Эффект скольжения текста придает дизайну впечатляющую яркость и привлекает внимание. Будь то плакаты, графика для социальных сетей или цифровое искусство - этот эффект универсален и прост в создании. В этом уроке вы шаг за шагом узнаете, как создать эффект сияющего текста в Adobe Photoshop с помощью стилей слоя, градиентов и световых эффектов. Осветите свой текст всего несколькими щелчками мыши и сделайте свой дизайн сияющим!
Шаг 1:
Я создаю документ размером 800х600 пикселей, при этом размер на самом деле неинтересный.

Шаг 2:
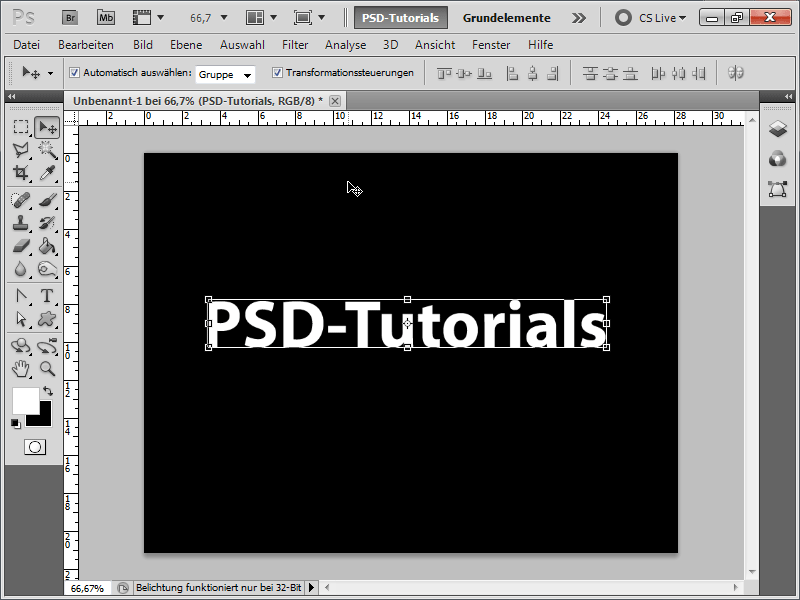
Затем я окрашиваю фон в черный цвет и вставляю текст белого цвета.
Шаг 3:
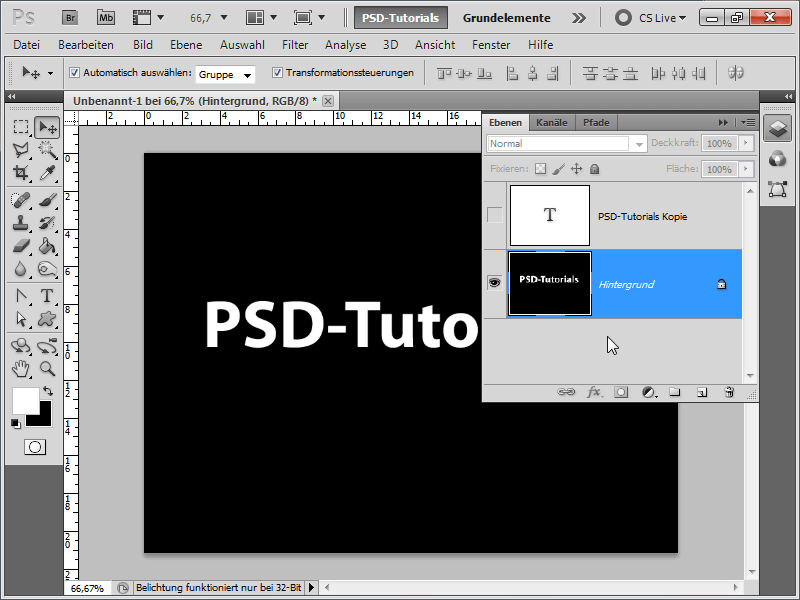
Открываю панель слоев с помощью F7, дублирую текстовый слой с помощью Ctrl+J и пока что скрываю копию. Я объединяю другой текстовый слой с фоновым слоем с помощью Ctrl+E.
Шаг 4:
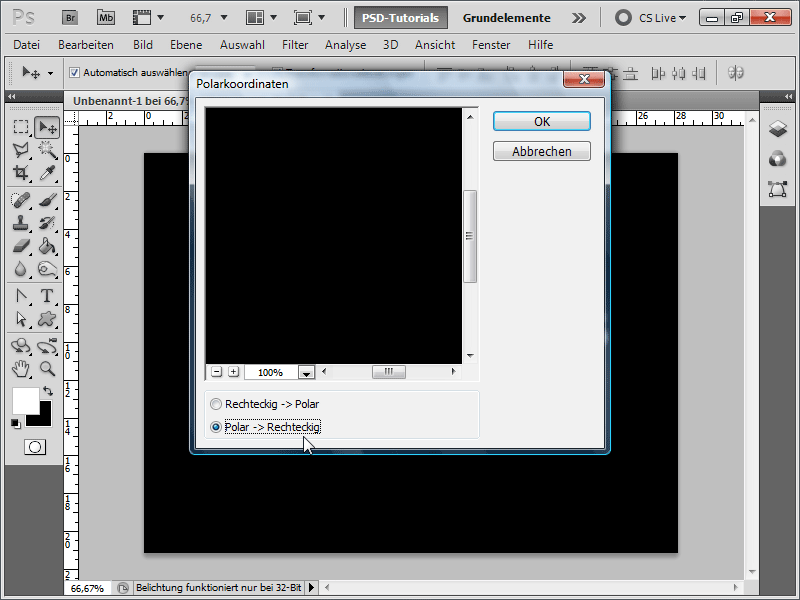
Теперь переходим в меню фильтров и там вызываем фильтр искажений с полярными координатами с настройкой Polar->Rectangular.
Шаг 5:
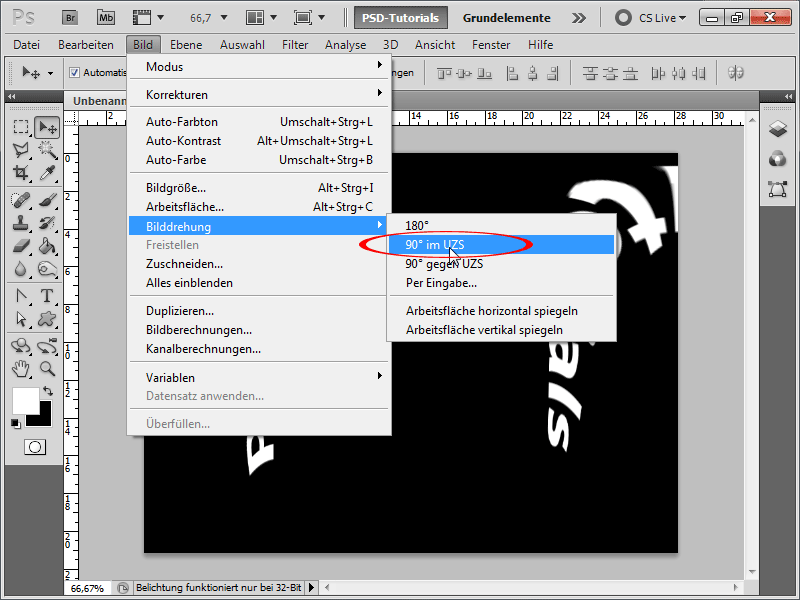
Теперь мне нужно выбрать Меню>Изображение>Поворот изображения>90° в UZS.
Шаг 6:
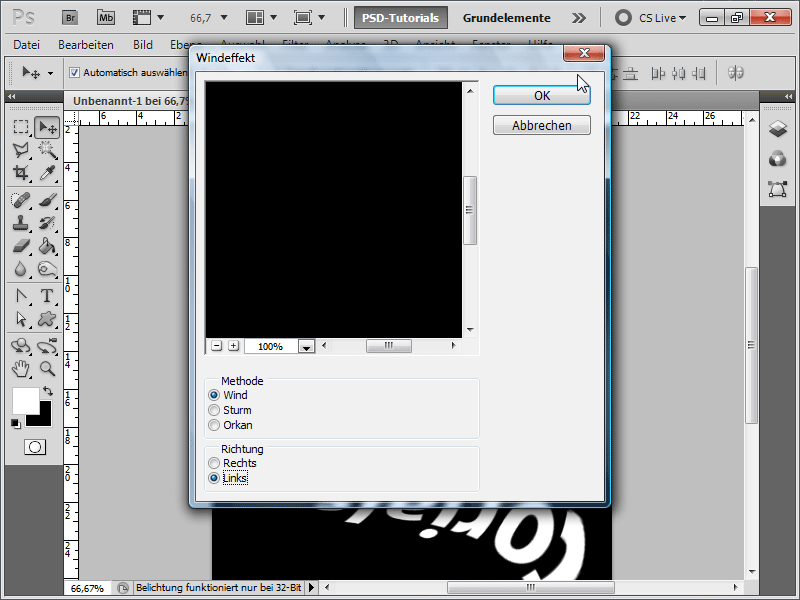
Далее я вызываю эффект ветра в фильтре стилизации и выбираю метод Wind с направлением Left. Затем нажимаю Ctrl+F, чтобы снова запустить последний эффект. Теперь Ctrl+Shift+F, чтобы изменить эффект вправо. Затем снова выполните фильтр с помощью Ctrl+F.
Шаг 7:
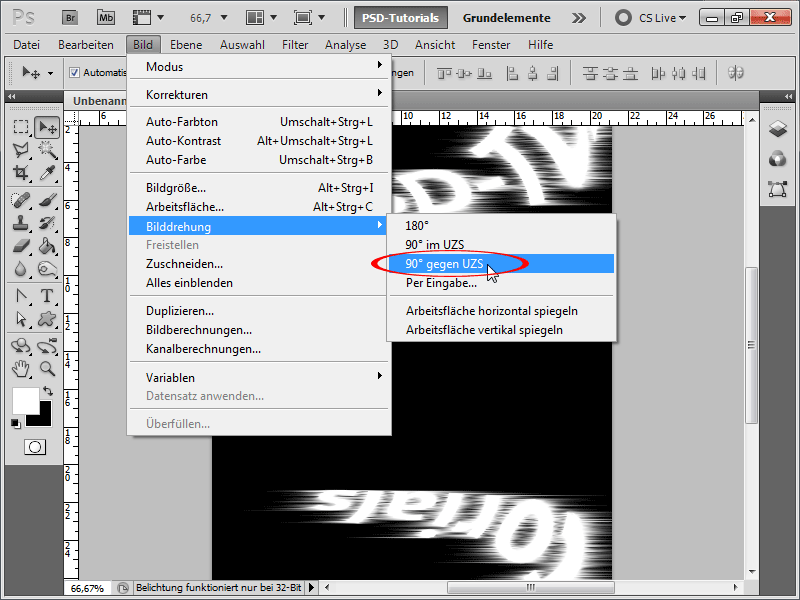
Теперь я поворачиваю изображение обратно к его первоначальной форме.
Шаг 8:
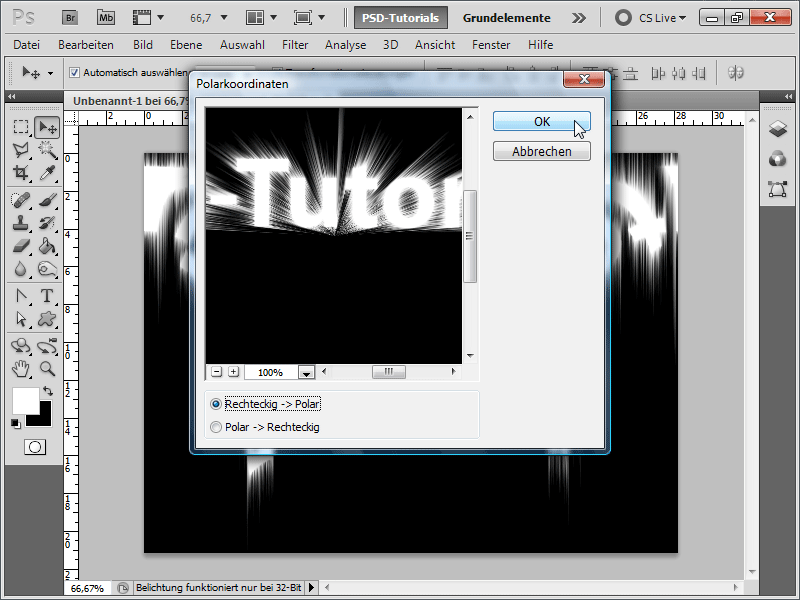
Теперь я снова вызываю полярные координаты, но уже с настройкой Rectangular->Polar.
Шаг 9:
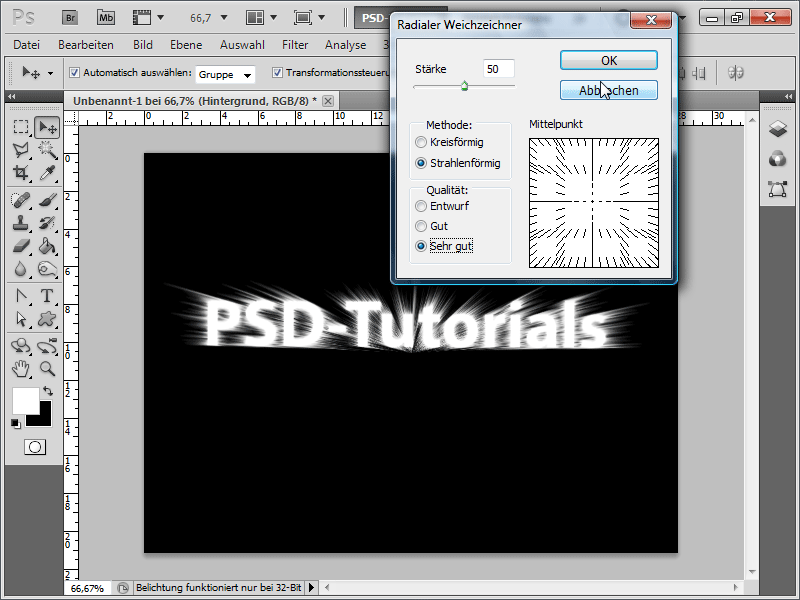
Затем я вызываю фильтр Menu>Filter>Blur Filter>Radial Blur со следующими настройками:
Шаг 10:
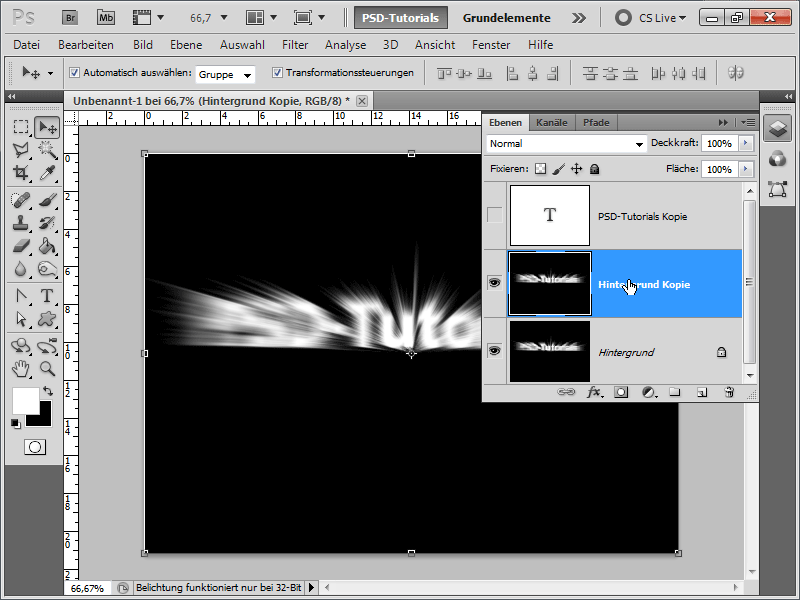
Теперь быстро дублируем фоновый слой с помощью Ctrl+J.
Шаг 11:
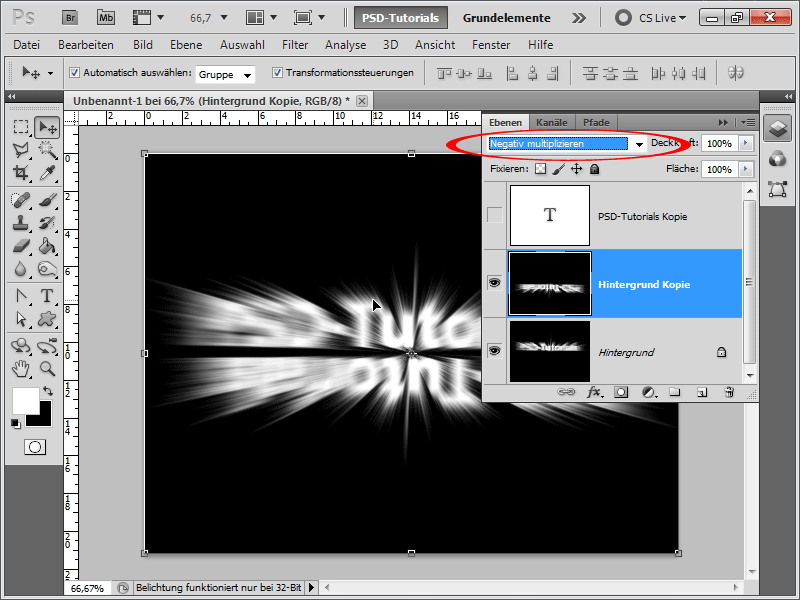
Затем я полностью поворачиваю новый слой на 180 градусов с помощью Ctrl+T и устанавливаю режим смешивания на Multiply Negative. Затем я переместил верхний слой немного вниз с помощью инструмента "Перемещение", чтобы между двумя слоями с эффектами не было черных пробелов.
Шаг 12:
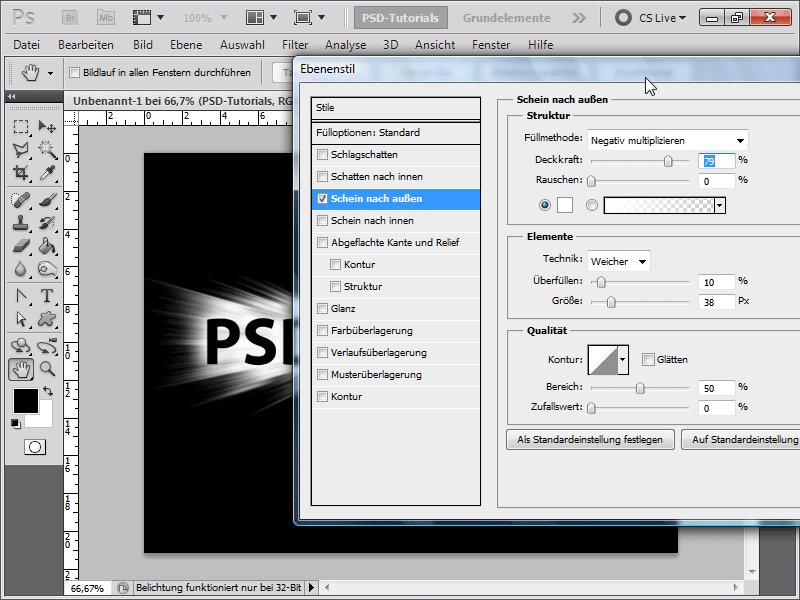
Теперь я перекрашиваю текст в черный цвет и активирую опцию заливки "Внешнее свечение " со следующими настройками:
Шаг 13:
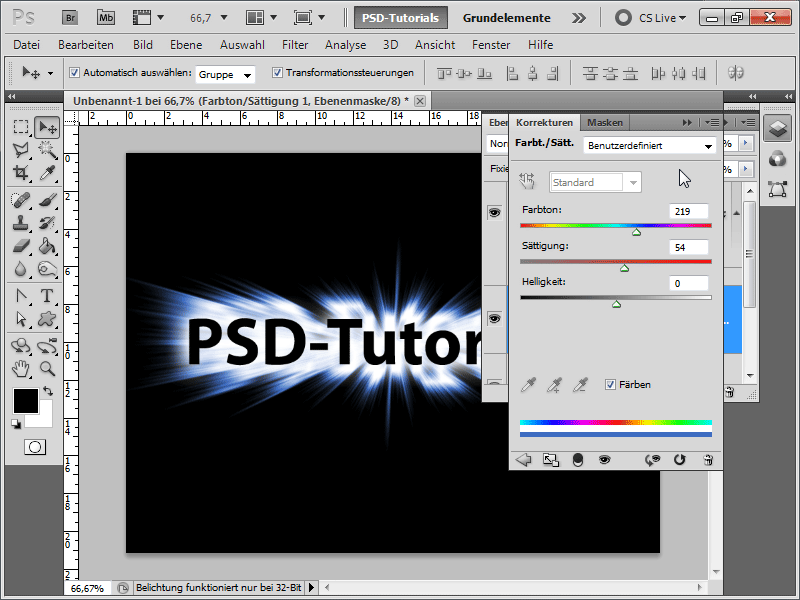
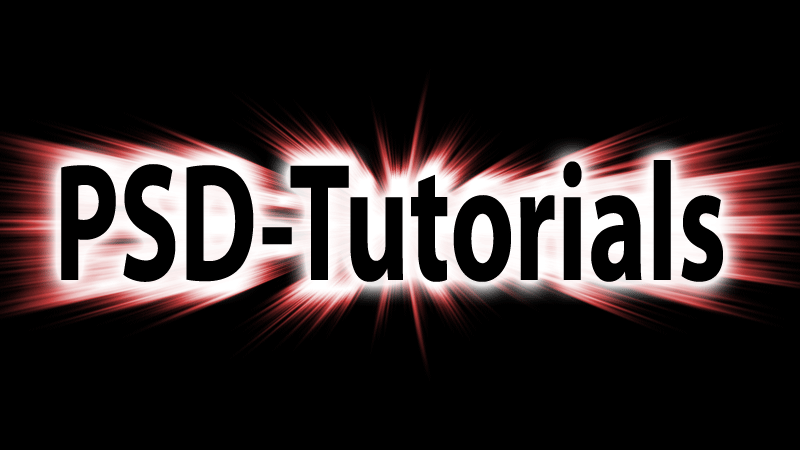
Далее я создаю корректирующий слой "Оттенок/Насыщенность" и добавляю немного цвета.
Шаг 14:
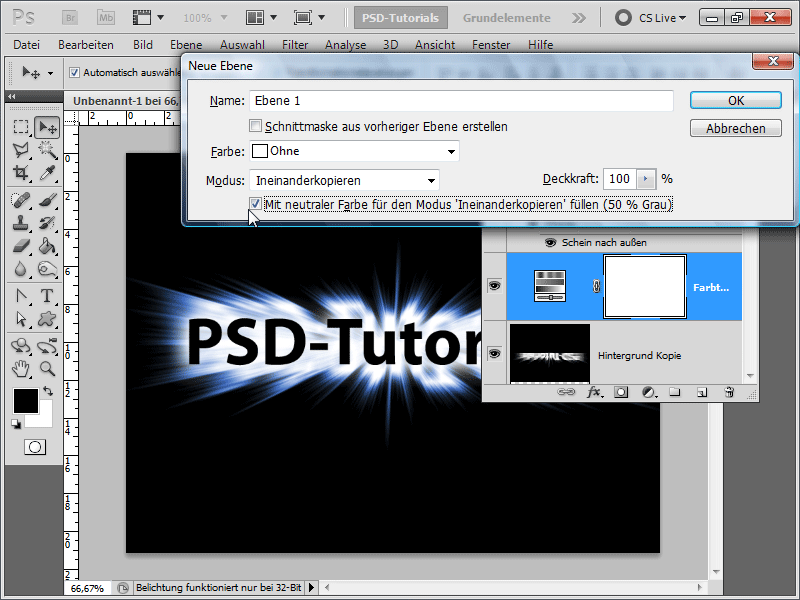
Если я хочу еще больше усилить эффект, я могу использовать Ctrl+Shift+N, чтобы создать новый слой со следующими свойствами:
Шаг 15:
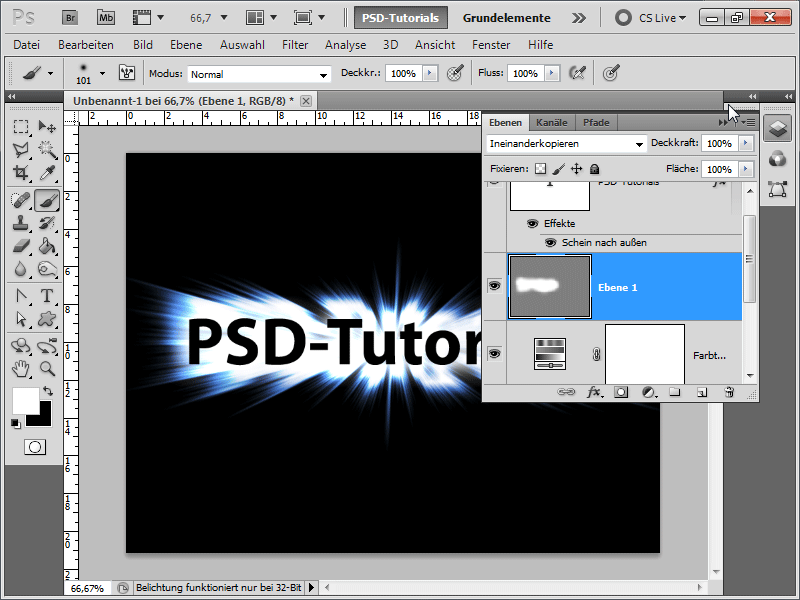
Это даст мне возможность неразрушающе окрасить некоторые элементы в более светлый цвет с помощью белой мягкой большой кисти, а также отменить это в любой момент.
Шаг 16:
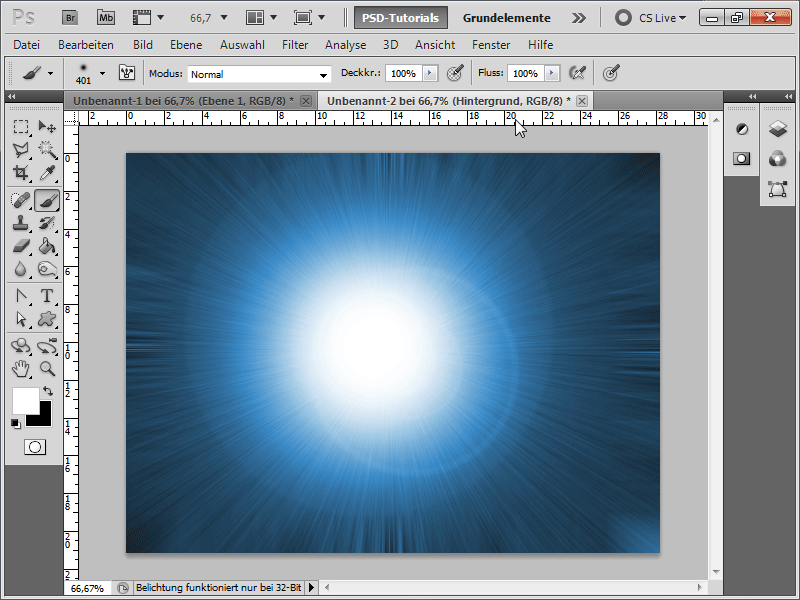
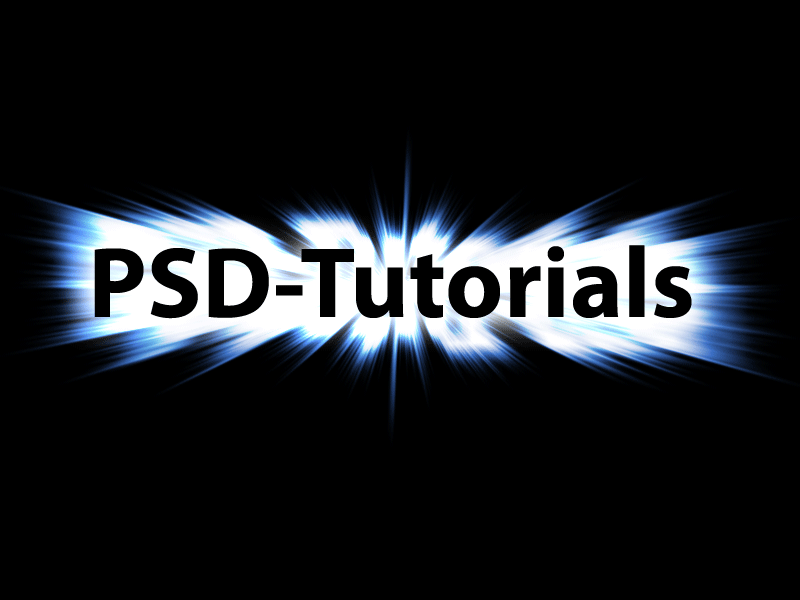
На мой взгляд, результат впечатляет.
Шаг 17:
Эффект будет еще лучше, если изначально не устанавливать документ на такую большую высоту, а затем не только повернуть скопированный фоновый слой на 180 градусов, но и отзеркалить его по горизонтали. Тогда текст можно будет нарисовать еще выше.
Шаг 18:
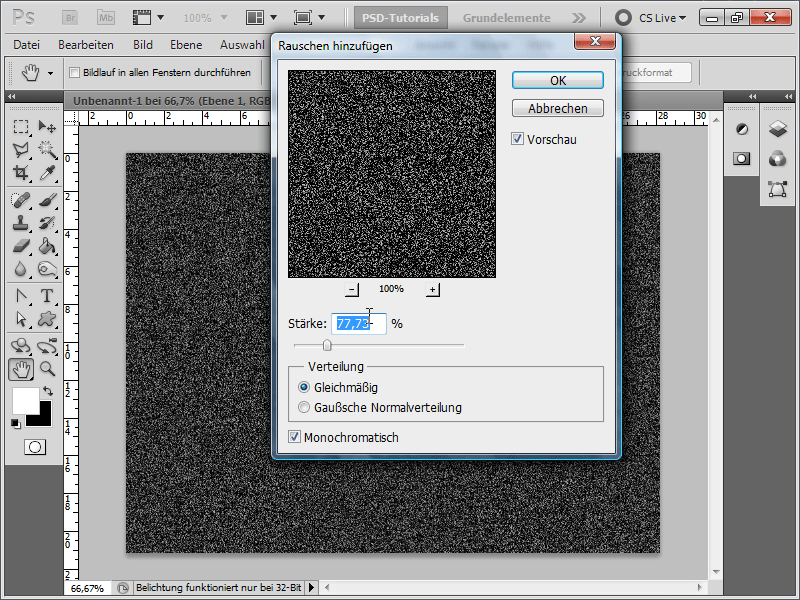
Я хотел бы кратко показать, что еще можно сделать с помощью радиального размытия. Для этого я создаю новый документ размером 800x600 пикселей и окрашиваю фон в черный цвет. Теперь я делаю эти настройки в Меню>Фильтр>Фильтр шума>Добавить шум:
Шаг 19:
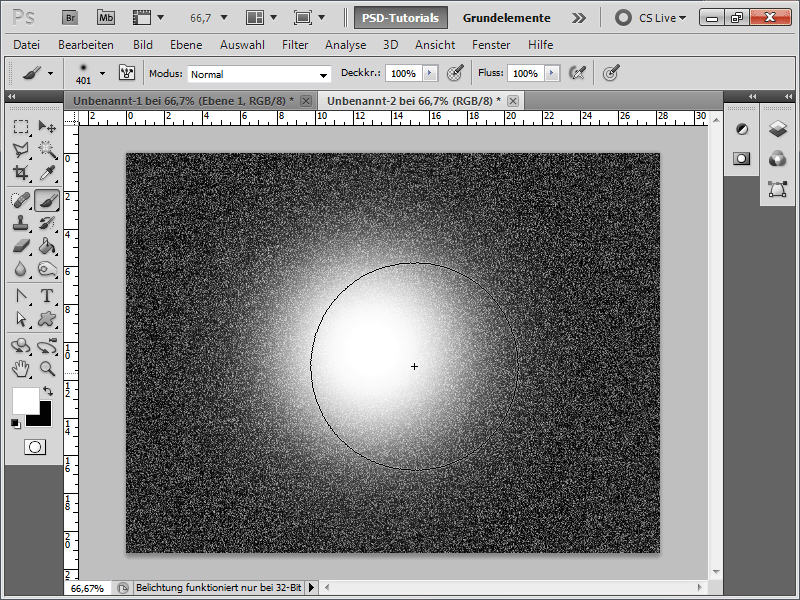
Далее очень мягкой и большой кистью рисую точку один или два раза белым цветом ровно посередине.
Шаг 20:
А если я снова вызову Радиальное размытие с максимальными настройками, то получится вот такой эффект (я добавил еще один корректирующий слой Цветовой тон/Насыщенность, а затем добавил пятно выцветания в центре).