Всплывающие окна в PDF-документах - это креативный способ подчеркнуть информацию и улучшить впечатления пользователя. Они могут отображать дополнительную информацию или делать документ более визуально привлекательным. В этом руководстве я покажу вам, как легко вставлять всплывающие окна в Adobe Acrobat и что нужно иметь в виду, чтобы получить максимальную отдачу от этой функции.
Основные выводы
- Всплывающие окна - это интересный способ предоставления информации без нарушения макета страницы.
- Для создания всплывающих окон используйте панель инструментов форм Adobe Acrobat.
- Вы можете настроить внешний вид и функции кнопок, чтобы создать увлекательное взаимодействие.
Пошаговое руководство
Чтобы создать всплывающие окна в PDF-файле, следуйте этим пошаговым инструкциям:
Откройте панель инструментов формы
Сначала необходимо активировать панель инструментов формы. Для этого перейдите в раздел "Подготовить форму". Для этого нажмите "Инструменты" в меню, а затем выберите "Подготовить форму".

Отсутствует автоматическое распознавание полей формы
На следующем этапе необходимо убедиться, что автоматическое распознавание полей формы отключено. Нажмите "Изменить" и отключите опцию "Автоматически распознавать поля формы". Это даст вам больше контроля над документом и позволит добавить определенные кнопки.

Создание первой кнопки
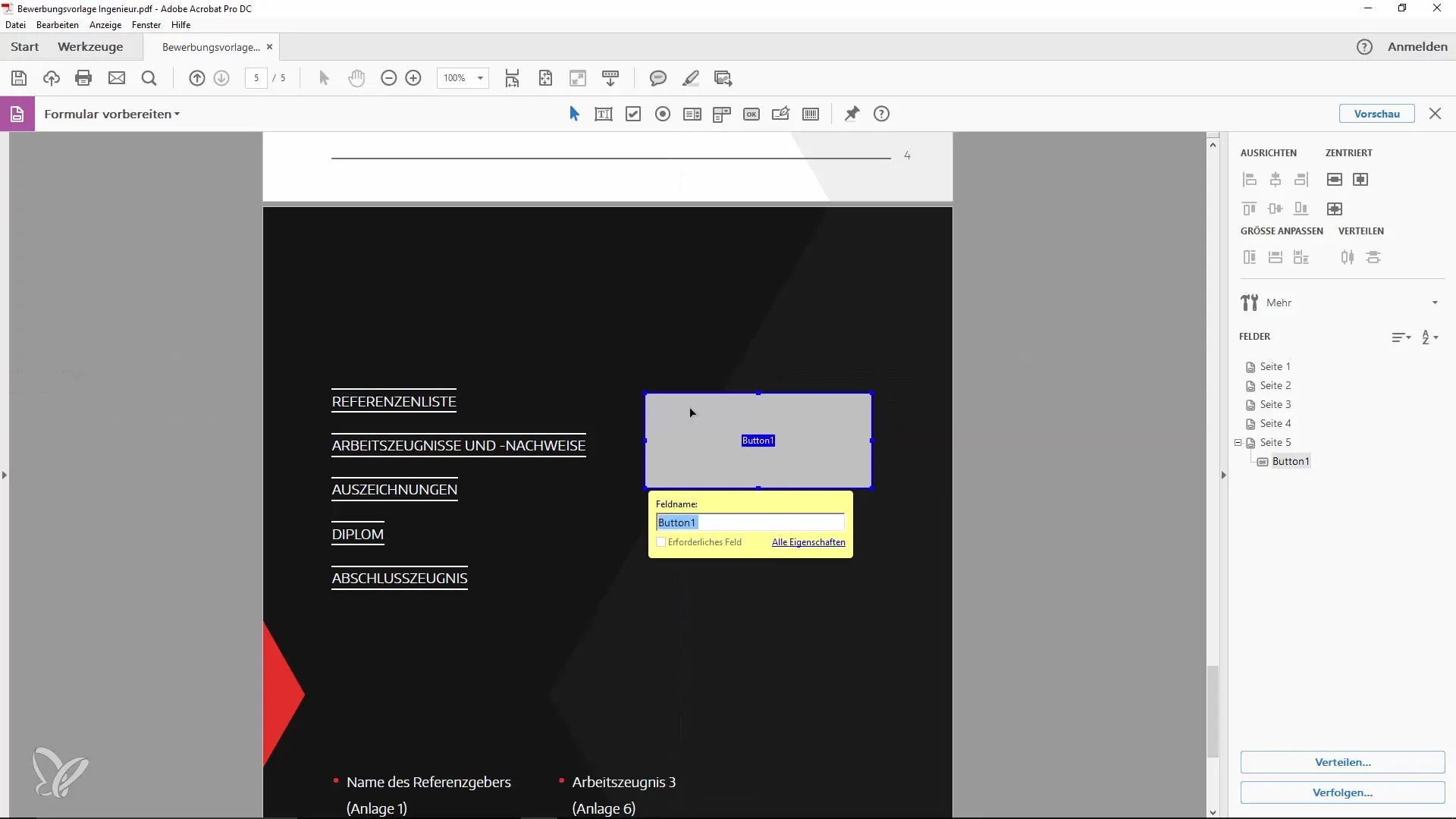
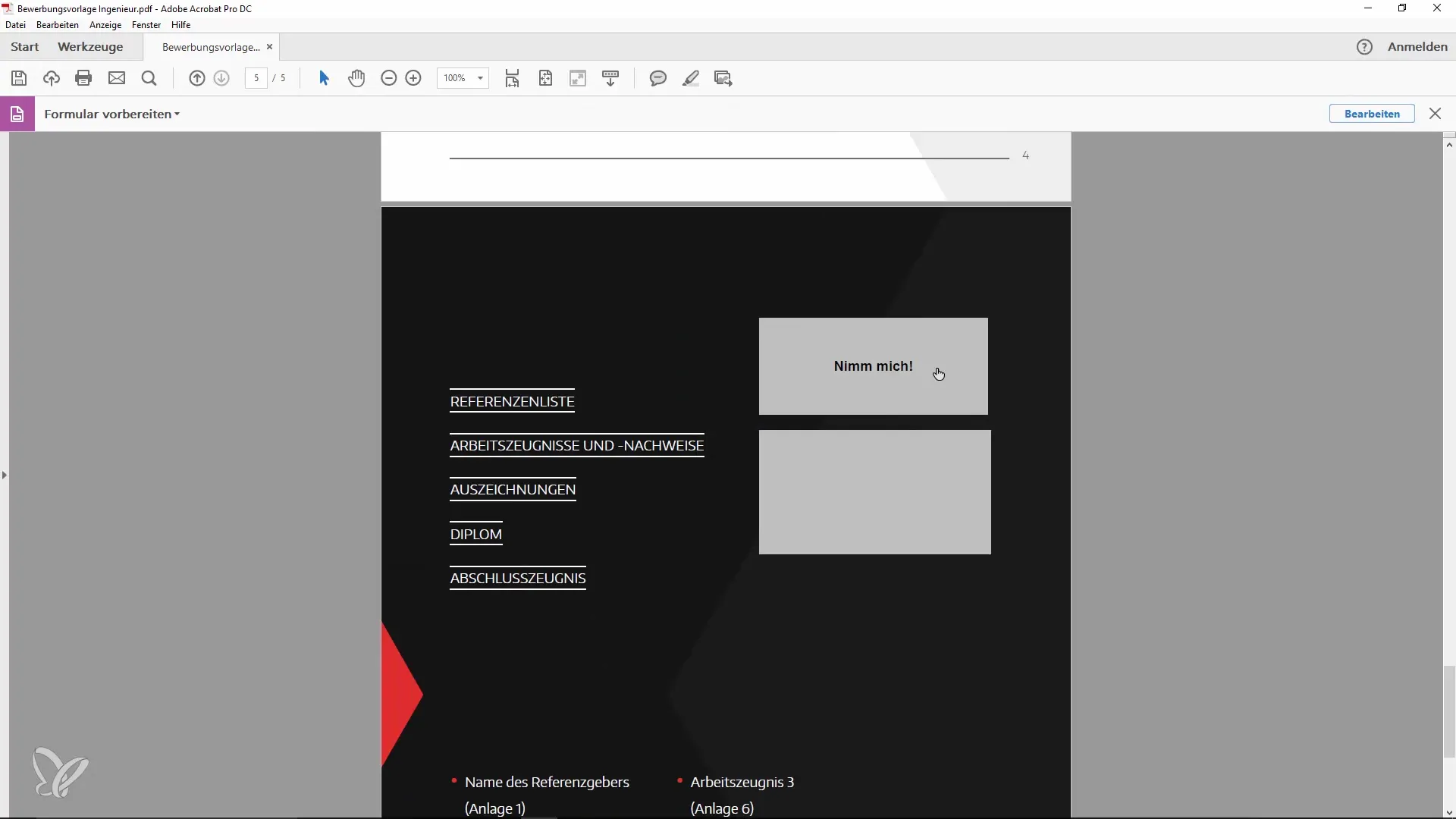
Теперь пришло время добавить первую кнопку. Нажмите на значок "Добавить кнопку" и перетащите ее в нужное место в документе. Вы можете задать ей название, например "Показать информацию".

Создание второй кнопки
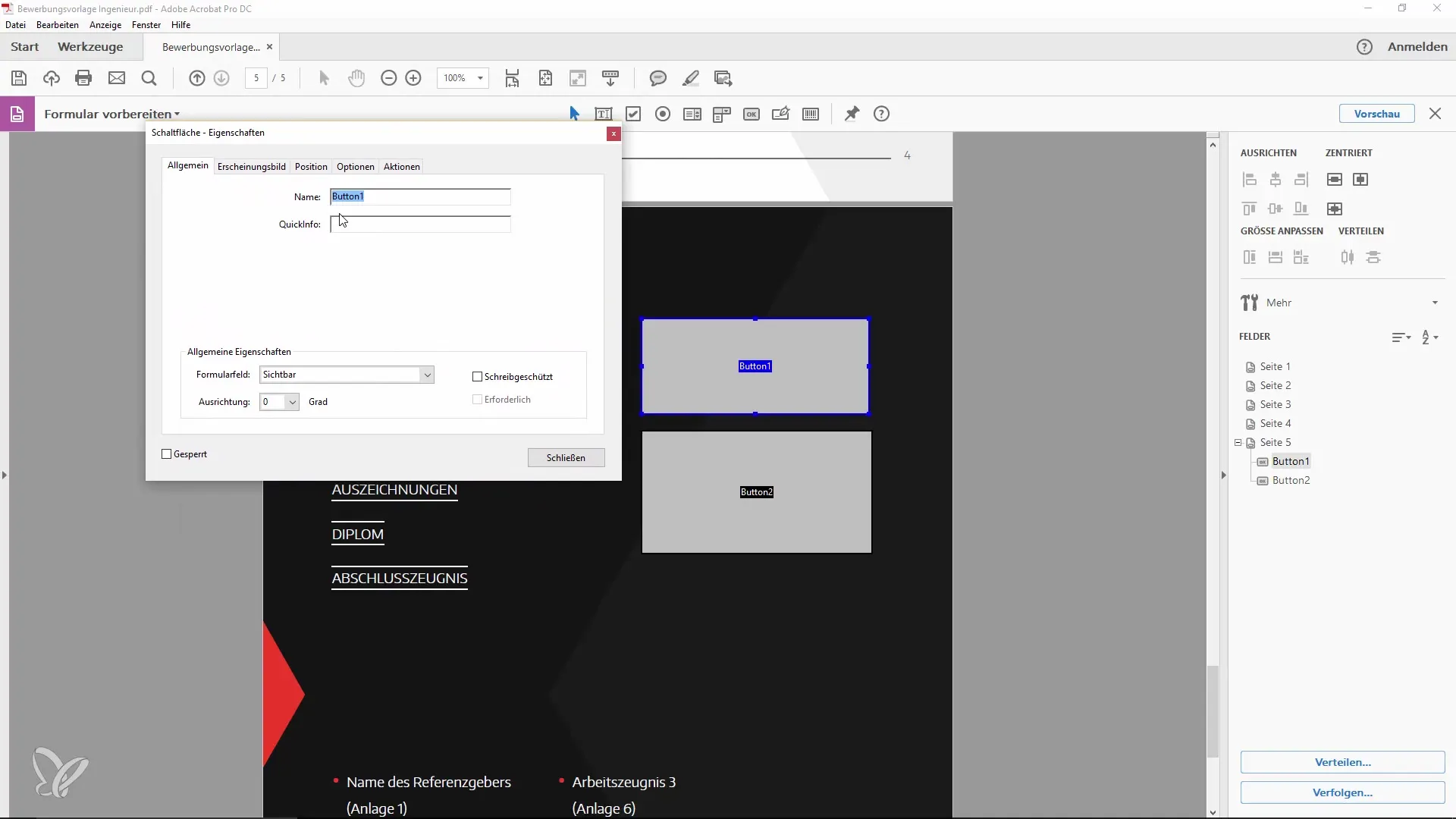
Чтобы добиться определенного эффекта всплывающего окна, добавьте вторую кнопку. Дважды щелкните по кнопке, чтобы открыть ее свойства. Здесь вы можете изменить название и задать настройки для всплывающего окна.

Настройка свойств кнопки
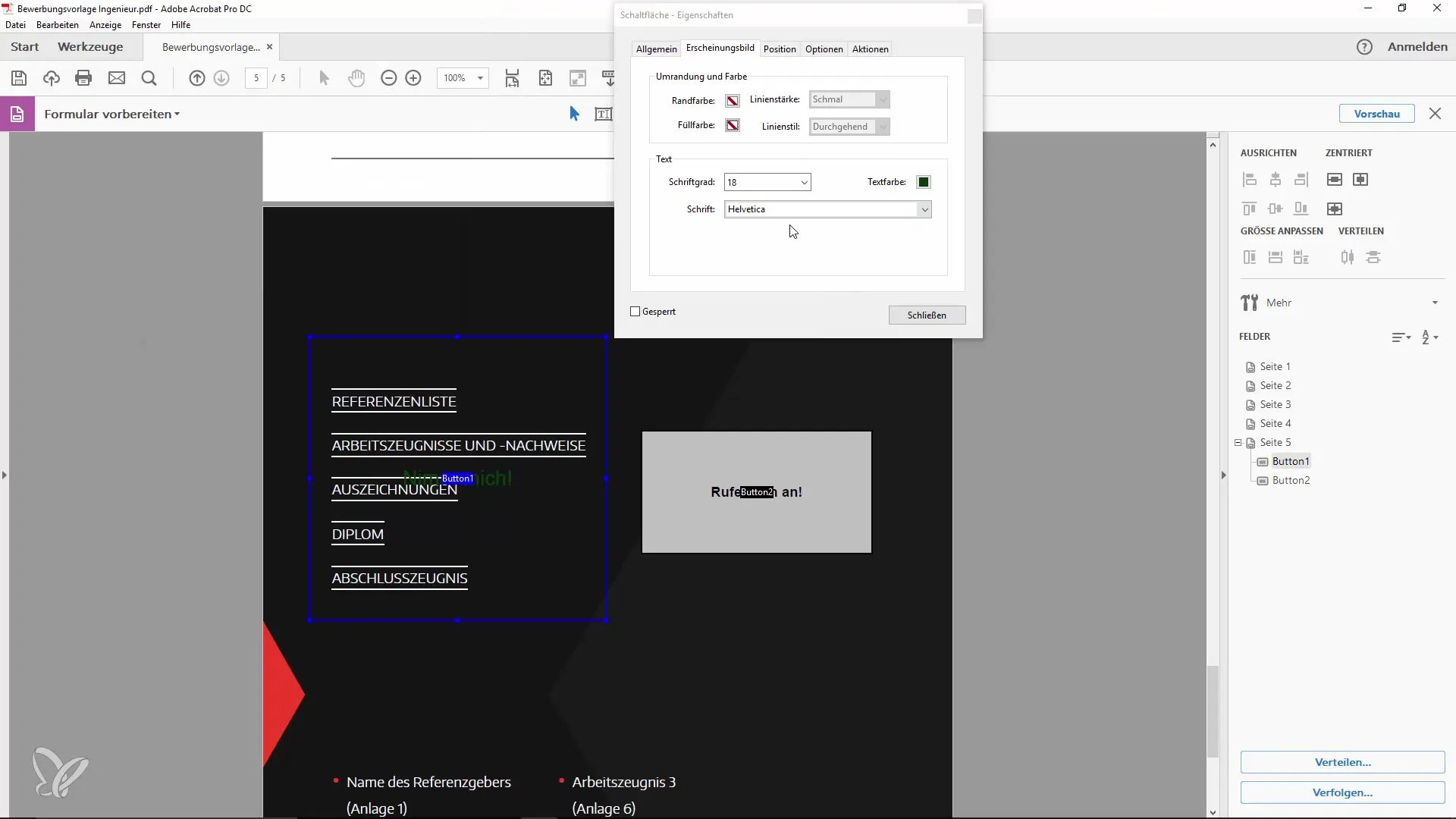
Чтобы изменить внешний вид кнопки, перейдите к опциям "Внешний вид". Здесь вы можете изменить размер и шрифт. Поэкспериментируйте с различными цветами, чтобы добиться привлекательного эффекта.

Настройте действия для кнопок
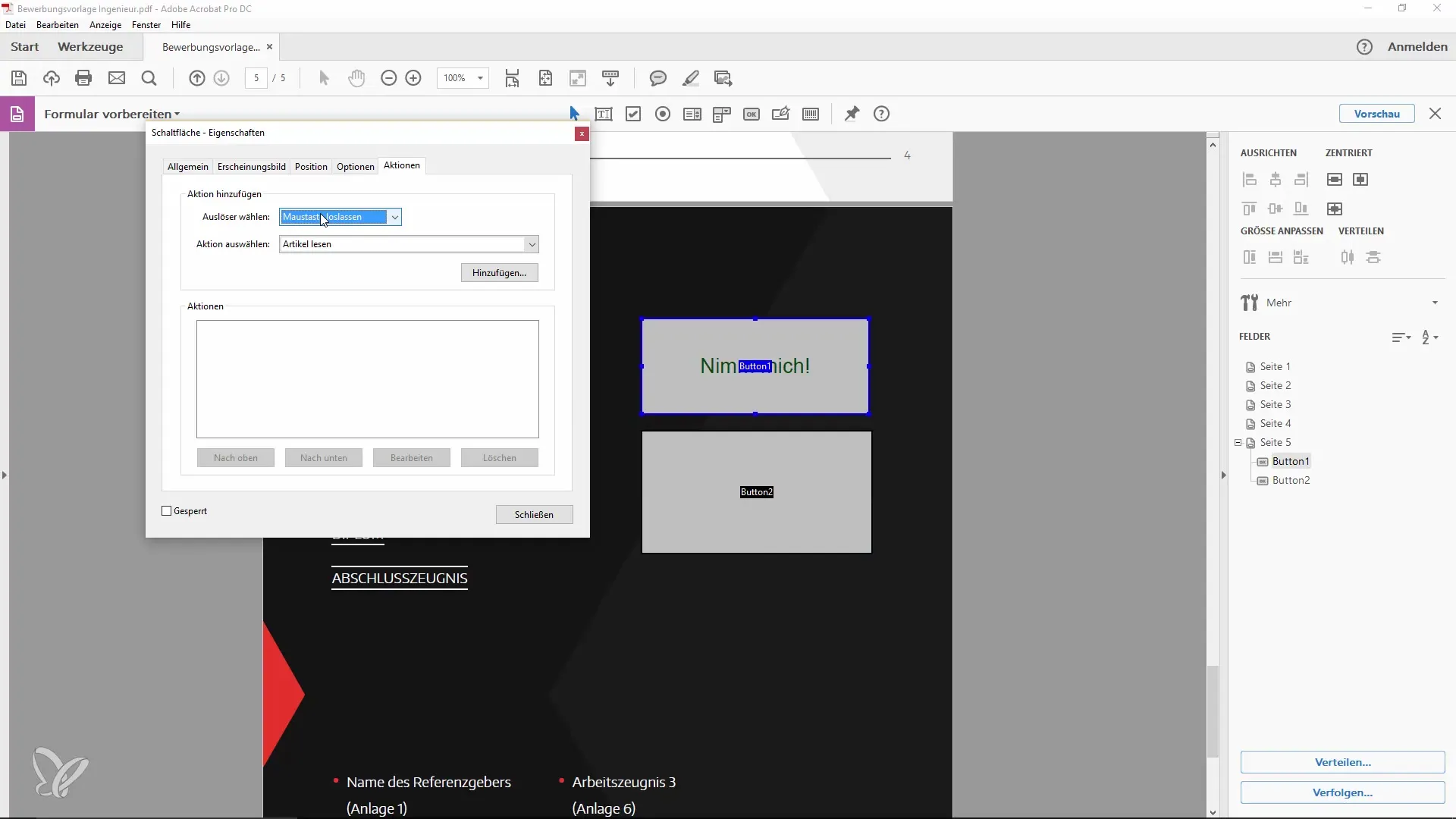
В разделе "Действия" вы можете задать, что должно происходить, когда пользователь наводит курсор на кнопку. Выберите "Показать/скрыть кнопку". Когда пользователь наводит курсор на первую кнопку, должна отображаться вторая.

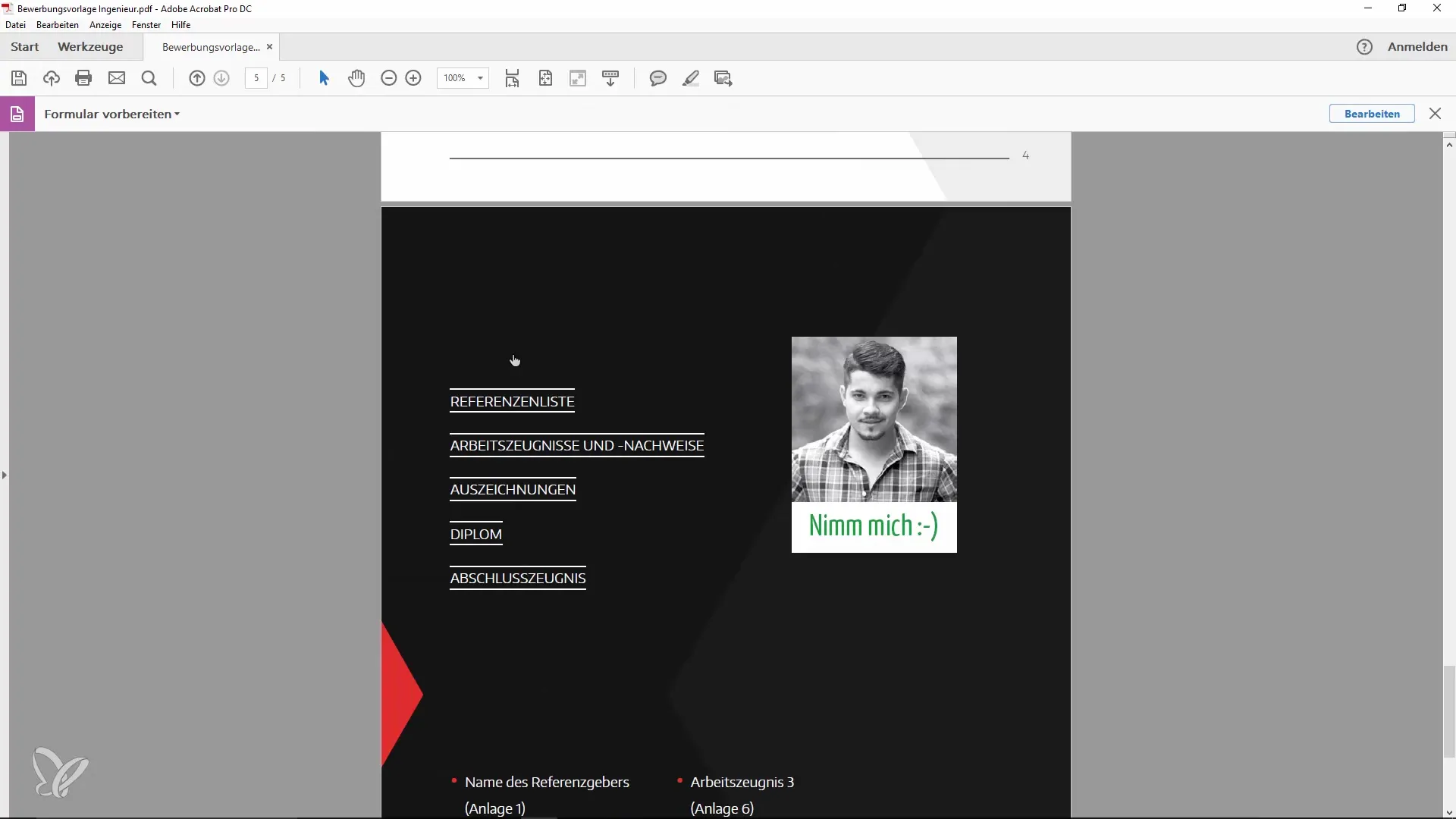
Тестирование всплывающих окон
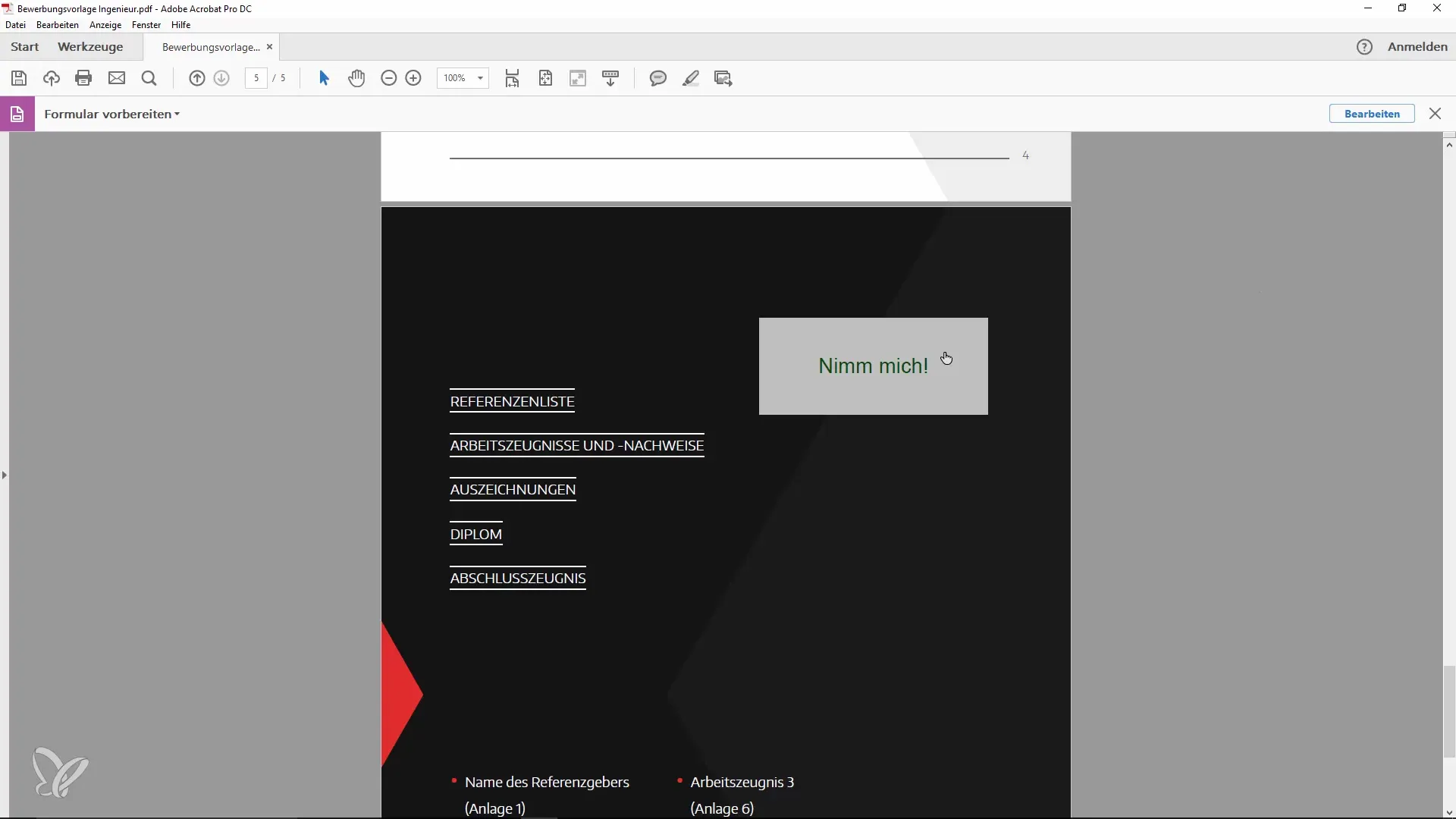
Используйте функцию предварительного просмотра, чтобы проверить взаимодействие с всплывающими окнами. При наведении курсора на первую кнопку должна появиться вторая. Этот эффект может значительно улучшить пользовательский опыт.

Визуальная настройка
Чтобы сделать кнопки визуально привлекательными, вы можете установить цвет заливки на "none", а также установить цвет границы на "none". При желании можно удалить текст, чтобы показать чистый значок.

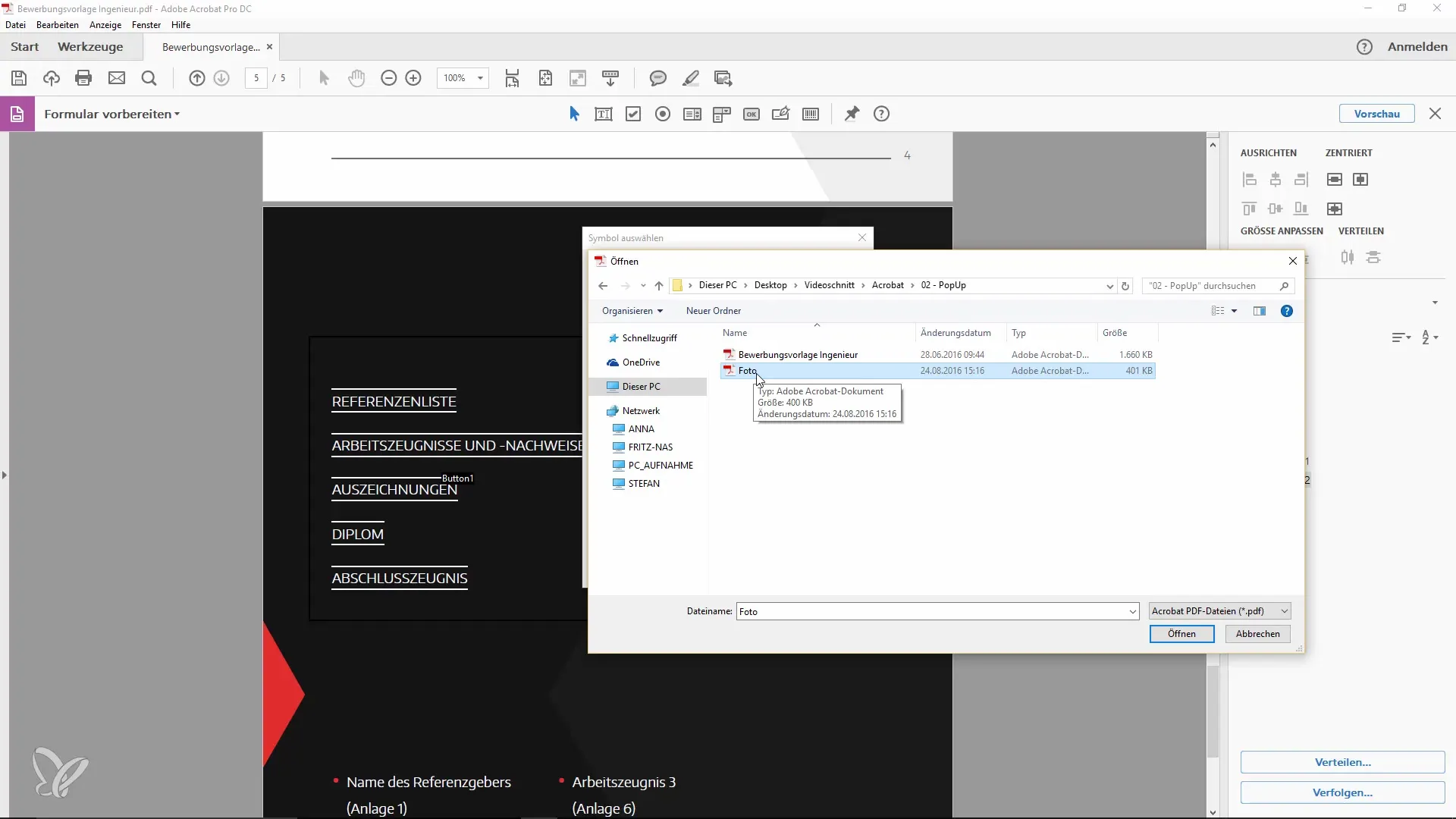
Добавление иконок
Отличные всплывающие окна часто содержат визуальные компоненты. Чтобы добавить изображение к кнопке, перейдите в свойства кнопки и выберите "Добавить изображение". Убедитесь, что изображение имеет формат PDF.

Применение дизайна
После того как вы внесли все изменения, протестируйте всплывающие окна еще раз. Если все работает, пользовательский интерфейс должен быть одновременно информативным и привлекательным. Помните, что дизайн всегда должен соответствовать замыслу вашего документа.

Резюме
Вставка всплывающих окон в PDF-документы позволяет не только предоставлять информацию, но и улучшать визуальное оформление. Вы узнаете, как использовать панель инструментов формы, создавать кнопки и обеспечивать эффективное взаимодействие с пользователями.
Часто задаваемые вопросы
Как включить панель инструментов формы в Adobe Acrobat?Перейдите в раздел "Инструменты" и выберите "Подготовить форму".
Что делать, если я не хочу, чтобы поля формы распознавались автоматически?Отключите автоматическое распознавание в разделе "Изменить" в меню поля формы.
Как изменить внешний вид кнопок?Зайдите в свойства кнопки и измените размер шрифта, шрифт и цвета по своему усмотрению.
Можно ли добавлять изображения в кнопки?Да, можно, если они имеют формат PDF.
Когда следует использовать всплывающие окна в документах?Всплывающие окна отлично подходят для предоставления дополнительной информации или улучшения дизайна приложения.


