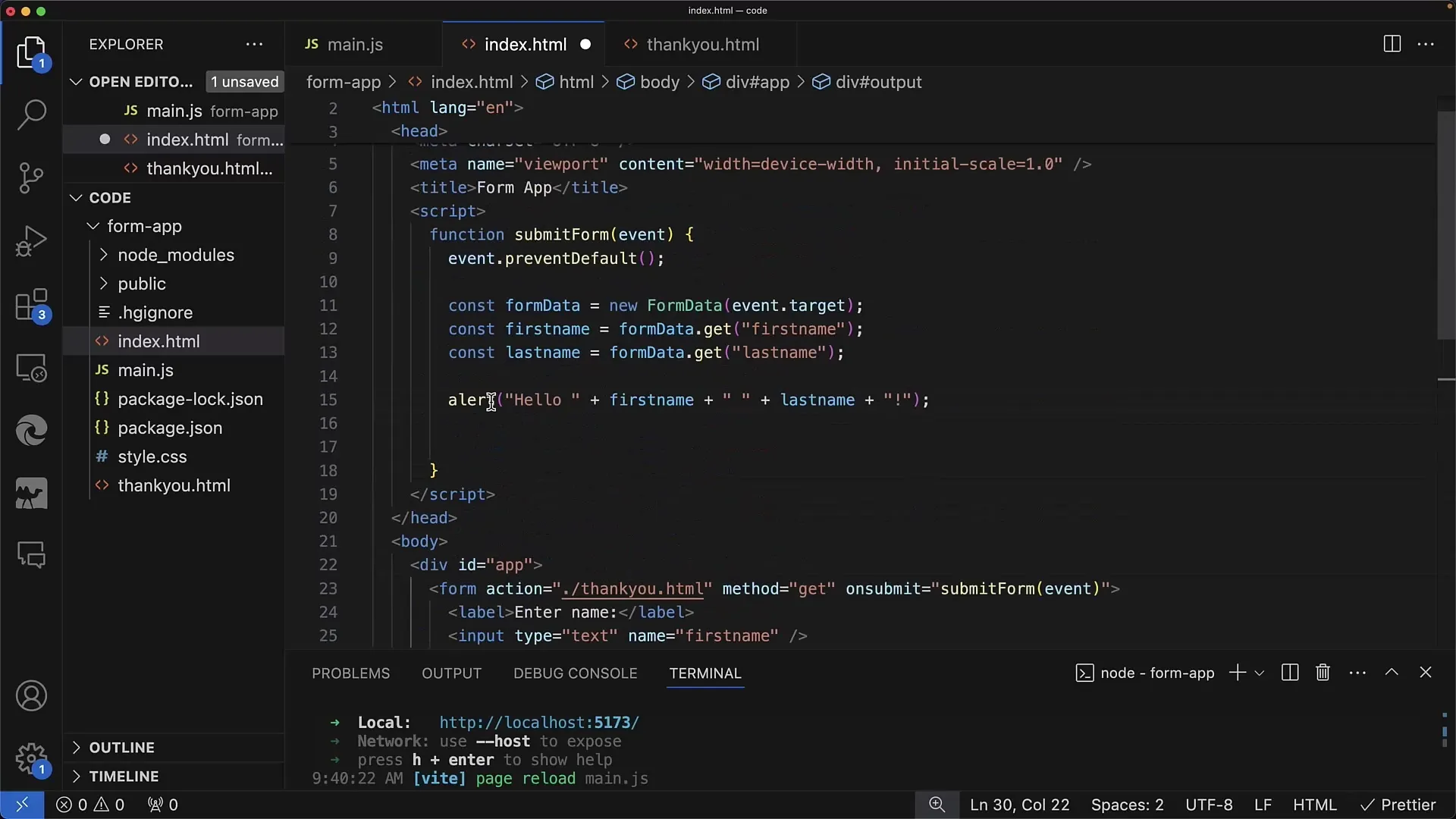
Чтобы добиться этого, мы добавляем тег скрипта в ваш HTML-файл. В этом скрипте вы определяете глобальную функцию под названием submitForm, которая принимает объект события в качестве параметра.
В скрипте вы можете назначить обработчик событий onsubmit для вашей формы. Это означает, что функция submitForm будет вызвана, когда форма будет отправлена. Обратите внимание, что объект события всегда доступен, когда вы находитесь в обработчике событий.

Один из важных шагов заключается в предотвращении стандартного действия формы, вызывая event.preventDefault(). Это важно, поскольку мы не хотим, чтобы форма перезагружала страницу после отправки данных.
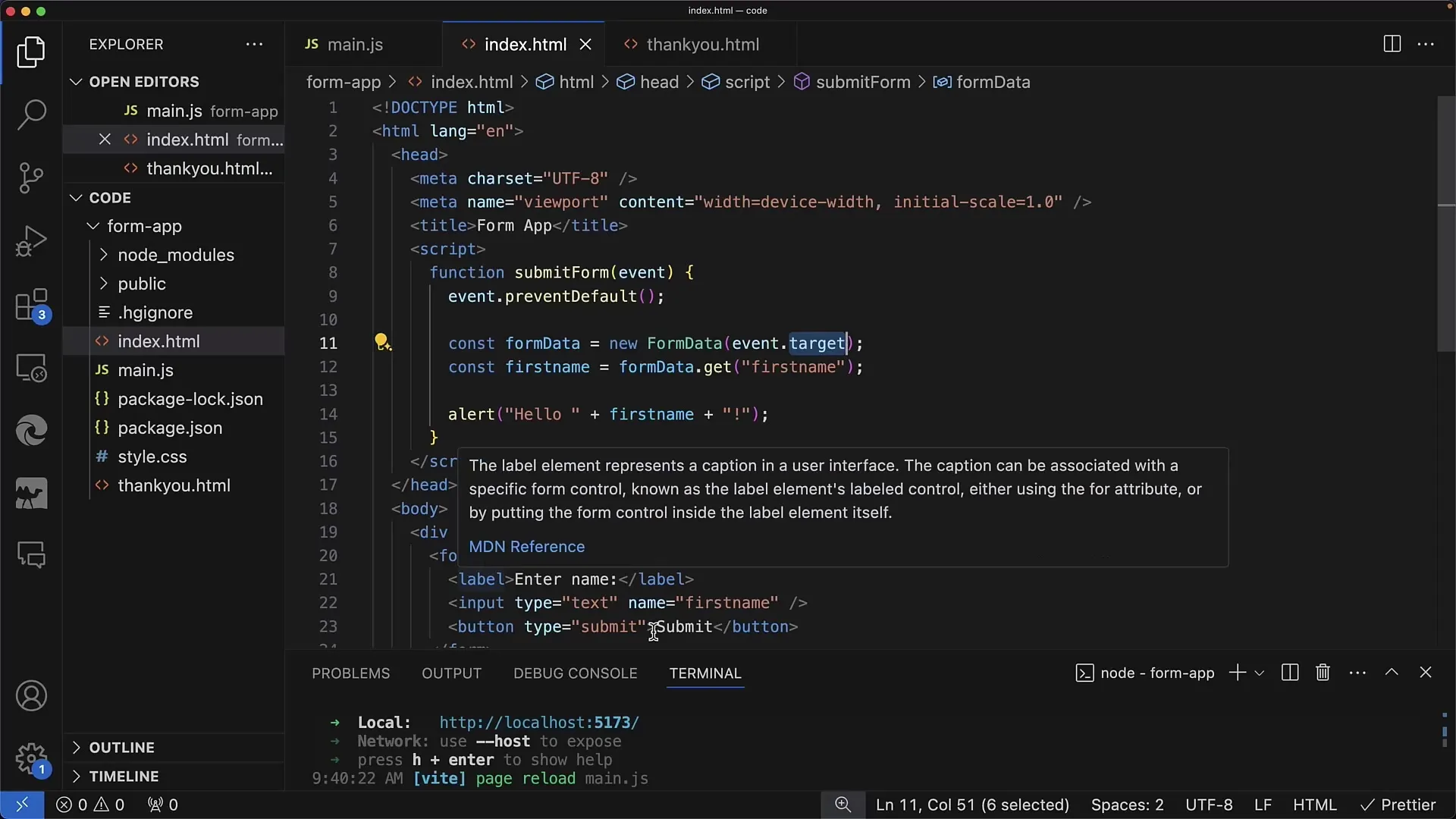
Теперь мы можем начать считывать данные формы. Данные формы доступны в event.target. Это делает простым доступ к введенной информации.

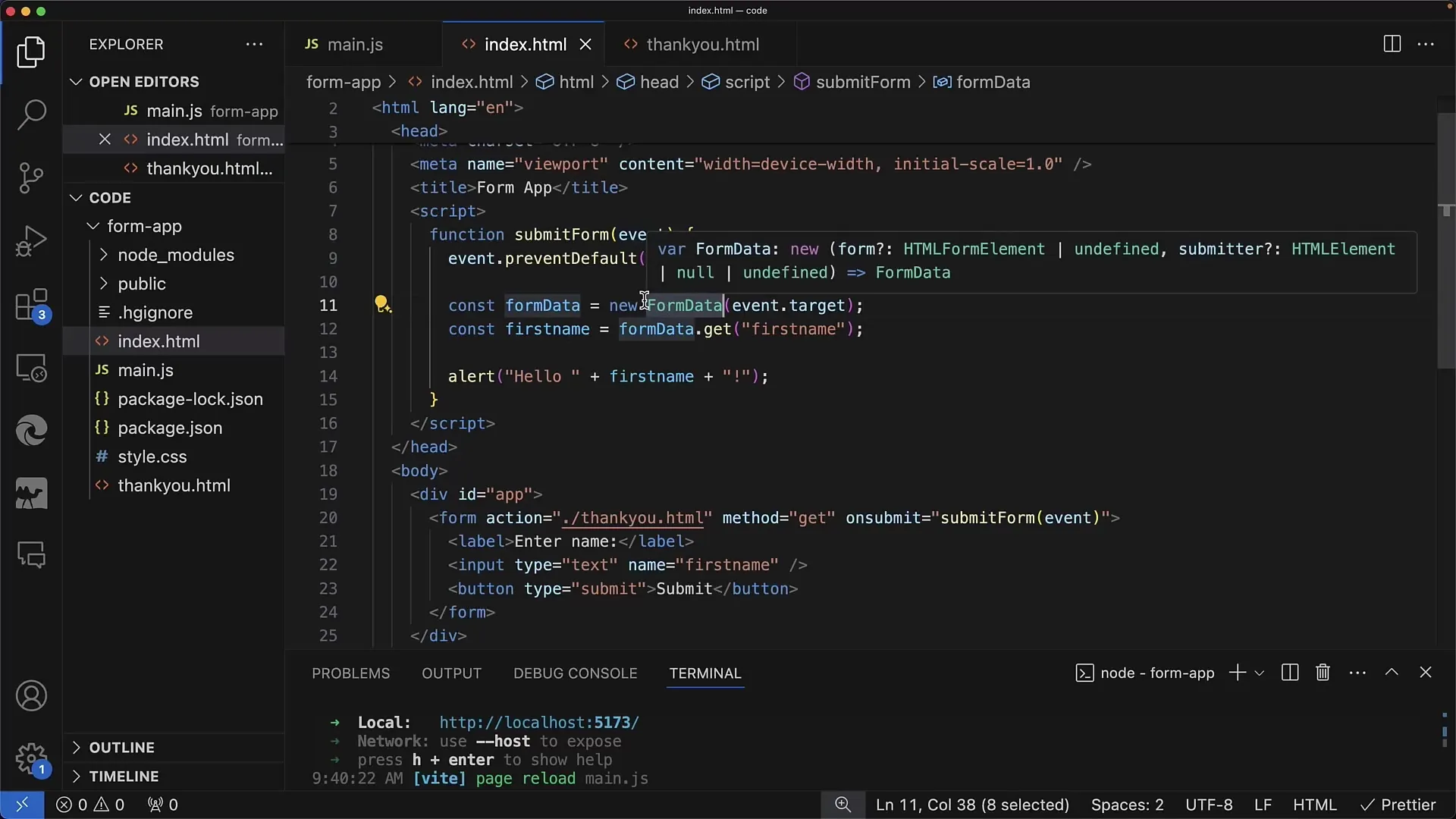
Чтобы получить данные формы, создайте новый объект с конструктором FormData и передайте элемент формы в качестве параметра. После создания объекта вы можете получить доступ к значениям ввода с помощью метода get.

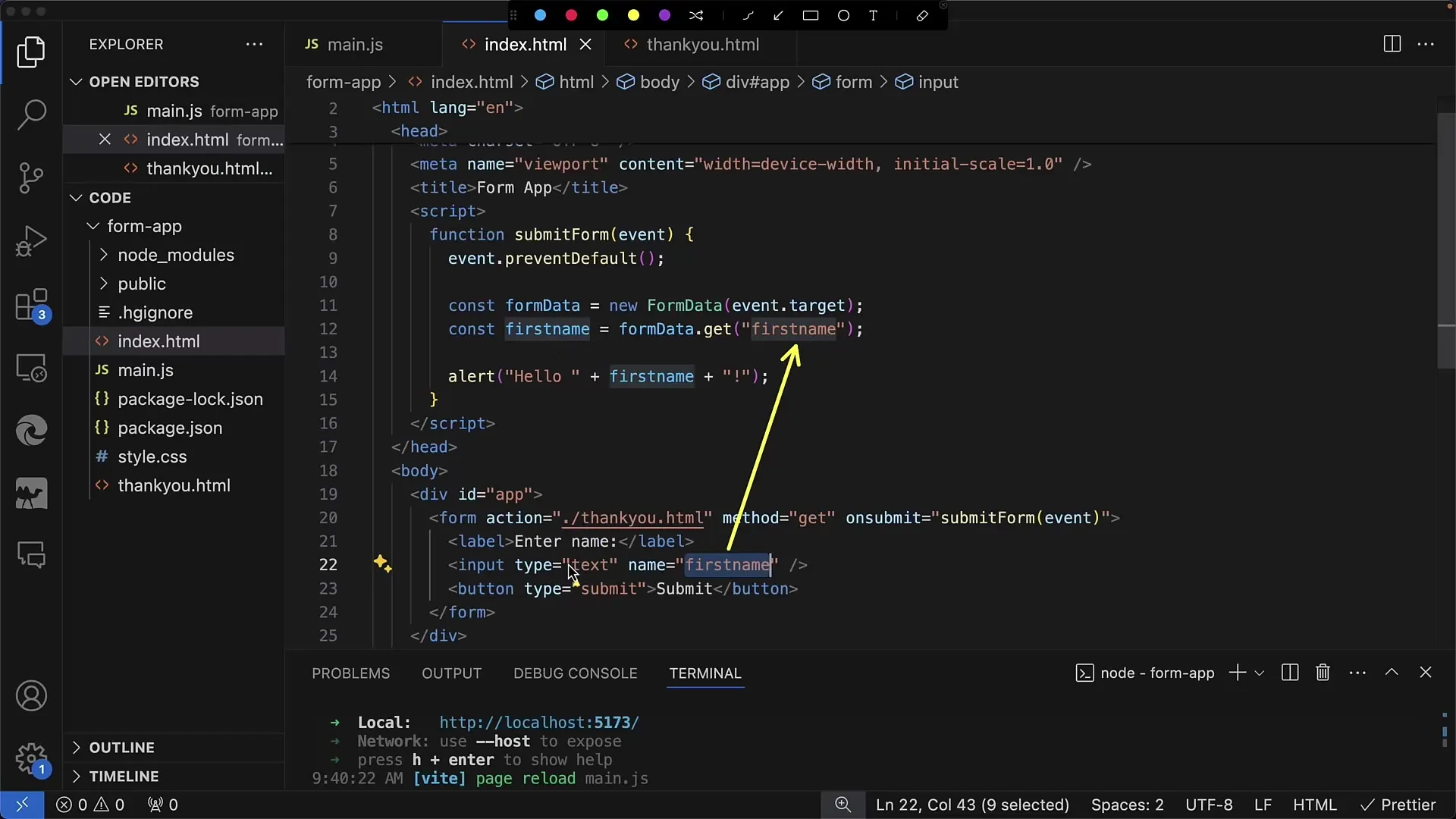
Например, с помощью formData.get('firstName') вы получите значение поля ввода с именем 'firstName'. После этого вы можете использовать это значение для создания сообщения, которое будет показано пользователю.

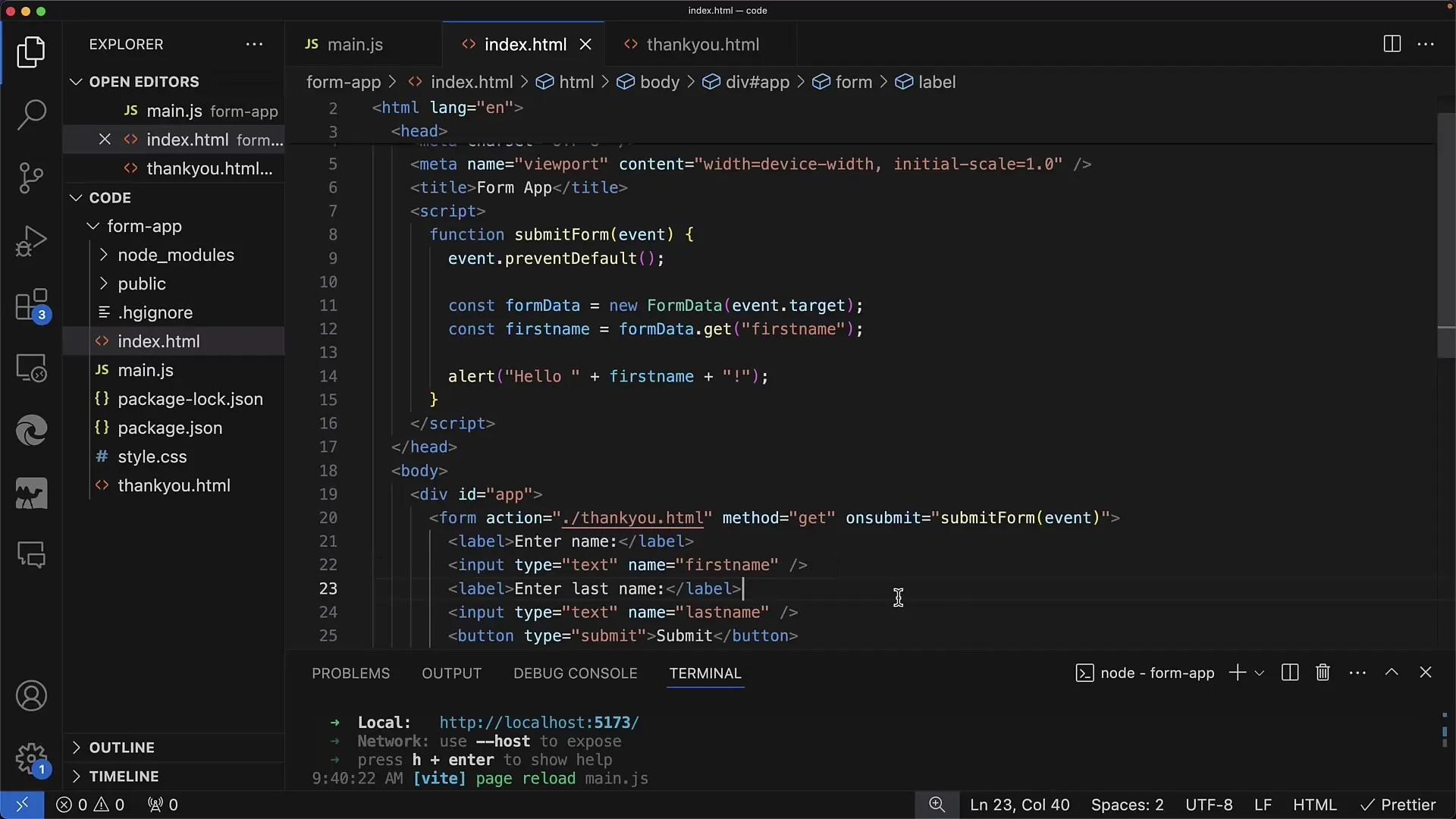
Если вы хотите добавить еще одно поле ввода в форму, проделайте следующее: добавьте дополнительное текстовое поле для фамилии с именем 'lastName'. Затем можно сделать похожие шаги, чтобы получить его значение.

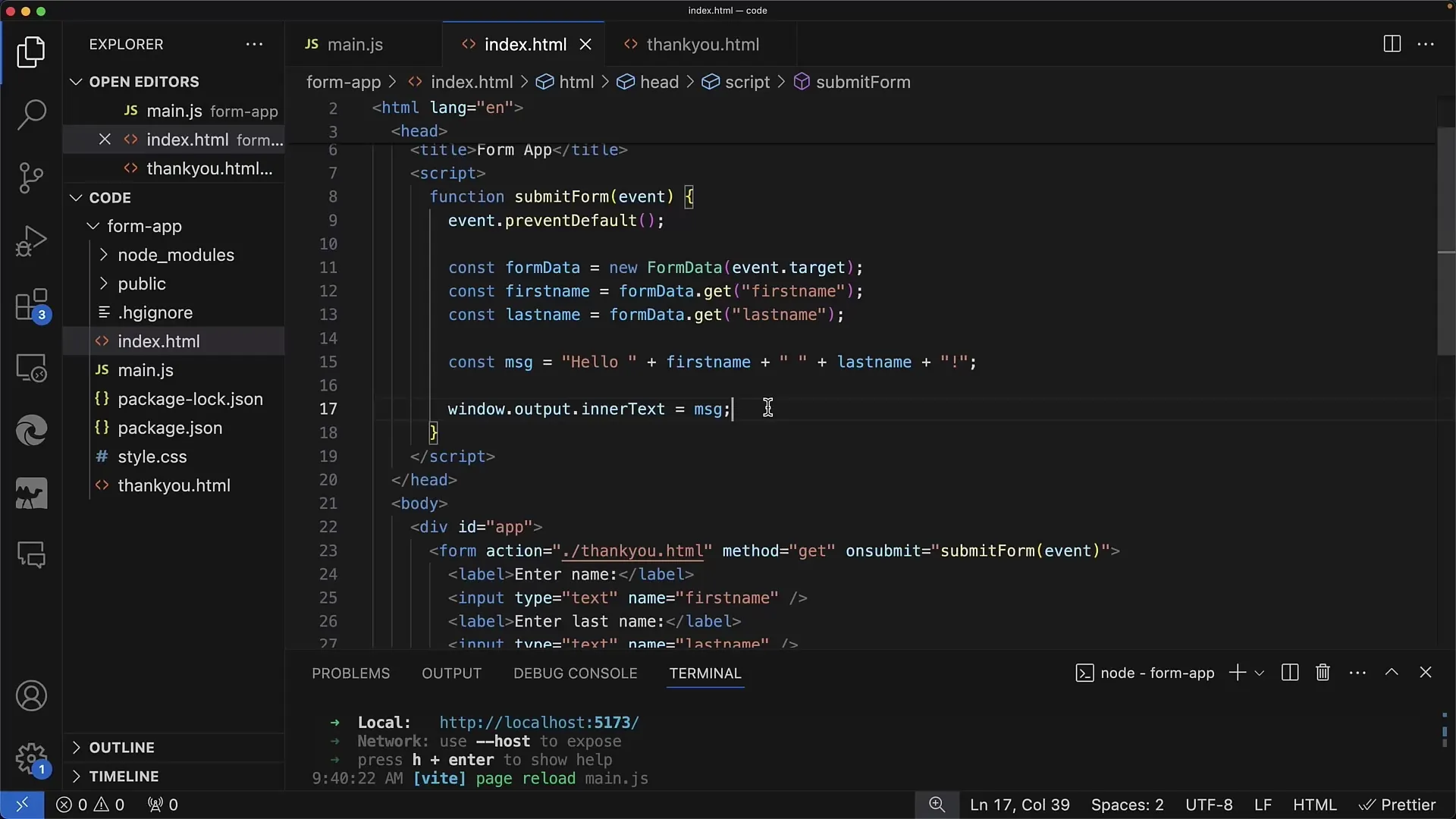
С обоими значениями вы можете создать персонализированное сообщение. Например: "Привет [Имя] [Фамилия]!"

Чтобы больше не отображать сообщение с помощью Alert, а интегрировать его непосредственно в HTML, можно добавить новый раздел в DOM, который отображает сообщение в виде текста. Создайте div с уникальным идентификатором и задайте его innerText равным полученному сообщению.

Теперь вы можете попробовать различные варианты, выводя данные в консоль или используя их для дальнейших действий JavaScript, таких как POST-запрос через fetch.

Это самый основной способ считывать и использовать данные формы с помощью JavaScript. Есть много других способов улучшить это, такие как добавление валидации или дальнейшая обработка данных на сервере.
Резюме
В этом руководстве вы узнали, как считывать данные формы с помощью простых функций JavaScript. Вы исследовали важность event.preventDefault и увидели, как можно добавить данные как в оповещения, так и непосредственно в документ. С этой базой вы готовы к созданию более сложных форм и обработке их данных.
Часто задаваемые вопросы
Как мне получить доступ к данным формы?Вы можете получить доступ к данным формы, создав новый объект FormData с помощью new FormData(event.target).
Что случится, если я не вызову event.preventDefault()?Без вызова event.preventDefault() будет выполнено стандартное поведение браузера, что может привести к перезагрузке страницы.
Могу ли я иметь несколько форм на одной странице?Да, вы можете иметь несколько форм на одной странице, и каждая форма может иметь свою собственную функцию onsubmit.
Как использовать данные формы для Fetch-запроса?Вы можете преобразовать данные формы в формат JSON и отправить на сервер с помощью Fetch-API.
Нужны ли JavaScript-фреймворки для обработки форм?Нет, использование фреймворков необязательно. Вы можете полностью обрабатывать данные формы с помощью чистого JavaScript.


