Загрузка файлов через веб-форму является важной частью большинства современных приложений и веб-сайтов. В этом руководстве ты узнаешь, как эффективно реализовать элемент ввода type="file" для загрузки файлов. Ты поймешь, как работает процесс выбора файла, как гарантировать, что файл корректно отправляется на сервер, и какие настройки важны. Это руководство предназначено для разработчиков, которые хотят расширить свои знания по работе с формами HTML и загрузке файлов.
Основные моменты
- Элемент ввода type="file" позволяет пользователям загружать файлы.
- Использование правильных типов форм и атрибута Enctype критически важно для успешной загрузки файла.
- Ты можешь создать дружественный пользовательский интерфейс для загрузки файлов с помощью JavaScript.
Пошаговое руководство
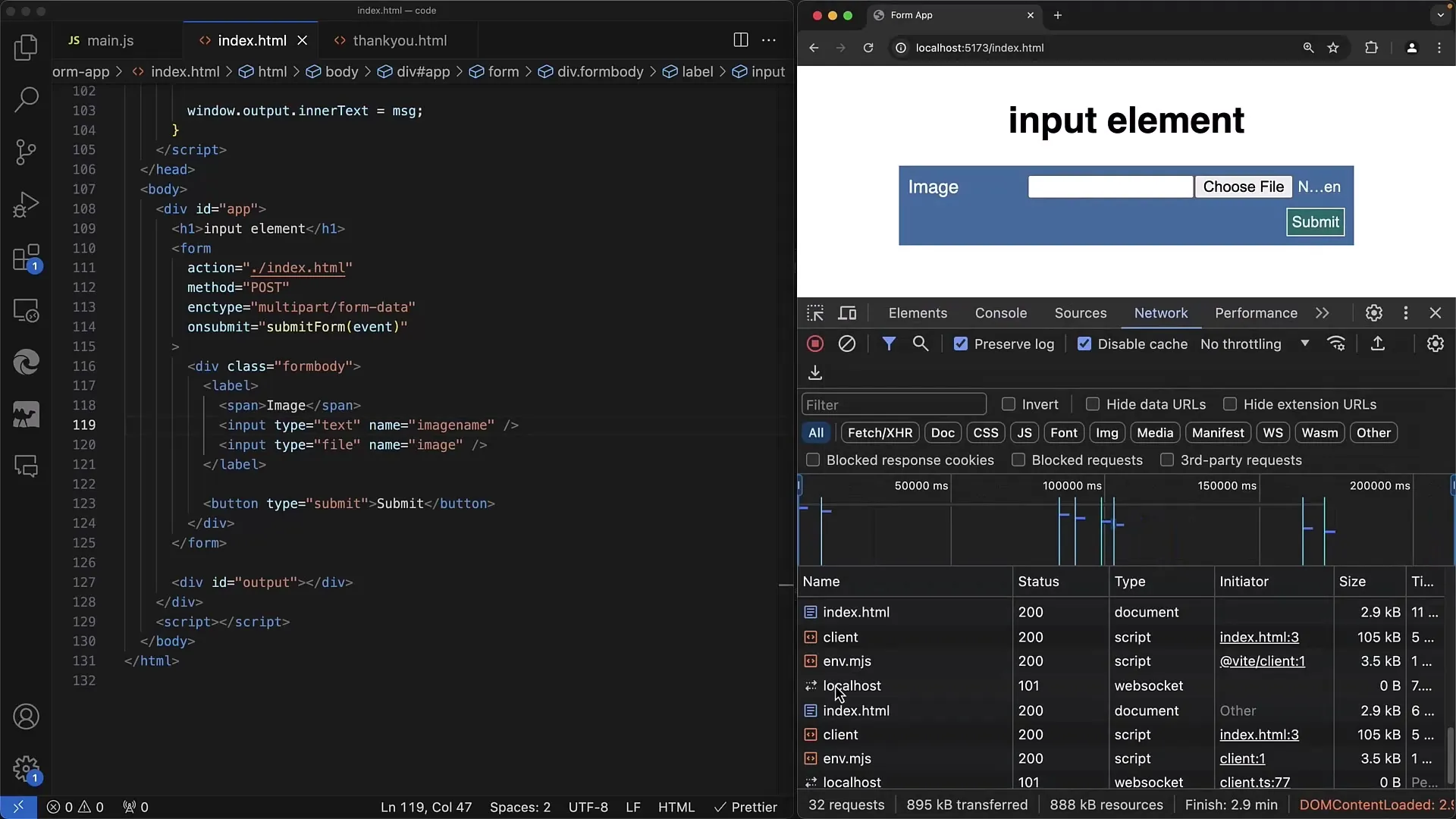
Сначала убедись, что базовая веб-форма с элементом ввода type="file" существует.

В этом локальном примере я уже настроил элемент ввода с типом «Файл». Ты видишь, что рядом с кнопкой написан текст "no file chosen". Элемент ввода type="file" позволяет пользователям выбирать один или несколько файлов для загрузки, которые затем открываются через диалоговое окно файловой системы операционной системы.

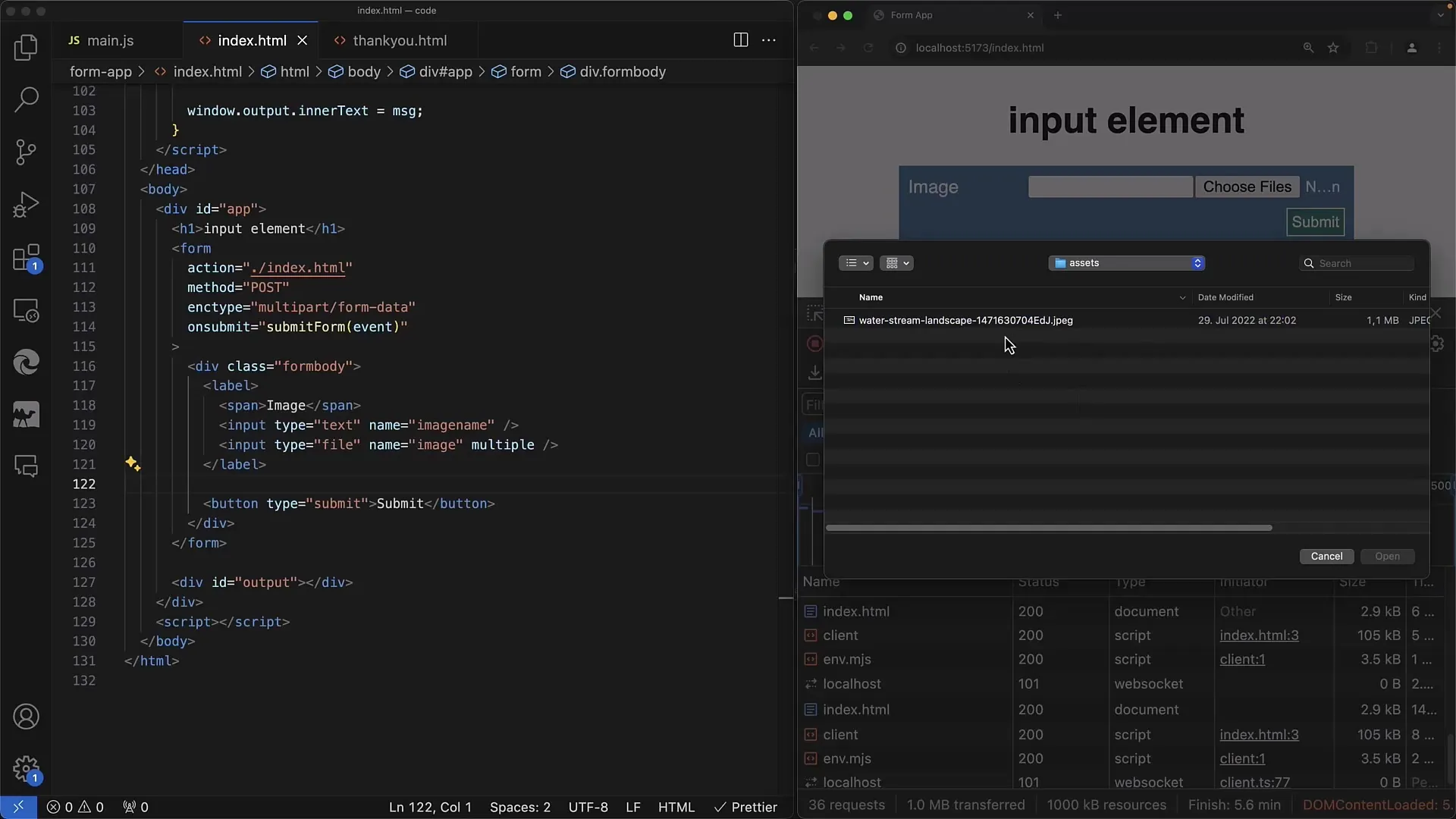
Внешний вид диалогового окна будет отличаться в зависимости от операционной системы, будь то Windows, Linux или MacOS. Здесь мой пример на системе MacOS, и ты можешь выбирать один или несколько файлов. Если нажать "Открыть", выбранный файл будет отображен в поле ввода.

Теперь ты выбрал файл, и он отображается как значение внутри элемента ввода. Чтобы обработать форму, я использую метод GET.

Затем ты можешь отправить форму, но обрати внимание, что в URL будет отображено только имя файла. Нужно сделать изменения, чтобы передать на сервер всё содержимое файла.

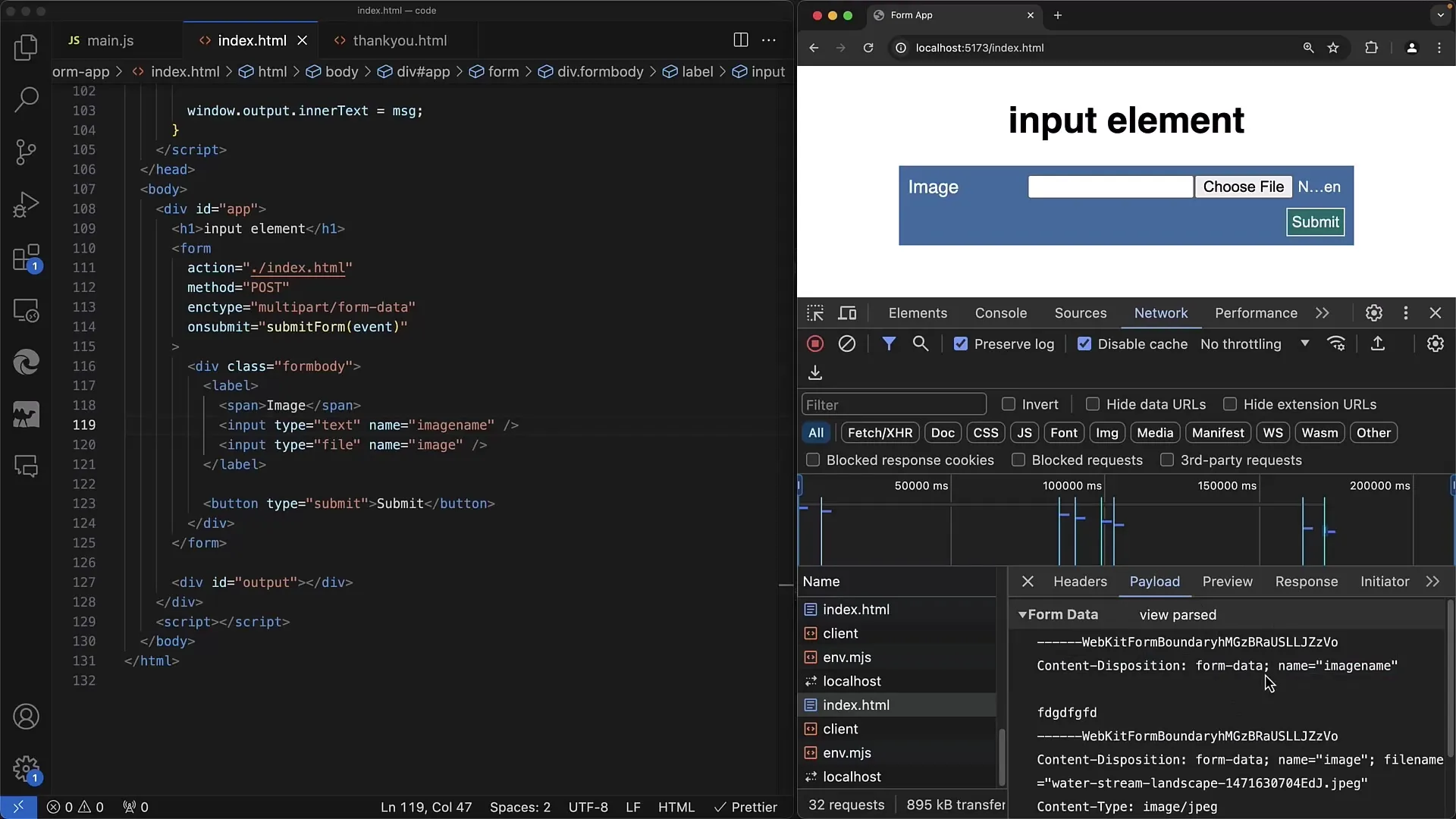
Для этого мы меняем метод на POST. Чтобы узнать, что отправляется, перейди на вкладку Network.

Однако перед этим убедись, что ты выбрал хотя бы один файл. Если выбрать файл "image.jpg" и отправить форму, ты найдешь его в полезной нагрузке. Однако ты скоро понимаешь, что даже здесь передается только имя.

Проблема заключается в том, что атрибут enctype не установлен. Мы должны установить его на multipart/form-data, чтобы передать файл в правильном формате данных.

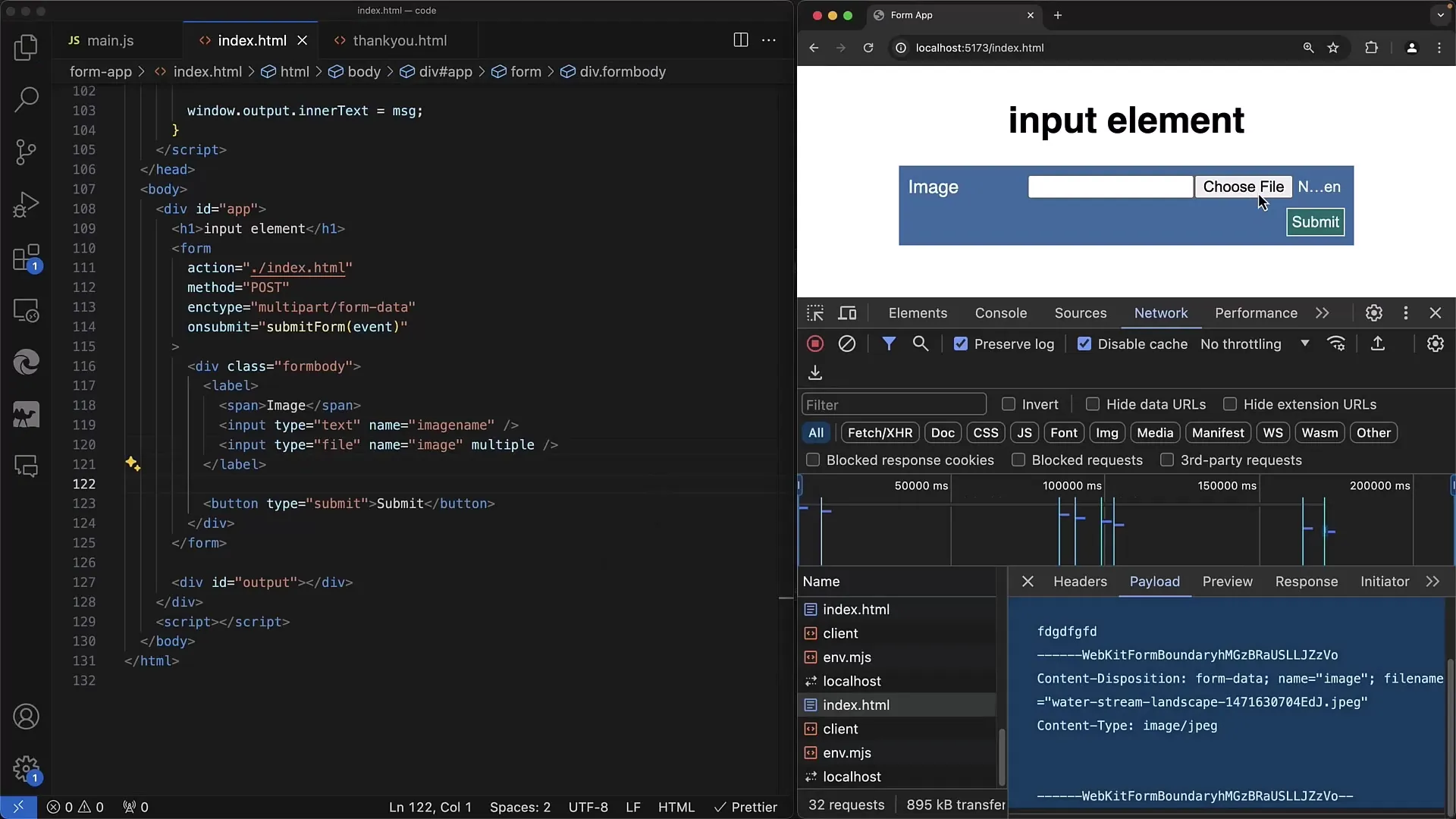
С этим Enctype ты можешь гарантировать, что сервер получит файл в бинарных данных. После этого снова выбери наш файл с изображением и отправь форму снова.

Теперь ты видишь, что передача содержит не только имя файла, но также бинарные данные, которые сервер должен обработать.
Сервер должен раскодировать эти бинарные данные. Важно, чтобы сервер правильно интерпретировал эту информацию, чтобы сохранить файл в базу данных или на сервере.

Чтобы расширить свою форму, ты можешь добавить дополнительные поля ввода. Например, классическое текстовое поле, чтобы отправить имя изображения вместе с файлом изображения.

Данные затем передаются как текст и бинарные данные. Это позволяет многоуровневую обработку на стороне сервера.

Еще одним полезным аспектом является реализация "multiple", чтобы пользователи могли загружать несколько файлов сразу.

Добавив атрибут multiple, пользователи могут выбирать несколько файлов в диалоговом окне выбора файлов.

Имей в виду, что ты должен добавить прослушиватель событий, чтобы управлять выбранными именами файлов, когда пользователи выбирают свои файлы. Это даст тебе возможность также получить доступ к количеству загруженных файлов.

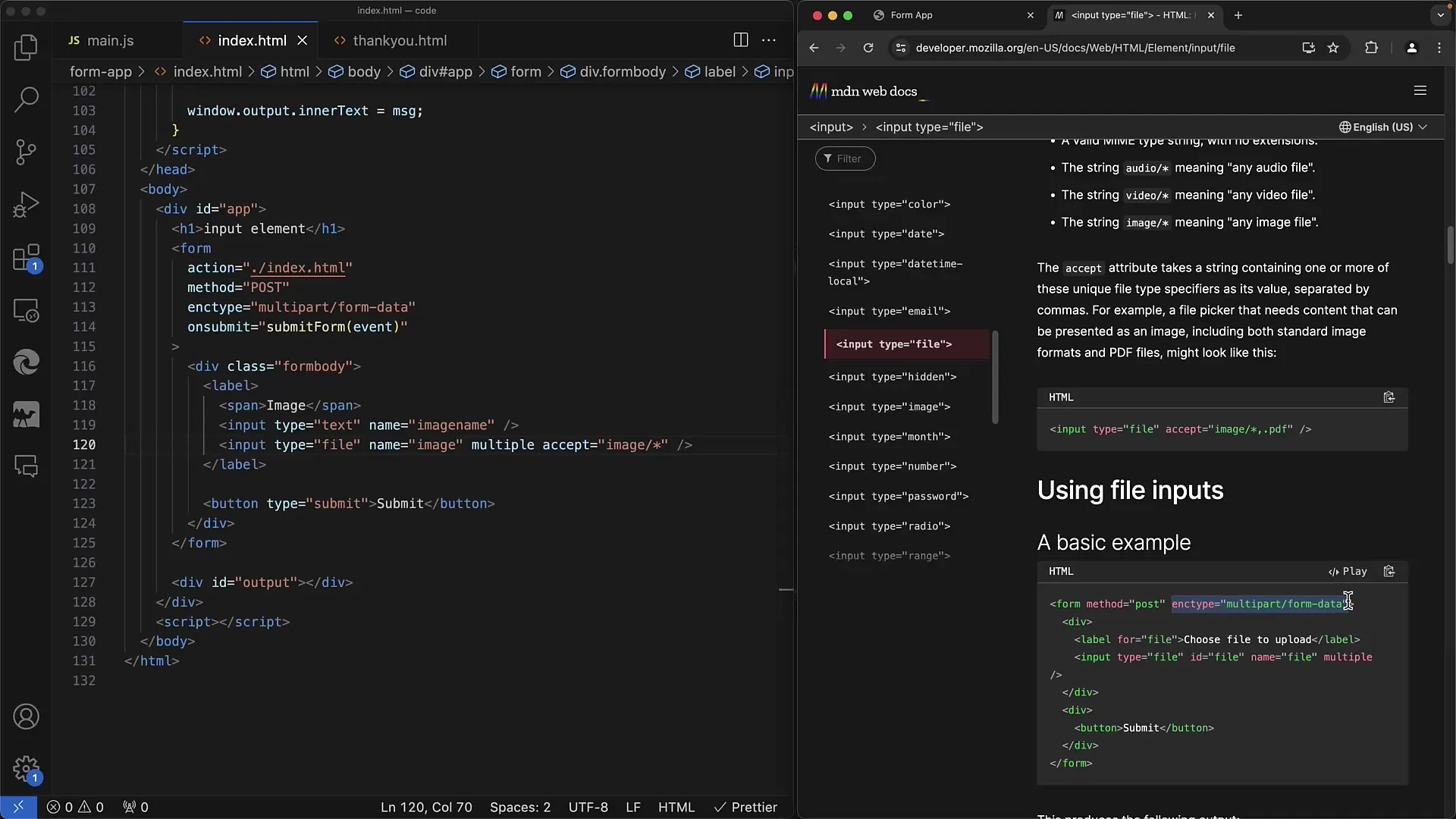
Кроме того, ты можешь указать, какие форматы файлов пользователь может выбирать, используя атрибут accept.

Например, если ты хочешь разрешить только изображения JPEG или PNG, ты можешь легко указать это в объявлении ввода, чтобы адаптировать выбор в зависимости от операционной системы.
Вы также можете указать общие форматы с помощью image/*, чтобы разрешить выбор всех изображений.

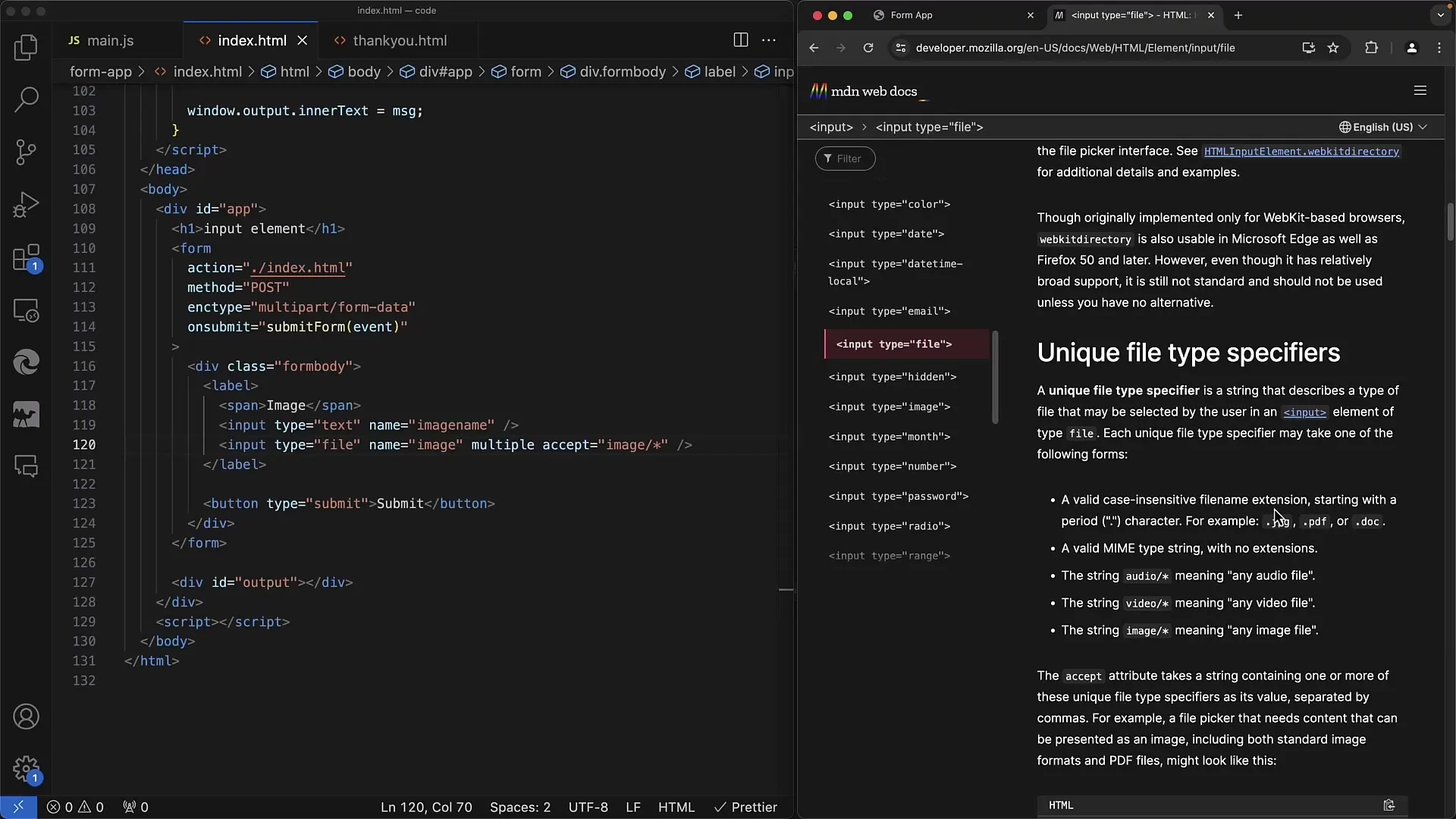
Если ты хочешь узнать больше об возможностях атрибута "accept", я рекомендую использовать документацию MDN Web.

Эта документация предоставляет подробную информацию о использовании элемента ввода и других функциях форм.

Резюме
Теперь ты видел, как создать простую веб-форму с элементом загрузки файла. Мы рассмотрели основные концепции, включая методы отправки файла на сервер и необходимые атрибуты для оптимизации процесса загрузки.
Часто задаваемые вопросы
В чем разница между GET и POST при загрузке файлов?GET отправляет только имена файлов в URL, в то время как POST передает содержимое файла в виде бинарных данных.
Как убедиться, что файл отправляется в правильном формате?Установите атрибут enctype формы на multipart/form-data для передачи файлов.
Можно ли выбрать несколько файлов одновременно?Да, добавив атрибут multiple в тег ввода.
Как ограничить выбор форматов файлов?Используйте атрибут accept в теге ввода для указания определенных форматов файлов.
Где найти дополнительную информацию о элементе input type="file"?Mozilla Developer Network (MDN) - отличный источник подробной информации и примеров.


