В этом руководстве я покажу вам, как легко и эффективно создавать формы с помощью JavaScript-фреймворка Alpine.js. Alpine.js - отличный выбор, если вы хотите разрабатывать интерактивные веб-приложения без лишних накладных расходов и с минимальным JS-кодом. Если у вас уже есть опыт работы с HTML и основными концепциями JavaScript, вы быстро заметите, насколько интуитивно Alpine.js. Давайте сразу перейдем к практическому применению!
Основные выводы
- Alpine.js позволяет вам управлять состояниями прямо в HTML и реагировать на события, такие как ввод данных в форму.
- Интеграция Alpine.js в ваше веб-приложение проста и позволяет создавать реактивный пользовательский интерфейс без необходимости загружать обширные скрипты или библиотеки.
- Alpine.js использует специальные атрибуты, такие как x-data, x-model и x-text, для облегчения взаимодействия.
Пошаговое руководство
Шаг 1: Создание проекта
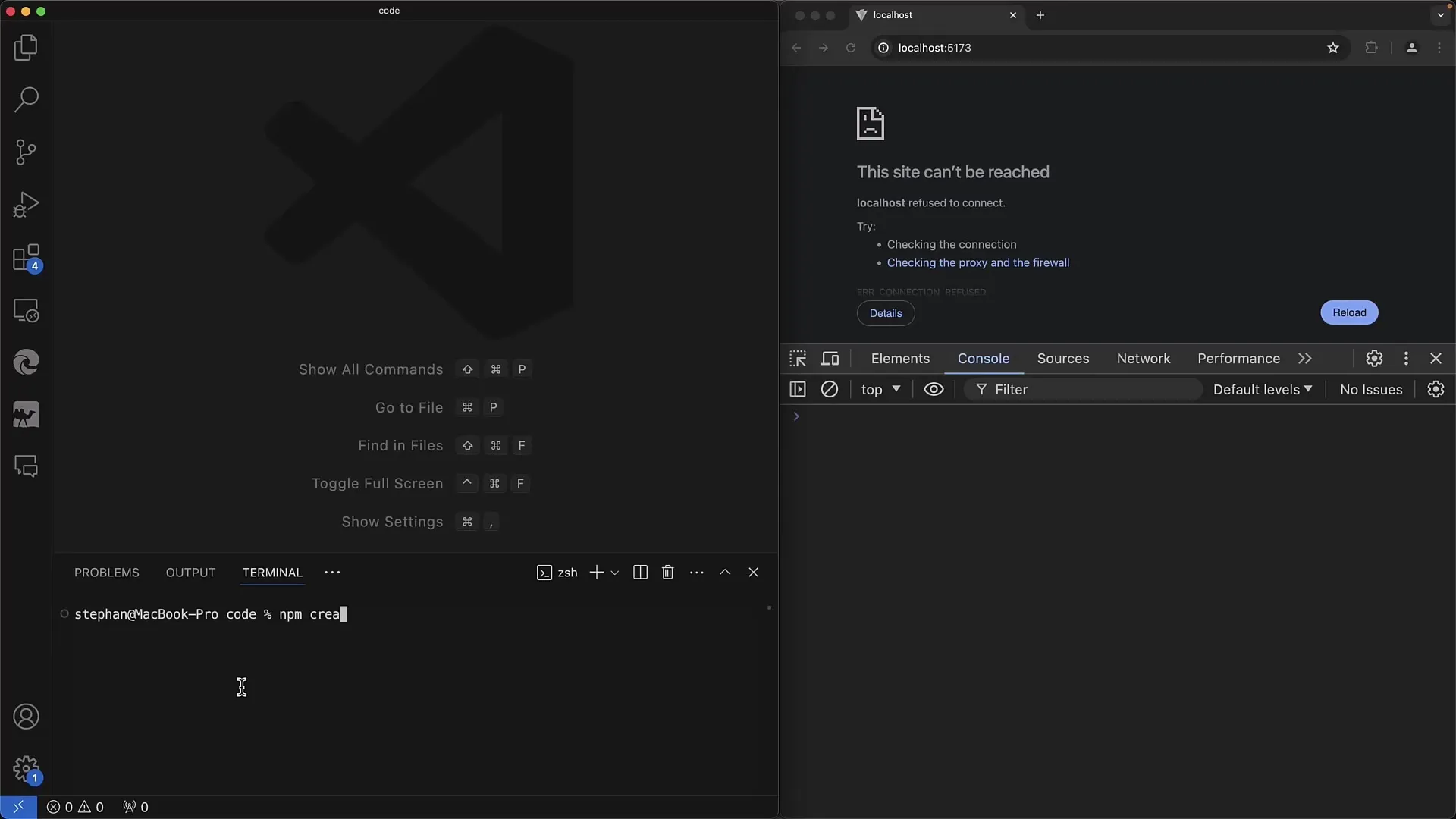
Начните с создания нового проекта с помощью NPM. Откройте ваш терминал и выполните следующую команду, чтобы создать новый проект с именем «alpine-form».
Вам не нужно делать специальный выбор для Alpine.js, поэтому вы можете использовать обычный шаблон Vanilla JavaScript.

Шаг 2: Настройка проекта
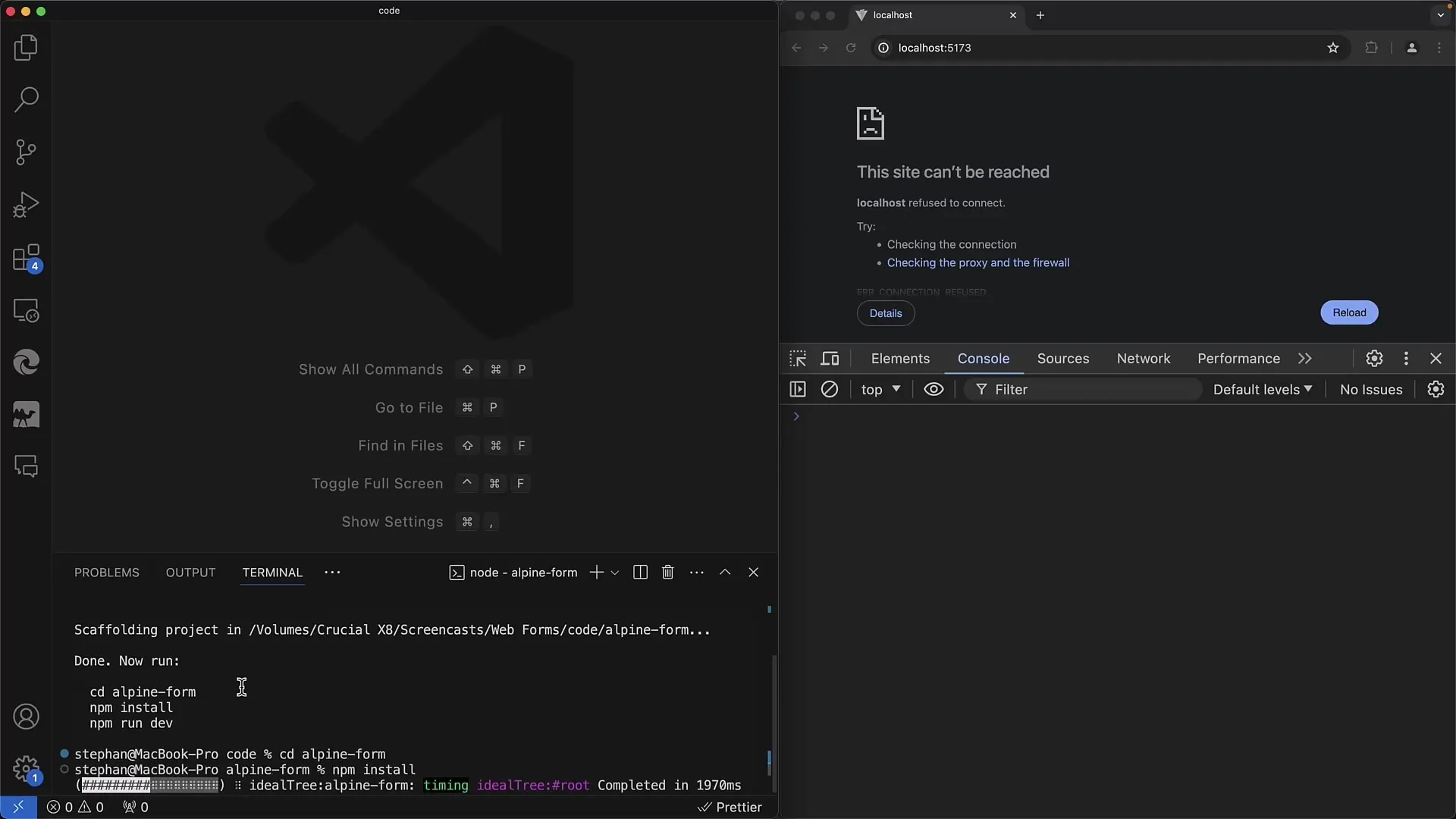
Откройте каталог нового проекта и установите необходимые пакеты, запустив команду npm install. Подождите, пока установка завершится.

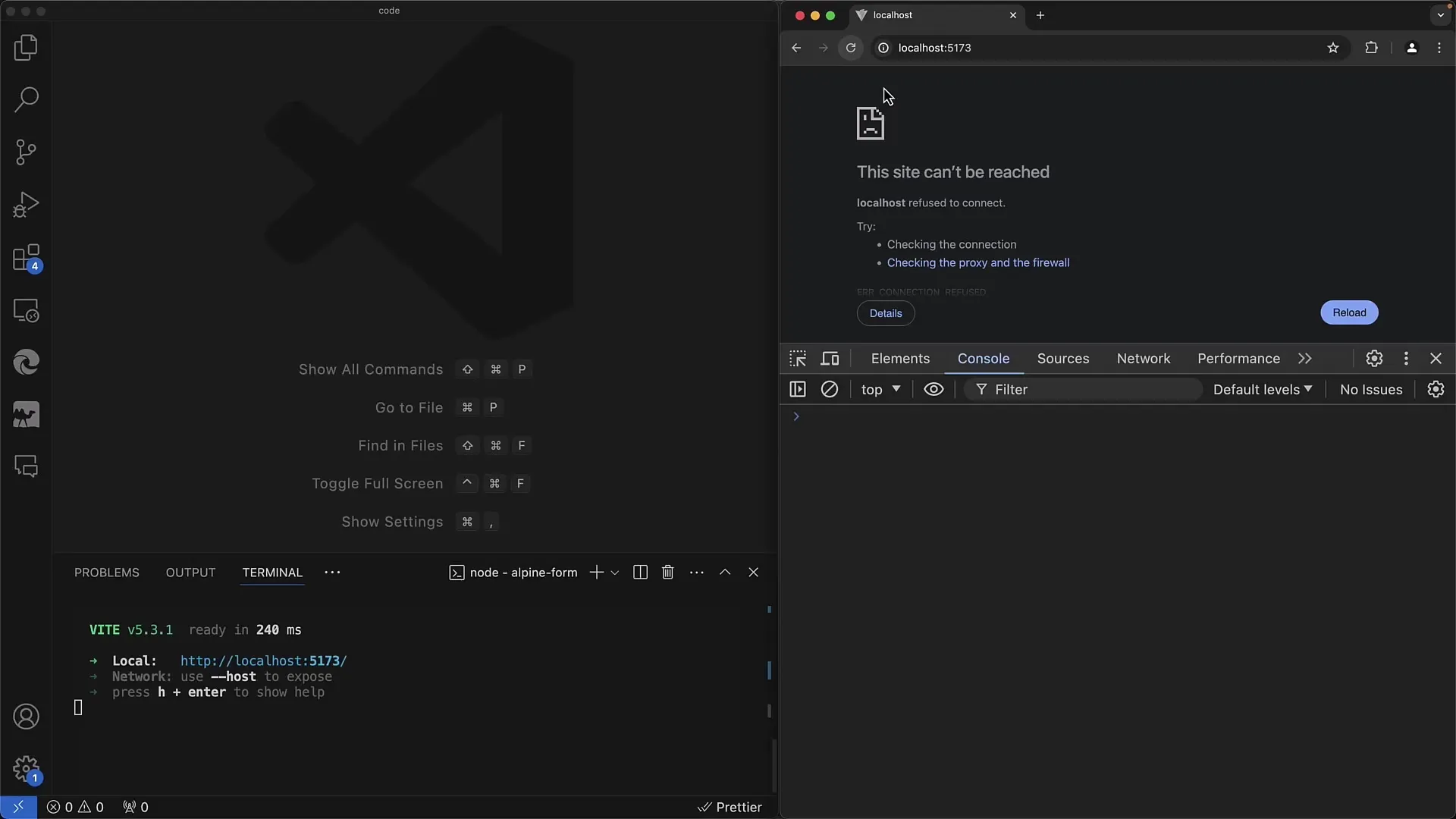
После завершения установки запустите сервер разработки с помощью команды npm run dev.

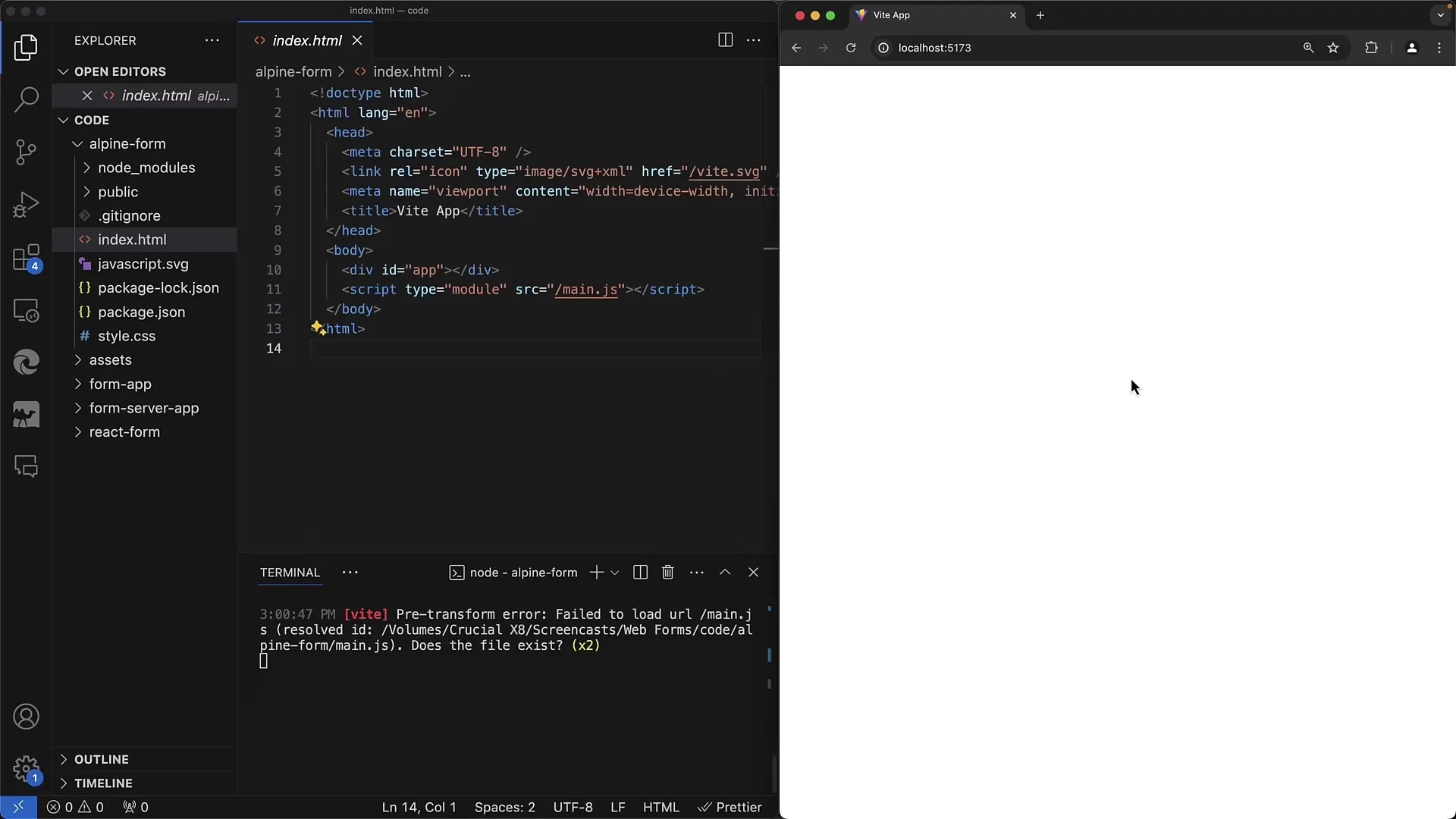
Шаг 3: Подготовка HTML-структуры
Откройте файл index.html в вашем проекте. Здесь вы определите структуру вашей формы. Удалите стандартное содержимое и сосредоточьтесь на добавлении библиотеки Alpine.js.

Добавьте скрипт Alpine.js, например, подключив его напрямую из CDN с помощью тега
Шаг 4: Инициализация Alpine.js
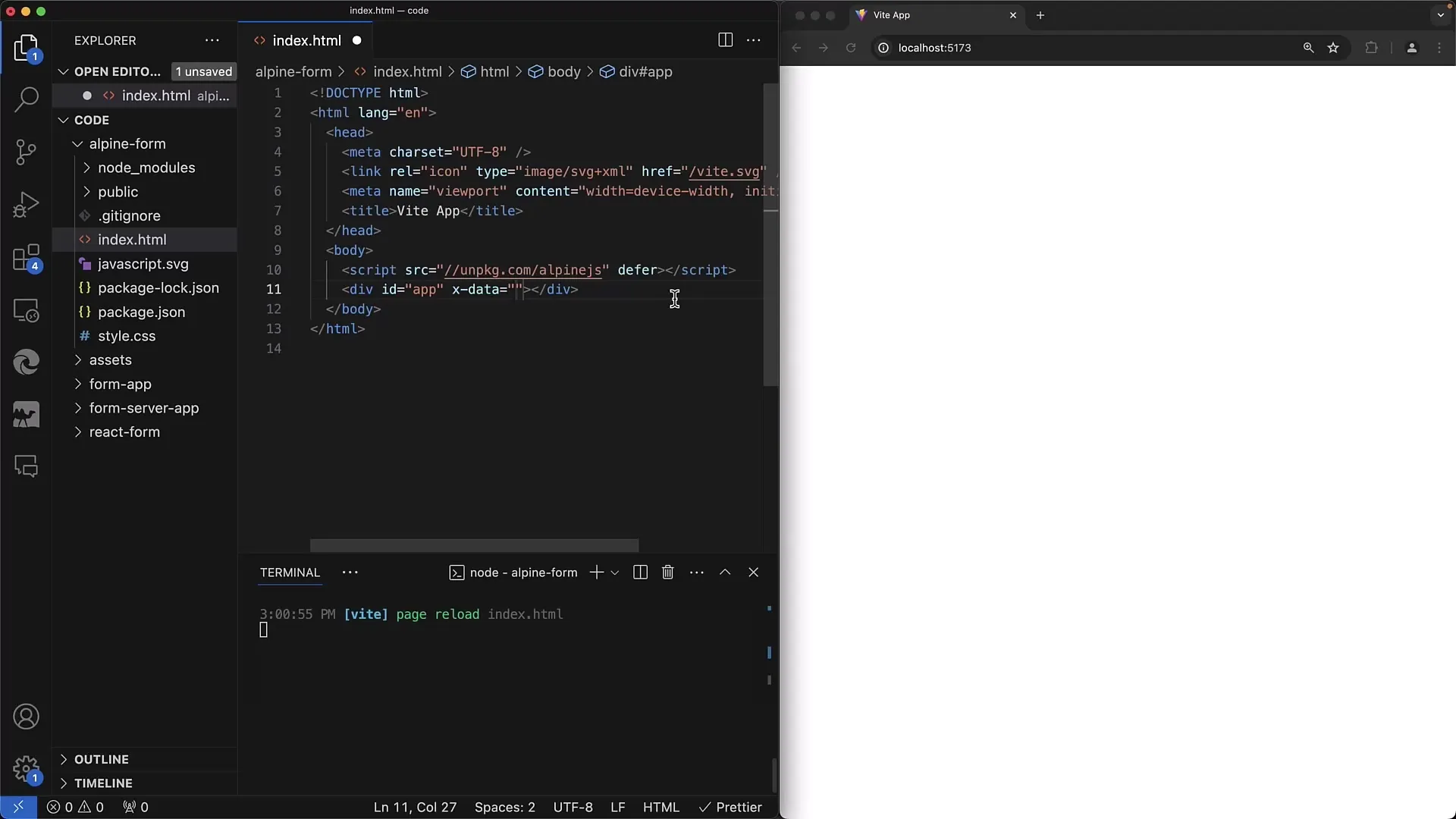
Чтобы активировать Alpine.js в вашем HTML-файле, вы должны предоставить контейнерный div с атрибутом x-data. Здесь вы объявляете необходимые переменные в формате JSON.

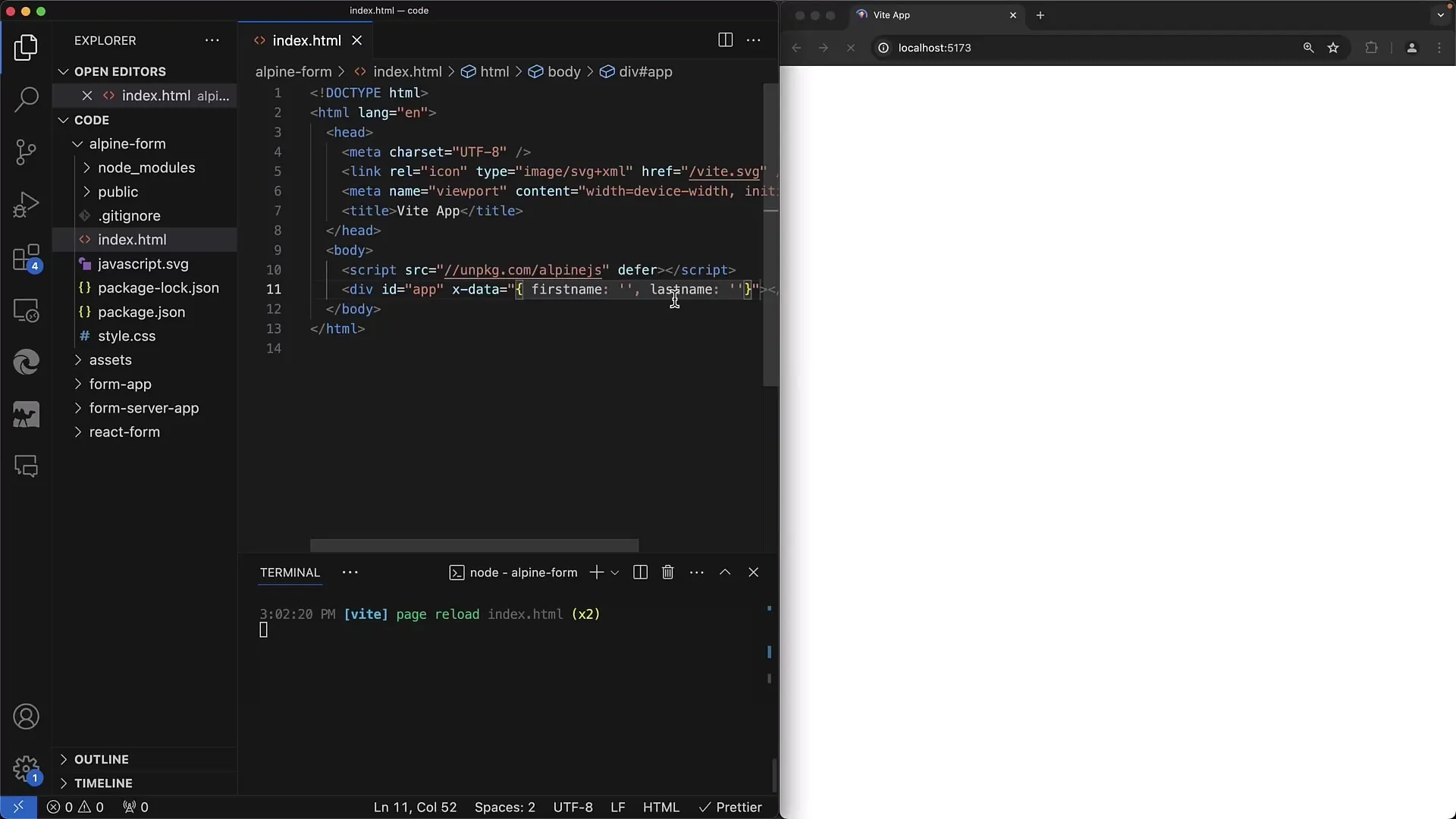
В x-data-атрибуте создайте переменные для вашего имени и фамилии. Эти переменные будут представлять состояния для ваших полей ввода и в настоящее время будут пустыми.

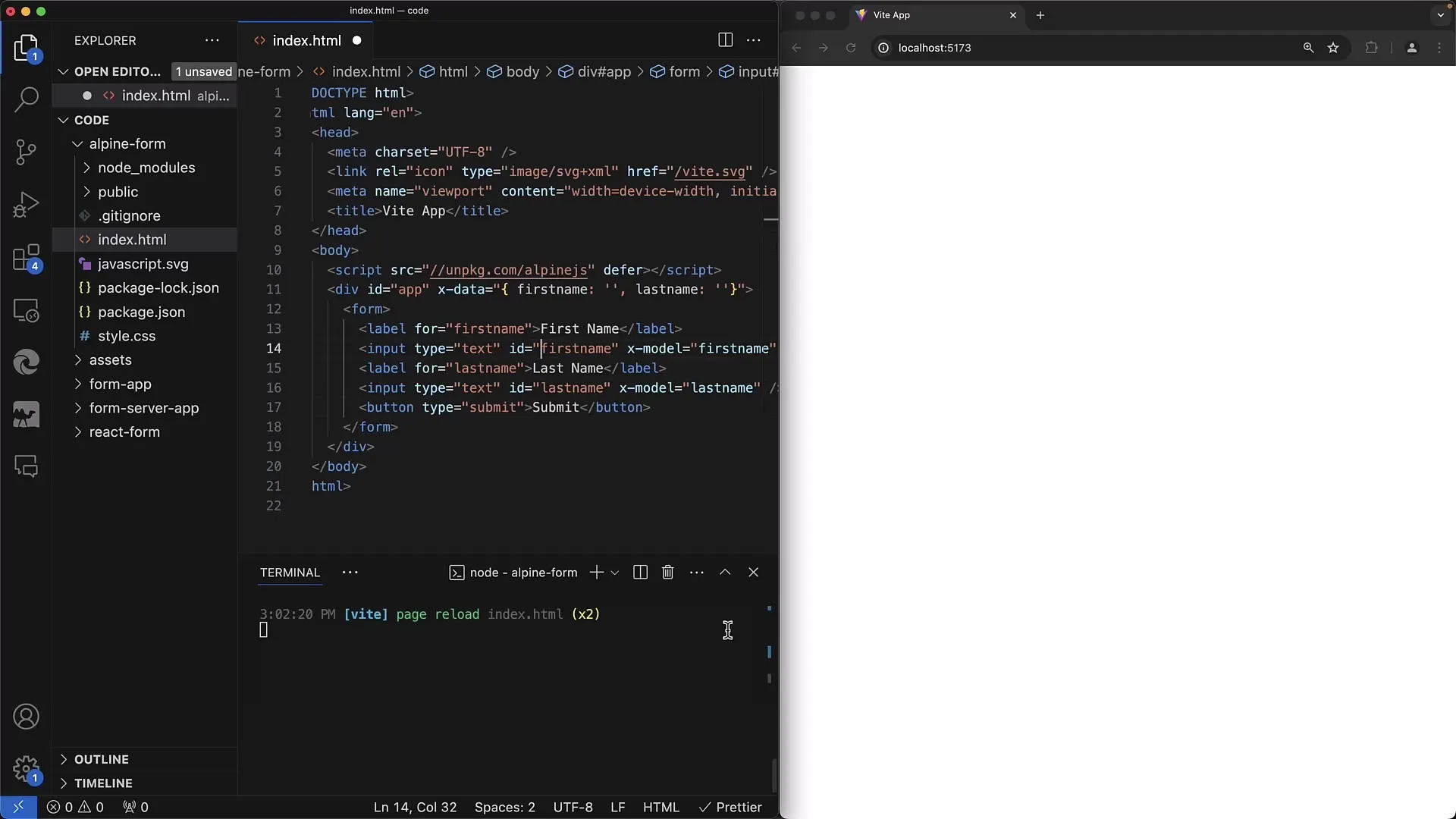
Шаг 5: Создание формы
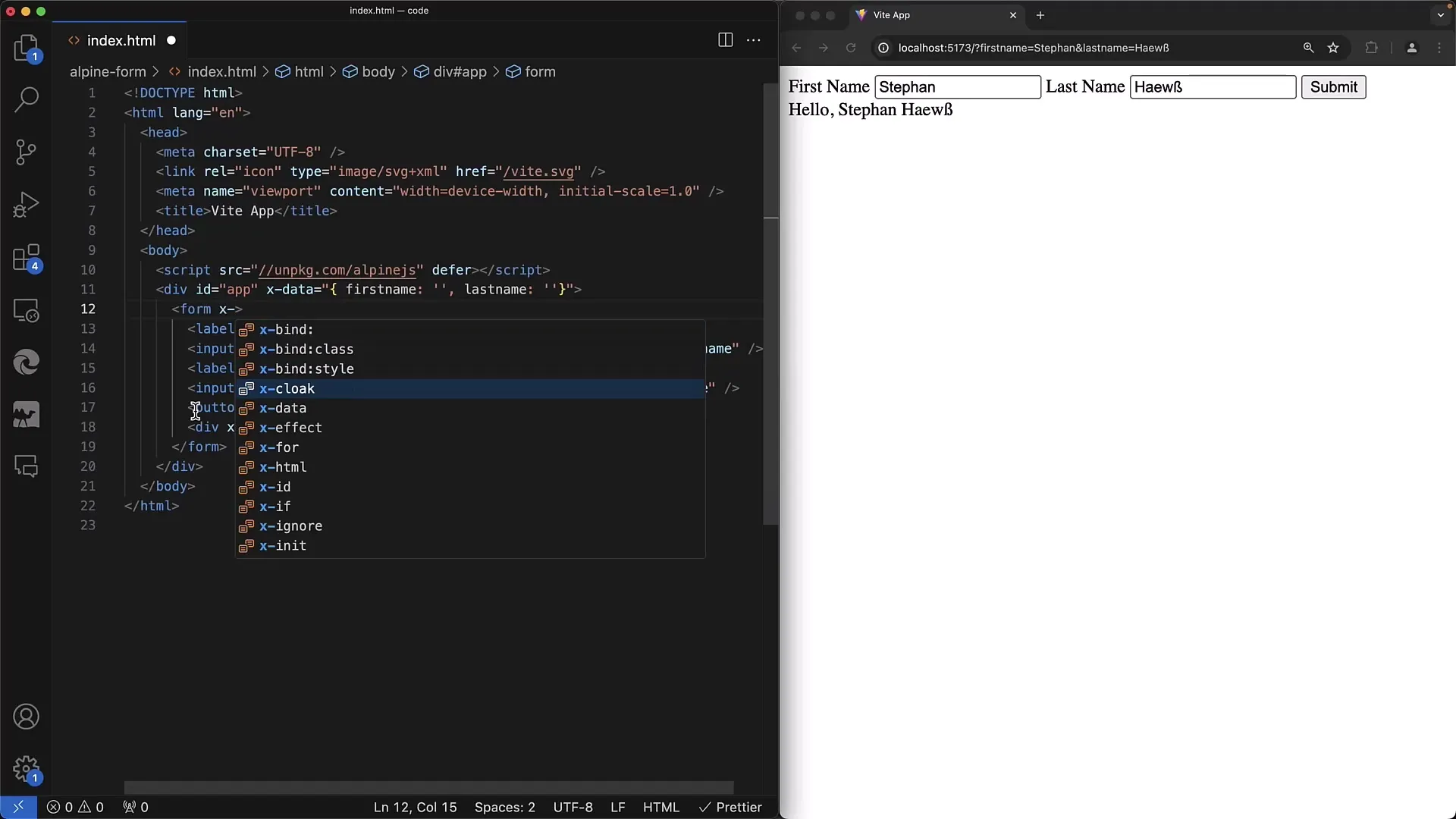
Теперь, когда Alpine.js готов, вы можете создать свою форму. Добавьте метку для имени и связайте это поле ввода с атрибутом имени.

Не забудьте указать атрибут имени также для поля формы, чтобы оно корректно обрабатывалось в компоненте формы.
Шаг 6: Настройка привязки данных
Чтобы передавать значения ввода в вашем приложении, используйте x-model, чтобы установить связь между полями ввода и переменными в x-data. Когда пользователь что-то вводит, значение автоматически обновляется в переменной.

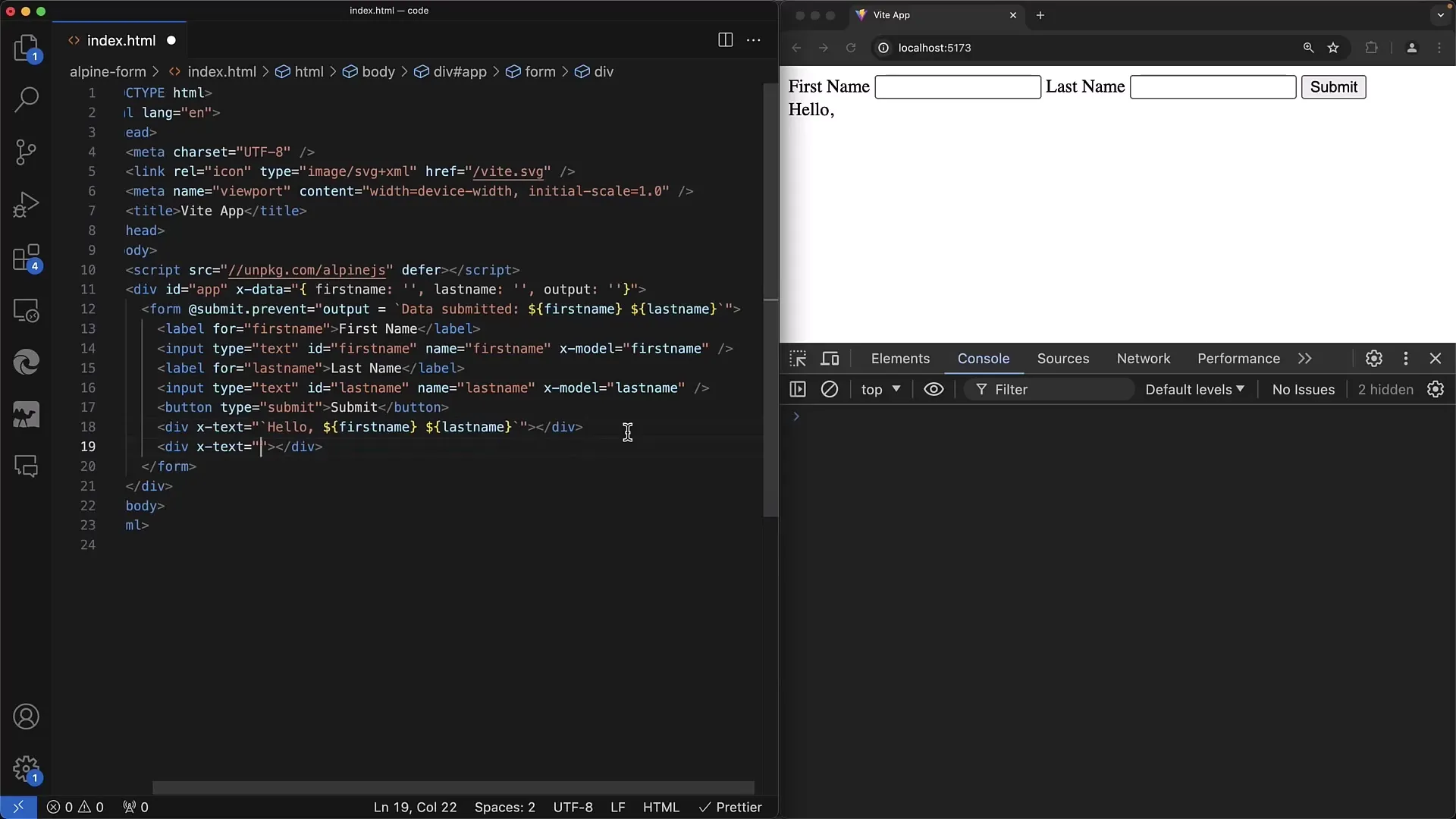
Шаг 7: Отображение вывода
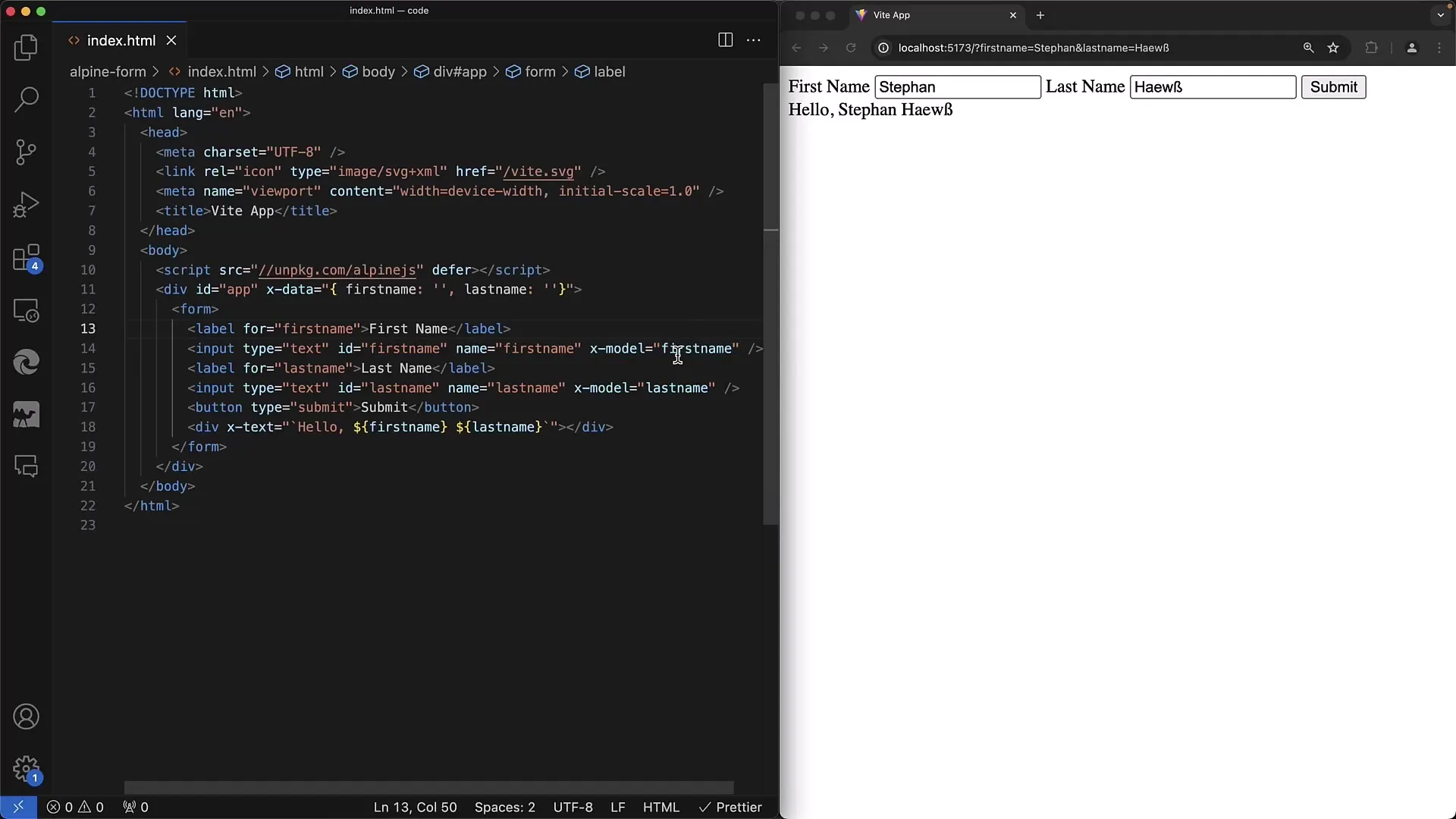
Добавьте элемент вывода, отображающий комбинированное имя. Для этого используйте x-text для динамического обновления текста при вводе пользователем своего имени.
Шаг 8: Отправка формы
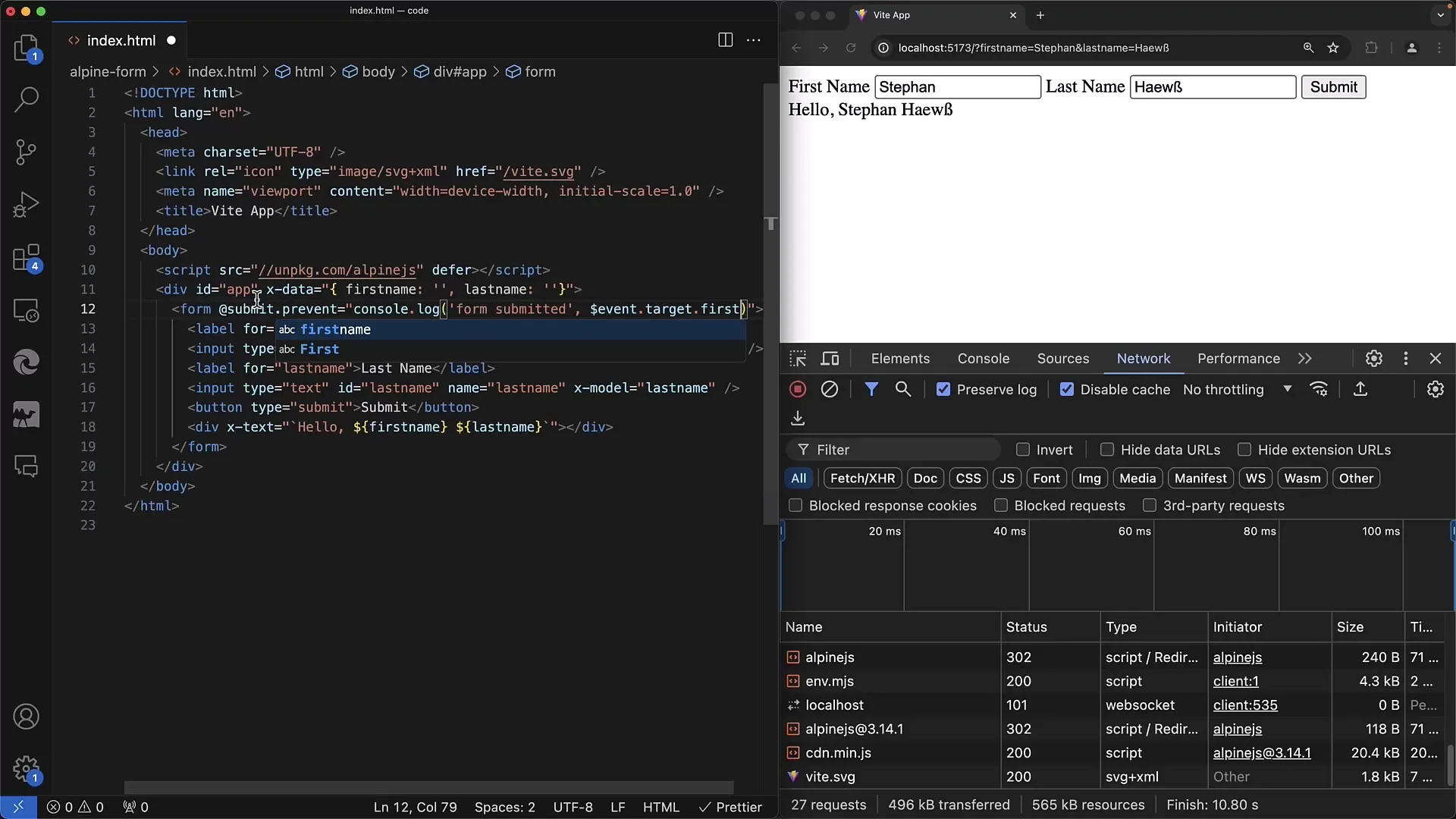
Для обработки формы можно использовать атрибут x-on:submit, чтобы определить JavaScript-событие, которое будет запускаться при отправке формы. Убедитесь в том, чтобы реализовать 'prevent', чтобы предотвратить стандартное поведение.

Шаг 9: Обработка ввода пользователя
Обработайте ввод в функции, которая вызывается при событии отправки формы. Вы можете извлечь значения с помощью $event.target и, например, создать вывод на основе введенной информации.

Шаг 10: Завершение формы
Теперь вы готовы протестировать функцию. Заполните форму и нажмите "Отправить". Проверьте консоль и вывод на странице.

Объединение
В этом руководстве вы узнали, как создавать и управлять формами с помощью Alpine.js. Alpine.js предоставляет простой способ управления состояниями и реагирования на пользовательские взаимодействия, без необходимости сложной настройки. Комбинация синтаксиса HTML и Alpine.js позволяет вам быстро создавать интерактивные веб-приложения, которые легко поддерживать.


