В этом учебнике я хочу показать вам, как создать визитную карточку и на что при этом нужно обратить внимание. В качестве примера мы создадим визитную карточку внутреннего врача.
Поехали: Шаги 01–10
Шаг 01
На сайте fotolia.de можно найти относительно недорогие изображения и логотипы, лицензии на которые разрешены.
Я ищу "врач" и сортирую по Загрузкам, так как так сразу отображаются более качественные или самые продаваемые изображения.
Когда я выберу одно, я нажимаю на него...

Шаг 02
...и вижу, что сразу доступна векторная лицензия. Я могу масштабировать это изображение бесконечно.
Я добавляю его в корзину и принимаю лицензионное соглашение. Внизу слева от образца указано все, что я могу сделать с логотипом и чего нельзя. Например, я могу использовать его на печатных материалах, таких как визитные карточки, или на веб-сайтах, и вот это именно то, что мне нужно.
Поэтому я загружаю это изображение.
Шаг 03
Файл - это файл .svg, векторный файл, который я могу открыть только с помощью векторных программ. Я не могу открыть его в Adobe InDesign, так как увидела только какой-то бред, как вы видите слева внизу.
Поэтому я запускаю Adobe Illustrator и открываю файл в нем.
Шаг 04
Если у вас нет Illustrator, вы также можете использовать программное обеспечение с открытым исходным кодом, такое как, например, Inkscape. Вы можете найти программу в Google, а затем скачать и установить ее.
Шаг 05
Теперь я открываю этот файл.
К сожалению, я не могу просто скопировать этот логотип и вставить его обратно в InDesign через буфер обмена. Это не сработает.
Шаг 06
Мне нужно сконвертировать логотип через Illustrator или Inkscape в другой формат.
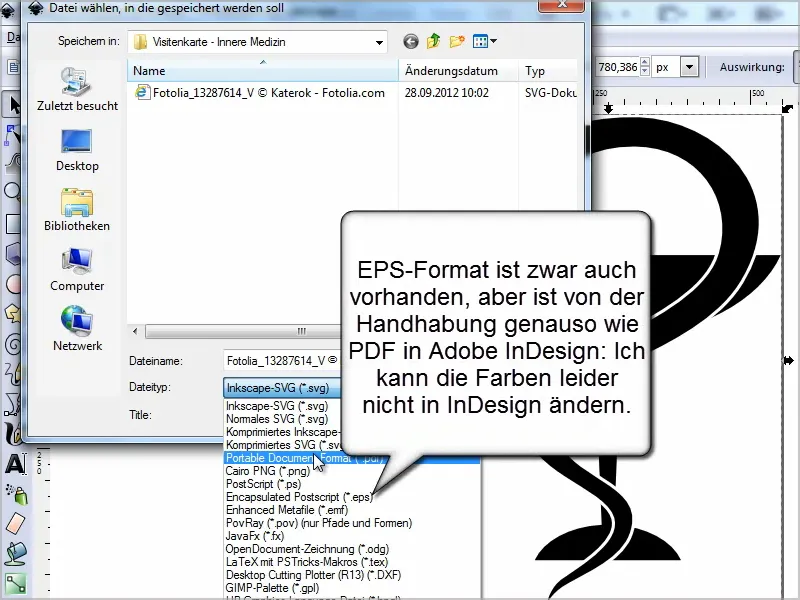
Я выбираю Файл>Сохранить как, где у меня есть разные типы файлов на выбор. Хорошо подходят форматы .eps, .ai или PDF.
Я сохранил это как PDF, оставив все параметры по умолчанию.
Шаг 07
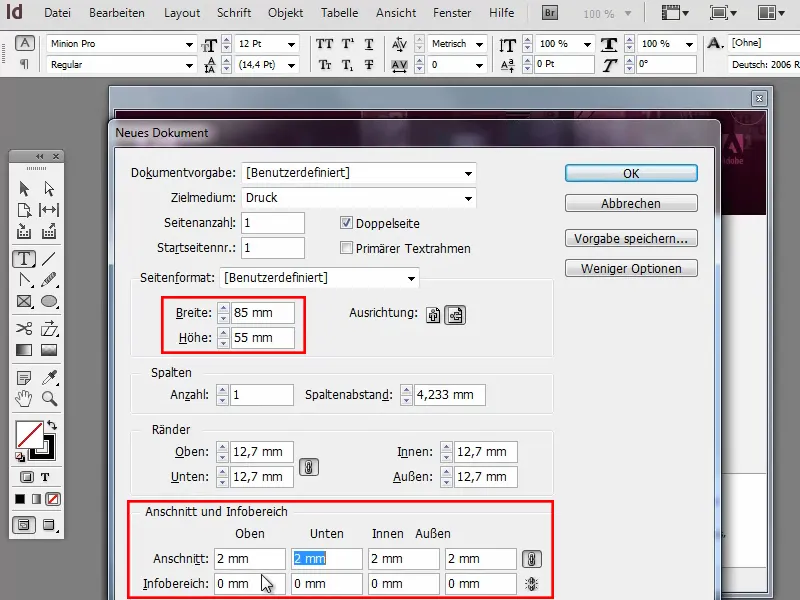
Я создаю новый документ с Шириной 85 мм и Высотой 55 мм.
Важно работать с обрезными полями сразу, чтобы типография могла хорошо обрезать карточки. Мы не хотим, чтобы по краю появлялись белые полосы, если они сдвинутся на миллиметр.
Нажимая кнопку Дополнительные параметры, я могу указать Поля и область информации 2 мм. В большинстве случаев этого достаточно, в противном случае вы можете указать 3 мм.
Шаг 08
Через Файл>Разместить я могу вставить графику в InDesign.
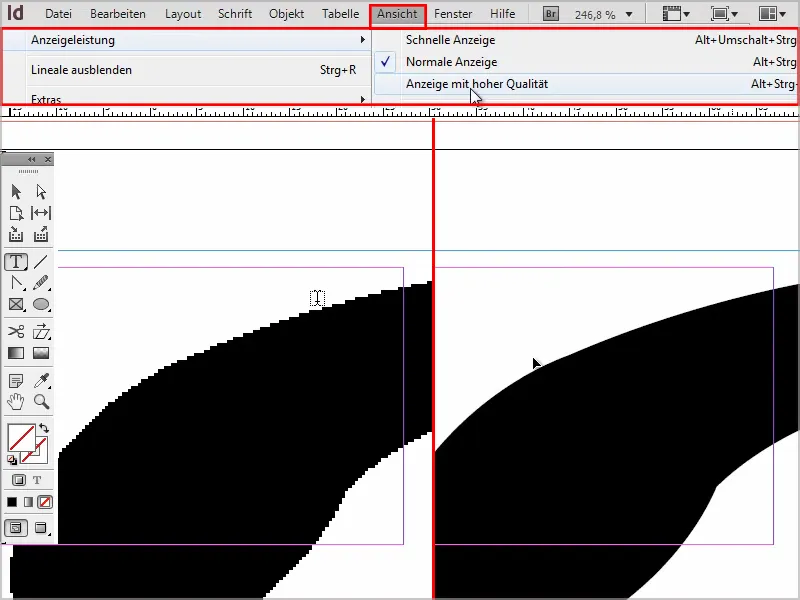
Если мы видим у края зигзагообразный узор, это всего лишь проблема отображения, которую легко устранить. Когда я перехожу к Вид>Производительность отображения>Отображение высокого качества, края снова становятся гладкими.
Шаг 09
Зажав клавиши Shift- и Ctrl-, я пропорционально уменьшаю логотип и привожу его к размеру визитной карточки.
Шаг 10
Проблема заключается в том, что я не могу быстро и легко окрасить логотип здесь, так как это возможно только с настоящими векторными файлами, которые я могу копировать, например, из Illustrator, и вставлять через буфер обмена в InDesign.
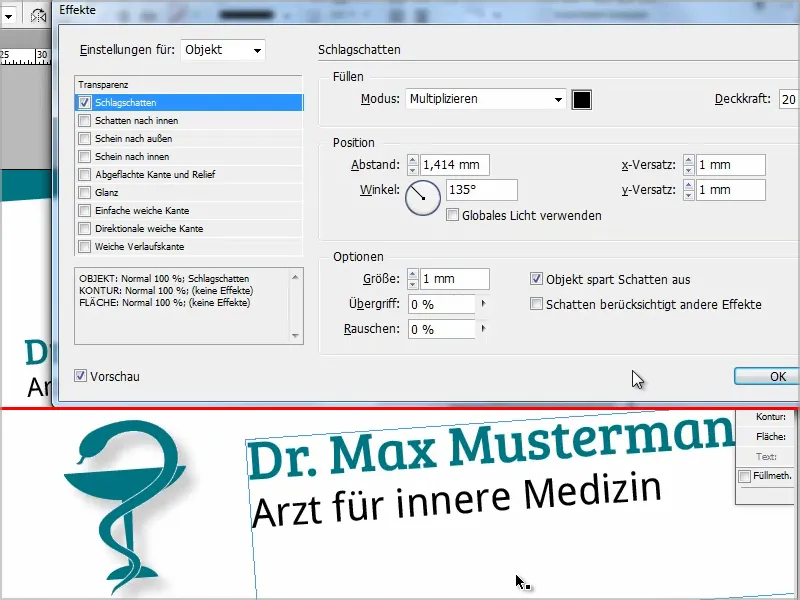
Однако, я могу, конечно, попробовать окрасить его через Окно>Эффекты, добавив объекту внутреннюю тень в режиме: Нормальный, Техника: Точная с цветом: Синий, и непрозрачностью 100%..webp?tutkfid=70397)
Шаги 11–20
Шаг 11
Однако это делается намного лучше с помощью Illustrator или я могу заранее указать в Inkscape, какой цвет я хочу использовать.
Здесь я могу щелкнуть на каждом отдельном объекте и назначить соответствующие цвета. Затем я снова перехожу к Сохранить как и сохраняю в соответствующем формате файла..webp?tutkfid=70398)
Шаг 12
В InDesign я открываю логотип через Файл>Разместить и переношу его в правильный размер.
Я меняю виды через символ на панели инструментов.
Я перехожу к Файл>Сохранить как и называю документ "Визитная карточка по внутренней медицине".
Шаг 13
Теперь я помещаю логотип примерно на среднюю высоту, создаю текстовое поле и пишу "Д-р Макс Мустерман, врач по внутренним заболеваниям".
Меня немного отвлекает внутренняя розовая линия, это должен быть край. Но на самом деле он мне не нужен, поэтому я перехожу к Разметка>Поля и столбцы. Здесь я устанавливаю все значения на 0 мм и неприятный прямоугольник в середине документа исчезает.
Розовая линия теперь одновременно является краем документа, а красная линия - припуском для обрезки. Если графика в документе должна обрезаться без полей, то её нужно тянуть до красной линии.
Шаг 14
Как шрифт я бы хотел попробовать что-то другое, а не то, что уже предустановлено. Например, я могу скачать шрифт из интернета.
Я всегда с удовольствием заглядываю на www.dafont.com, где можно скачать различные шрифты.
Я, например, вывожу Топ 100 и также могу сразу ввести свой текст, который затем появится в выбранном шрифте как образец текста. Здесь огромный выбор шрифтов, и можно сразу же загрузить нужный шрифт для Win или Mac..webp?tutkfid=70401)
Однако мне нужен специальный шрифт, который я не могу найти на www.dafont.com. Я просто гуглю его ("Bree Serif") и попадаю на страницу, где его можно скачать.
После этого мне просто нужно распаковать файл .zip, щелкнув правой кнопкой мыши, и шрифт уже в системе. Проще простого..webp?tutkfid=70402)
Шаг 15
Теперь у меня "Bree Serif" непосредственно среди шрифтов в InDesign, и я могу использовать его сразу же по-обычному.
Droid Sans подходит для "врача по внутренним заболеваниям" - его также можно легко найти в Google. Удерживая клавишу Shift-, я могу выделить логотип и текстовое поле вместе и сдвинуть немного влево.
Чтобы выйти из ввода текста, можно нажать Esc, не переключаясь всё время на другой инструмент.
Шаг 16
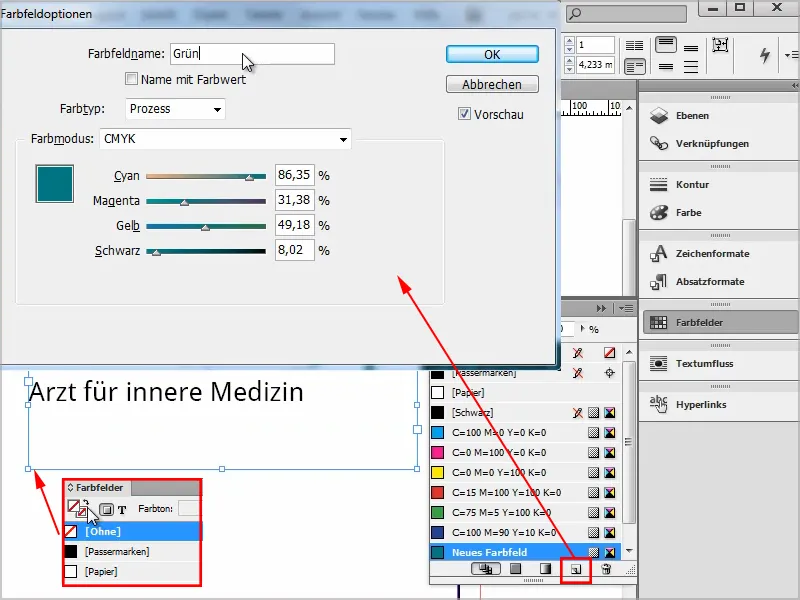
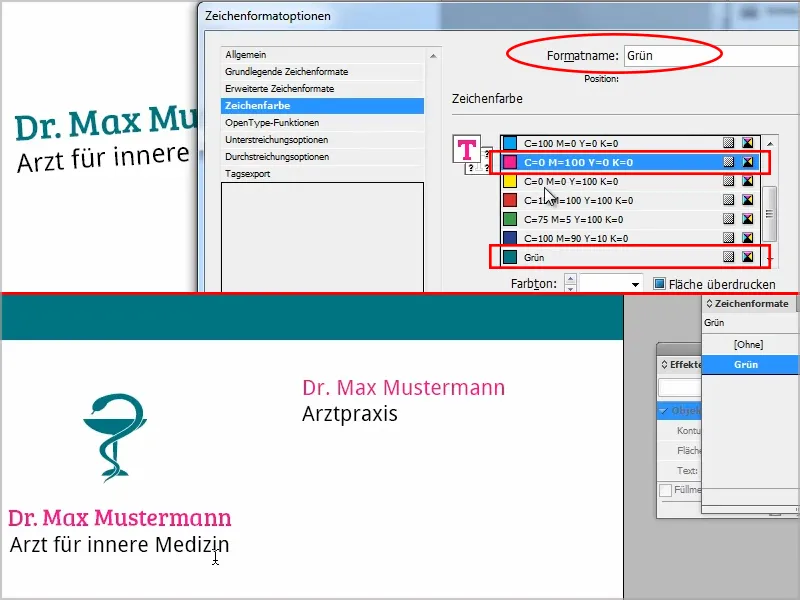
Я, конечно, хочу использовать цвет логотипа также для текста. Для этого я сначала создаю цвет как Новое цветовое поле: я просто нажимаю на значок Новое, выбираю режим CMYK-, потому что это будет распечатано, и называю его "Зелёный".
Само текстовое поле не должно получать цвет, оно установлено на Без.
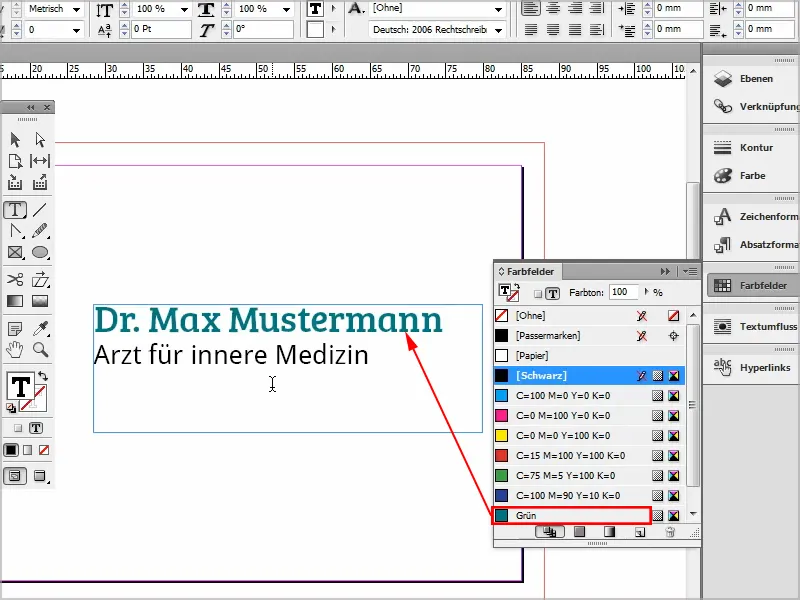
Шаг 17
Я выбираю Инструмент текста и выделяю текст "Д-р Макс Мустерман". Щелчок на "Зелёный" и текст получает желаемый цвет.
Шаг 18
Затем я хочу добавить ещё один элемент, для этого я использую Инструмент прямоугольника и рисую прямоугольник сверху на всю длину карточки. Я заполняю его зелёным цветом, без контура.
Я могу добавить немного динамики, щелкнув на прямоугольник, перемещая мышкой к правому краю, и слегка повернув прямоугольник.
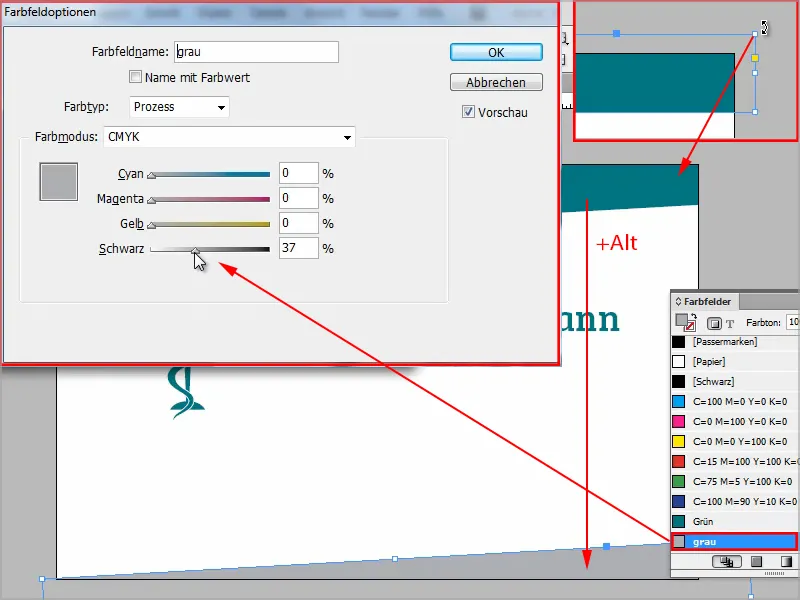
Я копирую прямоугольник, зажав Инструмент выбора и клавишу Alt-, и немного опускаю его вниз. Затем я переношу копию, удерживая клавишу Shift-, вниз.
Теперь я заполняю его черным, создаю новое Цветовое поле, в которое вхожу двойным щелчком и сдвигаю ползунок черного немного влево. Я называю его "серый" и нажимаю ОК.
Шаг 19
Обратите внимание, чтобы цветные прямоугольники действительно были вытянуты до линии обрезки. Просмотрите это при необходимости в режиме Нормально- и подгоните размер, чтобы все красиво заполнялось до углового дохода.
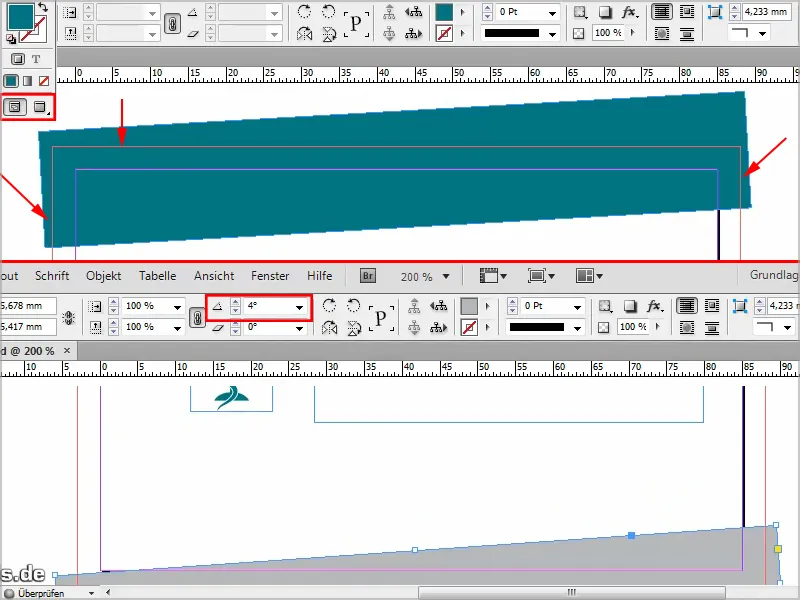
Это выглядит уже довольно хорошо, но прямоугольники и текст должны быть поставлены под одним углом.
Сверху я вижу, что под углом стоит квадрат при его выделении. Я выделяю логотип и текстовое поле с нажатой клавишей Shift- и устанавливаю 4° сверху.
Шаг 20
Перемещаю текст и логотип немного вниз, а прямоугольники позиционирую немного так, чтобы они выходили точно из угла.
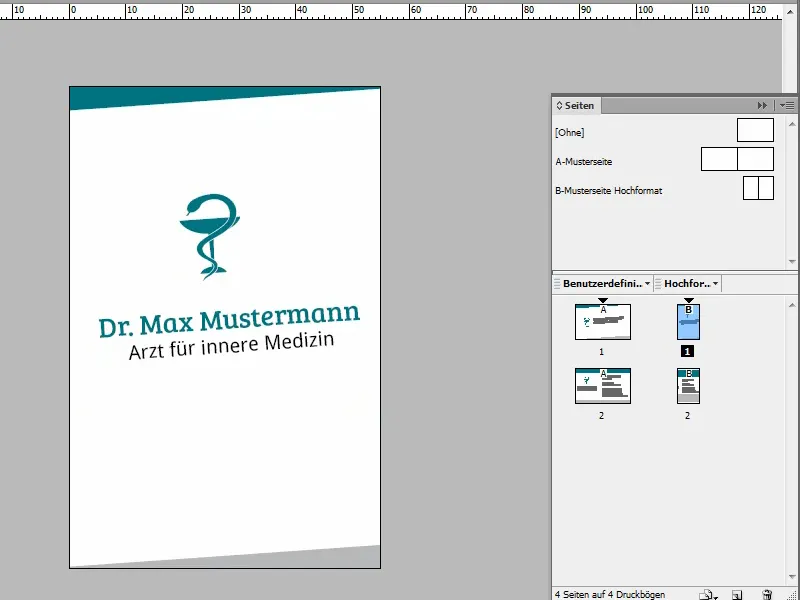
Это выглядит вполне неплохо. Я довольно доволен первой страницей.
Продолжаем: Шаги 21–30
Шаг 21
Можно также добавить Тень, в логотип по средством панели Эффекты, в Тень.
Если вы хотите это сделать, то пожалуйста с небольшой Непрозрачностью, и как Смещение я обычно беру 1 мм, Размер тоже 1 мм. Это будет выглядеть так:
Я предпочитаю без этой Тени, поэтому отменяю это комбинацией клавиш Ctrl+Z. После чего сохраняю нажатием Ctrl+S.
Шаг 22
Информация типа номера телефона и т. д. должна находиться на обратной стороне визитной карточки. Всегда хорошо работать с Абзацными- и Символьными форматами.
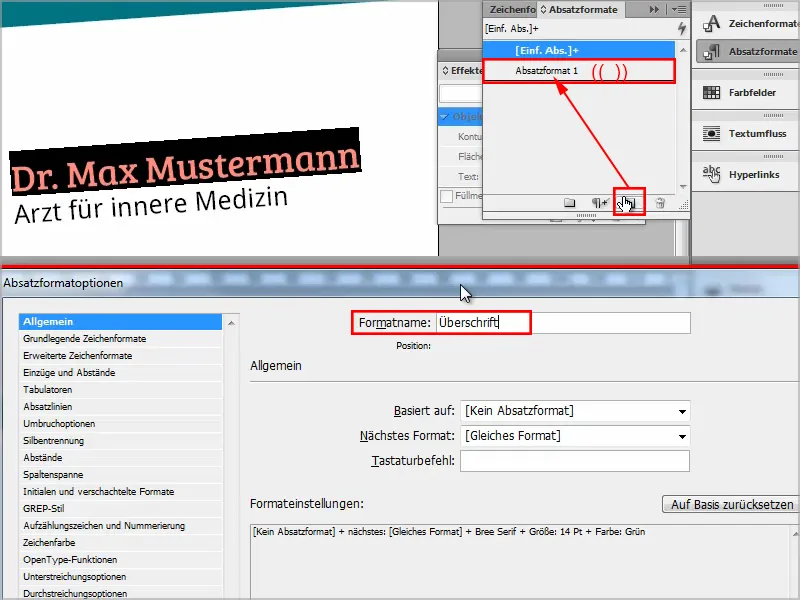
Я выделяю синий текст и перехожу к Абзацным форматам. Там я нажимаю на Создать новый формат, и сохраняю его через Параметры формата абзаца сразу как "Заголовок".
Тоже самое делаю с текстовой строкой "Врач по внутренним болезням", так как это другой шрифт. Этот формат назвывается "Текст".
Шаг 23
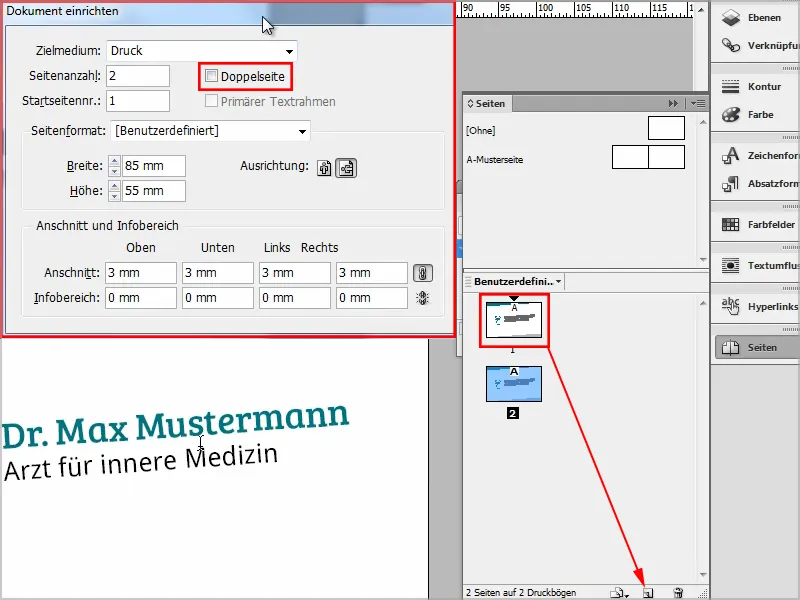
Затем добавляю новую страницу: Я просто копирую существующую страницу здесь в панели Страницы, перетаскивая ее на символ "Новой страницы".
Вначале при создании документа у меня был установлен флажок "Двусторонние страницы". Но это можно позже отменить через Файл>Настройки документа, потому что мне не нужны двусторонние страницы.
Шаг 24
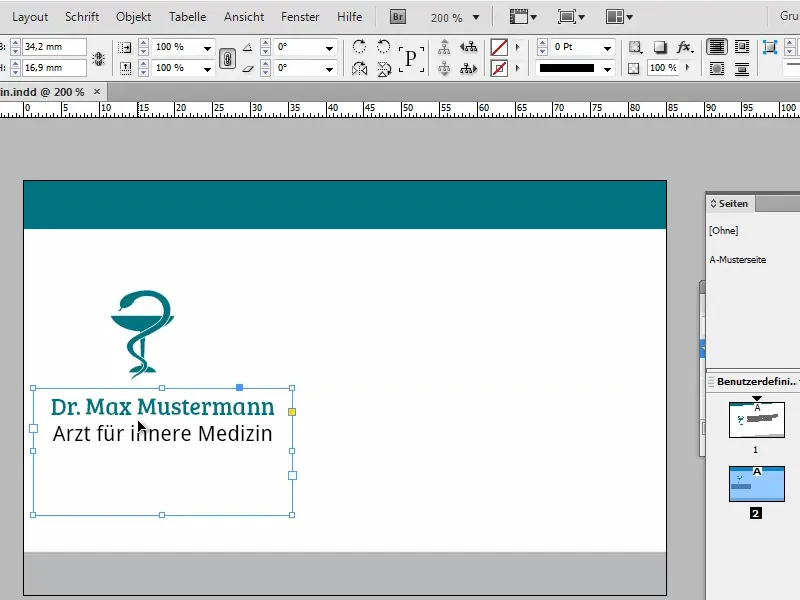
На обратной стороне я возвращаю углы прямоугольников, логотипа и текстового поля обратно на 0°. Логотип может быть повторен, я смещаю его вверх и влево и уменьшаю его немного.
Текстовое поле размещаю под ним, но строки делаю в небольшом шрифте. Размер шрифта для имени устанавливаю 9 пт, а для текстовой строки ниже - 8 пт. Центрирую текст в текстовом поле и подгоняю размер текстового поля посредством Двойного щелчка по тексту.
Шаг 25
В правой области я ввожу данные в новое текстовое поле.
Я создаю Символьный формат, который отображает текст - в любой другой форматировке - цветом символов "Зеленый". Теперь я могу выделять форматированный текст в своем документе и, нажав на Символьный формат, окрашивать его в "Зеленый". При этом шрифт и размер шрифта остаются неизменными. Практичность заключается в том, что если я вдруг скажу, что мне больше нравится Розовый вместо Зеленого, то мне нужно просто изменить цвет в Символьном формате - и все отформатированные в нем текстовые блоки автоматически окрасятся в Розовый - мне не нужно обрабатывать каждую строку отдельно.
Таким образом я могу быстро изменить вещи.
Шаг 26
То же самое, конечно, касается Абзацных форматов, где, например, я изменяю шрифт и затем он автоматически меняется во всем документе на местах, определенных Абзацным форматом. Это, конечно, гениально.
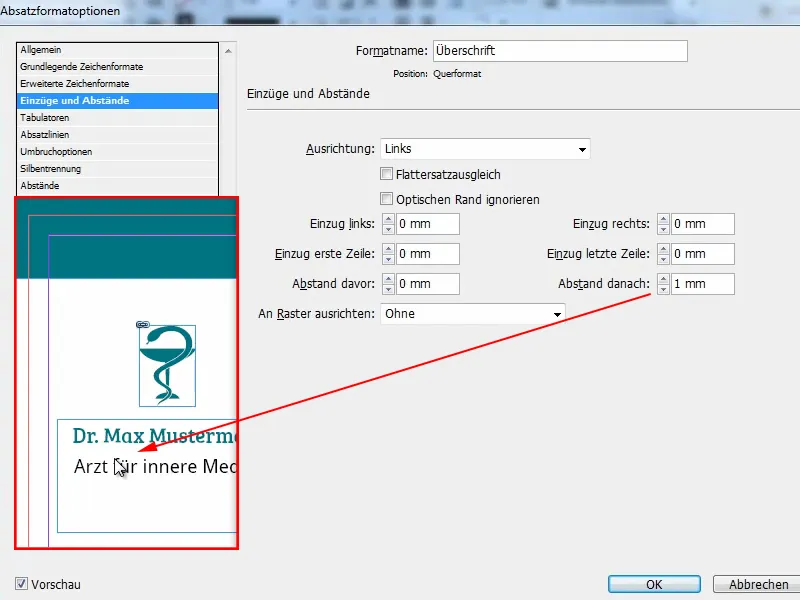
Или если после Заголовка вы хотите увеличить расстояние, вы можете сделать это в Отступах и интервалах.
Мой совет: Работайте действительно с Абзацными- и Символьными форматами. Это стоит того - возможно, не обязательно для визитных карточек, но в конечном итоге для более объемных документов, таких как брошюра.
Символьные форматы используются для цвета или если вы хотите выделить что-то в тексте, например, курсивом.
Абзацные форматы используются для размера шрифта, расстояния между строками и, возможно, маркеров списков и т. д.
Шаг 27
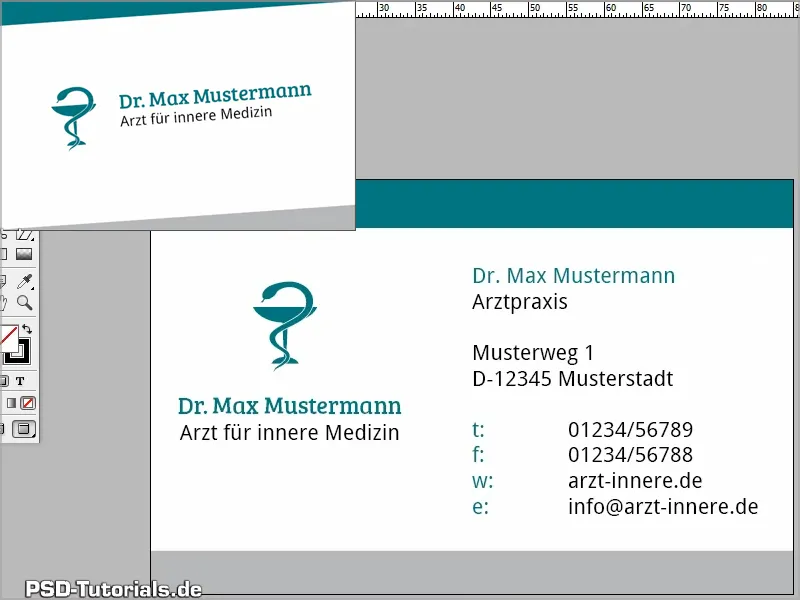
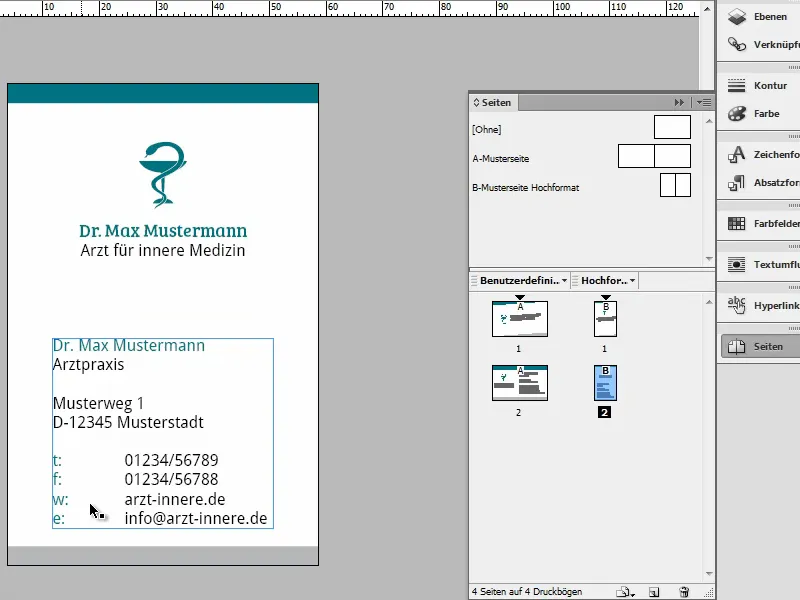
Затем я пишу адрес и контактные данные справа на новом текстовом поле. Размер шрифта 8 пт, но я хочу, чтобы это было написано также зеленым цветом, поэтому я применяю форматирование "Зеленый" к этому.
Если я хочу уменьшить расстояние, то я могу перейти к Параметры>Табуляция,, выделить текст и установить Табуляцию туда, где мне это нужно. Так будет немного плотнее.
Так стало довольно хорошо.
Некоторые предпочитают вертикальный формат. У меня есть совет для вас …
Шаг 28
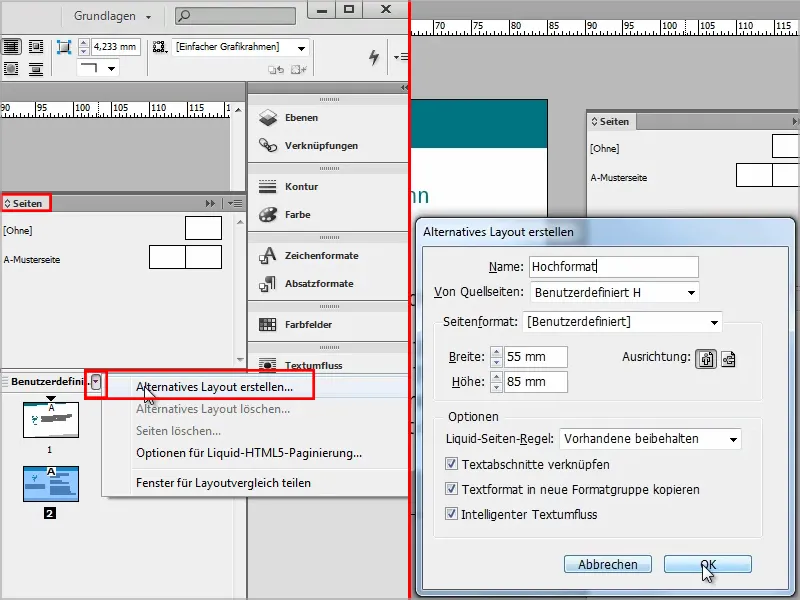
В панели Страницы-есть возможность создать другой формат начиная с CS6. Для этого я нажимаю на небольшое стрелку рядом с Пользовательский и выбираю Создать альтернативный макет. Я переименовываю его в "Вертикальный формат".
Из источников Пользовательский H должен быть.
Затем я устанавливаю Ширину в 55 мм, а Высоту в 85 мм. Все остальное должно оставаться без изменений.
Шаг 29
Затем визитная карточка создается в вертикальном формате. Конечно, это еще не совершенно, но я быстро правлю все правильно, перемещая прямоугольники на правильное место и соответственно корректируя логотип и текст.
Очень удобно, что таким образом я могу быстро переключаться между вертикальным и горизонтальным форматом. Так заказчик или я сам можем хорошо видеть, какая из двух версий больше нравится.
Шаг 30
Я быстро также корректирую задник визитки и, конечно же, снова активирую нормальный вид, чтобы я мог проверить, все ли в обрезке.
Так выглядит задник в вертикальном формате:
Последние шаги
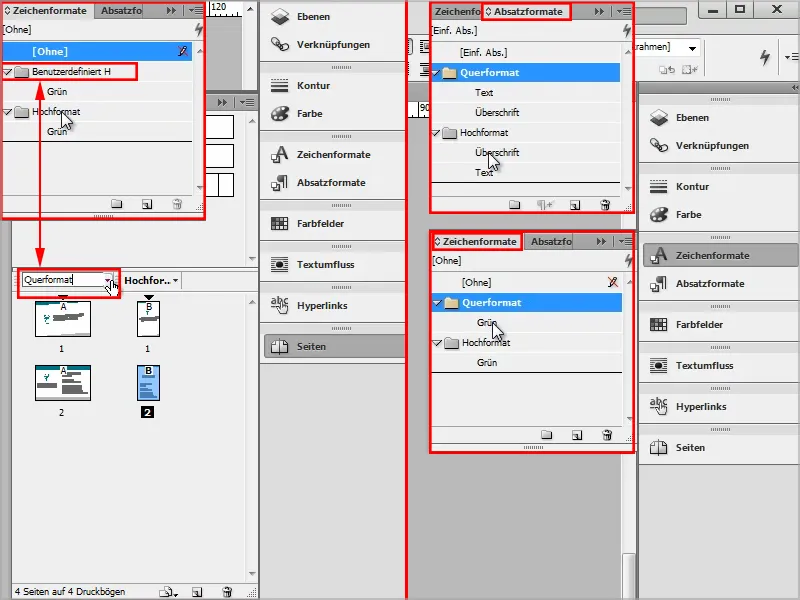
Шаг 31
Когда я перехожу к своим форматам символов, я вижу, что форматы символов теперь существуют для обеих версий формата.
Поскольку я ранее просто оставил обозначение "Пользовательский H" для страницы, как абзац- так и формат символов оригинального горизонтального формата указаны как "Пользовательский H".
Поскольку это немного запутанно, я переименовываю каждый в "Горизонтальный формат", так мы сразу понимаем, к какому абзац- или формат символов относится эта визитка.
Это очень удобно, потому что так я могу изменять абзац- и формат символов обеих версий формата независимо. Например, если я изменяю цвет шрифта в горизонтальном формате, изменения отобразятся только в горизонтальном формате.
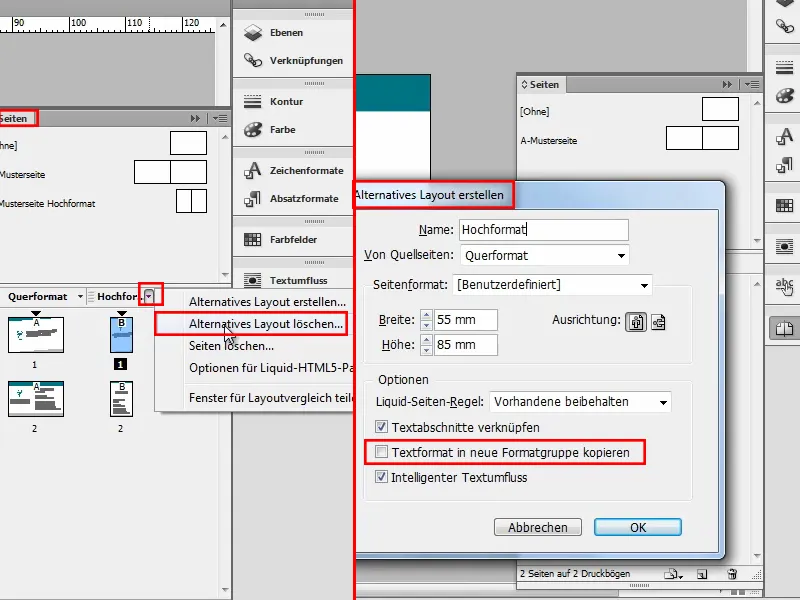
Шаг 32
Если я хочу, чтобы форматы символов- и абзацы в версиях формата не регулировались отдельно друг от друга, я перехожу к панели Страницы- и удаляю альтернативный макет.
Вместо этого я сразу создаю новый альтернативный макет и убираю галку у Копировать текстовое форматирование в новую группу форматов.
Теперь у меня есть только один формат символов, который влияет на все варианты. В зависимости от того, хотите ли вы глобальный формат символов или нет, вам нужно либо установить галку, либо нет.
Шаг 33
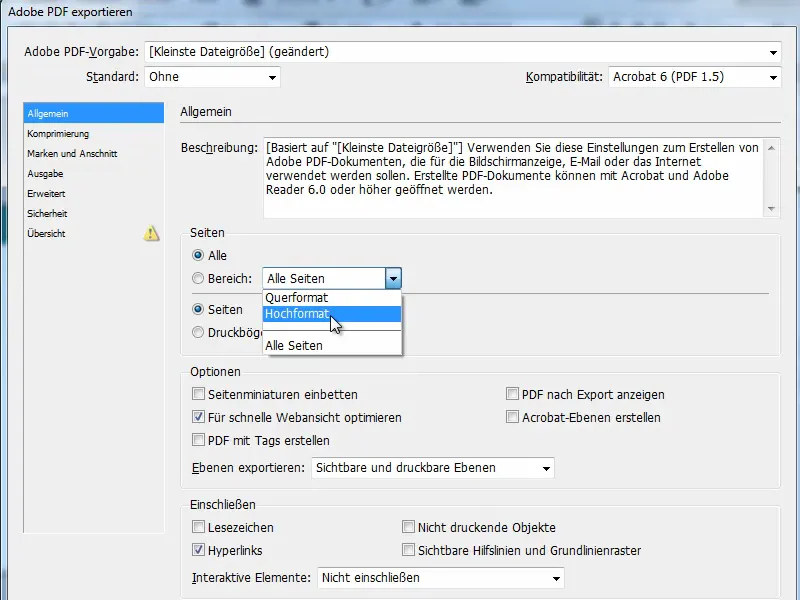
Обе версии можно также прекрасно экспортировать в PDF. Я иду к Файл>Экспорт и там могу указать, хочу ли я экспортировать Все страницы или только Страницы в портретной ориентации или только Страницы в альбомной ориентации (они зовутся так, потому что я так их назвал).
Я выбираю Все страницы, чтобы клиент мог решить, что ему больше нравится.
Шаг 34
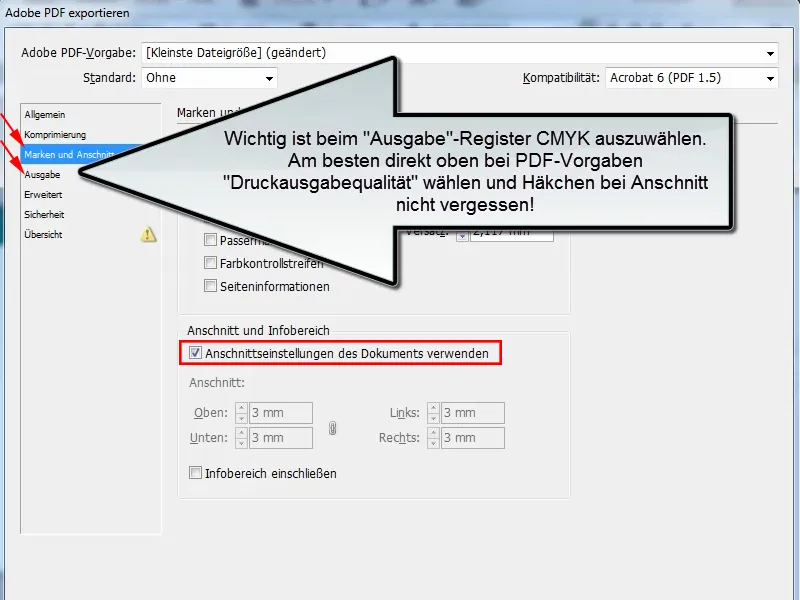
Важно, чтобы была установлена галка Использовать настройки подстраховки документа, иначе появятся белые мерцания по краям.
Кроме того, мне нужно выбрать Вывод: CMYK. Лучше сразу сверху выбрать Настройки PDF.
Я выбираю Качество для печати и затем нажимаю Экспортировать.
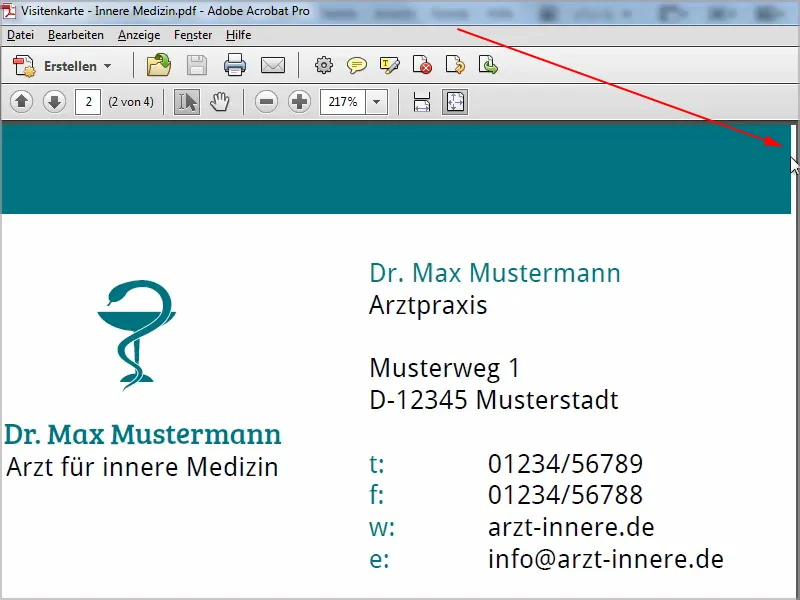
Шаг 35
Теперь создается PDF и - о, вижу еще что-то мерцает. Я должен был лучше посмотреть. Но это не проблема, я снова захожу в документ InDesign и исправляю это. После этого, конечно, придется снова экспортировать.
В остальном все было экспортировано идеально, теперь клиент может решить, какой формат ему больше нравится.
Шаг 36
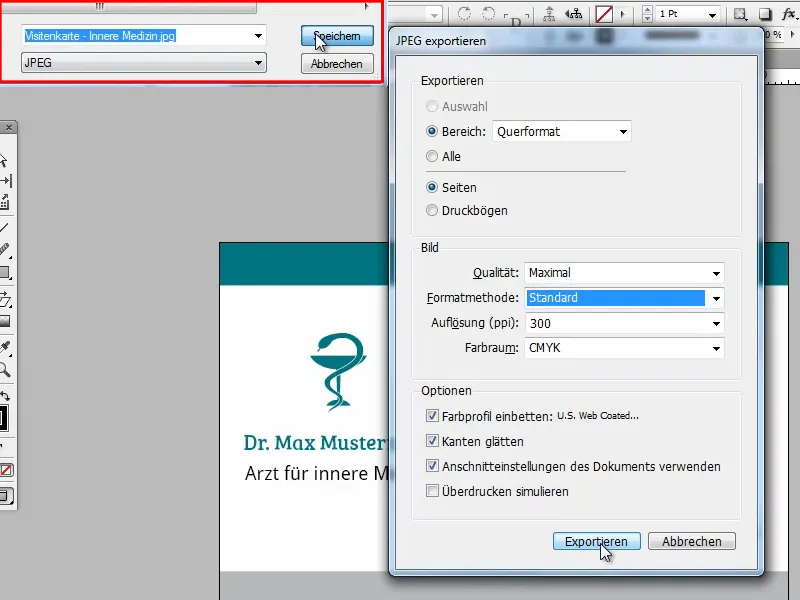
Заключительный совет: если типография или веб-сайт, где вы хотите заказать визитные карточки, не принимают PDF, вы также можете экспортировать всё как файл .jpg или .png. Перейдите в меню Файл>Экспорт и просто выберите .jpg. Нажмите Сохранить.
На этот раз я экспортирую только альбомную ориентацию и устанавливаю Качество на Максимальное, разрешение на 300ppi, выбираю, конечно же, цветовую модель CMYK.
Важно, чтобы я снова установил галочку в Использовать настройки обрезки документа, иначе обрезка не учтена.
Шаг 37
Теперь у нас есть соответствующий файл .jpg.
У меня на превью цвет выглядит немного иначе, но в целом всё очень, очень хорошо, и я могу загрузить эти файлы для печати.
Надеюсь, вы смогли что-то новое узнать и теперь можете создавать свои собственные визитки - особенно с практичными вариантами формата.Желаю вам успеха и, возможно, загляните в другие учебные пособия по визиткам, где вы найдете и другие стили.


