Облака на тексте и фигурах придают легкость и нотку фантазии вашим дизайнам. Будь то плакаты, поздравительные открытки или творческие проекты - этот эффект придаст вашим работам мечтательный вид. В этом уроке я покажу вам шаг за шагом, как создать реалистичный эффект облаков в Photoshop. Мы будем использовать кисти и специальные фильтры, чтобы текст и фигуры выглядели так, будто они были созданы из облаков. Приготовьтесь к воздушному творчеству!
Шаг 1:
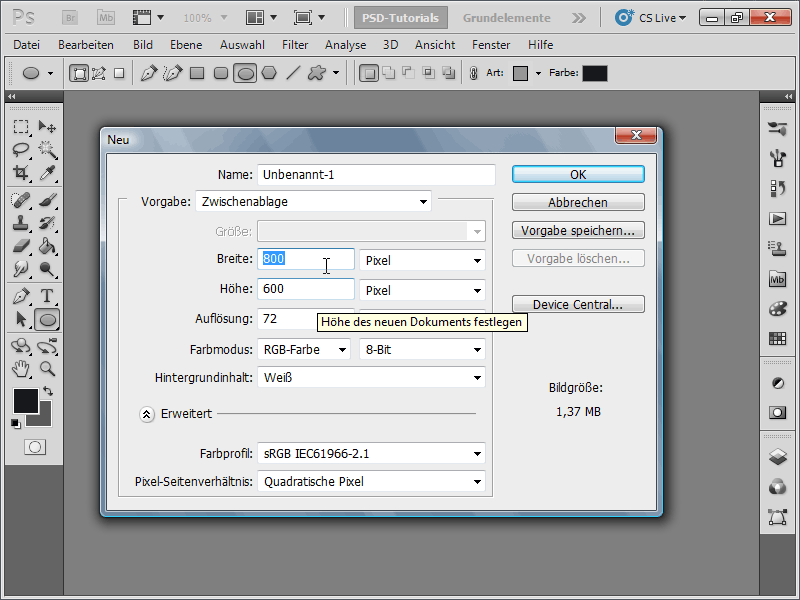
Я создаю документ размером 800x600 пикселей, хотя размер не особо интересен.

Шаг 2:
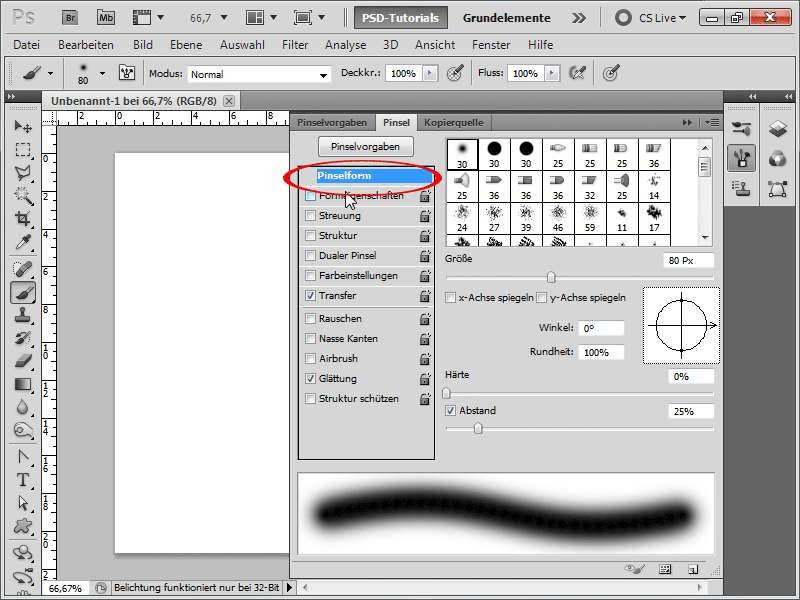
Затем я выбираю инструмент "Кисть" и нажимаю либо F5, либо значок панели кистей в верхней части панели управления. Теперь я устанавливаю следующие значения в разделе "Форма кисти ":
Шаг 3:
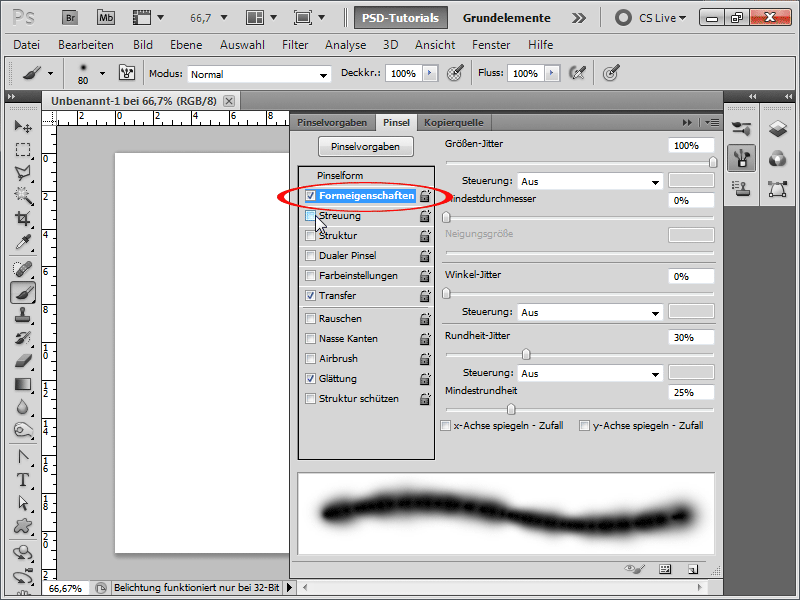
В свойствах формы также можно кое-что изменить:
Шаг 4:
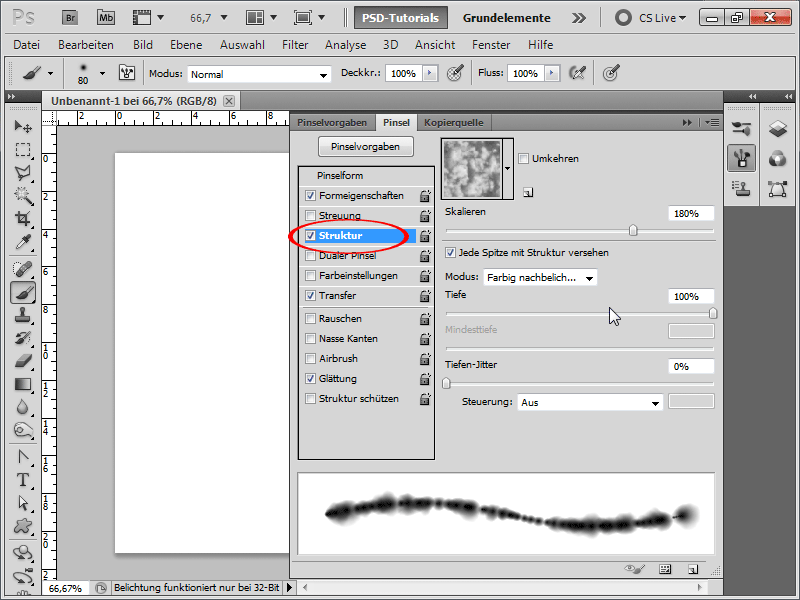
В разделе "Структура" мне обязательно нужно выбрать текстуру облака, которую можно найти в библиотеке шаблонов "Структура", если она не отображается.
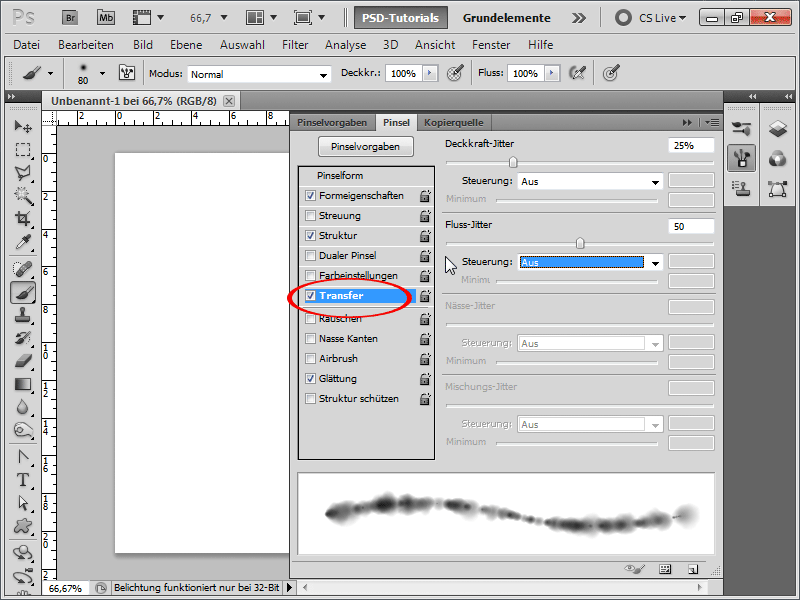
Шаг 5:
Для Transfer я установил дрожание непрозрачностина 25 %, а дрожание потока - на 50 %, чтобы некоторые части кисти были скрыты.
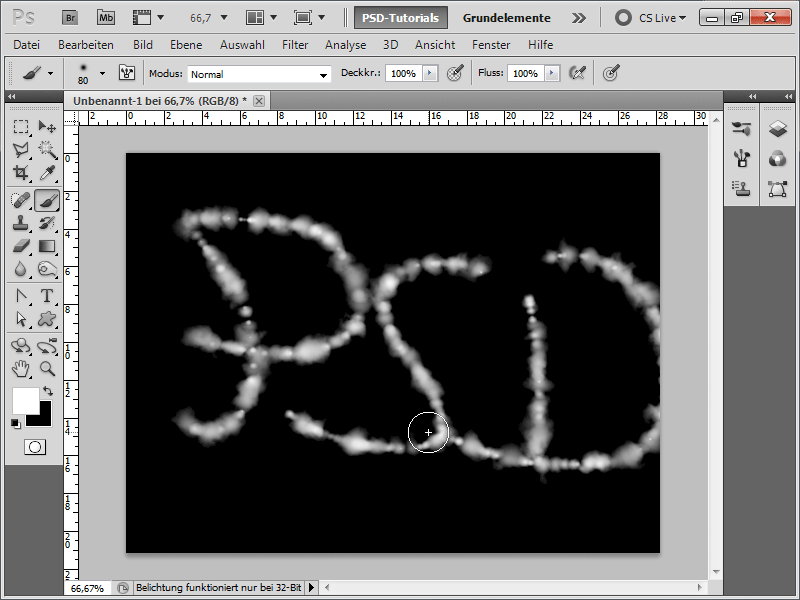
Шаг 6:
Теперь я могу, например, использовать саму кисть для рисования букв на новом отдельном слое. Но это не всегда выглядит очень хорошо.
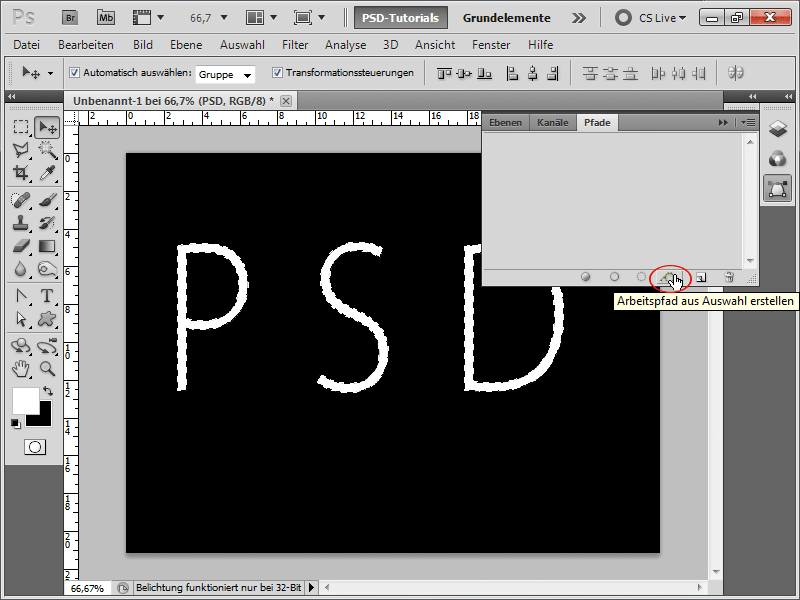
Шаг 7-й:
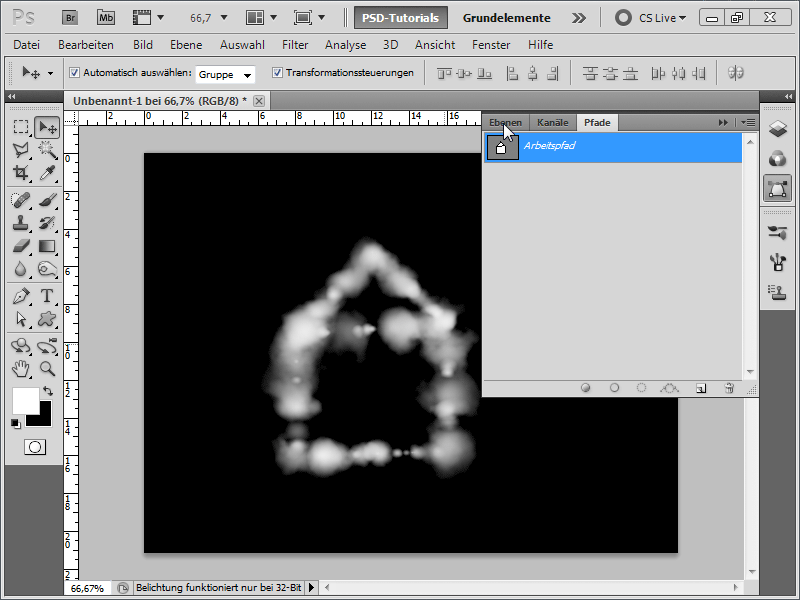
Поэтому я пишу текст с максимально тонкими буквами, создаю выделение с клавишей Ctrl на текстовом слое в панели слоев, затем перехожу на панель путей и нажимаю на значок, позволяющий создать рабочий контур из выделения.
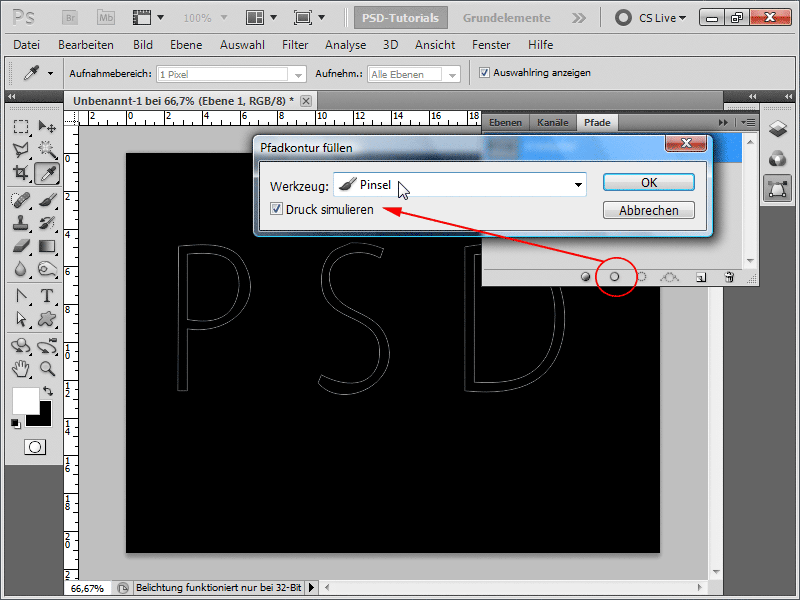
Шаг 8:
Теперь на панели "Пути" я нажимаю на значок, чтобы заполнить контур пути. Я ставлю галочку в поле Имитировать давление, чтобы сразу добиться еще лучшего эффекта.
Шаг 9:
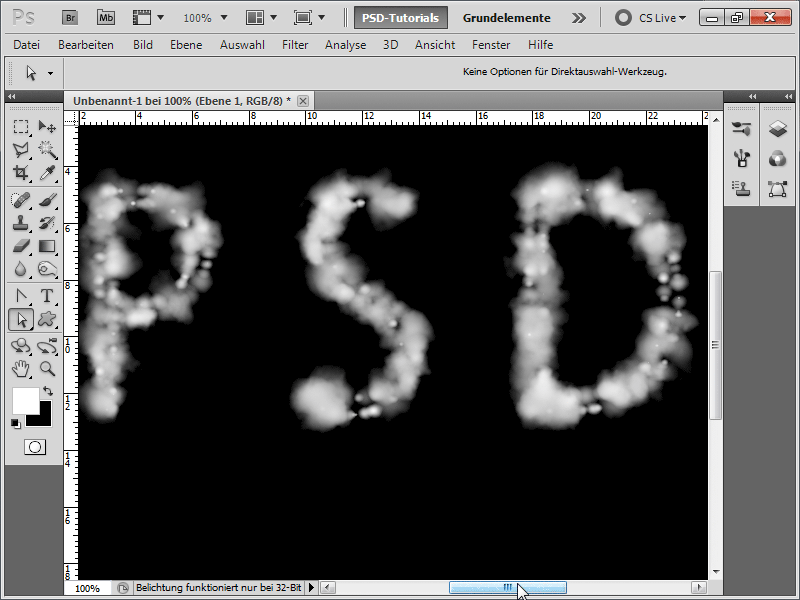
Результат уже впечатляет.
Шаг 10:
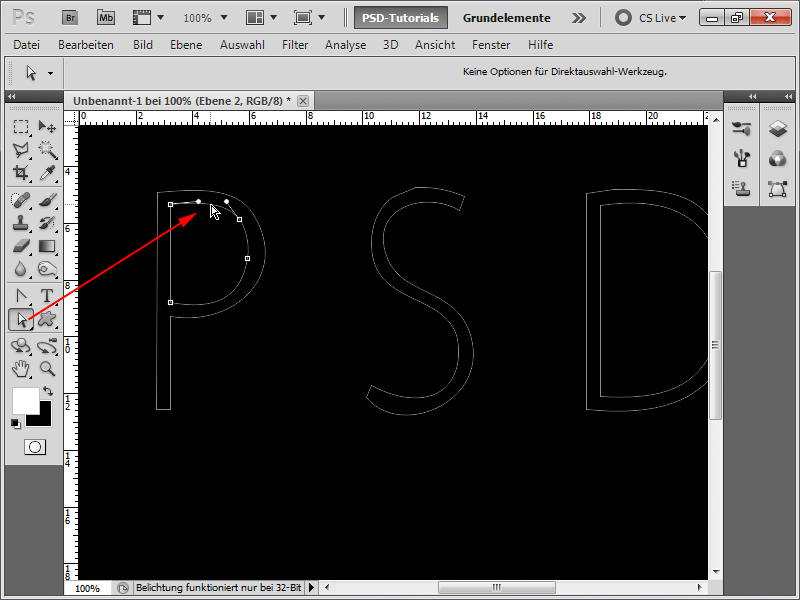
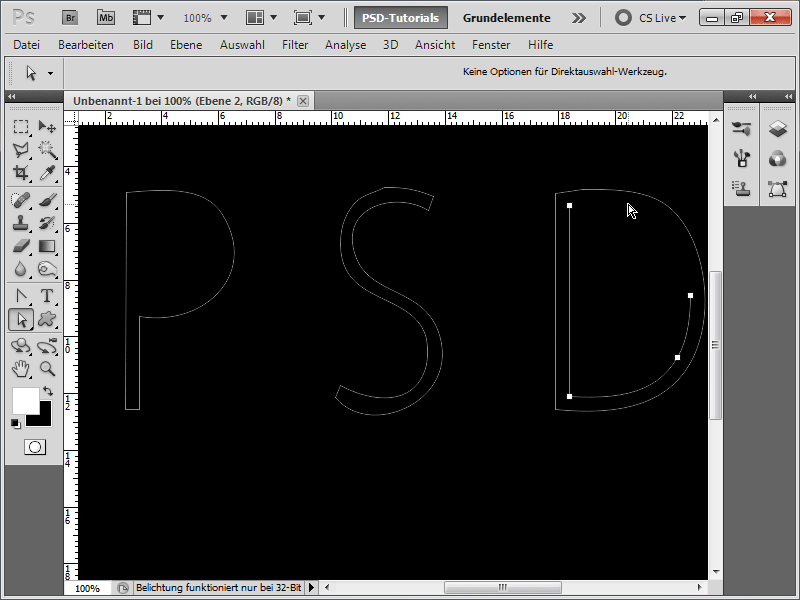
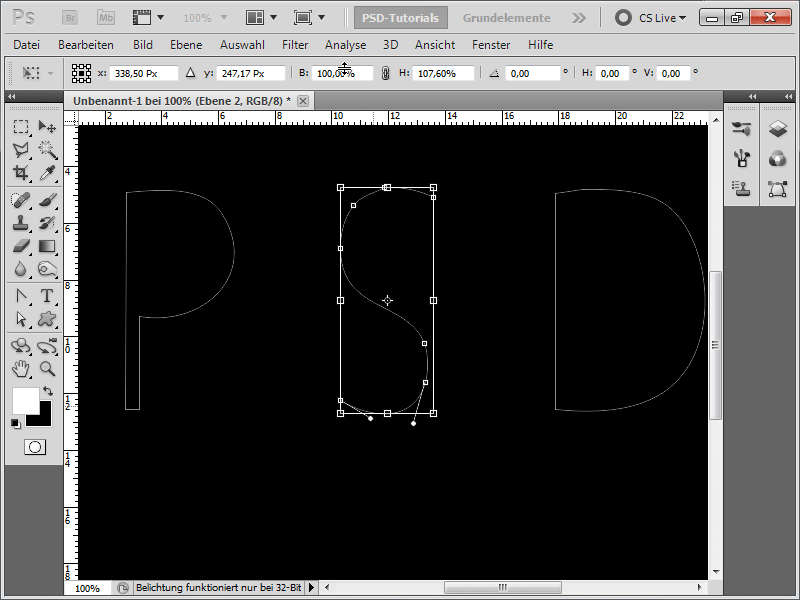
Однако, поскольку контур состоит из двух линий на букву, мне нужно удалить одну из них, чтобы кисть не проходила по двум контурам. Я беру инструмент прямого выделения, щелкаю по внутренней линии и нажимаю клавишу delete. Затем я снова щелкаю по пустой области, снова по внутренней части и нажимаю кнопку удаления.
Шаг 11:
Для букв P и D это довольно просто.
Шаг 12:
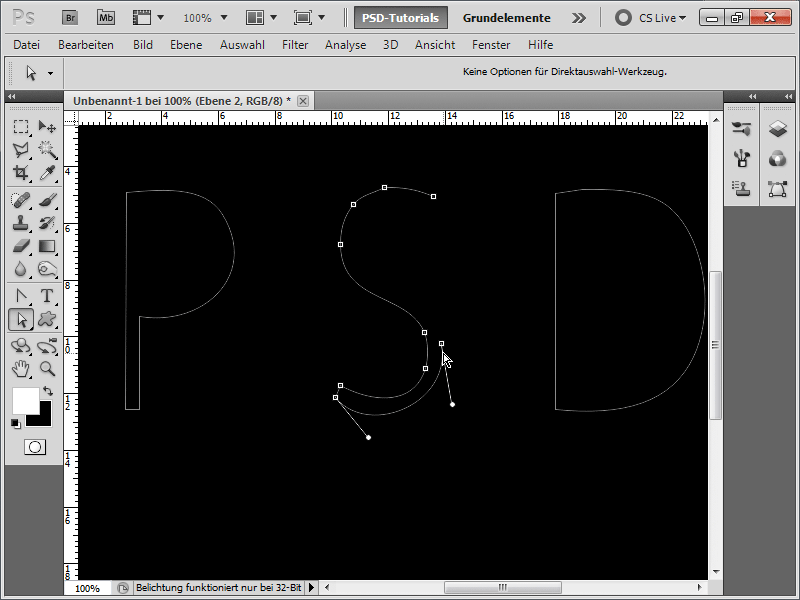
Для буквы S мне придется несколько раз щелкнуть по внутренней части и нажать кнопку удаления + еще раз щелкнуть рядом с контуром.
Шаг 13:
Поскольку буква S теперь не такого размера, как остальные буквы, я масштабирую ее с помощью Ctrl+T.
Шаг 14:
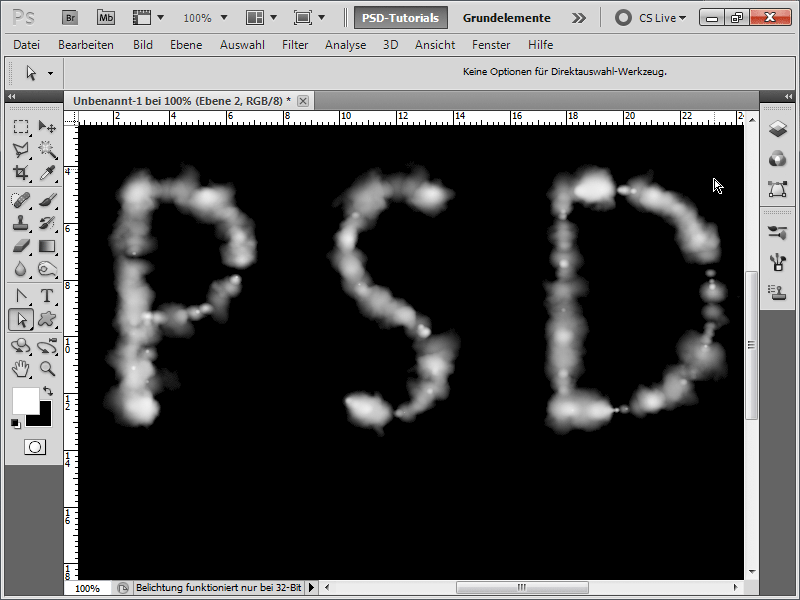
Результат выглядит следующим образом:
Шаг 15:
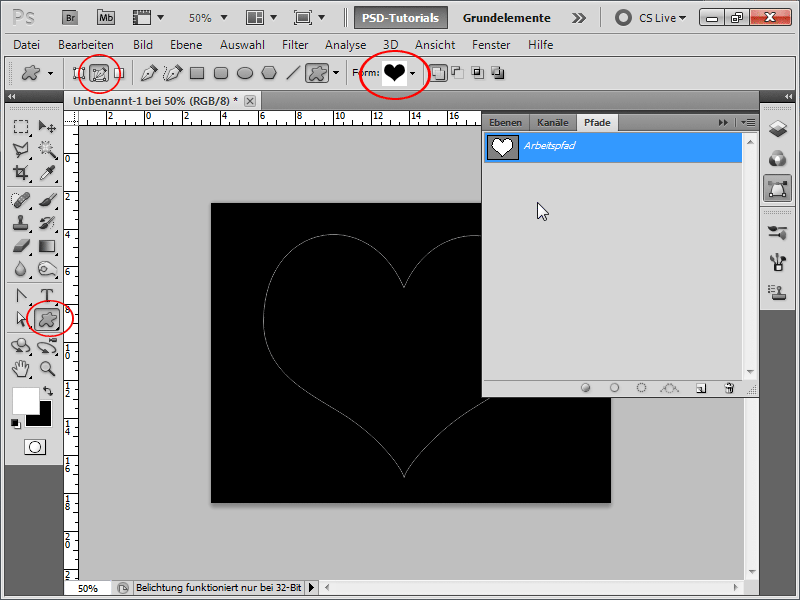
Я также могу нарисовать сердце, например, в разделе "Мои фигуры". Только нужно убедиться, что оно нарисовано в виде контура.
Шаг 16:
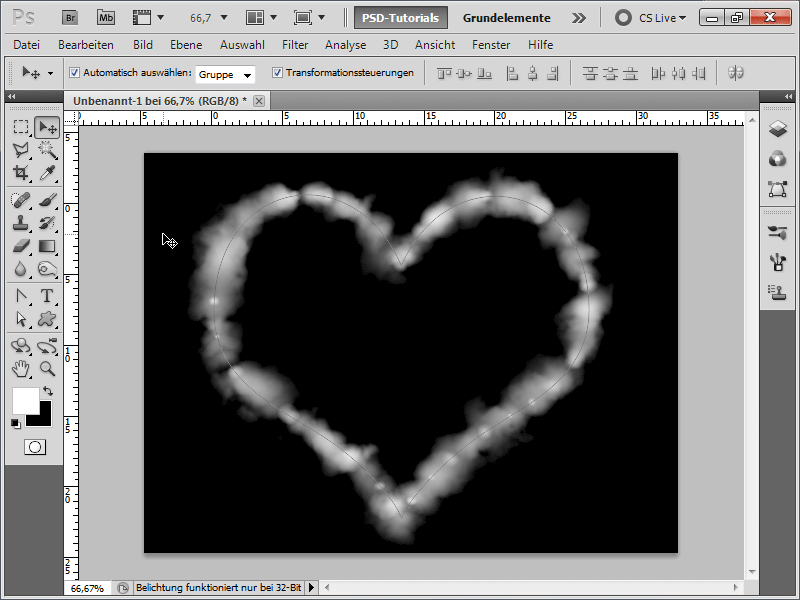
А если я снова залью контур кистью с облаками, результат будет выглядеть так (я увеличил кончик кисти, чтобы облака были больше).
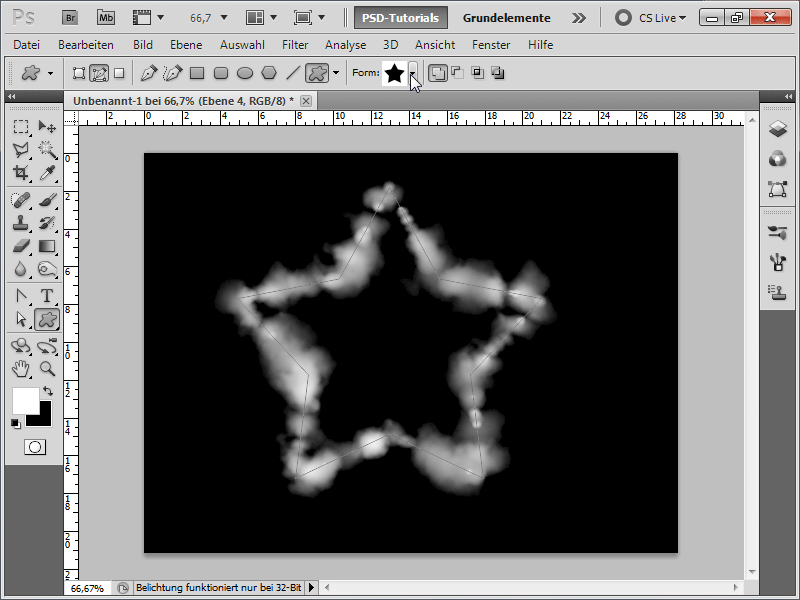
Шаг 17:
Со звездой это будет выглядеть так.
Шаг 18:
Или я сам создаю дом, например, с помощью инструмента "Перо", и заливаю его контур кистью с облаками.
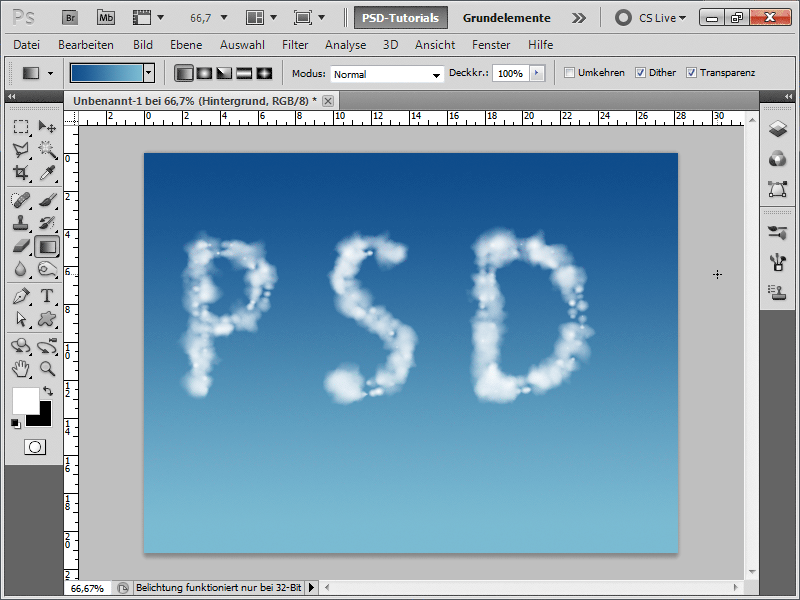
Шаг 19-й:
Сюжет выглядит еще лучше с правильным небесно-голубым градиентом.
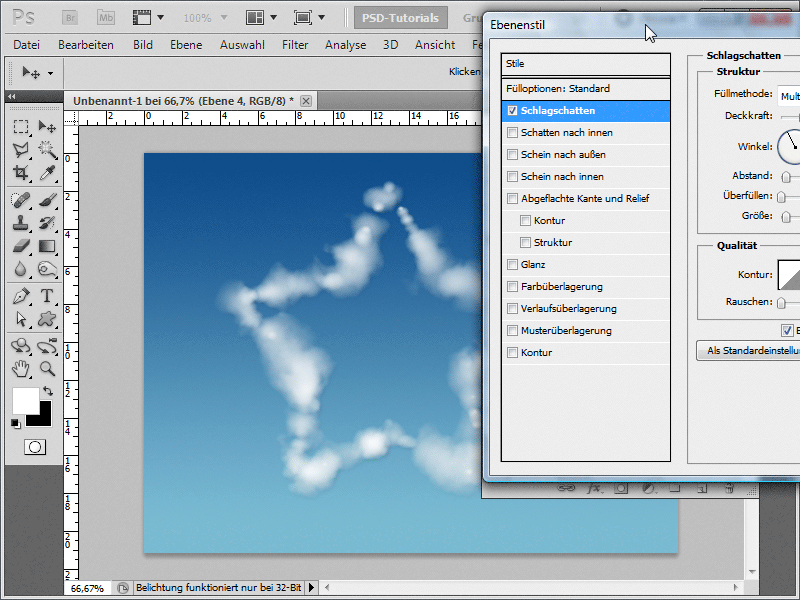
Шаг 20:
Я могу придать облакам еще большую реалистичность с помощью внутренней тени или заливки падающей тенью.
Шаг 21:
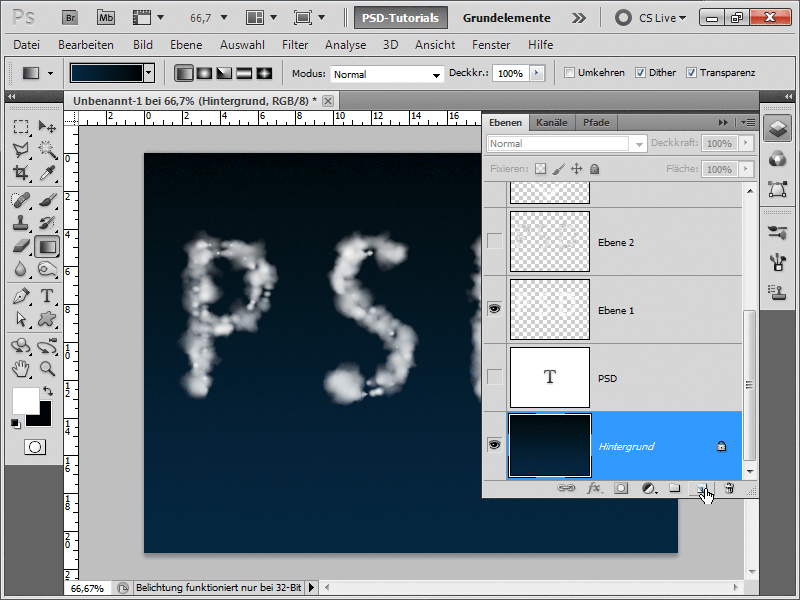
Здесь я хочу быстро показать, как создать соответствующее звездное небо. Для этого я применяю градиент от темно-синего к черному.
Шаг 22:
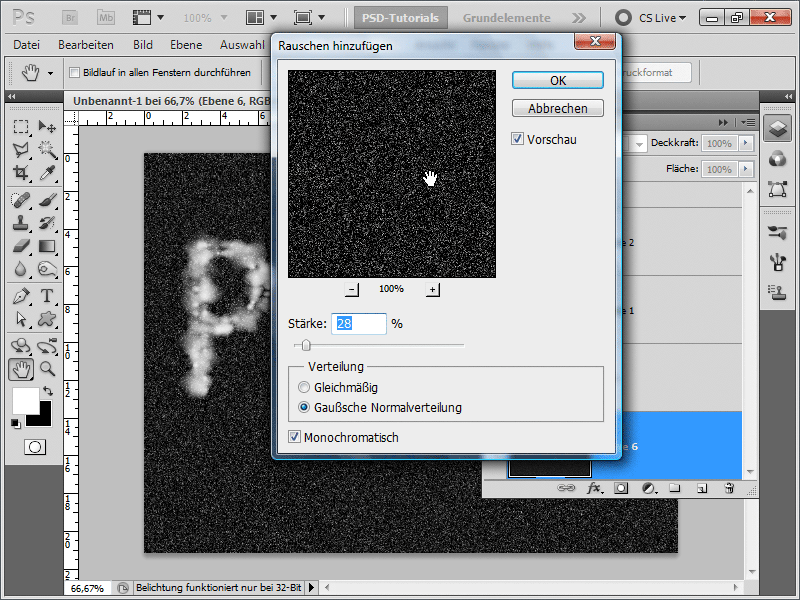
На новом черном слое я добавляю шум.
Шаг 23:
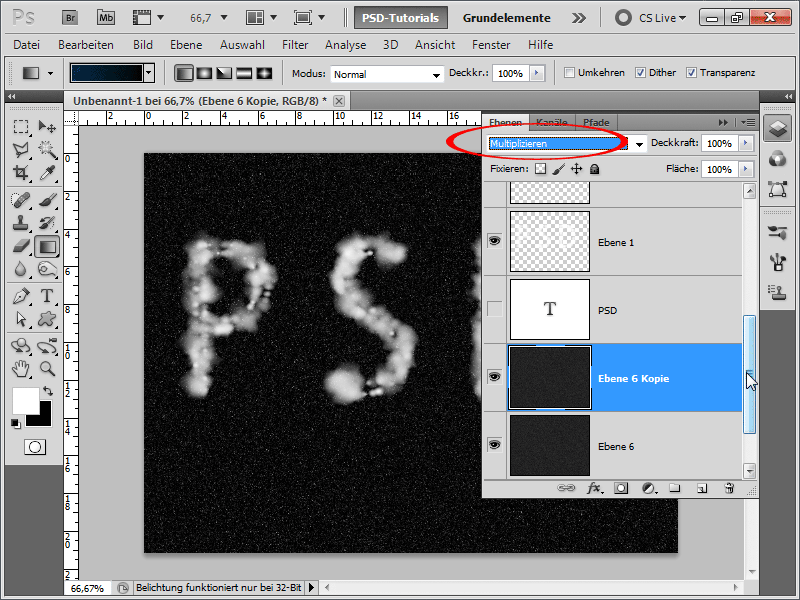
Теперь я дублирую слой с помощью Ctrl+J и меняю режим наложения на Multiply.
Шаг 24:
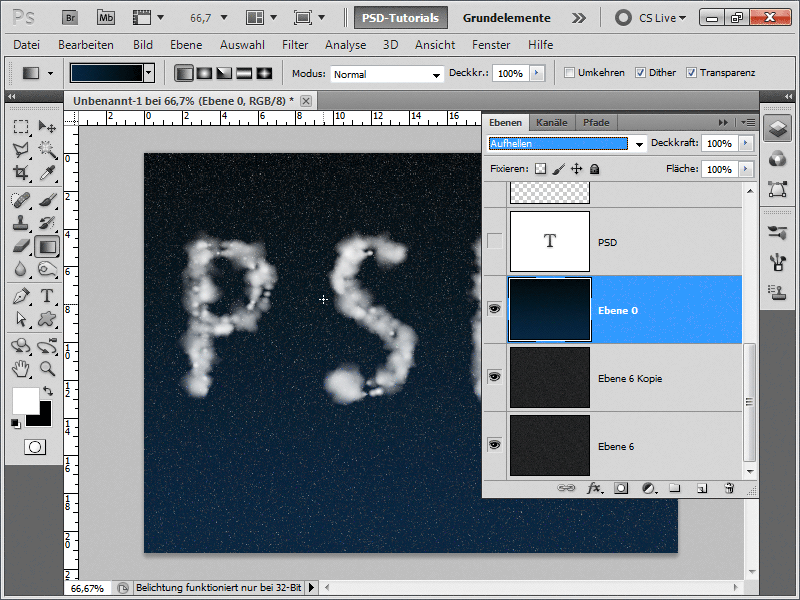
Затем я перемещаю слой с градиентом поверх слоев со звездами и устанавливаю режим смешивания на "Осветление", чтобы звезды были видны.
Шаг 25:
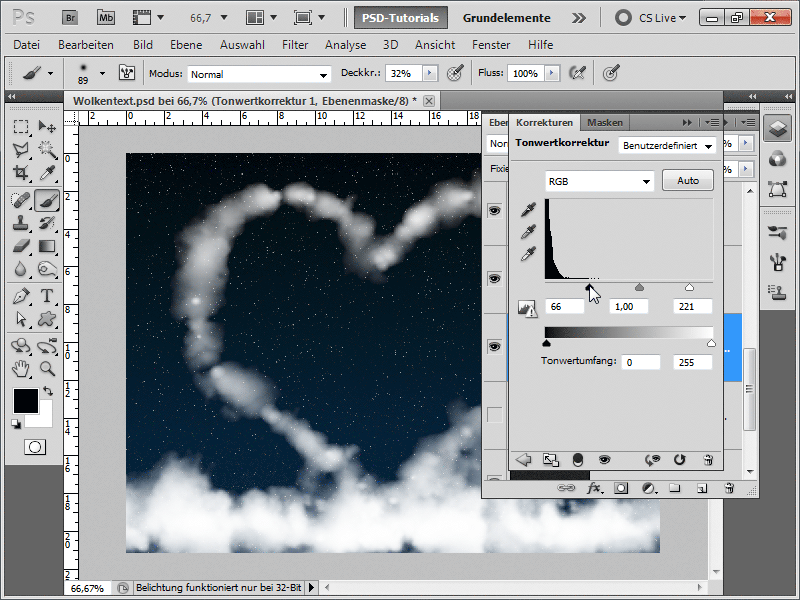
Теперь я смешиваю сердце для моего примера, создаю новый слой с облаками и рисую облака на нижнем плане более крупной кистью. Затем я создаю корректирующий слой "Тональная коррекция " под слоем с градиентом и сдвигаю ползунки влево и вправо немного к центру, чтобы одни звезды стали ярче, а другие - темнее.
Шаг 26:
На мой взгляд, результат впечатляет:
Я включил кисть с облаками в качестве рабочего файла.


