Добро пожаловать на этот учебник. По мере приближения к концу года тема календаря становится все более актуальной.
Хочу привести вам сегодняшний семинар, который обеспечит вас всем необходимым, чтобы создавать действительно хорошие календари.
Что вас ожидает? Мы пройдем через следующие этапы:
• Презентация проекта Календарь настенный DIN-A3-горизонтальный формат
• Где можно найти подходящий образец календаря?
• Работа с форматами, цветовыми полями и образцовыми страницами
• Создание календаря в режиме разделения экрана
• Правильный выбор изображений и текстовых элементов, а также использование различных шрифтов
• Создание четырнадцатой страницы для корпоративного портрета
• Правильный экспорт из InDesign
• Конечный просмотр документа на сайте типографии и подача заказа
• Распаковка и выводы
Начнем с образца. Где мне взять актуальный образец? На что нужно обратить внимание?
Затем мы будем совместно создавать календарь от корки до корки. Мы создадим форматы и цветовые поля и воспользуемся взаимодействием изображенных ключевых стимулов в сочетании с типографскими эффектами. Мы обсудим правильный экспорт из InDesign и затем передадим продукт на печать. Вы можете обратиться к своей любимой типографии, а я пойду в viaprinto.de.
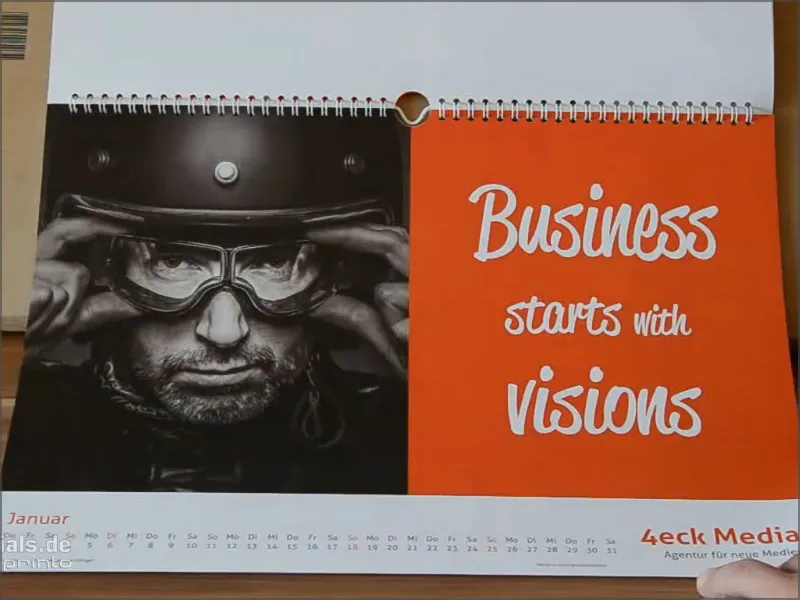
Затем мы посмотрим, будет ли напечатанная версия так же хорошо выглядеть, как на рабочем столе, и станет ли она таким же привлекательным акцентом на нашей стене в офисе.
.webp?tutkfid=66418)
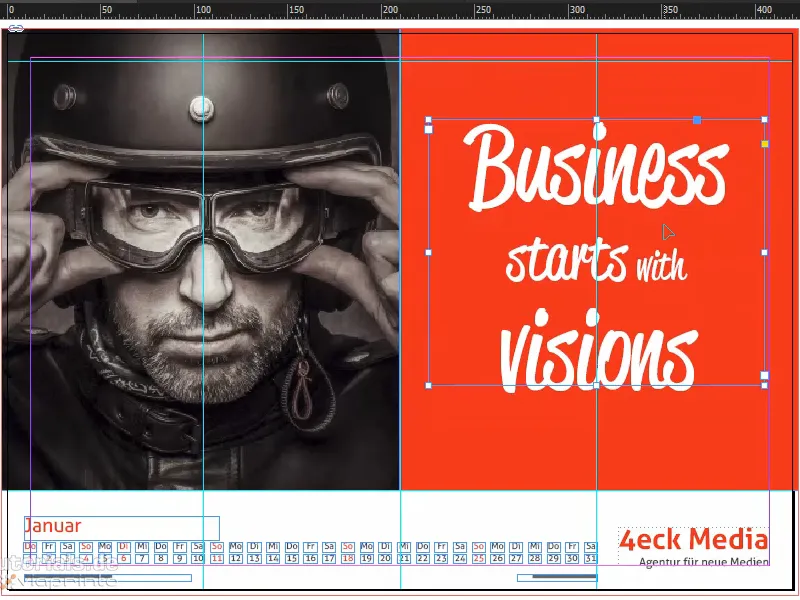
Мы используем на обложке простой типографический эффект. ДУМАЙ КРУПНО - мы хотим выйти за рамки и сделать то, что по сути не укладывается в рамки. Поэтому буквы B и R также выступают за пределы страницы, обрываются.
На всех страницах месяцев у нас двухчастное расположение, так называемый разделенный экран, с изображением слева и типографской частью справа. Сочетание изображения и типографских элементов обладает особым очарованием, и оба элемента взаимно подчеркивают друг друга.
Отличительной особенностью отдельных страниц являются однородные, пастельные тона, все красиво плоско в соответствии с модным плоским дизайном, с классической ориентацией на фирмы и бизнес-клиентов с мотивирующими девизами. У нас есть 12 месяцев и заключительная страница с корпоративным портретом.
Благодаря взаимодействию изображения и текста это идеальный подарок для деловых партнеров, инвесторов, коллег, сотрудников, бабушки или друзей. Мы просто хотим дать немного мотивации каждый месяц заново, и в этом ключе мы просто начинаем с образца.
Поехали: шаги 1–10
Шаг 1
Где мы можем получить образец? На www.viaprinto.de.
viaprinto - это типография, которая предоставляет нам необходимое календарное расписание уже в виде файла InDesign.
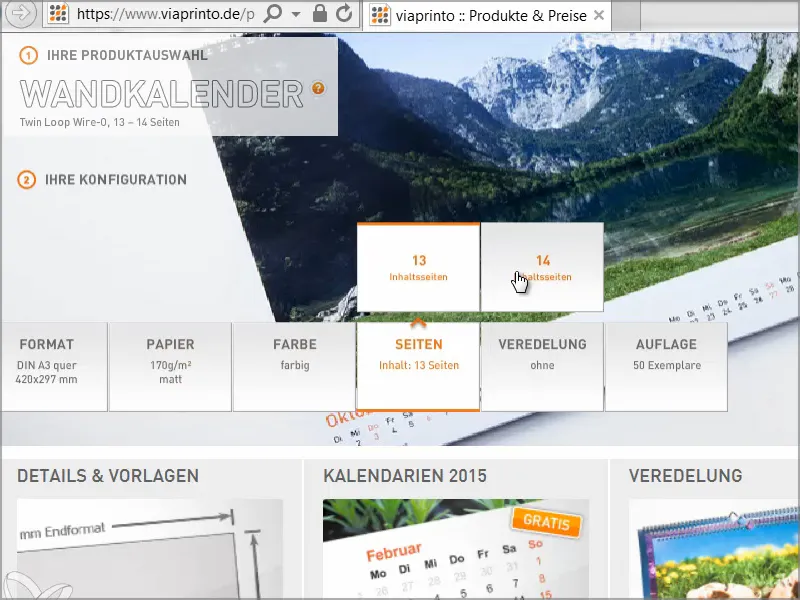
На главной странице мы выбираем продукт Настенный календарь. Затем мы выбираем формат DIN-A3-горизонтальный формат на 170г м2 бумаге, выбираем 14 страниц, потому что мы хотим добавить еще корпоративный портрет.
Затем, конечно же, вы можете выбрать также тираж. На 50 экземплярах нет вариантов ламинации. Это начинается с 100, где вы можете выбирать лак UV, матовый, ламинации и т. д. С 100 вы также можете придать всему этому дополнительный задор, а также снизится цена за экземпляр.
Шаг 2
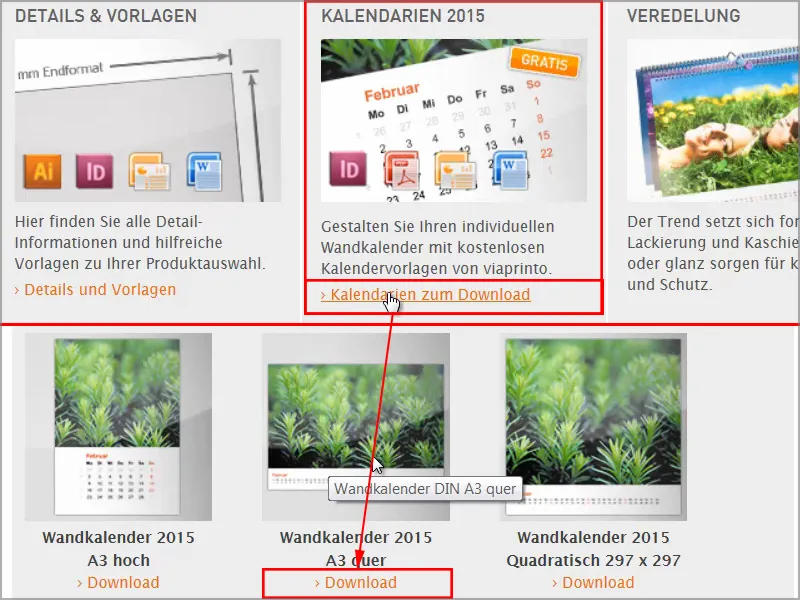
Потом мы прокручиваем вниз и находим там Детали и Шаблоны и Календари.
Детали и Шаблоны достаточно интересны, так как здесь мы видим размеры и получаем различную информацию о документе, в том числе указания на кольцевую привязку и указания на то, какой отступ нужно оставить сверху. Кроме того, есть более подробная информация о полях, безопасных зонах, качестве изображения, шрифтах и т. д. Множество советов по правильному созданию рабочего документа также можно найти на странице помощи по созданию календаря.
Всю эту информацию нам не нужно в данный момент, потому что мы собираемся скачать фиксированный шаблон с сервера. Если нажать на Детали и Шаблоны, вы получите файл без календаря.
Нам нужны Календари 2015. Здесь представлены различные дизайны, иногда очень продуманные и увлекательные макеты. Мы уже выбрали шаблон A3 горизонтальный, так что щелкните там Скачать и сохраните файл.
Шаг 3
Затем переходим в вашу директорию, щелкаем правой кнопкой мыши по папке .zip и выбираем Извлечь все.
Шаг 4
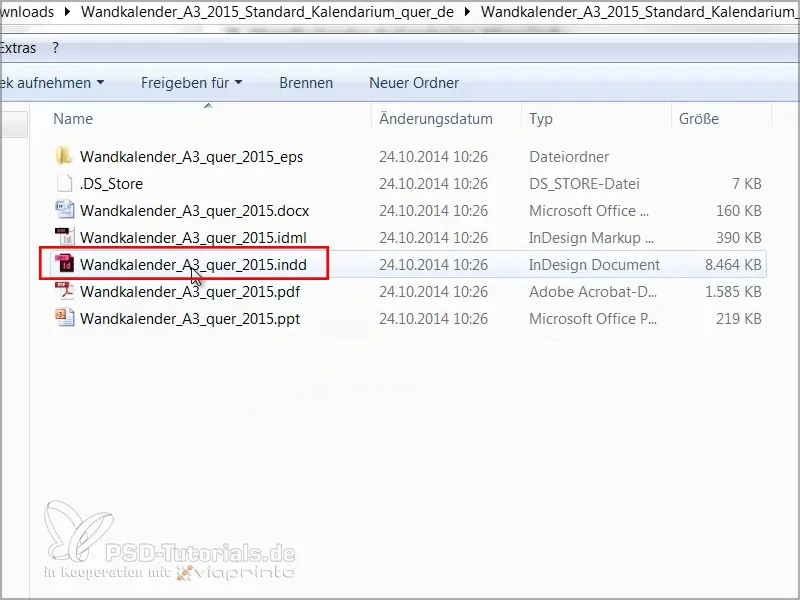
Здесь у нас файл "Настенный календарь_A3_quer_2015.indd". Есть также шаблоны для Word, в формате PDF или PowerPoint-презентации, но с ними не так хорошо работать, как с InDesign.
Поэтому я просто перетаскиваю этот файл в свое окно InDesign.
Шаг 5
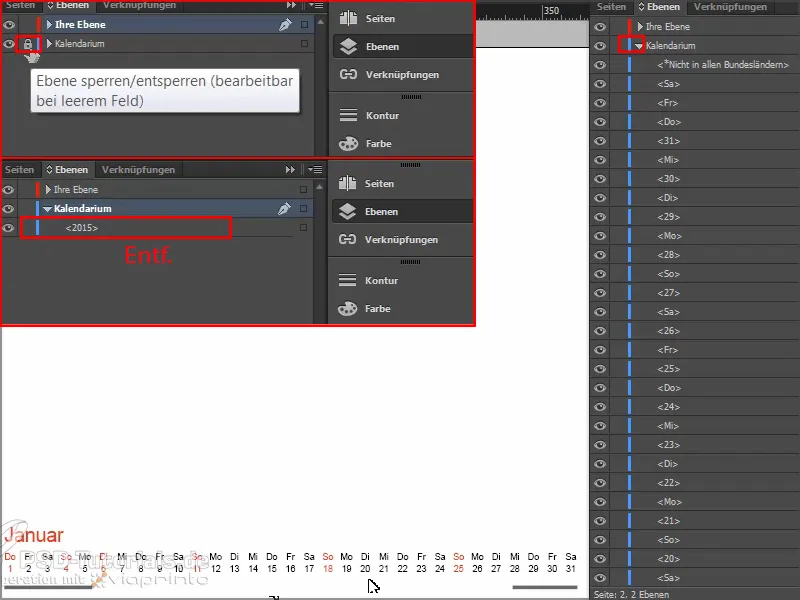
Когда вы работаете с чужими рабочими файлами, имеет смысл сначала ознакомиться с обстановкой, и поэтому давайте взглянем на слои:
У нас есть слой "Календарь" и "Ваш слой". Замок перед "Календарь" означает, что слой "Календарь" заблокирован. Но так как мы хотим что-то изменить, давайте разблокируем его, кликнув на замке.
И если мы откроем вкладку "Календарь", то увидим, что там пока только "2015". Мы можем это удалить, так как нам это не нужно.
Если я перейду на следующую страницу и открою вкладку "Календарь", то увидим, что отдельные дни находятся на слое "Календарь", а наш слой дизайна "Ваш слой" все еще пуст.
Шаг 6
Затем давайте взглянем на цветовые образцы.
Уже есть два. Но поскольку у каждой компании есть свои цвета в рамках корпоративного стиля, давайте сначала перейдем к загрузке цветовых образцов - и это типично для Adobe: Чем важнее функция, тем меньше кнопка.
Затем мы открываем этот файл .ase, и наша цветовая палитра уже наполнена множеством значений CMYK.
Шаг 7
Следующий вопрос: уже есть форматы абзацев? Нет, и также нет и форматов символов, что является небольшой проблемой, так как мы не хотим менять все вручную. Преимущество форматов состоит в том, что с помощью одного щелчка можно внести изменения во всем документе. Когда я хочу использовать наш шрифт вместо предустановленного, я не хочу изменять все вручную.
Поскольку нет предустановленных форматов, мы используем трюк.
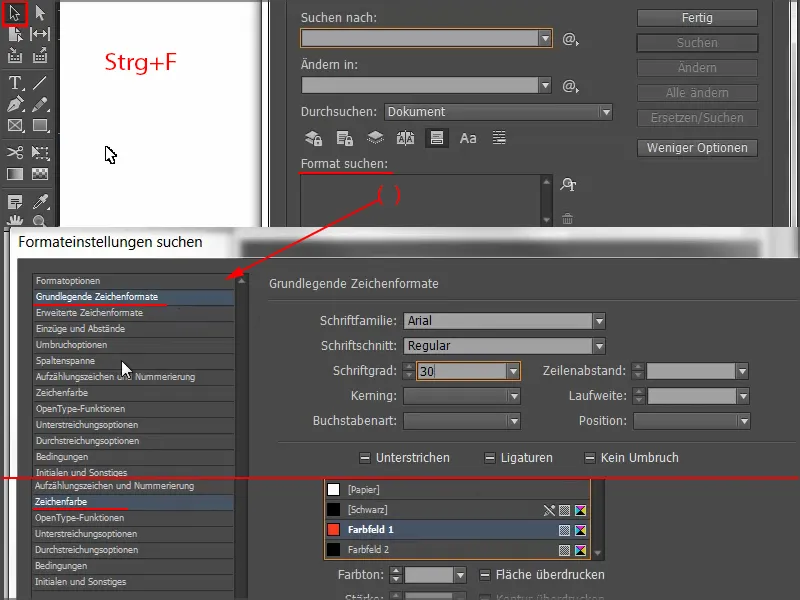
Я нажимаю сюда и открываю диалоговое окно Поиск и замена клавишей Ctrl+F. Я кликаю на незаметное окно Поиск форматов и открывается диалоговое окно Поиск настроек формата.
У меня выбран пункт Основные форматы символов, и я пишу в поле Семейство шрифта Arial со стилем Regular и размером шрифта 30Pt.
И я также ищу цвет символов красный.
Теперь мы видим в Поиске форматов перечень параметров, которые должны быть найдены.
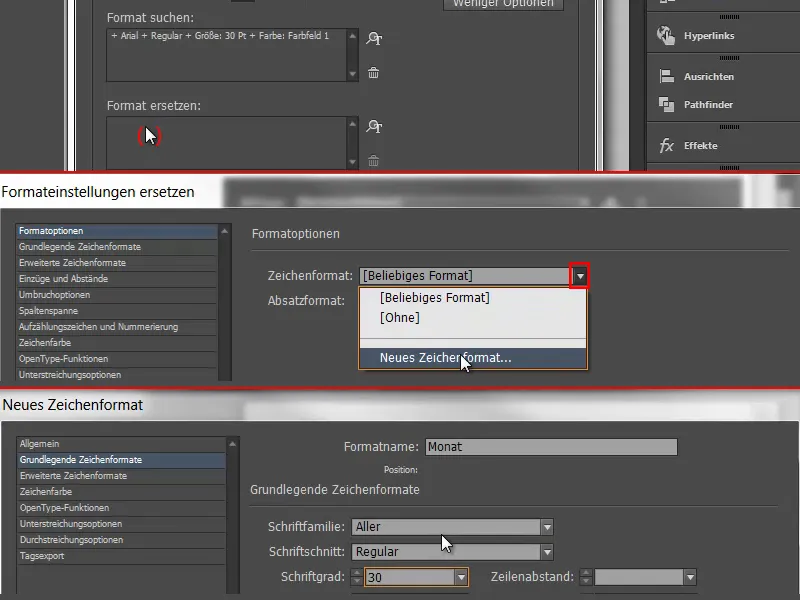
Затем мы нажимаем на Заменить формат, затем открывается снова диалоговое окно, где я могу уточнить, что все выбранное должно быть изменено на новый формат символов или абзаца.
Я выбираю Новый формат символов, называю его Месяц, и в Основных форматах символов я выбираю шрифт Aller в Regular с 30Pt и как цвет символов я хочу наш красный цвет.
Я подтверждаю это нажатием кнопки ОК, …
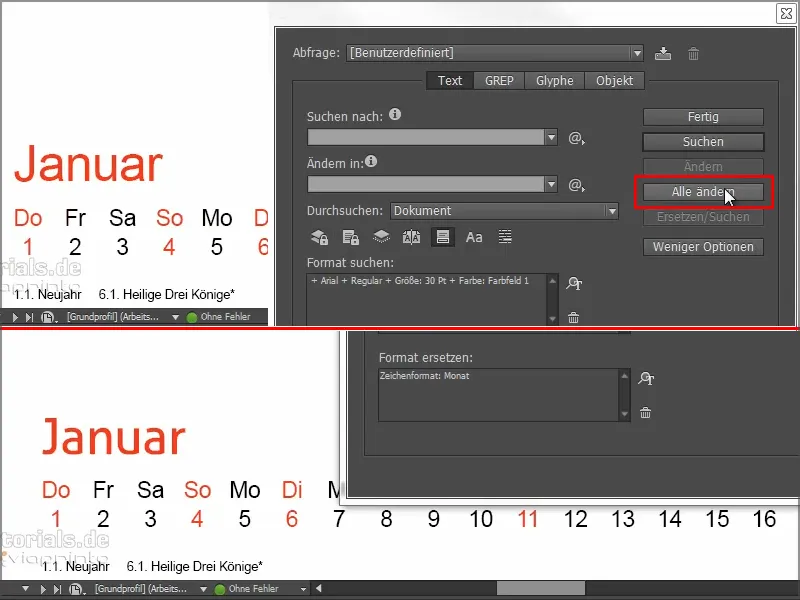
… и теперь обратите внимание внизу на "Январь", как он меняется, как только я нажимаю Изменить все.
Я получаю предупреждение, что поиск завершен и было выполнено 12 замен - и имена месяцев теперь имеют нужный формат.
То же самое мы сделаем для красных и черных дней. Для этого мы рассмотрим, какой размер шрифта использовался для каждого, так как мы можем принять размер шрифта шаблона. У нас здесь 13,5 Pt.
Мы повторяем Шаг 7 еще раз и ищем все, что является Arial, Regular, с 13,5Pt и цветом символов красный, и заменяем это на новый формат символов, который я называю "Календарь красный", выбираю Aller и наш красный цвет. Я подтверждаю и получаю уведомление, что было выполнено 136 замен.
Точно так же я поступаю с черными днями: Я ищу все, что Arial, Regular, 13,5Pt и цветовое поле 2 и заменяю это на новый формат символов, который я называю "Календарик чёрный", выбираю Aller, 13,5Pt, и в качестве цвета символов беру почти черный значок CMYK (C=0, M=0, Y=0, K=90).
Самый яркий черный будет выглядеть слишком контрастно, в то время как более мягкий черный будет выглядеть более однородно.
Щелчок на Изменить все и подтверждение, что было выполнено 373 изменения. Готово.
Теперь у нас везде установлен наш шрифт, и если впоследствии что-то изменится, достаточно будет щелкнуть по форматам, и все в документе будет изменено. Такие возможности ускорения обязательно следует использовать.
Шаг 8
На каждой странице фирменного календаря обязательно должен быть и логотип.
Давайте посмотрим на страницы и у нас уже есть примерная версия. Если мы разместим логотип здесь и применим этот шаблон к каждому, то логотип будет находиться везде в одном и том же месте.
В таких случаях я предпочитаю работать с библиотеками. Они хранятся локально на компьютере и могут быть созданы через Файл>Новый>Библиотека. Таким образом файлы, которые вам часто нужны, всегда под рукой, и вы можете просто перетащить их в документ с помощью Drag&Drop.
Шаг 9
Вот наш логотип с лозунгом. Я помещаю его на образец страницы.
Затем я вытягиваю Вспомогательные линии, которые я уже подготовил. Проще всего грубо вытянуть Вспомогательные линии на изображение, а затем ввести точную цифру в поле сверху:
Нам нужны три вертикальные Вспомогательные линии. Одна в центре, т. е. ровно на 210 мм, еще одна на 105 мм и третья на 315 мм. Таким образом области для изображения и текста у нас определены, и у нас также есть опорная линия для центрирования.
Нам также нужны две горизонтальные Вспомогательные линии: Одну мы отмеряем от верха на 15 мм, потому что нам нужно учесть расстояние до спиральной привязки. И вторую вытягиваем на 244,3 мм. Это наша нижняя линия завершения.
Поскольку мы создали эти Вспомогательные линии на образцовой странице, они также будут видны на обычных рабочих страницах.
Но у нас эти Вспомогательные линии и логотип также на титульном листе, хотя там нам не нужны ни Вспомогательные линии, ни логотип.
Поэтому я переношу пустую образцовую страницу на страницу 1, и все исчезает.
Шаг 10
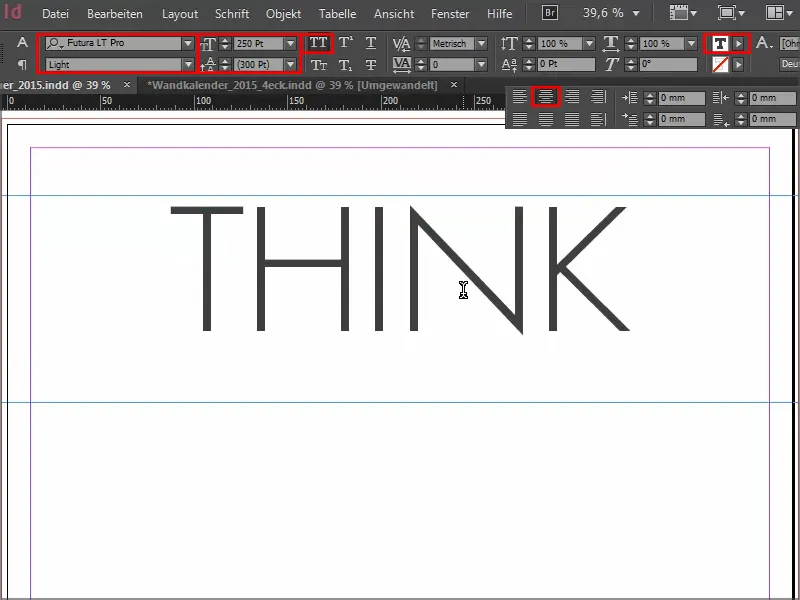
Теперь приступим к оформлению титульного листа. Я рассмотрю макет: у нас есть три Текстовые поля, в Futura, 250 Pt и в Futura Bold, 360 Pt.
Я создаю Текстовое поле, красиво ориентирую его справа и слева по отступу, выбираю Футуру в Лайт, указываю размер 250 Pt и использую очень нежно-серый цвет. Написав "Think", я выделяю его снова, активирую Прописные буквы, центрирую и готово.
Затем я переношу эту фразу, удерживая нажатой клавишу Alt+Shift-, вниз, чтобы получить ее дубликат.
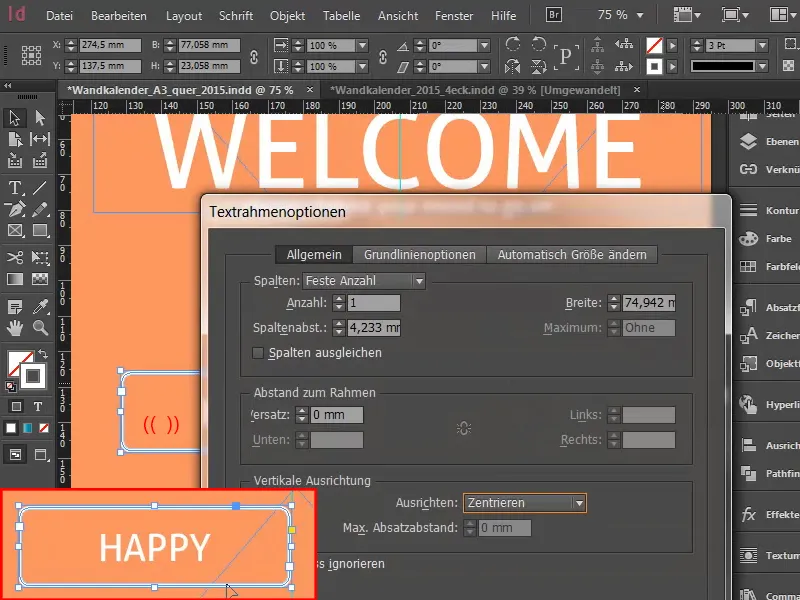
Я пишу "BIGGER", выделяю и увеличиваю до 360Pt, применяя стиль Жирный. Поскольку при таком Размере шрифта Текстового поля не хватает, я увеличиваю его и использую для этого автоматически активируемую Вспомогательную линию..webp?tutkfid=66434)
Если эта Вспомогательная линия у вас не видна, перейдите в Вид>Сетка и включите в параметрах Вспомогательные линии опцию Интеллектуальные вспомогательные линии. Это очень важное упрощение, так как везде, где обнаруживаются симметрии, в автоматическом режиме включаются Вспомогательные линии.
Шаги 11–20
Шаг 11
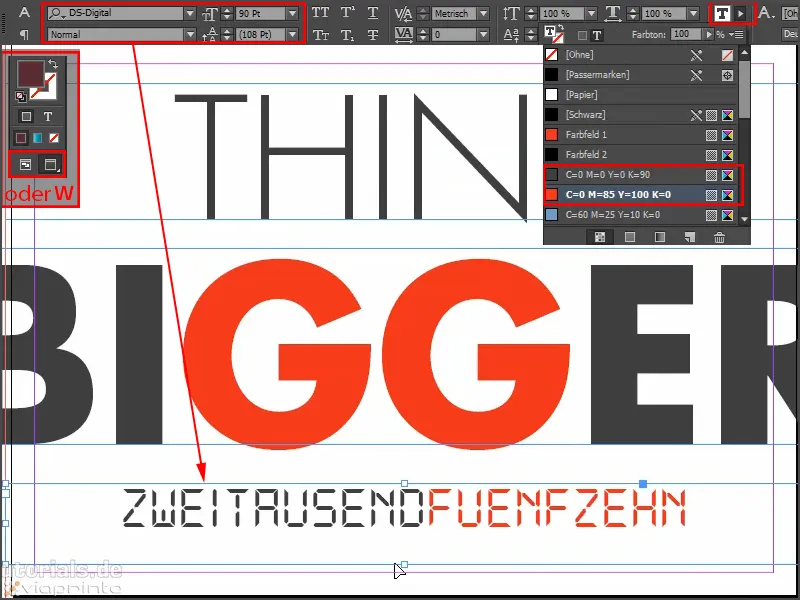
Я выделяю обе "GG" и добавляю к ним наш красный цвет.
Затем выделяю оба Текстовых поля и сдвигаю их с помощью клавиши Shift и стрелок вверх, затем проверяю это в Предварительном просмотре, переключаясь между окнами или просто нажав клавишу D.
Фразу "zweitausendfuenfzehn" я пишу в DS Digital в Обычном, увеличиваем Размер шрифта с помощью Shift+Tab по 10 единиц, пока не подойдет, примерно на 90 Pt, и естественно центрирую ее.
При центрировании всегда полезно, когда Текстовое поле растянуто точно до краев слева и справа, тогда текст действительно будет по центру.
Мне еще слишком черный цвет, я делаю его немного светлее и "fuenfzehn" красным. Затем размещаю фразу еще раз.
Шаг 12
Мы еще раз смотрим, как должен выглядеть январь по макету.
Затем открываем диалоговое окно Разместить с помощью Ctrl+D. Щелкаем по материалу изображения, а затем перетаскиваем изображение до отреза и Вспомогательной линии посередине.
После этого правой кнопкой мыши щелкните по изображению и выберите Изменить>Заполнение фрейма пропорционально.
С помощью Shift+стрелки мы точно выровняем содержимое изображения. При этом всегда следите, активирован ли рамка изображения или ее содержимое. Это можно определить по рамке: если активирована рамка изображения, то вокруг нее будет слабо-бирюзовая рамка. Если активировано содержимое изображения, у нас будет коричневая рамка.
Шаг 13
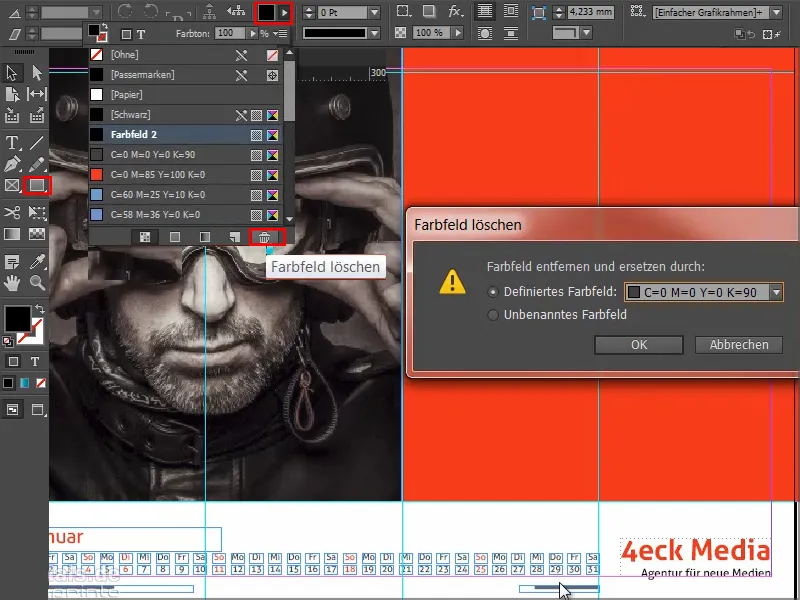
Когда изображение размещено, мы перетащим справа поле цвета. Я начну снова с обрезки, тяну его аккуратно до вспомогательных линий и выберу снова наше красное поле цвета.
В этом контексте мы также можем удалить старые поля цвета, которые нам не нужны, а именно "Поле цвета 1" и "Поле цвета 2".
Мы получим сообщение об ошибке, так как мы, по-видимому, упустили "Поле цвета 2" при замене ранее. Оно все еще используется в документе, наверное, в колонтитуле. Но мы также можем здесь сказать, что заменяющим цветом должно быть наше 90%-ное черное (C=0, M=0, Y=0, K=90). Мы подтверждаем это нажатием ОК.
Шаг 14
Мы работаем с очень упрощенным дизайном и сосредотачиваемся на главном. Поэтому нам не нужны тени, закругленные углы и так далее. Простой плоский графический дизайн. У нас здесь замечательное контрастное действие, и сейчас мы добавим белый шрифт. (Черный абсолютно не подходит на красном фоне, никто не увидит).
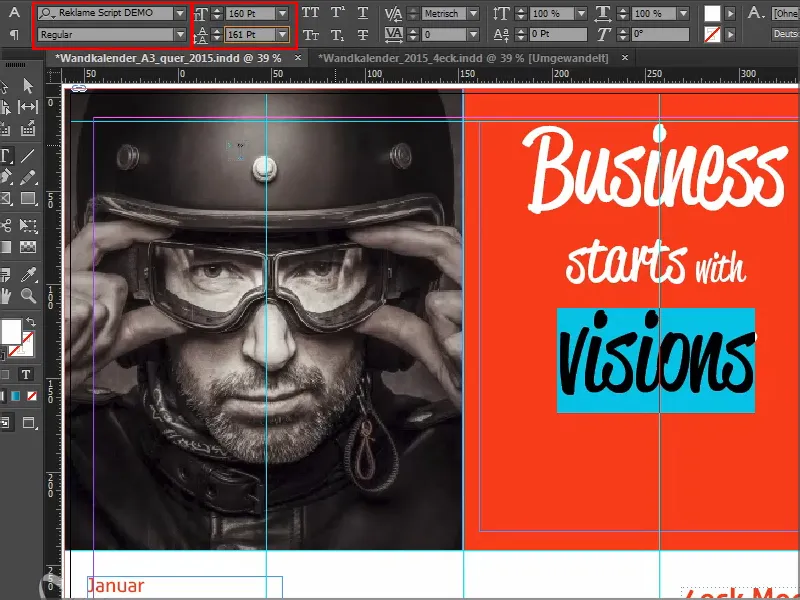
Я снова создаю текстовое поле, затем беру поле цвета Бумага и выбираю семейство шрифтов Reklame Script. Все это я центрирую и пишу "Бизнес начинается с видения".
Далее нам нужно поиграть с размером шрифта: "Бизнес" получает 160 Pt, "видения" также 160 Pt, "начинается" устанавливаем на 100 Pt и "с" получает 60 Pt. Таким образом, мы вносим некую динамику.
Мешает межстрочный интервал, так как нам нужно, чтобы оба пробела были одинаковыми на вид. Вы можете подробно поработать над этим, но здесь этого будет достаточно: Я выделяю "видения" и устанавливаю межстрочный интервал на 161 Pt.
Затем вы выравниваете все по вспомогательной линии и правильно позиционируете - и вуаля, январь готов.
Вот как это выглядит, когда все готово:
Шаг 15
Далее мы переходим к февралю.
Мы вставляем изображение так же, как только что, и размещаем его. Однако я отразил исходное изображение здесь, чтобы оно выглядело влево за край кадра. Для этого я нажимаю на изображение один раз и перехожу к Объект>Трансформировать>Отразить по горизонтали.
Здесь у нас также особенность в дизайне. Мы должны представить, что типография режет по обрезной линии. Когда я отключаю монтажную область (D),, я не хочу, чтобы был виден кусок пятки сапога. Поэтому я сдвигаю изображение влево до тех пор, пока не перестану видеть ее правую пятку.
Затем появляется новый графический кадр, который я расширю так же, как и ранее, и заполню его 20% серым.
Затем я беру Инструмент прямоугольника, нажимаю один раз на цветную площадь и задаю размеры: 160 в ширину, 23 мм в высоту..webp?tutkfid=66441)
Я выравниваю край посередине.
На следующем шаге мы заполняем это цветом, этим зеленым оттенком, который гармонирует с окружающим.
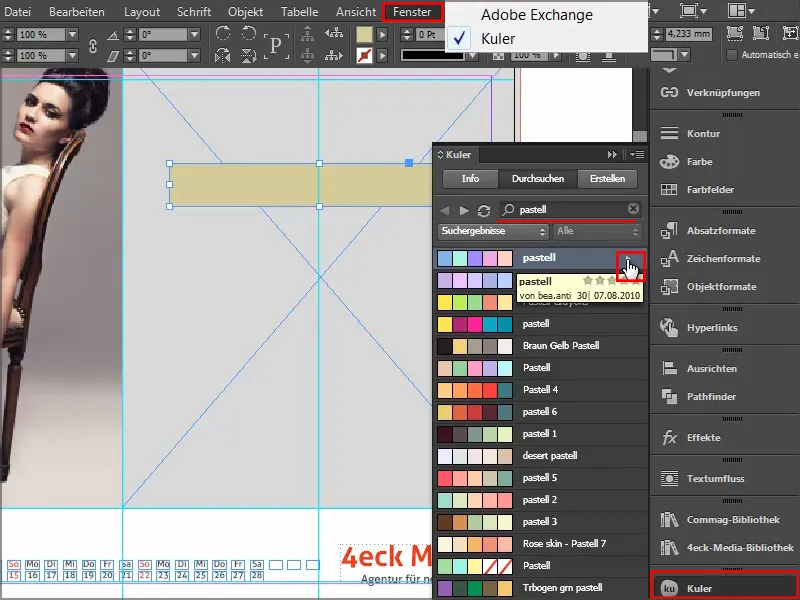
Если вы ищете такие оттенки, используйте Кулер от Adobe. Там вы можете ввести ключевое слово и он покажет вам различные цветовые поля, которые вы можете импортировать в свой цветовой палитрe прямо через эту маленькую стрелку.
Если у вас еще не отображается Кулер на панели, вы можете активировать его через Окно>Расширения>Кулер.
Шаг 16
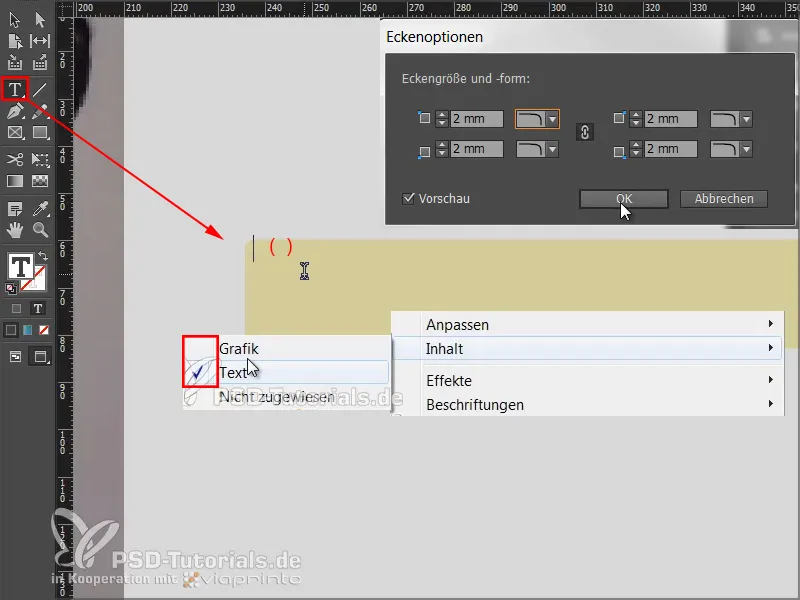
Мы выделяем это зеленое поле и переходим к Объект>Опции углов. Там мы устанавливаем 2 мм. Углы становятся слегка закругленными.
Затем мы превращаем графический кадр в текстовый кадр, выбрав Текстовое-Инструмент и кликнув по кадру. И вот уже это не графический кадр, а текстовой кадр.
Это можно проверить также с помощью ПКМ, где вы видите в разделе Содержимое, что теперь у вас стоит галочка у Текста. Если вы этого больше не хотите, вы можете вернуть это обратно, поставив галочку в разделе Графика.
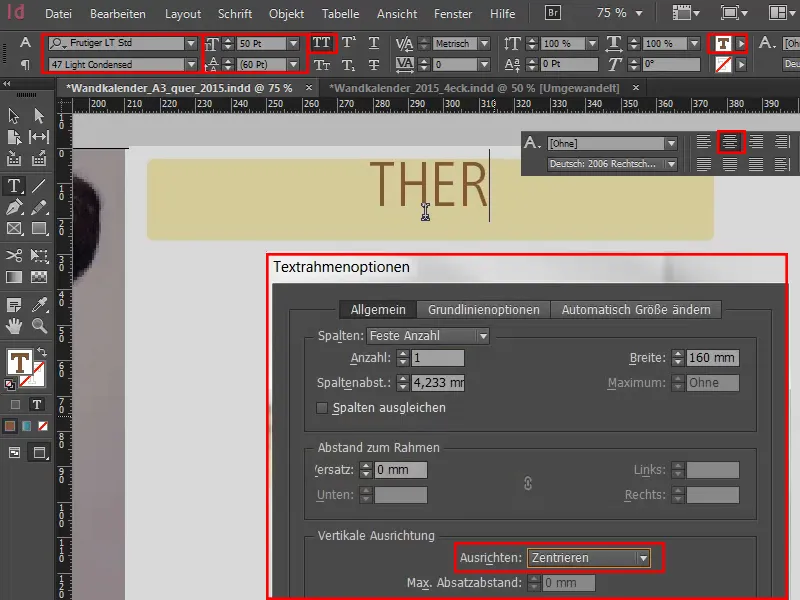
Теперь мы настраиваем параметры шрифта: Frutiger LT Light Condensed, 50 Pt, Прописные буквы, по центру, коричневый цвет.
И затем мы просто пишем "THERE ARE".
Этот текст мы хотим центрировать внутри графического кадра. Для этого вам понадобятся опции текстового кадра, которые можно получить либо через ПКМ и затем в контекстном меню, либо через Ctrl+B или с помощью классической комбинации: Alt+двойной щелчок. Затем откроется диалоговое окно, где вы выбираете вертикальное выравнивание: Центрировать.
Шаг 17
Я поднимаю всё вверх, создаю клон, удерживая клавишу Alt-, и тащу его вниз по оси, удерживая клавишу Shift-. Потом делаю то же самое еще раз и получаю зеленые вспомогательные линии, как только расстояния станут симметричными.
Потом мы переписываем текст - всегда сначала форматируем, а потом копируем, иначе мы будем делать дублирующую работу.
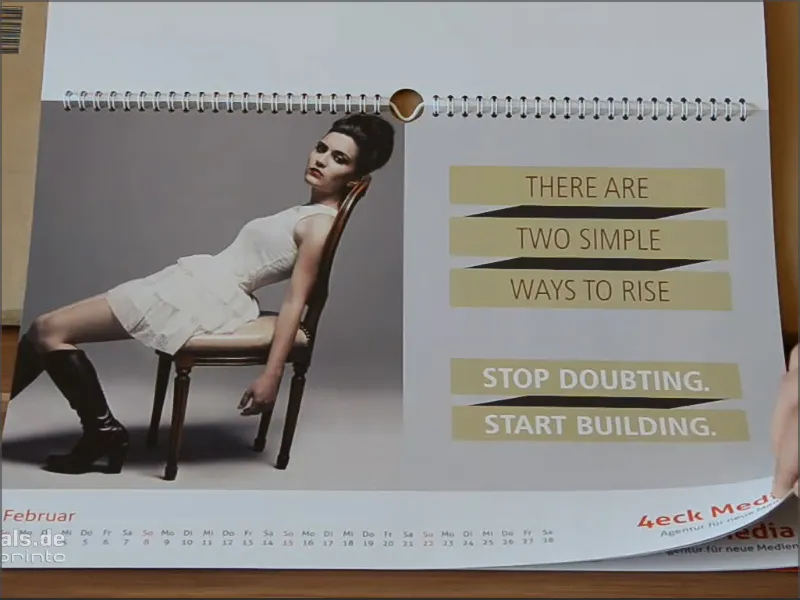
Теперь мы применим классическое правило в графическом дизайне: мы воспользуемся "законом близости". Это означает, что элементы, сгруппированные рядом, воспринимаются как единое целое.
У нас сверху обращение, а снизу мы хотим выразить решение. Поэтому мы создаем определенное расстояние сверху и пишем на следующей строке: "Прекрати сомневаться".
Я еще усиливаю это утверждение, поставив в конце демонстративно точку. "И точка" - это так сказать непоколебимое утверждение..webp?tutkfid=66445)
Шаг 18
Мы меняем начертание шрифта на Bold Condensed, а цвет на Белый.
Мы копируем последнюю строку еще раз, тянем копию вниз и переписываем текст на "Начни строить". Обратите внимание, что расстояния действительно идентичны.
Чтобы измерить расстояние, я обычно создаю небольшой прямоугольный контур в опорной точке и использую его для измерения на других местах. Затем я быстро удаляю его.
На последнем шаге я еще раз создаю копию, удаляю текст и снова превращаю рамку с текстом в графическую рамку с помощью описанной выше техники. Я также убираю опцию закругленных углов и как Заливку выбираю здесь 90% черного цвета.
Я немного поворачиваю это поле. Поскольку я хочу, чтобы оно находилось под текстовыми полями, я кликаю по текстовому полю и указываю, чтобы оно было поверх остальных, кликнув правой кнопкой мыши На передний план..webp?tutkfid=66446)
Я могу немного изменить размер.
Затем я проверяю, что это выровнено по центру, копирую и переношу его вниз.
Эта страница готова, и мне очень нравится плоский вид и сокращенное сообщение.
Шаг 19
Переходим к марту. У нас уже размещена картинка в нашем рабочем файле, и я уже создал прямоугольную рамку. Хочу заполнить ее по-настоящему глубоким черным цветом.
Но черный не равен черному. Здесь, в верхней части палитры цветов, у нас есть разные оттенки черного.
Некоторые люди используют проходные метки, но это не цвет для печати, это всего лишь для точного выравнивания печатных плат. Там отпечатываются такие небольшие кресты - это не цвет.
У черного у нас cyan, magenta и yellow по нулям, а K 100%, но даже это в печати не выглядит действительно черным. Почему?
Я покажу вам на этом сравнении: Черный в сравнении.
У нас есть проходные метки. Потом на один шаг вперед, это Черный, который предопределен в InDesign. Со значением K 100. Но сравните этот Черный с нижним Глубоким черным 1. Глубокий черный 1 намного глубже, потому что были добавлены еще 40% cyan и 100% черного.
Но есть даже еще глубже: Глубокий черный 2, в котором есть cyan 50%, magenta 50% и черный 100%.
Если мы посмотрим на все, то увидим, что внизу у нас очень, очень глубокое настоящее черное, и именно это я хочу добиться.
Поэтому мы создаем Новое поле цвета, и вводим C 50%, M 50% и K 100%. Щелкните Добавить, а затем OK.(1).webp?tutkfid=66448)
Попробуйте обратить внимание, если увидите сравнение печати, насколько черным является ваш черный. Если он не достаточно черный, просто подберите значения сами, а не используйте предопределенное значение InDesign.
Шаг 20
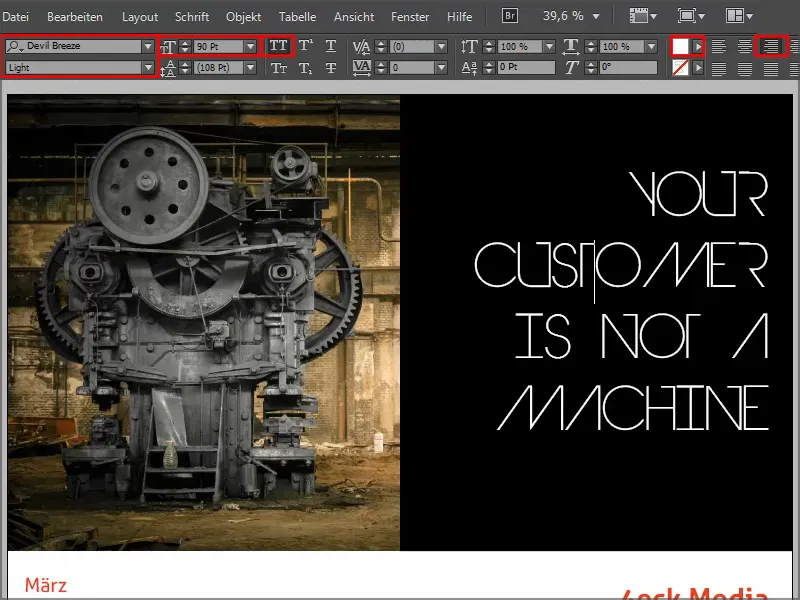
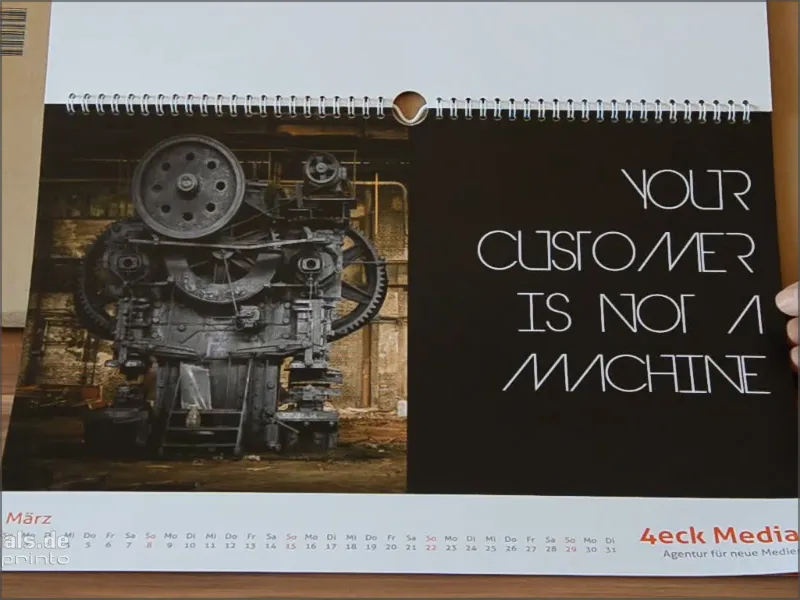
Затем мы создаем еще одно текстовое поле, делаем правый выравнивание, увеличиваем размер шрифта до 90 Pt, цвет белый (бумага) и в качестве шрифта выбираем Devil Breeze в легком варианте.
Выделяем текст и переводим его в заглавные буквы, и все.
Вот как это выглядит, когда закончено:
Продолжаем: Шаги 21–30
Теперь мы просто перемещаем текст в желаемое место в верхнем правом углу и создаем копию с помощью клавиши Alt . В новом поле я пишу "Баланс работы и личной жизни", устанавливаю начертание Semibold и корректирую рамку.
Затем я еще раз копирую первую строку и пишу "Для лучших результатов". Так у нас получаются заголовки, которые великолепно представлены на настроенных цветовых рамках. И это делается так, что мы всегда имеем симметричные расстояния..webp?tutkfid=66452)
Шаг 22
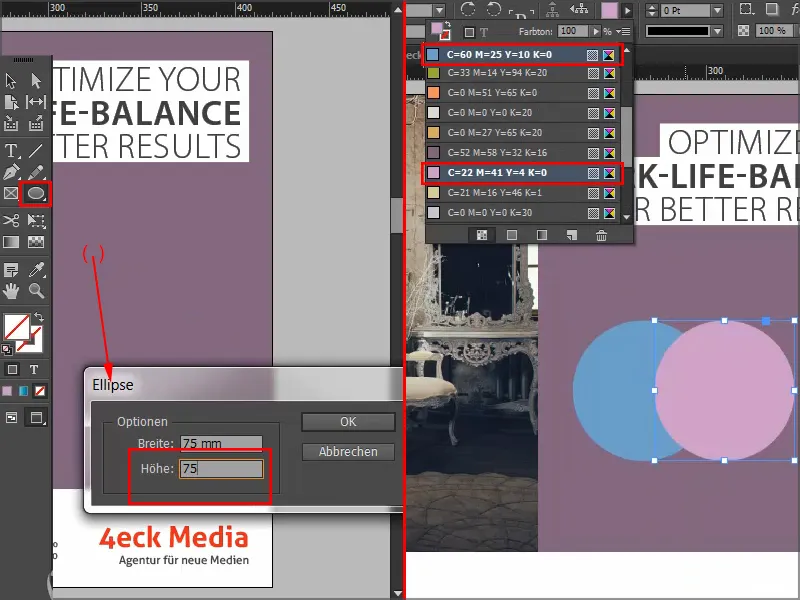
Теперь мы хотим создать симбиоз между двумя кругами. Я выбираю инструмент Окружность, делаю один клик и ввожу значения 75 на 75 мм.
У меня есть круг, которого пока не видно, пока я не дам ему цвет. Я делаю копию, используя второй цвет.
И теперь мы хотим получить пересечение двух кругов. Для этого мы используем методы смешивания из панели Эффекты: Негативное умножение..webp?tutkfid=66454)
Вот как это выглядит, когда все готово:
Шаг 23
Для мая мы берем из образца изображение и текстовое поле с помощью Ctrl+C в буфер обмена и вставляем их в новый документ через Правка>Вставить на исходную позицию.
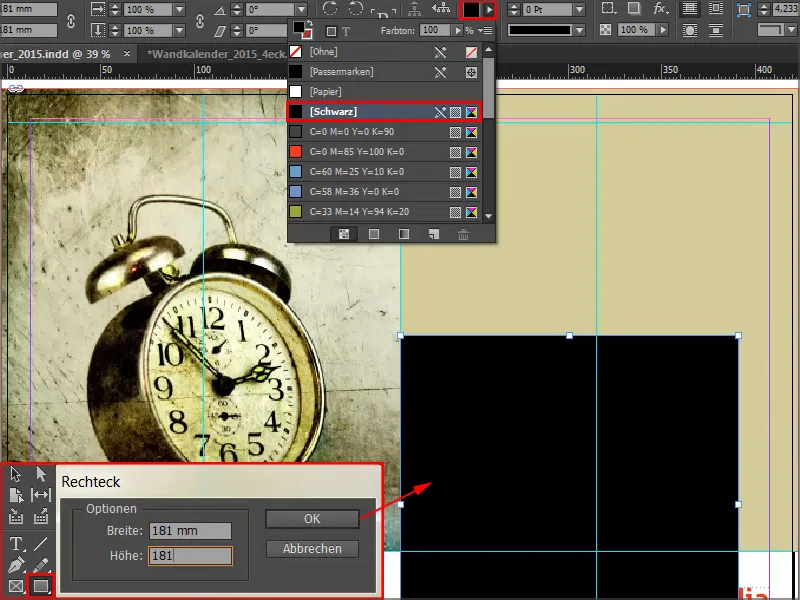
Затем я просто выбираю инструмент Прямоугольник, кликаю в документ и ввожу значения 181 на 181 мм.
Заполним рамку Черным.
Шаг 24
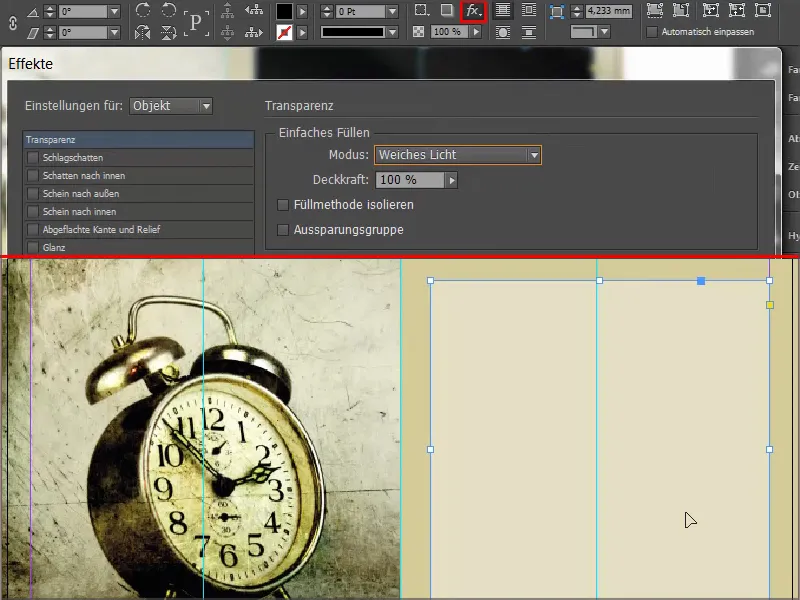
Затем мы снова используем один из этих удивительных режимов смешивания, на этот раз Мягкий свет. Это придаст полю очень нежный вид.
Шаг 25
С инструментом Ручка есть опция Удалить опорную точку. Нажимаем на опорную точку в верхней части, и квадрат станет треугольником..webp?tutkfid=66458)
Шаг 26
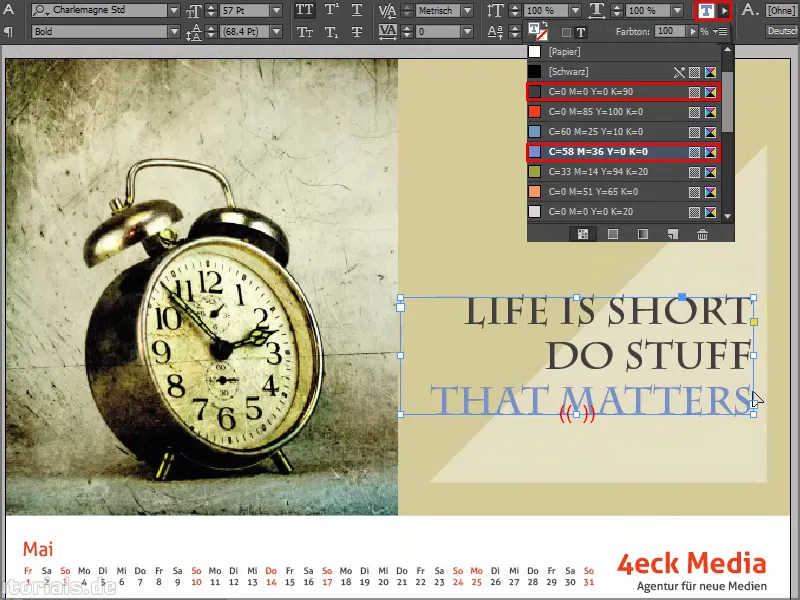
Я расширяю текстовое поле, выбираю Charlemagne в начертании Полужирный, выравниваю по правому краю, 57Pt заглавными буквами. Таким образом, мы пишем текст и изменяем третью строку на синий оттенок.
Двойным щелчком мы приспосабливаем размер текстового поля точно к тексту. Мы также чуть сдвигаем текстовое поле влево, чтобы не быть слишком близко к краю. Он не должен выглядеть сжатым или перегруженным.
Вот как это выглядит, когда все готово:
Шаг 27
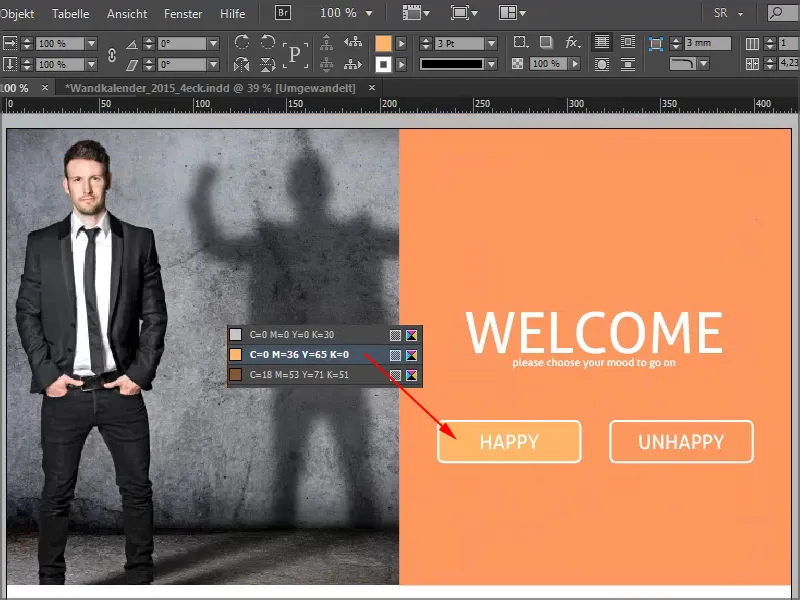
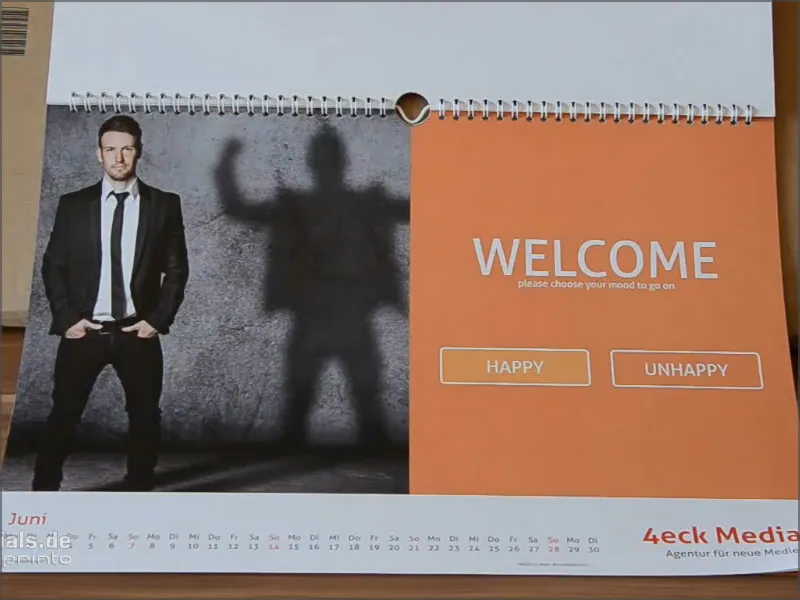
В июне, месяце с самой короткой ночью и самым длинным днем, мы спрашиваем о настроении зрителя и включаем варианты ответов с очень крутым эффектом при наведении, которые вы знаете с веб-сайтов: У Счастье цвет меняется. Эта простая структурация в сочетании с очень выразительным фото особенно хорошо смотрится.
Изображение и фоновый цвет уже созданы, и теперь переходим к тексту. Я выбираю инструмент Текст, создаю текстовое поле, выбираю шрифт Aller размером 86Pt в цвете Белый и пишу "Добро пожаловать".
Вторую строку мы уменьшаем до 16Pt и убираем заглавные буквы. Все это выравниваем по центру.
Затем создаем графический кадр с белой контурной линией (Бумага) шириной 3Pt, снова активируем Опции углов через Объект и устанавливаем радиус на 3 мм.
Мы щелкаем по графическому кадру с помощью инструмента Текст, устанавливаем размер 30Pt и пишем в цвете Бумага или белого цвета "Счастье".
Снова открываем Опции текстового поля двойным щелчком и центрируем текст в поле.
Мы размещаем поле на средней линии. Затем я копирую поле, вставляю его и размещаю его по другую сторону на средней линии. Здесь я меняю текст на "Не счастье".
Затем я сдвигаю оба поля, чтобы они имели небольшое расстояние от средней линии. Нажимая Shift+стрелка влево, я делаю 3 нажатия по 10 шагов. То же самое я делаю вправо, также 3 нажатия.
Я выделяю поле "Счастье" и устанавливаю цвет для эффекта при наведении.
В конце я еще немного опускаю все.
Вот как это выглядит, когда оно готово:
Шаг 28
У нас задний план имеет очень нежный черный тон на 20%.
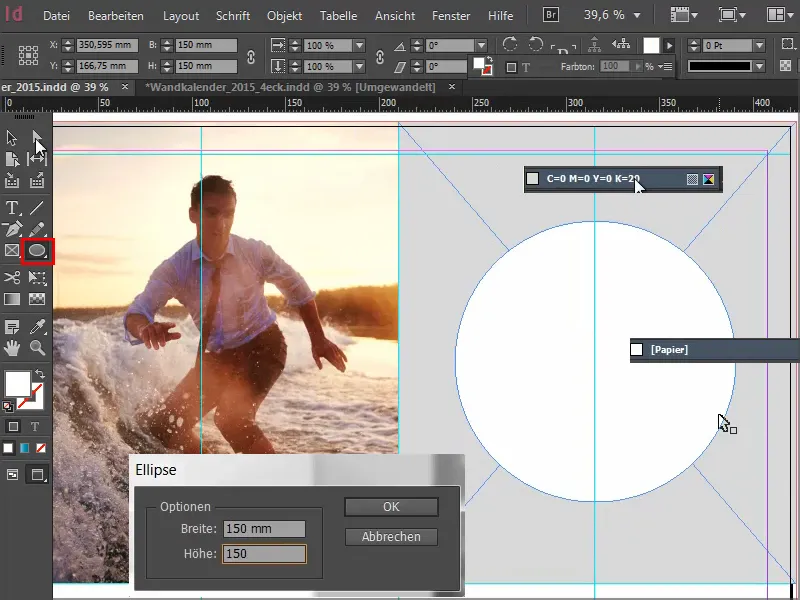
Для круга, в который мы поместим типографию, вы щелкаете по области с помощью Инструмента эллипса и устанавливаете значения как в Ширине, так и в Высоте на 150 в панели управления.
Мы даем кругу цвет Бумага и выравниваем его по центру на Линиям направления.
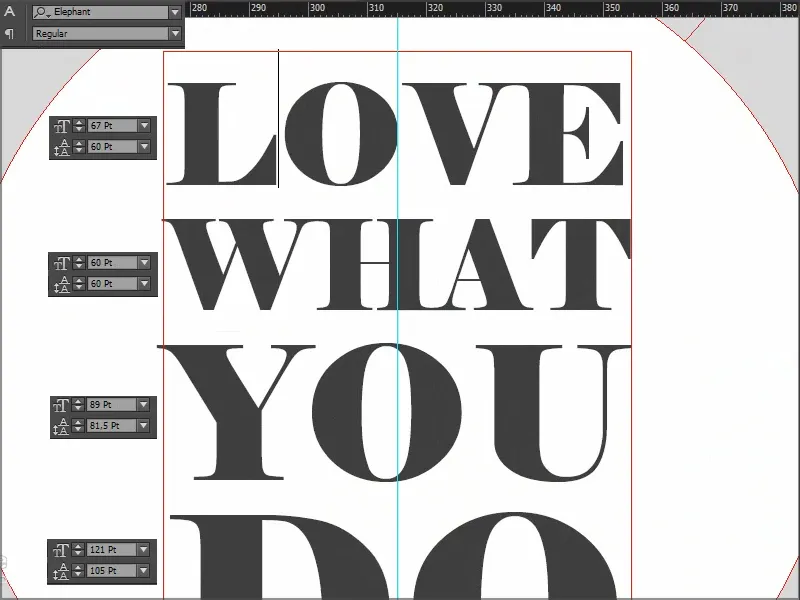
Затем мы создаем Текстовое поле со шрифтом Elephant Regular в 67Pt, центрированное по Центру. Особенность здесь заключается в том, что отдельные строки имеют разные размеры шрифта, а именно 67, 60, 89 и 121.
Соответственно, интервалы между строками были также настроены, чтобы у нас была оптическая симметрия. Вы можете воспользоваться простыми прямоугольниками, которые я вам показывал ранее.
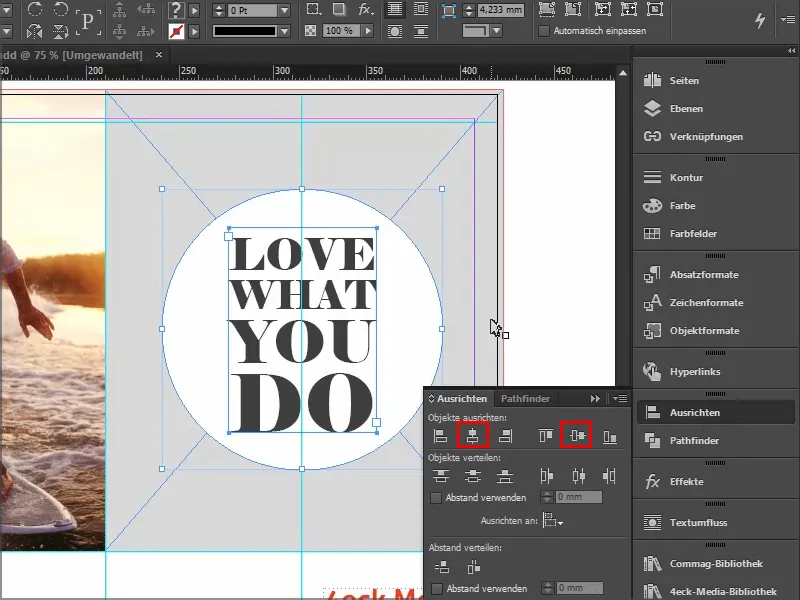
Я выбираю Текстовое поле и, удерживая клавишу Shift-, выбираю также круг сзади и центрирую по Выравниванию как по горизонтали, так и по вертикали.
Вот как это выглядит, когда оно готово:
Шаг 29
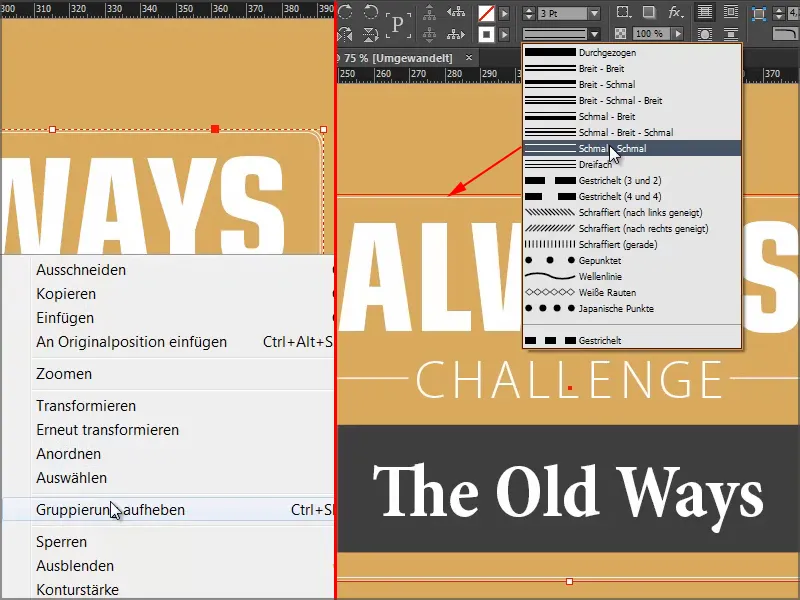
Мне особенно нравится на листе августа комбинация изображения с цветовой гаммой.
Если вам трудно смешивать цвет вручную: Вот 27% Пурпурного, 65% Желтого и 20% Черного - тогда вы можете просто взять Пипетку, выбрать цвет из фото.
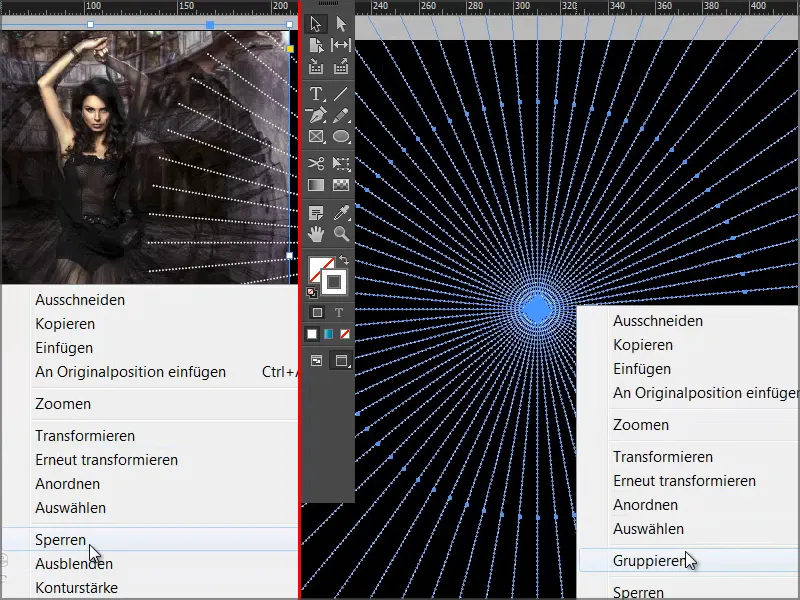
Эта пунктирная линия показывает, что текст в данный момент сгруппирован. Нажмите правой кнопкой мыши, чтобы разблокировать Группировку. Тогда у нас будет три Текстовых поля или внизу еще одно графическое поле.
Что было сделано? Мы просто нарисовали Прямоугольник, установили закругленные углы, а затем добавили легкий Контур. В случае с Контурами, "Меньше - лучше", поэтому я выбираю Узкий - Узкий.
Вы также можете выбрать Тройной, тогда вам, возможно, придется немного изменить размер в Pt, чтобы это действительно выглядело эффектно.
Вот как это выглядит, когда оно готово:
Шаг 30
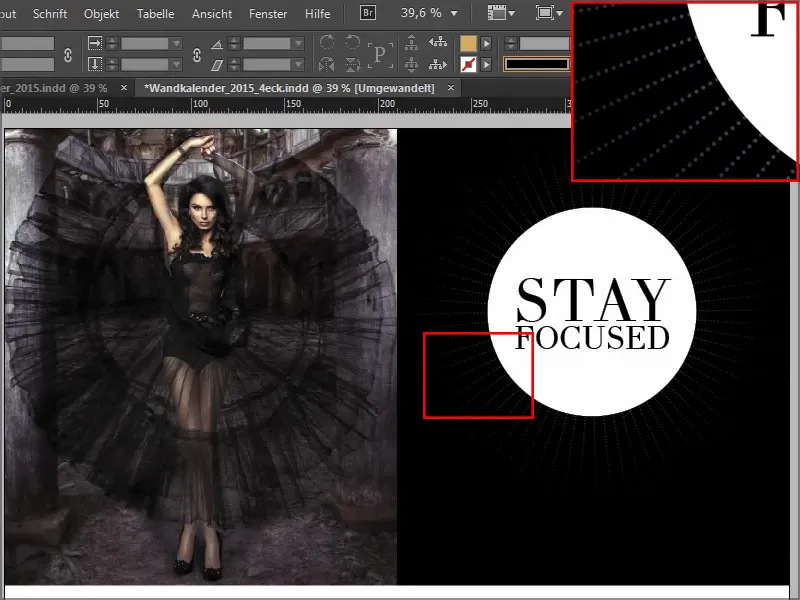
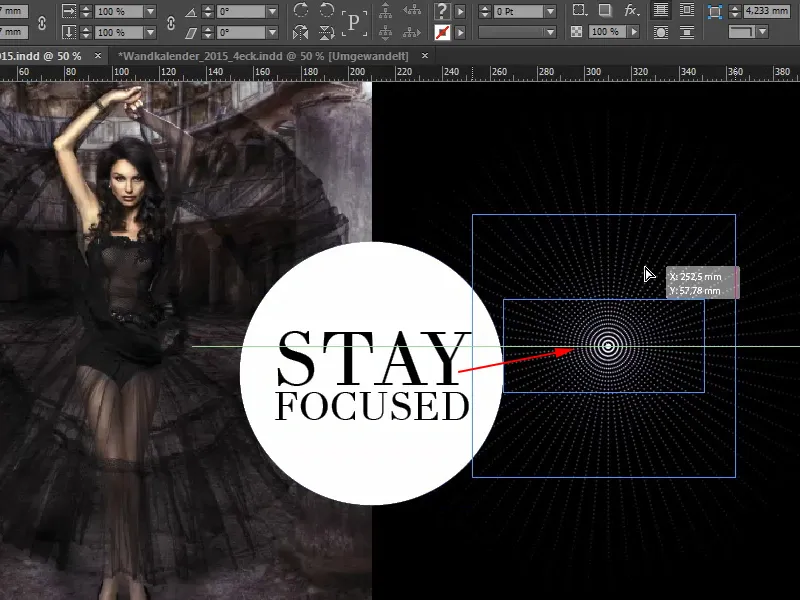
С листом сентября нас ожидает что-то очень крутое: Фото слева - нет проблем, но справа у нас очень нежный эффект, пунктирные линии, которые постепенно затухают - с посланием: Оставайтесь сосредоточенными - Stay focused.
Текстовое поле на самом деле является зеркальным отражением формы на фото, контрастным эффектом, сосредоточенным на главной идее.
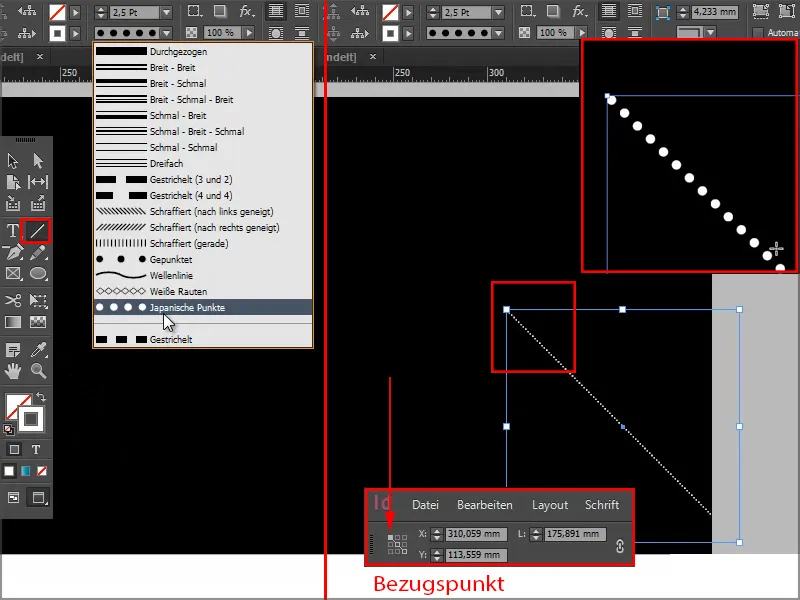
Мы рисуем линию в Белом, с Японскими точками шириной 2,5Pt примерно. Я начинаю в середине и провожу вниз направо. Приблизьте, чтобы посмотреть их ближе. Используйте Ctrl+O для увеличения.
Затем нам нужно изменить точку касания. В настоящее время она, конечно же, центрирована, но мы хотим, чтобы она была слева сверху.
Продолжение: Шаги 31–40
Шаг 31
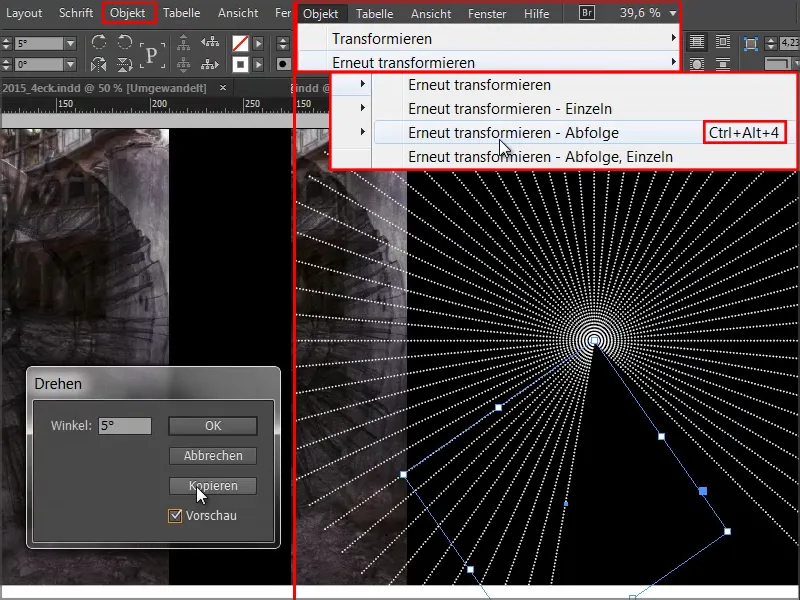
И теперь приступим к Объекту>Преобразование>Поворот и зададим угол 5° с Просмотром, чтобы увидеть, что происходит, и нажмем Копировать.
У нас теперь две такие пунктирные линии, и мы получим дополнительные копии через Объект>Повторить преобразование - Последовательность или используя быструю клавишу Ctrl+Alt+4. Мы просто продолжаем нажимать на это столько раз, пока круг не закроется.
Шаг 32
Я также заблокирую фото слева, так же как и черное фоновое изображение справа, нажав правой кнопкой мыши Заблокировать.
Затем я могу удобно выделить все элементы прямоугольником выделения и объединить их в группу.
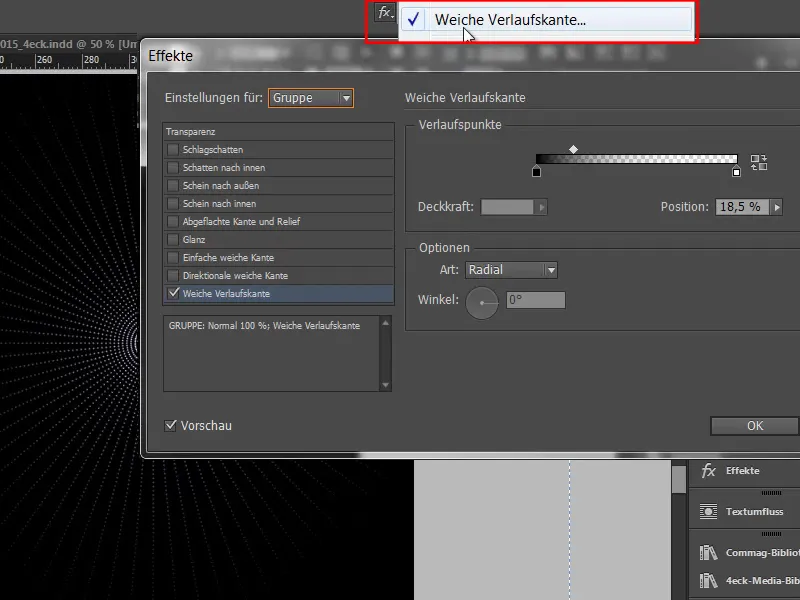
Шаг 33
Затем я применю Плавное затемнение через панель Эффекты. Стиль должен быть Радиальный.
Мне этот эффект пока что немного сильным, поэтому я перетащу средний бегунок немного влево. Когда достигну около 18,5%, я могу подтвердить это.
Обратите внимание, чтобы на фото не появлялись полосы - разместив фотослой поверх.
Шаг 34
Далее нам нужно добавить только белый круг с надписью и поставить его посередине.
Вот как это будет выглядеть, когда закончим:
Шаг 35
Дизайн для октября прост - шрифт Myriad Pro в Light, и затем нужно просто нарисовать круг и линию..webp?tutkfid=66479)
Шаг 36
Дизайн для ноября представляет собой простое создание прямоугольников с текстовыми полями. На всех возможных текстильных изделиях вы найдете инструкции по стирке, и именно на это это похоже. Просто скопируйте с помощью Ctrl+C и вставьте на свое место в ноябре..webp?tutkfid=66480)
Здесь также важен цвет, этот пастельный оттенок зеленого, который можно как-то обнаружить в общем внешнем виде фотографии. В любом случае держите его нежным, ничего яркого.
Шаг 37
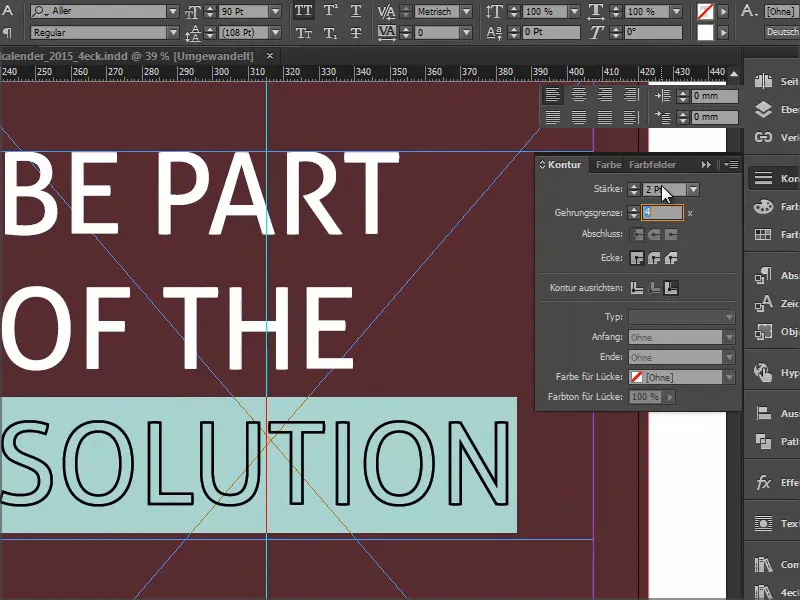
Цвет правого поля я выбрал при помощи инструмента Пипетка из занавеса на фото.
Мы снова создаем текстовое поле, выбираем Aller в Regular, цвет шрифта Бумажный, 90Pt.
Для слова "Solution" убираем цвет и добавляем белую контурную линию, которая должна быть очень нежной, не более 2 Pt. Если вы работаете с тонкими линиями, они должны быть различимы при печати. Но с 2 Pt мы на верном пути.
Шаг 38
Затем мы просто рисуем белую линию, именно с зажатой клавишей Shift, чтобы она оставалась прямой, Сплошную, 2Pt.
Мы точно подгоняем размер текстового поля по шрифту с помощью двойного щелчка, чтобы точно симметрично выровнять новую линию по высоте.
Затем мы хотим добавить еще одну галочку. Для этого мы рисуем квадрат с зажатой клавишей Shift, также в Белом, здесь также используем 2Pt.
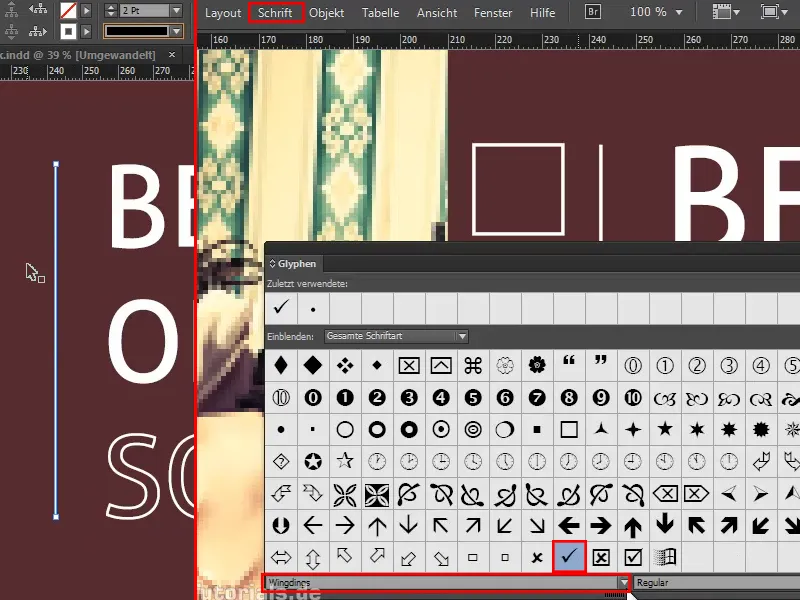
Я нажимаю один раз с помощью Инструмента текста, затем устанавливаю размер шрифта 72Pt, цвет Белый, и затем перехожу через Шрифт>Глифы, ввожу Вингдингс, и выбираю галочку. С помощью двойного щелчка я добавляю ее в документ.
Если галочка не отображается в текстовом поле, значит, что текстовое поле немного маленькое, тогда я его просто увеличиваю до нужного размера.
Шаг 39
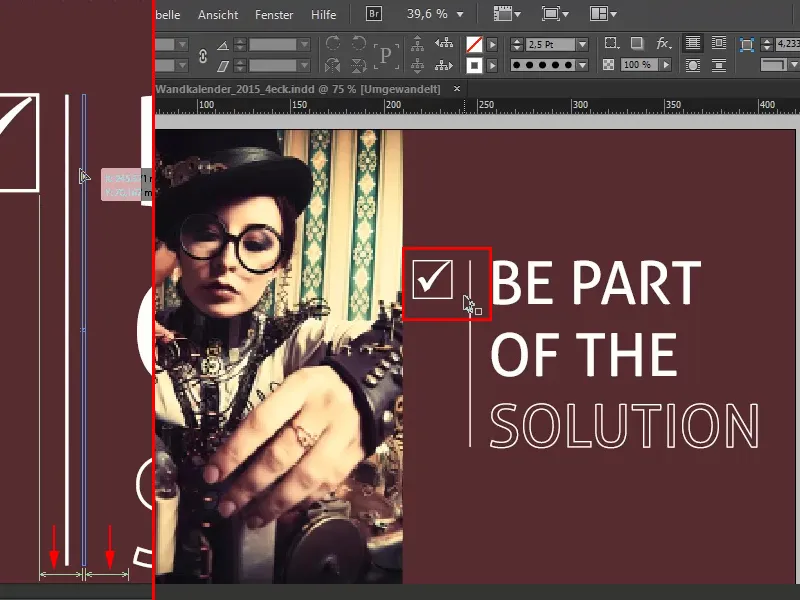
Обратите внимание на расстояние между галочкой и линией, а также между линией и текстом - они должны быть равны. Я у себя передвигаю линию немного вправо, и Справочная линия покажет, когда всё будет идеально.
С помощью Ctrl+0 вы можете полностью оценить все это. Тогда увидите, что расстояние от галочки до изображения также должно быть одинаковым с расстоянием от галочки до линии. Скорее всего, сразу это не заметно на глаз, это скорее подсознательное восприятие, где вы понимаете, что-то не так или что-то не так. Если мы хотим, чтобы всё выглядело аккуратно, то ...
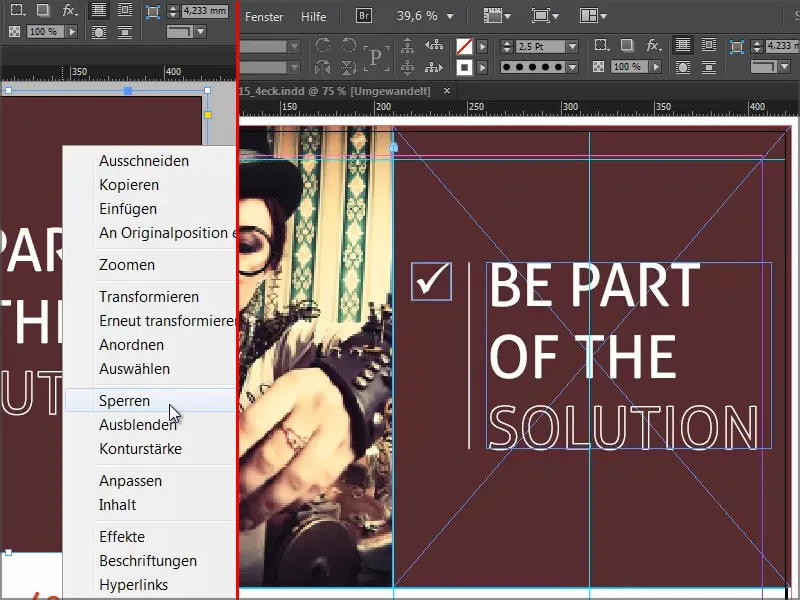
... сначала заблокируем бордовый фон, выделяем галочку, линию и текстовое поле и сдвигаем все немного вправо. Я делаю это исключительно визуально, пожалуйста, вы делайте это более точно.
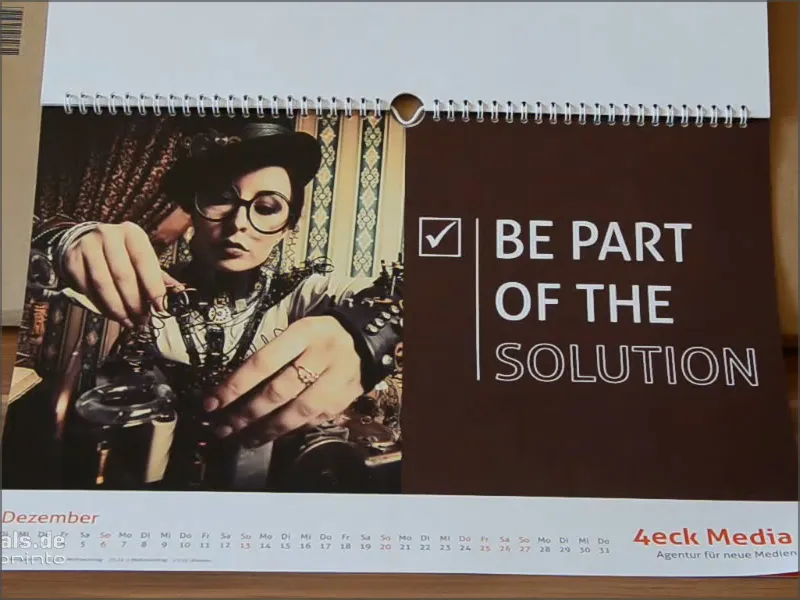
И вот так будет выглядеть декабрь:
Шаг 40
В завершение мы еще посмотрим на страницы. Мы добавим в конец документа еще одну дополнительную страницу, на которую добавим описание компании.
Последние шаги
Шаг 41
Мы снова получаем страницу-образец с логотипом, но просто исправляем это, перетаскивая страницу без Лого.
Затем я перетаскиваю логотип из библиотеки, поворачиваю его на 28° и размещаю обильно.
Шаг 42
Я копирую адресные данные из шаблона и вставляю их сюда в Оригинальное положение.
И вот, страница готова. Когда календарь будет напечатан, она будет выглядеть следующим образом:
Сначала я сохраню все.
Шаг 43
Теперь нам, конечно, нужно распечатать календарь. Я делаю это на viaprinto.
Мы переходим в Справка>Руководства>Создание исходных документов. И там я выбираю в моем случае ПК.
Здесь мы видим Adobe InDesign для ПК и нажимаем.
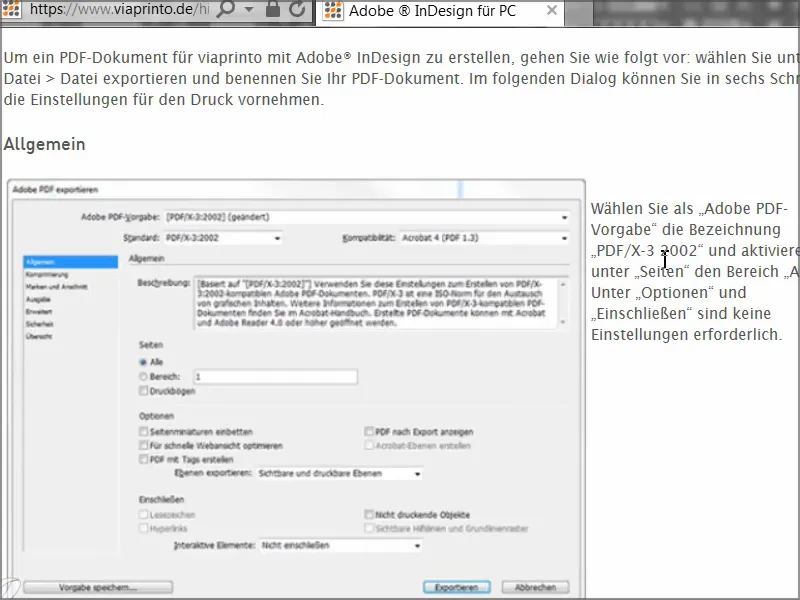
Здесь мы находим замечательное руководство, как правильно создать документ и, самое главное, как его правильно экспортировать.
Сейчас мы сделаем это вместе.
Шаг 44
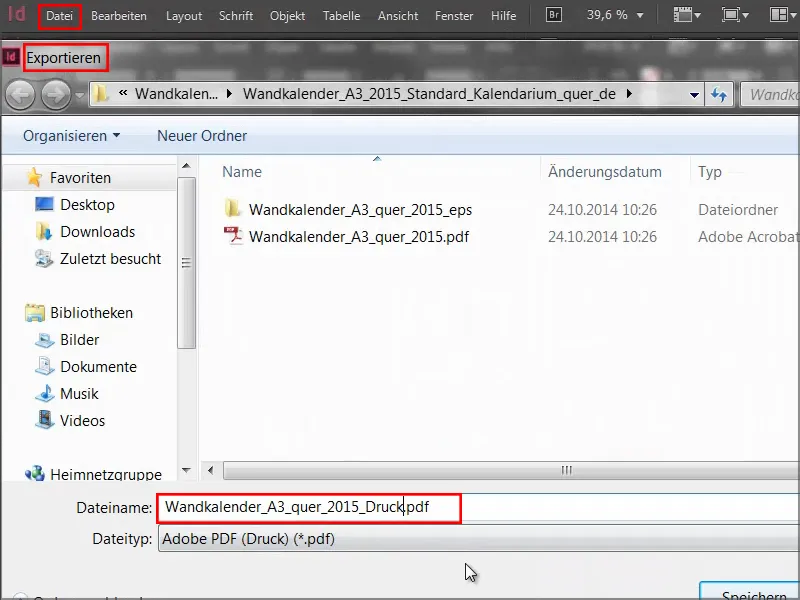
Итак, мы открываем диалог Файл>Экспорт и даем имени файлу для печати.
Шаг 45
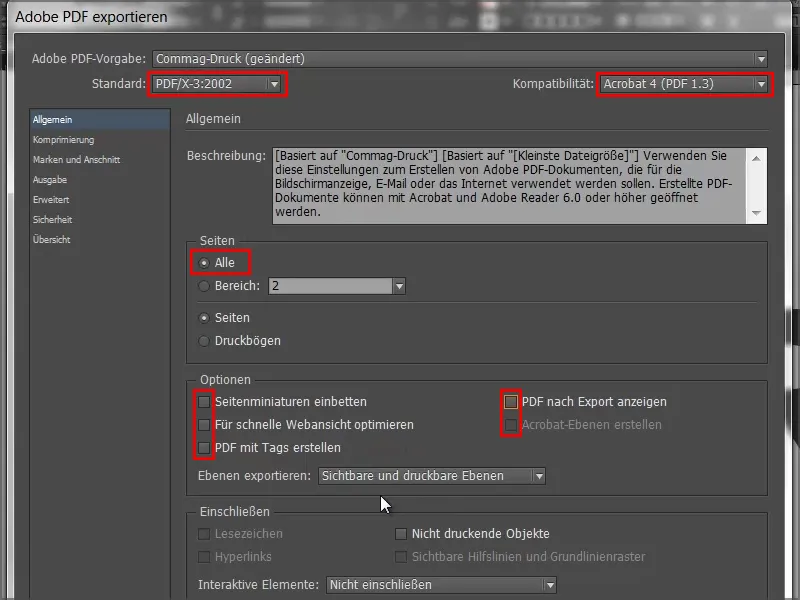
Затем появляется диалоговое окно Экспорт и здесь мы начинаем вводить параметры. Для Общего устанавливаем следующие значения:
• Стандарт: PDF/X-3:2002.
Параметр Совместимость автоматически устанавливается на Acrobat 4.
• Страницы: Все
Для нас параметры Опций не имеют значения, их можно отключить.
Шаг 46
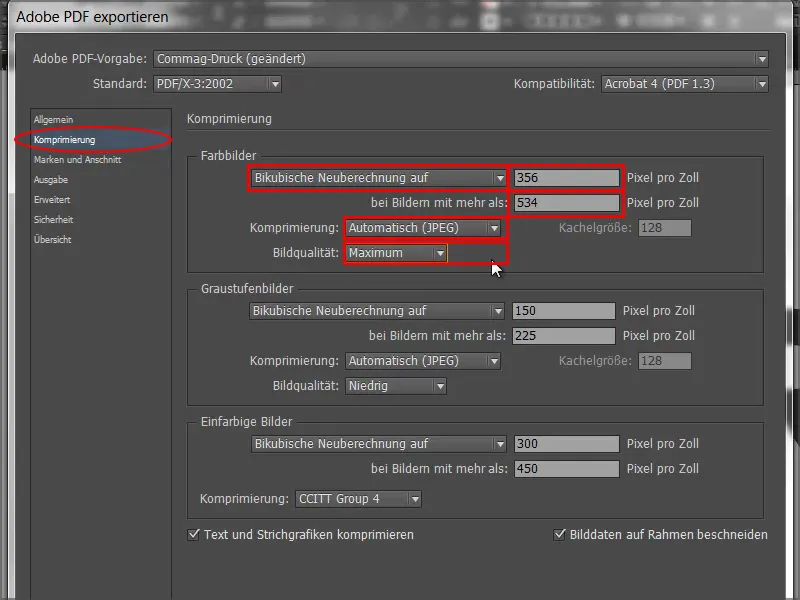
В разделе Сжатие выбираем Автоматически (JPEG) для Бикубического пересчета на 356 и пишем "534" под ним.
• Компрессия: Автоматическая (JPEG)
• Качество изображения: Максимальное.
Шаг 47
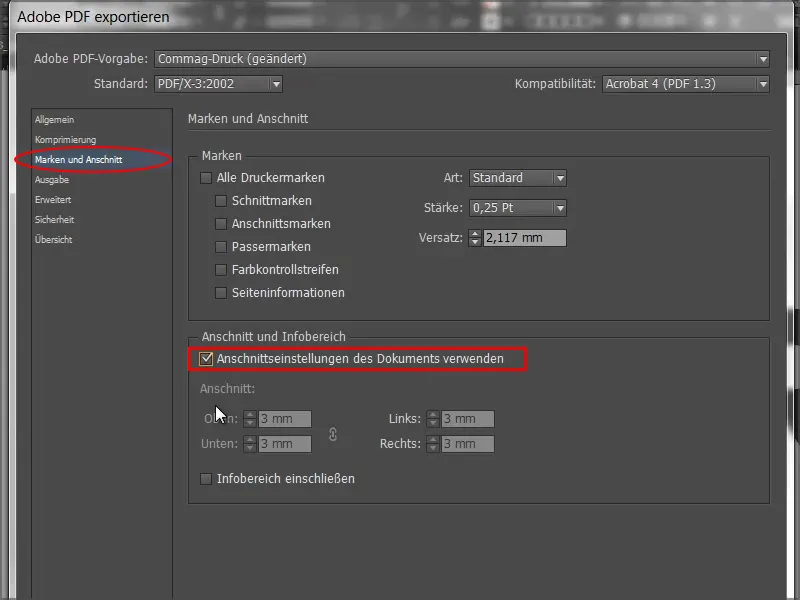
И во вкладке Обрезка и марки выбираем Использовать параметры обрезки документа, так как у нас уже есть поля обреза в шаблоне, равные 3 мм.
Мы могли бы сделать это позже, но тогда у нас возникла бы проблема, что изображения не были бы вытянуты до края.
Просто активируйте этот флажок, и все будет в порядке.
Шаг 48
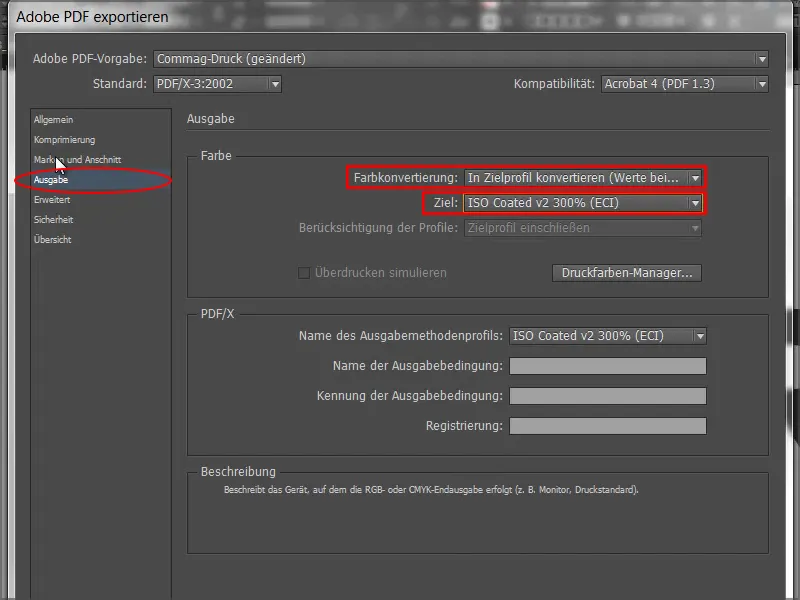
В разделе Вывод выбираем Преобразовать в целевой профиль (сохранить значения) и в качестве Цели выбираем ISO Coated v2 300% (ECI). Это правильная настройка для покрытой бумаги.
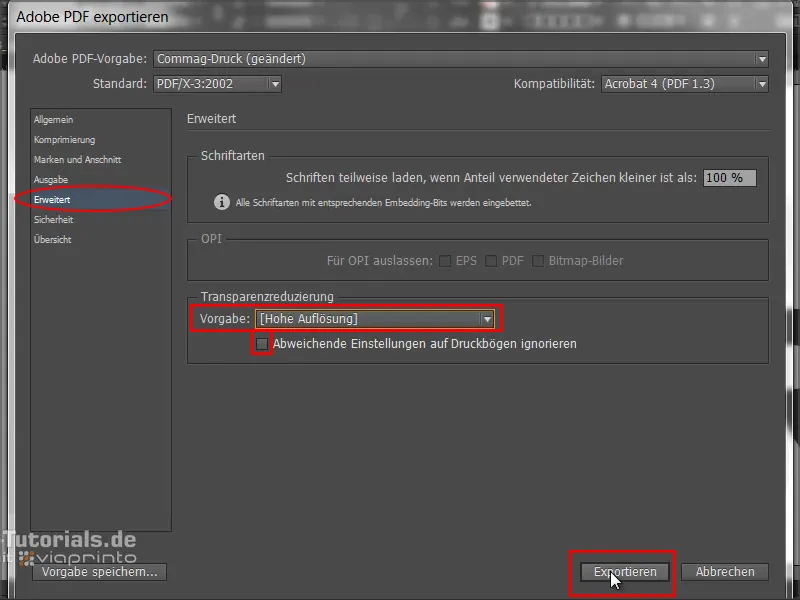
Шаг 49
В расширенных параметрах выбираем для Разрешения прозрачности Высокое разрешение.
Если флажок ниже активирован, просто отключите его.
Затем нажимаем Экспорт и получаем PDF.
Шаг 50
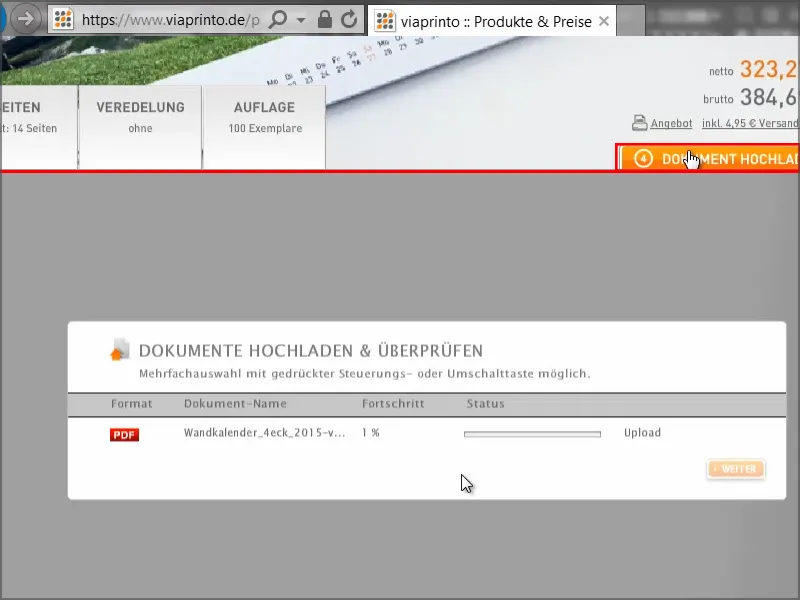
Вернувшись на сайт viaprinto, переходим в раздел Загрузка документов.
Затем я выбираю мой PDF-файл и начинается загрузка. Время загрузки зависит от скорости интернета.
Шаг 51
Здесь у нас есть календарь, и мы можем воспользоваться этой действительно удобной функцией предварительного просмотра, чтобы еще раз точно посмотреть, как будет выглядеть календарь.
Спиральное крепление там хорошо видно, и мы можем листать страницы как угодно. Все выглядит отлично..webp?tutkfid=66498)
Эта функция предварительного просмотра очень ценна. Вам наверняка уже приходилось сидеть и делать заказ, не зная, подойдет ли все. Здесь это полностью исключено.
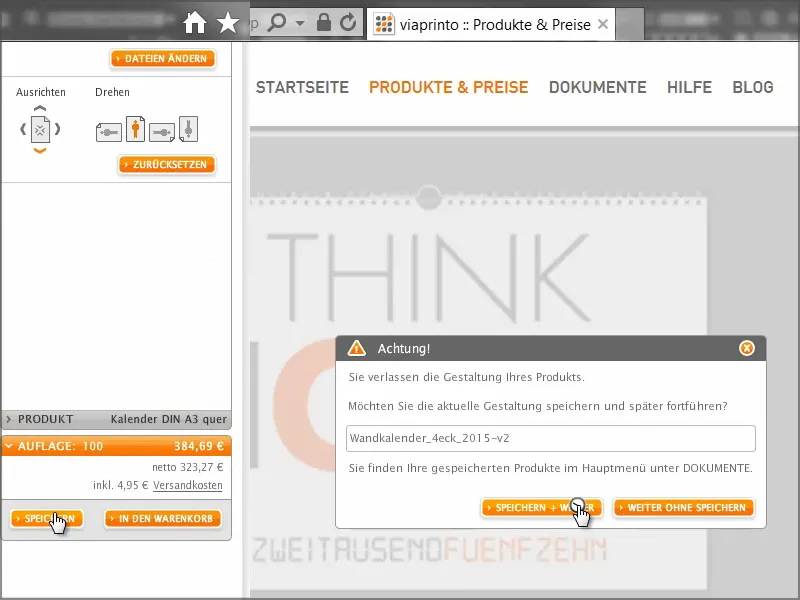
Шаг 52
Также очень удобно то, что мы можем сохранить документ на потом. Для этого мы переходим в Сохранить и добавляем его в корзину.
Затем у нас есть возможность перейти в раздел Документы - мне нужно еще раз нажать Сохранить + Далее ...
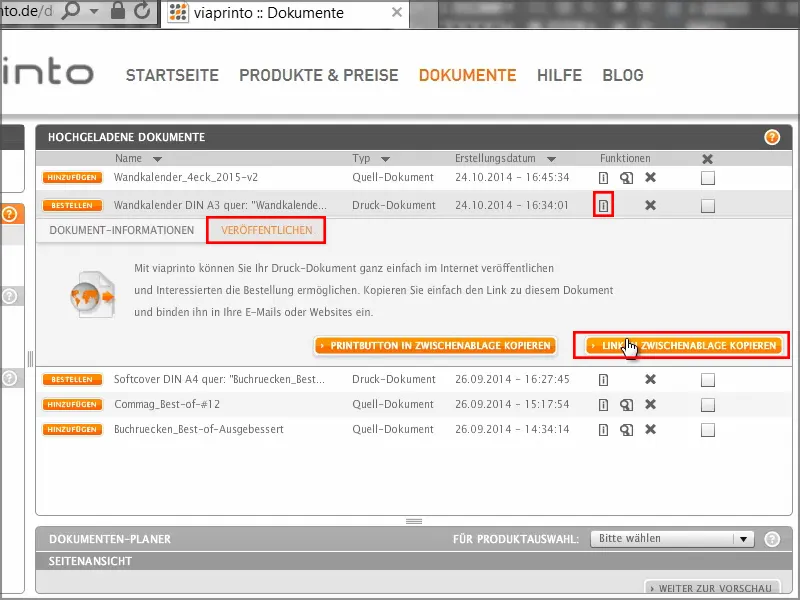
... и заходим в менеджер документов. Там я выбираю настенный календарь, перехожу к Информации и затем к вкладке Опубликовать. Здесь я могу скопировать ссылку в буфер обмена.
Когда я нажимаю на нее, мне нужно подтвердить несколько правовых моментов, но затем у меня появляется ссылка в буфере обмена.
Теперь я могу вставить ее, например, в новую вкладку в браузере или передать коллегам или клиентам, чтобы они могли просмотреть предварительный просмотр календаря. Это особенно полезно, если вы работаете для фирмы или заказчика и хотите убедиться, что все в порядке. Опубликуйте ссылку, передайте ее заказчику, он сможет посмотреть продукт, и так как вы, так и заказчик будете на безопасной стороне.
Я возвращаюсь в корзину и получаю еще раз обзор стоимости, тиража и настроек. Затем вносится информация об адресе, где вы, конечно, также можете подробно указать адреса отправителя/для выставления счетов и адреса доставки. Я заканчиваю оформление заказа, перехожу к оплате, и затем получаю краткий обзор и подтверждение.
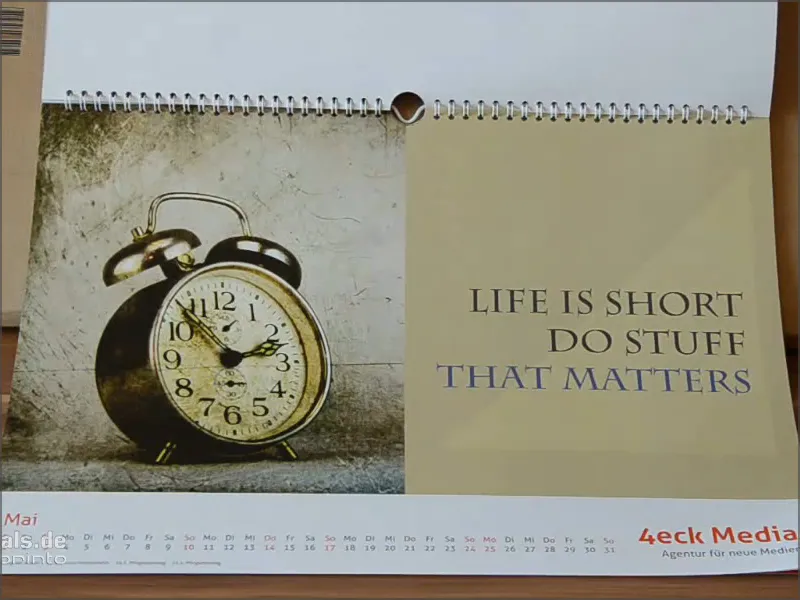
Так, календарь пришел и выглядит отлично.
Слева и справа он аккуратно обрезан, двойные G выглядят очень выразительно, а тонкий шрифт сверху - действительно замечательный.
И с точки зрения граммажа он также отличный - 250 грамм на квадратный метр обеспечивают отличный тактильный эффект.

