Текст на траве в Photoshop - это универсальный и креативный эффект, который привносит природу в ваши проекты. С помощью Photoshop вы можете создать этот эффект всего за несколько кликов. В этом уроке я покажу вам два интересных варианта: реалистичный травяной текст с текстурой 3D и упрощенную версию для быстрого результата. Независимо от того, работаете ли вы над плакатом, приглашением или постом в социальных сетях, эти приемы помогут вам создать естественный и яркий эффект в кратчайшие сроки.
Шаг 1:
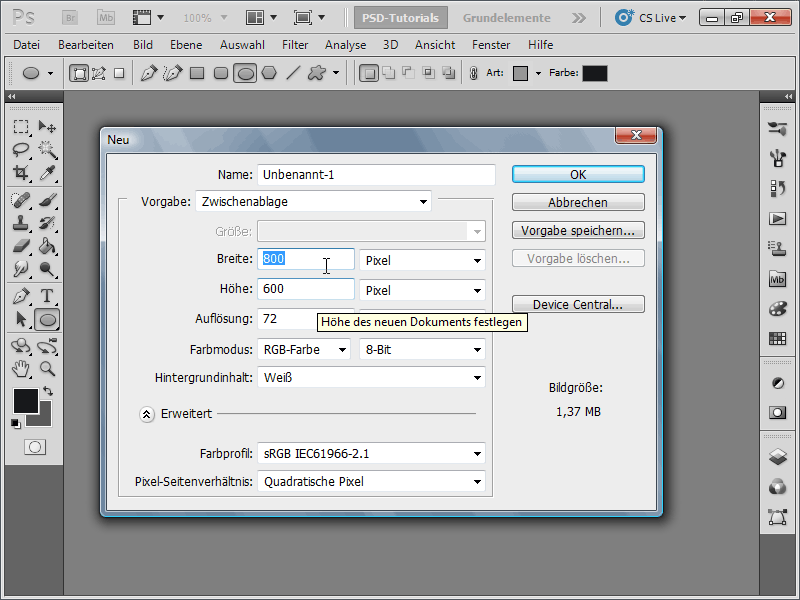
Сначала я создаю новый документ, размер которого не имеет значения. Я выбираю очень маленький размер - 800x600 пикселей. Если вы хотите распечатать этот эффект, измените единицы измерения с пикселей на см, а разрешение - с 72 на 300 пикселей/дюйм.

Шаг 2:
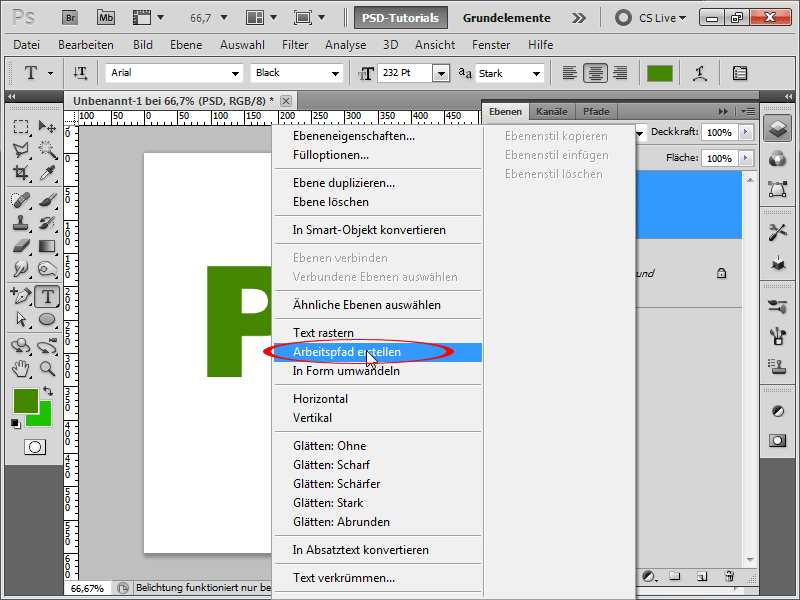
Теперь я создаю текст с толстыми буквами и создаю из него рабочий контур (щелкните правой кнопкой мыши на текстовом слое в панели слоев).
Шаг 3:
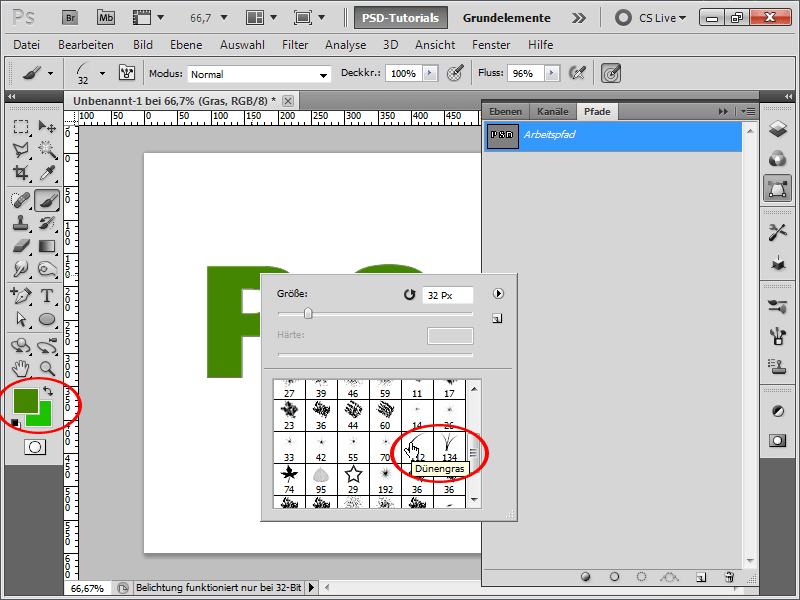
Далее я создаю новый слой, беру кисть и в качестве кончика кисти использую кончик дюнной травы. Изменяю цвета переднего и заднего плана на два разных оттенка зеленого.
Шаг 4:
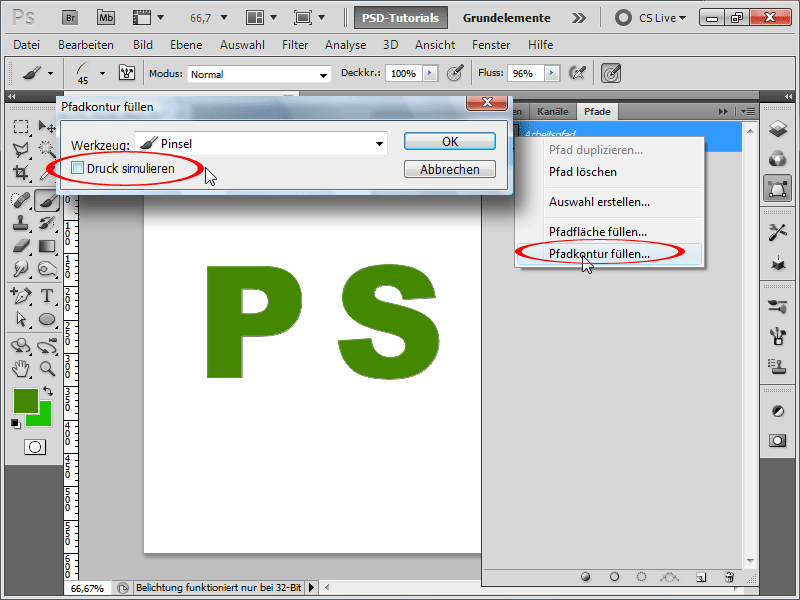
Затем я щелкаю правой кнопкой мыши по рабочему контуру на панели "Контуры" и выбираю пункт "Залить контур контуром". Появляется диалоговое окно, в котором я не устанавливаю флажок Имитировать печать.
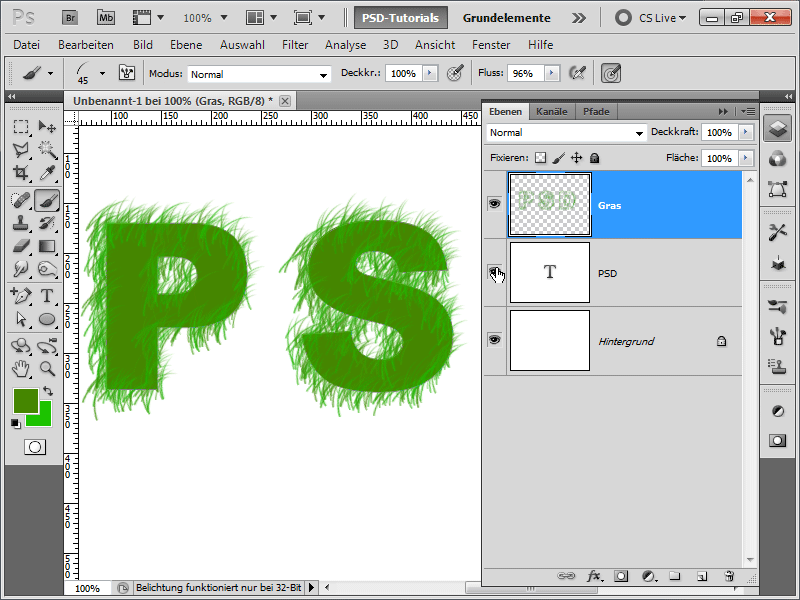
Шаг 5:
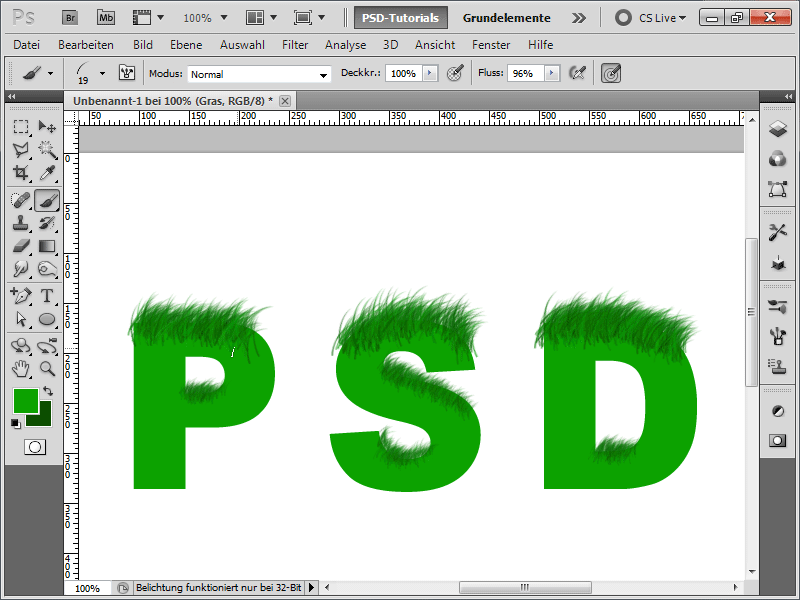
Результат выглядит следующим образом:
Шаг 6:
Если я скрою текстовый слой, останется только структура кисти травы. Я могу сам заполнить ее кистью.
Шаг 7:
Я мог бы использовать маску или ластик, чтобы снова удалить участки с кончиком травы. Но это не очень убедительно, особенно потому, что я бы предпочел, чтобы кончик травы всегда находился снаружи, а это не так.
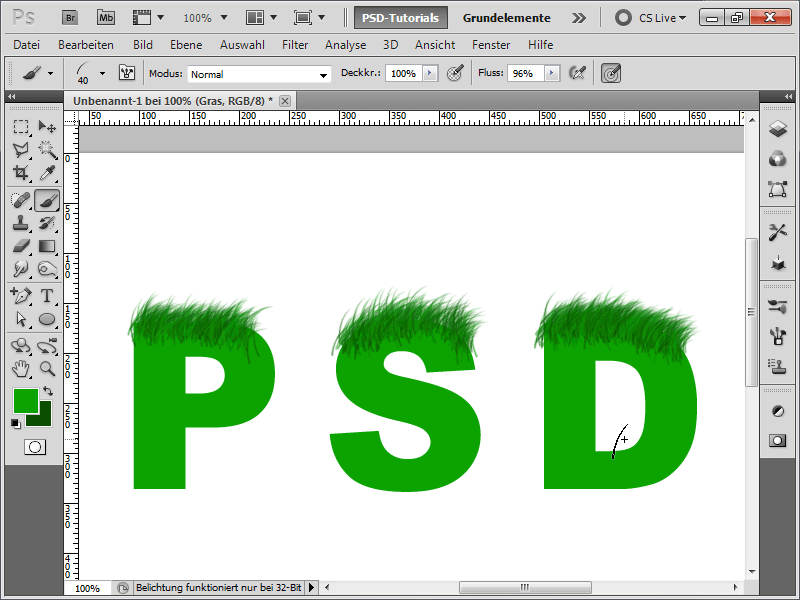
Шаг 8:
А вот и мой любимый метод: сначала я просто закрашиваю кистью верхние области над текстовым слоем.
Шаг 9:
Затем я уменьшаю размер кончика кисти и заполняю нижние области:
Шаг 10:
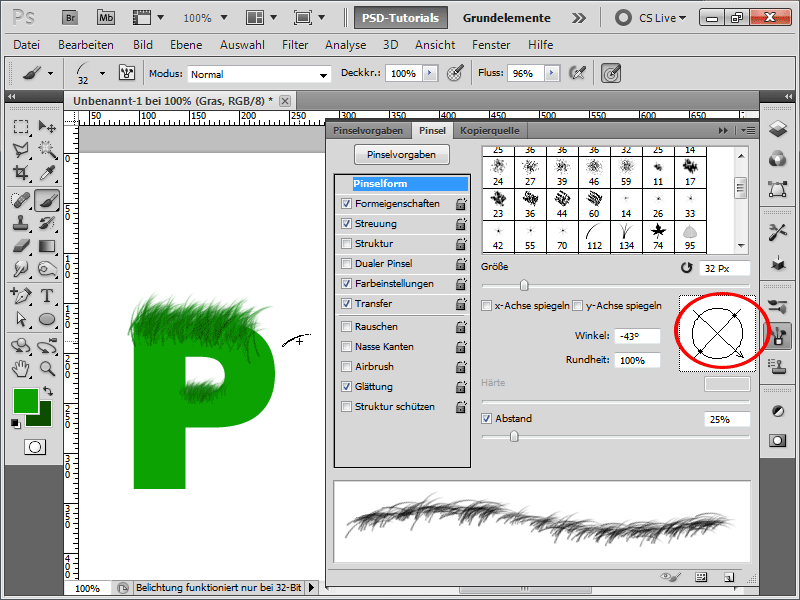
Нажимаю F5, чтобы открыть панель кистей, и поворачиваю кисть еще больше вправо.
Шаг 11:
Теперь я закрашиваю все области, повернув кисть вправо.
Шаг 12:
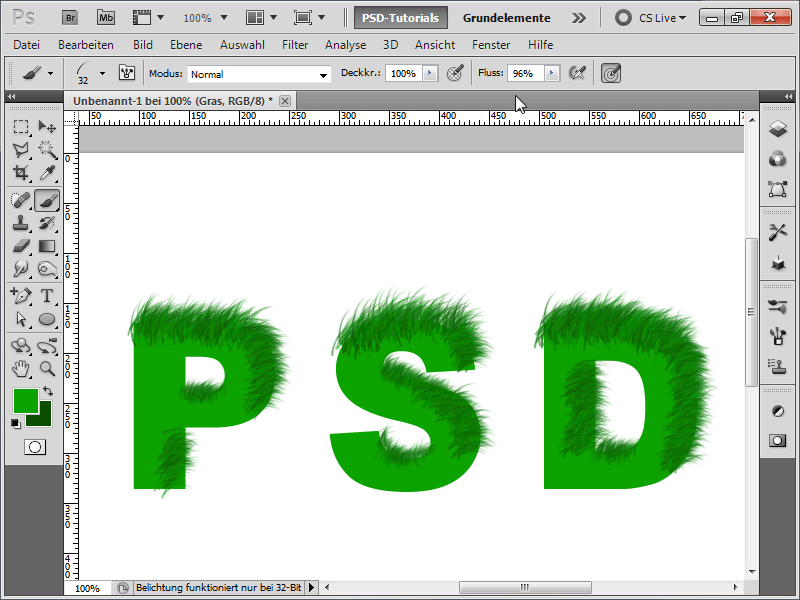
Затем снова немного поверните кисть и закрасьте области, направленные вниз:
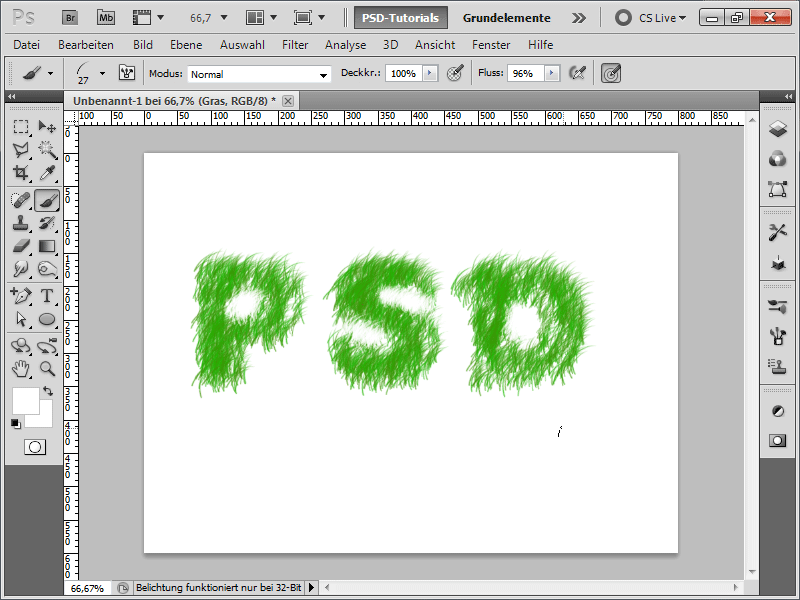
Шаг 13:
Еще один поворот, и мои буквы готовы. Во всяком случае, контуры прокрашены идеально. Теперь не хватает только внутренней части.
Шаг 14:
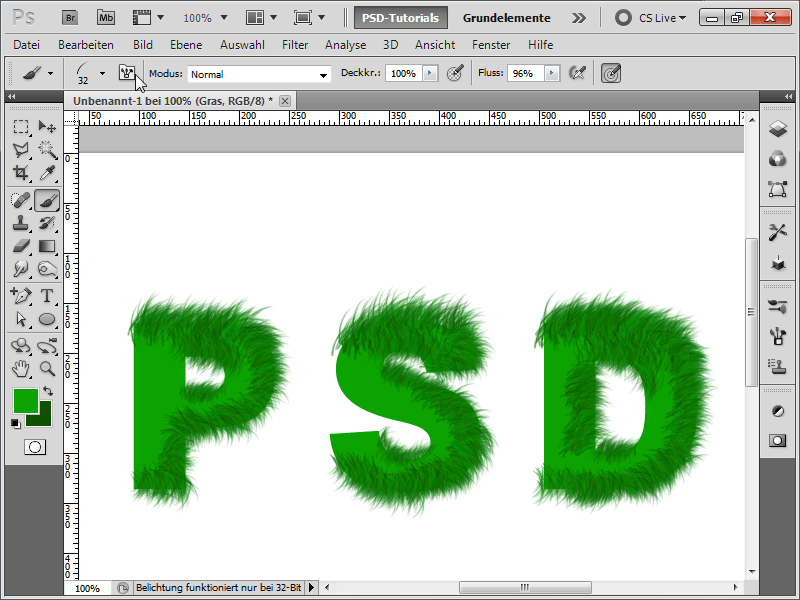
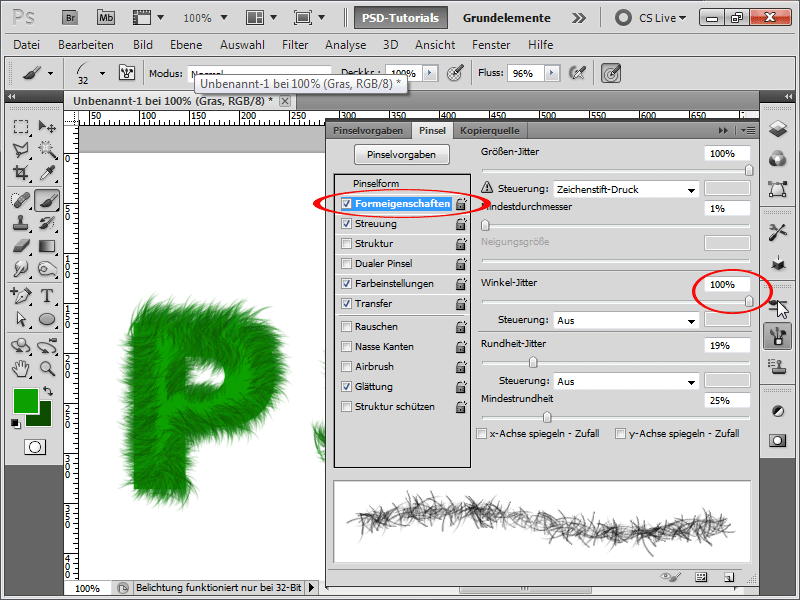
Чтобы трава во внутренней части не имела только одно направление, я установил угловое дрожание на 100% в свойствах формы на панели управления кистью.
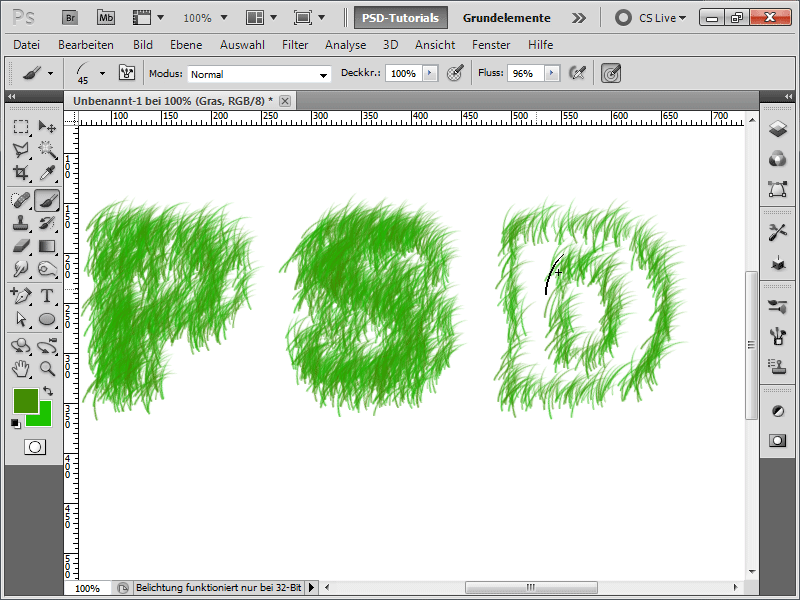
Шаг 15:
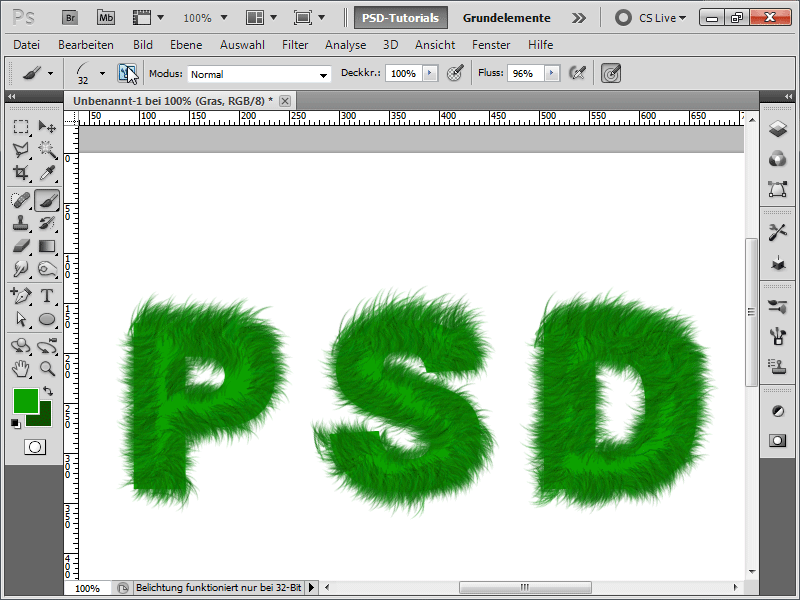
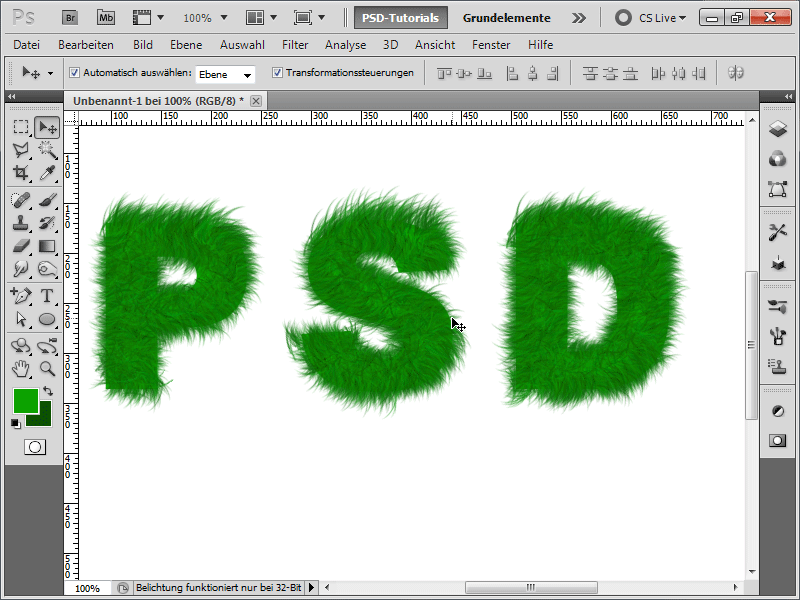
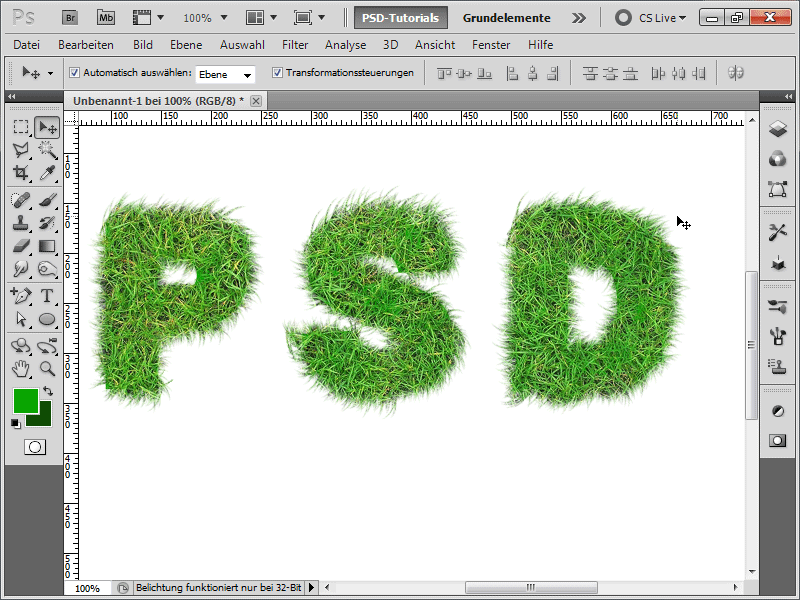
Теперь результат выглядит так:
Шаг 16:
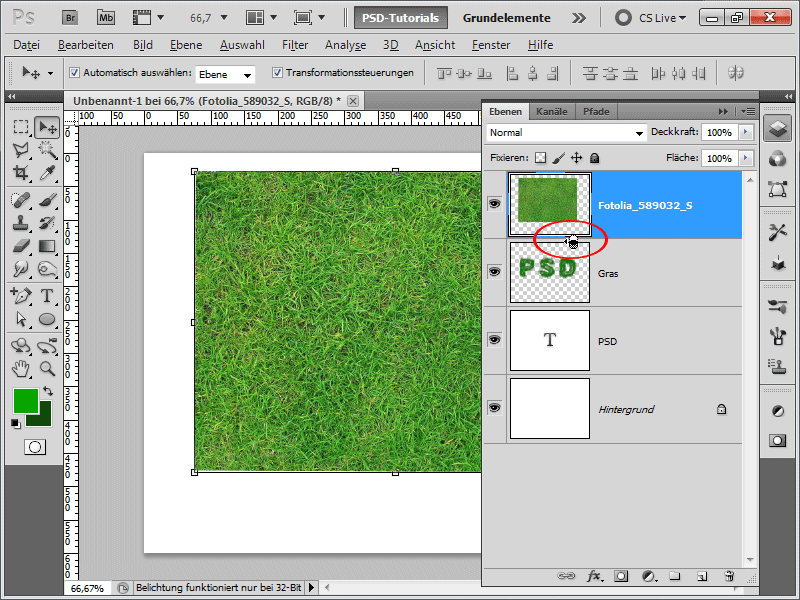
Если для вас это слишком нереалистично, я использую следующий подход: Сначала я загружаю фотографию травы. Я вставляю ее прямо над слоем с травой и щелкаю между ними, удерживая клавишу Alt.
Шаг 17:
Теперь создается обтравочная маска, и фотография влияет только на слой под ней. Выглядит гораздо реалистичнее, не правда ли?
Шаг 18-й:
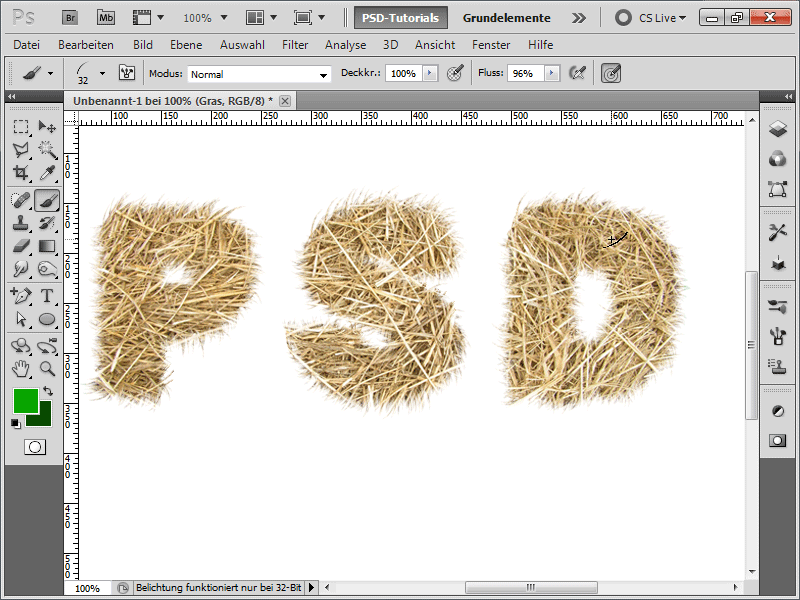
Кстати, это работает с любой фотографией. Здесь я использую только фотографию соломы.
Шаг 19:
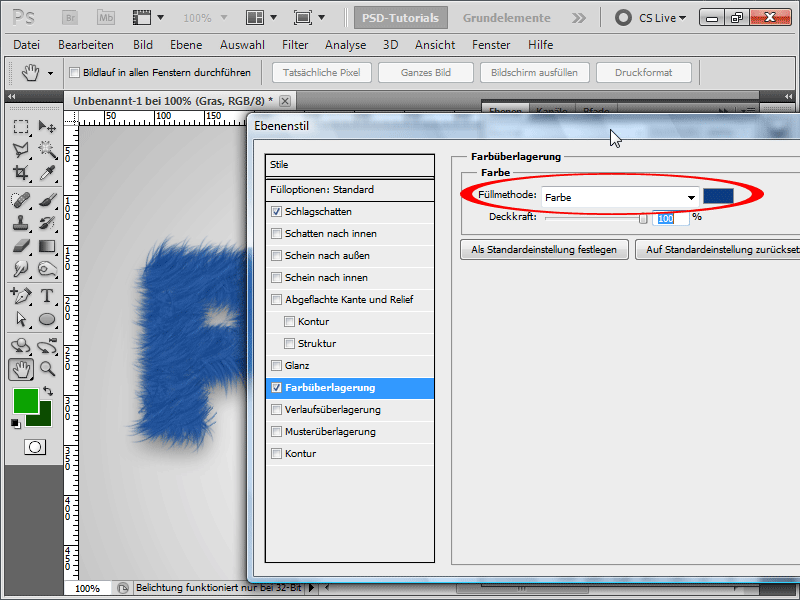
Если я скрою фото и добавлю к слою с травой падающую тень, а затем цветное наложение , то смогу быстро превратить его в монстра с размытым текстом.
Шаг 20:
Затем я добавляю радиальный градиент от серого к белому на фон, и в итоге все выглядит вполне прилично:
Шаг 21:
Хорошо, что я все еще могу в любой момент добавить новые штрихи в слой с травой с помощью кисти для травы.
Шаг 22:
А вот и вся работа в соломенном варианте:


