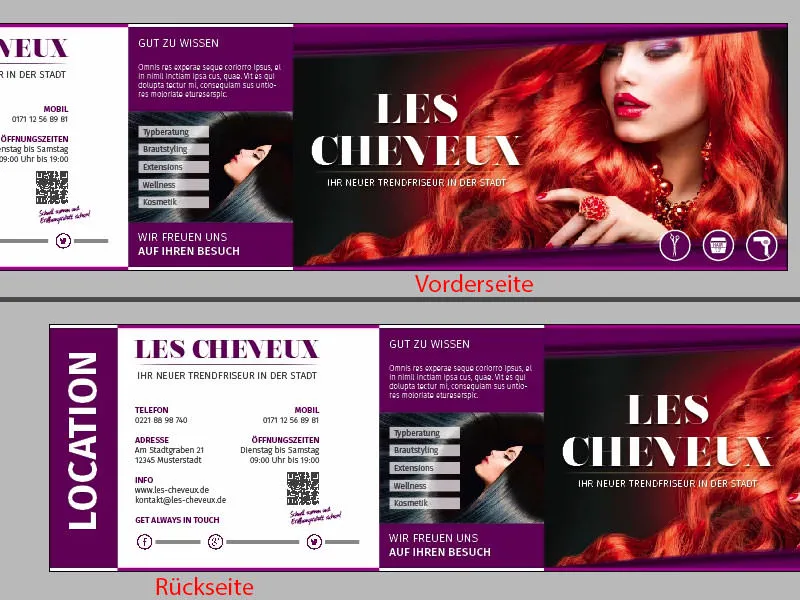
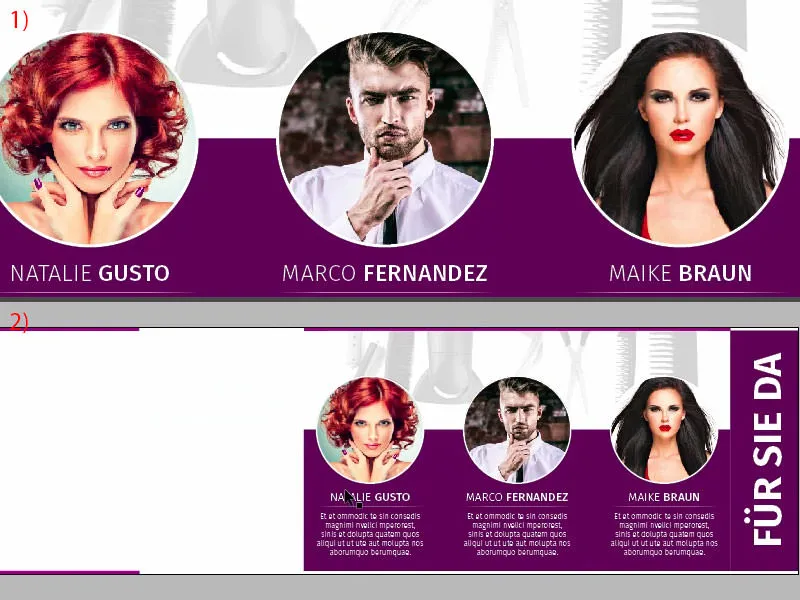
Привет, люди, меня зовут Стефан. Ремни безопасности все еще застегнуты? Тем, кто сейчас этого не понимает, нужно посмотреть первую часть этого тренинга, потому что мы сейчас находимся на второй части. В первой части мы оформили обе стороны нашей раскладной карточки для открытия нового трендового парикмахерского салона в городе. Вот она снова – спереди и сзади. Формат все еще DIN длинный, он не изменился.
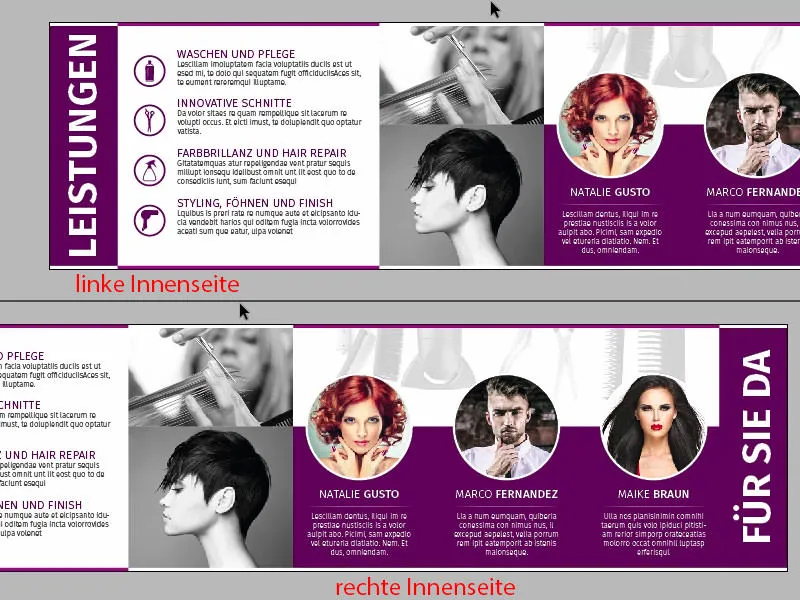
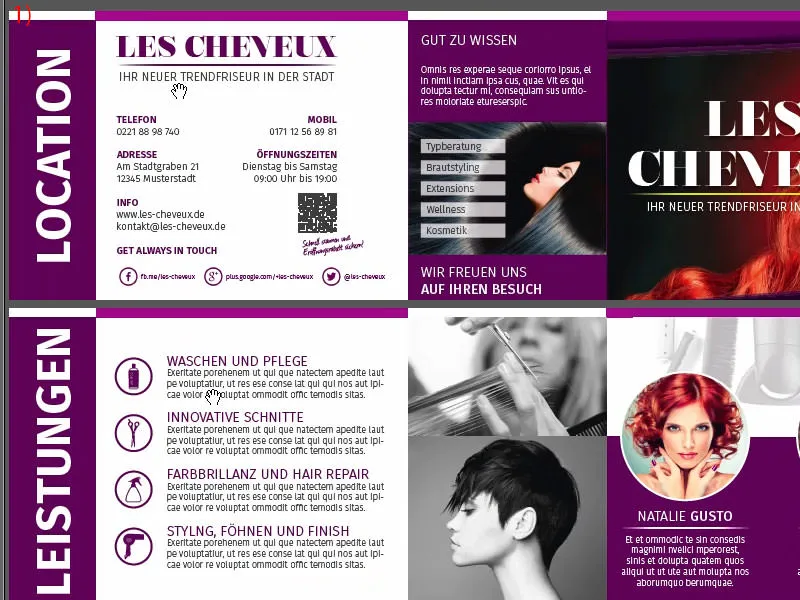
Я покажу вам на оригинальном документе, как будет выглядеть оборотная сторона. Во всей красе, вот левая и правая внутренние стороны. Надеюсь, что вы отправитесь со мной в путешествие, потому что я вам покажу, как создать этот макет в InDesign CC.

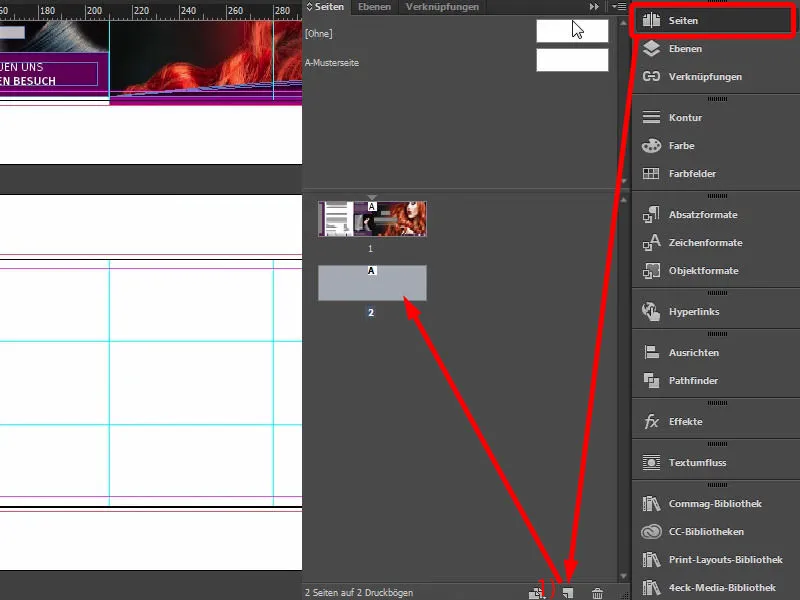
Добавьте новую страницу через панель Страницы (кликните на 1). На Образцовой странице мы уже создали сетку, поэтому у нас она уже есть и на нашей второй странице, без страха, что что-то сдвинется из-за наших хаотичных команд с мышью. Это хорошо. И я хочу знать у вас: с какой стороны мы будем оформлять сначала? Слева или справа?
В дизайне это на самом деле несущественно, но восприятии – да. Я хочу начать оформление с правой стороны, потому что сейчас расскажу вам секрет. Это к тем самым секретам, которые на самом деле не являются секретами, потому что каждый продолжает их рассказывать, и многие уже знают об этом, но я также хочу вас ввести в это секретное общение.
Итак: представьте, что у вас перед глазами брошюра формата DIN-A4, журнал, например ... Давайте возьмем журналы Vogue, Playboy или Brigitte, и вы заметите, на какие страницы вы смотрите сначала? На левую или правую? Совершенно понятно – вы всегда смотрите на правую сторону. Это автоматическое действие: мы перелистываем страницы и автоматически смотрим направо. Справа всегда находится ключевой контент или в журналах, как это странно, всегда реклама. Просмотрите свои журналы, и вы увидите: Справа всегда находится соответствующая реклама, в то время как слева располагается второстепенная статья. Реклама справа, статья слева, потому что сначала смотрят направо.
Именно этот эффект мы хотим использовать. У нас здесь открытие нового парикмахерского салона. Поэтому я хочу представить команду справа, потому что команда должна получить возможность представить себя, проявить себя. Именно это будет происходить здесь справа, точно как уже один раз изображено на нашем макете. И причина в том, что я хочу установить личную связь между зрителем и персоналом. Поэтому три милые дамы так и останутся справа, о, простите, там также один парень. Хорошо, так что три красавицы и парень будут справа. И мы начинаем это создавать. Поехали.
Размещение первых графических элементов
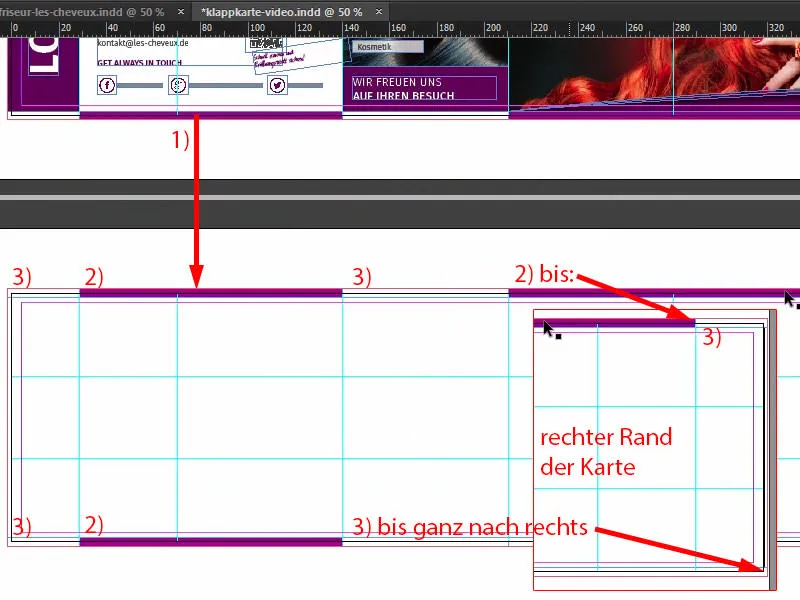
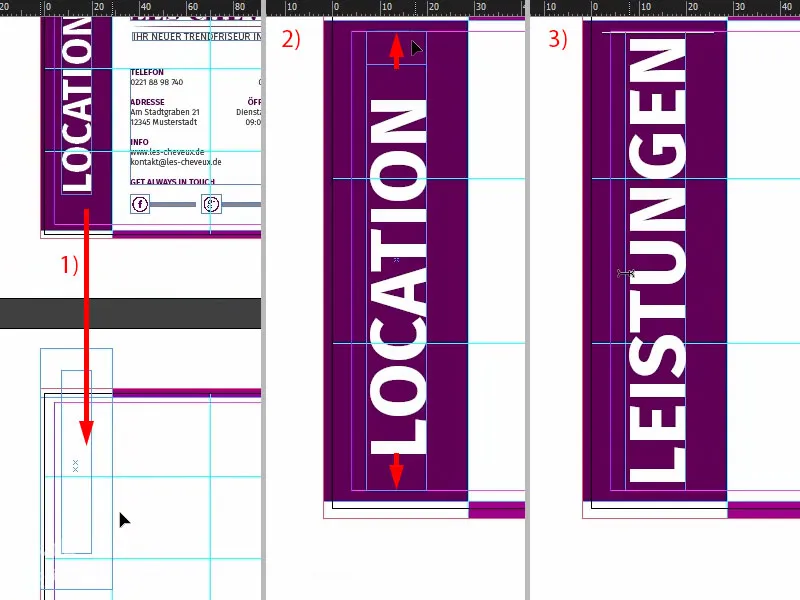
Конечно же, мы используем дизайнерский принцип внешних сторон. Поэтому я скопирую наш 3,5 мм бордюр (1) и перенесу его сюда вниз, затем пройдусь им по всему периметру страницы. Все логично. Создаем копию, обращаем внимание, что находимся ровно на границе. Также здесь – копия вниз и затем слева белым цветом. Копия вниз.
На изображении: на (2) каждый раз помещаем копию прямоугольника и расширяем до соответствующих вспомогательных линий. На (3) каждый раз помещаем копию прямоугольника белого цвета и расширяем до соответствующих вспомогательных линий (увеличиваем масштаб, чтобы точно выровняться по вспомогательным линиям).
Затем у нас снова слева и справа описание, как и на внешней стороне: Что находится на этой стороне. Так что, я просто назвываю справа «Для вас здесь», здесь команда, и слева я называю: «Это услуги».
Поэтому я снова беру нащ ящик текста сверху, переношу его вниз (1). Прекрасно подгоните, нам, вероятно, потребуется немного увеличить размер текстового поля (2), потому что мы теперь пишем здесь, все еще в шрифте Fira Sans Bold, 48 Pt, заглавными буквами, по центру и белым цветом: «Услуги» (3).
Потом возьмем эти два элемента, перенесем их вправо и заменим на обозначение «Для вас здесь» (1). Это звучит более привлекательно, более дружелюбно, чем «Команда», «Персонал», «Сотрудники» – нет: «Привет, мы здесь для вас. Мы здесь для вас. Мы здесь не только чтобы сделать ваши волосы красивыми, но …», да?! Что еще делают в парикмахерской, не знаю, может, женщины лучше знают, но в любом случае: «Для вас здесь».
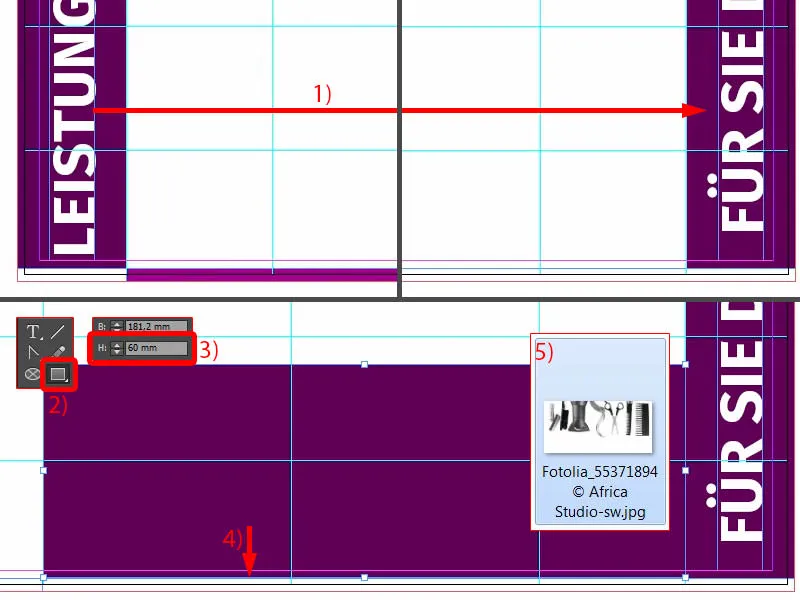
Затем нарисую большой прямоугольник (2) высотой 60 мм (3), это очень важно. Я его привязываю снизу (4). И следующее, что нам нужно, конечно же, фоновое изображение, и для этого прекрасно подойдет (Ctrl+D, см. 5).
Размещение изображения
Я тоже пробовал работу с полноэкранными цветными изображениями, но это выглядело как-то не очень удовлетворительно, мне это не понравилось. Затем я увидел это изображение и подумал: "Это как раз то, что нужно. Идеально." Я сделал его однотонным, черно-белым, потому что хотел, чтобы это не отвлекало от наших трех персонажей, которые у нас здесь есть (поднимается как по плану 1).
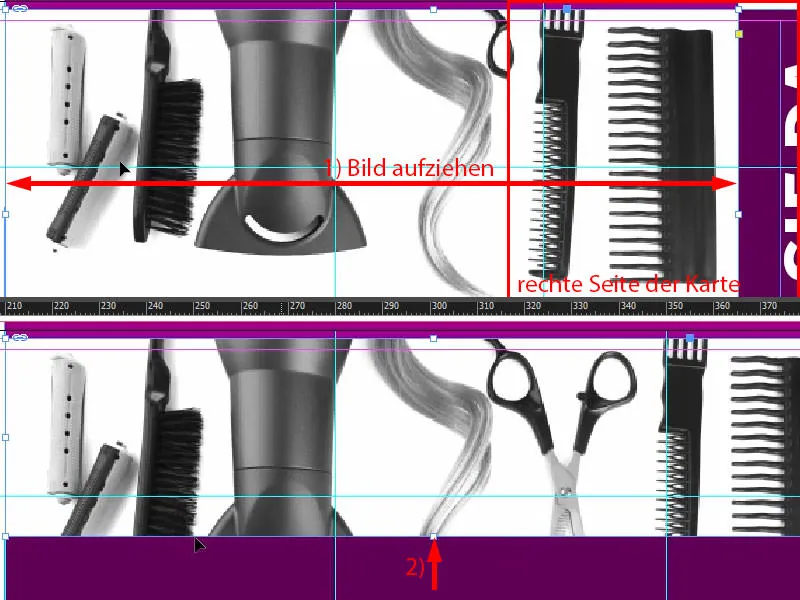
Так что я передвину его до линии фиолетового прямоугольника (2), ...
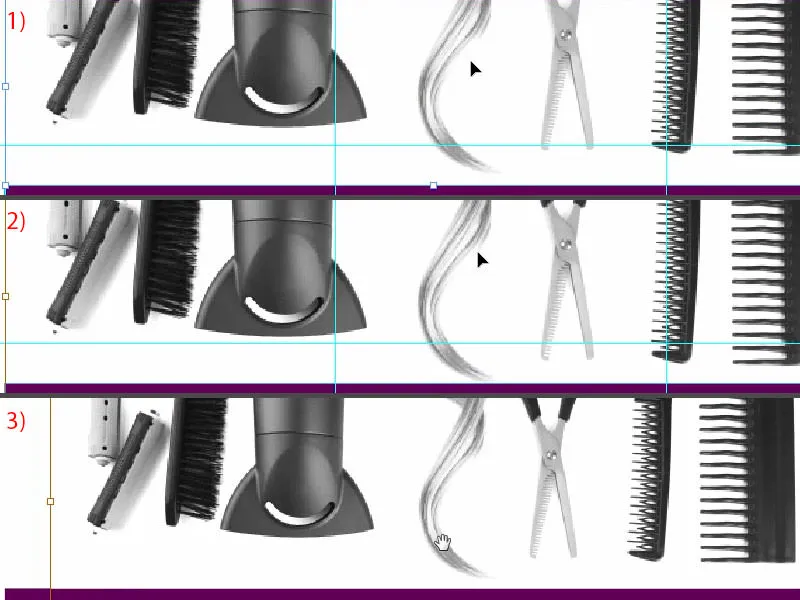
... и конечно же мне нужно Адаптировать>Заполнение рамки пропорционально (1). Затем я могу немного опустить весь этот контент изображения еще ниже, не слишком далеко, может быть так, я думаю, что это нормально (2).
Если мы посмотрим на это, это уже выглядит довольно неплохо. Мы, возможно, могли бы уменьшить его чуть-чуть. Это неплохо, это довольно легко сделать в этом примере, потому что фон все равно белый, поэтому я уменьшаю размер с помощью клавиши Alt- и Shift- с сохранением пропорций из центра (3). Я бы оставил его так на данный момент. Посмотрим, может быть, нам придется внести еще какие-то правки позже.
Подготовка рамок и текста для портретов
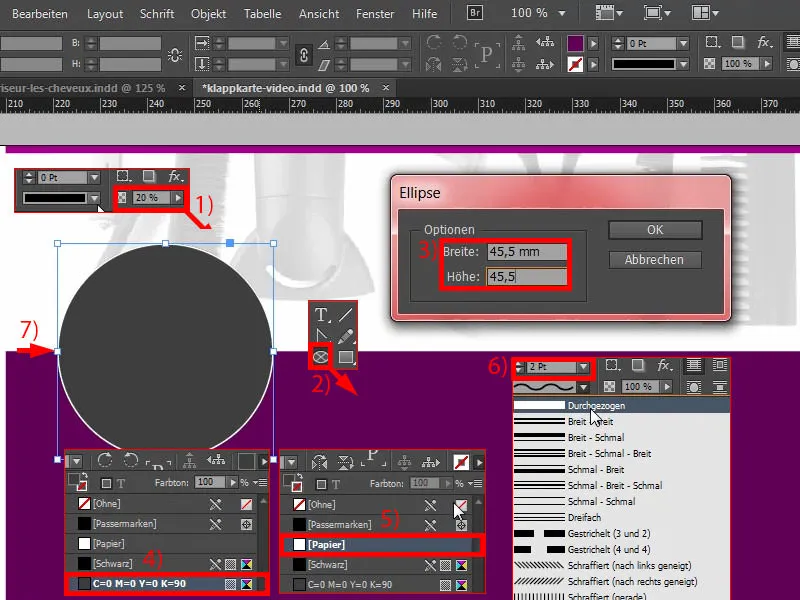
Но чтобы фен и эти красивые волосы и ножницы и все остальное не отвлекали наше внимание, нам нужно просто использовать трюк, чтобы это не вызывало слишком большого внимания. Итак: совсем просто, трюк 17 – уменьшить непрозрачность до 20 процентов (1). Теперь это не такое владычествующее, теперь это не такое мощное, теперь это полностью деликатное на заднем плане, очень гладкое, так что ничего плохого не произойдет, полностью безопасное. Если вы хотите, чтобы что-то не произвело слишком напористого впечатления, попробуйте уменьшить прозрачность. Переходим к команде. Вы знаете аббревиатуру слова "Команда"? Что это значит? Не знаете? – "Замечательно, кто-то другой это сделает." Нет?! – Ладно, мы рисуем с помощью эллиптической рамки круг. Я могу кликнуть на рабочую область (2). Мы устанавливаем радиус 45,5 мм, также и внизу (3). И заполняем круг четным цветом, черным (4), чтобы понять, что именно мы делаем. Я также добавляю ему белый контур (5) шириной 2 пункта (6). Вы также можете выбрать вариант контура, может быть, вам очень нравятся японские точки. Или волнистые линии ... Я более консервативен, сплошные линии – это мой стиль. Я убежден, что центр нашего круга действительно находится точно здесь, на верхнем крае фиолетового прямоугольника (7).
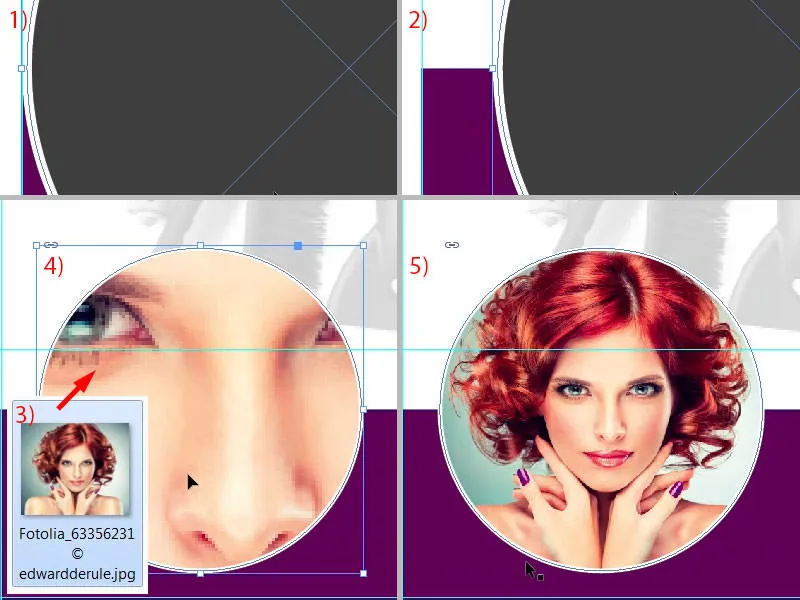
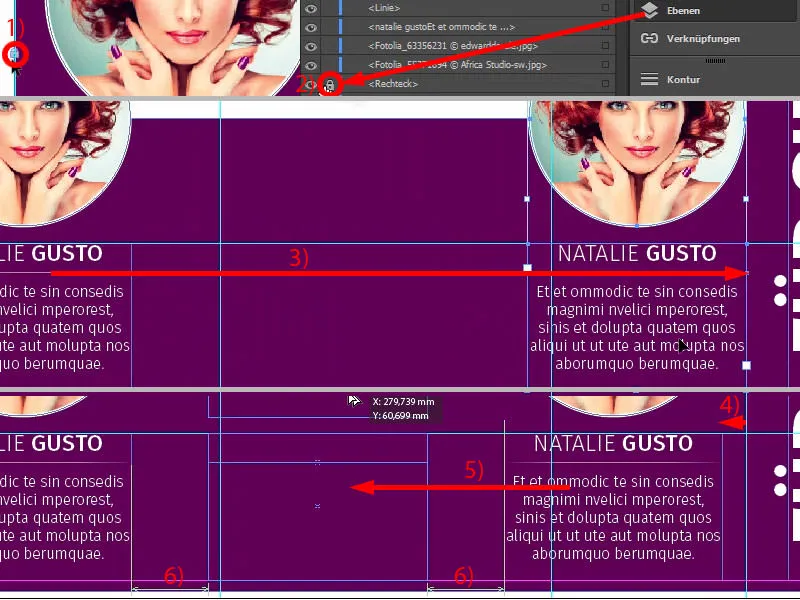
Затем я сдвигаю всё влево (1) и затем с нажатой клавишей Shift- и стрелкой вправо дважды сдвигаю вправо (2).
Хорошо, как продолжить? Что нам еще нужно? Конечно, мы должны продемонстрировать красивое лицо в этой рамке, так что Ctrl+D для диалогового окна Размещения (3). Она была первой … Ого, красивый нос, красивые глаза (4), но нам нужно больше от вас: Адаптировать>Заполнить рамку пропорционально (5). Я согласен с этим.
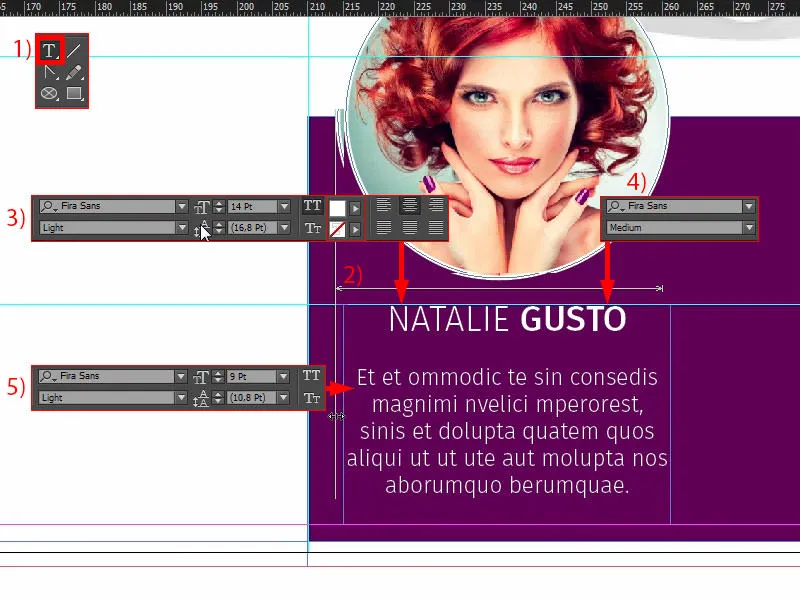
Теперь мы продолжаем: Мы создаем текстовое поле, чтобы дать хорошей даме еще одно имя. Я просто рисую его (1). Обратите внимание, что здесь слева следует сохранить такую же ширину, как и у круга выше (2).
Затем я форматирую это в наш шрифт, который мы использовали, Фира Санс. И начинаем с настройки шрифта Легкий, на 14 пт с прописными буквами, белым цветом и по центру (3).
Затем я пишу ее имя, я назвал ее "Натали Густо". "Густо" я хочу выделить, поэтому использую тот же эффект, что и на внешних сторонах, играя с различными начертаниями шрифта: просто устанавливаю на Средний (4). Таким образом, мы не только придаем определенный вес нашему разделению, но и играем с графическими эффектами. Это выглядит более гармонично.
Затем я делаю абзац, уменьшаю размер шрифта до 9 пт, на этот раз снова в Легкий. И затем удобно использовать Шрифт>Заполнить текстом-заполнителем, чтобы вставить текст, который, однако, не отображается корректно, так как прописные буквы мы исключаем (5). Это слишком много, давайте сделаем здесь абзац. И в общем я представляю, что будет около пяти строк.
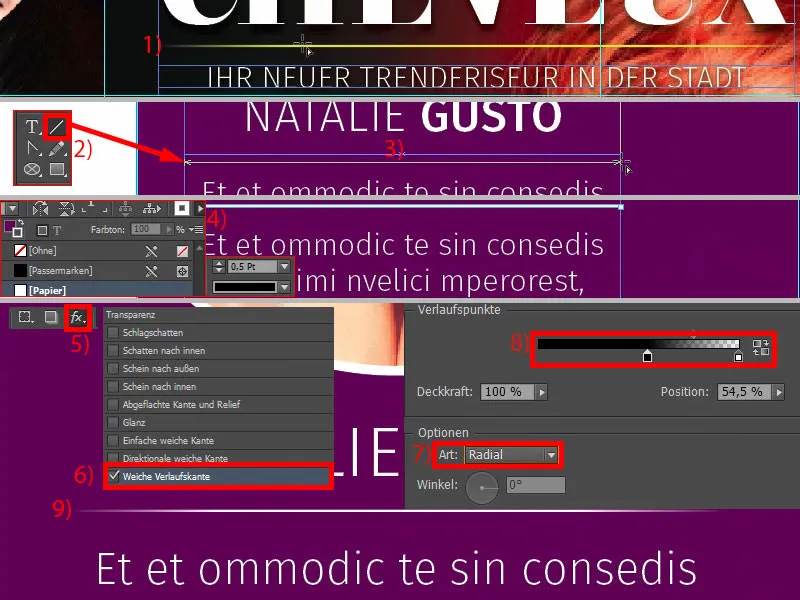
И, наконец, мы также хотим, как на первой странице, я вам покажу это еще раз сверху, вставить эту линию с мягким закругленным краем (1). Мы всегда придерживаемся принципов формы. Поэтому просто нарисуйте линию (2). Если она у вас трясется, как хвост коровы, тогда вы можете устранить это, просто нажав клавишу Shift-. Провести линию (учтите ширину, как обязательно в пункте 3), установить белый цвет, 1 пт немного толстоват ... Иногда меньше – значит лучше, поэтому я уменьшаю толщину до 0,5 пт (настройки в 4). Теперь у нас здесь очень тонкая линия, как вы можете видеть.
В панели Эффекты (5) я выбираю теперь мягкий закругленный край (6) с радиальным (7) и перемещаю этот ведро с краской влево примерно на 54, 55 процентов (8). Вы можете делать это так, как хотите.
Затем я подтверждаю это, и теперь посмотрите: Теперь у нас есть этот крутой эффект. Это выглядит действительно стильно, мне очень нравится (9).
В InDesign копирование и вставка - это ваш друг, поэтому мы создадим копии только что созданных элементов. Сейчас я заблокирую элемент на заднем плане с помощью Ctrl+L. Теперь у нас тут значок замка (1). Если вы хотите снять блокировку, вы можете нажать на значок замка или отключить блокировку в панели Слои с помощью значка замка (2).
Мы нуждаемся в Natalia Gusto еще два раза. Сначала я сдвигаю третьего человека в самый правый угол (3) и также дважды смещаю его влево с помощью Shift и левой стрелки (4). Таким образом у меня получаются одинаковые интервалы. Если я создам еще одну копию (5), то в какой-то момент InDesign должен сообщить мне, что у нас одинаковые интервалы - именно сейчас: Вы видите зеленые направляющие внизу (6)? Мне не нужно ничего измерять, InDesign достаточно умен, чтобы немного помочь мне там.
Теперь круги тоже получат новое лицо. Я изменю имена и вставлю изображения через Ctrl+D (1). Я сделаю Maike Braun чуть больше по обрезу (2). Показываем плечо, ключицу (3).
Третьего в списке (4) также подгоним через Щелчок правой кнопкой мыши, Свойства>Заполнить рамку пропорционально. Я также увеличу его (5) и позиционирую так (6).
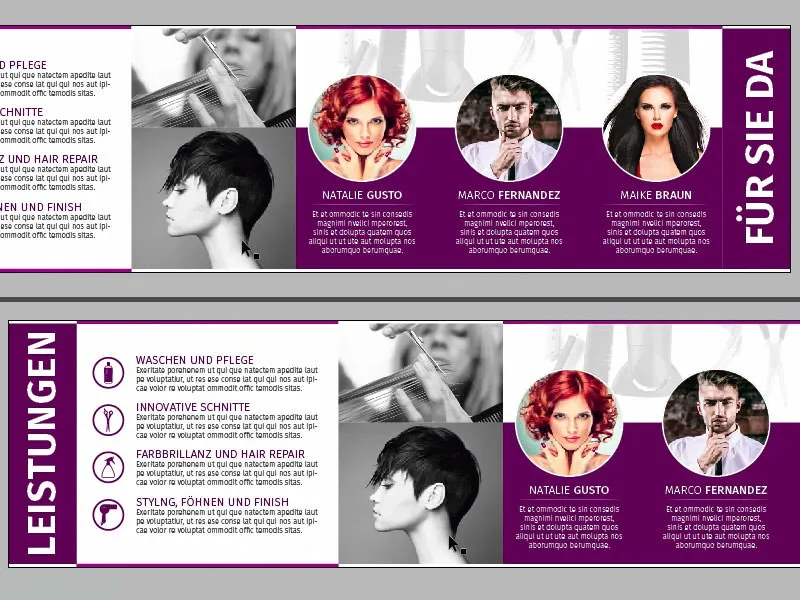
Теперь у нас Natalie, Marco и Maike - дружная тройка (1), и мы уже закончили с правой стороной (2). Это прошло супер быстро.
Левая сторона: Помещение изображений
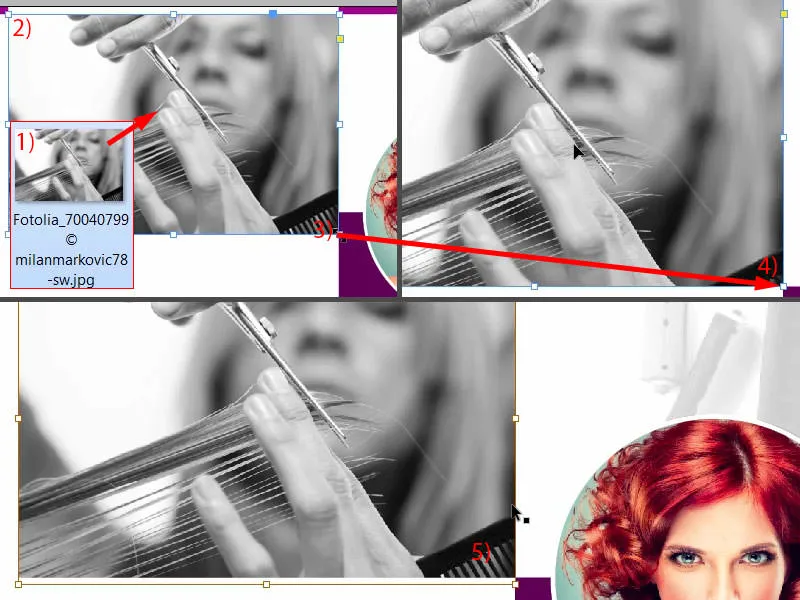
На левой стороне мы разместим два изображения к центру. Через Ctrl+D выбираем диалоговое окно Вставить, выбираем первое изображение (1). Затем размещаем вверху (2) и тянем до центра (3). Здесь мы также ориентируемся на существующую симметрию, что означает, что я уменьшу изображение немного (4) и соответственно изменю обрезку, потому что я не хочу потерять расческу (5). Это важный элемент стиля, его нужно оставить.
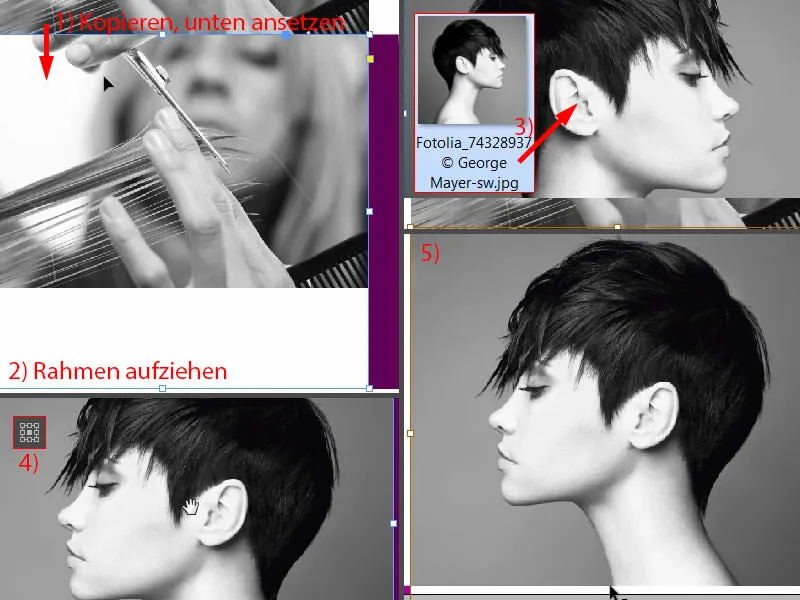
Затем я могу просто скопировать изображение (1). Мы уже почти полностью завершили рамку (2). Затем также через Ctrl+D выбираем следующее изображение и открываем (3). Дама смотрит не в ту сторону, поэтому просто устанавливаем опорную точку посередине (4) и Объект Трансформация Отразить горизонтально. Я не хочу подрезать ее сверху у волос, поэтому я уберу немного плеч (5). Замечательно в этом методе то, что мы заставляем исчезнуть точку ссылки ее шеи, и теперь мы сделали у нее удивительно длинную шею. Вы видите, насколько длинная она? Почти можно сравнить с жирафом, и поэтому я доволен этим.
Вставка и форматирование текста
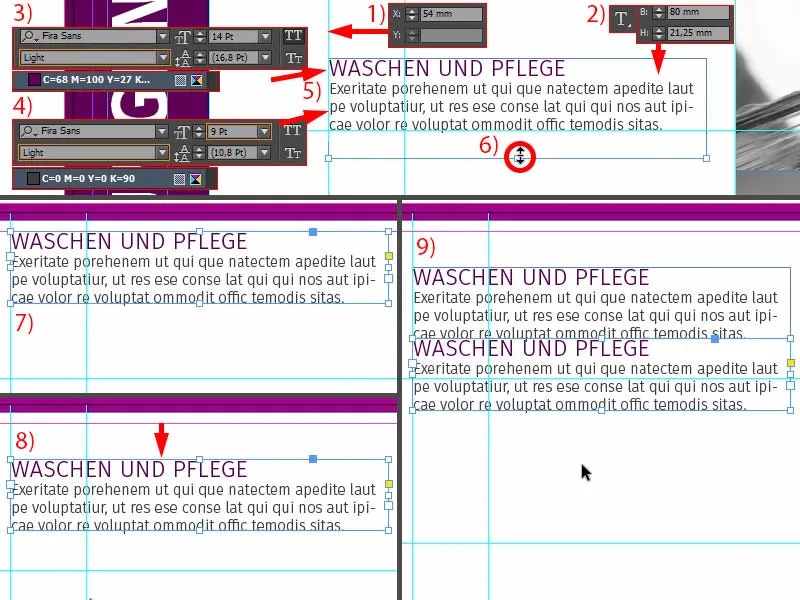
Теперь переходим к тексту. Нам понадобится всего лишь небольшая направляющая линия, которую я вытяну и точно установлю на 54 мм (1). Справа от нее будет размещен текст, слева - иконка.
Я расширю текстовое поле и установлю его ширину 80 мм (2). Затем точно совмещаем его с направляющей линией. Высоту я также увеличу немного (указано у 1 на направляющей линии, высота см. у 2).
Форматирование: Fira Sans, начертание Light, размер шрифта 14 Pt, использование прописных букв и цвет фиолетовый (настройки у 3). Теперь начинаем: "Мытье и уход". После абзаца переформатирование (4): размер шрифта изменится на 9 Pt, прописные буквы отключатся, а цвет изменится на 90% черного. Затем можем заполнить это место заглушкой текста (Стиль Заполнить фейк-текстом). Мне слишком длинны четыре строки, мне нужно только три (5). Затем могу уменьшить все это до нужного размера (дважды щелчок по ручке у 6), один раз пристыковать сверху (7) и три раза опустить вниз (8). Тогда мы можем уже создать копию этого, Alt и Shift ... пристыковать снизу (9), ...
... дважды с зажатой клавишей Shift и стрелкой вниз. Еще немного подправляем текст и тогда сделаем еще два раза то же самое ...![Профессионально разработать, улучшить и напечатать раскладную открытку. Часть 2. Профессионально разработать, улучшить и напечатать складную открытку.]]></speak>](/storage/media/text-tutorials/449/InDesign-Tutorial_Klappkarte_Teil_2_19.webp?tutkfid=71529)
Вставка иконок
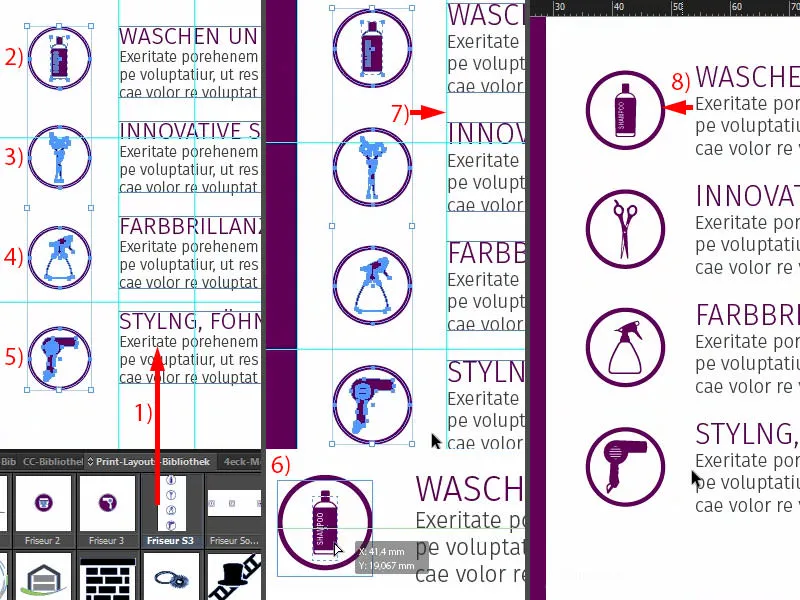
Теперь не хватает на левой стороне наших иконок. Это очень практичный совет: если вы, например, хотите передать какое-либо сообщение, вы можете сделать это, конечно, с помощью текста, но также можете использовать иконки, потому что они помогают визуально понять, о чем здесь идет речь.
Посмотрите: Я уже выбрал четыре подходящие иконки. Я размещаю их сюда (1). Затем нам нужно немного подстроить, но: У нас здесь бутылочка шампуня в круге. Круг - это просто круг диаметром 13,453 мм с контуром 2 Pt и внутренней белой заливкой. Внутри будет иконка. И это уже намекает нам: здесь речь идет о мытье волос (2). Здесь идет речь о ножницах (3), это, вероятно, что-то связано со стрижкой. Для яркости и лечения волос этот элемент подходит (4). Стилизация, фен и завершение (5), здесь также выбрана правильная иконка. Так что вы можете спокойно работать с такими элементами, которые точно передают то, что уже использовано в текстовом сообщении.
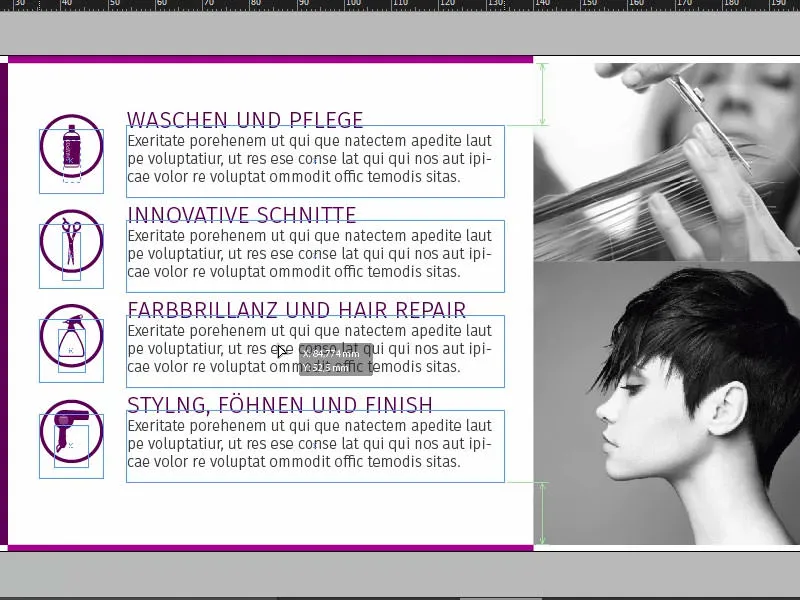
Теперь я выровниваю все по центру (у всех иконок как у 6 по зеленой направляющей линии - выравнивание с текстовым полем). Затем беру все четыре элемента (7), сдвигаю вправо до зеленой направляющей и затем с помощью Shift и стрелки влево дважды смещаю влево (8).
Тогда было бы хорошо, если бы мы выровняли все это по центральной оси. Теперь у нас снова есть наши вспомогательные линии. Я обожаю эти инструменты, это так замечательно ... экономит огромное количество времени ... просто отпустите и я знаю: сверху тот же отступ, что и снизу - и дело сделано. Это действительно один из лучших инструментов, которые есть в InDesign. Пожалуйста, никогда не отказывайтесь от них.
Обзор, проверка нагрузки цвета, экспорт
Итак. Ctrl+0 … взгляните на птичью перспективу. Думаю, мы уже почти закончили.
Также передняя сторона уже была оформлена, и теперь мы можем просто экспортировать всё это.
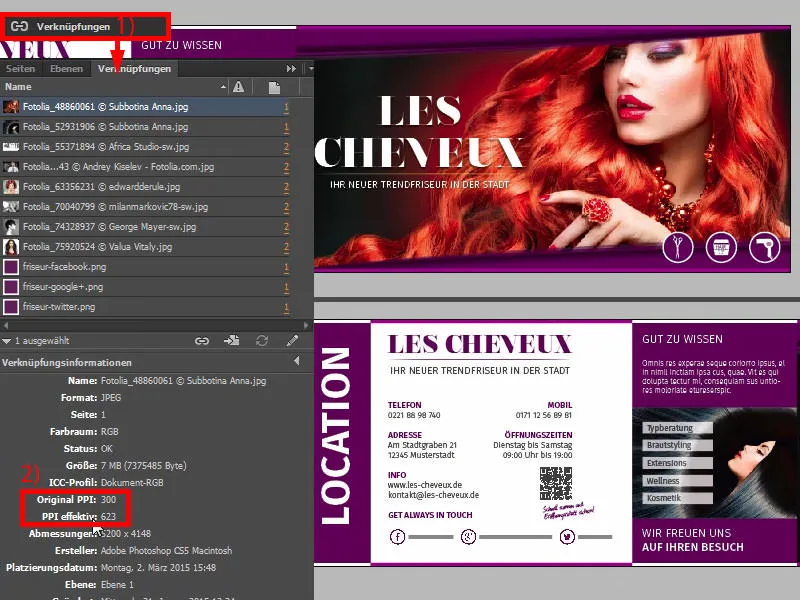
Перед экспортом, как и в других тренингах этой серии, обратите внимание на нанос цвета, обратите внимание на разрешение (1) ... У нас, например, у этого изображения, крупного образа, оригинальное разрешение 300 ppi, фактический 623 ppi (2), потому что мы его уменьшили. Пожалуйста, обратите внимание на такие вещи. Всегда тщательно проверяйте, вытащили ли вы все элементы до обрезки.
Когда вы уверены и всё согласовали с требованиями вашей типографии, тогда мы можем перейти к Ctrl+E и сохранить.
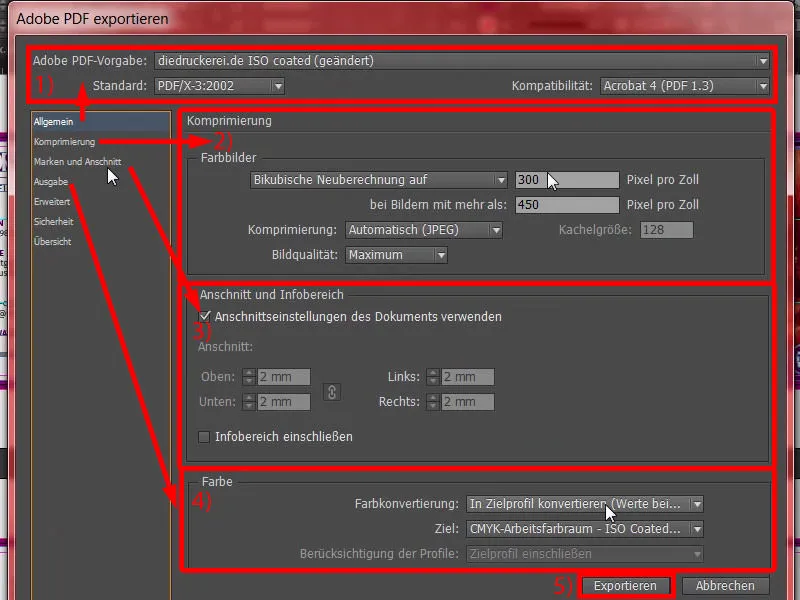
У нас тут будет ISO coated, PDF/X-3:2002 в Acrobat 4 (1). Сжатие: 300 и 450, я согласен (2). Используем настройки обрезки документа, да, сделаем (3). В выводе: Пожалуйста, конвертировать в целевой профиль, это рабочий цветовой пространство ISO Coated v2 (ECI). Откуда вы можете взять профили, я уже показал вам (4). И теперь остается только просто экспортировать (5), и мы получим красивый PDF.
Вот наш готовый продукт, с широкими полями (1) ... Почему это так широко? – Конечно, обрезка была учтена. На следующей странице все будет хорошо. И этот документ теперь является печатной макет, который мы можем передать нашей типографии. Мы сделаем это на следующем этапе, чтобы выбрать подходящую бумагу.
Передача клапанной открытки в типографию
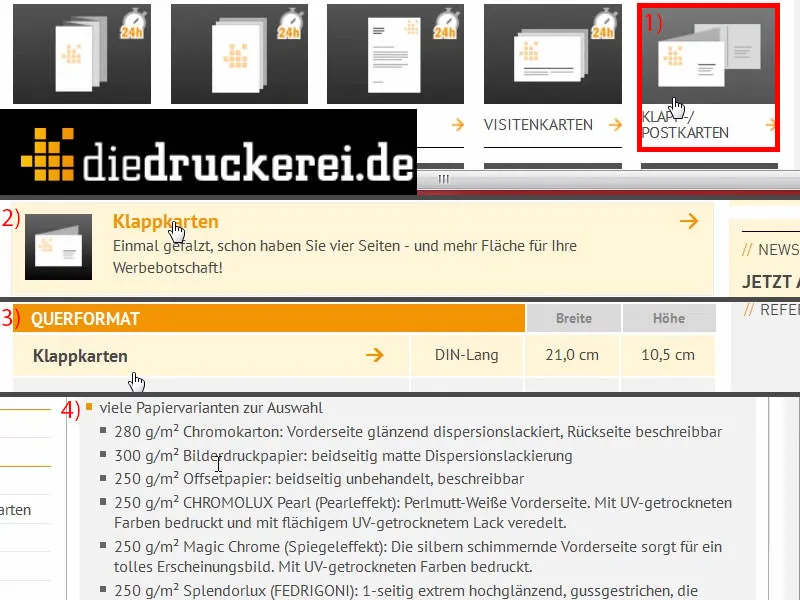
Как вы можете видеть, я уже вошел в свою учетную запись клиента. Здесь мы уже видим в первой строке, так сказать, в лидирующем положении, Klapp- und Postkarten (1). Мы выбираем это, затем Klappkarten (2), затем DIN-Lang в альбомной ориентации (3). Здесь у вас есть еще раз все эти указания и также варианты отделки (4). И это невероятно увлекательно, я могу только еще раз посоветовать вам, особенно в отношении нашего фантастического крупного изображения с прекрасной рыжеволосой дамой, там обязательно должна быть какая-то форма отделки, потому что мы не оставим это просто на обычной бумаге. Мы что-то там найдем.
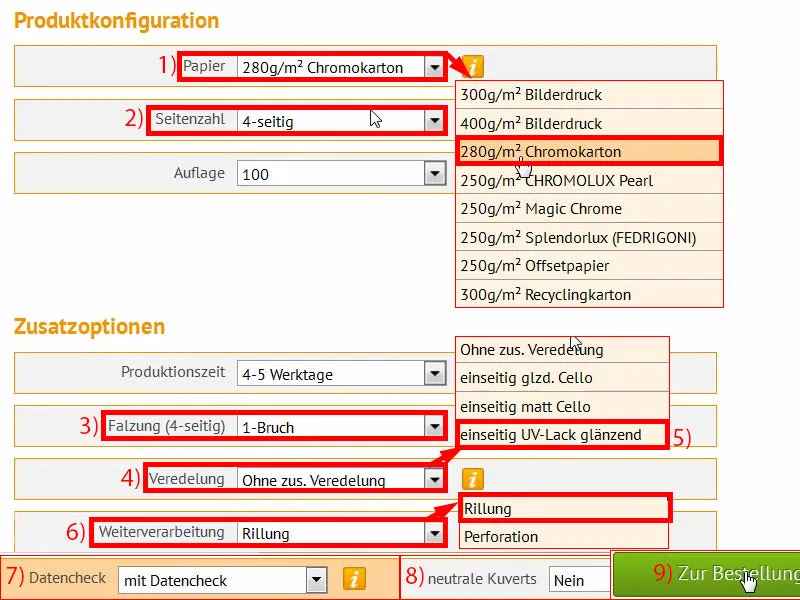
Я прокручиваю страницу вниз, и там у нас бумага для фотопечати с плотностью 300 г/м². Плотность в любом случае уже выбрана хорошо. Посмотрим, что у нас здесь есть (1). Плотность может варьироваться, я выбираю хромокартон с плотностью 280 г/м². Но вы уже видели сверху: у вас есть возможность использовать еще много других материалов, и к примеру, у хромокартона уже написано: "Лицевая сторона глянцевая с лаком на водной основе", действительно для абсолютной цветовой яркости, "Оборотная сторона подписываемая". Количество страниц: 4, правильно (2). Складка: 1-биг, это серединная (3). Посмотрим, какие есть другие отделки (4): Здесь, например, есть матовое или глянцевое целлофановое покрытие. Это отделки с тонкой пленкой, вместо лака. Это скорее как ламинирование, можно сказать. Благодаря этому оно защищено и при этом имеет высокое качество поверхности. Просто взгляньте в образец бумаги, чтобы увидеть, какие преимущества это дает. Есть также конечно же глянцевый УФ-лак. Он также является полноценной отделкой. Он экологичен и сокращает время сушки. Что можно сказать в итоге? Это просто процесс нанесения покрытия, который создает высококачественный внешний вид и тактильные ощущения - и в этом случае это мой выбор (5). Дальнейшая обработка, рифление, это в порядке (6). Перфорация будет альтернатива. Вы знаете перфорацию например из купонов на отрыв или ответных открыток, которые вы можете просто отдернуть. Но мы выбираем рифление. Проверку данных тоже проведем (7). Нам не нужны нейтральные конверты (8). И тогда переходим к заказу (9).
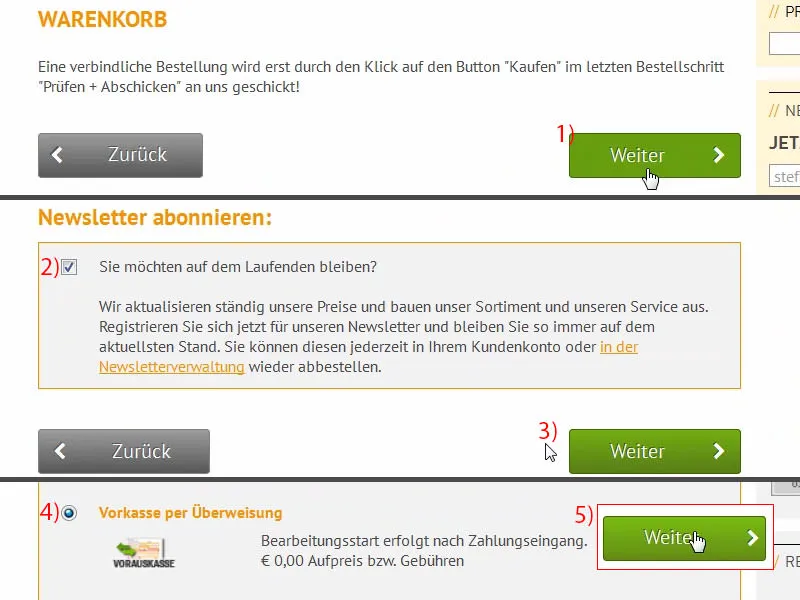
Это все, что мы можем подтвердить, как я только что уже ввел (1). Еще раз проверяем ... и хотим оставаться в курсе (2 и 3). Выбираем, я выбираю предварительную оплату ... Дальше (4 и 5).
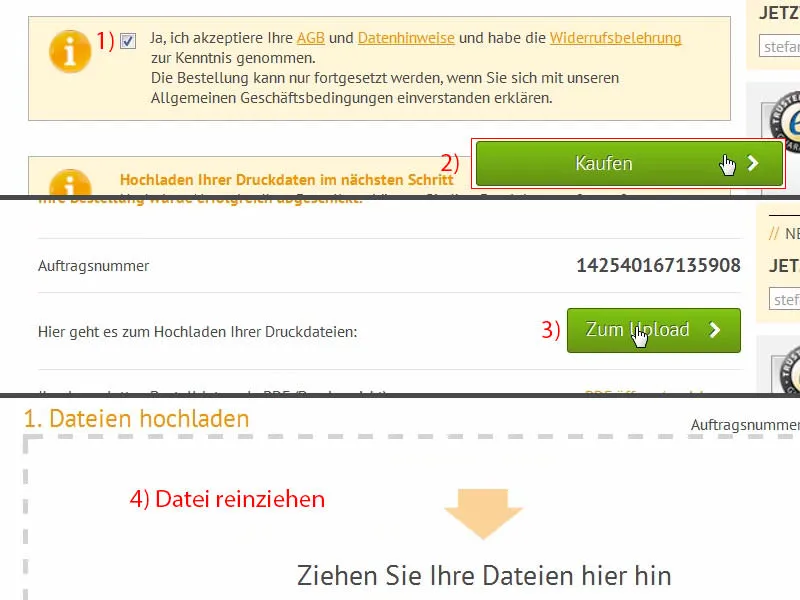
Мы, конечно, соглашаемся с условиями соглашения (1). Прокручиваем вниз до конца и переходим к Покупке (2). Теперь у нас есть возможность загрузить PDF (3). Я сделаю это сразу после этого. И в этот менеджер загрузок мы просто бросаем нашу готовую к печати файл. Я использую здесь вариант перетаскивания (4).
Прокрутите вниз, и теперь мы видим здесь наше документ. Мы выбираем Всё в одном документе (1), но вы также можете выбрать наружные части и внутренние части, если вы экспортировали их отдельно. Подтверждаем свой выбор. Инструмент Preflight продолжает проверять всё быстро и соглашается с нашим результатом (2). Мы подтверждаем заказ (3 и 4). Теперь перейдем к unboxing – я в нетерпении … потом посмотрим, что мы сделали здесь.
Распаковка напечатанной открытки
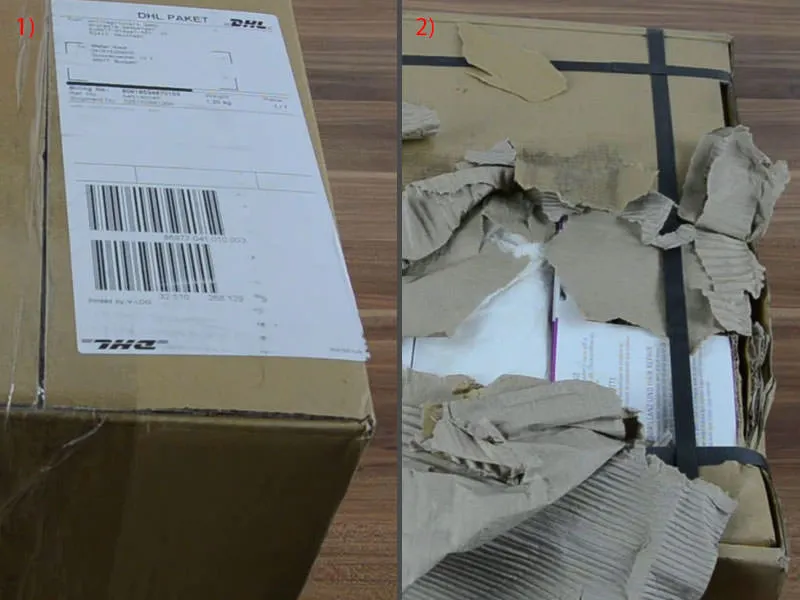
Это время распаковки ... Дорогие друзья, вы знаете разницу между доставкой DHL и доставкой посылок UPS? Нет? Я с удовольствием вам помогу, потому что у меня есть для вас что-то, от чего вам смешно будет: Этот пакет доставлен DHL (1). Ладно. Так что, всё выглядит аккуратно, я поставлю его в сторону.
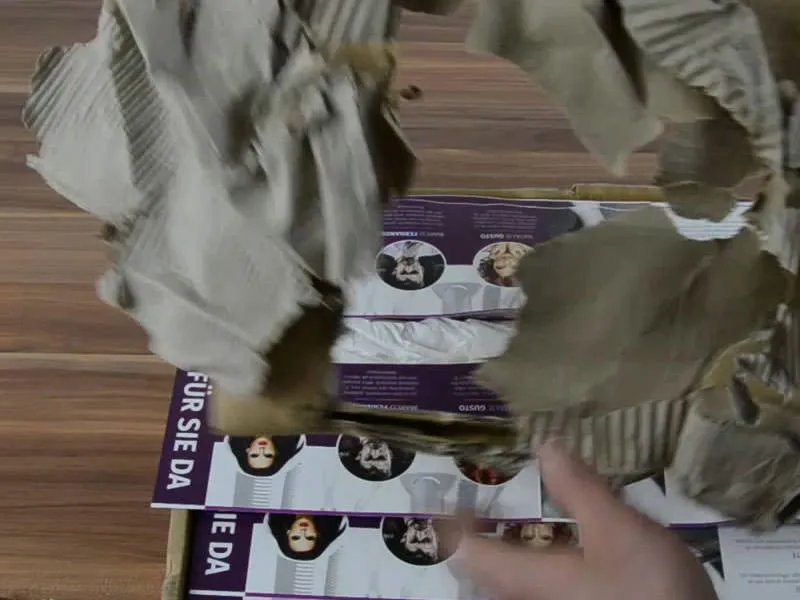
И теперь ... эта жертва гранатового удара действительно была доставлена UPS (2). Ну, можно было бы подумать, что этот хороший картон уже пережил 1944 год в Нормандии. Это от UPS. Так они доставляют. Кажется, он немного поизношен, я бы сказал, но я думаю, что для распаковки ... ну, что мне делать?! Я пообещал вам, что покажу это. И если сейчас коробка пострадала, то не из-за меня, а из-за перевозчика, значит так и есть ... Мы сейчас распакуем коробку и посмотрим, что там еще осталось ...
Я разрежу коробку ... Здесь – вы видите? Мне действительно смешно, это действительно забавный анекдот для этого тренинга, я, кажется, сохранил бы это. Так ...
Всё это пострадало, но я думаю, что мы найдем здесь в середине экземпляр, который выглядит прилично, и так и есть. Посмотрите: Вот, наконец, наша картонка для парикмахерской ...
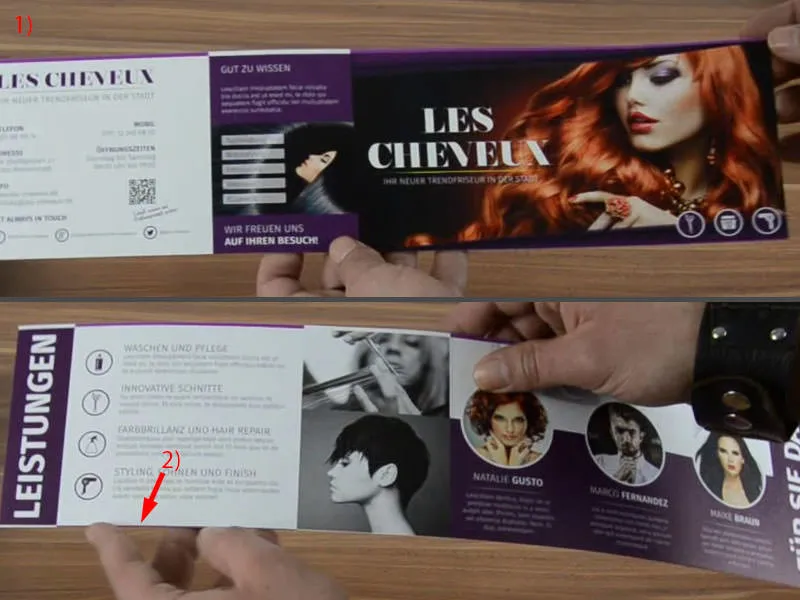
Она, в принципе, выглядит хорошо, однако мы должны обратить ваше внимание на следующий момент ... Посмотрим сначала наружу (1): Отделка выглядит действительно фантастически. Это приятно ощущать, можно провести пальцами. Конечно, нужно быть осторожным, потому что практически сразу появляются отпечатки пальцев, но это выглядит действительно красиво, на ощупь приятно. Для внешнего вида - просто супер, не могу сказать ничего плохого.
Но то, что меня заинтересовало, это наш обрез. А именно здесь, видите (2)? Должно быть похоже на верхнюю часть. Что у нас было? 1,5 или 2 мм, я уже не помню наизусть, но здесь внизу определенно слишком мало. Это важный момент, если вы работаете с подобным. Возможно, почти хорошо, что это теперь так показано, так как здесь вы действительно можете понять, насколько важно соблюдать достаточные расстояния. В этом примере нам не удалось этого сделать. Здесь мы видим, что действительно эта белая и фиолетовая граница просто отрезана, также и здесь внизу.
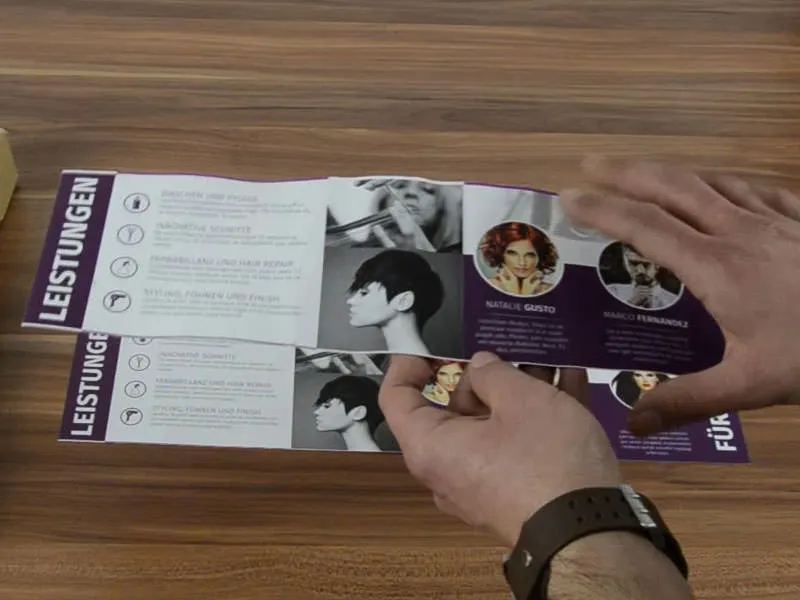
Я возьму другую и посмотрим эту ...
Хотя он выглядит немного волнистым, но здесь внизу это все еще заметно. Так что пожалуйста, обратите на это внимание. Но мне лучше убрать его, эта волнистость мне не нравится.
Но вот так выглядит вещь. Здесь цвета выглядят особенно яркими. Так что вот наша огненно-красная леди, это выглядит действительно стильно. Мне нравится, но как я уже сказал: Пожалуйста, следите за обрезом. В противном случае я абсолютно могу рекомендовать этот вид отделки. К тому же, это уже предварительно изогнуто, что означает, что мы можем его просто сложить и выравнить.
Размер шрифта также вполне приемлем. Это еще хорошо видно.
Эта распаковка дает вам особую ценность. Так что я думаю, вы что-то сегодня вынесли. Я пока отсюда, желаю вам удачи. До свидания, ваш Стефан


