В этом руководстве вы узнаете, как принимать данные формы с помощью метода POST. При разработке веб-приложений важно понимать, как данные отправляются с клиентской стороны на сервер и обрабатываются там. Это руководство основано на популярном Node.js фреймворке Express. Также будет кратко рассмотрено использование других технологий для более полного понимания.
Основные моменты
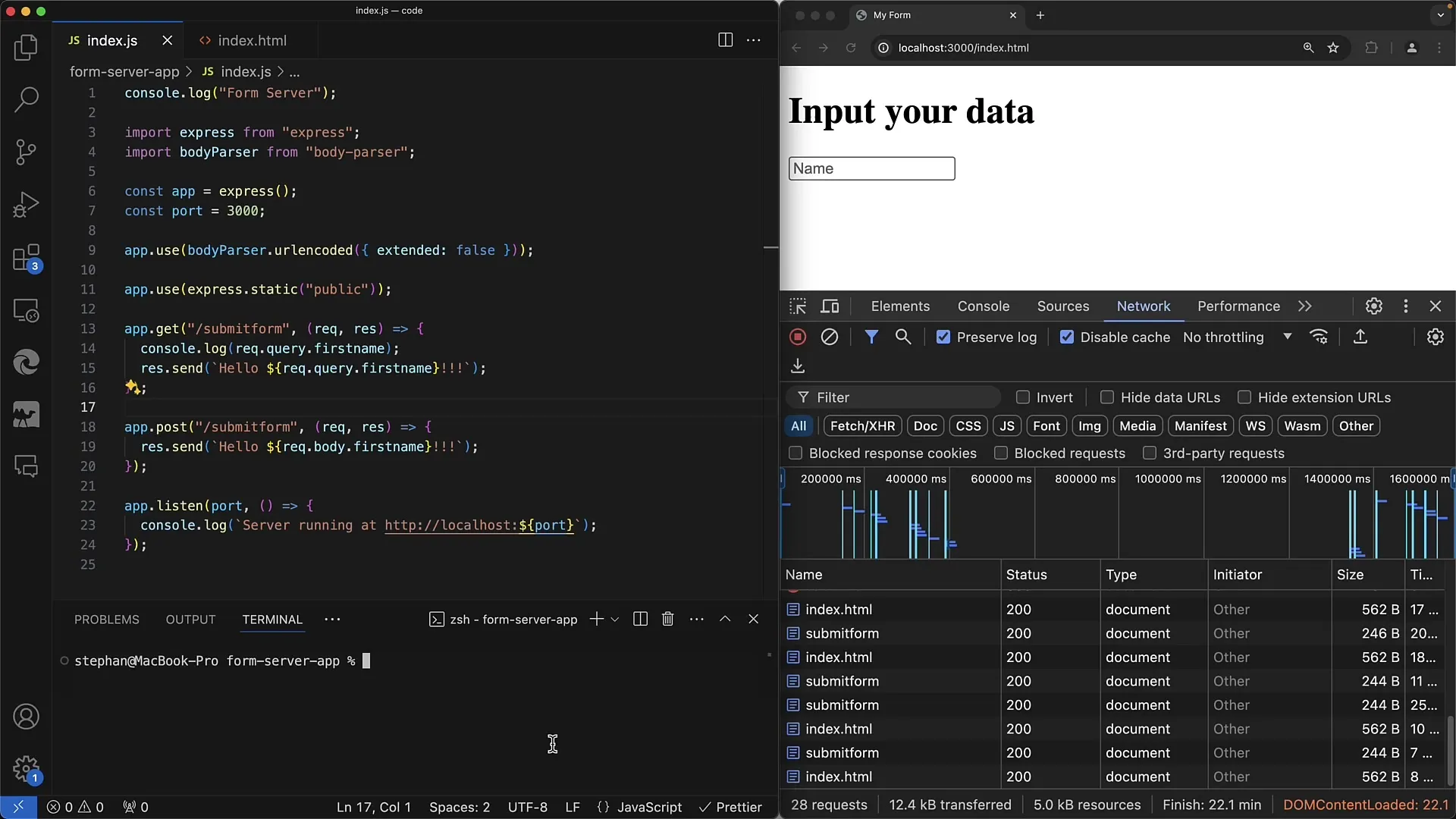
- Метод POST используется для отправки данных на сервер, и сервер должен быть настроен для приема и обработки этих данных.
- Необходимо убедиться, что необходимые промежуточные слои, такие как body-parser, установлены и настроены для преобразования входных данных в удобный формат.
- Понимание разницы между URL-кодированными данными формы и JSON-данными важно для корректной обработки запросов.
Пошаговое руководство
Чтобы принимать данные с помощью обработчика POST, следуйте этим шагам:
Шаг 1: Настройка сервера
Сначала запустите свой сервер Express. Вы можете создать основную структуру сервера Express, убедившись, что необходимые пакеты установлены. Если у вас еще нет проекта Express, создайте его с помощью команды npm init и установите Express с помощью npm install express.

Шаг 2: Определение обработчика POST
Определите обработчик POST в вашем серверном коде. Выполните это с помощью метода app.post(), указав URL, на который направлен POST-запрос, и функцию обратного вызова. В этой функции обратного вызова вы можете обрабатывать данные формы.
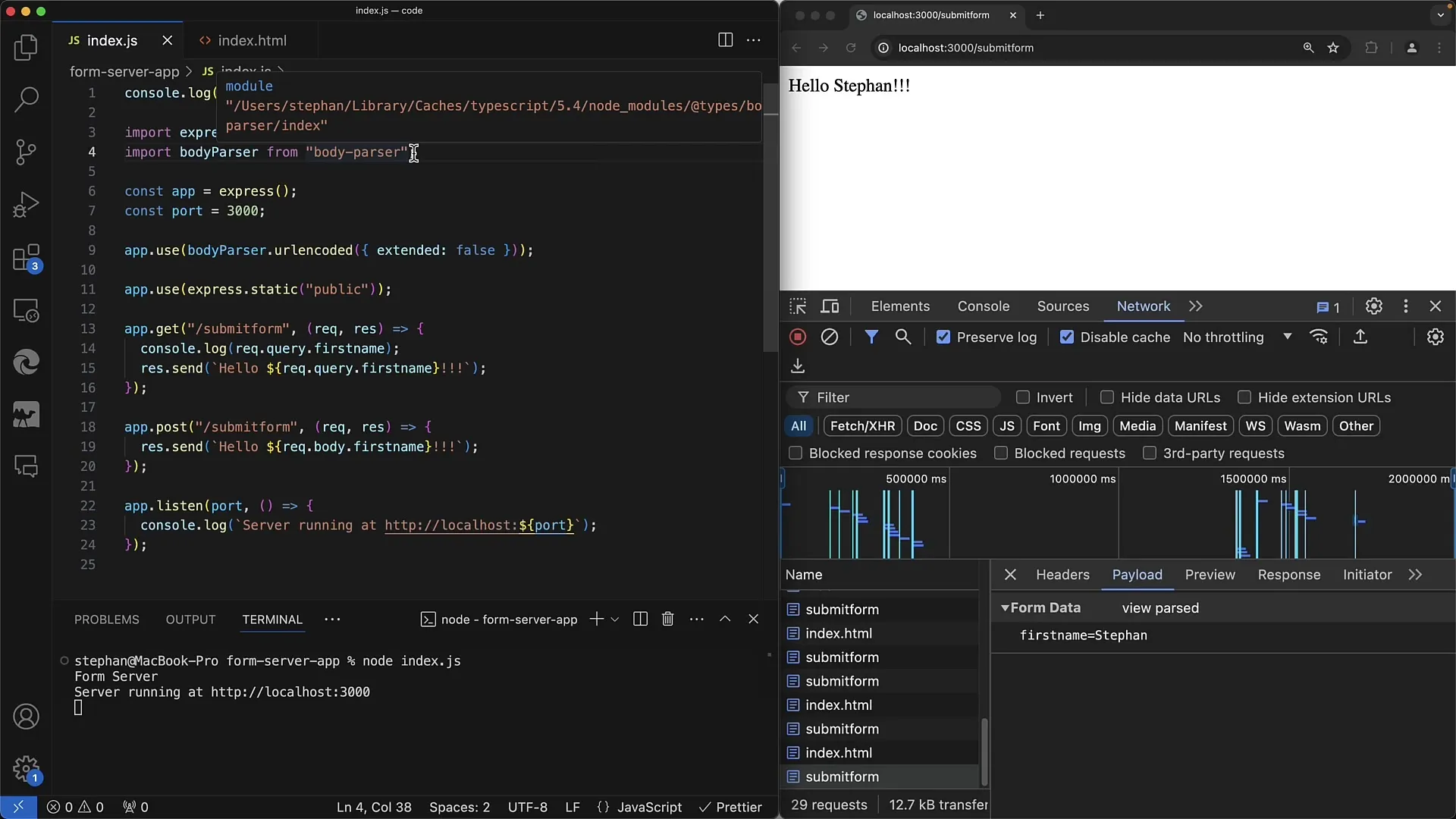
Шаг 3: Получение данных из тела
Чтобы получить данные из тела POST-запроса, вам нужно использовать req.body. Здесь вы получаете доступ к отправленным данным формы. Обратите внимание, что вам нужно использовать имя ввода в вашей HTML-форме, чтобы получить данные правильно.
Шаг 4: Настройка промежуточного ПО
Не забудьте установить и настроить промежуточное ПО body-parser. Это промежуточное ПО необходимо для разбора входящих данных. Используйте app.use(bodyParser.urlencoded({ extended: true })), чтобы обработать URL-кодированные данные. Обратите внимание, что промежуточное ПО должно быть установлено до определения обработчика POST.

Шаг 5: Тестирование данных формы
Теперь заполните свою HTML-форму и отправьте данные на сервер. Перезапустите свой сервер и протестируйте форму, отправив свои вводы. Убедитесь, что сервер правильно отвечает и обрабатывает данные.
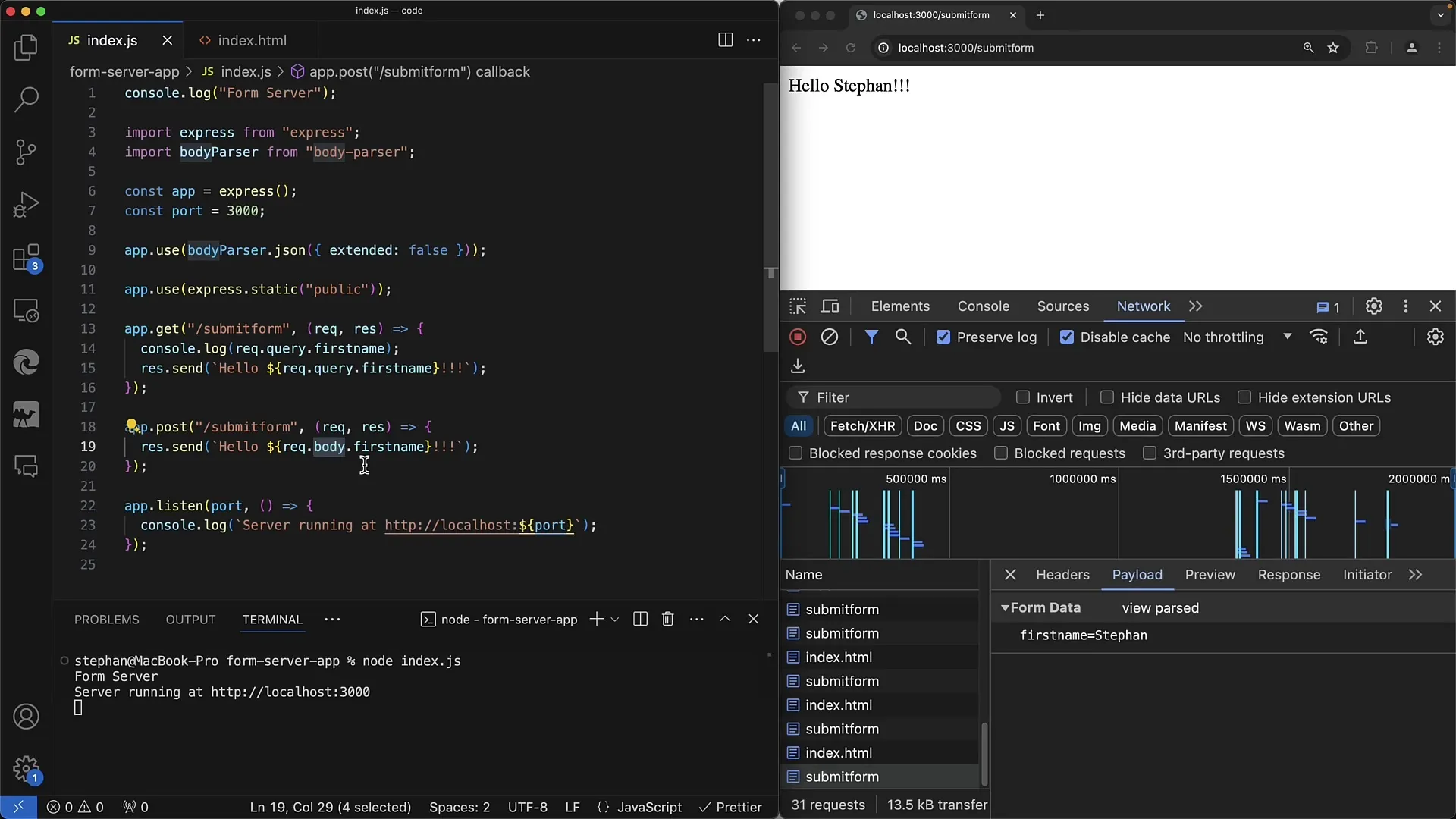
Шаг 6: Обработка JSON-данных (необязательно)
Если вы хотите отправить JSON-данные, вы можете сделать это. Убедитесь, что вы используете соответствующее промежуточное ПО. Для обработки JSON-данных используйте app.use(bodyParser.json()). Это особенно полезно, если ваше приложение имеет спецификации, подобные API, или использует фреймворки вроде React или Vue на frontend.

Шаг 7: Получение файлов (необязательно)
Если вы планируете принимать файлы через формы, вам потребуется специальная библиотека, такая как multer. Она позволяет обрабатывать многокомпонентные данные. Обратите внимание, что эти настройки могут различаться в зависимости от используемой серверной технологии.
Вывод
В этом руководстве вы узнали, как принимать данные формы с помощью метода POST в Node.js-Express-сервере. Вы изучили шаги настройки сервера, определения обработчика POST и корректной настройки промежуточного ПО. Понимание этих концепций важно для разработки функциональных веб-приложений.
Часто задаваемые вопросы
Каково различие между GET и POST?GET отправляет данные через URL, в то время как POST передает данные в теле запроса.
Как установить body-parser в проекте Express?Выполните команду npm install body-parser в вашем рабочем каталоге.
Можно ли отправлять JSON-данные с помощью POST-запроса?Да, вы можете отправлять JSON-данные, настроив bodyParser.json() и убедившись, что ваше frontend-приложение отправляет данные в формате JSON.


