Во время этого тренинга я выполняю очень особое задание, а именно: Рождество. Когда за окном ночи становятся всё длиннее, а дни - всё короче, становится очень холодно, и лучше посетить рождественский рынок, чем делать переработку, тогда начинается рождество. Мы становимся немного ближе друг к другу, теплота снова набирает обороты, и мы вспоминаем всех дорогих людей из прошлого года.
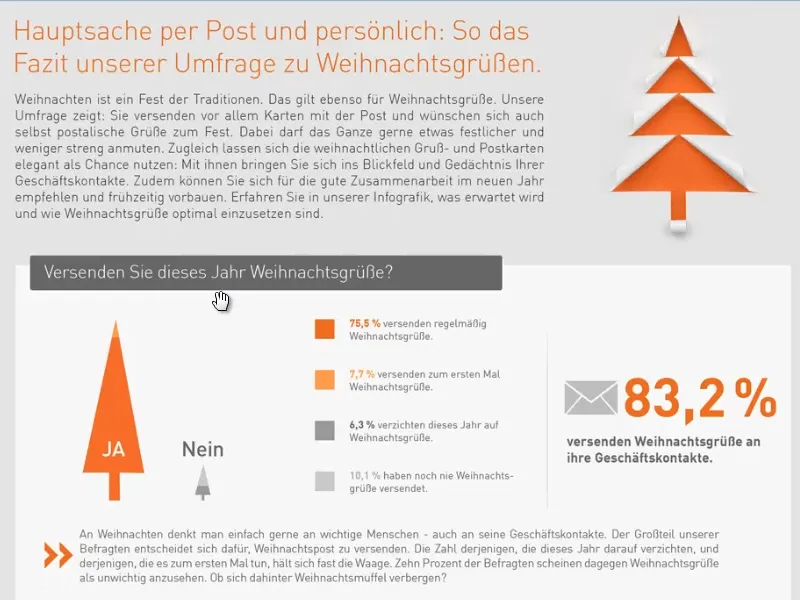
Именно поэтому я сам отправился на поиски и наткнулся на очень интересный инфографический материал, который, конечно же, не могу утаить от вас. А именно, этот инфографический материал сообщает: Более 80 процентов говорят, что в этом году отправят рождественские поздравления.

Обзор оформления рождественской открытки
Это, конечно, может быть в цифровом формате, но также можно отправить на бумаге. Как же вы это делаете? Лучше выбирать современный путь с помощью ЭЦП, писать через WhatsApp или всё-таки отправлять открытки? Я лично считаю, что ничто из этого не соответствует очарованию настоящей рождественской открытки. Именно поэтому мы вместе на этом семинаре создадим очень особенную рождественскую почту. Это будет бизнес-открытка в формате листа DIN длинная сторона. Звучит сложно, но если я вам покажу, о чем идёт речь, то вы скажете: "Ах вот о чем он." На самом деле всё довольно просто.
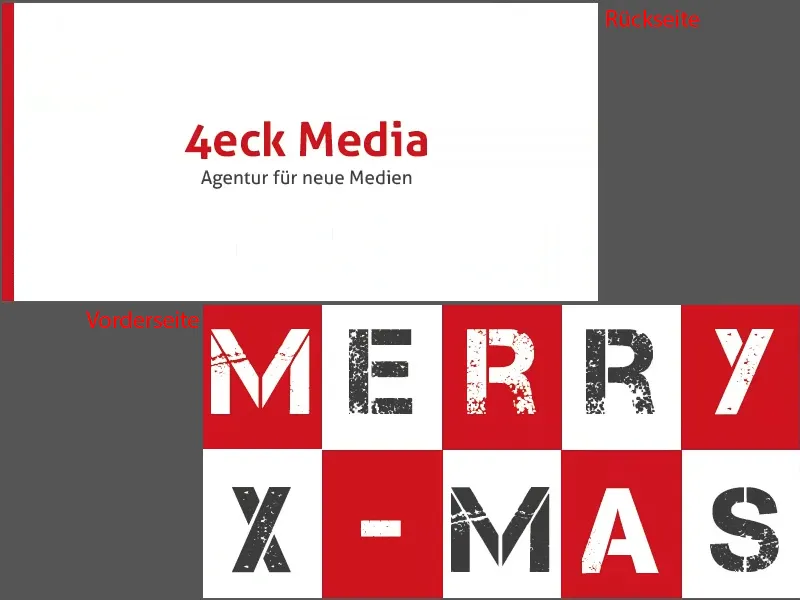
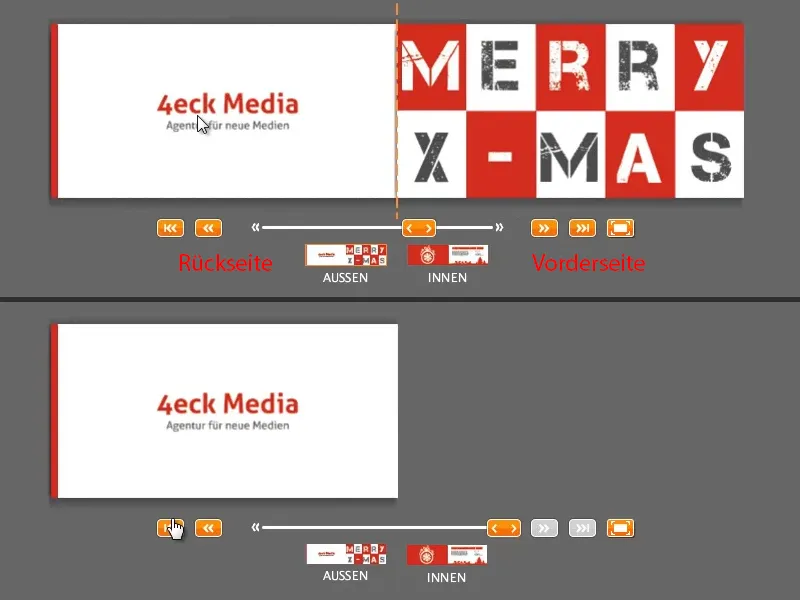
Готовая открытка выглядит вот так. У нас есть формат DIN длинный лист, это как обычный конверт. У нас есть передняя и задняя сторона и…
… две внутренние стороны. Вот так будет выглядеть наша открытка.
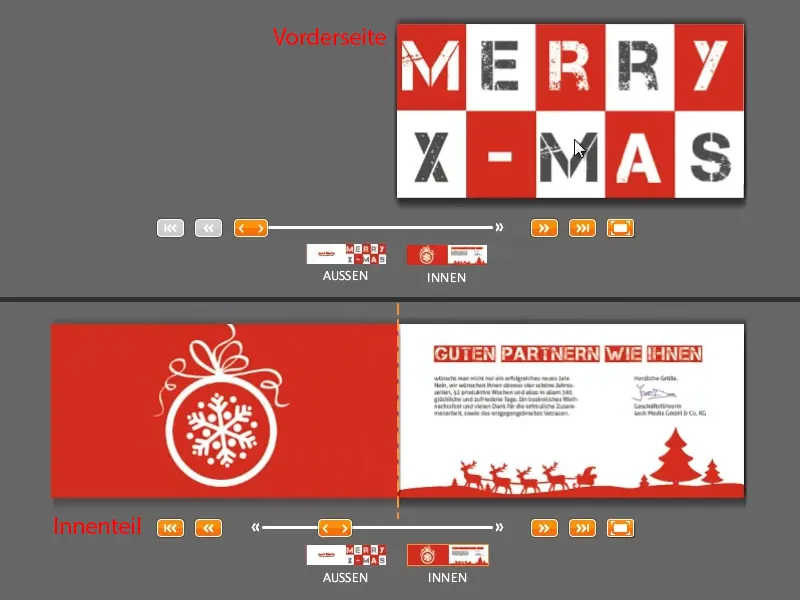
В качестве небольшой помощи в визуализации это всё еще в виде предпросмотра для печати в нашем онлайн-отображении. Это передняя сторона, внутренняя часть…
… и задняя сторона, еще раз с передней стороной. Теперь всё снова соединяется.
Вот как будет выглядеть открытка - и сейчас мы вместе её сделаем. И, чтобы сказать в знаменитых словах Джека Воробья: "Понятно до сих пор?!" – Я думаю, да. Начнем…
Скачать шаблон оформления
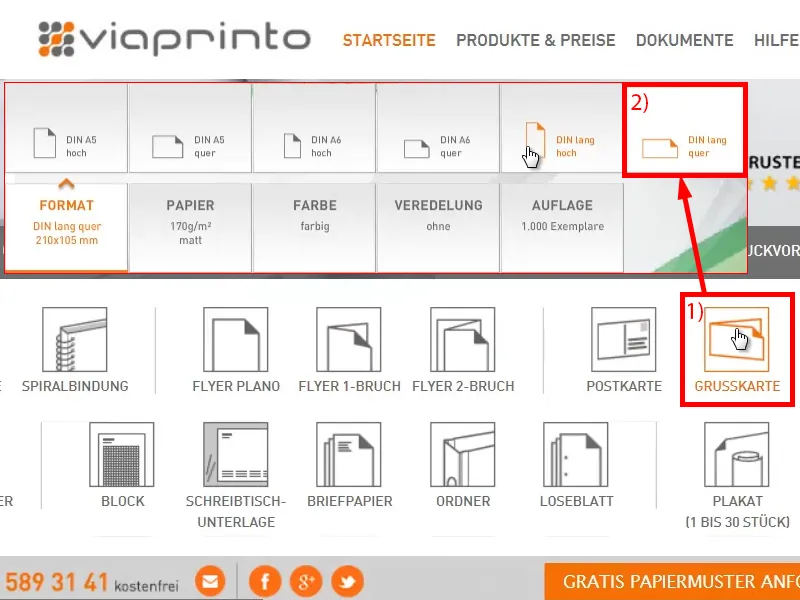
Как и в других моих тренингах, мы выбираем шаблон в Интернете. Я снова захожу на viaprinto.de, нашу онлайн типографию, и там в этом большом списке справа находим открытку (1).
Затем выбираю формат: лист DIN длинная сторона (2). Есть также другие, такие как, например, лист DIN длинной вертикально, мне тоже было бы интересно посмотреть, как выглядит открытка, которая обязательно привлечет внимание.
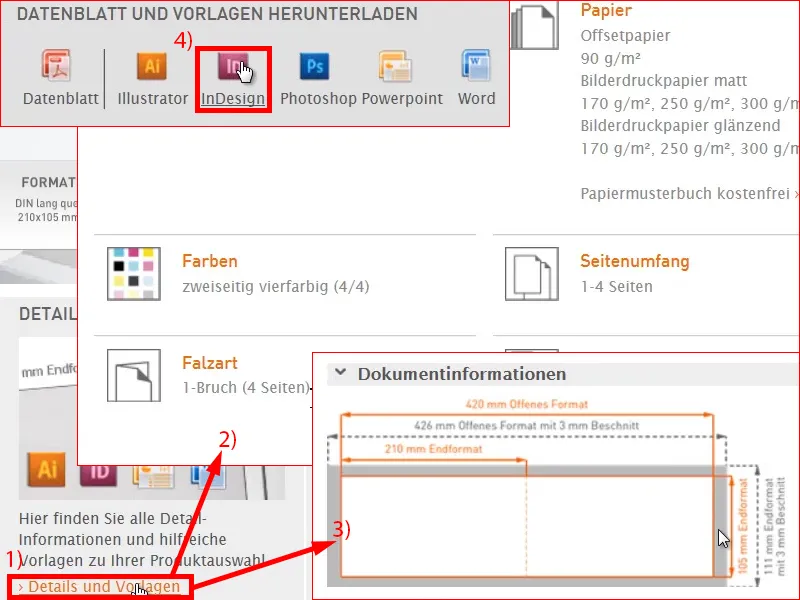
Здесь внизу в Деталях и шаблонах (1) мы выбираем шаблон. Здесь вы можете увидеть всю информацию (2), например, что тут есть складка, есть рекомендации по обогащению, количество страниц. В противном случае вы можете определить поле обрезки (3), если хотите делать это сами.
Мы этого делать не будем, мы просто спускаемся вниз, выбираем шаблон InDesign (4) и сохраняем его, чтобы открыть его в InDesign. Я, кстати, работаю в InDesign CC 2014. Хотя шаблон доступен с версии CS 5.5.
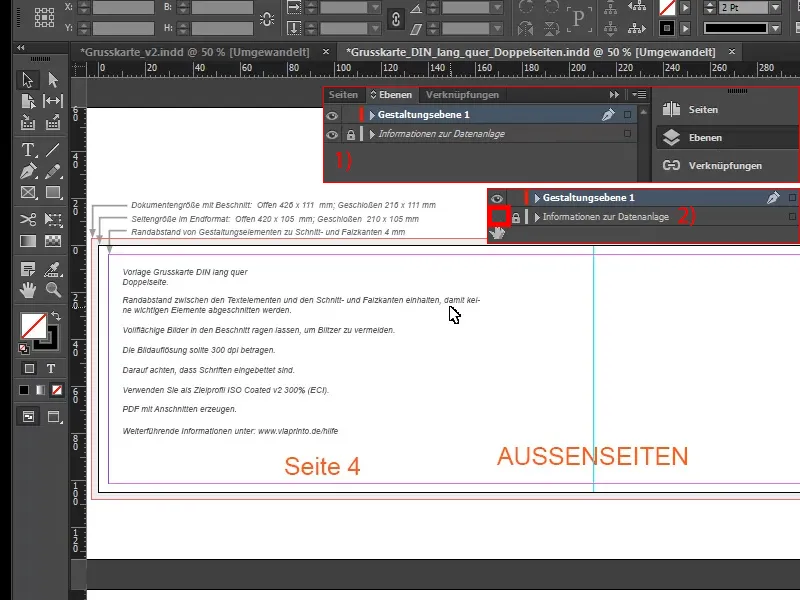
Так выглядит документ. Давайте оценим ситуацию: Что всегда делается при работе с шаблонами: здесь размещены различные слои (1), информационный слой "для создания данных", где находится всё, что мы видим здесь, и слой "для оформления", на котором мы работаем в конце.
Я смело скрою информационный слой (2), потому что я знаю, что мне нужно делать дальше. Мне это не нужно. Для вас это может быть полезно, так что посмотрите внимательнее на подсказки. Я просто уберу их.
Оформление передней стороны
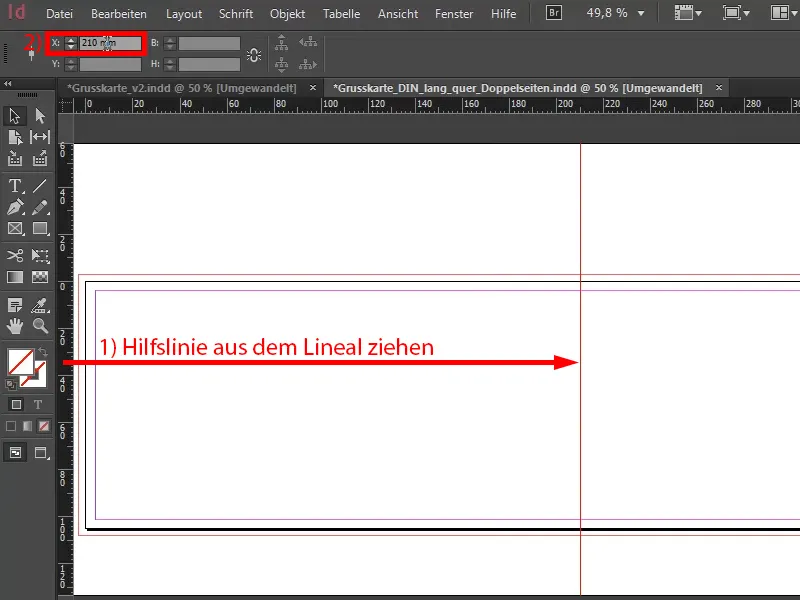
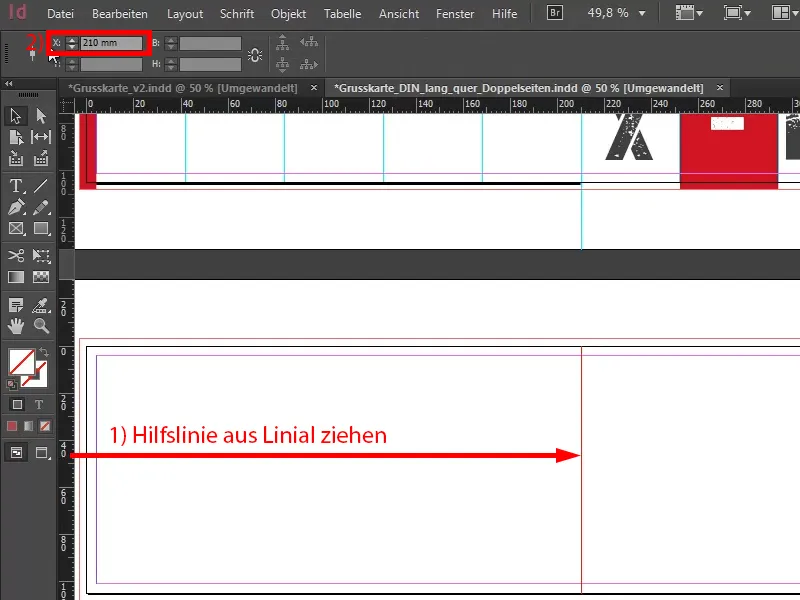
Первое, что мне нужно, это определить место, где будет складка. Поэтому я просто выведу линию с моего линейки сбоку (1) и установлю её на 210 мм, введя это сверху (2). Вот здесь будет сгиб.
Сейчас я обращусь к правой стороне, потому что я хочу, чтобы здесь был дизайн в стиле плитки. Вы помните, это выглядит так, как на этой странице.
Что стоит за этим? Это просто должно быть плоским. Меньше значит больше, и я хочу с этой открывашкой немного выделиться из толпы.
Я хочу, чтобы эта сторона просто отличалась и выделялась из огромного множества рождественских открыток, которые вы можете видеть вечно, из 81 предыдущей, которую вы уже видели, и из 320, которые вы получили в прошлом году. Поэтому именно этот дизайн. У нас есть рождественный, теплый красный оттенок. И это мой лейтмотив для Рождества, но, конечно же, есть и другие цвета, зеленый или синий, о которых я еще поговорю позже, но сначала нам нужны плитки.
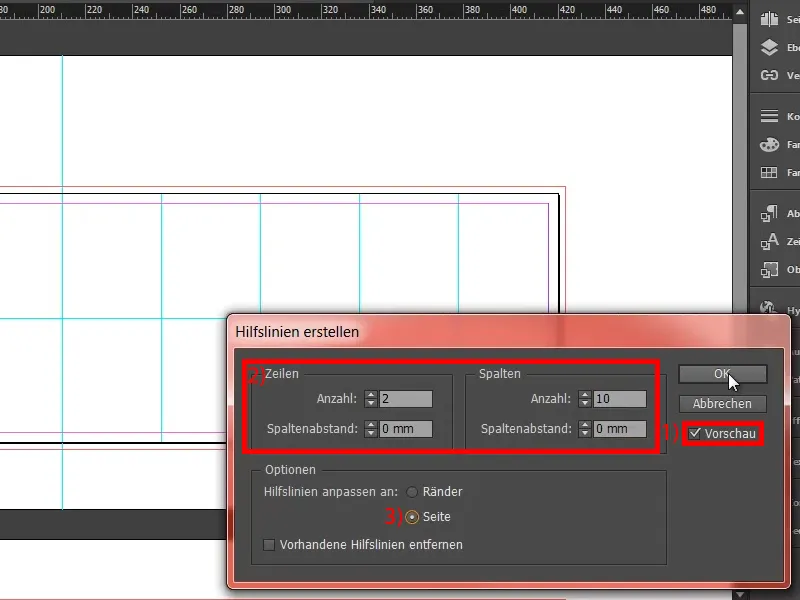
Мы просто добавляем это, перейдя в Разметка>Создание вспомогательных линий. Затем появится этот отличный диалог. Я активирую функцию Предварительный просмотр (1), тогда вы сразу увидите, что изменится там. Мне нужно иметь две линии. Расстояние между столбцами мне не нужно, я установлю его на 0 мм. И я хочу 10 столбцов, также с расстоянием между ними в 0 мм (настроено в пункте 2). Флажок рядом с страницей в порядке (3). Еще раз подтвердите нажатием на ОК.
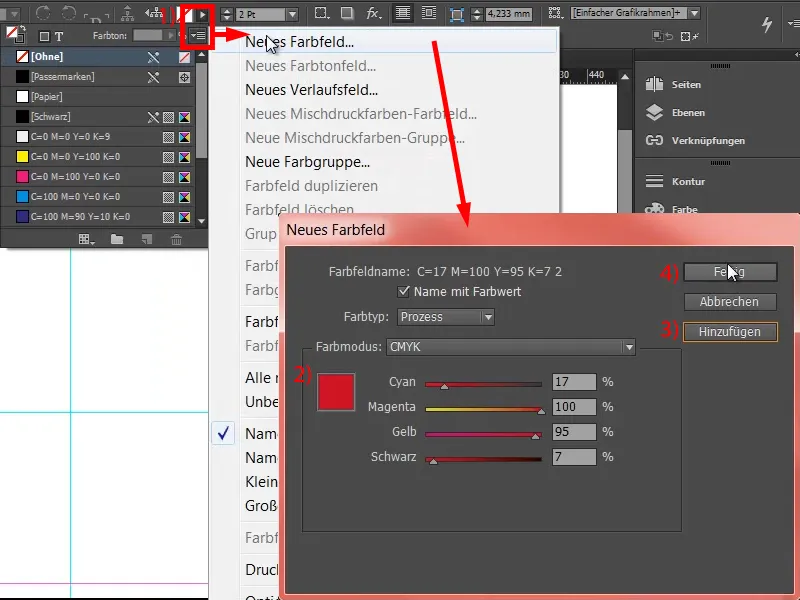
Теперь у нас почти готова сетка, это было довольно легко. А теперь нам нужен подходящий цвет. Я задаю цвет вручную (1), потому что у меня точные цветовые значения, которые я хочу учесть там. У меня это происходит очень легко (2): Голубой 17 %, Пурпурный 100 %, Желтый 95 % и Черный 7 %. Это дает этот красный оттенок, пылкий, как любовь, который я добавляю (3 и 4).
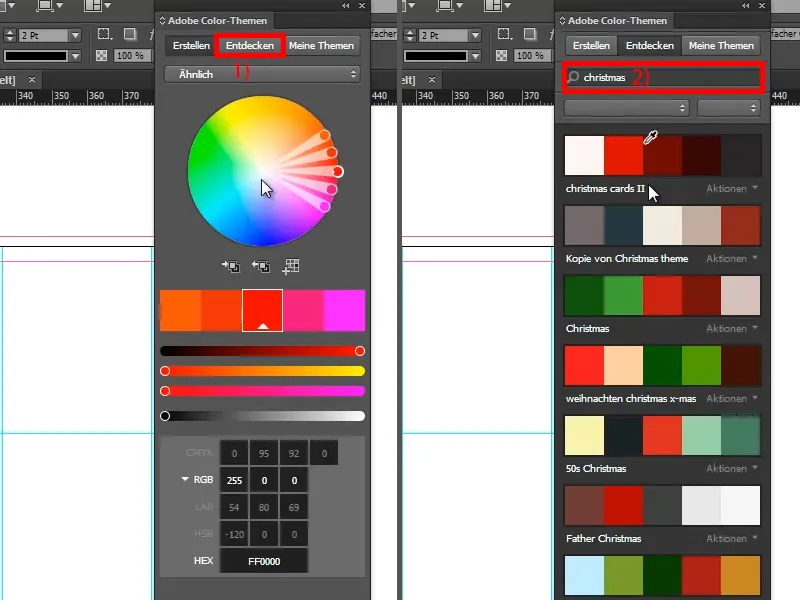
Если вы сами ищете подходящие цвета, подходящие к определенному настроению, я бы также мог посоветовать вам попробовать: Попробуйте перейти к Окно и затем к Цвету, выберите Темы цвета Adobe. Это, по-моему, бывший Кулер, его явно переименовали. Там легко можно найти определенные цветовые гармонии. Вы переходите к Поиск (1) и вводите, например: "christmas" (2). Потом вам выдаст различные цветовые гармонии на тему Рождества. Вы также можете так поступать, добавляя их к своей палитре цветов, если вам нужен подходящий цвет.
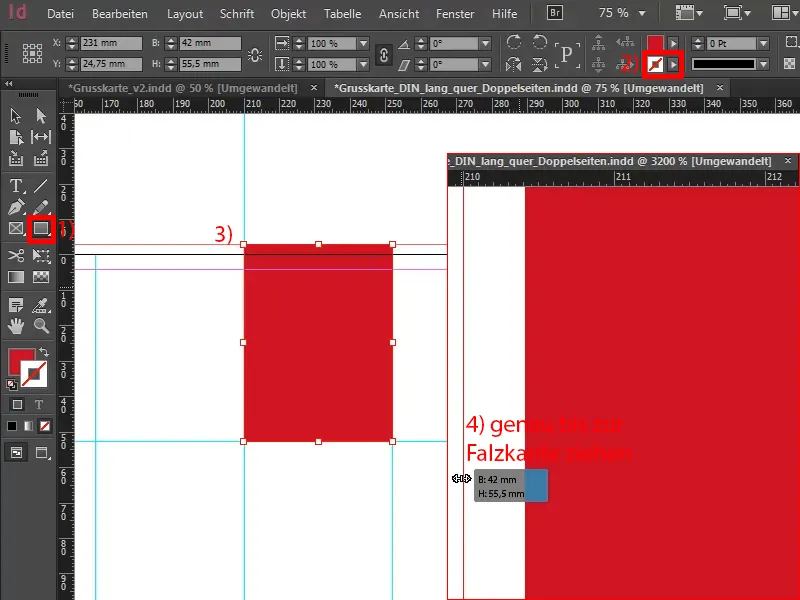
Я возьму теперь Инструмент прямоугольника (1), уберу обводку (2) и нарисую прямоугольник (3). Это первый шаг, главное, чтобы вы стояли на вспомогательной линии (4).
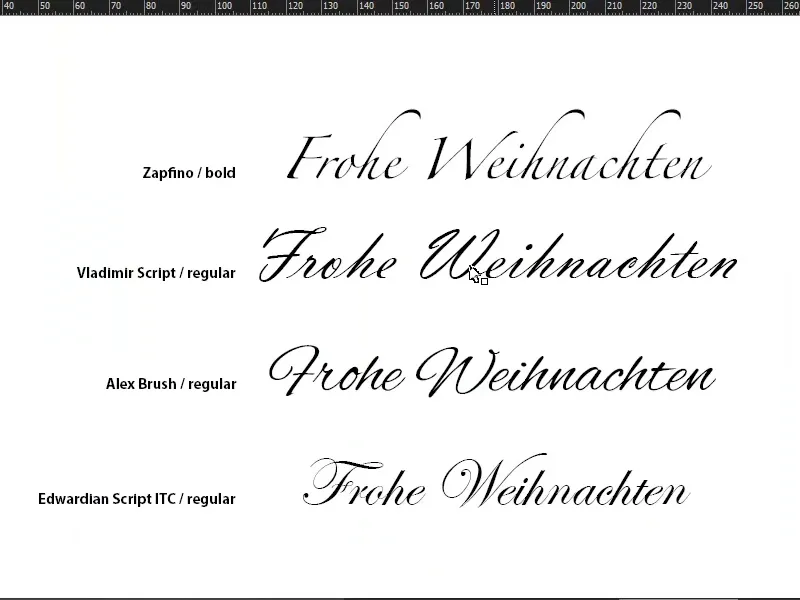
Для титульного листа, который не слишком стандартен, конечно, нужен и шрифт, который немного выделяется из общего. На Рождество мы, по-видимому, уже ожидаем этих «написанных от руки» красивых каллиграфических шрифтов, потому что они просто выглядят так потрясающе и каллиграфически изогнуты, как, например, Zapfino или Vladimir Script и все остальные. Это потом такие красивые, экстравагантные, однородные шрифты. Прекрасно, без сомнения, но не для нас – мы делаем что-то другое.
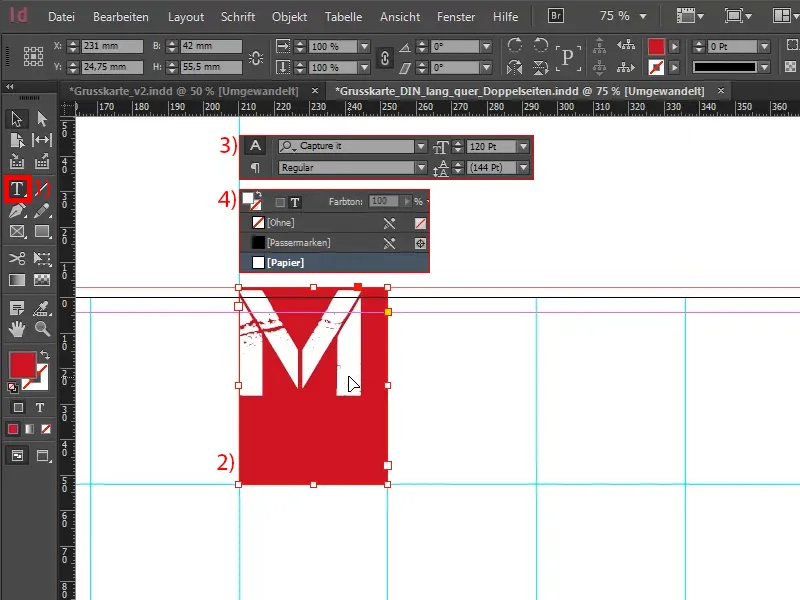
Я беру Инструмент текста (1), кликаю один раз внутри рамки, таким образом создается текстовая рамка (2). Здесь я выбираю шрифт, а именно Capture it. Он остается обычным, но намного крупнее, а именно 120 пт (3). Из этого пишу "M". Цвет – белый (4).
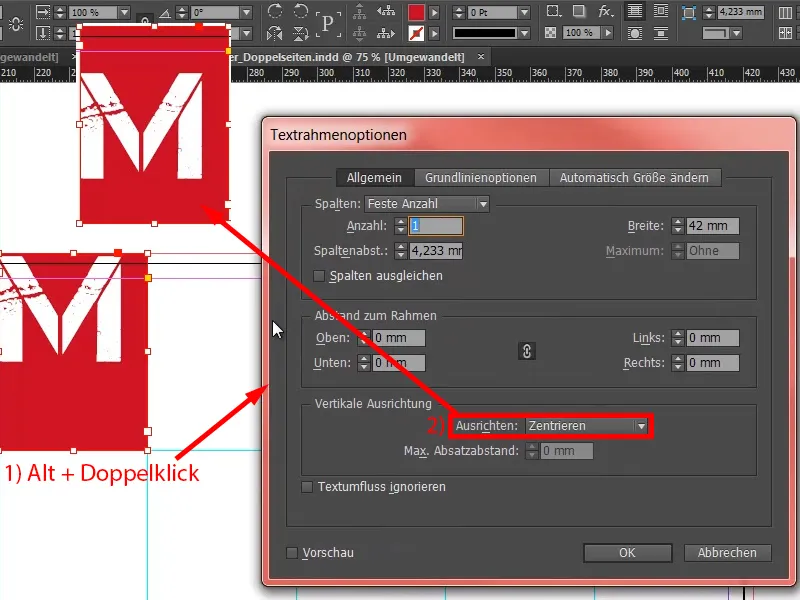
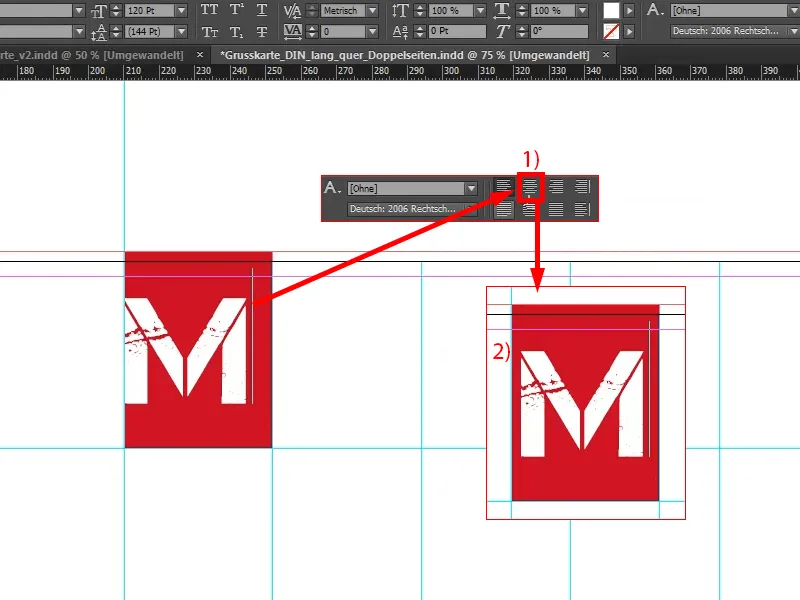
Далее я открываю с помощью Alt и дважды кликаю левой кнопкой мыши на Опциях текстовой рамки (1). Хочу, чтобы "M" был центрирован по горизонтали (2).
Также я центрирую его по вертикали (1), и тогда он будет выглядеть так (2).
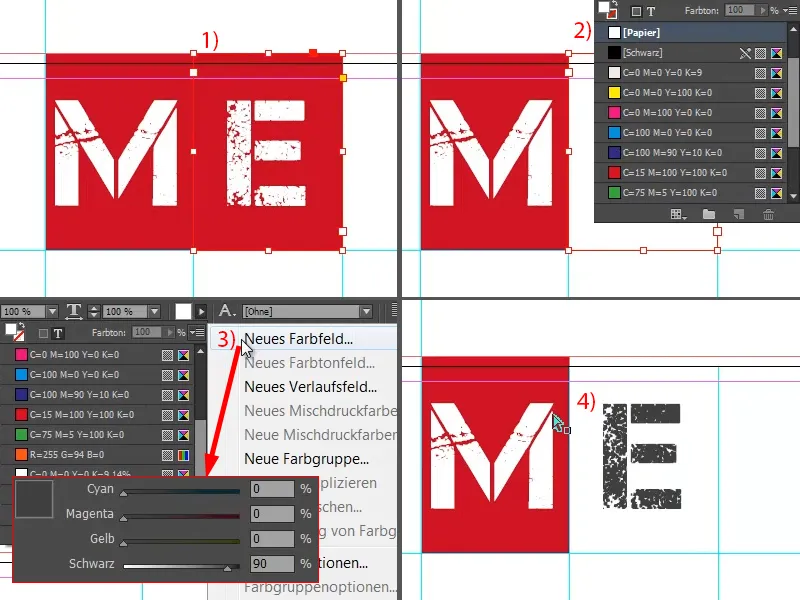
Теперь я копирую все это, из "M" делаю "E" (1), меняю фон на белый (2) и заменяю шрифт цветом, который я задаю: девяностопроцентное черное (3). Оно не такое жесткое, как обычное черное (4), оно немного нежнее. "Немного" – конечно, относительно, это все еще привлекает внимание, как след от кинг-конговской лапы, но здесь же дело в контрастах.
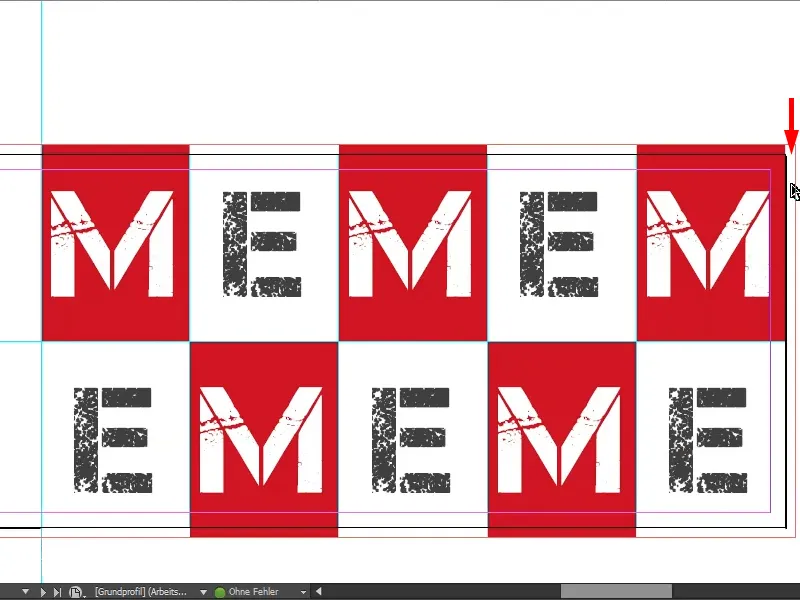
Теперь я беру два объекта, копирую их вправо, и продолжаю копировать, пока не будет такого вида. Здесь (смотрите стрелку) будьте внимательны, чтобы вы выходили за пределы обрезки.
Теперь, например, вы могли просто взять это поле и оттянуть, но тогда "M" тоже сдвинется (смотрите справа). Это можно терпеть или нет. Я бы посоветовал людям, склонным к деталям: добавьте позади красную область. Я же просто тяну поле (как на правом изображении).
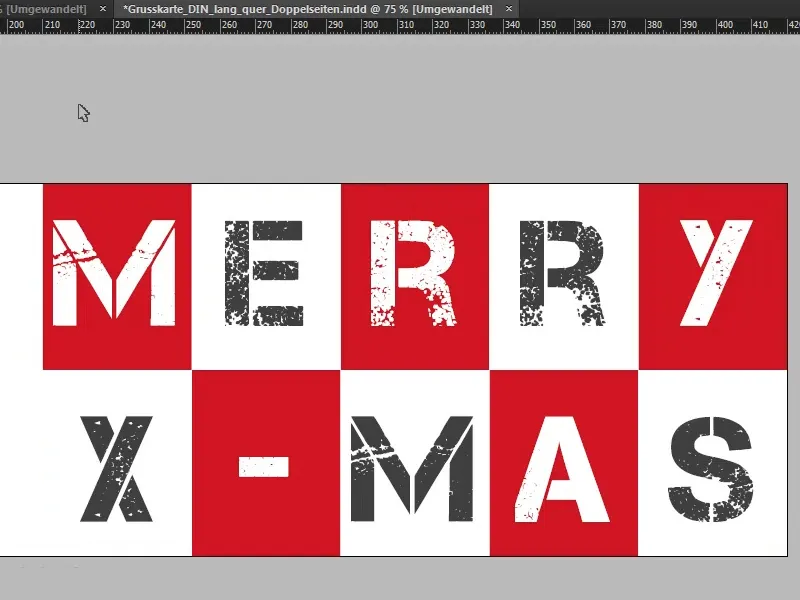
Эту рождественскую фразу "MEMEM …" мы, кажется, еще нигде не видели, так что давайте переименуем это … Таким образом, мы уже закончили с передней стороной.
Создание оборотной стороны
Перейдем ко второй внешней стороне, то есть к оборотной стороне. Мы просто нарисуем прямоугольную рамку, начиная от угла слева сверху до нижней линии красным цветом (1). И на следующем шаге я просто достану из моей библиотеки наш логотип с лозунгом (2). Я его еще выровняю по середине…
Теперь страница практически готова.
Что стоит за этим?! – Потому что это действительно не волшебство. За этой страницей стоит мысль: это просто о том, чтобы информация была сведена к основному и чтобы зритель не отвлекался, а просто смиренно мог сосредоточиться только на фирменном стиле. Вы можете вставить сюда ваш фирменный стиль – и больше ничего, потому что все остальное действительно только бы отвлекло. Здесь просто речь идет о том, чтобы иметь очень изящное, элегантное, стильное появление, как на красной дорожке, даже если она здесь снежно-белая. Эта страница должна быть посвящена только фирме.
Что здесь также стоит отметить, например, это то, что язык карты также соответствует корпоративной идентичности фирмы. Мы, как агентство новых медиа,, держим это довольно просто и лаконично, в духе: «Keep it short and simple» – и это не больше чем «short and simple». Вуаля.
Создание внутренней части
Теперь переходим к внутренней части. И здесь я снова устанавливаю вспомогательную линию на 210 мм (1 и 2), точно посередине. Давайте еще раз взглянем на шаблон…
Как вы можете отчетливо видеть здесь, мы хотим продолжить дизайн оборотных сторон на внутреннем изображении. Поэтому у нас слева снова наш контрастный цвет, украшенный плоской иллюстрацией и снежинкой.
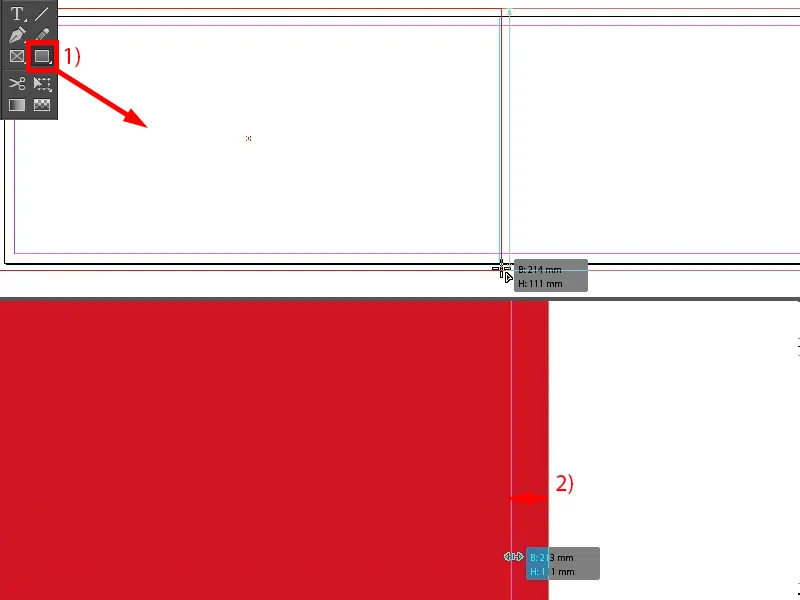
Мы просто нарисуем прямоугольную рамку (1). При этом важно снова убедиться, что мы действительно протянули поле цвета до края для сгиба (2).
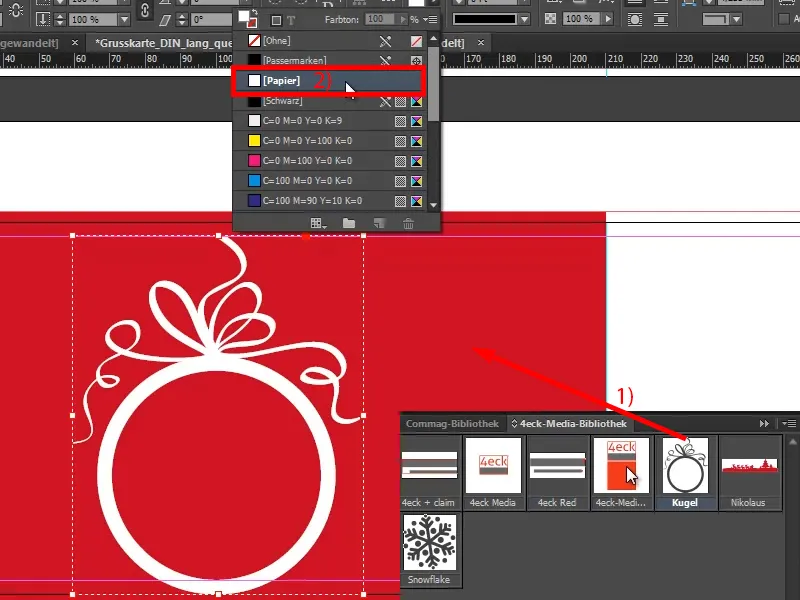
Затем на следующем шаге я вставлю нашу иллюстрацию. Я взяла ее из моей библиотеки (1), но вы можете, например, купить ее у различных поставщиков фотостоков. Конечно же, в интернете также есть бесплатные сайты, где вы можете найти, что лицензии бесплатные, хотя в большинстве случаев они не могут использоваться коммерчески.
Эту красиво плоскую рождественскую шарик я перекрасила в белый цвет (2).
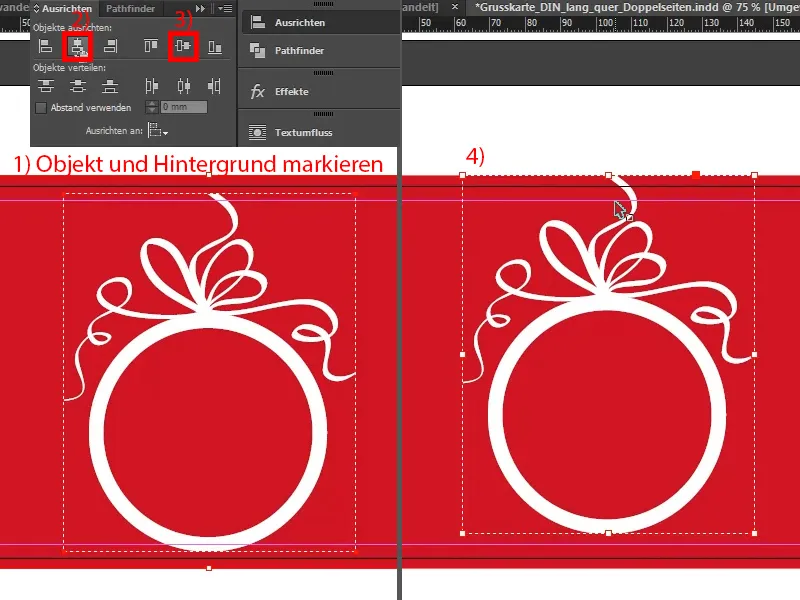
Зажимая клавишу Shift-, я выделяю фон, чтобы выделить оба объекта (1). Теперь я могу выровнять их по центру через панель Выравнивание (2 и 3), но здесь мне нужно отметить: сверху мы далеко от края, поэтому я просто подниму его немного выше (4), потому что мне так даже больше нравится, если у нас есть еще немного свободного места внизу.
Теперь я сделаю то же самое с снежинкой. Я также вставлю ее (1), перекрашу в белый цвет (2). И при центрировании снежинки вам нужно быть аккуратными, чтобы это действительно было чисто совпадало. У меня сейчас нет времени на это в обучении, но прежде чем вы это распечатаете, прошу вас еще раз критически взглянуть на это.
Я также использую левую сторону, чтобы внести немного рождественского настроения в эту открытку. Я бы настоятельно отговорил от продуктовой направленности здесь, потому что при рождественских поздравлениях действительно важны люди, здесь мы не хотим писать: «Вы уже знаете о нашем обновленном онлайн-магазине? И у вас уже есть пылесос? Если нет, вы хотите один? Если да, может быть, вы хотите лучший?», и так далее – нет, пожалуйста, нет. Давайте останемся на шармантном пути.
Последняя страница: Здесь будет поздравительная фраза, желательно, конечно, с персональным обращением, что, однако, часто не так просто сделать из-за массовой печати. Тем не менее, 40 процентов утверждают, что хотят персонализировать свои поздравительные открытки с индивидуальным обращением. Наши поздравительные открытки фокусируются на дизайн-концепции, которая уже присутствует, и мы также используем шрифт, который уже использовали на лицевой стороне, Capture it, но на этот раз в другом варианте.
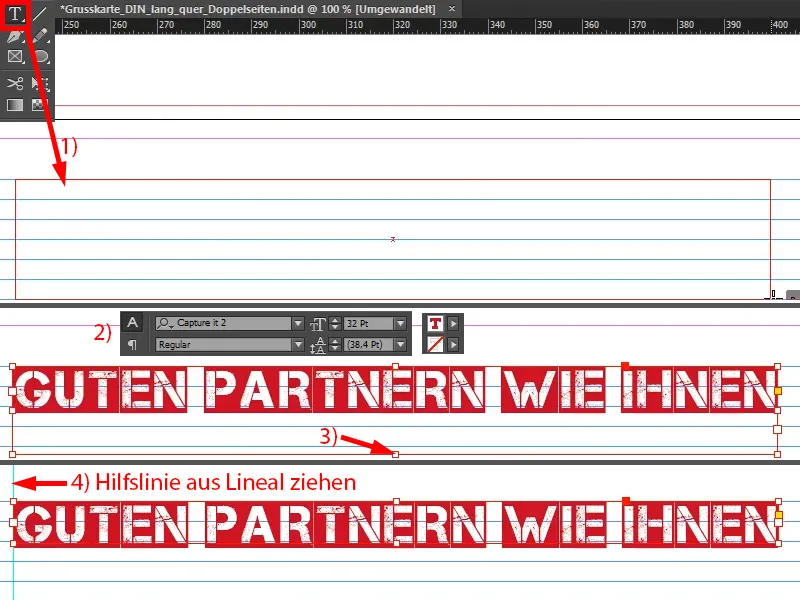
Через Вид>Сетка и Линии направляющие я включаю базовую сетку. Затем я просто создаю текстовое поле (1), для этого выбираю Capture it, но на этот раз не обычную, а с 2, размером шрифта 32 пт, цвет устанавливаю в мое красное (2).
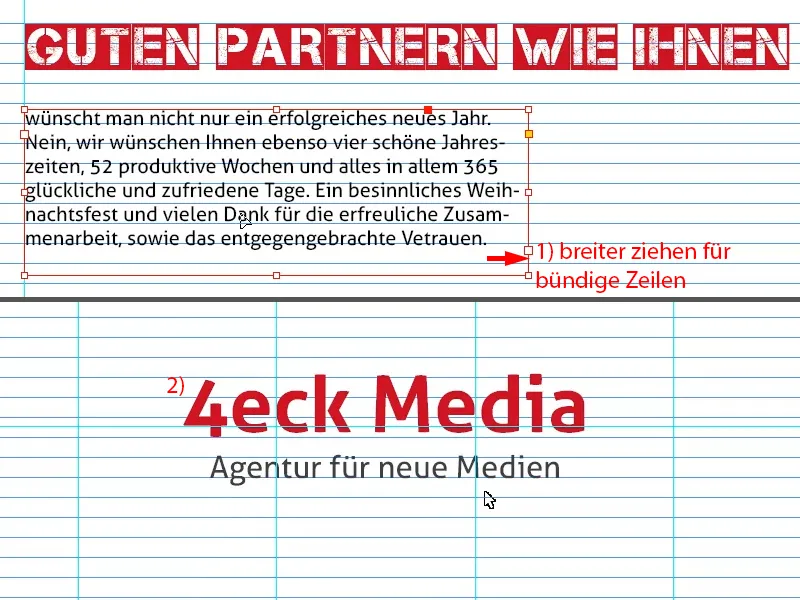
Заголовок: «Хорошие партнеры, как вы». Двойной щелчок по обработчику (3), и текстовое поле обрезается до оптимального размера. Потом здесь можно также выбрать направляющую линию, чтобы здесь было красиво выровнено с следующей строкой (4).
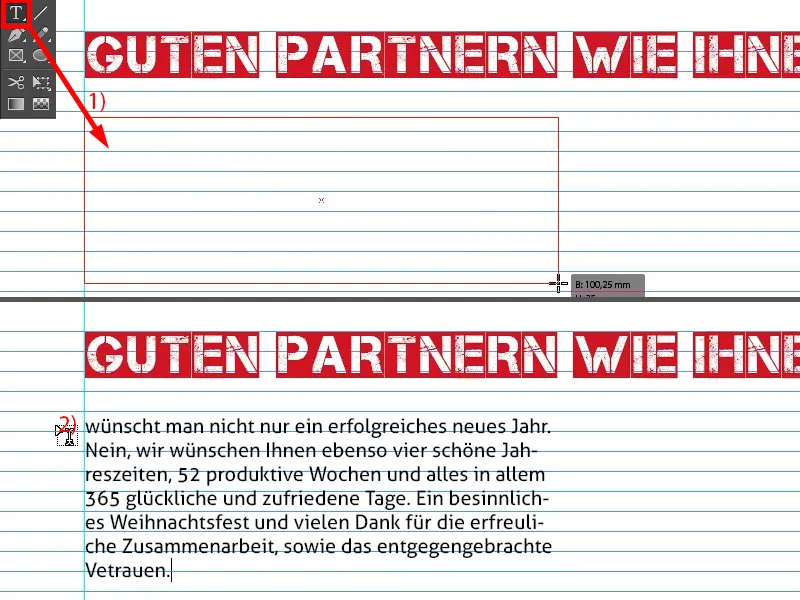
Теперь переходим к теплым словам (как в пункте 1), которые мы хотим сказать нашему партнеру. В качестве шрифта выбираю Aller Regular. Вот сюда я вставлю текст из буфера обмена (2), ...
... затем я расширю его, чтобы получить аккуратные строки (1).
Конечно, мнения о этом шрифте могут быть разными, но я выбрал Aller по определенной причине: с одной стороны, я не хотел смешивать слишком много шрифтов в этой концепции дизайна, потому что это выглядит слишком беспорядочно, и типографика внутри карточки должна как-то соответствовать внешней. И вот у нас уже есть Aller в логотипе (2) ... И компании могут обращаться к этому индивидуально. Иногда случается такое: "Да, лучше с засечками, или нет, лучше без засечек, потому что это создает определенное впечатление". Честно говоря, я полагаюсь здесь на принцип: "Форма следует за функцией", то есть форма подчиняется функциям.
Какова функция этой открытки? Нам нужно всегда помнить: речь идет о том, чтобы передать узнаваемый облик, узнаваемый корпоративный стиль с помощью этой открытки, вот в чем суть. Естественно – с добрыми пожеланиями, но суть в том, чтобы клиент запомнил нас, поэтому я не буду отклоняться от шрифта. Я просто вижу корпоративный шрифт как главную цель и придаю ему намного большее значение.
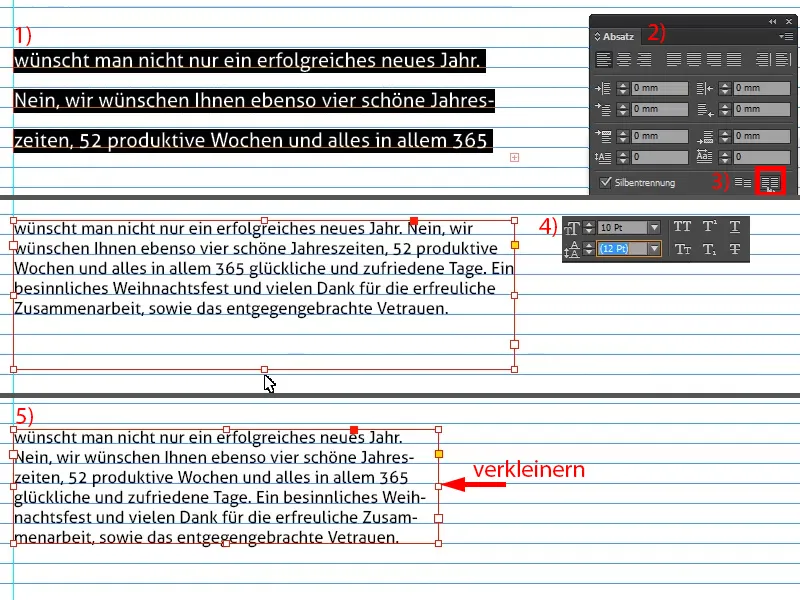
Но мне еще хотелось бы, чтобы строки выровнены по базовой линии. Для этого я выделяю все (1) и активирую через Текст>Параграф это диалоговое окно (2), где я могу выровнять строки по базовой линии (3).
Для 12 пт это слишком большой размер, поэтому я уменьшу его до 10 пт (4). Также это позволит сделать его шестилинейным (5) ...
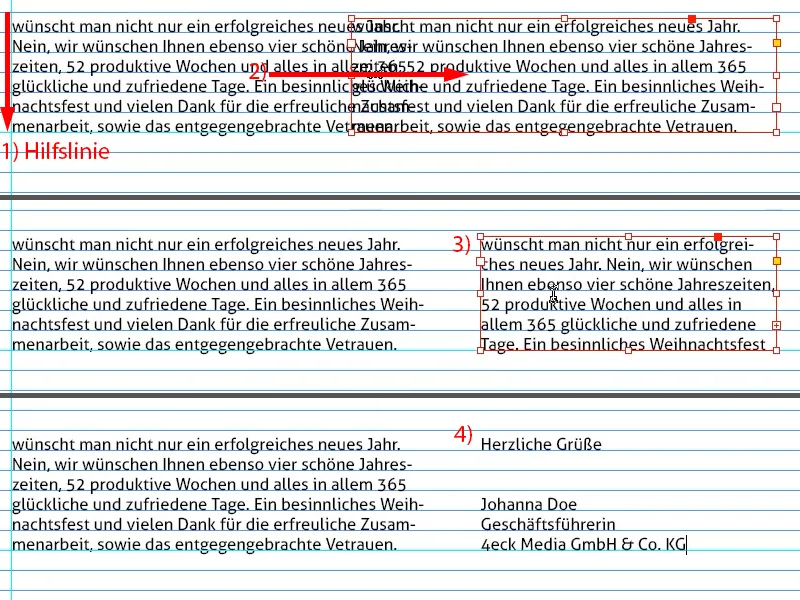
Выделить вспомогательную линию (1), создать копию (2), уменьшить текстовое поле (3), удалить текст и написать прощальные слова (4).
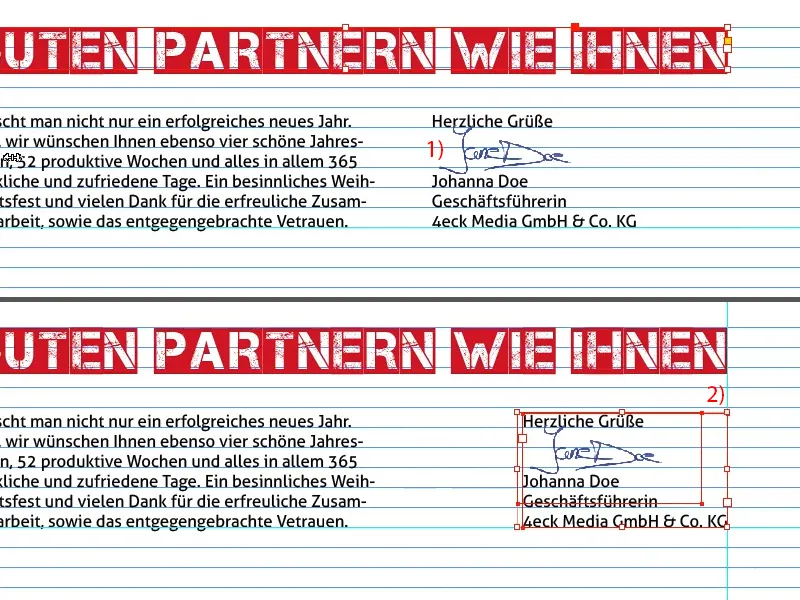
Здесь, конечно, всегда здорово оставлять место для подписи. У меня есть просто файл PNG, который я вставляю сюда (1). Всегда хорошо, так как это создает персональную привязку.
Теперь я выровняю это вправо по вспомогательной линии (2).
Наконец, снизу добавим изображение Санта-Клауса, просто векторную графику (1). Мы опять должны учесть обрезку (2).
Подготовка PDF для печати
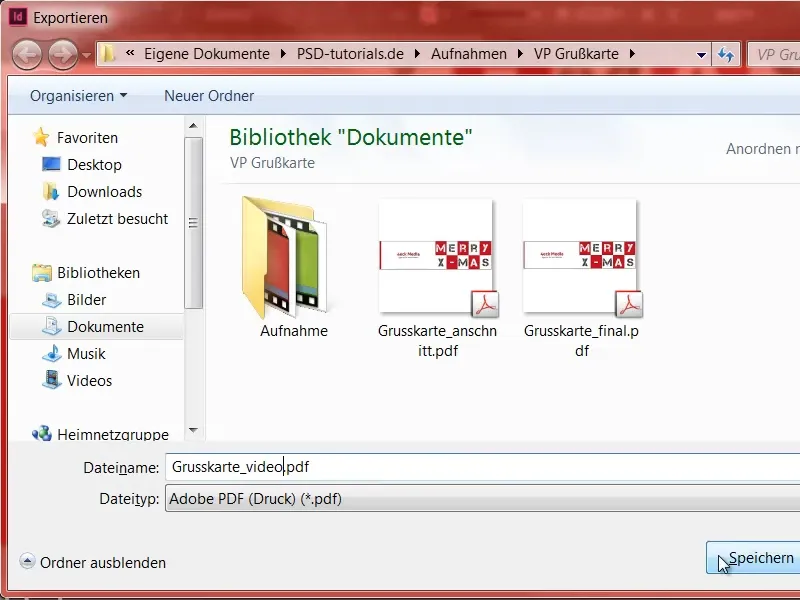
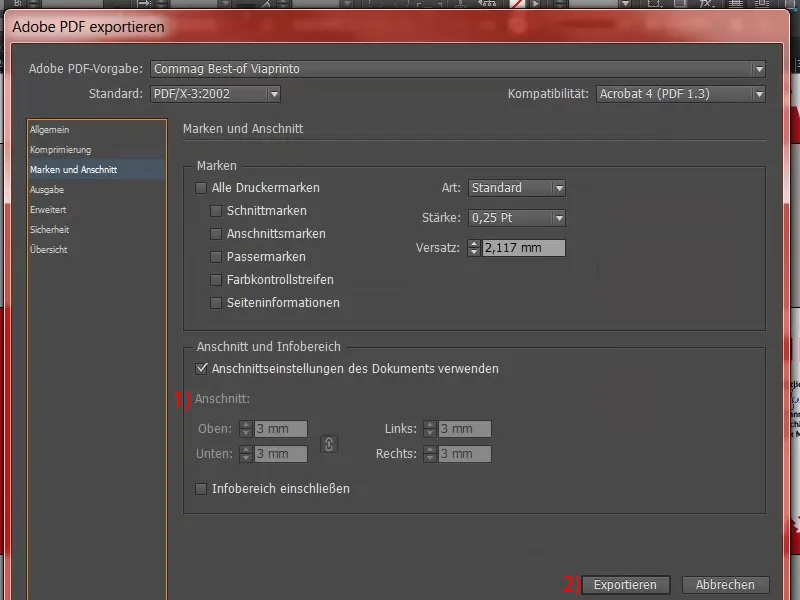
Теперь мы закончили. Осталось только экспортировать. Ctrl + E вызывает диалоговое окно Экспорт. Я хочу, чтобы это был не JPG, а Adobe PDF (для печати). Переименовать, сохранить.
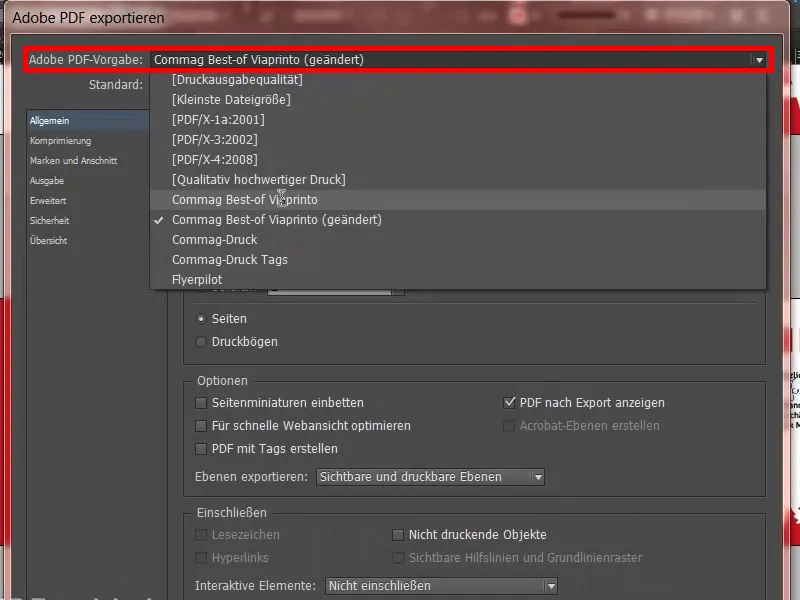
Отсюда я уже могу взять соответствующие параметры для правильного экспорта из своего шаблона PDF. Я их уже сохранял.
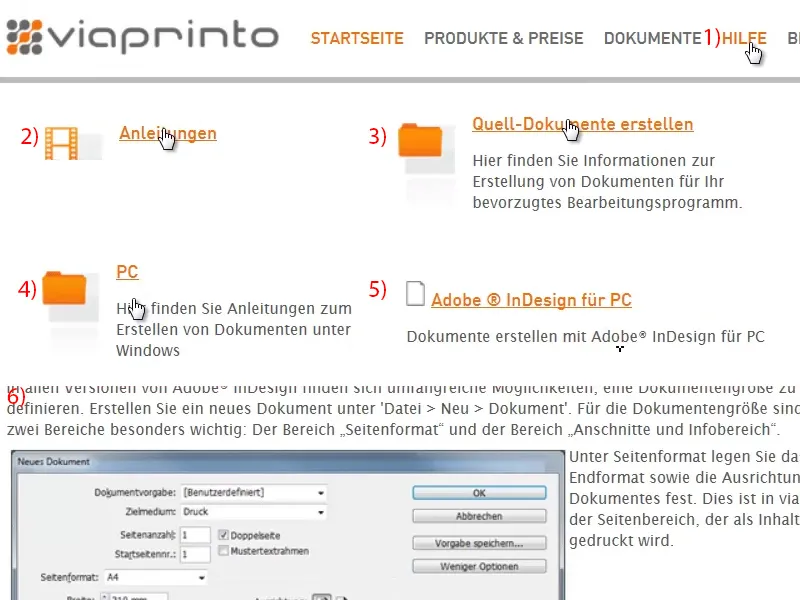
В вашем случае вам просто нужно узнать у типографии, каким образом они хотят, чтобы данные были подготовлены. Я сделал это здесь через Справка (1) и затем Руководства (2), Создание исходных документов (3), я работаю с ПК (4), Adobe InDesign (5). И в этом диалоге (6) вы найдете все, что вам нужно настроить.
Очень важен 3 мм-отступ (1). Но я уже все это сохранил настройками по умолчанию, поэтому я просто нажимаю Экспортировать (2).
Вот у нас готовый к печати PDF, которое мы собираемся отправить на печать.
Оформление заказа на печать
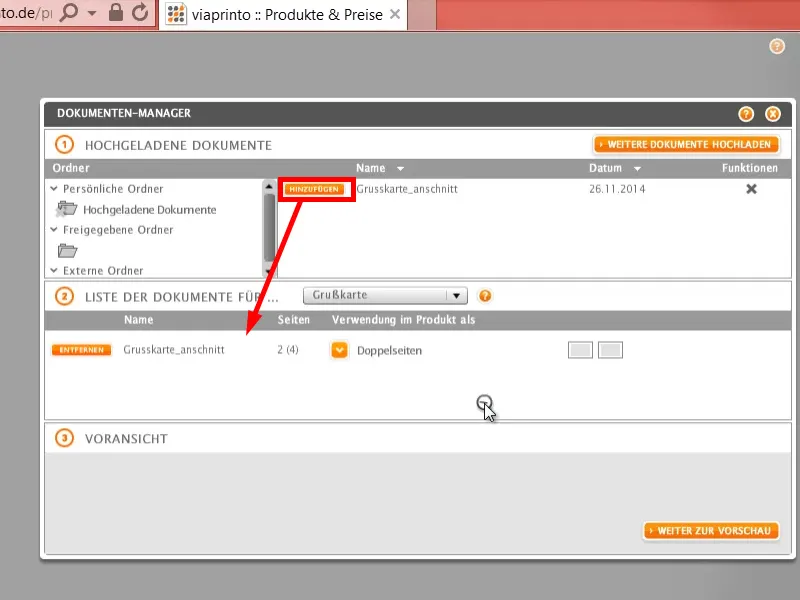
В разделе выбора продукта переходим к подходящим параметрам (1) и затем справа к Загрузке документа (2).
Так открывается диалоговое окно. Вот уже загружено, я могу сразу это взять.
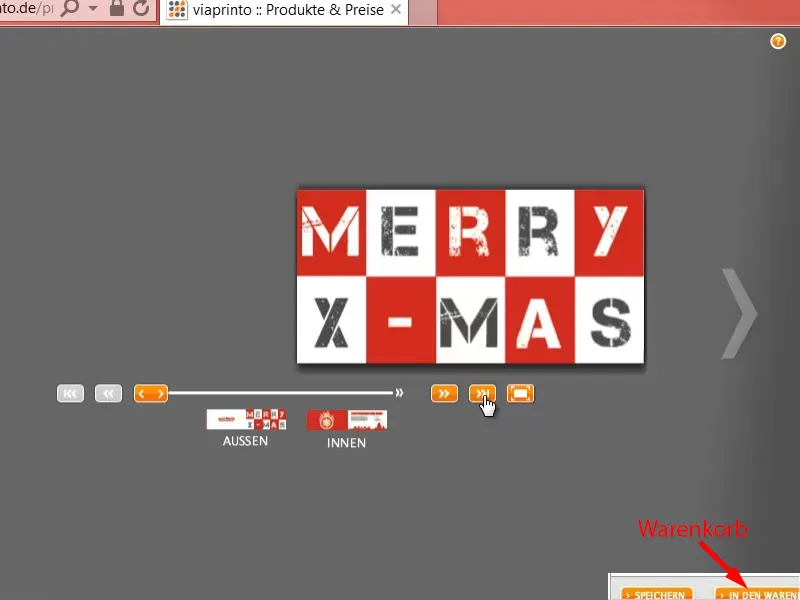
Здесь еще раз эта суперполезная функция предварительного просмотра, которую вы уже видели в начале. Очень удобно, если хотите еще раз посмотреть. Добавляем в корзину.
И если вы проходите через этот процесс заказа, бумага и краска скоро сольются в симбиоз, и тогда вы получите хорошую порцию замечательно оформленных открыток для вашей компании, которые вы сможете отправить вашим партнерам.
Надеюсь, вам было весело, и я жду ваших предложений. Напишите мне в комментариях. До тех пор, ваш Стефан.

